Редактирование готового шаблона сайта HTML, CSS
Инструкция по редактированию шаблона сайта Begin
Внутри кода страниц имеются подробные комментарии по редактированию шаблона.Скачать инструкцию с примерами HTML страниц и самим шаблоном можно по ссылке внизу страницы.
Этапы создания сайта от А до Я.
Подробное описание с иллюстрациями: Регистрация домена, работа с хостингом, размещение сайта, адаптивность, оптимизация — в одной статье.
Подготовка к редактированию шаблона.
Желательно, чтобы у Вас заранее был готов текст, который собираетесь размещать на редактируемой странице и картинки (фото) по размерам соответствующие тем, которые лежат в папке img.
Эта папка будет содержать Ваши личные изображения и фото для размещения на сайте.
В папке images находятся картинки, используемые в дизайне сайта, их менять не рекомендуется (тем более размер), если только позже, когда наберетесь опыта.
В названиях картинок и страниц сайта используйте только осмысленные латинские символы, чтобы потом было легче ориентироваться в коде.
— Открываем файл index_red.html в браузере. Здесь видим копию кода главной страницы сайта index.html — для наглядности. Редактировать будем другую страницу.
Обратите внимание только на то, что выделено разными цветами: меню (навигация) сайта, имена картинок (при желании), адреса ссылок на страницы (если переименуете их), основное текстовое содержание сайта (обязательно) и, так называемые, мета теги (обязательно), которые находятся в начале кода, нужны для поисковых систем — посещаемости сайта.
Менять будем только места выделенные цветом.
Переходим к редактированию шаблона.
— Открываем главную страницу index.html (папка «Ваш сайт\begin») с помощью текстового редактора и видим то, что нам предстоит редактировать. Не пугайтесь, это только при первом взгляде страшно, по мере работы присмотритесь и все встанет на свои места.
При редактировании кода используйте поиск: выделите и скопируйте код на странице инструкции и вставьте в окошко поиска редактора на редактируемой странице.
Замене подлежат: Русский текст — ЦВЕТ , Имя картинки — ЦВЕТ , Ссылки (переходы) — ЦВЕТ
Переходим к замене контента шаблона. Не забывайте периодически сохранять и просматривать результат работы (стр. index.html) в браузере, перезагрузка окна — F5.
Редактируем основные META теги HTML страницы
<title>
Название сайта — Видно в окне браузера
</title>
<meta name=»description» content=»
Описание сайта. Будет видно в анонсе поисковых систем. Не более 200 символов
» />
<meta name=»keywords» content=»
ключевые, слова, через, запятую
» />
Мета-теги в начале страницы: title, description, keywords, являются важным атрибутом любой страницы, размещенной в Интернете.
Title — текст отображается в заголовке браузера (выше не куда). Основной источник информации о странице для поисковых систем. Влияет на поиск, а значит посещаемость сайта. Должен содержать ключевые слова без повторов.
Description — описание сайта при отображении Вашей страницы в результате поиска. Должно быть не более 200 символов. Наличие ключевых слов.
Keywords — ключевые слова, которые чаще встречаются в тексте страницы, несут смысловую нагрузку содержания страницы, пишутся через запятую, не более 7-8 слов. В самом тексте должны встречаться не более 4 раз (каждое слово) на 2000 символов, выделяться жирным, присутствовать в первом предложении и последнем.
Keywords в последнее время потеряли свою значимость для поисковых систем.
Сохраняем!
Редактируем меню сайта и логотип
ЛОГОТИП
<h2><a href=»index.html»>Ваш логотип<span>Название сайта или код-адрес картинки</span></a></h2> — для начала достаточно текста.
МЕНЮ САЙТА
<li><a href=»index.html»>На ГЛАВНУЮ</a></li>
<li><a href=»page1.html»>О сайте</a></li>
<li><a href=»page2.html»>Скачать бесплатно</a></li>
<li><a href=»page3.html»>Анонс</a></li>
<li><a href=»page4.html»>Фотографии</a></li>
<li><a href=»video.html»>Видео</a></li>
<li><a href=»pusto.html»>Пустая страница</a></li>
Ссылки типа page1.html можете оставить без изменений или изменить на свои, но тогда не забудьте внести изменения в другие страницы сайта.
Здесь указана относительная ссылка: page1.html, можно указать абсолютную: http://Ваш сайт/page1.html, что одно и тоже. При первом варианте ссылки, страницы должны находиться в одной и той же папке, в пределах компьютера или хостинга.
index.html — является индексным названием, его не менять! При обращении браузера к папке в которой находиться файл index. html, по умолчанию открывается сразу этот файл.
html, по умолчанию открывается сразу этот файл.
Пример: если Вы набрали в браузере адрес: http://Вашсайт.ru, то автоматически (по умолчанию) откроется файл первой страницы index.html, если он лежит в папке Вашсайт.ru
Два адреса http://Вашсайт.ru и http://Вашсайт.ru/index.html одинаковы.
