Примеры стартовых шаблонов на bootstrap 5
Быстро начните проект с любого из наших примеров, начиная от использования частей фреймворка и заканчивая настраиваемыми компонентами и макетами.
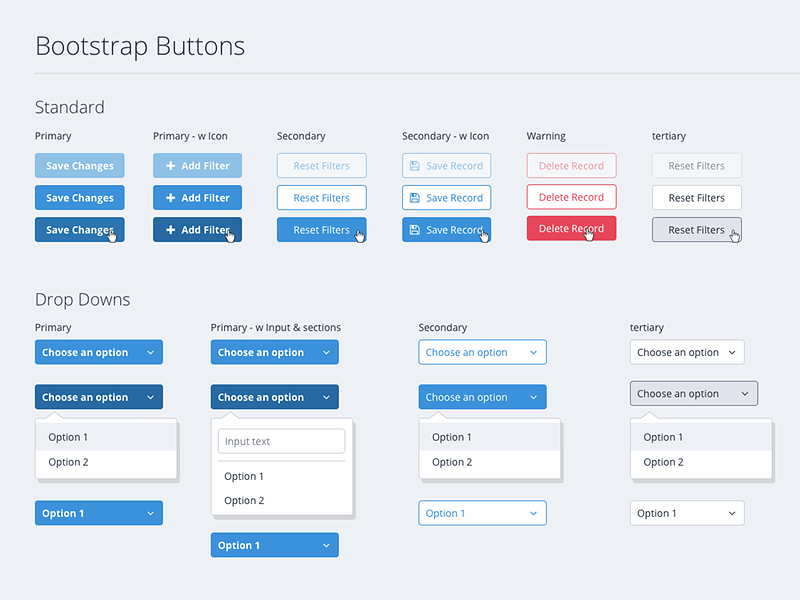
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и продемонстрируют передовые методы добавления в структуру.
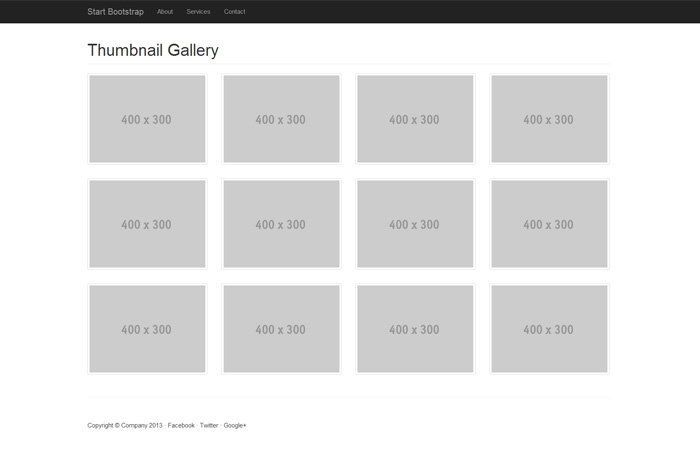
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Форма оформления заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
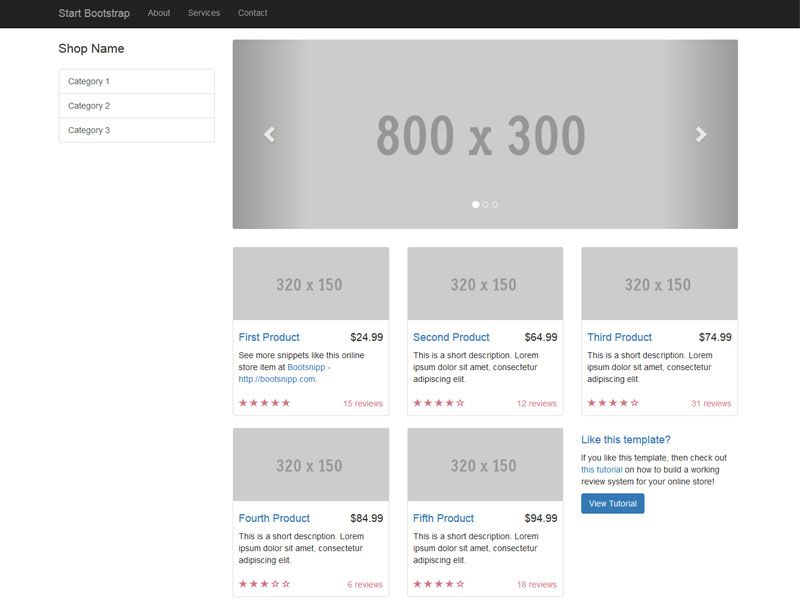
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
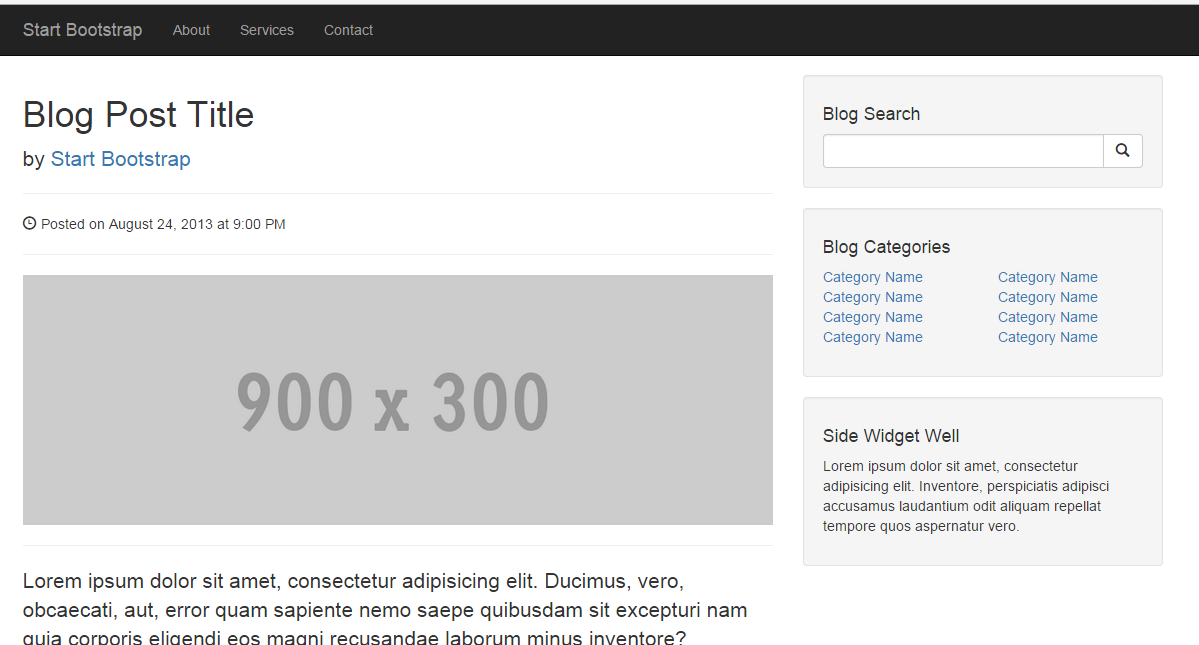
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
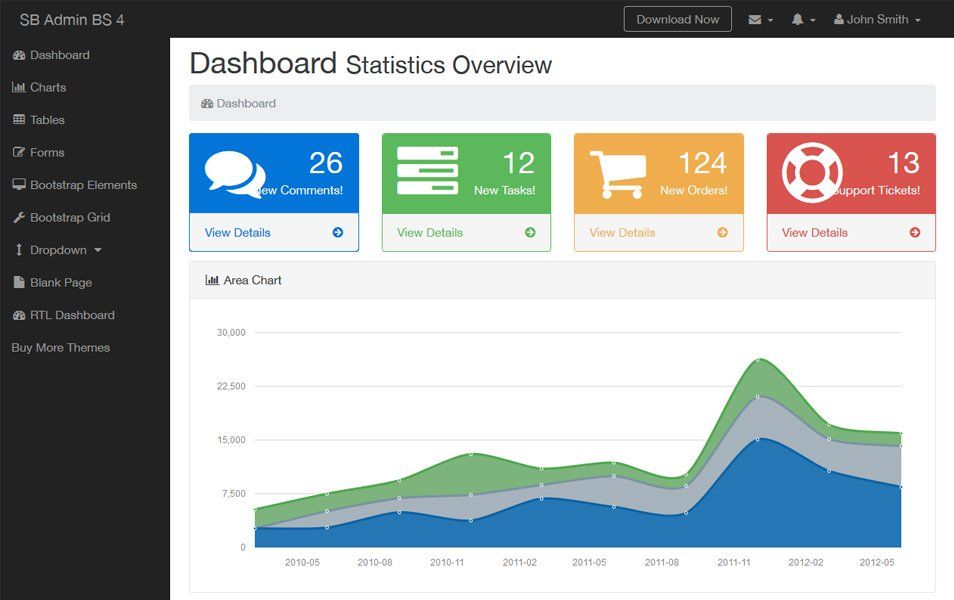
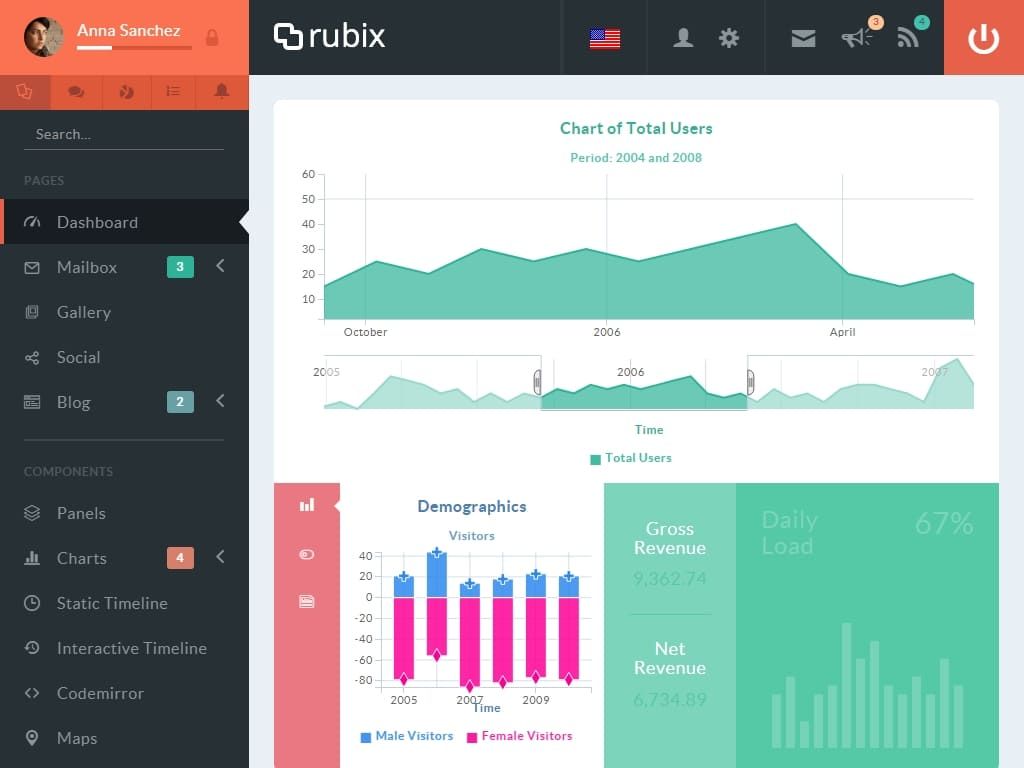
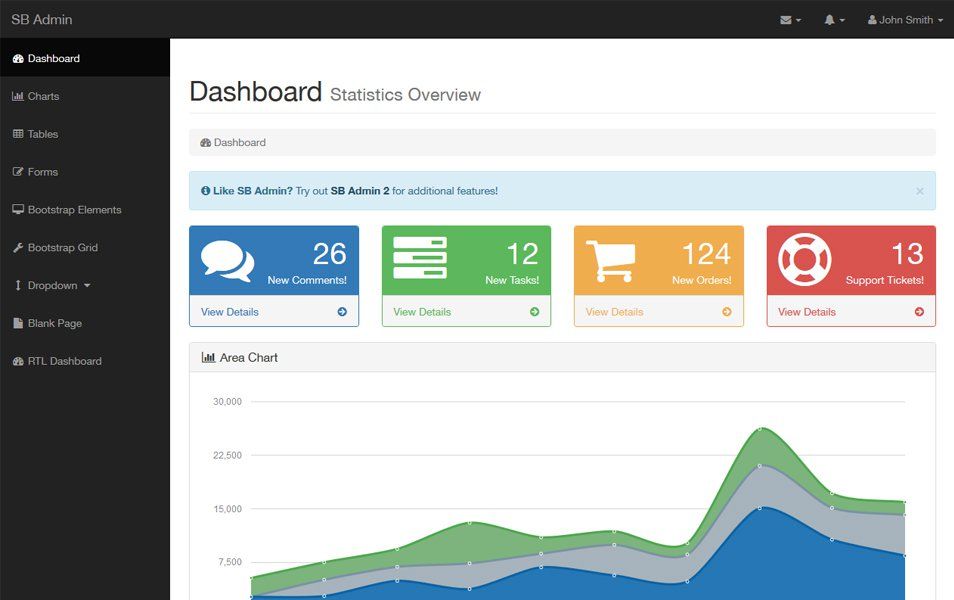
Админ панель
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Вход в систему
Индивидуальный макет формы и дизайн для простой формы входа.
Липкий футер
Прикрепите футер к нижней части области просмотра, когда содержимое страницы короткое.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т.д.
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Навигационные панели
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Пример единой навигационной панели с нижней навигационной панелью вместе с некоторым дополнительным контентом.
Эксперименты
Примеры, ориентированные на перспективные функции или методы.
Floating labels
Красивые простые формы с плавающими надписями над входными данными.
offcanvas
Превратите расширяемую панель навигации в выдвижное меню вне холста.
Интеграции
Интеграции с внешними библиотеками.
Masonry (масонри)
