ТОП-60 оформлений группы вк (божественные примеры)
Дизайн – это первое, что видит пользователь при входе в группу. Он должен быть не просто стильным. Люди чаще совершают покупки в группах с полноценным дизайнерским оформлением и удобной навигацией, нежели в сообществах, где есть только аватарка. Смекаете?
Поэтому оформление группы вк нужно создавать с умом, продумывая все мелочи. В помощь Вам эта статья, она расскажет и покажет, как круто оформить сообщество.
Элементы оформления
Оформить группу можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров и постов.
Универсального рецепта для дизайна нет, все зависит от Ваших целей и фантазии. В статье будут все возможные блоки сообщества, которые можно оформить в едином стиле. И чтобы Вам было понятнее, к каждому пункту я приведу примеры.
1. Аватар
Главная картинка группы расположена рядом с названием.
Пример 1.
ЛоготипОтлично подойдет, если у Вас крупный бренд, чей фирменный знак хорошо известен и не вызывает вопроса “Что это за компания?”.
Известный брендПример 2.
НазваниеИспользуйте, если Ваша организация малоизвестна. А чтобы сразу было понятно, чем Ваша группа полезна подписчикам, добавьте краткое описание деятельности мелким шрифтом.
Название компанииПример 3. Тематическая картинка
Один из самых наглядных способов отразить сферу работы сообщества. Например, для салона цветов можно выбрать аватарку с букетом, а для группы компьютерной помощи – ноутбук с инструментами. В общем подбирайте картинки, которые вызывают соответствующие тематике паблика ассоциации.
Сфера работыПример 4.
 Личное фото
Личное фотоВы решили продвигать личный бренд? Тогда обязательно разместите на авате сообщества своё фото.
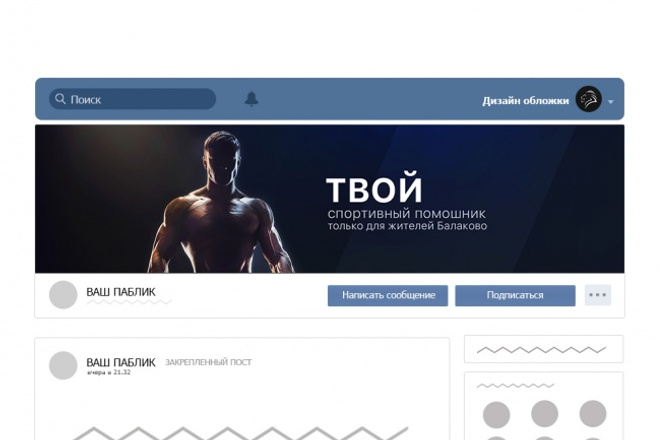
Личный бренд2. Обложка
Заметив Ваш классный аватар в ленте или списке сообществ, пользователь может перейти в группу. И первое, что бросится ему в глаза здесь – обложка или шапка. Это горизонтальный баннер вверху страницы. Шапка группы должна отражать тематику и направленность Вашего сообщества, на неё можно добавлять контакты, УТП, адреса или призывы и многое другое.
Вы можете сделать ее статичной или динамичной, вставив интерактивные элементы. А можно вообще сделать обложку живой из фото и видео.
Пример 1.
Активные подписчикиНа динамичной обложке, как в примере, Вы можете показывать топ активных подписчиков группы, аватарки последних вступивших в сообщество и т.д. Таким образом Вы повысите вовлеченность, люди будут стремиться, чтобы их фото мелькнуло на шапке.
Баннер с интерактивными вставкамиПример 2.
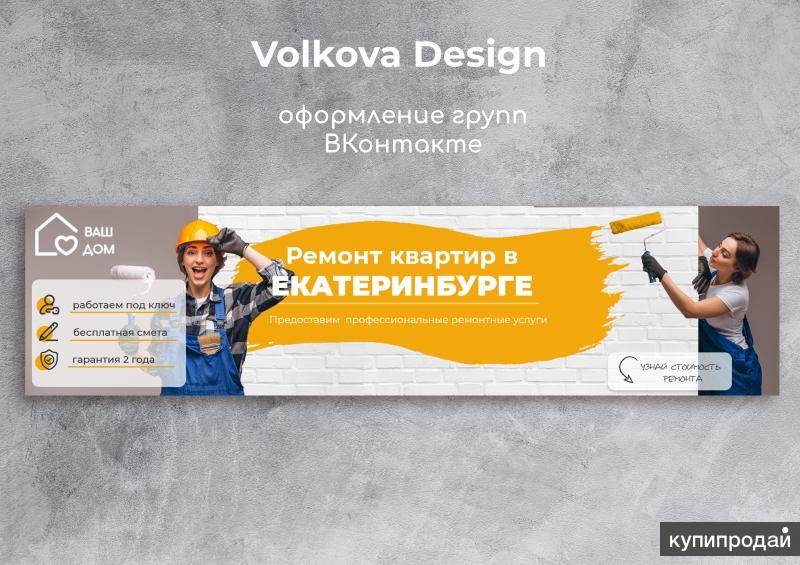
 Лицо бренда
Лицо брендаЯркий пример статической обложки с изображением блогера-владельца группы и названием. Для личного бренда самое то – Вас же должны узнавать и запоминать?
Интересно. Хотите раскрутить группу в Вк? Сделайте это с новым сервисом автоматизированных конкурсов. Вау-эффект и продажи Вам обеспечены. Кликайте и тестируйте -> Activebot.ru (промокод “inscale” – скидка 10%).
Пример 3. Привлекающее видео
Вставьте до 5 слайдов в шапку, которые сменяют друг друга. Необычная презентация группы сразу привлечет внимание пользователей.
Но есть минус, живые обложки воспроизводятся только на мобильных устройствах (поэтому и пример с мобильного).
Живая обложкаНа ПК показывается только первый слайд или любая другая картинка в статичном виде.
Фрагмент живой обложкиСледующий элемент визуально продолжает шапку группы, поэтому я поместила его сюда же. Это кнопки действия. Они настраиваются в разделе “Управление”.
Пример 1. Подробности
ПодробнееПример 2. Звонок
ПозвонитьПример 3. Перейти к рассылке
ПерейтиПример 4. Переход на сайт
СайтПример 5. Регистрация
РегистрацияПример 6. Заказ
Заказать3. Меню
Это навигатор по Вашей группе. Меню облегчает поиск информации для подписчиков. Особенно актуально, если Ваша группа создана для продаж и демонстрации разных категорий товаров и услуг.
И сразу определимся: меню – оно в Африке меню. Оно будет перенаправлять пользователей в основные разделы Вашей группы. Самое большое отличие здесь разве что в расположении. Поэтому примеры ниже иллюстрируют именно то, как меню расположено и как выглядит в этом случае.
Пример 1. Виджет-меню
Если хотите быть в тренде – это Ваш вариант. Это миниатюрные иконки под названием или описанием группы. Настройте их в разделе “Управление сообществом”.
Кстати, если у Вас в группе большая активность и нужно оперативно отвечать на все комментарии, то рекомендую для этого сервис мониторинга упоминаний. Уведомления о новых комментариях будут приходить в любой удобный мессенджер, в нем же и можно ответить. Кликайте и тестируйте -> Chotam
Пример 2. Закрытое
Размещается в блоке “Свежие новости” на главной странице. Для удобства пользователей переименуйте его в настройках на слово “Меню”. Виден этот элемент будет только при нажатии на вкладку.
Вид при нажатииПример 3. Открытое
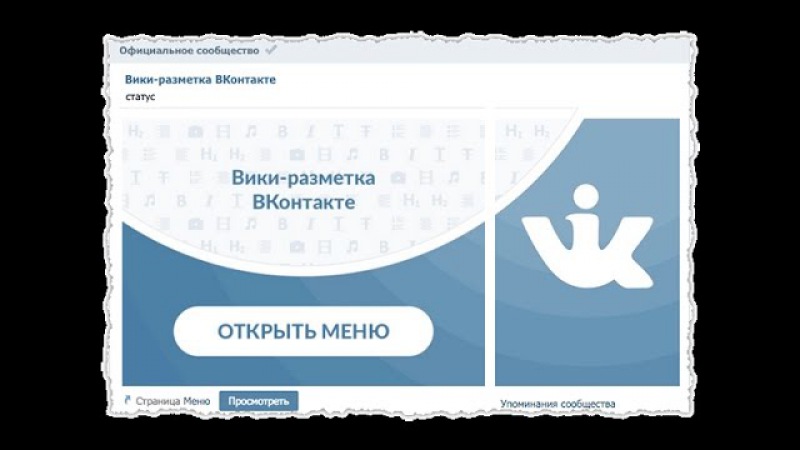
Отдельная вики-страница с настройкой переходов между разделами. Создайте отдельно закрепленную запись с кнопкой “Открыть меню”, по которому гости или подпсчики зайдут в меню.
Открытое менюПример 4. Скрытое
Разворачивается только при нажатии на активную ссылку в описании группы. Оформить ссылку Вы можете в виде текста или эмоджи.
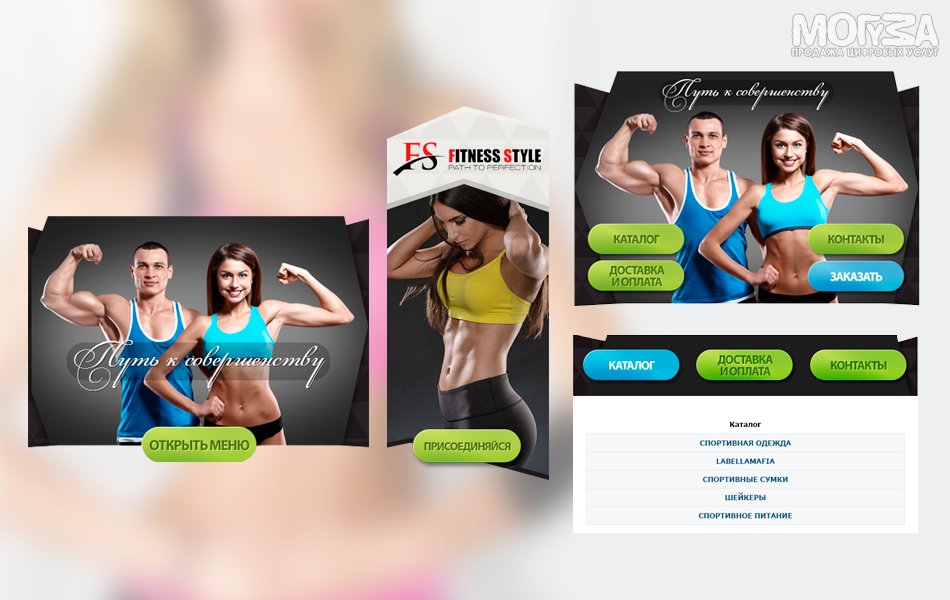
Пример 5. Слитное
Цельное изображение на закрепленной записи и полноразмерном аватаре. Но полноценным полотном выглядит только на ПК, в мобильной версии виден только баннер.
Когда появилась возможность загружать в группу обложки, полноразмерный аватар изжил себя и отображается в виде мини-версии. Поэтому сейчас от разработки слитных меню практически отказались. Но я все же привела этот пример для разнообразия.
Вид с ПК4. Закрепленный пост
Запись, которая сохраняется и висит в самом верху ленты. Пост в закрепе скрывает описание и меню группы. Это один из самых распространенных вариантов. Но Вы можете выбрать другой, примеры ниже.
Пример 1. Знакомство
Здесь можно рассказать о себе и компании, продемонстрировать Ваше УТП, ключевые преимущества, условия работы. Это может быть текст с вложенными изображениями или короткий презентационный видеоролик.
Пример 2. Продающий пост
Запись, рекламирующая определенные товар или услугу. Но помните, что она обязательно должна содержать оффер для целевой аудитории и триггеры. Они ускорят процесс принятия решения о покупке.
Реклама товараКстати. Если Вы планируете продающий пост запускать в рекламу, то первое, на что нужно обратить внимание – качественная аудитория. Так и эффект лучше и не придется распылять бюджет. Собрать ее моно через парсеры. Самый ТОПовый – Pepper Ninja (“INSCALE2021” +30 дней при оплате).
Пример 3. Ссылка на сайт
Используйте этот прием для увеличения трафика на официальный сайт компании. Не подумайте, что это выглядит обычной синей активной ссылкой. Такой пост сопровождается яркой картинкой с оффером, нажав на нее, человек перейдет на внешний ресурс.
Ссылка на внешний ресурсПример 4. Форма сбора лидов / заявок
Такой пост служит лид-магнитом для целевой аудитории. Часто он содержит кричащий оффер и выгодное предложение на спец. условиях, которое можно получить после заполнения короткой анкеты. Так Вы сможете получить не только контакты потенциальных клиентов, но и интересующую Вас информацию от них или готовые портреты ЦА.
условиях, которое можно получить после заполнения короткой анкеты. Так Вы сможете получить не только контакты потенциальных клиентов, но и интересующую Вас информацию от них или готовые портреты ЦА.
Пример 5. Анонсы
В них можно рассказать о новинках компании или предстоящих мероприятиях. Ваша цель в таком закрепленном посте – проинформировать подписчиков и подогреть интерес к какому-либо событию.
Анонс мероприятияПример 6. Новости
Пост, где Вы отразите главные новости компании. Это может быть информация о режиме работы, обновлении ассортимента, праздниках и т.п.
Новости компании5. Виджеты
Это дополнительные блоки, на которых можно разместить важную информацию для подписчиков или функциональные элементы. Они помогают в коммуникации с аудиторией и облегчают работу администраторов групп.
Виджеты в ВКонтакте постоянно обновляются и дополняются. Ниже привожу самые популярные и полезные.
Кстати. Привлекать подписчиков в Вк очень просто через сервис массовых действий. С ним Вы можете собрать горячую аудиторию, пролайкать ее и добавить всех в друзья, а еще поздравлять с праздниками (вовлеченность +73% гарантируем). Кликайте и тестируйте -> СоцТех.
Привлекать подписчиков в Вк очень просто через сервис массовых действий. С ним Вы можете собрать горячую аудиторию, пролайкать ее и добавить всех в друзья, а еще поздравлять с праздниками (вовлеченность +73% гарантируем). Кликайте и тестируйте -> СоцТех.
Пример 1. Приветствие / информация о себе
Создает персонализированное обращение к каждому подписчику сообщества, что влияет на уровень лояльности. Этот виджет расположен над лентой новостей и отлично виден как с ПК, так и с мобильного приложения. Здесь можно кратко рассказать, что ожидает пользователя в Вашей группе.
