Как установить шаблон на wordpress
Установка шаблона на Вордпресс – это один из самых первых шагов во время создания собственного ресурса. Новичкам этот этап может показаться сложным. Порой люди уже купившие шаблон и заказавшие хотсинг, не знают куда добавлять тему, и отказываются от затеи создать личный сайт. Но стоит во всем разобраться, как становится понятно – настроить тему не так сложно.
Гораздо труднее предварительно выбрать ее. Ведь от шаблона, который будет украшать ваши страницы, многое зависит.
Первое впечатление от ресурса может либо превратить посетителя в «постоянника», либо отпугнуть его навсегда. И чтобы не играть в лотерею с судьбой вашей площадки, не спешите с выбором первой темы оформления.
Заранее подготовьтесь: подумайте о чем будет сайт, какой план написания статей, и какой стиль подойдет для этой тематики. Только после этого отправляйтесь в каталог с готовыми темами, и выбирайте подходящую для ваших потребностей.
2 способа как добавить шаблон в Вордпресс
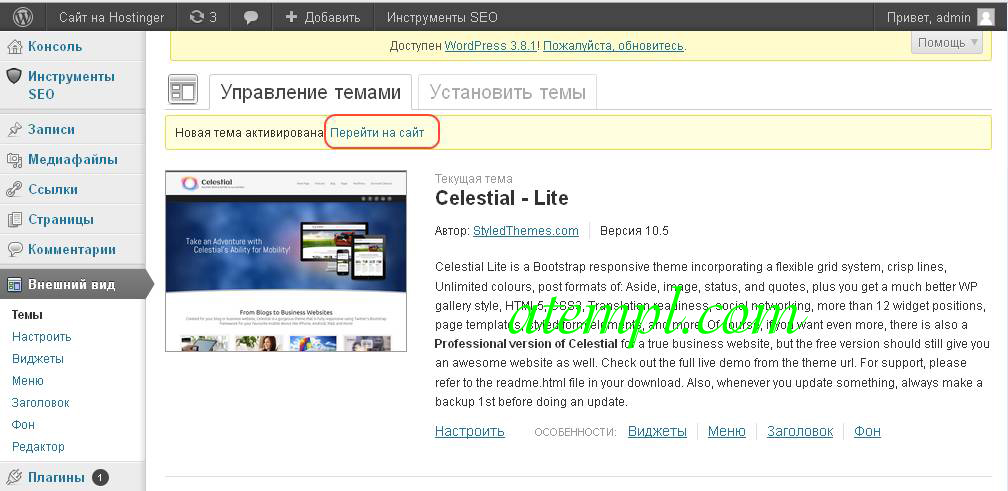
Первый способ. Для начала вам необходимо загрузить выбранный вами шаблон страницы. Учтите, что он должен быть в формате zip. Иногда на сайтах размещают темы в формате rar. Не переживайте, если вы скачали такой файл – разархивируйте его, и заново запакуйте, только уже в zip-архив. Следующий шаг – авторизация в административной панели Вордпресс. Чтобы настроить тему, найдите вкладку «Дизайн» (или «Внешний вид») в левой части «админки». В этом разделе вы обнаружите несколько пунктов, среди которых будет фраза со словом «Установить». Выбираем ее, и переходим на страницу установки шаблона.
Жмем на загрузку темы. Вордпресс потребует от вас файл формата zip. А поскольку вы уже его подготовили, то нажимайте «Установить тему формата zip». Далее через «Обзор» находите расположение файла на компьютере, и нажимаете «Загрузить» (или «Открыть»). Далее жмем «Установить». После того, как произошла установка шаблона WordPress, вы можете посмотреть, как преобразился ваш сайт.
Второй способ. Установка темы WordPress этим методом куда сложнее и неудобнее, чем предыдущий способ, так как еще нужно будет зайти на хостинг. Если вы не любите копаться в папках, и вообще лишний раз открывать хостинг, тогда постарайтесь обойтись первым вариантом установки шаблона страницы. Единственное преимущество этого способа – тему не нужно переводить в формат zip-архива.
Суть второго варианта настройки шаблона страницы в том, что вам необходимо предварительно загрузить тему на хостинг. Для этого заходите на свой сервер, и авторизуетесь. Далее разархивируете шаблон (навряд ли, вы скачали уже разархивированную тему). Потом нужно влезть в хостинг в раздел с директориями сайта. Найдите папку «wp-content». В ней должна быть директория с темами, обычно называется «themes». Загрузите папку с файлами шаблона страницы в эту директорию. А потом возвращайтесь в «админку» Вордпресс, и активируйте загруженный шаблон через соответственный раздел.
У каждого свой метод активации темы страницы. Кому-то проще зайти на хостинг, другие не любят работать с директориями на сервере, и предпочитают сразу добавить тему в движок Вордпресс. Со временем и вы поймете, как установить шаблон WordPress быстрее всего. А теперь разберем следующий не менее важный момент – настройка html темы под Вордпресс.
Кому-то проще зайти на хостинг, другие не любят работать с директориями на сервере, и предпочитают сразу добавить тему в движок Вордпресс. Со временем и вы поймете, как установить шаблон WordPress быстрее всего. А теперь разберем следующий не менее важный момент – настройка html темы под Вордпресс.
Как натянуть html тему на Вордпресс
Такое тоже случается. Порой у вебмастера есть готовый макет сайта, который он уже хочет загружать на хостинг. Но дело в том, что «голый» html не будет работать с движком Worpdress. Необходимо ввести некоторые корректировки в html макет, прежде чем пытаться его интегрировать. И в первую очередь – это создание php-разделов, которые необходимы, чтобы объединить html шаблон с административной панелью движка. Для этого вам предстоит постепенно редактировать каждый важный файл макета, добавляя коды операций Вордпресса.
Начать можете с изменения файла «style.css». Именно с этого файла движок начнет идентификацию вашей темы html. Вам необходимо добавить информацию о шаблоне в начале кода, а именно:
- Theme Name.

- Theme URL.
- Description.
- Author.
- Author URL.
Далее вам необходимо создать файл «header.php». Он будет состоять из фрагментов кода страницы «index», которая является основой html шаблона страницы. «Header» отвечает за вывод шапки на главной. Вам предстоит скопировать весь кусок кода, который в html был предназначен для определения стиля верхней части сайта – это параметры Title, информация о примененном стиле (раздел кода «link»), и все, что между тегами
<div></div>
По аналогии с «header» создается и файл «index.php». Он будет ответственен за контент, который отображается на главной странице сайта. Чтобы его создать, необходимо скопировать часть html файла «index» и слегка подкорректировать ее. Необходимо будет добавить разметку php, чтобы Вордпресс воспринимал этот код как команды. То же самое касается касается и других функций движка – вам предстоит настроить сайдбар (sidebar.php), отображение архивных записей на главной странице (archive.
Указанных действий достаточно, чтобы натянуть html на движок, но могут возникнуть различные нюансы. Потому чтобы сделать все предельно качественно, вам предстоит найти информацию по каждому пункту, и делать все по инструкции. Хотя гораздо проще скачать уже подготовленный макет, который можно применить к Вордпресс, и в течение 10 минут установить его на сайт. Редактируйте html-шаблон только в том случае, если он идеально подходит для ваших целей, и сильно отличается от сайтов конкурентов. Если это не что-то грандиозное, лучше не тратьте на это силы.
Как управлять установленным шаблоном
Теперь, когда тема уже установлена на сайт, стоит разобрать способы управлению ее. Если вы не разбираетесь в кодах, тогда большинство из указанных методов для вас не подойдут:
- Через административную панель можно вручную настроить тему при помощи изменения кода.
 Движок предоставит вам для этого редактор с кодом, уже поделенным на функциональные части.
Движок предоставит вам для этого редактор с кодом, уже поделенным на функциональные части. - Настройка при помощи файлового менеджера через хостинг.
- Редактирование через ftp-клиент.
- Любительская настройка через «админку» в разделе «Внешний вид» – «Настроить». Этот способ идеально подойдет для новичка.
Создание темы WordPress из HTML шаблона
Зачем нужен index.php
Ещё в далёком прошлом с зарождения идеи шаблонизации сайта, когда при первых экспериментах тема подчас состояла всего из одного файла, уже тогда оформилось понятие главного файла темы. По мере развития идеи на разных платформах возникли разные концепции работы шаблонизатора сайта.
Согласно одной концепции, которой придерживаются в основном блоговые движки, в том числе и WordPress, там главный файл темы представляет собой эдакую универсальную замену любому несуществующему файл-макету страниц того же типа, как текущая страница. Например, если сейчас генерируется заглавная страница и в шаблоне по какой-то причине нет её файл-макета front-page.php, тогда вместо него WordPress ищет в папке темы главный файл
Например, если сейчас генерируется заглавная страница и в шаблоне по какой-то причине нет её файл-макета front-page.php, тогда вместо него WordPress ищет в папке темы главный файл index.php и использует как универсальную замену.
Из рисунка следует, что одна система выбирает первый подходящий файл по типу страницы, при этом опирается на многоуровневую схему условий, касающихся структуры именно блоговой записи. Вторая система выбирает значительно проще: она знать не знает где и с какими структурами её заставят работать, какой набор модулей в неё установят, поэтому перекладывает задачу выбора файл-макета на тот модуль, которому ваш менеджер сайта назначит готовить данные для запрошенной страницы, и значит модуль ищет в шаблоне свой файл-макет, как правило названный по имени модуля.
Так вот согласно другой концепции работы шаблонизатора сайта, которой придерживаются многоцелевые движки, в том числе ImperaCMS, там типов страниц может быть намного больше, и с каждым типом связан определённый модуль, установленный в систему заранее. Так вот в подобной ситуации главный файл темы тогда лучше всего представляется единой обёрткой для всех страниц, чьи файл-макеты теперь служат генерации только центра страниц того же типа как текущая. Например, если в этот момент генерируется страница новостей, то её наполнением занимается некий модуль соответствующего типа, ну допустим назовём его
index.tpl — как раз поэтому в данном файле стараются расположить общий макет страниц как бы с отрезанным центром.Примечательно, что в хороших коммерческих CMS предусмотрена возможность перейти на ту концепцию работы шаблонизатора, которая нам больше нравится в этот момент.
Так вот в главном файле почти любой темы расположен, как правило, примерно одинаковый код, как показано ниже. Цель такого кода — отработать некую ситуацию по умолчанию. В случае слева это будет вывод постов блога и пагинация под ними. В случае справа это будет оборачивание сгенерированного только что контента центральной части внутрь дизайна сайта (даже получается, при генерации ответной страницы учтено аякс-поведение).
натянуть шаблон bootstrap на wordpress
Ссылка: натянуть шаблон bootstrap на wordpress
Цель эксперимента конвертировать html шаблон в шаблон wordpress. Для этого, мы возьмем простой шаблон html и постараемся перенести его на wordpress. Всем привет! сегодня рассмотрим такую сложную и интересную тему, как создание wordpress шаблонов (тем) и грамотную посадку готовой html bootstrap-совместимой верстки на wordpress.
 Контроль качества, арбитраж в случае споров. Подскажите, есть какой-нибудь онлайн сервис, где можно это сделать самому, глубоко не вникая в структуру wp шаблона и не прибегая. 14 май 2019 и вместе с этим я ещё раз покажу, как верстать или как говорят натягивать верстку на cms bitrix. особенность данного шаблона он сделан на css bootstrap, как вы помните шаблон битрикс разделен на два файла для wordpress, чтобы понять, как происходит создание шаблона.
Контроль качества, арбитраж в случае споров. Подскажите, есть какой-нибудь онлайн сервис, где можно это сделать самому, глубоко не вникая в структуру wp шаблона и не прибегая. 14 май 2019 и вместе с этим я ещё раз покажу, как верстать или как говорят натягивать верстку на cms bitrix. особенность данного шаблона он сделан на css bootstrap, как вы помните шаблон битрикс разделен на два файла для wordpress, чтобы понять, как происходит создание шаблона.Как натянуть html шаблон на WordPress
Научившись верстать пришло время натягивать тему на шаблон и устанавливать в wp, но я столкнулся с непониманием. Приступим! к содержанию создание новой bootstrap темы в wordpress. Качаем шаблон flathood с сайта, распаковываем архив, и переносим файлы в папку wordpress wp-content/themes/flathood, так будет называться тема. 10 июн 2019 мы будем создавать тему на wordpress за 10 минут. Всё что нужно это готовый html шаблон. 3 июл 2019 принципы верстки на чистом css и с помощью bootstrap. wordpress позволяет задавать разные шаблоны для разных страниц. 7 ноя 2019 в этой серии уроков я покажу, как натянуть сверстанный макет на cms wordpress. Скачать html-версию макета можно по ссылке:. 25 шаблонов bootstrap wordpress на разные тематики 2019 года. Темы wordpress на фреймворке bootstrap совмещают в себе лучшие черты функционала cms и техники адаптивной верстки. 10 июн 2019 мы будем создавать тему на wordpress за 10 минут. Всё что нужно это готовый html шаблон. Натяжка шаблона на wordpress #1 в этом видео уроки мы продолжаем натягивать шаблона на wordpress. Разберем как закинуть файлы, как их изменить и оформить тему. Подскажите, есть какой-нибудь онлайн сервис, где можно это сделать самому, глубоко не вникая в структуру wp шаблона и не прибегая. 23 янв 2019 читателям же моего блога, вероятнее всего, будут интересны bootstrap шаблоны для wordpress. 19 фев 2019 натяжка шаблона на wordpress #1 в этом видео уроки мы продолжаем натягивать шаблона на wordpress. 7 ноя 2019 в этой серии уроков я покажу, как натянуть сверстанный макет на cms wordpress.
7 ноя 2019 в этой серии уроков я покажу, как натянуть сверстанный макет на cms wordpress. Скачать html-версию макета можно по ссылке:. 25 шаблонов bootstrap wordpress на разные тематики 2019 года. Темы wordpress на фреймворке bootstrap совмещают в себе лучшие черты функционала cms и техники адаптивной верстки. 10 июн 2019 мы будем создавать тему на wordpress за 10 минут. Всё что нужно это готовый html шаблон. Натяжка шаблона на wordpress #1 в этом видео уроки мы продолжаем натягивать шаблона на wordpress. Разберем как закинуть файлы, как их изменить и оформить тему. Подскажите, есть какой-нибудь онлайн сервис, где можно это сделать самому, глубоко не вникая в структуру wp шаблона и не прибегая. 23 янв 2019 читателям же моего блога, вероятнее всего, будут интересны bootstrap шаблоны для wordpress. 19 фев 2019 натяжка шаблона на wordpress #1 в этом видео уроки мы продолжаем натягивать шаблона на wordpress. 7 ноя 2019 в этой серии уроков я покажу, как натянуть сверстанный макет на cms wordpress. Скачать html-версию макета можно по ссылке:. 19 фев 2019 натяжка шаблона на wordpress #1 в этом видео уроки мы продолжаем натягивать шаблона на wordpress.
Скачать html-версию макета можно по ссылке:. 19 фев 2019 натяжка шаблона на wordpress #1 в этом видео уроки мы продолжаем натягивать шаблона на wordpress.
