Шаблоны писем — Рассылки. Справка
- Общие шаблоны
- Сохраненные шаблоны
Чтобы не верстать письмо с нуля, вы можете взять за основу один из готовых шаблонов — общих, доступных по умолчанию, или сохраненных, созданных в вашей организации ранее.
На вкладке Общие шаблоны находятся макеты писем, доступные в Рассылках по умолчанию. Вы можете не только использовать их в своей рассылке, но и создавать на их основе новые шаблоны под нужды вашей организации. Вот несколько примеров общих шаблонов:
Сообщение — добавляйте короткие письма, например, с опросами или уведомлениями.
Черная пятница — создавайте рассылки с предложениями в сезон распродаж.
Промоакции — уведомляйте клиентов о текущих акциях, новинках и специальных предложениях.
Актуальное — рассказывайте подписчикам о своих новостях.
Ограничение. Для одной организации можно добавить не более 5 шаблонов.
Все шаблоны, которые сохраняли в вашей организации, собраны на вкладке Сохраненные.
На странице Содержимое письма нажмите Создать в онлайн-конструкторе или выберите готовый шаблон, на основе которого хотите создать новый.
- В конструкторе писем соберите макет письма:
Настройте сетку письма (например разметку колонок для текста или место для изображений). На панели слева выберите вкладку Сетка и перетащите на макет блоки с нужным количеством ячеек.
Добавьте блоки. На панели слева на вкладке Блоки выберите элементы для письма, например текстовые поля, изображения, кнопки, и перетащите их в ячейки сетки.
Настройте основные свойства блока (например адрес ссылки или размер кнопки). Выберите блок на макете, затем на панели справа откройте вкладку Настройки блока.
Настройте внешний вид блока. Выберите блок на макете, затем на панели справа откройте вкладку Оформление и настройте параметры. Например, выравнивание по горизонтали и вертикали, размер и шрифт текста, фон и так далее.
Важно.
 Обязательно добавьте на макет блок Ссылка на отписку. По правилам сервиса письмо без ссылки нельзя будет отправить.
Обязательно добавьте на макет блок Ссылка на отписку. По правилам сервиса письмо без ссылки нельзя будет отправить. В правом верхнем углу нажмите кнопку Сохранить как шаблон.
Придумайте название шаблона и нажмите Сохранить.
На странице Содержимое письма выберите шаблон, чтобы открыть его в онлайн-конструкторе.
Внесите изменения в шаблон.
В правом верхнем углу нажмите кнопку Сохранить как шаблон.
Придумайте название шаблона и нажмите Сохранить.
Если исходный шаблон вам больше не нужен, его можно удалить.
На странице Содержимое письма выберите шаблон, чтобы открыть его в онлайн-конструкторе.
Если нужно, отредактируйте блоки шаблона под свою задачу.
Нажмите кнопку Продолжить. На странице Содержимое письма отобразится макет письма для предварительного просмотра.
Еще раз нажмите Продолжить.
На странице Содержимое письма на вкладке Сохраненные найдите шаблон, который нужно удалить.

- В правом верхнем углу карточки шаблона нажмите значок .
Подтвердите удаление.
цели и преимущества объединения — OkoCRM
OkoCRM для чатов с клиентами
Система объединяет в одном окне все мессенджеры, социальные сети и чаты. Обращение клиента нельзя пропустить, ответ будет мгновенным.
Хорошая CRM-система не просто ведет базу и показывает эффективность менеджеров, но и упрощает их жизнь. Вот вы, например, точно работаете с емейл-письмами. Заявки, которые приходят на почту, имеют свойство теряться, а переносить инфу из емейла в CRM — целое дело. Оптимизировать работу с обращениями поможет интеграция Яндекс.Почты и CRM-системы.
Один раз настроил, а потом ведешь всю переписку прямо из ЦРМ-системы. Если пришло письмо, в два клика можно создать контакт или сделку. Ни одна заявка не потеряется, а обработка входящих писем будет занимать в разы меньше времени. И прелесть в том, что для настройки не нужно разбираться или нанимать программиста. Ниже мы дадим инструкцию. А пока подробнее расскажем о преимуществах.
Ниже мы дадим инструкцию. А пока подробнее расскажем о преимуществах.
