Шаблоны публикации HTML в Adobe Animate
Руководство пользователя Отмена
Поиск
Сведения о шаблонах публикации HTML
HTML-шаблон Animate представляет собой файл, содержащий статический HTML-код и настраиваемый код шаблона, который состоит из особого типа переменных (отличающихся от переменных ActionScript). При публикации SWF-файла Animate заменяет эти переменные значениями, заданными на вкладке «HTML» диалогового окна «Параметры публикации», и формирует HTML-страницу с внедренным SWF-файлом.
Animate включает шаблоны, удовлетворяющие требованиям большинства пользователей, и это устраняет необходимость ручного создания HTML-страниц для SWF-файлов. Например, шаблон «Только Animate» удобен для тестирования файлов в браузере. Он помещает SWF-файл на HTML-страницу таким образом, чтобы он мог быть просмотрен в веб-обозревателе с установленным проигрывателем Flash Player.
Для публикации новой HTML-страницы можно пользоваться одним и тем же шаблоном, изменяя его параметры.
HTML-шаблоны Animate имеют следующие отличительные характеристики.
Однострочный заголовок, отображаемый во всплывающем меню «Шаблон» на вкладке «HTML» диалогового окна «Параметры публикации».
Более подробное описание, отображаемое в поле «Информация» на вкладке «HTML» диалогового окна «Параметры публикации».
Переменные шаблона, начинающиеся с символа доллара ($), указывают, где должны быть вставлены значения параметров при создании выходного файла Animate.
Примечание. Если в документе необходимо ввести символ доллара в других целях, он должен предваряться обратной косой чертой (\$).
HTML-теги object и embed, отвечающие требованиям ® Communicator® или Navigator® соответственно.
Правильное отображение SWF-файла на HTML-странице возможно только при соблюдении этих требований. Для открытия SWF-файла Internet Explorer использует HTML-тег object, а Netscape — embed.
Настройка шаблонов публикации HTML
HTML-шаблоны можно модифицировать для создания карты ссылок, текстового или URL-отчета либо для вставки специальных значений для наиболее распространенных параметров в тегов Animate HTML object и embed (для Internet Explorer и Netscape Communicator или Navigator, соответственно).
Шаблоны Animate могут включать любое HTML-содержимое для приложения и даже программный код различных интерпретаторов (ColdFusion, ASP и других).
Откройте нужный HTML-шаблон Animate в HTML-редакторе. HTML-шаблоны находятся в следующих папках.
В Microsoft Windows XP и Microsoft Windows Vista: загрузочный диск
 Папка Application Data
обычно скрыта. Чтобы увидеть ее, может потребоваться
изменение параметров проводника Windows.
Папка Application Data
обычно скрыта. Чтобы увидеть ее, может потребоваться
изменение параметров проводника Windows.Mac OS X 10.3 и более поздних версий: жесткий диск Macintosh/Applications/Adobe Flash CS5/язык/First Run/HTML.
Загрузочный диск — это привод, с которого загружается ОС Windows (как правило, диск C:). Пользователь — имя пользователя, вошедшего в систему Windows. Язык — сокращенное наименование языка. Например, для английского (США) папка язык будет иметь имя en.
Отредактируйте шаблон.
Сохраните шаблон в той же папке, из которой он был извлечен.
Чтобы применить параметры шаблона к SWF-файлу, выберите меню «Файл» > «Параметры публикации» и на вкладке HTML выберите измененный шаблон. Animate изменяет в выбранном шаблоне только переменные шаблона.
Задайте остальные параметры публикации и нажмите кнопку «ОК».

HTML-шаблоны:переменные
В следующей таблице приведены переменные, которые распознает Animate.
Атрибут/параметр | Переменная шаблона |
|---|---|
Template title | $TT |
Template description start | $DS |
Template description finish | $DF |
Animate (SWF file) title | $T1 |
Animate (SWF file) title for search engine metadata | $TL |
Description for search engine metadata | $DC |
Metadata XML string for use with search engines | $MD |
Width | $WT |
Height | $HT |
Movie | $MO |
HTML alignment | $HA |
Looping | $LO |
Parameters for object | $PO |
Parameters for embed | $PE |
Play | $PL |
Quality | $QU |
Scale | $SC |
Salign | $SA |
Wmode | $WM |
Devicefont | $DE |
Bgcolor | $BG |
Movie text (area to write movie text) | $MT |
Movie URL (location of SWF file URL) | $MU |
| Image width (unspecified image type) | $IW |
Image height (unspecified image type) | $IH |
Image filename (unspecified image type) | $IS |
Image map name | $IU |
Image map tag location | $IM |
QuickTime width | $QW |
QuickTime height | $QH |
QuickTime filename | $QN |
GIF width | $GW |
GIF height | $GH |
GIF filename | $GN |
JPEG width | $JW |
JPEG height | $JH |
JPEG filename | $JN |
PNG width | $PW |
PNG height | $PH |
PNG filename | $PN |
Использование сокращенных переменных шаблонов
Переменные шаблонов $PO (для тегов object) и $PE (для тегов embed) являются удобными сокращениями элементов. Каждая из них указывает Animate вставить в шаблон пользовательское значение для самых распространенных параметров тегов object и embed, включая PLAY ($PL), QUALITY ($QU), SCALE ($SC), SALIGN ($SA), WMODE ($WM), DEVICEFONT ($DE) и BGCOLOR ($BG).
Каждая из них указывает Animate вставить в шаблон пользовательское значение для самых распространенных параметров тегов object и embed, включая PLAY ($PL), QUALITY ($QU), SCALE ($SC), SALIGN ($SA), WMODE ($WM), DEVICEFONT ($DE) и BGCOLOR ($BG).
