Уроки WordPress для чайников — Как создать сайт с нуля
В этом разделе вы сможете найти полный пронумерованный список всех уроков от самого начала, по которым нужно пройти новичку для создания своего сайта на WordPress с нуля. Более того, тут вы найдете уроки и советы для чайников и не только — как улучшать, чем наполнять, как продвигать и оптимизировать свой сайт на WordPress.
Постепенно поднимаясь от самых основ все выше и выше,вы будете получать новые знания и навыки, о том как развивать и совершенствовать свой сайт. Не бойтесь трудностей, поначалу может быть не просто, но затем вы втянетесь в процесс и очень скоро сами создадите свой первый сайт на Вордпресс!
- Предыстория.Решил создать свой сайт. О том как я пришел к созданию сайта, и немного о том с чем предстоит столкнутся новичку.
- Выбор хостинга. Это важный этап, советую отнестись к нему очень серьезно. Рекомендую лучшего хостера.
- Выбор CMS для сайта. Разумеется в формате этого блога WordPress — наш выбор)
- Покупка домена. Опять же очень важный момент. Адрес сайта как имя, оно может влиять на дальнейшую его судьбу.
- Установка локального сервера Denwer. Нужен для того, что бы отточить навыки на своем компьютере, прежде чем приступать к работе на сервере в интернете.
- Установка Вордпресс на локальный сервер. Устанавливаем движок сайта на свой компьютер.
- Создание базы данных MySQL — в БД хранятся важные данные о вашем сайте, включая все статьи, комментарии и т.д.
- Установка WordPress на хостинге — устанавливаем движок на свой новый сайт.
- Как зайти в панель инструментов блога на WordPress первые шаги после установки.
- Настройка WordPress после установки. Настройка ЧПУ — обязательно настройке ЧПУ и плагин Cyr-to-lat сразу же после установки.
- Настройка ревизий WordPress — заботимся о том, что бы база данных сильно не разрасталась.
- О чем вести блог? — выбираем тематику для своего блога.
- Выбор темы оформления WordPress — подбор шаблона, важный момент. выбирайте качественные проверенные шаблоны.
- Что такое корень сайта. Настройка FTP-клиента. как работать с сайтом через FTP
- Установка темы оформления на блог — устанавливаем шаблон на блог.
- Проверка шаблона плагином TAC — проверяем на наличие вредоносного кода в шаблоне.
- Настройка темы оформления WordPress (структура php) знакомимся со структурой файлов шаблона.
- Меняем дизайн шаблона WordPress (работаем с CSS) изменяем элементы дизайна шаблона, знакомство с CSS.
- Установка плагинов на WordPress — как устанавливать плагины на блог.
- Мой список рекомендуемых плагинов — моя подборка плагинов.
- Плагин Yoast WordPress SEO. Настройка. — настраиваем сео плагин
- Внутренняя оптимизация записей . Используем Yoast WordPress SEO для оптимизации постов под поисковики.
- Бэкап(резервная копия) сайта\блога на WordPress — обязательно делаем бэкапы!
- Как создать карту сайта для поисковиков. Google XML Sitemaps — создаем карту сайта с помощью плагина для ПС.
- Как создать правильный robots.txt для WordPress. — настраиваем роботс, закрываем от индексации ненужные страницы.
- Как создать html карту сайта для WordPress. делаем карту сайта для посетителей.
- Устанавливаем счетчик посещений на сайт. Выбираем счетчик для сайта, лучше для начала ограничиться LI.
- Как создать глобальный аватар для блога. Создаем аватарку, которая будет отображаться на всех блогах.
- Как создать иконку favicon для сайта. Делаем иконку для сайта.
- Как сделать хлебные крошки в WordPress. Создаем дополнительную навигацию на сайте.
- Перелинковка страниц сайта на WordPress. Обязательно займитесь перелинковке записей, чем раньше тем лучше.
- Внутренняя оптимизация сайта на WordPress. Советы, как улучшить позиции сайта в поисковой выдаче своими руками.
- Как правильно писать статьи поговорим об элементах хорошо написанной статьи.
- Как раскрутить блог на начальном этапе. Бесплатные способы раскрутки для молодых блогов.
- Исправляем ошибки на блоге, часть 1. Избавляемся от недочетов на сайте.
- Как заработать в интернете на оплату хостинга и домена и даже больше. Знакомися с основными способами.
