Создание темы WordPress с нуля
Конечно, перед тем, как создать тему для WordPress, вы можете попробовать разобраться в уже готовых (именно так делал я). Но дело в том, что в них иногда столько всего понапихано, что это не всегда бывает легко.
Основа любой темы — файлы style.css и index.php
Для начала создайте какую-нибудь папку в /wp-content/themes — это и будет ваша будущая тема, я например создал misha123. Каждая тема должна содержать по крайней мере 2 файла — это index.php и style.css — создаём их внутри этой папки.
Если вы забили на style.css, то в админке во Внешний вид > Темы ожидайте такой ошибки:

Если вы забили на index.php:

Тут WordPress ещё что-то болтает про дочерние темы, не обращайте внимания, вам про них ещё рано читать.
До тех пор, пока мы ещё не изучили другие файлы шаблона, index.php у нас будет отвечать за вывод любой страницы сайта, а style.css, понятное дело, содержать стили (хоть это и не обязательно), но главное, чтобы в файле style.css вы добавили метаданные и описание темы.
/*
Theme Name: Тема для Миши
Version: 105.1
Description: Вполне себе годная темка, получше некоторых
Author: Миша Рудрастых
Author URI: https://misha.blog
*/
body{color:#555;} /* это типо я показываю, что дальше идут уже ваши CSS стили */ |
- Theme Name
- Название темы, я прав?
- Version
- Текущая версия вашей темы
- Description
- Не знаю, что значит этот параметр
- Author
- Тут можете указать себя и тех людей, которые вам помогали
- Author URI
- URL на сайт автора, позволит превратить имя автора в ссылку в админке WordPress
- License
- Если вы создаёте под WordPress, рекомендую почитать немного про лицензию GPL
- License URI
- А в этом параметре указывается ссылка на страницу с лицензией
- Text Domain
- Что-то, связанное с переводом темы на другие языки, полагаю сейчас нам это не понадобится, но позже рекомендую почитать про правильную локализацию.
- Tags
- Если эта тема станет вашим будущим сайтом или сайтом вашего клиента, наиболее вероятно вам можно скипнуть этот параметр, если же вы будете в дальнейшем публиковать свою тему в официальном репозитории WordPress, тогда уделите ему особое внимание. Нет, сюда не нужно закидывать всё, что в голову придёт, со списком поддерживаемых тегов можно ознакомиться на официальном сайте.
На самом деле ни один из этих параметров не обязателен! И так всё прокатит. Например как тут:

Не исключаю, что кого-то такой вариант устроит, но только не меня, сейчас я просто скопирую предыдущий код в начало style.css темы и вот что у меня получится:

Установка изображения темы
Согласитесь, на фоне других тем наша выглядит довольно уныло из-за отсутствия изображения! Ещё и квадратики мерцают при скролле 😭

Для того, чтобы это исправить, мы просто создаём файл screenshot.png и отправляем его прямиком в папку с темой (рекомендуемое разрешение 1200px на 900px).
Что касается расширения файла, то сгодится и jpg и gif, и jpeg, но в официальном Кодексе WP рекомендуется всё же использовать screenshot.png.
Вот, другое дело:

В этом примере я специально взял квадратную картинку в jpg-формате и она вполне годно отображается на странице со всеми темами, но если вы откроете информацию о теме в попап-окне, то будет печаль. Картинка растянется и будет некачественно.
Хоть и не обязательный, но по факту главный файл темы — functions.php
Трудно представить тему для WordPress, в которой отсутствует файл functions.php, он используется для включения каких-либо функций темы, например регистрации сайдбаров, также он сам может содержать какой-то дополнительный функционал, ну либо файлы, подключенные в него через require().
Ах да, я не упомянул? В этом уроке я предполагаю, что у вас есть базовые знания PHP, если нет, то идём читать это.
На данный момент я рекомендую просто создать файл functions.php и попробовать поиграться с хуками, например вы можете найти какой-нибудь готовый кусочек кода в этой рубрике, вставить его в файл и посмотреть, что получится.
Главное правило по functions.php — сам по себе файл не должен ничего выводить! 💀 То есть никогда! 👿
И никогда! 👿
Это самый распространённый косяк.
Теперь напишем что-нибудь в файле index.php
<!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> </head> <body> Привет мир! </body></html> |
Как видите, я просто указал кодировку, вставил таблицу стилей, хоть и не совсем правильно при помощи get_stylesheet_uri() и написал в теле документа «Привет мир!»
Динамическим сайтом это не назовёшь, но надо же с чего-то начинать. Как я уже говорил, на данном этапе этот файл будет открываться на всех страницах вашего сайта.
И ещё кое-что, для того, чтобы помочь WordPress взаимодействовать с вашей темой, вы должны добавить перед закрывающимся тегом </head> функцию wp_head(), а перед закрывающимся тегом </body> функцию wp_footer(), выглядеть это будет примерно так:
<!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> <?php wp_head() ?> </head> <body> Привет мир! <?php wp_footer() ?></body> </html> |
Когда я создаю какую-то тему, самая приятная часть для меня — это разделить вёрстку условно на шапку сайта, подвал и всё остальное, после этого код шапки отправляется в файл header.php и в дальнейшем подключается функцией get_header(), код подвала сайта отправляется в файл footer.php и в дальнейшем подключается функцией get_footer(). Приступим.
header.php
В хедер стараемся включить то, что повторяется на всех страницах сайта, ну или почти на всех.
<!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> <?php wp_head() ?> </head> <body> |
Чаще всего в header.php также попадает основная навигация сайта, меню.
C футером ситуация полностью аналогичная, отправляем то, что повторяется на страницах сайта и заканчиваем закрывающим </html> тегом.
<?php wp_footer() ?></body> </html> |
В итоге наш index.php стал выглядеть вот так:
<?php get_header(); // вставка header.php ?> Привет мир! <?php get_footer(); // footer.php ?> |
Cоздание темы WordPress из HTML шаблона
Так я хочу представить вам свой видео курс на YouTube о том, как установить HTML шаблон на WordPress, он полностью бесплатный.
Что дальше?
Теперь основы создания тем вы знаете. Дальше — больше, я подобрал список материалов, с которых можно продолжить изучать процесс создания темы в WordPress, он чуть ниже.
Миша
Впервые познакомился с WordPress в 2009 году. С 2014 года меня можно встретить на WordCamp по всему миру — официальной конфе по WordPress, иногда там выступаю. Также периодически школа Epic Skills и LoftSchool приглашают меня вести у них уроки/вебинары.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля — пишите мне.
misha.blog
верстка под WordPress, верстка шаблона WordPress — Netpeak Blog
На днях я перевёл полезную статью и хочу поделиться ею со всеми. Итак, статью написал товарищ Nick La и далее повествование будет от его лица.
Эта статья поведает вам о том, как создать самую простую тему для WordPress. Хотя Codex и предоставляет обширную документацию по этому вопросу, но мне она кажется несколько сложной для новичка. Поэтому в данном «туториале» я расскажу принципы работы тем для WordPress и покажу как адаптировать под них сырой HTML-шаблон. При этом от вас не требуется знание PHP, но хорошо если вы владеете Photoshop и CSS для создания дизайна.
1. Frontend блога
До того, как мы начнём, давайте взглянем на стандартную тему WordPress и разберёмся из чего она состоит. Отметим элементы (шапка, заголовок поста, форма поиска, навигация, подвал и т. д.).
Стандартный Frontpage (index.php)
Стандартный Single (single.php)
2. Photoshop-макеты
Основываясь на внешнем виде стандартной темы, разработайте Photoshop-макеты для вашего блога. Для примера я использую GlossyBlue — одну из моих бесплатных тем. Скачайте demo.zip, чтобы увидеть готовый файл Photoshop.
3. HTML и CSS
Когда PSD-дизайн готов, создайте HTML+CSS шаблон каждой страницы. Следуя шагам этой инструкции, вы можете использовать мои HTML файлы GlossyBlue из demo.zip. Распаковав архив, вы увидите index.html, single.html и page.html. Далее я буду использовать их для превращения в шаблон.
Зачем сперва создавать статический HTML?
4. Как работает тема WordPress
Если вы перейдёте к папке стандартной темы (wp-content/themes/default), то увидите много php-файлов (называемых файлами шаблонов) и один файл style.css. Для формирования страницы WordPress обычно использует несколько файлов шаблонов (index.php , header.php, sidebar.php, и footer.php).
Подробнее в Codex: «Архитектура сайта» и «Иерархия шаблонов» .
5. Дублирование файлов шаблонов
Скопируйте папку HTML из GlossyBlue в папку wp-content/themes. После этого перейдите в директорию темы default, скопируйте comments.php и searchform.php в папку glossyblue.
6. Style.css
Перейдите в папку темы default, откройте файл style.css. Скопируйте закомментированный в начале файла текст и вставьте в style.css темы GlossyBlue. Если хотите, можете изменить название и данные об авторе.
7. Разделение файлов
Теперь нам нужно понять где разделить HTML-файлы на части: header.php, sidebar.php, и footer.php. На скриншоте ниже видно упрощённую версию моего index-файла, а также принцип его деления.
8. Header.php
Откройте index.html. Вам нужно вырезать участок от верха до места, где заканчивается , вставить его в новый php-файл и сохранить как header.php. Перейдите в папку темы default, откройте новый header.php. Скопируйте и замените теги, где этого требует php-код: title, link, таблицы стилей, h2 и div class=description.
Меню навигации (wp_list_pages) Замените тэги li в ul id=nav на ;
Ссылка: wp_list_pages
9. Sidebar.php
Вернитесь к index.html, вырежьте код с того места, где начинается form id=searchform и до закрытия тега div id=sidebar, поместите его в новый php-файл и сохраните как sidebar.php.
- Замените form id=searchform со всем содержимым на .
- Замените теги li категорий на
- Замените теги li архивов на
Ссылка: wp_list_categories и wp_get_archives
Вернитесь к index.html. Извлеките оттуда код от div id=footer включительно с тегом div id=footer и до конца /html затем поместите в новый footer.php.
Недавние записи Тут я использовал query_post для отображения 5 последних записей в блоге.
«Последние комментарии» «Последние комментарии» сгенерированы плагином (включён в папку темы)
11. Index.php
Теперь в вашем index.html должен остаться только div id=content. Сохраните файл как index.php. Впишите строки: get_header, get_sidebar, и get_footer в том порядке, как они встречаются в шаблоне.
