Шаблоны HTML5 CSS3 бесплатно
Все продукты- Шаблоны сайтов
- WordPress магазин
- WordPress шаблоны
- WooCommerce темы
- Маркетплейс для Elementor
- Шаблоны сайтов
- HTML5 шаблоны
- Шаблоны лендингов
- Панель управления
- Шаблоны email рассылок
- Специальные страницы
- Muse шаблоны
- Интернет-магазины
- Shopify шаблоны
- Magento шаблоны
- PrestaShop шаблоны
- OpenCart шаблоны
- MotoCMS магазины
- VirtueMart шаблоны
- ZenCart шаблоны
- BigCommerce темы
- Шаблоны для CMS
- Joomla шаблоны
- MotoCMS 3 конструктор
- Drupal шаблоны
- MotoCMS HTML шаблоны
- Популярные категории
- HTML шаблоны для сайта IT компании
- HTML шаблоны для сайта строительной компании
- HTML шаблоны для создания сайта-визитки
- WordPress шаблоны для создания сайта-визитки
- Шаблоны для сайтов и блогов о веб-дизайне
- WordPress шаблоны для больниц и медучреждений
- Темы WordPress новостных порталов
- Shopify темы сайтов зоомагазинов
- Шаблоны сайтов бизнес-консультирования
- Консалтинг: шаблоны WordPress
- HTML Шаблоны для сайта рекламного агентства
- Shopify шаблоны сайтов ювелирных магазинов
- Софтверная компания: шаблоны WordPress
- Shopify темы сайтов автозапчастей
- Категории
- Искусство и культура
- Животные
- Дизайн и фотография
- Образование и книги
- Бизнес и услуги
- Авто и мотоциклы
- Компьютеры и интернет
- Электроника
- Развлечения, игры и ночная жизнь
- Дом и семья
- Мода и красота
- Еда и ресторан
- Праздники, подарки и цветы
- WordPress магазин
Популярные HTML5 шаблоны для сайтов. Шаблоны CSS3.

