Двадцатка лучших веб-шрифтов / Habr
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов. Помимо этого, существует множество альтернативных шрифтов, большинство из которых бесплатные, поэтому широко используются в массах и популярны довольно незаслуженно.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма. Все это очень редко встречается в бесплатных версиях шрифтов.

По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
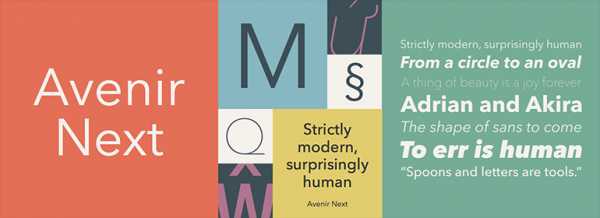
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts.com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
18. Times New Roman
Семейство: Serif (cистемный шрифт)
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
Стоит заметить, что данный проект приостанавливался и запускался несколько раз: то заказчик решит отменить его, то начнет колебаться, то и вовсе украдут оборудование из офиса разработчика. Но благодаря дизайнеру Петеру Биляку удалось не только закончить, но и значительно улучшить проект. В результате чего получился во многом универсальный шрифт.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список. Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.
Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
habr.com
Топ 20 шрифтов в 2018 году
Мы постарались собрать для вас самые популярные шрифты в этом году. Благодаря этому рейтингу вы сможете понять какие шрифты выбирают дизайнеры для своих проектов. Как видите самые популярные шрифты Sans Serif. Тем не менее есть и пару шрифтов Slab Serif. Это не означает, что другие типы шрифтов совсем не популярны. Это означает, что в этом году тренды смотрят в сторону этих шрифтов. Все мы знаем, что мода ходит кругами и то, что было когда-то очень популярным может в будущем стать трендом в дизайне. Кто знает, может в следующем году мы увидим в топах шрифты с засечками (Serif), а может и вовсе курсив.
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
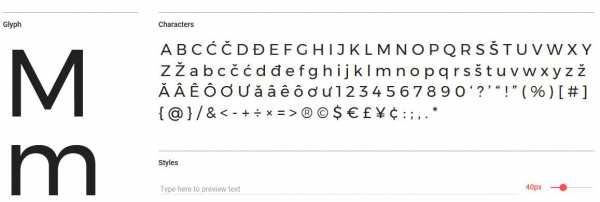
Thin, Thin Italic, Light, Light Italic, Regular… (42)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light… (16)


- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Light, Light Italic, Regular, Regular Italic, Medium… (12)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Book, Light, Regular, Bold… (5)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Text Light, Text Light Italic, Text Regular, Text Italic, Text Medium… (21)

- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light… (16)
 Circe
86 000 скачиваний
Circe
86 000 скачиваний- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Extra Light, Light, Regular, Bold… (6)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Light, Light Italic, Regular, Italic, Semibold… (40)

 DIN Pro
82 657 скачиваний
DIN Pro
82 657 скачиваний- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Light, Light Italic, Regular, Italic, Medium… (20)
Futura 69 322 скачиваний- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Light, Light Italic, Book, Book Italic, Medium… (8)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Extra Light, Extra Light Italic, Light… (16)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Extra Light, Extra Light Italic, Light… (16)


- Поддержка кириллицы:Да
- Поддержка латиницы:Да
100 Thin, 100 Thin Italic, 300 Light, 300 Light Italic, 500 Medium… (10)
Gilroy 47 553 скачиваний- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light… (20)

- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Display Thin, Display Light, Display Regular, Display Italic, Display Bold… (11)
Roboto 39 130 скачиваний- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Light, Light Italic, Regular… (12)

- Поддержка кириллицы:Да
- Поддержка латиницы:Да
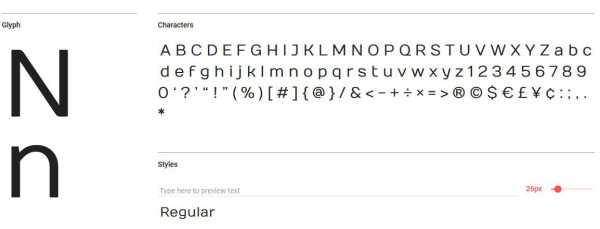
Regular, Italic, Bold, Bold Italic (4)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Light, Light Italic, Regular, Italic, Medium… (30)

- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Light, Regular, Italic, Semibold, Bold… (6)
 Acrom
30 670 скачиваний
Acrom
30 670 скачиваний- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Light, Regular, Medium, Bold… (6)
webfonts.pro
10 бесплатных и крутых шрифтов / Логомашина corporate blog / Habr
Сегодня рассказываем про шрифты, которые часто используют наши дизайнеры — все они бесплатные, минималистичные и удобные в использовании. Надеемся, наша подборка пригодится вам при выборе шрифтов.Шрифт – часть фирменного стиля, которой нельзя пренебрегать. Форма и начертание букв – основа читабельности и настроения бренда. Текст окружает нас повсюду: название компании, слоган или реклама в журнале. Встречают по одежке. Притягательность текста зависит от того, зацепится ли взгляд за приятные очертания букв или излишние закорючки вызовут отторжение у читателя. Создание шрифтов – наука, но всемирная сеть предлагает неисчерпаемый источник публичных семейств от гуру типографики.
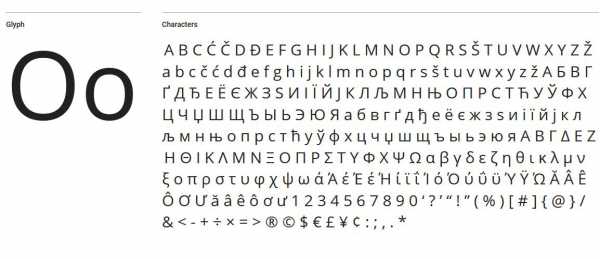
1. Open Sans

Пример использования:

Дизайнер: Стив Мэттэсон – увлеченный дизайнер из штата Колорадо. Более 25 лет Мэттисон разрабатывает шрифты, самыми крупными проектами стали дизайны для Android, Citrix, Microsoft, Nextel и Xbox.
Типы: Light; Light Italic; Regular; Regular Italic; Semi-Bold; Semi-Bold Italic; Bold; Bold Italic; Extra-Bold; Extra-Bold Italic.
Open Sans – приятный для чтения шрифт с простыми формами без засечек. Начертание буквы плавное и широкое. Благодаря своему нейтральному виду шрифт отлично подойдет как для заголовков, так и для основного текста. Шрифт сдержит полный набор символов: латинские, греческие и кириллические. Приятным дополнением станет то, что пакет оптимизирован для печатных, веб и мобильных интерфейсов.
2. Droid Sans
Пример использования:
Дизайнер: Еще один популярный шрифт от Стива Мэттэсона.
Типы: Regular; Bold.
Стив Мэттэсон разработал Droid Sans с единственной целью – удобство чтения на мобильном телефоне. В отличие от предыдущего собрата, Droid Sans имеет более вытянутые очертания, интервал между буквами сократился, линии стали жирнее. Шрифт смотрится ярко и не массивно, подойдет для использования в приложениях, браузерах и меню смартфонов.
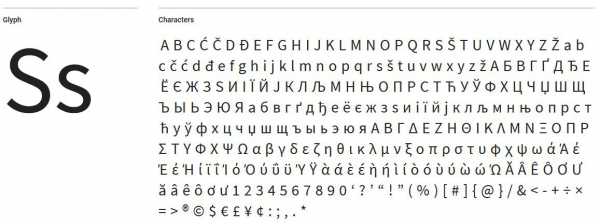
3. Source Sans Pro

Пример использования:

Источник
Дизайнер: Пол Д. Хант
Типы: Extra-Light; Extra-Light Italic; Light; Light Italic; Regular; Regular Italic; Semi-Bold; Semi-Bold Italic; Bold; Bold Italic; Black; Black Italic.
Source Sans Pro – семейство шрифтов, которое Пол Д. Хант разработал для Adobe Systems.
Шрифт класса гротеск, относится к стилю «без засечек». Дизайнер сделал рисунок букв плавным и широким. Символы подойдут для заголовков, выделения интересных моментов в основном тексте. Гарнитура призвана работать в пользовательских интерфейсах и имеет открытую лицензию. Из плюсов: проработаны символы для латиницы, кириллицы и некоторых азиатских языков.
4. Lato
Пример использования:

