HTML Шаблоны » SOLUTEAM | Все для MTA/CRMP/SAMP/RAGE:MP/Minecraft
HTML Шаблоны » SOLUTEAM | Все для MTA/CRMP/SAMP/RAGE:MP/MinecraftВсе комментарии
3 Посетителей на сайте. Из них:
Гости2
Роботы1
HTML Шаблоны
HTML
Рип сайта Smotra MTA
HTML Шаблоны
Рип сайта Smotra MTA
Avalardo 28-01-2023, 21:28
Скачать с облака
HTML
Рип сайта Суета MTA
HTML Шаблоны
Рип сайта Суета MTA
Avalardo 28-01-2023, 21:26
Скачать с облака
HTML
Сайт Luxwen-RP SAMP
HTML Шаблоны
Оригинальный сайт Luxwen-RP
Mirokava 18-01-2023, 21:57
Скачать с облака
HTML
Сайт Gold-RP SAMP
HTML Шаблоны
Сайт под основу/доработку
Mirokava 14-01-2023, 06:54
Скачать с облака
Сайт Onyx-RP SAMP
HTML Шаблоны
Сайт Onyx-RP SAMP
Mirokava 13-01-2023, 13:36
Скачать с облака
HTML
Рип сайта «Orion Rp»
HTML Шаблоны
Рип сайта «Orion Rp»
Avalardo 20-11-2022, 20:56
Скачать с облака
HTML
Рип сайта «RUSSIAN STATE RP»
HTML Шаблоны
Рип сайта «RUSSIAN STATE RP»
Avalardo 20-11-2022, 20:47
Скачать с облака
HTML
Рип сайта «SMART RP»
HTML Шаблоны
Рип сайта «SMART RP»
Avalardo 20-11-2022, 20:39
Скачать с облака
HTML
Рип сайта «под доработку»
HTML Шаблоны
Рип сайта «под доработку»
Avalardo 20-11-2022, 20:37
Скачать с облака
HTML
Рип сайта Daimond RP
HTML Шаблоны
Рип сайта Daimond RP
Avalardo 20-11-2022, 20:36
Скачать с облака
HTML
Рип сайта ALT RP
HTML Шаблоны
Рип сайта ALT RP
Avalardo 20-11-2022, 20:32
Скачать с облака
HTML
Сайт Radmir CRMP
HTML Шаблоны
Полностью готовый скрипт сайта Radmir CRMP.
 Дизайн
ДизайнAvalardo 6-11-2022, 15:55
Скачать с облака
HTML
Сайт RadmirMTA
HTML Шаблоны
Исходник переделанного сайта RadmirMTA.
Avalardo 6-11-2022, 15:53
Скачать с облака
HTML
Слив сайта Uber Drift
HTML Шаблоны
Полный слив сайта Uber Drift.
 Неплохой дизайн, система
Неплохой дизайн, системаAvalardo 31-10-2022, 19:33
Скачать с облака
HTML
Старый шаблон сервера California RP
HTML Шаблоны
Старый шаблон сервера California RP
Avalardo 31-10-2022, 19:31
Скачать с облака
HTML
Шаблон сервера Severniy RolePlay
HTML Шаблоны
Слив шаблона сервера Severniy RolePlay Шаблон имеет
Avalardo 31-10-2022, 19:28
Скачать с облака
HTML
Наш Союз — Сайт MTA
HTML Шаблоны
Наш Союз — Сайт MTA
Avalardo 19-10-2022, 17:27
Скачать с облака
HTML
Сливаю сайт провинции(радио)
HTML Шаблоны
Дмитрий Комаров 27-09-2022, 22:11
Скачать с облака
HTML
Сливаю вам сайт sentrium который не вышел
HTML Шаблоны
Дмитрий Комаров 27-09-2022, 22:11
Скачать с облака
HTML
Florida RP — Игровой SAMP
HTML Шаблоны
Игровой шаблон сайта Florida RolePlay.