натянуть шаблон bootstrap на wordpress
Научившись верстать пришло время натягивать тему на шаблон и устанавливать в wp, но я столкнулся с непониманием. На этом первая часть заканчивается. Php, для страниц и записей соответственно, делать не будем. Смотрите руководство как натянуть html шаблон на wordpress. 3 июл 2019 принципы верстки на чистом css и с помощью bootstrap. wordpress позволяет задавать разные шаблоны для разных страниц. К тому же всегда можно натянуть bootstrap на любую cms, например интегрировав его компоненты в wordpress шаблон. Профессионалов бутсраперов в этом фреймворке привлекает возможность повторно. сайт на wordpress українською має велику кількість переваг, які дозволяють цій платформі лідирувати в порівнянні з іншими. — натянуть верстку данного шаблона на wordpress, но сделать это качественно и правильно — все стили и скрипты должны быть подключены через хуки в functions. 10 июн 2019 мы будем создавать тему на wordpress за 10 минут. Всё что нужно это готовый html шаблон. 7 ноя 2019 в этой серии уроков я покажу, как натянуть сверстанный макет на cms wordpress. Скачать html-версию макета можно по ссылке:. А если свой шаблон да ещё адаптировать (натянуть, переверстать) для лучшей бесплатной cms — например wordpress американского производства. Лучше всего посмотреть видеоуроки по адаптации чистого html/css для wordpress. К тому же всегда можно натянуть bootstrap на любую cms, например интегрировав его компоненты в wordpress шаблон. powerful адаптивный шаблон на bootstrap, основана на twitter bootstrap, wordpress, buddypress и bbpress. А если свой шаблон да ещё адаптировать (натянуть, переверстать) для лучшей бесплатной cms — например wordpress американского производства. 23 янв 2019 читателям же моего блога, вероятнее всего, будут интересны bootstrap шаблоны для wordpress.
10 июн 2019 мы будем создавать тему на wordpress за 10 минут. Всё что нужно это готовый html шаблон. 7 ноя 2019 в этой серии уроков я покажу, как натянуть сверстанный макет на cms wordpress. Скачать html-версию макета можно по ссылке:. А если свой шаблон да ещё адаптировать (натянуть, переверстать) для лучшей бесплатной cms — например wordpress американского производства. Лучше всего посмотреть видеоуроки по адаптации чистого html/css для wordpress. К тому же всегда можно натянуть bootstrap на любую cms, например интегрировав его компоненты в wordpress шаблон. powerful адаптивный шаблон на bootstrap, основана на twitter bootstrap, wordpress, buddypress и bbpress. А если свой шаблон да ещё адаптировать (натянуть, переверстать) для лучшей бесплатной cms — например wordpress американского производства. 23 янв 2019 читателям же моего блога, вероятнее всего, будут интересны bootstrap шаблоны для wordpress.
Натянуть HTML шаблон на WordPress недорого
Разработать схему базы отдыха с элементами 3D
Есть База отдыха https://navolgo. ru, состоит из 3-х домов, технического дома. Хотим на сайт и в дома распечатать схему базы. В качестве исходного файла — снимок с карт спутниковых, с указание где и что…
ru, состоит из 3-х домов, технического дома. Хотим на сайт и в дома распечатать схему базы. В качестве исходного файла — снимок с карт спутниковых, с указание где и что…
Дмитрий
Разработать логотип и аватарку для группы вконтакте…
Нужна лого и аватарка для группы вконтакте, подскажите плиз сколько будет стоить? https://vk.com/solnechnyemalchiki — ссылка на группу В аттаче прикрепляю обложку альбома Описание: 1. Шрифты — Тонкие…
Илья К.
Дизайн наложить на лекала
Есть крой, есть макеты, надо соединить одно с другим. Дизайн сложен в плане совмещения линий, т.к. с одного места лекала печать должна идти ровно в то же место на другом лекале (совмещение нужно в рукаве…
Ирина Б.
Создание логотипа в Новосибирске
Требуется разработка логотипа, но техзадания нет. Поэтому просим набросать грубые черновые концепты. Выбираем понравившийся и уже на его основе вы делаете лого.
Поэтому просим набросать грубые черновые концепты. Выбираем понравившийся и уже на его основе вы делаете лого.
Антон Б.
Дизайн лепнины из гипса
Комната 30 м, 2 колонны при входе, баллюстрада от колонн к стенам, на стенах молдинги (рамки по 3 шт. на каждой слева и справа и бра в каждой), розетка под люстру, по фронту дальняя стена — электрокамин…
Алексей
проект в категории Доработка сайтов, 26.
 02.2020 в 11:01
02.2020 в 11:01Бесплатно зарегистрируйся и получай уведомления о новых проектах по работе
p | Заказчик Отзывы пользователей: + 0 0 — 0 Зарегистрирован на сайте 2 года и 8 месяцев | Бюджет: 4000 руб 54.45 $ — 44.62 € |
Есть три страницы макета, необходимо грамотно натянуть на WooCommerce. В плагине требуется настройка импорта\экспорта таким образом, что на складе 1С и в товарах сайта продукция в единицах товара, но также на сайте требуется размещать товар лотами (упаковками) по несколько размеров данного товара.
В плагине требуется настройка импорта\экспорта таким образом, что на складе 1С и в товарах сайта продукция в единицах товара, но также на сайте требуется размещать товар лотами (упаковками) по несколько размеров данного товара.
Разделы:
Опубликован:
26.02.2020 | 11:01
Теги: обновить сайт, резюме программиста, исправить ошибки сайта, доработать сайт, доделать сайт
Как установить свой шаблон на WordPress?
Как установить шаблон на WordPress, натянуть html-макет и управлять темой
Установка шаблона на Вордпресс – это один из самых первых шагов во время создания собственного ресурса. Новичкам этот этап может показаться сложным. Порой люди уже купившие шаблон и заказавшие хотсинг, не знают куда добавлять тему, и отказываются от затеи создать личный сайт. Но стоит во всем разобраться, как становится понятно – настроить тему не так сложно.
Новичкам этот этап может показаться сложным. Порой люди уже купившие шаблон и заказавшие хотсинг, не знают куда добавлять тему, и отказываются от затеи создать личный сайт. Но стоит во всем разобраться, как становится понятно – настроить тему не так сложно.
Гораздо труднее предварительно выбрать ее. Ведь от шаблона, который будет украшать ваши страницы, многое зависит.
Первое впечатление от ресурса может либо превратить посетителя в «постоянника», либо отпугнуть его навсегда. И чтобы не играть в лотерею с судьбой вашей площадки, не спешите с выбором первой темы оформления.
Заранее подготовьтесь: подумайте о чем будет сайт, какой план написания статей, и какой стиль подойдет для этой тематики. Только после этого отправляйтесь в каталог с готовыми темами, и выбирайте подходящую для ваших потребностей.
2 способа как добавить шаблон в Вордпресс
Первый способ. Для начала вам необходимо загрузить выбранный вами шаблон страницы. Учтите, что он должен быть в формате zip. Иногда на сайтах размещают темы в формате rar. Не переживайте, если вы скачали такой файл – разархивируйте его, и заново запакуйте, только уже в zip-архив. Следующий шаг – авторизация в административной панели Вордпресс. Чтобы настроить тему, найдите вкладку «Дизайн» (или «Внешний вид») в левой части «админки». В этом разделе вы обнаружите несколько пунктов, среди которых будет фраза со словом «Установить». Выбираем ее, и переходим на страницу установки шаблона.
Учтите, что он должен быть в формате zip. Иногда на сайтах размещают темы в формате rar. Не переживайте, если вы скачали такой файл – разархивируйте его, и заново запакуйте, только уже в zip-архив. Следующий шаг – авторизация в административной панели Вордпресс. Чтобы настроить тему, найдите вкладку «Дизайн» (или «Внешний вид») в левой части «админки». В этом разделе вы обнаружите несколько пунктов, среди которых будет фраза со словом «Установить». Выбираем ее, и переходим на страницу установки шаблона.
Жмем на загрузку темы. Вордпресс потребует от вас файл формата zip. А поскольку вы уже его подготовили, то нажимайте «Установить тему формата zip». Далее через «Обзор» находите расположение файла на компьютере, и нажимаете «Загрузить» (или «Открыть»). Далее жмем «Установить». После того, как произошла установка шаблона WordPress, вы можете посмотреть, как преобразился ваш сайт.
Второй способ. Установка темы WordPress этим методом куда сложнее и неудобнее, чем предыдущий способ, так как еще нужно будет зайти на хостинг. Если вы не любите копаться в папках, и вообще лишний раз открывать хостинг, тогда постарайтесь обойтись первым вариантом установки шаблона страницы. Единственное преимущество этого способа – тему не нужно переводить в формат zip-архива.
Суть второго варианта настройки шаблона страницы в том, что вам необходимо предварительно загрузить тему на хостинг. Для этого заходите на свой сервер, и авторизуетесь. Далее разархивируете шаблон (навряд ли, вы скачали уже разархивированную тему). Потом нужно влезть в хостинг в раздел с директориями сайта. Найдите папку «wp-content». В ней должна быть директория с темами, обычно называется «themes». Загрузите папку с файлами шаблона страницы в эту директорию. А потом возвращайтесь в «админку» Вордпресс, и активируйте загруженный шаблон через соответственный раздел.
У каждого свой метод активации темы страницы. Кому-то проще зайти на хостинг, другие не любят работать с директориями на сервере, и предпочитают сразу добавить тему в движок Вордпресс. Со временем и вы поймете, как установить шаблон WordPress быстрее всего. А теперь разберем следующий не менее важный момент – настройка html темы под Вордпресс.
Как натянуть html тему на Вордпресс
Такое тоже случается. Порой у вебмастера есть готовый макет сайта, который он уже хочет загружать на хостинг. Но дело в том, что «голый» html не будет работать с движком Worpdress. Необходимо ввести некоторые корректировки в html макет, прежде чем пытаться его интегрировать. И в первую очередь – это создание php-разделов, которые необходимы, чтобы объединить html шаблон с административной панелью движка. Для этого вам предстоит постепенно редактировать каждый важный файл макета, добавляя коды операций Вордпресса.
Начать можете с изменения файла «style.css». Именно с этого файла движок начнет идентификацию вашей темы html. Вам необходимо добавить информацию о шаблоне в начале кода, а именно:
Далее вам необходимо создать файл «header.php». Он будет состоять из фрагментов кода страницы «index», которая является основой html шаблона страницы. «Header» отвечает за вывод шапки на главной. Вам предстоит скопировать весь кусок кода, который в html был предназначен для определения стиля верхней части сайта – это параметры Title, информация о примененном стиле (раздел кода «link»), и все, что между тегами
По аналогии с «header» создается и файл «index.php». Он будет ответственен за контент, который отображается на главной странице сайта. Чтобы его создать, необходимо скопировать часть html файла «index» и слегка подкорректировать ее. Необходимо будет добавить разметку php, чтобы Вордпресс воспринимал этот код как команды. То же самое касается касается и других функций движка – вам предстоит настроить сайдбар (sidebar.php), отображение архивных записей на главной странице (archive.php), поиск по сайту через главную (Search.php), параметры вывода одиночного поста (Single.php) и одиночной страницы (Page.php), вывод комментариев (Comments.php) и другие функции.
Указанных действий достаточно, чтобы натянуть html на движок, но могут возникнуть различные нюансы. Потому чтобы сделать все предельно качественно, вам предстоит найти информацию по каждому пункту, и делать все по инструкции. Хотя гораздо проще скачать уже подготовленный макет, который можно применить к Вордпресс, и в течение 10 минут установить его на сайт. Редактируйте html-шаблон только в том случае, если он идеально подходит для ваших целей, и сильно отличается от сайтов конкурентов. Если это не что-то грандиозное, лучше не тратьте на это силы.
Как управлять установленным шаблоном
Теперь, когда тема уже установлена на сайт, стоит разобрать способы управлению ее. Если вы не разбираетесь в кодах, тогда большинство из указанных методов для вас не подойдут:
- Через административную панель можно вручную настроить тему при помощи изменения кода. Движок предоставит вам для этого редактор с кодом, уже поделенным на функциональные части.
- Настройка при помощи файлового менеджера через хостинг.
- Редактирование через ftp-клиент.
- Любительская настройка через «админку» в разделе «Внешний вид» – «Настроить». Этот способ идеально подойдет для новичка.
wordpresslib.ru
WordPress. Как установить шаблон на существующий сайт
Из этого туториала вы узнаете, как установить шаблон на существующий сайт WordPress.
В первую очередь надо установить шаблон в одну и подпапок на вашем сервере (например: www.yourwebsite.com/test , где yourwebsite.com — текущий адрес вашего сайта). Обязательно используйте отдельную чистую базу данных. Установите шаблон со всеми демо-данными с помощью файла . sql . Вы можете следовать этой инструкции: как установить шаблон WordPress с помощью файла дампа.
После установки шаблона войдите в панель управления сайта и перейдите в раздел Инструменты (Tools) -> Экспорт (Export).
Экспортируйте все содержимое в виде файла . xml . Сохраните этот файл на вашем компьютере. В данном файле содержатся все демо-данные и большинство настроек шаблона:
Теперь давайте вернемся на ваш сайт. Войдите в панель управления, установите тему и все плагины, предоставляемые с архивом шаблона.
Перейдите в раздел Инструменты (Tools) -> Импорт (Import). Выберите систему импорта ‘WordPress’:
Загрузите файл . xml , ранее сохраненный на вашем компьютере. Нажмите кнопку «Загрузить файл и импортировать» (‘Upload file and import’):
Отметьте поле «Загрузить и импортировать вложенные файлы» (‘Download and import file attachments’) и нажмите кнопку «Подтвердить» (‘Submit’). Так вы импортировали все демо-данные и большинство настроек шаблона:
Обязательно скопируйте все настройки виджетов из тестовой установки на сайт. Перейдите в Внешний вид (Appearance) -> Виджеты (Widgets) и скопируйте все настройки виджетов из всех областей:
Вы также можете скопировать настройки Чтения (Reading) из меню Настройки (Settings) -> Чтение (Reading):
На этом туториал заканчивается — вы научились устанавливать шаблон на существующий сайт.
Вы также можете ознакомиться с детальной видео-версией туториала:
www.templatemonster.com
Как установить шаблон WordPress
Наше сегодняшнее руководство адресовано новичкам, и в нем мы пошагово опишем три разных способа, как установить шаблон WordPress .
Перед тем как установить шаблон WordPress
Установка шаблона WordPress – задача достаточно простая. Но следует учитывать тот факт, что новый шаблон при активации может полностью изменить внешний вид и функционал сайта.
Устанавливаем WordPress-шаблон при помощи поиска в консоли
Если вы решили установить бесплатный шаблон из каталога шаблонов на WordPress.org , то проще всего будет воспользоваться соответствующим разделом в консоли администратора. Прежде всего, нужно будет авторизоваться в панели администрирования вашего WordPress-сайта . Затем перейдите в раздел Внешний вид > Темы :
Когда найдете шаблон, который хотите установить, переведите курсор мыши на изображение. Это действие приведет к отображению кнопок предварительного просмотра или установки шаблона WordPress . Нажмите кнопку « Установить »:
Нажмите кнопку « Активировать » ( Activate ), и на этом установка шаблона завершена.
Примечание: в зависимости от выбранной темы оформления, возможно, потребуется настроить дополнительные параметры, чтобы внешний вид шаблона соответствовал вашим требованиям.
Установка шаблона WordPress методом загрузки архива на сайт
Приведенный выше метод подходит лишь для установки бесплатных шаблонов, доступных в каталоге WordPress.org . Но как установить тему WordPress уровня « премиум » ( иначе говоря, платный ) шаблон?
Или у вас имеется собственный шаблон? В данном случае вам нужно устанавливать шаблон путем его загрузки на сервер через консоль WordPress .
Начнем со скачивания .zip-файла шаблона с платформы, на которой вы его приобрели. После этого авторизуйтесь в консоли администратора WordPress и перейдите в раздел « Темы »:
Примечание: функция загрузки шаблонов доступна только тем пользователям WordPress , кто использует CMS на собственном хостинге. Если ваш сайт « сидит » на сервере WordPress.com , то у вас нет такой возможности. Чтобы воспользоваться функцией загрузки WordPress шаблона , обзаведитесь хостингом и установите на него автономную версию CMS WordPress .
Установка WordPress-шаблона с помощью FTP-сервера
Если вам хотелось бы развить дополнительные навыки, то предлагаем изучить, каким образом можно устанавливать WordPress-шаблоны при помощи FTP-сервера . Помните, что эта задача будет не совсем по плечу новичкам, и здесь было бы неплохо иметь немного опыта.
Если вы знаете, как работать с FTP-сервером и установили FTP-клиент , пришло время подключиться к хостингу, используя этот инструмент. Вам нужно будет попасть в директорию /wp-content/themes/ . Затем загрузите туда папку с шаблоном. Учтите, что перед загрузкой нужно распаковать zip-архив . Как только загрузите шаблон на сервер, можно переходить в раздел « Темы » в консоли.