Шаблон с современными UI-элементами, которые можно будет выбрать или убрать самостоятельно. Оставляйте только нужные секции шаблона, чтобы потом использовать их на своем сайте.
Подробнее
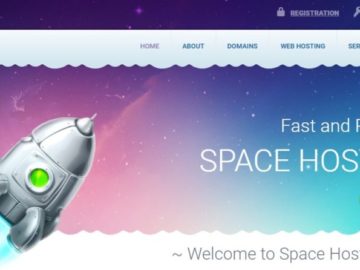
Идеально разработанный HTML-шаблон для веб-хостинга или компаний, предоставляющих аналогичные услуги.
Подробнее
Данный шаблон является уникальным многоцелевым макетом HTML, который Вы можете использовать в качестве бизнес-сайта, агентства или портфолио площадки.
Подробнее
Многофункциональный шаблон HTML с тематикой портфолио, демонстрацией проектов и персонального сайта. Имеются все необходимые составляющие.
Подробнее
Яркий, солнечный шаблон для креативного сайта. Если Вы хотите оставлять теплые впечатления у посетителей, то рекомендуем обратить внимание на шаблон Idea HTML.
Подробнее
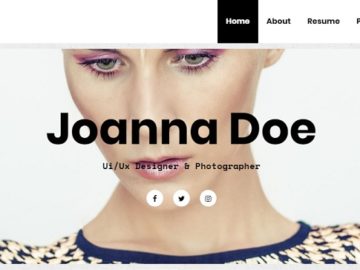
Еще один шаблон HTML для личного сайта-резюме. Только теперь в стиле минимализма. Адаптивный, приятный, запоминающийся. Скачать можно бесплатно.
Подробнее
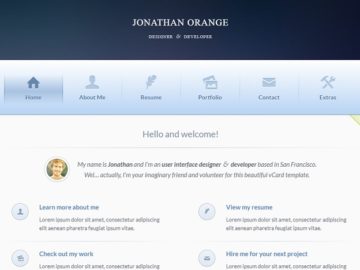
Каждый человек, который занят в Сети, будь то дизайнер, программист или фотограф, должен иметь свою визитную карточку в виде сайта. Предлагаемый шаблон идеально подходит для […]
Подробнее
Светлый, адаптивный шаблон сайта для сайта организации в формате HTML. Приятный дизайн, валидный код, одиннадцать HTML страниц и приятный UI.
Подробнее
В поисках шаблона для сайта компании? Предлагаем познакомиться с аккуратным корпоративным шаблоном HTML5 и скачать его бесплатно.
Подробнее
Адаптивный HTML5\CSS3 шаблон. Хорошо подойдет для благотворительных сайтов, некоммерческих организаций, церкви и прочей nonprofit-деятельности.
ПодробнееЗдесь Вы найдете бесплатные шаблоны HTML5 CSS3, а также премиум-шаблоны, которые предлагают более полную комплектацию. Последние, как правило, адаптивные шаблоны HTML5 и предоставляются с тех. поддержкой от авторов. Хотелось бы напомнить, что любые шаблоны в формате HTML не являются полностью готовым к работе сайтом. Прежде, чем как-то использовать их, необходимо поработать в текстовом редакторе с HTML, CSS, JS кодом.
Приветствую Вас, дорогие читатели блога. Сегодня хочу представить Вам свеженькие и бесплатные HTML и CSS шаблоны на разные тематики для Ваших новых сайтов.
Друзья, хочу сказать, что ссылки на скачивание стоят, по возможности, прямые. И как обычно совершенно все шаблоны Вы сможете посмотреть в действии.
Если Вы не найдёте в этой подборке подходящий шаблон, тогда обязательно посмотрите прошлые подборки:
Классный HTML и CSS шаблон для сайта — Beauty Class
Демо ι Скачать
Замечательны и минималистический CSS шаблон — Good-natured
Демо ι Скачать
Классный HTML и CSS шаблон с красивой шапкой сайта — Rock Castle
Демо ι Скачать
Тёмный шаблон на HTML — Wood Working
Демо ι Скачать
Очень красивый светлый шаблон на CSS — Designa
Демо ι Скачать
Классный HTML шаблон со слайдером — Folder
Демо ι Страница загрузки
Шаблон для ресторанов на HTML — BookStore
Демо ι Скачать
Бесплатный CSS шаблон с классной каруселью — Carousel
Демо ι Скачать
HTML и CSS шаблон для Вашего сайта в голубых тонах — Sailing
Демо ι Скачать
Замечательный шаблон с классным слайдером — Glossy Box
Демо ι Скачать
Клёвый тёмный HTML шаблон с классным слайдером картинок — Liquid
Демо ι Скачать
Музыкальный CSS шаблон для сайта — Musical Instruments
Демо ι Скачать
Не плохой шаблон для Вашего сайта в тёмных тонах — Darkside
Демо ι Скачать
Красивый CSS шаблон для сайта в голубых тонах — Medical Clinic
Демо ι Скачать
Красивый HTML шаблон в тёмных тонах — Erasure
Демо ι Скачать
Отличный шаблон на сайт с HTML и CSS — BeSmart
Демо ι Скачать
Замечательный блоговый шаблон на CSS — Free Software
Демо ι Скачать
Бесплатный тёмный CSS шаблон для сайта — Buzz
Демо ι Скачать
Мини шаблон для сайта — Mini Two
Демо ι Скачать
HTML шаблон с аккордеоном изображений — Accordion
Демо ι Скачать
Замечательный CSS блоговый шаблон для сайта — Briefcase
Демо ι Скачать
Минималистический CSS и HTML шаблон — Light Gray
Демо ι Скачать
Шаблон для зоопарков — Zoo
Демо ι Скачать
Классный и тёмный CSS шаблон — Dark Pro
Демо ι Скачать
Замечательный CSS шаблон в серых тонах — Calliope
Демо ι Скачать
Классный шаблон для блогов — Xtreme
Демо ι Скачать
Шаблон с классной шапкой сайта — Halcyonic
Демо ι Скачать
CSS шаблон для сайта в голубом оформлении — Indication
Демо ι Скачать
Ещё один блоговый шаблон — Elegant Blue
Демо ι Скачать
HTML шаблон с красивым меню — Design Company
Демо ι Скачать
Красивый шаблон-визитка — Cardex
Демо ι Скачать
Приветствую читателей блога Вебсовет! Сегодня у меня для вас свежайшая двадцатка лучших HTML CSS шаблонов сайтов на русском языке от TemplateMonster. Совсем недавно компания открыла новое направление — шаблоны на русском языке.
Обратите внимание! Эти шаблоны не переводные, а создавались специально для русскоговорящей аудитории и в этом их основное преимущество!
Это значит, что у вас нигде не вылезет в шаблоне английское слово или фраза, чем зачастую грешат кривые переводы иностранных шаблонов сайтов. Согласитесь, что такие «перлы» существенно портят вид и впечатление от сайта.
Все представленные HTML CSS шаблоны сайтов на 100% адаптивны, снабжены всеми современными фишками веб-дизайна, включая эффект параллакса, анимацию, встроенный визуальный редактор, наборы качественных изображений, полнофункциональные формы контактов и подписки на рассылку, различные виды галерей и пр.
Шаблоны сайтов в основном построены на последней версии фреймворка Bootstrap 4 и снабжены подробной документацией по настройке и использованию.
ФинПРО — Финансовый HTML шаблон
ФинПРО — это профессиональный мультистраничный HTML шаблон. Он отлично подойдет для компаний, которые работают в таких сферах как финансы, консалтинг и не только.
С помощью визуального редактора Novi, вы можете легко адаптировать шаблон ФинПРО под вашу компанию, изменить текст, изображения, ссылки и при этом вам совершенно не нужно работать с кодом.
Шаблон ФинПРО собран с использованием фреймворка Bootstrap 3. Вы также получите все HTML, CSS, JS, SCSS и Pug файлы, а в качестве бонуса — все изображения, используемые в шаблоне.
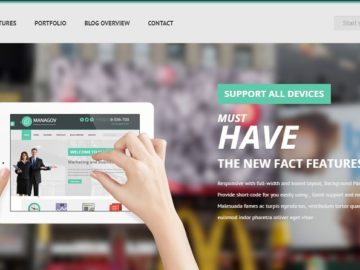
Диагональ — Многостраничный HTML шаблон для рекламного агентства
Главная задача сайта рекламного агентства — показать клиенту, что компания креативна, открыта к инновациям и обладает превосходным чувством вкуса. В современном мире с множеством рекламы расположенной повсюду, рекламная компания должна помогать клиенту выделяться.
Многостраничный HTML шаблон Диагональ создан профессиональными дизайнерами, чтобы впечатлить каждого посетителя вашего сайта. Дизайн прост, но его яркие акцентные цвета привлекают внимание посетителя и помогают ему увидеть то, что вы хотите.
Архив содержит визуальный редактор Novi Builder, с которым шаблон полностью совместим. Novi Builder поможет вам создать, настроить и запустить ваш веб-сайт в короткий срок.
Mongo — Многоцелевой готовый шаблон бизнес-вебсайта
Mongo — это универсальный многостраничный шаблон для бизнес-вебсайта или личного сайта. Шаблон обладает свежим дизайном и многофункциональным решением.
Шаблон вебсайта Mongo вы можете использовать для корпоративных или частных проектов. Его удобный интерфейс позволит вашим посетителям быстро и легко найти всю необходимую информацию.
