Создание шаблона Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как создать шаблон Dreamweaver на основе существующего документа, создать новый шаблон с помощью панели «Ресурсы» или создать шаблон для сайтов Contribute.
Шаблон можно создать из существующих документов (например, HTML) либо из нового документа.
После создания шаблона можно добавить области шаблона, настроить установки цвета кода и цвет подсветки области шаблона.
Примечание.
В файле заметок разработчика для шаблона можно сохранить дополнительные сведения о шаблоне (например, указать автора, дату изменения или основания для выбора определенных свойств макета). Документы на основе шаблона не наследуют заметки разработчика из шаблона.
Примечание.
Шаблоны Dreamweaver отличаются от шаблонов некоторых других продуктов Adobe Creative Cloud тем, что раздел «Страница» в них по умолчанию является фиксированным (недоступным для редактирования).
Создание шаблона из существующего документа
Шаблон можно создать из существующего документа.
Откройте документ и сохраните его в качестве шаблона.
Выполните одно из следующих действий.
Выберите меню «Вставка > Шаблон > Создать шаблон».
В категории «Общее» на панели «Вставка» выберите «Шаблоны» в раскрывающемся меню, затем выберите пункт «Создать шаблон».
Примечание.
Если ранее не был выбран параметр «Больше не выводить это сообщение», будет выдано предупреждение о том, что в сохраняемом документе нет областей, доступных для редактирования. Нажмите кнопку «ОК», чтобы сохранить документ в качестве шаблона, или нажмите кнопку «Отмена», чтобы выйти из диалогового окна без создания шаблона.
Чтобы сохранить шаблон, выберите сайт во всплывающем меню «Веб-сайт» и введите уникальное название шаблона в поле «Сохранить как».
Создание шаблона из существующего документаНажмите кнопку «Сохранить».
 Dreamweaver сохранит файл шаблона с расширением .dwt в папке Templates в локальной корневой папке сайта. Если на сайте отсутствует папка Templates, то Dreamweaver автоматически создает ее в процессе сохранения нового шаблона.
Dreamweaver сохранит файл шаблона с расширением .dwt в папке Templates в локальной корневой папке сайта. Если на сайте отсутствует папка Templates, то Dreamweaver автоматически создает ее в процессе сохранения нового шаблона.Примечание.
Не перемещайте шаблоны из папки Templates и не помещайте в эту папку какие-либо другие файлы. Кроме того, не перемещайте папку Templates из локальной корневой папки. Это приведет к ошибкам путей в шаблонах.
Создание нового шаблона с помощью панели «Ресурсы»
В левой части панели «Ресурсы» (Окно > Ресурсы) выберите значок «Шаблоны».
Щелкните по значку «Создать шаблон» в нижней части панели «Ресурсы».
Новый безымянный шаблон будет добавлен в список шаблонов на панели «Активы».
При выборе шаблона введите его имя, затем нажмите клавишу «Ввод» (Windows) или Return (Macintosh).

Dreamweaver создаст пустой шаблон на панели «Ресурсы» и в папке Templates.
О создании шаблонов для сайтов Contribute
С помощью Dreamweaver можно создавать шаблоны, облегчающие пользователям Adobe® Contribute® создание новых страниц, обеспечивающие единообразное оформление сайта и предоставляющие возможность обновлять макет одновременно нескольких страниц.
После создания шаблона и загрузки его на сервер шаблон становится доступным всем пользователям Contribute, которые посещают сайт, если только не установлены ограничения на использование шаблона для ролей Contribute. Если ограничения на использование шаблонов установлены, то, возможно, новые шаблоны придется добавлять в список доступных шаблонов для конкретных пользователей Contribute (см. Администрирование Contribute).
Примечание.
Убедитесь, что корневая папка сайта, определенная в каждом описании веб-сайта пользователя Contribute, совпадает с папкой, определенной в описании веб-сайта в Dreamweaver. Если корневая папка сайта пользователя не совпадает с указанной, то пользователь не сможет работать с шаблонами.
Если корневая папка сайта пользователя не совпадает с указанной, то пользователь не сможет работать с шаблонами.
В дополнение к шаблонам Dreamweaver с помощью средств администрирования Contribute можно создавать другие (отличные от Dreamweaver) шаблоны. Шаблон, отличный от Dreamweaver, — это существующая страница, которую пользователи Contribute могут применять для создания новых страниц. Он аналогичен шаблону Dreamweaver, за исключением того, что страница на его основе не будет обновляться при изменении шаблона. Кроме того, шаблоны, отличные от Dreamweaver, не могут содержать элементы Dreamweaver, например редактируемые, заблокированные, повторяющиеся и дополнительные области.
Когда пользователь Contribute создает новый документ на сайте с шаблонами Dreamweaver, Contribute перечисляет доступные шаблоны (как шаблоны Dreamweaver, так и шаблоны, отличные от Dreamweaver) в диалоговом окне «Новая страница».
Чтобы включить в состав сайта страницы, использующие кодировку, отличную от Latin-1, необходимо создать шаблоны (шаблоны Dreamweaver или шаблоны, отличные от Dreamweaver). Пользователи Contribute могут редактировать страницы в различных кодировках, однако пустая страница создается с кодировкой Latin-1. Чтобы создать страницу в другой кодировке, пользователь Contribute может создать копию существующей страницы с другой кодировкой или использовать шаблон с другой кодировкой. Однако, если на сайте нет страниц или шаблонов с другими кодировками, необходимо сначала создать в Dreamweaver страницу или шаблон с нужной кодировкой.