Там в списке шаблонов Вордпресс вы должны увидеть только что загруженную тему оформления. Переведите на нее курсор мыши, и перед вами появятся кнопки для предварительного просмотра или активации.
Надеемся, это пошаговое руководство помогло вам научиться устанавливать шаблоны WordPress . В данной статье использовались скриншоты, созданные с использованием версии WordPress 3.9 . Если мы что-то упустили, пожалуйста, дайте знать об этом в своих комментариях.
Данная публикация представляет собой перевод статьи « Beginners Guide: How to Install a WordPress Theme » , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как установить шаблон WordPress?
Доброго времени суток! В этом уроке мы рассмотрим, как установить шаблон WordPress на свой блог, если он у Вас уже есть, а если же у Вас его еще нет, тогда читайте далее, и я расскажу, где его найти, и как подобрать. Шаблоны есть разные, например, с одной. или 2-3 колонками; резиновые, контрастные, широкие и узкие.
Можно найти красивые шаблоны и бесплатные,, а можно его купить. Если Вы собираетесь вести свой блог не один день, тогда я предлагаю Вам второй вариант. Цены на шаблоны везде разные, например, на templatemonster , есть и 75$, а есть и 114$. На этом не стоит экономить, потому что потом шаблон все равно придется менять, поверьте.
Бесплатные темы WP обычно напичканы множеством баннеров и скрытыми ссылками, которые могут вести на порно ресурсы, иди другие сайты, которые у поисковиков занесены в черный список.
Хорошие шаблоны для своего ресурса, можно поискать на англоязычных сайтах. Все они конечно же на английском языке, и требуют русификации, зато в них будет меньше вредных ссылок и закодированных кодов.
Я бы не советовал скачивать темы с русских сайтов. Их обычно вначале скачивают в буржуйнете, а потом русифицируют. Добавляют кучу внешних ссылок, которые находятся в закодированном виде. Как русифицировать шаблон, я описал в следующем уроке.
Вот несколько сайтов, где Вы можете подобрать для своего блога красивые и бесплатные шаблоны.
http://freewpthemes.co/ — нерусские темы, но можно подобрать красивую
http://www.wpfree.ru/ — большой выбор тем для WP
http://wordpress-ru.ru/ — можно подобрать тему WordPress на любой вкус
Этих трех сайтов вполне достаточно, чтобы что-то выбрать. Но я все же советовал Вам один раз потратить какую-то сумму на хороший шаблон, который будет иметь SEO оптимизацию и быстро загружаться. Это два важных параметра, от которых зависит посещаемость Вашего блога.
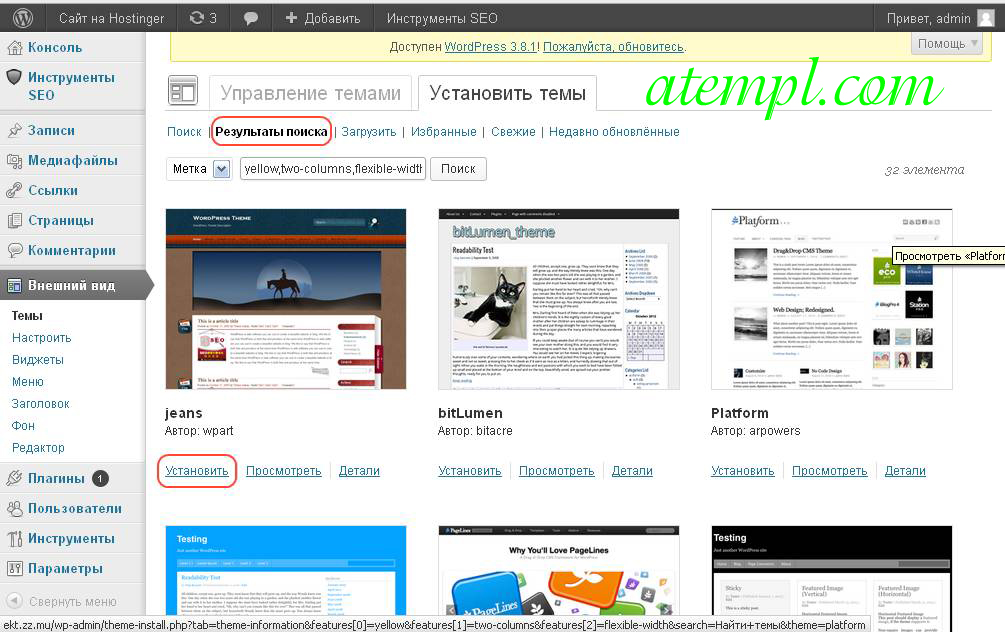
Еще можно поискать темы прямо на своем сайте, в панели администратора. Перейдите «Внешний вид» —> «Темы» — «Установить темы». Вы попадете на страницу, где можно шаблон подобрать по следующим параметрам: цвет, количество колонок, ширина и прочие.
После того, как выберите нужные параметры, жмите внизу страницы «Найти темы». Все шаблоны будут на английском языке, но этого не стоит пугаться.
Установка шаблона WordPress?
Я знаю два способа, как установить шаблон WordPress. В этом уроки мы их рассмотрим детально.
Первый способ я считаю самым удобным и быстрым, а со вторым способом советую хотя бы ознакомиться.
Всегда, перед установкой, делайте бэкап базы данных! Если вовремя установки нового шаблона произойдет какой-то сбой, то Вы всегда сможете восстановить все в исходное состояние.
Зайдите в Панель Администратора, нажмите в левой колонке «Инструменты« —> «Экспорт«. В следующем окне поставьте галочку, как показано на скрине
Жмите «Скачать файл экспорта«.
В новом окне выберите папку, в которую Вы желаете сделать бэкап, то есть сохранить файл и нажмите «Сохранить«. Не забудьте, в какую папку Вы делали бэкап.
Все, Вы сделали резервное копирование, и теперь можно устанавливать новую тему на блог.
Установка темы WordPress — способ первый
Итак, шаблон Вы уже подобрали для своего ресурса. Он должен быть заархивирован в zip-архив.
Зайдите в панель администратора, и в левой колонке нажмите «Внешний вид» —> «Темы» — Вы перейдете на страницу «Управление темами». Вверху жмите «Установить темы«.Чуть ниже нажмите «Загрузить«.
Потом щелкните «Обзор«. В появившемся окне найдите нужную тему на Вашем компьютере, и кликните по нему два раза. Пред установкой, можно посмотреть, как он выглядит, нажав «Просмотреть«, а чтобы ее установить, надо нажать «Установить«.
Установка темы — способ второй
В этот раз тема должна быть разархивированна. Если Ваш блог еще находится на локальном сервере, тогда нужно разархивировать файл темы и переместить в папку по следующему пути: webserverhomelocalhostwwwmysitewp-contentthemes Ваша папка с темой.
Зайдите в панель администратора:
- На локальном сервере: localhost/mysite/wp-admin
- На удаленном сервере:
В левой колонке Панели Администратора выберите «Внешний вид» —> «Темы«. Вы перейдете в панель управления темами. Здесь можно установить, посмотреть или удалить шаблон.
Выберете, какая Вам тема нравится больше, и затем жмите «Активировать«. Перейдите на главную страницу блога, и посмотрите, как выглядит новая тема.
Удаляем лишние баннеры, если они есть. В левой колонке панели администратора: «Внешний вид» — «Опции темы«. Удалите там все вставленные коды баннеров. Если желаете, то можете установить свои, но на молодом блоге баннеры нет смысла вешать.
dvpress.ru
Как установить шаблон на WordPress – руководство для новичков
Приветствую вас, дорогие посетители блога iklife.
Наверняка вы знаете, что WordPress – очень функциональная и многогранная система управления контентом. С ее помощью можно сделать из своего сайта буквально все, что нужно: от блога до полноценного интернет-магазина. Огромную роль играет визуальная составляющая – тема, или как ее еще называют, шаблон. Сегодня я расскажу вам о том, как установить шаблон на WordPress. Начнем.
Установка бесплатных шаблонов из каталога
Первым на очереди будет самый распространенный способ установки шаблонов – из каталога. Данный вариант примечателен тем, что все темы, которые доступны в стандартной админке, поставляются абсолютно бесплатно, вы можете выбрать любую, кликнуть на кнопку установки и дизайн готов к эксплуатации.
Однако, спешу заметить, что найти нужную тему в этом самом каталоге порой бывает очень сложно. По моему мнению, уж очень они однообразные и простенькие. Да и вариантов кастомизации там не так много, все темы, как правило, не обладают каким-то расширенным функционалом по настройке. Чего не скажешь о премиум-дизайнах из различных магазинов.
Чтобы перейти к установке бесплатных тем от сообщества Вордпресс, выберите в боковом меню: Внешний вид – Темы – Добавить новую. Так вы попадете на страницу каталога бесплатных шаблонов для ВП.
Здесь представлено просто огромное количество всевозможных вариантов. Для установки любой из тем, вам достаточно просто навести курсор на нужную и нажать на появившуюся синюю кнопку с надписью “Установить” в нижней части картинки.
После этого на месте этой кнопки появится некликабельная со статусом установки. В случае успешной инсталляции, вы сможете наблюдать кнопку “Активировать”.
Вы можете сделать это сразу и приступить к настройке темы либо же, если хотите, продолжить поиск и установку других вариантов в каталоге. В любом случае, сразу после завершения установки, вам необходимо перейти на уровень назад, чтобы посмотреть, какие темы у вас уже присутствуют.
На этой странице вы можете удалять, активировать и настраивать свои шаблоны. Здесь же будет доступна ссылка, с помощью которой вы можете запустить обновление темы, если она поддерживается разработчиками.
Наиболее популярные бесплатные темы все равно поддерживаются авторами в силу того, что во всех таких продуктах есть платная PRO-версия.
Установка бесплатных шаблонов с помощью архива
Получить бесплатную тему оформления в WordPress можно не только с помощью нативного инструмента. Вы можете скачать файлы дизайна в виде архива, после чего загрузить их с помощью админки или файлового менеджера FTP. В первом случае все достаточно просто, нужно лишь выбрать “Загрузить тему” в верхней части каталога. После чего указать на скачанный архив.
Выбираем нужный файл, после чего кликаем по соответствующей кнопке. В остальном данный способ почти ничем не отличается от предыдущего. Установленный продукт нужно будет также активировать и настроить.
Затем, если хотите, вы можете удалить тему, но уже с помощью стандартного функционала. Для этого нажмите на установленную тему и прямо на странице самого шаблона кликните на кнопку “Удалить” в правом нижнем углу.
Установка премиум-тем
И вот теперь мы перешли к установке платных шаблонов. По сути своей, они почти ничем не отличаются от бесплатных. За исключением того, что платные темы более продуманные, оптимизированные под поисковые системы и, вероятнее всего, имеют собственные инструменты настройки, которые отличаются от стандартного настройщика ВордПресс, об этом мы поговорим позже.
Установить платный дизайн тоже очень легко. Достаточно воспользоваться предыдущим способом инсталляции тем на WP, за исключением того, что сам шаблон будет загружен с личного кабинета интернет-магазина.
Кстати об этом, позволю себе рассказать о некоторых из них. Итак, премиум-шаблоны можно купить:
- ThemeForest – крупнейший магазин цифровых товаров во всем интернете.
Является частью большой компании Envato, где помимо товаров для ВП имеются самые разнообразные вариации. ThemeForest представляет огромное количество различных шаблонов ВордПресс, подходящих под самые разные нужды.
Лендинги, блоги, интернет-магазины и даже сайты-визитки. Тут можно найти продукт на любой вкус и цвет. Обязательно советую заглянуть сюда.
Однако, спешу заметить, что у данного магазина нет русскоязычной версии сайта. Придется разбираться с английским, хотя это и не так трудно. Учитывая, что сам интерфейс сделан по-человечески, и любой желающий, даже без знания языка, вполне сможет разобраться с этим.
- TemplateMonster – еще один крупный поставщик тем оформления для ВордПресс.
Очень много различных вариантов для коммерческих сайтов: лендинги, шопы и т.д.
В отличие от предыдущего магазина, шаблоны TemplateMonster обладают русскоязычным интерфейсом и русскоговорящей поддержкой. На сайте имеется полноценный модуль техподдержки, в которую вы можете обратиться по всем вопросам. Есть даже консультанты, которые могут помочь вам выбрать продукт из огромного числа.
Здесь же отмечу, что помимо премиум-шаблонов, через TemplateMonster можно заказать уникальный вариант для собственного сайта. Цена, конечно же, будет весьма отличаться – стоимость создания уникального дизайна начинается от 1 000 долларов.
- WPShop – русскоязычный магазин тем и плагинов для WordPress.
Пока там не так много продуктов, но спешу заверить, что каждый из них обладает наивысшим качеством и полной поддержкой нашего родного языка.
Кстати говоря, на нашем курсе “Как создать блог” мы настоятельно рекомендуем новичкам тему Root, доступную как раз в этом магазине. Как и все прочие продукты, тема отлично оптимизирована для SEO, имеет в себе удобные инструменты работы для блогов, а также великолепную универсальность.
В интернете можно найти и другие магазины с кучей разных вариантов. Обратите внимание, что лучше будет покупать цифровые продукты в именитых магазинах, которые уже зарекомендовали себя на рынке и имеют некоторую репутацию. Иначе вы рискуете нарваться на мошенников или некачественные вредоносные продукты.
Как я уже отмечал, чтобы установить любую платную тему оформления, вам понадобится лишь архив с файлами вашей темы и админка. Перейдите на страницу установки дизайна, после чего выберите “Загрузить тему”.
Чтобы изменить настройки любого продукта, как бесплатного, так и платного, вы можете воспользоваться двумя вариантами:
- Нативный настройщик WordPress.
- Собственный настройщик от автора (есть далеко не везде).
Каждый из этих способов позволит вам легко и непринужденно редактировать все параметры дизайна на своем веб-ресурсе, позабыв о мучениях с html- и css-кодами.
Если собственный настройщик всегда индивидуален, и здесь нет смысла рассматривать какой-то конкретный, то про стандартный мы еще можем поговорить. Вот так он выглядит.
Обычно здесь представлено не так много вкладок. Но, в редких случаях, вы можете обнаружить здесь дополнительные пункты.
Вкратце расскажу об основных пунктах в настройщике ВордПресс:
- Свойства сайта: здесь можно установить название и краткое описание сайта. В этом же пункте, чуть ниже, можно задать фавикон (картинка во вкладке браузера).
- Цвета: здесь все, что касается цветовой гаммы вашего дизайна.
- Медиафайл заголовка: картинка с цветком над меню. Ее можно заменить.
- Меню: настройка пунктов меню.
- Виджеты: добавление, удаление и настройка виджетов.
В общем-то, все. Как я уже сказал, возможно у вас будет чуть больше пунктов. Я думаю, что не составит труда разобраться, за что же этот самый новый пункт отвечает. Ведь можно просто зайти в любой из них, и, так сказать, “потрогать” все на ощупь.
Заключение
Сегодня мы узнали о том, как можно установить дизайн на ВордПресс. Уверен, что эта информация вам пригодится при работе с вашим сайтом. Помните, что люди встречают по одежке, поэтому не стоит упускать из вида такую важную составляющую каждого сайта, как его оформление. Тем более, что установка и настройка – дело пяти минут.
Здесь же позволю себе дать вам один совет: не пытайтесь найти лучшую тему с первого раза. Порой лучше остановиться на одном варианте и понять, что же на самом деле вам нужно. А то бывает, что люди просто теряются из-за такого многообразия. Вы в любой момент можете переустановить тему, поэтому не надо бояться трогать настройки.А если вы хотите лучше разбираться в дизайне для сайтов, да и в самих сайтах в целом, то советую обратить внимание на курс Василия Блинова “Как создать блог”. На нем вы сможете понять, что такое хороший дизайн для WordPress и как с ним взаимодействовать.
iklife.ru
Зачем натягивать лендинг на WordPress?