Пример HTML-шаблона
В следующий файл шаблона Default.HTML в Animate включено большинство из наиболее часто используемых переменных шаблонов.
$TTFlash Only $DS Display Adobe SWF file in HTML. $DF <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> $CS <title>$TI</title> </head> <body bgcolor="$BG"> <!--url's used in the movie--> $MU <!--text used in the movie--> $MT <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.adobe.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="$WI" height="$HE" id="$TI" align="$HA"> <param name="allowScriptAccess" value="sameDomain" /> $PO <embed $PEwidth="$WI" height="$HE" name="$TI" align="$HA" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer" /> </object> </body> </html>
Создание карты изображений для замещения SWF-файла
Animate поддерживает создание карты ссылок, которая отображает изображение и обеспечивает работу кнопок, связанных с URL-адресами. Если HTML-шаблон содержит переменную шаблона $IM, то Animate производит добавление кода карты ссылок. Переменная $IU определяет имена для GIF-, JPEG- и PNG-файлов.
Выберите в документе ключевой кадр для карты ссылок и присвойте ему метку кадра #Map в инспекторе свойств (меню «Окно» > «Свойства»). Используйте любой ключевой кадр с кнопками, связанными с действиями getURL ActionScript 1.0 или 2.0.
Если этого не сделать, то Animate сформирует карту ссылок на основе кнопок в последнем кадре SWF-файла. Этот параметр создаст встроенную карту ссылок, а не внедренный SWF-файл.
Чтобы выбрать кадр для карты ссылок, выполните одно из следующих действий.
Для PNG- или GIF-файлов кадр необходимо пометить как #Static.
Для JPEG-файлов при выполнении публикации поместите точку воспроизведения в кадр, который будет использоваться для отображения.
Откройте в HTML-редакторе HTML-шаблон для модификации.
Сохраните шаблон.
Выберите меню «Файл» > «Параметры публикации», затем «Формат», выберите формат карты ссылок и нажмите кнопку ОК.

Для примера вставим в шаблон следующий код.
$IM <img src=$IS usemap=$IU width=$IW height=$IH BORDER=0>
В результате этого в HTML-документе, созданном по команде «Опубликовать», появится следующий код.
<map name="mymovie"> <area coords="130,116,214,182" href="http://www.adobe.com"> </map> <img src="mymovie.gif" usemap="#mymovie" width=550 height=400 border=0>
Создание текстовых и URL-отчетов
Переменная шаблона $MT указывает Animate вставить весь текст из текущего SWF-файла в HTML-код в виде примечания. Эта возможность может оказаться полезной для индексации содержимого SWF-файла, а также для того, чтобы сделать его доступным для поисковых машин.
Переменная шаблона $MU указывает Animate сформировать список URL-адресов, на который ссылаются действия в текущем SWF-файле, и вставить его в текущее местоположение в виде примечания. Это действие позволяет средствам проверки ссылок обнаруживать и проверять ссылки из SWF-файла.
Это действие позволяет средствам проверки ссылок обнаруживать и проверять ссылки из SWF-файла.
Внедрение метаданных поиска
Переменные шаблонов $TL (название SWF-файла) и $DC (описание метаданных) позволяют включать метаданные поиска в HTML-код. Эта возможность делает SWF-файл более доступным для поисковых систем и обеспечивает эффективность поиска. Переменная шаблона $MD предназначена для включения метаданных поиска в виде XML-строки.
Похожие темы
- Описание процесса публикации
Вход в учетную запись
Войти
Управление учетной записьюСоздание шаблона в формате HTML
Перейти к основному содержанию- Главная
- Tekla Structures
- Manage Tekla Structures
- Start new projects as a Tekla Structures administrator
- Templates
- Создание шаблона в формате HTML
Tekla Structures
2023Tekla Structures
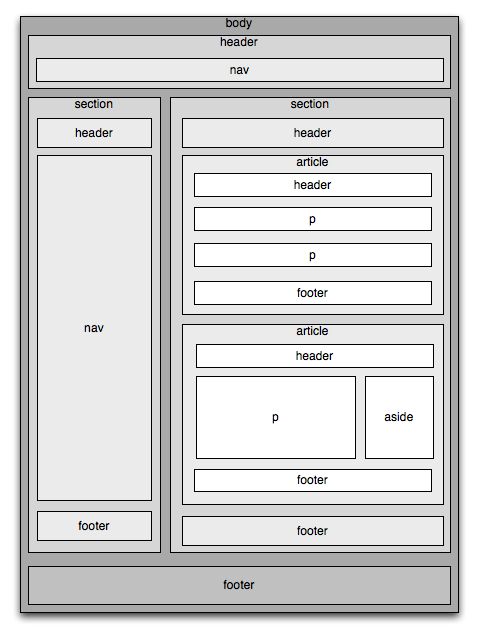
Шаблоны в формате HTML предоставляют больше возможностей в плане компоновки, использования шрифтов и изображений. Шаблоны, формирующие выходные данные в формате HTML, являются графическими; их файлы имеют расширение *.html.rpt.
Шаблоны, формирующие выходные данные в формате HTML, являются графическими; их файлы имеют расширение *.html.rpt.
При добавлении в HTML-шаблон изображений они должны находиться в папке ..\Program Files\Tekla Structures\<version>\bin\applications\Tekla\Tools\TplEd\bitmaps. Изображения в других папках не отображаются в выходных HTML-данных.
- В меню Файл выберите Редакторы > Редактор шаблонов.
- В редакторе шаблонов нажмите Файл > Создать.