Пользователи Contribute могут редактировать страницы в различных кодировках, однако пустая страница создается с кодировкой Latin-1. Чтобы создать страницу в другой кодировке, пользователь Contribute может создать копию существующей страницы с другой кодировкой или использовать шаблон с другой кодировкой. Однако, если на сайте нет страниц или шаблонов с другими кодировками, необходимо сначала создать в Dreamweaver страницу или шаблон с нужной кодировкой.
Создание шаблона для сайта Contribute
Выберите «Веб-сайт» > «Управление веб-сайтами».
Дважды щелкните по веб-сайту, который необходимо изменить.
В диалоговом окне «Настройка веб-сайта» выберите «Дополнительные параметры > Contribute».
Необходимо включить совместимость с Contribute, если это еще не сделано.
Выберите параметр «Включить совместимость с Contribute» и введите корневой URL-адрес сайта.

Нажмите «Администрировать веб-сайт в Contribute».
При необходимости введите пароль администратора и нажмите кнопку «ОК».
Выберите роль в категории «Пользователи и роли» и нажмите кнопку «Изменить параметры ролей».
Выберите категорию «Новая страница» и добавьте существующую страницу в список под заголовком «Создание новой страницы путем копирования страницы из данного списка».
Дополнительные сведения см. в разделе Администрирование Contribute.
Чтобы закрыть диалоговые окна, нажмите кнопку «ОК» два раза.
Справки по другим продуктам
- Типы областей шаблона
- Настройка установок создания для шаблонов
- Связывание заметок разработчика с файлами
- Создание руководства по шаблонам
- Использование руководства по шаблонам
- Создание пустого шаблона
- Создание и открытие документов
- Подготовка сайта к работе с Contribute
Вход в учетную запись
Войти
Управление учетной записью
Работа с дизайном: редактирование шаблонов
- Конструктор сайтов uCoz позволяет полностью менять дизайн сайта.

- Можно выбрать шаблон из стандартной коллекции и полностью изменить его дизайн.
- Есть возможность установить сторонний шаблон.
- Владелец сайта может создать индивидуальный шаблон, используя инструмент “Каркас сайта”.
- Вносить изменения в шаблоны можно с помощью конструктора.
- Внести правки или изменить вид шаблона полностью можно с помощью редактирования шаблонов.
Редактирование шаблонов
Дизайн сайта состоит из шаблонов. Каждый функциональный модуль имеет свой набор шаблонов. Если подключена PDA-версия сайта (Панель управления — Дизайн — Прочее — PDA-версия сайта), наборы шаблонов продублируются PDA-версией для каждого модуля.
Глобальные блоки выводят информацию и элементы дизайна либо на группе страниц, где установлен код глобального блока, либо на всем сайте. Это удобно, так как при изменении шаблона глобального блока результаты можно увидеть сразу на всем сайте, не редактируя шаблоны по отдельности.
Таблица стилей — это отдельный шаблон, где прописаны стили для дизайна. Вы можете вносить правки в шаблон стилей, который подключен ко всем шаблонам сайта по умолчанию, или загрузить свои готовые файлы стилей. Если вы решили использовать отдельные файлы стилей, то нужно вручную прописать их в те шаблоны, где они будут использоваться.
Вы можете вносить правки в шаблон стилей, который подключен ко всем шаблонам сайта по умолчанию, или загрузить свои готовые файлы стилей. Если вы решили использовать отдельные файлы стилей, то нужно вручную прописать их в те шаблоны, где они будут использоваться.
- Редактирование шаблонов в панели управления сайтом
- Редактирование шаблонов с сайта (панель инструментов)
Редактирование шаблонов в панели управления сайтом
Перед внесением каких-либо изменений в дизайн сайта мы рекомендуем сделать резервное копирование шаблона.
Авторизуйтесь в панели управления сайтом (http://ваш сайт/admin — Дизайн — Редактор). Слева в меню вы увидите список отдельных шаблонов, доступных для редактирования, и список модулей.
Выберите необходимый шаблон, внесите правки и сохраните:
Функции редактора:
- Добавить $КОД$.
Добавление оператора. В каждом отдельном шаблоне работает определенный набор системных операторов. Нажав на кнопку “Добавить $КОД$”, вы увидите список и функциональное описание операторов, работающих в выбранном вами шаблоне (для разных шаблонов списки могут отличаться).
Нажав на кнопку “Добавить $КОД$”, вы увидите список и функциональное описание операторов, работающих в выбранном вами шаблоне (для разных шаблонов списки могут отличаться).
- Файловый менеджер.
Кнопка “Файловый менеджер” позволяет вызвать окно загрузки файла прямо из редактора.
- Добавить в редактор.
Меню, с помощью которого можно добавлять в шаблон различные элементы и инструменты, такие как меню, форма обратной связи, RSS-лента, изображение и др. Выделите нужное место в шаблоне, выберите необходимый элемент, и вы получите готовый код элемента в шаблоне.
- Выравнивание кода.
Позволяет в один клик привести код в более удобочитаемый вид.
- Сменить цвет фона.
Позволяет изменить цвет фона редактора (светлый или темный).
- WYSIWYG.
Переключение в режим визуального редактирования. Использовать данный режим крайне не рекомендуется!
Использовать данный режим крайне не рекомендуется!
- Отменить последнее действие и Повторить отмененное действие.
Позволяет произвести отмену последней правки кода или повторение отмененного действия.
- Найти и заменить.
Позволяет найти участок кода и заменить его на другой.
- Восстановление шаблонов. Инструмент редактора шаблонов, позволяющий в любой момент восстановить стандартный шаблон.
