ImageCMS это развод? Отзывы о конструкторе сайтов
Создать сайт в Мегагрупп
CMS для интернет-магазина с конструктором дизайна, инструментами SEO-продвижения, автоматическими регулярными обновлениями и платными дополнительными услугами.
Читать полностью
| Компания | ImageCMS |
|---|---|
| Официальный сайт | https://www.imagecms.net |
| Главный офис | Украина, 79049, Львовская обл., г. Львов, ул. Драгана, д. 30, кв. 108 |
| Дата основания | 2007 год |
| Основатель | Пилипчук Иван Петрович |
| Собственник компании | ООО «Сайт Имидж» |
| Руководитель | Пилипчук Иван Петрович |
| Виды поддержки | [email protected]ЧатFacebookTwitter |
| Социальные сети | Twitter, Linkedin, Youtube |
| Языки | Русский |
| Тарифы | Базовый / До 9999 UAH Быстрый старт / До 14999 UAH Индивидуальный / До 19999 UAH |
| Бесплатный пробный период | |
| Способы оплаты | Не указаны |
| Возврат денег | Для возврата средств надо обратиться в техподдержку |
| Категория | Конструктор интернет-магазина |
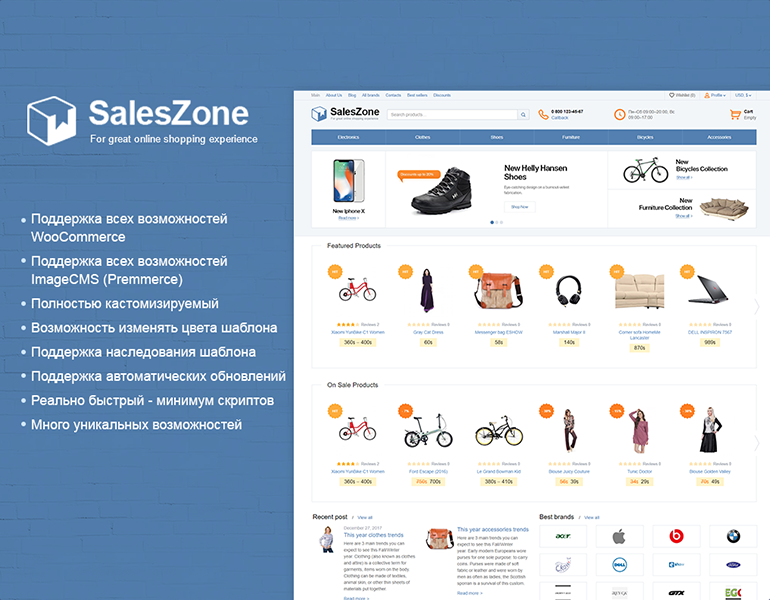
| Поддерживаемая CMS | WordPress, WooCommerce |
| Виды сайтов | Интернет-магазин |
| Поддержка SEO | Дружественная разметка для поисковых систем, Дружественные ссылки, XML-карта сайта с автогенерацией, Автогенерация SEO для категорий, брендов, продуктов и страниц, Изменение Meta, h2 для фильтров, Создание статических страниц, SEO-пагинация, Перелинковка товаров и блога, SEO-Breadcrumbs, Формирование http-заголовков |
| Количество шаблонов | 3Платные адаптивные шаблоны |
| Количество виджетов | |
| Количество плагинов | 30+Можно заказать разработку плагина |
| Хостинг | 8-100 USD |
| Работа с текстом | Текст может быть перевед на любой язык |
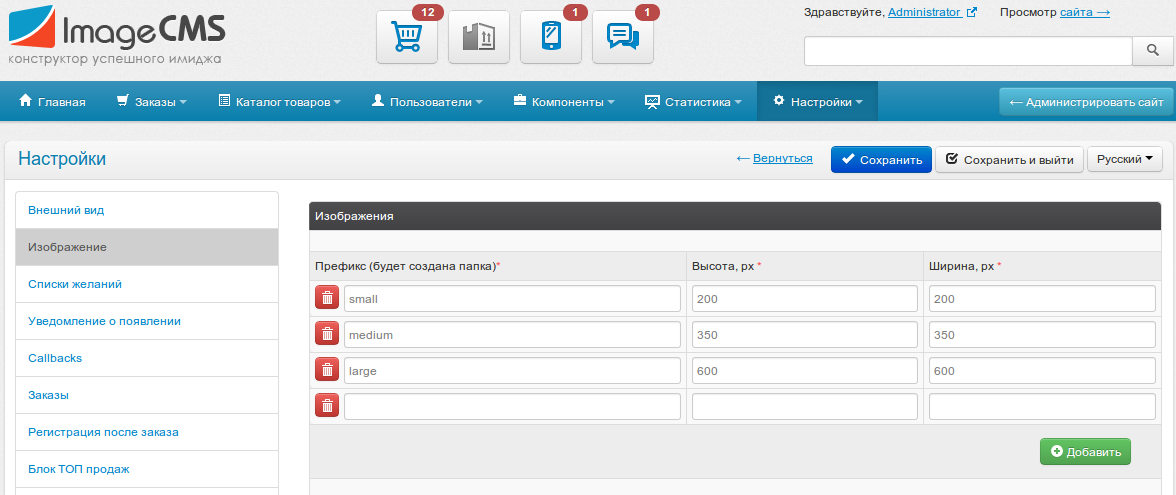
| Работа с изображениями | Автоматический подбор изображений после импорта товаров |
| Особенности проекта | CMS для интернет-магазина с конструктором дизайна, инструментами SEO-продвижения и платными дополнительными услугами |
| Для кого | Малый и средний бизнес, Предприниматели |
| Удобство интерфейса | Простой интерфейс, понятный новичкам |
