Как создать ТЗ на разработку сайта
Тем, кто решил отказаться от самостоятельной разработки сайта и поручить процесс профессиональным вебмастерам, придется столкнуться с необходимостью составления технического задания. ТЗ представляет собой документ с детальным описанием будущего проекта, который прилагается к заключаемому договору с исполнителем.
Составляющие ТЗ
Чем точней заказчик сформулирует в техническом задании все требования к будущему сайту, тем больше шансов избежать спорных ситуаций в ходе сотрудничества. Поэтому следует уделить максимальное внимание каждому пункту:
Общие сведения.
Небольшое вступление, в общих чертах дающее представление о компании, ее структуре, деятельности, выпускаемой или реализуемой продукции, оказываемых услугах и пр.
Назначение сайта.
Исполнитель должен понимать, для каких целей создается сайт, например, поиск новых клиентов, продажа товаров, проведение рекламной компании и т.
Тип сайта.
В соответствии с поставленными перед сайтом задачами следует определиться с его типом: сайт-портфолио, лендинг, корпоративный ресурс, интернет-магазин.
Целевая аудитория.
Портрет потенциального посетителя необходим для разработки дизайна проекта. Чем точней он будет составлен, тем больше будет конверсия сайта.
Оформление.
При наличии конкретных требований к внешнему виду ресурса (цветовая гамма, шрифты, использование анимации) их следует изложить в ТЗ, в противном случае – положиться на вебмастера.
Выбор платформы.
Самописный сайт будет сложно администрировать впоследствии, поэтому лучше остановить свой выбор на одной из систем управления контентом.
Структура и навигация.
Пункт включает в себя перечень отдельных страниц, разделов и подразделов с кратким описанием каждого из них. Предпочтительно иметь заранее подготовленный контент-план для сайта.
Функционал.
Исполнителю следует предоставить перечень функций, которые должны быть реализованы на сайте с указанием нюансов и особенностей их работы.
Поэтапные сроки реализации проекта.
Календарный план поэтапного выполнения работ обычно составляется совместно с исполнителем с учетом предъявленных требований к проекту.
Многие веб-студии, кроме непосредственно создания сайта, предлагают услуги по размещению его на хостинге, регистрации доменного имени, сео-оптимизации ресурса, наполнении его контентом. Поэтому при необходимости техническое задание нужно дополнить соответствующими пунктами.
Иногда грамотно составить техническое задание на разработку сайта гораздо сложнее, чем самостоятельно воплотить свои идеи в жизнь с помощью CMS или онлайн-конструктора. В этом случае можно поискать в Интернете шаблоны и примеры составления ТЗ и отредактировать их с учетом индивидуальных особенностей.
Полезные статьи
24 окт 2018Задание на разработку сайта
Нельзя создавать сайт, пренебрегая заданием на разработку сайта, но что больше важно, это то, что без тех заданий — нельзя даже принять сайт. В Рунете девяносто восемь процентов сайтов считают мусором, возможно как раз — это потому что принимали и сдавали без описей.
01 фев 2018Онлайн-чаты для сайтов на Вордпресс
Онлайн-чат – приложение для сайта, предназначенное для общения с посетителями в реальном режиме времени. Максимум пользы оно приносит интернет-магазинам и другим ресурсам, осуществляющим продажи или продвигающим какие-либо услуги. Наличие чата демонстрирует готовность к общению, увеличивая доверие пользователей и повышая авторитетность компании. По статистике использование торговыми площадками модуля чата увеличивает число продаж более чем на 40%.
26 июн 2017Как выбрать шаблон для сайта на CMS Joomla
Joomla входит в число самых популярных систем управления содержимым сайтов. Большинство мастеров останавливают свой выбор на данной CMS благодаря большому выбору расширений, открытому исходному коду, регулярному обновлению программы и, безусловно, возможности бесплатного использования. Не последним аргументом в пользу CMS Joomla является наличие огромного количества платных и бесплатных шаблонов.
Как правильно составить техническое задание по разработки сайта в Мозыре и Беларуси
Помните закон Мерфи? Если вас могут понять неправильно, вас обязательно поймут неправильно. Это справедливо не только в общении между людьми, но и в создании сайтов. Клиент хотел второй «Фейсбук», а получил форум юных собаководов. Разработчик не угадал хотелку заказчика — потратил время впустую.
В этом гайде я расскажу, что и зачем нужно писать в техзадании. Заодно покажу, как писать не надо, чтобы создание ТЗ не обернулось потраченным впустую временем.
Статья будет полезна:
- Всем, кто имеет отношение к созданию сайтов: разработчикам, дизайнерам, верстальщикам.
- Менеджерам проектов.
- Руководителям диджитал-студий.
- Предпринимателям, которые планируют заказать разработку сайта.
Чтобы материал получился дельный, я собрал комментарии нескольких разработчиков, дизайнеров, проект-менеджеров и владельцев диджитал-студий. Поехали разбираться.
Что такое техзадание и зачем оно нужно
Техническое задание — это документ, в котором зафиксированы требования к сайту. Чем четче и подробнее расписаны эти требования, тем лучше все участники процесса понимают, каким он должен быть. А значит, растет шанс того, что все останутся довольны результатом.
Главная цель технического задания: убедиться, что клиент и исполнитель правильно поняли друг друга.
Пользы от технического задания много. Для каждой стороны она своя.
Польза для клиента:- Понять, за что он платит деньги, и каким будет сайт.