Инструмент будет полезен тогда, когда вы под свои нужды изменяете стандартный шаблон из коллекции или индивидуальный шаблон, установленный с помощью “Каркаса сайта”.
- Полноэкранный режим.
Редактирование шаблонов с сайта (панель инструментов)
Перед внесением каких-либо изменений в дизайн сайта мы рекомендуем сделать резервное копирование шаблона.
Чтобы подключить редактирование шаблонов с сайта, нужно отключить конструктор: Панель управления — Дизайн — Прочее — Снимите галку с “Конструктор” для управления дизайном — Сохраните.
В первую очередь нужно войти на сайт как администратор, у которого установлено право “Редактировать дизайн сайта”. В панели инструментов нажмите на крайний справа значок “Управление дизайном”.
- “Управление дизайном сайта” выведет развернутый список всех шаблонов сайта, доступных для редактирования.
- “Управление дизайном страницы” откроет для редактирования шаблон страницы, на которой вы находитесь.
- “Список переменных страницы” — переменные, уникальные для каждой страницы. Выводится список переменных страницы, на которой вы находитесь. Переменные страницы используются в условных операторах. Подробнее об условных операторах вы можете прочитать в инструкции в Панели управления — Дизайн — Редактор — Кнопка “Добавить $КОД$”.
Примечание: Для редактирования шаблонов нужны как минимум начальные знания HTML, CSS и JS.
Если вы не обладаете необходимыми знаниями и навыками:
- приобретите готовый шаблон и закажите установку (есть бесплатные шаблоны) на официальном сайте http://utemplate.
 pro/
pro/ - приобретите готовый скрипт (есть бесплатные скрипты) для расширения функционала сайта на http://uscript.pro/
- закажите любые работы у фрилансеров на https://upartner.pro/
Как создавать отличные шаблоны веб-сайтов
Знаете ли вы, что вы и ваша команда можете создавать отличные веб-сайты и экономить время, создавая собственные шаблоны для команд ? Шаблоны команд может использоваться снова и снова для нескольких клиентов в различных вертикалях. Независимо от того, состоит ли ваша команда из десяти человек или из 110, групповые шаблоны — это отличный способ предоставить всей вашей команде настраиваемые, хорошо разработанные шаблоны, которые отлично смотрятся на всех устройствах.
Чтобы максимально эффективно использовать создаваемые вами шаблоны, следуйте этим советам.
1. Знайте разницу между веб-сайтом и шаблоном Веб-сайт для конкретный пользователь , шаблоны для несколько пользователей . Веб-сайт будет использован один раз , шаблоны будут использоваться несколько раз . При разработке веб-сайта у вас есть имеет в виду конкретную аудиторию . Когда вы разрабатываете шаблон, вы разрабатываете для широкой аудитории . (Например, когда вы создаете веб-сайт, вы, вероятно, создаете для конкретного сантехника; когда вы создаете шаблон
, вы строите его для любых сантехников, которые являются вашими клиентами сегодня или в будущем.)
Веб-сайт будет использован один раз , шаблоны будут использоваться несколько раз . При разработке веб-сайта у вас есть имеет в виду конкретную аудиторию . Когда вы разрабатываете шаблон, вы разрабатываете для широкой аудитории . (Например, когда вы создаете веб-сайт, вы, вероятно, создаете для конкретного сантехника; когда вы создаете шаблон
, вы строите его для любых сантехников, которые являются вашими клиентами сегодня или в будущем.)
Подумайте о таких элементах, как цветовая палитра (лучше всего не более трех цветов) и шрифты (аналогично, мы не рекомендуем использовать более трех).
3. Теперь выберите шаблон Вам нужно будет начать с одного из шаблонов Duda, чтобы создать свои собственные версии. В верхней панели редактора щелкните Команда > Шаблоны групп > Создать шаблоны. Вы можете начать с пустого шаблона или выбрать шаблон с изображениями и текстом. При выборе шаблона учитывайте следующее:
При выборе шаблона учитывайте следующее:
- Заголовок и стиль навигации
- Вертикаль сайта (ресторан, сервис и т.д.)
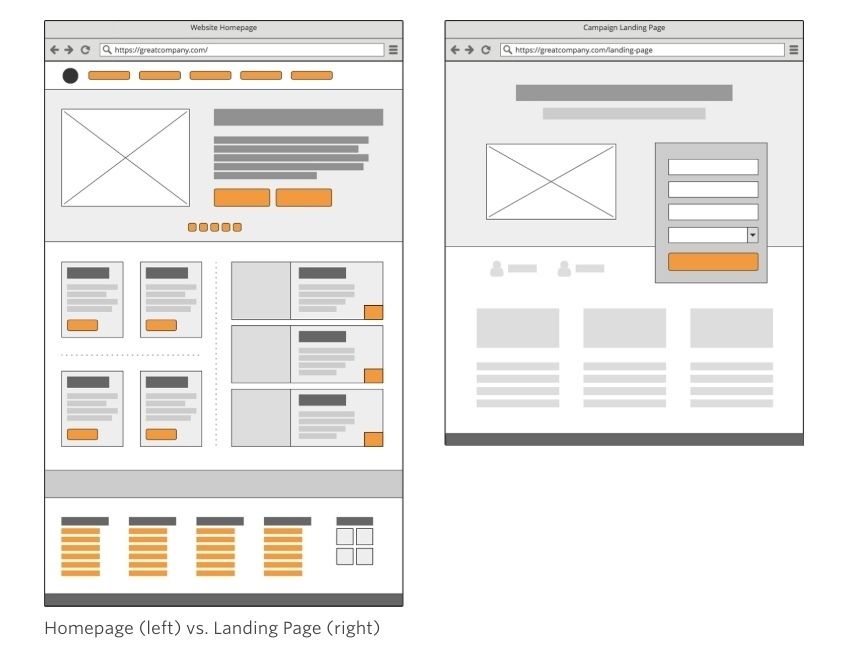
- Цель (полный веб-сайт или целевая страница)
- Количество страниц (одностраничный или многостраничный)
- Функции и виджеты (магазин, блог и т. д.)
