Apple iPhone X Mockup PSD psd
Apple iPhone X Mockup PSD psd | UIDownload Apple iPhone X Mockup PSD psd- iPhone X Outdoor Mockup Free PSD psd
- iPhone X Mockup Free PSD psd
- Бесплатный макет iPhone X psd
- iPhone X с Apple Watch 3 Mockup Free PSD psd
- Женщины держат iPhone Mockup PSD psd
- Красивый макет iPhone X PSD psd
- Мокап iPhone 8 и iPhone X psd
- Рука держит iPhone Mockup PSD psd
- Мокапы для iPhone X — 9 углов psd
- Макет iPhone X ai
- Бесплатный макет iPhone X psd
- Мокап SnowMock для iPhone X psd
- Файл эскиза макета iPhone X sketch
- Женщина держит iPhone Mockup PSD psd
- org/ImageObject»> Файл эскиза iPhone X Notch Overlays sketch
- Глиняный макет iPhone X, том 2 psd
- X стенд баннер Mockup psd
- Файл эскиза iPhone X Mockups sketch
- Файл эскиза макета iPhone X sketch
- Мокап iPhone X Case Free PSD psd
- Матовый черный iPhone X Mockup psd
- org/ImageObject»> Футболка Mockup psd
- Футболка MockUp PSD psd
- Мокап iPhone X и Macbook Pro, вид спереди psd
- 3D Wall Logo MockUp # 2 psd
- Мокап iPhone X на MacBook Pro psd
- Эскизный эффект Mockup Free PSD psd
- Женская футболка MockUp psd
- PSD Mockup для iPhone 6 psd
- ID Card Mockup PSD psd
- org/ImageObject»> 3D-макет iPhone X psd
- Плавающий макет iPhone X psd
- Подушка Mockup Free PSD psd
- Макет современного Macbook Pro и iPhone X на столе psd
- iPhone 7 в руке Mockup Free PSD psd
- Кофейный пакет PSD Mockup psd
- Анимированный макет iPhone X, том 2
- Snapback Cap PSD MockUp psd
- org/ImageObject»> Открытка Mockup Free PSD psd
- Файл эскиза iPhone X sketch
- Сумка для покупок PSD MockUp psd
- Бесплатная кофейная кружка MockUp psd
- Подушка PSD Mockup psd
- Мокап современного iPhone X и Macbook Pro psd
- Бесплатная складная брошюра Mockup psd
- Минимальный макет iPhone X sketch
- org/ImageObject»> Файл эскиза макета iPhone X sketch
Создавая дизайн для iPhone X. Руководство по дизайну для iOS 11
iOS 11 знаменует появление iPhone X, который значительно выше своих предшественников и практически не имеет рамок. 5.8-дюймовый OLED-дисплей больше, чем у 5,5-дюймового iPhone 8 Plus, но размер корпуса примерно такой же, как у iPhone 8. Для дизайнеров это означает больше свободы.
Более высокий экранДополнительные 145 pt может означать дополнительный ряд контента, или добавление меню, которое мы когда-то считали слишком сжатым. Это дополнительное пространство относится как к iPhone 8, так и к 8 Plus, поскольку они имеют одинаковое соотношение сторон, несмотря на разное разрешение экрана.
Больше места для контентаЕсли сравнивать с оригинальным iPhone, мы получим увеличение высоты на 332 pt, что эквивалентно 7 навигационным панелям.
Если вы поместите iPhone X рядом с оригинальным iPhone, то заметите, что пространство для контента почти удвоилось по высоте. В общем, это означает, что современные приложения должны всегда отображать все панели: статуса, навигации, вкладок и индикатор кнопки «Домой». Скрытие этих панелей может означать не только худший пользовательский опыт, но также сделает ваше приложение не соответствующим собственным приложениям Apple.
ВырезВозможно, самый спорный аспект нового дизайна находится в верхних 10% экрана. Корпус датчика, также известный как вырез, представляет собой элемент, который отвлекает и не дает экрану iPhone X быть по-настоящему безрамочным. Технологически, в настоящее время без него невозможно обойтись, ведь в нем находятся Face ID, камера и динамик. Это мудрое дизайн решение один из самых больших компромиссов, на которые Apple пошла за последние годы.
Apple советует не скрывать вырез при помощи черных полосок. Их аргументация состоит в том, что, хотя он и доставляет неудобства, вырез все же обеспечивает ценное пространство для строки состояния и дополнительного контента. Он обеспечивает контекст содержимого находящегося ниже и дает ощущение, что экран больше. Фоновые элементы, такие как обои, карты и цвета, не страдают, когда их слегка обрезают закругленные углы и вырез. Если вы скроете это пространство, то ваше приложение будет ощущаться меньше и казаться не согласованным с другими приложениями, как описано в этом видео.
http://ux.pub/dizajn-dlya-iphone-x-kak-ispolzovat-vyrez-pod-datchiki-i-kameru/
Большие заголовкиВ iOS 11 заголовки экранов обычно имеют размер 34 pt. Они выделены полужирным шрифтом, черного цвета. Интересно то, что когда вы прокручиваете, заголовок переходит на панель навигации, что возвращает нам это ценное пространство. В альбомной ориентации он просто остается небольшого размера на панели. Это дает четкое сообщение дизайнерам, что, во-первых, вы должны использовать это дополнительное пространство с умом, а во-вторых, вам нужно сделать свой дизайн адаптивным, потому что это дополнительное пространство может существовать в портретном режиме, но не в ландшафтном.
