Apple iPhone X Mockup PSD psd
Apple iPhone X Mockup PSD psd | UIDownload Apple iPhone X Mockup PSD psd- iPhone X Outdoor Mockup Free PSD psd
- iPhone X Mockup Free PSD psd
- Бесплатный макет iPhone X psd
- iPhone X с Apple Watch 3 Mockup Free PSD psd
- Женщины держат iPhone Mockup PSD psd
- Красивый макет iPhone X PSD psd
- Мокап iPhone 8 и iPhone X psd
- Мокапы для iPhone X — 9 углов psd
- Рука держит iPhone Mockup PSD psd
- Макет iPhone X ai
- Бесплатный макет iPhone X psd
- Файл эскиза макета iPhone X sketch
- Мокап SnowMock для iPhone X psd
- Женщина держит iPhone Mockup PSD psd
- org/ImageObject»> Файл эскиза iPhone X Notch Overlays sketch
- Глиняный макет iPhone X, том 2 psd
- X стенд баннер Mockup psd
- Файл эскиза макета iPhone X sketch
- Файл эскиза iPhone X Mockups sketch
- Бесплатный плоский iPhone X eps psd
- Футболка Mockup psd
- org/ImageObject»> Матовый черный iPhone X Mockup psd
- Футболка MockUp PSD psd
- Мокап iPhone X и Macbook Pro, вид спереди psd
- Мокап iPhone X на MacBook Pro psd
- ID Card Mockup PSD psd
- 3D-макет iPhone X psd
- 3D Wall Logo MockUp # 2 psd
- Минимальный макет iPhone X sketch
- Snapback Cap PSD MockUp psd
- org/ImageObject»> Плавающий макет iPhone X psd
- Женская футболка MockUp psd
- Кофейный пакет PSD Mockup psd
- Эскизный эффект Mockup Free PSD psd
- PSD Mockup для iPhone 6 psd
- Макет современного Macbook Pro и iPhone X на столе psd
- Бесплатная кофейная кружка MockUp psd
- Подушка Mockup Free PSD psd
- org/ImageObject»> Файл эскиза iPhone X sketch
- Анимированный макет iPhone X, том 2
- iPhone 7 в руке Mockup Free PSD psd
- Мокап современного iPhone X и Macbook Pro psd
- Сумка для покупок PSD MockUp psd
- Файл эскиза макета iPhone X sketch
- Подушка PSD Mockup psd
- Бесплатная складная брошюра Mockup psd
- org/ImageObject»> Открытка Mockup Free PSD psd
Дизайн под iPhone X. Гайдлайны для iOS 11 / Хабр
Вместе с iOS 11 появился новый iPhone X, айфон с самой большой диагональю экрана, который фактически не имеет границ. 5.8 дюймовый OLED экран даже больше чем экран 5.5 дюймов iPhone 8 Plus, в то время как размер самого корпуса примерно такой же как у iPhone 8. Для дизайнеров это означает большую свободу в макетах.
Большой экран
Дополнительные 145 pt дают пространство для еще одного ряда контента. Или мы можем разместить на экране меню, которое раньше туда не помещалось. Эти новшества касаются и iPhone 8, и 8 Plus, так как они имеют одинаковые пропорции, несмотря на разное разрешение.
Больше места для контента
Если сравнивать с самым первым iPhone, высота экрана увеличилась на 332 pt, а это 7 navigation bars. Все больше пространства для контента, и все меньше необходимости в гамбургер-меню.
Все больше пространства для контента, и все меньше необходимости в гамбургер-меню.
Если сравнить первый iPhone и iPhone X, то можно заметить, что место для контента увеличилось почти вдвое. В целом это означает что современные приложения всегда должны включать все составляющие: статус бар, навигацию, таб бар и индикатор кнопки Home. Игнорируя эти элементы, вы рискуете навредить пользовательскому опыту и сделать приложение несовместимым со стандартами Apple.
Выемка
Возможно самый спорный аспект нового дизайна занимает верхние 10% экрана. Сенсорный датчик, больше известный как Выемка, – это элемент, который не дает новому экрану занимать полностью всю площадь. Технологически сейчас невозможно обойтись без Face ID, камеры и динамика, находящихся в нем.
С точки зрения дизайна это самый большой компромисс на который пошла компания Apple за последние годы. Но посмотрев на то, как другие производители телефонов решают проблему большого экрана, можно заметить, что и они не обошлись без компромиссов.![]()
Apple советует не скрывать Выемку за черным статус баром. Они аргументируют это тем, что несмотря на свою назойливость, выемка обеспечивает ценное пространство для статус бара и дополнительного контента.