Источник
Дизайнер: Лукас Дзедзич – дизайнер из Варшавы, который работал над созданием шрифтов для крупнейшей розничной сети в Польше, а в 2010 году начал работу над семейством шрифтов с открытым кодом Lato.
Типы: Thin, Thin Italic, Light, Light Italic, Regular, Regular Italic, Bold, Bold Italic, Black, Black Italic.
Lato – лето по-польски. Дизайнер выбрал название, чтобы передать настроение шрифта: округлые формы букв передают ощущение тепла. Первоначально Лука Дзедзич рисовал шрифт по заказу крупной коммерческой фирмы, но позже руководство изменило стиль, поэтому разработчик сделал семейство публичным. Отличительной чертой является то, что шрифт похож на другие в теле текста, но при использовании в заголовках, обретает оригинальные черты.
5. Montserrat

Пример использования:

Источник
Дизайнер: Джульетта Улановская – графический дизайнер и владелец студии, которая существует около 30 лет. Женщина проживает в Монтсеррате, Буэнос-Айрес.
Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Medium, Medium Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Extra-Bold, Extra-Bold Italic, Black, Black Italic.
Montserrat – это не коммерческий заказ, а проект с душой и историей. Старые вывески и плакаты в городе Монсератте вдохновили Джульетту Улановскую на создание этого текстового стиля. По словам дизайнера, новые тенденции в мире типографии не смогут сделать городской вид таким же красивым и особенным. Целью Джульетты стало – сохранить культурное наследие, поэтому, шрифт распространяется бесплатно. Буквы широкие и простые по начертанию, и имеют дружелюбный для чтения вид. Гарнитура хорошо сочетается с другими шрифтами классического вида. Семейство имеет две сестры Alternates и Subrayada, которые отличаются необычными формами.
6. Numans

Пример использования:

Источник
Дизайнер: Джованни Лемоннад – российских дизайнер Иван Гладких с необычным псевдонимом работает не только над коммерческими проектами, но и создает бесплатные семейства шрифтов.
Типы: Regular
Numans – насыщенный широкобуквенный шрифт, без засечек. Подобные шрифты относятся к группе акцидентных и используются для заголовков или выделения коротких текстовых фрагментов. Стиль – современный гротеск. Буквы обладают открытыми, плавными чертами.
Несмотря на то, что дизайнер российский, шрифт представлен на латинице.
7. Nunito Sans
Пример использования:

Источник
Дизайнер: Вернон Адамс, Жак Ле Байл
Типы: Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Extra-Bold, Extra-Bold Italic, Black, Black Italic
Nunito Sans – семейство без засечек, которое имеет две версии. Вначале над проектом работал Вернон Адамс, который создал округлые формы без засечек для типографии. Жак Ле Байли расширил шрифт до полного набора весов. Невысокие буквы имеют классические пропорции и хорошо смотрятся в основном тексте.
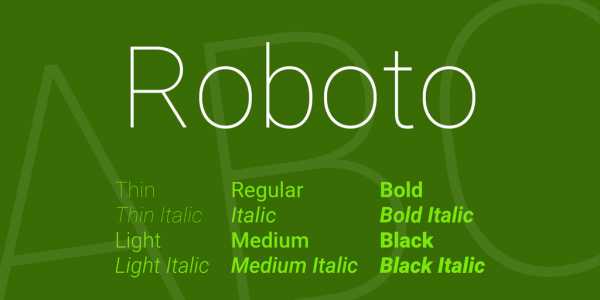
8. Roboto

Пример использования:

Источник
Дизайнер: Кристиан Робертсон – дизайнер интерфейсов в Google.
Типы: Thin, Thin Italic, Light, Light Italic, Regular, Regular Italic, Medium, Medium Italic, Bold, Bold Italic, Black, Black Italic
Roboto шрифт по умолчанию в операционной системе Android, а с 2013 года – сервисов Google, имеет геометрические формы и механический скелет. Его можно назвать шрифтом-дуалистом. Буквы имеют привычные пропорции, не искажены. Это упрощает процесс чтения, делает шрифт приятным для глаз. Семейство удобно использовать совместно с другими гарнитурами Roboto. Шрифт представлен в различных языках, в том числе и русском.
9. Roboto Slab

Пример использования:

Источник
Дизайнер: Кристиан Робертсон
Типы: Thin, Light, Regular, Bold.
Roboto Slab – шрифт с брусковыми засечками. Дизайнер разработал его как более строгий и официальный. В отличии от своего собрата не имеет наклонной версии. Засечки делают буквы более узнаваемыми и читабельными. Roboto Slab удобно использовать в качестве основного текстового шрифта, комбинируя с остальными семействами Roboto.
10. Raleway