12. Разбор цикла
Цикл последовательно отображает записи блога в зависимости от ваших настроек. Скриншот ниже иллюстрирует его работу. Изначально цикл проверяет наличие записей и если таковых не находит, то выдает сообщение «Not Found».
13. Копирование цикла
Перейдите к директории темы default, откройте index.php. Скопируйте цикл из стандартного index.php в свой — между div id=content../div. После этого замените статический текст тегами шаблона WordPress: post date, title, category, comments, next и previous link.
14. Предпросмотр темы
Поздравляю! Вы создали публичную часть (основную часть шаблона). Теперь зайдите в административную панель, перейдите к закладке Design, вы должны увидеть тему GlossyBlue. Активируйте её и перейдите к публичной части, чтобы посмотреть результат в действии.
15. Single.php
Пришло время создать шаблон single.php. Если хотите, можете повторить шаги, перенося код из стандартной темы. Но мне кажется более простым использовать только что созданный index.php, сохранив его как single.php. Откройте single.php из стандартной темы и скопируйте теги шаблона в нужные места. Далее подключите comments_template. На следующем скриншоте отображены внесенные мною изменения:
16. Page.php
Теперь новый single.php сохраните с названием page.php. Уберите дату записи, форму комментариев, ссылки следующий/предыдущий. Вот, собственно, и всё — ваш шаблон page.php готов.
17. Удаление файлов HTML
Удалите все файлы HTML из папки glossyblue (они нам больше не понадобятся). Технически этого достаточно для создания базовой темы WordPress. Вы, наверное, заметили, что в стандартной теме больше PHP-файлов. Что же, на самом деле, они вам не так уж необходимы, если требуется простая тема. Например, если search.php или 404.php не будет в папке темы, WordPress автоматически использует index.php для отображения страницы. Читайте Template Hierarchy для более подробного рассмотрения.
18. Шаблон страницы WordPress
А теперь последний пример — я покажу вам как использовать Page Template для создания страницы Архива, которая будет содержать список всех записей на вашем блоге (удобно для карты сайта). Скопируйте archives.php из папки стандартной темы. Удалите ненужный код и получите что-то вроде этого:
Тут я использовал query_post (showposts=-1 означает «отобразить все записи»), чтобы перечислить все записи.
Теперь зайдите в панель администратора, создайте новую страницу и назовите её Archives. В выпадающем списке шаблонов выберите Archives.
Дополнительная литература:
Просмотрите список Плагины WordPress, возможно, они покажутся вам полезными. Для более углублённого изучения читайте WordPress Theme Hacks.
netpeak.net
Создание темы (шаблона) WordPress
Это главная страница руководства по созданию тем (шаблонов) для WordPress. Основная информация взята из официального руководства и из личного опыта.
Что такое тема?
Тема WordPress — это набор css, js, php файлов, которые в связке с WordPress и плагинами выводят информацию из базы данных на экран в красивом и удобном виде (дизайне). Ну или в некрасивом и неудобном, тут смотря какую тему выбрать… В других движка тему еще называют «шаблоном», но в WordPress принято говорить именно тема — theme, а не шаблон — template. Хотя и то и другое по сути одно и тоже…
Таким образом, если вы меняете тему, то сайт меняет свой вид, выглядит иначе. На WordPress.org есть тысячи бесплатных тем. Несмотря на широкой выбор тем, многие предпочитают создавать свои темы. Связанно это в первую очередь с тем, что создать простую тему не сложно.
Необходимые файлы
Чтобы создать тему необходимы лишь два файла:
index.php— главный файл темы, отвечает за вывод содержимогоstyle.css— главный файл стилей, отвечает за css стили
Но ни одна тема по факту не состоит всего из двух файлов. Их больше: PHP, языковые файлы, файл CSS и JS, текстовые файлы. Тему начинают с двух файлов, а затем, чтобы было удобнее, её расширяют, добавляя такие файлы как:
header.php— отвечает за вывод шапкиfooter.php— отвечает за вывод подвалаsidebar.php— отвечает за вывод боковой панелиpage.php— отвечает за вывод отдельной страницы (записи)- и т.д. смотрите полный список.
Возможности темы
Возможности темы по сути безграничны, ведь там можно полностью использовать PHP. НО! Тема, как призвана отображать содержимое сайта определенным образом, а не добавлять функционала сайту. Поэтому возможности темы принято ограничивать до тех, которые отвечают за внешний вид, а все остальные возможности: голосование, рейтинги, редиректы, СЕО и т.п. принято выносить в плагины…
Таким образом, тема может:
- Отвечать за вывод содержимого сайта под разные типы устройств: мониторы и смартфоны. Такие темы называются адаптивные. Также темы могут быть фиксированные, одноколоночные, двухколоночные и т.п.;
- Тема может выводить любое содержимое;