Объедините возможности сетки Bootstrap и макета Masonry.
Пойдите дальше с темами Bootstrap
Вам нужно нечто большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами с официального магазина Bootstrap тем. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и надстройками, документацией и мощными инструментами сборки.
Обзор тем
Бесплатные шаблоны Bootstrap — WEB-EXITO.ru
На нашем сайте Вы сможете скачать огромное количество Bootstrap шаблонов абсолютно бесплатно. Перед скачиваем шаблонов Bootstrap можно просмотреть демо сайта на наших серверах.
Все размещенные шаблоны на нашем сайте скачиваются с Яндекс.Диска.
Что такое Bootstrap
Bootstrap является популярным фреймворком. Для тех, кто не знает, значение слова «фреймворк» происходит от английского «каркас» либо «структура». Обозначает некое программное обеспечение, которое значительно упрощает процесс разработки и помогает соединить части какого-либо программного проекта.
Грубо говоря, Bootstrap — это целый набор разнообразных примеров, шаблонов и вспомогательных инструментов (HTML и CSS). С его помощью разработка сайтов ускоряется и становится проще. Bootstrap также подходит для верстки веб-приложений.
Состав его инструментов весьма обширен:
- Сетка.
 Это непосредственно размер колонок, параметр которых уже сделан. Их применение возможно без ожидания.
Это непосредственно размер колонок, параметр которых уже сделан. Их применение возможно без ожидания. - Непосредственно сами шаблоны (уже зафиксированные либо нет)
- Описания шрифтов. Также предлагается информация по классам для шрифтов (код, цитата).
- Медиа. Дает возможность управлять изображениями и видео.
- Возможности различного оформления таблиц.