Пример использования:

Источник
Дизайнер: Мэтт макинерни, Пабло Импаллари и Родриго Фуэнзалид.
Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Medium, Medium Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Extra-Bold, Extra-Bold Italic, Black, Black Italic.
Raleway – еще один представитель акцидентных шрифтов, предназначенный для использования в заголовках. Семейство имеет поддержку европейских и кириллических языков. Всего их больше 150. Буквы имеют необычные округлые начертания. При использовании с большим кегелем выглядят броско и интересно.
Подборку подготовила копирайтер Логомашины — Алена Коваленко.
habr.com
Лучшие бесплатные шрифты для дизайнеров | Блог | Разработка и дизайн сайтов и мобильных приложений
Шрифт, который используется для отображения текста, влияет на его восприятие. Поэтому в этой статье мы собрали лучшие бесплатные шрифты для веб-дизайнеров 2016 года, которые помогут вашим печатным материалам и сайтам выглядеть профессионально.
10 лучших шрифтов с поддержкой кириллицы
Качественные кириллические шрифты нелегко отыскать, но все же сейчас их гораздо больше, чем раньше. Список ниже содержит как распространенные варианты с засечками и без, так и ультраэлегантные шрифты для особых случаев.
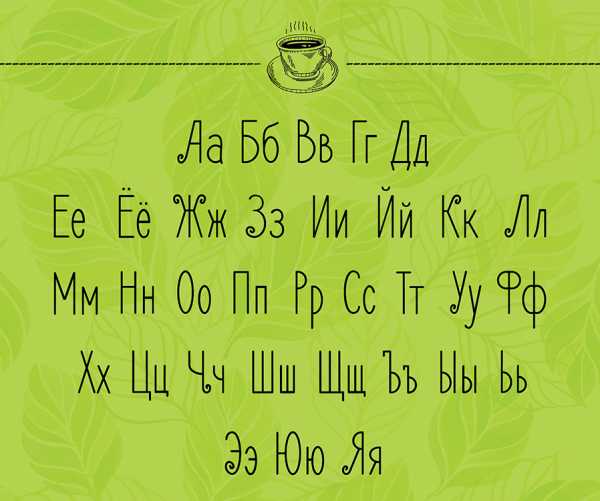
1. Nord — шрифт без засечек, который доступен сразу в 4 вариантах (Light, Medium, Regular и Bold). Характеризуется скругленными краями и интересными выступающими элементами (обратите внимание на букву «Я») и подойдет для заголовков или выделения отдельных элементов:

2. Шрифт Lora доступен в вариантах Regular, Bold, Italic, и BoldItalic, но у него есть засечки и его лучше использовать для основного текста:
3. Рукописный шрифт Mateur пригодится для оформления иллюстраций:

4. Lato — еще один шрифт без засечек с просто потрясающим количеством поддерживаемых языков: 100 языков с латинским и 50 языков с кириллическим алфавитом, а также греческий! Доступен в вариантах Regular, Bold, Italic, Light, BoldItalic, LightItalic.
5. Шрифт Sangha создавался на основе индийских мотивов и будет хорошо выглядеть на тематических веб-сайтах, посвященных культуре Востока:

6. Arvo — шрифт типа Terminal, который можно использовать для отображения примеров кода на странице:
7. Frenchpress — шрифт без засечек для особых случаев, например для билетов или пригласительных:

8. Шрифт Proba Pro доступен бесплатно только в вариантах Regular и Italic, но этого достаточно для качественного оформления текста на странице:
9. Intro Condensed — уплотненный вариант известного шрифта Intro, который его создатели рекомендуют использовать для заголовков и плакатов. Варианты начертания Black и Light доступны бесплатно.