Они выделены полужирным шрифтом, черного цвета. Интересно то, что когда вы прокручиваете, заголовок переходит на панель навигации, что возвращает нам это ценное пространство. В альбомной ориентации он просто остается небольшого размера на панели. Это дает четкое сообщение дизайнерам, что, во-первых, вы должны использовать это дополнительное пространство с умом, а во-вторых, вам нужно сделать свой дизайн адаптивным, потому что это дополнительное пространство может существовать в портретном режиме, но не в ландшафтном.
Строка состояния более чем удвоилась по высоте, увеличившись с 20 pt до 44 pt. Теперь уведомления можно свайпом из левого верхнего угла. Пункт управления можно вызвать, смахнув справа сверху. Свайп снизу возвращает вас на главный экран, если это сделать быстро. Или, чтобы попасть на управление экранами, вы должны прервать этот жест.
http://ux.pub/dizajn-dlya-iphone-x-nizhnie-elementy-upravleniya/
Рекомендации по планированию безопасной зоныПри создании дизайна для iPhone X учитывайте, что закругленные углы и вырез могут обрезать контент. Этого всегда следует избегать. Используя руководство по планированию безопасной области, вы можете располагать содержимое там, где не будет выреза под датчики и камеру. Это гарантирует, что контент не будет обрезан. В целом, фон не должны следовать руководству по планированию безопасной зоны, в то время как контент, такой как текст, изображения и кнопки, должен строго следовать этим рекомендациям.
iPhone X в альбомной ориентацииВ альбомном режиме строка состояния скрыта, чтобы контент максимально использовал пространство. Панель навигации уменьшена до 32 pt, панель вкладок до 30 pt, а индикатор кнопки «Домой» до 23 pt. Хотя большинство пользователей не переключаются в альбомный режим на iPhone X, все равно существуют важные сценарии для этого режима использования. Например, для просмотра фотографий пейзажа, видео в полноэкранном режиме или для чтения статьи с большим количеством текста. После того, как пользователь закончил свою задачу, интуитивно нужно переключиться в портретный режим, особенно если устройство подключено к док-станции.
Хотя большинство пользователей не переключаются в альбомный режим на iPhone X, все равно существуют важные сценарии для этого режима использования. Например, для просмотра фотографий пейзажа, видео в полноэкранном режиме или для чтения статьи с большим количеством текста. После того, как пользователь закончил свою задачу, интуитивно нужно переключиться в портретный режим, особенно если устройство подключено к док-станции.
Если ваше приложение уже адаптировано для iPad, почему бы не поддержать альбомный режим режим для iPhone? Большой прирост с минимальными усилиями, так как большинство современных приложений разработаны с учетом адаптивных макетов.
Веб-сайты в альбомном режимеЕсли вы продакт-дизайнер, то скорее всего, вы работали над созданием веб-сайта. На iPhone X в альбомном режиме ваш сайт будет иметь большое пустое пространство слева и справа. Это потому, что безопасная зона срабатывает автоматически, чтобы избежать обрезания контента, что приводит к еще худшим результатам. Чтобы этого избежать, Apple разработала руководство по адаптации вашего сайта для iPhone X в альбомной ориентации. В принципе, вы можете расширить свой фон, чтобы заполнить весь экран, сохранив содержимое экрана в безопасной зоне.
Чтобы этого избежать, Apple разработала руководство по адаптации вашего сайта для iPhone X в альбомной ориентации. В принципе, вы можете расширить свой фон, чтобы заполнить весь экран, сохранив содержимое экрана в безопасной зоне.
Обрезание контента также может происходить в углах iPhone X. Если вы не скрываете строку состояния или индикатор кнопки «Домой», вы не должны сталкиваться с этой проблемой, поскольку они охватывают угловые области. Тем не менее, для приложений, которые используются в основном в полноэкранном режиме, например, «Камера», важно обеспечить достаточные отступы в углах. Чтобы ваши кнопки соответствовали закругленным углам, рекомендуется радиус около 16 pt.
Предварительный просмотр вашего приложения на симуляторе iOSiPhone X еще не вышел. Скорее всего, после старта продаж он будет быстро распродан и, таким образом, будет недоступен большинству из нас. Не имея устройства под рукой единственный способ попробовать его через симулятор iOS. Вы можете просмотреть свое приложение или свой сайт, установив Xcode.
Не имея устройства под рукой единственный способ попробовать его через симулятор iOS. Вы можете просмотреть свое приложение или свой сайт, установив Xcode.
В течение десятилетия дизайнеры занимались перестановкой элементов, чтобы соответствовать контенту на крошечном экране оригинального iPhone. Многие дизайнеры решили полностью убрать панель вкладок, потому что для нее требовалось слишком много вертикального пространства. Некоторые из них поступили креативно и решили добавить кнопку, которая плавно выдвигается слева. Это было рождение знаменитого гамбургер-меню. Хотя сначала это было весело и свежо, это был кошмар юзабилити. Для достижения дополнительных экранов потребовалось больше нажатий. В результате это означало меньшее использование вторичных вкладок. Часто люди забывали, что там было больше контента.