Она является логическим продолжением контента и визуально делает экран больше. Элементы фона, такие как обои, карты и цвета, не страдают, когда их слегка закрывают закруглённые углы экрана и выемка. Скрывая это пространство, экран будет казаться меньше, а приложение не будет соответствовать стандартам Apple. Объяснение в этом видео.
Огромные заголовки
В iOS 11, заголовки обычно черного цвета размером 34 pt в начертании Bold. Интересно, что когда вы скроллите экран вниз, заголовки переходят на панель навигации и, тем самым, возвращают нам это ценное пространство.
При ландшафтной ориентации экрана заголовок остается маленьким в баре. Из этого дизайнерам можно сделать вывод что, во-первых, нужно использовать это дополнительное пространство с умом, и во-вторых, нужно делать дизайн адаптивным, так как это пространство может быть в портретной ориентации и отсутствовать в ландшафтной.![]()
Большой статус бар
Статус бар увеличился в высоту больше чем в 2 раза от 20 pt до 44 pt. Уведомления теперь можно просто стянуть вниз из левого верхнего угла. Для вызова пункта управления смахните экран из верхнего правого угла экрана. Смахивая экран снизу вы попадаете на домашний экран, но только если движение сделано быстро.
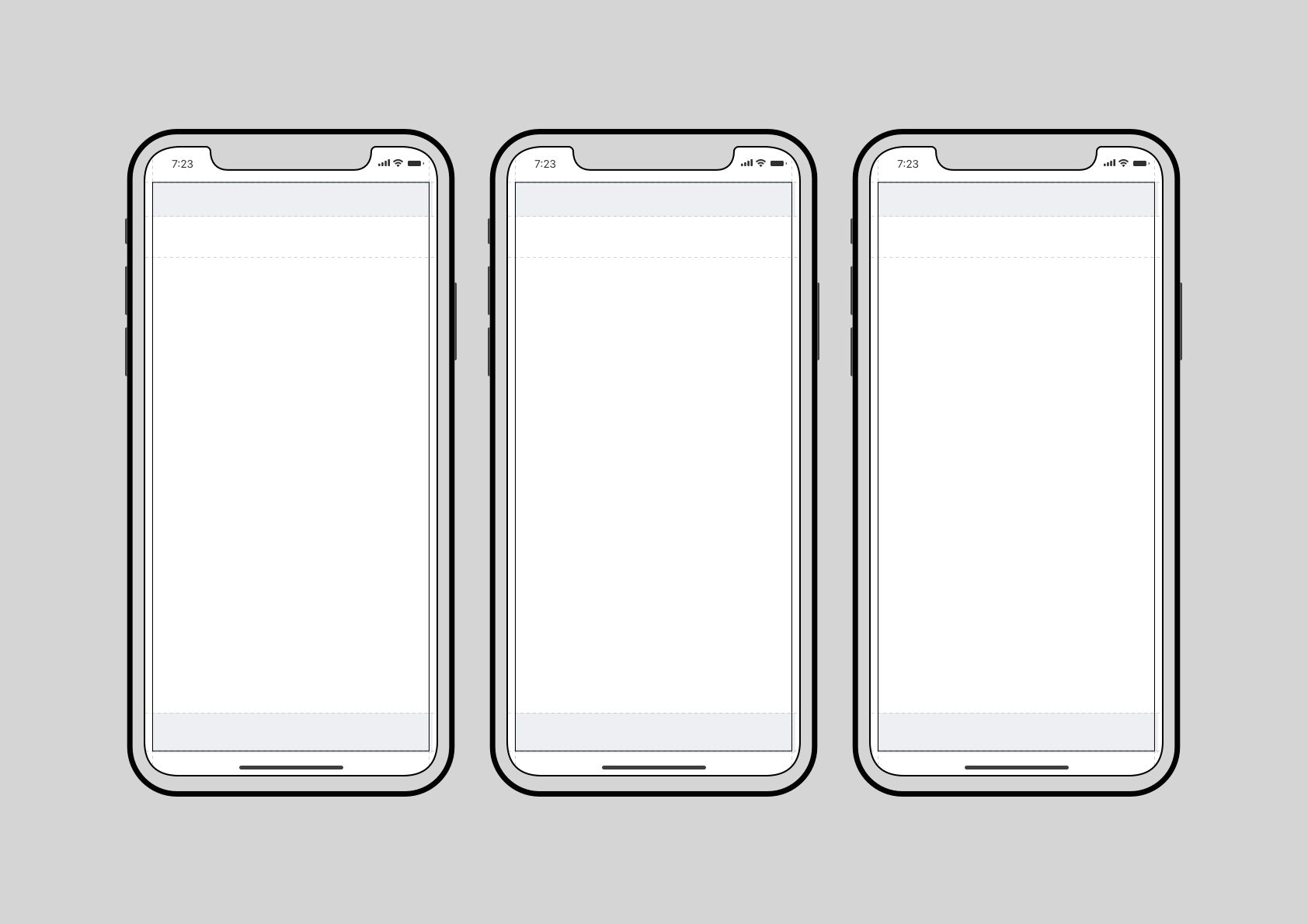
Безопасная зона контента
Создавая дизайн для iPhone X нужно учесть, что скругленные углы экрана и выемка могут обрезать контент. Нужно всегда помнить об этом. Используя безопасные зоны экрана вы сможете расположить ваши элементы так, чтобы выемка никак не обрезала контент. В целом, все фоновые изображения можно располагать не опираясь на этот гайд, но такие элементы как текст, изображения и кнопки обязательно должны располагаться с учетом этих зон.