| Нагрузка | Минимальная |
| Поддержка устройств | ПК |
| Интеграция с сервисами | Google Enhanced Analytics, 1C, Stripe, Liqpay, Prom, Яндекс. |
| API | |
| Дополнительные услуги | Установка темы или плагина, Разработка плагина, Индивидуальный дизайн, Улучшение безопасности сайта, Перенос магазина с другой CMS, Разработка индивидуальной темы, Оптимизация скорости загрузки сайта |
| Мобильные приложения | Нет мобильных приложений |
| Партнерская программа | |
| Данные о госрегистрации | Код ЕГРПОУ 35227192 в 2007 г. |
| Контролирующие органы и законы | Законодательство Украины |
| Преимущества | Интеграции со многими сторонними сервисами Полный контроль над магазином Много инструментов для SEO-продвижения Автоматические регулярные обновления Много дополнительных услуг |
| Недостатки | Высокая цена индивидуального дизайна Мало плагинов |
| Реквизиты компании | |
| Общая оценка | 4. |
| Дата актуализации | 29.11.2021 |
Еще по теме
Создать сайт в Мегагрупп
Адрес
Украина, 79049, Львовская обл., г. Львов, ул. Драгана, д. 30, кв. 108Карта
Подписаться на эту компанию
Установить imageCMS nulled + залить шаблон • фриланс-работа для специалиста • категория Базы данных ≡ Заказчик Сергей Ермаченко
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
1) Создать на поддомене сайт waterplus.santlux.com
2) Установить движок imageCMS nulled 4.12 и выше
3) Залить шаблон multishop
4) Либо скопировать один из наших сайтов с нужным движком и шаблонами (доступы предоставим)
5) Ищем постоянного человека для подобной рутинной и не сложной работы. Имеем много проектов, сами не успеваем и рук не хватает.
Отзыв заказчика о сотрудничестве с фрилансером
Установить imageCMS nulled + залить шаблонКачество
Профессионализм
Стоимость
Контактность
Сроки
Как всегда все ок. Продолжаем работать
Отзыв фрилансера о сотрудничестве с Сергеем Ермаченко
Установить imageCMS nulled + залить шаблонОплата
Постановка задачи
Четкость требований
Контактность
Надежный заказчик. Четкие задачи. Приятно работать. Рекомендую.