- Выберите Таблицы и нажмите ОК.
- Добавьте в шаблон новые строки.
- Чтобы добавить новую строку, выберите Вставить > Компонент > Строка.
- Выберите тип содержимого строки и нажмите ОК.
- Добавьте поля значений, чтобы получить необходимые данные из базы данных Tekla Structures.
- Выберите Вставить > Поле значения.

- Щелкните точку, чтобы определить положение поля в строке.
Откроется диалоговое окно Выбрать атрибут с предложением выбрать атрибут для поля значения.
- Выберите атрибут и нажмите кнопку ОК.
- Выберите Вставить > Поле значения.
- Добавьте верхний колонтитул для каждого поля значения.
- Выберите Вставить > Компонент > Верхний колонтитул…
- Выберите Вставить > Текст…
- Введите заголовок для шаблона и нажмите кнопку ОК.
- Укажите точку для определения положения заголовка в строке верхнего колонтитула.
- Сохраните шаблон:
- Выберите Файл > Сохранить как
- Перейдите к папке шаблонов, заданной расширенным параметром
XS_TEMPLATE_DIRECTORY. - В поле Имя файла введите новое имя для шаблона.

Имя файла должно содержать расширение *.html.rpt, например Part_list.html.rpt.
- Нажмите кнопку ОК.
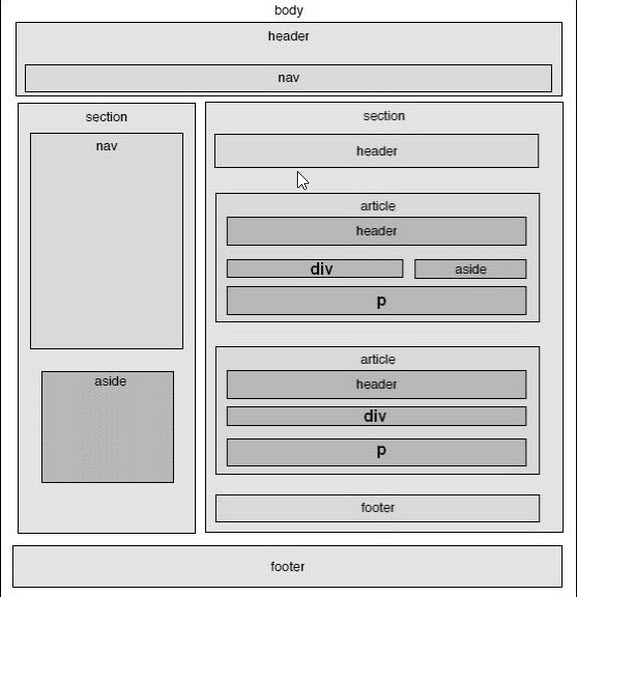
- Верхний колонтитул, содержащий текстовые поля
- Строка, содержащая два поля значений
шаблонов | Документация Джанго | Django
Будучи веб-фреймворком, Django нуждается в удобном способе создания HTML динамически. Наиболее распространенный подход основан на шаблонах. Шаблон содержит статические части желаемого вывода HTML, а также некоторый специальный синтаксис описание того, как будет вставляться динамический контент. Для практического примера создание HTML-страниц с помощью шаблонов, см. Учебник 3.
Проект Django может быть настроен с одним или несколькими механизмами шаблонов (или
даже ноль, если вы не используете шаблоны). Django поставляет встроенные серверные части для своих
собственная система шаблонов, творчески названная языком шаблонов Django (DTL), и
для популярной альтернативы Jinja2. Бэкенды для других языков шаблонов могут
быть доступным от третьих лиц. Вы также можете написать свой собственный бэкенд,
см. Базовую часть пользовательского шаблона
Django поставляет встроенные серверные части для своих
собственная система шаблонов, творчески названная языком шаблонов Django (DTL), и
для популярной альтернативы Jinja2. Бэкенды для других языков шаблонов могут
быть доступным от третьих лиц. Вы также можете написать свой собственный бэкенд,
см. Базовую часть пользовательского шаблона
Django определяет стандартный API для загрузки и рендеринга шаблонов независимо от серверной части. Загрузка состоит из поиска шаблона для заданного идентификатора и его предварительная обработка, обычно компиляция в представление в памяти. Рендеринг означает интерполяцию шаблона с контекстными данными и возврат результирующая строка.
Язык шаблонов Django является собственным языком Django
система шаблонов. До Django 1.8 это была единственная доступная встроенная опция.
Это хорошая библиотека шаблонов, несмотря на то, что она довольно самоуверенна и имеет
несколько идиосинкразий. Если у вас нет веских причин выбрать другую
серверной части, вам следует использовать DTL, особенно если вы пишете подключаемый
приложение, и вы собираетесь распространять шаблоны. Вкладные приложения Django, которые
включать шаблоны, такие как django.contrib.admin,
использовать ДТЛ.
Вкладные приложения Django, которые
включать шаблоны, такие как django.contrib.admin,
использовать ДТЛ.
По историческим причинам как общая поддержка механизмов шаблонов, так и
реализация языка шаблонов Django в реальном времени в django.template пространство имен.
Предупреждение
Система шаблонов не защищена от ненадежных авторов шаблонов. Для например, сайт не должен позволять пользователям предоставлять свои собственные шаблоны, поскольку авторы шаблонов могут выполнять такие действия, как XSS-атаки и доступ свойства переменных шаблона, которые могут содержать конфиденциальную информацию.
Язык шаблонов Django
Синтаксис
Об этом разделе
Это обзор синтаксиса языка шаблонов Django. Подробнее см. справочник по синтаксису языка.