- Цветовая схема (темная или светлая)
Выбрав шаблон, нажмите «Создать и настроить». Вам будет предложено дать шаблону имя, поэтому подумайте о чем-то, что имеет смысл для всех в вашей команде. Например, «Шаблон среды», вероятно, будет бесполезен, а «Шаблон плотника» будет очень полезен. Если позже вы передумаете по поводу имени шаблона, не волнуйтесь. Вы можете переименовать его в любое время.
С этого момента вы будете работать в режиме шаблона. Когда вы закончите, нажмите «Готово», чтобы сохранить свой дизайн в качестве шаблона команды, что означает, что любой, кто создает веб-сайты в вашей команде, может использовать его в качестве основы для своих сайтов.
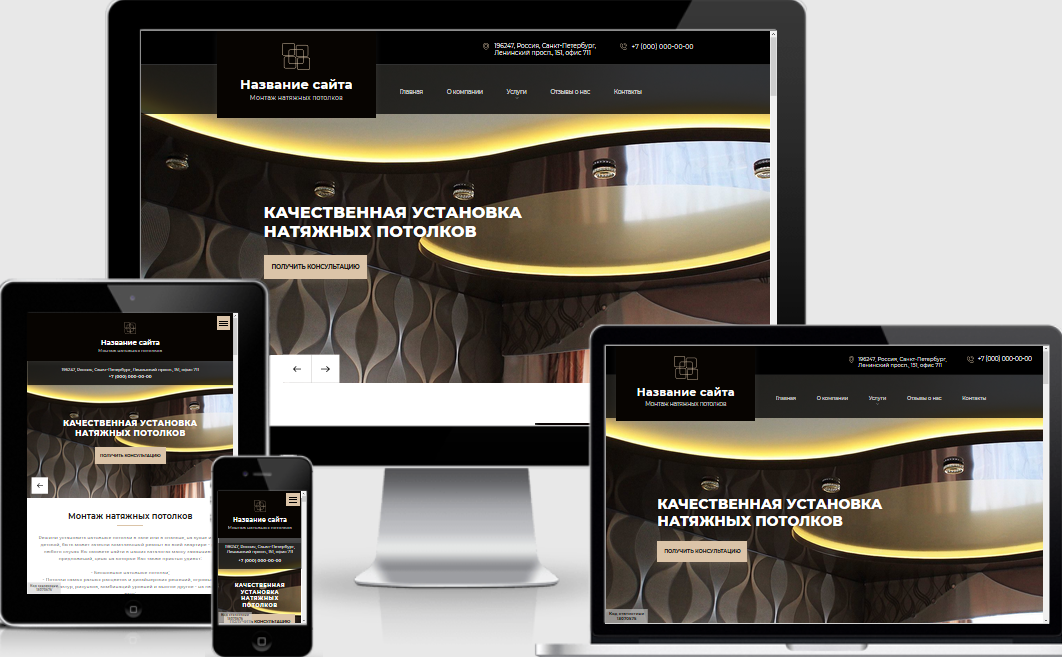
Все шаблоны полностью адаптивны, поэтому очень важно проверять каждую версию отдельно (настольную, планшетную и мобильную), поскольку в некоторых версиях некоторые элементы необходимо будет настроить. Сначала сосредоточьтесь на дизайне для настольных компьютеров, а когда он будет идеальным, переходите к планшетным, а затем и к мобильным версиям.
Элементы сайта, которые можно настроить для каждой версии, включают:
- Заголовок и меню навигации
- Размер шрифта
- Отступы и поля
- Макет фотогалереи
- Размер всплывающего окна
- Цвета фона сайта и изображения
Здесь вы установите стили, которые будут применяться ко всем страницам и виджетам в шаблоне. Убедитесь, что вы определили все элементы сейчас (даже если вы их не используете), чтобы они устанавливались, когда вы и ваши товарищи по команде используете шаблон. Элементы, контролируемые здесь, включают:
Элементы, контролируемые здесь, включают:
Глобальные шрифты: Установите размер и цвет шрифта для всего от h2 до H6. Эти стили также применимы к блогу.
Общие кнопки: Установите дизайн для всех кнопок. Придерживайтесь своей цветовой палитры (не более трех цветов; см. Шаг 2) и рассмотрите возможность добавления теней, чтобы кнопки выделялись.
История сайта: Установите фоновое изображение или цвет для всех страниц и для каждой страницы.
Схема сайта: Выберите один из трех настраиваемых макетов рабочего стола и выберите ширину рабочего стола: 960 пикселей или 1200 пикселей .
7. Тщательно спроектируйте домашнюю страницу Домашняя страница очень важна, поскольку она определяет весь поток сайта. Если ваш шаблон состоит из нескольких страниц, на главной странице должен быть раздел для каждой страницы, отображаемой в навигации. Например, если навигация включает в себя: «О нас» / «Услуги» / «Команда» / «Контакты», на главной странице должен быть раздел или строка, связанные с каждым из них. Если ваш шаблон состоит из одной страницы, навигация должна быть связана с якорями на странице.
Если ваш шаблон состоит из одной страницы, навигация должна быть связана с якорями на странице.