С большими экранами стало неудобно пользоваться смартфоном одной рукой. Apple даже позволила двойным нажатие кнопки «Домой» сдвинуть весь пользовательский интерфейс, чтобы сделать панель навигации доступной большим пальцем. Это привело к двум дополнительным нажатиям, чтобы достичь это меню. Обычно гамбургер-меню располагалось в верхнем левом углу экрана, поэтому попытка нажать это меню еще больше расстраивала. И с гораздо более высоким экраном, нет больше необходимости искать место для контента. Теперь панель вкладок является очевидным выбором для замены гамбургер-меню, так как мы можем позволить себе пространство. IPhone X использует паттерн вкладок. Если в вашем приложении имеется несколько разделов, практически нет причин не использовать панель вкладок. В альбомном режиме панель вкладок занимает еще меньше места в iOS 11.
Это привело к двум дополнительным нажатиям, чтобы достичь это меню. Обычно гамбургер-меню располагалось в верхнем левом углу экрана, поэтому попытка нажать это меню еще больше расстраивала. И с гораздо более высоким экраном, нет больше необходимости искать место для контента. Теперь панель вкладок является очевидным выбором для замены гамбургер-меню, так как мы можем позволить себе пространство. IPhone X использует паттерн вкладок. Если в вашем приложении имеется несколько разделов, практически нет причин не использовать панель вкладок. В альбомном режиме панель вкладок занимает еще меньше места в iOS 11.
Гамбургер-меню широко распространено в Интернете, и, это возможно, одна из причин того, почему мобильный веб-опыт не догнал нативный опыт. Даже React Native использует собственные средства управления, что является фантастическим направлением для веб-технологий. Однако в iOS и особенно для iPhone X вы должны использовать панель вкладок.
Адаптивный макет и многозадачностьС увеличением числа разрешений устройств, с которыми приходится иметь дело, крайне важно сделать ваш макет адаптивным. Используя такие инструменты, как Constraints от Sketch и Auto Layout от Xcode, вы должны проектировать так, чтобы размер экрана был гибким и при необходимости мог отображать дополнительные меню.
Используя такие инструменты, как Constraints от Sketch и Auto Layout от Xcode, вы должны проектировать так, чтобы размер экрана был гибким и при необходимости мог отображать дополнительные меню.
В Xcode вы также найдете Stack Views – отличный инструмент для внесения изменений в макеты. Те же элементы и группы могут складываться динамически, и все, что вам нужно изменить – это расстояние, а также то, как содержимое заполнит поле. Затем вы можете завершить работу с помощью Auto Layout. Apple рекомендует сначала использовать Stack Views, затем Auto Layout.
Точки и пикселиРазработчики работают с точечными значениями, поэтому важно понимать разницу с пикселями. Когда iPhone был впервые представлен, эти две единицы были одинаковыми: 1pt равно 1px. Затем, когда появились retina-дисплеи, 1pt стал 2px. Поэтому думайте о точках, как значениях в оригинальном iPhone, а о пикселях, как о реальных значениях, зависящих от плотности пикселей (iPhone 4, 5, 6, 7, 8 = @ 2x, iPhone 8 Plus, iPhone X = @ 3x). Чтобы лучше понять разницу между точками и пикселями, я настоятельно рекомендую посмотреть это видео.
Чтобы лучше понять разницу между точками и пикселями, я настоятельно рекомендую посмотреть это видео.
http://ux.pub/rukovodstvo-dizajnera-po-dpi-i-ppi/
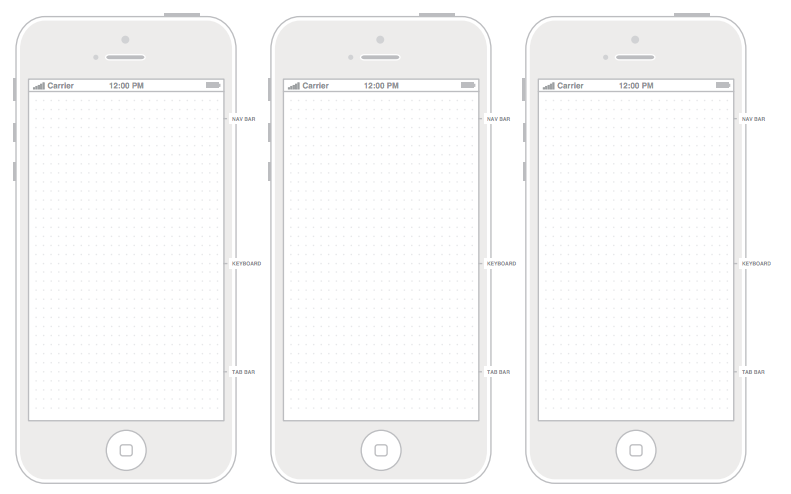
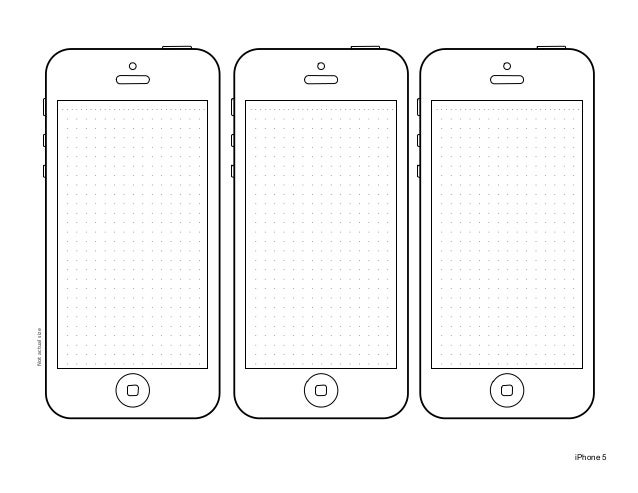
Разрешения iPhoneiPhone имеет 5 основных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) и 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например, панель навигации регулируется только по ширине, но сохраняет ту же высоту. Элементы внутри нее остаются неизменными.
iPhone 8 Plus – единственный iPhone (прим. Автор забыл про модели 6 Plus / 6s Plus / 7 Plus), который больше похож на iPad в альбомном режиме. Другими словами, может появиться левая панель навигации, заменив необходимость в панели вкладок.
