Cool Premium Blog Template 4.0 для Opencart 4.0 Многомодульный, многофункциональный, адаптивный шаблон
Главная » Каталог дополнений » Шаблоны » Cool Premium Blog Template 4.0 для Opencart 4.0 Многомодульный, многофункциональный, адаптивный шаблон
| Совместимость | OpenCart 4 |
В связи с тем, что версия Opencart 4.0 кардинально отличается от версии Opencart 3.0 шаблон пришлось создавать практически заново. Версию этого шаблона для Ocstore 3.0 можно приобрести по Ссылке
Имея 8-летний опыт разработки шаблонов и модулей для Opencart, было желание создать не просто Шаблон, а фактически Готовый комплект для старта продаж, совмещая жизненно необходимые в себе модули: Упрощенный заказ 3.
В процессе работы над новыми продуктами для Opencart, Владельцы магазинов Одежды меня нередко просили разработать Новый Интересный и динамично изменяемый в админке мультиязычный модуль Таблица Размеров, в котором есть возможность привязывать выбранный размер к конкретной опции на вашем сайте. Поэтому я решил его написать и включить бесплатно в текущий шаблон, который подойдет как для магазина Одежды, так и для любой другой тематики
ДЕМО
ДЕМО шаблона
ДЕМО админской части
ОПИСАНИЕ
Шаблон оснащен Автоматической системой Минификации CSS и JS, как встроенных в шаблон, так и подключаемых через контроллеры сторонне устанавливаемых в будущем модулей, который позволяет значительно оптимизировать сайт по скорости загрузки основных элементов шаблона.
В шаблон встроена микроразметка schema.org поисковых роботов Google, Яндекс для быстрого, четкого и нужного поиска пользователями информации на страницах вашего сайта.
Все модули в составе шаблона авторские и разработаны лично автором. Никаких модулей сторонних разработчиков в шаблоне нет и докупать ничего не нужно.
УПРАВЛЕНИЕ ЦВЕТОМ
Управление цветовой схемой шаблона происходит в ДВА КЛИКА наглядно и просто, благодарю встроенному в панели управления движка модуле управления цветовой схемой и шириной
УСКОРЕНИЕ ЗАГРУЗКИ СТРАНИЦ
Встроенная Минификация JS и CSS позволяет автоматически сжать эти файлы и обеспечить быстрый мобильный шаблон.
КОМПЛЕКТ МОДУЛЕЙ В СОСТАВЕ ШАБЛОНА
Все модули в составе шаблона авторские, разработаны лично и представлены в шаблоне. Все, что представлено ниже и в Демо — все входит бесплатно в состав текущего шаблона.
— Встроенный в шаблон Блог 4.0
— Модуль Таблица Размеров 4.0 с возможностью привязки Опции товара к Размерам в Таблице размеров (выбора Размера прямо в таблице)
— Модуль Упрощенный заказ 4.0 для оформления заказа на Одной странице
— Модуль Фильтр товаров[b] 4.0[/b] по атрибутам, опциям, стандартным фильтрам цене, производителям, ключевым словам, рейтингу, наличию товаров.
— Модуль Настройки шаблона.
— Модуль Быстрый заказ и учет[b] 4.0[/b] и обработка заказов в админке
— Модуль Обратный звонок 4.0, учет и обработка звонков в админке
— Модуль Нашли дешевле? 4. 0, УЧЕТ и обработка запросов в админке
0, УЧЕТ и обработка запросов в админке
— Модуль Подписка на рассылку 4.0, УЧЕТ и обработка рассылок в админке
— Модуль Бегущий текст в заголовке шаблона
— Модуль Новости 4.0, обработка в админке
— Модуль Стена категорий 4.0
— Модуль 3D Cool Слайдшоу
— Модуль Модуль 4 в 1 4.0
— Модуль Категории с иконками 4.0
— Модуль Категории с Обзором товаров на Главной 4.0
— Модуль Отзывы О магазине 4.0
— Модуль Подписка на рассылку 4.0
— Модуль Частые вопросы
— Модуль Текстовые баннеры
— Функционал Минификация файлов CSS и JS для ускорения загрузки страниц с возможностью отключения
— Функционал Живое обновление цены при выборе опций и количества
— Функционал Живой поиск с учетом поиска по Категориям
— Функционал Хочу в подарок в карточке товара с возможностью каптчи
— Функционал Быстрой смены Цветовой схемы и ширины шаблона прямо на главной в админке движка
— Функционал Быстрого доступа к жизненно необходимым модулям шаблона в админке — ИНФОРМАЦИОННОЕ ОТОБРАЖЕНИЕ ЗАПРОСОВ В АДМИНКЕ, смена цветовой индикации необработанных запросов
СОВМЕСТИМОСТЬ
Opencart v 4. 0.0.0 «Русская сборка»
0.0.0 «Русская сборка»
Opencart v 4.0.1.0 «Русская сборка»
Opencart v 4.0.1.1 «Русская сборка»
ЛИЦЕНЗИЯ
1 шаблон — 1 домен. Запрещено передавать данный продукт третьим лицам, включая использования ими для ознакомительных или иных целей.