Несмотря на то, что многие (если не все) изображения, которые вы используете в шаблоне, будут заменены при его использовании для создания веб-сайта, мы по-прежнему рекомендуем использовать высококачественные релевантные изображения, которые дать руководство и вдохновение. Основное изображение — это верхнее изображение на странице — выберите для него отличное, релевантное и качественное изображение. Что касается остальных изображений, используйте HD-изображения с разрешением 1920 пикселей и максимальным весом 450 КБ.
Никогда не используйте изображения, содержащие текст. Если вам нужен текст на главном изображении (например, слоган), добавьте его с помощью виджета абзаца.
9. Добавьте виджеты, страницы и разделы Добавьте нужные виджеты с левой боковой панели. Чтобы добавить страницы, перейдите на вкладку «Страницы» и нажмите «Новая страница». Чтобы добавить разделы, наведите указатель мыши на значок плюса, который появляется между разделами, и щелкните его, чтобы выбрать разделы. Виджеты, страницы и разделы автоматически приобретают глобальные стили сайта (и полностью настраиваются).
Чтобы добавить разделы, наведите указатель мыши на значок плюса, который появляется между разделами, и щелкните его, чтобы выбрать разделы. Виджеты, страницы и разделы автоматически приобретают глобальные стили сайта (и полностью настраиваются).
При добавлении блога к вашему шаблону, новая страница блога автоматически добавляется в навигацию. Вы можете настроить имя этой страницы; например, «Новости», «Обновления», «Истории» и т. д. После добавления блога станут доступны связанные с блогом виджеты, такие как виджет «Все сообщения» и «Поиск».
11. Добавить магазинКак блог, когда вы добавляете магазин на ваш сайт, он автоматически добавляется в навигацию по сайту. Магазин по умолчанию позволяет хранить до десяти предметов. Если шаблон используется для создания сайта с более богатым магазином, магазин можно обновить с сайта.
12. Рабочий стол готов? Переход на планшет
После завершения проектирования рабочего стола перейдите к версии для планшета и внесите необходимые изменения. Обратите внимание, что два представления почти идентичны, за двумя исключениями: версия для планшета имеет только две версии макета (на рабочем столе их три), а для виджета «Галерея изображений» существуют разные параметры макета.
Обратите внимание, что два представления почти идентичны, за двумя исключениями: версия для планшета имеет только две версии макета (на рабочем столе их три), а для виджета «Галерея изображений» существуют разные параметры макета.
Как только дизайн рабочего стола и планшета станет идеальным, переходите к мобильной версии. Имейте в виду, что в большинстве случаев именно так посетители и будут воспринимать сайт, поэтому сделайте эту версию превосходной.
У вас есть несколько раскладок на выбор, но мы рекомендуем две верхние. Просмотрите все элементы глобального дизайна (размер шрифта, кнопки и т. д.), чтобы убедиться, что они отлично смотрятся на мобильных устройствах; если это не так, вы можете легко внести коррективы. Вы также можете изменить интервалы и положение строк, столбцов и виджетов. Мы рекомендуем вам не использовать более двух столбцов на мобильных устройствах.
В областях с несколькими столбцами обратите внимание на порядок столбцов на мобильных устройствах. Если столбцы расположены не так, как вам нравится, вы можете изменить их порядок.
Если столбцы расположены не так, как вам нравится, вы можете изменить их порядок.
На мобильных устройствах нет фонового видео, поэтому убедитесь, что если в шаблоне есть видео на рабочем столе, вы установили изображение на мобильном устройстве.
Наконец, дважды проверьте значки и ширину разделителя, чтобы убедиться, что все выглядит великолепно.
14. Учитывайте Lighthouse при разработке шаблонаLighthouse — это автоматизированный инструмент Google для улучшения качества веб-страниц. Чтобы оптимизировать свой шаблон для него, следуйте этим советам:
- Для изображений без полей или фоновых изображений убедитесь, что их размер не превышает 450–1920 пикселей.
- Для небольших изображений (изображения галереи, изображения команды) загружайте изображения правильного размера с самого начала (не слишком большие).
- Избегайте использования пользовательского кода, особенно JavaScript, в заголовке.
- Разместите виджеты, которые могут замедлить загрузку сайта (например, виджет карты и виджет HTML), внизу страницы.

Подробнее о создании сайтов с высоким рейтингом в Google см. эти советы .
15. Наведите порядок и готово к работеПришло время навести порядок в шаблоне, чтобы тот, кто его использует, имел хороший, чистый шаблон для работы. Вот что вам нужно сделать:
- Удалите ненужные изображения из библиотеки изображений.
- Проверить правильность всех ссылок на сайт (меню навигации, кнопки, якоря и т. д.).
- Убедитесь, что URL-адрес каждой страницы соответствует имени страницы.
- Убедитесь, что Global Designs соответствует дизайну шаблона (размеры и цвета текста, кнопки и т. д.).
- Проверьте цветовую палитру и убедитесь, что используются только цвета шаблона.
Вот и все. Ваш шаблон команды готов к работе. Все, что осталось сделать, это рассказать своим товарищам по команде о фантастическом новом шаблоне, который их ждет!
Как создавать шаблоны веб-сайтов за считанные минуты с помощью искусственного интеллекта
В настоящее время люди имеют устоявшуюся привычку искать все в Интернете. Они ищут товары, услуги или других людей. Каждый бизнес, который хочет быть заметным в Интернете, должен обеспечить прочное присутствие в Интернете. Крупные предприятия, малые предприятия, некоммерческие организации, художники или влиятельные лица должны предоставить людям возможность найти их в Интернете.