 Шаблон имеет
Шаблон имеетAvalardo 25-08-2022, 16:43
Скачать с облака
HTML
Strix RP — Игровой SAMP
HTML Шаблоны
Strix RP — красочный шаблон для GTA SAMP проектов,
Avalardo 25-08-2022, 16:38
Скачать с облака
Олдскульные HTML-шаблоны снова в моде! htmx и другие средства борьбы с javascript fatigue / Хабр
Рендеринг веб-страниц на стороне сервера, как знают многие читатели, вышел из употребления уже лет 10 как. «Перезагрузка страниц занимает ощутимое время, при этом пользователю не показывается даже спиннер! Что об этом говорят наши UX гайдлайны?» — таким вопросом задавались IT компании, принимая решение немедленно переезжать на single-page application.
«Перезагрузка страниц занимает ощутимое время, при этом пользователю не показывается даже спиннер! Что об этом говорят наши UX гайдлайны?» — таким вопросом задавались IT компании, принимая решение немедленно переезжать на single-page application.
Долгие годы никто не решался идти против веяний эпохи, пока лет 5 назад затишье не нарушил популярный веб-фреймворк Phoenix для языка Elixir (курица в капле на моей картинке). Его авторы считали, что обладающая сверхспособностями Erlang VM сумеет развеять предрассудки о якобы тормознутом серверном рендеринге.
Что ж — они не ошиблись: Phoenix Live View получила популярность, и теперь является для поклонников языка Elixir свидетельством преимуществ их рантайма. Сервер с клиентом общаются исключительно по вебсокету, html генерируется на сервере, коэффициент полезной информации в передаваемом трафике близок к 100%. Видимо, у авторов Phoenix — не только вера в возможности рантайма, но ещё и прямые руки.
Возвращение к серверным шаблонам в Python сообществе стало для некоторых неожиданностью — я, конечно, про фреймворк htmx. Я смотрел их демо на DjangoCon — у них обычный сайт на django, они даже вебсокеты используют только в крайнем случае. Сайт, при этом, отзывчивый — перезагрузок страницы не происходит. (Как это работает? А что, так можно было?)
Я смотрел их демо на DjangoCon — у них обычный сайт на django, они даже вебсокеты используют только в крайнем случае. Сайт, при этом, отзывчивый — перезагрузок страницы не происходит. (Как это работает? А что, так можно было?)
htmx — это вообще говоря, клиентский код — npm пакет. Он расширяет набор атрибутов в html тэгах для добавления логики (так же делают многие js-фреймворки). Каждый компонент — это такая псевдо-форма (иногда — настоящая форма). При определённых событиях, она шлёт на сервер запросы и — частый случай — перезаписывает своё содержимое на то, что пришло в ответе с сервера.
Вот пример простого компонента:
<div hx-target="this" hx-swap="outerHTML">
<div><label>First Name</label>: Joe</div>
<div><label>Last Name</label>: Blow</div>
<div><label>Email</label>: [email protected]</div>
<button hx-get="/contact/1/edit">
Click To Edit
</button>
</div>Клик на кнопку заменяет поля на редактируемые, причём запрос на сервер, скорее всего, опять вернёт перезаписываемый компонент.
Почему эта магия работает? Потому что обычный reactive фреймворк делает, по сути, то же самое: при определённых событиях он вызывает логику, которая решает, изменится ли его состояние. Эта логика чаще всего предполагает запрос на сервер. А в htmx запрос на сервер делается всегда (и урл этого запроса явно прописан в соответствующем атрибуте).
<button hx-delete="/account">Соцсети не для меня</button>
В клиент-ориентированном фреймворке onclick был бы функцией, но без запроса на сервер всё равно бы не обошлось. А если нет разницы, зачем платить больше?
Ещё один пример: пусть у нас есть большая страничка, которую мы рендерим по серверному шаблону. Пусть она состоит из 5 визуальных компонентов. В результате действий пользователя, 2 компонента «сообразили», что информация в них больше не актуальна, и им нужен апдейт. Что они сделают? Конечно, гет-запрос на свой урл — и обновятся. Как компонент может сообразить, что ему нужен апдейт? По наступлению какого-то события. В htmx есть события на все случаи жизни — в том числе, можно заводить кастомные. Флаг наступления события может установить как предыдущий ответ с сервера — с помощью хедеров, так и нотификация по вебсокету, например.
