Знакомство с LiveStreet CMS – База знаний Timeweb Community
LiveStreet CMS – система управления контентом, наравне со многими другими, про которую, однако, несправедливо мало пишут и редко упоминают. А между тем это отличная платформа для блогов и социальных сетей, после появления которой появился такой термин как блого-социальная сеть (привет, Хабрахабр!).
LiveStreet CMS бесплатна и имеет открытый исходный код.
Общая информация
- Бесплатная система с открытым исходным кодом; распространяется по лицензии GPLv2.
- Система написана на PHP5 и может применяться в качестве фреймворка PHP, на котором можно самостоятельно разработать любой сайт.
- База для хранения данных – MySQL5.
- Архитектура – по принципу MCV с применением объектно-ориентированного программирования.
- Есть документация по API.
- Есть плагины и Smarty-шаблоны.
- Год основания – 2008; руководитель и автор проекта – Максим Мжельский.

- Последняя версия — 2.0.0 (30.01.2017).
Интересный факт. Идея создать подобную платформу родилась у Максима на волне популярности Хабрахабра, где материалы готовят и публикуют разные авторы. Именно такую социальную сеть с саморегуляцией (системой рейтингов, списков авторов и т.д.) можно назвать блого-социальной сетью. По словам автора системы, этот термин родился именно благодаря появлению LiveStreet CMS.
