Новые и бесплатные шаблоны на HTML5Designe-R
Спешим продемонстрировать Вам крутую подборку совершенно бесплатных HTML5 шаблонов, которые можно быстро скачать. Шаблоны очень качественные и самые современные. Надеюсь вам понравится и вы поделитесь данным постом с друзьями!
Рекомендуем также посмотреть:
- Как написать более эффективный CSS для ускорения вашего сайта
- Как создать модное навигационное меню в плоском стиле в CSS
- Инструменты выбора цвета: HTML, CSS, RGB и др.
1.Тёмный HTML5 шаблон бесплатно
Скачать
2. HTML5 шаблон с эффектом параллакса
Скачать
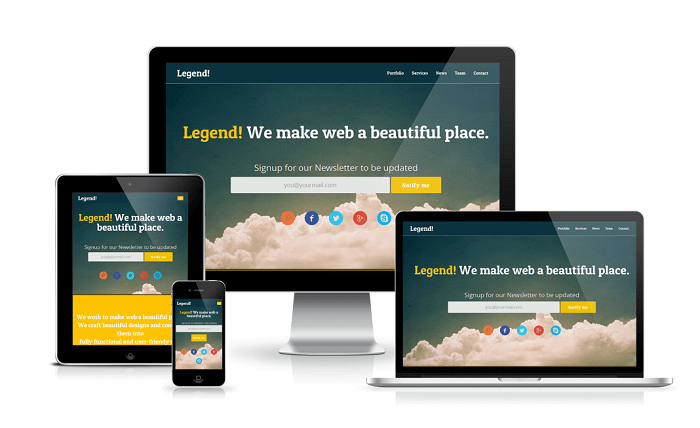
3. Адаптивный и одностраничный шаблон
Скачать
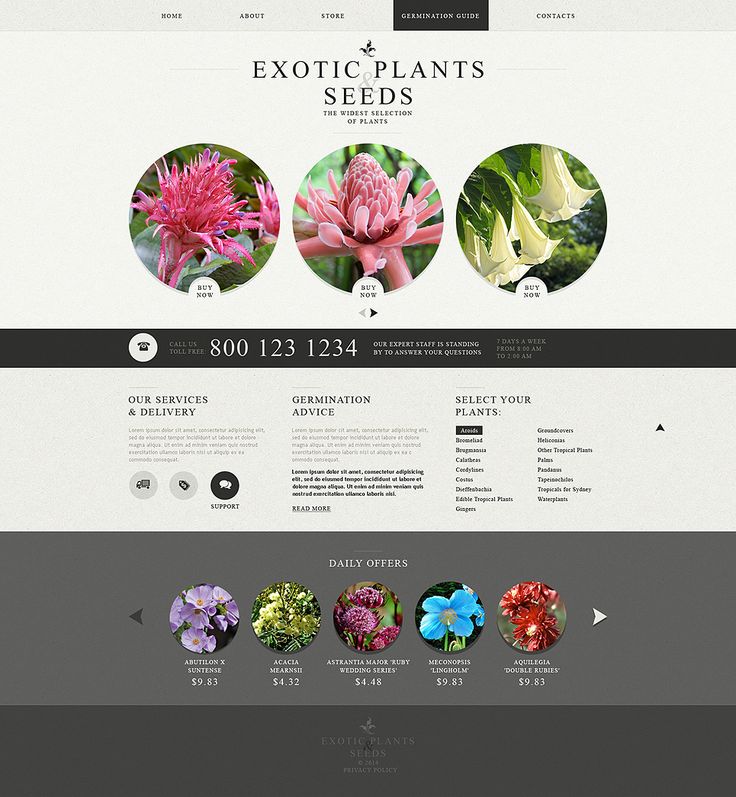
4. Крутой шаблон для фотографов
Скачать
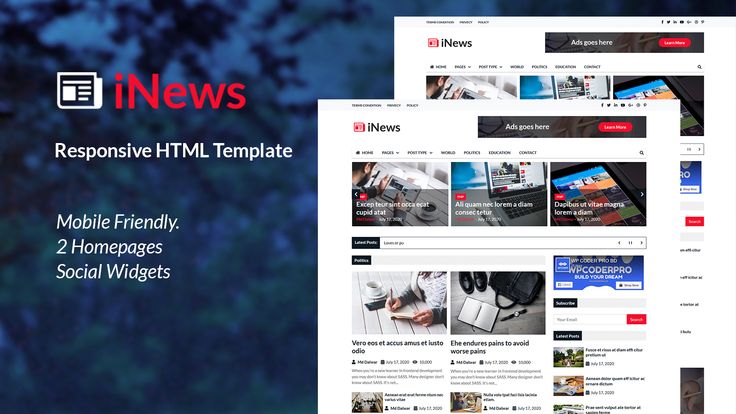
5. Отличный шаблон для создания функционального сайта
Скачать
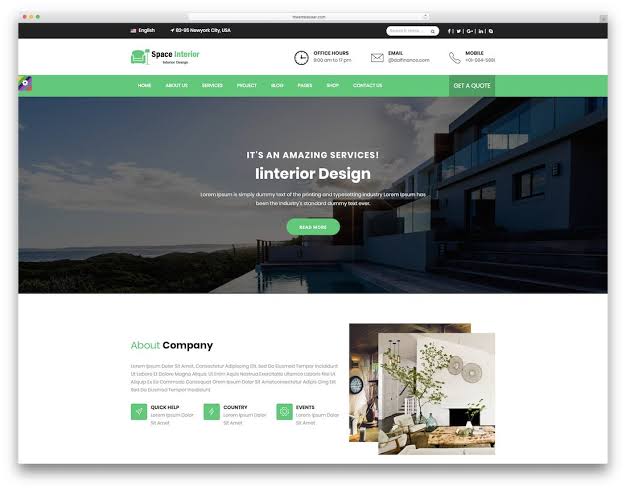
6. HTML5 шаблон в минималистическом стиле
Скачать
7.
 Крутой шаблон для создания блога
Крутой шаблон для создания блогаСкачать
8. Отличный и бесплатный шаблон с мега-меню
Скачать
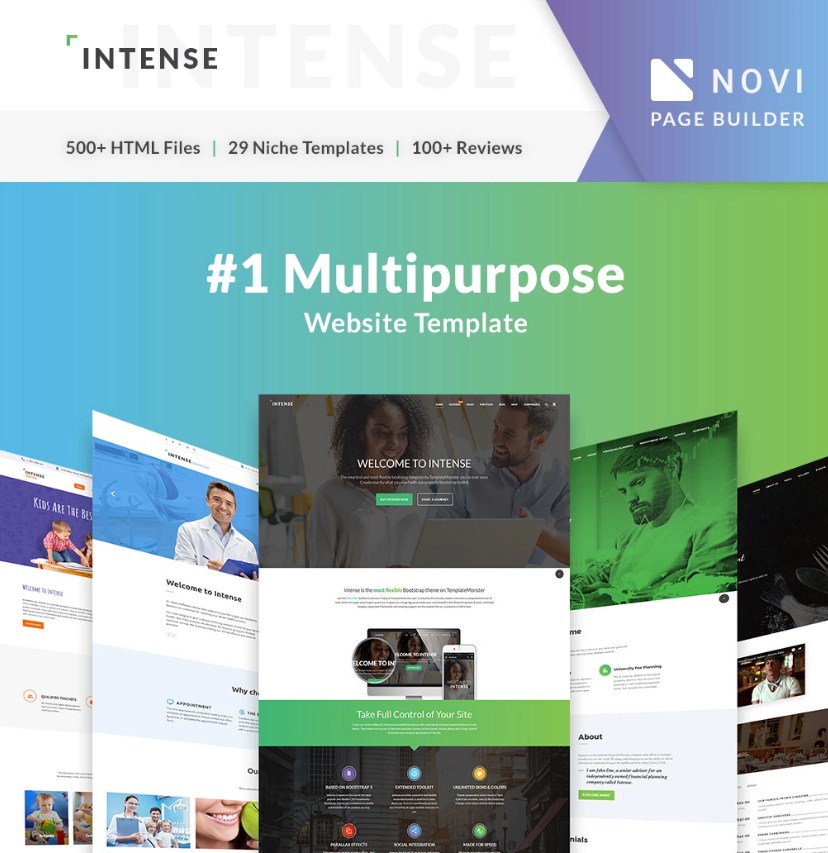