Автор забыл про модели 6 Plus / 6s Plus / 7 Plus), который больше похож на iPad в альбомном режиме. Другими словами, может появиться левая панель навигации, заменив необходимость в панели вкладок.
Иконка приложения используется для брендинга. Это первое, что пользователи видят, когда они устанавливают ваш продукт. Она отображается на главном экране, в App Store, в Spotlight и настройках.
Размер иконки
@ 1x размер больше не поддерживаются для iPhone, поэтому вам не нужно их генерировать. Иконки приложений теперь имеют 2 размера: @ 2x и @ 3x. Существует 3 типа: иконка приложения, Spotlight и настройки. Для iPad используются в размерах @ 1x и @ 2x.
Суперэлипс
Начиная с iOS 7 простые закругленные углы довели до формы суперэллипса. Важно помнить, что вы не должны экспортировать значки с помощью маски, иначе вы можете найти черные артефакты. Вместо этого просто экспортируйте квадратные картинки в App Store.
Сетка иконки
Apple применила правило «золотого сечения» на некоторых своих иконках. Это гарантирует, что иконки сохранят хорошие пропорции. Хотя это хорошее правило, ему не обязательно строго следовать. Даже Apple проигнорировала его на многих своих значках.
ЦветаiOS использует яркие цвета, чтобы выделить кнопки. Эти цвета, как правило, хорошо работают на белом, а также на черном фоне. Имейте в виду, что цвета должны использоваться редко, для призывов к действию и минимальных объектов брендинга, таких как панель навигации. Грубо говоря, только 10-20% вашего дизайна должны иметь цвета, или они будут слишком сильно контрастировать с контентом.
iOS часто использует нейтральные цвета для фона и области меню. Хорошо контрастный черный текст на белом фоне используется, чтобы сделать текст удобным для чтения. Наконец, пастельный синий применяется для выделения кнопок.
Системный шрифтСистемный шрифт теперь называется SF Pro Text для текстов размером менее 20 pt и SF Pro Display для текстов размером 20 pt и более. Важно отметить, что теперь при использовании системного шрифта у вас есть доступ к Dynamic Type, который позволяет шрифту настраиваться в соответствии с предпочтениями пользователя.
Важно отметить, что теперь при использовании системного шрифта у вас есть доступ к Dynamic Type, который позволяет шрифту настраиваться в соответствии с предпочтениями пользователя.
Общее правило – 44pt для кнопок и 12pt для небольшого текста, 17pt для основного текста и 20pt + для заголовков.
Интервалы и выравниваниеОбщее правило состоит в том, чтобы иметь минимальные внутренние поля или отступ 8pt. Это создает достаточно пространства для передышки, что облегчает сканирование глазом контента, и делает текст более читабельным. Кроме того, элементы пользовательского интерфейса должны быть выровнены, а текст должен иметь одинаковое положение базовой линии.
Строка состоянияРекомендуется добавлять строку состояния в максимально возможное количество мест. Пользователи полагаются на нее для получения важной информации, такой как уровень сигнала, время и заряд батареи. Текст и значки могут быть только белого или черного цвета, но фон можно настраивать любого цвета или он может сливаться с панелью навигации.
Пользователи полагаются на нее для получения важной информации, такой как уровень сигнала, время и заряд батареи. Текст и значки могут быть только белого или черного цвета, но фон можно настраивать любого цвета или он может сливаться с панелью навигации.
Панель навигации используется для получения быстрой информации об экране. Левую часть можно использовать для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть обычно используется для кнопок действий, таких как «Добавить», «Редактировать», «Готово». Обратите внимание: если вы используете какие-либо из этих системных значков, вам не нужно создавать для них дизайн.
Как и в строке состояния, фон может быть любого цвета и обычно имеет легкое размытие, чтобы текст всегда читался. Когда отображается строка состояния, оба фона объединяются.
Строка поискаКогда у вас много контента, всегда разумно добавить функцию поиска.![]()
Когда вам нужно больше места, чтобы разместить свои кнопки действий и статус экрана, вы захотите использовать панель инструментов.
Панель вкладокПанель вкладок является основной навигацией между несколькими экранами. Избегайте использовать гамбургер-меню, если у вас мало пунктов. Меню, которые всегда видны, будут чаще использоваться, поскольку очевидное всегда выигрывает. Кроме того, рекомендуется добавлять текст рядом с иконками, поскольку большинство людей не сразу распознают символы, особенно если они не известны повсеместно.
Состояния
Когда они не активны, значки будут серыми. Таким образом, они привлекают меньше внимания.