Рассказ о группеПример 2. Оформление заявки
Подходит для повышения уровня Ваших продаж. В группе виджет отображается дополнительной кнопкой “Оформить заказ” или “Сделать заявку”. При переходе по ссылке, пользователь указывает информацию о желаемом товаре и свои контактные данные.
Ссылка на виджетЗаполнение заявкиЗаявки с виджета могут копиться в специальной структурированной табличке или падать в Ваши личные сообщения.
Пример 3. Подписка на рассылку
Такой вид Вы можете использовать для сбора теплой базы и автоматической рассылки сообщений и предложений заинтересованным пользователям. При этом пользователь может подписаться сразу на все рассылки или только на наиболее актуальные для него. С помощью этого виджета Вы сэкономите на запуске email-маркетинга, а также определите интересы своей ЦА.
Получение рассылкиПример 4. Участие в акции
С помощью этого виджета Вы повысите конверсию маркетинговых мероприятий и увеличите активность аудитории.
Виджет-конкурсЛайфхак. Можно воспользоваться отложенной публикацией для экономии времени. Есть множество сервисов отложенного постинга, например: Parasite
Пример 5. Оставление отзыва
Товары или услуги с множеством положительных отзывов вызывают больше доверия у пользователей. Если Вы собираете обратную связь от покупателей, покажите ее на всеобщее обозрение с помощью виджета.
Он отобразит последние комментарии от подписчиков на главном экране. Такой прием повысит не только продажи, но и лояльность аудитории к продукту, а также количество фитбек-комментариев.
Отзывы клиентовПример 6. Задать вопрос
При нажатии на этот виджет, пользователи Вашей группы попадают в личные сообщения сообщества, где смогут задать все интересующие вопросы. Таким образом Вы можете принимать заказы или собирать отзывы.
Вопросы пользователейПример 7. Просмотр товаров
Карточки товаров необходимы для повышения продаж. Лучше, если они будут оформлены в едином стиле группы. Это станет дополнительным фактором доверия к продукту.
Раздел с товарами может отображаться сразу под закрепленной записью. Здесь число просмотров довольно высоко, из-за удобного и наглядного расположения.
Карточки товаровДругой вариант отображения – в правом боковом меню группы. Здесь просмотров будет меньше, так как место более труднодоступное для подписчиков.
6. Подкаст
Это аудиоблоги с расширенными возможностями прослушивания. В них нет рекламы, можно слушать в фоновом режиме, а также скорость прослушивания: замедлять или ускорять скорость прослушивания.
К подскастам при публикации Вы можете добавлять текст, изображения, видео, опросы. Размещать их можно над лентой или сбоку.
Пример 1. Аудио
Обычные аудиодорожки в группе могут отображаться под разделом с информацией – на виду у подписчиков.
Аудио подкастПример 2. Видео
Аналогичная история с видеозаписями. Они могут отображаться в правом меню или одним из центральных блоков. В обоих вариантах пользователям видны обложки видео, поэтому лучше оформлять их в едином стиле группы.
Видео подкаст7. Ссылки
Раздел со ссылками находится в правом боковом меню. Он помогает установить связь с подписчиками, причем есть несколько вариантов ссылок.
Пример 1. Соцсети
Самый распространенный способ – разместить ссылки на аккаунты в других социальных сетях. Это обеспечит трафик во все Ваши профили. Обратите внимание, как на данном примере оформлены иконки ссылок. Обложки в едином стиле – правило хорошего тона.
Это обеспечит трафик во все Ваши профили. Обратите внимание, как на данном примере оформлены иконки ссылок. Обложки в едином стиле – правило хорошего тона.
Пример 2. Официальные сайты
Часто раздел используют и для ссылок на официальные сайты компании или сайты-помощники. Так Вы повышаете лояльность к своей группе. Пользователи видят наличие сайтов и больше доверяют Вам.
Ссылки на сайтыПример 3. Отзывы
Ссылки на отзывы клиентов – еще один эффективный вариант использования раздела. Если у Вас небольшое количество товаров, можно прикрепить разделы с фитбеком на каждый из них.
Ссылка на отзывыПример 4. Партнеры
Крупные компании часто имеют партнеров, сотрудничают со смежными по профилю организациями, используют взаимопиар. В разделе со ссылками можно разместить и бренды-партнёры. Это покажет степень масштаба Вашего сообщества.
Ссылки на сайты партнеровКстати. Еще один простой способ создать пост который точно станет популярным – подсмотреть, что зашло у конкурентов, и сделать что-то похожее. В этом Вам поможет сервис ЭдСпойлер. Переходите по ссылке -> AdSpoiler. (INSCALE – скидка 15%).
В этом Вам поможет сервис ЭдСпойлер. Переходите по ссылке -> AdSpoiler. (INSCALE – скидка 15%).
Пример 5. Контакты
Если сообщество создано для личного бренда, то можно разместить в разделе ссылки на личные страницы владельца сообщества.
Ссылки на личные страницы8. Обсуждения
Блок с обсуждениями располагается в правом боковом меню. Подписчикам только дай волю обсудить Вас, Ваши услуги или какую-то конкретную тему. Расскажут всё и даже больше. Поэтому этот блок Вам в любом случае будет полезен.
Блог обсужденияПример 1. Отзывы
Необходимо собирать мнения и впечатления о Вашем продукте, тем самым налаживать обратную связь.
Отзывы клиентовПример 2. Вопрос-ответ
Вы можете отвечать на вопросы пользователей или сами составить список часто задаваемых вопросов и прописать на них ответы.
Ответы на частые вопросыПример 3. Правила
Вы можете опубликовать правила сообщества, рассказать о том, какие посты и комментарии разрешены к публикации, а какие будут удаляться модераторами и т. д.
д.
Пример 4. Конкурсы и победители
сли Вы проводите в группе конкурсы и розыгрыши, то можно вести архив или публиковать информацию о условиях подведения итогов и данные о победителях. Это покажет достоверность Ваших акций.
Информация о конкурсахПо теме:
Конкурс ВКонтакте: 20 идей + 9 советов маркетолога
Как провести конкурс Вконтакте: 10 правил + 10 сервисов
9. Аудио альбомы и видео
Вы должны продумать все до мельчайших деталей, даже таких, как дизайн обложек видео, фотоальбомов и плейлистов. Ниже я покажу на примерах удачное и правильное оформление.
Пример 1. Корпоративные цвета
ВидеозаписиПример 2. Обложки-карточки товаров
ФотоальбомыПример 3. Яркие тона
Плейлисты10. Мероприятия
Раздел отображается в правом боковом меню группы. Там можно разместить ссылки на прошедшие и на предстоящие события. Опять же, не забываем про оформление в общем стиле группы.
11. Посты
Дизайн записей на стене должен быть в едином стиле. Это нужно для повышения узнаваемости Вашего бренда и формирования доверия к нему. Но не обязательно использовать один шаблон. Допустимо применять различные подложки для разных видов рубрик. Например, для информационных постов – одна подложка, для развлекательных – другая, и так далее.
Пример 1.
Картинка / видеоСамый распространенный вариант постов. В виде картинки или видео можете публиковать юмористический контент, схемы или примеры работ, отзывы и т.д.
Картинка+видеоПример 2. Аудио / плейлисты
Музыкальная подборка развлечет пользователей. Например, в паблике по фитнесу можно выложить музыку для тренировок, а в группе по организации мероприятий подборку песен – поздравлений с каким-либо праздником.
Подборка аудиозаписейПример 3. Текст
Это могут быть истории из личного опыта или отзывы клиентов. Для наглядности разбавьте много букв абзацами, эмоджи и хэштегами.
И пока на забыл, если вы планируете рекламные активности, то пополнять бюджет рекомендую через сервисGetuniq, с ним вы здорово сэкономите. Только тссс… Кликайте и тестируйте -> Getuniq.
Пример 4. Опросы
Опросы повышают активности в группе. Могут быть анонимными или общедоступными. Устройте голосование среди пользователей, и Вы получите обратную связь от подписчиков и лучше узнаете свою аудиторию.
Опрос пользователейПример 5. Карта
Географической карта в сообществе разъяснит местоположение Вашего офиса или магазина, а также покажет схемы проезда.
Место нахожденияПример 6. Постер
Это текст на фоновой картинке. Сюда можно залить любую информацию: от шуток до важных новостей группы.
Пример 7. Документ
Наверняка Вы встречали файлы в формате pdf на стене сообществ. Документы-это не только официальные бумаги, приказы и распоряжения. Это могут быть полезные методички по Вашей тематике, подборка книг, чек-листы и т. д.
д.
12. Статьи
Ключевое преимущество такого типа постов – текст можно отформатировать и сделать в виде настоящей электронной статьи, открывающейся в отдельной вкладке. В статью можно ставить текст, картинки, видео, ссылки. Они имеют обложки, которые можно оформлять в едином стиле группы или картинками, отражающими содержание.
Список статей может располагаться в правом боковом меню или центральным блоком под разделом с информацией.
Статьи в боковом менюСтатьи в центральном блоке13. Истории
Контент, который не попадает в общую ленту сообщества в ВК, а доступен в отдельном разделе в течение суток после публикации. Вот несколько идей для сторис вк:
- Анонс. Используется для повышения просмотров новых записей или статей в ленте;
- Вопрос/ответ. Ответы на самые частые вопросы от подписчиков;
- Геймификация. Взаимодействуйте с подписчиками в игровой форме, повышайте вовлеченность аудитории;
- Листинг.
 Когда информацию можно разделить на несколько пунктов. Например, на тему “5 советов, чем занять себя дома”, первая история с заголовком, а далее одна история – один совет.
Когда информацию можно разделить на несколько пунктов. Например, на тему “5 советов, чем занять себя дома”, первая история с заголовком, а далее одна история – один совет.
Интересно. Автоматизировать работу ВК поможет чат-бот. Он сам ответит на все вопросы клиентов и поможет с выбором нужного продукта, а вам останется только считать полученную прибыль . Кликайте и тестируйте -> BotHelp
Форматы изображений и сервисы
Ваше сообщество должно одинаково круто смотреться и на ПК, и на мобильнике. И это реально, если будете соблюдать соотношение сторон каждого элемента и адаптировать их содержимое под просмотр на всех устройствах. Разберемся, как это сделать.
- Обложка. Оптимальный размер для ПК и мобилки 1590х400. Чтобы в приложении самое важное не обрезалось, помещайте в безопасную зону – в центр;
- Аватар. Квадратная или круглая миниатюра 200х200. Она и в ПК, и в мобильной версии отображается в полном объеме;
- Баннер/пост.
 Квадратная запись на стене 510х510. Одинаково крупно смотрится в обоих случаях. Размер 510х300 в мобилке будет уменьшатся;
Квадратная запись на стене 510х510. Одинаково крупно смотрится в обоих случаях. Размер 510х300 в мобилке будет уменьшатся; - Карточки товаров. Для обложке на товары подойдет любой квадратный формат. Делайте покрупнее, чтобы не терялось качество картинки. Например, 1000х1000
- Фотоальбомы. Один формат – 1200х800. Не помещайте текст вниху обложки, на него наложится название фотоальбома;
- Видеозаписи. Обычно обложка выставляется автоматически из набора случайных скриншотов ролика. При желании можно загрузить свою, размером 1280х720;
- Статьи. Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.
По теме: Статистика Вконтакте: 15 важных метрик
Для оформления группы ВКонтакте не обязательно прибегать к помощи профессиональных дизайнеров и платить за это большие суммы. Ниже я собрала сервисы для красивого оформления и правильной упаковки сообщества. С ними Вы все сделаете самостоятельно.
С ними Вы все сделаете самостоятельно.
| Название сервиса | Бесплатный доступ | Платный доступ |
| Сanva | Есть | От 760 руб/мес |
| Сrello | Есть | 610 руб/мес |
| Supa | Есть | 990 руб/мес |
| Smmbullet | Есть | Нет |
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
Коротко о главном
Оформление группы вконтакте не роскошь, а необходимость для современного ведения бизнеса в социальных сетях. Ваш продукт может быть несказанно хорош, но какой в этом толк, если группа его не презентует или делает это не в полной мере.
По теме:
Охват в Вконтакте: что это + как посмотреть
Аудиореклама в Вк: как настроить + примеры
Промопост в Вк: примеры + лайфхаки от эксперта
Сервисы накрутки Вконтакте: 25 сервисов + 5 советов
Автопостинг Вконтакте: 21 сервис + 9 главных функций
Накрутка подписчиков в группу Вк: 25 сервисов + 7 лайфхаков
Биржа рекламы ВКонтакте: ТОП-8 сервисов + 10 функций
На Ваше счастье сейчас нет необходимости нанимать дизайнеров или обращаться в специализированные агентства для разработки продающего визуала.![]() Все макеты можно создать самим с помощью простых онлайн-конструкторов. Главное начать. Удачи!
Все макеты можно создать самим с помощью простых онлайн-конструкторов. Главное начать. Удачи!
Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube)
Красивое оформление пабликов и групп в социальных сетях — необходимость. Исследования утверждают, что при прочих равных клиент отдаст предпочтение паблику с более привлекательным дизайном. Хоть привлекательность и субъективный фактор. Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами. В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Разметка для шапки группы/паблика Вконтакте
Социальная сеть Вконтакте дает рекомендуемые размеры обложки 795×200 px или 1590×400 px для экранов повышенной чёткости. Макет сделан для экранов высокой четкости. Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
Макет сделан для экранов высокой четкости. Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
UPD. Новое обновление ВК существенно упростило работу с обложками. Сейчас можно не бояться, что на разных размерах экранов обложка будет выглядеть не так, как вы ожидаете. Рекомендуемое соотношение сторон для обложки — 3:1 (например, 1500 х 500 px). Для мобильной версии используйте вертикальный формат 1080 х 1920 px.
Разметка обложки группы/паблика Facebook
У Фейсбука с рекомендациями вообще интересно. В разделе поддержки указаны следующие размеры для обложек:
- 820×312 px для настольных компьютеров,
- 640×360 px для мобильных устройств,
- 851х315 px а вот этот размер считается у них оптимальным и самым быстрозагружаемым.

Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851х360.
Разметка обложки канала Youtube
С Youtube все достаточно удобно. Рекомендуемые размеры обложки канала следующие:
- 2560х1440 px для телевизоров,
- 2560х423 px для настольных компьютеров и ноутбуков,
- 1855×423 px для планшетов,
- 1546×423 px для мобильных.
Тут, как и в случае с ВК, не совпадают размеры под мобильные устройства. Научным тыком я не занимался, но рекомендую от внутренних направляющих делать поля побольше. Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта. На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно. Успехов вам в творчестве!