iPhone X в ландшафтном режиме
В ландшафтной ориентации экрана статус бар скрывается, чтобы максимально увеличить место для контента. Бар навигации сокращается до 32 pt, Tab bar до 30 pt, а индикатор кнопки home до 23 pt. Хотя большинство пользователей редко переключается в ландшафтный режим на iPhone X, все еще существует большое количество сценариев, когда нужен именно этот режим.
Хотя большинство пользователей редко переключается в ландшафтный режим на iPhone X, все еще существует большое количество сценариев, когда нужен именно этот режим.
Например, для просмотра горизонтальных фотографий, полноэкранных видео или для чтения статей с большими текстами. После того, как заканчивается просмотр, пользователь интуитивно возвращается на портретную ориентацию экрана, особенно если устройство удобно поддерживается в ландшафтной ориентации.
Если ваше приложение уже адаптировано под iPad, почему тогда не адаптировать его и под ландшафтную ориентацию iPhone? Огромная выгода с минимальными усилиями, так как большинство приложений разработано с учетом адаптивности макетов.
Веб-сайты в ландшафтном режиме
Если вы продуктовый дизайнер, скорее всего вы работаете с Вебом. При обычном просмотре в режиме ландшафтной ориентации в iPhone X ваш сайт будет иметь очень много пустого места с левой и правой сторон экрана. Это происходит, потому что безопасные зоны появляются автоматически, чтобы избежать обрезки контента, от чего все становится еще хуже. Чтобы избежать этого, Apple разработала гайд для адаптации вашего сайта под iPhone X в ландшафтной ориентации. В целом, вы можете расширить ваш фон, чтобы он заполнял весь экран, в то время, как сам контент будет находится в пределах безопасной зоны.
Чтобы избежать этого, Apple разработала гайд для адаптации вашего сайта под iPhone X в ландшафтной ориентации. В целом, вы можете расширить ваш фон, чтобы он заполнял весь экран, в то время, как сам контент будет находится в пределах безопасной зоны.
Скругленные углы экрана
Контент также может обрезаться из-за скругленных углов экрана iPhone X. Если вы не скрываете статус бар или индикатор кнопки Home, то вы не столкнетесь с такой проблемой. Однако, для полноэкранных приложений, таких как Камера, будет важно оставлять отступы в углу экрана. Скругления углов заданы радиусом 16 pt, такой же радиус скругления также рекомендуется для использования в кнопках.
Просматривайте ваши приложения на симуляторе iOS
iPhone X еще не вышел. Скорее всего, после открытия продаж устройства быстро раскупят, и они будут недоступны для большинства из нас. Не имея на руках нужного устройства, чтобы протестировать на нем свой дизайн, остается только использовать симулятор iOS. Вы можете просмотреть свое приложение или веб сайт, установив Xcode.
Вы можете просмотреть свое приложение или веб сайт, установив Xcode.
“Гамбургер” меню больше не нужны
За последнее десятилетие дизайнерам приходилось бороться за каждый пиксель на крошечном экране первого iPhone. Многие решили полностью опустить Tab bar, потому что для него требовалось слишком много вертикального пространства. Применив немного креатива, некоторые из них придумали кнопку, которая будет выезжать слева. Это было рождение знаменитого Гамбургер меню. Сначала это было весело и свежо, но в плане юзабилити это был настоящий кошмар. Больше кликов для того, чтобы достичь скрытых под кнопкой экранов. В результате, использование вторичных вкладок снизилось, так как часто люди забывали о том, что там может быть больше содержимого.
С появлением больших экранов смартфонов, пользователю стало сложнее использовать его с помощью одной руки.