 Можно сразу увидеть структуру, понять, что и как будет работать. Прикинуть, все ли устраивает. Если нет — без проблем поменять еще до начала разработки.
Можно сразу увидеть структуру, понять, что и как будет работать. Прикинуть, все ли устраивает. Если нет — без проблем поменять еще до начала разработки. - Увидеть компетентность исполнителя. Если техзадание понятное и четкое — доверие к разработчику повышается. Если там написана каша — возможно, стоит бежать и не оглядываться.
- Застраховаться от недобросовестности исполнителя. Когда сайт готов, его можно проверить по техническому заданию. Есть несоответствия? Разработчик обязан их исправить. Если вы сотрудничаете официально и заключали договор — можно даже принудить через суд.
- Упростить замену исполнителей. Если клиент и разработчик повздорили и разбежались, создание сайта может сильно затянуться. Когда есть подробное техзадание, его можно передать новой команде — она втянется в работу в разы быстрее.
- Узнать стоимость разработки сложного продукта. Оценить точные сроки и стоимость разработки сложного веб-сервиса сходу нельзя. Сначала нужно понять, как будет работать сервис, и какие в нем будут функции.
 Для этого и нужно подготовить техзадание.
Для этого и нужно подготовить техзадание.
- Понять, что хочет заказчик. Клиенту задают десятки вопросов, показывают примеры, предлагают решения. Затем записывают все в единый документ и согласовывают. Если все окей — ура, вы поняли правильно.
- Застраховаться от внезапных хотелок клиента. Иногда попадаются заказчики, которые хотят поменять задачу на полпути. Если вы согласовали и подписали ТЗ, вам не страшно подобное. В случае чего, даже суд будет на вашей стороне.
- Показать свою компетентность. Классно подготовленное техзадание покажет клиенту экспертность разработчиков. Если компания сомневалась, доверять ли вам разработку сайта, сомнения с большой вероятностью развеются.
- Заработать деньги. Некоторые студии и разработчики предлагают составление ТЗ как отдельную услугу.
- Облегчить и ускорить процесс разработки. В хорошем ТЗ указаны структура сайта, необходимые функции и элементы на каждой странице.
 Когда все требования уже перед глазами — остается только задизайнить и написать код.
Когда все требования уже перед глазами — остается только задизайнить и написать код.
Теперь давайте разберемся, как составить хорошее техзадание, которое выполняет все эти функции.
Техзадание составляет исполнитель
Вообще техзадание может составить кто угодно. «Нужен сайт-визитка для стоматологической клиники» — это уже техзадание. Но будет ли оно выполнять свои функции? Вряд ли.
Хорошее ТЗ всегда составляет исполнитель: проект-менеджер или разработчик. Очевидно, что веб-разработчик понимает в создании сайтов больше, чем владелец кафе или стоматологической клиники. Поэтому описывать проект придется ему.
Это не значит, что клиент исчезает и появляется в самом конце, чтобы написать: «Отлично, одобряю». Он тоже должен участвовать в процессе:
- Познакомить исполнителя с компанией, продуктами и целевой аудиторией.
- Объяснить, зачем ему сайт.
- Рассказать, что он хочет, поделиться идеями.
- Показать примеры хороших с его точки зрения сайтов.

- Ответить на любые другие вопросы исполнителя.
Конечно, заказчик может набросать свой вариант ТЗ. Возможно, это ускорит процесс создания конечного техзадания. А возможно, получится мусор, который втихаря выкинут на помойку.
Пишите однозначно и точно
Этот совет вытекает из главной цели техзадания — «Убедиться, что клиент и исполнитель правильно поняли друг друга».
В техническом задании не должно быть качественных прилагательных: красивый, надежный, современный. Их нельзя однозначно понять. У каждого свои понятия красоты и современности.
Посмотрите. Кто-то ведь посчитал этот дизайн красивым и разрешил использовать на своем сайте:
То же самое — с невнятными формулировками, которые ничего сами по себе не значат:
- Сайт должен понравиться заказчику. А если у него будет плохое настроение?
- Сайт должен быть удобным. Что это значит? Удобным для чего?
- Сайт должен выдерживать большие нагрузки. 10 тысяч посетителей? Или 10 миллионов?
- Качественный экспертный контент.
 Ну, вы поняли.
Ну, вы поняли.
Проверяйте, нет ли в тексте неоднозначностей. Если есть — перепишите. Ваши формулировки должны быть четкими и точными:
- Сайт должен загружаться быстро → Любая страница сайта должна иметь больше 80 баллов в Google PageSpeed Insights.
- Большие нагрузки → 50 тысяч посетителей одновременно.
- На главной странице выводится список статей → На главной странице выводится список последних 6 опубликованных статей.
- Минималистичный удобный интерфейс подписки → Поле «Оставьте e-mail» и кнопка «Подписаться» → *нарисованный эскиз*.
С формулировками разобрались, давайте пробежимся по структуре.
Укажите общую информацию
Все члены команды должны правильно понимать, чем занимается компания и кто ее целевая аудитория. Чтобы никто не запутался, это лучше прописать в самом начале техзадания.
А еще стоит указать цель сайта и описать его функционал в двух словах — чтобы не получить интернет-магазин вместо блога.
Поясните сложные термины
Первое правило техзадания — оно должно быть понятно всем, для кого предназначено. Если вы собираетесь использовать термины, которые может не понять ваша клиентка — владелица магазина детских игрушек — обязательно поясните их. Понятным языком, а не копипастой из «Википедии».