Поменяйте заголовки меню. Следите за тем, чтобы текст меню уместился в одной строке страницы.
Сохраняем!
Редактируем ШАПКУ сайта
В шапке будем менять текст слева от большой картинки. С этим Вы справитесь, далее о картинке.
Размер картинки 600х220 px, поменяйте изображение, создайте свое таких же размеров. Сама картинка лежит в папке images, называется logo.png, параметры картинки в файле style.css (папка css). При изменении ширины изображения, поменяйте параметр width:600px; (он такой один) на свой размер.
Отступы от верхнего и правого края меняйте атрибутами, соответственно: padding-top:10px; padding-right:10px; которые ниже параметра width:600px;
Следите за тем, чтобы вес картинки был не большим. Влияет на скорость первого открытия сайта для посетителя. На дальнейших переходах по страницам сайта не отображается, за счет прописки в файле .css, но тем не менее лучше держаться в пределах 50-100 кб.
Влияет на скорость первого открытия сайта для посетителя. На дальнейших переходах по страницам сайта не отображается, за счет прописки в файле .css, но тем не менее лучше держаться в пределах 50-100 кб.
Сохраняем!
СЛАЙДЕР — картинки в движении
В нашем случае состоит из восьми картинок размером 200х100 px. Размеры не менять. Если измените ширину, то расстояние между картинками увеличиться или уменьшиться. Могут наехать друг на друга. Имена картинок: slider1.gif, slider1.gif, slider1.gif и т.д., лежат в папке images. Замените их на свои, таких же размеров.
Название можете изменить, но тогда поменяйте его и в коде, пример: slider1.gif меняем на mylove1.jpg. Обратите внимание, формат картинки .gif, jpg, png… в коде должен соответствовать формату картинки.
Код:
<li> <div> <a href="http://sitey.ru"><img src="images/slider1.gif" alt="" /></a> </div> </li> <li> <div> <a href="#"><img src="images/slider2.gif" alt="" /></a> </div> </li>
Ссылку https://sitey.ru замените на свою, куда-нибудь отправьте посетителя при ее нажатии.
Далее меняйте символ #.
Можно изменить скорость смены картинок в файле jquery-func.js (папка js) , параметр: auto:4, — в секундах. Будьте осторожнее при редактировании этого скрипта.
Сохраняем!
Редактируем ТЕЛО страницы — контент
Содержимое (тело) страницы состоит у нас из трех блоков: левый, средний и правый.
Размеры фиксированные (подогнуты под дизайн), изменить можно лишь высоту одновременно 3х блоков.
Файл style.css параметр height:300px; — замените 300 на большее значение.
Не советую увеличивать содержимое главной страницы на много. Будет дольше открываться для посетителей. Много трафика забирают картинки, особенно не прописанные в файле .css
Заполняйте блоки своим содержимым: текст, картинки в тексте (100×100 px). В имеющийся текст для наглядности уже включены ссылки на другие страницы, удалите их или замените.
В имеющийся текст для наглядности уже включены ссылки на другие страницы, удалите их или замените.
Все остальное описывалось выше. В самом коде и редактируемом тексте есть дополнительные описания и рекомендации.
Сохраняем!
Редактируем ПОДВАЛ низ страницы
Здесь все просто. Замените текст и ссылки. Сюда же можно установить счетчик посещаемости сайта.
Завершаем редактирование шаблона
Все страницы сайта имеют похожую структуру, за исключением тела страницы, т.е. блоков находящихся после слайдера и перед подвалом. Далее Вами будет изменяться только тело страницы и блок слайдера (при желании).
Сейчас в шаблонах страниц блок слайдера заполнен текстом с описанием редактирования каждой страницы. Этот текст необходимо заменить на описание конкретной страницы или вставить туда сам слайдер с главной страницы (он выделен комментариями внутри кода).
Все, что выше слайдера и подвал страницы будут одинаковы на всех страницах сайта.
Обязательно внесите изменения в Мета-Теги страниц и в Заголовок, они должны быть уникальными.
Работа с шаблонами дополнительных страниц.
Выделяем мышкой часть кода готовой страницы index.html, начиная от комментария <!— КОНЕЦ Шапка —> до самого верха, копируем ее и заменяем на всех оставшихся страницах именно эту часть, также выделив ее и удалив.
Подобным образом поступаем с подвалом страницы: выделяем код начиная от комментария <!— Подвал страницы —> до самого низа и заменяем на других страницах. Почему до самого верха или низа? Так проще не промахнуться.
Не забываем СОХРАНЯТЬ страницы!
Итак, основная часть работы над редактированием сайта завершена и Вам остается лишь наполнять существующие страницы контентом и создавать новые страницы на основе уже готовых.
Шаблон достаточно простой, но для совершенствования опыта вполне удобен.
Как опубликовать свой шаблон сайта на ThemeForest? | by Александр Момотов | Дизайн-кабак
Краткий алгоритм для новичков о процессе подготовки и загрузки HTML и WordPress шаблонов веб-сайтов на Themeforest.