СТОИМОСТЬ
При покупке шаблона вы получаете 1 ключ на один домен. Для последующих доменов ключ стоит 900 руб/шт. Возможна бесплатная смена домена при условии удаления шаблона с прошлого домена.
ТЕХПОДДЕРЖКА
Для более оперативной техподдержки писать на почту [email protected], скайп aleks.rostov85, или в личку на этом сайте. Все сообщения и вопросы обрабатываются по возможности в оперативном порядке.
ПОЖЕЛАНИЯ
Приветствуются пожелания от клиентов с целью дальнейшего развития и усовершенствования шаблона.
| Основное | |
| Способ распространения | Платно |
| Совместимость | OpenCart 4 |
| VQmod | Да |
| Ocmod | Нет |
| Events | Нет |
| Статистика | |
| В первый раз файл добавлен | 08. 02.2023 02.2023 |
| Последнее изменение | 16.03.2023 |
| Просмотров | 1473 |
| Покупок | 3 |
Ваш отзыв: Внимание: HTML не поддерживается! Используйте обычный текст.
Оценка: Плохо Хорошо
Введите код, указанный на картинке:
Продолжить
Файлы будут доступны после покупки
Метки: Cool template 4.0, адаптивный шаблон для Opencart 4.0, Cool шаблон, Cool opencart 4.0, Cool template 4.0
быстрый адаптивный шаблон для OpenCart 3 на Bootstrap 4
Главная » Каталог дополнений » Шаблоны » Frame — быстрый адаптивный шаблон для OpenCart 3 на Bootstrap 4
| Совместимость | OpenCart 3. 0, OCStore 3.0 0, OCStore 3.0 |
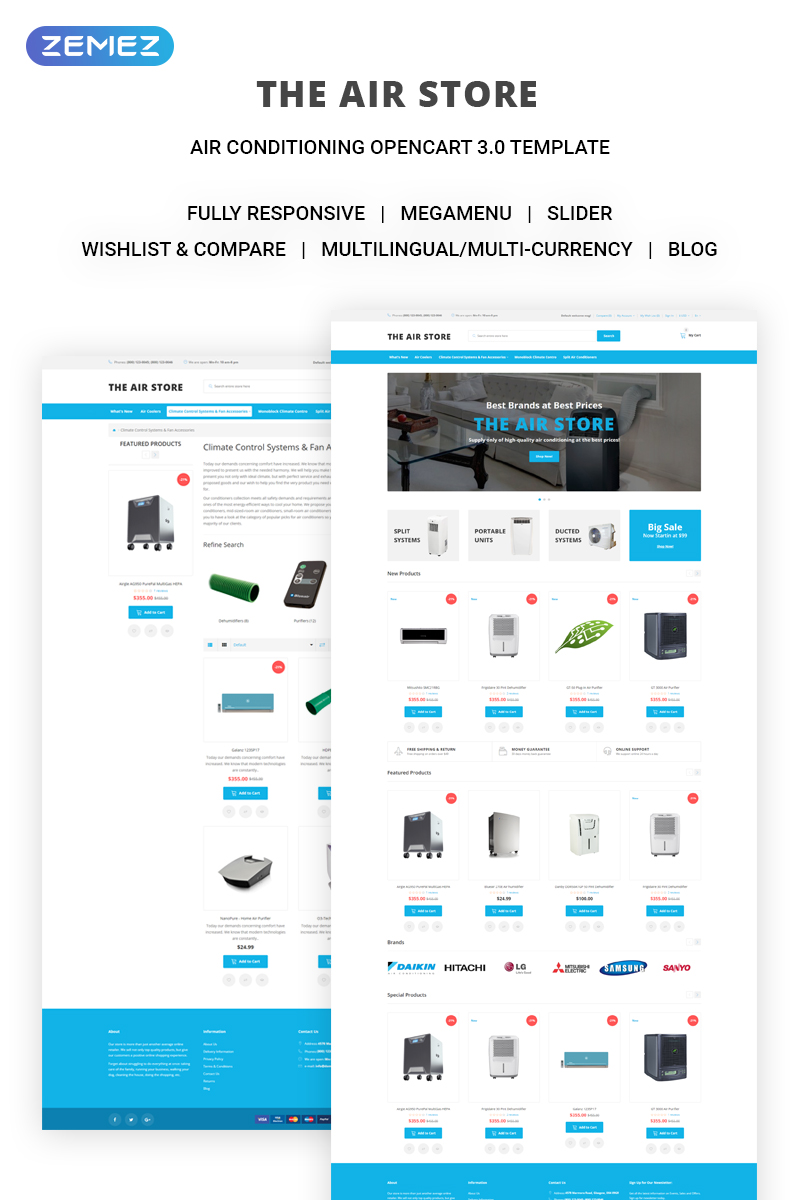
Согласно исследованию развития розничной торговли в России проведенному в конце 2018 года компанией Яндекс, доля заказов, оформленных со смартфонов и планшетов удвоилась за последний год и продолжает стремительно расти. Игнорировать интересы мобильных покупателей — означает потерять значительную и быстро растущую долю рынка. К сожалению, в большинстве современных шаблонов для opencart «мобильная версия» реализована кое как, по принципу «лишь бы было». Покупать с мобильных устройств в магазинах реализованных на таких шаблонах очень не удобно, что подталкивает клиентов уходить к конкурентам.