Опишите инструменты и требования к хостингу
Представьте, что вы 2 месяца делали крутой сайт. Каждый этап согласовывали с клиентом — он в восторге. И вот пришло время сдавать работу. Вы показываете админку, а клиент кричит: «Это что такое? Модэкс?! Я думал, вы сделаете на «Вордпрессе»!»
Чтобы таких проблем не было, опишите используемые инструменты, движки и библиотеки. Заодно укажите требования к хостингу. Мало ли, вы сделаете на PHP — а у клиента сервер на .NET.
Перечислите требования к работе сайта
Сайт должен работать во всех браузерах актуальных версий и на всех типах устройств. Да, это очевидно для любого разработчика и любого заказчика. Но лучше написать, чтобы защитить клиента от недобросовестно выполненной работы.
Но лучше написать, чтобы защитить клиента от недобросовестно выполненной работы.
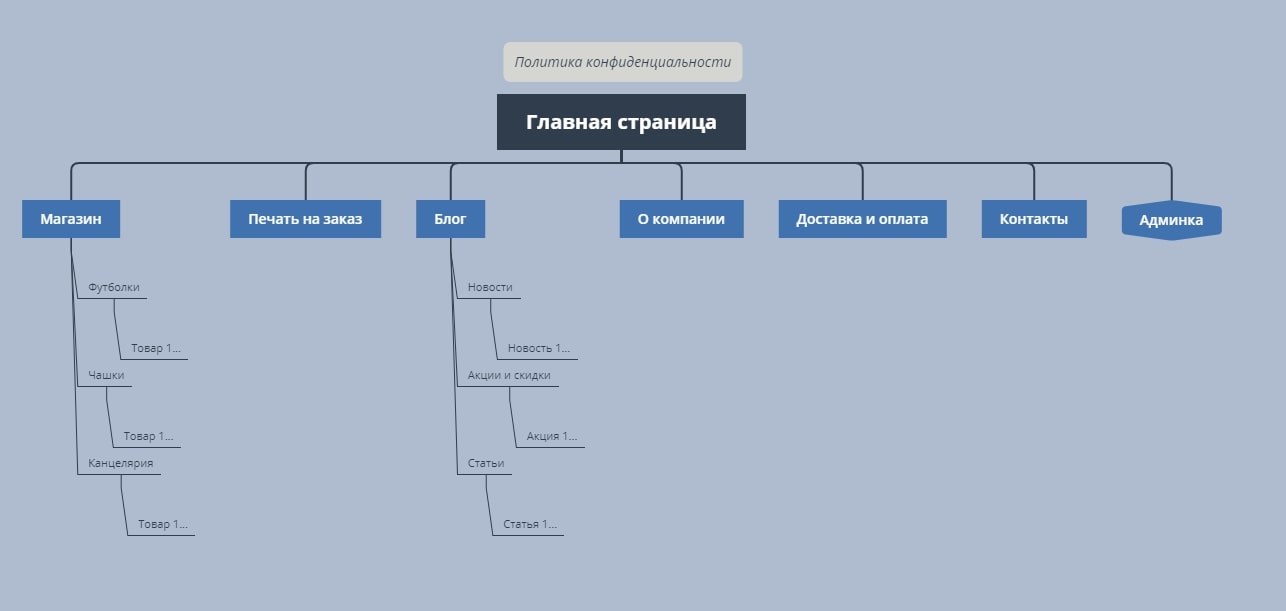
Укажите структуру сайта
До начала отрисовки дизайна и верстки вам нужно согласовать с клиентом структуру сайта.
Пообщайтесь с заказчиком, выясните, что ему надо. Соберите разработчиков, сеошников, маркетологов, главреда — и решите, какие страницы нужны на сайте. Подумайте, как они будут связаны между собой, с какой на какую можно перейти.
Можно показать структуру списком, можно нарисовать блок-схему. Как вам удобнее.
Это один из важнейших этапов работы на сайтом. Структура — это фундамент. Если она неудачная — сайт получится кривой.
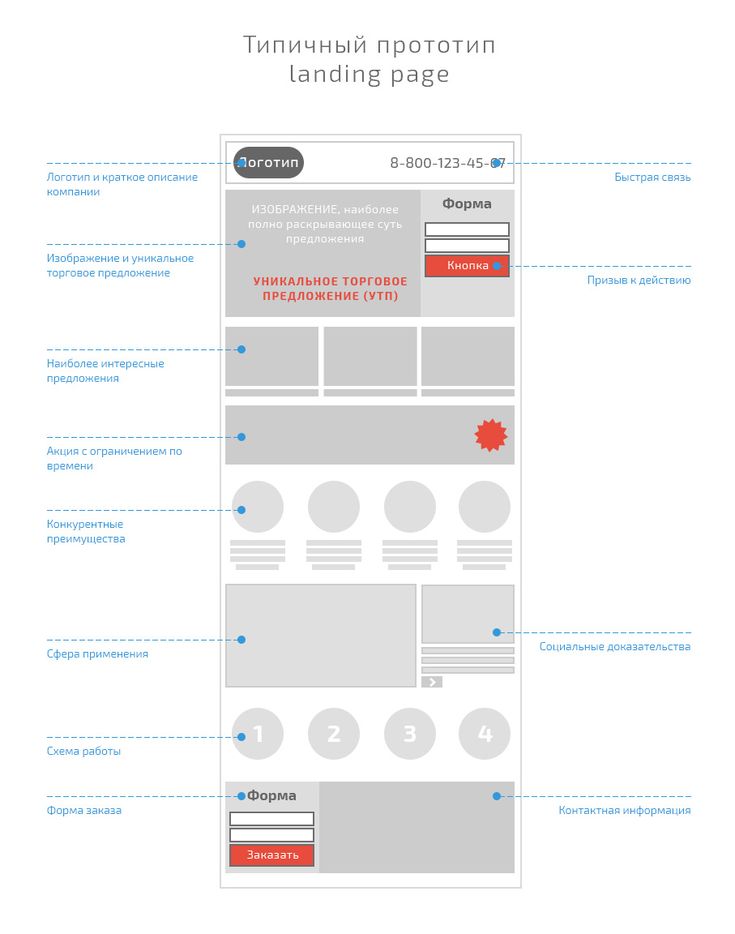
Объясните, что будет на каждой странице
Клиент должен понять, зачем нужна каждая страница и какие элементы на ней будут. Есть два способа это показать.