Шаблон Django — это текстовый документ или строка Python, размеченная с помощью
Язык шаблонов Django. Некоторые конструкции распознаются и интерпретируются
шаблонный движок. Основными из них являются переменные и теги.
Шаблон отображается с контекстом. Рендеринг заменяет переменные их значения, которые просматриваются в контексте, и выполняет теги. Все остальное выводится как есть.
Синтаксис языка шаблонов Django включает четыре конструкции.
Переменные
Переменная выводит значение из контекста, который является объектом, подобным словарю сопоставление ключей со значениями.
Переменные окружены {{ и }} следующим образом:
Мое имя {{ first_name }}. Моя фамилия {{ last_name }}.
В контексте {'first_name': 'John', 'last_name': 'Doe'} этот шаблон
рендерит на:
Меня зовут Джон. Моя фамилия Доу.
Поиск по словарю, поиск по атрибуту и поиск по индексу списка реализованы с запись через точку:
{{ my_dict.key }}
{{ мой_объект.атрибут }}
{{ мой_список.0 }}
Если переменная преобразуется в вызываемую, система шаблонов вызовет ее без
аргументы и использовать его результат вместо вызываемого.
Теги
Теги обеспечивают произвольную логику в процессе рендеринга.
Это определение намеренно расплывчато. Например, тег может выводить контент, служить управляющей структурой, т.е. оператор «если» или цикл «для», возьмите контент из базы данных или даже включить доступ к другим тегам шаблона.
Теги окружены {% и %} вот так:
{% csrf_token %}
Большинство тегов принимают аргументы:
{% cycle 'odd' 'even' %}
Для некоторых тегов требуются начальный и конечный теги:
{% if user.is_authenticated %}Здравствуйте, {{ user.username }}.{% endif %}
Ссылка на встроенные теги доступны, а также инструкции по написанию пользовательских тегов.
Фильтры
Фильтры преобразуют значения переменных и аргументов тегов.
Они выглядят так:
{{ django|title }}
В контексте {'django': 'веб-фреймворк для перфекционистов с
крайние сроки'} , этот шаблон преобразуется в:
Веб-платформа для перфекционистов с крайними сроками
Некоторые фильтры принимают аргумент:
{{ my_date|date:"Y-m-d" }}
Артикул встроенных фильтров
доступны, а также инструкции по написанию пользовательских фильтров.
Компоненты
Об этом разделе
Это обзор API языка шаблонов Django. Подробнее см. справочник по API.
Engine
django.template.Engine инкапсулирует экземпляр Django
система шаблонов. Основная причина создания экземпляра Engine напрямую использует шаблон Django.
язык вне проекта Django.
django.template.backends.django.DjangoTemplates — тонкая оболочка
адаптация django.template.Engine в бэкэнд API шаблонов Django.
Шаблон
django.template.Template представляет собой скомпилированный шаблон. Шаблоны
получено с помощью Engine.get_template() или Engine.from_string() .
Аналогично django.template.backends.django.Template — тонкая оболочка
адаптация django.template.Template к общему API шаблонов.
Контекст
django.template.Context содержит некоторые метаданные в дополнение к контексту
данные. Он передан на
Он передан на Template.render() для рендеринга шаблона.
django.template.RequestContext является подклассом Контекст , в котором хранится текущий HttpRequest и запускает обработчики контекста шаблона.
Общий API не имеет эквивалентной концепции. Контекстные данные передаются в
простой dict и текущий HttpRequest передается
отдельно, если нужно.
Загрузчики
Загрузчики шаблонов отвечают за поиск шаблонов, их загрузку и
возвращение Шаблон объектов.
Django предоставляет несколько встроенных загрузчиков шаблонов и поддерживает пользовательские загрузчики шаблонов.
Контекстные процессоры
Контекстные процессоры — это функции, которые получают текущие HttpRequest в качестве аргумента и вернуть dict из
данные, которые будут добавлены в контекст рендеринга.
Их основное назначение — добавить в контекст общие данные, используемые всеми шаблонами. без повторения кода в каждом представлении.
без повторения кода в каждом представлении.
Django предоставляет множество встроенных контекстных процессоров, и вы также можете реализовать свои собственные дополнительные процессоры контекста.
Поддержка механизмов шаблонов
Конфигурация
Механизмы шаблонов настраиваются с помощью параметра ШАБЛОНЫ . Это
список конфигураций, по одной для каждого двигателя. Значение по умолчанию пусто. settings.py , сгенерированный командой startproject , определяет
более полезное значение:
ШАБЛОНЫ = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"ДИРС": [],
"APP_DIRS": Верно,
"ПАРАМЕТРЫ": {
# ... некоторые варианты здесь ...
},
},
]
BACKEND — путь Python к шаблону с точками.
класс движка, реализующий бэкэнд API шаблонов Django. Встроенные серверные части django.template.backends.django.DjangoTemplates и django. . template.backends.jinja2.Jinja2
template.backends.jinja2.Jinja2
Поскольку большинство механизмов загружают шаблоны из файлов, конфигурация верхнего уровня для каждый движок содержит две общие настройки:
-
DIRSопределяет список каталогов, в которых Engine должен искать исходные файлы шаблонов в порядке поиска. -
APP_DIRSсообщает, должен ли двигатель ищите шаблоны внутри установленных приложений. Каждый сервер определяет обычное имя для подкаталога внутри приложений, где его шаблоны должны быть сохранены.
Хотя это редкость, можно настроить несколько экземпляров одного и того же
бэкэнд с различными опциями. В этом случае вы должны определить уникальный НАЗВАНИЕ для каждого двигателя.