В свою очередь, Frame создавался с прицелом на именно на удобное использование на телефонах и планшетах. В шаблоне реализован целый комплекс решений позволяющий представить клиентам вашу онлайн витрину в наиболее выгодном свете. Среди них: удобная сетка товаров, четкие изображения для устройств с высокой плотностью пикселей, удобное меню категорий, модальные окна корзины, быстрого просмотра и заказа, которые можно закрыть кнопкой «назад», удобное меню контактов в шапке сайта, высокая производительность шаблона и пр.
Описание шаблона
Frame это современный адаптивный шаблон для OpenCart 3.x, построенный на базе фреймворка Bootstrap 4 и включающий в себя целый комплекс дополнительных модулей, настроек и программных решений, необходимых для полноценной работы современного интернет магазина. Шаблон обладает продуманными юзабилити и интуитивно понятным интерфейсом, от которых, как известно, напрямую зависит высокая конверсия интернет магазина. А чистый и аккуратный код значительно упростит задачу разработчику, который решит доработать шаблон в соответствии с индивидуальными требованиями заказчика, или хозяину магазина, который захочет самостоятельно внести правки в код своего сайта. Frame можно успешно использовать как в качестве самостоятельного шаблона так и в качестве основы для создания уникального дизайна вашего интернет-магазина.
Дополнительный функционал, среди прочего, реализованный в шаблоне:
- микроразмертка карточки товара
- настраиваемая форма заказа обратного звонка
- модуль быстрого заказа товаров
- модуль быстрого просмотра товаров
- стильная popup корзина
- настраиваемые контакты в шапке сайта
- два дополнительных меню в шапке сайта
- настраиваемое меню категорий с функцией “амазон-меню”
- иконки платежных систем в подвале сайта
- интерактивная карта в подвале сайта (поддерживается api карт, как от Яндекс, так и от Google)
- ajax догрузка товаров в каталоге «Показать еще»
- Модуль карусели товаров с гибкими настройками
- настраиваемый «живой» поиск
- модальные окна, адаптированные под работу с мобильными устройствами
- …

Демонстрация шаблона
- Главная страница
- Страница каталога
- Карточка товара
- Админ-панель (demo/demo)
Обратите внимание! На демо сайте представлено 2 модуля не входящих в состав шаблона:
- Обновление цены при выборе опции, без AJAX 4.1.4 (модуль совместим с шаблоном «из коробки»)
- OCFilter — Модуль фильтра товаров 4.7.5 (файлы адаптации модуля к шаблону есть в комплекте)
- Модуль Simple — упрощенная регистрация и заказ 4.10.4 (файлы адаптации интегрированы в шаблон)
Производительность — PageSpeed Insights 100/100 *
* что такое PageSpeed Insights и как проводились измерения?
Общая информация о сервисе
PageSpeed Insights — это популярный сервис для оценки скорости сайта от Google.
12 ноября 2018 г. Google полностью обновил свой продукт PageSpeed Insights: серьёзно изменились алгоритмы выставления оценок. Самое главное теперь с точки зрения оценки — скорость работы сайта для пользователя. Важна не скорость ответа сервера, а время, через которое пользователь может начать взаимодействовать со страницей.
Если раньше показатели в тестах PageSpeed были не очень важны для реального сайта, то теперь скорость загрузки страниц учитывается при ранжировании в результатах поиска: при прочих равных параметрах, быстрые сайты будут показаны выше медленных. Теперь «отмазки» авторов шаблонов в духе «я не оптимизирую код своего шаблона, потому что это бессмысленная трата времени» не выдерживают критики.
Как проводились измерения cкорости загрузки шаблона XDS Frame Theme
Измерять скорость загрузки страницы на основном демо сайте я считаю нецелесообразным по следующим причинам:
- На этом демо сайте регулярно проводятся разного рода технические работы, обновляется информация и изображения, заниматься оптимизацией которых у меня не всегда есть время.

- Также в шаблоне есть расширенный функционал, который требует подключения внешних ресурсов, например веб-шрифтов или API карт от Яндекса и Гугла. На скорость их работы я, к сожалению, повлиять не могу, как бы мне этого не хотелось, а продемонстрировать их возможности потенциальным покупателям нужно.
- На этом демо сайте подключены разного рода аналитики, требующие подключения внешних ресурсов, для контроля конверсии и анализа поведения потенциальных покупателей шаблона.
- На этом демо сайте, в числе прочего, установлены модули от сторонних разработчиков, для демонстрации их совместной с шаблоном работы. Скорость работы этих модулей находится вне компетенции шаблона.