Прототип — более наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прилагает их к техзаданию. Клиент видит, как будет выглядеть интерфейс его будущего сайта и говорит, что ему нравится, а что стоит изменить.
Перечисление элементов — ленивая альтернатива прототипу. Просто напишите, какие блоки должны быть на странице, и что они делают.
Распишите сценарии использования сайта
Если вы делаете какой-то нестандартный интерфейс, просто показать структуру и эскизы страниц недостаточно. Важно, чтобы вся команда исполнителей и клиент поняли, как посетители будут пользоваться сайтом. Для этого отлично подходят сценарии. Схема сценария очень простая:
- Действие пользователя.
- Ответное действие сайта.
- …
- Результат.
Конечно, если вы делаете стандартную визитку или лендинг, писать сценарии не нужно. Но если на сайте будут какие-то интерактивные сервисы — очень желательно.
Подробнее о сценариях использования читайте в «Википедии».
Определите, кто отвечает за контент
Одни разработчики делают сайт сразу с контентом. Другие ставят рыбу. Третьи могут написать тексты, но за дополнительную плату. Договоритесь об этом на берегу и зафиксируйте в техзадании, какой контент вы должны подготовить.
Придумать объективные критерии оценки качества текстов довольно сложно. Лучше не пишите ничего, чем «Качественный, интересный и продающий контент, полезный для целевой аудитории». Это мусор, он никому не нужен.
Указать, что весь контент должен быть уникальный, — это полезно. Еще одна защита клиента от недобросовестных исполнителей.
Опишите дизайн (если сможете)
Как и в с случае с текстом, объективные критерии оценки дизайна сайта придумать сложно. Если вы с клиентом договорились о цветовой гамме — напишите ее. Если у него есть брендбук, в котором прописаны шрифты, — укажите и их.
Писать про красивый и современный дизайн не надо. Это ничего не значит, не имеет силы и вообще фу.
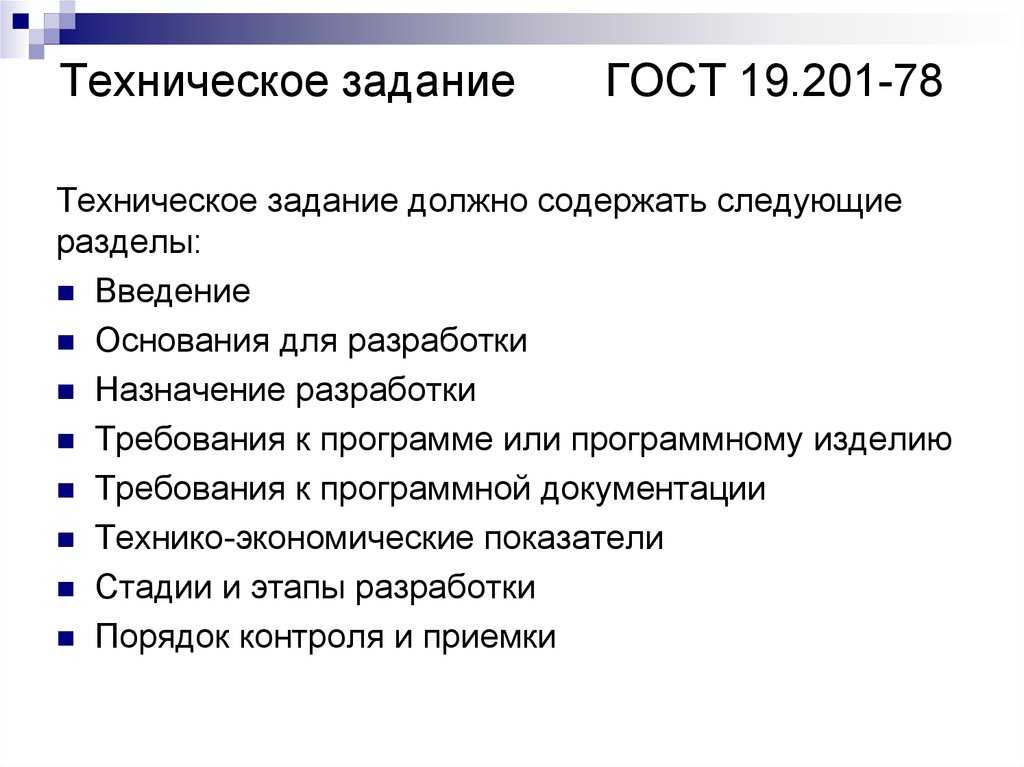
Вместо вывода: структура техзадания
Для разных задач структура ТЗ будет своя. Глупо делать одинаковые технические задания для новой социальной сети и лендинга по оптовой продаже моркови. Но в целом вам нужны такие разделы:
- Информация о компании и целевой аудитории, цели и задачи сайта.