Максим Мжельский, автор движка, считает, что благодаря принципам MVC можно гибко изменять как логику работы движка, так и его внешний вид. В целом архитектура системы несложная, и ее легко поймет любой, кто занимается разработкой на PHP.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Для чего стоит использовать LiveStreet CMS
LiveStreet CMS идеально подходит для создания сайта-блога с несколькими авторами. На платформе вы сможете сделать аналог Хабрахабра, Пикабу, Dirty и других похожих сайтов.
Что предлагает LiveStreet CMS?
- Возможность вести персональный или коллективный блог.
- Систему рейтингов (не только блогов и пользователей, но и комментариев, топиков и т.д.) и систему голосования.
- Систему тегов и автоподстановку тегов.
- Внутреннюю почту.
- Возможность сделать сеть или блоги закрытыми и ввести систему инвайты.
- Введение модерации и назначение модераторов.
- Контроль спама – временное ограничение на создание топиков, написание комментариев, писем и т.д
- Магазин с плагинами и шаблонами на любой вкус и потребности.
LiveStreet CMS – это готовый бесплатный продукт для коллективного блога. Это платформа, которую можно посоветовать в ответ на вопрос «На чем создать блог или социальную сеть?» (если вам не подходит WordPress с его шаблонами дизайна сайта).
Основные функции
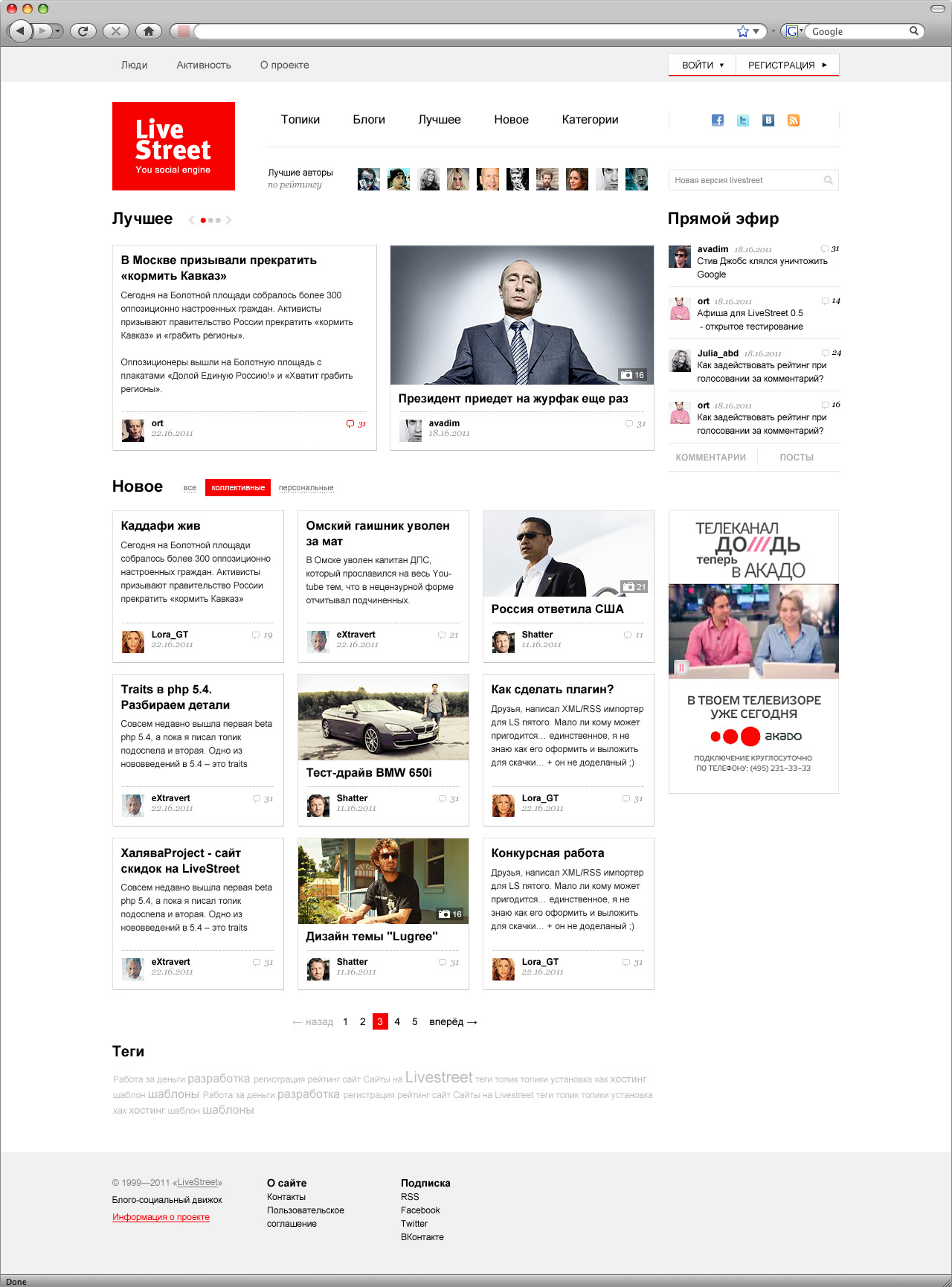
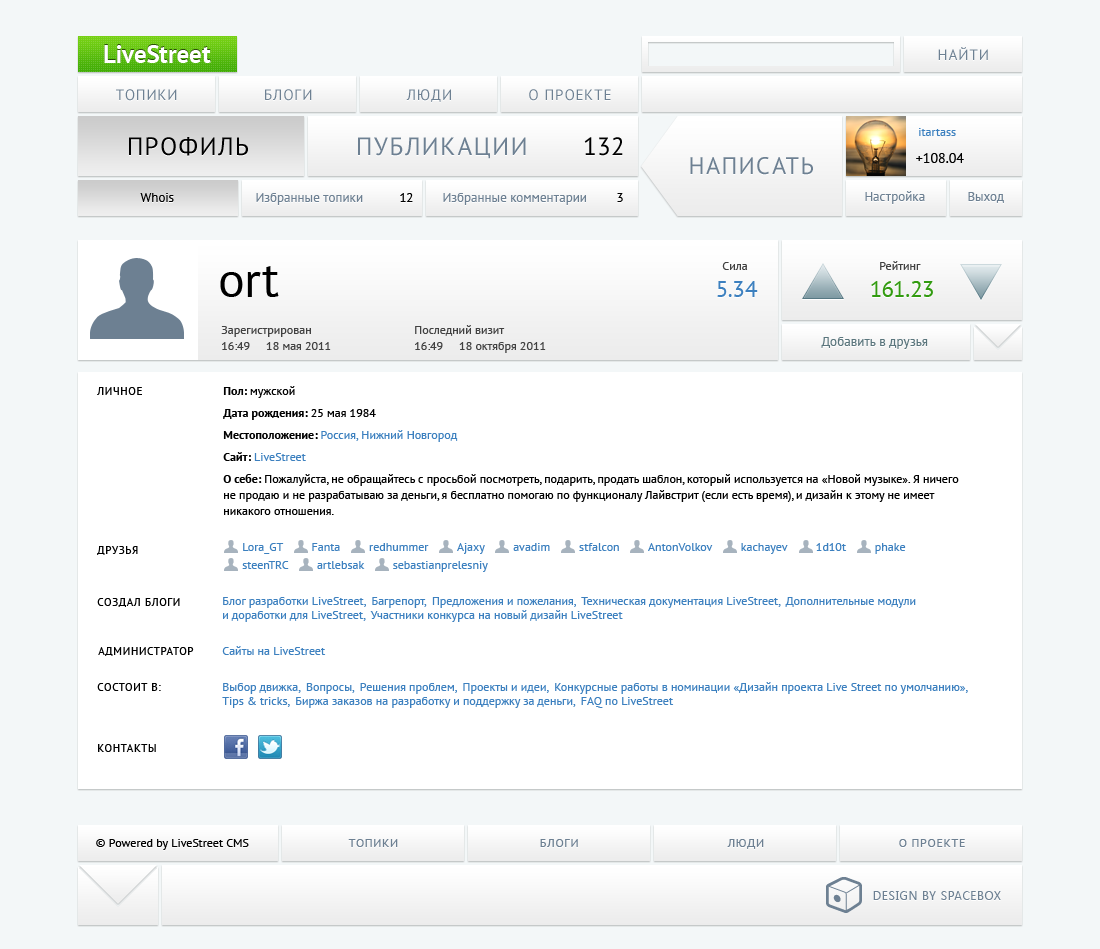
Движок выглядит симпатично и современно. При создании записи используется стандартный редактор, который знаком большинству пользователей:
После редактирования записи доступен ее предпросмотр.