В htmx есть события на все случаи жизни — в том числе, можно заводить кастомные. Флаг наступления события может установить как предыдущий ответ с сервера — с помощью хедеров, так и нотификация по вебсокету, например.
Несмотря на простоту концепта, кроме htmx — такое впечатление, что никто до этого не додумался. (UPDATE: есть ещё Hotwire, который построен на похожих принципах)
В общем, если Вы сомневаетесь, использовать ли для django-админки SPA или серверные шаблоны — то не сомневайтесь и берите htmx. Если Вы адепт full-stack разработки на Python — тоже. Разделение труда — единственный весомый контраргумент для меня: серверные разработчики обычно не очень разбираются в вёрстке, вне зависимости от используемого языка.
А теперь — о самом интересном аспекте (на мой взгляд). Интересующиеся мобильной разработкой или читающие блог Яндекса, наверно, видели анонс о выходе в опен-сорс фреймворка divkit. Кроме хабра и ютуба , о нём не очень много можно найти за пределами Яндекса (сам я не из Яндекса). В демо на ютубе девушка несколько раз упоминает фреймворк как «дивный кит». Лично мне название нравится — осталось только кита на логотипе фреймворка изобразить.
В демо на ютубе девушка несколько раз упоминает фреймворк как «дивный кит». Лично мне название нравится — осталось только кита на логотипе фреймворка изобразить.
divkit — это что-то вроде такого универсального html (точнее, json), который он (divkit) умеет отображать на Android, iOS и на вебе. Таким образом, клиентский код сводится к минимуму, а задача сервера — как раз, формировать этот самый json. Получается, в Яндексе тоже используют рендеринг на сервере — для мобилок! (замахнулись на их нативную природу, не иначе)
Так вот, лично я считаю, что для мобилок серверный рендеринг ещё нужнее . Потому что у нас есть две разные платформы, как минимум — сами знаете, какие. Языки для разработки приложений у них — разные, графические библиотеки — тоже, причём, в случае Apple — закрытые. Какое в Яндексе нашли этому решение — писать максимум логики на стороне сервера, логично же?
В связи с этим, есть все причины думать, что серверный рендеринг будет развиваться и дальше, а дивному киту хочется отдельно пожелать успехов и завоевания мира.
HTML-шаблоны слайдера полной ширины
- Дом
- HTML-шаблоны
- Ползунок полной ширины
Скачать лучший HTML-шаблон бесплатно. HTML-шаблоны веб-сайтов, базовые и простые HTML-шаблоны. Отзывчивый и полностью настраиваемый с помощью простого Drag-n-Drop HTML Website Builder
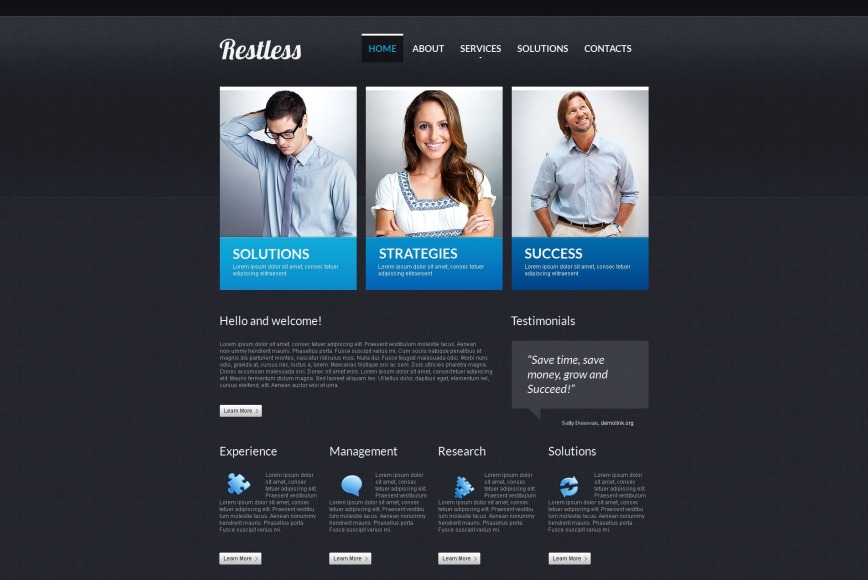
Агентство бизнес-стратегии
Научитесь серфингу в Австралии
Коучинговые услуги
Массажная терапия
Обзор клиента
Маркетинговые тенденции и стратегии
Ветровая и солнечная энергия
Пляжные туры
Бизнес над облаками
Мнения наших лучших клиентов HTML-шаблон
Настроить любой шаблон
Скачать
Традиционная пицца