- Глоссарий терминов, которые могут быть непонятны клиенту.
- Технические требования к верстке и работе сайта.
- Описание используемых технологий и список требований к хостингу.
- Подробная структура сайта.
- Прототипы страниц или описания элементов, которые должны на них быть.
- Сценарии использования нестандартного интерфейса (опционально).
- Список контента, который делает разработчик.
- Требования к дизайну (опционально).
Также рекомендую почитать
- Правила составления Software Requirements Specification. SRS — следующая ступень эволюции техзадания. Нужна для больших и сложных проектов.
- Стандарты и шаблоны ТЗ на разработку ПО. Описания разных ГОСТов и методологий создания технических заданий.
330 О нас Шаблоны веб-сайтов
Наши О нас Веб-шаблоны — это ответ, когда вам не хватает продающей страницы О нас. Как вы видите, что некоторые шаблоны сайтов более успешны, чем другие? Успешные шаблоны дизайна умело сочетают в себе стиль страницы и назначение. Их блоки веб-сайта «О нас» имеют четкое сообщение, а веб-дизайн дополняет его визуально. Центр недвижимости, интернет-магазин и креативное агентство будут стремиться к тому, чтобы различные дизайны веб-сайтов поразили их своим сообщением. Их страница веб-сайта Us — это одна из самых важных страниц и современных инструментов веб-сайта, которые им нужны, чтобы рассказать свою историю и помочь понять, как они производят отличное первое впечатление. Множество бизнес-тем WordPress и плагинов WordPress помогут профессионально оформить блок «О нас». Итак, как они делают пользовательские значения генератора страниц «О нас», делают их наиболее важными элементами и делают свою страницу лучшей страницей о нас, которая содержит все, что вам нужно и что вы знаете?
Их блоки веб-сайта «О нас» имеют четкое сообщение, а веб-дизайн дополняет его визуально. Центр недвижимости, интернет-магазин и креативное агентство будут стремиться к тому, чтобы различные дизайны веб-сайтов поразили их своим сообщением. Их страница веб-сайта Us — это одна из самых важных страниц и современных инструментов веб-сайта, которые им нужны, чтобы рассказать свою историю и помочь понять, как они производят отличное первое впечатление. Множество бизнес-тем WordPress и плагинов WordPress помогут профессионально оформить блок «О нас». Итак, как они делают пользовательские значения генератора страниц «О нас», делают их наиболее важными элементами и делают свою страницу лучшей страницей о нас, которая содержит все, что вам нужно и что вы знаете?
Как написать лучшую страницу «О нас»? Простое и понятное заявление о миссии вашей компании является частью эффективного контент-маркетинга, который отличает эффективные и замечательные страницы «О нас». Лучший способ сделать отличные шаблоны страницы «О нас» — это примеры для прокрутки и перемещения по некоторым приятным бесплатным шаблонам «расскажи свою историю», которые должны дать им отличный пример того, насколько вы профессиональны и преданы делу. Для нас важнее всего показать вам, как и каким образом убедиться, что простой дизайн страницы «О нас» свободен от ненужных отвлекающих элементов, таких как звуковые эффекты. Пользователи найдут справочный центр, ссылки на социальные сети и контактную форму, когда прокрутят страницу вниз, поэтому лучше посвятить основную область шаблона «О нас» словесному представлению о вашем бизнесе. Найдите больше полезной информации об их частной компании, их бизнесе, их миссии или заявлении о ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи. Прежде чем вы начнете бизнес по онлайн-продажам в своем магазине электронной коммерции и обслуживанию клиентов, имейте в виду, что некоторые тематические исследования показывают, что потенциальные клиенты должны знать людей за экраном и получить социальное доказательство того, насколько они заботятся.
Для нас важнее всего показать вам, как и каким образом убедиться, что простой дизайн страницы «О нас» свободен от ненужных отвлекающих элементов, таких как звуковые эффекты. Пользователи найдут справочный центр, ссылки на социальные сети и контактную форму, когда прокрутят страницу вниз, поэтому лучше посвятить основную область шаблона «О нас» словесному представлению о вашем бизнесе. Найдите больше полезной информации об их частной компании, их бизнесе, их миссии или заявлении о ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи. Прежде чем вы начнете бизнес по онлайн-продажам в своем магазине электронной коммерции и обслуживанию клиентов, имейте в виду, что некоторые тематические исследования показывают, что потенциальные клиенты должны знать людей за экраном и получить социальное доказательство того, насколько они заботятся.
