Коды языков | htmlbook.ru
Коды языков | htmlbook.ru Код языка применяется для атрибутов, задающих язык, на котором написан весь документ или отдельные его блоки. В HTML язык обычно задается через атрибут lang.
В табл. 1 приведены некоторые распространенные языки и их коды, которые используются в качестве значений.
| Язык | Код |
|---|---|
| Абхазский | ab |
| Азербайджанский | az |
| Аймарский | ay |
| Албанский | sq |
| Английский | en |
| Американский английский | en-us |
| Арабский | ar |
| Армянский | hy |
| Ассамский | |
| Африкаанс | af |
| Башкирский | ba |
| Белорусский | be |
| Бенгальский | bn |
| Болгарский | bg |
| Бретонский | br |
| Валлийский | cy |
| Венгерский | hu |
| Вьетнамский | vi |
| Галисийский | gl |
| Голландский | nl |
| Греческий | el |
| Грузинский | ka |
| Гуарани | gn |
| Датский | da |
| Зулу | zu |
| Иврит | iw |
| Идиш | ji |
| Индонезийский | in |
| Интерлингва (искусственный язык) | ia |
| Ирландский | ga |
| Исландский | is |
| Испанский | es |
| Итальянский | it |
| Казахский | kk |
| Камбоджийский | km |
| Каталанский | ca |
| Кашмирский | ks |
| Кечуа | qu |
| Киргизский | ky |
| Китайский | zh |
| Корейский | ko |
| Корсиканский | co |
| Курдский | ku |
| Лаосский | lo |
| Латвийский, латышский | lv |
| Латынь | la |
| Литовский | lt |
| Малагасийский | mg |
| Малайский | ms |
| Мальтийский | mt |
| Маори | mi |
| Македонский | mk |
| Молдавский | mo |
| Монгольский | mn |
| Науру | na |
| Немецкий | de |
| Непальский | ne |
| Норвежский | no |
| Пенджаби | pa |
| Персидский | fa |
| Польский | pl |
| Португальский | pt |
| Пуштунский | ps |
| Ретороманский | rm |
| Румынский | ro |
| Русский | ru |
| Самоанский | sm |
| Санскрит | sa |
| Сербский | sr |
| Словацкий | sk |
| Словенский | sl |
| Сомали | so |
| Суахили | sw |
| Суданский | su |
| Тагальский | tl |
| Таджикский | tg |
| Тайский | th |
| Тамильский | ta |
| Татарский | tt |
| Тибетский | bo |
| Тонга | to |
| Турецкий | tr |
| Туркменский | tk |
| Узбекский | uz |
| Украинский | uk |
| Урду | ur |
| Фиджи | fj |
| Финский | fi |
| Французский | fr |
| Фризский | fy |
| Хауса | ha |
| Хинди | hi |
| Хорватский | hr |
| Чешский | cs |
| Шведский | sv |
| Эсперанто (искусственный язык) | eo |
| Эстонский | et |
| Яванский | jw |
| Японский | ja |
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook.ru использует Друпал хостинг it-patrol© 2002–2019 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
htmlbook.ru
Коды языков HTML — таблица кодов языков
В HTML коды языков могут использоваться для указания языка веб-страницы или ее части. Это поможет поисковой системе, а также браузеру правильно обработать страницу.
По рекомендации W3C, следует указывать язык для каждой страницы, используя атрибут lang внутри тега <html>.
Пример кода указания языка страницы lang HTML документа
Пример указания языка на HTML веб странице:
<html lang="en">
<!-- содержимое страницы -->
</html>Пример для спецификации XHTML:
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<!-- содержимое страницы -->
</html>Стандарт ISO 639-1 кодов языков
HTML использует стандарт кодов языков ISO 639-1.
Таблица кодов языков ниже содержит HTML код языка с указанием перевода на русский и английский.
| Код ISO639-1 | Язык на русском | Язык на английском |
|---|---|---|
| ab | Абхазский | Abkhazian |
| av | Аварский | Avaric |
| ae | Авестийский | Avestan |
| az | Азербайджанский | Azerbaijani |
| ay | Аймара | Aymara |
| ak | Акан | Akan |
| sq | Албанский | Albanian |
| am | Амхарский | Amharic |
| en | Английский | English |
| ar | Арабский | Arabic |
| hy | Армянский | Armenian |
| as | Ассамский | Assamese |
| aa | Афарский | Afar |
| af | Африкаанс | Afrikaans |
| bm | Бамбара | Bambara |
| eu | Баскский | Basque |
| ba | Башкирский | Bashkir |
| be | Белорусский | Belarusian |
| bn | Бенгальский | Bengali (Bangla) |
| my | Бирманский | Burmese |
| bi | Бислама | Bislama |
| bg | Болгарский | Bulgarian |
| bs | Боснийский | Bosnian |
| br | Бретонский | Breton |
| cy | Валлийский | Welsh |
| hu | Венгерский | Hungarian |
| ve | Венда | Venda |
| vo | Волапюк | Volapük |
| wo | Волоф | Wolof |
| vi | Вьетнамский | Vietnamese |
| gl | Галисийский | Galician |
| lg | Ганда | Luganda, Ganda |
| hz | Гереро | Herero |
| kl | Гренландский | Kalaallisut, Greenlandic |
| el | Греческий (новогреческий) | Greek |
| ka | Грузинский | Georgian |
| gn | Гуарани | Guarani |
| gu | Гуджарати | Gujarati |
| gd | Гэльский | Gaelic (Scottish) |
| da | Датский | Danish |
| dz | Дзонг-кэ | Dzongkha |
| dv | Дивехи (Мальдивский) | Divehi, Dhivehi, Maldivian |
| zu | Зулу | Zulu |
| he | Иврит | Hebrew |
| ig | Игбо | Igbo |
| yi или ji | Идиш | Yiddish |
| id или in | Индонезийский | Indonesian |
| ia | Интерлингва | Interlingua |
| ie | Интерлингве | Interlingue |
| iu | Инуктитут | Inuktitut |
| ik | Инупиак | Inupiak |
| ga | Ирландский | Irish |
| is | Исландский | Icelandic |
| es | Испанский | Spanish |
| it | Итальянский | Italian |
| yo | Йоруба | Yoruba |
| kk | Казахский | Kazakh |
| kn | Каннада | Kannada |
| kr | Канури | Kanuri |
| ca | Каталанский | Catalan |
| ks | Кашмири | Kashmiri |
| qu | Кечуа | Quechua |
| ki | Кикуйю | Kikuyu |
| kj | Киньяма | Kwanyama |
| ky | Киргизский | Kyrgyz |
| zh | Китайский | Chinese |
| kv | Коми | Komi |
| kg | Конго | Kongo |
| ko | Корейский | Korean |
| kw | Корнский | Cornish |
| co | Корсиканский | Corsican |
| xh | Коса | Xhosa |
| ku | Курдский | Kurdish |
| km | Кхмерский | Khmer |
| lo | Лаосский | Lao |
| la | Латинский | Latin |
| lv | Латышский | Latvian (Lettish) |
| ln | Лингала | Lingala |
| lt | Литовский | Lithuanian |
| lu | Луба-катанга | Luga-Katanga |
| lb | Люксембургский | Luxembourgish |
| mk | Македонский | Macedonian |
| mg | Малагасийский | Malagasy |
| ms | Малайский | Malay |
| ml | Малаялам | Malayalam |
| mt | Мальтийский | Maltese |
| mi | Маори | Maori |
| mr | Маратхи | Marathi |
| mh | Маршалльский | Marshallese |
| mn | Монгольский | Mongolian |
| gv | Мэнский (Мэнкский) | Manx |
| nv | Навахо | Navajo |
| na | Науру | Nauru |
| nd | Ндебелесеверный | NorthernNdebele |
| nr | Ндебелеюжный | SouthernNdebele |
| ng | Ндунга | Ndonga |
| de | Немецкий | German |
| ne | Непальский | Nepali |
| nl | Нидерландский (Голландский) | Dutch |
| no | Норвежский | Norwegian |
| ny | Ньянджа | Chichewa, Chewa, Nyanja |
| nn | Нюнорск (новонорвежский) | Norwegiannynorsk |
| oj | Оджибве | Ojibwe |
| oc | Окситанский | Occitan |
| or | Ория | Oriya |
| om | Оромо | Oromo (AfaanOromo) |
| os | Осетинский | Ossetian |
| pi | Пали | Pāli |
| pa | Пенджабский | Punjabi (Eastern) |
| fa | Персидский | Persian (Farsi) |
| pl | Польский | Polish |
| pt | Португальский | Portuguese |
| ps | Пушту | Pashto,Pushto |
| rm | Ретороманский | Romansh |
| rw | Руанда | Kinyarwanda (Rwanda) |
| ro | Румынский | Romanian |
| rn | Рунди | Kirundi |
| ru | Русский | Russian |
| sm | Самоанский | Samoan |
| sg | Санго | Sango |
| sa | Санскрит | Sanskrit |
| sc | Сардинский | Sarda |
| ss | Свази | Swati |
| sr | Сербский | Serbian |
| si | Сингальский | Sinhalese |
| sd | Синдхи | Sindhi |
| sk | Словацкий | Slovak |
| sl | Словенский | Slovenian |
| so | Сомали | Somali |
| st | Сотоюжный | Sesotho |
| sw | Суахили | Swahili (Kiswahili) |
| su | Сунданский | Sundanese |
| tl | Тагальский | Tagalog |
| tg | Таджикский | Tajik |
| th | Тайский | Thai |
| ty | Таитянский | Tahitian |
| ta | Тамильский | Tamil |
| tt | Татарский | Tatar |
| tw | Тви | Twi |
| te | Телугу | Telugu |
| bo | Тибетский | Tibetan |
| ti | Тигринья | Tigrinya |
| to | Тонганский | Tonga |
| tn | Тсвана | Setswana |
| ts | Тсонга | Tsonga |
| tr | Турецкий | Turkish |
| tk | Туркменский | Turkmen |
| uz | Узбекский | Uzbek |
| ug | Уйгурский | Uyghur |
| uk | Украинский | Ukrainian |
| ur | Урду | Urdu |
| fo | Фарерский | Faroese |
| fj | Фиджи | Fijian |
| fl | Филиппинский | Pilipino |
| fi | Финский (Suomi) | Finnish |
| fr | Французский | French |
| fy | Фризский | WesternFrisian |
| ff | Фулах | Fula, Fulah, Pulaar, Pular |
| ha | Хауса | Hausa |
| hi | Хинди | Hindi |
| ho | Хиримоту | HiriMotu |
| hr | Хорватский | Croatian |
| cu | Церковнославянский (Старославянский) | OldChurchSlavonic, OldBulgarian |
| ch | Чаморро | Chamorro |
| ce | Чеченский | Chechen |
| cs | Чешский | Czech |
| za | Чжуанский | Zhuang,Chuang |
| cv | Чувашский | Chuvash |
| sv | Шведский | Swedish |
| sn | Шона | Shona |
| ee | Эве | Ewe |
| eo | Эсперанто | Esperanto |
| et | Эстонский | Estonian |
| jv | Яванский | Javanese |
| ja | Японский | Japanese |
guruweba.com
Как перевести страницу на русский язык 🚩 как перевести сайт гугл 🚩 Интернет-софт
Автор КакПросто!
Русский сегмент интернета является лишь малой частью глобальной сети. Огромное количество сетевых проектов и интересных сайтов не переведены на русский язык. Для того, чтобы переводить страницы на русский язык, достаточно установить на компьютер браузер Google Chrome.