Маркет Themeforest — отличный способ получения пассивного дохода для веб-разработчика и веб-дизайнера. На протяжении 2-х лет наша команда из Aspirity копила ценный опыт публикации и продвижения шаблонов, которым я готов поделиться с вами в этой статье.
Для удобства весь алгоритм разбит на разделы и снабжен примерами.
Алгоритм также переведен на английский язык и опубликован в блоге для разработчиков Hackernoon.
How to publish your HTML or WordPress website template on Themeforest?
A short guide for beginners on how to prepare and publish an HTML or WordPress website template on Themeforest.
hackernoon.com
1.1. Добавить новый шаблон
Чтобы добавить шаблон, вам необходимо перейти на страницу Author Dashboard, авторизовавшись под своим аккаунтом на маркете.
Далее, необходимо найти блок Upload an item и, выбрав в выпадающем списке блока соответствующую шаблону категорию (например, PSD Templates, Site Templates или WordPress), нажать на кнопку Next.
1.2. Добавить название и описание шаблона
Необходимо найти блок Name & Description на странице редактирования нового шаблона и заполнить поля Name и Description в соответствии с правилами ниже.
1.2.1. Название шаблона
Название шаблона должно быть максимально уникальным и состоять из двух частей: название и краткое описание. Например: «SUPER — Creative Agency PSD Template».
Обратите внимание, что каждое слово в названии пишется с заглавной буквы (кроме предлогов и союзов), а разделителем названия и краткого описания служит тире ( — ), а не дефис (-). Максимальное возможная длина названия — 100 символов.
1.2.2. Ключевые фичи шаблона
Всего доступно 3 поля. Текст, размещенный в них будет отображаться в общем списке шаблонов во время поиска рядом с изображением-предпросмотром.
Здесь можно разместить, например, тип использованной сетки, общее число страниц, адаптивная верстка или нет, наличие детальной документации, наличие бесплатных макетов в комплекте с шаблоном и так далее. Всё, что на ваше усмотрение выгодно выделит вас на фоне конкурентов.
Всё, что на ваше усмотрение выгодно выделит вас на фоне конкурентов.
1.2.3. Описание шаблона
Для создания описания к шаблону необходимо использовать специальный веб-инструмент, который позволяет увидеть описание со всей разметкой до публикации. Использование этого «костыля» обусловлено отсутствием встроенного инструмента для редактирования описания на маркете Themeforest.
Типичное описание шаблона на Themeforst состоит из 8-и основных блоков: About Template, Small Preview, Files Included (или Pages Included), Fonts Used, Icons Used, Images Used, Changelog и Notes.
О каждом немного подробнее:
- Блок About Template кратко описывает основные преимущества и сферу применения шаблона. Желательно указать как можно больше областей применения.
- Блок Small Preview состоит из длинного «продающего» изображения, которое нацелено на мотивацию покупателя к покупке шаблона.
 На изображении могут быть показаны наиболее крутые и интересные экраны во «вкусных» мокапах. Может быть встроена GIF-анимация, отражающая какой-то необычный CSS-эффект (например, parallax scroll или hover-effect). Словом, здесь можно эффектно проиллюстрировать фичи шаблона. Подробнее читайте в пункте 1.2.4. о графическом описании ниже.
На изображении могут быть показаны наиболее крутые и интересные экраны во «вкусных» мокапах. Может быть встроена GIF-анимация, отражающая какой-то необычный CSS-эффект (например, parallax scroll или hover-effect). Словом, здесь можно эффектно проиллюстрировать фичи шаблона. Подробнее читайте в пункте 1.2.4. о графическом описании ниже. - Блок Files Included (или Pages Included) представляет собой список с основными файлами или страницами, которые получает покупатель.
- Блоки Fonts Used, Icons Used и Images Used представляют собой списки с ссылками на использованные в шаблоне шрифты, иконки и изображения соответственно.
- Блок Changelog отображает все основные версии шаблона и что именно было изменено в каждой из них.
- Блок Notes указывает, что все изображения использованы только для предпросмотра и не входят в покупаемый пакет файлов. Этот блок необходим, чтобы покупатель был уведомлен об этом.
Такое описание может быть оформлено по следующему шаблону:
<h4>About Template:</h4>
<p>Name — cool and fresh PSD template for lorem ipsum.The layout designed in Adobe Photoshop CC 2015 with a highly professional process to make it easy to use for redesign. Use of smart and vector objects allows to easily change the design according to your requirements. Placeholders will let you easily identify the image container and change an image version. Template files based on Bootstrap 3 with 1170px grid.