Скачать макеты
Бесплатные шаблоны для оформления группы в ВК
Каждый, кто регистрирует свою группу Вконтакте, сталкивается с необходимостью оформления и разработки фирменного стиля, который будет адаптирован под размеры социальной сети. Давайте рассмотрит, что самое необходимое для успешного функционирования сообществ или пабликов в ВК!
Давайте рассмотрит, что самое необходимое для успешного функционирования сообществ или пабликов в ВК!
Элементы оформления группы – первая необходимость:
— Аватар
Размер 200х200 пк, обычно это просто логотип бренда или компании. Отображается около названия сообщества и публикуемых записей
— Обложка
Размер для полной версии 1590х400 пикселей, очень важно сделать отступы для мобильной версии сайта. Отнять с правой и левой стороны по 197 пк. Получается, что важные элементы должны поместиться в размер 1196х400 пк.
— Меню
На данный момент самым популярным является меню, которое официально предложено социальной сетью Вконтакте. Размер иконок – 376х256 пк. Данное меню позволяет вставить ссылки на альбомы, статьи, видеозаписи, различные приложения. Главное, чтобы ссылки не вели на сторонние сайты.
Элементы оформления группы – вторая необходимость
— Шаблон поста
Размер фотографии поста в ВК – 510х510 пк. Данный размер обеспечивает прекрасное отображение фотографии на мобильных, планшетах и компьютерах. Вы всегда можете изготовить несколько шаблонов, чтобы сделать красивую последовательность, а можете изготавливать отдельные баннеры для значимых сообщений.
Данный размер обеспечивает прекрасное отображение фотографии на мобильных, планшетах и компьютерах. Вы всегда можете изготовить несколько шаблонов, чтобы сделать красивую последовательность, а можете изготавливать отдельные баннеры для значимых сообщений.
— Вики-меню
Вики-меню Вконтакте состоит из двух фотографий, которые в дальнейшем переводят подписчика на сайт или на другие вики-страницы, которые в свою очередь должны содержать полезную информацию и быть оформленными.
Размер приветственной фото – 607х607 пк
Размер пунктов меню – 607 пк по ширине и почти не ограничено по высоте, то есть вы можете делать сколько угодной пунктов, вставлять туда ссылки и все будет ок.
— Живая обложка
Живая обложка в социальной сети Вконтакте – это до 5-ти фотографий или короткое видео. Размер вертикальный 1080х1920, если это видео — формат MP4 15-40 кадров в секунду, до 30 секунд, размер — до 30 Мб.
— Виджеты
Существует множество виджетов для продажи товаров или услуг, перенаправления подписчика на сайт, некоторые из них можно оформить. Расскажем про размеры самых популярных виджетов
Расскажем про размеры самых популярных виджетов
500х500 пк
500х750 пк
1000х251 пк
Конечно, чтобы сделать весь список, а особенно хорошо, нужен профессиональный дизайнер, который имеет опыт, знает все размеры и отступы, умеет слышать заказчика.
Специально для тех, кто не хочет сильно запариваться, мы подготовили несколько ссылок на ресурсы и группы в ВК, которые помогут Вам создать свои первые дизайны без помощи профессионально сотрудника.
Сервисы или группы для шаблонов оформления Вконтакте:
https://crello.com/ru/
https://www.canva.com/
https://vk.com/covertovk
https://vk.com/maxstudiofree
https://vk.com/ilovebanners
https://vk.com/psdforvk
https://vk.com/psdboxru
https://vk.com/desgro
https://vk.com/cub_book
https://vk.com/freepsdbanners
Наслаждайтесь бесплатными шаблонами и редакторами, заказывайте красивый и эффективный фирменный стиль у дизайнеров SMM агентства ESF Group. У нас самые доступные цены и множество кейсов.
У нас самые доступные цены и множество кейсов.
Оформление группы ВКонтакте: правила и примеры
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
7 советов по дизайну обложки
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате .png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
как сделать привлекательный дизайн сообщества Вконтакте
Создание сообщества «Вконтакте» является неотъемлемой частью продвижения бренда в социальных сетях, поскольку дизайн сообщества и постов — первое, на что обращают внимание пользователи, перейдя на страницу бренда. Поэтому при оформлении важно не просто соблюсти размеры и форматы изображений, но и отразить философию и ценности бренда, а также донести полезную для клиента информацию.
Оформление шапки профиля
Обложка группы — горизонтальное фото, изображение или заставка, расположенная в шапке профиля. Заставки разделяются на подвижные и статичные. Размер обложки для десктопов и мобильных приложений отличается по размеру.
Следует придерживаться мобильной версии, поскольку большинство пользователей просматривают сообщества с телефона.
Динамическая обложка ВКонтакте представляет изображение с набором виджетов, которые отображают информацию в режиме реального времени. Например, можно настроить отображения погоды, курс валют, вывести статистику по самому активному участнику группы или имениннику.
В отличии от динамической обложки, живая обложка не несет в себе практическую роль и создается в качестве «украшения» сообщества и доступна только на мобильных устройствах. Живая обложка — набор изображений или видео до пяти штук, которые сменяют друг друга в заданном порядке.
Статичная обложка несет информационную функцию. Цель — донести информацию, которая зацепит внимание человека, посетившего страницу. На обложке можно разместить: название, номер телефона, часы работы и другие сведения. Некоторые компании специально не оставляют в шапке закрепленных постов, а сразу формируют описание сообщества с ссылкой на сайт. Существует практика описания страницы хештегами, чтобы сделать её более релевантной и поднять выше в поисковой выдаче, но практическая польза такого описания не доказана.
Гифка и аватар одним изображением — автоматически проигрывающаяся гифка составляет единую композицию с изображением на аватаре сообщества. Такой вариант выигрышно смотрится на десктопных версиях. Здесь не обязательно нужна информационная составляющая. Данный способ оформления выбирают скорее для придания странице «изюминки».
Навигационное меню
Независимо от направления сообщества, будь то паблик или продающая страница, встает проблема удобного поиска важной информации. Решит задачу навигации по странице — меню группы. Чтобы создать навигационное меню, необходимо:
- Зайти в сообщество.
- На основной странице выбрать «Меню» и нажать кнопку «Настроить».
- Создать кнопку, нажав «Новая ссылка».
- Загрузить обложку, картинку, которая будет отображаться в графе меню.
- Дать название кнопке.
- Установите ссылку.
- Сохранить внесенные изменения.
- Повторить приведенный алгоритм действий для каждой кнопки навигации.
Такое меню называют открытым. Оно достаточно простым и рассчитано небольшое количество пунктов меню.
Если пунктов больше пяти, то лучше воспользоваться закрытым меню сообщества. Оно также базируется на основе вики-поста. Нажатие кнопки раздела раскрывает подпункты. Важно сделать меню интуитивно понятным, чтобы пользователь догадался, где искать необходимую информацию.
Аватар — прямоугольное или квадратное изображение, играющее роль обложки на главной странице. Лучше загружать изображение в высоком разрешении, чтобы сохранить качество. Группа выглядит более эстетично, когда аватар сочетался с основной шапкой сообщества, имеет одинаковую цветовую гамму и шрифт. Аватар на странице и его изображение в миниатюре могут различаться, но должны сохранять направленность. На аватаре дополнительно можно разместить контактную информацию: ссылку на сайт, адрес, телефон, но стоит помнить, что слишком перегружать изображение не стоит. Лучшее решение — оставить больше визуальной составляющей.
Также не стоит забывать о миниатюре аватара и при его создании придерживаться нескольких правил:
- Шрифт должен быть достаточно крупным и читабельным и не выходить за пределы миниатюры.
- Изображение должно быть различимо и узнаваемо.
- Желательно, не использовать стоковые изображения, поскольку они могут встречаться в других группах и тем самым уменьшают доверие.
- Лучше избегать монохромных аватаров, так как они могут теряться на фоне более ярких конкурентов.
- Самый популярный стиль для аватара на данный момент — минималистичный, простой и понятный.
Для привлечения большего внимания на миниатюре аватара можно разместить анонсы мероприятий или преимущества компании.
Чтобы страница стала эффектной и функциональной можно создать слитный аватар и меню. Для этого потребуются минимальные познания Adobe Photoshop или других типовых фоторедакторов. Необходимо:
- Открыть изображение, которое хотим использовать в меню, в фоторедакторе.
- Скопировать изображение и вставить так, как бы хотели его разрезать.
- Добавить графические элементы, текст.
- Выбирать инструмент «Раскройка» и нажать на кнопку «Фрагменты по направляющим».
- Удалить лишние фрагменты и подредактировать уже имеющиеся
- Сохранить получившиеся изображения и загрузить на страницу группы.
Закрепленный пост
Закрепленный пост — первая запись на стене сообщества, которую видит посетитель страницы. В нем может содержаться описание группы, конкурсная активность, информация об акции. Другими словами — любая важная информация, которую наверняка должен увидеть посетитель страницы.
Закрепленный пост может выполнять несколько функций: привлечение аудитории, прирост продаж и лояльность аудитории.
- Если требуется повысить продажи, то следует закрепить информацию о скидках, привлекательных акциях.
- Для повышения лояльности аудитории, можно разместить информацию о компании, красивый видеоролик с описанием компании.
- Если стоит задача привлечения аудитории, то можно разместить в закрепленном посте конкурсную активность, полезный контент.
- Чтобы раскрыть подробнее информацию об услуге или продукте, можно использовать разнообразные фото или видео элементы в закрепленном посте.
Виджеты помогают создать интерактивность в сообществе и выполнить необходимое действие всего в один клик. С помощью виджетов можно: оставить отзыв, принять участие в конкурсе, получить купон на скидку и многое другое.
Оформление постов
Оформление постов Вконтакте, на первый взгляд, не является большой проблемой, но имеет множество нюансов. Для начала, важно продумать стиль группы. Если шапка профиля выдержана в определенной цветовой гамме, то и в постах следует её придерживаться. Можно разработать шаблоны визуальных элементов сообщества. Многие компании также предпочитают брендировать изображения.
Чтобы избежать огромных раскрывающихся лонгридов в сообществе, Вконтакте используется особый формат постов — статьи. Для его размещения нужно воспользоваться вшитым редактором.
Описание сообщества
Описание сообщества даёт краткую информацию о деятельности и направленности группы. Важно помнить, что ни одно сообщество не может охватить всех пользователей, поэтому описание следует составлять исходя от запросов целевой аудитории и ориентироваться на нее в первую очередь. Описание должно быть лаконичным, но при этом информативным. Если краткое описание дать не получается, то самым правильным решением будет включить основную информацию до строчки «показать полностью». Не стоит делать текст слишком сухим и официальным, лучше разбавить его разговорным стилем.
Для повышения вовлеченности аудитории используется обсуждение в группе. Обсуждения бывают как открытыми, которые могут инициировать любые участники группы, так и закрытые, которые могут создавать только администраторы. В обсуждении можно создать конкурсы, игры и другую активность для увеличения вовлеченности пользователей.
Вконтакте позволяет красиво и целостно оформить текст. Чтобы избежать огромных полотен буквенных ссылок, при оформлении текста принято прятать их в текст. Делается это с использованием знаков, таких как «@» и «*» или при помощи «горячих» клавиш Ctrl+k.
Оформление раздела «товары» на странице сообщества позволяет потенциальному покупателю ознакомиться с нужными позициями, не выходя из группы. Не нужно включать в него все товары, которые можете предложить. Оптимально будет ограничиться только самыми популярными в средней ценовой категории, чтобы не отпугнуть потенциального покупателя. Раздел «товары» включаются в настройках во вкладке «управление сообществом». Далее во всплывающей форме нужно заполнить все необходимые данные и запустить виджет.
При оформлении страницы важно помнить все актуальные размеры изображений «Вконтакте», ниже приведен перечень размеров, которых нужно придерживаться:
Секреты оформления
В завершение статьи поделимся секретами оформления продающих сообществ в ВК. Первое, о чем хотелось бы упомянуть — кнопка «действие». Обязательно используйте ее, поскольку она располагается на видном месте, рядом с кнопкой «подписаться», и дает ряд возможностей для интерактивности и повышения показателя конверсий группы. Подключить кнопку «Действия» можно в разделе «Управление» в сообществе.
Далее хотим поделиться удачными примерами красивого оформления группы VK:
Вконтакте дает много возможностей для оформления страницы бренда и управления сообществом. Важно понимать, цели создания и ведения группы компании.
Узнайте больше о нашем подходе к SMM
Оформление группы Вконтакте шаблоны psd
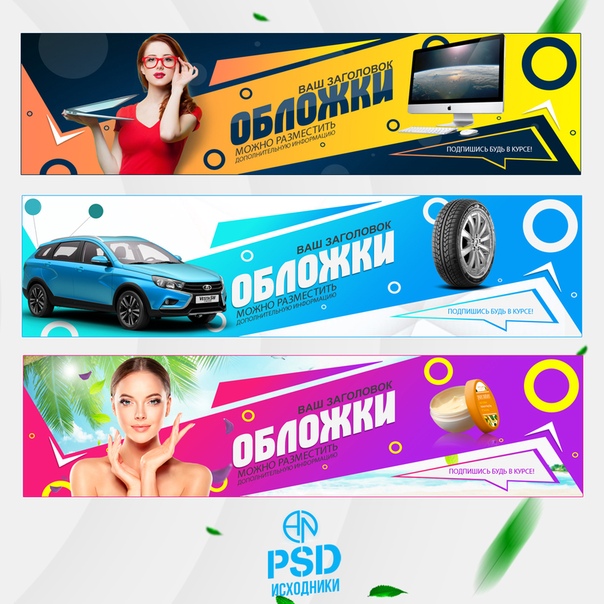
Что самое важное в сообществе в ВК? Количество людей? Качественный контент? Небольшой процент рекламы на стене? Безусловно, каждый из этих критериев имеет свое значение при привлечении подписчиков. Однако даже самому крутому сообществу очень сложно раскрутится без красивой обложки. Для качественного оформления группы Вконтакте прекрасно подойдут шаблоны psd.
Если у вас свой интернет – магазин в ВК или же вы занимаетесь продвижением распространенных услуг, к примеру, таких как, ремонт по дому, эпиляция, парикмахерские услуги, то проще всего скачать уже готовый шаблон на одном из ресурсов. Сейчас существуют специально адаптированные сайты, главной услугой которых является предоставление юзерам шаблонов psd с качественной и продвинутой графикой. Одним из таких сайтов является ресурс « Все для ВК» https://all-for-vkontakte.ru/catalog/45/.