Статьи по теме:
Инструкция
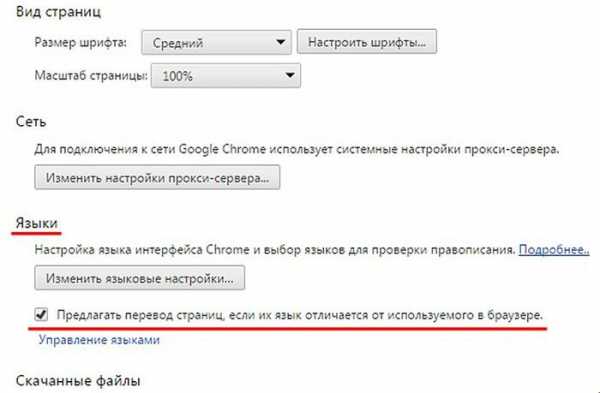
Запустите любой установленный на компьютере браузер, и откройте страницу google.ru. На этой странице кликните по ссылке «Скачать Google Chrome». Нажмите на нее и скачайте дистрибутив. Затем распакуйте его и дождитесь установки на компьютер нового браузера (установка будет происходить из интернета, поэтому не разрывайте соединение во время нее). После установки запустите браузер и откройте любой интернет-сайт на любом иностранном языке. Сразу после ее открытия Google Chrome определит язык, и в верхней части страницы появится уведомление о языке данной страницы, а также кнопка «Перевести». Нажмите на нее, после чего страница будет в считанные секунды переведена на русский язык. При наведении курсора на любое переведенное слово или предложение, текст оригинала будет отображаться во всплывающей подсказке.Если панель перевода не отображается по умолчанию, настройте ее показ вручную. Для этого зайдите в настройки браузера (кнопка с иконкой в виде гаечного ключа в правом верхнем углу страницы) и выберите пункт меню с названием «Расширенные». В открывшейся вкладке настроек выберите функцию «Предлагать перевод страниц, если я не владею языком, на котором они написаны». В результате данных действий панель перевода будет отображаться всякий раз, когда вы будете открывать страницу, текстовый контент которой не на русском языке.
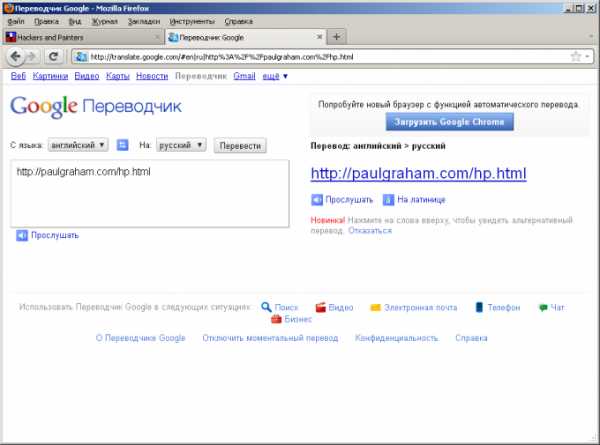
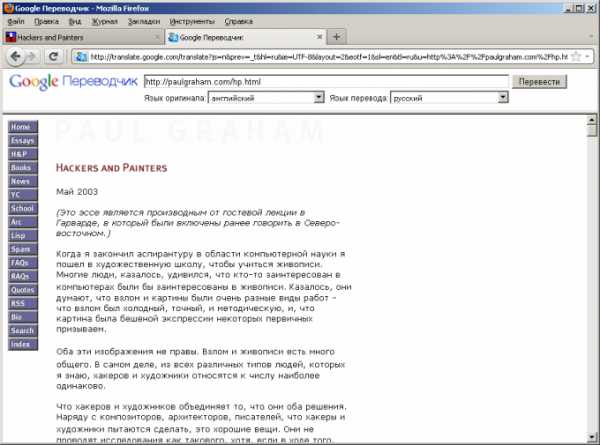
В случае, если вы пользуетесь другим браузером, либо не хотите использовать панель перевода, на русский можно следующим образом. Откройте страницу Google Переводчик http://translate.google.ru/, в левое поле для ввода текста вставьте URL адрес страницы, которую необходимо перевести. Выберите язык. После этого в правом поле для ввода текста появится ссылка, нажав на которую в специальной форме откроется переведенная на русский язык страница.
Современная жизнь уже немыслима без Интернета. Люди работают через интернет, люди общаются через интернет, люди ищут в интернете информацию. Поисковые системы индексируют страницы на разных языках. И зачастую информационный поиск приводит пользователей на страницы иностранных сайтов. Тогда люди и задумываются о том, как перевести страницу на русский язык. К счастью, в настоящее время существуют бесплатные и мощные сервисы перевода онлайн.