</p>
<h4>Small Preview:</h4>
<img src="https://d13yacurqjgara.cloudfront.net/users/259982/screenshots/3036300/attachments/636816/dashboard.png">
<h4>Files included:</h4>
<ul>
<li>00_SUPER_Styleguide.psd</li>
<li>01_SUPER_Homepage.psd</li>
<li>02_SUPER_Blog.psd</li>
<li>03_SUPER_Post.psd</li>
<li>04_SUPER_Services.psd</li>
<li>05_SUPER_Item.psd</li>
<li>06_SUPER_Gallery.psd</li>
<li>07_SUPER_Contacts.psd</li>
<li>Documentation.pdf</li>
</ul>
<h4>Fonts used:</h4>
<ul>
<li><a href-"https://fonts.google.com/specimen/Montserrat">Montserrat</a></li>
</ul>
<h4>Images used:</h4>
<ul>
<li><a href-"http://ru.depositphotos.com/home.html">DepositPhotos</a></li>
</ul>
<h4>Icons used:</h4>
<ul>
<li><a href-"http://materialdesignicons.com/">Material Design Icons</a></li>
</ul>
<h4>Changelog:</h4>
<pre>
Version 1.1 | 12-October-2017
Added: Small Styleguide
Updated: Preview Images and Texts
Version 1.0 | 21-September-2017
Initial Release
</pre>
<h4>Notes:</h4>
<p><b>Note</b>: All images and icons are used for preview only and not included in the final purchase pack.</p>
<p>If you have any questions about customization, please contact me via e-mail or through my profile page. I’ll help you as soon as possible.</p>
Текст внутри такого шаблона должен быть хорошо продуман и грамотно написан. Для этого рекомендую обратиться за помощью к переводчику, копирайтеру и маркетологу.
Для этого рекомендую обратиться за помощью к переводчику, копирайтеру и маркетологу.
1.2.4. Графическое описание
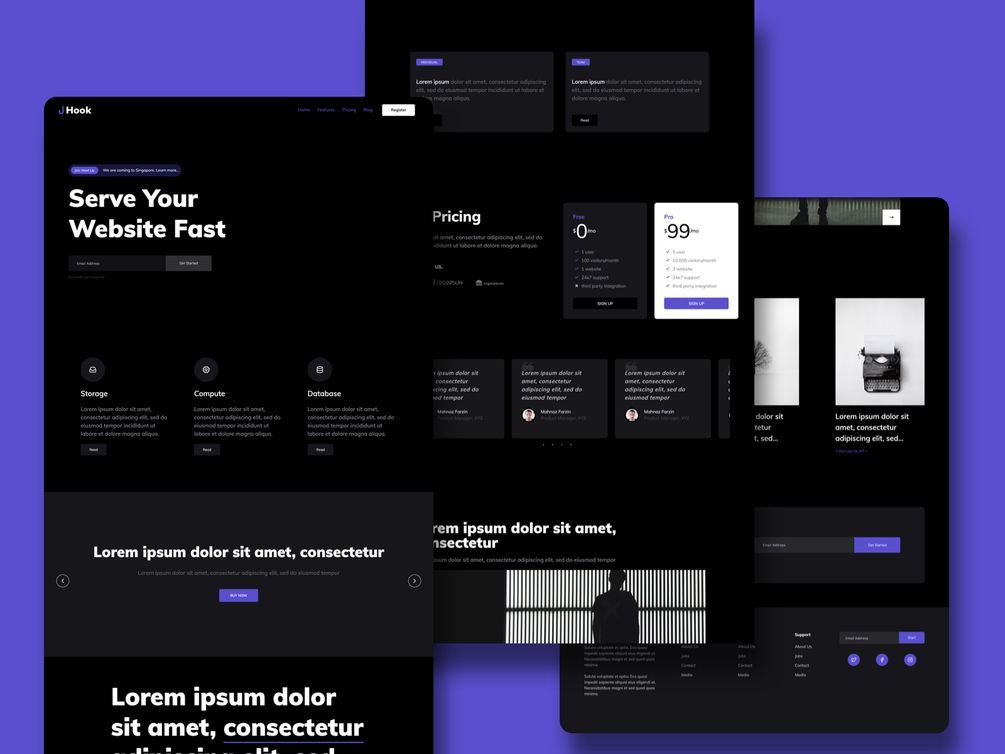
Графическое описание шаблона (или Small Preview) должно быть привлекательным и продающим, чтобы завлекать покупателя перейти к покупке.
Желательно отразить в нем то, что у вас имеется хорошая документация, процитировать отзывы о шаблоне (если они уже есть), показать ключевые особенности шаблона. Словом, здесь можно эффектно проиллюстрировать фичи шаблона.
Пример графического описания шаблона (автор: Александра Худова)Кроме того важно делить графическое описание на несколько картинок, а не делать одну длинную, потому что из-за особенностей Themeforest длинные картинки часто не прогружаются целиком.
Ширина такого изображения обычно берется 590 px или 616 px, а длина не более 2000 px.
👉Бесплатный шаблонный PSD-макет графического описания вы можете скачать по вот этой ссылке.