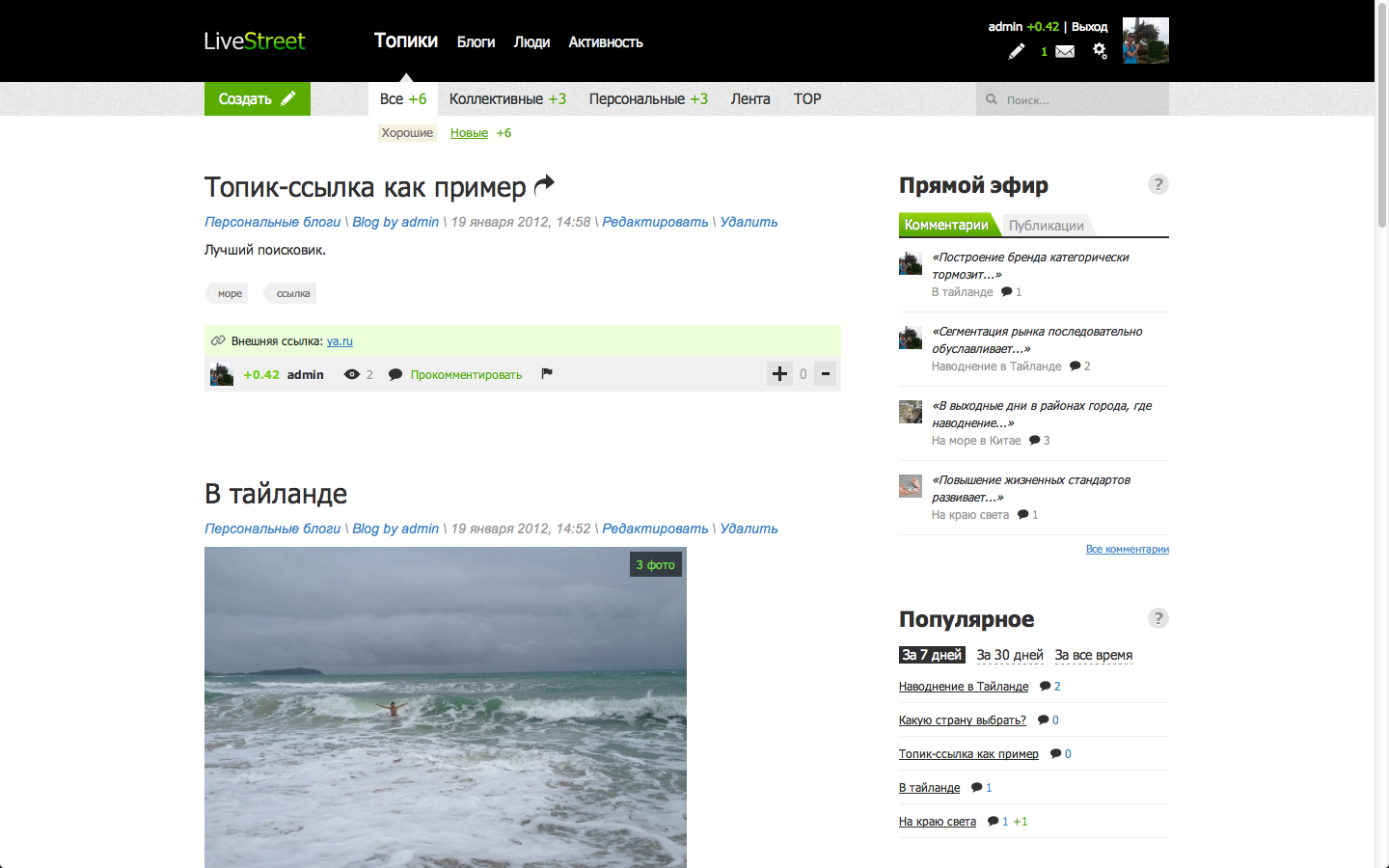
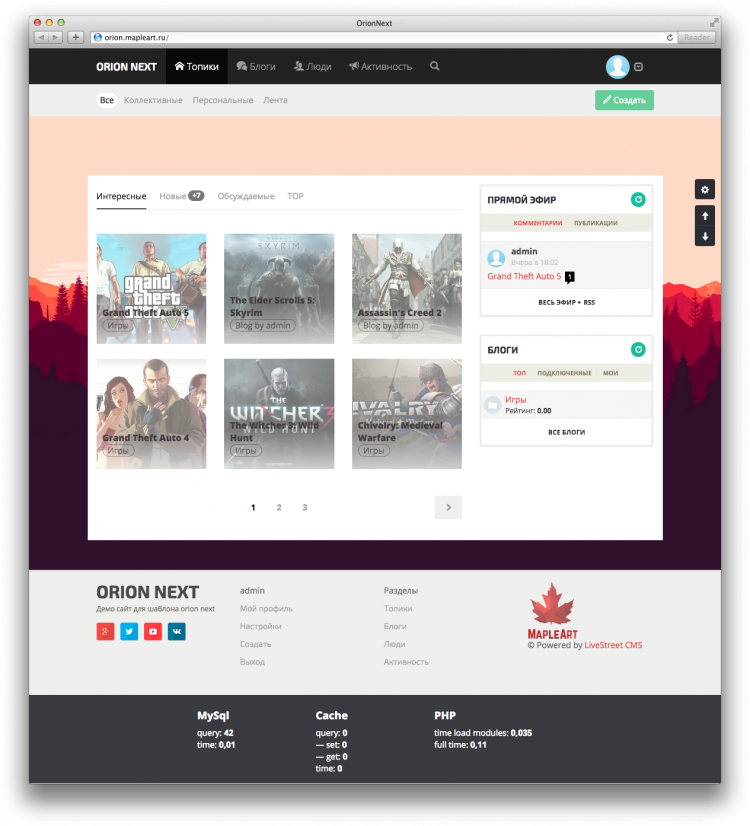
А сами записи по формату очень напоминают Хабрахабр (который, кстати, недавно вновь изменил дизайн):
Тут есть возможность добавлять в избранное, делать репосты в соцсети, комментировать, подписываться и так далее.
Примеры сайтов
- http://nepropadu.ru/
- http://tlttimes.ru/
- http://funtema.ru/
- http://robocraft.ru/
Установка
Для установки LiveStreet CMS вам нужно скачать архив с платформой: http://livestreetcms.com/download/
Сама установка несложная: есть два возможных варианта – автоматическая и ручная.
По сути Вам нужно загрузить файлы по FTP на сервер, а затем следовать инструкциям (которые также прописаны в текстовом файле в архиве):
УСТАНОВКА
1. Скопировать файлы движка в нужный каталог сайта
2. Зайти через браузер на ваш сайт ( http://ваш_сайт_на_ls/ ), автоматически запустится инсталлятор
3. Следовать инструкциям установщика.
В конце вы увидите вот такой экран:
Примечание: пользователи Timeweb могут установить LiveStreet CMS прямо в панели управления.