Таблицы (Table View)Table View – очень распространенный паттерн для размещения содержимого. Большинство приложений используют форму Table View. Это потому, что он может быть очень простой или настраиваемый вплоть до самых маленьких элементов.
Основные стили
На базовом уровне вы можете использовать несколько предустановленных стилей.
Разделы
Ячейки также могут быть сгруппированы с заголовком выше и описанием снизу.
Collection ViewКогда у вас есть строки и столбцы в стиле сетки, вам понадобится Collection View. Хотя более продвинутый, он может в значительной степени создать любую сетку, о котором вы можете мечтать.
Сетки Collection View
Сетки Collection View могут выглядеть как показано в примерах ниже или другие их комбинации. Возможности безграничны.
Модальные окнаДиалоговое окно «Предупреждение» используется для передачи важной информации и быстрого реагирования. Предупреждения должны быть сжатыми, а закрытие должен быть очевиден.
Модальное окно действий
Диалоговое окно «Действий» позволяет вам обмениваться контентом (текстом, изображениями, ссылками) с функциями iOS, такими как Airdrop, избранное, закладки и приложениями, такими как Mail, Facebook, Twitter. Его внешний вид не может быть настроен.
Его внешний вид не может быть настроен.
Модальное окно на весь экран
Когда представленной информации много, вы можете создать полноразмерное модальное окно, обычно появляющееся из слайда, затухания или анимации страницы. Как и другие модальные окна, оно должно легко закрываться и его нужно стараться сделать как можно короче.
КлавиатурыКлавиатура используется для ввода информации в текстовые поля, такие как поиск, чат или логин. Она настраивается для URL, электронной почты, номеров телефона и даже эмодзи. Вы можете выбирать темы «Светлая» или «Темная», а также название кнопки действия («Ввод» по умолчанию (return в английской раскладке).
Подборщик (Picker)Когда у вас есть несколько вариантов выбора, вы можете использовать элемент управления Picker. Это особенно полезно для дат, позволяя контролировать 3 поля в одном действии.
В то время, как панель вкладок управляет основными разделами, сегментированный элемент управления используется для подразделов.
СлайдерыСлайдеры – это интерактивные элементы управления, которые менее точны, но чрезвычайно полезны для быстрых настроек, таких как звук, яркость и прогресс просмотра видео.
Индикатор выполненияИндикатор выполнения показывает, как далеко продвинулась деятельность. Например, вы можете использовать его, чтобы показать ход загрузки веб-представления. Обратите внимание, что высоту можно настраивать.
ПереключательИспользуйте его для быстрого включения и выключения. Не используйте его для чего-либо еще, кроме включения / выключения.
StepperМедленнее, но точнее, чем слайдер, Stepper позволяет пользователю увеличить или уменьшить значение на один шаг. Граница и фон настраиваются.
Граница и фон настраиваются.
Это родные значки iOS. Поскольку они широко используются, пользователи мгновенно понимают их смысл. Использование их для других целей может смутить ваших пользователей, поэтому важно знать, как они используются в iOS.
Когда вы создаете свои значки, важно использовать хорошо известные символы. Кроме того, я настоятельно рекомендую всегда сопровождать их небольшими подписями в 10pt или более.
Ресурсы
Эти шаблоны полезны не только для изучения, но и для повторного использования и адаптирования, поэтому вам не нужно начинать с нуля, что позволит избежать ошибок. Вам будет более комфортно работать с ними, и вы сможете проявить больше креативности.
UI Kit от Apple
Если вы создаете дизайны для iOS, вы захотите использовать предварительно созданные элементы, такие как панель навигации и панель вкладок. Пользуйтесь всеми цветами, размерами, шрифтами и компонентами. Официально поддерживается Apple.
Официально поддерживается Apple.
UI Kit от Apple IOS 11 ОТ Great Simple Studio
Наиболее полный UI Kit iOS 11 со множеством элементов.
Векторные макеты устройств
Моя личная коллекция из более чем 260 макетов полностью выполненных в векторе. Это идеально подходит для представления ваших проектов. Использовались устройства упомянутые в этой статье.
Дизайн ресурсы от Facebook
Кладезь ресурсов дизайна для iOS, включая SoundKit и полезные графические пользовательские интерфейсы.
Что не стоит делать
Отличная статья о создании дизайна для iPhone X. Включает в себя несколько отличных примеров того, что нельзя делать при проектировании для iPhone X.
Есть практики, которые вам следует избегать любой ценой, особенно если вы новичок в iOS. Следуйте этим простым примерам, собранным Apple.
iOS рекомендацииот ivomynttinen
Если вы хотите прочитать больше об iOS с разных аспектов, ознакомьтесь с этим прекрасным и исчерпывающим руководством.
Перевод статьи designcode
10 бесплатных шаблонов мокапов iPhone X для мобильных дизайнов
Творческий процесс
Загрузите коллекцию бесплатных шаблонов мокапов iPhone X для своих мобильных дизайнерских проектов. Получите бесплатные макеты iPhone X, чтобы продемонстрировать дизайн своего приложения и пользовательского интерфейса для мобильных устройств.
Рене Флек
Чтение: 4 мин.
14 января 2022 г.
Кто не любит находить бесплатные мокапы ? Мокапы — это невероятно эффективный способ воплотить в жизнь ваши дизайнерские работы, особенно когда речь идет о демонстрации ваших потрясающих дизайнов мобильных приложений в вашем портфолио или для ваших клиентов. С помощью наших новые фильтры Shot , мы собрали несколько высококачественных макетов iPhone x, которые вы можете бесплатно загрузить на Dribbble, чтобы продемонстрировать свой красивый мобильный интерфейс и дизайн приложений!