1.3. Добавить файлы шаблона
Необходимо найти блок Files на странице редактирования нового шаблона и заполнить поля Thumbnail, Theme Preview, Main Files и (опционально) WordPress Theme в соответствии с правилами ниже.
1.3.1. Изображение-иконка
Изображение-иконка (или Thumbnail) призвана привлечь внимание покупателя к шаблону во время поиска в списке среди рекомендуемых и других ваших шаблонов. Именно поэтому такую иконку необходимо делать необычной и привлекательной для взгляда.
Изображение-иконка (автор: Александра Худова)Иконка может состоять из двух частей: логотип шаблона и его категория (например, Workshop).
Также необходимо, чтобы финальное изображение-иконка было сохранено в формате PNG в размере 80×80 px и было названо Thumbnail.PNG.
👉Бесплатный шаблонный PSD-макет иконки вы можете скачать по вот этой ссылке.
1.3.2. Главное изображение-предпросмотр (или большое изображение-иконка)
Главное изображение-предпросмотр (или Preview) должно идти в составе ZIP-архива для поля Theme Preview (об этом см. пункт ниже).
Изображение-предпросмотр предназначено для привлечения внимания покупателя к шаблону в общем списке шаблонов. Именно поэтому визуальная привлекательность такого изображения играет большую роль, так как именно в этот момент покупатель принимает решение — стоит ли заходить и смотреть шаблон детальнее или нет. Таким образом, необходимо уделить должное внимание этому элементу при публикации шаблона.
Именно поэтому визуальная привлекательность такого изображения играет большую роль, так как именно в этот момент покупатель принимает решение — стоит ли заходить и смотреть шаблон детальнее или нет. Таким образом, необходимо уделить должное внимание этому элементу при публикации шаблона.
Изображение-предпросмотр может состоять из трех частей: логотип шаблона и его категория (например, Workshop), краткий перечень особенностей (например, тип использованной сетки, общее число страниц, используются бесплатные шрифты и иконки или нет, адаптивная верстка или нет и прочее) и область презентации шаблона (например, мокап в виде парящих экранов).
Финальное изображение-предпросмотр должно быть сохранено в формате JPEG в размере 590×300 px , названо 01_preview.JPEG и размещено в составе ZIP-архива для поля Theme Preview.
👉Бесплатный шаблонный PSD-макет изображения-предпросмотра вы можете скачать по вот этой ссылке.
1.3.3. Архив с изображениями-предпросмотрами шаблона
Архив с изображениями-предпросмотрами шаблона (или Theme Preview) является ZIP-архивом, внутри которого находятся изображения-скриншоты (экраны) и главное изображение-предпросмотр (или Preview) шаблона (см. пункт выше).
Все изображения-скриншоты должны быть представлены в формате PNG в высоком качестве и названы определенным образом.
Максимальное разрешение изображений-предпросмотров всего лишь 900×900 px. Кроме того, нужно учитывать, что они могут быть «кропнуты» до соотношения сторон Preview-изображения для отображения в поисковой выдаче.
Структура ZIP-архива Theme Preview.ZIP имеет следующий вид:
1.3.4. Документация
Документация (или Documentation) является необходимой частью шаблона, так как маркет не допускает к продаже шаблоны без документации (такой шаблон просто не пройдет модерацию). В общем случае документация имеет вольное изложение и может быть представлена в любом удобном формате.
👉Бесплатный шаблон документации в формате DOCX вы можете скачать по вот этой ссылке.
1.3.5. Файлы шаблона
Файлы шаблона (или Main Files) являются самой важной частью шаблона, так как именно тут хранится всё то, что получит покупатель после приобретения шаблона.
Main Files является ZIP-архивом, состоящим из двух частей: файлы шаблона (папка Template) и документация (папка Documentation).
Таким образом, структура ZIP-архива Main Files.ZIP для PSD-шаблона имеет следующий вид:
В случае HTML-шаблонов в папке Template должны быть размещены файлы проекта.
В случае WordPress-шаблонов архив Main Files.ZIP должен быть назван WordPress Theme.ZIP.
В случае, если документация представлена в ином виде (например, в виде HTML-документации), то в папке Documentation должны быть размещены все файлы для корректного отображения такой документации.
Также необходимо помнить, что весь контент (изображения, иллюстрации и прочее), использованный только для предпросмотра шаблона и не созданный вами, должен быть удален из шаблона.
1.4. Выбрать категорию и атрибуты
Необходимо найти блок Category & Attributes на странице редактирования нового шаблона и заполнить все поля.
Самым важным является поле Category, которому стоит уделить больше внимания, поскольку он позволяет покупателю найти шаблон.
Кроме этого, важно не забыть вставить ссылку на демо шаблона в поле Demo URL. Маркет не допускает к продаже HTML- и WordPress-шаблоны без демо (такой шаблон просто не пройдет модерацию)
Остальные поля касательно совместимости шаблона с браузерами, фреймворками и т.п. стоит заполнять на своё усмотрение.