Первые шаги
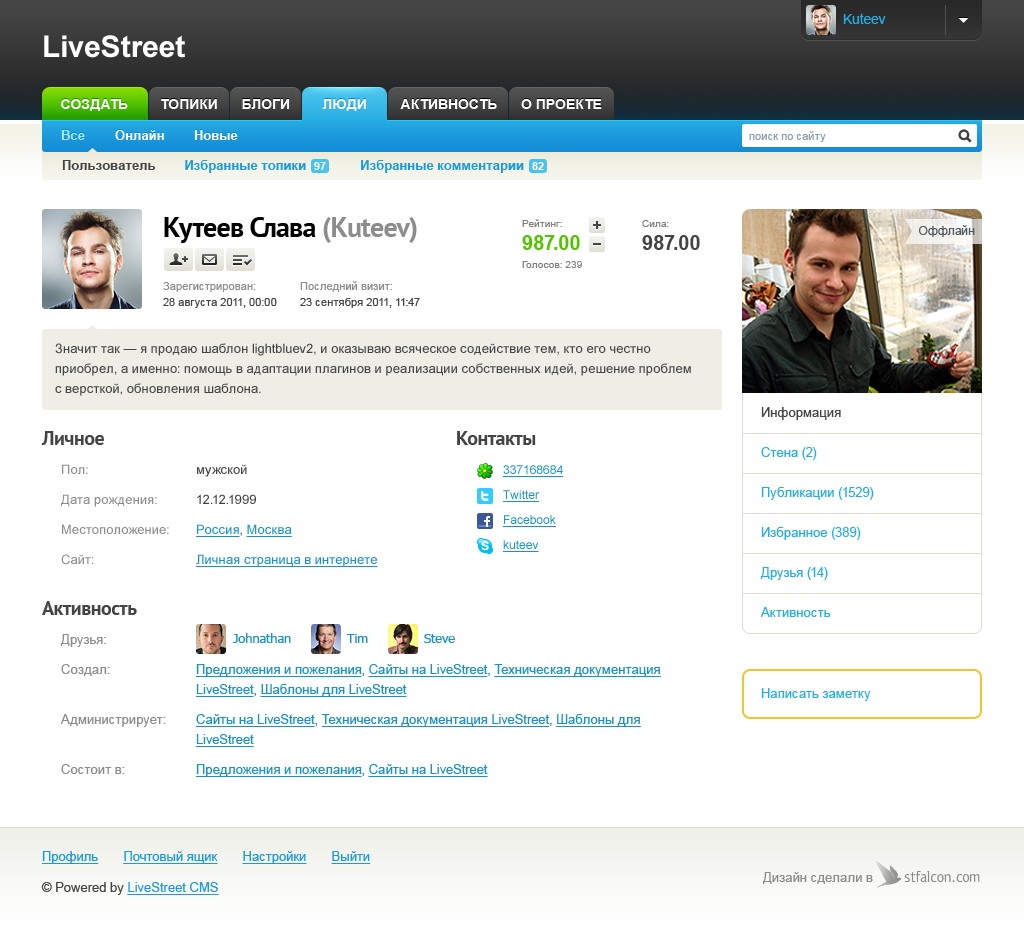
После установки у вас будет пользователь-админ – меню у него такое же, как и у обычного пользователя, но в нем есть возможность выйти в панель администратора:
Также в админку можно попасть с любой страницы сайта, нажав на шестеренку.
Внутри панели администратора все интуитивно понятно. Как и в админках других CMS, каждый раздел меню озаглавлен, так что запутаться сложно.
Внизу в админке вы можете посмотреть технические данные: память, кэш, база данных и PHP.
Демо
На официальном сайте есть возможность попробовать демо: http://demo.livestreetcms.com/
Там нет возможности выйти в админку, но есть возможность посмотреть функции LiveStreet CMS в целом.
А вообще я советую установить этот движок у себя на хостинге и посмотреть его изнутри, тем более что на Timeweb его можно установить прямо из панели – почти наверняка уверен, что вам понравится его функционал.
php — Livestreet CMS (Вытащить пользователей не в таблицу, а в несколько блоков)
Вопрос задан
Изменён 7 лет 8 месяцев назад
Просмотрен 57 раз
Нужно вытащить данные (аватар, линк на профиль страницы) не в таблицу, как делается, а в 30 разных <div> блоков.
Загвоздка в том,
{if $aUsersList}
{foreach from=$aUsersList item=oUserList}
{assign var="oSession" value=$oUserList->getSession()}
{assign var="oUserNote" value=$oUserList->getUserNote()}
как поочередно заполнить эту тучу блоков из БД? Буду премного благодарен советом.
- php
- div
- livestreet
Вы планируете сверстать всё вручную?
Есть простой, хоть и не совсем правильный способ.
В файле templates\skin\synio\user_list.tpl (привожу пример для темы synio), вы можете удалить всю табличную верстку вообще.
А внутри цикла для каждого ID прописать собственную верстку. Заодно в этом случае можно в конце записать div по умолчанию.