Все эти бесплатные макеты iPhone сделаны в Photoshop и могут быть загружены в виде файлов . psd, нажав на каждый снимок ниже. Вы найдете несколько макетов устройств Apple iPhone x с разными фонами, углами и размещением смарт-объектов. Спасибо нашему талантливому и щедрому сообществу дизайнеров за создание этих бесплатных макетов специально для вас!
psd, нажав на каждый снимок ниже. Вы найдете несколько макетов устройств Apple iPhone x с разными фонами, углами и размещением смарт-объектов. Спасибо нашему талантливому и щедрому сообществу дизайнеров за создание этих бесплатных макетов специально для вас!
Бесплатный макет iPhone X в формате PSD
- Загрузить макет
Дизайнер Дрю Эндли создал этот бесплатный макет iPhone X для Photoshop, чтобы подарить его сообществу дизайнеров. Продемонстрируйте свой стильный мобильный дизайн с помощью пользовательского шаблона макета от Дрю!
Искусство Дрю Эндли
Базовый макет iPhone X в формате PSD
- Загрузить макет
Чтобы наглядно и эффективно продемонстрировать свои мобильные дизайны, загрузите этот базовый макет iPhone X для Photoshop, созданный Пабло Чико.
Искусство Пабло Чико
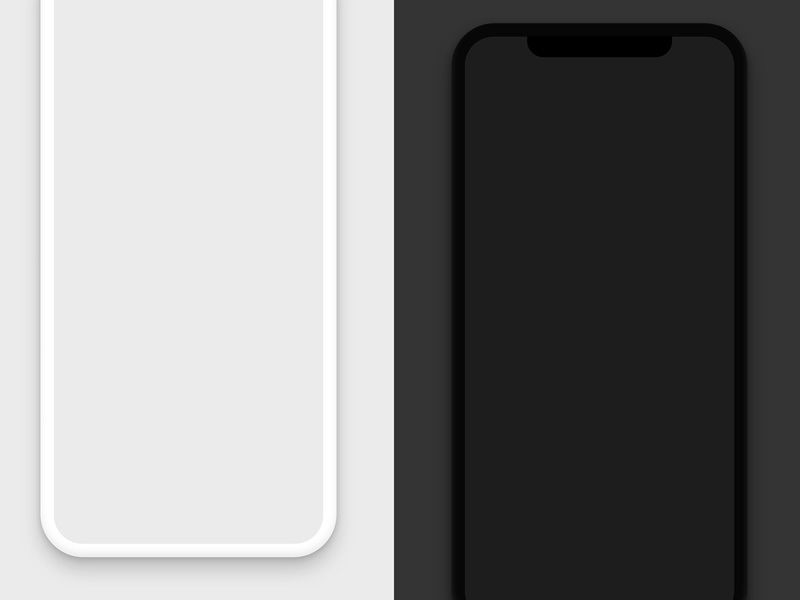
Белый макет iPhone X (PSD)
- Скачать макет
Если вы ищете именно белый макет iPhone X, не ищите дальше. Этот гладкий белый шаблон для iPhone идеально подходит для того, чтобы ваши проекты были в центре внимания. Загрузите редактируемый шаблон для Photoshop, чтобы попробовать его.
Этот гладкий белый шаблон для iPhone идеально подходит для того, чтобы ваши проекты были в центре внимания. Загрузите редактируемый шаблон для Photoshop, чтобы попробовать его.
Art by Grace
Простой макет iPhone X
- Загрузить макет
Вот быстрый и простой макет iPhone X, который вы можете использовать как для личных, так и для коммерческих проектов. Загрузите PSD и начните использовать прямо сейчас.
iamrsgill
Шаблон макета черного iPhone X
- Скачать макет
Если вы ищете шаблон макета черного iPhone X, попробуйте этот от дизайнера Константина. Продемонстрируйте свои дизайны темного режима на темном макете или поиграйте с контрастом, демонстрируя свои мобильные проекты светлой темы.
Искусство Константина
Бесплатный макет iPhone X (Sketch + PSD)
- Скачать макет
Если вам нужен макет iPhone X для Sketch, это отличный простой вариант. Этот макет, созданный дизайнером Виджаем Верма, можно бесплатно использовать в любых ваших дизайнерских проектах.
Этот макет, созданный дизайнером Виджаем Верма, можно бесплатно использовать в любых ваших дизайнерских проектах.
Art by vijay verma
Бесплатный макет iPhone X Black — Sketch + PSD
- Скачать макет
Еще один простой макет iPhone, который отлично работает как в Sketch, так и в Photoshop. Спасибо дизайнеру Jae-seong, Jeong за то, что поделились!
Искусство Jae-seong, Jeong
Реалистичный плавающий макет iPhone X
- Загрузить макет
Взгляните на этот красивый белый реалистичный макет iPhone X, созданный дизайнером Вирджилом Пана совершенно БЕСПЛАТНО. Это 3D-представление — идеальный способ показать ваши мобильные дизайны, независимо от того, представляете ли вы клиентам или свое дизайнерское портфолио.