9. Шаблон для создания крутого сайта
Скачать
10. Крутой и очень стильный шаблон бесплатно
Скачать
11.Шаблон в современном стиле
Скачать
12. Скачать современный и минималистический шаблон
Скачать
13. Скачать шаблон — ActiveBox
Скачать
14. Минималистический шаблон для сайта
Скачать
15. Бесплатный одностраничный сайт
Скачать
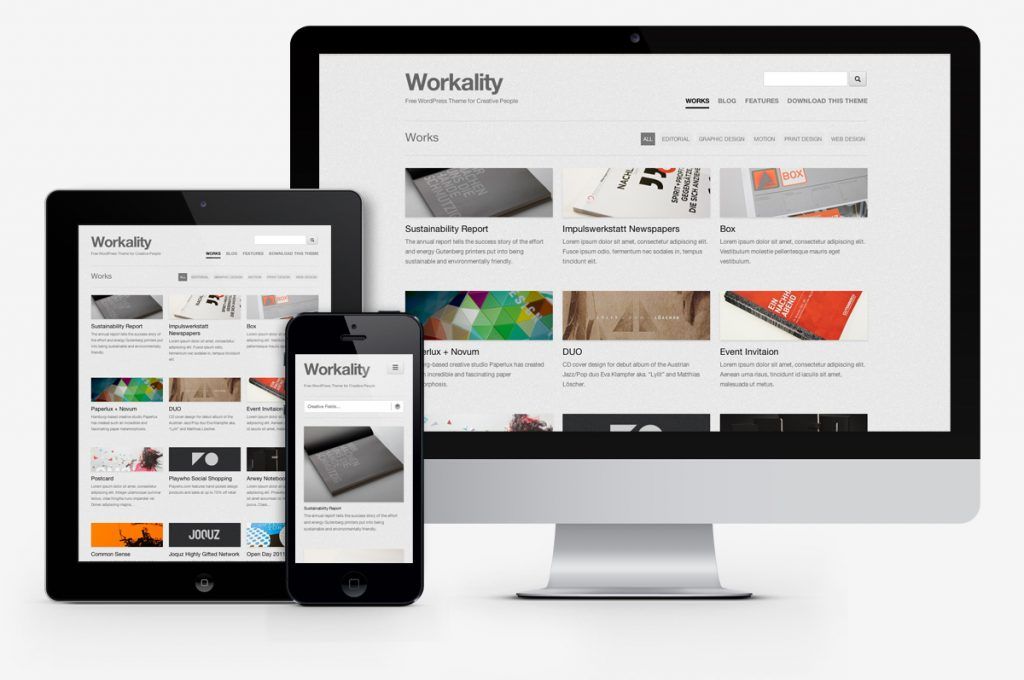
16. Адаптивный портфолио шаблон
Скачать
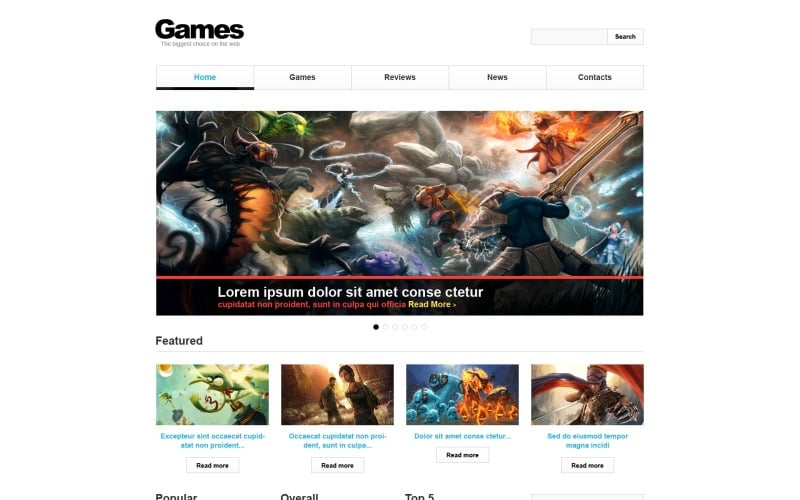
17. Шаблон на тему Игры Престолов
Скачать
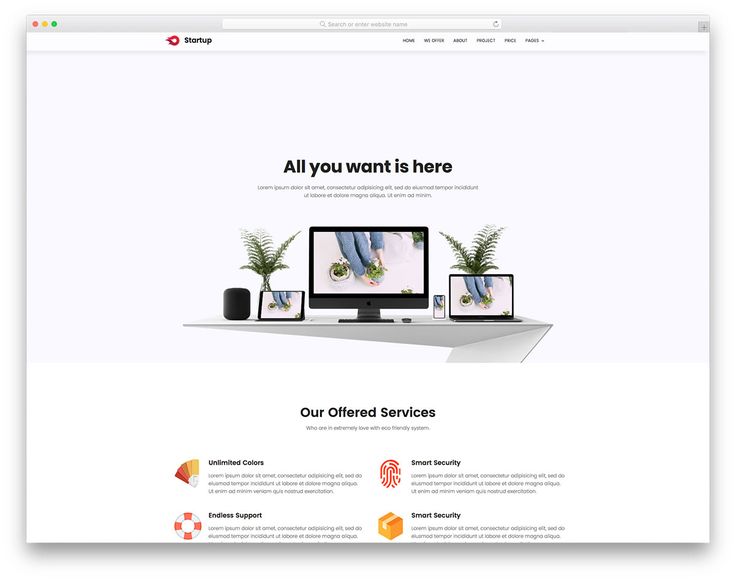
18. Белый одностраничный шаблон
Скачать
19.