{if $aUsersList}
{foreach from=$aUsersList item=oUserList}
{assign var="oSession" value=$oUserList->getSession()}
{assign var="oUserNote" value=$oUserList->getUserNote()}
{if $oUserList->getId() == 1}
<a href="{$oUserList->getUserWebPath()}"><img src="{$oUserList->getProfileAvatarPath(48)}" alt="avatar" /></a>
<div>
<p><a href="{$oUserList->getUserWebPath()}">{$oUserList->getLogin()}</a></p>
{if $oUserList->getProfileName()}<p>{$oUserList->getProfileName()}</p>{/if}
</div>
{/if}
{/foreach}
{/if}
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
5 советов по тестированию шаблонов концевых карт
- К: Джессика Ионни, вице-президент по бизнес-операциям
Первоначально этот пост был опубликован на Саммите по развитию приложений.
Креатив всегда играл важную роль в кампаниях по привлечению пользователей. Но в условиях ограниченного доступа к IDFA, растущей конкуренции и уменьшении концентрации внимания маркетинг производительности все больше полагается на правильную стратегию тестирования и творческий набор инструментов для эффективного преобразования показов в клиентов. И до тех пор, пока видео остается доминирующим форматом, оконечные видеокарты будут по-прежнему обеспечивать значительное взаимодействие и производительность. Мы увидели, что наши конечные карточки увеличили количество кликов на 17 % и количество конверсий на 126 %.
Но по мере того, как меняются предпочтения, меняется и способность визуальных элементов конечной карточки убеждать пользователя совершить конверсию. Кнопки призыва к действию, шрифты, цвета и сообщения, которые когда-то вызывали желаемую реакцию пользователей несколько месяцев назад, могут оставаться на одном уровне, в то время как креативы, которые ранее имели незначительный успех, теперь могут привести к значительному увеличению доходности.
И даже если ваша конечная карта достигает показателей производительности, у нее всегда есть потенциал для улучшения. Чтобы быть уверенным, что вы получите максимальную отдачу от своей конечной карты до того, как наступит усталость от рекламы, вам нужно протестировать даже самое маленькое изменение каждого атрибута объявления. Кроме того, с ростом использования HTML увеличилось количество тестируемых переменных.
До 2020 года менее 1% запросов ставок LifeStreet соответствовали требованиям HTML. В период с мая по июль 2021 года конечные карточки в формате HTML теперь составляют от 25 до 75 % от общего числа показываемых видеообъявлений, в зависимости от рекламной биржи. Конечная карточка HTML, как и ее статичная предшественница, содержит основную информацию. Все это можно изменить, например, название приложения, значок и CTA, но HTML также включает в себя анимацию (например, движение, анимацию, глубину игрового процесса и т. д.), которая может включать бесконечное количество изменений.
С чего начать, учитывая, казалось бы, бесконечное количество возможностей для тестирования? Независимо от того, проводите ли вы творческие тесты самостоятельно или работаете со сторонней творческой студией или DSP, вот несколько шагов, которые помогут вам уверенно и быстро принимать творческие решения на основе данных, которые положительно влияют на производительность.
Шаг 1: Получите контекст. Перед любым тестом у вас должен быть контекст. Потратив некоторое время на качественное и количественное исследование конечных карточек, вы сможете определить, на каких элементах следует сосредоточиться в первую очередь. Были ли определенные элементы запущены непроверенными в течение нескольких месяцев? Тестировались ли в последнее время другие шаблоны? Какие типы конечных карт используют конкуренты?
Собственное хранилище видео LifeStreet за последние 5 лет собрало более 20 000 рекламных роликов. С помощью этого инструмента мы можем наблюдать за различными творческими подходами, которые используют конкуренты. Хотя мы не знаем, как работают эти объявления, мы можем выбрать, какие элементы мы хотим протестировать, чтобы наши партнеры могли извлечь выгоду из того, что, кажется, работает для их целевой аудитории. (Можно предположить, что если несколько рекламодателей используют один и тот же креативный элемент в течение длительного периода времени, то это работает).
Хотя мы не знаем, как работают эти объявления, мы можем выбрать, какие элементы мы хотим протестировать, чтобы наши партнеры могли извлечь выгоду из того, что, кажется, работает для их целевой аудитории. (Можно предположить, что если несколько рекламодателей используют один и тот же креативный элемент в течение длительного периода времени, то это работает).