Здесь вы отыщите массу разнообразных шаблонов, которые легко скачать к себе и затем вставить в группу с помощью вики разметки. Чтобы получить шаблон к себе и начать работать с ним.
- Кликните по названию, которое располагается над картинкой шаблона
- В открывшейся области проскрольте вниз
- Коснитесь поля «Загрузить». Шаблон загрузиться архивом. Извлеките из него все файлы. Исходник для работы будет обозначен как psd. Откройте новый документ в Фотошопе и перенесите туда файл.
Адаптируйте текст под вашу группу, а затем, с помощью вики разметки перенесите в ВК.
Красивое оформление группы Вконтакте
Если вы хотите получить авторскую обложку для группы и выделится среди прочих, то красиво оформить группу Вконтакте помогут веб-дизайнеры и мастера-фрилансеры. Чтобы отыскать хорошего мастера для начала загляните на сайт https://work-zilla.com/. Здесь находятся люди, которые за небольшие деньги и быстрое время создадут для вас качественный и авторский шаблон.
Чтобы заказать работу, вам нужно зарегистрироваться на сайте. Затем, кликнуть на кнопку «Дать задание». Выбрать раздел «Дизайн». Подробно описать, что вы хотите видеть в будущем шаблоне. Установить время, а именно, сколько вы готовы ждать готовую работу.
И ждать, когда программа подберет вам исполнителей. Чтобы процесс прошел как можно скорее, вам также необходимо пополнить счет в системе. Как только вам начнут писать люди, которых заинтересовало ваше задание, обязательно попросите их прислать ссылки на свою работу. Иначе, можно получить некачественный шаблон и не собрать необходимого количества подписчиков для группы в ВК.
Если вы не знаете, как лучше оформить уже созданную группу, то лучше всего провести опрос на эту тему или устроить конкурс в ВК на лучшую идею обложки для группы. Так вы сможете гораздо быстрее придумать качественное оформление. Также если вы хотите сразу увидеть примеры работ, то лучше всего для поиска мастера воспользоваться сайтом Кворк https://kwork.ru/.
Psd оформление групп Вконтакте
С помощью psd оформление групп Вконтакте можно создать красивое меню ВК, которое будет привлекать ваших пользователей, и радовать вас свежим видом. Если вы только познаете фотошоп, то лучше всего заказать разработку шаблона мастеру, или скачать уже готовый шаблон. Так вы получите качественную работу и сбережете свои нервы.
Psd шаблоны целесообразно использовать в том случае, когда вы желаете создать из своей группы настоящий шедевр или раскрутить ее как можно скорее. Если же у вас небольшое закрытое сообщество, то для оформления вполне подойдет красивая картинка для авы или ваш собственный снимок.
проработка обложки, баннера и фото
Home » ВКонтакте » Оформление группы Вконтакте: цели и способыИтак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности. Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.
Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология. Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.
Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК – как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».
- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».
- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).
- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).
- Нажмите «Выбрать файл» и выберите его на вашем устройстве.
- Выберите отображаемую часть.
- Выберите миниатюру.
- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК – как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».
После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.
- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.
- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.
- Далее нажмите на каждое изображение и проверьте его параметры. Первый размер должен равняться 610 пикселям – это ширина меню.
- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).
- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:
Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):
Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.
- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.
- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.
- Нажмите «Добавить товар».
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.
- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.
- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.
- Нажать «Создать альбом».
- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.
Оформленные шаблоны для постов ВК
Шаблоны – довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.
- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:
Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Оцените текст:
Автор публикации
Комментарии: 95Публикации: 268Регистрация: 15-05-2014
|| Размеры социальных сетей 2021 + шаблоны || → SocialSizes.io
Размеры социальных сетей
SocialSizes — это самый быстрый способ найти правильные размеры для самых популярных социальных сетей в мире. Сайт предлагает бесплатные шаблоны для загрузки самых популярных инструментов дизайна, включая Sketch, Figma, Adobe XD и Adobe Photoshop.
Одной из лучших особенностей SocialSizes является то, что вы можете получать уведомления при изменении любого размера социальных сетей. Все, что вам нужно сделать, это подписаться на обновления, используя форму вверху страницы или при загрузке шаблона.Если вы подписались, обновление будет отправлено, как только мы узнаем об изменении или когда на платформе будет добавлен новый формат. Не волнуйтесь, размеры меняются не так часто, но все же приятно не тратить время на проектирование старых размеров.
Размеры социальных сетей для Facebook, LinkedIn и многих других
Поиск в Google подходящих размеров социальных сетей может оказаться проблемой. Часто вам придется пролистывать огромные сообщения в блогах, чтобы найти то, что вы действительно ищете. Вот что пытается решить эта страница.Чтобы найти нужные вам размеры, может потребоваться буквально много времени, и вы окажетесь на одной из этих страниц с большим объемом текста. Мы считаем, что это должно быть легко и быстро.
Если у вас возникнут проблемы или размер не совпадает. Пожалуйста, не стесняйтесь обращаться ко мне. Я изо всех сил стараюсь поддерживать этот сайт в актуальном состоянии, но поскольку я использую только свое свободное время, мне трудно уловить все изменения и ошибки, когда они происходят. В любом случае удачи в использовании сайта. Если у вас есть какие-либо идеи или изменения, вы хотели бы видеть, как я их внесу. Не стесняйтесь обратиться ко мне.У нас есть размеры социальных сетей для Facebook, Instagram, LinkedIn, Twitter и многих других.
Размеры социальных сетей, представленные в блоге о дизайне dribbble
В августе я увидел огромный всплеск посетителей, когда блог о дизайне dribbble опубликовал информацию о сайте. Автор гостевой записи в блоге, дизайнер Вера Вашковская, написала:
«Большая часть моей работы состоит из создания изображений для социальных сетей, таргетированной рекламы и создания страниц в социальных сетях. Для дизайнеров с такими же целями я предлагаю использование SocialSizes — фантастического инструмента, который позволяет проверять актуальные размеры для всех социальных сетей.Здесь дизайнеры могут видеть размеры изображений для различных типов сообщений, рекламных акций и баннеров ».
Действительно здорово видеть, что все больше и больше дизайнеров и менеджеров социальных сетей используют этот сайт в своей повседневной работе. Большое спасибо Вере за продвижение сайт и рассказывать людям об этом ресурсе дизайна
Размеры социальных сетей для Photoshop
В социальных сетях вы найдете идеальные шаблоны для использования в Photoshop.У нас есть список всех самых популярных социальных сетей.Просто выберите сеть и выберите шаблон, который хотите загрузить.
Не забудьте использовать последнюю версию Photoshop.
Оформление страниц вк шаблонов. Меню для группы ВКонтакте, шаблоны оформления
Здравствуйте, мои любимые!
Сегодня я подробно расскажу , как сделать меню для группы ВКонтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и запросов на 20%. Важно ответственно подойти к вопросу создания группового меню.Поэтому я подготовил для вас шаблон меню PSD, чтобы облегчить вашу работу.
Начнем с того, что сегодня есть два пункта меню:
Вариант 1: Меню закрытой группы
Закрытое меню, открывается при переходе по ссылке. В приведенном ниже примере меню открывается при нажатии на ссылку «ОТКРЫТЬ ГРУППОВОЕ МЕНЮ!».
Вариант 2: Открыть групповое меню (закрепленный пост)
Открытое меню, по сути, представляет собой закрепленный пост с активной ссылкой.
Вторая версия меню появилась сравнительно недавно, когда появилась возможность прикреплять посты со стены к шапке группы или паблика. Он сейчас самый эффективный.
Обе версии используют вики-разметку. Разметка Wiki позволяет легко и быстро стилизовать внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Я не буду подробно останавливаться на разметке, потому что ВКонтакте имеет встроенный визуальный редактор, который автоматически переводит ваш контент в вики-разметку.Здесь я приведу только основные коды, без которых невозможно составить меню.
Как сделать открытое меню ВКонтакте
Разберем процесс создания меню на примере Варианта 2, т.е. открытого меню.
Чтобы вам было проще ориентироваться, я подготовил для вас шаблон меню PSD : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая соответствующая информация в]
Шаблон группового меню PSD
Для создания внешнего меню необходимы 2 картинки: аватар (справа) и центральная (картинка-действие).
Аватар Размеры: 200 x 332 px
Размеры центрального рисунка: 395 x 282 пикселей
Шаг 1.
Используя шаблон группового меню PSD, загруженный выше, сделайте две картинки желаемого размера.
Шаг 2
Войдите в свою группу управления сообществом (справа под аватаром) в своей группе. Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Шаг 3
Теперь вернитесь на главную страницу вашей группы и нажмите «Редактировать» в появившемся разделе «Материалы» (я уже переименовал его в «Меню группы»).
При редактировании страницы укажите имя, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это идентификатор вашей группы
Вторые цифры 47355854 — это идентификатор страницы
Особенность: вы можете создавать дополнительные страницы вручную. Для этого перейдите по ссылке формы:
https: // vk.com / pages? oid =-xxxxxxxxx & p = pagename
Где,
xxxxxxxx — это id вашей группы
pagename — имя вашей страницы
Шаг 5
И опубликуйте пост.
Шаг 6
Теперь загрузите аватар группы (рисунок справа). На стене появится дубликат изображения аватара — удалите его.
Шаг 7
А теперь внимание. Нажмите ЗАПИСАТЬ ВРЕМЯ ПУБЛИКАЦИИ (нижний левый угол сообщения).
И нажмите «Заблокировать».»Закройте это окно и обновите страницу своей группы (F5).
Шаг 8
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если картинка на аватаре не начинается с самого верха (в моем аватаре аватар 2 вариант). И вот что у нас получилось:
ИТОГО.
Меню готово! Теперь, когда вы нажимаете на центральную картинку, открывается ваше меню:
Здесь вы можете редактировать, загружать фото, видео, создавать новые разделы, размещать ссылки.
Внутри главного меню можно также создать графическое меню (подменю). Его ширина не должна превышать 600 пикселей. Размер неограничен по высоте. Это позволяет создавать отличные лендинги Вконтакте.
Но об этом подробнее поговорим в следующих статьях. Подпишитесь на обновления блога, чтобы узнавать о новых функциях. Поставьте лайк и поделитесь статьей с друзьями.
Напишите свои вопросы или мнения в комментариях ниже.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании.Если общедоступная страница или группа спроектированы непрофессионально, ваши потенциальные клиенты могут логически заключить, что вы также небрежно относитесь к своей работе. Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент.
Теперь давайте более подробно остановимся на каждом элементе.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам пример.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок нет. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей.Посмотрите, как он обрезан в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне Контакта ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло свое место в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам пример.
Допустим, у нас есть квадратное изображение со стороной 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот и горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве объявления для своей статьи, составляет 537 на 240 пикселей. Однако вы также можете загружать изображения большего размера, если соблюдаются пропорции.
Изображение для статьи, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как название статьи и сообщества теряется на светлом фоне.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек
- звук aAC.
В историях необходимо использовать фотографии и видео в вертикальном формате.
Обратите внимание: только крупные сообщества могут добавлять истории от имени сообществ, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Ширина области содержимого на вики-странице составляет 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузится шириной 400 пикселей. Пример: у меня есть изображение размером 1366 на 768. Если я добавлю его на вики-страницу, произойдет следующее:
Чтобы изменить размер изображения, щелкните по нему и установите необходимые значения:
О том, как работать с вики, я подробно расскажу ниже. Поэтому мы не будем останавливаться на этом моменте.
Как сделать, чтобы изображения ВКонтакте не сжимались? Влияние фона и размера на качество изображения.
Если вы когда-нибудь пробовали загружать изображения ВКонтакте (неважно, аватар это или просто фотография из вашей поездки), вы, вероятно, уже знаете, что они могут уменьшаться. Особенно это заметно на темном (а особенно на красном) фоне и когда изображение не слишком большое. Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее сжималось, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше желаемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Изображение на темно-синем фоне, которое я цитировал чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как сделать заголовок страницы
Заголовок вашей общедоступной страницы или группы — это первое, что видят вас посетители. В большинстве случаев в этом месте размещается навигационное меню на основе общедоступных материалов, интересных постов или важных анонсов.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку «Скачать».
На обложке можно разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую обратить особое внимание на возможности динамического чехла.О том, как это работает, для каких целей можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не фиксируют какие-либо сообщения в шапке, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Хештег Описание
Некоторые компании добавляют к стандартному описанию страницы хэштеги, характеризующие его.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она занимала более высокое место в поиске по релевантным запросам. Честно говоря, не знаю, работает этот метод или нет. Кейсов на эту тему не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, в котором рассказывается, о чем эта страница.
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-сообщение или статью в редакторе с яркой картинкой на объявлении, которая будет поощрять пользователи нажимают на нее.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню, я имею в виду меню, которое сразу показывает, из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам пример.
Вот как выглядит закрепленное сообщение в заголовке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть картинка, на которой нет пунктов меню.Обычно на нем написано: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, стоит отметить, что это далеко не единственные варианты. Фактически, на этой картинке вы можете написать все, что захотите. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого его ждет. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню составляет одно изображение с аватаром.Ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно красиво выглядит.
GIF и аватар в одном изображении
А вот этот вариант дизайна шляпы меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что спасибо ему за находку 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой минус — не все пользователи осведомлены о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает проигрываться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда их контент навязывается, потому что видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку моей страницы?
Для этого должны быть выполнены три условия:
- Прикрепите видео к сообщению и закрепите это сообщение в верхней части сообщества.
- Кроме клипа к записи больше ничего не прикреплять.Только видео и текст по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, получивший много репостов
Еще один способ продуктивно использовать пространство в заголовке вашей страницы — это закрепить на нем один из ваших самых успешных постов — тот, который уже напечатан и продолжает набирать большое количество лайков и репостов. Зачем я это делаю, думаю, все понимают — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых видео, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Кейсы, отзывы покупателей
Реклама приложений
Розыгрыши
Принципы сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты дизайна шляпы. По сути, на обложке и в фиксированном посте можно разместить любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите воображение и используйте дизайн вашего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с эскиза.
Аватар эскиза
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые изображения, потому что они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком блеклым и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньше текста, теней, градиентов и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и точным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить фантазию. Подумайте, на что вы сами обращаете внимание при поиске интересных сообществ? Например, здесь меня в очередной раз привлекают аватары с горящим светом, который обычно означает, что пришло новое сообщение.Это очень старый трюк, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно на него взгляну.