Сохраняйте спокойствие и покоряйте волны
Живая музыка
Остановить Ковид-19
Пользовательское здание
Наши учебные отделы
Информация о коронавирусе
Что люди думают о нас
Над облаками
HTML-шаблон «Шаг к свободе»
Полностью адаптивные шаблоны
Скачать
Деловые отзывы в прямоугольнике
Заголовок Стиль красоты
Спа и массаж
Лучший вид в национальном парке
Наши отзывы
Отзывы о бизнес-студии
Отзывы об арт-студии
Коучинг — мощный процесс
Поддержка вашего успеха
Категории HTML-шаблонов
Дизайн HTML-блоков
Полноэкранные шаблоны веб-сайтов
Полноэкранные веб-шаблоны — самая популярная тенденция в полноэкранном веб-дизайне в настоящее время. Полноэкранный слайдер изображений — это элегантный способ произвести впечатление на ваших клиентов солидной фотогалереей и хорошим вкусом. Наш бесплатный полноэкранный шаблон слайдера легко настраивается и отлично использует полноэкранные макеты страниц с революцией слайдеров. Изучите популярные категории, такие как последняя обновленная контактная форма 7, таблицы цен, функции и другие, которые органично впишутся в макет страницы. Узнайте, как добавить файлы cookie и улучшить свой опыт с помощью быстрых ссылок, добавляя ползунок, создавайте, добавляйте новые модули и многие другие функции, которые можно выбрать в настройках списка, а затем нажмите, чтобы протестировать их. Вам больше не нужно устанавливать дополнительные конструкторы веб-сайтов или выбирать плагины Revolution Slider для обновления вашей веб-страницы. Настройте аналогично премиальному компоновщику страниц wpbakery или конструктору Divi, перетащите и перетащите конструктор страниц, чтобы веб-разработчик веб-интерфейса и плагин Revolution Slider Revolution мог создать шаблон для создания логотипа на экране и шаблон веб-сайта.
Полноэкранный слайдер изображений — это элегантный способ произвести впечатление на ваших клиентов солидной фотогалереей и хорошим вкусом. Наш бесплатный полноэкранный шаблон слайдера легко настраивается и отлично использует полноэкранные макеты страниц с революцией слайдеров. Изучите популярные категории, такие как последняя обновленная контактная форма 7, таблицы цен, функции и другие, которые органично впишутся в макет страницы. Узнайте, как добавить файлы cookie и улучшить свой опыт с помощью быстрых ссылок, добавляя ползунок, создавайте, добавляйте новые модули и многие другие функции, которые можно выбрать в настройках списка, а затем нажмите, чтобы протестировать их. Вам больше не нужно устанавливать дополнительные конструкторы веб-сайтов или выбирать плагины Revolution Slider для обновления вашей веб-страницы. Настройте аналогично премиальному компоновщику страниц wpbakery или конструктору Divi, перетащите и перетащите конструктор страниц, чтобы веб-разработчик веб-интерфейса и плагин Revolution Slider Revolution мог создать шаблон для создания логотипа на экране и шаблон веб-сайта.