- Может указать, какой контент будет отображаться для разных пользователей;
- Может использовать любые элементы дизайна (картинки, видео).
Как и на любом сайте, тема — это не только цветовое решение, макет и красивая картинка. По-настоящему качественные темы еще и очень функциональны. Функциональность темы, заключается в её гибкой настройке. Т.е. она не добавляет ничего нового на сайт, но отлично настраивается по вкусу владельца. Например: устанавливается фоновая картинка, меняется цвета элементов, настраивается меню и блоки с контентом (виджеты).
Чем тема отличается от плагина?
С точки зрения кода, можно сказать, ничем — в теме можно создать полноценный плагин. А вот с точки зрения логики — всем! Задача плагина, добавить что-то новое на сайт, например добавить опрос. Задача темы — вывод содержимого, в том числе, этого опроса…
Таким образом, тема отвечает за показ контента на странице, а плагин нужен для реализации функционала сайта.
Никогда не добавляйте функциональность в саму тему, если только на это нет веских причин. Если это сделать, то при смене темы функциональность потеряется в месте с ней. Например, в вашей теме есть крутая фотогалерея. И если поменять тему, то эта крутая фотогалерея потеряется…
Поэтому любой функционал связанный с редактированием/добавлением содержимого сайта должен быть оформлен как плагин.
Где скачивать темы?
Каталог тем на сайте WordPress.org. — одно из самых безопасных мест, где можно скачать темы. Там все темы проверяются на соответствие требованиям и рекомендациям.
Есть и другие источники, но там темы обычно платные. Например, темы можно скачать на: Creative Market.
Старт
Теперь, когда мы разобрались в темах, можно приступать к созданию своей темы. Первым делом нужно:
- настроить локальную среду разработки.
- Затем можно посмотреть примеры WordPress-тем.
- Ну и начать разработку своей первой темы.
Этот раздел в процессе разработки… И вообще, я его начал писать и забросил, неинтересное занятие получается. Будет время, желание продолжу…
wp-kama.ru
Как создать свой шаблон в WordPress?
Приветствую вас на сайте Impuls-Web!
В сегодняшней статье вы узнаете, как можно создавать свои собственные шаблоны оформления в темах WordPress.
Навигация по статье:
Для чего вам может это понадобится?
К примеру, для некоторых страниц вы хотите убрать сайдбар или заголовок страницы или добавить какой-то блок, который должен присутствовать только на одной или нескольких страницах на сайте или вообще хотите сверстать определённую структуру, отличающуюся от всех остальных страниц на сайте.
Для этого в WordPress предусмотрена поддержка шаблонов страниц.
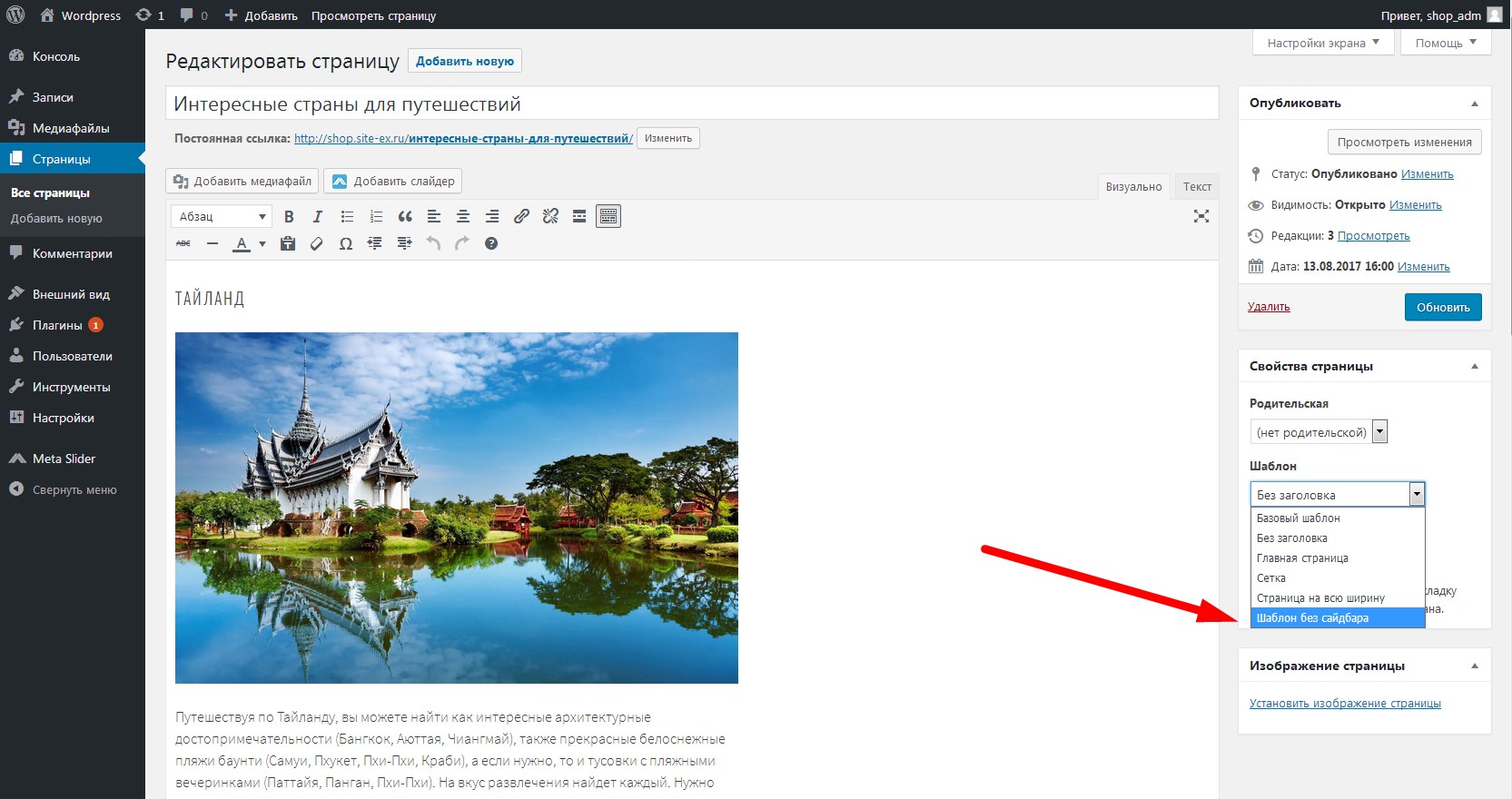
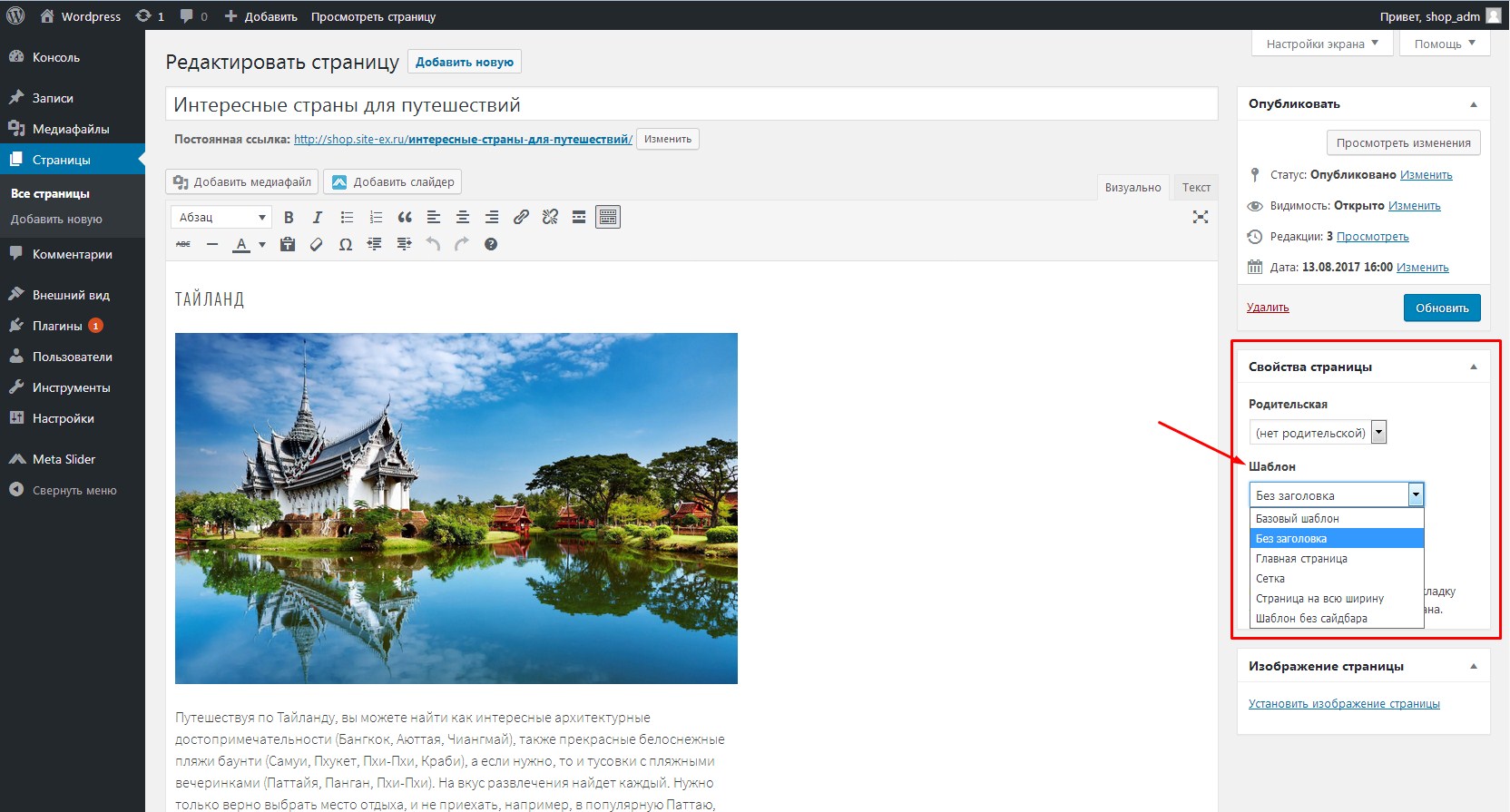
Если в административной части сайта мы перейдем в раздел «Страницы» => «Все страницы», и откроем для редактирования какую-нибудь из существующих страниц, то увидим, что справа у нас есть блок «Свойства страницы», в котором мы можем выбрать шаблон.

В зависимости от темы WordPress, список этих шаблонов будет у нас меняться.
Итак, давайте рассмотрим алгоритм, при помощи которого вы сможете самостоятельно создавать бесконечное количество шаблонов страниц, на все случаи жизни.
Шаг 1. Скачиваем файл шаблона к себе на компьютер
Для того, что бы создать отдельный шаблон страницы WordPress, прежде всего нам понадобится подключиться к сайту по FTP. Это можно сделать при помощи FTP-клиента, либо вы можете использовать Web-интерфейс на вашем хостинге для загрузки и выгрузки необходимых файлов.
- 1.Подключаемся к нашему сайту и заходим в папку с активной темой:
wp-content/themes/название_темы
- 2.Находим файл page.php и скачиваем к себе на компьютер.
Так же в большинстве современных тем помимо шаблона page.php, еще содержаться уже встроенные шаблоны конкретно для этой темы. Они могут находиться как в корне самой темы, так и вынесены в отдельную папку. Обычно эта пака называется templates, page-templates и так далее.
- 2.Если вы хотите создавать свой шаблон на базе базового шаблона страницы, то вы скачиваете файл page.php. Если же, к примеру, вам больше подходит один из уже существующих шаблонов темы WordPress, к примеру, full-width-page.php, и вы хотите в нем что-то изменить, то можете брать сразу же тот шаблон, который вам наиболее подходит.
Шаг 2. Вносим необходимые правки
После того, как файлы скачаны, переходим к следующему этапу, это переименование этих файлов и внесение в них определенных правок.
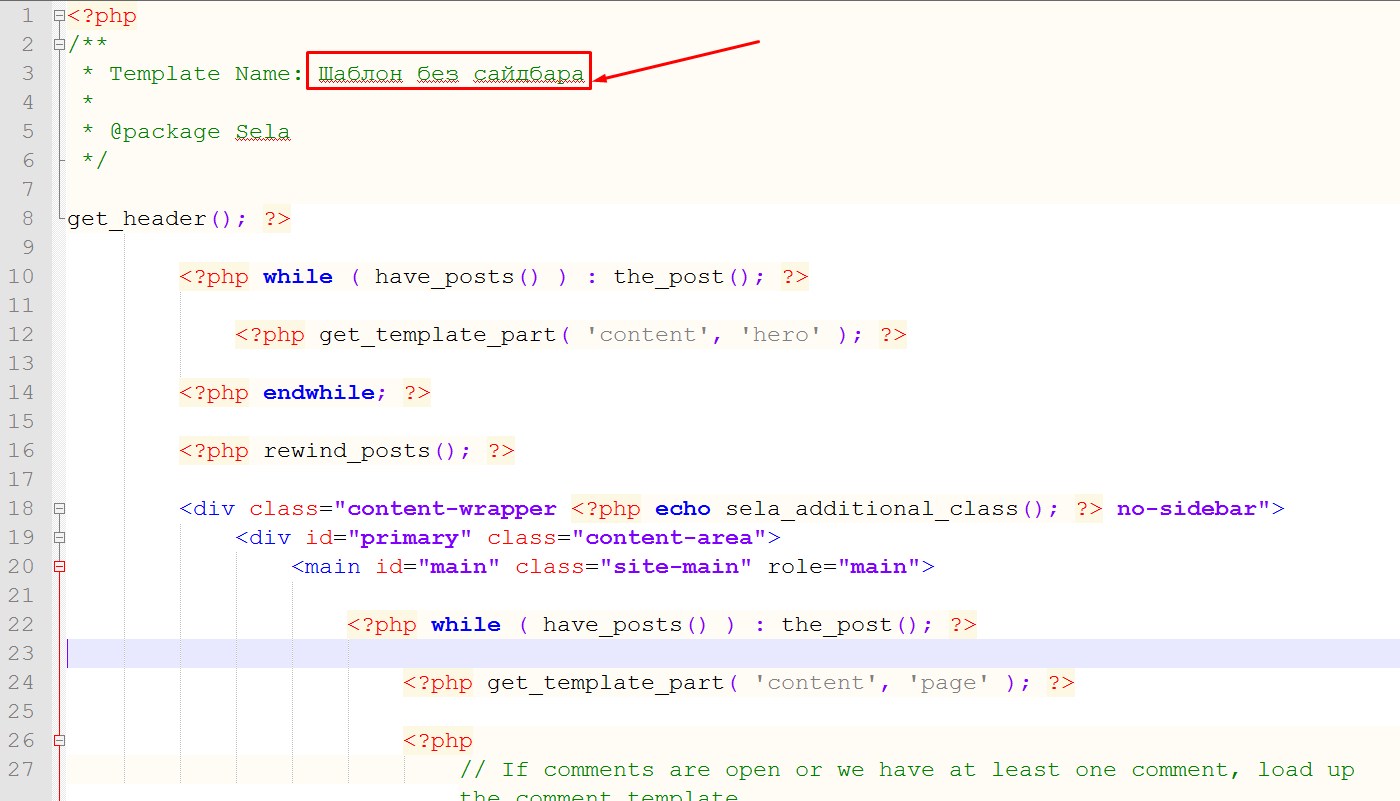
- 4.Переименовываем файл шаблона WordPress и открываем его в каком-либо редакторе кода типа Sublime Text, Notepad++ или любом другом.
- 5.Первое, что нам нужно сделать, это внести правки в описание, которое находится в самом верху.

Заменяем описание которое там есть на код:
Template Name: Название шаблона
Здесь название шаблона можно написать как на английском, так и на русском языке.