Я не говорю, что этот трюк сработает с вашей страницей. Идея, которую я хочу донести, заключается в том, что есть много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Вот, например, еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар — черный круг: большой и маленький.Казалось бы, зачем это делать? Но когда вы пролистываете список сообществ, такие аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Хотя эскиз аватара очень маленький, вы можете (и должны) использовать его для привлечения подписчиков в свое сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление нового продукта / услуги / события
Компания / Сервис / Страница Преимущества
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют еще и информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи точно обратили на нее внимание.
Акции
Конкурсы
Работа
Какой должна быть сама аватарка?
Я изучил, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу коротко — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: он должен иметь одинаковую цветовую схему, иметь одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться. Например, вы можете нарисовать круг на аватаре, расположить его по своему усмотрению, выбрать эту область в качестве миниатюры, а остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один предназначен для миниатюры, а второй — для остальной части аватара.
Какую информацию можно разместить на аватаре?
Фактически, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где погулять. Главное не злоупотреблять 🙂
Домен сайта
Телефон / Адрес / Время работы
Конкурсы / Акции
Самые покупаемые товары / Новые товары
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Похвастается
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел лишь несколько идей, чтобы вы могли увидеть, что делают другие, и вдохновиться их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создавать слитные аватары и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон для Photoshop, который я специально подготовил для этой статьи.В обычном размере (меню — шириной 510 пикселей, аватар — 200) или увеличенном (меню — шириной 1020 пикселей, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве, которое составляет 50 пикселей), сдвиньте его вправо, как показано на следующем гифке:
- Выберите инструмент «Вложение» и нажмите кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните пустое место — возьмите нужную область и растяните ее до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили изображения (рабочий стол или какую-то конкретную директорию), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось только заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Layout:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: разместить заказ, подписаться на вашу рассылку новостей, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
Как расположить изображения для постов
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (кстати, я тоже к ним не отношусь).Поэтому давайте подробно разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли, каждый решает сам. Единственное, что я хотел бы посоветовать: если вы все же решите это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе на нем будет весь акцент и изображение будет теряют привлекательность.
Где взять хорошие изображения?
У нас есть хорошая статья в блоге на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли для себя ничего подходящего, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно такой запрос выходит с качественными изображениями. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставляем его в шаблон, выделяем левой кнопкой мыши, выбираем команду «Слой» (значок сэндвича) и нажимаем «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (вы можете использовать свой аккаунт Google+ или электронную почту).
Мы выбираем сферу деятельности. Мы пропускаем шаг, на котором вас просят пригласить друзей. Мы попадаем в главное меню, где выбираем сообщение Facebook, если нам нужна прямоугольная фотография, или сообщение Instagram, если оно квадратное.
Выберите шаблон (если он помечен как «БЕСПЛАТНО», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размер, измените текст, шрифт и расположение надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как форматировать статьи в редакторе
С недавних пор ВКонтакте можно делать статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей есть люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас дам определение, которое дает сам «Контакт».
РазметкаWiki — это язык разметки, который используется для стилизации текста на веб-сайтах (обычно относится к классу вики-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с различным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации для вашего сообщества — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, «Контакт» имеет собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении разметки вики.
Эта статья будет подробным руководством, и я расскажу, как сделать меню для группы ВКонтакте. Красиво оформленное меню группы ВК способствует реальному приросту посетителей и росту продаж на сайте.
Здравствуйте мои дорогие читатели. Расскажу сегодня , как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания собственного сообщества в социальных сетях, особенно ВКонтакте, которое гарантированно поможет привлечь новых клиентов, а также продвинуть ваш бизнес.
Но если ваше сообщество непривлекательно и, как и все, кто захочет там остаться? Я думаю никто !!! Так что давайте украсим наши группы качественным дизайном и очень быстро научимся это делать. Прежде чем приступить к созданию графики и нашего будущего меню, необходимо установить на свой компьютер программу Photoshop для дальнейшей нарезки картинок. Многие спросят, зачем нужно вырезать картинки. Тут дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
Сегодня существует несколько типов создаваемых меню:
- Открыть с активными точками;
- Закрыт как закрепленная запись;
- С отдельными изображениями или общим смежным изображением баннера и меню.
Суть создания обоих вариантов одинакова. Только основное отличие в дополнительных элементах и типах записей и подробнее об этом будет подробнее в этой статье.
Для работы с меню нам поможет вики-разметки , которая сегодня интегрирована в текстовый редактор ВКонтакте.Он отличается от обычного тем, что с его помощью будут использоваться стандартные команды для отображения той или иной картинки и вставки ссылок на необходимые элементы. Сама разметка вики позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
В этом случае мы увидим гиперссылку слева от основного аватара группы в виде надписи «групповое меню», при нажатии на которую открывается наше меню с активными элементами и изображениями.
Меню будет следующим:
Открыть групповое меню (закрепленный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно отображается по всем условиям.Наша картинка будет закреплена в описании, которое мы подготовим заранее и свяжем со страницей, на которой у нас будут активные товары. Это меню стало очень популярным в последнее время и пользуется спросом у покупателей. Выглядят они так:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, прежде всего, нам нужно будет создать главный аватар группы, который мы разместим справа, и заглушку нашего меню в виде баннера.
- Для аватарок 200×332 пикселей;
- Для баннера главного меню, 395×282 пикселей.
Как видите, высота изображений разная, и это сделано для того, чтобы изображения не перемещались по высоте и находились на одном уровне, так как высота имени сообщества и статуса составляет около 50 пикселей, а нам просто нужно чтобы убрать это значение с высоты меню.
Чтобы было понятно, если высота главного аватара группы 332, то мы вычитаем из нее 50 и получаем высоту главного меню равную 282.Если размеры не имеют значения, то высоту можно выставить произвольно.
Следующим шагом после создания сообщества будет настройка материалов, и здесь нам нужно запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого вам нужно будет перейти в раздел под аватаром группы под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
Теперь перейдем к общей композиции.Конечно, вы можете просто вставить картинку вместо аватара и в описание, но мы не будем любителями и покажем, как это сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Давайте создадим новый холст в Photoshop размером 600×350 пикселей, который мы будем использовать в качестве трафарета, вырезав в нем отверстия для наших изображений. Для работы нам нужно перевести размеры всех элементов и линейок в пиксель, и это делается по следующему пути: «Edit-installation-main» и здесь мы уже установили пиксели.
Следующим шагом в создании открытого меню является создание вырезок для баннера и аватара, которые мы затем получим для загрузки. Для этого перейдите в раздел левого вертикального меню и выберите раскладку.
Используя левую кнопку мыши, как будто вы выбираете область, вам нужно выбрать блоки нужных нам размеров и после каждого выбора мы нажимаем кнопку Удалить и выбираем 50% серый . Такие действия приведут к тому, что блоки будут подходящего размера и выделены цветом, отличным от основного фона.
У вас должно получиться:
Теперь просто выберите ластик и используйте функцию «волшебный ластик», чтобы щелкнуть по каждому серому блоку и получить трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и кладем его под фон и получаем готовые картинки, на которых можно будет написать текст с названием меню или другими рекламными элементами.
Отлично. После того, как вы разместили изображение нашего дизайна, нам остается выбрать «Сохранить для Интернета», и на выходе мы получим 2 наших изображения.Теперь вернемся к нашей группе и можем заполнить основной аватар (вертикаль). Баннер для меню мы будем использовать чуть позже при работе с кодом разметки вики.
Давайте создадим само меню с активными элементами, которые будут перенаправлять пользователя в нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернитесь в Photoshop и создайте новый холст размером 400×300 пикселей. Затем выбираем в разделе: файл-место и выбираем картинку для фона меню.
На картинке размещаем кнопки нашего будущего меню и вырезаем картинку, как делали выше, выбирая необходимые блоки. Затем также выбираем «сохранить для Интернета» и получаем папку с нашими срезами. В моем случае получилось 4 картинки в отдельной папке.
Теперь нужно выгрузить загруженные из фотошопа картинки в отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Открывать материалы в «ограниченном» режиме;
- Обсуждения включены;
- Папка с фотографиями открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого перейдите на главную страницу сообщества и выберите самые свежие материалы, отредактируйте и вызовите «НАШЕ МЕНЮ».
Далее нам нужно вставить картинки, которые мы получили при нарезке в Photoshop. Кто-то использует коды разметки, но, чтобы не быть мудрым, я предлагаю просто выбрать вставку изображения, щелкнув значок камеры и загружая его по очереди.
При работе в текстовом редакторе, если после загрузки изображений щелкнуть значок в виде скобок в правом верхнем углу, мы должны увидеть такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов.Это решается вставкой «nopadding» перед размером изображения.
Для пояснения ниже написано, откуда взялось, но с учетом того, что все будет вставлено автоматически и не нужно быть умным, и откройте, как некоторые пишут каждую картинку и берут id, потом просто загружают и сохраняют.
[]
где xxxxx — id вашего изображения
yyyyy — ширина в пикселях (не более 388)
Должно получиться так:
Теперь наши картинки собраны в отдельный баннер.А чтобы добавить ссылку на каждый элемент, просто нажмите на картинку, когда разметка отключена и в раздел ссылок мы вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту в создании нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае это выглядит так:
http://vk.com/page-116682062_51411604?act=dedit&hid=183950676§ion\u003dedit
Напомним, в начале статьи мы сделали заглушку для меню, которая будет продолжением нашего основного аватара и просто сделали для него трафарет.Это именно то, что нам понадобится прямо сейчас.
Заходим на главную и делаем следующее:
Шаг номер 1.
Вставьте адрес страницы в текстовое поле для нового сообщения на стене, после чего он преобразуется в ссылку.
Шаг номер 2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг номер 3.
Теперь, после публикации записи, щелкните время создания в левой нижней части записи и выберите «PIN».
Отлично !!! На этом мы заканчиваем. Теперь вы можете создавать крутые меню и на этом хорошо зарабатывать. Советую делать все в следующем порядке:
- Придумываем структуру и заказываем дизайн изображения меню;
- Делаем подгонку и размер всех изображений;
- Вставляем картинки в альбомы;
- Редактируем все нарезки в редакторе и публикуем на главных страницах группы.
В результате работы получаем такое меню.
Но само меню при нажатии выскакивает с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забывайте про отображение на мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году были внесены новые изменения при создании изображений и требования к картинкам про которые.
Скачать шаблон группового меню ВК + все источники уроков
Надеюсь, материал был полезен, и вы теперь легко поняли, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и скоро увидимся в новых сообщениях. Если у вас есть вопросы, пишите их в комментариях, и я обязательно вам помогу.
Прилагаю видео, чтобы закрепить прочитанное -))).
Чем лучше организована ваша группа, тем больше внимания она может привлечь. Если речь идет о работе с коммерческим сообществом, то дизайн нужно прорабатывать основательно. Дело в том, что красивый дизайн группы ВКонтакте повышает доверие сообщества со стороны подписчиков, а также увеличивает конверсию при входе новых участников.В статье вы узнаете, что из себя представляет. Новые участники равны новым заказам и продажам. Больше людей — больше денег.
Одним из примеров того, как изменение дизайна в группе позволило увеличить рост подписчиков, является паблик о здоровом питании — vk .com / goodiet. Здесь публикуются различные рецепты для людей, занимающихся спортом и следящих за своим питанием.
В настоящее время у сообщества более 360 000 подписчиков. На начальных этапах своего развития администрация группы не уделяла особого внимания дизайну своего сайта.
Сообщество развивалось за счет публикации сочных фотографий и нужных статей, а также за счет рекламы в других публичных местах. Вот пример красиво оформленного контента от их группы.
vk.com/goodiet — Это вкусные котлеты из куриной капусты. Полезное питание для занятий спортом.
Средняя стоимость одного абонента была примерно 3-4 рубля. Достигнув первых 50 000 участников, администраторы решили сменить внешний вид и заказали у дизайнеров обложку и аватарку.
За счет этого процент конверсии в подписчиков увеличился, а цена за участника снизилась до 1,5 руб.
Групповой дизайн
Прежде чем вы начнете проектировать свое сообщество, вам нужно знать, что включено в дизайн группы.
Крышка
Один из основных элементов дизайна. Благодаря обложке создается первое впечатление о группе. Поэтому его созданию важно уделить большое внимание.
Дизайн аватара группы
Второй по важности элемент дизайна.В новом дизайне обложки аватар практически не виден. Но это не значит, что не стоит возиться с его созданием.
При нажатии на аву открывается в новом окне в полном размере.
Если использовать классический стиль без обложки, то аватар отображается так:
Дизайн меню
Очень полезный инструмент для навигации по публике. Очень часто используется в коммерческих группах или сообществах, которые нужно разделить на категории. Например, меню очень полезно на публике с книгами.
Карты продуктов
Используется публично, занимается продажей товаров или услуг.
Сегодня 90% групп используют новый формат обложки. Если вы тоже предпочитаете этот стиль, то уделите большое внимание созданию красивой обложки.
Как изменить дизайн группы ВК?
Прежде всего, определитесь, какие элементы вы измените.
Если вы хотите установить новую обложку, то перейдите в меню управления сообществом.
В окне «Основная информация» нажмите кнопку «Загрузить» напротив раздела «Обложка сообщества».
После установки обложки перейдем к добавлению нового аватара. Для этого наведите указатель мыши на область аватара и нажмите кнопку загрузки.
Выберите желаемое фото на вашем ПК.
Чтобы установить образ в карточку продукта, вам сначала нужно включить их в настройках сообщества.
Для этого зайдите в раздел управления и откройте меню «Разделы».
В открывшемся меню включите раздел продукта.
Установите изображение.
Оптимальные размеры
Обложка — 1590х400 пикселей.
Аватар — 200x 200 пикселей.
Баннер меню — 510x 510 пикселей.
Размер изображения для карточки товара 834x 834 пикселя.
Готовые шаблоны обложек и аватаров для оформления групп ВКонтакте
Если вы не хотите тратить время на создание дизайна и деньги на дизайнера, то вы можете скачать шаблоны для нового дизайна групп Вконтакте в формате psd.
Рассмотрим 5 самых популярных сайтов, на которых можно найти шаблоны:
- Freepsd . Паблик ВК, автор которого размещает шаблоны оформления для групп для бесплатного скачивания. Здесь вы можете скачать исходники psd на самые популярные темы и изменить их на свой стиль.
- You — шт. ru . Сайт, на котором размещены бесплатные шаблоны обложек, аватарки и меню для Вконтакте. Также здесь вы можете найти подробные уроки по работе с исходными кодами в Photoshop.
- Ероховец. ru . Большой выбор шаблонов нового дизайна Вконтакте для большинства популярных тем.