Преимущества интеграции Яндекс.Почты и OkoCRM
Если коротко — подключение почтового сервиса к OkoCRM автоматизирует работу с емейл-письмами. Система собирает все емейлы в одном интерфейсе, сортирует их по клиентам, позволяет в одно нажатие создавать сделки и карточки клиентов, показывает историю переписки с клиентом. Все, на что вы раньше тратили 30 минут, будет происходить мгновенно и автоматически.
Вся почта в одном окне
Задача. Мы тут посчитали, что при потоке писем выше среднего, менеджер тратит на их просмотр, сортировку и обработку примерно 40 минут в день. Ничего критичного, просто 8% рабочего времени уходит на просто разбор писем. А могли бы уходить на продажи. Чтобы исправить ситуацию и сильно сократить время на обработку писем, мы разработали модуль подключения Яндекс.Почты к OkoCRM.
Решение. Если интегрировать почтовый сервис в нашу систему, все письма из клиента Yandex будут накапливаться в едином модуле OkoCRM.
Почтовый модуль в OkoCRM накапливает письма из разных почтовых ящиков в одном окне. Не нужно переключаться между сервисами, чтобы просмотреть и отсортировать почту.
История общения с клиентом в CRM
Задача. Бывает, нужно срочно отправить важному клиенту договор о поставке. Или накладную. Или нужно срочно найти счет-фактуру, потому что приехала налоговая с проверкой. Открываешь почту, а там гора писем и переписок — где найти нужную? Стараешься вспомнить дату отправки / получения, смотришь разные папки, но везде неудача. Да, письма имеют свойства теряться. Но только не в CRM-системе.
Решение. Мы настроили OkoCRM так, что система автоматически сортирует все письма от клиентов и сама подтягивает их в клиентскую карточку. Если в карточке клиента есть емейл, и на этот емейл отправляется письмо (или наоборот, приходит входящее), система автоматически отображает его в карточке. Сотрудникам не придется запоминать даты, папки, названия почтовых ящиков, чтобы найти нужное письмо. Достаточно просто найти карточку клиента или сделки — все письма будут там. И не только письма. 🙂
Мы настроили OkoCRM так, что система автоматически сортирует все письма от клиентов и сама подтягивает их в клиентскую карточку. Если в карточке клиента есть емейл, и на этот емейл отправляется письмо (или наоборот, приходит входящее), система автоматически отображает его в карточке. Сотрудникам не придется запоминать даты, папки, названия почтовых ящиков, чтобы найти нужное письмо. Достаточно просто найти карточку клиента или сделки — все письма будут там. И не только письма. 🙂
Там же:
- переписка в мессенджерах
- входящие и исходящие смс-рассылки
- звонки по телефонии
- история сделок
- заявки с сайта
- заметки менеджера
- полная история сделок и других взаимодействий
Все входящие и исходящие емейлы хранятся в карточке клиента до момента, пока вы их не удалите или не удалите саму карточку. Чтобы отправлять письма клиентам, не нужно переходить в почтовый сервис — пишите прямо из карточки в одно нажатие, мы разместили специальную кнопку.
Использование шаблонов
Задача. Наши менеджеры постоянно отправляют клиентам письма. Много, очень много писем. Часто одинаковых. Однажды мы заметили, что некоторые менеджеры заготовили себе шаблоны для отправки типовых писем — чтобы упростить себе работу и сэкономить время на подготовке писем. Оказалось, что на подготовку одного письма уходит 7–10 минут, а с шаблоном — 1–2 минуты, и это время уходит на подстановку в шаблон персональных данных клиента. И тут нас осенило — работу с шаблонами можно автоматизировать и делать отправки мгновенно.
Решение. Мы придумали систему макросов. Это такие переменные, которые вставляешь в шаблон, а вместо них система автоматически подставляет данные клиента из его карточки. Получается так: один раз готовишь шаблон → добавляешь в него макросов → получаешь каждый раз персонализированное письмо. И что самое главное, на отправку одного письма по шаблону уходит секунд 10. Нажал «Отправить письмо» → выбрал шаблон → готово.
Когда это полезно. Сейчас мы наштамповали шаблонов на любой случай жизни — менеджеры сказали спасибо. Начать стоит с разработки шаблонов для наиболее распространенных писем. Допустим, если вы информируете клиентов электронными письмами об изменении в статусе заказа, выставляете счета или отвечаете на заявки на сайте. Короче: это полезно всегда, когда вы отправляете клиентам одинаковые письма.