Шаблон Mongo создан с использованием редактора Novi Builder. Это значит, что вы можете создать полностью функциональный пользовательский интерфейс для вашего вебсайта без навыков программирования.
С шаблоном Mongo вам будут доступны различные опции дизайна страниц вашего вебсайта. Дизайн использует стильные CSS3 анимации и полностью адаптивный HTML5 код.
Русский шаблон MetaSoft — готовый HTML шаблон для компании по разработке ПО
Если вы хотите начать успешный бизнес онлайн, вам нужен хороший сайт. Особенно, когда речь идет о компании по разработке программного обеспечения. Ваш сайт — это лицо компании. Он должен хорошо выглядеть и быть многофункциональным.
Вот почему разработчики TemplateMonster создали многостраничный HTML-шаблон MetaSoft. Шаблон MetaSoft имеет чистый, но привлекательный дизайн. Выполненный в корпоративном стиле, он создает атмосферу доверия.
Кроме того, шаблон MetaSoft содержит множество готовых страниц, и вы можете заполнить их презентациями своих услуг и продуктов. Вы также можете украсить свой сайт различными элементами дизайна и эффектами. Шаблон очень быстро грузится и имеет адаптивный дизайн.
MetaSoft имеет много других полезных функций, таких как: карты Google, рассылка, интеграция с соцсетями и многое другое. Вы можете проверить их все на странице продукта. Так что скачивайте MetaSoft прямо сейчас и добавьте новые возможности в свой бизнес.
Благодаря визуальному конструктору страниц Novi шаблон MetaSoft имеет множество дополнительных функций и огромный набор плагинов. Он позволяет редактировать любую часть дизайна или структуры сайта простым перетаскиванием.
PROTaxing — Многостраничный HTML шаблон аудиторской компании
Клиенты обращаются к аудиторским и консалтинговым компаниям, когда с их бизнесом происходит какие-то проблемы. Поэтому вебсайт такой компании должен быть серьезным и дать посетителям ощущение, что они могут на вас положиться.
Многостраничный HTML шаблон PROTaxing — это инструмент, созданный чтобы сделать ваше аудиторское агентство прибыльным. Большой, привлекающий внимание слайдер вверху страницы, крупные анимированные плитки под слайдером, и простота дизайна делают шаблон понятным и иллюстративным.
Некоторые анимационные эффекты и элементы шаблона PROTaxing, такие как параллакс и счетчики, делают вебсайт более динамичным и современным. Большая контактная форма, выполненная в контрастных цветах, помогает пользователям быстрее связаться с вами.
Мануал-люкс — Готовый класcический шаблон медицинского вебсайта
Для построения вебсайта медицинского центра применяется несколько особых правил, иначе он не будет эффективным и надежным. В TemplateMonster создали многостраничный HTML шаблон Мануал-люкс в соответствие со всеми этими требованиями.
Дизайн шаблона Мануал-люкс простой и точный, цветовая схема соответствует ожиданиям клиентов, а навигация довольно простая. Посетитель сможет найти все, что ему нужно за короткое время и это улучшает взаимодействие с пользователем.
Шаблон Мануал-люкс полностью совместим с визуальным редактором Novi Builder и это значит, что вся настройка очень простая и доступна любому пользователю без специальных навыков в веб-разработке.
ПРОБизнес — Корпоративный многостраничный HTML шаблон
Признак по-настоящему успешного и прибыльного веб-сайта консалтинговой компании — это, прежде всего, крупные, четкие и привлекательные изображения в верхнем слайдере на странице. Еще лучше, если слайдер обладает оригинальным стилем.
Второй важный момент — видео, которое описывает все преимущества и особенности компании. Поэтому шаблон должен иметь собственный видеоплеер.
Третье — понятные и иллюстративные таблицы тарифных планов, которые отвечают на главный вопрос клиента «Сколько это стоит?»
Четвертое — удобный конструктор страниц, такой как Novi Builder, который делает процесс создания веб-сайта гораздо легче.
Все эти функции вы найдете в многостраничном HTML шаблоне «ПРОБизнес», поэтому не тратьте ваше время и берите его сейчас! Обратите внимание, что PSD-файлы не включены в архив с шаблоном.
Русский шаблон сайта Интеллект — креативный HTML шаблон детского центра развития
Если вы хотите привлекать клиентов в центр дошкольного развития, вам нужен специально разработанный сайт, такой как шаблон Интеллект. Разработанный профессионалами, этот HTML шаблон сайта имеет все необходимое для создания привлекательного и быстрого сайта учебного центра.
Разработчики встроили в шаблон Интеллект новый визуальный конструктор страниц Novi. С ним тема стала еще удобнее, и теперь редактировать сайт можно просто перетаскивая необходимые элементы. Вы легко можете изменить любую часть структуры сайта или дизайна.
Кроме того, шаблон Интеллект включает множество полезных плагинов, таких как социальные опции, слайдеры, рассылка Mail Chimp, карты Google и многое другое.
Шаблон Интеллект — это яркий и полный дизайнерских эффектов продукт. Вы можете вести блог о классах, учителях или последних новостях. А если вы хотите произвести впечатление на клиентов высококачественными визуальными эффектами, то можете сделать это с помощью функций галереи.
Declar – правовой многостраничный HTML шаблон сайта
Крупной правовой компании нужен серьезный вебсайт, чтобы показать клиентам всю серьезность намерений.
Правовой многостраничный HTML шаблон сайта Declar — это именно то решение, которое поможет произвести хорошее первое впечатление на ваших клиентов.
Шаблон Declar хорошо выглядит и обладает элегантным дизайном. Благодаря продуманному устройству, у посетителя не будет проблем с навигацией, а удобное меню упростит использование сайта.
Шаблон Declar совместим с визуальным редактором Novi Builder, что позволит вам настраивать все элементы страницы без проблем, просто перетаскивая их в рабочую зону.
Новое Поколение — Церковный многостраничный готовый HTML шаблон сайта
Современная церковь для молодых людей очень отличается от классических готических часовен и помпезных кафедральных соборов. Современная церковь гораздо ближе к людям и больше ориентирована на развлечения и мероприятия. Поэтому ей нужен хорошо выглядящий, необычный и современный веб-сайт.
Многостраничный HTML шаблон сайта «Новое поколение» обладает всем функционалом, необходимым популярному веб-сайту. Большой слайдер вверху главной страницы – идеальное место для фотографий ваших посетителей. Есть удобные категории, блог и встроенный видеоплеер.
В шаблоне сайта «Новое поколение» уже есть множество готовых страниц, которые вы можете редактировать с помощью редактора Novi Builder, включенного в пакет шаблона.
Развитие — Готовый инвестиционный HTML шаблон сайта
Шаблон сайта «Развитие» не удивит вас до глубины души и не загипнотизирует яркой графикой. Многостраничный HTML шаблон был создан, чтобы сделать ваш инвестиционный бизнес более прибыльным и эффективным, а не удивлять и отвлекать ваших посетителей от главной цели — принять решение о сотрудничестве с вашей компанией.
Поэтому дизайн шаблона «Развитие» довольно простой, но элегантный. Яркие акценты привлекают внимание к определенным частям страницы, а анимационные эффекты соответствуют трендам веб-дизайна.
Шаблон сайта «Развитие» совместим с редактором Novi Builder, который идет в комплекте с темой. Он поможет вам быстрее построить веб-сайт и избежать часто встречающихся ошибок.
Русский шаблон Jacqueline — Многостраничный сайт недвижимости
Jacqueline — полностью отзывчивый многостраничный шаблон сайта на тему недвижимости. Это простой, быстрый и удобный шаблон HTML5 отлично подойдет для вашего будущего или текущего агентства недвижимости.