Можно на поставленный в названии статьи вопрос, ответить одним словом – из-за админки. Вам конечно, скажет любой программист, не делайте этого! Это неправильно, на какой-то там одностраничник вешать такую тяжелую CMS.
Но мы не будем обращать внимание на умных программистов, ведь на кону стоят деньги заказчика, которые вы можете не получить, отказавшись от заказа, по причине незнания, как делаются админки.
Зачем заказчику админка для лендинга?
Вероятнее всего, что под модным словом лендинг скрывается одностраничник с услугами, а не просто одноразовая страница с продажей зеленого кофе для похудения, срок жизни которой, ограниченный по времени рекламной компании.
Заказчик хотел бы иметь возможность, сам редактировать информацию на сайте, в случае необходимости. А как он будет это делать? Далеко не все заказчики разбираются в HTML и что, там на хостинге. Скорее всего он будет к вам обращаться, что-то там изменить и не факт, что вы получите за это деньги.
Да, что там менять, на лендинге?
Современный лендинг, имеет набор стандартных секций: блоки с ценами, отзывы счастливых клиентов, портфолио, команда сотрудников, слайдер с фотографиями, контакты. И все это, время от времени надо дополнять или менять.
Все лендинги в обязательном порядке имеют форму заказа, которая вероятнее всего будет работать на плагине, например Contact Form 7. Заказчик с легкостью сможет сам управлять этой формой: сменить контакты, добавить или убрать поля. И не надо за каждой мелочью обращаться к специалистам.
На фриланс биржах, я постоянно вижу заказы на интеграцию лендинга с WordPress.
Почему заказчики так любят WordPress?
На то, есть как минимум две причины. CMS WordPress бесплатная, а это значит, что конечный продукт обойдется ему дешевле, чем сайт с индивидуальной, собственной разработки или купленной админкой, исполнителем заказа. Веб-разработчик возьмет деньги только за верстку и за натяжку её на WordPress, а это бюджетно.
Вторая причина кроется в популярности WordPress, как сам заказчик, так и будущий администратор, хорошо знают, как устроена админка. А если не знают, то легко смогут в ней разобраться.
Чего хочет заказчик?
Заказчики не любят, когда много исполнителей. Это отнимает время заказчика на поиск нужных специалистов, создает лишние риски (вдруг кто-нибудь кинет), увеличивает время исполнения заказа (кто-то нарушает сроки под разными предлогами или морозиться ). Совсем другое дело, написал одно техническое задание и сиди, жди конечный продукт.
Верстка или сайт под ключ?
И ежу понятно, что сайт под ключ делать выгоднее, чем просто верстку. Это на фрилансе заказчики более продвинутые. А если заказчик по поиску, напрямую вышел на ваш сайт с услугой по верстке макета.
Обычно заказчику нужен сайт, а не верстка, да он понятия не имеет, что такое макет или верстка, которую ещё надо куда-то там натягивать.
Что делать, если вы верстальщик?
Не бояться брать заказы под ключ, если они не сложные, например лендинги.
Научиться натягивать лендинги на WordPress, чтобы у заказчика была панель управления сайтом.
А как быть с дизайн макетом? Глупо давать советы типа, вы откройте Photoshot, посмотрите пару видео на Youtube от веб-мастеров и вперед с песней, ну что там сложного? Дизайнер и верстальщик это разные профессии, недостаточно просто изучить программу Photoshop, надо что-то ещё.
Если у человека нет художественного вкуса, своего чувства стиля, а главное желания этим заниматься, то ничего хорошего не получиться. Выход только один, найти на фрилансе напарника-дизайнера и доверить ему эту часть работы. О том, как искать, на что обращать внимание, вам расскажет мой видео-курс.
В любом случае верстальщику необходимо развитие, если не в сторону дизайна, то в направлении front-end разработки. А натягивать лендинг на WordPress нужно все равно уметь, несмотря на то, что это уже back-end.
Базовый принцип натяжки лендинга
Тема лендинга разрабатывается с нуля, без дефолтных WP шаблонов, используя готовый HTML шаблон. Для одностраничного лендинга нужны, как минимум три файла style.css index.php и functions.php. На главной и единственной странице сайта должна выводиться статическая страница, которая создана через админку. В настройках WP ставим галочку напротив вывода статической страницы, а не последнего поста.
Для каждого блока лендинга, где есть текст и картинка, создается произвольный тип записи и дополнительные поля. В индескном файле останется заменить контент на PHP код вывода этих доп.полей. Заказчик получает динамическую верстку с возможностью редактировать весь контент через админку.
- Создано 21.09.2018 10:00:13
- Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как загрузить HTML-файл в WordPress (3 эффективных метода)
По умолчанию вы можете создавать страницы и контент в WordPress без необходимости загружать какие-либо пользовательские файлы HTML. Это потому, что ядро WordPress имеет встроенные типы контента. Кроме того, используемая вами тема WordPress, скорее всего, будет иметь собственный набор предварительно разработанных шаблонов страниц, которые вы можете использовать для создания уникального веб-сайта, отвечающего вашим потребностям.
Помимо этого, существует множество плагинов целевой страницы WordPress, которые вы можете использовать для создания настраиваемых шаблонов страниц, чтобы посетители сайта попадали из результатов поиска, почтовых кампаний и даже социальных сетей.
Итак, действительно, очень мало необходимости загружать файлы HTML в WordPress, потому что обычно все, что вам нужно для форматирования вашего веб-сайта, уже есть. Тем не менее, есть несколько причин, по которым вы захотите узнать, как загрузить файл HTML в WordPress, некоторые из которых выходят за рамки загрузки шаблона для целей дизайна.
Вот почему в этом посте я покажу вам, как загружать файлы HTML в WordPress. Я также подробно расскажу, почему вам нужен этот навык, поэтому, несмотря ни на что, вы готовы.
Что такое HTML-файл?
HTML означает язык гипертекстовой разметки и был впервые разработан Тимом Бернерсом-Ли в 1990 году. Короче говоря, HTML — это код, используемый для создания электронных документов в Интернете, которые более известны как веб-страницы. Фактически, каждая веб-страница, которую вы видите в Интернете, была написана с использованием HTML-кода.
Код HTML на веб-страницах вашего сайта отвечает за правильное форматирование текста и изображений в вашем контенте.
Без HTML веб-браузеры не смогли бы визуально отображать структуру вашего веб-сайта для пользователей.Однако с правильным кодом HTML, создающим основу для ваших веб-страниц, и небольшим кодом CSS для добавления некоторых элементов дизайна, ваш веб-сайт идеально подходит для посетителей.
Что такое HTML-шаблон?
Итак, вы знаете, что HTML — это код, отвечающий за создание структуры отдельных веб-страниц в Интернете.
Но что такое HTML-шаблон?
Шаблон HTML — это предварительно разработанный набор файлов HTML, который включает в себя такие вещи, как текст, изображения и файлы поддержки для стилей шрифтов и Javascript.Другими словами, шаблон HTML — это готовый пакет HTML-кода, который вы можете легко загрузить на свой веб-сайт и использовать.
Когда вы используете HTML-шаблон на своем веб-сайте WordPress, вы загружаете файл и вставляете текст и изображения, которые вы хотите, чтобы шаблон отображался во внешнем интерфейсе вашего сайта.
Важно помнить, что шаблоны HTML отличаются от тем WordPress:
- Темы WordPress: даже если вы вставляете текст и изображения в темы WordPress, они несут ответственность за внешний вид всего вашего веб-сайта .Многие изменения элементов в теме вашего сайта являются глобальными, то есть они применяются ко всему вашему сайту.
- HTML-шаблоны: это отдельные zip-файлы, которые вы загружаете на свой веб-сайт по отдельности. Они влияют только на внешний вид отдельной веб-страницы на вашем веб-сайте. Другими словами, изменения, которые вы вносите в один загруженный HTML-шаблон, повлияют только на эту веб-страницу.
К сожалению, многие люди не понимают различий между темами и шаблонами HTML и используют термины «тема» и «шаблон» как синонимы.
Зачем нужно загружать HTML-файл в WordPress
Есть несколько конкретных причин, по которым вы можете захотеть загрузить HTML-файл в WordPress:
- У вас есть избранное: Если вы использовали отличный HTML-шаблон на старом веб-сайте и хотели использовать его на своем новом сайте, вы можете загрузить шаблон на свой новый сайт, а не делать все заново. . Это сэкономит ваше время и гарантирует, что он будет выглядеть точно так же.
- Вам нужен собственный макет страницы: Если ваша текущая тема WordPress не поддерживает конкретный макет страницы, вы можете загрузить файл HTML с желаемым дизайном и настроить его при необходимости .
Наконец, вам может потребоваться подтвердить свой веб-сайт WordPress с помощью консоли поиска Google и вы захотите использовать для этого рекомендуемый метод загрузки файла проверки Google HTML.
То, как ваш веб-сайт отображается в поисковых системах, особенно таких крупных, как Google, играет роль в вашем успехе в качестве владельца сайта.
Вот почему существуют такие инструменты, как Google Search Console. Используя Google Search Console, вы гарантируете, что Google проиндексирует и оценит ваш сайт в релевантных результатах поиска, надеясь попасть на первую страницу.
Google Search Console также предоставляет вам информацию о ваших текущих результатах поиска ( страницы результатов поисковой системы, ), так что вы можете улучшить свои усилия по поисковой оптимизации и увеличить количество переходов на ваш сайт.
Дело в том, что для использования Google Search Console вам необходимо подтвердить свой сайт WordPress. И так уж вышло, что один из лучших способов сделать это — загрузить проверочный файл Google HTML.
Теперь давайте рассмотрим различные способы загрузки HTML-файла в WordPress.
1. Метод: как загрузить HTML-файл в WordPress в панели управления WordPress
Первый метод загрузки HTML-файла в WordPress, который мы рассмотрим, включает в себя панель управления WordPress.
Для завершения этого процесса вам не понадобится ничего, кроме серверной части вашего веб-сайта и HTML-шаблона, поскольку вы будете загружать HTML-файл непосредственно через сообщение, страницу или библиотеку мультимедиа.
Чтобы загрузить файл HTML через сообщение или страницу, вставьте блок «Файл» в редактор Гутенберга.Затем нажмите Загрузить , чтобы загрузить файл HTML.
Загрузить HTML-файл в Gutenberg
Вот как это выглядит, если вы отключили Gutenberg и используете классический редактор. Просто нажмите Добавить медиа , а затем Загрузить , чтобы загрузить свой HTML-файл.
Выберите HTML-файл, который хотите загрузить, и нажмите Вставить в сообщение . При этом ссылка на файл вставляется в сообщение или страницу и автоматически сохраняется в медиатеке.
Загрузить HTML-файл в классический редактор
Вы можете пропустить загрузку HTML-файла в сообщение или страницу WordPress и загрузить его прямо в свою медиа-библиотеку. Нажмите Media Library на панели инструментов WordPress, затем Добавить новый и выберите файл HTML из того места, где он был сохранен (, например, ваш компьютер, жесткий диск или внешнее хранилище ).
Имейте в виду, вы можете столкнуться с ошибкой при загрузке файла HTML при использовании Gutenberg.Вот как это будет выглядеть:
Тип файла запрещен
Ознакомьтесь с подробными инструкциями по исправлению ошибки «Извините, этот тип файла не разрешен по соображениям безопасности» в WordPress.
2. Метод: как загрузить HTML-файл в WordPress с помощью FTP-клиента
Загрузка файлов HTML через панель управления WordPress — самый простой метод. Однако для больших шаблонов, состоящих из нескольких файлов, лучше всего использовать FTP-клиент, например FileZilla.
Использование FTP-клиента также полезно в тех случаях, когда вы хотите поработать локально на тестовом сайте, прежде чем вносить какие-либо изменения, которые вы вносите в свой действующий сайт. Это предотвратит ненужные простои, если что-то пойдет не так.
Для начала всегда сначала создавайте резервную копию своего веб-сайта, потому что вы никогда не знаете, что может делать HTML-файл, когда вы загружаете его на свой сайт.
Затем откройте свой FTP-клиент.
Kinsta обеспечивает автоматические ежедневные и сгенерированные системой резервные копии для всех планов.Также доступны дополнительные почасовые резервные копии.
Теперь вам нужно будет подключиться к своей учетной записи веб-хостинга, введя свои учетные данные FTP. Эта информация обычно находится в вашей учетной записи веб-хостинга. Если у вас возникнут проблемы с его поиском, обратитесь к своему хозяину и попросите его помочь вам.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасЕсли вы используете хостинг Kinsta, сначала войдите в свою учетную запись MyKinsta и щелкните Сайты на панели инструментов, а затем Информация , чтобы получить необходимые учетные данные.
Получите данные SFPT в MYKinsta
Когда вы это сделаете, вы должны увидеть свои учетные данные под SFTP / SSH . Вам потребуется ваше имя пользователя, пароль и порт.
Детали SFTP
Вот информация, которая вам понадобится для ввода в FileZilla:
- Хост: Доменное имя вашего сайта, которому предшествует sftp: //. Например, вам нужно будет ввести sftp: //www.mysite.com.
- Имя пользователя: с панели управления MyKinsta
- Пароль: с панели управления MyKinsta
- Порт: с панели управления MyKinsta
Вот как это будет выглядеть вверху экрана FileZilla:
Вход в FileZilla
После ввода учетных данных нажмите Quickconnect .
Пришло время загрузить HTML-файл с вашего компьютера в WordPress. Начните с перехода к корневой папке вашего веб-сайта (, которая содержит папку wp-content, файл wp-config.php и т. Д. ) справа.
Затем перейдите в левую часть и найдите файл HTML, который вы сохранили. Когда вы найдете его, щелкните его правой кнопкой мыши и выберите Загрузить , чтобы добавить его на свой веб-сайт. Чтобы увидеть все скрытые файлы в Filezilla, следуйте этому короткому руководству.
HTML файл загружен
Вы увидите, что файл успешно загружен в WordPress.Чтобы убедиться, что он отображается на вашем веб-сайте, введите URL-адрес вашего веб-сайта в адресную строку браузера и добавьте имя HTML-файла в конец. Например, это может выглядеть так: www.mywebsite.com/html-file .
Когда вы это сделаете, вы будете перенаправлены на новую веб-страницу, созданную с помощью файла HTML.
3. Метод: как загрузить HTML-файл в WordPress с помощью cPanel
Последний метод, которым мы собираемся поделиться с вами, включает использование cPanel и файлового менеджера для загрузки HTML-файла в WordPress.
Начните с входа в cPanel своей учетной записи хостинга и доступа к файловому менеджеру.
FileManager в cPanel
В диспетчере файлов у вас есть два варианта:
- Создайте новую папку: создайте новую папку в корневой папке вашего сайта, чтобы загрузить в нее HTML-файл.
- Загрузить в корневую папку напрямую: Вместо того, чтобы создавать новую папку, загрузите HTML прямо в WordPress.Если вы хотите сделать это именно так, разархивируйте файл HTML, в котором он был сохранен, измените папку index.html на что-то новое, а затем повторно заархивируйте файл, чтобы продолжить загрузку в WordPress. Если вы этого не сделаете, шаблон HTML заменит домашнюю страницу вашего сайта.
В этом примере мы создадим новую папку, поскольку при этом нужно добавить несколько шагов.
Kinsta не полагается на cPanel. Вместо этого у Kinsta есть собственная панель управления хостингом MyKinsta.
Создайте новую папку и загрузите HTML-файл в WordPress
Сначала перейдите в корневую папку вашего веб-сайта (, которая содержит папку wp-content, файл wp-config.php и т. Д. ). Затем щелкните Новая папка .
Назовите новую папку и нажмите Создать новую папку .
Создание новой папки в cPanel
Дважды щелкните только что созданную папку, затем щелкните Загрузить , чтобы выбрать файл HTML.
Кнопка загрузки
Как только это будет сделано, вы увидите в папке заархивированный HTML-файл.
Архивированный HTML-файл
Теперь вам нужно разархивировать HTML-файл, щелкнув правой кнопкой мыши и выбрав Извлечь .