Поэтому, с целью продемонстрировать реальную скорость работы шаблона, был создан отдельный демо сайт по адресу https://frame.xds.by/demo/pagespeed/, на которой были установлены коробочная, не модифицированная, версия движка и коробочная, не модифицированная, версия шаблона (абсолютно такую же копию шаблона получают все покупатели). На этом демо сайте был отключен функционал требующий загрузки внешних ресурсов, на сервере было включено кэширование статических ресурсов в браузере клиента, как рекомендует сервис PageSpeed, а изображения товаров были оптимизированы с помощью бесплатной программы FileOptimizer
На этом демо сайте был отключен функционал требующий загрузки внешних ресурсов, на сервере было включено кэширование статических ресурсов в браузере клиента, как рекомендует сервис PageSpeed, а изображения товаров были оптимизированы с помощью бесплатной программы FileOptimizer
Все тесты скорости проводились именно на вышеуказанном сайте. Результаты которые мне удалось получить:
- 100/100 для настольных компьютеров
- 99/100 для мобильных устройств
Валидность кода — полное соответствие стандартам W3C
Термин «валидность кода» подразумевает под собой написание HTML-кода сайта в соответствии с стандартами, разработанными Консорциумом Всемирной Паутины — World Wide Web Consortium (W3C). Соблюдение правил, прописанных этим стандартом, является гарантией правильного отображения созданной страницы во всех популярных браузерах, а также отсутствию ошибок, влияющих на скорость загрузки и другие параметры сайта.
Соблюдение правил, прописанных этим стандартом, является гарантией правильного отображения созданной страницы во всех популярных браузерах, а также отсутствию ошибок, влияющих на скорость загрузки и другие параметры сайта.
Для проверки валидности кода на официальном сайте W3C есть онлан-чекер расположенный по адресу https://validator.w3.org/
Как и в случае с проверкой скорости, валидность кода лучше проверять на демо сайте https://frame.xds.by/demo/pagespeed/, т.к. там, в отличии от основного демо сайта, не установлено модулей от сторонних авторов, которые могут повлиять на «чистоту эксперимента»
Ссылки на результаты проверки ключевых страниц шаблона:
- Главная страница
- Страница каталога
- Карточка товара
На вашем хостинге должен быть установлен IonCube Loader версии не ниже 4.4 с PHP не ниже 5.4. У подавляющего большинства современных хостингов с этим проблем нет, но, на всякий случай, уточняйте эту информацию у вашего хостера перед покупкой. В остальном, системные требования шаблона идентичны требованиям opencart.
В остальном, системные требования шаблона идентичны требованиям opencart.
Лицензия / условия использования
Шаблон реализуется по принципу: “1 лицензия = 1 домен + 1 тестовый домен”
Техническая поддержка
Обязательным условием получения технической поддержки является соблюдение системных требований шаблона и OpenCart. Техническая поддержка доступна только пользователям, числящимся в списке покупателей шаблона. Без исключений! При обращении за поддержкой указывайте версию движка, версию шаблона и прилагайте ссылку на проблемную страницу.
Условия покупки
Предметом сделки является шаблон в том виде, в котором он существует на момент покупки. Все последующие обновления и техническая поддержка доступны покупателям бесплатно, но являются бонусом-дополнением к покупке, а не составной частью этой покупки. Шаблон, как и любые другие цифровые товары, не подлежит возврату и обмену. Покупая шаблон в любом из официальных источников вы соглашаетесь со всем вышеизложенным.
— исправления и улучшения
1.5.2
— исправлена ошибка ogImage в карточке товара
1.5.1
— возвращена функция autocomplete
— стена категорий 2 режима отображения на выбор
— добавлена возможность выводить доп. поля у товаров в каталоге
— 2 режима отображения контактов в шапке сайта для устройств с маленькими экранами
— другие исправления и улучшения
1.5.0
— добавлен режим «каталог»
— добавлена возможность отключать попап корзину при добавлении товара из списка
— другие мелкие исправления и улучшения
1.4.9
— исправлена ошибка вызывающая появление нотиса в настройках сопутствующих шаблону модулей
1.4.8
— добавлен поиск по тегам в «живом поиске»
— добавлена возможность включать и отключать отложенную загрузку изображений
— исправлено несколько выявленных багов
— другие мелкие исправления и улучшения
1. 4.7
4.7
— существенно усовершенствован конструктор схем — добавлена возможность отключать отображение версии в скриптах и стилях — добавлена возможность отключать предварительную загрузку скриптов и стилей
— другие исправления и улучшения
1.4.6
— модернизирована шапка шаблона для более удобного использования на мобильных устройствах
— другие мелкие исправления и улучшения
1.4.5
— добавлена возможность устанавливать из админки радиус скругления блоков
— добавлена возможность отключать дополнительный брейкпоинт для больших мониторов
— другие мелкие исправления и улучшения
1.4.4
— добавлены файлы адаптации модуля simple v4.10.4 (полная интеграция с поддержкой всех настроек модуля)
— добавлен режим просмотра товаров в каталоге «крупная сетка»
— добавлена возможность задать режим отображения товаров в каталоге «по умолчанию»
— отложенная загрузка изображений в каталоге (положительно влияете на скорость загрузки страниц каталога)
— другие мелкие исправления и улучшения
1. 4.3
4.3
— исправление ошибок, мелкие улучшения
1.4.2