Шаблон сайта Jacqueline имеет стильный дизайн, он быстр, прост в использовании и так же прост в обслуживании. С помощью этого шаблона вы сможете легко связываться с вашими клиентами и получать от них комментарии и ответы.
Шаблон Jacqueline полностью совместим с визуальным редактором Novi Builder. Это позволяет пользователям работать с шаблоном без каких-либо навыков кодирования.
Инпром — Промышленный многостраничный HTML шаблон сайта
Даже промышленные услуги могут выглядеть выразительно с правильными фотографиями и подходящим дизайном. Многостраничный HTML шаблон Инпром производит необходимое впечатление на каждого посетителя вашего промышленного веб-сайта.
Несмотря на то, что промышленная ниша довольно практичная, множество людей, тем не менее, выбирает компанию, основываясь на внешнем виде веб-сайта. И этот шаблон обладает впечатляющей внешностью!
Шаблон сайта Инпром предлагает множество подготовленных страниц, которые помогут избежать траты времени на их создание с нуля. Шаблон поставляется с визуальным редактором Novi Builder и полностью совместим с ним, поэтому вы можете менять внешний вид сайта, просто перетаскивая необходимые элементы на страницы.
Foodure — Готовый шаблон веб-сайта ресторана
Foodure — это готовый к использованию HTML5 шаблон веб-сайта для кафе и ресторанов быстрого питания. Чистый и сбалансированный макет страниц идеально подходит для представления ваших предложений в изящном и привлекательном стиле.
Все элементы шаблона Foodure на 100% адаптивные, поэтому вы можете быть уверены, что ваши клиенты смогут насладиться содержанием сайта вне зависимости от устройства, которое они используют. Удобное мега-меню остается в фиксированном положении, когда ваш веб-сайт просматривают.
Шаблон Foodure интегрирован с редактором Novi Builder. Это практичное drag-and-drop решение, которое позволяет вам изменять все элементы макета в визуальном режиме без необходимости настройки исходного кода.
Кроме того, в шаблон сайта Foodure включено множество готовых страниц и блоков. Все они настраиваются легко и быстро в режиме drag-and-drop.
Infant — Готовый шаблон для веб-сайта детского сада
Готовый к использованию шаблон веб-сайта для детского сада «Infant» — это полностью адаптивное решение, укомплектованное всеми инструментами и расширениями, необходимыми для создания надежного веб-сайта.
Шаблон обладает «липким» мега-меню, которое предоставляет вашим посетителям быстрый доступ ко всем страницам сайта. Все элементы дизайна шаблона адаптированы для сенсорных устройств, чтобы ваши посетители могли просматривать данные сайта с любых устройств.
Визуальный редактор Novi Builder интегрирован в шаблон, чтобы сделать его настройку быстрой без вмешательства в код. Какие бы изменения вы не внесли в готовый макет, будьте уверены, что вы сможете добиться всех нужных результатов в интуитивном визуальном режиме.
Concraft — Строительный HTML шаблон сайта
Строительный многостраничный HTML шаблон сайта Concraft — это первоклассный инструмент для создания различных видов веб-сайтов на строительную тематику.
Шаблон Concraft включает большое мега-меню, модули категорий, страницы проектов и категории, рабочие формы и блог с множеством видов постов.
Вам не понадобится опыт в веб-разработке, чтобы установить и использовать этот шаблон, т.к. он обладает интуитивно понятным визуальным редактором Novi Builder. Выбирайте страницы и выравнивание секций, меняйте цвета, настраивайте хедеры, и публикуйте сайт с легкостью.
Шаблон Concraft адаптивен, оптимизирован для SEO и обладает подробной документацией, что гарантирует его прекрасную работу.
Техностандарт — готовая русифицированная тема сайта промышленной компании
Техностандарт — это готовый многостраничный русифицированный шаблон, который идеально подойдет для промышленных компаний.
В премиум шаблоне сайта Техностандарт можно редактировать домашнюю страницу и настраивать различные опции для отображения нескольких категорий товаров. Вы также можете выбрать любую из предложенных цветовых схем на ваш выбор.
Каждый элемент шаблона Техностандарт тщательно продуман и выглядит потрясающе на любых экранах. Скорость работы сайта также находится на высшем уровне благодаря чистому и качественному коду.
Шаблон Техностандарт был создан с использованием редактора Novi Builder, который позволяет работать с шаблоном без навыков программирования.
Готовая многостраничная HTML тема сайта университета
Этот многостраничный русифицированный HTML шаблон пахнет книгами, деревянной мебелью и мелом — он заставит посетителей почувствовать, как будто они уже поступили в университет!
Веб-сайт для университета должен иметь простой и понятный дизайн и предоставлять потенциальному студенту всю информацию, которая ему может понадобиться. Данная тема отлично справляется с этой задачей!
Домашняя страница с четкой структурой, поможет посетителю получить наиболее важную информацию. Несколько анимационных эффектов делают сайт более динамичным и современным.
Множество готовых страниц сайта ускорит процесс запуска, а совместимость с визуальным редактором Novi Builder намного его упростит. С помощью Novi Builder вы можете просто перетаскивать нужные вам элементы на страницы, а затем настраивать их.
Агросервис — готовый многостраничный HTML шаблон сайта органической еды
Количество людей, которые предпочитают есть здоровую пищу все больше растет, а вместе с этим растет и потребность в магазинах органической еды.
Если вы собираетесь создать сайт для своего бизнеса в сфере здорового питания, вам определенно стоит взглянуть на этот многостраничный HTML шаблон на русском языке.
Шаблон сайта «Агросервис» — очень удобный инструмент для владельца бизнеса. Здесь уже есть множество готовых страниц, что значительно ускоряет запуск сайта.
Кроме того, шаблон сайта«Агросервис» полностью совместим с редактором Novi Builder, что дает вам возможность настраивать дизайн прямо на странице в режиме онлайн.
Дентис — готовый многостраничный HTML шаблон стоматологического сайта
Дентис — готовый к использованию русифицированный шаблон сайта для стоматологической клиники. Это функциональное решение от TemplateMonster, созданно специально для медицинских учреждений.
Шаблон Дентис имеет элегантный и продуманный дизайн, а также цвета и формы, которые максимально упрощают передачу содержимого сайта пользователям.
Эффективный многостраничный HTML5 шаблон Дентис, выполненный в минималистичном стиле, идеально подходит малому или среднему бизнесу. Несмотря на минималистичность, в шаблоне есть всё, что вам может понадобиться. Адаптивный дизайн, интуитивно понятный интерфейс и полностью настраиваемый внешний вид с интеграции с социальными сетями.
Шаблон Дентис был создан с помощью визуального редактора Novi Builder. Он позволяет работать с шаблоном без специальных навыков программирования и веб-разработки.
В комплект шаблона Дентис также входят полностью настраиваемые страницы описания услуг.
Надеюсь, подборка русских шаблонов сайтов от TemplateMonster вам понравилась. Напомню еще раз, что все эти шаблоны снабжены подробнейшей документацией. И даже если вы никогда не создавали сайты самостоятельно, то легко разберетесь со всем. А встроенный визуальный редактор Novi Builder в любом из шаблонов станет отличным навигатором и помощником в этом деле.
Удачи!
Автор: Игорь Квентор
www.websovet.com
Базовый HTML5 шаблон для любого проекта