Они ищут товары, услуги или других людей. Каждый бизнес, который хочет быть заметным в Интернете, должен обеспечить прочное присутствие в Интернете. Крупные предприятия, малые предприятия, некоммерческие организации, художники или влиятельные лица должны предоставить людям возможность найти их в Интернете.
Как дизайнер или разработчик, вы, вероятно, знакомы с проблемами тех, кому нужен веб-сайт. Целевая аудитория, требования и бюджеты могут быть самыми разными. Кроме того, большинство предприятий являются небольшими местными компаниями. У них нет огромных бюджетов, и им нужны быстрые и простые в использовании решения. Здесь на помощь приходят шаблоны веб-сайтов.
Необходим конструктор сайтов с обширной библиотекой шаблонов. Если вы хотите создавать красивые проекты и реализовывать их, TeleportHQ — правильный инструмент для ваших целей. В TeleportHQ мы предоставляем платформу с низким кодом и искусственным интеллектом для удобного проектирования и редактирования веб-сайтов. Вы можете зарегистрировать бесплатную учетную запись сегодня, начать программировать визуально, а также создавать и развертывать свои веб-сайты.
Вы можете зарегистрировать бесплатную учетную запись сегодня, начать программировать визуально, а также создавать и развертывать свои веб-сайты.
В этой статье мы обсудим шаблоны веб-сайтов и почему они являются мощным инструментом для создания присутствия в Интернете. Мы также рассмотрим искусственный интеллект (ИИ) и его вклад в автоматизацию проектирования и кодирования.
Во-первых, давайте посмотрим, что такое шаблоны веб-сайтов и что делает их такими ценными.
Шаблон, готовый к использованию на low-code платформе TeleportHQ. Шаблоны веб-сайтов — это полностью разработанные веб-страницы, которые вы можете заполнить содержимым или настроить в соответствии с вашими потребностями. Они имеют предопределенный макет и содержат повторно используемые элементы, которые вы можете настраивать, удалять или заменять. Шаблоны — отличная отправная точка для пользователей с небольшими навыками программирования или без них. Это высококачественные продукты, которые вы можете использовать в любое время.
Те, кто обладает более продвинутыми навыками проектирования или программирования, могут использовать шаблоны для создания пользовательских дизайнов. Например, вы можете выбрать шаблон с подходящим макетом, а затем настроить отдельные элементы или настроить цветовую схему, шрифты, изображения и т. д.
Приложения для создания веб-сайтов, такие как TeleportHQ, включают шаблоны в свои ценовые пакеты. С TeleportHQ вы также можете создавать свои шаблоны с помощью искусственного интеллекта.
Почему люди используют шаблоны сайтов?
Настройка стилей текста и компонентов в TeleportHQ.Шаблоны веб-сайтов могут помочь в трех случаях использования:
- Люди, не обладающие навыками дизайна или кодирования, могут использовать шаблон веб-сайта в его исходной форме и просто добавлять свой контент.
- Дизайнеры и разработчики могут использовать готовый шаблон в качестве отправной точки для индивидуального дизайна .
 Это экономит время, необходимое для проектирования или создания с нуля.
Это экономит время, необходимое для проектирования или создания с нуля. - Масштабирование до за счет повторного использования одного и того же шаблона с минимальными усилиями по настройке. Когда вы создаете свой шаблон, имеет смысл повторно использовать его для максимально возможного количества страниц.
Как видите, шаблоны веб-сайтов полезны независимо от уровня знаний пользователя. Это делает их ценным ресурсом, который либо готов к использованию, либо легко настраивается в зависимости от предпочтений.
Что отличает хороший шаблон веб-сайта?
Редактирование адаптивного шаблона на TeleportHQ.Веб-шаблоны повсюду. Все современные сервисы по созданию веб-сайтов предлагают обширные библиотеки профессионально созданных шаблонов для самых разных целей. Ниже приведен список факторов, которые делают шаблон веб-сайта функциональным.
Адаптивный дизайн
В настоящее время мобильные устройства являются основным выбором пользователей для выхода в Интернет. Настольные компьютеры и планшеты также имеют свою долю пользователей. Многие люди используют более одного устройства. Это делает адаптивный веб-дизайн обязательным.
Настольные компьютеры и планшеты также имеют свою долю пользователей. Многие люди используют более одного устройства. Это делает адаптивный веб-дизайн обязательным.
Полностью адаптивный шаблон веб-сайта легко подходит для всех размеров экрана. Имейте в виду, что в зависимости от вашего контента могут потребоваться некоторые корректировки.
Настраиваемый стиль и макет
Шаблоны веб-сайтов просты в использовании в исходном виде. Однако, чтобы выделиться, всегда полезно настроить. В противном случае ваши страницы будут иметь тот же стиль и макет, что и остальные, использующие тот же шаблон.
Тем не менее, шаблоны веб-сайтов, которые позволяют добавлять элементы и корректировать стиль, лучше, чем шаблоны с ограниченными возможностями настройки. Технически каждый шаблон можно настроить, если у вас есть необходимые навыки. Однако хорошие шаблоны позволяют легко вносить изменения даже тем, кто не является дизайнером.
Масштабируемость
Готовые макеты веб-страниц помогают веб-дизайнерам и разработчикам быстро масштабироваться. Повторение и ритм играют важную роль в дизайне. Владельцы веб-сайтов хотят, чтобы их контент был представлен последовательно. Имеет смысл повторно использовать один и тот же шаблон для страниц с одинаковым типом контента.
Повторение и ритм играют важную роль в дизайне. Владельцы веб-сайтов хотят, чтобы их контент был представлен последовательно. Имеет смысл повторно использовать один и тот же шаблон для страниц с одинаковым типом контента.