Apple даже реализовала функцию опускания Navigation Bar по двойному тапу кнопки Home, при этом весь пользовательский интерфейс приложения также двигался вниз. Это было сделано для того, чтобы пользователь мог добраться до навигации с помощью большого пальца. Затем эта функция преобразовалась в вызов меню по двойному тапу. Гамбургер меню обычно располагался в левом верхнем углу экрана и добраться до него было крайне сложно. А сейчас, когда экраны стали гораздо больше, больше нет нужды бороться за место для контента. Tab bar — самый очевидный способ заменить Гамбургер меню, так как места для него сейчас достаточно. iPhone X подтверждает это направление. Если в вашем приложении есть несколько разделов, то нет никаких причин чтобы не использовать Таб бар. В iOS 11 Tab bar в ландшафтной ориентации экрана занимает даже меньше места.
Это было сделано для того, чтобы пользователь мог добраться до навигации с помощью большого пальца. Затем эта функция преобразовалась в вызов меню по двойному тапу. Гамбургер меню обычно располагался в левом верхнем углу экрана и добраться до него было крайне сложно. А сейчас, когда экраны стали гораздо больше, больше нет нужды бороться за место для контента. Tab bar — самый очевидный способ заменить Гамбургер меню, так как места для него сейчас достаточно. iPhone X подтверждает это направление. Если в вашем приложении есть несколько разделов, то нет никаких причин чтобы не использовать Таб бар. В iOS 11 Tab bar в ландшафтной ориентации экрана занимает даже меньше места.
Гамбургер меню очень распространены в вебе, и возможно это одна из причин почему мобильный веб опыт не догнал нативный опыт.
Даже React Native использует нативные контролы, которые являются фантастическим направлением в Веб технологии. Однако в iOS и особенно в iPhone X, вам нужно использовать Таб бар.
Адаптивные макеты и многозадачность
Сейчас, когда постоянно увеличивается количество разрешений для экранов с которым приходится иметь дело, очень важно делать ваши макеты адаптивными. Используя такие инструменты как Constraints в Sketch и Auto Layout в Xcode вам придется проектировать экран в расчете на то, что экран будет гибким и при необходимости может отображать дополнительное меню.
Stack Views
В Xcode вы также найдете Stack Views, прекрасное приложение для того, чтобы сделать ваши макеты более отзывчивыми на изменения. Некоторые элементы и группы могут динамично соединяться друг с другом и вам потребуется только редактировать отступы, когда контент встанет на место. Затем вы сможете завершить работу с Auto Layout. Эппл рекомендует использовать сначала Stack Views, затем Auto Layout.
Точки и Пиксели
Разработчики работают с точками, поэтому очень важно понимать разницу с пикселями. Когды был представлен самый первый айфон, эти 2 единицы были одинаковы 1 точка равнялась 1 пикселю. Затем, когда появились ретина экраны, 1 точка стал равняться 2 пикселям. Таким образом можно сказать что точки это величины измерения для первого айфона, в то время как пиксели это единицы измерения для новых моделей, и качество экрана напрямую зависит от их плотности (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между в точках и пикселях рекомендую посмотреть видео.
Затем, когда появились ретина экраны, 1 точка стал равняться 2 пикселям. Таким образом можно сказать что точки это величины измерения для первого айфона, в то время как пиксели это единицы измерения для новых моделей, и качество экрана напрямую зависит от их плотности (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между в точках и пикселях рекомендую посмотреть видео.
Разрешения экрана iPhone
Всего в линейке iPhone 5 главных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt(iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например панель навигации адаптируется по ширине, но сохраняет ту же высоту. Элементы внутри остаются неизменными. iPhone 8 Plus единственный телефон который по поведению больше похож нам iPad в ланшафтном режиме. Иначе говоря, навигация может появится слева, заменяя собой Таб бар.
Иконки приложений
Иконка приложения используется для создания стиля вашего приложения. Это первое, что видят пользователи, когда начинают работу с приложением. Она отображается на домашнем экране, в App Store, Spotlight и настройках.
Это первое, что видят пользователи, когда начинают работу с приложением. Она отображается на домашнем экране, в App Store, Spotlight и настройках.
Размеры иконок
Разрешение @1x больше не поддерживается для iPhone, поэтому вам не нужно создавать для него иконку.
Иконки приложений сейчас имеют только два разрешения: @2x и @3x. Существует три типа иконок: иконка приложения, иконка spotlight и иконка для настроек. Для iPad используются @1x и @2x.