От автора: изучая HTML5 и осваивая все новые техники, вы, скорее всего, захотите создать себе базовый шаблон, с которого можно будет начать любой HTML5-проект. Мы поддерживаем ваше желание.
В данном проекте мы будем писать наш код с нуля и объяснять каждую его часть. Было бы невозможно создать такой проект, в котором были бы использованы все существующие новые элементы и техники, поэтому также мы объясним, какие вещи не подойдут под наш проект. Таким образом, у вас будет большой выбор вариантов, как создать свой HTML5 и CSS3 сайт или веб-приложение. Данной статьей можно будет пользоваться, как справочником для ряда техник. Начнем с пустой HTML5 страницы:
<!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»> <link rel=»stylesheet» href=»css/styles.css?v=1.0″> <!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head> <body> <script src=»js/scripts.js»></script> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!doctype html>
<html lang=»en»> <head> <meta charset=»utf-8″>
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″>
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head>
<body> <script src=»js/scripts.js»></script> </body> </html> |
Вот наш базовый шаблон. Теперь давайте разберем отдельные части разметки и посмотрим, как они записывались до HTML5.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееDoctype
Первая часть — Document Type Declaration (объявление типа документа) или doctype. Это просто способ сказать браузеру, или любому другому парсеру, какой тип документа рассматривается. Для HTML файлов необходимо указывать версию HTML. Doctype всегда объявляется первым в самом верху HTML документа. Давным-давно объявление типа документа было трудно запоминаемым и сложным занятием. Пример строгого объявления XHTML 1.0:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> |
Переходной HTML4:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> |
Эти длинные строки текста не влияют на производительность (загружается всего-то пара лишних байт), но в HTML5 вообще решили избавиться от такой сложности. Теперь объявление типа документа выглядит так:
Просто и понятно. Doctype можно записывать в верхнем регистре, нижнем или вообще вперемешку, не имеет значения. Также вы могли обратить внимание, что в объявлении странным образом отсутствует цифра 5. Текущее поколение веб-разметки известно нам под номером «HTML5», но на самом деле это всего лишь результат эволюции предыдущих HTML стандартов. Будущие спецификации также будут просто развитием сегодняшних технологий.
Так как браузеры обязаны поддерживать все существующие типы контента в Интернете, то нельзя полностью полагаться только лишь на doctype. Другими словами, один doctype не делает вашу страницу HTML5 совместимой. Все зависит от браузера. На самом деле, можно вообще использовать один из doctype’ов выше с новыми HTML5 элементами, и страница будет отображаться точно так же, как и с новым типом документа.
Тег html
Следующий по списку в любом HTML документе – тег html. В HTML5 он несильно изменился. В нашем примере выше в этом теге мы добавили атрибут lang со значением en, что означает, что наш документ будет на английском языке. При использовании синтаксиса XHTML необходимо добавлять атрибут xmlns. В HTML5 этого делать больше не нужно, и даже атрибут lang стал необязательным. Документ пройдет валидацию и без этого атрибута. На данный момент мы имеем:
<!doctype html> <html lang=»en»> </html>
<!doctype html> <html lang=»en»>
</html> |
Тег head
Следующая часть страницы – секция head. Первая строка внутри тега задает кодировку символом документа. Данный метатег был упрощен и на данный момент опциональный, но рекомендуемый. Раньше нужно было записывать что-то типа:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> |
В HTML5 объявление кодировки свели к минимуму:
Почти в 100% случаев вы будете использовать значение utf8. Подробное объяснение различий в кодировках выходит за рамки данной главы, да и оно, скорее всего, будет вам неинтересно. Но если же вам все-таки интересно, можете почитать о кодировках на W3C или WHATWG.
Обратите внимание: Объявление кодировки