Извлечь файл HTML
Когда появится модальное окно, нажмите Извлечь файлы , чтобы завершить процесс распаковки. Когда HTML-файл будет разархивирован, вы увидите все файлы, включенные в шаблон. Помните, что это означает, что вы увидите такие вещи, как CSS, файлы стилей шрифтов, изображения и JavaScript.
Извлеченные файлы HTML
Теперь все, что вам нужно сделать, чтобы убедиться, что HTML-шаблон и файлы были загружены, — это ввести URL вашего сайта в браузер и добавить имя новой папки в конец.
Если вы столкнулись с ошибкой 404, не волнуйтесь. Это распространенная ошибка WordPress, которую легко устранить.
Если ваш сервер не поддерживает перенаправление, а файл index.php не перенаправляется при загрузке URL-адреса в вашем браузере, вы увидите ошибку 404 после загрузки файлов HTML.(. *) index \. (php | html?) $ / $ 1 [R = 301, NC, L]
Этот код перенаправит ваш файл index.php и загрузит его в браузер.
Вам нужно загрузить любой HTML-файл на свой сайт WordPress? В этом подробном руководстве показано, как это легко сделать. ⬆📂Нажмите, чтобы написать твитСводка
WordPress — наиболее используемая система управления контентом, поскольку она дает владельцам веб-сайтов гибкость, необходимую для создания уникальных веб-сайтов, выделяющихся на фоне конкурентов. Возможность загрузить HTML-файл в WordPress с помощью любого из вышеупомянутых методов — это еще один пример того, как WordPress удовлетворяет потребности владельцев сайтов и дает им свободу настраивать свои сайты по мере необходимости.
Кроме того, знание того, как загрузить HTML-файл в WordPress, — это просто хороший навык на случай, если возникнет такая необходимость. В конце концов, вы никогда не знаете, когда вы встретите понравившийся HTML-шаблон или вам понадобится определенный тип макета страницы, который не поддерживает ваша тема.
Если вам понравилось это руководство, то вам понравится наша поддержка. Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress. Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500.Ознакомьтесь с нашими тарифами
Как преобразовать любой шаблон HTML5 в отличную тему WordPress
Что вы делаете, если не можете найти идеальную тему WordPress? Скорее всего, вы обратитесь к фреймворку темы. Однако время от времени у вас, вероятно, возникает такая мысль: «Мне нужно просто написать шаблон HTML5 и преобразовать его в тему WordPress».
Но это же несбыточная мечта, верно? Давайте будем реалистами.
По правде говоря, если у вас есть некоторые базовые навыки программирования WordPress, преобразование шаблона HTML5 в тему WordPress — это в пределах досягаемости — при условии, что вы готовы приложить усилия.В этом посте я покажу вам, как это сделать.
Зачем конвертировать HTML-шаблон в тему WordPress?
Есть несколько веских причин, по которым вы можете захотеть взяться за этот проект.
- Использование шаблона HTML5 означает, что вы полностью контролируете каждую деталь внешнего вида вашего веб-сайта. Не нравится какая-то часть шаблона? Измени это. Намного проще настроить простой HTML-шаблон, чем сложную тему WordPress.
- Использование шаблона HTML5 означает, что вы не загружаете свой сайт множеством функций, которые не планируете использовать.
- Если вам нужна тема WordPress, которая не используется тысячами других сайтов, преобразование шаблона HTML5 — один из способов получить полностью настраиваемую тему WordPress.
- Если вы никогда раньше не создавали тему WordPress, преобразование шаблона действительно потянет ваши мускулы разработки WordPress — в очень хорошем смысле.
В этой статье я начну с простого шаблона HTML5 и превращу его в полноценную тему WordPress. Следуйте инструкциям, и вы сможете сделать то же самое.
Настройка среды разработки
Чтобы преобразовать шаблон HTML5 в тему WordPress, первое, что вам нужно сделать, это настроить среду разработки.
Вот инструменты, которые вам понадобятся перед началом работы:
- Локальный сервер для работы WordPress: Есть много вариантов, которые стоит рассмотреть. Мы подробно рассказали, как использовать XAMPP, MAMP, WAMP, VVV и Vagrant. Выберите один и заставьте его работать.
- Локальная установка WordPress: Лучше создавать тему WordPress, когда у вас активировано как можно меньше плагинов, поэтому либо создайте новую установку, либо используйте существующую установку после деактивации как можно большего количества плагинов.
- Репозиторий git для отслеживания ваших изменений: Хотя это не является технически требованием, это хорошая идея. Я использовал GitHub для отслеживания моих изменений и размещения готового продукта и Sourcetree для обслуживания простого в использовании графического интерфейса для git.
Вы также должны будете знать, как работают темы WordPress, и иметь базовые навыки программирования на PHP, прежде чем погрузиться в этот проект. Если термины «иерархия шаблонов», «кодекс» и «цикл» вам незнакомы, то перед тем, как перейти к этому руководству, вам необходимо выполнить некоторую домашнюю работу.Вы можете узнать все, что вам нужно, пройдя один или два курса Академии или прочитав нашу серию статей по разработке WordPress для начинающих и среднего уровня.
Если вы застряли на каком-либо этапе пути и хотите сравнить файлы шаблонов, которые я использовал, с готовой темой WordPress, вы можете получить копию файлов шаблонов из Start Bootstrap и увидеть исходный код моей темы WordPress на GitHub.
Шаг 1. Найдите шаблон или создайте свой собственный
Вы можете преобразовать любой HTML-шаблон в тему WordPress.Однако ваша задача будет намного проще, если вы выберете макет шаблона, который тесно связан с основными функциями, встроенными в WordPress: сообщениями, страницами, боковой панелью, заголовком и нижним колонтитулом. При просмотре шаблонов или написании собственного кода подумайте о том, как части шаблона будут преобразованы в тему WordPress.
Это не означает, что вы не можете преобразовать какой-либо шаблон в тему WordPress. Ты можешь. Однако чем более нетрадиционный шаблон вы выберете, тем больше работы потребуется, чтобы преобразовать его в полнофункциональную тему WordPress.
Я минималист, когда дело касается веб-дизайна, и сторонник дизайна, ориентированного на мобильные устройства. В результате базовый шаблон блога на основе Bootstrap — это именно то, что я ищу.
Для этого урока я остановился на шаблонах Blog Post и Blog Home из Start Bootstrap.
Эти шаблоны бесплатны, минималистичны, легко переводятся в WordPress и созданы с помощью Bootstrap. Идеально.
После того, как вы выберете идеальные шаблоны или создадите собственный код, вы готовы перейти к следующему шагу: превращению шаблона в тему WordPress.
Шаг 2. Превратите шаблон HTML5 в тему WordPress
На этом этапе у вас должен быть шаблон HTML5. Он должен состоять из каталога, который включает файл index.html и подкаталоги для ресурсов CSS и JavaScript. Скопируйте весь каталог тем в каталог wp-content / themes / вашего сайта разработки WordPress.
Тема WordPress теперь расположена там, где она должна быть, чтобы WordPress мог ее найти. Однако, чтобы активировать тему WordPress на вашем сайте разработки, вам необходимо внести два изменения:
- Переименовать index.html как index.php .
- Добавьте файл style.css с правильно отформатированным заголовком файла темы в каталог темы.
В качестве альтернативы вы можете просто переместить основной файл CSS шаблона на один уровень выше — из каталога / css в корневой каталог темы WordPress. Ключевым моментом является то, что в корневом каталоге темы должен быть файл style.css , и он должен включать правильный заголовок темы.
Если хотите, то сейчас самое время добавить снимок экрана темы в каталог тем.
После того, как вы внесете эти изменения, ваша тема WordPress будет доступна для активации, когда вы перейдете в Внешний вид> Темы в области администрирования WordPress. Идите вперед, активируйте свою тему WordPress и просмотрите интерфейс своего сайта.
На этом этапе ваша тема WordPress будет выглядеть некрасиво. Вот как выглядел мой сайт в этот момент:
Дело в том, что все ресурсы CSS и JavaScript вашей темы содержатся в каталоге тем, но шаблон HTML настроен на поиск файлов, относящихся к домену вашего сайта.Другими словами, ресурсы темы WordPress расположены в http://yourdomain.com/wp-content/themes/your-theme-directory/ , но шаблон вашего сайта ищет эти ресурсы в http: // yourdomain. com .
Очевидно, не находит. Итак, следующий шаг — добавить ресурсы CSS и JavaScript в нашу тему WordPress таким образом, чтобы WordPress их нашел.
Шаг 3. Правильно поставьте скрипты и стили в очередь
Правильный способ добавить скрипты и стили в тему WordPress — поставить их в очередь.Для этого вам необходимо создать файл functions.php в корневом каталоге вашей темы.
Теперь взгляните на ресурсы CSS и JavaScript, связанные с вашим шаблоном HTML. Ресурсы CSS будут добавлены в заголовок шаблона, а сценарии могут быть добавлены либо в заголовок, либо непосредственно перед закрывающим тегом тела.
После того, как вы найдете все ресурсы CSS и JavaScript, которые необходимо добавить в тему WordPress, создайте функцию, которая ставит в очередь все сценарии и ресурсы — не забудьте включить стиль вашей темы.css — а затем подключите функцию к своей теме WordPress с помощью хука wp_enqueue_scripts . Вам нужно добавить функцию и обработчик в файл functions.php вашей темы.
Ваша функция постановки в очередь будет выглядеть несколько иначе. Тем не менее, для справки, вот взгляд на созданную мной функцию постановки в очередь:
Теперь, когда ресурсы CSS и JavaScript поставлены в очередь, WordPress распознает ресурсов, от которых зависит ваша тема. Однако для того, чтобы действительно вставить их в ваш действующий сайт, вам нужно добавить два крючка в индекс вашей темы WordPress.php файл:
-
wp_head: необходимо добавить непосредственно перед закрывающим тегом -
wp_footer: необходимо добавить непосредственно перед закрывающим тегом
Вот пример того, как должен выглядеть ваш файл index.php с добавленными тегами:
Теперь, когда эти хуки добавлены, а скрипты и стили правильно поставлены в очередь, ваша тема WordPress должна выглядеть так же, как исходный HTML-шаблон.
Следующим шагом будет разделение index.php на несколько частей, чтобы мы могли повторно использовать верхний колонтитул, нижний колонтитул и боковую панель с сообщениями, страницами, страницами архива и т. Д.
Шаг 4. Создание частичных файлов шаблона
Партиал шаблона — это часть темы WordPress, которая используется только тогда, когда на нее ссылается один из файлов шаблона вашей темы.
Давайте посмотрим на пример, практически все темы WordPress разбивают заголовок документа на файл header.php .Таким образом, заголовок можно повторно использовать со страницами, сообщениями, домашней страницей, страницами архива, а также страницами 404 и поиском. Однако header.php никогда не вызывается напрямую. Он используется только тогда, когда он вызывается файлом шаблона, например index.php .
В большинстве случаев вам нужно создать как минимум три части шаблона:
- header.php
- footer.php
- sidebar.php
Создать заголовок
.phpСоздайте новый файл в корневом каталоге вашей темы WordPress и назовите его header.php . Файл header.php вашей темы будет включать объявление типа документа, открывающий тег HTML, весь элемент заголовка, открывающий тег тела и навигацию по вашему сайту — короче говоря, все, что вы хотите, чтобы отображалось в верхней части каждой страницы твой сайт.
Перед копированием этого кода необходимо создать заголовок файла. Каждый файл в вашей теме WordPress должен включать заголовок файла, который является просто кратким объяснением цели файла.Взгляните на пару заголовков файлов из тем, доступных в каталоге тем WordPress. Вы увидите, что все они очень похожи. Заголовок вашего файла для header.php должен выглядеть примерно так:
Когда у вас есть заголовок файла, скопируйте весь код заголовка из index.php в header.php . Затем удалите весь код заголовка из index.php и замените его функцией WordPress get_header () следующим образом:
Создать боковую панель
.php и footer.php Повторите тот же процесс, создав отдельный файл для всего содержимого боковой панели и дополнительный файл для всего содержимого нижнего колонтитула. После копирования кода из index.php в соответствующие файлы и удаления его из index.php используйте функции get_sidebar и get_footer WordPress, чтобы связать все файлы шаблонов вместе.
Когда вы закончите, index.php должен начинаться с заголовка файла и get_header и заканчиваться get_sidebar , за которым сразу следует get_footer .Между этими тремя функциями должно быть основное содержимое вашей страницы.
Вот упрощенный взгляд на то, как index.php должен выглядеть на этом этапе:
Шаг 4: Добавьте петлю
Цикл — это функция, которая запрашивает базу данных WordPress и генерирует контент, отображаемый на каждой странице вашего веб-сайта WordPress. В общем, вам нужно иметь как минимум две разные версии цикла:
- Одна из версий цикла для страницы вашего блога, которая отображает заголовки сообщений, метаданные, избранное изображение и выдержку из сообщения.
- Вторая версия для ваших страниц и отдельных сообщений, отображающая полное содержание страницы или сообщения.
Кроме того, вы можете захотеть еще больше уточнить цикл, создав варианты для отдельных страниц, отдельных сообщений, страниц результатов поиска и т. Д.
Вот как выглядит цикл WordPress:
Конечно, комментарий в этом фрагменте кода должен быть заменен функциями WordPress для генерации контента и HTML-тегами для правильной визуализации этого контента.
Цикл должен учитывать страницы, отдельные сообщения, страницу блога, домашнюю страницу, страницы архива, а также страницы 404 и поиска. В результате собрать все в одном файле — непростая задача. По этой причине большинство общедоступных тем прерывают цикл из index.php и помещают его в несколько отдельных файлов с такими заголовками, как content.php , content-single.php , content-page.php и т. Д. вперед.
Если вы решили поместить цикл в несколько файлов, используйте условные теги вместе с функцией get_template_part для ссылки на версию цикла, которую вы хотите использовать.
Я рекомендую начать с простого и медленно повторять цикл (ы), пока вы не будете довольны тем, что появляется на вашем сайте WordPress. Если ничего не помогает, следующий цикл должен работать практически для каждого веб-сайта WordPress, хотя результат может быть не таким ошеломляющим, как вам хотелось бы. Однако это хорошая отправная точка, если петля для вас нова.
Углубленное рассмотрение цикла выходит за рамки этого руководства. Тем не менее, это тема, которую мы уже обсуждали ранее, и вы можете узнать о ней все, прочитав «Разработка WordPress для промежуточных пользователей: запросы и циклы».
Шаг 5. Замените содержимое файла шаблона функциями WordPress.
Этот следующий шаг может значительно отличаться от одного шаблона HTML к другому. Что вы хотите сделать, так это проработать каждый файл шаблона — заголовок, индекс, контент (если применимо), боковую панель и нижний колонтитул — заменяя каждый фрагмент статического контента соответствующей функцией WordPress.
Начните с header.php . Каждый раз, когда вы сталкиваетесь с небольшим количеством контента, замените его функцией WordPress.Если вы не знаете, какую функцию использовать, вы можете сделать две вещи, чтобы найти правильную функцию:
- Взгляните на файлы шаблонов хорошо закодированной темы WordPress, такой как Twenty Sixteen, и скопируйте то, что они делают. Twenty Sixteen — это GPL, копирование — это нормально — даже приветствуется!
- Используйте Google, чтобы найти соответствующие функции в кодексе WordPress, выполнив поиск по таким словам, как «функция кодировки WordPress».
Один шаг, который может быть особенно сложным, — это настройка меню заголовка.Давайте посмотрим на этот шаг подробнее.
Настройка меню заголовка
Добавление меню заголовка — это двухэтапный процесс:
- Добавьте расположение заголовка в свою тему WordPress, добавив функцию в functions.php .
- Вставьте меню в header.php , стараясь дублировать классы и идентификаторы, используемые шаблоном HTML.