Вам понадобится
- Любой современный web-браузер.
Инструкция
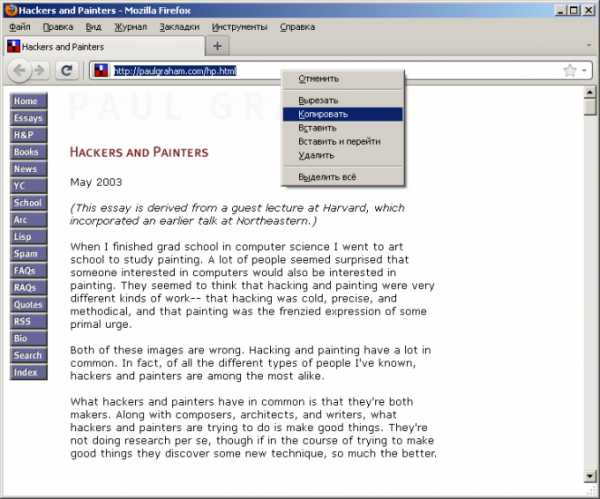
Скопируйте адрес страницы, перевод которой Вы хотите осуществить, в буфер обмена. Для этого выделите адрес страницы в адресной строке браузера. Затем кликните правой кнопкой мыши в любой области адресной строки. В появившемся контекстном меню выберите пункт «Копировать». Откройте в web-браузере адрес http://translate.google.com. Вы попадете на страницу онлайн-переводчика компании Google. Это качественный и быстрый переводчик, поддерживающий перевод текстов между несколькими десятками языков мира с возможностью определения исходного языка переводимого документа. Кроме работы с текстом, непосредственно введенным пользователем на странице, сервис поддерживает перевод web-страниц, чем и интересен.
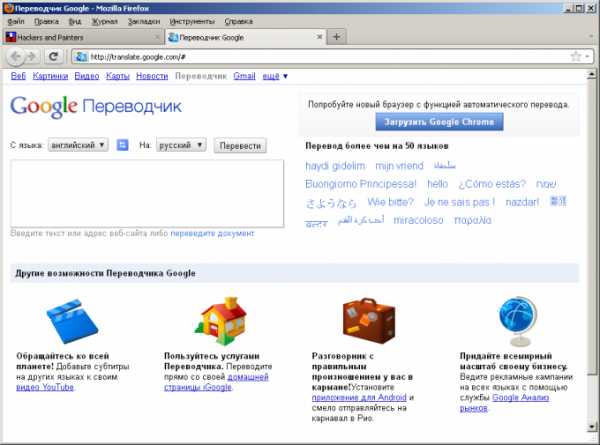
Откройте в web-браузере адрес http://translate.google.com. Вы попадете на страницу онлайн-переводчика компании Google. Это качественный и быстрый переводчик, поддерживающий перевод текстов между несколькими десятками языков мира с возможностью определения исходного языка переводимого документа. Кроме работы с текстом, непосредственно введенным пользователем на странице, сервис поддерживает перевод web-страниц, чем и интересен. 
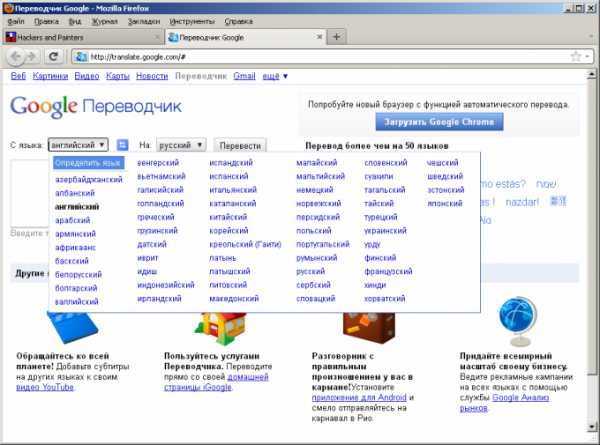
Выберите параметры перевода текста. Щелкните на кнопке, следующей после надписи «С языка:» на странице переводчика Google. Откроется выпадающий список поддерживаемых языков. В списке щелкните на название языка, на котором написан текст страницы, которую необходимо перевести. Если вы не уверены в выборе языка, укажите «Определить автоматически». Аналогичным образом выберите в списке, следующим после надписи «На:» русский язык.

Вставьте URL переводимой страницы в поле, расположенное ниже списков языков. Щелкните правой кнопкой в любой части данного поля и в появившемся контекстном меню выберите пункт «Вставить». Текст введенной ссылки отобразиться в правой части страницы переводчика.

Перейдите по ссылке, представленной в результатах перевода. Для этого просто щелкните по этой ссылке левой кнопкой мыши. Либо вызовите контекстное меню, щелкнув по ссылке правой кнопкой, и откройте ее в новом окне или новой вкладке браузера, выбрав соответствующий пункт.

Обратите внимание
Некоторые фразы переведенного текста могут быть не точны. Это происходит потому, что механизм перевода Google основан на анализе связных текстов и переводах словосочетаний, добавленных пользователями. Если вам необходим как более точный перевод каких-либо фраз, сверьтесь со словарем.
Полезный совет
Ссылки на переведенной странице активны, и по ним можно переходить. Будет автоматически выполнен перевод страниц, на которые совершается переход. Если у вас есть своя страница iGoogle, в нее можно добавить удобный гаджет, взаимодействующий с переводчиком Google и позволяющий производить быстрый перевод текстов.
Источники:
- О переводчике Google
- перевести сайт
Являясь глобальной сетью, Интернет не ограничивается страницами на русском языке. Более того, русскоязычный сегмент Интернета по-прежнему чрезвычайно мал, и множество сетевых проектов и новостных сайтов не имеют аналогов на русском языке. В случае необходимости получения информации, которая существует лишь на иностранном языке, можно воспользоваться инструментами для перевода веб-страниц. Сегодня большой популярностью пользуются онлайн-переводчики, а также стандартные функции некоторых браузеров.

Вам понадобится
- браузер Google Chrome
Инструкция
Установите браузер Google Chrome. Ссылку для его скачивания можно получить прямо на главной странице Google. Предложение скачать данный браузер будет поступать всегда, когда вы посещаете главную страницу Google с помощью других браузеров. Закачка продукта займет не более одной минуты (в зависимости от скорости вашего Интернет-соединения). Настройте автоматический переводчик страниц, называемый «Панелью перевода». Для того, чтобы настроить панель перевода, необходимо зайти в настройки браузера и нажать кнопку «Расширенные». В данном меню необходимо выбрать функцию «Предлагать перевод страниц, если я не владею языком, на котором они написаны». Теперь панель перевода будет появляться всегда, когда в браузере открыта страница на иностранном языке.Панель перевода можно настроить на перевод с любого языка на русский, либо другой язык. Для того, чтобы перевести страницу достаточно нажать на кнопку «Перевести текст веб-страницы». Перевод осуществляется в течение нескольких секунд. Безусловно, любой программный переводчик не отличается высокой точностью, поэтому при наведении курсора мыши на участки текста рядом с ним будет появляться оригинальный текст в виде всплывающей подсказки. Это сделано для удобства перевода некоторых выражений с помощью других средств.
Необходимость в использовании автоматического перевода возникает в том случае, если расположенный на сайте текст написан на языке, незнакомом читателю. Ранее для такого перевода использовались локальные программы, а теперь для этого применяют специальные сайты.

Инструкция
Выберите автоматический переводчик, с помощью которого вы желаете осуществить перевод сайта. Он обязательно должен поддерживать язык, на котором написан расположенный на сайте текст. Ниже приведены адреса некоторых из таких служб:http://translate.google.com/http://www.microsofttranslator.com/http://www.translate.ru/http://www.babelfish.com/
Откройте сайт желаемой службы автоматического перевода в одной вкладке браузера, а сайт, подлежащий переводу — в другой. Перейдите на ту страницу сайта, которую требуется перевести.Для осуществления перевода лишь фрагмента текста на странице поступите следующим образом. Выделите его при помощи мыши, затем нажмите клавиши «Ctrl»+»C». Перейдите во вкладку с переводчиком, нажмите на поле ввода — появится текстовый курсор. Теперь нажмите клавиши «Ctrl»+»V». В Linux можно также просто выделить текст в одной вкладке, а затем, перейдя в другую и выбрав поле ввода, нажать среднюю клавишу мыши — манипуляции с клавиатурой не потребуются. Выберите язык оригинала и перевода, а если язык оригинала вам не знаком, выберите пункт, соответствующий автоматическому его определению (у разных служб он называется по-разному). После этого нажмите кнопку начала перевода (у разных служб она также называется по-разному).
Перевод сразу всей страницы осуществляйте, поместив в буфер обмена вместо фрагмента текста адрес этой страницы. Перейдя во вкладку с сайтом службы перевода, скопируйте URL либо прямо в поле для подлежащего переводу текста, либо в предназначенное для него отдельное поле, если оно имеется. Далее действуйте так же, как при работе с фрагментом.
Если вы знаете язык, на котором написан текст, но вам незнакомы отдельные слова, встречающиеся в нем, вместо автоматического переводчика воспользуйтесь сайтом-словарем. Некоторые сайты-переводчики сами переключаются в этот режим, если вместо фрагмента текста или фразы ввести отдельное слово. При этом автоматически выводятся все его омонимы. Также для этой цели существуют специализированные сайты, в частности, следующий:http://pda.lingvo.ru/Translate.aspx
www.kakprosto.ru
Как перевести сайт на русский язык
Всем доброго дня суток. Во время поиска какой-то информации в интернете, мы пользуемся, в основном, поисковыми системами. Они, отвечая на наши запросы, выставляют результаты. Большинство предлагаемых сайтов будут на русском языке. Очень редко встретишь в выдаче портал на иностранном языке.
Но иногда бывают случаи, когда вы перешли по ссылке в какой-то статье или вам посоветовали ваши друзья какой-то интересный ресурс, вы переходите и попадаете, предположим, на англоязычный сайт. В таком случае, как перевести сайт на русский язык? Если вы владеете английским, то тогда все хорошо. Вы сможете ознакомится, почитать информацию, расположенную на сайте. А если вам ваших знаний не хватает для того, чтобы понять, о чем страница сайта, то тогда можно воспользоваться онлайн переводом. Подобными функциями владеет как Яндекс, так и Google. Давайте начнем с Google.
Перевод сайта и текста с помощью Google.
Для быстрого перевода сайта рекомендую использовать браузер Google Chrome, поскольку в самом браузере уже есть функция перевода сайтов. Изначально, она включена. Но для проверки, зайдите в настройки браузера по адресу chrome://settings/ и посмотрите поставлена ли галочка в пункте «Предлагать перевод страниц»
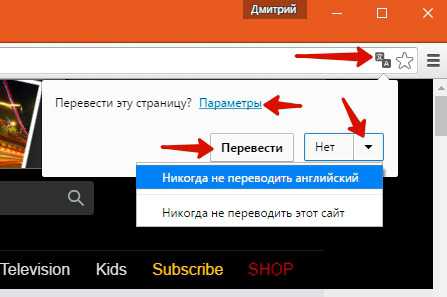
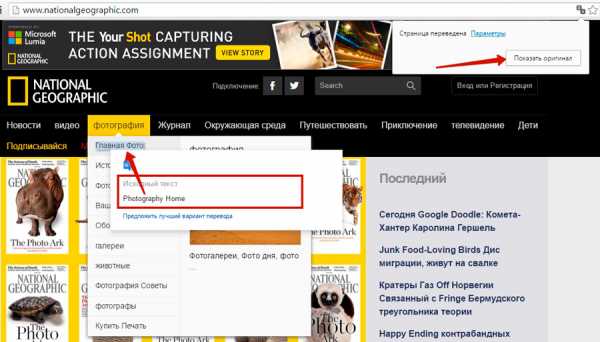
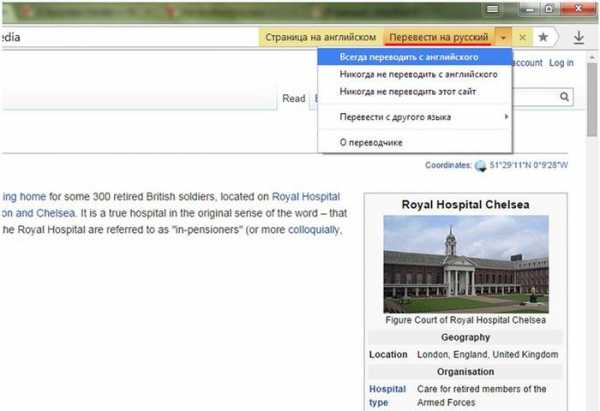
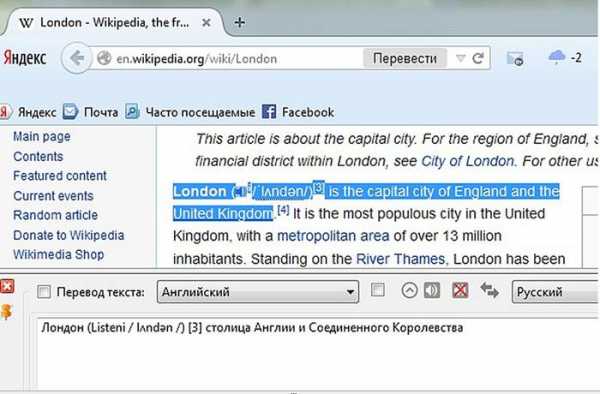
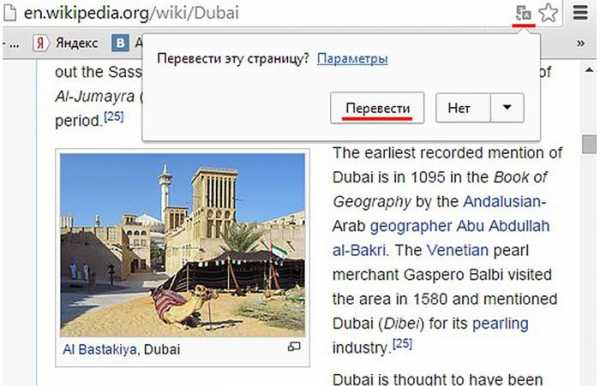
Теперь открываем, к примеру, сайт канала National Geographic (//www.nationalgeographic.com). Как видим, все на английском языке. При открытии подобных сайтов браузер сам автоматически предлагает перевести сайт. Такое уведомление как обычно появляется в верхнем правом углу браузера. Если такого уведомления нет, мы можем сами попросить браузер перевести сайт. Для этого справа в адресной строке нажимаем на иконку перевода