- Классы для оформления форм.
- Инструмент навигации, который представляет собой классы оформления для
- вкладок, меню, страничности и панели инструментов.
- Оформление всплывающих окон.
Версии Bootstrap
Bootstrap является весьма динамичным фреймворком благодаря регулярным обновлениям. На сегодняшний день насчитывается 4 версии.
- Начало его разработке было положено в 2011 г. небезызвестной организацией Twitter в качестве ее внутренней библиотеки.
- Вторая версия появилась в 2013 г.
- Уже в 2013 г. появилась третья версия.
 Основным ее отличием от предыдущих версий стала более развитая адаптивность (так называемое направление «mobile first»).
Основным ее отличием от предыдущих версий стала более развитая адаптивность (так называемое направление «mobile first»). - Далее началась работа над 4 версией Bootstrap. Работа над ней производилась дольше. Разработка велась с 2014 г. и в 2018 г. была наконец презентована рабочая четвертая версия Bootstrap.
Преимущества Bootstrap
Bootstrap 3 и 4 версии имеет ряд неоспоримых преимуществ, которые по достоинству ценят пользователи.
В них входят:
- Высокая адаптивность под мобильные устройства. Статистика показывает, что, начиная с 2016 г. доля посетителей различных сайтов, посещающих их с мобильных гаджетов (планшетов и смартфонов) выросла приблизительно до 50%. Это означало, что игнорировать запросы пользователей было невозможно, а позволить себе разработку отдельной мобильной версии своего сайта могли позволить только достаточно крупные компании. Эта проблема была решена благодаря макетам Bootstrap, которые прекрасно отображаются на любом типе устройства без изменения разметки.