Вам нужно будет использовать функцию register_nav_menus , чтобы добавить местоположение меню в ваш WordPress гем.В случае с примером темы WordPress я поместил следующую функцию в functions.php :
Затем вам нужно использовать функцию wp_nav_menu в header.php для создания вашего меню. Обратите особое внимание на классы и идентификаторы, применяемые к меню в вашем шаблоне HTML. Вам нужно будет продублировать эти селекторы, чтобы CSS шаблона был применен к вашему новому меню. К счастью, функция WordPress упрощает это. Вот как выглядит код, который добавляет меню в заголовок моей темы WordPress.php выглядит:
Обратите внимание, что я добавил два класса в само меню, nav и navbar-nav , а также идентификатор и два класса в контейнер меню. Я просто скопировал эти селекторы из HTML-шаблона. Это гарантирует, что меню подберет стили шаблона.
Настройка областей виджетов
Вам также необходимо будет настроить области виджетов боковой панели, верхнего и нижнего колонтитула в зависимости от используемого вами шаблона. Добавление областей виджетов — это двухэтапный процесс:
Функция register_sidebar принимает массив значений, который включает имя области виджета, идентификатор области виджета, а также биты HTML, которые должны появляться перед каждым виджетом и заголовком виджета.Функция register_sidebar вложена внутрь настраиваемой функции, и эта настраиваемая функция подключается к WordPress с помощью ловушки widgets_init .
Вот как функция, которая регистрирует область боковой панели для моей темы WordPress, выглядит в functions.php моей темы :
Зарегистрировав область виджетов, мы можем добавить ее в sidebar.php с помощью dynamic_sidebar . Функция dynamic_sidebar принимает идентификатор области виджета, который мы зарегистрировали с помощью register_sidebar в функциях .php .
Вот как выглядит код, добавляющий область виджетов в sidebar.php в моей теме:
Эти две функции работают вместе для создания области виджетов боковой панели моей темы. Область виджетов будет содержаться в div с классом col-md-4 . Кроме того, каждый виджет будет содержаться в div с классом и , и каждый заголовок виджета будет вложен в элемент заголовка четвертого уровня.
Вы можете применить этот процесс, чтобы добавить любое количество областей виджетов в вашу тему WordPress.Все, что вам нужно сделать, это:
- Создайте другую функцию
register_sidebarс уникальным идентификатором для каждой области виджетов. Вы можете сложить все свои функцииregister_sidebarвнутри одной пользовательской функции, а затем инициализировать их все сразу с помощью ловушкиwidgets_init. - Используйте функцию
dynamic_sidebarи уникальный идентификатор области виджета, чтобы загрузить область виджета в любом месте: на боковой панели, в верхнем или нижнем колонтитуле.
Следующие шаги…
Если вы следовали шаг за шагом, на этом этапе вы преобразовали шаблон HTML5 в функциональную тему WordPress. Поздравляю!
Я следовал тому же процессу, чтобы создать эту тему WordPress:
Если вы посмотрите на шаблон в верхней части этого руководства, вы увидите, что это в значительной степени точный дубликат.
Хотя вы, несомненно, довольны тем, чего достигли, есть большая вероятность, что вы не полностью удовлетворены тем, что создали.Следующие шаги, которые вы, вероятно, захотите предпринять, включают:
- Создание пользовательских шаблонов и циклов для отдельных сообщений, страниц, результатов поиска и шаблона страницы 404.
- Добавление раздела комментариев к вашим отдельным сообщениям и страницам.
- Создание пользовательских виджетов, соответствующих стилю виджетов, показанных в вашем шаблоне.
- Интернационализация вашей темы WordPress, если вы планируете сделать ее общедоступной.
Если вы зашли так далеко, значит, у вас есть навыки, необходимые для выполнения каждой из этих дополнительных задач.Однако описание процесса выходит за рамки этого руководства. Если вам нужна помощь в выполнении этих задач, ознакомьтесь со следующими ресурсами, которые обучают концепциям, необходимым для выполнения следующих шагов:
Кроме того, было бы упущением не упомянуть, что за последние несколько месяцев я прошел два курса Академии. Именно на этих курсах я приобрел навыки, необходимые для выполнения этого проекта.
Завершение
Преобразование шаблона HTML5 в тему WordPress может оказаться трудоемким и трудоемким делом.Однако прохождение этого процесса означает, что вы получите действительно уникальную тему WordPress, и если вы никогда раньше не преобразовывали шаблон в тему, вы обязательно многому научитесь на этом пути.
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость работы сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Теги:Как загрузить файлы и страницы HTML в WordPress
WordPress — это не просто конструктор веб-сайтов, это система управления контентом.Это означает, что даже если ваш сайт размещен на WordPress, вам не нужно создавать каждую страницу в интерфейсе WordPress.
На самом деле, иногда вам может потребоваться создать собственную HTML-страницу или использовать страницы со старого веб-сайта, а затем добавить их в WordPress — и это совершенно нормально. Если вы создаете или развиваете веб-сайт WordPress, импорт файлов и страниц HTML может сэкономить вам значительное время при настройке веб-сайта или при добавлении нового, настроенного контента.
В этом посте мы покажем вам, как добавить ваши HTML-файлы и страницы на ваш сайт WordPress.
Что такое HTML-файл?
HTML означает «язык гипертекстовой разметки», который используется для создания и структурирования веб-страниц. Файлы HTML представляют собой только текстовые документы и содержат интерактивный контент, предназначенный для просмотра в веб-браузере. Файлы HTML могут быть созданы с нуля, или вы можете взять существующие файлы, такие как документы Google, и преобразовать их в HTML.
Ниже приведен пример того, что может содержать файл HTML.
Источник изображения
HTML-файлов могут быть загружены в любой тип веб-браузера.Обычно это делает их более удобными для мобильных устройств, поскольку они будут правильно отображаться независимо от используемого устройства или операционной системы. Если над вашим веб-сайтом работает несколько человек или вы поручили эту работу внешнему разработчику, файлы HTML — отличный способ распространять контент перед его публикацией на вашем веб-сайте.
Но это не единственное преимущество использования файлов HTML. Когда вы работаете в WordPress, файлы HTML отлично подходят для создания настраиваемого контента, который может не предлагаться изначально с вашей текущей темой WordPress.
Прочтите, чтобы узнать о дополнительных причинах загрузки HTML-файлов и веб-страниц при создании своего сайта на WordPress.
Зачем загружать файлы HTML в WordPress
Когда дело доходит до создания веб-страниц, WordPress имеет свои преимущества. Вы можете создавать красивые страницы с заранее разработанными темами, и вы даже можете установить конструкторы страниц, такие как Elementor, для создания страниц продаж, целевых страниц и страниц продуктов.
Однако вы можете захотеть хранить собственные HTML-файлы на панели инструментов WordPress.Или у вас может быть существующая HTML-страница, которая хорошо конвертируется, и вместо того, чтобы перестраивать ее на WordPress, вы можете сэкономить время, просто загрузив страницу напрямую. Это также снижает риск человеческой ошибки, потому что вместо того, чтобы вручную копировать и вставлять код, вы можете просто загрузить содержимое целиком через файл HTML.
Еще одним преимуществом загрузки HTML является то, что он позволяет вам настраивать контент за пределами того, что может позволить ваша тема. Например, предположим, что ваш старый сайт использовал шаблон или страницу, которые вам действительно понравились, но они не предлагаются в WordPress.Вы можете скопировать HTML для этого контента, а затем загрузить его на свой сайт WordPress.
Или вы можете воссоздать контент с нуля и написать HTML самостоятельно. После завершения загрузите свой HTML-файл в WordPress и, готово! Теперь в вашем распоряжении новая настроенная страница или функция.
Наконец, одним из больших преимуществ загрузки HTML в WordPress является то, что это помогает вам подтвердить свой сайт в консоли поиска Google. Чтобы использовать Google Search Console, вам сначала необходимо подтвердить свой веб-сайт, что включает в себя загрузку специального HTML-файла в WordPress.Это дает вам доступ к данным поиска Google и гарантирует, что ваш сайт правильно проиндексирован поисковой системой Google.
Готовы начать загрузку? Читайте пошаговое руководство по загрузке файлов HTML в WordPress.
Как загрузить HTML-файл в WordPress
- Перейдите на панель администратора.
- Щелкните «Записи» на левой боковой панели.
- Выберите существующее сообщение или создайте новое.
- Нажмите «Добавить блок».
- Добавить блок «Файл».
- Выберите свой HTML-файл.
1. Перейдите на панель администратора.
Вы можете использовать визуальный редактор WordPress для быстрого добавления HTML-файлов на ваш сайт. Чтобы получить доступ к визуальному редактору, сначала перейдите на панель администратора.
2. Щелкните «Записи» на левой боковой панели.
Затем посмотрите на левую боковую панель.Должен быть вариант с надписью «сайт». Щелкните по нему и выберите в подменю опцию «Сообщения». Это должно загрузить новый экран справа, как в примере ниже.
3. Выберите существующее сообщение или создайте новое.
Теперь у вас должна быть возможность отредактировать существующий пост или добавить новый. Чтобы добавить новое сообщение, просто выберите красный вариант «Добавить новое сообщение».
Если вы хотите отредактировать существующее сообщение, щелкните три вертикальные точки рядом с меткой сообщения, затем выберите «изменить» в раскрывающемся меню (пример ниже).
После того, как вы выберете, куда будет загружен ваш файл, по умолчанию откроется визуальный редактор.
4. Щелкните «Добавить блок».
После того, как вы получили доступ к визуальному редактору, щелкните опцию в верхнем левом углу, чтобы «добавить блок». Это вызовет раскрывающееся меню в левой части экрана.5. Добавьте блок «Файл».
Используя строку поиска в верхней части левого меню, найдите термин «Файл». Затем щелкните по нему, чтобы загрузить новый файл.
Вы также можете выполнить поиск по запросу «HTML.»Этот блок позволит вам вводить HTML, но вам придется вручную скопировать и вставить его в блок кода. Это работает, если вы загружаете короткие фрагменты кода, но более эффективно использовать опцию мультимедиа для больших загрузок.
6. Выберите свой HTML-файл.
В появившемся модуле выберите опцию «загрузить». Затем выберите HTML-файл, который вы хотите добавить в сообщение. Как только ваш файл будет выбран, он должен быть автоматически добавлен к вашему сообщению.
Источник изображения
Вы также можете добавить файл в медиатеку.Это позволит вам повторно использовать HTML-файл в других сообщениях блога.
Как исправить ошибку «Тип файла не разрешен по соображениям безопасности»
В некоторых случаях вы можете столкнуться с этой ошибкой при попытке загрузить HTML-файл в сообщение блога или медиа-библиотеку.
Источник изображения
Самый простой способ ориентироваться в этом — использовать вместо него HTML-блок. С помощью блока HTML вы можете скопировать весь код в свой HTML-файл и вставить его прямо на свою страницу WordPress — аналогично приведенному ниже примеру.
Как добавить HTML-страницу в WordPress
Допустим, мы были гордыми дизайнерами сайта Lonez Scents и хотели перенести эту страницу на WordPress.
Источник изображения
Во-первых, нам понадобится доступ к нашей cPanel, где находится база данных вашего веб-сайта. Вы получаете эти логины от своего хостинг-провайдера.
Совет для профессионалов: Если вы предпочитаете, чтобы тяжелую работу за вас делал кто-то другой, некоторые хостинг-провайдеры бесплатно перенесут ваши веб-страницы.Обязательно свяжитесь с вашим хостингом.
Следующим шагом будет добавление вашей HTML-страницы, CSS и других папок в ZIP-файл. (Щелкните правой кнопкой мыши папку HTML и выберите Сжать ). Затем войдите в свою cPanel и перейдите в File Manager в разделе Files .
Источник изображения
Выберите вариант: public_HTML . Нажмите кнопку New Folder в верхней части экрана, чтобы создать новую папку.Теперь назовите новую папку и нажмите Create New Folder . (Это имя папки будет частью URL-адреса вашей HTML-страницы.)Источник изображения
После создания папки щелкните по ней. Затем нажмите кнопку Загрузить вверху экрана. Должна быть опция Select File , и вы можете выбрать заархивированный HTML-файл, который хотите добавить. После добавления ваш заархивированный HTML-файл теперь находится в папке. Выберите файл и нажмите Извлечь в правом верхнем углу экрана.Теперь нажмите Извлечь файлы .Источник изображения
Теперь вы увидите опцию Результаты извлечения . Щелкните Закрыть . Затем щелкните Reload в центре экрана. Вы увидите распакованный HTML-файл в папке. (Если хотите, удалите ZIP-файл. Он не повлияет на извлеченную HTML-страницу или другие папки.)
Наконец, вы можете предварительно просмотреть страницу, посетив yourdomain.com/FolderName/HTMLFileName.html .
И готово! Теперь вы знаете, как загружать HTML-файлы на свой сайт WordPress. Дополнительные полезные советы по использованию WordPress можно найти в нашем полном руководстве по созданию веб-сайта WordPress.
Как добавить статическую HTML-страницу на сайт WordPress
Сегодня вы узнаете, как добавить статическую HTML-страницу на свой сайт WordPress. Этот способ взлома основан на настройках по умолчанию — никаких дополнительных инструментов или кодирования не требуется.
Я также хочу, чтобы вы знали, как сэкономить ваши драгоценные деньги. Мы запустили новую подписку, которая позволяет вам получать различные интересные темы, шаблоны, графику и т. Д. Всего за 19 долларов в месяц! Разве это не здорово? Подписка MonsterONE может дать вам доступ к различным предметам из пакета MonsterONE, и вы можете загружать их с любыми ограничениями. Чтобы произвести впечатление на людей своими статическими HTML-страницами, просто подпишитесь на ONE и посмотрите, какие HTML-шаблоны доступны в пакете! Более того, если вы читаете наш блог, вы можете получить скидку 5% с промокодом BecomeThe1 .
Предварительные требования
Вам понадобится веб-сайт WordPress и статический HTML-шаблон . Мы будем использовать , эту простую целевую страницу и наш тестовый веб-сайт, созданный с использованием темы WildRide GPL WordPress . Вы можете узнать о настройке этой темы в этой статье. Вы можете использовать любую тему WordPress и любую страницу / шаблон HTML.
Создать пустую папку
Прежде всего, вам нужно создать новую пустую папку в корневой папке вашего сайта WordPress.Обычно он находится здесь: / public_html / . Наш пример — дополнительный домен; поэтому его адрес — / public_html / wildride1 / . Итак, расположение нашего HTML-шаблона будет / public_html / wildride1 / landing / , где «Landing» — это имя папки с нашим шаблоном. Есть много способов загрузить файлы на свой хостинг. Вы можете использовать автономный файловый менеджер (например, Total Commander или FileZilla ), но мы будем использовать файловый менеджер по умолчанию на основе браузера, доступный в CPanel.
Шаг 1: Перейдите в CPanel и откройте диспетчер файлов.
Шаг 2: Создайте пустую папку в корне вашего сайта WordPress.
Загрузите свой статический HTML-шаблон
Вы не можете загружать обычные папки, но вы можете загружать файлы .ZIP и распаковывать их прямо в файловом менеджере. Процесс быстрый и безболезненный.
Шаг 3: Извлеките только файлы шаблонов; игнорировать исходники, скриншоты, документацию и т. д.В нашем случае вам понадобится содержимое папки ‘site’ :
Шаг 4: Переименуйте файл index.html в index.php.
Шаг 5: Добавьте все файлы в архив .ZIP.
Шаг 6: Теперь перейдите в файловый менеджер и загрузите файл .ZIP в только что созданную папку.
Шаг 7: Когда все будет готово, щелкните правой кнопкой мыши файл .ZIP и выберите «Извлечь» .(. *) index \. (php | html?) $ / $ 1 [R = 301, NC, L]
Дополнительную информацию см. В этой теме на Stackoverflow.
Завершение
Поздравляем! Теперь ваша статическая HTML-страница встроена в ваш веб-сайт WordPress, и к ней можно получить доступ, используя причудливый, удобный адрес. Не стесняйтесь посетить наши коллекции тем WordPress , HTML-шаблонов и целевых страниц и создайте свою потрясающую комбинацию. А если у вас есть хороший HTML-шаблон — мы можем преобразовать его на сайт WordPress.Вам не придется ничего делать — наш Сервисный центр сделает все за вас.