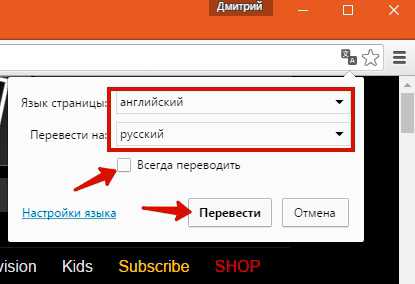
Появится уведомление Перевести страницу? Вы можете согласится или отказаться. Если нажать на маленькую стрелочку справа от «Нет», можно задать дополнительные параметры перевода для этого сайта. Основные параметры можно настроить, перейдя по ссылке «Параметры»

Здесь вы можете указать на какой язык перевести страницу и установить галочку «Всегда переводить». В таком случае, все страницы на английском языке браузер будет переводить сам, автоматически.
Для перевода страницы достаточно нажать «Перевести». Страница будет переведена на русский язык.

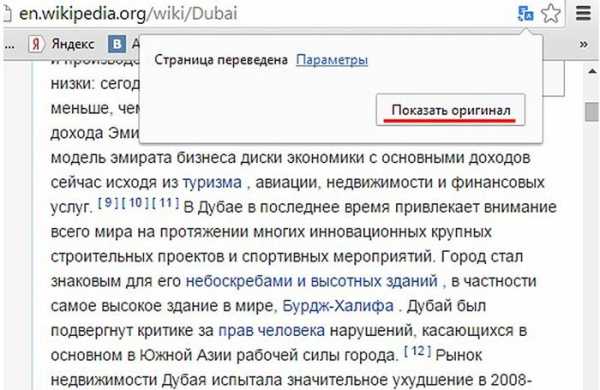
Стоить заметить, то перевод будет неполным и беглым. И пусть он непрофессиональный, но смысл можно понять. При наведении на слово, предложение, абзац текста будет показываться оригинальный текст. При переходе на другие страницы все ни будут автоматически переводится после полной их загрузки. Для возврата в исходное состояние сайта следует нажать в верхнем уведомлении «Показать оригинал».
Онлайн Google переводчик
Если вам нужно просто перевести текст, абзац с сайта, то можно воспользоваться онлайн сервисом Google переводчик — https://translate.google.ru/
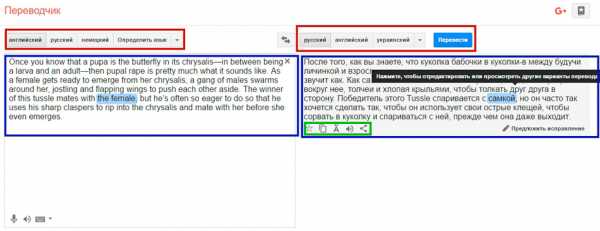
Переходим на эту страницу и в левое поле вводим кусочек текста, например, с сайта National Geographic

И сразу же в правом поле появится синхронный перевод. Благодаря верхней панели над правом полем, вы можете задать другой язык перевода. Если навести на любое переведенное слово, то слева подсветиться слово оригинал. Это слово можно заменить на другой вариант перевода. Для этого щелкните по нему и из списка выберите другое слово.
Панель под текстом перевода позволяет сразу скопировать его, перевести в латиницу, прослушать и поделиться в социальных сетях.
Яндекс переводчик текстов и сайтов.
Что-то подобное есть и у сервиса Яндекс. Благодаря ему можно также перевести текст и сайт. Для этого переходим на страницу сервиса — https://translate.yandex.ru
В верхней части экрана есть ссылки для перевода ТЕКСТа (по умолчанию) (1) и сайта. В переводе текста много похожего от сервиса Google. Также 2 поля – в одном оригинал, справа перевод. Для смены языка перевода, кликните по слову РУССКИЙ (2) и выберите другой язык. Очень похожа панель (3) для сохранения, копирования, озвучки текста. Также при выборе слова перевода происходит подсвечивание слова оригинала.
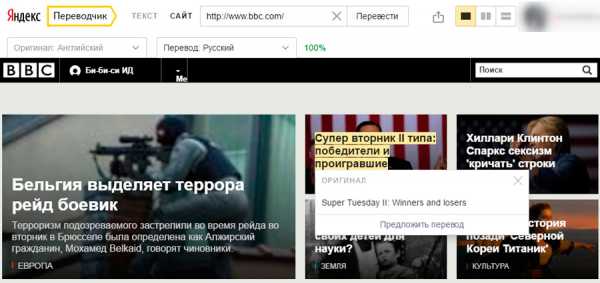
Теперь давайте переведем сайт. Для этого кликаем по САЙТ и указываем адрес сайта.
И нажимаем на клавишу «Перевести». Произойдет загрузка сайта и его перевод.
Смотрите также «Бесплатный переводчик — Dicter»