— стикеры в быстром просмотре
— полный рефакторинг кода и небольшие изменения в во всех комплектных модулях
— добавлен редактор цветовых схем с полным контролем над всеми цветами в шаблоне
— добавлен брейкпоинт для широкоформатных мониторов (> 1400px)
— другие исправления и улучшения
1.4.1
— обновлены jquery и bootstrap
— значительно увеличена скорость и производительность шаблона
— отказ от поддержки ie, в силу его морального устаревания
— полный рефакторинг кода шаблона
— другие исправления и улучшения
1.3.6
— добавлен модуль «стена категорий»
— добавлена возможность добавлять карту в футер не только по api но и в виде кода
— добавлен мод для поддержки изображений в формате WebP (см. FAQ)
— мелкие исправления и улучшения
1.3.5
— добавлена возможность отображать статус наличия на страницах каталога в превьюшке товара
— добавлена возможность выбрать опции товара при добавлении в корзину из каталога и других страниц (в popup окне)
— добавлена возможность включить дополнительный таб с информацией у товаров
— добавлена возможность отображать дополнительные поля (sku, jan, ean и пр. ) у товаров, если они не задействованы в качестве стикеров
) у товаров, если они не задействованы в качестве стикеров
— дополнена микроразметка карточки товара
— добавлена микроразметка для статьи блога и некоторых сущностей на других страницах шаблона
— добавлена возможность выводить ссылку на форму обратного звонка вместо текстовой подсказки под номером телефона в шапке сайта
— вывод отзывов на страницу товара без ajax с микроразметкой
— заменён плагин каруселей во всех модулях и на всех страницах шаблона
— мелкие исправления и улучшения
1.3.4
— изменён дизайн модуля «последние отзывы»
— изменён разделитель для коротких описаний товаров
— добавлена возможность разделять описания категорий и производителей на 2 части (до и после блока товаров) для более гибкой seo оптимизации страниц
— мелкие исправления и улучшения
1.3.3
— добавлен модуль «карусель новостей» (ocStore)
— добавлен функционал отображения категорий и подкатегорий на страницах блога (ocStore)
— добавлена кнопка «показать еще» с ajax погрузкой статей для блога (ocStore)
— добавлена возможность включить и отключить четкие изображения для устройств в высокой плотностью пикселей
— появилась возможность добавлять короткие описания товарам с поддержкой html
— мелкие исправления и улучшения
1. 3.2
3.2
— добавлен модуль показа последних или случайных отзывов
— добавлена поддержка блога ocStore а так же всех сопутствующих модулей
— большой пакет исправлений и улучшений
1.3.0
— обновлен Bootstrap до версии 4.2.1 и jQuery до версии 3.3.1
— добавлена микроразметка в карточку товара
— добавлена возможность включать и выключать отображения кнопок выбора количества в быстром заказе
— мелкие исправления и улучшения
1.2.9
— улучшена производительность шаблона
— мелкие исправления и улучшения
1.2.5
— добавлена адаптация модуля Ocfilter
— добавлена кнопка быстрого заказа в окне быстрого просмотра
— мелкие исправления и улучшения
1.2.4
— добавлена возможность использовать в футере карты от Яндекс
— мелкие исправления и улучшения
1.2.3
— добавлена возможность включать отображение картинок дочерних категорий в каталоге
— добавлена кнопка возврата вверх страницы
— добавлена возможность подключать из админ панели иконочный шрифт font awesome (этот шрифт отсутствовал в более ранних версиях шаблона)
— добавлена возможность использовать svg или html логотип
— добавлена возможность изменять лимит отображаемых кратких характеристик в карточке товара
— и другие мелкие исправления и улучшения
1. 2.1
2.1
— добавлен модуль «живого» поиска
— мелкие доработки
1.1.4
— мелкие исправления и доработки
1.1.3
— мелкие исправления и доработки
1.1.2
— расширен функционал шаблона
— добавлен настраиваемый прелодер страниц
— добавлена возможность использовать пользовательские css в настройках шаблона
— добавлена возможность использовать векторные иконки в списке категорий
— добавлена возможность отключать кнопку «купить» и выводить на нее произвольный текст если товара нет в наличии
— прочие мелкие исправления и доработки
| Основное | |
| Способ распространения | Платно |
| Совместимость | OpenCart 3.0, OCStore 3.0 |
| VQmod | Нет |
| Ocmod | Да |
| Events | Нет |
| Статистика | |
| В первый раз файл добавлен | 03. 05.2018 05.2018 |
| Последнее изменение | 24.04.2023 |
| Просмотров | 26827 |
| Покупок | 137 |
Ваш отзыв: Внимание: HTML не поддерживается! Используйте обычный текст.
Оценка: Плохо Хорошо
Введите код, указанный на картинке:
Продолжить
Файлы будут доступны после покупки
Метки: xds, frame, адаптивный шаблон, шаблон opencart 3
Разработка темы OpenCart | Разработка шаблона OpenCart
Разработка темы OpenCart | Разработка шаблона OpenCart Перейти к основному содержаниюНам доверяют ведущие мировые бренды
История успеха клиентов
FashionHub
Разработка Magento 2 Online Marketplace Fashion and Beauty для малайзийских покупателей
VmartGo
Разработка индивидуального мобильного приложения Magento для азиатского интернет-магазина
Zapacucos 90 003
Как испанский обувной ритейлер Zapacucos интегрировал свой интернет-магазин С системой Web POS для Magento 2
Разработка темы веб-сайта стала наукой Мы предлагаем услуги по разработке пользовательских шаблонов OpenCart. Для вашего веб-сайта мы создадим привлекательные, полностью настраиваемые, быстро загружаемые и адаптивные темы в соответствии с вашим бизнесом.