Супер-эллипс
Начиная с iOS 7 круглые углы у иконок заменены формой эллипса. Если присмотреться, то видно, что уголки скругляются плавно. Поэтому не экспортируйте значки с маской, так можно получить черные области по краям. Лучше экспортировать квадратной формы.
Сетка для иконок
Apple использует правило золотого сечения в некоторых иконках. Это является гарантией хороших пропорций, но не является строгим правилом. Даже Apple не всегда его придерживается.
Цвета
iOS использует яркие цвета для того, чтобы иконки выделялись. Такие цвета хорошо работают как на белом, так и на чёрном фоне. Имейте ввиду, что яркие цвета должны использоваться редко, только в качестве призыва к действию и на минимально загруженном фоне. Приблизительно, только 10-20% всего дизайна может быть цветным, или же они будут слишком сильно конкурировать с контентом.
Такие цвета хорошо работают как на белом, так и на чёрном фоне. Имейте ввиду, что яркие цвета должны использоваться редко, только в качестве призыва к действию и на минимально загруженном фоне. Приблизительно, только 10-20% всего дизайна может быть цветным, или же они будут слишком сильно конкурировать с контентом.
iOS часто использует нейтральные цвета для отображения фона или зоны меню. Хорошо контрастирующий чёрный текст против белого фона — лучшее средство для комфортного чтения. Наконец, для выделения кнопок используется пастельный синий цвет.
Системный шрифт
Системный шрифт теперь называется SF Pro Text для текстов с кеглем шрифта, меньше, чем 20 pt, и SF Pro Display для шрифта с кеглем 20 pt и больше. Важно отметить, что теперь при использовании системного шрифта, вы получаете доступ к динамическому шрифту (Dynamic Type), который позволяет шрифту настраиваться в соответствии с предпочтением пользователя.
Кнопки и размеры шрифтов
Главное правило: 44pt для кнопок, 12pt для маленького текста, 17pt для контента и 20pt+ для заголовков.
Расстояние между элементами и положение
Главное правило — придерживаться отступов в 8pt от края экрана и между элементами. Это создаёт достаточно воздуха, что облегчает восприятие контента на странице, а текст делает более читабельным. Также, UI элементы и текст должны располагаться по общей базовой линии.
Status Bar
Рекомендовано включать статус бар на тех экранах, где возможно это сделать. Пользователи полагаются на него при просмотре такой важной информации, как уровень заряда, сигнал сети, время. Текст и иконки могут быть как белого, так и чёрного цвета, но фон может быть любого цвета или даже сливаться с баром навигации.
Navigation Bar
Бар навигации — это быстрый доступ к информации об экране. Левая часть бара может быть использована для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть может использоваться для кнопок действия: «Добавить», «Изменить», «Готово». Важно, что если вы используете одну из системных иконок, то нет необходимости создавать ассеты для них.
Так же, как и в статус баре, фон может задаваться любым цветом, и обычно имеет тонкое размытие, чтобы текст всегда читался. Когда бар навигации создаётся вместе со статус баром, оба фона объединяются.
Поиск
Когда у вас достаточно много содержимого на странице необходимо обязательно добавлять возможности поиска по содержимому.
Тулбар
Тулбар используется в качестве дополнительного места для размещения активных кнопок и показа состояния экрана.
Таб бар
Таб бар — это главная навигация между экранами. Избегайте гамбургер-меню, если у вас всего несколько элементов. Меню, которое видно сразу, увеличивает количество переходов по пунктам этого меню, поскольку очевидное всегда выигрышнее. Кроме этого, лучше добавляйте текст к иконкам меню, так как большинство пользователей не могут распознать символы, особенно, когда они не стандартные.
Состояния
Когда элементы меню не активны, иконки должны быть серыми. Например, как на картинке — они привлекают меньше внимания.
Например, как на картинке — они привлекают меньше внимания.
Вид таблицы
Табличный вид наиболее часто используемый вид для пролистывания контента. Многие приложения используют формат табличного отображения. Этот вид стандартен, а также настраиваем вплоть до самых мелких элементов.
Основные стили
На базовом уровне Вы можете использовать некоторый набор предустановленных стилей и особенностей.
Разделы
Элементы могут быть сгруппированы с заголовком сверху и описанием ниже.
Collection View
Когда нужно разместить контент в виде таблички по строкам и столбцам, можно использовать Collection View. Он поможет вам в создании лэйаута мечты.
Варианты лэйаутов Collection View
Если коллекция не одна, можно создать комбинацию Collection View. Возможности безграничны.
Модальные окна
Диалоговое окно предупреждения используется для передачи важной информации и требует от пользователя совершения немедленного действия. Диалоговые окна такого типа должны содержать краткую и емкую информацию, а действия должны быть очевидными.