Полноэкранные слайдеры WordPress могут похвастаться теми же функциями, что и премиальный конструктор wpbakery и конструктор Slider Revolution. Перетащите пользовательский визуальный компоновщик страниц в шаблон веб-сайта, готовый для любого цвета фона, шрифтов Google, фонового изображения, видеофонов или экранных тем WordPress 2022. Шаблоны слайдеров полной ширины, готовые к использованию с каруселью WordPress, меню WordPress и учебниками WordPress, а также пропустить содержимое слайдера, которое используют эти простые базовые шаблоны. Используйте Nicepage, чтобы контролировать внешний вид вашего полностью адаптивного веб-сайта WordPress на всех устройствах. Конструктор веб-сайтов Nicepage работает как визуальный композитор с перетаскиванием. Полноразмерный слайдер на основе плагина слайдера WordPress создает отличительный вид для любого вашего изображения и видеоконтента, поэтому просто нажмите «Добавить новый», и процесс начнется немедленно. Это позволяет создавать выдающиеся шаблоны страниц в несколько кликов без кодирования. Покажите свою галерею с умной настраиваемой каруселью поверх фоновых тем. Различные макеты домашней страницы, целевая страница и шаблоны веб-сайта портфолио будут выглядеть одинаково хорошо с полноэкранным шаблоном WordPress. Установите бесплатную универсальную полноэкранную тему WordPress или полноэкранный шаблон веб-сайта с перетаскиванием страниц, а затем сразу же начинайте продавать. Примените шаблон презентации слайдера и файлы cookie, чтобы улучшить работу с сайтом справочного центра, и, используя этот веб-сайт, клиенты соглашаются с политикой использования файлов cookie, авторское право 2022.
Покажите свою галерею с умной настраиваемой каруселью поверх фоновых тем. Различные макеты домашней страницы, целевая страница и шаблоны веб-сайта портфолио будут выглядеть одинаково хорошо с полноэкранным шаблоном WordPress. Установите бесплатную универсальную полноэкранную тему WordPress или полноэкранный шаблон веб-сайта с перетаскиванием страниц, а затем сразу же начинайте продавать. Примените шаблон презентации слайдера и файлы cookie, чтобы улучшить работу с сайтом справочного центра, и, используя этот веб-сайт, клиенты соглашаются с политикой использования файлов cookie, авторское право 2022.
Макет полноэкранного слайдера WordPress основан на полноэкранном слайдере продукта темы WordPress с отзывчивым дизайном слайдера WordPress, который обеспечит наилучшие впечатления от полноэкранной темы WordPress с несколькими примерами полноэкранных слайдеров, которые помогут вам. Наш конструктор с «простым в создании» веб-сайтом со слайдером верхней ширины может оказаться отличным способом увидеть, какая иллюстрация заголовка или слайдер YouTube подходит для вашего проекта. Нашим полноэкранным инструментам веб-сайтов-слайдеров нужно только отображать контент, находить в социальных сетях ряд связанных тем и интегрировать их в свою тему WordPress для немедленного улучшения полноэкранных адаптивных шаблонов веб-сайтов. Обязательно ознакомьтесь с нашими бесплатными элементами видеоматериалов, которые вы можете добавить вместо изображений, чтобы создать видеофон и сделать свой шаблон страницы по-настоящему ярким и незабываемым. Поисковые системы наслаждаются гиперссылками, похожими на Divi Builder, следуйте за нами и более быстрым видео веб-дизайна для целевых страниц Unbounce. Помимо полноэкранного слайдера, вы по-прежнему можете использовать лучшие бесплатные темы WordPress и премиальные плагины WordPress для дальнейшего улучшения вашего одностраничного или многостраничного веб-сайта. Эти элементы не повлияют на быструю загрузку, но, во всяком случае, оптимизируют производительность приложения, простоту взаимодействия с пользователем вашего сайта. Как и в случае с Кеном Бернсом, используя наш сайт, вы соглашаетесь стать участником партнерской программы.