- 6.Итак, этими строчками мы добились того, что у нас теперь WordPress в админке, при редактировании страницы, в списке шаблонов будет предлагать еще один шаблон, который мы назвали «Шаблон без сайдбара».

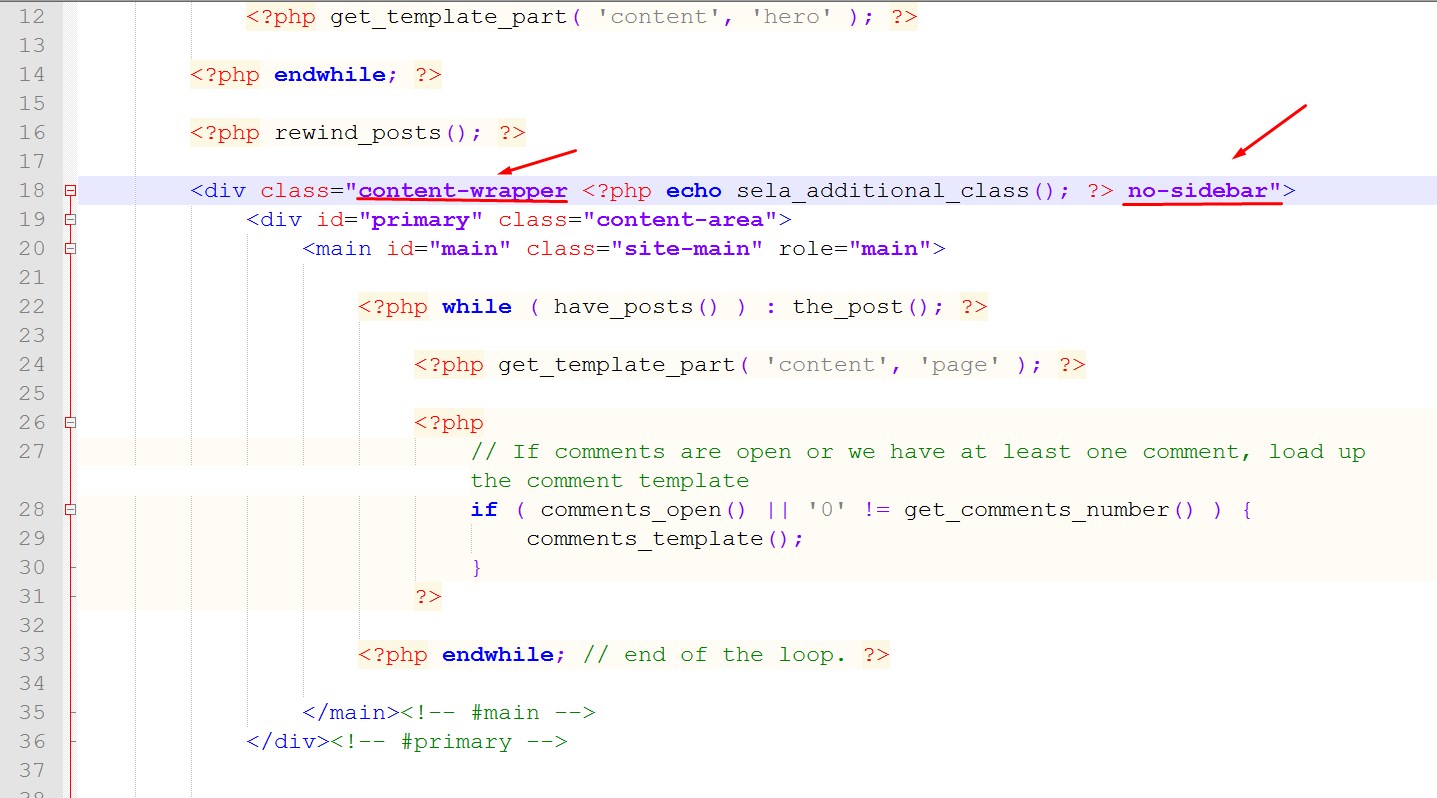
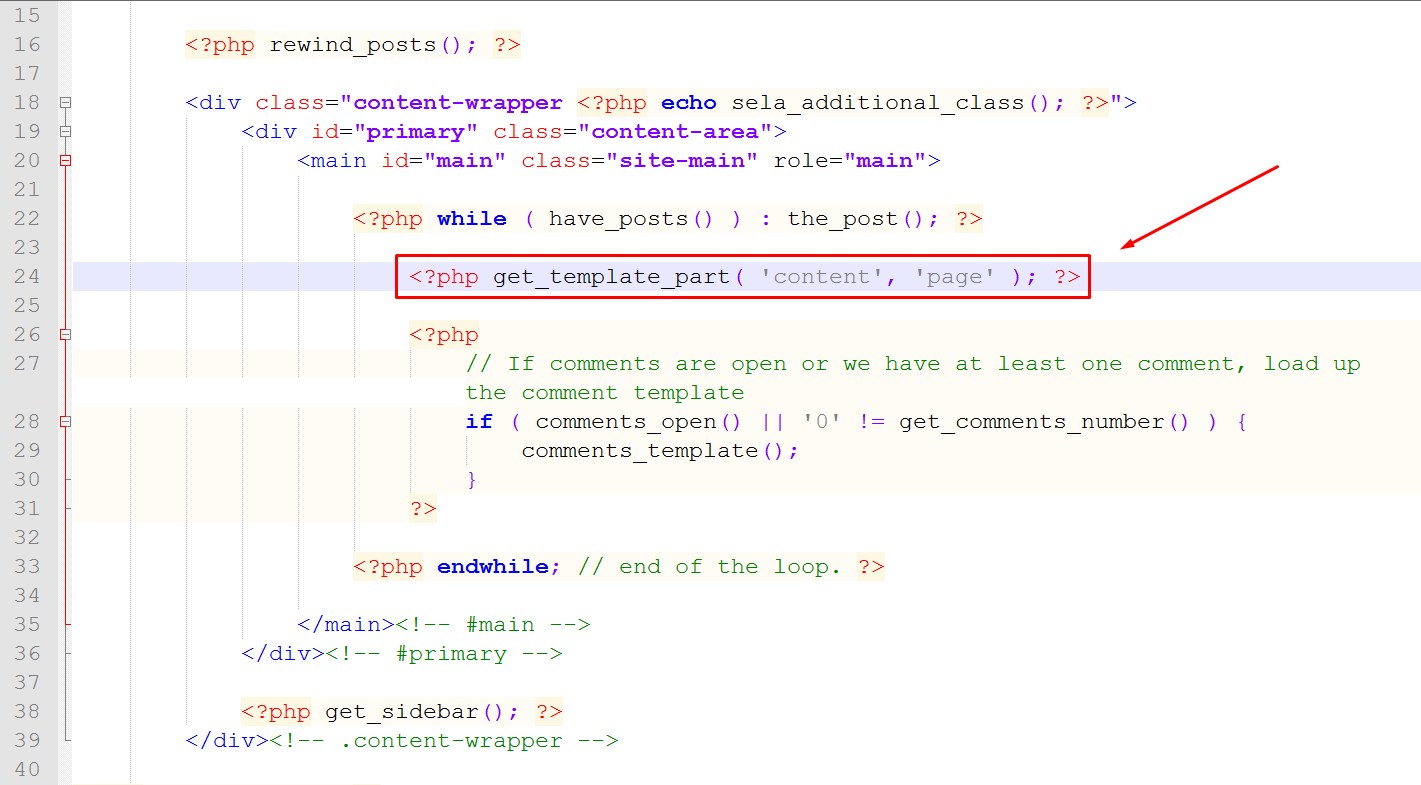
- 7.Теперь нам необходимо внести нужные нам изменения, к примеру убрать сайдбар. Для этого находим код:
И удаляем его или комментируем.
Если вы не знаете как выполняется комментирование кода в HTML, PHP и CSS, то вот ссылка на статью, (//impuls-web.ru/kak-delat-kommentarii-v-kode/) где описано как это делается.
- 8.Далее, необходимо расширить область контента. Для этого допишем свой CSS-класс, и в css исправим значение ширины.
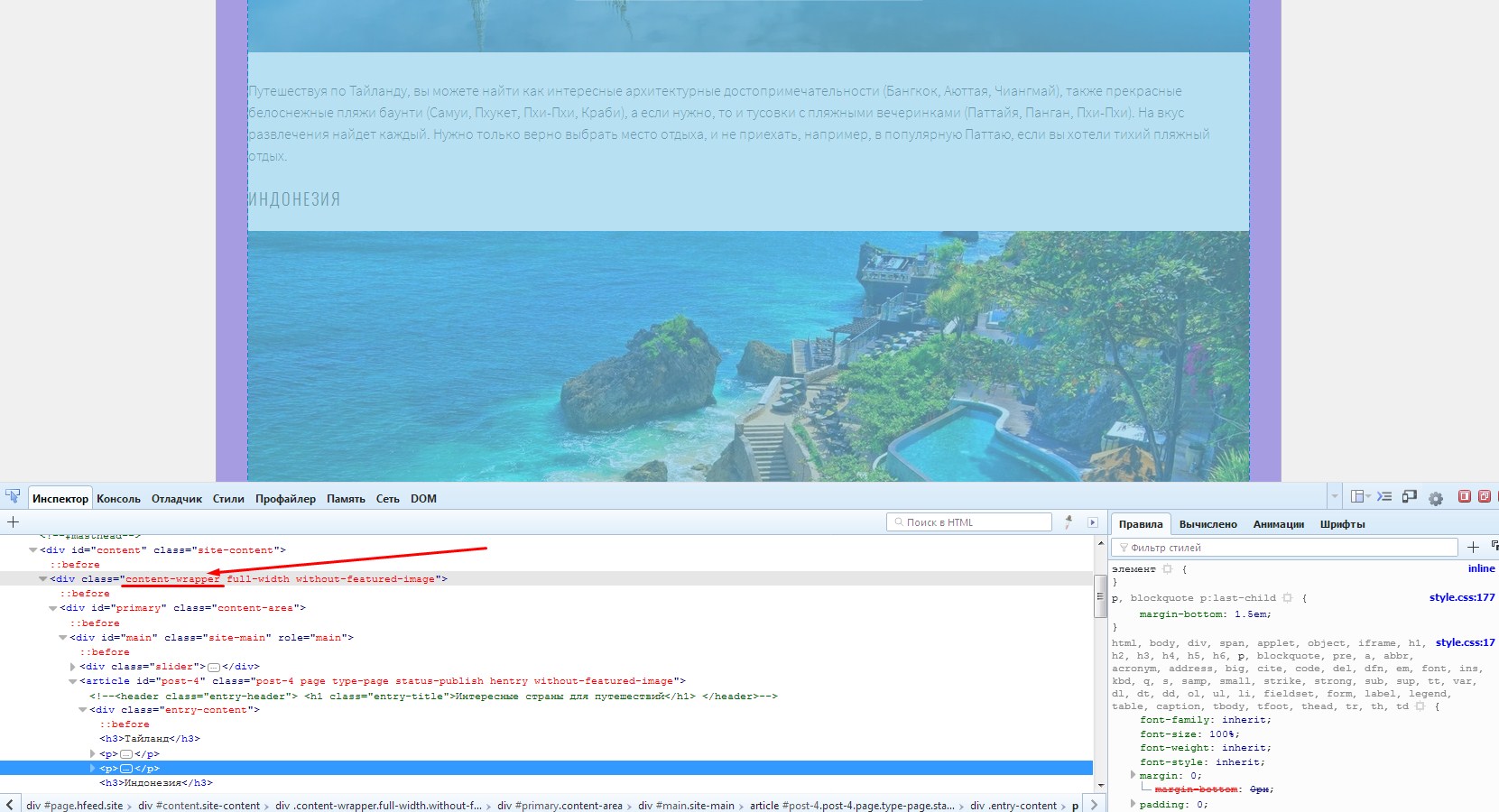
- 9.При помощи инспектирования кода вычисляем класс блока, внутри которого выводится контент всей страницы.