1.5. Добавить ключевые слова
Необходимо найти блок Tags на странице редактирования нового шаблона и заполнить поле Tags.
Правильно заполненное поле способствует увеличению продаж, потому что именно по ключевым словами покупатель ищет ваш шаблон. Хорошей практикой считается копирование ключевых слов из поля Tags у шаблонов-конкурентов с высоким количеством продаж.
1.6. Отметить пункт о поддержке
Необходимо найти блок Supporting your item на странице редактирования нового шаблона и ответить на вопрос Item will be supported? положительно, если вы планируете оказывать поддержку.
1.7. Установить цену
Необходимо найти блок Set Your Price на странице редактирования нового шаблона и установить цены на свое усмотрение. Рекомендую не завышать\занижать стоимость ваших шаблонов относительно цен конкурентов.
1.8. Написать сообщение модератору и отметить галку
Необходимо найти блок Message to the Reviewer на странице редактирования нового шаблона и написать что-то вроде «Hello again!» в поле Comments для сообщения модератору, а также отметить галочку, подтверждающую, что шаблон уникален и у нас имеется право продавать его на маркете.
1.9. Отправить на модерацию
После всех манипуляций необходимо найти и нажать кнопку Upload в самом конце страницы добавления нового шаблона.
Обновление шаблона можно условно поделить на два вида: обновление описания и цены и обновление файлов и тегов. При этом виды обновления никак не связаны между собой.
Вы можете обновить только описание и цену, а файлы шаблона оставить прежние. В этом случае изменения вступят в силу моментально.
Также вы можете обновить только файлы и теги шаблона. В этом случае потребуется проверка (модерация) новых файлов в течении некоторого времени.
Если вы обновили описание, цену, файлы и теги шаблона единовременно, то новые описание и цена появятся моментально, в то время как проверка новых файлов займет некоторое время.
2.1. Зайти в режим обновления шаблона
Необходимо перейти на страницу шаблона, авторизовавшись под своим аккаунтом на маркете. Далее, во вкладках над главным изображением-предпросмотром необходимо найти вкладку Edit и нажать на нее.
2.2. Обновление описания и цены
Необходимо найти блок Update Description & Price на странице обновления шаблона и, раскрыв его, изменить (заполнить) все поля в соответствии с правилами в пунктах 1. 2, 1.4, 1.6 и 1.7.
2, 1.4, 1.6 и 1.7.
Далее, необходимо найти и нажать на кнопку Save Changes в конце блока.
2.3. Обновление файлов и тегов шаблона
Необходимо найти блок Update Item & Tags на странице обновления шаблона и, раскрыв его, изменить (заполнить) все поля в соответствии с правилами в пунктах 1.3, 1.5 и 1.8.
Далее, необходимо найти и отметить пункт об обновлении Notify Buyers и отправить файлы шаблона на проверку, нажав на кнопку Upload в конце блока.
Внимание! Удаление шаблона с маркета окончательно и вернуть его будет невозможно.
3.1. Зайти в режим обновления шаблона
Необходимо перейти на страницу шаблона, авторизовавшись под своим аккаунтом на маркете. Далее, во вкладках над главным изображением-предпросмотром необходимо найти вкладку Edit и нажать на нее.
3.2. Удалить шаблон
Необходимо найти блок Delete the Item на странице обновления шаблона и, раскрыв его, указать причину удаления. Далее нажать на кнопку Delete this item в конце блока.
Далее нажать на кнопку Delete this item в конце блока.
Если вам интересна история публикации первого шаблона, а также вы хотите прочитать про подводные камни, с которыми вы можете столкнуться в процессе проверки вашего шаблона модератором, то рекомендую прочитать статью в блоге компании Aspirity.
Зачем продавать шаблоны сайтов на ThemeForest и как туда попасть? История первого шаблона.
Статья для тех, кто только начал пробовать свои силы на маркете цифровой дистрибуции Envato. Мы занимаемся разработкой…
medium.com
А если вам интересно, как выглядит типичный аккаунт автора на Themeforest, то можете заглянуть в наш профиль.
Aspirity’s profile on ThemeForest
We’re Siberia based team of devoted professionals who dream of creating brilliant designs and taking web to the newest…
themeforest.net
Задать вопросы и оперативно получить ответы от 150+ авторов с маркета Envato вы можете в специальном чате в Telegram.
nevato: Telegram
Закрытое сообщество авторов Envato. Вопросы, ответы, оффтоп и котики.
t.me
Буду рад вашим комментариям 💬 и аплодисментам 👏.