 Стильный одностраничный шаблон
Стильный одностраничный шаблонСкачать
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
Создаем сайт на WordPress используя Bootstrap — Lemarbet
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap WordPress Template</title>
<meta name=»viewport» content=»width=device-width, initial-scale=1. 0″>
0″>
</head>
<body>
<div class = «navbar navbar-inverse navbar-static-top»>
<div class = «container»>
<a href = «#» class = «navbar-brand»>Bootstrap WordPress Template</a>
<button class = «navbar-toggle» data-toggle = «collapse» data-target = «.navHeaderCollapse»>
<span class = «icon-bar»></span>
<span class = «icon-bar»></span>
<span class = «icon-bar»></span>
</button>
<div class = «collapse navbar-collapse navHeaderCollapse»>
<ul class = «nav navbar-nav navbar-right»>
<li><a href = «#»>Home</a></li>
<li class = «dropdown»>
<a href = «#» class = «dropdown-toggle» data-toggle = «dropdown»>Blog <b class = «caret»></b></a>
<ul class = «dropdown-menu»>
<li><a href = «#»>Item One</a></li>
<li><a href = «#»>Item Two</a></li>
<li><a href = «#»>Item Three</a></li>
<li><a href = «#»>Item Four</a></li>
</ul>
</li>
<li class = «dropdown»>
<a href = «#» class = «dropdown-toggle» data-toggle = «dropdown»>Social Media <b class = «caret»></b></a>
<ul class = «dropdown-menu»>
<li><a href = «#»>Twitter</a></li>
<li><a href = «#»>Facebook</a></li>
<li><a href = «#»>Google+</a></li>
<li><a href = «#»>Instagram</a></li>
</ul>
</li>
<li><a href = «#»>About</a></li>
<li><a href = «#contact» data-toggle=»modal»>Contact</a></li>
</ul>
</div>
</div>
</div>
<div class = «container»>
<div class = «jumbotron»>
<h3>Post Title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc arcu erat, congue eget ornare et, luctus eget purus. Etiam et risus metus. Nam sed mi tellus. Mauris molestie massa eu metus tempor, in hendrerit arcu adipiscing.</p>
Nunc arcu erat, congue eget ornare et, luctus eget purus. Etiam et risus metus. Nam sed mi tellus. Mauris molestie massa eu metus tempor, in hendrerit arcu adipiscing.</p>
</div>
<div class = «panel panel-default panel-body»>
<div class = «row»>
<div class = «col-md-2»>
<ul>
<li><a href = «#»>Category One</a></li>
<li><a href = «#»>Category Two</a></li>
<li><a href = «#»>Category Three</a></li>
<li><a href = «#»>Category Four</a></li>
</ul>
</div>
<div class = «col-md-10»>
<a href = «#»><h4>This random post is really awesome!</h4></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc arcu erat, congue eget ornare et, luctus eget purus. Etiam et risus metus. Nam sed mi tellus. Mauris molestie massa eu metus tempor, in hendrerit arcu adipiscing. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p class = «text-muted»>Posted by You on July 7th 2017</p>
</div>
</div>
</div>
</div>
<div class = «navbar navbar-default navbar-fixed-bottom»>
<div class = «container»>
<p class = «navbar-text pull-left»>Site Built By Ahsan</p>
<a href = «http://youtube.com/» class = «navbar-btn btn-danger btn pull-right»>Subscribe on YouTube</a>
</div>
</div>
<div class = «modal fade» id = «contact» role = «dialog»>
<div class = «modal-dialog»>
<div class = «modal-content»>
<form class = «form-horizontal»>