Искусство Вирджила Пана
Бесплатный изометрический макет iPhone X
- Скачать макет
Это простой, но мощный бесплатный векторный макет iPhone X в матовом и глиняном стиле с изометрическим видом. Загрузите этот полностью многослойный вектор Photoshop, чтобы изменить цвет, или установите для заполнения значение 0%, чтобы iPhone сливался с фоном. Этот бесплатный макет iPhone X бесплатен как для коммерческого, так и для личного использования.
Загрузите этот полностью многослойный вектор Photoshop, чтобы изменить цвет, или установите для заполнения значение 0%, чтобы iPhone сливался с фоном. Этот бесплатный макет iPhone X бесплатен как для коммерческого, так и для личного использования.
Искусство от lazymau✨
Творческий процесс
Скачать бесплатные мокапы iPhone 13 для вашего мобильного дизайна
Получите бесплатные макеты iPhone 13, чтобы продемонстрировать свои мобильные дизайны и приложения. Скачать…
14 января 2022 г. 5 минут чтения
Творческий процесс
10 бесплатных наборов пользовательского интерфейса, которые сэкономят вам бесчисленное количество часов работы
Изучите коллекцию бесплатных наборов пользовательского интерфейса для Figma, Sketch и Adobe XD. Скачать…
14 января 2022 г. 4 мин читать
Творческий процесс
Настройте домашний экран iOS 14 с помощью уникальных наборов значков
Загрузите уникальные наборы значков iOS 14, чтобы придать домашнему экрану iPhone новую эстетику. ..
..
14 января 2022 г. 5 минут чтения
Творческий процесс
8 лучших ресурсов для иллюстраций пользовательского интерфейса для вашего веб-дизайна
Найдите лучшие веб-иллюстрации для своих проектов. Принесите свой веб-дизайн…
14 января 2022 г. 4 мин читать
Дайте толчок своим творческим проектам с миллионами готовых ресурсов.
Обзор торговой площадки
Оптимизируйте рабочий процесс
Проектируйте быстрее и умнее
Поддержите независимых авторов
42 лучших макета iPhone X, iPhone XS(Max) для бесплатного скачивания [PSD+Sketch+PNG]
iPhone XS и iPhone XS Max уже давно вышли в свет, и дизайнеры стремились выпустить серии макетов для обоих телефоны, делясь ими с широкой публикой. Эти макеты варьируются от глиняного стиля до плоского дизайна и реалистичного дизайна.
Если вы хотите создать свой собственный макет iPhone с нуля, инструмент для создания макетов пользовательского интерфейса — лучший выбор для начала работы.
В этой статье мы собрали 42 высококачественных макета и ресурсов для iPhone X, iPhone XS и iPhone XS Max, которые вы можете скачать бесплатно. Форматы включают PSD, Sketch и PNG.
20 бесплатных макетов iPhone X [PSD+Sketch+PNG]
1. Пластилиновые макеты iPhone X [PSD+Sketch]
Дизайнер: Ramotion
Format: PSD+Sketch
Features:
- Black and white colors
- High resolution
- 100% scalable vector shapes
- Contains smart objects
Free download
2. УПД. iPhone X Mockup Changeable Color
Дизайнер: Ruslanlatypov
Формат: PSD+Sketch
Особенности:
- Сделано в рамках серии Presentation Kit
- Полностью соответствует всем функциям телефона
- Высокое разрешение и разные стили
Бесплатная загрузка
3.
 [БЕСПЛАТНО] Макет iPhone X
[БЕСПЛАТНО] Макет iPhone XДизайнер: Jaeong
4
4 Jeong Формат: PSD+Sketch
Скачать бесплатно
4. iPhone X Clay Mockup Freebie
Дизайнер: Greg0 Dlubacz3
Format: Sketch
Features:
- Clean design
- Black and white colors
Free download
5. iPhone X Clay Mockup Freebie Sketch
Designer: Matt Koziorowski
Формат: эскиз
Характеристики:
- Полностью настраиваемый
- Совершенство в деталях
- Простота в использовании
Free download
6. SnowMock — iPhone X
Designer: David Kovalev
Format: PSD
Free download
7.
 Simple iPhone X Mockups
Simple iPhone X Mockups Designer : Ruslanlatypov
Формат: PSD+Sketch
Характеристики:
- Чистый дизайн
- Полностью настраиваемый
7 Высокое разрешение0027 Легко изменить цвет каждого устройства Скачать бесплатно
8. iPhone X — Макет (подходит 2436 x 1125 Pixel Resolution)
Designer: Стокол
Формат: Sketk
9003
. Особенности:
- Подходит для разрешения 2436 x 1125 пикселей
- Реальная версия
Скачать бесплатно
9. Бесплатный макет iPhone X с длинной прокруткой
0017 Designer: Ruslanlatypov
Особенности:
- для Photoshop CC+
- Резолюция: 6000×4500 пикселей
- Легкие в использовании
- .
 Забавный фон
Забавный фон - . Белая глина и реальная версия
- Бесплатно для личных и коммерческих проектов
Скачать бесплатно
10. iPhone X Mockup Freebie
Designer: Rifayet Uday
Format: Sketch
Features:
- 100% self-made sketch layers & effects
- Clean design
Free download
11. iPhone X Live-Mockup (бесплатно)
Дизайнер: Дрю Эндли
Формат: PSD
Характеристики:
- Полностью настраиваемый
- 0030
- Better layer separation
Free download
12. Free Animated iPhone X Mockup for Photoshop
Designer: Ruslanlatypov
Format: PSD
Features:
- Stylized loop анимация
- Бесплатно для личных и коммерческих проектов
- Работа с Photoshop CS6 Extended или CC +
Скачать бесплатно
13.