10. Шрифт Poiret One выглядит очень элегантно, но в отличие от Frenchpress будет уместен и на веб-страничках:
10 лучших шрифтов с поддержкой латиницы
Если вы работаете с англоязычными заказчиками, то перед вами открываются практически безграничные возможности, ведь именно английские шрифты пользуются особой популярностью. Часто их создатели делают одно или несколько начертаний шрифта бесплатным для личного и коммерческого использования, чтобы привлечь внимание к платной версии шрифта.
1. Volkorn — один из первых шрифтов с засечками, которые стали доступны на Google Fonts. Он поддерживает 8 начертаний:

2. Kaushan Script — аккуратный и читабельный рукописный шрифт, который подойдет как для веба, так и для печатных материалов:

3. Stroke подойдет для иллюстраций или написания слоганов и заголовков. Начертания Regular, Bold и Light распространяются бесплатно:

4. Шрифт Montserrat без засечек хорошо подойдет для заголовков и посадочных страниц:

5. Oswald — классический чуть сжатый шрифт без засечек, который будет выглядеть хорошо на любых устройствах:

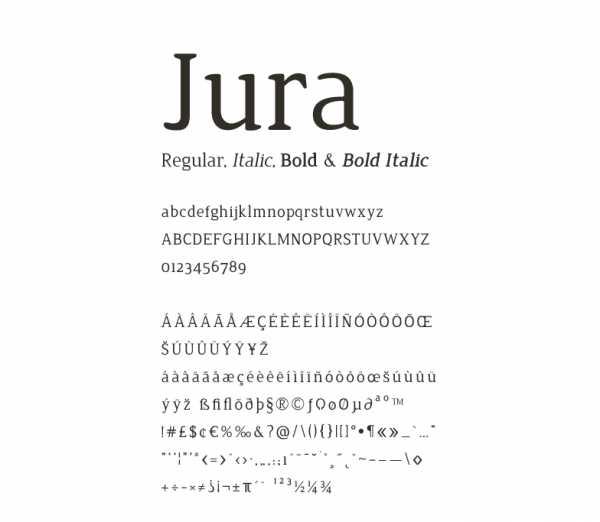
6. Jura — элегантный шрифт со скошенными засечками и круглыми формами, лучше всего подойдет для подзаголовков или основного текста:

7. Exo 2 — универсальный технологичный шрифт с несколькими начертаниями, поэтому его вполне хватит для оформления большинства текстовых элементов на странице:

8. Pompiere подойдет вам, если вы ищите элегантный, но не слишком серьезный шрифт:

9. Aclonica — еще один яркий шрифт для оформления запоминающихся заголовков и печатной рекламной продукции:

10. Museo — шрифт без засечек, который выглядит хорошо при маленьком и большом размере кегля, а значит подойдет как для отображения пунктов меню, так и для основного текста страницы. Доступен бесплатно в вариантах Museo Sans 500 и Museo Sans:
В этой статьи мы привели шрифты для профессиональных графических дизайнеров, которые можно использовать для дизайна страниц или печатных материалов. Большое количество доступных шрифтов часто приводит в замешательство, ведь при этом их еще и нужно правильно сочетать. Вот правила сочетания шрифтов, которые помогут вам справиться с этой задачей:
- Не используйте слишком контрастные шрифты — может получиться так, что каждый из них будет перетягивать внимание на себя, отвлекая читателя от содержания.
- Но и не выбирайте слишком похожие — они будут сливаться, и создавать ощущение незаконченности.
- Создавайте визуальную иерархию — вспомните, как обычно выглядят печатные газеты: в них четко просматривается структура заголовков.
- Не забывайте о контексте — ведь дизайн создается не просто так, а в соответствии с потребностями конкретной компании.
- Не используйте больше трех разных шрифтов на одной странице.
На 2018 год количество качественных бесплатных шрифтов позволяет дизайнерам полноценно работать над задачами, совершенно не стесняясь в выборе. Поэтому мы написали продолжение статьи о лучших бесплатных шрифтах.
Студия stfalcon.com создает дизайн сайтов и приложений для Android и iOS, и мы будем рады помочь вашему бизнесу привлечь пользователей с помощью уникального и узнаваемого дизайна.
Об авторе
Руководитель отдела дизайна
Макс ратует за интересы пользователей, поэтому работать с сайтами и приложениями, к которым он приложил руку — одно удовольствие.
Похожие статьи
Вернуться к списку записей К списку записейstfalcon.com
Встречаем: 15 лучших безопасных веб-шрифтов
4.7KОдной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
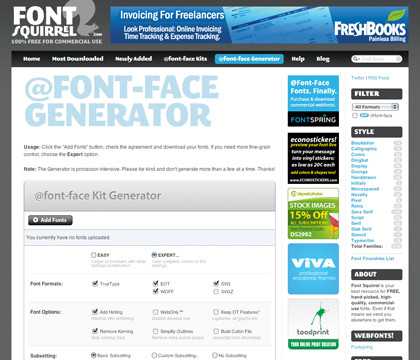
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивый шрифт для сайта, а посетитель веб-страницы видит вместо него безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку самых популярных стандартных шрифтов HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
CSS стандартный шрифт Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
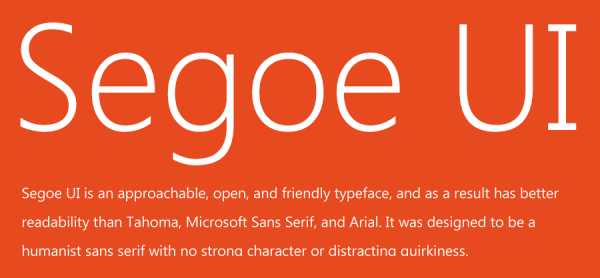
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация представляет собой перевод статьи «15 Best Web Safe Fonts» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Какой шрифт лучше использовать для своего сайта?
Как часто вы задаётесь вопросом «какой шрифт лучше использовать для сайта?», многие на это не обращают внимания, а зря!