<div class = «modal-header»>
<h5>Contact BootStrap Template</h5>
</div>
<div class = «modal-body»>
<div class = «form-group»>
<label for = «contact-name» class = «col-lg-2 control-label»>Name:</label>
<div class = «col-lg-10»>
<input type = «text» class = «form-control» id = «contact-name» placeholder = «Full Name»>
</div>
</div>
<div class = «form-group»>
<label for = «contact-email» class = «col-lg-2 control-label»>Email:</label>
<div class = «col-lg-10»>
<input type = «email» class = «form-control» id = «contact-email» placeholder = «[email protected]»>
</div>
</div>
<div class = «form-group»>
<label for = «contact-msg» class = «col-lg-2 control-label»>Message:</label>
<div class = «col-lg-10»>
<textarea class = «form-control» rows = «8»></textarea>
</div>
</div>
</div>
<div class = «modal-footer»>
<a class = «btn btn-default» data-dismiss = «modal»>Close</a>
<button class = «btn btn-primary» type = «submit»>Send</button>
</div>
</form>
</div>
</div>
</div>
<script src = «http://ajax. googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js»></script>
googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js»></script>
</body>
</html>
Сведения о продукте Шаблоны HTML5
- Дом
- Шаблоны HTML5
- Подробная информация о продукте
Бесплатно скачать шаблоны HTML5. Шаблоны сайтов HTML5. Базовый и простой адаптивный шаблон HTML5
Джинсовая куртка Подробная информация о продукте
Серьги в эко-стиле
Подробная информация о продукте White Top
Уютный диван Подробная информация о продукте
Информация о продукте коллекции
Мужская рубашка Подробная информация о продукте
Детали спортивной обуви
Подробная информация о модном продукте
Смотреть сведения о продукте
Кроссовки HTML5 Шаблон
Редактор Easy Drag and Drop
Скачать
Подробная информация о внутреннем продукте
Солнцезащитные очки Подробная информация о продукте
- Зимнее пальто Подробная информация о продукте
Новые тематические категории шаблонов HTML5
Стили блоков шаблонов HTML5
Информация о продукте Шаблоны веб-сайтов
Одна страница — один продукт. Шаблоны веб-сайта с подробной информацией о продукте приглашают клиента подробно изучить предложение. Веб-сайт электронной коммерции, использующий эффектные шаблоны дизайна, произведет положительное впечатление на клиентов и поможет им сосредоточиться на преимуществах продукта. Отдельный продукт Многоцелевые HTML-шаблоны — лучшие кандидаты на эту работу. Полностью адаптивный HTML-шаблон с правильно подобранными плагинами WordPress можно считать кратчайшим путем к продающему дизайну темы WordPress. Попробуйте бесплатные темы WordPress и шаблоны CSS от визуального композитора Nicepage. Веб-темы Nicepage дополнят ваш адаптивный веб-сайт новым стилем. Загрузите с нашего веб-сайта 5 лучших современных шаблонов веб-сайтов 2022 года, бизнес-темы WordPress, программные активы для веб-дизайна, обязательные плагины WordPress, шаблоны веб-дизайна продуктов с конструктором страниц WPBakery, HTML-шаблоны компаний, целевые страницы Unbounce, веб-шаблоны фотографий продуктов с elementor построитель страниц, макеты темы WordPress с дизайном страницы продукта и с конструктором страниц с перетаскиванием, шаблон целевой страницы продукта, шаблон html5 и т.