ОПЦИИ содержит настройки, специфичные для серверной части.
Использование
Модуль django.template.loader определяет две функции для загрузки шаблонов.
-
get_template( имя_шаблона , использование = Нет ) Эта функция загружает шаблон с заданным именем и возвращает
Шаблонобъекта.
Точный тип возвращаемого значения зависит от серверной части, которая загрузила шаблон. У каждого бэкенда есть свой класс
Template.get_template()пытается использовать каждый механизм шаблонов по порядку, пока не будет достигнут успех. Если шаблон не может быть найден, он поднимаетTemplateDoesNotExist. Если шаблон найден, но содержит неверный синтаксис, вызываетTemplateSyntaxError.Способ поиска и загрузки шаблонов зависит от серверной части каждого механизма и конфигурация.
Если вы хотите ограничить поиск определенной системой шаблонов, передайте двигатель
НАЗВАНИЕвс использованиемаргумент.
-
select_template( template_name_list , использование = Нет ) select_template()аналогиченget_template(), за исключением того, что он принимает список имен шаблонов. Он пробует каждое имя по порядку и возвращает первое
существующий шаблон.
Он пробует каждое имя по порядку и возвращает первое
существующий шаблон.
Если загрузка шаблона не удалась, следующие два исключения, определенные в django.template , можно поднять:
- исключение
TemplateDoesNotExist( msg , пытался = нет , серверная часть = нет , цепочка = нет ) Это исключение возникает, когда не удается найти шаблон. Он принимает следующие необязательные аргументы для заполнения постмортема шаблона на странице отладки:
-
бэкэнд - Экземпляр бэкенда шаблона, из которого возникло исключение.
-
пытался - Список источников, которые были проверены при поиске шаблона. Это
отформатирован как список кортежей, содержащих
(происхождение, статус), гдеorigin— это объект, похожий на origin, истатус— это строка с причиной, по которой шаблон не найден.
-
цепочка - Список промежуточных звеньев
TemplateDoesNotExistисключения, возникающие при попытке загрузить шаблон. Это используется функции, такие какget_template(), что попробуйте загрузить данный шаблон из нескольких движков.
-
- исключение
TemplateSyntaxError( сообщение ) Это исключение возникает, когда шаблон найден, но содержит ошибки.
Шаблон объектов, возвращенных get_template() и select_template() должен предоставить метод render() со следующей подписью:
-
Шаблон.рендеринг( контекст = нет , запрос = нет ) Визуализирует этот шаблон с заданным контекстом.
Если предоставлен контекст
dict. Если это не так при условии, что движок отобразит шаблон с пустым контекстом.
Если предоставлен запрос
HttpRequest. Затем движок должен сделать его, а также токен CSRF, доступным в шаблон. Как это достигается, зависит от каждого бэкэнда.
Вот пример алгоритма поиска. Для этого примера ШАБЛОНЫ настройка:
ШАБЛОНЫ = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"ДИРС": [
"/home/html/example.com",
"/дом/html/по умолчанию",
],
},
{
"БЭКЭНД": "django.template.backends.jinja2.Jinja2",
"ДИРС": [
"/дом/html/джинджа2",
],
},
]
Если вы позвоните get_template('story_detail.html') , вот файлы Django
будем искать по порядку:
-
/home/html/example.com/story_detail.html('django'engine) -
/home/html/default/story_detail.html('django'двигатель) -
/home/html/jinja2/story_detail.( html
html 'jinja2' двигатель)
При вызове select_template(['story_253_detail.html', 'story_detail.html']) ,
вот что Django будет искать:
-
/home/html/example.com/story_253_detail.html('django'engine) -
/home/html/default/story_253_detail.html('django'двигатель) -
/home/html/jinja2/story_253_detail.html(двигатель'jinja2') -
/home/html/example.com/story_detail.html('django' двигатель) -
/home/html/default/story_detail.html(двигатель"Джанго") -
/home/html/jinja2/story_detail.html('jinja2' двигатель)
Когда Django находит существующий шаблон, он прекращает поиск.
Используйте django.template.loader.select_template() для большей гибкости
Вы можете использовать select_template() для гибкости
загрузка шаблона. Например, если вы написали новость и хотите
некоторые истории, чтобы иметь собственные шаблоны, используйте что-то вроде
Например, если вы написали новость и хотите
некоторые истории, чтобы иметь собственные шаблоны, используйте что-то вроде select_template(['story_%s_detail.html' % story.id,
'story_detail.html']) . Это позволит вам использовать собственный шаблон для
отдельной истории с запасным шаблоном для историй, у которых нет
пользовательские шаблоны.
Возможно и желательно организовать шаблоны в подкаталогах внутри каждого каталога, содержащего шаблоны. Конвенция состоит в том, чтобы сделать подкаталог для каждого приложения Django с подкаталогами внутри этих подкаталоги по мере необходимости.
Сделай это для собственного рассудка. Хранение всех шаблонов на корневом уровне один каталог становится грязным.
Чтобы загрузить шаблон, находящийся в подкаталоге, используйте косую черту, например:
get_template("news/story_detail.html")
При использовании той же опции ШАБЛОНЫ , что и выше, это попытается загрузить
следующие шаблоны:
-
/home/html/example.( com/news/story_detail.html
com/news/story_detail.html 'django'engine) -
/home/html/default/news/story_detail.html('django'двигатель) -
/home/html/jinja2/news/story_detail.html(двигатель'jinja2')
Кроме того, чтобы сократить повторяющийся характер загрузки и рендеринга шаблоны, Django предоставляет функцию быстрого доступа, которая автоматизирует процесс.