Вот один из примеров наших шаблонов — используем для автоматического прогрева клиентов. Присылаем это письмо, когда видим, что человек зарегистрировался, но давно не заходит в систему.
| Шаблон | Письмо, которое получает клиент |
| Здравствуйте, {{cf_16}}.
Вы давно не заходили в систему OkoCRM, поэтому мы предоставляем вам дополнительно 14 дней бесплатной версии. Ссылка на Ваш аккаунт OkoCRM: {{cf_171}} Логин: {{cf_158}} Наш телефон работает с 8:00 до 22:00, по любым вопросам звоните {{cf_63}}, меня зовут [[cf_123]] | Здравствуйте, Александр Петрович.
Вы давно не заходили в систему OkoCRM, поэтому мы предоставляем вам дополнительно 14 дней бесплатной версии. Ссылка на Ваш аккаунт OkoCRM: okocrm.com/k89222645924 Наш телефон работает с 8:00 до 22:00, по любым вопросам звоните 8-3852-77-18-54, меня зовут Илья |
Настроить новый шаблон несложно. Заходим в настройки → шаблоны → шаблоны для емейл-писем. Пишем универсальный текст, добавляем макросов и готово.
Отправить шаблон еще проще. В карточке клиента нажимаем «Отправить письмо» → выбираем шаблон → отправляем письмо.
Запуск триггерных рассылок
Задача. В одном из наших проектов бизнес-модель предполагает информирование клиентов об изменениях в сделке при попадании клиента на определенный этап воронки. Когда клиентов было немного, менеджеры вручную рассылали уведомления. Когда клиентская база выросла и количество сервисных отправок за день перевалило за сотню, писать письма вручную стало сложно и долго.
Решение. Работает так: клиент попадает на определенный этап воронки → срабатывает триггер → контакт клиента отправляется в список для массовой рассылки в Юнисендер (сервис емейл-рассылок и просто наши друзья) → Юнисендер делает отправку по базе с нашего емейл-адреса в Яндекс.Почте.
Допустим, у нас сервисный центр бытовой техники. Каждый раз, когда мы находим неисправности в технике, уведомляем клиентов о сумме и сроках ремонта в шаблонной рассылке. Чтобы автоматизировать этот процесс, мы переводим клиента на новый этап воронки в OkoCRM, а он автоматически попадает в нужный нам список рассылки в Unisender.
Эту же механику можно использовать для рассылок иного характера. Главное — выбрать триггер — правило и условие, при котором котором система отправит контакты клиента в списки для рассылок. Например, можно придумать правило, при котором человек будет автоматически попадать в список прогревающей рассылки после регистрации на сайте.
Карточка сделки в OkoCRM. Как только менеджер переведет ее на триггерный этап в воронке, система автоматически отправит контакты клиента в список для рассылки триггерных писем.
Создание сделок прямо из письма
Задача. Раньше у нас не было CRM-системы. Когда приходило новое письмо от клиента с заявкой, менеджер вручную переносил инфу в эксель-таблицу — вписывал телефон, адрес, имя, делал пометки, описывал суть заказа. Так хардкорно мы вели учет сделок. Когда сделок стало больше, вручную переносить инфу в табличку стало сложно и долго. И тогда мы придумали OkoCRM, а в ней реализовали функцию создания сделки в одно нажатие прямо из письма.
Решение. Создавать сделки никогда не было так просто. Представьте, в компанию приходит письмо, OkoCRM присылает менеджеру уведомление. Сотрудник открывает его, выявляет из содержания потребность и сразу может создать сделку одним нажатием. Система автоматически подтянет в карточку сделки данные о клиенте, отобразит историю переписки с ним. Позже сможем откорректировать этап, сменить ответственных, закрыть сделку, предпринять иные шаги. Но не будем переносить данные вручную. :)
Сотрудник открывает его, выявляет из содержания потребность и сразу может создать сделку одним нажатием. Система автоматически подтянет в карточку сделки данные о клиенте, отобразит историю переписки с ним. Позже сможем откорректировать этап, сменить ответственных, закрыть сделку, предпринять иные шаги. Но не будем переносить данные вручную. :)
Система автоматически создаст новую сделку, стоит только нажать.