Шаблоны веб-сайта с подробной информацией о продукте приглашают клиента подробно изучить предложение. Веб-сайт электронной коммерции, использующий эффектные шаблоны дизайна, произведет положительное впечатление на клиентов и поможет им сосредоточиться на преимуществах продукта. Отдельный продукт Многоцелевые HTML-шаблоны — лучшие кандидаты на эту работу. Полностью адаптивный HTML-шаблон с правильно подобранными плагинами WordPress можно считать кратчайшим путем к продающему дизайну темы WordPress. Попробуйте бесплатные темы WordPress и шаблоны CSS от визуального композитора Nicepage. Веб-темы Nicepage дополнят ваш адаптивный веб-сайт новым стилем. Загрузите с нашего веб-сайта 5 лучших современных шаблонов веб-сайтов 2022 года, бизнес-темы WordPress, программные активы для веб-дизайна, обязательные плагины WordPress, шаблоны веб-дизайна продуктов с конструктором страниц WPBakery, HTML-шаблоны компаний, целевые страницы Unbounce, веб-шаблоны фотографий продуктов с elementor построитель страниц, макеты темы WordPress с дизайном страницы продукта и с конструктором страниц с перетаскиванием, шаблон целевой страницы продукта, шаблон html5 и т. д.
д.
Высококачественные видеоролики в формате Flash при создании шаблона веб-сайта электронной коммерции для одного продукта. Делясь своим видением, вы создаете эмоциональную связь шаблона веб-сайта с клиентами. Уместно, чтобы на одной странице продукта было представлено анимированное представление продукта. Например, вы можете использовать бесплатные инструменты, такие как изменение размера изображения и конвертер видео в GIF, чтобы преобразовать стоковые изображения в креативные GIF. Они значительно короче видео, но в руках умелого видеомейкера производят не менее ошеломляющий эффект. В море шаблонов видеоэффектов и программного обеспечения, от онлайн-обрезки видео до шаблонов Apple Motion, позвольте вашему бренду четко прозвучать. Изучите популярные категории веб-шаблонов с подробной информацией о продуктах, графических расширений, шаблонов веб-сайтов для отдельных продуктов и строительных HTML-шаблонов на Nicepage. Создайте веб-сайт собственного интернет-магазина с многоцелевой темой WordPress. Шаблон веб-сайта продукта и HTML-шаблон электронной коммерции можно подключить к вашей учетной записи Instagram. Тема WordPress для одного продукта и HTML-шаблон магазина позволяют создать облако тегов, добавить аудио и другие интересные опции для анимированной графики и звуковых эффектов.
Шаблон веб-сайта продукта и HTML-шаблон электронной коммерции можно подключить к вашей учетной записи Instagram. Тема WordPress для одного продукта и HTML-шаблон магазина позволяют создать облако тегов, добавить аудио и другие интересные опции для анимированной графики и звуковых эффектов.
Целевая страница продукта приложения. Конечно, помимо броского фото, любой веб-дизайнер украсит его контактной формой, быстрыми ссылками на социальные сети, плагинами для цифрового маркетинга и другими популярными категориями веб-дизайна. Такие целевые страницы конкурентоспособны и способствуют продажам, независимо от того, управляете ли вы интернет-магазином или агентством недвижимости. Ознакомьтесь с конструктором веб-сайтов Nicepage, чтобы узнать о других бесплатных шаблонах и новых стильных веб-шаблонах, которые появятся в ближайшее время. Шаблоны целевых страниц предлагают неограниченное количество загрузок. Вы можете установить новый шаблон страницы продукта интернет-магазина за 5 минут. Новый шаблон страницы продукта интернет-магазина будет адаптироваться ко всем размерам экранов ваших клиентов. Настройка интернет-магазина не очень проста, и вам поможет единый шаблон страницы продукта. Загрузите тему WordPress WooCommerce со страницей продукта, чтобы вы могли создать веб-сайт одного продукта. Найдите шаблон для страницы продукта ниже и используйте этот шаблон веб-сайта для создания современных шаблонов сайта.
Новый шаблон страницы продукта интернет-магазина будет адаптироваться ко всем размерам экранов ваших клиентов. Настройка интернет-магазина не очень проста, и вам поможет единый шаблон страницы продукта. Загрузите тему WordPress WooCommerce со страницей продукта, чтобы вы могли создать веб-сайт одного продукта. Найдите шаблон для страницы продукта ниже и используйте этот шаблон веб-сайта для создания современных шаблонов сайта.