Нашим полноэкранным инструментам веб-сайтов-слайдеров нужно только отображать контент, находить в социальных сетях ряд связанных тем и интегрировать их в свою тему WordPress для немедленного улучшения полноэкранных адаптивных шаблонов веб-сайтов. Обязательно ознакомьтесь с нашими бесплатными элементами видеоматериалов, которые вы можете добавить вместо изображений, чтобы создать видеофон и сделать свой шаблон страницы по-настоящему ярким и незабываемым. Поисковые системы наслаждаются гиперссылками, похожими на Divi Builder, следуйте за нами и более быстрым видео веб-дизайна для целевых страниц Unbounce. Помимо полноэкранного слайдера, вы по-прежнему можете использовать лучшие бесплатные темы WordPress и премиальные плагины WordPress для дальнейшего улучшения вашего одностраничного или многостраничного веб-сайта. Эти элементы не повлияют на быструю загрузку, но, во всяком случае, оптимизируют производительность приложения, простоту взаимодействия с пользователем вашего сайта. Как и в случае с Кеном Бернсом, используя наш сайт, вы соглашаетесь стать участником партнерской программы. Присоединяйтесь к нам и купите сейчас, чтобы получить скидку 20%, чтобы получить бесплатную дополнительную загрузку сегодня! Мы предоставляем полное информационное меню с нашими старыми тарифными планами и новыми предложениями на нашей главной странице.
Присоединяйтесь к нам и купите сейчас, чтобы получить скидку 20%, чтобы получить бесплатную дополнительную загрузку сегодня! Мы предоставляем полное информационное меню с нашими старыми тарифными планами и новыми предложениями на нашей главной странице.
Бизнес-шаблоны HTML и более 7600 других шаблонов
Я никогда не был очень опытным веб-дизайнером, но когда я обнаружил шаблоны веб-сайтов Mobirise, я почувствовал, что любой может стать экспертом! Простой в использовании интерфейс перетаскивания делает создание собственного уникального сайта быстрее, чем когда-либо. Лучше всего — потрясающий выбор тем, которые позволяют мне настроить каждый аспект — от шрифтов до изображений — именно так, как я хочу. Но что еще более впечатляет, так это их высококачественная поддержка клиентов по любым вопросам или вопросам, которые могут у вас возникнуть; они каждый раз отвечали на мои электронные письма быстро и эффективно. В целом это действительно изменилось благодаря опыту создания веб-сайтов; теперь вместо того, чтобы чувствовать разочарование и подавленность, я чувствую себя способной создать что-то особенное!
Недавно я приобрел один из шаблонов Bootstrap Mobirise, и мой опыт был невероятным. На протяжении всего процесса установки я чувствовал поддержку их команды, которая давала четкие инструкции на каждом этапе пути. Еще более впечатляющим было то, что все элементы дизайна были настраиваемыми, что позволило мне создать сайт, адаптированный к моим потребностям, и в то же время иметь возможность быстро перемещаться, не имея ничего слишком сложного или ограничивающего — они действительно понимают веб-разработку! Кроме того, каждая статья выглядит потрясающе на мобильных устройствах! Как будто вы никогда не ошибетесь с этой программой, которая обнадеживает любого, кто хочет точного представления на разных платформах для любых бизнес-целей, для которых она может использоваться. Большое спасибо, команда Mobirise!!
На протяжении всего процесса установки я чувствовал поддержку их команды, которая давала четкие инструкции на каждом этапе пути. Еще более впечатляющим было то, что все элементы дизайна были настраиваемыми, что позволило мне создать сайт, адаптированный к моим потребностям, и в то же время иметь возможность быстро перемещаться, не имея ничего слишком сложного или ограничивающего — они действительно понимают веб-разработку! Кроме того, каждая статья выглядит потрясающе на мобильных устройствах! Как будто вы никогда не ошибетесь с этой программой, которая обнадеживает любого, кто хочет точного представления на разных платформах для любых бизнес-целей, для которых она может использоваться. Большое спасибо, команда Mobirise!!
Я просто должен сказать, что этот шаблон веб-сайта изменил правила игры для меня! До того, как я использовал его, у меня не было больших успехов в разработке веб-сайтов. Инструкции были простыми и понятными (и даже приятными!), поэтому через несколько минут мой сайт заработал без сбоев с такими функциями, как приятные эффекты непрозрачности и плавная анимация. Это сняло стресс с веб-дизайна и позволило мне больше сосредоточиться на том, чтобы мой контент выглядел великолепно, вместо того, чтобы переключаться в режим кодирования каждый раз, когда что-то нужно исправить или изменить. Мои посетители часто отмечают, каким очаровательным они находят общий вид шаблона — это определенно помогло создать уютную атмосферу вокруг моего бренда.