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЧтобы все браузеры правильно считывали кодировку символов, объявление кодировки должно быть среди первых 512 символов документа. Также она должна быть объявлена до любого тега, выводящего контентна экран (типа title, который в нашем примере идет как раз следом после кодировки).
На эту тему можно еще много чего написать, но мы же не хотим, чтобы вы заснули, так что опустим детали! Так что мы просто воспользуемся упрощенным объявлением кодировки и перейдем к следующей части документа:
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»> <link rel=»stylesheet» href=»css/styles.css?v=1.0″>
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″> |
Данные строки мало отличаются от предыдущего синтаксиса. Заголовок страницы объявляется как обычно, а метатеги мы записали просто для примера, чтобы вы знали, где их нужно размещать. В данной секции можно разместить сколько угодно много валидных тегов meta.
Самое главное в коде выше это объявление стилей, которые задаются через обычный тег link. Кроме href и rel тегу link не нужны больше никакие атрибуты. Атрибут type необязателен, да и раньше он не нужен был для объявления типа контента стилей.
Поддержка старых браузеров
Перед объявлением следующего элемента разметки необходимо немного рассказать про него. В спецификации HTML5 появилось много новых элементов, таких как article и section, которые мы рассмотрим позже. Вам может показаться, что основная проблема для старых браузеров это поддержка нераспознанных тегов, но это не так. Большей части браузеров откровенно все равно, какие теги вы используете. Если в HTML документ добавить тег recipe или ziggy и задать им стили, к примеру, то почти все браузеры нормально прочитают разметку и применят стили без ошибок.
Данный документ, естественно, не пройдет валидацию и в нем будут проблемы с доступностью, зато отрисуется он нормально почти во всех браузерах – за исключением старых версий IE. В версиях до IE9 к нераспознанным тегам стили не применяются. Движок их видит как «unknown elements», так что вы не сможете присвоить им стили или как-то изменить их поведение. Это относится не только к тегам, которые мы придумали, но и ко всем тегам, которые были разработаны после выхода данных версий браузера. А значит, ко всем новым тегам в HTML5.
Хорошая новость в том, что на момент написания статьи большая часть людей, кто еще пользуется IE, сидят на IE9 и выше. Так что для большинства разработчиков данная проблема отпадает сама собой. Однако если большой процент ваших пользователей сидит на IE8 и старше, вам просто придется сделать что-то, чтобы дизайн не развалился на части.
К нашему счастью есть выход из этой ситуации, и это небольшой код на JavaScript, написанный John Resig. Вдохновленный идеей Sjoerd Visscher, John Resig написал код, с помощью которого можно стилизовать HTML5 теги в старых версиях IE.
В нашей разметке так называемый «HTML5 shiv» подключен как тег script внутри условного комментария. Условные комментарии были специально разработаны для IE9 и ниже. С их помощью можно определить версию браузера IE и применить к ней стили или скрипты. Комментарий ниже станет частью разметки только, если пользователь сидит через IE9 и ниже:
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—>
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> |
Также стоит отметить, что если вы используете JS библиотеки, которые работают с HTML5 свойствами или новыми API, то они уже могут содержать в себе скрипт, активирующий HTML5. Если это так, то ссылку на этот скрипт нужно удалить. Один из примеров – JS библиотека Modernizr, которая определяет поддержку современных HTML тегов и свойств CSS. На сайте Modernizr можно выбрать вариант библиотеки с кодом поддержки HTML5 тегов в старых версиях IE. Более подробно Modernizr мы рассматриваем в Appendix A.
Обратите внимание: HTML5 Shiv не решает всех проблем
Всегда есть группа пользователей, для которых HTML5 Shiv бесполезен: те люди, кто по той или иной причине отключил JS и сидит через IE8 или ниже. Как веб-дизайнеры, мы постоянно говорим, что контент нашего сайта должен быть полностью доступен для всех пользователей, даже для тех, кто отключил JS. Но все не так плохо, как кажется. Множество исследований показали, что число людей, отключающих JS настолько мало, чтобы его учитывать, особенно если эти люди вдобавок еще и сидят через IE8 или ниже.
В результатах исследования, опубликованных в 2013 году сайт UK Government Digital Service показал, что число людей, пользующихся государственными веб-сервисами с отключенным JS составляет 1.1%. По результатам другого исследования, проводимого на сайте Yahoo Developer Network (опубликовано в октябре 2010) количество пользователей с отключенным JS составляет 1% от мирового трафика.
Все остальное уже история
В оставшейся части нашего шаблона располагается открывающий и закрывающий тег body, закрывающий тег html, а также ссылка на скрипт. Как и с тегом link, тегу script не нужен атрибут type. Если вы писали на XHTML, то должны помнить, как там записывался скрипт:
<script src=»js/scripts.js» type=»text/javascript»></script>
<script src=»js/scripts.js» type=»text/javascript»></script> |
Так как JS является единственным сценарным языком программирования в Интернете, который используется во всех практических целях, а также учитывая тот факт, что все браузеры предполагают, что вы используете JS, даже если это явно не задано, в HTML5 документах атрибут type необязателен:
<script src=»js/scripts.js»></script>
<script src=»js/scripts.js»></script> |
Следуя лучшим практикам, мы поместили тег script в самый низ страницы. Данный подход связан со скоростью загрузки страницы: когда браузер видит тег script, он останавливает загрузку и рендеринг страницы, пока не распарсит файл скрипта. Это сильно сказывается на скорости загрузки страницы, особенно при подключении больших файлов скриптов в верхней части еще до контента. Именно поэтому большая часть скриптов должна размещаться в самом низу страницы, чтобы они загружались уже после загрузки страницы.
В некоторых случаях приходится размещать скрипты в теге head (как с HTML5 shiv), если нужно, чтобы скрипт начал работать еще до рендеринга страницы.
Автор: Louis Lazaris
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть- Смотреть видео
- Демо-страницы Бизнес-шаблон HTMLHTML Шаблон сайта электронной коммерцииHotel Шаблон HTMLLanding Page HTML-шаблонPremium HTML-темаHTML-шаблон резюмеПокупки HTML-шаблонЧувствительный HTML-шаблонHTML-шаблоны дизайна HTML шаблон одной страницы HTML и CSS шаблоны HTML-макеты Простой HTML5 шаблон Скачать бесплатные шаблоны для Bootstrap HTML5 Бесплатные HTML-шаблоны начальной загрузки Отзывчивый HTML-шаблон Шаблон портфолио HTML Бутстрап HTML-шаблон Веб-шаблоны HTML HTML-шаблон домашней страницы Простой HTML-шаблон сайта
- Больше шаблонов HTML HTML-темы HTML-шаблон страницы HTML5 базовый шаблон Бесплатные HTML CSS шаблоны HTML5 Отзывчивый Шаблон Бесплатные шаблоны сайтов HTML5 Простые шаблоны HTML скачать бесплатно Бесплатные HTML-темы HTML5 шаблоны скачать бесплатно HTML шаблоны сайтов скачать бесплатно Бесплатные HTML5 адаптивные шаблоны Скачать шаблон HTML
ШАБЛОНЫ HTML
HTML бизнес-шаблон
LIVE DEMOHTML-шаблоны дизайна
LIVE DEMOHTML шаблон сайта электронной коммерции
LIVE DEMOОтель HTML-шаблон
LIVE DEMOЦелевая страница HTML-шаблон
LIVE DEMOПремиум HTML Тема
LIVE DEMOШаблон резюме HTML
LIVE DEMOПокупки HTML-шаблон
LIVE DEMOТранспорт Базовая начальная загрузка HTML-шаблон
LIVE DEMO ,бесплатных шаблонов веб-сайтов HTML — Freebiesbug
Главная> Кодовые элементы> HTML-шаблоны веб-сайтов