Диалоговые окна такого типа должны содержать краткую и емкую информацию, а действия должны быть очевидными.
Модальные окна активности
Диалоговое окно активности позволяет обмениваться контентом (текстом, изображениями, ссылками) через Airdrop, различные приложения (например, Mail, Facebook, Twitter), а также добавить в избранное, в закладки и др. Внешний вид окна настраивать нельзя, а функции можно.
Полноэкранные модальные окна
Если информации много, можно использовать модальные окна на весь экран. Такие окна обычно открываются и закрываются с помощью анимации (они могут выезжать, появляться и исчезать, переворачиваться, пролистываться). Как и другие модальные окна, эти также должны быть предельно краткими и емкими, их должно быть легко скрыть.
Клавиатуры
Клавиатура используется для ввода информации в текстовые поля. Она легко кастомизируется под ввод разных видов информации, например, ссылки, эмейлы, номера телефонов, эмоджи. Есть возможность выбрать светлую или темную тему и надпись на кнопке подтверждения (по умолчанию «ввод» или «return» в англ.).
Есть возможность выбрать светлую или темную тему и надпись на кнопке подтверждения (по умолчанию «ввод» или «return» в англ.).
Picker
Если вариантов выбора много, можно использовать Picker. Он особенно удобен для дат, когда нужно ввести сразу три поля (число, месяц, год).
Segmented Control
Если Tab Bar используется для переключения между основными разделами, то данный контрол для переключения между подразделами.
Слайдеры
Слайдеры – это интерактивные контролы, которые не очень точны, но чрезвычайно удобны для быстрых настроек, таких как звук или яркость.
Progress bar
Элемент Progress bar показывает прогресс выполнения действия. Например, при загрузке веб-страницы. Высоту элемента можно настраивать.
Переключатель (Switch)
Используется для быстрого включения и выключения функций. Не подходит ни для каких контекстов кроме вкл./выкл.
Stepper
Stepper медленнее, но точнее слайдера. Позволяет пользователям увеличивать или уменьшать значение с шагом в один. Граница и заливка настраиваются.
Позволяет пользователям увеличивать или уменьшать значение с шагом в один. Граница и заливка настраиваются.
Иконки iOS
Стандартные значки платформы. Они повсеместно используются в iOS и хорошо понимаются пользователями. Использование этих иконок в других целях может смутить пользователей, поэтому очень важно знать, как они используются в iOS.
При создании своих иконок важно использовать хорошо знакомые символы. Кроме того, рекомендуется дополнять их небольшим текстом в 10pt или больше.
Рекомендуемые ресурсы
Эти шаблоны полезны не только для обучения. Вы можете их использовать и кастомизировать под свои нужды.
Набор IOS 11 GUI от APPLE
Если вы создаете дизайн для iOS, то захотите использовать стандартные элементы, такие как панели статуса, навигации и вкладок.
Набор IOS 11 GUI от GREAT SIMPLE STUDIO
Наиболее полный комплект со множеством элементов.
Мокапы устройств в векторе
Персональная коллекция автора с более чем 260 мокапами, сделанными в векторе. Идеально для презентации ваших проектов.
Идеально для презентации ваших проектов.
Дизайн ресурсы от FACEBOOK
Сокровищница ресурсов дизайна iOS, включая SoundKit, держащие устройства руки и полезные интерфейсы.
ЧТО НЕ НАДО ДЕЛАТЬ
Замечательная статья про дизайн для iPhone X. Включает несколько хороших примеров о том, что НЕ надо делать, если вы готовите дизайн для iPhone X.
Есть практики, которые вам следует избегать любой ценой, особенно если вы новичок в дизайне под iOS. Следуйте этим простым примерам, собранным Apple. Даже просто взглянуть может быть полезным.
Гайдлайны IOS от IVO MYNTTINEN
Если хотите узнать больше об iOS с другой точки зрения, посмотрите этот замечательный и содержательный гайд.
Перевод выполнен UX/UI дизайнерами компании Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой
10 бесплатных шаблонов мокапов iPhone X для мобильных дизайнов
Творческий процесс Загрузите коллекцию бесплатных шаблонов мокапов iPhone X для своих мобильных дизайнерских проектов. Получите бесплатные макеты iPhone X, чтобы продемонстрировать дизайн своего приложения и пользовательского интерфейса для мобильных устройств.
Получите бесплатные макеты iPhone X, чтобы продемонстрировать дизайн своего приложения и пользовательского интерфейса для мобильных устройств.
Renee Fleck
4 минуты чтения
14 января 2022 г.