Теперь мы можем читать, просматривать ресурс. И пусть перевод не всегда идеальный, но понять можно. При переходе на следующие страницы сайта – они автоматически будут переводиться. Также при наведении курсора мыши на текст показывается оригинальный текст.
Воспользуйтесь расширением для браузера для перевода сайта на русский язык — ImTranslator.
Вот так просто и быстро можно просмотреть иностранный сайт без знания языка благодаря вышеперечисленным сервисам.
На этом все. До встречи и прекрасного настроения!
Стремление к власти так же присуще человеку, как и преклонение перед властью над собой. Первое свойство делает из нас тиранов, второе — рабов.
Уильям Хэзлитт
Если вам понравилась наша статья, поделитесь с вашими друзьями.
azbuka-ineta.ru
Как создать WEB-страницу или знакомство с HTML : WEBCodius
Здравствуйте, уважаемые читатели блога. С этой статьи мы начнем изучать основы языка HTML.
Вам скорей всего уже известно, что основным языком Internet-а является язык гипертекстовой разметки HTML (HyperText Markup Language). В этой статье мы узнаем базовые понятия HTML и научимся создавать простейшие WEB-страницы.
Начнем с самого главного, рассмотрим как работает сама всемирная паутина — Internet. Для получения веб-страниц, вы создаете файлы, написанные на языке HTML, и помещаете их на веб-сервер. После этого любой браузер установленный на устройстве с доступом в Интернет, будь то компьютер, телефон или планшет, может отыскать ваши веб-страницы.
Веб-сервер — это обычный компьютер со специальным программным обеспечением, имеющий доступ в Интернет. Он непрерывно ожидает запросов от браузеров на веб-страницы, изображения, аудио- и видео-файлы. Получив запрос на один из таких ресурсов, сервер ищет его и высылает браузеру.
Браузер — это специальная программа, предназначенная для просмотра веб-сайтов, например Internet Explorer. При помощи браузера вы бродите по сайтам, щелкая по ссылкам. Любой такой щелчок заставляет браузер сделать запрос на html-страницу web-серверу, получить ответ и отобразить страницу в своем окне. Именно при отображении страницы начинает работать язык HTML, он сообщает браузеру все о структуре и содержимом web-страницы. С помощью команд — тегов, HTML указывает браузеру, где начинаются абзацы текста, какая часть текста является заголовком и указывает куда вставлять таблицы, и даже картинки. А теги это слова в угловых скобках, например <p>, <h2>, <table>.
Срочно нужен интернет-магазин, а времени на изучение HTML, CSS, PHP и других технологий нет. Тогда просто можете арендовать интернет магазин с полностью реализованным функционалом и оптимизацией под поисковые системы.
Язык HTML и его теги
Первая версия языка HTML появилась еще в 1992 году. На момент 2013 года разрабатывается спецификация новой версии HTML под номером 5. Разработкой данной спецификации занимается организация World Wide Web Consortium, или сокращенно W3C. Организация W3C занимается разработкой и других Web-стандартов. Ознакомится с этими стандартами вы можете на их сайте www.w3.org. Кстати, Многие Web-браузеры уже поддерживают некоторые возможности HTML 5.
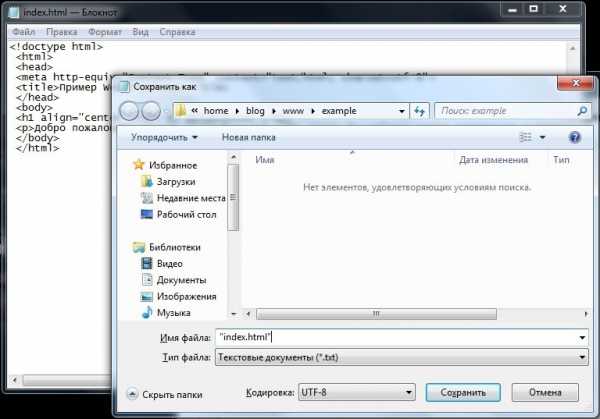
Предлагаю начать изучение языка HTML сразу с примера. Поэтому давайте создадим нашу первую Web-страничку. Для создания WEB-страниц подойдет любой текстовый редактор. Я предлагаю для начала воспользоваться встроенным в Windows Блокнотом (Notepad) (вообще в дальнейшем для редактирования html-кода я советую использовать бесплатный текстовый редактор Notepead++). Найти его можно: «Пуск->Все программы->Стандартные->Блокнот». Давайте создадим страничку об автомобилях. Итак, откроем Блокнот и наберем в нем текст:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Пример Web-страницы</title>
</head>
<body>
<h2 align=»center»>Сайт об автомобилях.</h2>
<p>Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об <strong>автомобилях</strong>. На сайте есть описания многих импортных и отечественных автомобилей.</p>
</body>
</html>
Далее сохраним созданную web-страницу в файл с именем index.html. При этом в диалоговом окне сохранения файла необходимо задать кодировку UTF-8 и заключить имя файла в кавычки, иначе Блокнот добавит к нему расширение txt, и наш файл получит имя index.htm.txt:

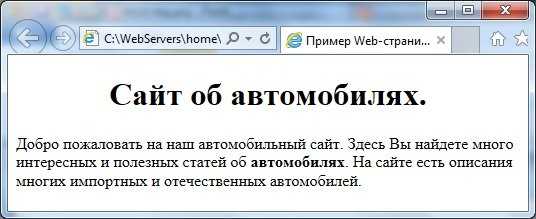
Теперь осталось открыть созданный файл в браузере и посмотреть на результат. Для этого можно воспользоваться поставляемым в составе Windows браузером Microsoft Internet Explorer, либо любым другим установленным на вашем компьютере браузером, щелкнув два раза мышкой по файлу index.html или перетаскиванием файла на значок браузера. Открываем и видим примерно такой результат:

Таким образом, мы создали Web-страницу в Блокноте, хоть и немного невзрачную, но уже содержащую большой заголовок и абзац текста, который автоматически разбивается на строки и содержит фрагмент, выделенный полужирным шрифтом.
Что такое тег?
Теперь поговорим подробнее о структуре страницы. Рассмотрим фрагмент: <h2 align=»center»>Сайт об автомобилях</h2>. Здесь мы видим текст, который отображается на странице как заголовок, заключенный в теги <h2> и </h2>. Что же такое тег в html языке?
Тег HTML — это обычные слова и символы, заключенные в угловые скобки, например <h2>, <p>, <body>. Так тег <h2> является открывающим тегом, тег </h2> закрывающим тегом, а текст между ними называется содержимым тега. Также тег <h2> и тег </h2> называются парными тегами. Вместе открывающий тег плюс содержимое плюс закрывающий тег образуют элемент html-документа. Бывают еще элементы состоящие из одного открывающего тега:

Так парный тег <h2> определяет элемент заголовка первого уровня. Всего существует шесть уровней заголовков, это элементы <h2> — <h6>.
Элементы бывают блочные и строчные (текстовые). Блочные элементы осуществляют структурное форматирование страницы. Блочные элементы всегда отображаются на странице с новой строки и имеют отступ от соседних элементов. Строчные элементы осуществляют непосредственное форматирование текста или логическое форматирование. Элемент <h2> является блочным элементом.
Далее идет парный тег <p>, который создает на HTML-странице абзац. Содержимое данного тега станет текстом этого абзаца. Элемент <p> также является блочным элементом и как мы видим он начинается с новой строки и между заголовком <h2> и абзацем есть отступ.
Внутри абзаца встречается парный тег <strong>, который выводит свое содержимое полужирным шрифтом. Данный тег <strong> вложен внутрь содержимого тега <p>. Это значит, что содержимое тега <strong> будет отображаться как часть абзаца. Такие вложенные теги называются дочерними, а теги в которые вложены другие теги называются родительскими. Таким образом, тег <strong> является дочерним, а тег <p> — родительским. Такая вложенность тегов встречается в HTML сплошь и рядом.
При вложении тегов следует придерживаться одному правилу, порядок следования закрывающих тегов должен быть обратным порядку следования открывающих тегов. Т.е. теги и их содержимое должны полностью вкладываться в другие теги. Если нарушить это правило, то WEB-страница может отобразиться не правильно.
Кстати, элемент <strong> является строчным элементом. И как мы видим никаких переносов строк, ни отступов при отображении этого элемента не осуществляется. И очень важно упомянуть, по правилам языка html строчные элементы не могут иметь вложенных тегов.
Вы могли заметить, что открывающий тег <h2> кроме названия содержит еще какой-то текст: align=»center». Это атрибут тега, который задает его параметры. Каждый атрибут имеет имя, после которого идет знак =, и далее идет его значение взятое в кавычки:
В наше конкретном случае, атрибут align тега <h2> задает выравнивание текста. Так значение center указывает браузеру, что содержимое тега <h2> необходимо выровнять по центру.
Атрибуты бывают обязательными и необязательными. Обязательные атрибуты должны содержаться в теги в обязательном порядке. А необязательные атрибуты могут быть опущены, тогда они принимают значение по умолчанию.
Структура WEB — страницы. Основные html теги.
Для корректного отображения страницы в браузере, в html-коде обязательно наличие следующих парных тегов: <html>, <head> и <body>.
Во-первых весь ваш html-код должен быть заключен в теги <html> и </html>. Они сообщают браузеру, что страница содержит html-код.
Кроме этого в коде страницы должны быть разделы заголовка и тела документа. Раздел заголовка, или его еще называют шапка, состоит из парного тега <head> и его содержимого. В этом разделе помещают сведения о параметрах страницы, не отображаемые на экране и нужные только браузеру. В нашем примере раздел заголовка такой:
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Пример Web-страницы</title>
</head>
Тело документа выделяется с помощью тегов <body> и </body>. Сюда помещается весь контент страницы, то что будет отображаться в браузере.
Подводя итог вышесказанному, любая html-страница имеет следующую структуру:
<html>
<head>
…служебная информация…
</head>
<body>
…содержимое WEB-страницы…
</body>
</html>
Метаданные html страницы
Служебная информация, которая располагается в шапке страницы и задает ее параметры, называется метаданными. HTML-теги, которые задают метаданные, называются метатегами. В нашей небольшой страничке метаданными являются следующие строки кода:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
и
<title>Пример Web-страницы</title>
Прежде всего, это тег <title>, который задает название WEB-страницы. Это название отображается в заголовке окна WEB-браузера. Кроме того содержимое тега <title> используется поисковиками для указания ссылки на данный документ в результатах поиска по ключевым словам. Поэтому старайтесь задавать интересный заголовок, содержащий ключевые слова, чтобы привлечь больше посетителей.
Следующий метатег <meta> сообщает браузеру кодировку нашего документа. В данном случае мы создали нашу web-страницу в кодировке utf-8. Информацию о кодировке мы передали браузеру с помощью атрибута content тега <meta>. Очень важно задавать кодировку, чтобы браузер корректно отображал содержимое нашей страницы. Если вы заметили, то тег <meta> не имеет закрывающего тега. Это так называемый одиночный тег, или элемент состоящий из одного открывающего тега. Вообще с помощью тега <meta> можно задавать множество параметров важных как для браузера, так и для поисковиков.
Тип HTML документа (doctype)
Осталось рассмотреть один тег нашей первой WEB-страницы, который находится в самом начале html-кода: <!doctype html>. Данный тег задает версию языка HTML, на котором написана страница, и его версию. Он необходим, чтобы браузер понимал согласно какому стандарту отображать веб-страницу. Метатегов <doctype> существует несколько видов, и они различаются в зависимости от версии языка, на котором написан html-код. Так, наш тег <!doctype html> указывает на версию языка HTML5.
Итак, подведем итоги:
1. Практически все WEB-страницы, представляют из себя текстовый файл. Создать их можно с помощью любого текстового редактора. В данной статье мы научились создавать WEB-страницы при помощи обычного Блокнота.
2. HTML — это язык, который используется для создания web-страниц. HTML — это аббревиатура HyperText Markup Language (язык гипертекстовой разметки).
3. WEB-страницы состоят из html-тегов и их содержимого. Теги состоят из символов <, > и имени внутри них. Имена тегов можно писать как прописными(большими), так и строчными(маленькими) буквами. Между символами <, >, / и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк. Теги бывают парные и одиночные, а также теги могут быть вложенными друг в друга.
4. Открывающий тег + содержимое + закрывающий тег образуют элемент. Бывают также элементы состоящие из одного открывающего тега. В HTML есть блочные элементы и строчные. Блочные элементы всегда выводятся с новой строки и имеют отступ сверху и снизу от соседних элементов. Строчные элементы осуществляют логическое форматирование текста.
5. Открывающие HTML-теги могут содержать атрибуты, которые помещаются между именем тега и символом > и отделяются от имени тега пробелом. Если в теге несколько атрибутов, то они отделяются друг от друга пробелами. Атрибуты бывают обязательные и необязательные.
6. Любая WEB-страница должна содержать в себе две секции: секция заголовков <head> и секция тела <body>. Эти секции должны находиться внутри тега <html>. Это основные теги html, без которых не обходится ни одна html-страница.
7. Вначале HTML-кода должен идти метатег <doctype>, указывающий версию языка.
На этом мы закончим знакомиться с основами html. Чтобы научится применять язык HTML на практике необходимо изучить конкретные теги, их особенности и свойства. Для создания простейших веб-страниц необходимо изучить следующие вопросы:
Для того, чтобы придать вашим страницам красочности и привлекательности вам понадобиться заняться более сложным вопросом — изучением CSS. Поэтому читайте остальные мои статьи из рубрик HTML и CSS и подписывайтесь на обновления моего блога.
На этом у меня все!!! До встречи в следующих постах!
webcodius.ru
Перевод страницы в интернете на русский язык
Гуляя просторами Интернета можно отыскать множество полезной и не менее интересной информации. При этом любопытство или даже необходимость может завести пользователя в поисках нужных сведений на иностранные порталы.
Именно здесь и начинают возникать трудности с восприятием найденного текста. Причиной этому является языковой барьер. Дабы справиться с этой проблемой необходимо воспользоваться услугами программы-переводчика. Благо, что большинство веб-браузеров поддерживают функции перевода, стоит только выполнить соответствующе настройки.
Перевод сайта в Яндекс Браузере
После того как страница была загружена, программа автоматически определяет на каком языке создан сайт. В случае, если язык не является русским, то следует обратить свое внимание на Умную строку, там должна высветиться панель перевода.

Для того, чтобы браузер отобразил данную страницу на русском языке необходимо:
- нажать вкладку «Перевести на русский»;
- в случае если программа неправильно определила язык можно выбрать нужный, перейдя по вкладке «Перевести с другого языка»;
- для закрытия панели стоит нажать крестик, расположенный в правой части.
Бывают случаи, когда открывается иностранная страница, а предложение о переводе в Яндекс браузере не высвечивается, стоит ознакомиться с инструкцией по настройке переводчика страниц.
Включение и отключение переводчика страниц
Автоматическую функцию перевода страниц можно включать и отключать по своему усмотрению как полностью, так и для некоторых выбранных языков.
Для автоматического перевода следует выполнить следующие действия:
- сначала необходимо зайти в «Настройки»;
- далее нужно пролистать страницу с настройками до конца и нажать кнопку «Показать дополнительные настройки»;

- в разделе «Языки» поставить галочку напротив опции «Предлагать перевод страниц на иностранном языке».

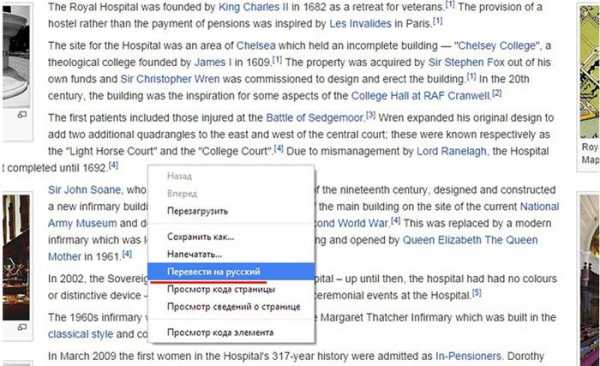
Если пользователь предварительно отказался от данной услуги и возникла ситуация, когда выполнить перевод необходимо, то следует правой клавишей мыши нажать на странице, навести курсор на пункт «Перевести на русский» и кликнуть.

Перевод отдельных фраз и слов
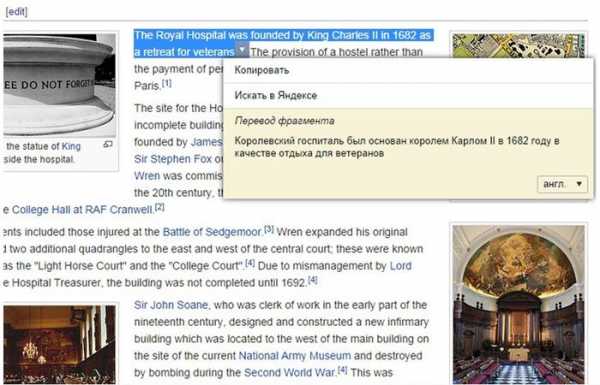
Приложение программы позволяет выполнять перевод того или иного отдельного слова из текста на нужный язык. Для этого следует выделить необходимое слово и нажать клавишу Shift. При этом программа автоматически определит, на каком языке написан текст.
Для того, чтобы приложение смогло перевести несколько фраз или даже предложений, стоит выделить слова и кликнуть на кнопку в конце текста.

Для отключения или включения системы перевода слов рекомендуется выполнить следующие действия:
- попасть в программные «Настройки»;
- нажать ««Показать дополнительные настройки»;
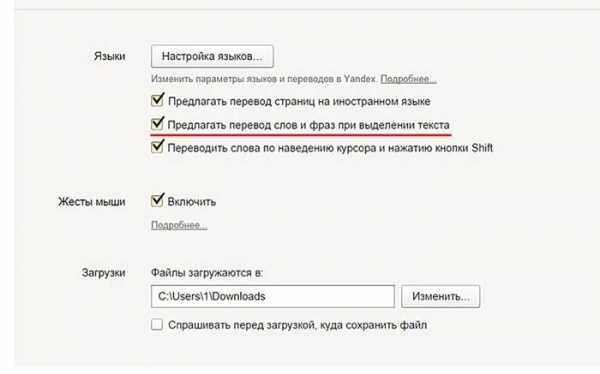
- в разделе «Языки» поставить или убрать галочку с опции «Предлагать перевод слов и фраз при выделении текста».