- Я на Behance: behance.net/AlexMomotov
- Я в ВК: vk.com/momotov_sasha
- Я в Telegram: t.me/AlexMomotov
Real Estate HTML Templates
Создание адаптивных шаблонов сайтов по недвижимости учтите, что недвижимость имеет специфические характеристики: это довольно дорогая сфера, поэтому компания, занимающаяся этой сферой, например, агентство роскоши, компания по управлению недвижимостью, агенты по недвижимости фирма и т.п., должна на первый взгляд производить впечатление надежного и опытного профессионала. Авторы самого популярного сайта WordPress Theme Estate включили в «аранжировку» полноценную анимацию в трех измерениях, позволяющую просматривать предлагаемые фотографии в максимальном объеме и чистом дизайне сайта. Загрузите лучший шаблон веб-сайта Bootstrap 4 для бизнеса в формате html5, и вы сможете создать крутую пользовательскую веб-платформу. С нашего веб-сайта вы можете скачать бесплатный шаблон веб-сайта недвижимости, бесплатный шаблон веб-сайта HTML и html5, современный градиентный шаблон для создания веб-сайта недвижимости, шаблон веб-сайта недвижимости с плагинами WordPress, уютный адаптивный HTML-шаблон недвижимости и так далее. Бесплатные адаптивные шаблоны с более быстрым веб-дизайном изначально адаптированы к кириллице, поэтому вы можете сохранить стиль дизайна.
С нашего веб-сайта вы можете скачать бесплатный шаблон веб-сайта недвижимости, бесплатный шаблон веб-сайта HTML и html5, современный градиентный шаблон для создания веб-сайта недвижимости, шаблон веб-сайта недвижимости с плагинами WordPress, уютный адаптивный HTML-шаблон недвижимости и так далее. Бесплатные адаптивные шаблоны с более быстрым веб-дизайном изначально адаптированы к кириллице, поэтому вы можете сохранить стиль дизайна.
Лучшие HTML-шаблоны недвижимости предлагают возможность разместить портфолио конкретной компании и реализовать возможность совместного использования списков для вторичных продаж. Темы WordPress демонстрируют ваше жилье благодаря расширенной галерее, а для настройки авторы предлагают использовать конструктор, который позволяет очень легко управлять блоками и отдельными деталями, такими как карты Google, панель расширенного поиска, дизайн интерьера и элементы целевой страницы. и т. д. Nicepage предлагает бесплатные HTML-шаблоны для бизнеса в сфере недвижимости онлайн, которые помогут вам воплотить вашу идею в жизнь и быстро вывести вас в сеть. Найдите бесплатные темы WordPress для веб-сайтов агентств с современным веб-дизайном и создайте мощный веб-сайт. Шаблон веб-сайта агентства недвижимости отлично подходит для проектов веб-дизайна. Шаблоны веб-сайтов недвижимости позволяют реально завоевать внимание посетителей сайта. С легкой HTML-темой веб-сайта Bootstrap 4 вы можете предоставить точную информацию, которая нужна посетителям.
Найдите бесплатные темы WordPress для веб-сайтов агентств с современным веб-дизайном и создайте мощный веб-сайт. Шаблон веб-сайта агентства недвижимости отлично подходит для проектов веб-дизайна. Шаблоны веб-сайтов недвижимости позволяют реально завоевать внимание посетителей сайта. С легкой HTML-темой веб-сайта Bootstrap 4 вы можете предоставить точную информацию, которая нужна посетителям.
Популярные категории плагинов WordPress предлагают расширенный поиск с ценами и специальными опциями, например. что в квартире уже есть кондиционер, если этот критерий критичен для потенциального покупателя. Шаблон веб-сайта недвижимости с расширенным фильтром, полностью адаптивный, имеет отличную встроенную галерею, совместимость с WooCommerce (важно для потенциальных клиентов), множество коротких кодов и дополнительные функции для отдельных объектов. HTML-шаблон сайта недвижимости (с многофункциональными лендингами) может быть интересен с точки зрения широких возможностей. Расширенный поиск, мегаменю, простая монетизация, уведомления и кредитный калькулятор — это лишь набор других функций, которые предлагают вам бизнес-темы WordPress, основанные на полностью адаптивной структуре. Современные компании по недвижимости используют интенсивный шаблон веб-сайта недвижимости со всеми необходимыми плагинами WordPress. Получите журнальные современные шаблоны агентства недвижимости, журнальные темы, лучшие адаптивные HTML-шаблоны недвижимости и создайте блестящий веб-сайт агентства недвижимости.
Современные компании по недвижимости используют интенсивный шаблон веб-сайта недвижимости со всеми необходимыми плагинами WordPress. Получите журнальные современные шаблоны агентства недвижимости, журнальные темы, лучшие адаптивные HTML-шаблоны недвижимости и создайте блестящий веб-сайт агентства недвижимости.
HTML Website Templates — Envato Elements
HTML Website Templates — Envato ElementsRefine by
Clear
Refine by
Clear
Trending:
- creative агентство
Популярное:
- электронная коммерция
- портфолио
- реагировать
- агентство
- bootstrap
Сортировать по PopularNew
Seppo — Corporate One Page HTML Template
By CocoBasic
Add to collection
Download
Grand Restaurant HTML Template
By max-themes
Add to collection
Download
BOUNCE — Отзывчивый шаблон визитной карточки на одну страницу
Автор:mutationthemes
Добавить в коллекцию
Скачать
Max Shop — Интернет-магазин HTML Template
от TheMeamdom
Add to Collection
Скачать
BESMART — Premium HTML -шаблон
от Epic -Themes
Add To Collection
Скачать
- 9002.