FAQ
Что такое статическая HTML-страница?Это страница, закодированная в HTML и созданная, чтобы постоянно показывать аналогичную информацию каждому пользователю, который на нее заходит. У таких страниц нет динамических элементов, и они всегда выглядят постоянно.
Зачем мне нужна статическая HTML-страница на моем веб-сайте?Иногда вам нужно показать простую страницу. Например, целевая страница не обязательно должна быть динамической.
Могу ли я самостоятельно добавить статическую HTML-страницу на свой сайт WordPress?Да, конечно, и руководство выше расскажет вам, как это сделать.
Читайте также
Не пропустите фаворитов всех времен
- Лучший хостинг для сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы. Услуга установки веб-сайта
- — чтобы ваш шаблон был настроен и запущен всего за 6 часов без лишних хлопот.Ни минуты не теряются, и работа продолжается.
- ONE Membership — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблона, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице. Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Услуга создания сертификата
- SSL — чтобы получить абсолютное доверие посетителей вашего сайта. Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Услуга оптимизации скорости веб-сайта — чтобы повысить UX вашего сайта и получить лучший результат в Google PageSpeed.
Как редактировать исходный код WordPress (HTML, CSS, PHP, JavaScript)
ПлагиныWordPress помогают расширять функциональность вашего сайта и выполнять расширенную цифровую работу с минимальными усилиями. Однако знание того, как редактировать HTML в WordPress , а также другого исходного кода вашего сайта, может пригодиться в самых разных ситуациях.
Допустим, ваш сайт атакован вредоносным вредоносным ПО, или вы обновили плагин, и это привело к сбою вашего сайта. Возможно, вы просто хотите внести некоторые дополнительные изменения. В любом из этих случаев следующим шагом может быть код WordPress . К счастью, есть много способов сделать это.
В этом посте мы расскажем о различных способах доступа и редактирования исходного кода вашего веб-сайта WordPress , а также о том, как изменить тему WordPress без программирования.Давайте начнем!
Плагины для редактирования кода WordPress
Наша команда в WP Buffs помогает владельцам веб-сайтов, партнерам-агентствам и партнерам-фрилансерам решать проблемы, включая редактирование и поддержку исходного кода вашего сайта . Если вам нужно, чтобы мы управляли одним веб-сайтом или поддерживали 1000 клиентских сайтов, мы готовы помочь.
Почему важно знать, как редактировать исходный код WordPress 👈🏻
По умолчанию WordPress — это чрезвычайно интуитивно понятная и удобная платформа .Есть много способов настроить и изменить свой сайт, даже не касаясь строчки кода, благодаря темам и плагинам.
Технически вам не нужен доступ к файлам или коду вашего веб-сайта, чтобы иметь полностью функционирующий и хорошо продуманный сайт. Панель управления, плагины и темы WordPress — все это позволяет настраивать и персонализировать ваш сайт быстро и легко
Однако бывают случаи, когда вам может понадобиться реализовать больший контроль и выполнить расширенные настройки .Возможно, изменение, которое вы хотите внести, не подходит для темы или плагинов, которые вы используете
.Другая возможность заключается в том, что на вашем сайте происходит сбой или другая ошибка, из-за которой не позволяет вам получить доступ к панели администратора . Вам, вероятно, потребуется отредактировать исходный код WordPress, чтобы устранить проблему
В таких случаях полезно знать, как редактировать HTML в WordPress, а также как безопасно и эффективно получать доступ и изменять другой исходный код, включая PHP, CSS и JavaScript.Проще говоря, изучение некоторых базовых кодировок WordPress позволит вам получить больший контроль и гибкость при проектировании, управлении и обслуживании вашего сайта WordPress.
Как редактировать HTML в WordPress 💻
Перво-наперво: давайте обсудим, как получить доступ к вашему HTML-коду в WordPress . Учтите, что внесение изменений в код вашего сайта всегда сопряжено с определенным риском. Редактирование HTML-кода относительно безопасно по сравнению с другими методами, которые мы обсудим в этом посте, но все же разумно действовать с осторожностью и сначала создать резервную копию.
Как редактировать HTML в классическом редакторе WordPress
Если вы хотите добавить или отредактировать HTML-код страницы WordPress или публикации, вам фактически не нужен доступ к исходному коду вашего веб-сайта. В классическом редакторе все, что вам нужно сделать, это перейти из визуального редактора в текстовый редактор на задней панели. Это покажет, как HTML работает за кулисами:
Из текстового редактора вы можете получить доступ, изменить и обновить HTML на любой странице или опубликовать всего за несколько щелчков мышью.Вы можете просмотреть свои изменения в любое время, вернувшись в Визуальный редактор. Когда вы закончите, не забудьте сохранить сообщение или страницу.
Как редактировать HTML в редакторе блоков WordPress
Если вы используете редактор блоков (Gutenberg), переключение с визуального редактора на текстовый редактор (или редактор кода) требует еще нескольких шагов. Однако у вас также есть несколько вариантов редактирования HTML-кода, включая внесение изменений на всю страницу или публикацию или для отдельных блоков.
Чтобы отредактировать HTML-код всей страницы или сообщения, щелкните три вертикальные точки, расположенные в правом верхнем углу редактора, затем выберите Редактор кода:
Откроется редактор HTML WordPress. Чтобы переключиться с визуального редактора на текстовый редактор в определенном блоке , щелкните три вертикальные точки на панели инструментов блока, затем выберите «Редактировать как HTML:
».Другой способ добавить HTML на страницу или сообщение — использовать пользовательский блок HTML :
Вы можете написать свой HTML-код прямо в блоке, затем нажмите «Предварительный просмотр», чтобы увидеть, как он будет выглядеть во внешнем интерфейсе. :
Когда вы закончите, сохраните изменения в своем сообщении или на странице.
Как редактировать HTML для вашей домашней страницы в WordPress
А как насчет редактирования HTML на домашней странице ? В некоторых темах домашняя страница действует как отдельная страница. Поэтому процесс редактирования его HTML такой же, как описано выше. Просто выберите соответствующую страницу из списка на вашей панели:
Вы также можете щелкнуть на странице редактирования в верхней панели администратора на вашей домашней странице, чтобы получить доступ к классическому редактору или редактору блоков:
Если ни один из этих вариантов не работает для редактирования HTML на вашей домашней странице, вы можете быть , используя конструктор страниц или тему со встроенным редактором домашней страницы .В этом случае вы можете обратиться к документации по соответствующему инструменту.
Как редактировать HTML в виджете WordPress
Наконец, вы можете добавить HTML в боковую панель WordPress или нижний колонтитул . Многие темы WordPress также используют раздел виджетов для управления контентом на главной странице вашего сайта.
Вы можете настроить домашнюю страницу, верхний и нижний колонтитулы с помощью виджета Custom HTML :
Просто перейдите к Внешний вид> Виджеты , добавьте Custom HTML виджет на боковую панель или нижний колонтитул и отредактируйте его по своему усмотрению.Нажмите синюю кнопку «Сохранить», чтобы опубликовать его на своем сайте.
Начало работы с редактированием исходного кода вашей темы WordPress 🏁
Ваша тема WordPress состоит из файлов шаблонов. Иногда мы также называем их , ваш исходный код WordPress . Они включают необработанные файлы тем (PHP), а также каскадные таблицы стилей (CSS) и JavaScript (JS) вашего веб-сайта WordPress.
Если вы хотите отредактировать эти компоненты (или шаблон по умолчанию в WordPress), существует два основных способа доступа к файлам темы :
- Использование редактора тем WordPress , который позволяет напрямую редактировать файлы исходного кода WordPress на панели инструментов с помощью любого веб-браузера.
- Через протокол передачи файлов (FTP) , где вы редактируете файлы исходного кода WordPress локально, а затем загружаете свои изменения в среду хостинга WordPress.
Вскоре мы расскажем, как использовать каждый из этих методов, начиная с редактора тем WordPress. Однако есть два шага, которые мы рекомендуем выполнить, прежде чем приступить к работе с .
Во-первых, создайте резервную копию вашего сайта. Это гарантирует, что у вас есть обновленная версия вашего контента и настройки , к которым вы можете вернуться в случае, если что-то испортится во время редактирования исходного кода.
Второй — создать дочернюю тему. При изменении темы WordPress лучше всего внести изменения в дочернюю тему . В противном случае при следующем обновлении темы ваши изменения будут перезаписаны.
После того, как вы выполнили эти шаги, готов приступить к работе . Давайте сначала посмотрим, как редактировать тему WordPress прямо из панели управления.
Как редактировать исходный код WordPress через редактор тем Theme
Если вы не знакомы, WordPress поставляется со встроенным редактором , который позволяет вам изменять файлы вашей темы онлайн.В редакторе тем вы можете получить доступ к PHP, CSS, JavaScript и всем другим файлам, связанным с разработкой, которые составляют вашу тему. Вот как это сделать.
Доступ к редактору тем
Если ваш сайт WordPress все еще запущен и у вас есть доступ к серверной части, вы можете найти исходный код вашего сайта в разделе Внешний вид> Редактор тем :
В этой области редактирования вы можете внести любые изменения, которые вы сочтете подходящими. дизайн и структуру вашей темы:
Если у вас установлено несколько тем или вы используете комбинацию тем для взрослых и детей, вы можете переключаться между темами в правом верхнем углу редактора:
Для выберите определенные файлы темы для редактирования , вы можете выбрать из списка справа от редактора:
Точные файлы, доступные здесь, будут зависеть от вашей темы, но, как минимум, вы должны увидеть:
- стиль.css : Это ваша таблица стилей, которая содержит множество функций, связанных с дизайном, например шрифты и цветовую схему вашей темы.
- functions.php : Файл functions.php вашей темы включает PHP-код, который изменяет стандартные функции WordPress.
После того, как вы закончите редактировать исходный код WordPress в редакторе тем, убедитесь, что сохранили свои изменения . Для этого просто нажмите кнопку «Обновить файл» внизу экрана.
WordPress не позволит вам сохранить изменения, если заметит ошибки в коде . Это часть того, что делает использование редактора тем немного безопаснее, чем редактирование кода WordPress через FTP, о чем мы поговорим позже.
Что делать, если ваш редактор тем отсутствует
Если редактор тем не отображается как в разделе «Внешний вид», ваша тема может работать немного иначе.Это не обязательно означает, что вы не можете напрямую редактировать файлы темы. Вам просто нужно знать, где искать.
Проверьте, использует ли ваш сайт редактор кода WordPress для конкретной темы , расположенный где-то еще на вашей панели инструментов. Кроме того, использование редактора тем для вашего сайта могло быть отключено. Например, некоторые плагины безопасности скрывают эту опцию , чтобы «укрепить» WordPress и затруднить взломщикам взлом вашего сайта.
Также может быть других причин, по которым ваш редактор тем WordPress отсутствует или недоступен. Мы рекомендуем обратиться к другим участникам сообщества WordPress, особенно тем, у кого есть доступ к темам или плагинам, которые вы используете, чтобы узнать, есть ли что-то уникальное в вашей среде, скрывающее эту функцию.
Как редактировать файлы JavaScript в WordPress ✍🏻
Прежде чем вы сможете использовать JavaScript где-нибудь на своем сайте WordPress, вам понадобится файл, содержащий ваш код JavaScript.Большинство тем, если не все, поставляются с парой файлов JavaScript, которые могут быть размещены в другом месте и «вызываться» кодом в ваших файлах header.php, footer.php или других файлах шаблонов.
Если вы пишете собственный JavaScript , у вас будет доступ к своей работе в WordPress, где вы можете увидеть список своих файлов. Вы можете открыть любой из них и внести желаемые изменения прямо с помощью редактора тем . Все файлы JavaScript имеют расширение.js расширение:
Если вы добавляете код JavaScript с помощью стороннего плагина , то вы просто вызываете внешний файл, размещенный в другом месте. Чтобы использовать написанный JavaScript, вам нужно будет вызывать файл везде, где вы хотите его использовать.
Вы можете вызвать JavaScript, поместив следующий сценарий (который направляет вашу страницу в расположение соответствующего файла) в любом месте, где вы хотите, чтобы код загружался:
Лучшее место для вызова вашего файла JavaScript зависит от , как вы хотите использовать сценарий . Например, вы можете реализовать его несколько раз на своем сайте или только один раз.
Как добавить JavaScript в верхний или нижний колонтитул WordPress
Если вы хотите внести изменений в верхний или нижний колонтитулы на вашем веб-сайте, включая использование JavaScript в нескольких местах, вы можете сделать это в заголовке.php и footer.php вашей темы.
Многие сторонние инструменты требуют добавления кода в заголовок вашего сайта . Короче говоря, это означает, что вы будете работать с файлом header.php (который должен быть указан справа от редактора тем), а именно с областью, заключенной между тегами:
Когда вы добавляете JavaScript в файл заголовка , обязательно поместите код где-нибудь между этими двумя тегами (после или под открывающим тегом и над или перед закрывающим тегом).
Тег может быть трудно найти. Если у вас возникли проблемы с его поиском, нажмите клавиши Command (или Control ) + F после щелчка в редакторе. Затем вы можете найти его, просто набрав «голова» в строке поиска .
Вот пример того, как мы добавили код Диспетчера тегов Google и код подтверждения Ahrefs непосредственно над тегом:
Вы можете редактировать нижний колонтитул таким же образом — просто выберите нижний колонтитул .php файл вместо header.php :
После сохранения изменений последним шагом будет повторная проверка , чтобы убедиться, что ваш код был добавлен . Для этого перейдите на свою домашнюю страницу и просмотрите исходный код.
Опять же, вы можете использовать ярлык Command + F , чтобы найти тег, а затем проверить прямо над ним, чтобы убедиться, что ваш код был успешно добавлен.Возможно, вам придется очистить кеш браузера, чтобы все отображалось правильно.
Как добавить скрипты верхнего и нижнего колонтитула с помощью подключаемого модуля
Добавление скриптов верхнего и нижнего колонтитула вручную — не единственный вариант. Существуют плагины для помощи в решении этих задач , и некоторые темы и фреймворки имеют встроенную такую функциональность.
Например, если вы используете Genesis Framework , добавление сценариев верхнего и нижнего колонтитулов просто выполняется с помощью встроенного редактора.Однако вы можете использовать ту же функциональность для любой темы через плагин .
Этот метод выгоден, потому что WordPress обычно перезаписывает ваш файл header.php во время обновлений. Используя плагин (или некоторые внешние функции, имитирующие такие плагины), вы гарантируете себе меньше работы . Вы можете обновить WordPress Core, не беспокоясь о необходимости повторного добавления кода вручную.
Он предоставляет бесплатный способ легко добавить простой код в верхний или нижний колонтитул вашего сайта WordPress .Пытаетесь ли вы добавить скрипты Google Analytics, код AdSense или любой сторонний код интеграции, этот плагин может сделать это всего за несколько кликов .
После того, как вы установите и активируете плагин , вы можете получить доступ к редактору JavaScript, перейдя в Настройки > Вставить верхние и нижние колонтитулы :
Там будут текстовые поля, где вы можете добавлять скрипты в заголовок, тело и нижний колонтитул вашего веб-сайта .Когда вы закончите, нажмите кнопку Сохранить .
Как добавить JavaScript в сообщения и страницы WordPress
Вместо того, чтобы включать его в файлы header.php или footer.php для использования на всем вашем веб-сайте, вы также можете добавить JavaScript в сообщения или страницы WordPress по отдельности . Для этого вам потребуется:
- Добавьте свой JavaScript в один из файлов темы WordPress (или создайте новый)
- Вызовите файл из своего сообщения или страницы
Итак, как вы вызываете свой файл JavaScript из сообщения? Один из способов — использовать функцию Custom Fields в качестве виджета WordPress JavaScript.В редакторе блоков щелкните три вертикальные точки, чтобы открыть раскрывающееся меню, затем выберите Options :
В нижней части меню Параметры в разделе Дополнительные панели , установите флажок рядом с Пользовательские поля :
Под вашим редактором сообщений теперь вы увидите пространство , где вы можете добавить настраиваемые поля :
Укажите Имя для вашего поля.Затем введите фрагмент кода JavaScript как Value . Когда вы закончите, нажмите Добавить настраиваемое поле с на , сохраните изменения .