- Дизайн. Bootstrap имеет большое количество единых шаблонов и макетов. Надо отдельно отметить, что Bootstrap одинаково хорошо работает в разнообразных браузерах. Богатый выбор шаблонов Bootstrap. На нашем сайте вы можете бесплатно скачать множество шаблонов Bootstrap, которые можно либо использовать в первоначальном предлагаемом варианте, либо несложно подстроить именно под ваши нужды благодаря открытому исходному коду.
- Простота использования. Мы уже отметили, что в Bootstrap легко вносить необходимые вам изменения. Также сам по себе этот фреймворк несложен в использовании (по отзывам пользователей).
- Существенная экономия. Вы экономите ваше время и деньги, в первую очередь, благодаря тому, что используете уже готовые решения, а не тратите ресурсы на разработку с нуля.
- При переходе из одного проекта в другой Bootstrap 3 может оказаться практически незаменимым, так как в нем имеется очень точная стандартизация классов и стилей. Это существенно облегчает задачу разбора чужого кода.

Шаблон Landing page — Event
Шаблон Landing page — Event рассчитан на сферу организаций мероприятий. Сайт написан на фреймворке Bootstrap, а это значит, что шаблон полностью адаптивен и корректно отображается во всех браузерах. Шаблон Landing …
Читать далее…
Шаблон Bootstrap — SNIPP
Шаблон Bootstrap выполнен в белых, голубых, розовых и персиковых цветах. На сайте приятно находится и ознакамливаться с предоставляемой информацией — это одно из преимуществ данного шаблона. Сайт полностью адаптивен и …
Читать далее…
Современный шаблон на Bootstrap
Современный шаблон на Bootstrap выполнен в светлых тонах, белых и голубых цветов. Шаблон отлично можно использовать для корпоративного сайта. Шаблон содержит страницы: Главная; «О нас» ; Услуги; Галерея; Типография; Контакты. …
…
Читать далее…
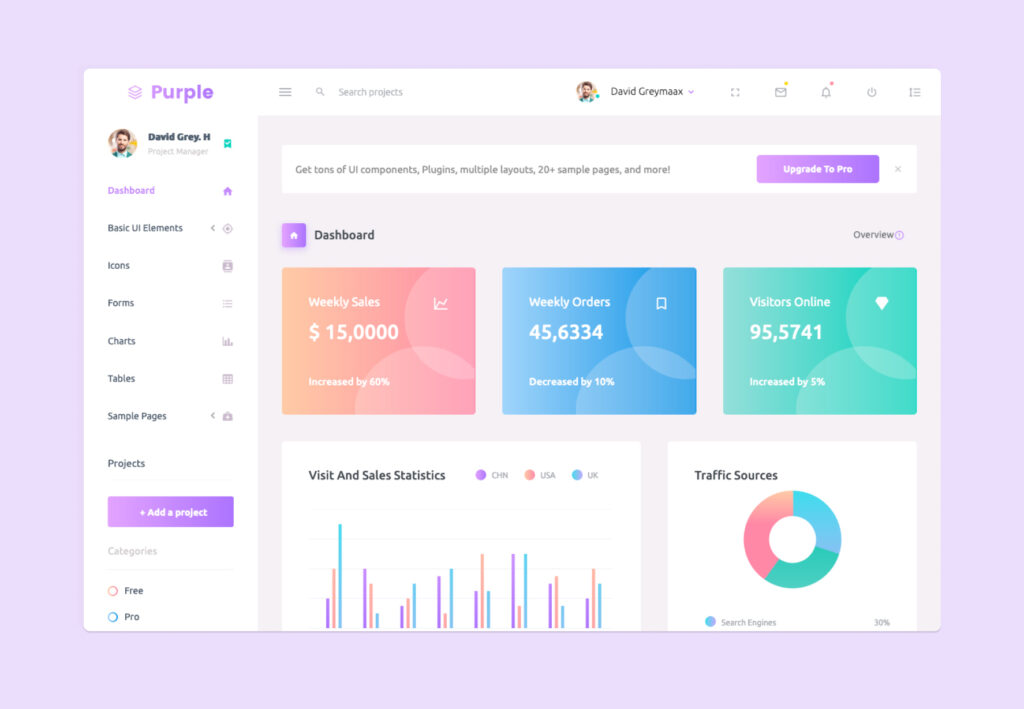
Шаблон Bootstrap — мобильное приложение
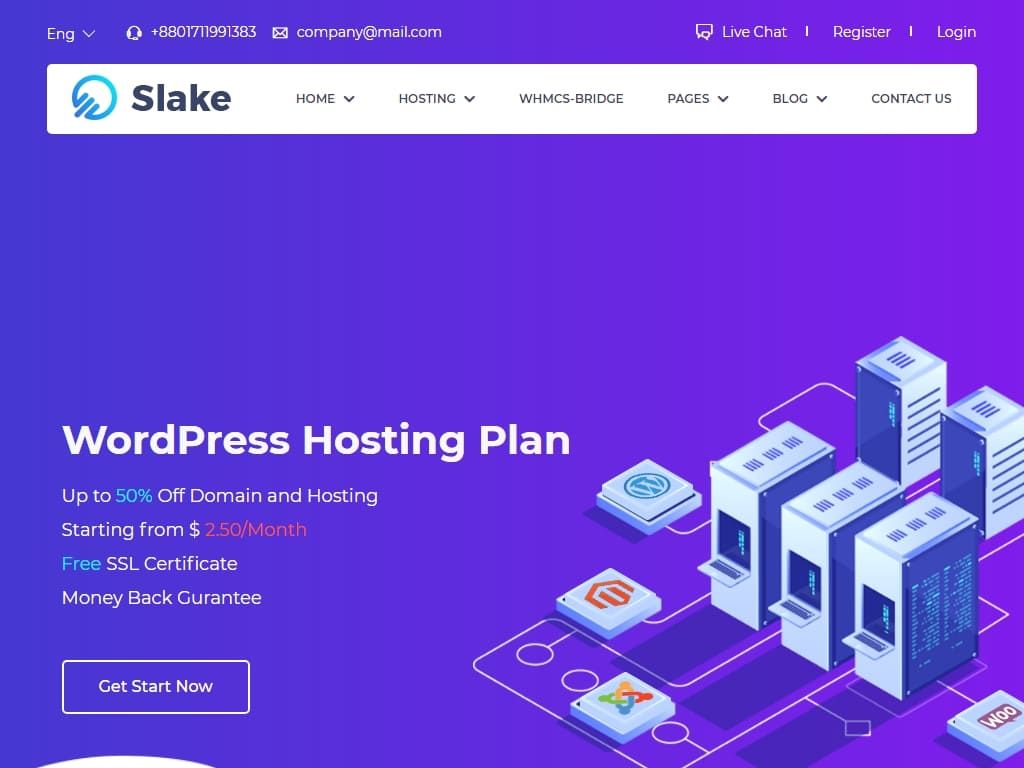