 Макет iPhone X Sketch
Макет iPhone X Sketch Designer: viggoz
Format: Sketch
Features:
- Screen width: 1080px
- Drag and drop to create your own composition
- For Sketch 44.1+
Free загрузить
14. iPhone X Mockup Freebie
Дизайнер: Creame
Формат: Sketch
Особенности: 0027 Black and white colors Clean design Free download
15. iPhone X Mockup Freebie for Sketch
Designer: Greg Dlubacz
Format: Sketch
Features:
- Белый, темный и синий цвета
- Идеально подходит для каркасов, диаграмм или простых презентаций
Бесплатная загрузка
16.
 Темный дизайн iPhone X — экран портфолио для приложения Cryptocurrency
Темный дизайн iPhone X — экран портфолио для приложения Cryptocurrency Designer: Juless Design
Формат: Эскиз
Особенности:
- Dark Colors
- Очень полезны для новичков, которые дизайнеруют для iPhone
. . Последние действия. iPhone X mockup #Freebies Дизайнер: Brice Séraphin
Характеристики:
- Perfect pixel
- Полностью редактируемый файл .psd
- 100% vector shapes
- Organized layer
- Layers easy to change colors
- Fully customizable
Free download
18. Day #91 — iPhone X Mockup PSD Freebie
Designer: Johannes Eret
Формат: PSD
Особенности:
- Чистый дизайн
- Dark Colors
БЕСПЛАТНЫЙ. 0195
0195 Designer: Alexander Litvinenko
Format: PSD+PNG
Features:
100% high-quality vector layer
Free download
20. iPhone X VECTOR Isometric Matte/ макет из глины
Дизайнер: lazymau
Формат: PSD
Особенности:
7 Photoshop Vector (изменяемый размер до любого размера)
27 Полностью многослойный
Smart Excrect Скачать бесплатно
10 БЕСПЛАТНЫЙ iPhone XS, iPhone XS MAX Mockups
1. Бесплатный iPhone XS и iPhone XS MAX Mockups
9004 . Designer: R.S. Характеристики:
- Разрешение: 6000x4500px
- Для Photoshop CS4+, Sketch 50+
- Материал: космический серый, золото, серебро, белая глина, черная глина, сменный цвет
- Бесплатно для личных и коммерческих проектов
Скачать бесплатно
2.
 Бесплатный iPhone XS, XR, XS Max Mockups
Бесплатный iPhone XS, XR, XS Max Mockups Дизайнер: FIROS NV
Скачать
3. Free Apple New 2018 MAIP. Mockups PSD
Designer: Mockup Planet
Format: PSD
Features :
- Smart object layer
- Size: 6000 × 4500 pixels
- Слоистый
- Редактируемый
Скачать бесплатно
4. Бесплатные и лучшие макеты iPhone iPhone X, XR, XS и XS Max [PSD, Sketch]
бесплатно
5. 5.
бесплатно
.
Дизайнер: Rawal John
Формат: PSD + Sketch
Скачать бесплатно
6. Свободный шаблон наборов + Mockup iPhone xs
9004 7.0018 Скачать бесплатно
7.

3
Format: Sketch
Features:
- Clean design
- Black and white colors
Free download
5. iPhone X Clay Mockup Freebie Sketch
Designer: Matt Koziorowski
Формат: эскиз
Характеристики:
- Полностью настраиваемый
- Совершенство в деталях
- Простота в использовании
Free download
6. SnowMock — iPhone X
Designer: David Kovalev
Format: PSD
Free download
7.
 Simple iPhone X Mockups
Simple iPhone X MockupsDesigner : Ruslanlatypov
Формат: PSD+Sketch
Характеристики:
- Чистый дизайн
- Полностью настраиваемый
 Забавный фон
Забавный фонFree download
15. iPhone X Mockup Freebie for Sketch
Designer: Greg Dlubacz
Format: Sketch
Features:
- Белый, темный и синий цвета
- Идеально подходит для каркасов, диаграмм или простых презентаций
Бесплатная загрузка
16.
 Темный дизайн iPhone X — экран портфолио для приложения Cryptocurrency
Темный дизайн iPhone X — экран портфолио для приложения CryptocurrencyDesigner: Juless Design
Формат: Эскиз
Особенности:
- Dark Colors
- Очень полезны для новичков, которые дизайнеруют для iPhone
Дизайнер: Brice Séraphin
Характеристики:
- Perfect pixel
- Полностью редактируемый файл .psd
- 100% vector shapes
- Organized layer
- Layers easy to change colors
- Fully customizable
Free download
18. Day #91 — iPhone X Mockup PSD Freebie
Designer: Johannes Eret
Формат: PSD
Особенности:
- Чистый дизайн
- Dark Colors
БЕСПЛАТНЫЙ. Designer: Alexander Litvinenko Format: PSD+PNG Features: 100% high-quality vector layer Free download Дизайнер: lazymau Формат: PSD Особенности: 7 Photoshop Vector (изменяемый размер до любого размера)  0195
0195 20. iPhone X VECTOR Isometric Matte/ макет из глины
27 Полностью многослойный
Скачать бесплатно