Для вашего веб-сайта мы создадим привлекательные, полностью настраиваемые, быстро загружаемые и адаптивные темы в соответствии с вашим бизнесом.
Последние темы, представленные здесь, получили отличные оценки клиентов.
Разработка веб-сайта с адаптивным макетомАдаптивный дизайн может помочь вам решить несколько проблем с веб-сайтом на вашем веб-сайте OpenCart.
- Мы сделаем ваш сайт мобильным и увеличим количество времени, которое посетители проводят на нем.
- Наши шаблоны OpenCart требуют меньше времени для просмотра на мобильных устройствах.
- Адаптивный дизайн веб-сайта становится таким же важным, как и качественный контент с точки зрения поисковой оптимизации.
Функции, доступные клиентам на вашем веб-сайте OpenCart, будут определять успех вашего онлайн-бизнеса в сфере электронной коммерции.
- Наша тема или шаблоны OpenCart способны предоставить множество функций, которые сделают процесс покупки более приятным для клиента.

- Тема OpenCart содержит множество функций, упрощающих пользователям покупку и использование на вашем веб-сайте.
- Критерии Google для измерения пользовательского опыта веб-сайта известны как основные веб-жизненные показатели.
- Core web Vitals — это набор показателей взаимодействия со страницей, которые исследуют скорость загрузки страницы, взаимодействие и, самое главное, визуальную стабильность.
- Основные веб-жизненные показатели имеют решающее значение для SEO, поскольку они помогают повысить осведомленность о вашем веб-сайте, сохраняя при этом его структуру и чистоту.
Наши темы OpenCart будут иметь макет AMP, который гарантирует правильное отображение компонентов AMP без каких-либо проблем с мерцанием или прокруткой.
- Платформа AMP (Accelerated Mobile Pages) — это платформа с открытым исходным кодом, позволяющая мобильным браузерам и приложениям быстро загружать содержимое вашего сайта.

- Перед любыми дополнительными внешними ресурсами, такими как HTTP-запросы для изображений или вызовы данных, AMP гарантирует, что рендеринг макета на странице завершен.
Прогрессивные веб-приложения известны тем, что предлагают нативные приложения в браузерах.
- PWA созданы с учетом опыта, сравнимого с нативными приложениями, для мобильных пользователей.
- PWA загружаются быстрее, чем традиционные адаптивные веб-сайты.
- Пользовательский опыт имеет решающее значение для успеха вашей компании, а наш прогрессивный веб-дизайн OpenCart позволяет создавать интуитивно понятные веб-интерфейсы.
Целью SEO-оптимизации является повышение рейтинга вашего сайта в результатах поиска. Когда ваш веб-сайт имеет отличный пользовательский опыт, он с большей вероятностью будет занимать более высокое место в результатах поиска.
- Предварительный просмотр сниппета вид, как продукт будет отображаться на странице результатов поисковой системы в десктопной и мобильной версиях.
- Карта сайта в формате XML формирует интерфейс, пользователи могут видеть товары, категории и CMS.
- Расширенные фрагменты CMS могут быть добавлены на ваши страницы CMS, такие как контакты, блог и о нас. Увеличьте органический трафик, предоставив визуально привлекательные результаты поиска.
- A/B-тест поможет уменьшить падение вашей корзины.
- После того, как ваш дизайн будет успешным, снова проведите A/B-тестирование, чтобы повысить конверсию в ваши более дорогие товары и услуги с помощью более совершенной версии.
- Благодаря нашему A/B-тестированию вы получите воспринимаемую ценность после небольшой настройки и тщательного сравнительного A/B-тестирования.

Преобразуйте свою концепцию дизайна в тему для своего магазина электронной коммерции OpenCart. Уже есть готовый дизайн магазина! В Webkul есть профессионалы отрасли, которые могут преобразовать ваш индивидуальный дизайн в полнофункциональную тему магазина OpenCart.
Figma to OpenCart
- Мы обеспечиваем многоканальность для тем OpenCart наших клиентов, чтобы их можно было использовать везде и в любом месте.
- Figma работает в браузере и к ней очень легко получить доступ.
Photoshop (PSD) в OpenCart
- Мы предоставляем адаптивные макеты OpenCart, преобразованные из PSD, дизайн которых готов к Retina.
- Мы берем PSD-файлы и превращаем их в HTML/CSS-разметку, готовую для использования в шаблоне OpenCart.
Adobe XD для OpenCart
- Webkul предоставляет эксклюзивную услугу по разработке темы Adobe XD Wilex — всего три вайрфрейма OpenCart для Adobe XD.
- Он оптимизирован для практически быстрого и плавного формирования любых макетов электронной торговли OpenCart 3 с получением потрясающих результатов.
 Wilex полностью основан на сетке начальной загрузки с 12 столбцами, и эта форма подходит для любого проекта макета для OpenCart 3.
Wilex полностью основан на сетке начальной загрузки с 12 столбцами, и эта форма подходит для любого проекта макета для OpenCart 3.
Свидетельство
Одна вещь о поддержке Webkul заключается в том, что они пытались работать над проблемами, пока они не будут решены. И я ценил их время и усилия.
Кроме того, у них есть несколько агентов в группе поддержки, что имеет свои плюсы и минусы. Плюсы очевидны. Но минусы в том, что иногда поддержка прекращается, если ее обслуживают разные агенты.