Каждому начинающему веб-мастеру хочется как-то выделить свой сайт, чтобы он отличался от бесчисленного множества ресурсов, сделанных по шаблону.
Одним из способов считается отбор шрифтов для сайта, диапазон выбора которых не так велик. Задача веб-мастера сделать процесс чтения информации максимально комфортным. Но использование нескольких шрифтов может отпугнуть пользователя. А применение одного сделает ресурс однообразным и серым. Многие пытаются установить уникальный шрифт на страницу, но забывают о том, что он может не отобразиться у пользователя в компьютере. Ведь он не встраивается в веб-страницу.
Поэтому, если у человека на компьютере не установлен тот или иной шрифт, отображаться он у него не будет. Во избежание проблемы следует выбирать доступные, так называемые стандартные шрифты для сайта, некоторые из которых рассмотрим ниже.
Часто используемые шрифты
Стандартные шрифты для сайта это:
- Times New Roman;
- Arial; Georgia;
- Impact;
- Trebuchet MS;
- Verdana и другие.
Они входят в группу безопасных. Рассмотрим их подробней:
Arial. Преимущество этого компактного шрифта в высоте букв.
Tahoma. Благодаря средне-широким буквам, идеально-подходящий для технических статей.
Trebuchet MS. Самый неподходящий для чтения. Даже при нормальном размере 12-14 px надо вглядываться в текст, что ведет к напряжению глаз.
Times New Roman. Самый распространенный и широко-используемый шрифт. Идеально подходит для чтения, но при размере 12 px выглядит мелким.
MS Sans Serif. Считается системным шрифтом Windows. На нем написаны все памятки и оповещения операционной системы.
Georgia. Очень похож на Times. Но в нём более широкие и резкие засечки и концы.
Comic Sans MS. Самый ненавидимый обществом. Отличается плавными округлыми очертаниями, небольшой кривоватостью букв, маленьким меж буквенным расстоянием.
Courier New. Похож на тот, которым раньше отпечатывали на пишущей машинке. Courier New выделяется четкими, хорошо читаемыми буквами, отличающимися небольшим сжатием. —Минус: ненасыщенный цвет.
Impact. Отличается сжатием между символами, толстыми штрихами и небольшим пространством в буквах. Широко применим в заголовках, так как близкое расстояние между буквами делает чтение основного текста неудобным.
Verdana. Идеальный для сайта вариант шрифта. Благодаря оптимальному расстоянию между буквами и их ширине читается комфортно.
Итак, так какой шрифт лучше всего использовать на сайте? По последним опросам среди пользователей интернета, оптимальным вариантом является сделать заголовок с помощью Verdana, а основной текст — Times New Roman. Но не исключен вариант, при котором можно весь текст сделать именно Verdana.
Бывает, шрифт не отображается на компьютере. В таком случае следует прописать не один шрифт, а несколько.
Например, Verdana, Impact, Trebuchet MS. Тогда браузер после неудачной попытки использования Verdana попытается использовать Impact, а затем Trebuchet. В случае не отображения всех заданных шрифтов, система обозначит свой — по умолчанию. Таким образом, можно легко и просто оформить сайт на свой вкус, сделать его ярким и необычным. Главное — предотвратить проблемы при отображении на компьютерах посетителей ресурса.
Нововведение от Яндекс. Размер имеет значение!
Вслед за мобильным алгоритмом «Владивосток», Яндекс сделал фактором ранжирования размер шрифта. Теперь размер текста на мобильном сайте имеет значение и его стандарт 12 см. PX (или больше). Проверить шрифт на «мобилопригодность» можно в Яндекс.Вебмастере.