- 10. Находим блок с этим классом в файле шаблона, который мы создаём, и дописываем ему ещё один уникальный класс, который будет работать только для нашего шаблона.

- 11.Далее в файле style.css, который так же находится в корне с темой, в самом конце мы можем дописать CSS свойства для нужных нам блоков. Например, изменить значение ширины для блока с контентом:
.no-sidebar #primary { width:100%; }
.no-sidebar #primary {
width:100%;
}
Обратите внимание, что я перед классом или идентификатором блока, для которого мы дописываем свои CSS свойства нужно обязательно указать класс, который мы дописали для блока с контентом. Это нужно для того чтобы дописанные CSS свойства срабатывали не на всех страницах сайта, а только для страниц с созданным нами шаблоном.
- 12.Сохраняем изменения.
Шаг 3. Выгружаем файл шаблона обратно в папку с темой.
Выгружать шаблон можно как в корень папки с темой, так и в папку с шаблонами страниц (если они есть).
Теперь мы можем выбрать этот шаблон в списке шаблонов темы WordPress при редактировании страницы, обновить её и убедиться что внесённые нами правки корректно работают.
Аналогичным образом мы можем создать, к примеру, шаблон страницы, на которой не будет заголовка, то есть, сразу будет идти контент.
Что делать если часть шаблона находится в других файлах?
Очень часто случается так, что в самом шаблоне page.php или других шаблонах формирование и загрузка отдельных частей страницы происходит в других файлах.
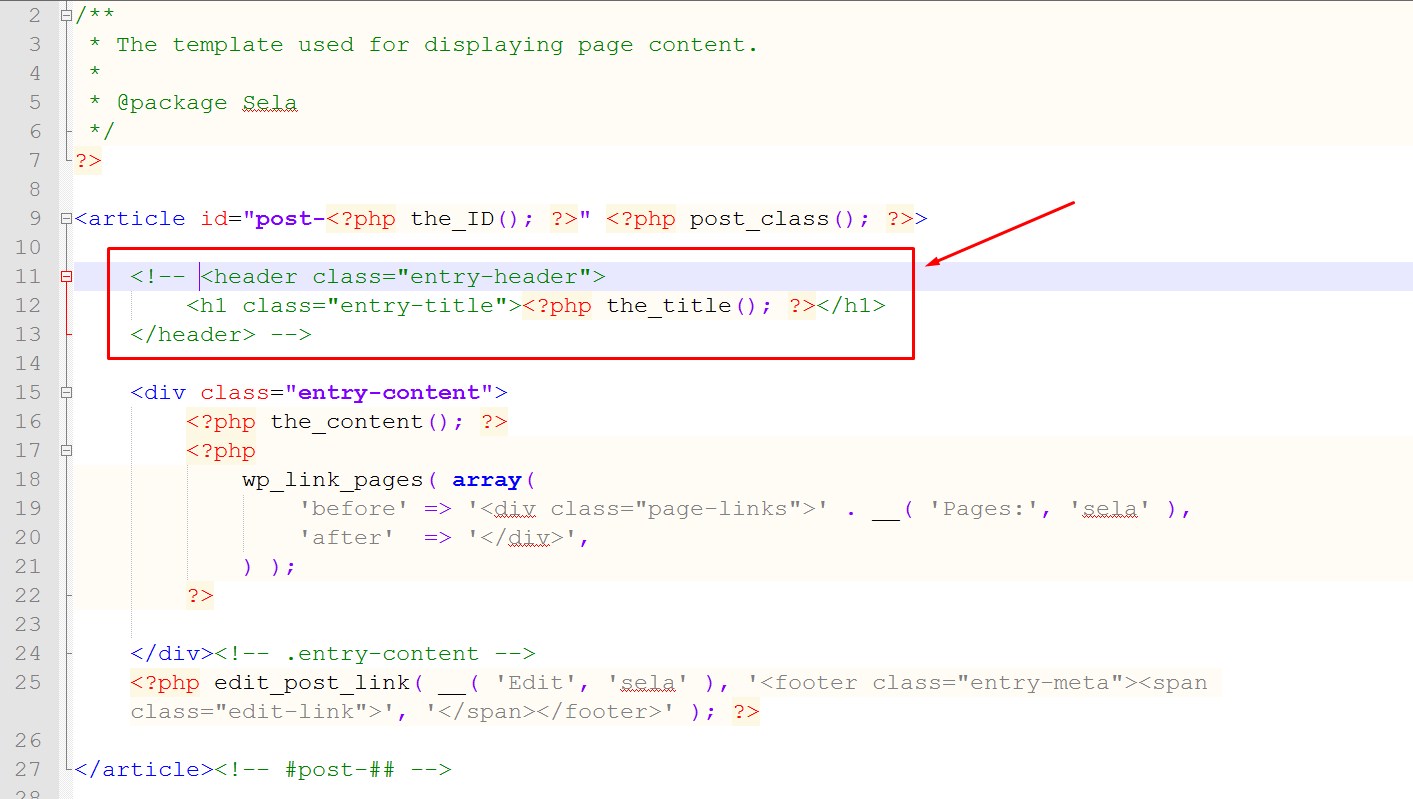
На примере ниже видно, что часть шаблона, отвечающая за вывод заголовка страницы подгружается из файла content-page.php.

В таких случаях для внесения своих изменений нужно сделать следующее:
- 1.Находим этот файл у себя на хостинге, в папке с темой и скачиваем себе на компьютер.
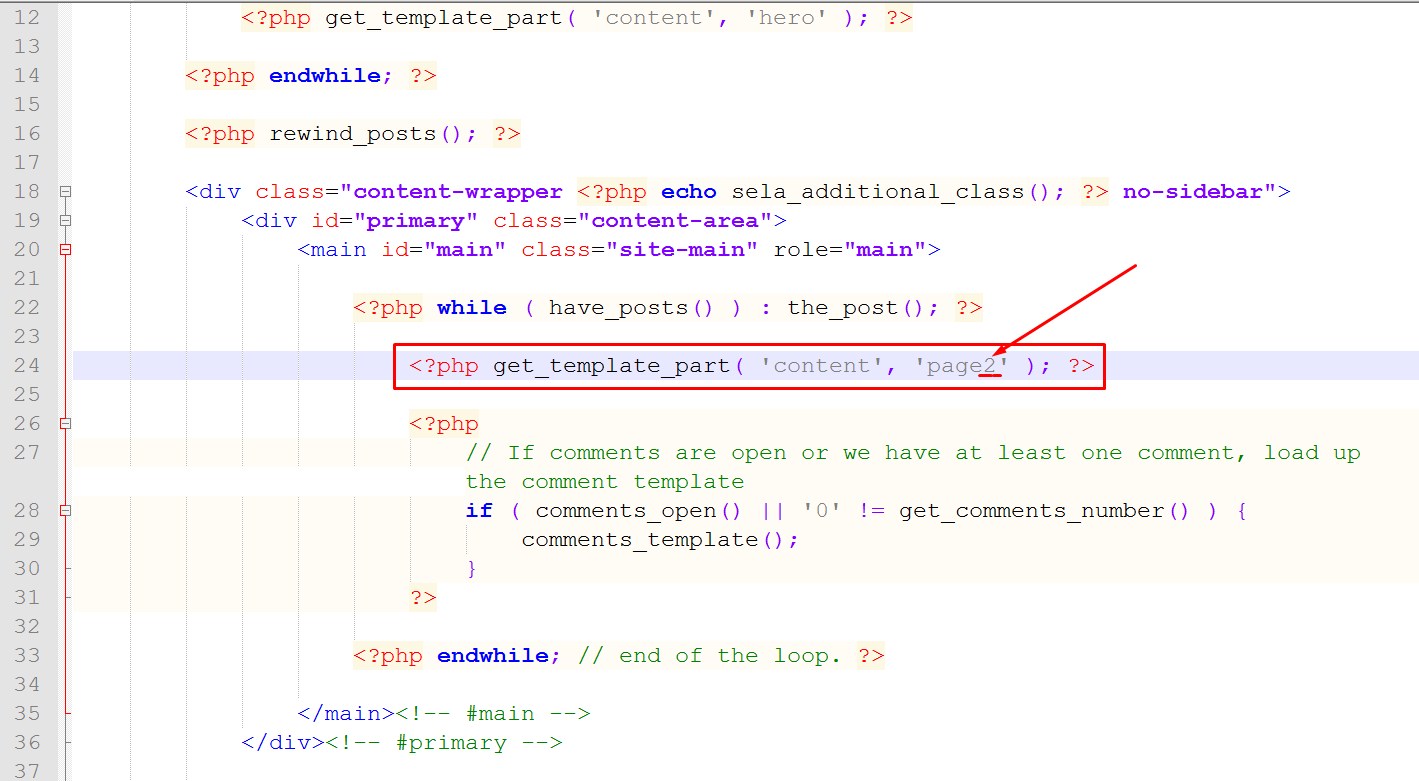
- 2.Далее, нам необходимо его переименовать. К примеру, в content-page2.php.