Все, что вам нужно, от успешных примеров страниц, шаблонов справки до бесплатных инструментов и шаблонов эффектов, вы можете найти в базе данных Nicepage. Наши бесплатные примеры страниц электронной коммерции и функции «Найти нас» имеют более десяти различных настраиваемых эффектов. Слайдеры полноразмерных изображений, бесплатные инструменты онлайн-маркетинга и многие другие эффективные решения для онлайн-маркетинга, к которым вы получаете доступ, загружая наш адаптивный шаблон страницы «О нас». Блок «О нас» станет отличным дополнением к веб-дизайну целевых страниц. Начните 14-дневную бесплатную пробную версию и узнайте, как вы можете рассказать историю своего бренда и все, что нужно знать людям, и собрать рассказ о своей истории в одном месте. Посмотрите, как страница «О нас» должна охватывать основные ценности, условия обслуживания, потому что они похожи на гамаки из желтых листьев, рассказывает историю компании. Возьмите свой последний обновленный шаблон веб-сайта целевой страницы и модернизируйте его в нашем конструкторе страниц. Следите за новыми шаблонами HTML и скоро появятся варианты шаблонов!
Наши бесплатные примеры страниц электронной коммерции и функции «Найти нас» имеют более десяти различных настраиваемых эффектов. Слайдеры полноразмерных изображений, бесплатные инструменты онлайн-маркетинга и многие другие эффективные решения для онлайн-маркетинга, к которым вы получаете доступ, загружая наш адаптивный шаблон страницы «О нас». Блок «О нас» станет отличным дополнением к веб-дизайну целевых страниц. Начните 14-дневную бесплатную пробную версию и узнайте, как вы можете рассказать историю своего бренда и все, что нужно знать людям, и собрать рассказ о своей истории в одном месте. Посмотрите, как страница «О нас» должна охватывать основные ценности, условия обслуживания, потому что они похожи на гамаки из желтых листьев, рассказывает историю компании. Возьмите свой последний обновленный шаблон веб-сайта целевой страницы и модернизируйте его в нашем конструкторе страниц. Следите за новыми шаблонами HTML и скоро появятся варианты шаблонов!
25+ лучших шаблонов дизайна веб-сайтов 2023 года
Шаблон разработки веб-сайта — это предварительно разработанный макет, который позволяет упорядочивать содержимое на странице, чтобы создать простой, но привлекательный веб-сайт. Это позволяет пользователям добавлять свои материалы, такие как текст, фотографии или мультимедиа, на готовую веб-страницу для создания готового к публикации веб-сайта.
Это позволяет пользователям добавлять свои материалы, такие как текст, фотографии или мультимедиа, на готовую веб-страницу для создания готового к публикации веб-сайта.
Они могут быть полезны в самых разных обстоятельствах. Например, они могут быть полезны, если вы отличный программист или бэкенд-инженер, но не очень хорошо разбираетесь в пользовательском интерфейсе и создании макетов.
Если вы знакомы с веб-программированием и разработкой, изменение тем веб-сайта в соответствии с вашими потребностями будет простой задачей. Если вы хотите узнать о веб-разработке, было бы неплохо сначала проверить продолжительность курса веб-разработки. В этой статье мы рассмотрим различные лучшие шаблоны веб-сайтов для веб-разработки.
Лучшие шаблоны веб-сайтов на основе различных технологий внешнего интерфейса Веб-разработка внешнего интерфейса — это процесс создания графического пользовательского интерфейса веб-сайта с использованием HTML, CSS и JavaScript, чтобы посетители могли просматривать его и взаимодействовать с ним. Внешний стек состоит из множества разных языков и библиотек. Благодаря использованию графики он преобразует сложный внутренний элемент в удобный для пользователя подход.
Внешний стек состоит из множества разных языков и библиотек. Благодаря использованию графики он преобразует сложный внутренний элемент в удобный для пользователя подход.
Здесь мы выделили некоторые простые шаблоны веб-сайтов, которые можно бесплатно загрузить в формате HTML с CSS, основанные на передовых технологиях, популярных в 2023 году: интерфейсная платформа для создания динамичных и современных веб-приложений для Google. Для устранения избыточного кода и создания более легких и быстрых программ используется язык программирования TypeScript, основанный на JavaScript. Ниже приведены некоторые лучшие креативные шаблоны веб-сайтов на основе Angular. Ниже приведены некоторые лучшие креативные шаблоны веб-сайтов на основе Angular 9.0005
1. Paper Paper — это бесплатный шаблон Angular для быстрого создания информационных панелей с уникальным и минималистичным внешним видом. Paper полностью совместима с современными устройствами и веб-браузерами, что гарантирует ее хорошую работу независимо от местоположения пользователя.
Это бесплатный набор пользовательского интерфейса на основе Angular 7, в котором используются нежные цвета и элегантная типографика. Каждый компонент полностью адаптивен и выглядит потрясающе на экранах любого размера. и элегантная типографика. Каждый компонент полностью адаптивен и выглядит потрясающе на экранах любого размера.
3. Whykot — Шаблон Angular для свадебных мероприятий и планировщика свадебПоиск лучших шаблонов веб-сайтов Angular для создания свадебного планировщика или демонстрации свадебного бизнеса может быть сложной задачей. Тем не менее, это великолепное решение может превосходно удовлетворить ваши потребности. Его комплект содержит более 31 готовой к использованию страницы, которые можно использовать для освещения различных аспектов вашей компании.
Лучшие шаблоны для разработки веб-сайтов React React — это бесплатный интерфейс JavaScript с открытым исходным кодом, используемый для создания пользовательских интерфейсов на основе компонентов пользовательского интерфейса. Он поддерживается Meta и группой независимых программистов и предприятий. Ниже приведены несколько коллекций классных шаблонов веб-сайтов, основанных на React Framework 9.0005
Он поддерживается Meta и группой независимых программистов и предприятий. Ниже приведены несколько коллекций классных шаблонов веб-сайтов, основанных на React Framework 9.0005
Open — это шаблон веб-сайта для разработчиков, которые хотят быстро и профессионально разработать целевую страницу для своих проектов с открытым исходным кодом, онлайн-сервисов, цифровых товаров и многого другого.