Эта новость вызвала негативную критику у создателей сайтов. Ведь, например, ресурсам, сделанным с использованием flash- технологии, для того, чтобы нормально отображаться на экранах мобильных устройств, придется создавать специальное приложение. А это отнимет много времени и денег.
Часто будет получаться, что сайты, в которых тексты комфортны и удобочитаемы для пользователя, в мобильных версиях будут иметь огромный размер.
Новая проверка невосприимчива к рекламе. При наличии на странице рекламных блоков она ругается на размер шрифта. Реклама убирается — масштаб становится нормальным.
Интересно! Разные виды шрифтов обладают неодинаковым размером. Если вы хотите сделать его больше, не обязательно изменять его пиксельный размер. Можно поэкспериментировать с выбором других шрифтов. Например, если поставить размеры Times New Roman и Tahoma — 12 px — выглядеть они будут по-разному. Последний, визуально будет смотреться больше.
babosik.ru
Самые популярные шрифты для сайта и web-дизайна
Всем добрый день!!! Сегодня мы поговорим о шрифтах. А поможет нам в этом иностранный товарищ. Внимательно читаем и перенимаем опыт.
Несомненно, выбор шрифтового решения играет огромную роль в восприятии сайта. Ведь большинство сайтов состоит из текстов практически полностью.
Томас Лауринавичус (Tomas Laurinavicius) заинтересовался, какие шрифты любят больше всего использовать веб-дизайнеры в своей работе.
Он провел небольшое социологическое исследование для выявления самых популярных и любимых шрифтов среди создателей дизайна сайтов и блогов.
Кроме того, он взял короткое интервью у веб-дизайнеров с целью узнать, какой шрифт наиболее подходит в определенной ситуации. Результатами своего опроса Томас поделился на сайте hongkiat.com.
Опрос проводился в социальных сетях и микроблогах – Polldaddy, Forrst, Facebook и Twitter. В опросе приняли участие 34 дизайнера из 14 стран, которые, отвечая на вопросы о любимых шрифтах, объяснили, почему выбирают именно их.
Во время опроса веб-дизайнеры назвали 73 различных шрифта – 46 бесплатных и 27 платных.
Самыми любимыми шрифтами веб-дизайнеров оказались: Helvetica, Arial, Georgia, Gotham, Myriad Pro, DIN, Futura, League Gotic, Cabin, Corbel.
Нужно учитывать, что не все из представленных шрифтов имеют кириллическое начертание – тем более, в бесплатном варианте.
Далее показано два топ-10 – самые любимые бесплатные и платные шрифты.
Топ-10 любимых бесплатных шрифтов веб-дизайнеров
Опрошенные дизайнеры выбрали 10 лучших шрифтов для веб-графики. При этом не учитывались шрифты, по умолчанию установленные в операционную систему, такие как, Arial, Verdana, Times New Roman, Georgia или Tahoma. (Это немного странно – на первом месте шрифт, который есть в операционной системе).
- Myriad Pro
- League Gothic
- Cabin
- Corbel
- Museo Slab
- Bebas Neue
- Ubuntu
- Lobster
- Franchise
- PT Serif
Топ-10 любимых платных шрифтов веб-дизайнеров
В следующем списке самые популярные платные шрифты, используемые в веб-графике и дизайне. Некоторые из них очень дорогие, но их качество говорит само за себя и оправдывает затраты.
- Helvetica
- Gotham
- DIN
- Futura
- Neo Sans
- Adobe Caslon
- Skolar
- Kautiva
- Caecilia
- Fedra Sans
Причины, по которым веб-дизайнеры выбирают именно эти шрифты, как уже говорилось, можно прочитать в их интервью на сайте hongkiat.com.
Но в конечно счете, конечно, каждый сам выбирает дизайн, шрифты и их начертание. Поэтому прислушаемся к мнению профессионалов, а сделаем по-своему очередную ерунду
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
web-profi.by