С точки зрения их расширения, я думаю, что это довольно хорошо (я использую их расширения Marketplace и надстройку для Opencart), хотя некоторые функции можно было бы улучшить. И я надеюсь, что в ближайшем будущем их расширения превратятся из хороших в отличные.
Проверено
Тирави Тайнугул
Старший консультант
Metinee Interactive Что такое тема OpenCart? Тема OpenCart — это компонент OpenCart, который делает магазин OpenCart более привлекательным и улучшает его внешний вид.
Да, мы можем настроить тему OpenCart. Webkul предоставляет услуги по разработке тем/шаблонов OpenCart.
Можем ли мы разработать тему OpenCart для мобильных устройств?Да, с нашими услугами по разработке тем/шаблонов OpenCart мы можем создать красивую, отзывчивую и удобную для мобильных устройств тему для вашего магазина OpenCart.
Что такое шаблоны в OpenCart?Шаблоны в OpenCart создают блок темы. Шаблон OpenCart может отличаться в зависимости от требований, например, шаблон CMS, шаблон электронной коммерции, шаблон блога
Оптимизирована ли тема/шаблон OpenCart для SEO?Да, услуги по разработке тем/шаблонов Webkul OpenCart полностью оптимизированы для SEO и отзывчивы.
Вы готовы начать проект? Мы будем рады услышать от вас
Начать проект
Принять политику конфиденциальности Мы используем файлы cookie, чтобы персонализировать ваш опыт. Продолжая посещать этот веб-сайт, вы соглашаетесь на использование нами файлов cookie.
политика конфиденциальности
Продолжая посещать этот веб-сайт, вы соглашаетесь на использование нами файлов cookie.
политика конфиденциальности
Разработка темы OpenCart: Базовое руководство для начинающих — Блоги
OpenCart известна как одна из самых популярных платформ для начала работы с функциональным и эффективным сайтом электронной коммерции.
По умолчанию OpenCart включает предустановленный шаблон из первой установки. Тема служит основой для создания собственных шаблонов OpenCart. Если у вас есть базовые знания PHP, HTML и шаблона MVC-L, вы можете пойти дальше и создать базовый шаблон OpenCart самостоятельно.
Прежде чем мы перейдем к руководству, давайте посмотрим на структуру OpenCart.
Структура OpenCart
OpenCart построен с использованием шаблона проектирования MVC-L . Это позволяет вам разделить проблемы между данными и презентацией.
Структура понятна и проста.
Всякий раз, когда вам нужно получить доступ к внутренним файлам, работайте в каталоге « admin ». Интерфейсные файлы хранятся в каталоге « catalog ». Последнее представляет для нас особый интерес в этом руководстве, так как в итоге мы получим настраиваемую тему внешнего интерфейса.
Интерфейсные файлы хранятся в каталоге « catalog ». Последнее представляет для нас особый интерес в этом руководстве, так как в итоге мы получим настраиваемую тему внешнего интерфейса.
MVC (или Model View Controller ) — популярный шаблон проектирования в нише разработки программного обеспечения.
OpenCart добавляет к нему элемент Language .
Вот почему мы называем его MCV- L .
Элемент language отвечает за разделение данных, написанных на разных языках, для многоязычных сайтов. Другие элементы включают в себя:
- Контроллер , предназначенный для управления логикой приложения.
- Модель , извлекающая данные из серверной базы данных.
- Представление , отвечающее за отрисовку интерфейсного макета.
Дополнительные сведения о View Directory
Шаблон OpenCart по умолчанию доступен в каталоге view , который также состоит из двух других каталогов — javascript и theme.
Как вы могли догадаться, все необходимые файлы JavaScript помещаются в каталог «javascript», тогда как все файлы, относящиеся к теме, хранятся в каталоге « тема ‘каталог.
Углубившись в его структуру, вы обнаружите, что существует отдельный каталог с названием « по умолчанию ».
Здесь размещается готовый шаблон, предоставленный OpenCart.
Структура темы по умолчанию выглядит следующим образом:
- Каталог изображений содержит все изображения, связанные с темой по умолчанию.
- Таблица стилей Каталог, содержащий код, связанный со скиннингом.
- Каталог Template содержит все файлы интерфейсных шаблонов, организованные по модульному принципу.
Структура каталога template представляет для нас особый интерес в этом руководстве.
Прежде чем двигаться дальше, стоит упомянуть, что OpenCart предоставляет набор встроенных модулей, которые содержат все основные функции, необходимые для создания стандартной корзины покупок.
Однако, если вам нужно больше, вы можете создавать собственные модули, соответствующие вашим личным требованиям. Модули включены в каталог шаблона.
Вот как их можно получить с помощью категоризации шаблона.
Каждый шаблон OpenCart состоит из ряда категорий, таких как:
- Общие включает общие элементы, которые доступны на разных страницах в одном и том же каталоге. Это элементы заголовка, нижнего колонтитула и боковой панели. Это также место, где вы можете включить другие файлы вашего шаблона, если вы хотите, чтобы они отображались на разных страницах вашего сайта.
- Ошибка означает шаблон ошибки.
- Информация содержит шаблоны, связанные со страницей контактов, страницей карты сайта и страницей статической информации.