Это сняло стресс с веб-дизайна и позволило мне больше сосредоточиться на том, чтобы мой контент выглядел великолепно, вместо того, чтобы переключаться в режим кодирования каждый раз, когда что-то нужно исправить или изменить. Мои посетители часто отмечают, каким очаровательным они находят общий вид шаблона — это определенно помогло создать уютную атмосферу вокруг моего бренда.
Шаблоны веб-сайтов — отличный способ быстро и легко создать эффективный профессиональный веб-сайт. Они предоставляют дизайн, который позволяет точно отобразить ваше конкретное сообщение или профиль компании именно так, как вы хотите. Использование шаблона гарантирует, что элементы параметров, такие как панели навигации, формы контактной информации и т. д., предварительно встроены в него, что означает меньше работы для вас при создании вашей страницы.
Они также могут сэкономить время; вместо того, чтобы тратить часы на разработку каждого аспекта макета каждой веб-страницы с нуля, кодируя HTML и CSS самостоятельно, творчески используя уже готовый, вы значительно сократите сроки разработки, оставив больше времени для других деталей, таких как добавление необходимых плагинов и контента. Шаблон веб-сайта предлагает разнообразие, часто с довольно уникальными представлениями, что обеспечивает большее разнообразие по сравнению с пользовательскими сайтами, создание которых занимает недели, если не месяцы, из-за их более индивидуального характера, что означает, что различные макеты и т. д. имеют гораздо меньше ограничений, медленно, но неуклонно становясь проще в использовании, что еще больше упрощает сайт. процессы создания и сближения их независимо от дизайнерских предпочтений
Шаблон веб-сайта предлагает разнообразие, часто с довольно уникальными представлениями, что обеспечивает большее разнообразие по сравнению с пользовательскими сайтами, создание которых занимает недели, если не месяцы, из-за их более индивидуального характера, что означает, что различные макеты и т. д. имеют гораздо меньше ограничений, медленно, но неуклонно становясь проще в использовании, что еще больше упрощает сайт. процессы создания и сближения их независимо от дизайнерских предпочтений
Использование шаблона страницы Mobirise — это эффективный способ быстро создать профессионально выглядящий веб-сайт. Сервис предоставляет простые в использовании инструменты для разработки, настройки, размещения и публикации сайтов с минимальными затратами и без необходимости в программировании.
Функции настройки позволяют адаптировать дизайн веб-сайта точно по желанию, не обладая обширными знаниями HTML или других языков программирования. Он поставляется с несколькими готовыми блоками, которые легко размещаются на вашем сайте, чтобы без особых усилий создавать красивые страницы, экономя время за счет исключения ручного создания с нуля каждого элемента по отдельности. Вы также можете добавить интеграцию с Google Maps, которая будет автоматически обновляться, когда пользователи вводят то, что они ищут, в поле поиска, доступное прямо в вашем собственном редакторе веб-страниц!
Шаблоны Mobirise предлагают множество преимуществ, таких как простая навигация, облегчающая взаимодействие с пользователем; бесплатная регистрация домена в сочетании с уникальным креативным дизайном удерживает посетителей дольше, предоставляя ценные данные о метриках, напрямую связанные с возможностями продаж! Кроме того, его расширенная библиотека плагинов позволяет добавлять дополнительные функции, такие как медиа-галереи, ползунки изображений, социальные кнопки, контактные формы и т. д., обеспечивающие выполнение различных задач довольно просто, определенно способствуя созданию успешных проектов, общее удовлетворение, клиенты, просматривающие их, быстро увеличивают шансы, превращая зрителей, покупателей, приближающихся к следующему шагу.