 Add to Collection -System
Add to Collection -SystemДобавить в коллекцию
Скачать
Infinity — Высокопроизводительный HTML SEO шаблон
Автор PremiumLayers
Добавить в коллекцию
Скачать
Jadusona — Детский магазин HTML шаблон
Автор codecarnival
Добавить в коллекцию
Скачать
CoinJet | Биткойн и криптовалюта HTML Шаблон
от Themesflat
Добавить в коллекцию
Скачать
Haswell — Multipropes One & Multi Page Stage
By 110005
Add To Collection
.0002 Pasific — Multipurpose HTML5 Template
By BooStock
Add to collection
Download
Belton – Minimal HTML5 Black & White Multipurpose
By weibergmedia
Add to collection
Download
Corporate MultiPurpose HTML Template для бизнеса
By waituk
Добавить в коллекцию
Скачать
Lana — Creative Coming Soon Template
Автор Erilisdesign
Добавить в коллекцию
Скачать
Точка – Персональный блог HTML5 Template
Автор MarkhorThemes
Добавить в коллекцию
91 003022 Скачать25 | Магазин парфюмерии и косметики
Автор azelab
Добавить в коллекцию
Скачать
Юридическая фирма OnePage HTML Template
Автор zytheme
Добавить в коллекцию
9002
005
Apache-Business-Constringting Template
от CreativeGigs
Добавить в коллекцию
Скачать
Steak In-Restaurant & Cafe HTML5.

HouseRent
Автор HTMLguru
Добавить в коллекцию
Скачать
Blix — Шаблон HTML для мобильных устройств
Автор mobiokit
Добавить в коллекцию
Скачать
Абсолютный — адаптивная недвижимость HTML Шаблон
от REAL -WEB
Добавить в коллекцию
Скачать
EMILY — Персональный блог HTML Templat коллекция
Скачать
Седона | Архитектура и строительство HTML-шаблон
Автор: DeoThemes
Добавить в коллекцию
Скачать
Hustbee — шаблон хостинга
от Brandio
Добавить в коллекцию
Скачать
Jphotography — Minimal Photograph — Одностраничный HTML5-шаблон
Автор AA-Team
Добавить в коллекцию
Скачать
Индивидуальный одностраничный креативный HTML-шаблон
от NASIRWD
Добавить в коллекцию
Скачать
Opalin — Startup HTML Template
от Uiuxassets
Add to Collection
Add to Collection
Downly
Edckdetter — Multipe
.

2
. Добавить в коллекцию
Скачать
StartUps — Startup Landing Page
Автор ThemeStarz
Добавить в коллекцию
Скачать
Zorka — интуитивно понятный шаблон моды HTML5
от Nouhemes
Добавить в коллекцию
Скачать
Pure — Sublime Speed Speed Memplat I am — Личное резюме и портфолио
By yobithemes
Добавить в коллекцию
Скачать
Vinero — Очень чистый и минимальный шаблон портфолио
от vlthemes
Добавить в коллекцию
Скачать
Basho — Творческий шаблон HTML5 для фрилансеров
от Themountain
Add Collection
Загрузка
Add Collection
Скачать
- 9122 Bone | The Creative Agency Template
Автор ThemeVillain
Добавить в коллекцию
Скачать
pulse — Music, Audio, Radio Template
Автор Flatfull
Добавить в коллекцию
Скачать
Okno — Ultimate Multoclose HTML5 шаблон
от Suelo
Add to Collection
Скачать
Kubb — Photography & Magazine Site Saturate.

BigStream — многоцелевой шаблон на одну страницу
By Bestlooker
Добавить в коллекцию
Скачать
Alexa — Creative Single Page Template
Автор Shegy
Добавить в коллекцию
Скачать
VSApp — Целевая страница приложения
Автор vsart
Добавить в коллекцию
Скачать5 90s | One & Multi Page HTML
Автор AgniHD
Добавить в коллекцию
Скачать
Cospo — Creative HTML Template
Автор WpWay_
Добавить в коллекцию
5
5 Скачать 92 Скачать0031
ECOSHOP — Multipurpose eCommerce HTML5 Template
By M_Adnan
Add to collection
Download
Rudermann — Responsive Retina Ready HTML Template
By tvdathemes
Add to collection
Download
Paper — knowledge base Bootstrap4 HTML-шаблон
Автор xvelopers
Добавить в коллекцию
Скачать
Избранные веб-шаблоны
SARTRE — Creative Multoprece HTML -шаблон
By TheMountain
Добавить в коллекцию
Скачать
Euthenia — Creative Portfolie Bootstrap 4.