- Каталог модуля содержит все файлы, относящиеся к модулям по умолчанию и кастомным модулям, которые вы разрабатываете для выполнения ваших собственных требований.

Это все, что вам нужно знать об основной структуре темы OpenCart. Теперь давайте перейдем к руководству по созданию пользовательской темы с помощью OpenCart.
Руководство: Как создать собственную тему OpenCart
OpenCart загружается с шаблоном по умолчанию, который можно использовать в качестве основы для вашего собственного пользовательского шаблона.
В общем, есть два возможных сценария, в которых вы хотели бы создать свою собственную тему:
- Полностью изменить интерфейс по умолчанию;
- Внесите в него пару изменений, например другую структуру макета, цветовую схему и т. д.
Вам решать, куда идти. Однако настоятельно рекомендуется создать собственный шаблон OpenCart с нуля.
Это должно упростить вам обновление версии OpenCart в будущем.
Прежде чем приступить к созданию пользовательского шаблона OpenCart, убедитесь, что у вас есть работающая установка OpenCart.
Создайте новый каталог под заголовком ‘mycustomtheme’ под Каталог > Вид > Тема .
Это будет контейнер для файлов, хранящихся в других каталогах в каталоге ‘mycustomtheme’ , таких как изображения, таблицы стилей и шаблоны.
После того, как вы все это сделали, активируйте пользовательскую тему в админке.
Для этого войдите в систему, перейдите к Система > Настройки , и вы увидите все магазины, включенные в вашу установку OpenCart.
Как правило, отображается только одна запись магазина. Для сайтов с несколькими настроенными магазинами отображается более одной строки.
С помощью OpenCart вы можете установить несколько магазинов с помощью одной установки, а также управлять ими всеми в одном административном интерфейсе.
После проверки количества магазинов, включенных в установку OpenCart, щелкните ссылку Изменить в столбце Действие .
Сделав это, вы откроете интерфейс конфигурации магазина.
Нажав на вкладку Store , вы сможете выбрать тему внешнего интерфейса.
Здесь вы должны увидеть « mycustomtheme » в списке вместе с темой по умолчанию в раскрывающемся списке «Шаблон».
Чтобы применить изменения, нажмите кнопку Сохранить .
Теперь, если вы проверите внешний интерфейс, вы увидите, что все работает нормально. Наша пользовательская тема OpenCart еще не содержит ни одного файла.
Итак, как это работает? Это когда нам нужно сразу перейти к обсуждению переопределения шаблона.
Всякий раз, когда вы настраиваете пользовательский шаблон в качестве активной темы магазина OpenCart, его внешний вид по-прежнему будет выглядеть так же, как до того, как мы активировали новую тему в админке.
Это происходит из-за системы переопределения шаблонов.
Это работает следующим образом:
Для отображения домашней страницы OpenCart использует следующий путь к шаблону: ‘catalog/view/theme/*/template/common/home. tpl’ .
tpl’ .
Теперь OpenCart выполнит следующую процедуру, чтобы найти тему ‘home.tpl’ :
- Как только вы установите « mycustomtheme » в качестве активной темы для магазина. , OpenCart будет попробуйте найти его по следующему пути: catalog/view/theme/mycustomtheme/template/common/home.tpl. Если нашли, значит все работает как надо и можно на этом закончить.
- Если ‘home.tpl’ не найдено в активной теме, будут возвращены настройки темы по умолчанию. Таким образом, это тема по умолчанию, обслуживающая файлы магазина OpenCart, даже если установлена пользовательская тема. Это может пригодиться, когда вам нужно настроить всего несколько файлов темы, а не переделывать ее с нуля.
На данный момент ваша пользовательская тема по-прежнему не содержит данных. Чтобы загрузить его с содержимым, перейдите в каталог « template » и создайте под ним новый каталог « common ».
Затем скопируйте home.tpl и header.tpl темы по умолчанию и вставьте их во вновь созданный template/common .
Примените одно и то же действие к таблице стилей и изображению.
Скопируйте их из темы по умолчанию и вставьте в соответствующий каталог пользовательского шаблона.
Вы увидите что-то вроде этого:
На этом этапе стоит отметить, что вам нужно скопировать только те файлы шаблонов в пользовательскую тему, которые должны быть изменены.
Если вам не нужно вносить какие-либо изменения в файл, они будут автоматически взяты из темы по умолчанию. Кроме того, вам нужно будет поддерживать структуру файлов, аналогичную тому, как они организованы в теме по умолчанию.
Далее откройте template/common/header.tpl в любом редакторе кода.
Код, содержащийся в этом файле, используется для отображения раздела заголовка на вашем сайте. Присмотритесь к коду, и вы увидите несколько ссылок на таблицы стилей, жестко закодированных в теме по умолчанию.![]()
Вот как изменить его, чтобы он загружался из пользовательской темы:
Найдите следующий код:
И замените его на:
Примените такое же действие требуется для остальных ссылок на таблицы стилей в другом месте.
Таким образом, вы получите все файлы таблицы стилей, загруженные из пользовательской темы.
Затем откройте template/common/home.tpl и замените содержимое следующим образом:
Если появляется эта строка, наша тема делает свое дело!
<дел>