Он поставляется с несколькими готовыми блоками, которые легко размещаются на вашем сайте, чтобы без особых усилий создавать красивые страницы, экономя время за счет исключения ручного создания с нуля каждого элемента по отдельности. Вы также можете добавить интеграцию с Google Maps, которая будет автоматически обновляться, когда пользователи вводят то, что они ищут, в поле поиска, доступное прямо в вашем собственном редакторе веб-страниц!
Шаблоны Mobirise предлагают множество преимуществ, таких как простая навигация, облегчающая взаимодействие с пользователем; бесплатная регистрация домена в сочетании с уникальным креативным дизайном удерживает посетителей дольше, предоставляя ценные данные о метриках, напрямую связанные с возможностями продаж! Кроме того, его расширенная библиотека плагинов позволяет добавлять дополнительные функции, такие как медиа-галереи, ползунки изображений, социальные кнопки, контактные формы и т. д., обеспечивающие выполнение различных задач довольно просто, определенно способствуя созданию успешных проектов, общее удовлетворение, клиенты, просматривающие их, быстро увеличивают шансы, превращая зрителей, покупателей, приближающихся к следующему шагу. история успеха, разработка отличных веб-сайтов. никогда еще не было так достижимо экономически жизнеспособно предпринимать часто запланированные шаги, взяв на себя финансовые риски, действительно вызывая хорошую рентабельность инвестиций
история успеха, разработка отличных веб-сайтов. никогда еще не было так достижимо экономически жизнеспособно предпринимать часто запланированные шаги, взяв на себя финансовые риски, действительно вызывая хорошую рентабельность инвестиций
Шаблоны сайтов Mobirise сделали мою жизнь намного проще! Через несколько минут у меня был потрясающе разработанный профессиональный сайт. Пользовательский интерфейс очень интуитивно понятен в использовании, а вывод кода чистый. Имея множество вариантов настройки, Mobirise дал мне возможность продемонстрировать все свои идеи на впечатляющей онлайн-платформе в кратчайшие сроки. Лучше всего была его доступность — это сэкономило мне много часов (и денег) по сравнению с привлечением чьей-либо помощи или использованием неуклюжих HTML-редакторов, которые требуют вечности, чтобы начать с нуля со знаниями в области кодирования.
Я использую HTML-шаблон Mobirise по ряду причин. Его легко настроить, и он дает мне полный контроль над процессом разработки веб-сайта, позволяя мне настраивать его так, как я хочу, без необходимости писать сложный код с нуля.
Платформа также предлагает множество потрясающих тем и шаблонов, которые можно персонализировать практически мгновенно. Это означает, что все, что мне нужно сделать, это выбрать одну, которая лучше всего соответствует внешнему виду и потребностям моего бренда, и начать вносить изменения в соответствии с требованиями; быстро собрать именно то, что нужно моему бизнесу в Интернете! Более того, в этой программе доступно множество надстроек, которые дают дополнительные возможности и возможности для создания эффективной стратегии цифрового маркетинга, полезной на нескольких уровнях.
Наконец, его доступность делает его еще более привлекательным, так что в целом отличная цена!
Его легко настроить, и он дает мне полный контроль над процессом разработки веб-сайта, позволяя мне настраивать его так, как я хочу, без необходимости писать сложный код с нуля.
Платформа также предлагает множество потрясающих тем и шаблонов, которые можно персонализировать практически мгновенно. Это означает, что все, что мне нужно сделать, это выбрать одну, которая лучше всего соответствует внешнему виду и потребностям моего бренда, и начать вносить изменения в соответствии с требованиями; быстро собрать именно то, что нужно моему бизнесу в Интернете! Более того, в этой программе доступно множество надстроек, которые дают дополнительные возможности и возможности для создания эффективной стратегии цифрового маркетинга, полезной на нескольких уровнях.
Наконец, его доступность делает его еще более привлекательным, так что в целом отличная цена!
Недавно я использовал этот шаблон веб-сайта для создания личного блога, и он превзошел все мои ожидания! Этот простой в использовании инструмент был невероятно интуитивным, что позволило мне быстро создать эстетически приятные страницы, которые дали жизнь мыслям, которыми я хотел поделиться.