2. Панель администратора CarolinaПанель администратора Carolina включает в себя все необходимое для запуска и работы вашего онлайн-проекта, если вы ищете красивый и практичный дизайн панели React. Этот замечательный шаблон имеет чистый, современный вид, который соответствует всем принципам Google Material Design и разработан на основе платформы Material-UI.
3. Airframe Основанный на Bootstrap 4 и React 16 шаблон приложения Airframe React является бесплатным и с открытым исходным кодом. Вы можете использовать этот шаблон для создания привлекательного и красивого адаптивного приложения с отличным пользовательским интерфейсом.
Вы можете использовать этот шаблон для создания привлекательного и красивого адаптивного приложения с отличным пользовательским интерфейсом.
VueJs — очень популярная среда JavaScript и машинописи для создания быстрых, надежных и интерактивных веб-приложений и одностраничных приложений. Теперь его также можно использовать для создания отдельных виджетов, таких как панель поиска или контактная форма, или любого другого интерактивного компонента, который вы можете найти на веб-сайте. Он следует модели model-view-viewmodel (MVN теперь его также можно использовать для создания автономных виджетов, таких как панель поиска или контактная форма, или любого другого интерактивного компонента, который вы можете найти на веб-сайте. VM) pattern.viewmodel (MVVM) шаблон
Давайте рассмотрим несколько лучших тем для веб-разработки, основанных на Vue JS. и комбинируя.

- Благодаря огромному количеству интерфейсных элементов Vue Notus дает вам возможность выбирать и комбинировать их.
- Используя классы CSS Tailwind, вы можете легко настроить внешний вид всех компонентов.

Данный шаблон поможет вам создать увлекательную и привлекательную целевую страницу продукта. Это может даже подойти для людей, которым нужен источник для партнерского маркетинга различных цифровых товаров.
Лучшие шаблоны разработки веб-сайтов jQueryjQuery — это библиотека JavaScript, созданная для упрощения обработки событий, анимации CSS, Ajax и дерева DOM и управления ими. Это бесплатное программное обеспечение с открытым исходным кодом, использующее разрешительную лицензию MIT. Здесь мы рассмотрим некоторые из лучших адаптивных шаблонов веб-сайтов, основанных на jQuery.
1. Space Dynamic Бесплатный CSS-шаблон Space Dynamic — профессионально выглядящий HTML-шаблон, использующий Bootstrap. Этот шаблон CSS является бесплатным для вас, предоставленным TemplateMonster. Это может быть очень полезно для тех, кто хочет создавать веб-сайты с упором на контент, связанный с SEO.
- Motto — это бесплатный шаблон, созданный с использованием HTML5, CSS3, Bootstrap 4 и JQuery.
- Этот шаблон имеет чистую кодовую базу, что делает его оптимизированным для SEO. Этот шаблон имеет более быструю скорость загрузки страницы, что увеличивает вовлеченность пользователей.

- Пользователи, которые хотят создать туристический веб-сайт, должны использовать эту тему.
- Тематика этого веб-сайта посвящена тому, чтобы предлагать клиентам самые доступные и качественные варианты путешествий.
Backbone.js — это основанная на модели-представлении-контроллере (MVC) платформа веб-приложений с расширенным клиентским интерфейсом JavaScript, предназначенная для подключения к API через интерфейс RESTful JSON. Backbone.js также предоставляет концепцию маршрутизатора. Он используется для разработки одностраничных приложений.
Он используется для разработки одностраничных приложений.
Nodejs — это кроссплатформенная среда выполнения JavaScript с открытым исходным кодом для запуска серверных приложений. Он используется для разработки веб-приложений с интенсивным вводом-выводом, таких как сайты потокового видео, одностраничные приложения, приложения для онлайн-чатов и другие веб-приложения. Его используют как крупные устоявшиеся компании, так и новоиспеченные стартапы.
Ниже приведены некоторые коллекции лучших шаблонов HTML для веб-разработки вместе с NodeJS.
1. Скоте- Skote — это шаблон администратора и панели управления Node.
 js, который доступен в различных версиях.
js, который доступен в различных версиях. - С тремя режимами и четырьмя вариантами компоновки на выбор есть множество комбинаций, чтобы сразу приступить к делу.
- Начните работу с панелью управления материалами React Nodejs, администратор Node.js, созданный с помощью Material-UI.
- Включает в себя 30 реализованных внешних компонентов, которые можно комбинировать и настраивать с помощью файлов SASS. Каждый элемент имеет свой цвет, стиль, состояние наведения и фокуса.
Он создан с использованием самых последних трендовых инструментов, так что вы можете использовать общие компоненты для создания разных приложений.![]() Эти целевые страницы подходят для вашего портфолио React. Его легко настроить и развернуть, он поставляется с полной интеграцией с Firebase и довольно быстро дает результаты.
Эти целевые страницы подходят для вашего портфолио React. Его легко настроить и развернуть, он поставляется с полной интеграцией с Firebase и довольно быстро дает результаты.