Шаблон Bootstrap — мобильное приложение выполнен в градиенте фиолетово-розовом цвете. Достаточно красиво оформлен и адаптивен на всех устройствах. Шаблон Bootstrap — мобильное приложение содержит: Шапку сайта с логотипом, навигацией и …
Читать далее…
Универсальный шаблон лендинга на Bootstrap
Универсальный шаблон лендинга на Bootstrap выполнен в фиолетовых, черных, белых цветах. Важные элементы выделены зеленым цветом. Корректно отображается во всех браузерах и мобильных устройствах. Универсальный шаблон лендинга на Bootstrap содержит: …
Читать далее…
Яркий шаблон Landing page bootstrap
Яркий шаблон Landing page на bootstrap выполнен в белых, фиолетовых цветах, что дает «Запоминаемость» посетителям Вашего сайта. Шаблон имеет 6 видов главного экрана: Один цвет; Паралакс эффект на фоне; Градиент …
Шаблон имеет 6 видов главного экрана: Один цвет; Паралакс эффект на фоне; Градиент …
Читать далее…
Шаблон Landing page — уроки плавания
Шаблон Landing page — уроки плавания выполнен в белых, черных и голубых цветах. Полностью адаптивный благодаря bootstrap и корректно отображается во всех браузерах. Шаблон Landing page — уроки плавания содержит: …
Читать далее…
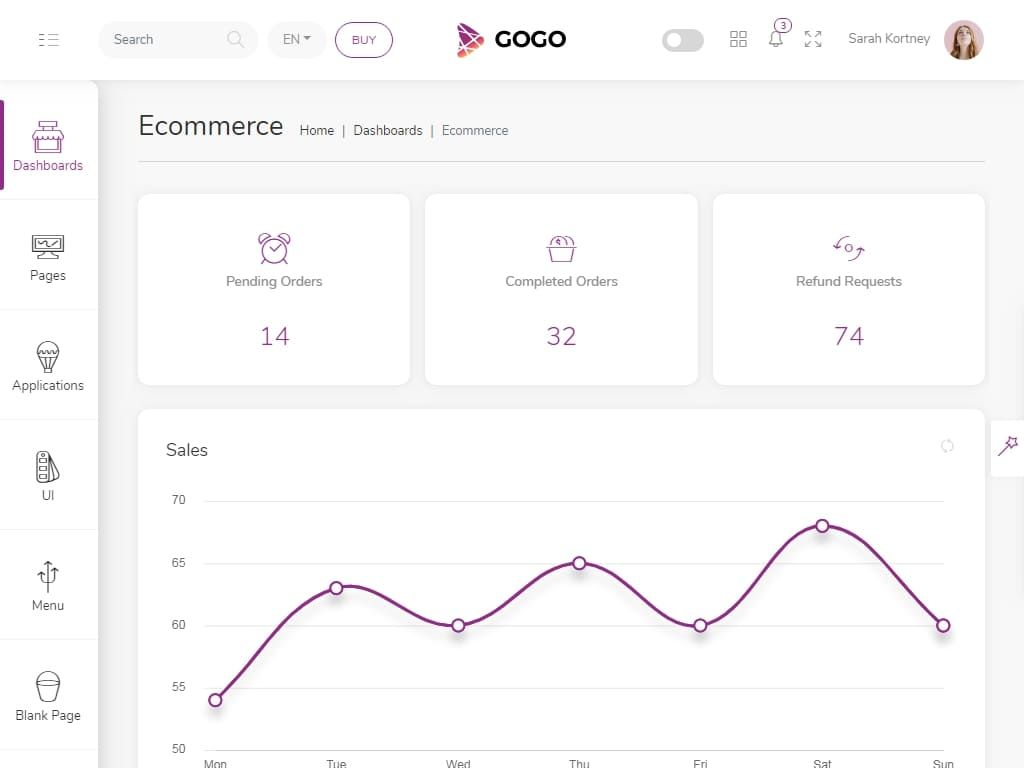
GO — многоцелевой шаблон Bootstrap
GO — многоцелевой шаблон Bootstrap
Стандартная лицензия
39,00 $
Предварительный просмотр в реальном времени
4.75/5 (12 отзывов)
974
Покупки
- Описание
- отзывов
- Список изменений
Bootstrapv4.
Выпущено5 лет назад
Обновлено4 года назад
Версия 1.0.3
Категория Landing & Corporate
Вопросы?Связаться с продавцом
GO — это современный, отзывчивый и многоцелевой HTML-шаблон. Разработанный с акцентом на чистый и функциональный интерфейс, который обеспечивает яркое визуальное впечатление. И, конечно же, он поставляется с чистым и хорошо организованным кодом, который упрощает любую настройку.
Переведите свой рабочий процесс на новый уровень с более чем 150 красиво оформленными компонентами.