Например, в нашем репозитории мы заметили все больше и больше кнопок CTA с анимацией взрывающихся форм — кругов, звезд или блесток — в нескольких цветовых вариантах. Когда мы тестировали этот дизайн, мы увидели наблюдаемый рост на 18% для конечных карточек с кнопкой быстрой анимации CTA, и теперь 55% игровых элементов LS используют быстрые кнопки CTA.
Шаг 2: Сформулируйте гипотезу. Итеративное тестирование не обязательно должно быть сложным, но оно должно быть продуманным. Вы должны быть в состоянии ответить на вопрос: «Почему я тестирую этот единственный элемент и что, по моему мнению, произойдет?» Гипотеза поможет вам сосредоточиться на том, как вы хотите оценить производительность. И угадай что? Ваша гипотеза о влиянии творческого изменения на пользовательский опыт может быть ошибочной, и это нормально. Не доверяйте своей интуиции, доверяйте данным.
И угадай что? Ваша гипотеза о влиянии творческого изменения на пользовательский опыт может быть ошибочной, и это нормально. Не доверяйте своей интуиции, доверяйте данным.
Если цифры не выглядят слишком хорошими, чтобы быть правдой, то, вероятно, так оно и есть. В этом случае вам следует провести еще один тест и пересмотреть уровень статистической значимости (вероятность того, что событие не могло произойти случайно).
Шаг 3: Выберите методику тестирования. Существует несколько различных методологий тестирования, но в LifeStreet мы полагаемся на A/B-тестирование. Конечная карта, которая, по нашему мнению, будет работать лучше всего, — это контрольная, и она протестирована против трех разных претендентов. Претенденты — это та же конечная карта, что и контрольная, за исключением того, что один элемент изменен.
После того, как мы проведем первый тест, вариант с самой низкой производительностью будет удален, и мы будем повторять этот процесс, пока не останемся с явным победителем. A/B-тестирование имеет два основных преимущества для наших рекламодателей:
A/B-тестирование имеет два основных преимущества для наших рекламодателей:
- Легко определяет, какое изображение, копия или призыв к действию вызывают интерес, и его следует применять в будущих проектах.
- Сводит к минимуму риск для производительности, поскольку вносятся только небольшие изменения, которые можно легко и быстро применить. Если мы увидим положительные результаты, мы можем включить эти изменения в ротацию объявлений, чтобы увидеть, станет ли наблюдаемый рост тенденцией.
Шаг 4: Выполнить быстро. Чем быстрее вы можете протестировать, тем быстрее вы сможете найти оптимальное объявление, и часто это сводится к устранению узких мест и автоматизации трудоемких задач. Наш редактор объявлений и пользовательский интерфейс ротации шаблонов автоматизируют творческие функции, сокращая время выполнения итерации конечных заставок видеокреатива на целых 2-3 дня.
С помощью нашего инструмента «Редактор объявлений» креативные менеджеры могут вносить точные и контролируемые изменения в определенные поля конечных карт, не полагаясь на (ценные) ресурсы дизайнера и разработчика, что увеличивает время процесса тестирования. Влияние этих творческих изменений затем проверяется с помощью нашего запатентованного алгоритма машинного обучения. Который обычно оптимизируется по чистому доходу (конверсия / показы), но может быть скорректирован для оптимизации по цене за конверсию, плательщику или другим событиям после конверсии. Затем наш Creative Optimizer автоматически удаляет самые неэффективные креативы.
Влияние этих творческих изменений затем проверяется с помощью нашего запатентованного алгоритма машинного обучения. Который обычно оптимизируется по чистому доходу (конверсия / показы), но может быть скорректирован для оптимизации по цене за конверсию, плательщику или другим событиям после конверсии. Затем наш Creative Optimizer автоматически удаляет самые неэффективные креативы.
Наш пользовательский интерфейс ротации шаблонов позволяет проводить массовое тестирование креативов и устраняет утомительную задачу обновления отдельных креативов и конечных заставок вручную для более быстрого выполнения работ. Изменения в градиентах кнопок, анимациях, наложениях и т. д. могут быть развернуты и протестированы A/B во всех рекламных объявлениях, чтобы найти крупномасштабные выигрышные концепции и определить творческие тенденции, а не на уровне рекламодателя.
Шаг 5: Тестируйте, тестируйте и еще раз тестируйте. Чем больше вы тестируете, тем больше вы сможете исследовать — с научной точки зрения — что привлекает внимание вашей аудитории и что увлекает их больше всего. Для одного клиента за три месяца мы создали 167 объявлений и провели 212 различных тестов, и в каждом тесте всегда тестируются 2-4 креатива против предыдущего победителя. Из этих 212 тестов 31 % привели к повышению эффективности (увеличение доходности, равное количеству конверсий/показов * 1 М).