Перевод страниц Mozilla Firefox
Для того чтобы перевести страницу на русский язык в мазиле существуют несколько дополнений.
Дополнения
S3.Google переводчик
Это самое часто используемое дополнение к Mozilla Firefox, которое сможет сделать комфортней посещение не русскоязычных ресурсов. При этом плагин имеет возможность определять текст, написанный на 50-ти языках. После установки дополнения его значок разместится на верхней панели.
Для того чтобы осуществить перевод текста следует:
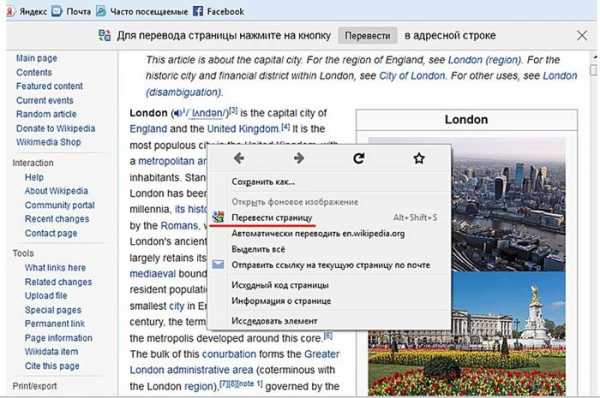
- нажать правой клавишей мыши на сайте с иностранной информацией;
- выбрать пункт «Перевести страницу» или набрать комбинацию кнопок Alt+Shift+S.

Если нужно получить переведенный только фрагмент страницы, стоит:
- выделить необходимую фразу;
- затем нажать правую клавишу мыши;
- выбрать пункт «Перевести выделенный фрагмент» или зажать кнопки Alt+Shift+T.
Переведенный фрагмент, отобразится внизу страницы.

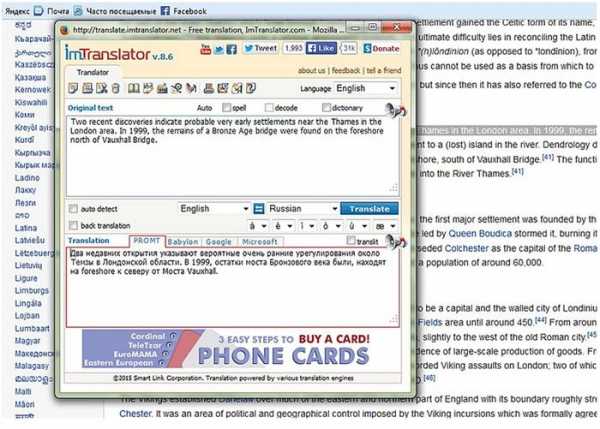
ImTranslator для Firefox
С данным расширением перевести сайт на русский язык стало еще проще. Для этого стоит:
- посетить иностранный ресурс;
- выделить фрагмент, который необходимо получить на понятном языке;
- нажать правую клавишу мыши и выбрать «ImTranslator».

Переведенный фрагмент появится в отдельном окне, которое очень удобно перемещать по рабочему столу, дабы он не мешал работать. А с помощью комбинации Alt+P можно получить всю переведенную страницу.

Панели инструментов Google для Firefox
Google Toolbar
Данная панель с поисковыми инструментами была специально разработана компанией Google для удобной работы в веб-браузере Mozilla Firefox. Благодаря ей стало намного комфортней осуществлять поиск нужной информации в просторах Интернета.
Возможности Google Toolbar:
- появилась новая функция – подписка на канал, осуществив её можно без опоздания получать свежую информацию с любимых ресурсов;
- клавиша «Поиск слова» — необходима для того, чтобы было проще искать конкретное слово или цитату в тексте;
- режим безопасного просмотра – в случае опасности Google выдаст предупреждение;
- параметр показа рейтинга веб-страницы PageRank – он показывает оценку, которую поставил сайту Google;
- окно с расширенным поиском – при поиске внизу будет высвечиваться меню с подсказками или исправленными ошибками правописания;
- функция переводчика – стоит только навести курсор на зарубежную фразу и приложение сразу же отобразит его значение в русскоязычном формате.
Как перевести на русский язык Гугл Хром
Пользоваться онлайн-переводчиком не всегда бывает удобно из-за того, что нужно открывать дополнительные окна. Поэтому создатели Гугл Хрома разработали специальное приложение-переводчик, с помощью которого можно легко получить текст на нужном языке. При этом не возникает необходимости в использовании дополнительных программ.
Контекстное меню
Если нужная информация находится на ресурсе с неизвестным языком в этом случае можно быстро и удобно перевести текст в нужный языковой формат с помощью веб-браузера Google Chrome.
Для этого необходимо осуществить ряд действий:
- отыскать нужную информацию на зарубежном сайте;
- затем найти в строке для ввода адреса значок переводчика, нажав на него выбрать «Перевести», после чего отобразится русскоязычный текст. При этом сайт сохранит свое прежнее оформление.

Кроме того, приложение способно автоматически определить языковой формат исходника.
В случае если необходимо вернуться к оригиналу следует:
- снова клацнуть на знак переводчика;
- выбрать «Показать оригинал».

А во вкладке «Параметры» можно выбрать нужный язык, на который будет переведена информация.
Бывают моменты, когда значок переводчика не отображается или он выключен. В таких случаях на нерусском сайте следует нажать правой кнопкой мыши и выбрать из представленного контекста пункт «Перевести на русский».

Настройка функции
Для того, чтобы выполнить необходимые настройки или отключить функцию переводчика необходимо провести следующие действия:
- посетить меню веб-браузера, его значок расположен в верхнем углу справа;
- зайти в «Настройки»;
- затем следует кликнуть вкладку «Показать дополнительные настройки»;
- попасть в раздел «Языки»;
- установить отметку или снять её с пункта «Предлагать перевод страниц, если их язык отличается от используемого в браузере».

Перевод на сайте translate
Этот ресурс служит для осуществления перевода текстовых документов, сообщений и веб-сайтов на различные языки.
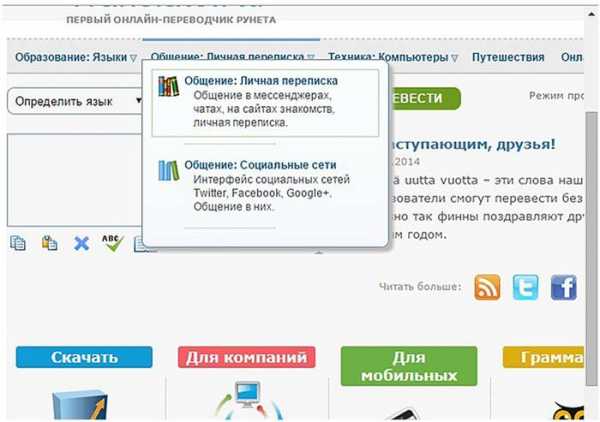
На данном ресурсе в зависимости от переводимой информации можно выбрать нужную тематику. Благодаря этой возможности результат будет более точным и структурированным.
Чтобы получить переведенную фразу или цитату необходимо:
- зайти на веб-сайт translate, вставив адрес в строку для поиска;

- сначала стоит определиться с тематикой;
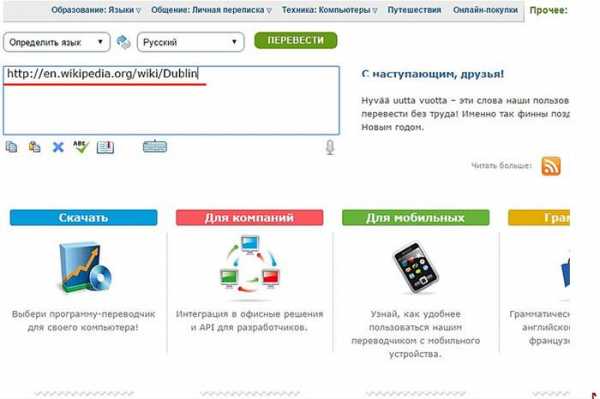
- в текстовое поле нужно вставить адрес переводимой веб-страницы;

- после чего стоит указать языки оригинала и результата. Если языковой формат исходника неизвестен, то следует оставить автоматическое определение;
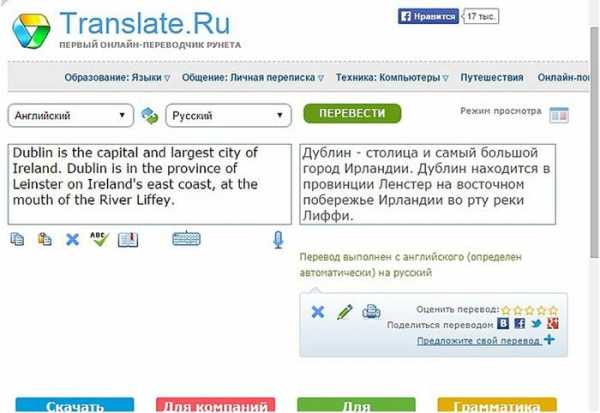
- далее кликнуть «Перевести». Результат автоматически высветится в новом окне.
Если требуется перевести отдельный фрагмент, то скопированная информация вставляется в текстовое поле. Затем снова нужно кликнуть кнопку «Перевести». Результат появится в соседнем поле.