- Все — Для — Вконтакте. На сайте представлен огромный выбор изображений для меню, аватарок и баннеров.
- Бесплатные шаблоны psd . Еще один паблик ВКонтакте, где регулярно публикуются шаблоны обложек, баннеров, аватарок и постов.
Шаблоны редактирования
После того, как шаблоны дизайна загружены, вам нужно понять, как их редактировать. Для этого нам понадобится Photoshop, потому что он работает с форматом psd.
Запустите Photoshop, откройте меню «Файл» и выберите «Открыть».
Откройте желаемый источник на вашем компьютере.
Поскольку мы используем шаблон, все, что нам нужно изменить, это текстовые элементы.
Для этого выберите инструмент со значком «T» и щелкните любой из текстовых элементов.
Введите свой текст.
Пример создания баннера.
После завершения редактирования сохраните результат в формате png или jpg.
Для этого откройте меню «Файл» и нажмите «Сохранить как …».
В открывшемся окне измените тип файла с psd на нужный вам.
Возможные проблемы
У вас могут возникнуть трудности при создании дизайна, поэтому вам нужно учитывать возможные проблемы при работе с дизайном группы.
Низкое качество изображенияОчень распространенная проблема — когда пользователи создают изображения с низким разрешением и растягивают их до оптимальных размеров при создании аватара или обложки. Попробуйте использовать в качестве основного фото для фона фотографии в разрешении от 1280х720 пикселей и выше.
Отсутствие идей
Если вы не знаете, как лучше сформировать свое сообщество, ознакомьтесь с несколькими примерами конкурентов. Попробуйте вдохновиться и найти интересные дизайнерские решения.Главное — не копировать все их элементы, ведь любой дизайн должен быть уникальным.
Всего
В конце стоит отметить, что дизайн группы ВК — самая важная часть в продвижении. Красивый дизайн может увеличить конверсию при входе, а также повысить доверие подписчиков.
Для создания качественной обложки, аватара или меню не обязательно обращаться за помощью к профессиональному дизайнеру, всегда можно воспользоваться бесплатными шаблонами.
Хотите узнать, как создать группу в Контакте в 2018 году? И не просто оформить, а сделать самому правильно и красиво! Если ваш ответ «Да», то эта статья специально для вас!
Социальная сеть ВКонтакте — одна из самых популярных.Соответственно, здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары. Благодаря созданным сообществам можно быстро найти все о мероприятии, продукте, услуге и т. Д.
На странице управления нажмите «Загрузить» и выберите изображение. Выглядит это так: название группы, затем миниатюра аватара, статус.
К сожалению, мобильный телефон пока не поддерживает эту функцию. Но поскольку это нововведение произошло не так давно, оно будет столь же актуально для продвижения, как и все остальные.
Для более удобного доступа к предлагаемым материалам можно составить меню. А о том, как это сделать самому, мы расскажем в следующий раз.
Фиксированный пост
Секреты оформления группы ВК
В качестве бонуса мы делимся секретами создания группы ВКонтакте и нашим личным опытом, что позволит нам самостоятельно завершить дизайн на продвинутом уровне. Например, вы можете настроить такой красивый блок из различных приложений, которые увеличивают вовлеченность в несколько раз!
Бесплатные приложения. Зайдите в управление сообществом и перейдите в пункт «Приложения» для редактирования настроек.
Здесь вы можете добавить приложение на выбор, которое станет отличным дополнением к функционалу группы. Например, как и в нашей группе, которая бесплатно создает полезный контент, есть кнопка «Поддержи сообщество», нажав на которую можно пожертвовать любую сумму от 100 рублей в пользу сообщества. Также это может быть магазин товаров, профиль, тесты, онлайн-чат, подписка на рассылку новостей и многое другое.
Другие полезные виджеты и приложения:
- профиль;
- тесты
- регистрация на услуги;
- рассылка сообщений;
- товарный магазин;
- и так далее.
Обсуждения Делайте сразу несколько тем, посвященных основным вопросам, которые будут интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто задаваемые вопросы, информация об оплате, гарантиях и доставке.Если сообщество носит информационный характер, то основные темы обсуждения должны быть посвящены темам, которыми занимается группа.
Заключение
Если вы хотите добиться успеха, обязательно найдите время, чтобы правильно и красиво оформить его. Чем тщательнее вы подойдете к этому вопросу и продумаете все сценарии поведения пользователей после перехода на страницу группы, тем выше будет переход на подписку, а потом и на покупку.
V K Group — Дизайн и разработка веб-сайтов
Кто МыV K Group — профессиональная компания, занимающаяся веб-дизайном и разработкой, которая предлагает практически все аспекты интернет-маркетинга.
С 1999 года V K Group широко известна в области веб-решений, которые могут помочь вам в вашем присутствии в Интернете.
Наша основная цель при разработке веб-сайта для бизнеса заключается в том, чтобы этот тип ИТ-услуг, которые мы предоставляем, должен помогать клиентам в расширении их бизнеса. Мы разрабатываем сайт, внимательно понимая требования заказчика. Мы изначально прислушиваемся ко всем требованиям заказчика. Затем мы создаем отличный дизайн веб-сайта в соответствии с потребностями клиента и доставляем идеальный веб-сайт, о котором он думал.У нас есть широкий выбор шаблонов для клиентов и различные инструменты для создания веб-сайтов, которые можно эффективно использовать для создания привлекательного веб-сайта.
Мы разрабатывали веб-сайты с использованием новейших технологий CMS, потрясающих графических эффектов и интерактивных пользовательских интерфейсов. Мы привносим оригинальные взгляды, творческий подход и наши общие знания в каждый проект, создавая новые и действенные решения.
Наши НавыкиФреймворки электронной коммерции 85%
Какие мы поставилиВеб-сайты разработаны не только с учетом ваших требований, но и требований посетителей вашего веб-сайта.Благодаря успешному сочетанию различных технологий усилия направлены на развитие вашего бизнеса, а не только ваших веб-сайтов или любого другого веб-приложения. Обученные профессионалы в V K Group достаточно компетентны, чтобы наилучшим образом выполнять требования клиентов.
Наши Основные ценностиУлучшенный сервис
Превосходить ожидания клиентов за счет оперативности и актуальности, а также за счет последовательной реализации всех предлагаемых нами услуг.
Создание ценности клиента
Предоставление клиентам возможности стать высокопроизводительным бизнесом и установление долгосрочных отношений
Гордость в работе
Таким образом, каждая услуга — это возможность продемонстрировать внимание к деталям и приверженность качеству, которое мы можем предоставить нашим клиентам.
Целостность
Честность означает всегда делать правильные вещи.Честность также означает, что мы с уважением относимся к нашим коллегам и клиентам и ценим их мнение.
Roland — ВК-8 | Комбо-орган
Улучшенный звук виртуального тонального колеса
VK-8 использует ту же усовершенствованную технологию Virtual ToneWheel, что и его старший брат, VK-77 с двойным ручным управлением, что придает ему теплый, богатый звук, характерный для классических органов вчерашнего дня. Выберите один из трех различных типов тонального круга: Vintage 1, Vintage 2 и Clean.Затем наберите свой звук с помощью девяти гармонических тактов VK-8, удобно расположенных слева от клавиатуры.
Новая клавиатура Waterfall
Один взгляд на новую клавиатуру «водопад» на VK-8, и вы почувствуете себя как дома. 61-клавишная клавиатура с одним ручным управлением имеет отчетливый, устаревший вид, как старый друг. Возьмитесь за клавиши, и вы обнаружите, что они так же приятны на ощупь — гладкие на ощупь и с достаточным сопротивлением для исполнения традиционных органных эффектов, например глиссандо.
Моделирование вращающихся динамиков и не только…
VK-8 выводит моделирование вращающихся громкоговорителей на совершенно новый уровень, используя запатентованную технологию COSM для «моделирования» не только уникального звука вращающегося громкоговорителя, но и конструкции схем ламповых усилителей, реальных характеристик корпуса громкоговорителей и его естественного окружения. Такое внимание к деталям — вот что дает VK-8 превосходный звук. (Убийственный эффект овердрайва тоже не повредит.)
Назад в будущее
В то время как классические звуки органа являются основой VK-8, игроки также оценят высококачественные звуки инструментов, включая электрические / акустические фортепиано, струнные, бас и хор, даже джазовые скат-голоса и синтезаторы.Также имеется футуристический контроллер D-Beam, который позволяет создавать эффекты от остановок тонколесного мотора до ударного звука пружинной реверберации с использованием инфракрасного луча света.
Классные комбинации
С двумя входами MIDI вы можете подключить внешнюю MIDI-клавиатуру или дополнительную педальную доску PK-7, которая позволяет «бить» басом, играя аккорды и соло. А в сочетании со стереофоническим микширующим клавишным усилителем KC-1000 вы получите мощный, богатый выход — благодаря 310-ваттной системе с 7 динамиками, уникальными эффектами окружения RSS, сжатием на разнесенных частотах и ультра-реалистичным тональным кабинетом. реверберация.
Сообществ ВК для Midrub InboxAll от Scrisoft
Сообществ ВК для Midrub InboxAll — это сетевой вариант, который можно интегрировать с приложением Midrub InboxAll.
Демо-видео: https://youtu.be/Z-DnWcnUJKg
VK Communities for Midrub InboxAll — это сеть для приложения Midrub InboxAll. Это позволяет вам получать комментарии и прямые сообщения из ваших групп и страниц ВКонтакте. Это позволяет вам даже отвечать на полученные комментарии и личные сообщения.
Вы можете использовать эту сеть, только если у вас есть https://codecanyon.net/item/midrub-inboxall-get-notifications-and-reply-all-comments-and-messages-from-facebook-and-instagram/25518040 и https://codecanyon.net/item/vk-communities-for-midrub-publish-photos-and-video-on-vk-groups-and-business-pages/23047106
С сетью сообществ ВКонтакте вы будете получать в режиме реального времени все комментарии страниц ВКонтакте и групп ВКонтакте в режиме реального времени на одной странице.Щелкнув мышью, вы увидите сообщение, которое получило комментарий, и его содержание. Комментарии могут содержать изображения, видео, аудио, текст и ссылки. Вы можете написать на той же странице ответ и отправить его еще одним щелчком мыши.
С сетью сообществ ВКонтакте вы сможете в режиме реального времени получать прямые сообщения со всех страниц ВКонтакте и групп ВКонтакте в режиме реального времени на одной странице. Щелчком вы увидите сообщение. Сообщение может содержать местоположение, изображение, видео, аудио, текст и ссылки.Вы можете ответить с той же страницы, и если произойдет ошибка, сеть покажет вам это.
Для подключения страницы ВК или группы ВК в приложении Midrub InboxAll вам потребуется не менее 2 минут. Это официальный способ, и вам не нужно редактировать код. Не волнуйтесь, после этого страница или группа всегда будут подключены. Ваши клиенты могут подключить свои группы и страницы ВКонтакте, а вы можете предоставить видео, подобное видео, которое я вам предоставляю.
The Midrub InboxAll не отображает видео для комментариев и личных сообщений.Покажу обложку видео.
Сеть сообществ ВКонтакте для приложения Midrub InboxAll основана на исходной сети сообществ ВКонтакте Midrub, и это означает, что вы сможете включить ее только для желаемых планов.
Меню для группы Вконтакте Пошаговая инструкция. Основы оформления групп в ВКонтакте с использованием вики-разметки
Красивое украшение Сообщество ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании.Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет дана ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей.Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, размещайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако вы можете загружать и изображения большего размера, если соблюдена пропорция.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавляться только большими сообществами, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Размер обложки для фотоальбома
Размер картинки для видео
1280 при 720 пикселях.
Вики-страница
Ширина области содержимого Wiki-страницы составляет 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузит 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 для 768. Если я добавлю его на вики-страницу, то окажется, что:
Для изменения размера картинки нужно нажать и выставить нужные значения:
Как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому на этом они не остановятся.
Как сделать, чтобы картинки «ВКонтакте» не лазили? Влияние фона и размера на качество изображения.
Если вы хоть раз пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка аватара или просто фотография из вашего путешествия), то наверняка вы уже знаете, что у них есть свойство, к которому можно прикоснуться. Особенно это заметно на темном (а особенно на красном) фоне и когда картинки не слишком большие. Пример:
Как сделать, чтобы качество снимков не портилось?
Чтобы изображение не лезло (точнее было лазило, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше желаемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например, фон сделан белым, а текст — синим:
Как сделать головной убор
Шапка вашей публичной страницы или группы — это первое, что видят пользователи, которые приходят к вам в гости. В большинстве случаев в этом месте есть меню навигации, основанное на публикациях, некоторых интересных сообщениях или важных объявлениях.Давайте посмотрим на примеры использования этого пространства различными компаниями.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку Загрузить.
На обложке можно разместить все что угодно: начиная от названия и девичьей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую особое внимание обратить на возможность динамического покрытия.О том, как это работает, в каких целях можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не фиксируют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Открыто групповое меню
Открытое меню Я вызываю такое меню, сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром.Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, этот пример я подсмотрел у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает проигрываться автоматически.С таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не прикреплять. Только видео и текст по желанию.
- Видео надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — исправить один из ваших самых успешных постов — тот, который уже набрал и продолжает получать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Кейсы, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. По сути, на обложке и в фиксированном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст миниатюрного аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньшего размера текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарки с горящим светом, который обычно указывает на то, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький.Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватарке
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон предприятия
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют в название самой группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Соревнования
Работа
Какой должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т.д. Благодаря этому ваши страницы будут выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и сохранить его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все, что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватарку и меню для джиггинга
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано на следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем существующие (щелчок правой кнопкой мыши — щелкаем в пустом месте — берем нужную область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как выдавать изображения к сообщениям
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время для его разработки, вы можете воспользоваться услугами, в которых уже есть готовые выкройки картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
2. canva.com.
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрация в сервисе (вы можете использовать свою учетную запись google + или электронную почту).
Мы выбираем вашу деятельность. Шаг, на котором вас просят пригласить друзей, мы пропускаем. Попадаем в главное меню, где выбираете запись в Facebook, если нам нужна прямоугольная фотография, или запись в Instagram — если квадратная.
Выбираем шаблон (если в шаблоне стоит отметка «бесплатно», значит, он бесплатный), меняем текст.