Для одного клиента за три месяца мы создали 167 объявлений и провели 212 различных тестов, и в каждом тесте всегда тестируются 2-4 креатива против предыдущего победителя. Из этих 212 тестов 31 % привели к повышению эффективности (увеличение доходности, равное количеству конверсий/показов * 1 М).
Творческая наука
Итеративное тестирование всегда должно быть частью вашего творческого процесса. Тестируя каждое изменение изолированно, независимо от того, насколько оно большое или маленькое, вы можете быть удивлены, обнаружив, какие атрибуты (и модификации этих атрибутов) на самом деле побуждают людей устанавливать приложение. И именно потому, что неожиданное может работать и действительно работает, подход, основанный на фактических данных, не позволяет интуитивным решениям взять верх над экспериментом и вашим креативом.
Форма блога 2022reCAPTCHA
Если вы человек, оставьте это поле пустым.
ЛайфСтрит Медиа | Окта
Перейти к основному содержанию- Дом
- Единый вход
- ЛайфСтрит Медиа
Последнее обновление: 23 февраля 2015 г.
Обзор
LifeStreet Media — мировой лидер в области рекламы внутри приложений для разработчиков Facebook, Apple (iOS) и Android.
Функциональность
Добавьте эту интеграцию, чтобы включить возможности аутентификации и подготовки.
Аутентификация (SSO)
- API
- Перехватчики событий
- Входящая федерация
- Встроенные хуки
- Исходящая Федерация
- РАДИУС
- SAML
Язык разметки утверждений безопасности — это открытый стандарт для обмена данными аутентификации и авторизации между поставщиком удостоверений (IdP) и поставщиком услуг (SP), который не требует передачи учетных данных поставщику услуг.

- Шаблоны рабочего процесса
- Соединители рабочих процессов
- ЮВА Безопасная веб-аутентификация — это система единого входа (SSO), разработанная Okta для обеспечения единого входа для приложений, которые не поддерживают проприетарные методы федеративного входа, SAML или OIDC.
- ОИДК
OpenID Connect — это расширение стандарта OAuth, которое обеспечивает обмен данными аутентификации между поставщиком удостоверений (IdP) и поставщиком услуг (SP) и не требует передачи учетных данных от поставщика удостоверений в приложение.

- WS-федерация
Обеспечение
- Создавать Создает или связывает пользователя в приложении при назначении приложения пользователю в Okta.
- Обновлять
Okta обновляет атрибуты пользователя в приложении при назначении приложения. Будущие изменения атрибутов, внесенные в профиль пользователя Okta, автоматически перезапишут соответствующее значение атрибута в приложении.

- Поиск атрибутов Приложение может быть определено как источник достоверности для полного профиля пользователя или как источник достоверности для конкретных атрибутов профиля пользователя.
- Деактивировать Деактивирует учетную запись пользователя в приложении, если она не назначена в Okta или ее учетная запись Okta деактивирована. Учетные записи можно повторно активировать, если приложение переназначено пользователю в Okta.
- Синхронизировать пароль
Вставьте в приложение либо пользовательский пароль Okta, либо случайно сгенерированный пароль.
 Эта функция не требуется для всех федеративных приложений, так как в Okta происходит аутентификация пользователя, однако для некоторых приложений по-прежнему требуется пароль.
Эта функция не требуется для всех федеративных приложений, так как в Okta происходит аутентификация пользователя, однако для некоторых приложений по-прежнему требуется пароль. - Групповой толчок Перенесите существующие группы Okta и их членство в приложение. После этого группами можно управлять в Okta, и изменения отражаются в приложении.
- Связывание групп
Свяжите группы Okta с существующими группами в приложении. Упрощает адаптацию приложения для подготовки Okta, если в приложении уже настроены группы.

- Обнаружение схемы Импортируйте схему атрибутов пользователя из приложения и отразите ее в профиле пользователя приложения Okta. Позволяет Okta использовать пользовательские атрибуты, настроенные вами в приложении, которые не были включены в базовую схему приложения.
- Обратная запись атрибутов
Когда приложение используется в качестве мастера профиля, можно определить определенные атрибуты, которые будут получены из другого места и записаны обратно в приложение.