Найти работу дизайнераiamrsgill
Кто не любит находить бесплатные мокапы ? Мокапы — это невероятно эффективный способ воплотить в жизнь ваши дизайнерские работы, особенно когда речь идет о демонстрации ваших потрясающих дизайнов мобильных приложений в вашем портфолио или для ваших клиентов. С помощью наших новые фильтры Shot , мы собрали несколько высококачественных макетов iPhone x, которые вы можете бесплатно загрузить на Dribbble, чтобы продемонстрировать свой красивый мобильный интерфейс и дизайн приложений!
Все эти бесплатные макеты iPhone сделаны в Photoshop и могут быть загружены в виде файлов .psd, нажав на каждый снимок ниже. Вы найдете несколько макетов устройств Apple iPhone x с разными фонами, углами и размещением смарт-объектов. Спасибо нашему талантливому и щедрому сообществу дизайнеров за создание этих бесплатных макетов специально для вас!
Спасибо нашему талантливому и щедрому сообществу дизайнеров за создание этих бесплатных макетов специально для вас!
Бесплатный макет iPhone X в формате PSD
- Загрузить макет
Дизайнер Дрю Эндли создал этот бесплатный макет iPhone X для Photoshop, чтобы подарить его сообществу дизайнеров. Продемонстрируйте свой стильный мобильный дизайн с помощью пользовательского шаблона макета от Дрю!
Искусство Дрю Эндли
Базовый макет iPhone X в формате PSD
- Загрузить макет
Чтобы наглядно и эффективно продемонстрировать свои мобильные дизайны, загрузите этот базовый макет iPhone X для Photoshop, созданный Пабло Чико.
Искусство Пабло Чико
Белый макет iPhone X (PSD)
- Скачать макет
Если вы ищете именно белый макет iPhone X, не ищите дальше. Этот гладкий белый шаблон для iPhone идеально подходит для того, чтобы ваши проекты были в центре внимания. Загрузите редактируемый шаблон для Photoshop, чтобы попробовать его.
Загрузите редактируемый шаблон для Photoshop, чтобы попробовать его.
Art by Grace
Простой макет iPhone X
- Загрузить макет
Вот быстрый и простой макет iPhone X, который вы можете использовать как для личных, так и для коммерческих проектов. Загрузите PSD и начните использовать прямо сейчас.
iamrsgill
Шаблон макета черного iPhone X
- Скачать макет
Если вы ищете шаблон макета черного iPhone X, попробуйте этот от дизайнера Константина. Продемонстрируйте свои дизайны темного режима на темном макете или поиграйте с контрастом, демонстрируя свои мобильные проекты светлой темы.
Искусство Константина
Бесплатный макет iPhone X (Sketch + PSD)
- Скачать макет
Если вам нужен макет iPhone X для Sketch, это отличный простой вариант. Этот макет, созданный дизайнером Виджаем Верма, можно бесплатно использовать в любых ваших дизайнерских проектах.
Art by vijay verma
Бесплатный макет iPhone X Black — Sketch + PSD
- Скачать макет
Еще один простой макет iPhone, который отлично работает как в Sketch, так и в Photoshop. Спасибо дизайнеру Jae-seong, Jeong за то, что поделились!
Искусство Jae-seong, Jeong
Реалистичный плавающий макет iPhone X
- Загрузить макет
Посмотрите на этот красивый белый реалистичный макет iPhone X, созданный дизайнером Вирджилом Пана совершенно БЕСПЛАТНО . Это 3D-представление — идеальный способ показать ваши мобильные дизайны, независимо от того, представляете ли вы клиентам или свое дизайнерское портфолио.
Искусство Вирджила Пана
Бесплатный изометрический макет iPhone X
- Скачать макет
Это простой, но мощный бесплатный векторный макет iPhone X в матовом и глиняном стиле с изометрическим видом. Загрузите этот полностью многослойный вектор Photoshop, чтобы изменить цвет, или установите для заполнения значение 0%, чтобы iPhone сливался с фоном. Этот бесплатный макет iPhone X бесплатен как для коммерческого, так и для личного использования.
Этот бесплатный макет iPhone X бесплатен как для коммерческого, так и для личного использования.