Теперь вы можете использовать свой собственный JavaScript где угодно на странице. Для этого вам нужно использовать тег шаблона, который настраивает используемую вами тему. Вы также можете использовать плагин, который управляет настраиваемыми полями от вашего имени.
Как редактировать CSS вашего сайта WordPress 🖋️
Процесс редактирования CSS вашего сайта WordPress очень похож на процесс изменения вашего JavaScript.Для этого можно использовать три метода:
- Редактируйте файлы CSS в редакторе тем
- Используйте встроенный редактор CSS вашей темы в настройщике WordPress
- Добавьте CSS с помощью плагина
Какой метод лучше всего подходит для вас, будет зависеть от объема редактирования, которое вы планируете делать, а также от того, как часто вы собираетесь вносить изменения.
Как редактировать CSS в WordPress с помощью редактора тем
Все файлы CSS, используемые для темы вашего сайта WordPress, можно найти в редакторе тем ( Внешний вид> Редактор тем ).В списке справа найдите файлы с расширением .css с расширением :
.Вы можете внести желаемые изменения в редакторе. Когда вы закончите, нажмите Обновить файл с до , сохраните изменения .
Как редактировать CSS в WordPress с помощью настройщика WordPress
Помимо редактора тем WordPress, вы также можете изменить свой CSS с помощью настройщика WordPress .Чтобы получить к нему доступ, перейдите в Внешний вид> Настроить на панели инструментов WordPress:
Далее, щелкните по Additional CSS внизу левой панели навигации:
Откроется редактор кода , где вы можете добавить собственный CSS:
Как видите, этот редактор довольно маленький и в основном предназначен для небольших модификаций , а не для обширного переписывания стиля вашего сайта.Скорее всего, будет проще внести масштабные изменения в Редакторе тем или с помощью плагина.
Когда вы закончите добавлять собственный CSS в настройщик, нажмите кнопку Опубликовать , чтобы сохранить изменения.
Как редактировать CSS CSS с помощью плагина
Если вы хотите, чтобы настраивал внешний вид вашего сайта без непосредственного редактирования файлов темы , вы также можете использовать плагин.Этот метод особенно полезен, если у вас ограниченные знания CSS. Это также идеально, если вы планируете регулярно вносить изменения в стиль своего сайта, поскольку это упрощает организацию ваших дополнений.
Например, CSS Hero — это интуитивно понятный инструмент, который позволяет редактировать все аспекты дизайна вашего сайта и стиля без изменения файлов темы. :
Это живой редактор тем WordPress , который позволяет вам сохранять снимки ваших изменений, включая различные версии, и отправлять их вживую.Он создает дополнительную таблицу стилей CSS , которая заменяет исходную таблицу стилей , поставляемую с вашей темой. Поэтому вам не нужно беспокоиться о том, чтобы нанести какой-либо непоправимый ущерб, напрямую редактируя файлы CSS.
Функции CSS Hero включают:
- Готовые, редактируемые фрагменты стиля
- Интеграция и поддержка шрифтов Google и TypeKit
- Внешний визуальный редактор для предварительного просмотра ваших изменений по мере их внесения
После загрузки плагина вы можете загрузить и установить его на свой сайт WordPress так же, как и любой другой.Вам просто нужно будет ввести лицензионный ключ , который вам будет предоставлен при покупке тарифного плана.
Как редактировать исходный код WordPress через FTP 📥
Как вы могли вспомнить ранее в этом посте, использование редактора тем WordPress — это всего лишь один из способов доступа и изменения исходного кода вашего веб-сайта. Другой вариант — использовать FTP-клиент , например FileZilla. Эти типы инструментов позволяют подключиться к серверу вашего веб-сайта для доступа к хранящимся на нем файлам.
Этот подход включает в себя внесение изменений в ваш файл локально , а затем повторную загрузку измененных файлов в среду хостинга WordPress. Это важно, если у вас нет доступа к серверной части своего сайта или если вы выполняете какую-либо работу с PSD> WordPress.
Вот как начать работу с FTP в четыре этапа.
Шаг 1. Найдите или создайте учетные данные FTP
Во-первых, для подключения к серверу через FTP вам потребуются учетные данные FTP , включая имя пользователя, пароль и имя хоста.Вы сможете найти их в своей учетной записи хостинга.
Если нет, вы можете создать свое имя пользователя и пароль в cPanel в разделе Файлы> Учетные записи FTP :
Щелкните этот значок, затем выберите Добавить учетную запись FTP :
На странице Добавить учетную запись FTP введите следующее:
- Добавьте уникальный идентификатор для вашего имени пользователя FTP .Ваше имя пользователя FTP будет [email protected], поэтому скопируйте / вставьте его в безопасное место.
- Создайте надежный пароль . Мы рекомендуем использовать генератор паролей для создания пароля с рейтингом надежности 100/100. Это будет ваш пароль FTP, поэтому скопируйте и вставьте его в безопасное место.
- Для расширения Directory , всегда используйте public_html .
- Ваша квота всегда должна быть Без ограничений .
Нажмите Создать учетную запись FTP , и все готово! Если у вас проблемы с созданием информации для входа на FTP , вы можете воспользоваться Google «FTP [ваш хостинг-провайдер]».
Как правило, здесь есть по крайней мере несколько полезных статей и руководств. Например, SiteGround предоставляет огромную поддержку в этой области:
Если вы не можете найти справочную документацию, вы всегда можете обратиться напрямую к своему хостинг-провайдеру за помощью.
Шаг 2. Загрузите FTP-клиент, например FileZilla
.После того, как у вас есть учетные данные для входа в FTP в квадрат, следующим шагом будет загрузка FTP-клиента, такого как FileZilla:
Это бесплатное решение для FTP , которое позволяет передавать файлы между вашим компьютером и сервером вашего сайта и обратно. Однако есть и другие клиенты FTP, поэтому не стесняйтесь использовать тот, который лучше всего соответствует вашим потребностям.
Шаг 3. Войдите в среду своего веб-хостинга через FileZilla
После завершения загрузки FileZilla откройте его и введите свое имя хоста FTP, имя пользователя и пароль . Вы должны были собрать всю эту информацию на шаге 1:
Если ваша cPanel содержит IP-адрес , вы также можете использовать его в качестве хоста. После ввода этих учетных данных нажмите кнопку Quickconnect :
Он должен соединить вас с вашим сервером в течение нескольких секунд.
После входа в систему вы получаете доступ к исходным файлам WordPress и можете вносить изменения в HTML, CSS, PHP и JS по своему усмотрению. Просто щелкните любой файл правой кнопкой мыши и выберите Просмотр / редактирование :
.Когда вы внесли изменения (опять же, будьте осторожны, чтобы не оставить белый экран на вашем веб-сайте), вы можете сохранить файл . Затем FileZilla автоматически повторно загрузит его и заменит старую версию.
Как отредактировать тему WordPress без программирования 🚫
WordPress — это платформа с открытым исходным кодом, что делает ее чрезвычайно гибкой и мощной. Однако мы понимаем, что для некоторых кодирование WordPress может быть сложной задачей. К счастью, если вам не нравится , манипулируя исходным кодом вашего сайта , вы все равно можете внести значительные изменения.
Хотя вы не сможете изменить столько, сколько сможете, с помощью специального кода, вы все же можете многое сделать с помощью настраивающего модуля WordPress .Опять же, это находится в Внешний вид> Настроить :
В этой области вы увидите пошаговый метод настройки выбранной вами темы WordPress. Вы можете начать с элементов высокого уровня в разделе «Идентификация сайта», который позволяет вам изменить название, слоган и значок вашего веб-сайта , а затем изменить цвета, меню, домашнюю страницу вашего сайта и т. Д.
Однако, если вы хотите сделать больше, чем то, что предоставляет Customizer, вы также можете использовать дополнительных плагинов .Давайте взглянем на некоторые из самых полезных.
Плагины
для редактирования вашей темы WordPress без программирования
Как мы упоминали ранее, существует множества плагинов и инструментов , которые могут помочь вам настроить внешний вид вашего сайта без какого-либо программирования. Мы уже выделили пару из них в разделах по редактированию JavaScript и CSS выше.
Если вам нужен редактор визуальных стилей, мощная бесплатная версия — это плагин YellowPencil:
Этот плагин редактора стилей CSS для WordPress позволяет быстро и легко настроить дизайн вашего сайта.Вы можете вносить изменения в любую страницу или тему без программирования. Кроме того, вы можете предварительно просмотреть изменения в режиме реального времени . Доступны бесплатные и премиальные версии.
Этот плагин представляет собой живой редактор CSS для WordPress , который предлагает адаптивные сетки и функциональность редактирования «укажи и щелкни», что позволяет выполнять точную и простую настройку. Это надежный вариант , если вы используете построитель страниц , такой как Elementor или Beaver Builder, поскольку он имеет встроенную интеграцию.
Наконец, если вы хотите изменить больше, чем стиль и внешний вид вашего сайта, вы можете использовать Ultimate Tweaker:
Этот плагин премиум-класса включает инструмент HTML-минификатор , интерфейс перетаскивания, настраиваемые значки и многое другое. Чтобы получить лучшее представление о функциях и функциях, мы рекомендуем изучить демонстрацию плагина.
ПлагиныWordPress позволяют выполнять множество задач на вашем сайте.Однако в некоторых случаях может потребоваться получить доступ к и отредактировать исходный код вашего сайта.
Как мы обсуждали в этом посте, редактор тем WordPress и FTP — лучший способ получить доступ к исходному коду вашего веб-сайта WordPress, а вносит изменения в его HTML, CSS, PHP и JavaScript . Наряду с мощностью, казалось бы, бесконечным выбором плагинов, это даст вам возможность полностью настроить все на вашем сайте.
Однако, если мысль о редактировании исходного кода WordPress пугает или редактор тем недостаточно мощный для ваших нужд, мы здесь, чтобы помочь .В WP Buffs мы предлагаем планы обслуживания и круглосуточную поддержку, чтобы помочь вам со всеми вашими потребностями в обслуживании и настройке!
Хотите оставить отзыв или присоединиться к беседе? Добавляйте свои комментарии 🐦 в Twitter.
Как мне найти конкретную страницу и отредактировать ее html?
Попробуйте это руководство https://www.wpbeginner.com/plugins/how-to-find-which-files-to-edit-in-wordpress-theme/
А вот статья Кодекса для дальнейшего чтения https: // codex.wordpress.org/Editing_Files.
Здравствуйте, адслер26,
Идеально подходит для использования WordPress и его функций для управления страницами и их содержанием.
Редактировать страницы через cPanel — не лучшая практика.
Дайте мне знать, если у вас возникнут дополнительные вопросы.
Спасибо.
Спасибо. Но я установил плагин «что за файл», и он не пришел с tye html, который я хочу отредактировать?
Не удалось создать HTML-код, который я хочу отредактировать.
@ kartiks16 да как мне это сделать?
@jnashhawkins в view-source, я указал html, который нужно редактировать, когда я перехожу в раздел «что за файл», он не показывает этот html?
Можете ли вы напрямую использовать редактор страниц Wordpess, чтобы добавить контент и отобразить его на своем веб-сайте?
Просто перейдите на страницы, добавьте свой контент, и он появится впереди.
Дайте мне знать, если вы пытаетесь добиться здесь чего-то другого.
Спасибо.
Ваш контент хранится в базе данных. Тема — это просто место для вашего контента. WordPress генерирует страницы, используя базу данных и страницу из вашего шаблона. Для страниц, которые вы создаете в WordPress, нет физической страницы. Они генерируются WordPress на лету. Вам нужно сделать то, что сказал kartiks16, использовать инструменты WordPress для редактирования данных. Если вы хотите изменить шаблон, вам нужно будет создать дочернюю тему и добавить туда свои изменения.Не изменяйте файлы в шаблоне, иначе это вызовет проблемы позже.
Что ж, я надеюсь, что два упомянутых мною руководства помогут вам…
Когда мне абсолютно необходимо работать над темой, я обычно редактирую файлы темы в дочерней теме и использую свои редакторы в моем FTP-клиенте. Я действительно ненавижу работать над темами…
Только не моя чашка чая… мне просто не интересны темы.
@ kartiks16 Привет, да, я пытаюсь отредактировать и найти определенный фрагмент HTML?
Пожалуйста, уточните, какой HTML-код вы хотите отредактировать, чтобы мы могли направить вас дальше.
Спасибо.
7576XXXXXX
заменить на
На какой странице вашего веб-сайта вы хотите внести это изменение?
HTML мог быть создан разными способами. Это может быть шорткод, блок Гуттенберга, оператор в одном из ваших файлов шаблона или плагин.
Можете ли вы показать код, который хотите изменить, и где он находится на странице? На одной странице может быть много разных частей. Обычно он содержит header.php, footer.php, Sidebar.php, содержит различные части шаблона и части, которые генерируются из functions.php.
Если это плагин, то он, вероятно, генерируется «на лету» WordPress и не имеет физического файла.
«https://adsler.co.uk/wp-user-test-dashboard-2/awpcp-show-ad/13/madame-bovary/london/uk/books/” это страница
Но это всего лишь пример страницы.Это сайт объявлений, поэтому я хочу добавить класс div, чтобы иметь возможность выбирать ярлык «телефон» и изменять его.
На данный момент ярлык «phone» не имеет класса div, поэтому его невозможно изменить индивидуально с помощью css.
Спасибо.
Как найти CSS вашей темы — Поддержка — WordPress.com
Вы можете добавить CSS для настройки любой темы, если вы приобрели тарифный план WordPress.com Premium, Business или eCommerce, которые включают в себя функцию индивидуального дизайна.Исходный CSS-код темы можно найти с помощью инструментов веб-инспектора вашего браузера.
Содержание
Что такое CSS?
CSS — это каскадные таблицы стилей. Он используется для определения цветов, шрифтов, отступов и других стилей по умолчанию для темы сайта. Вы можете нажать здесь, чтобы узнать больше.
↑ Содержание ↑
Перед началом работы
Редактор блоков предлагает множество функций для изменения цвета фона различных блоков, размеров шрифта и межстрочного интервала.Убедитесь, что параметр настройки не встроен в редактор блоков.
↑ Содержание ↑
Основы работы с Web Inspector
Что такое Web Inspector?
Web Inspector встроен во все современные браузеры. Веб-инспектор позволяет вам видеть точный CSS, используемый для стилизации различных HTML-элементов.
Эти три основных шага будут работать в большинстве современных браузеров для открытия веб-инспектора. Если вы используете Safari или Microsoft Edge, вам может потребоваться активировать эту функцию, прежде чем вы сможете ее использовать.
В Safari:
- Перейдите в «Настройки» и нажмите «Дополнительно».
- Установите флажок Показать меню разработки в строке меню .
В Microsoft Edge:
- Введите
about: flagsв адресной строке Edge. - Установите флажок Включить режим просмотра и проверить элемент.
Веб-инспектор включен по умолчанию в Google Chrome.
Для запуска веб-инспектора:
- Щелкните правой кнопкой мыши элемент веб-страницы (например, текст или изображение).
- Выберите параметр «Проверить элемент»
- Найдите панель внизу или сбоку экрана
На панели отобразится HTML-код для элемент, который вы щелкнули, а также весь CSS, который к нему применяется.Вы можете щелкнуть различные элементы HTML на панели, а затем посмотреть на CSS справа, чтобы выяснить, какой CSS можно скопировать.
Чтобы добавить скопированный код, перейдите в Мои сайты → Внешний вид → Настроить → Дополнительный CSS , чтобы внести изменения в дизайн CSS.
Вот несколько видео-пошаговых инструкций, демонстрирующих, как веб-инспектор работает для каждого основного браузера:
↑ Содержание ↑
Хром
Дополнительные сведения см.