-
render_to_string( имя_шаблона , контекст = нет , запрос = нет , использование = нет ) render_to_string()загружает шаблон, напримерget_template()и вызывает егоrender() 9Метод 0012 немедленно. Требуется следующее аргументы.-
имя_шаблона - Имя шаблона для загрузки и отображения. Если это список шаблонов
имена, Django использует
select_template()вместоget_template(), чтобы найти шаблон.
-
context -
dict, который будет использоваться в качестве контекста шаблона для рендеринга. -
запрос - Необязательный
HttpRequest, который будет доступен в процессе рендеринга шаблона. -
с использованием - Дополнительный механизм шаблонов
ИМЯ. поиск шаблона будет ограничен этим движком.
Пример использования:
из импорта django.template.loader render_to_string rendered = render_to_string("my_template.html", {"foo": "bar"})-
См. также ярлык render() , который вызывает render_to_string() и передает результат в HttpResponse подходит для возврата из представления.
Наконец, вы можете использовать настроенные двигатели напрямую:
-
двигатели Механизмы шаблонов доступны в
django.template.engines:из механизмов импорта django.
 template
django_engine = двигатели["джанго"]
template = django_engine.from_string("Привет, {{имя}}!")
template
django_engine = двигатели["джанго"]
template = django_engine.from_string("Привет, {{имя}}!")
Ключ поиска —
'django'в данном примере — это ключИМЯ.
Встроенные серверные части
- класс
DjangoTemplates
Установите BACKEND на 'django.template.backends.django.DjangoTemplates' для настройки Django
шаблонный движок.
Когда APP_DIRS равно True , DjangoTemplates двигатели ищут шаблоны в подкаталоге templates установленных
Приложения. Это общее имя было сохранено для обратной совместимости.
Механизмы DjangoTemplates принимают следующие OPTIONS :
'autoescape': логическое значение, которое определяет, является ли автоматическое экранирование HTML включено.По умолчанию
True.
Предупреждение
Установите значение
Falseтолько в том случае, если вы рендерите шаблоны, отличные от HTML!'context_processors': список точечных путей Python к вызываемым объектам, которые используются для заполнения контекста при отображении шаблона с запросом. Эти вызываемые объекты принимают объект запроса в качестве аргумента и возвращаютdictэлементов, которые нужно объединить в контекст.По умолчанию это пустой список.
См.
RequestContextдля получения дополнительной информации.'debug': логическое значение, которое включает/выключает режим отладки шаблона. Если этоTrue, причудливая страница ошибок будет отображать подробный отчет для любого исключение, возникающее во время рендеринга шаблона. Этот отчет содержит соответствующий фрагмент шаблона с выделенной соответствующей строкой.По умолчанию используется значение параметра
DEBUG.
'загрузчики': список путей Python к классам загрузчиков шаблонов, разделенных точками. Каждый классLoaderзнает, как импортировать шаблоны из определенного источник. При желании вместо строки можно использовать кортеж. Первый пункт в кортеже должно быть имя классаLoader, а последующие элементы передается загрузчикуЗначение по умолчанию зависит от значений
ДИРСиAPP_DIRS.Дополнительные сведения см. в разделе Типы загрузчиков.
'string_if_invalid': вывод в виде строки, которую система шаблонов следует использовать для недопустимых (например, с ошибками) переменных.По умолчанию это пустая строка.
Дополнительные сведения см. в разделе Как обрабатываются недопустимые переменные.
'file_charset': кодировка, используемая для чтения файлов шаблонов на диске.
По умолчанию
'утф-8'.«библиотеки»: словарь меток и точечных путей Python к шаблону пометить модули для регистрации в механизме шаблонов. Это можно использовать для добавления новые библиотеки или предоставить альтернативные метки для существующих. Например:ОПЦИИ = { "библиотеки": { "myapp_tags": "путь.к.myapp.tags", "admin.urls": "django.contrib.admin.templatetags.admin_urls", }, }Библиотеки можно загрузить, передав соответствующий ключ словаря в
{% load %}тег.'встроенные модули': список точечных путей Python модулей тегов шаблона к добавить во встроенные. Например:ОПЦИИ = { "встроенные": ["myapp.builtins"], }Теги и фильтры из встроенных библиотек можно использовать без предварительного вызова тег
{% load %}.
- класс
Джинджа2
Требуется установка Jinja2:
/$ python -m pip установить Jinja2
...\> py -m pip установить Jinja2
Установить БЭКЭНД на 'django.template.backends.jinja2.Jinja2' для настройки движка Jinja2.
Когда APP_DIRS равно True , Jinja2 двигателей
ищите шаблоны в подкаталоге jinja2 установленных приложений.
Самая важная запись в ОПЦИИ 'окружающая среда' . Это пунктирный путь Python к вызываемому объекту, возвращающему Jinja2.
среда. По умолчанию 'jinja2.Окружающая среда' . Джанго вызывает это
callable и передает другие параметры в качестве аргументов ключевого слова. Кроме того, Джанго
добавляет значения по умолчанию, которые отличаются от Jinja2 для нескольких параметров:
-
'autoescape':True -
«загрузчик»: загрузчик, настроенный дляDIRSиAPP_DIRS -
'auto_reload':настройки. DEBUG
DEBUG -
'undefined':DebugUndefined if settings.DEBUG else Undefined
Механизмы Jinja2 также принимают следующие ОПЦИИ :
'context_processors': список путей Python к вызываемым объектам, разделенных точками. используются для заполнения контекста при отображении шаблона с запросом. Эти вызываемые объекты принимают объект запроса в качестве аргумента и возвращаютdictэлементов для объединения в контекст.По умолчанию это пустой список.