Искусство от lazymau✨
Творческий процесс
Скачать бесплатные мокапы iPhone 13 для вашего мобильного дизайна
Получите бесплатные макеты iPhone 13, чтобы продемонстрировать свои мобильные дизайны и приложения. Скачать…
14 января 2022 г. 5 минут чтения
Творческий процесс
10 бесплатных наборов пользовательского интерфейса, которые сэкономят вам бесчисленное количество часов работы
Ознакомьтесь с коллекцией бесплатных наборов пользовательского интерфейса для Figma, Sketch и Adobe XD. Скачать…
14 января 2022 г. 4 мин читать
Творческий процесс
Настройте домашний экран iOS 14 с помощью уникальных наборов значков
Загрузите уникальные наборы значков iOS 14, чтобы придать домашнему экрану iPhone новую эстетику. ..
..
14 января 2022 г. 5 минут чтения
Творческий процесс
8 лучших ресурсов для иллюстраций пользовательского интерфейса для вашего веб-дизайна
Найдите лучшие веб-иллюстрации для своих проектов. Принесите свой веб-дизайн…
14 января 2022 г. 4 мин читать
Создайте свой бренд и откройте новые возможности с Dribbble Pro
Узнайте больше сейчасКреативное онлайн-сообщество №1
Эксклюзивный доступ к тысячам лидов
Мгновенное создание портфолио за
минутБеспрепятственно продвигайте свои товары
бесплатных шаблонов макетов iPhone X (28 макетов) | Бесплатные
985 Акции Apple выпустила iPhone X, новый смартфон в семействе iPhone, к 10-летию iPhone. iPhone X — первый смартфон с новым дизайном от края до края . Также есть все новое разрешение Super Retina , конструкция из армированного стекла и поддержка беспроводной зарядки.
iPhone X — первый смартфон с новым дизайном от края до края . Также есть все новое разрешение Super Retina , конструкция из армированного стекла и поддержка беспроводной зарядки.
В телефоне установлен ультрасовременный OLED-экран Super Retina с диагональю 5,8 дюйма. В новом iPhone X кнопка «Домой» полностью заменена. Большой сенсорный экран в сочетании с новым программным обеспечением iOS 11 позволяет пользователям в любой момент просто провести пальцем вверх от нижней части экрана, чтобы вернуться на главный экран. По словам Apple, iPhone X оснащен чипом A11 Bionic , который имеет шесть ядер и является самым мощным чипом в смартфоне. подробнее об iPhone X.
После запуска iPhone X дизайнеры создали потрясающие Мокапы iPhone X и Sketch для презентации. Поэтому я решил собрать макеты PSD в высоком разрешении и шаблоны эскизов для дизайнеров и разработчиков. Есть только качественные шаблоны iPhone X Mockup, которые можно бесплатно скачать и использовать в коммерческих или личных проектах.
Вам также могут быть интересны следующие статьи.
- 23 свежих бесплатных шрифта для графических дизайнеров
- 35 бесплатных плоских графических элементов и веб-элементов для дизайнеров
- Бесплатные винтажные шаблоны логотипов для парикмахерских (PSD)
- Freebie — минималистичный PSD-шаблон визитной карточки фотографа
Неограниченное количество загрузок
Более 1 500 000 шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Скачать сейчас
Шаблоны мокапов для iPhone X — скачать бесплатно
В эту коллекцию включены различные стили и перспективы. Полностью настраиваемые и функциональные Photoshop PSD макеты для коммерческого и личного использования.
Макет iPhone X
Envato Elements
Великолепно выглядящие макеты iPhone X, которые предлагают множество ракурсов и фонов. Идеально, если вы хотите разрезать его на прозрачные PNG и анимировать их в After Effects.
Идеально, если вы хотите разрезать его на прозрачные PNG и анимировать их в After Effects.
Загрузить
Мокапы iPhone X
Envato Elements
Мокапы iPhone X с высоким разрешением предлагают легкое редактирование с помощью смарт-объектов в 4 файлах PSD. 300 dpi, размер 4000 x 2650 пикселей, включает отдельные объекты и тени, сменный фон (цвет и текстуру) и инструкцию.
Загрузить
Макет iPhone X
Envato Elements
Ищете макет iPhone X с 4 вариантами изображения и полностью настраиваемыми результатами, включая снимок руками? Этот набор включает в себя темную столешницу, воздушные капсулы, часы, мышь и многое другое.
Загрузить
Мокапы iPhone X в разрешении 4K
Envato Elements
Этот макет iPhone X предлагает простой внешний вид с многоуровневыми PSD-файлами, смарт-объектами и отдельными слоями объектов и теней. Настройте фон с помощью согласованных цветов и наложений, чтобы завершить внешний вид, и все готово!
Загрузить
Глиняный макет iPhone X
Envato Elements
Посмотрите на этот простой, чистый, современный макет iPhone X в разрешении 4k! Созданный с помощью Cinema4D и Photoshop, вы не сможете получить более чистый и простой макет, чем этот.