Kreative — это бесплатный HTML-шаблон для агентств, характеризующихся современным и профессиональным внешним видом.

Open — это бесплатный шаблон целевой страницы React для стартапов, выпущенный Cruip и созданный на основе CRA (Create React App).

Hook — это бесплатный шаблон HTML от Bansal, который можно использовать для создания темной целевой страницы для вашего SaaS.

Arizona — это бесплатный HTML-шаблон, основанный на Bootstrap, для создания простых личных или портфолио сайтов за считанные минуты.

Ethos — это бесплатный одностраничный шаблон HTML для создания красивых портфолио или веб-сайтов резюме.

4 бесплатных почтовых шаблона, выпущенных исключительно для Freebiesbug потрясающими парнями из Campaign Monitor.

Leospa — это бесплатный PSD и HTML-шаблон для спа-салонов и центров красоты, который вы можете использовать, чтобы начать работу с новым дизайном сайта.

Silon — это бесплатный шаблон электронной коммерции в формате PSD и HTML, который можно использовать для начала работы с новым веб-сайтом для вашего магазина.

Solid — это бесплатный шаблон целевой страницы HTML, выпущенный компанией Cruip, включающий все необходимое для быстрой проверки идеи вашего продукта.

Venus — это бесплатный HTML-шаблон с футуристическим дизайном, который вы можете использовать для демонстрации своего приложения.
.бесплатных шаблонов сайтов | TemplateMonster
Все продукты- Шаблоны веб-сайтов
- WordPress Store
- Темы WordPress
- Темы WooCommerce
- Торговая площадка для Elementor
- Техническое обслуживание WordPress
- HTML-шаблоны
- Шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- Specialty Страницы
- Muse Шаблоны
- Электронная торговля Шаблоны
- Shopify Темы
- Magento Themes
- PrestaShop Темы
- OpenCart шаблоны
- MotoCMS Ecommerce
- VirtueMart Шаблоны
- ZenCart Шаблоны
- BigCommerce Темы
- CMS шаблоны
- Joomla Templates
- Moto CMS 3 шаблоны
- Drupal Темы
- Moto CMS HTML шаблоны
- Популярные категории
- Software Company HTML Шаблоны
- Создание HTML-шаблонов
- Бизнес-шаблоны сайтов
- Бизнес-шаблоны для сайтов путешествий
- Бизнес WordPress Темы
- Шаблоны веб-дизайна
- Медицинские WordPress Темы
- Темы WordPress для новостей и журналов
- Тематические шаблоны для сайтов HTML
- Консультации по зоомагазинам
- Тематические шаблоны
- Консалтинг WordPress Themes
- Шаблоны рекламных агентств
- Jewelry Shopify Themes
- Software Company WordPress Themes
- Auto Parts Shopify Темы
- Категории веб-сайтов
- Искусство и культура
- Дизайн
- Животные и домашние животные Фотография
- Образование и книги
- Бизнес и услуги
- Автомобили и мотоциклы
- Компьютеры и интернет
- Шаблоны электроники
- Развлечения, игры и ночная жизнь
- Дом и семья
- Мода и красота
- Foo d & Restaurant
- Праздники, подарки и цветы
- WordPress Store
Шаблоны Наталья Березка • 31 мая 2019 г. • 6 минут ЧИТАТЬ
Давайте признаем: нам нравятся быстрые решения. Создатели статических сайтов разных типов, а также бесплатные статические шаблоны сайтов есть везде.
Независимо от того, разбираетесь ли вы в технике или нет, статические шаблоны веб-сайтов HTML могут стать идеальным решением. Несмотря на то, что у них нет интерфейса, где вы можете создавать веб-страницы с помощью перетаскивания, они по-прежнему интуитивно понятны для редактирования и использования.Они не уступают с точки зрения дизайна, функциональности, пользовательского опыта или отзывчивого поведения. Они также постоянно совершенствуются, чтобы соответствовать текущим требованиям. И они даже являются лучшим выбором, когда вам нужен легкий и быстро работающий веб-сайт, так как они упакованы только необходимыми файлами.
Примечание : ознакомьтесь с нашим новым статическим компоновщиком шаблонов — Slides. Попробуй бесплатно!
Простые решения оказываются весьма эффективными. Они являются отличной альтернативой онлайн-разработчикам сайтов.Давайте рассмотрим несколько фантастических примеров бесплатных статических HTML-шаблонов.
Наша коллекция бесплатных статических шаблонов создана с помощью статического конструктора сайтов Slides.
лучших бесплатных шаблонов сайтов
Шаблон сайта главного экрана

 Шаблон домашнего экрана
Шаблон домашнего экранаоснован на слегка размытом фоне изображения, чтобы придать элементам переднего плана идеальный контраст и зажечь интерес с помощью интеллектуального визуального материала. Слоган настолько велик, что сразу попадает в фокус.
Как и положено хорошей кнопке призыва к действию, эта кнопка имеет яркие цвета. Навигация минимальна, но прямо в точку. Этот шаблон является идеальным решением для создания впечатляющих сайтов с одним экраном, которые говорят о многом.
Бизнес Тема


Бизнес-тема излучает деловую привлекательность. В сочетании с простотой тема выглядит серьезной и авторитетной, но интуитивно понятной. Он умело балансирует текст и визуальные эффекты, предоставляя каждому место. Есть несколько областей, в которые вы можете добавить информацию, и одно большое пространство для показа изображения, видео или анимации.
Полноэкранная тема сайта

 Полноэкранная тема
Полноэкранная темане содержит ничего лишнего. Имеется фоновое изображение, относительно большой раздел для отображения приложения, две кнопки и заголовок. Большое количество свободного пространства естественным образом привлекает внимание к контенту и привлекает внимание аудитории.
Это, безусловно, один из лучших бесплатных шаблонов веб-сайтов для демонстрации будущего мобильного приложения.
веб-страница подписки