Шаблоны веб-сайтов позволяют масштабировать производство после завершения этапа проектирования. Незначительные корректировки все еще могут быть необходимы, но наличие предустановленного шаблона позволяет быстро и легко добавлять новые страницы.
Готов к развертыванию
Шаблоны веб-сайтов не только разработаны. Их также кодируют профессиональные веб-разработчики. Как только вы заполните текст и изображения, страница будет готова к развертыванию. Это еще один фактор, ускоряющий производство.
Эстетические стили и макеты
Профессиональные дизайнеры рисуют все шаблоны. Люди делают даже бесплатные, хорошо разбираясь в макете и стиле. Хорошие шаблоны веб-сайтов созданы с использованием лучших практик для наилучшего представления контента. Они просты в навигации и радуют глаз.
Они просты в навигации и радуют глаз.
Теперь, когда мы знаем, что такое шаблоны, как люди их используют и почему, пришло время обсудить расширенные способы их создания.
Компьютерное восприятие — одна из областей ИИ. Например, благодаря ИИ, который слышит и понимает человеческую речь, ваш телефон может активироваться и реагировать на голосовые команды. Кроме того, беспилотные автомобили полагаются на искусственный интеллект, обученный визуально распознавать объекты так же, как это делают люди.
В TeleportHQ мы использовали эту технологию для создания API компьютерного зрения, обученного распознавать и интерпретировать определенные объекты. Наш ИИ обнаруживает элементы в нарисованных от руки каркасах, что позволяет создавать веб-сайты с использованием ИИ.
Основная цель — сделать переход от эскиза низкой точности к шаблону высокой точности быстрым и легким. С TeleportHQ оцифровка ваших грубых набросков и превращение их в редактируемые каркасы — это проще простого. Затем вы можете использовать наш визуальный редактор кода, чтобы настроить новый шаблон и подготовить его к развертыванию.
Затем вы можете использовать наш визуальный редактор кода, чтобы настроить новый шаблон и подготовить его к развертыванию.
Кто может использовать ИИ для создания шаблонов веб-сайтов?
Теоретически каждый может использовать ИИ в процессе разработки своего шаблона. ИИ помогает людям, автоматизируя определенные задачи. ИИ — это не какая-то секретная функция, доступная только избранным. В настоящее время технологические компании интегрируют искусственный интеллект и машинное обучение для создания всевозможных продуктов с высокой добавленной стоимостью.
Одним из таких инструментов является TeleportHQ — бесплатная браузерная платформа с низким кодом, где вы можете создавать дизайны и прототипы веб-сайтов с минимальными усилиями или специальными навыками. Мы фокусируемся на визуальном кодировании, подкрепленном возможностями искусственного интеллекта, чтобы сэкономить время и автоматизировать утомительную работу.
Вы можете генерировать код в режиме реального времени, приглашать товарищей по команде для совместной работы и экспортировать код для различных сред и фреймворков. Кроме того, с TeleportHQ вы можете опубликовать свой сайт всего одним щелчком мыши.
Кроме того, с TeleportHQ вы можете опубликовать свой сайт всего одним щелчком мыши.
Профессиональные дизайнеры и веб-разработчики могут извлечь выгоду из использования платформы на основе ИИ. Тем не менее, небольшие издатели и создатели контента также могут попробовать его.
Требования к навыкам довольно низкие, и люди без опыта программирования не испугаются. Кроме того, если вы застряли и вам нужна помощь, наше сообщество Discord всегда готово помочь. Другими словами, каждый может попробовать teleportHQ.
Зачем использовать ИИ для создания шаблонов веб-сайтов?
Технологии делают нашу жизнь проще. Это позволяет повысить производительность за счет автоматизации. Люди приветствуют все, что снижает входные барьеры и позволяет им достигать большего с меньшими усилиями и меньшими затратами.
С помощью искусственного интеллекта человек с ограниченными ресурсами могут создавать качественные адаптивные шаблоны . Если вам нужна домашняя страница, целевая страница, онлайн-портфолио или шаблон статьи для вашего блога, теперь вы можете использовать бесплатный конструктор сайтов, чтобы это произошло.
Профессионалы могут сэкономить время и усилия, автоматизировав утомительные задачи, необходимые для их рабочего процесса. Это позволяет им тратить больше времени на обдумывание дизайнерских идей. Если вы сможете ускорить рисование цифрового каркаса, это освободит время для размышлений о новых возможностях вашей страницы.
Преимущества использования ИИ для создания шаблонов веб-сайтов
Как мы упоминали ранее, автоматизация — это всегда хорошо. Никто не будет жаловаться на более высокую производительность. Приветствуется любая технология, позволяющая получать результат с меньшими усилиями. Вот преимущества использования ИИ для создания шаблона вашего сайта:
- Ускоряет процесс проектирования и разработки вашего шаблона
- Позволяет выполнять трудоемкие задачи вместо вас
- Позволяет непрофессионалам проявлять творческий подход и работать над своими идеями
- Помогает предприятиям с меньшими ресурсами получить результаты, близкие к профессиональным
При использовании по назначению ИИ является большим преимуществом, но у него есть некоторые недостатки. Проверьте следующий абзац, чтобы узнать о недостатках, о которых вам следует знать.
Проверьте следующий абзац, чтобы узнать о недостатках, о которых вам следует знать.