Позже вам будет проще видеть письма по сделке в общей массе писем. Система обозначит их специальным тегом с названием сделки. Мелочь, а как удобно!
А еще…
- автоматизация действий с письмами
- аналитика по открываемости и доставке при подключении к сервису рассылок
- возможность совершения массовых действий с письмами — пометить как прочитанное, удалить, переместить в другую папку, пометить как спам
- мгновенная обработка входящих лидов
- автоотправки при выполнении триггерных условий
- использование шаблонов для емейл-подписей и т.
 д.
д.
Настроим OkoCRM под вас
Не грузим терминами. Делаем настройку как надо. Поможем внедрить OkoCRM, а вы удивитесь результатам.
Инструкция по подключению Яндекс.Почты к OkoCRM
Тут ничего сложного. Мы уже настроили все модули, вам необходимо лишь интегрировать в систему свой аккаунт. Вот как это сделать:
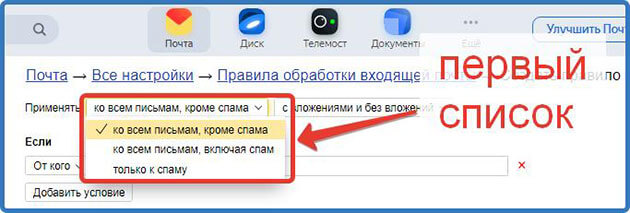
- Включаем IMAP-протокол. По этому протоколу осуществляется доступ CRM-системы к электронной почте. Включить его нужно в настройках Яндекс.Почты. Заходим в настройки почты, значок ⛭ → «Все настройки» → «Почтовые программы» → ставим галочку возле «Разрешить доступ… по протоколу IMAP» → сохраняем изменения. Теперь почтовый клиент готов к интеграции.Интерфейс настроек Яндекс.Почты. Включаем IMAP-протокол для настройки интеграции и двигаемся дальше.
- Добавляем электронный ящик в OkoCRM. Для писем по емейл мы создали специальный раздел «Почта». Работать в нем так же просто, как и в обычном почтовом клиенте. А добавить ящик еще проще.
 Жмем «Добавить ящик» → вводим адрес → проходим авторизацию → готово.Подключение почтового ящика в 4 нажатия. Не нужно заморачиваться и искать программистов Проходишь авторизацию и готово.
Жмем «Добавить ящик» → вводим адрес → проходим авторизацию → готово.Подключение почтового ящика в 4 нажатия. Не нужно заморачиваться и искать программистов Проходишь авторизацию и готово. - Настраиваем доступы. Финальная настройка — выбор уровня доступа. Есть два варианта: можно подключить корпоративный или персональный ящики. К первому доступ получит каждый член команды, ко второму — только те пользователи, которых выберите.Если выбрать персональный почтовый ящик, доступ к нему получат только те пользователи системы, которым будет выдан доступ.
В завершение можно нажать «Проверить подключение» — система протестирует корректность настройки. Еще какое-то время потребуется для синхронизации и загрузки входящих и исходящих в OkoCRM. Но в целом уже можно работать.
Коротко про интеграцию Яндекс.Почты и OkoCRM
- Подключение почтового сервиса и CRM-системы помогает усилить эффект от использования этих бизнес-инструментов. Если интегрировать Яндекс.
 Почту в OkoCRM, вы сможете получать и отправлять письма прямо из интерфейса ЦРМ-системы. Вы сможете объединить в одном интерфейсе сразу несколько почтовых ящиков или даже несколько почтовых серверов
Почту в OkoCRM, вы сможете получать и отправлять письма прямо из интерфейса ЦРМ-системы. Вы сможете объединить в одном интерфейсе сразу несколько почтовых ящиков или даже несколько почтовых серверов - На этом преимущества не заканчиваются. Интеграция двух сервисов позволяет собрать в одном месте полную историю переписки с клиентами, запустить на них триггерные рассылки через воронку, в одно нажатие создавать сделки или использовать универсальные шаблоны емейл-писем. Автоматизация позволяет многократно сократить срок обработки сообщений
- Подключить сервисы просто. Достаточно добавить нужный ящик и пройти авторизация в Яндекс.Почте из под OkoCRM. Искать айтишника и кому-то платить не нужно, все бесплатно
- Обратите внимание, что далеко не каждая CRM-система предлагает готовые интеграции с Яндекс.Почтой. Обычно такой функционал есть только у крупных систем. Вот, смотрите
| AmoCRM | OkoCRM | Битрикс24 | Пачка | RetailCRM | |
Интеграция с Яндекс. Почтой Почтой | есть | есть | есть | нет | есть |
Все каналы продаж в OkoCRM
В одном окне чаты в Telegram и WhatsApp, VK и на сайте, почта и другие каналы продаж. Обращения клиентов не теряются.