Особенности
- Адаптивный дизайн
- На основе Bootstrap 4
- 150+ уникальных компонентов
- 30+ шаблонов и страниц
- SCSS в комплекте
- Настройка глотка
- Страницы, проверенные W3C
- Иконки Feather, FontAwesome и Linea
- Кроссбраузерный
- Код для разработчиков
- Пожизненные обновления
- Дружелюбная поддержка
Бесплатные обновления и поддержка.

Наша служба поддержки готова предложить быструю и профессиональную поддержку один на один всем нашим клиентам. Все наши клиенты пользуются пожизненными обновлениями.
Нужна помощь? Отправьте нам письмо по адресу [email protected].
Документация
Мы создали простую в использовании библиотеку всех элементов, которая поможет вам создавать новые страницы или настраивать существующие. Мы постоянно улучшаем нашу документацию. Если вы что-то пропустили, пожалуйста, свяжитесь с нами.
Чтобы оставить отзыв, вы должны приобрести эту тему.
Если вы уже приобрели его, войдите, чтобы оставить отзыв.
Название отзыва
Укажите название
Обзор★★★★★ (5/5)★★★★☆ (4/5)★★★☆☆ (3/5)★★☆☆☆ (2/ 5)★☆☆☆☆ (1/5)
Выберите оценку
Обзор 0/500
Пожалуйста, оставьте отзыв
Версия 1. 0.3 — 1 мая 2019 г.
0.3 — 1 мая 2019 г.
- Обновление Bootstrap 4.3.1 и других зависимостей.
- Мелкие исправления ошибок.
Версия 1.0.2 – 5 сентября 2018 г.
- Мелкие исправления и корректировки
Версия 1.0.1 – 1 августа 2018 г.
- Bootstrap 4.1.3
- Добавлены анимации AOS на большее количество демонстрационных страниц
- Обновленный лендинг блокчейна
- Обновлена туристическая площадка
- Мелкие исправления ошибок
Полная информация →
Предварительный просмотр
4.75/5 (12 отзывов)
974
Покупки
- Проверено командой Bootstrap
- 6 месяцев технической поддержки
- 100% гарантия возврата денег
Bootstrapv4. 3.1
3.1
Выпущено5 лет назад
Обновлено4 года назад
Версия 1.0.3
Категория Landing & Corporate
Вопросы?Связаться с продавцом
Лендинги и корпоративные темы
Связанные темы в той же категории.
Просмотреть все
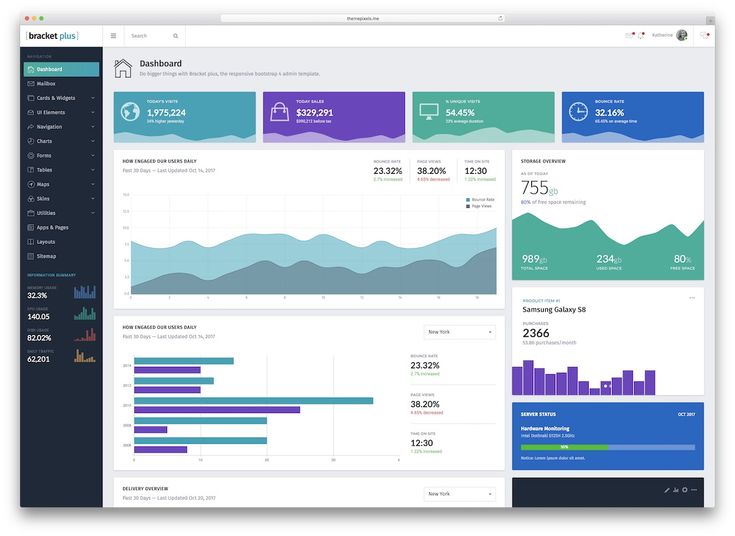
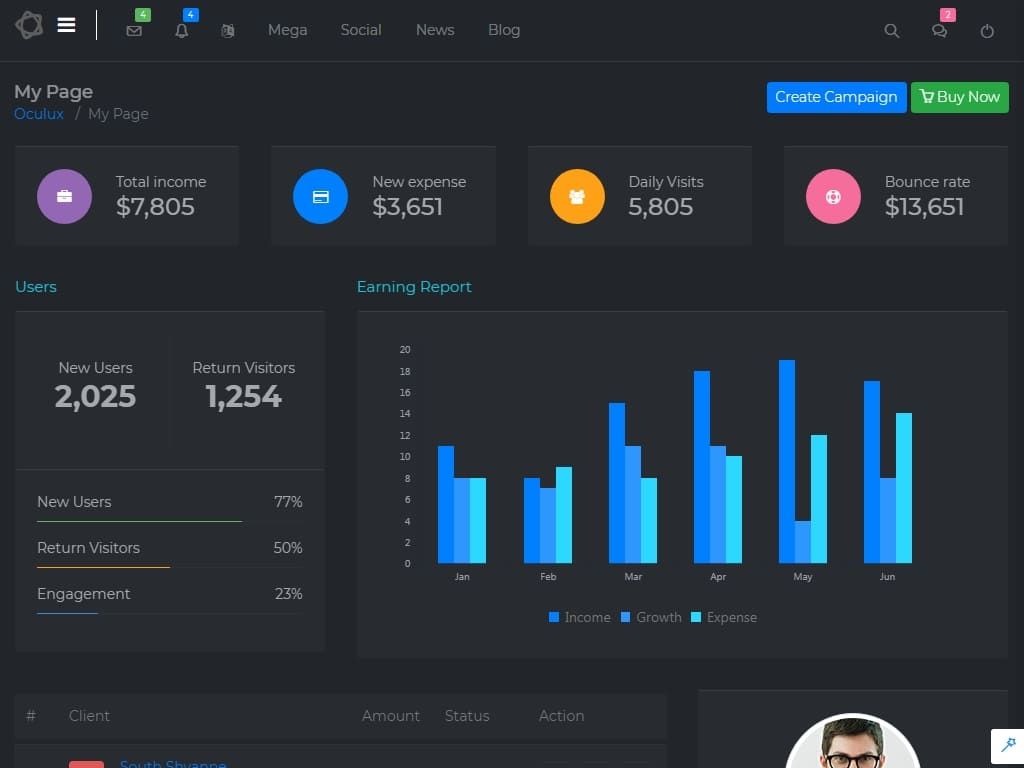
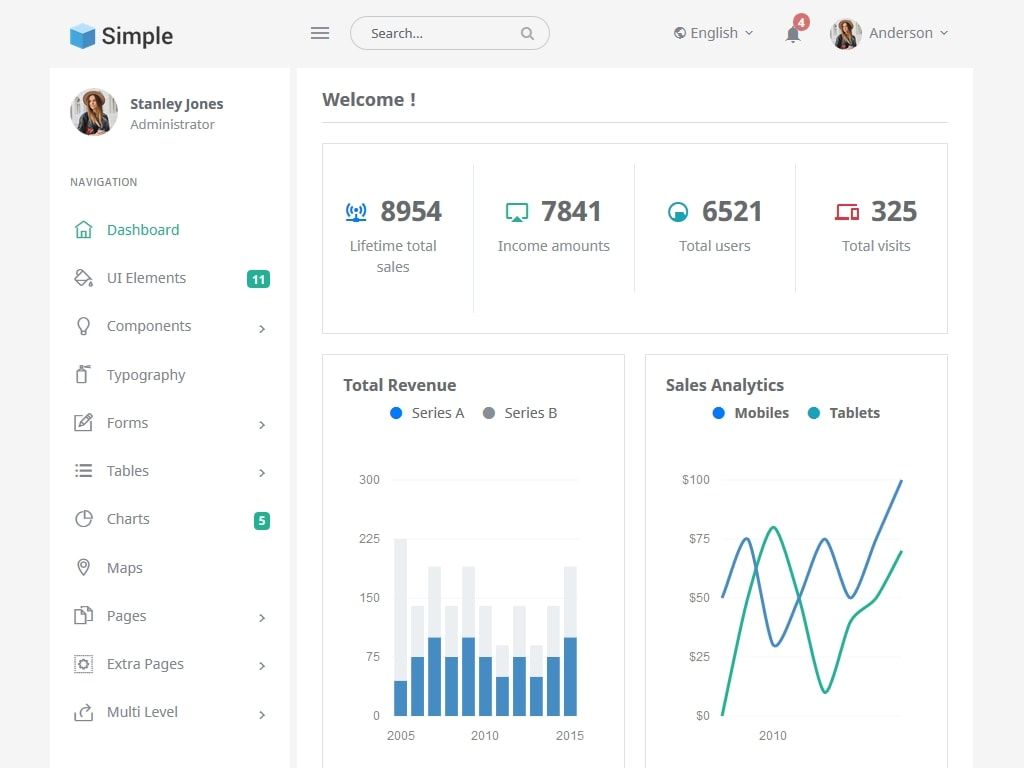
Beagle — адаптивный шаблон администратора
Beagle — Адаптивный шаблон администратора