Профиль удален | Сейф- Ставки 7
дата онлайн рейтинг стоимость время выполнения
ставка скрыта заказчиком
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
- фрилансер больше не работает на сервисе
5 лет назад
59 просмотров
- Базы данных
- Сопровождение сайтов
- imageCMS
- установка cms движков
- Установка и настройка CMS
CMS: Работа с изображениями
Последнее обновление: 4 мая 2023 г. 10:50:09 по тихоокеанскому времени
10:50:09 по тихоокеанскому времени
Оставить отзыв
Узнайте, как вставлять изображения на страницу CMS.
Добавление изображений на страницу может быть хорошим способом дополнить ваш контент. Ниже приведена информация о том, как лучше всего использовать изображения на веб-сайте CMS.
Темы изображений
- Доступность
- Бесплатные изображения
- Размещение
- Размер
- Вставка
- Обновление
- Загрузить изображения (2 способа)
- Подписи
- Несоответствие изображения/текста
- Часто задаваемые вопросы по изображениям
Изображения
должны быть доступныИспользование изображений без альтернативного текста:
- делает ваш контент недоступным для людей, использующих программы чтения с экрана
- ухудшит результаты вашей поисковой системы
Оптимизируйте свои изображения с помощью:
- избегайте изображений с большим количеством текста — текст должен быть текстом
- всегда используйте альтернативный текст для описания вашего изображения
Изображения должны быть помещены в папку /_images
Для единообразной организации для нескольких пользователей CMS и во избежание дублирования информации храните изображения в папке /_images (или во вложенной папке /_images ). Изображения не должны находиться в той же папке, что и содержимое вашей страницы.
Изображения не должны находиться в той же папке, что и содержимое вашей страницы.
Примечание: Не помещайте изображения в папку /_modules — оттуда они не будут опубликованы.
Есть два способа загрузить новое изображение:
- Используйте редактор WYSIWYG для загрузки изображения прямо на страницу.
- Загружайте изображения непосредственно в папку с изображениями для последующего использования.
Примечание: В обоих случаях, если вы хотите поместить изображение в новую подпапку внутри /_images , вам нужно сначала создать новую подпапку.
Изображения должны быть подходящего размера
Используйте WYSIWYG для вставки изображения
Примечание: Не загружайте слишком большое изображение, иначе оно замедлит работу вашей страницы. Измените размер изображений перед их загрузкой. Большинство шаблонов имеют полезную ширину 900 пикселей.
Измените размер изображений перед их загрузкой. Большинство шаблонов имеют полезную ширину 900 пикселей.
- Перейдите на страницу, где вы хотите разместить изображение
- Нажмите Редактировать
- Поместите курсор в то место, где должно появиться изображение, затем нажмите кнопку «Вставить/редактировать изображение»:
- Откроется экран «Вставка/редактирование изображения»:
- Чек Внутренний
- Нажмите Выберите файл
- Чтобы использовать существующий образ:
- Найдите изображение, которое хотите использовать.
- Выберите изображение
- Чтобы загрузить новое изображение ( Примечание: если вы хотите поместить изображение в новую подпапку в /_images , вам нужно сначала создать новую папку.)
- Нажмите Загрузить
- Перетащите файл в указанное поле или нажмите кнопку выберите ссылку , чтобы выбрать один из них на вашем компьютере.

- Важно! В разделе Выберите папку размещения , выберите соответствующую подпапку в /_images , куда будет помещен файл изображения.
Примечание: Поскольку вы выбираете папку, вам нужно будет щелкнуть имя папки, чтобы открыть ее. Щелчок по переключателю выберет папку (не открывая ее). Узнайте больше об использовании средства выбора файлов для загрузки файлов.
- Нажмите Выберите
- Важно для доступности ADA.
- В Описание изображения введите альтернативный текст, описывающий изображение на случай, если оно не загрузится. Это должно быть информативным описанием изображения для тех, кто его не видит.
- Имя файла изображения используется по умолчанию. Не используйте имя файла изображения , которое часто неинформативно.
- Делать Не Проверить Декоративный , если он не является на 100% декоративным, например цветной блок без информации.