210 Шаблоны HTML5 галереи
Шаблоны веб-сайта галереи созданы для веб-сайта портфолио фотографий, веб-сайта полноэкранной фотогалереи, сайта портфолио агента по недвижимости, портфолио фотографа, веб-сайта фотографии и т. д. HTML-шаблон веб-сайта фотогалереи является адаптивным, и вы сможете увидеть, как все будет выглядеть на лендинге. Вы можете изменить портфолио самостоятельно с помощью конструкторов сайтов. Веб-шаблоны галереи имеют полностью стандартный веб-дизайн с полной кросс-браузерной функциональностью. Лучшие простые шаблоны сайтов с фотогалереей, с интересными цветами и графикой, а также набором специальных опций. Изучите популярные категории лучших бесплатных HTML-шаблонов веб-сайтов, шаблоны веб-сайтов с фотографиями, темы WordPress для портфолио, шаблоны WordPress для фотогалерей, бизнес-темы WordPress, веб-шаблоны фотографий, лучшие шаблоны веб-сайтов галерей, бесплатные шаблоны HTML, современные веб-шаблоны веб-студий, графические активы с одностраничными макетами портфолио фотографий, загрузочными шаблонами, шаблоном веб-сайта фотогалереи для галереи профессионального фотографа, шаблоном веб-сайта фотографии, адаптивными шаблонами веб-сайта wordpress и т. д.
Изучите популярные категории лучших бесплатных HTML-шаблонов веб-сайтов, шаблоны веб-сайтов с фотографиями, темы WordPress для портфолио, шаблоны WordPress для фотогалерей, бизнес-темы WordPress, веб-шаблоны фотографий, лучшие шаблоны веб-сайтов галерей, бесплатные шаблоны HTML, современные веб-шаблоны веб-студий, графические активы с одностраничными макетами портфолио фотографий, загрузочными шаблонами, шаблоном веб-сайта фотогалереи для галереи профессионального фотографа, шаблоном веб-сайта фотографии, адаптивными шаблонами веб-сайта wordpress и т. д.
Вы даже можете скачать простой одностраничный HTML-шаблон портфолио веб-сайта с контактной формой. Удивительные HTML-шаблоны студии дизайна находятся в популярных категориях. Шаблон веб-сайта галереи с плагинами WordPress дает вам возможность добавить галерею изображений в адаптивный шаблон веб-сайта. Шаблон сайта html5 оптимизирован для поискового продвижения, обеспечивает быструю загрузку сайта, поддерживает интеграцию с социальными сетями.
Темы WordPress для фотографии позволяют добавить на сайт раздел интернет-магазина. Вы можете заниматься продажей копий своих работ. Вы можете редактировать каждый блок темы WordPress портфолио или элемент пользовательского интерфейса с помощью компоновщика страниц. Отзывчивый полноэкранный дизайн шаблона Bootstrap адаптирован для шаблона художественной галереи, выставки скульптуры, фотовыставки. Шаблоны страниц имеют красивые и суперфункциональные опции, набор готовых дизайнов и надежные опции блога. Шаблоны Joomla отличаются оригинальностью размещения изображений на главной странице. С админ-шаблонами и конструкторами сайтов вы устроите удобные условия для бесплатного редактирования шаблонов. Если вы профессиональный фотограф или фрилансер и ищете бесплатные шаблоны веб-сайтов фотогалереи с помощью слайдера wpbakery и elementor page builder, вам следует остаться на нашем сайте. Создайте шаблон портфолио фотографий и адаптивный шаблон начальной загрузки 4 студии дизайна html5, вы можете сделать бесплатную фотовыставку, полноэкранную галерею, галерею портфолио фотографий.
Вы можете заниматься продажей копий своих работ. Вы можете редактировать каждый блок темы WordPress портфолио или элемент пользовательского интерфейса с помощью компоновщика страниц. Отзывчивый полноэкранный дизайн шаблона Bootstrap адаптирован для шаблона художественной галереи, выставки скульптуры, фотовыставки. Шаблоны страниц имеют красивые и суперфункциональные опции, набор готовых дизайнов и надежные опции блога. Шаблоны Joomla отличаются оригинальностью размещения изображений на главной странице. С админ-шаблонами и конструкторами сайтов вы устроите удобные условия для бесплатного редактирования шаблонов. Если вы профессиональный фотограф или фрилансер и ищете бесплатные шаблоны веб-сайтов фотогалереи с помощью слайдера wpbakery и elementor page builder, вам следует остаться на нашем сайте. Создайте шаблон портфолио фотографий и адаптивный шаблон начальной загрузки 4 студии дизайна html5, вы можете сделать бесплатную фотовыставку, полноэкранную галерею, галерею портфолио фотографий.