Недостатки создания шаблона веб-сайта с помощью ИИ
Примеры правильного и неправильного отображения элементов в эскизе бумажного каркаса.Как бы мы ни хвалили ИИ, он все равно не идеален, и чудес ждать не стоит. Вот основные недостатки использования ИИ для создания шаблона вашего веб-сайта:
- ИИ может работать с ограниченным числом задач
- Он помогает только для статических шаблонов веб-сайтов
- Конкретный ИИ может быть трудно понять непрофессионалам
API зрения TeleportHQ обучен распознавать нарисованные от руки объекты на основе соглашения. Если вы отклонитесь от стандартных форм, которые распознает API, он не сможет правильно прочитать ваши эскизы. Это затормозит процесс оцифровки низкоточных каркасов.
Пользователи должны быть знакомы с рекомендациями редактора каркасов и последовательно использовать их в своих бумажных эскизах.
Также не стоит использовать TeleportHQ тем, кому нужен сайт на WordPress. Темы WordPress являются динамическими, и наша платформа создает статические шаблоны веб-сайтов.
Как создать шаблон веб-страницы с помощью TeleportHQ?
Существует шесть основных шагов для создания шаблонов с помощью TeleportHQ:
- Нарисуйте низкоточный каркас на бумаге
- Сфотографируйте бумажный эскиз на телефон
- Перетащите изображение, затем один щелчок
- Редактирование шаблона
- Размещение контента
- Экспорт кода готового шаблона страницы
Мы перечислили некоторые важные действия на любом из этих этапов в таблице ниже.
| . Нарисуйте элементы в соответствии с рекомендациями редактора каркасов. | |
2. Сфотографируйте свой эскиз. | |
3. Перетащите изображение в свой проект TeleportHQ | Ваш цифровой каркас автоматически появится поверх изображения. Если все выглядит хорошо, нажмите «Импорт». |
4. Отредактируйте свой шаблон | Настройте стили элементов (цвета, формы и т. д.). Настройка макета. Проверьте скорость отклика и настройте версии для всех размеров экрана. |
5. Разместите свой контент | Загрузите и разместите файлы изображений. Замените фиктивный текст фактической информацией. Добавьте ссылки на другие страницы, где это необходимо. |
6. Экспортируйте код или опубликуйте свою страницу в Интернете. | Немедленная бесплатная публикация в домене TeleportHQ или экспорт для развертывания в другом месте. |
Будущее за ИИ для создания шаблонов веб-сайтов?
Хотя ИИ можно научить визуально распознавать объекты, он все еще недостаточно хорош для принятия решений или создания высококачественных продуктов. Таким образом, он играет вспомогательную роль и добавляет большую ценность. Однако пока сложные задачи по-прежнему доступны только людям.
Шаблоны веб-сайтов — отличный ресурс для ваших веб-проектов. Их легко масштабировать и настраивать. Создаете ли вы целый веб-сайт или хотите добавить страницы к существующему, вы всегда можете положиться на качественные шаблоны.
Как дизайнер, вы также можете создавать шаблоны с нуля, а затем импортировать их для тонкой настройки в бесплатный конструктор сайтов. Именно здесь на помощь приходит TeleportHQ со своим API-интерфейсом — искусственным интеллектом, обученным читать ваши бумажные наброски и превращать их в цифровые каркасы.
С помощью TeleportHQ вы можете использовать возможности искусственного интеллекта для ускорения процесса проектирования и создания качественных шаблонов веб-сайтов. Начните с создания бесплатной учетной записи сегодня.
Начните с создания бесплатной учетной записи сегодня.
Часто задаваемые вопросы о шаблонах веб-сайтов
Здесь мы перечислили некоторые распространенные вопросы о создании шаблона веб-сайта. Проверьте ответы ниже для простых советов и подсказок.
Как сделать шаблон сайта бесплатно?
Вы можете создать шаблон веб-сайта, даже если у вас нет опыта программирования. Бесплатные приложения для создания веб-сайтов, такие как TeleportHQ, позволяют создавать шаблоны веб-сайтов с помощью искусственного интеллекта. Вы можете кодировать визуально для получения более быстрых результатов и подготовить готовые к использованию развертываемые веб-страницы. Все, что вам нужно сделать, это создать бесплатную учетную запись, чтобы начать.
Как мне создать шаблон контента для моего веб-сайта?
Это можно сделать несколькими способами. Вы можете использовать конструктор веб-сайтов, такой как TeleportHQ, для визуального редактирования HTML и CSS. Кроме того, вы можете использовать Figma для разработки шаблона, а затем импортировать свой дизайн в TeleportHQ с помощью плагина Figma. Наконец, вы можете нарисовать каркас вручную, а затем использовать наш API видения, чтобы импортировать фотографию вашего бумажного эскиза в TeleportHQ для дальнейшего редактирования.
Наконец, вы можете нарисовать каркас вручную, а затем использовать наш API видения, чтобы импортировать фотографию вашего бумажного эскиза в TeleportHQ для дальнейшего редактирования.
Выгодна ли продажа шаблонов дизайна для веб-сайтов?
Продажа шаблонов сайтов может быть источником пассивного дохода или основным занятием. Чтобы сделать его основным источником дохода, вы должны иметь возможность быстро создавать качественные шаблоны. Дизайнерским командам это намного проще, чем отдельным дизайнерам. Кроме того, существует множество бесплатных шаблонов, а это означает, что платные должны иметь существенную ценность.
Могу ли я продавать шаблоны сайтов?
Да, вы можете создавать шаблоны для продажи через Интернет. Многие приложения для создания веб-сайтов позволяют визуально кодировать без какого-либо опыта программирования. Тем не менее, многие пользователи по-прежнему предпочитают выбирать готовый шаблон, а не создавать его с нуля. Если вы дизайнер, продажа шаблонов может стать источником пассивного дохода.