При необходимости вы загружаете свое изображение, настраиваете размеры, меняете текст, шрифт и макет надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформить статьи в редакторе
В последнее время во «ВКонтакте» вы можете вносить свои статьи в специальный редактор. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому я дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Он выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
И сегодня я решил продолжить эту тему и поговорить о том, как создать графическое меню в контакте с . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, чем текстовые ссылки. Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля.Конечно, не каждый может нарисовать меню с нуля. Но проблема решена, как и во всемирной паутине, полной различных графиков, как бесплатных, так и платных, с помощью которых можно составить плановую. На этом этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а вот рисовать я не умею. Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, его нужно вырезать. Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения.Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гонять в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось вырезать меню. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: jpeg и лучшее качество, а остальное оставлю как есть, и сохраню графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно загрузить наши картинки, которые мы получили при нарезке меню.То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру. Если их убрать, меню визжит к левому краю.фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. А также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А выглядит так:
И еще хотелось бы добавить: бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Наглядный пример: такое же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню, для своей группы ВКонтакте.И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, пагинация, новости и т.д.) для этого будут намного проще, достаточно изучить мой Видеокурс по техническим секретам групп ВКонтакте . Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
На вопрос «Как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-дизайнера или мастера, вникнуть в какие-то тонкости вопроса и все делать самому.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три пути создания меню:
Каждый из них, конечно, имеет свои достоинства и недостатки. О первых двух расскажем чуть подробнее. А для тех, кто все же решится пойти по третьему пути и все сделает самостоятельно, мы написали подробное руководство (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь №1. Заказать Создание меню от специалиста-дизайнера
Достоинства этого метода относительны скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но некорректное меню (основные ошибки мы подготовили при создании меню). Кроме того, нужно найти исполнителя. Здесь мы можем порекомендовать поискать его на KWORK.Сервис RU, в разделе «Дизайн-группы в сообществах».
Путь # 2. Использование онлайн-дизайнера
Здесь мы, конечно, рекомендуем нашего дизайнера, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат устраивает и вы решите скачать получившееся меню в своей группе. Достоинства этого пути — самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезапустить свое меню за половину стоимости создания. Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню.Минусы кстати — здесь придется немножко поработать, но поработать самому.
Путь № 3. Делай все сам
Преимущества этого пути очевидны: он бесплатный, и вы конвертируете новые навыки. Минусы такие: нужны навыки и довольно долго (на первое время). Вот что вам потребуется:
- Уметь уверенно пользоваться графическим редактором. Например, фотошоп. При оформлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, без «примерно»!), А потом правильно его обрезать (разбить на фрагменты)
- Уметь вникать в инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не сработает с первого раза
Если вы думаете, что вам всем по плечу, то приступим.
Шаг №0. Общие сведения о том, как устроено меню
Меню для группы составляется из вики-страниц, создание которых поддерживает ВК. Wiki-страницы — это специальные страницы, которые можно создавать только публично. От обычных постов они отличаются тем, что могут использовать так называемую разметку Wiki. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее объясните. Например, в обычных сообщениях можно использовать только простой текст, а разметка вики позволяет выделять части текста жирным шрифтом или курсивом.То есть она вводит дополнительные функции регистрации. В частности, возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования используются для создания общедоступного меню ВКонтакте. Как именно мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже работает группа, рекомендуем создать новую. Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете не заметить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер, с которым контактирует. Зайдите в свою группу и нажмите «записи сообщества» (если в группе нет записей, то вместо «записей сообщества» будет «нет записей»). Вы перейдете на новую страницу С этим типом типа:
https://vk.com/wall Xxx ? Собственный = 1
Вместо Xxx У вас будет набор цифр (и только цифр!).Это идентификатор вашего сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого сделайте ссылку такого типа:
http://vk.com/pages?Oid=- ID_Group & p =. Navigation_strant
http://vk.com/pages?Oid=- 154457305 & p =. Меню
Откройте полученную ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу).Все, вы создали вики-страницу с заголовком «Меню» (если, конечно, не указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Заполните содержимое». В правом верхнем углу есть значок «карандаш» (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор ВИК-страниц ВКонтакте имеет два режима: графический и режим разметки. Переключайте режимы с помощью кнопки в правом верхнем углу редактора (). Когда кнопка подсвечена синим цветом, это означает, что включен режим разметки.Режим визуального редактирования удобнее, т.к. позволяет обойтись без знания синтаксиса вики-разметки, но его функциональные возможности крайне ограничены: в нем можно делать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки режима редактирования находится кнопка для вызова справочной информации с помощью Wiki-разметки (). Очень полезная штука, особенно для новичков. Второй момент, на который следует обратить внимание — это адрес страницы Вики.В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- ID_Group _ Xxx ? ACT = Edit & section = Edit
Часть адреса перед знаком «?» — Это адрес вашей вики-страницы. Запишите где-нибудь: В ВК нет возможности увидеть список своих вики и ссылки на них. Чтобы перейти к желаемой, вам необходимо знать ее адрес или снова воспользоваться ссылкой на Wiki-страницу.Использование последнего способа Имейте в виду, что страницы, если они уже существуют, не создаются заново.
Шаг №2. Делаем простое меню для VKontakte Group
Итак, у нас есть вики «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», расположенную под редактором. Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы «Яндекс» и Google соответственно. Третья ссылка внутренняя. Она ведет в Паблик ВК с ID «1» (это официальная группа ВК для разработчиков).Если у вас в превью отображается код, а не ссылки (которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будь осторожен!
Обратите внимание, что внешние ссылки на код Viki-VC оформляются одинарными скобками, а внутренние — двойными. В этом случае внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВК. Например, указатель на группу имеет такую запись:
клуб. ID_Group
Во «ВКонтакте» есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т. Д. Каждый указатель имеет свою форму записи. Позже мы воспользуемся некоторыми из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую страницу навигации. Это не что иное, как простейшее меню для группы ВКонтакте . Конечно, это не графическое меню, но даже оно может справиться с основной задачей меню — быстро направить пользователей в публичное место прямо.Как сделать графическое меню мы рассмотрим чуть позже.
А теперь давайте разберемся, как и где можно использовать вики-страницы.
Шаг №3. Где можно разместить вики-страницы vkontakte
Основных мест два: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Материалы» вашего сообщества.
Начнем сначала. Начать добавлять новую запись На стене вашей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать большую фотографию, ширина которой больше высоты.Затем вставьте ссылку на созданную запись на созданную вами вики-страницу с помощью простейшего меню. Именно ее мы попросили вас записать чуть раньше. Напомним, ссылка имеет такой вид ( у вас будут другие номера ):
http://vk.com/page-121237693_72827423.
Теперь удалить текст Ссылки из поля ввода. Сама ссылка от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении в виде текста.Опубликуйте сообщение, перезапустите страницу браузера с главной страницей вашей группы и защитите созданный пост. Еще раз перезапустите страницу. В результате этих манипуляций у вас должно получиться примерно такое:
Кликните по фото в фиксированном посте: появится ваша вики с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям. В частности, на стационарный пост. Второе место, где можно использовать вики-разметку, — это раздел «Материалы».
Перейдите в Настройки сообщества и найдите там управление сообществом. Отметьте «Материалы» как «ограниченные». Теперь новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». При первом включении материалов в группе этот пункт называется «Свежие новости». Вот как это выглядит:
Перейти к этой новинке. Нажмите на крик «Редактировать». В результате вы попадете в уже знакомый вам редактор Wiki-страницы. Единственное отличие — есть поле для ввода названия страницы.Измените его из «Свежих новостей» в «Меню2». В режиме режим редактирования изображения Введите следующий код:
«» «Версия меню для раздела» Материал «» «
[]
Preview (там будут уже знакомые нам ссылки) и сохраните страницу . По сути, эта страница является главной (корневой) вики-страницей вашей группы. Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Перейдите на главную страницу Его группы, перезагрузите ее и посмотрите, что получилось .Рекомендуем смотреть свою группу из мобильного браузера и из ВК. Вы заметите, что везде расположение элементов и логика работы немного отличается. Надо хорошо понимать, что к чему и где это проявляется.
Мы узнали, что меню можно разместить в двух местах. Желательно сделать это и в виде фиксированной записи и в разделе «Материалы». Запомните два нюанса:
- Фиксированную запись увидят 98% ваших посетителей, а в раздел Материалы попадут только 25-40% самых любопытных, а также приверженцев старых пользователей вашей группы, знающих что там есть что-то полезное.
- Фиксированная запись с картинкой для вызова меню может быть дополнена текстом. Так вы не потеряете эту особенность закрепленной записи. Но и перебарщивать тоже не стоит: чем больше текста, тем ниже ссылка на открытие вашего меню.
Разметка Wika не самый мощный инструмент и не самый удобный. Его функциональность очень ограничена. К тому же он разрабатывался еще на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках.Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как Бог возлагает на душу». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Это работает так: пользователь открывает (например, используя ссылку на изображение в сообщении) первую вики-страницу. И у него есть ссылки на другие вики-страницы. При нажатии на эти ссылки откроется соответствующая вики-страница. Таким образом можно создавать довольно сложные и многоуровневые меню и, например, инструкции.Однако мы не советуем вам слишком сильно заниматься этим без необходимости.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены. Перейдем к оформлению графического меню. Сразу оговорюсь, что нас устроит простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «Нет, я хотел меню суперустановки» и закрывайте это руководство. Теперь объясните почему.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом овладения новыми знаниями.Научившись составлять относительно простое меню, вы освоите 90% техник создания меню для групп ВК.
А во-вторых, как мы уже сказали, вики ВКонтакте появилась в те времена, когда о мобильных приложениях мало кто вообще слышал. Наше условно «простое» меню будет работать корректно и качественно везде: в браузерной версии ВК, в мобильных браузерах И, наконец, в приложении. Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при просмотре в официальном приложении в контакте с.Чаще всего будет лучше остановиться на таком варианте меню. Да, есть вполне подходящие реализации меню. Вы можете поэкспериментировать с ними. Но наш опыт показывает, что они практически не добавляют реальной выгоды в виде конверсий, покупок и репутации. А проблемы — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первый будет вести на главную страницу Яндекса, а второй — в группу Команды ВКонтакте.
Вертикальное графическое меню в ВК — это изображение, вырезанное на полосе.Эти бэнды размещаются друг в друге с помощью разметки на странице вики. На некоторых из этих «полосок» прописаны ссылки. При нажатии на такое изображение происходит переход по ссылке, по сути, с этой ссылки. Одна полоска — это одно звено. Некоторым полосам (например, промежуточным, которые расположены между элементами) наоборот назначается отсутствие референса. Такие полосы становятся «незапираемыми».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- В первую очередь нужно нарисовать меню.Его ширина должна быть строго 600px (пикселей). По высоте рекомендуется делать меню не более 900 пикселей. Лучше всего сохранять результат в формате PNG, в крайнем случае — в формате JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (например, Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Навыков хватит максимум на пару часов. В Интернете огромное количество справочной и обучающей информации.Кроме того, возможность хотя бы использовать графический редактор очень и очень полезна для публичных администраторов. Зря не потратишь.
- Далее рисунок из меню разрезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от обычного множества фотошопов до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимой поисковой системе. Не будем подробно описывать техническую часть процесса резки: способов десятки, одни подходят для одних пользователей, а для других не подходят.При резке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. Н. «Белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе. .В противном случае те пользователи, для которых недоступны изображения из альбома, не увидят ваше меню!
- Компилируется код вики-разметки, который вставляется на нужную вики-страницу.
- Группа размещает фиксированный пост со ссылкой на вики-страницу с меню. О том, как делается такой пост. Подробно мы писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (пункт справа от пункта «Информация» появляется при разрешении раздела «Материалы».Подробнее — см. Выше).
А теперь подробнее займемся загрузкой частей меню и кода Wiki. Мы подготовили для вас. Имеет два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта слайсера для нашего меню — на две части. Скачайте архив, скачайте изображения (1.png и 2.png) из каталога «1» в новый альбом (дома или в группе).
У нас две «полоски»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»).Оба являются эталонными изображениями. В разметке вики это делается с помощью кода этого типа:
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Помимо обычного внешнего вида Эта ссылка может быть указанием на объект ВКонтакте: пост, страницу пользователя или группу. Например, после нажатия кнопки переход в Сообщество ВКонтакте можно указать как его адрес (https://vk.com/team) и указатель на него (Club22822305). В принципе разницы не будет.Внешние ссылки (те, которых нет на ресурсах ВК) рекомендуем вырезать через
Учитывая, что это меню находится не в группе, а на странице (Public) ВКонтакте, я решил показать вам, как все это делается! Давно уже колотили вопросами: как сделать меню в паблике, как сделать так, чтобы меню было открыто, как сделать клип и т.д .. вот инструкция!
Итак, как можно, , сделать меню на публичной странице в контакте с ? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе , о которой я писал и.Но как сделать меню в паблике, если в настройках нет такой функции? Для пытливого ума и никаких ограничений! Вот так выглядит меню нашей корпоративной публики:
Меню в публичном доступе? Проще простого!
Перечитайте еще раз Статьи: А теперь воспользуемся этими знаниями!
3 шага к красивому публичному меню!Вы, наверное, уже догадались, что в основе такого меню лежит … прикрученный пост с внутренней страницей! Лично мне такой способ очень нравится, даже в группе своего блога я отказался вставлять и использовать именно «Меню во взрыве».А теперь дам четкую инструкцию «как это сделать»!
Шаг № 1: Создайте внутреннюю страницу менюИтак, чтобы меню в нашей группе было создано на отдельной внутренней странице. И как вы помните, в публичных видео у нас нет возможности добавить меню, но мы пойдем разными путями и создадим внутреннюю страницу. Чтобы создать его, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (Нормальный)
http: // vk.com / pages? Oid = Xxx & p =. Navigation_strant
, где xxx — идентификатор вашей публичной страницы,
и «Имя Савраиста» — любое слово на этой странице будет называться
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее так же, как если бы мы заполняли меню для группы. То есть прописываем туда все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, повторяю, статья! Если все в порядке.Что у вас получится, как на подобной картинке:
А это готовое меню страницы
Шаг 2: Создайте сообщение на стенеТеперь надо добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в сообщение, например:
Наверное, вы уже знаете, ссылка на пост прикрепляется автоматически и после прикрепленной ссылки с переносом адреса страницы вы можете удалить.Если вы опубликуете ссылку, меню на стене не появится, а просто будет ссылка, щелкнув по которой человек попадет в наше меню. Это просто пол корпуса! Нам нужно, чтобы меню было заметно и висело в триале, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепленная страница останется) и добавить к посту картинку , которую увидят подписчики. Фишка в том, что если в одной записи есть ссылка и изображение, то при нажатии будет выполняться картинка по ссылке ! Все гениальное всего!