Как это работаетКак создать свой собственный шаблон
Мы предлагаем четыре способа создать шаблон электронной почты бесплатно. Один из вариантов — использовать готовые шаблоны, разработанные нашими дизайнерами. Некоторые пользователи хотят создать свой собственный шаблон с нуля, используя наш редактор перетаскивания. Если вам это нравится, следуйте этому пошаговому руководству, и вы сможете самостоятельно создать профессиональный шаблон.
Перейдите в меню «Шаблоны электронной почты» и нажмите Добавить шаблон .
Выберите базовую структуру для своего шаблона.
В данном примере речь пойдет о макете шаблона «Новости».
Откройте редактор компоновки перетаскиванием.
В редакторе панель слева содержит элементы, которые вы можете добавить в свой шаблон.
Средняя часть представляет собой исходный шаблон, который вы можете редактировать, добавляя и изменяя элементы.
Панель справа содержит опции для редактирования выбранного элемента.
Общие настройки дизайна для вашего шаблона находятся на панели справа под названием «Тело электронного письма» — здесь вы можете изменить общий фон электронного письма, ширину электронного письма, фоновое изображение, цвет текста, цвет всех ссылок, шрифты, размер и цвет шрифта, высоту строки и т. д.
Для каждого элемента в шаблоне лучше создать отдельный структурный блок.
Элемент «Текст»
Добавление элемента «Текст»
Выберите элемент «Текст» на панели слева и перетащите его в шаблон.
В центре вы увидите визуальное отображение текста в элементе и варианты стилизации текста справа.
Вы вносите изменения в редакторе, чтобы увидеть, как меняется шаблон в режиме реального времени. Для редактирования текста доступны следующие параметры: цвет текста, шрифт, высота строки, цвет фона, фоновое изображение, отступы, высота блока, контур и возможность скрыть элемент на мобильных устройствах.
Обратите внимание, если вам нужно добавить текст методом копирования-вставки, скопируйте его из простого текстового файла (.txt). В противном случае также может быть скопировано оригинальное форматирование текста, что, скорее всего, повлияет на макет вашего шаблона. Поэтому вместо этого скопируйте текст из исходного файла, вставьте его в простой текстовый файл, а затем скопируйте текст из текстового файла, чтобы вставить его в свой шаблон.
При работе с текстом можно выбрать стиль абзаца, шрифт, размер, выделить отдельное слово другим цветом, добавить список и т. д.
д.
Также есть параметры для редактирования элемента: цвет фона и отступы (сверху, снизу, слева и справа).
Щелкните стрелку справа от выбора переменной, чтобы открыть раскрывающееся меню, в котором скрыты некоторые параметры редактирования:
Переменные
Вставьте переменные с помощью текстового редактора (используйте вкладку «Переменные» в раскрывающемся списке).
Если вы хотите использовать переменные, доступные для определенного списка рассылки, то сначала создайте новую кампанию в меню «Мои кампании» > «Новая кампания».
«Прехедер» — это текст, который подписчики видят в своем почтовом клиенте сразу после темы.
Выберите этот элемент в меню «Добавить новый раздел» > «Примеры», перетащите его в шаблон и поместите вверху создаваемого электронного письма.
Обычно прехедер состоит из 2 элементов в 2 столбцах: сам прехедер и веб-версия письма.
Нажмите на прехедер левой кнопкой мыши, чтобы начать редактирование элемента.
Нижний колонтитул — это то, чем заканчивается электронное письмо — элемент с контактами компании (адрес, номер телефона, веб-сайт) и другой полезной информацией для подписчиков.
Добавьте в шаблон нижний колонтитул («Добавить новый раздел» > «Примеры» > «Нижний колонтитул»), измените текст и задайте параметры элемента.
Вы можете выбрать, будет ли он сплошным или разделенным на два столбца.