Svelte — это бесплатный интерфейсный компилятор с открытым исходным кодом, созданный Ричем Харрисом и поддерживаемый членами основной команды Svelte. Svelte — это компилятор, который генерирует минимальный и высокооптимизированный код JavaScript. Svelte работает немного иначе, чем традиционные фреймворки, но во многом делает то же самое.
Давайте посмотрим на простой html-код веб-сайта, доступный для загрузки на основе Svelte
Crypo – панель инструментов для торговли криптовалютой Приложение Svelte- Crypo – это шаблон администратора панели инструментов для работы с криптовалютой, а панель инструментов для торговли криптовалютой
- Crypo оптимизирована для быстрой работы и высокая производительность благодаря хорошей структуре и хорошо написанному коду.

- Это просто потрясающий веб-сайт для начинающих блогов, созданный с помощью Svelte
- Сайт имеет супербыструю производительность с почти идеальной оценкой PageSpeed.
- Svelte Notifications — отличная экспериментальная библиотека графиков для Svelte.

- Он прост и легко адаптируется, что делает его идеальным для простых проектов.
Bootstrap — это бесплатная CSS-инфраструктура с открытым исходным кодом, разработанная для веб-разработки, ориентированной на мобильные устройства. Он включает в себя шаблоны дизайна для типографики, форм, кнопок, навигации и других компонентов пользовательского интерфейса, основанных на HTML, CSS и JavaScript. В этой статье мы собираемся представить несколько простых шаблонов начальной загрузки для бесплатного скачивания.
Multi- Бесплатный адаптивный шаблон- Цель Multi — помочь вам создать уникальный и современный веб-сайт быстро, легко и с наименьшими затратами.

- Эта адаптивная тема HTML5 станет отличным решением для вашего бизнеса, портфолио или любого другого веб-сайта профессионального назначения.
- Ogani Шаблон Bootstrap является бесплатным и идеально подходит для веб-сайтов электронной коммерции и органических продуктов питания.
- Не настраивая ничего с нуля, вы можете создать полезный и эффективный веб-сайт для своего интернет-магазина или другого аналогичного бизнеса.

- Эта адаптивная тема HTML5 и Bootstrap — отличное решение для вашего веб-сайта, посвященного медицине и здравоохранению.
Теперь мы рассмотрим некоторые из лучших бесплатных шаблонов веб-сайтов на основе некоторых из наиболее популярных и часто используемых категорий:
Лучшие шаблоны веб-сайтов электронной коммерции Лучшие шаблоны электронной коммерции для создания онлайн-присутствия в ваших магазинах приведены ниже:- Tropiko: Компания Tropiko, основанная на HTML 5 и Bootstrap, в основном ориентирована на фруктовый бизнес.
 Ссылка для загрузки кода
Ссылка для загрузки кода - Debutify: Debutify — отличная тема для новых пользователей, поскольку ее можно быстро установить всего за несколько кликов. Сайт будет загружаться быстро и удовлетворит даже самых нетерпеливых пользователей благодаря понятной структуре кода.
- SuitUp: Прекрасный вариант для продажи одежды благодаря мягкому тону и прямолинейному стилю дизайна, которые привлекают внимание к вашей продукции.
 Ссылка для загрузки кода
Ссылка для загрузки кода
- Virb : Это бесплатный шаблон веб-сайта для портфолио. Этот дизайн идеально подходит как для личных, так и для деловых веб-сайтов благодаря своему продуманному стилю. Четкое представление ваших продуктов и услуг пользователям стало возможным благодаря минималистичному дизайну шаблона . Ссылка для загрузки кода
- Explorer: Explorer – это бесплатный шаблон веб-сайта для демонстрации фотографий.
 У вас есть много места для отображения ваших работ из-за его структуры в стиле галереи. Ссылка для загрузки кода
У вас есть много места для отображения ваших работ из-за его структуры в стиле галереи. Ссылка для загрузки кода - Шаблон веб-сайта разработчика (Devfolio): Шаблон веб-сайта Devfolio в основном ориентирован на разработчиков, которые делятся важной информацией о них, их проектах и их блогах. Ссылка для загрузки кода
- Шаблон веб-сайта разработчика GitHub (Markdown-Readme.
 md): Он в основном ориентирован на разработчиков. Чтобы поделиться важной информацией о вас и ваших проектах, вы можете добавить файл README в репозиторий. Ссылка для загрузки кода
md): Он в основном ориентирован на разработчиков. Чтобы поделиться важной информацией о вас и ваших проектах, вы можете добавить файл README в репозиторий. Ссылка для загрузки кода - Резюме с использованием HTML: Вы также можете создать прямую и простую HTML-страницу для загрузки своего резюме в дополнение к версии в формате pdf. Вы также можете использовать библиотеку html2pdf.js для экспорта веб-страницы с резюме в pdf. Загрузите резюме на основе HTML, CSS здесь: HTML Загрузка резюме
Веб-разработчик отправит потенциальному клиенту предложение по веб-дизайну, чтобы указать детали услуг и стоимость. Котировки веб-сайтов часто отправляются разработчиками в начале проекта, чтобы информировать и убедить клиентов выбирать их услуги, а не услуги других разработчиков. Ссылка для скачивания кода.
Котировки веб-сайтов часто отправляются разработчиками в начале проекта, чтобы информировать и убедить клиентов выбирать их услуги, а не услуги других разработчиков. Ссылка для скачивания кода.
- После этого в этой статье была представлена информация о разработке интерфейса и некоторых популярных технологиях разработки интерфейса, таких как React JS, Angular и т.