- 3.Теперь в этом переименованном файле мы можем внести все необходимые изменения, к примеру, нам нужно удалить или закомментировать фрагмент кода, отвечающий за вывод заголовка.

В темах WordPress вывод заголовка осуществляется при помощи функции
- 4.Сохраняем изменения и выгружаем изменённый файл, в ту же в папку с темой WordPress.
- 5.После чего, в файле шаблона, который мы создаем, нам нужно исправить название подгружаемого файла. То есть, заменить название файла с content-page на content-page2, в котором мы только что внесли изменения.
В коде это будет выглядеть так:
- 6.Сохраняем изменения и выгружаем шаблон к себе на хостинг в папку темой.
Теперь после выбора нашего шаблона и обновления страницы заголовка страницы у нас не будет, при этом на всех остальных страницах сайта он останется.
Аналогичным образом вы можете добавлять сюда какие-то блоки. К примеру, в самом начале страницы вывести какой-нибудь слайдер или добавить какие-то специфические блоки, фильтры для поиска, карты, блоки для вывода записей и так далее.
Видеоинструкция
Как видите, процедура создания собственного шаблона WordPress не представляет собой ничего сложного! Самое сложное здесь, по сути, заключается в том, что бы внести нужные правки в коде и не удалить ничего лишнего 🙂
На этом у меня все. Если у вас будут возникать какие-то вопросы, задавайте их в комментариях. Я желаю вам удачи в создании своих собственных шаблонов оформления для WordPress.
До скорых встреч в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Как создать тему для WordPress. Часть 1: файлы темы WordPress
Добрый день! Это первый пост из серии о том, как создать собственную тему для WordPress из сверстанного шаблона. В этой части вы узнаете, из чего состоит тема, создадите основные файлы темы WordPress, и узнаете основные функции, используемые при создании тем.
Запись обновлена 3 сентября 2015 года.
Нам понадобится:
- HTML шаблон, из которого мы будем делать тему.
- Текстовый редактор, например, Sublime Text 2, Notepad++ или любой другой по вашему желанию (только не стандартный блокнот windows!)
- браузер
- сайт для тестирования темы
- немного знаний HTML, CSS, PHP
- терпение 😀
В качестве примера для этого урока, я сделала небольшой шаблон на бутстрапе готовый HTML-шаблон Striped от HTML5Up (демо).
Конечно, вы можете взять его же, или скачать любой другой CSS шаблон для сайта.
Шаг 1. Структура темы для WordPress
Если вы когда-либо редактировали файлы темы для вордпресс, то, наверное, заметили, что в разных темах есть похожие файлы. В любой теме обязательно должны быть два файла, которые лежат в корне папки с темой:
- index.php – основной шаблон страницы;
- style.css – файл стилей.
Это необходимый минимум для того, чтобы ваша тема работала. Но конечно же, кроме этих двух файлов, обычно есть и другие, такие как:
- header.php, для вывода шапки всех страниц;
- sidebar.php, для вывода боковой колонки;
- footer.php, который выводит подвал сайта;
- page.php, шаблон для статических страниц
- single.php, шаблон для страниц записей;
- archive.php, шаблон архивов и рубрик;
- comments.php, шаблон комментариев;
- functions.php, функции темы;
- и другие…
Наша основная задача при создании темы для вордпресс состоит в том, чтобы добавить необходимые функции, и содержимое одного HTML-файла разместить в нескольких PHP-файлах.
Шаг 2. Структура страницы WordPress темы
Давайте посмотрим, из чего состоит папка с HTML-шаблоном, которую мы скачали. Там есть:
- файл index.html, это главный файл верстки, если вы откроете его в браузере, то увидите, как будет выглядеть наша тема;
- папка css, там лежат файлы стилей;
- также могут быть папка images, с картинками;
- и папка js, в которой содержатся скрипты.
Сейчас откройте index.html. Если удалить оттуда все “лишнее”, для простоты понимания, структуры, то получится примерно следующее:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> </head> <body> <header> <h2>Site Title</h2> <nav> </nav> </header> <main> <article> </article> </main> <aside> <div> </div> <div> </div> <div> </div> </aside> <footer> </footer> </body> </html> |
Примерно такая же структура будет у любой темы, с некоторыми отличиями. Как вы наверное заметили, особенность нашей темы в том, что у нее не будет футера, как такового.
Шаг 3. Создаем файлы темы
Настало время создать файлы для темы. Создадим новую папку, и следующие пустые файлы в ней:
- style.css
- index.php
- header.php
- sidebar.php
- footer.php
В style.css добавим строки, которые помогут системе узнать, что это за тема:
/* Theme Name: My Studing Theme Theme URI: https://oriolo.ru Author: Irina Sokolovskaja Author URI: https://oriolo.ru Description: Описание вашей темы Version: 1.0 License: CCA 3.0 license License URI: http://creativecommons.org/licenses/by/3.0/ Tags: white, blue, left-sidebar, right-sidebar */ |
Вместо Author и Author URI можете написать свое имя и сайт, а вместо Theme Name – название темы.
Обратите внимание, в нашем примере в файле style.css будет содержаться только базовая информация о теме, а сами стили будут находится в папке css и тех файлах стилей, которые есть в этой папке.
После этого нужно разнести содержимое index.html по разным файлам.
Вставьте все до тега <main class=”col-md-9″> не включительно в header.php. Это та часть, которая будет повторяться на каждой странице вверху, до записи или страницы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html> <head> <meta charset=»UTF-8″>
<title>Simple Blog Home</title> <meta name=»viewport» content=»width=device-width, initial-scale=1″>
<!— <link rel=’stylesheet’ href=’//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css’> —> <link rel=’stylesheet’ href=’css/bootstrap.min.css’> <link rel=’stylesheet’ href=’css/main.css’>
</head>
<body>
<div> <header> <div> <img src=»http://placehold.it/80×80″> <h2>Site Title</h2> </div> <nav> <ul> <li><a href=»#»>Link 1</a></li> <li><a href=»#»>Link 2</a></li> <li><a href=»#»>Link 3</a></li> <li><a href=»#»>Link 4</a></li> <li><a href=»#»>Link 5</a></li> </ul> </nav> </header> <div> |
Затем основное содержимое вставим в файл index.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!— main and sidebar —> <main> <article> <header> <h3>Heading</h3> <span>Posted on <time datetime=»2015-06-17 10:25″>June 14, 2015 at 10.25</time> by Irina</span> </header> <figure> <img src=»http://placehold.it/650×250″> </figure> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error nesciunt eos odit nostrum nemo eveniet, qui perspiciatis, temporibus esse soluta perferendis consectetur ipsum. Maxime rem officiis, velit doloremque perferendis voluptates. Commodi eos esse similique veniam quasi, distinctio doloremque reprehenderit in quas culpa. Facilis blanditiis tempore veritatis hic ex ratione, repellendus voluptatum obcaecati?</p> <span><a href=»single.html»>More…</a></span> </article> <article> <header> <h3>Heading</h3> <span>Posted on <time datetime=»2015-06-17 11:25″>June 14, 2015 at 11.25</time> by Irina</span> </header> <figure> <img src=»http://placehold.it/650×250″> </figure> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error nesciunt eos odit nostrum nemo eveniet, qui perspiciatis, temporibus esse soluta perferendis consectetur ipsum. Maxime rem officiis, velit doloremque perferendis voluptates. Commodi eos esse similique veniam quasi, distinctio doloremque reprehenderit in quas culpa. Facilis blanditiis tempore veritatis hic ex ratione, repellendus voluptatum obcaecati?</p> <span><a href=»single.html»>More…</a></span> </article> <nav> <ul> <li> <a href=»#» aria-label=»Previous»> <span aria-hidden=»true»>«</span> </a> </li> <li><a href=»#»>1</a></li> <li><a href=»#»>2</a></li> <li><a href=»#»>3</a></li> <li><a href=»#»>4</a></li> <li><a href=»#»>5</a></li> <li> <a href=»#» aria-label=»Next»> <span aria-hidden=»true»>»</span> </a> </li> </ul> </nav> </main> |
Далее сделаем сайдбар sidebar.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<aside> <div> <div> <input type=»text» placeholder=»Search for…»> <span> <button type=»button»>Go!</button> </span> </div> <!— /input-group —> </div> <div> <h4>Widget</h4> <ul> <li><a href=»#»>Category 1</a></li> <li><a href=»#»>Category 2</a></li> <li><a href=»#»>Category 3</a></li> </ul> </div> <div> <h4>Calendar Widget</h4>
<div> <!— calendar widget —> <table> <caption>June 2015</caption> <thead> <tr> <th scope=»col» title=»Monday»>Mon</th> <th scope=»col» title=»Tuesday»>Tue</th> <th scope=»col» title=»Wensday»>Wen</th> <th scope=»col» title=»Thursday»>Thu</th> <th scope=»col» title=»Friday»>Fri</th> <th scope=»col» title=»Saturday»>Sat</th> <th scope=»col» title=»Sunday»>Sun</th> </tr> </thead>
<tfoot> <tr> <td colspan=»3″><a href=»#»>« May</a></td> <td> </td> <td colspan=»3″> </td> </tr> </tfoot>
<tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> <td>7</td> </tr> <tr> <td>8</td> <td>9</td> <td>10</td> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> <tr> <td>15</td> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> <td>21</td> </tr> <tr> <td>22</td> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> <td>28</td> </tr> <tr> <td>29</td> <td>30</td> <td colspan=»5″> </td> </tr> </tbody> </table> </div> <!— /calendar widget —> </div> <div> <h4>Text Widget</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates eaque mollitia, dolore quos cum, tenetur dignissimos omnis officiis saepe veniam, fugiat odit. Nihil et eius cumque nulla excepturi molestias error.</p> </div> </aside> </div> <!— /main and sidebar —> |
И подвал footer.php
<footer> <p>© Irina Sokolovskaya</p> </footer> </div>
</body> </html> |
Шаг 4. Добавляем базовые функции
После этого, еще немного поработаем над файлом index.php. Как я уже говорила, это самый главный файл вашей темы. Именно в этот файл мы добавим функции для вывода на странице шапки, сайдбара и подвала. В самое начало файла вставьте функцию для вывода header.php:
И в самый конец – функции для вывода сайдбара и подвала:
<?php get_sidebar(); ?> <?php get_footer(); ?> |
Если вы взяли другой шаблон, то важно посмотреть, в каком порядке идут в index.html сайдбар и основное содержимое страницы. Возможно, get_sidebar() нужно будет вставить в начале файла, после get_header().