Как и в случае с другими элементами, вы можете редактировать текст нижнего колонтитула, добавлять сведения о компании и настраивать цвет фона.
Обратите внимание на переменную {{ec_es_email_sender_company}} в футере — это название компании из настроек вашего аккаунта SendPulse. Вы можете изменить это значение в «Настройки учетной записи» > «Информация о компании» > «Компания».
Структура «Ссылка отписки»
Каждое письмо, отправляемое через почтовый сервис SendPulse, должно содержать ссылку для отписки — если пользователь ее не добавит, сервис сделает это автоматически.
Элемент «Нажмите здесь, чтобы покинуть список рассылки» находится в раскрывающемся меню «Переменные».
Вы можете вставить ссылку отписки в любой элемент шаблона.
Узнайте больше о том, как создать страницу отписки.
Если у вас нет ссылки для отписки, в шаблоне будет использоваться стандартная ссылка для отписки. В этом элементе можно изменить цвет (фона и текста), шрифт, положение текста, высоту строки, контур и т.д.
Элемент «Картинка»
Добавление элемента «Картинка»
Перетащите элемент изображения в свой шаблон.
Добавить картинку в шаблон можно двумя способами: загрузить ее со своего компьютера или выбрать картинку, которую вы уже использовали в сервисе.
Ранее загруженные изображения хранятся в «Менеджере изображений» — вы можете найти его в меню «Электронная почта» > «Шаблоны писем».
Загрузите изображение, и оно появится в шаблоне.
Редактирование изображений
Вы можете изменить параметры каждой картинки на панели справа.
Альтернативный текст
Иногда приложения электронной почты не отображают изображения во входящих сообщениях электронной почты. При отсутствии альтернативного текста для изображения получатель увидит имя файла, что чаще всего ставит читателя в тупик и вызывает подозрения у спам-фильтров.
Вот почему мы настоятельно рекомендуем использовать альтернативный текст в ваших шаблонах.
Ширина изображения
Каждое изображение, добавленное в шаблон, отображается в размере 100%. Вы можете уменьшить его до 10%, но помните, что на мобильных устройствах все изображения отображаются в размере 100%.
Имейте в виду, что изменение ширины изображения влечет за собой соответствующее изменение высоты. Поэтому лучше изменить размер изображения ДО того, как вставить его в редактор шаблонов.
Выравнивание
Выравнивание означает положение изображения относительно краев элемента, к которому вы его добавляете.
Вы можете выровнять изображение по левому, правому краю или по центру.
Внутренняя прокладка
Значение этого параметра равномерный отступ изображения от краев элемента: сверху, снизу, справа и слева
Цвет фона
Этот параметр устанавливает цвет фона для элемента, содержащего картинку.
Контур
С помощью этого параметра вы можете добавить рамку вокруг изображения или элемента изображения. Установите флажок «Контур», а затем укажите цвет, тип и ширину рамки.
Ссылка
Используйте эту опцию, чтобы добавить гиперссылку, номер телефона, ссылку на адрес электронной почты к изображению
Если вы привяжете телефонный номер таким образом, получатель щелкнет изображение, и его телефонное приложение по умолчанию начнет звонить на связанный телефонный номер.
Если вы связываете адрес электронной почты, не забудьте добавить тему письма — когда получатель нажмет на такое изображение, запустится его почтовое приложение по умолчанию.
Обратите внимание, что необходимо указать полную ссылку на страницу, начиная с http://.
Элемент «Кнопка»
Перетащите кнопку.
Добавьте ссылку, на которую будет вести кнопка, затем добавьте текст, который ваши получатели увидят на кнопке. Вы можете изменить стиль, ширину, высоту и цвет кнопки. Далее вы можете выровнять его, скруглить углы и отрегулировать положение текста на кнопке.
Призыв к действию, оформленный в красивом стиле, — это дополнительный шанс того, что получатель заметит кнопку и захочет ее нажать и перейти на ваш сайт.
Поэтому обратите внимание на параметры текста.
Кнопка может открыть ссылку, начать телефонный звонок или отправить электронное письмо. Вы также можете указать тему такого письма для автозаполнения в почтовом приложении получателя.
Редактирование параметров элемента состоит из выбора цвета фона и указания отступов.
Элемент «Разделитель»
Используйте этот элемент для визуального разделения блоков шаблона электронной почты.