- Необязательно: Выровняйте изображение и укажите интервалы. Выберите из раскрывающегося меню Class :
- Нет : Настройка по умолчанию, изображение размещается на левом поле, а текст начинается в правом нижнем углу изображения. Вы можете использовать один возврат каретки ( введите ), чтобы переместить текст под изображением.
- Слева: Изображение размещено на левом поле с текстом, начинающимся справа вверху изображения.
Не используйте клавиши ввода или пробела для перемещения текста под изображением. Вместо этого используйте класс : нет . - Справа: Изображение размещается на правом поле, а текст, как обычно, начинается с левого поля.
- Дополнительно
- Добавить подпись. Нажмите на вкладку Advanced :
- Установите флажок «Использовать рисунок и подпись к этому изображению».

- Заголовок по умолчанию будет Описание изображения . После того, как вы вставите изображение, вы можете нажать на текст подписи и отредактировать его.
Примечание: Длина текста может превышать ширину изображения.
Чтобы управлять обтеканием и/или плаванием изображения, необходимо отредактировать HTML.
- Заголовок по умолчанию будет Описание изображения . После того, как вы вставите изображение, вы можете нажать на текст подписи и отредактировать его.
- Нажмите ОК.
Примечание: Некоторые шаблоны страниц имеют специальные поля для добавления изображения. Эти поля не будут иметь WYSIWYG. Нажмите на поле и используйте средство выбора файлов, чтобы выбрать изображение.
Обращайтесь по адресу [email protected].
ImageCMS — Какая CMS?
Ошибка управления
Движок для интернет-магазинов
Другие CMS/CMS
imagecms. net
net
348
Сайты СравнитьПолучить настраиваемый список веб-сайтов с помощью ImageCMS
Статистика использования
Доля рынка
Доля рынка ImageCMS уменьшилась на 0,001 процентного пункта (с 0,003% до 0,002%) для всех сайтов, больше, чем в любом другом сегменте за тот же период времени.
Домены верхнего уровня
Сайты, использующие ImageCMS, были найдены на 18 доменах верхнего уровня 10,78 %)
 lv) (0,327%)
lv) (0,327%)Связанные технологии
Дополнительные технологии
| Технологии | Категория | Веб-сайты | Сравнить | 90 328
|---|---|---|---|
| PHP | Язык программирования | 327 | ImageCMS и PHP |
| Nginx | Веб-сервер | 276 | ImageCMS и Nginx |
| Апач | Веб-сервер | 37 | ImageCMS и Apache |
| jsDelivr | CDN | 31 | ImageCMS и jsDelivr |
| CDN jQuery | CDN | 23 | ImageCMS и jQuery CDN |
| Облачная вспышка | CDN | 15 | ImageCMS против Cloudflare |
| LiteSpeed | Веб-сервер | 10 | ImageCMS и LiteSpeed |
| cdnjs | CDN | 7 | ImageCMS и cdnjs |
| Убунту | Операционная система | 7 | ImageCMS в сравнении с Ubuntu |
| Дебиан | Операционная система | 5 | ImageCMS в сравнении с Debian |
| Библиотеки, размещенные в Google | CDN | 5 | ImageCMS в сравнении с размещенными на Google библиотеками |
Зависимости
ImageCMS зависит от 0 технологий
Зависимых
0 технологий зависит от ImageCMS
Альтернативы
ImageCMS в сравнении с SchoolPointe
ImageCMS в сравнении с Chorus
ImageCMS в сравнении с IPB
ImageCMS в сравнении с Miva
ImageCMS в сравнении с Ready Pro Ecommerce
ImageCMS в сравнении с Selly.


 Маркет, Amazon Pay, Приват24, Tiu.ru, Facebook, Яндекс.Касса, Тинькофф, deal, Google Analytics, Единый Кошелек, Сбербанк, Price.ua, PayPal, Interkassa, RetailCRM, Hotline
Маркет, Amazon Pay, Приват24, Tiu.ru, Facebook, Яндекс.Касса, Тинькофф, deal, Google Analytics, Единый Кошелек, Сбербанк, Price.ua, PayPal, Interkassa, RetailCRM, Hotline 7/10
7/10