Также нужно внести некоторые изменения в header.php. Давайте пропишем через echo get_template_directory_uri() путь ко всем используемым скриптам и стилям:
<!— <link rel=’stylesheet’ href=’//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css’> —> <link rel=’stylesheet’ href='<?php echo get_template_directory_uri(); ?>/css/bootstrap.min.css’> <link rel=’stylesheet’ href='<?php echo get_template_directory_uri(); ?>/css/main.css’> |
Потом, когда наша тема будет готова, нужно будет заменить путь к стилям бутстрапа на CDN, а пока что я их закоментировала.
Итоги части 1
Итак, мы познакомились со структурой темы для вордпресс, со структурой страницы темы, и создали основные файлы для собственной темы.
Сейчас вы можете даже загрузить тему на сайт, и активировать ее. Она уже должна выглядеть красиво, однако добавить на сайт посты или страницы пока не получится, потому что мы еще не создали цикл для вывода содержимого. Как это сделать, вы узнаете из следующей части.
Вы можете скачать файлы, которые должны получиться по итогам этого урока, по этой ссылке, или посмотреть их на GitHub.
Чтобы не пропустить продолжение, подписывайтесь на RSS блога, или присоединяйтесь в фейсбуке!
oriolo.ru
Создание темы wordpress — программа для создания шаблонов с нуля
Если вы хотите, чтобы ваш сайт wordpress стал перспективным, то для начала вам стоит задуматься о создании уникальной темы для него. Данный процесс является достаточно трудоемким, потому как напрямую связан с различными кодировками и скриптами. Разберем его с нуля.
Почти каждая тема на wordpress устанавливается в директорию wp-content/themes и состоит из 3 категорий файлов:
- файлы таблицы стилей;
- файлы дополнительного функционала;
- файлы шаблона.
Файлами таблицы стилей являются style.css. Они отвечают за цвет, размеры, шрифт и другие параметры элементов сайта. У каждого сайта есть только 1 файл style.css. Если открыть данный файл, то в самом верху можно увидеть информацию о названии, авторе и кратком описании темы. При создании собственной темы можете вписать в style.css информацию о себе.

Следующей категорией являются файлы дополнительного функционала. К таким относится functions.php, принцип работы которого делает его похожим на плагин. Благодаря этому файлу вы можете осуществить визуальную настройку темы прямо в панели администратора. Обычно перечень настроек не очень широкий (название сайта, цвет навигации и боковых панелей сайта и так далее). Если же тема является многофункциональной, то перечень настроек будет значительно шире.
Теперь перейдем к файлам шаблона. Их основной функцией является генерация страниц, которые запрашиваются посетителями сайта. Файлы шаблона имеют расширение “.php”. Наиболее простые темы могут содержать только один файл шаблона под названием index.php. В таком случае все страницы сайта будут идентичны. Такой дизайн чаще всего используется для создания интернет-ресурсов с базами данных, когда дизайн не играет ключевую роль.
Если вы никогда не занимались созданием дизайна, то для начала вам стоит попробовать создать простую тему. Для ее нормальной работы понадобится хотя бы 2 следующих файла: style.css и index.php.
Файлы дополнительного функционала в данном случае можно не использовать, как вы поняли. Среди файлов шаблона index.php является одним из наиболее гибких. Он может самостоятельно генерировать заголовки, различные блоки, нижнюю часть (футер), контент и другие элементы сайта.
Стоит отметить, что те параметры, которые не генерируются файлом index.php, будут генерироваться стандартными файлами. Например, если ваша тема состоит только из 2 вышеперечисленных файлов, но у пользователя возникает потребность в генерации формы добавления комментариев, то в таком случае эту функцию будет выполнять стандартный comments.php. Поэтому, если хотите, чтобы ваша тема была более уникальной, то стоит сделать дополнительные файлы шаблона. Рассмотрим основные.
- Для добавления комментариев, как вы уже догадались, используется шаблон comments.php.
- Если же вы хотите сделать всплывающее окно с комментариями, то для таких целей вам понадобится comments-popup.php.
- Чтобы генерировать главную страницу, используется home.php.
- Файл single.php отвечает за отображение статей сайта. Если у вас отсутствует такой файл, то его функцию будет выполнять index.php.
- Файл page.php же осуществляет генерацию отдельных страниц сайта.
- Для вывода информации об авторе вам понадобится author.php.
- За категории отвечает category.php.
- Отображение архивов, даты и поиска осуществляется файлами archive.php, date.php и search.php соответственно.
- Чтобы ваш сайт выводил уникальную страницы ошибки номер 404, вам понадобится добавить свой 404.php.
- Верхняя и нижняя часть сайта генерируется файлами header.php и footer.php соответственно.
Создание уникальной темы вручную с нуля
Для начала нужно установить подходящий шаблон. Его можно найти как на официальном сайте wordpress.org, так и на каком-либо другом. Рекомендуется использовать официальный сайт, потому как любой сторонний может содержать вредоносные файлы и битые ссылки.
После того как определитесь с выбором, можно начать скачивание архива. По окончанию процесса вам нужно будет его распаковать и загрузить файлы в определенные папки сайта (в архиве обычно содержится небольшая инструкция). Загрузку можно осуществить с помощью программы FileZilla или же прямо с хостинга, если он поддерживает такую опцию. Теперь вам останется лишь перейти в раздел “Темы”, выбрать ту, которую загрузили, и кликнуть по кнопке “Активировать”.
Также ее можно выбрать прямо в панели администратора wordpress. При этом вам не потребуется ее скачивать. Вам нужно будет лишь кликнуть по клавише “Установить”, а затем “Активировать”. Перед установкой предлагается осуществить предварительный просмотр.
Теперь, когда тема активирована, можно перейти к ее уникализации. Первым делом стоит задуматься о верхней части сайта (шапке). Это первое, что бросится в глаза вашим посетителям, поэтому стоит отнестись ответственно. Обычно шапка состоит из названия сайта, логотипа и краткой информации о контенте. Шапку можно создать в любом графическом редакторе. Даже в стандартном Paint. Более продвинутые дизайнеры используют Adobe Photoshop.
Название сайта должно быть небольшим и легким для запоминания. В Adobe Photoshop можно подобрать множество различных стилей для него. При создании логотипа вам могут потребоваться различные фигуры. Их можно скачать на официальном сайте Adobe Photoshop.
После того как сделаете рисунок шапки в графическом редакторе, вам нужно будет загрузить его к себе на сайт. По окончанию загрузки справа от рисунка появится URL-адрес, которую нужно будет скопировать. Затем вам понадобится перейти в раздел “Редактор” и выбрать файл, который отвечает за генерирование шапки (header.php). В нем нужно будет найти URL-адрес текущего рисунка и заменить его на тот, который вы получили при загрузке рисунка шапки. После этого вам нужно будет обновить файл. Теперь можно перейти к проверке отображения шапки.
Если ваша шапка имеет не такие параметры, как стандартная, то их можно подогнать в header.php. Ширина регулируется атрибутом width, а высота — height. Настройка может производится в пикселях и процентах. Так что, если хотите просто растянуть шапку, то выставляйте 100%.
При желании в шапку можно добавить активные ссылки на страницы сайта wordpress. Это можно сделать с помощью различных сервисов. Их в интернете достаточно много. Большинство из них работает по одному и тому же принципу. Вы обводите желаемую область шапки, которая будет отводится под ссылку, а сервис выдаст вам нужный код. Затем этот код вам нужно будет добавить в файл header.php. Будьте внимательны при его добавлении. Каждая точка имеет значение. Если добавите код не в то место, в шапке не появятся активные ссылки.
После замены стандартной шапки можно заняться заменой стандартного фона сайта wordpress, виджетов, навигации, нижней части (футера) и других компонентов сайта wordpress. Их тоже можно нарисовать в каком-либо графическом редакторе и загрузить на сайт в виде рисунка.
При создании фона сайта wordpress вам стоит учесть, что он не должен быть ярким. Большинство вебмастеров предпочитает использовать именно белый фон. Он не режет глаз и не отвлекает от основного контента.
Чтобы создать качественную навигацию с нуля, вам понадобятся небольшие знания о таких тегах, как
<div>
<a>
<ul>
<li>
Первый отвечает за создание блоков сайта, второй — за добавление ссылок на сайт wordpress. С помощью третьего могут создаваться столбцы. Последний нужен для настройки ячеек. Первым делом нужно определиться с местом, где будет располагаться навигация. Обычно она находится прямо под шапкой. Верстка навигации это достаточно быстрый процесс. Ниже представлен небольшой пример того, как можно сверстать небольшой блок навигации.
<div>
<ul>
<li> <a href="ссылка на страницу">название страницы</a>
</li>
</ul>
</div>
Как вы уже поняли, условным названием блока с навигацией является navigacia. Блок состоит из одной ячейки “название страницы”. Обратите внимание на то, что каждый тег закрывается с помощью символа “/”. Если теги не закрывать, то могут возникнуть сбои в работе сайта.
Виджеты же сайта wordpress не должны быть большими. Наиболее популярными являются календарь, облако меток, мета, архивы, поиск, rss, видео и последние новости. Чтобы их добавить, вам понадобится перейти во вкладку “Внешний вид” и кликнуть по полю “Виджеты”. Затем вы увидите перечень доступных вариантов. Также виджеты можно устанавливать с помощью плагинов. Их можно скачивать как с официального сайта, так и прямо через панель администратора вордпресс. Для добавления видео, которое есть в YouTube, вам достаточно будет лишь вставить ссылку на него в желаемое место на сайте. В ином случае видео нужно будет загружать на сайт. Если вы увлекаетесь программированием, то можете добавить на сайт свой собственный виджет. Для этого вам потребуется кликнуть по опции “Текст” и ввести туда необходимый код.
В настройках каждого виджета вам будет предоставлена возможность изменить стандартные заголовки. Также вы можете выбрать место отображение виджета (правая или левая боковая панель) и так далее. С удалением виджета проблем не должно возникнуть. Для этого вам достаточно будет кликнуть в настройках по кнопке “Удалить”.
В футере чаще всего отображается ссылка на автора темы и текущий год. Также в футер можно добавить счетчик посещений. Его можно получить абсолютно бесплатно в Liveinternet и других подобных сервисах.