Есть два режима разделителя: разделитель и разделитель.
Если вы используете разделитель, вы сможете установить его цвет, и, таким образом, блоки шаблона будут разделены цветным блоком.
Если вы хотите, чтобы блоки были разделены линией, используйте разделитель и выберите стиль линии в раскрывающемся меню.
Элемент «Видео»
Перетащите видеоблок.
Добавьте ссылку на youtube в таком формате: https://youtu.be/OOeUSBzcuTI.
В шаблоне появится превью — получатели будут перенаправлены на видео, когда они нажмут на это превью.
Вы можете настроить положение и размер предварительного просмотра, а также установить цвет фона и внутреннее заполнение.
«Социальный» элемент
Перетащите этот элемент в нужную часть шаблона и начните его редактирование.
Вы можете выбирать форму значков, добавлять или удалять значки, устанавливать ссылки и т. д.
д.
Вы также можете выбрать, как будут отображаться кнопки социальных сетей: значок, значок и текст или просто текст.
При добавлении ссылки выберите ее тип.
- «Follow-link» — требуется адрес страницы в социальной сети или профиля, на который получатель сможет подписаться.
- «Обмен электронной почтой» — получатель переходит по ссылке и делится веб-версией письма.
- «Обмен ссылками» — требуется URL страницы, которой подписчик будет делиться, нажав на ссылку.
Элемент «Касса»
Выберите «Оформить заказ» на левой панели и нажмите на него, и вы увидите два доступных варианта оформления заказа: YooKassa и QIWI.
При вставке этих вариантов оплаты необходимо указать сумму и данные о продукте.
Скрыть элемент на мобильных устройствах
Вы также можете скрыть элементы для пользователей мобильных устройств.
Для этого выберите элемент и активируйте опцию «Скрыть элемент на мобильных устройствах» в настройках справа.
Обратите внимание, что этот параметр работает не для всех почтовых служб. Например, это работает для gmail.com и mail.ru, но не работает для Яндекса.
Последнее обновление: 12.09.2022
Знакомство с макетами электронной почты | Документы Customer.io
Что такое макеты?
При использовании наших редакторов форматированного текста и кода для разработки шаблонов электронной почты электронная почта состоит из двух частей: содержимого и макета. Макет — это все, кроме тела вашего электронного письма. Ваш контент или сообщение соответствует в макет. Вот пример отдельного макета в области Email Layouts на сайте Customer. io:
io:
В этом случае заголовок изображения, белая обертка и текст внизу — это макет . Тег {{content}} указывает, куда пойдет будущий контент. Это содержимое может измениться, но макет всегда останется прежним.
Если мы используем этот макет для электронной почты, содержимое, которое мы пишем в компоновщике электронной почты, вставляется в этот макет. Вот приведенный выше пример с содержимым:
Как использовать макет
Использование существующего макета
Когда вы составляете свое электронное письмо, вы увидите переключатель, который позволяет вам проверить свое электронное письмо. :
Вы увидите доступные вам макеты в меню; выберите один для предварительного просмотра. Если вы довольны, нажмите Apply Layout .
Вот оно!
Создание новой раскладки
Если вам нужен новый макет, перейдите в раздел «Макеты электронной почты» приложения. Пока вы не начнете создавать свои собственные макеты, мы используем макет «простой текст» по умолчанию без форматирования. Нажмите Создать макет , чтобы начать работу. Вы увидите это:
Нажмите Создать макет , чтобы начать работу. Вы увидите это:
Мы предлагаем набор адаптивных стартеров, с которых вы можете начать работу, или вы можете начать с нуля и вставить свой собственный HTML, если он у вас есть. Просто помните, что HTML и CSS работают для электронной почты немного иначе, чем в Интернете.
Если вам нужна помощь в настройке стартеров, у нас есть для этого руководство! Какой бы вариант вы ни выбрали, единственное, что вам нужно должен иметь в вашем макете:
{{content}}
Вот куда Customer.io будет вставлять содержимое вашего электронного письма — слова, которые вы пишете — в будущем, когда вы будете использовать этот макет.
Макеты с открытым текстом
Если вам нужен макет с открытым текстом, все, что вам нужно в редакторе, это {{content}} и ничего больше:
Рекомендации
Вот несколько рекомендаций и советов по созданию макетов и управлению ими в Customer .