Картинка может частично или полностью повторять само меню, тут вам уже решать.Если вы заказываете публичное меню, то вам понадобится баннер, т.е. картинка, которая будет висеть в клипе. Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей к странице
Наконец-то мы все готовы и вывешиваем пост с картинкой и ссылкой на стену! Теперь нам нужно перенести это в шапку группы, закрепить пост по главному, что-то сделать… Для этого нажимаем на дату / время поста (для каждого поста есть дата публикации), попадаем на внутреннюю страницу поста, листаем ее вниз и ищем кнопку «Исправить» «Смотреть в картинку, которую нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, все готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете подобрать картинку, которая стала бы продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три несложных шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВК!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей. Многим даже удается создать в них свой виртуальный бизнес: накрутка лайков, подписчиков, продажа товаров из других стран и копирайт.Практически у всех есть группа. И как донести до пользователей быстрее, чем это делает человек или даже целая организация? Создайте специальное меню, в котором будет самая необходимая информация. И именно здесь нам нужна вики-разметка. Как сделать групповое меню ВК? Что к этому добавить? В статье рассмотрим создание и примеры.
Что такое разметка вики?
Как сделать групповое меню ВК? Разметка Wika — хороший помощник! Это очень эффективный и удобный способ создания группы в социальной сети «ВКонтакте».Эта разметка по принципу действия очень напоминает код hTML. Но для людей, не имеющих отношения к программированию, это будет более понятно за счет простоты реализации. Свое название Wiki-разметка получила благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования. Разметка Wika позволяет людям без знаний в программировании быстро и легко составлять внешний вид Группы:
- Создавать графические спойлеры и таблицы.
- Форматирование текста и изображений.
- Работа с якорами и ссылками.
Как сделать групповое меню ВК? Рекомендации так необходимы, но в целом это можно понять с помощью хорошего руководства. Если говорить о HTML, то для изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Разметка Wika с хорошей памятью требует совсем немного времени. Как его создать? Какие есть подходы? Итак, поговорим о технологиях, а кто это сделал? Разберемся, как сделать групповое меню ВК.Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Wikic Marking Methods
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Вы можете выбрать несколько способов. Каждый из них зависит от направления и целей группы. Итак, что может быть:
- Если в группе есть социальные направления, можно создать текстовое меню. Преимущества ему дает более серьезный внешний вид.
- Торгово-развлекательные группы желательно делать ставку на графическое меню. Использование изображений позволит вам привлечь внимание пользователя к тому, что следует иметь в виду. Использование такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как составлять таблицы, вставлять ссылки, открывать и многое другое. Конечно, это не все функционально, но так и с довольно значительным масштабом можно будет оформить меню своей группы.
Работа с изображениями
Как сделать меню в группе в ВК, что было бы красиво? В социальной сети «Вконтакте» вставка фото или картинки с использованием вики-разметки предоставляется только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем желаемое фото и копируем его адрес. Например, пусть это будет так: Photo12345_67890. Теперь надо разобрать его на дубль должен получиться такой результат: []. А что, если к тексту или ссылке нужно прикрепить фото или картинку? А может есть желание немного отредактировать внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл был такого типа — [[Photo12345_67890 | Опции | текст / ссылка]].Вместо последних трех слов подставляется то, что нужно. Текст — Пишем то, что нужно. В особых пояснениях вроде бы не надо. Ссылка с английского переводится как ссылка. Он указывается для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь могут быть установлены следующие значения:
- Обычный — Ссылка на изображение оформлена в виде текста, на ней нет изображения.
- NOBORDER — убрана рамка возле фото.
- Коробка — изображение открывается в окне.
- NOLINK — Ссылка на фото убрана.
- Nopadding — пробелы между изображениями не отображаются.
- NNNXYYYPX или NNNPX — укажите размер картинки в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку. А второй вариант предусматривает редактирование ширины.
Как создавать таблицы с помощью вики-разметки?
Обычно и графическое, и текстовое меню требуют наличия элемента, позволяющего подавать данные в удобной форме, а именно таблицы.Без них во Вконтакте будет небольшая группа. Чтобы создать таблицу в разметке вики, вы должны использовать определенный набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- (| — Так обозначено начало таблицы. Без него невозможно обойтись при создании данного элемента невозможно, это обязательный атрибут.
- | — Используется для придания ячейкам эффекта прозрачности.
- | + — Используя этот набор символов, имя таблицы вызывается в центре.Это не обязательный атрибут, но ставить его следует сразу после знаков, обозначающих начало.
- | — — Так указывайте новые строки (в том числе для ячеек).
- ! — Придает темный цвет. В случае эго необходимо использовать знак из пункта №2.
- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить ошибки.
Как происходит наполнение ячеек? Все данные, которые в них должны быть указаны, ставятся после знаков |.Если вы хотите отделить ячейки одна от другой, необходимо просто продублировать это следующим образом: ||. Все сказанное до этого момента может показаться не слишком ясным, но теперь это будет исправлено на примере.
Создание группового меню в социальной сети «ВКонтакте» с использованием вики-разметки: Пример реализации
Здесь будут использоваться параметры NOBORDER и NOLINK. Они уберут рамку картинки и ссылку. Также изображения будут изменены в размере, а вторая строка ячеек будет иметь темную заливку из-за использования атрибута !.А вот и сам пример:
{|
| —
|
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференция]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электрооборудование | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» Очень просто.
Важность вики-разметки в продвижении вашего проекта
Использование этих разработок позволяет придать группе свой атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна было бы больше возможностей задать тематику страницы, но в социальной сети это пока не реализовано. Поэтому вы знаете, что читаете эти строки, что вам неинтересно, как сделать меню в группе в ВК.
Заключение
Теперь, теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым.Как видите, эта функция полезна и в то же время проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как оно должно быть организовано и что должно быть выделено. В конце концов, неправильная оптимизация может только ухудшить ситуацию.
18+ Vk Mockup — mockupfreezone
Ищете 18+ Vk Mockup ? Да, вы попали на правильный сайт, потому что здесь вы найдете множество идей, идей и информации о 18+ Vk Mockup. У нас есть несколько интересных рекомендаций о том, что вы ищете, и следующие наши рекомендации.Откройте для себя оригинальные и высококачественные шаблоны макетов дизайна для отображения цифровых произведений искусства или дизайна в контексте. Если нас интересует журнал писем, который интересует вас или вашего клиента, то вот макет для вас.
Wall Vk — Загрузите нашу бесплатную Wall Vk! Mockups Design — это сайт, на котором вы можете найти бесплатные макеты премиум-класса, которые можно использовать в своей частной и коммерческой работе. Некоторые изображения могут содержать лицензии, которые вы не можете использовать в коммерческих целях. Если вам нужны официальные поражения для вашего бизнеса, вы можете попробовать посетить следующий веб-сайт. НАЖМИТЕ ЗДЕСЬ .Найдите больше эксклюзивных мокапов объектов Wall Vk и графических материалов от независимых авторов.
Mockupworld mirmokapov mockup mokap psd упаковка упаковка 40-футовые сухие грузовые фургоны макеты транспортных контейнеров от l5design макеты транспортных контейнеров бесплатная доставка макет логотипа демо-версия vkcc99tngk vkcc9eqoqx платный пароль платный пароль.
Вк макет . На макетах изображены передняя и задняя часть толстовки с капюшоном на вешалке. Наша цель — поддерживать связь со старыми друзьями, бывшими одноклассниками, соседями и коллегами.В пакете вы найдете два разных макета с двумя разными смарт-объектами.
Он также имеет разрешение 4k и 9 различных ракурсов. У нас есть 4186 бесплатных ресурсов для вас. Vk — крупнейшая европейская социальная сеть с более чем 100 миллионами активных пользователей.
Таким образом, у вас будет несколько способов продемонстрировать свой дизайн с помощью этого шаблона макета. Загрузите на freepik свои фото psd иконки или векторные макеты приглашения. Придайте форму своему дизайну с помощью наших креативных макетов, таких как брендирование веб-сайтов для мобильных устройств внутри помещений и печати макетов в различных стилях.
Наша цель — поддерживать связь со старыми друзьями, бывшими одноклассниками, соседями и коллегами. Vk — крупнейшая европейская социальная сеть с более чем 100 миллионами активных пользователей. Mockup psd vk скачать наши бесплатные мокапы.
У нас есть 101615 бесплатных ресурсов для вас. Дизайн мокапов — это сайт, на котором вы можете найти бесплатные макеты премиум-класса, которые можно использовать в своей частной и коммерческой работе. Толстовка с капюшоном спереди и сзади.
Скачайте на freepik свои фото psd иконки или векторные макеты.Что касается размеров, один имеет размер 85 x 11 дюймов, который отвечает за дизайн передней части, а другой — 04 x 11 дюймов. Реалистичный макет проигрывателя виниловых пластинок. Это набор макетов «два в одном», в котором есть макеты как для виниловой пластинки, так и для проигрывателя.
Подпишитесь на нашу рассылку и узнавайте первыми о новых бесплатных услугах графического дизайна. Вы ищете макеты пригласительных векторов или фотографий. Два файла psd позволяют изменить все цвета элементов и дизайн толстовки.
Вы ищете макеты векторов или фотографий.
Мокап флага Vk О коллекциях флагов — Скачать бесплатно Мокап флага Vk О коллекциях флагов! Mockups Design — это сайт, на котором вы можете найти бесплатные макеты премиум-класса, которые можно использовать в своей частной и коммерческой работе. Некоторые изображения могут содержать лицензии, которые вы не можете использовать в коммерческих целях. Если вам нужны официальные поражения для вашего бизнеса, вы можете попробовать посетить следующий веб-сайт. НАЖМИТЕ ЗДЕСЬ .Найти еще Flag Mockup Vk О коллекциях флагов Эксклюзивные мокапы объектов и графические ресурсы от независимых авторов.
Мокап мультиэффектов Artistrader — Загрузите наш бесплатный Мокап мультиэффектов Artistrader! Mockups Design — это сайт, на котором вы можете найти бесплатные макеты премиум-класса, которые можно использовать в своей частной и коммерческой работе. Некоторые изображения могут содержать лицензии, которые вы не можете использовать в коммерческих целях. Если вам нужны официальные поражения для вашего бизнеса, вы можете попробовать посетить следующий веб-сайт. НАЖМИТЕ ЗДЕСЬ .Найдите больше Мокапов с несколькими эффектами Эксклюзивные мокапы объектов и графических ресурсов от Artistrader от независимых авторов.
Никита Сигачев на Behance — Загрузите нашу бесплатную версию Никиты Сигачёва на Behance! Mockups Design — это сайт, на котором вы можете найти бесплатные макеты премиум-класса, которые можно использовать в своей частной и коммерческой работе. Некоторые изображения могут содержать лицензии, которые вы не можете использовать в коммерческих целях. Если вам нужны официальные поражения для вашего бизнеса, вы можете попробовать посетить следующий веб-сайт. НАЖМИТЕ ЗДЕСЬ .Найти больше Никита Сигачев об эксклюзивных мокапах объектов и графических ресурсах Behance от независимых авторов.
Бесплатные простые канцелярские товары с Shadow Mockup Psd Good Mockups — Загрузите наши бесплатные простые канцелярские товары с Shadow Mockup Psd Good Mockups! Mockups Design — это сайт, на котором вы можете найти бесплатные макеты премиум-класса, которые можно использовать в своей частной и коммерческой работе. Некоторые изображения могут содержать лицензии, которые вы не можете использовать в коммерческих целях.Если вам нужны официальные поражения для вашего бизнеса, вы можете попробовать посетить следующий веб-сайт. НАЖМИТЕ ЗДЕСЬ . Найдите больше бесплатных простых канцелярских принадлежностей с Shadow Mockup Psd Good Mockups Эксклюзивные мокапы объектов и графические материалы от независимых авторов.
Бесплатные материалы для Photoshop для макетов Polaroid — Загрузите наши бесплатные бесплатные материалы для Photoshop для макетов Polaroid! Mockups Design — это сайт, на котором вы можете найти бесплатные макеты премиум-класса, которые можно использовать в своей частной и коммерческой работе.Некоторые изображения могут содержать лицензии, которые вы не можете использовать в коммерческих целях. Если вам нужны официальные поражения для вашего бизнеса, вы можете попробовать посетить следующий веб-сайт. НАЖМИТЕ ЗДЕСЬ . Найти больше бесплатных мокапов Polaroid. Photoshop предоставляет эксклюзивные макеты объектов и графические ресурсы от независимых авторов.
Шаблон графических дизайнов Vk Club от Graphicriver — Загрузите наш бесплатный шаблон графических дизайнов Vk Club с Graphicriver! Mockups Design — это сайт, на котором вы можете найти бесплатные макеты премиум-класса, которые можно использовать в своей частной и коммерческой работе.Некоторые изображения могут содержать лицензии, которые вы не можете использовать в коммерческих целях. Если вам нужны официальные поражения для вашего бизнеса, вы можете попробовать посетить следующий веб-сайт. НАЖМИТЕ ЗДЕСЬ . Найдите другие шаблоны графических дизайнов Vk Club из эксклюзивных мокапов объектов Graphicriver и графических ресурсов от независимых авторов.
Vk Mockup Psd On Behance — Загрузите наш бесплатный Vk Mockup Psd On Behance! Mockups Design — это сайт, на котором вы можете найти бесплатные макеты премиум-класса, которые можно использовать в своей частной и коммерческой работе.Некоторые изображения могут содержать лицензии, которые вы не можете использовать в коммерческих целях. Если вам нужны официальные поражения для вашего бизнеса, вы можете попробовать посетить следующий веб-сайт. НАЖМИТЕ ЗДЕСЬ . Найдите больше Vk Mockup Psd на Behance Эксклюзивные мокапы объектов и графические материалы от независимых авторов.
Набор макетов полотенец Полотенца 2 размера, мокапы вниз, полный — Загрузите наш бесплатный набор макетов полотенец, макеты полотенец 2 размеров, вниз, полный! Mockups Design — это сайт, на котором вы можете найти бесплатные макеты премиум-класса, которые можно использовать в своей частной и коммерческой работе.Некоторые изображения могут содержать лицензии, которые вы не можете использовать в коммерческих целях. Если вам нужны официальные поражения для вашего бизнеса, вы можете попробовать посетить следующий веб-сайт. НАЖМИТЕ ЗДЕСЬ . Найти больше Набор макетов полотенец Мокапы 2-х размеров для полотенец Полные эксклюзивные макеты объектов и графические материалы от независимых авторов.