Использование процессоров контекста с шаблонами Jinja2 не рекомендуется.
Контекстные процессоры полезны с шаблонами Django, потому что шаблоны Django не поддерживают вызов функций с аргументами. Поскольку в Jinja2 нет это ограничение, рекомендуется поставить функцию, которую вы будете использовать в качестве обработчик контекста в глобальных переменных, доступных шаблону, используя
jinja2., как описано ниже. Затем вы можете вызвать эту функцию в шаблон: Environment
Environment {{ функция (запрос) }}Некоторые обработчики контекста шаблонов Django возвращают фиксированное значение. Для Джинджа2 шаблоны, этот уровень косвенности не нужен, так как вы можете добавить константы непосредственно в
jinja2.Окружающая среда.Исходный вариант использования для добавления процессоров контекста для Jinja2 включал:
- Выполнение дорогостоящих вычислений, зависящих от запроса.
- Нужен результат в каждом шаблоне.
- Использование результата несколько раз в каждом шаблоне.
Если не выполнены все эти условия, передача функции в шаблон невозможна. больше соответствует дизайну Jinja2.
Конфигурация по умолчанию намеренно сведена к минимуму. Если шаблон
отображается с запросом (например, при использовании рендер() ),
серверная часть Jinja2 добавляет глобальные переменные request , csrf_input и csrf_token в контекст. Кроме того, этот бэкэнд не создает
Среда со вкусом Джанго. Он не знает о фильтрах и тегах Django.
Чтобы использовать специфичные для Django API, вы должны настроить их в
среда.
Кроме того, этот бэкэнд не создает
Среда со вкусом Джанго. Он не знает о фильтрах и тегах Django.
Чтобы использовать специфичные для Django API, вы должны настроить их в
среда.
Например, вы можете создать myproject/jinja2.py с таким содержимым:
из django.templatetags.static import static
из django.urls импортировать в обратном порядке
из среды импорта jinja2
среда определения (** параметры):
env = Окружающая среда (** параметры)
env.globals.update(
{
«статический»: статический,
"url": обратный,
}
)
вернуть окружение
и установите для параметра 'environment' значение 'myproject.jinja2.environment' .
Затем вы можете использовать следующие конструкции в шаблонах Jinja2:
Администрирование
Концепции тегов и фильтров существуют как в языке шаблонов Django,
и в Jinja2, но они используются по-разному. Так как Jinja2 поддерживает передачу
аргументы для вызываемых объектов в шаблонах, многие функции, требующие тега шаблона
или фильтр в шаблонах Django можно получить, вызвав функцию в Jinja2
шаблоны, как показано в примере выше. Глобальное пространство имен Jinja2 удаляет
потребность в обработчиках контекста шаблонов. Язык шаблонов Django не имеет
эквивалент тестов Jinja2.
Так как Jinja2 поддерживает передачу
аргументы для вызываемых объектов в шаблонах, многие функции, требующие тега шаблона
или фильтр в шаблонах Django можно получить, вызвав функцию в Jinja2
шаблоны, как показано в примере выше. Глобальное пространство имен Jinja2 удаляет
потребность в обработчиках контекста шаблонов. Язык шаблонов Django не имеет
эквивалент тестов Jinja2.
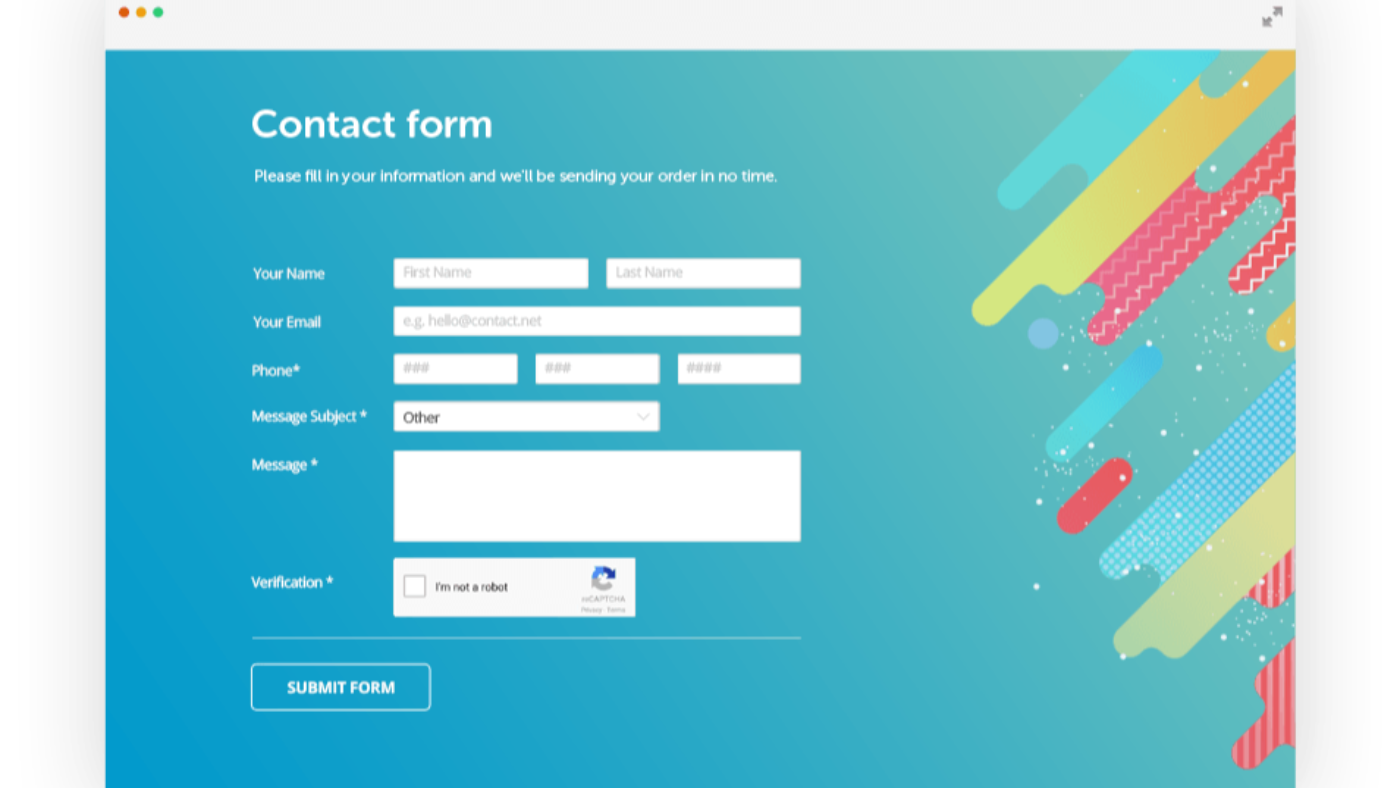
Создание пользовательского HTML-шаблона электронной почты
☝️ Внимание! Это расширенный учебник для тех, кто уже умеет работать с пользовательскими HTML и CSS. Если программирование не является вашей сильной стороной, мы рекомендуем вместо этого использовать наш визуальный редактор шаблонов, для которого у нас есть отдельное руководство.