Как и в предыдущем примере, страница подписки имеет достаточно места, чтобы элегантно разместить контент и выглядеть свежо и аккуратно.Первое, что вы видите, — это центральная часть, где находятся вводная и регистрационная форма. Они умело устроены. Навигация скрыта за кнопкой гамбургера, и логотип занимает свое законное место в середине верхней панели.
Слайдер-шаблон сайта


Основным преимуществом Slider-Based Template является полноэкранный горизонтальный слайдер, который позволяет создавать впечатления с помощью серии выдающихся изображений. У этого есть традиционная структура с опрятной и тонкой навигацией с двумя стрелками.Главное меню, а также логотип, также сохраняют сдержанность, чтобы соответствовать идеологии шаблона.
Страница подписки
 Страница подписки
Страница подпискипытается привлечь широкую аудиторию с нейтральным дизайном и спокойной атмосферой. В центре внимания этого чудесного бесплатного статического шаблона находится привлекательная форма регистрации. Тонны пробелов, слегка приглушенный фон и бесшовные верхний заголовок также вносят свой вклад.
статических шаблонов сайтов, доступных с премиальной подпиской
Если вы хотите больше, чем просто папка с файлами HTML и CSS, хотите получить дополнительную функциональность, уникальный дизайн и постоянную поддержку от команды разработчиков, то вам нужно рассмотреть HTML-шаблоны веб-сайтов, которые доступны с платной подпиской в Slides.
Наша коллекция бесплатных статических шаблонов не будет полной без примеров выдающихся решений, доступных для всех зарегистрированных пользователей слайдов.
Тема мобильных приложений


Тема мобильных приложений позволяет легко сосредоточить внимание пользователя на дисплее продукта, который занимает почти половину экрана. Здесь все предназначено для того, чтобы превратить ваше приложение в звезду. Даже контекстная часть имеет сверхтонкий вес, чтобы уступить место мобильному приложению.
Тема фотографии


Для тех, кто ищет решение для демонстрации работ в чистом и ненавязчивом виде, мы рекомендуем тему фотографии. Он имеет галерею из трех колонок, которая вмещает произведения искусства в одном месте. Также есть навигация, несколько кнопок и вводный блок. Дизайн легкий и просторный, благодаря чему он выглядит свежим и свежим.
Статические шаблоны сайтов с эффектом скольжения
Видео Тема


Это первый представитель статических шаблонов HTML в нашей коллекции, который создает впечатление на видео.Если вы один из тех, кто считает, что короткий фильм о вашей компании говорит громче, чем галерея статичных картинок, Video Theme, несомненно, может стать вашим партнером в преступлении. Он включает в себя несколько полноразмерных экранов, которые поощряют рассказывать истории.
Шаблон агентства


Как и в предыдущем примере, шаблон агентства также имеет несколько полноэкранных разделов. Он пытается показать как можно больше информации. Несмотря на то, что в видео-теме нет большой и смелой индивидуальности, контент, безусловно, царь.
Если вам нужно предоставить данные наивысший приоритет, вы должны обязательно попробовать эту опцию.
Вертикальная тема

Вертикальная тема использует стандартную компоновку в сочетании с полноэкранным слайдером для создания веб-сайта, отвечающего потребностям широкой аудитории. Он охватывает все предметы первой необходимости, не перегружая пользователей.
Корпоративная Тема


В отличие от предыдущих решений, корпоративная тема использует горизонтальную ось, а не вертикальную, в пользу классической и старой школы привлекательности.Это первое решение в нашей коллекции, где заголовок привлекает дополнительное внимание, поскольку он, казалось бы, не интегрирован в дизайн.
Он имеет сплошной белый фон, который отделяет его от области героя, создавая два визуальных раздела: один для навигации и другой для развлекательной части.
Карусель Тема


Carousel Theme использует обычный горизонтальный слайдер, чтобы произвести впечатление на онлайн-посетителей. Последний выглядит элегантно и утонченно, создавая общее впечатление с приятным чувством величия.Вы можете добавить видео, изображения и сопроводительный текст, такой как заголовок или краткое введение. Есть также два типа навигации и небольшой CTA, чтобы побудить пользователей к действию.
Фирменный шаблон


Тандем темно-синего и белого делает Company Template идеальным кандидатом для создания онлайн присутствия с деловой привлекательностью. Он умело балансирует визуальные эффекты и мультимедиа. Он также имеет все основные области для создания правильной презентации вашего небольшого стартапа или компании.
выделяют мобильные приложения с помощью выдающегося статического шаблона веб-сайта
Вот подраздел статических шаблонов HTML, который позволяет распространять информацию о мобильном приложении. Они являются отличными инструментами онлайн-презентации.
App Theme


App Тема взрывается энергией благодаря ярко-зеленому цвету, используемому в качестве основного цвета. Это внушает доверие и создает позитивное настроение для продукта. Что касается макета, то он довольно условен. Вертикальный полноэкранный слайдер имеет две секции, расположенные рядом, где вы можете одновременно поделиться снимком экрана интерфейса приложения и кратким описанием.
Промо-страница


Промо-страница имеет изумительную деловую эстетику. Чистый белый фон притягивает взгляд к макету мобильного телефона, который выглядит внушительно. Тема включает в себя все, что вам может понадобиться, включая меню для гамбургеров, традиционное упрощенное меню, логотип и огромную область для заголовка и описания.
Тема продукта


Продукт Тема резко контрастирует с предыдущим примером с темным дизайном и таинственной природой.Обладает мощной харизмой, которая создает фантастическое впечатление. Дисплей мобильного приложения гармонично сосуществует с текстом, предоставляя пользователям актуальные данные для удовлетворения их рациональной внутренней личности.
статических шаблонов сайтов становятся лучше с каждым годом
Несмотря на то, что в наши дни создатели веб-сайтов занимают лидирующие позиции, все еще есть место для старых шаблонов статических веб-сайтов, таких как Slides. Их положение улучшается с каждым днем. Они становятся более продвинутыми, отточенными и запутанными.Они больше не являются примитивными или необработанными.
Совет : Используя слайды, вы можете создавать красивые статические шаблоны за считанные минуты.
Наша коллекция доказывает это реальными примерами. Бесплатные статические шаблоны веб-сайтов от 2019 года выглядят изощренно, обеспечивают великолепную функциональность и соответствуют трендам как эффективные решения для повседневных задач.