Создание уникальной темы при помощью специальных программ и сервисов с нуля
1. Наиболее популярной является программа Artisteer. Для работы с ней вам не понадобятся особые знания в области программирования. Процесс создания происходит в визуальном режиме. То, что вы нарисуете, будет представлено с помощью кода, который соответствует международному стандарту “XHTML 1.0 Transitional”. Благодаря этому тема вашего будущего сайта будет поддерживаться всеми браузерами.
Для работы вам будет предложен широкий выбор различных эффектов, стилей и многое другое. Данная программа поддерживает русский, английский, немецкий и другие языки. Стоит отметить, что данная программа имеет некоторые недостатки. Наиболее значительным является то, что программа стоит около 50 долларов. Есть также бесплатная версия, но она содержит совсем немного опций. Для увеличения уникальности шаблона вам придется дополнительно покопаться в кодировке.
Перейдем непосредственно к инструкции по работе с данной программой Artisteer. Как только вы откроете программу, первой появится опция под названием “Идеи”. Она предложит вам различные комбинации стандартных элементов. Если вы хотите, чтобы ваш дизайн был уникальным, то
вам эта опция не понадобится. Для того чтобы освоить программу, вам достаточно покликать по опциях и просмотреть параметры. Эта программа легкая, поэтому проблем с этим не должно возникнуть.
Обратите внимание на опцию “Верхний колонтитул”. Она отвечает за отображение шапки сайта. У вас есть возможность использовать стандартную шапку или же загрузить свою. Как сделать уникальную шапку, вы уже знаете.
Для настройки ширины сайта, вам нужно будет использовать опцию “Лист”. Ширина задается в пикселях. Данная программа изначально предложит вам ширину в 900 пикселей. Также с помощью данной опции можно настроить различные эффекты (тень, закругленные края и так далее).
Опция “Фон” отвечает за настройку фона, как вы уже догадались. Его можно выбрать среди стандартных вариантов или же загрузить собственный.
Если вы хотите настроить расположение элементов сайта, то вам стоит использовать опцию “Макет”.
Не менее важной опцией является “Статьи”. В ней происходит верстка дизайна статей сайт. Сюда входит расположение картинки, текста, комментариев, различных блоков и так далее.
Чтобы выбрать цвет, размер или шрифт текста, вам понадобится опция “Цвета и шрифты”.
После проделанных действий вы можете сохранить ваше творение. Для этого нужно кликнуть по палитре, которая находится в верхнем левом углу. Перед вами появится окно. В нем нужно кликнуть “Сохранить как”. После этого вам останется лишь выбрать имя файла и место его расположения. Обратите внимание, что файл должен иметь расширение “.artx”. При дальнейшей работе с программой для сохранения вам понадобится лишь 1 раз кликнуть “Сохранить”.
Когда ваша тема будет полностью доработана, можно перейти к ее экспорту. Чтобы это сделать, вам потребуется кликнуть по вкладке “Экспорт” и выбрать “Тема WordPress”.
2. Если вы в совершенстве владеете Adobe Photoshop, то вам стоит установить к нему дополнение Divine Elemente. Благодаря нему вы сможете с легкостью конвертировать файл формата “.psd” в тот формат, который будет поддерживаться всеми браузерами.
3. Если у вас нет денег на Artisteer, то можно использовать бесплатный сервис Lubith. Он доступен в онлайн режиме на официальном сайте lubith.com. Сервис содержит много полезных опций и отличается особой быстротой работы. Всего за пару минут вы полностью овладеет всеми его опциями.
4. Аналогом предыдущего сервиса является WordPress Theme Generator. Он также является легким в работе и содержит широкий выбор различных опций. Данный сервис является абсолютно бесплатным. Единственным недостатком является то, что данный сервис поддерживает только английский язык.
5. XTemplate Generator является русифицированным генератором тем для сайта. Его опции находятся в левом окне, а в правом вы можете увидеть визуальный результат ваших работ. Этот генератор также является бесплатным.
6. WPTheme Generator намного мощнее, чем предыдущие, потому как содержит в несколько раз больше опций. Единственным нюансом будет то, что данный сервис платный. Цена составляет 30 долларов. Стоит также отметить, что верстка в нем осуществляется полностью на английском языке.
7. CSSEZ является не менее популярным, чем предыдущий. Перед началом работы, вам потребуется пройти небольшую регистрацию. В данном сервисе вы можете сверстать до 4 столбцов для материалов сайта. Фон можно загрузить собственный.
8. Dotemplate предоставить вам около 11 различных шаблонов wordpress, которые можно будет изменить. Единственным недостатком является отсутствие возможности загружать свой графический файл. Поэтому шапку придется загружать самостоятельно через файловый менеджер сайта.
9. Weebly отличается от остальных наличием опции добавления видео прямо с YouTube или Google в любое место сайта. Сайт, на котором есть видео, пользуется успехом, потому как визуально информация быстрей и проще воспринимается.
10. В сервисе Eris’ Template Generator вы сможете добавить до 3 столбцов для отображения материалов сайта, добавить различные теги, календарь и другие виджеты.
wordpresslib.ru
«Пустые» шаблоны для wordpress разработки сайта с нуля
Для разработки шаблона с нуля есть несколько вариантов — кто-то знает систему насколько хорошо, что создает файлы темы на ходу, но есть и другой подход. Собственно, самый простой метод, который я пару раз использовал — находите похожий по дизайну макет, устанавливаете и потом изменяете таким образом, как вам нужно. Все же править html и css код гораздо проще чем разбираться в функциях. Можете взять за основу бесплатный публичный шаблон, найти минималистичную тему wordpress либо модернизировать уже установленные по умолчанию Twenty Eleven и др. Еще один вариант — воспользоваться так называемыми «Пустыми шаблонами» (Blank Themes).Самый свежий набор подобных «пустых» тем располагается здесь — там есть парочка интересных решений + вы всегда сможете найти что-то подобное по запросу «blank wordpress themes». Еще их часто называют вордпресс фрэймворками (Frameworks). Из всего что мне удалось найти я бы выделил два самых интересных варианта.
DiW Theme Clubhouse
Это самая простая тема, которая может быть, но при этом она содержит все основные файлы вордпресс — шапку, футер и т.п. Данная разработка распространяется уже давно, поэтому структура файлов шаблона «старая» — здесь нет реализации через файл loop.php, что сейчас часто используется. Это кто как любит — мне, например, больше нравится прошлая структура.
Чем еще меня заинтересовал данный сайте — здесь в правом верхнем углу есть возможность выбрать некоторые другие реализации пустых шаблонов с более-менее прописанной структурой. Из бесплатного тут только H5 Theme Template.
По сравнении с предыдущим дизайн более продвинут за счет того, что прописаны хоть какие-то стили CSS и можно меньше с этим возиться. Парадоксально, но, думаю, рассмотренный первым максимально простой шаблон без стилей, наверное, подойдет только самым продвинутым веб-разработчикам, но при этом из-за имеющихся у них знаний будет им не нужен — они ведь легко и сами смогут создать все с нуля либо уже имеют определенные наработки в этой теме.
Там же в выпадающем меню можно выбрать некоторые другие шаблоны, но все они доступны, как я понимаю, вместе с покупкой соответствующей книги по wordpress. Если вам такой вариант подходит — считаю, тоже неплохое решение.
Пустые шаблоны на Blankthemes.com
За сайт Blankthemes.com автору хочется сказать огромное спасибо, так как он здорово выручил меня по работе. Здесь собрано 10 простейших базовых шаблона с разными вариантами реализации, которые могут подойти для тех или иных сайтов.
Обновление 6.10.2015:
К сожалению сайт с пустыми шаблонами больше не доступен, на домене стоит перенаправление на другой проект. В будущем постараюсь поискать еще парочку подобных проектов с темами, после чего обновлю данный пост.
Быстро рассмотрю каждый из них:
- Skylark — яркая, чистая тема для персонального или бизнес сайта.
- Sidebar Sidebar Content — вариант шаблона с двумя сайдбарами слева.
- Content Sidebar Sidebar — теперь два сайдбара располагаются справа.
- Skirmish — элегантная тема, состоящая из двух колонок, подходит для персонального блога (чем-то, кстати, напоминает базовый дизайн WP).
- Bridge — тоже пустая двухколоночная тема, но гораздо проще предыдущей по внешнему виду.
- Blankfolio — пустая тема для сайта-портфолио.
- Blank Three Column — шаблон классического сайта, с двумя сайдбарами и основным контентом по центру.
- Blank Single One — пустая тема с одной единственной текстовой областью без боковых колонок.
- Blank Two Column, Right Sidebar — пустая двухколоночная тема, сайдбар справа.
- Blank Two Column, Left Sidebar — такая же как и предыдущая, только боковая колонка теперь слева.
Для создания нужного мне сайта я использовал тему Blank Three Column. На сайте вы можете просмотреть демо каждой из них, а также заказать услуги по установке.
Данный шаблон реализован по «новой технологии» с использованием loop.php. Тем не менее, даже если вы с этим не сталкивались разобраться достаточно просто. Много настроек задаются в файле функций (functions.php) — в частности с локализацией придется повозиться, отыскивая нужные участки кода. Но в целом, все достаточно просто. У данного шаблона есть в шапке выпадающее горизонтальное меню, но нужно будет подправить настройки стилей CSS (не стоит забывать, что все же тема «пустая»).
Во всем остальном она (как, думаю, и другие) весьма просты в обращении. Есть виджеты с боковыми колонками, изображение под логотипом и меню, файлы header.php и footer.php помогут подправить элементы в шапке и футере сайта. Мне лично даже понравилось работать с этой темой — вообще идея пустых шаблонов очень даже ничего. Если сравнвиать с правкой полноценного шаблона, то плюсом здесь можно считать тот факт, что стили оформления базовые и вам не нужно убирать все то, что есть в готовой теме, — просто добавляете свое оформление. Короче говоря, за Blankthemes.com отдельное уважение создателю, можно реально найти почти все классически варианты дизайнов для сайта.
P.S. Хотите узнать в какие игры больше всего играют пользователи? тогда топ 100 онлайн игр вам в этом поможет — рейтинг от самих же геймеров с описанием игр.
Что не может не радовать молодых мам, так это количество детских сайтов, например здесь вы найдете интернет магазин с товарами для самых маленьких.
wordpressinside.ru