Переводчик не выполняет свои функции
Эта проблема может возникнуть по следующим причинам:
- ошибочное указание веб-ресурса;
- страница была специально защищена от каких-либо действий;
- на сайте имеют ошибки, которые блокируют работу переводчика;
- страница имеет слишком большой объем, который превышает 500kb;
- информация отображается во флэш-файле.
На данном сайте можно воспользоваться функцией проверки орфографии, а также воспроизвести незнакомый текст и прослушать правильное произношение слов.
Придерживаясь таких несложных рекомендаций, действия по переводу текстовых файлов или интернет-порталов в требуемый языковой формат не займут много времени и не доставят лишних хлопот. При этом ознакамливаться с зарубежными сайтами станет еще комфортней.
>compsch.com
Что такое HTML? Для чего нужен HTML? Как создать HTMLстраницу? Возможности языка HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой появился новый раздел HTML, в этом разделе мы будем говорить про язык разметки HTML, попутно его изучая на примерах. Стоит добавить, что в этой рубрике будут публиковаться «переиздания» статей, написанных мною ранее, соответственно, старые записи про HTML будут удалены в процессе написания новых.

Что такое HTML? Для чего нужен HTML? Как создать HTMLстраницу? Возможности языка HTML
Первая публикация «для самых маленьких», вернее для новичков, для тех людей, кто даже не представляет себе: что такое HTML? Именно на вопрос «Что такое HTML?» отвечает данная статья, а также она дает базовое представления о возможностях языка HTML.
Что такое HTML? История создания HTML
Содержание статьи:
Давайте разберемся с вопросом: что такое HTML. HTML – это язык гипертекстовой разметки, который получил очень широкое распространение в сети Интернет. Язык HTML определяет структуру страниц, которую вы видите в браузере. Каждый сайт в сети интернет использует для отображения информации язык HTML.
HTML определяет структуру страниц, которые вы видите в браузере благодаря HTML тэгам, браузер «считывает», обрабатывает их, а затем выводит тэги вам на экран, но уже в виде HTML элементов, с некоторыми HTML элементами вы можете даже взаимодействовать при помощи мыши или клавиатуры.
Если быть точным с формальной точки зрения, то правильно будет говорить не HTML страница, а HTML документ, ваш браузер общается с веб-сервером по HTTP протоколу, отправляет HTTP запросы и получает ответы сервера, в теле которых содержится HTML.
Как и протокол HTTP, язык HTML был разработан в ЦЕРНе Тимом Бернерсом-Ли в 1991 году и изначально он использовался ученными для обмена научными документами. HTML четко определял структуру документа и позволял выделять некоторые особенности текста документа, благодаря этому и тому, что синтаксис языка HTML был прост, он получил огромное распространение не только в научной среде, но и ушел в массы.
На данный момент чаще всего вы можете встретить на сайтах HTML 4.01, последней на текущий момент версией HTML является HTML 5, который корректно отображают все современные браузеры. Для каждого HTML документа необходимо указывать версию, для этого существует специальный тэг DOCTYPE, который говорит о версии HTML.
Естественно, ответить в двух словах на вопрос: «что такое HTML?», нереально, поэтому на моем блоге будет отдельный раздел, в котором мы будем изучать HTML и его особенности.
Программы для просмотра HTMLдокументов. Чем открыть HTML файл?
Мы уже упоминали о том, что для просмотра HTML документов используются браузеры. Когда вы вводите в строку браузера URL сайта, он ее анализирует и устанавливает HTTP соединение с сервером. По специальным HTTP заголовкам и методам запроса сервер «понимает», какой HTML документ и в каком виде «хочет» получить браузер и высылает ему в ответ специальное HTTP сообщение, в котором содержится HTML документ.
Получив HTML документ, браузер его начинает анализировать. Сначала он считывает значение тэга DOCTYPE, чтобы понять, какая версия HTML используется, затем браузер анализирует различные мета-тэги, чтобы понять, как ему отображать документ. Далее браузер анализирует HTML тэги, которые отвечают за структуру и отображение документа, проанализировав всю эту информацию, браузер формирует страницу, которую показывает пользователю.
На данный момент написано очень много программ, позволяющих посмотреть HTML документ. Для примера скажем, что справочники в формате chm – это тоже HTML, но они используют специальные HTML тэги <frame>. Самыми популярными программа для просмотра HTML являются браузеры:
- Google Chrome – браузеротGoogle;
- Internet Explorer – браузеротMicrosoft;
- MozillaFirefox – браузероткомпанииMozilla, которая занимается развитием интернета;
- Opera – один из самых быстрых браузеров;
- Safari – браузер от Apple;
- Яндекс Браузер – браузер от поисковой системы Яндекс.
Есть еще много браузеров, но все они не такие популярны, как те, что я перечислил выше.
Обычно HTML документ имеет формат .htm или .html. Если в основе вашего сайта лежит CMS, то код HTML страниц может генерироваться автоматический, но какой бы «умной» CMS не была, она не «способна» генерировать полностью всю структуру HTML документа самостоятельно, а для некоторых сайтов, например, одностраничников, CMS вообще не требуется.
Программы для написания HTML кода. Как создать HTML страницу?
Мы можем просматривать HTML документы, но так же нам никто не запрещает создавать HTML документы, для создания HTML документа вы можете использовать специальные текстовые редакторы, которых сейчас очень много и которые имеют различный функционал (вы даже можете использовать обычный блокнот ), давайте посмотрим на самые популярные HTML редакторы:
- Notepad++ — бесплатный редактор с подсветкой синтаксиса, авто дополнением;
- Brackets – бесплатный редактор от компании Adobeс массой возможностей;
- SublimeText 3 – платный редактор, который значительно ускоряет разработку.
Есть еще масса HTML редакторов, как очень сложных, так и очень простых. Здесь мы рассмотрели только самые популярные и удобные редакторы для создания HTML страниц.
Давайте разберемся с вопросом: как создать HTML страницу. Замечу, что я планирую написать целую серию записей, в которой мы с вами будем изучать HTML, поэтому предлагаю упорядочить наши примеры и создать папку HTML, в которой будут храниться все примеры, внутри папки HTML создайте папку Lesson 1. Чтобы создать HTML страницу откройте любой редактор, пусть это даже будет Блокнот и напишите в форме для редактирования любое предложение, я напишу: «Hello, World!».

Создаем первую HTML страницу в Блокноте
После этого сохраните данный файл в папку Lesson 1, назовите файл index.html или index.htm.

Сохраняем первый HTML документ в рабочей папке
Обратите внимание: именовать HTML файлы можно как вам угодно, позже мы разберемся с тем, для чего давать файлу имя index.
А теперь перейдите в папку Lesson 1 и откройте созданный HTML файл в браузере, для этого: нажмите правой кнопкой мыши по файлу index.html и выберете любой удобный браузер. Я открою созданную HTML страницу в Опере:

Открываем созданную HTML страницу в браузере
Мы создали свою первую HTML страницу, вернее, первый HTML документ и увидели HTML страницу в браузере.

Таким образом браузер отобразит созданный HTML документ
Замечу, что этот HTML документ неправильный или, как говорят разработчики, невалидный, больше никогда не создавайте таких HTML документов и, надеюсь, что последующие записи в моем блоге помогут вам изучить HTML и создавать правильные или валидные HTML документы легко и непринуждённо. Здесь важно, что мы научились создавать HTML страницы и поняли, что это не так сложно.
Возможности языка HTML, где используется HTML
Теперь давайте поговорим про возможности языка HTML и о том, где язык HTML используется. Обратите внимание: сейчас мы будем рассматривать базовые возможности HTML 4.01, чтобы не усложнять первое знакомство с HTML. Так же заметим, что рассматривать возможности HTML 5 стоит только после того, как вы изучили базовые возможности, так будет гораздо проще и понятнее.
Приступим к рассмотрению возможностей HTML. Основной задачей языка HTML является структурирование информации на странице. Язык HTML позволяет структурировать информацию различными способами: создавать таблицы, различные виды списков, параграфы, добавлять в документ изображения, разбивать документ на части при помощи заголовков, создавать формы для взаимодействия с пользователями, связывать разные HTML документы списками.
Хотя основной задачей HTML является разметка документа или создание структуры, но у данного языка есть и элементы оформления, для этого есть специальные тэги, которые позволяют выделить текст, сделав его жирным или курсивным, сделать индекс или подиндекс и многое другое, обо всем этом мы поговорим подробно. Сейчас нам стоит сказать о том, что некоторые HTML тэги из-за своей неактуальности считаются запрещенными, а использование некоторых тэгов считается дурным тоном.
Для оформления HTML документов и для того, чтобы сделать HTML тэги уникальным были придуманы HTML атрибуты, но на данный момент никто не использует HTML атрибуты для оформления документов, так как существуют каскадные таблицы стилей или CSS. Есть исключения, например, некоторые почтовые клиенты не умеют работать с CSS и для оформления электронных писем используются HTML атрибуты.
Основой и самой массовой сферой применения HTML является сеть Интернет. Каждый сайт для представления информации пользователю в графическом виде использует HTML, но интернетом HTML не ограничивается, его очень активно используют при разработке мобильных и десктопных приложений для различным операционных систем.
Надеюсь, что я дал понятные и просты ответы на вопросы: что такое HTML, для чего нужен HTML, как создать HTMLстраницу и о сферах применения HTML.
zametkinapolyah.ru