Стандартная лицензия
49,00 $
Предварительный просмотр в реальном времени
5.00/5 (8 отзывов)
2220
Покупки
- Описание
- отзывов
- Список изменений
Bootstrapv4. 4.1
4.1
Выпущено5 лет назад
Обновлено3 года назад
Версия 1.8.0
Категория Admin & Dashboard
Вопросы?Связаться с продавцом
Beagle — это красивый шаблон администратора с чистой и свежей концепцией, сделанный с любовью в каждом пикселе, с множеством красивых функций, готовых к использованию.
Особенности
- Полностью адаптивный дизайн на основе Bootstrap
- Настраиваемые тонны переменных
- Фиксированная верхняя перекладина
- Две боковые панели
- Оптимизирована анимация CSS на мобильных устройствах
- Включены файлы LESS (только для версии Bootstrap 3)
- файлов SASS
- Встроенный рабочий процесс Grunt
- Индивидуальные плагины Модульное ядро
- Js
- Фиксированная и прокручиваемая левая боковая панель
- Несколько стилей панелей
- Таблицы цен
- Стили страниц ошибок
- Страницы входа и регистрации
- Забыли пароль на странице
- Страница почтового ящика
- Страница сведений об электронной почте
- Страница создания электронной почты
- Красочные персонализированные диаграммы
- Плагин таблиц данных
- Компонент мастера
- Модальные эффекты CSS 3
- Простота настройки
- Флажок и радиодетали
- Документация в комплекте
Поддержка
Нужна поддержка? напишите нам по адресу support@foxythemes. net, и мы будем рады вам помочь.
net, и мы будем рады вам помочь.
Вы должны приобрести эту тему, чтобы оставить отзыв.
Если вы уже приобрели его, войдите, чтобы оставить отзыв.
Название отзыва
Укажите название
Обзор★★★★★ (5/5)★★★★☆ (4/5)★★★☆☆ (3/5)★★☆☆☆ (2/ 5)★☆☆☆☆ (1/5)
Выберите оценку
Обзор 0/500
Пожалуйста, оставьте отзыв
Версия 1.8.0 — 14 марта 2020 г.
- Обновлено: Bootstrap до версии 4.4.1
- Обновлено: node-sass до 4.13.1
- Обновлено: Select2 до версии 4.0.7
- Обновлено: Fuelux до версии 3.17.2
- Исправлено: уведомления Gritter переполняются на мобильных устройствах
- Исправлено: неправильное поле на кнопке внутри кнопок
- Исправлено: неправильное боковое положение на складной боковой панели в Safari 9.
 0026
0026
Версия 1.7.1 — 22 апреля 2019 г.