На странице Шаблоны эл.0883 Создать HTML-шаблон вариант:
Вы попадете на страницу, которая выглядит следующим образом:
Сейчас она очень пуста, но это скоро изменится.
ПРИМЕЧАНИЕ: Если вы уверенный в себе программист, у вас, вероятно, возникнет соблазн пропустить оставшуюся часть этого руководства прямо сейчас (пустой редактор кода соблазнителен, верно?!). Но мы рекомендуем вам продолжать чтение, хотя бы для того, чтобы ознакомиться с нашими рекомендациями, чтобы убедиться, что ваш шаблон действителен и функционален.
Но мы рекомендуем вам продолжать чтение, хотя бы для того, чтобы ознакомиться с нашими рекомендациями, чтобы убедиться, что ваш шаблон действителен и функционален.
"Но подождите", вы можете подумать. "Я хотел создать свой собственный шаблон !"
Не беспокойтесь: вы по-прежнему сможете сделать его по своему вкусу и настроить по своему усмотрению! 🎨
Мы рекомендуем выбрать тот, который вам больше всего нравится, в качестве начальной точки и вставить его код в редактор.
Причина, по которой мы предлагаем начать с одного из наших шаблонов в качестве основы, заключается в том, что в шаблоне ConvertKit требуется несколько переменных, а именно:
Все эти элементы должны быть правильно добавлены, чтобы ваш шаблон работал и соответствовал требованиям. Поскольку наши шаблоны по умолчанию включают все это и являются действительными по умолчанию, зачастую проще всего скопировать один из них и настроить его по своему вкусу оттуда.
ПРИМЕЧАНИЕ: Мы не помешаем вам написать собственный код шаблона с нуля, если вы этого хотите. Вам просто нужно обязательно включить все вышеперечисленные элементы, чтобы он работал правильно. Если у вас возникнут проблемы, у нас есть руководство по устранению неполадок здесь.
3. Дайте вашему шаблону имяНе стесняйтесь давать вашему шаблону узнаваемое имя в этом поле — оно предназначено только для вашего внутреннего пользования, и вы можете изменить его в любое время:
4. Нажмите СохранитьПосле добавления кода и имени базового шаблона нажмите красную кнопку Сохранить в правом нижнем углу страницы:
Мы еще не закончили, и этот шаблон не будет использоваться где угодно, пока вы не настроите его. Вам просто нужно сохранить свой шаблон хотя бы один раз, чтобы включить это Предварительный просмотр макета Кнопка на боковой панели:
(Возможность предварительного просмотра итогового макета электронной почты значительно упростит настройку вашего шаблона!)
На данный момент у вас есть действующий, функциональный шаблон электронной почты, который можно настроить.


 Папка Application Data
обычно скрыта. Чтобы увидеть ее, может потребоваться
изменение параметров проводника Windows.
Папка Application Data
обычно скрыта. Чтобы увидеть ее, может потребоваться
изменение параметров проводника Windows.
 adobe.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="$WI" height="$HE" id="$TI" align="$HA">
<param name="allowScriptAccess" value="sameDomain" />
$PO
<embed $PEwidth="$WI" height="$HE" name="$TI" align="$HA" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer" />
</object>
</body>
</html>
adobe.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="$WI" height="$HE" id="$TI" align="$HA">
<param name="allowScriptAccess" value="sameDomain" />
$PO
<embed $PEwidth="$WI" height="$HE" name="$TI" align="$HA" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer" />
</object>
</body>
</html>



 Он пробует каждое имя по порядку и возвращает первое
существующий шаблон.
Он пробует каждое имя по порядку и возвращает первое
существующий шаблон.

 html
html  com/news/story_detail.html
com/news/story_detail.html 
 template
django_engine = двигатели["джанго"]
template = django_engine.from_string("Привет, {{имя}}!")
template
django_engine = двигатели["джанго"]
template = django_engine.from_string("Привет, {{имя}}!")



 ..\> py -m pip установить Jinja2
..\> py -m pip установить Jinja2
 DEBUG
DEBUG  Environment
Environment  }})