- Обновлено: Bootstrap до версии 4.3.1
- Обновлено: Sweetalert2 до версии 8.8.7
- Добавлено: компонент нижнего колонтитула в макете мегаменю
- Добавлено: новые примеры компонентов проверки
- Добавлено: Включить подключаемый модуль ввода пользовательского файла BS
- Исправлено: ошибка Sweet alerts и boxed layout
- Исправлено: неправильная ширина заголовка панели навигации на складной боковой панели
- Исправлено: ошибка API карт Google 9.0026
Версия 1.7.0 — 26 января 2019 г.
- Обновлено: Bootstrap до версии 4.2.1
- Обновлено: проверка точки останова BS
- Добавлено: поддержка верхней навигации в макетах боковой панели
- Улучшение: улучшить файл README
- Улучшение: включить контур элементов формы
- Улучшение: Добавлена поддержка кнопок структуры
- Улучшение: сделать стиль ввода нижней части боковой панели независимым
- Улучшение: поддержка select2 Multiple Small Size
- Улучшение: добавлены примеры входных файлов Bootstrap
- Улучшение: сделайте все perfectScrollbars необязательными
- Улучшение: добавлена поддержка переполнения текста в заголовке страницы
- Улучшение: добавлена поддержка меток на основном уровне левой боковой панели
- Улучшение: сделать выбор CSS значка оповещения более конкретным
- Улучшение: добавлен журнал изменений в файл readme
- Исправлено: ошибка прокрутки на сворачиваемой боковой панели
- Исправлено: неожиданное поведение переполнения iOS при прокрутке основного содержимого
- Исправлено: пользовательские флажки не работали на iOS .
- Исправлено: проблема остановки распространения раскрывающегося списка подключений
- Исправлено: отступ редактора кода
- Исправлено: Устаревшие операторы @elseif SASS
- Исправлено: пользовательский стиль ввода файла не работает
- Исправлено: неправильный отключенный стиль для пользовательских флажков
- Исправлено: значок ввода электронной почты для поиска не центрирован по вертикали
- Исправлено: добавлена функция preventDefault в кнопку переключения на левой боковой панели.
- Исправлено: переполнение основного содержимого по ширине

Версия 1.6.0 — 25 сентября 2018 г.
- Добавлено: библиотека перетаскивания Dragula и примеры
- Добавлено: общие ссылки на странице документации
- Добавлено: Sweetalerts 2 примеры страницы
- Добавлено: Плагин адаптивных таблиц данных
- Добавлено: добавлена поддержка драгулы
- Улучшение: включить контур элементов формы
- Улучшение: улучшен стиль тегов H в документах
- Улучшение: добавлена поддержка отключения вычисления контраста
- Исправлено: ошибка JS левой боковой панели на мобильном телефоне
- Исправлено: стили печати на страницах, включая боковое меню
- Исправлено: неработающие выпадающие меню в мегаменю
- Исправлено: ошибка компиляции SASS с помощью другого инструмента.

- Исправлено: стили модального флажка Summernote и загрузки файла
- Исправлено: позиционирование привязки страницы документации
Версия 1.5.2 — 22 августа 2018 г.
- Добавлено: события сворачивания левой боковой панели
- Исправлено: отсутствует значок раскрывающегося списка выбора 9.0026
- Исправлено: ошибка идеальной полосы прокрутки на нескольких страницах
- Исправлено: идеальная полоса прокрутки не работает на складной левой боковой панели
- Исправлено: неработающие ссылки в документах
- Исправлено: Боковая конструкция со складной боковой панелью
- Исправлено: HTML-структура без пустых страниц
- Исправлено: положение заголовка страницы с боковой структурой
Версия 1.5.1 — 1 августа 2018 г.
- Обновлено: Bootstrap до версии 4.1.3
- Обновлено: dataTables до версии 1.10.19
- Обновлено: идеальная полоса прокрутки до версии 1.4.0
- Улучшение: перенос репозиториев git в пакеты npm
- Улучшение: добавлен «активный» класс в макете вспомогательной навигации
- Улучшение: создание различных размеров select2 в соответствии с элементами управления формы BS
- Исправлено: отсутствовали стили наведения и активные стили для отключенных кнопок
- Исправлено: form-control-sm не работает при выборе
- Исправлено: неправильный цвет активного текста в виджете календаря
Версия 1. 5.0 — 14 июня 2018 г.
5.0 — 14 июня 2018 г.
- Обновлено: Bootstrap до версии 4.1.1
- Добавлено: опция мегаменю
- Добавлено: возможность скрыть логотип на складной боковой панели
- Добавлено: всплывающая подсказка на складных элементах левой боковой панели
- Добавлено: новые стили вкладок
- Добавлено: Возможность отключения левой боковой панели
- Добавлено: разделители заголовков форм
- Добавлено: Индикатор загрузки AJAX
- Добавлено: Создать группу кнопок с помощью select2
- Улучшение: отказ от поддержки grunt в пользу сценариев npm
- Улучшение: поддержка отсутствующих компонентов BS4
- Улучшение: удаление пробелов между значками и текстом
- Улучшение: улучшены цветовые переменные макета
- Улучшение: улучшен расчет цветового контраста
- Улучшение: рабочий пример создания фильтров dataTable
- Исправлено: окна Summernote прокручиваются вверх
- Исправлено: на iPhone отображается выбранный стиль по умолчанию.
- Исправлено: смещение в шаблоне входа в систему Beagle
- Исправлено: значки вкладок не центрированы
- Исправлено: макет в штучной упаковке не работает в IE11
- Исправлено: исправлена ошибка, из-за которой левая боковая панель не работала на макете в штучной упаковке
- Исправлено: ввод поиска не работал на макете «без боковых панелей»
- Исправлено: местозаполнитель Select2 отличается от стиля шаблона
- Исправлено: Исправление ширины BS-ползунка

Полная информация →
Предварительный просмотр
5.00/5 (8 отзывов)
2220
Покупки
- Проверено командой Bootstrap
- 6 месяцев технической поддержки
- 100% гарантия возврата денег
Bootstrapv4.