- Соблюдаем структуру статей на блоге. не забывайте что не SEO единым живет блог, пишем вирусные статьи.
- Знакомимся с понятием релевантности и от чего она зависит.
- Повышаем релевантность страниц сайта — улучшаем позиции сайта в поисковой выдаче.
- Учим WordPress открывать сайт комментатора в новом окне — затыкаем утечки трафика на блоге.
- Что такое рерайт. Как проверить уникальность текста и научиться писать хорошие статьи самому.
- Ищем вдохновение для написания статей. О чем писать и где находить интересные темы.
- Нужно ли читать чужие блоги? разбираемся в приоритетах
- Расширять тематику блога или сужать? Ищем золотую середину.
- Как собирать трафик на свой сайт? Работаем со статистикой.
- Статейное продвижение сайта в поисковых системах.
- Как создать самостоятельно шаблон для Вордпресса? С помощью специального сервиса.
- Какой размер текста должен быть в статьях?
- Постоянная аудитория сайта. Работаем над созданием целевой аудитории ресурса
- Как увеличить поисковый трафик? Перестать совершать одни и те же ошибки.
- Хостинг для вебмастеров Gigahost. Как создать много сайтов и платить одну цену за хостинг?
- Кто такой блогер для тех кто не в теме блогинга?
- Что хорошего в монетизации вашего сайта? Помимо самого дохода конечно =)
- Страница с 404 ошибкой. Как настроить и для чего она нужна на вашем сайте?
- Как быстро увеличить посещаемость своего сайта? Несколько советов, которые помогли мне добиться хорошей посещаемости.
- Страницы входа или точки входа на сайт. Что это и как их использовать, что бы повысить продажи и увеличить трафик?
- Как сделать адаптивную верстку для сайта, если ее изначально не было. Оптимизируем шаблон под мобильные экраны.
Список будет регулярно обновляться.Что бы не пропустить выход следующего урока по созданию и раскрутке сайта , подписывайтесь в форме подписки справа в сайдбаре, а так же на RSS ленту и добавляйтесь в твиттер.
ruskweb.ru
WordPress для чайников
Очень часто при ведении блога возникает необходимость добавить в запись или страницу видео из YouTube. Не вижу причин, почему бы вам не использовать данный сервис при размещении своих видео в интернете. Перечислю лишь некоторые из них, которые удерживают меня в этом сервисе.
YouTube для блоггеров удобен во всём:
- Самый известный и поддерживаемый всеми браузерами сервис
- При работе с видео позволяет добавлять необходимые эффекты
- Поддерживает качество видео до 4K, что очень круто!
- Работает на всех мобильных платформах
- Легко интегрируется во множество популярных CMS с помощью плагинов или iframe
- Имеет неплохую партнёрскую программу
В этой инструкции мы рассмотрим два способа добавления видео из YouTube на ваш сайт.
Продолжить чтение…
Создание многоуровневого меню в WordPress занимает не больше времени, чем создание обычного «плоского» меню. Всё делается в том же интерфейсе в разделе «Внешний вид» — «Меню». Давайте для примера создадим структуру меню типичного сайта-визитки какой-нибудь абстрактной компании по оказанию IT-услуг.
Продолжить чтение…
Рубрика — свойство записи, позволяющее структурировать материал по разным темам. Например, вы ведёте блог о путешествиях, тогда каждая страна — это рубрика. 🙂
Типичный пример использования рубрик — материалы этого курса. Каждая инструкция относится к той или иной категории материалов. А все вместе они составляют структуру сайта.
Вы практически сходу сможете найти нужную инструкцию только потому, что слева имеется список рубрик, который явным образом даёт понять, что находится в ней.
Давайте рассмотрим работу с рубриками! 🙂
Продолжить чтение…
Иногда могут возникать ситуации, когда написанная вами статья или страница вам не пригодятся и их придётся удалить.
Все удалённые материалы попадают в Корзину, из которой их можно восстановить, либо же удалить окончательно без возможности восстановления.
Рассмотрим три способа удаления ненужного материала.
Продолжить чтение…
О чём вам стоит помнить всегда при работе с WordPress – никогда не оставляйте неиспользуемые плагины на вашем сайте. Если что-то не нужно в данный момент времени — смело удаляйте плагин, а когда понадобится, тогда и поставите его заново. Тем более, что я рассмотрел три возможных способа установки плагинов. Проблем не должно возникнуть.
Каждый установленный, но не используемый плагин на вашем сайте, это потенциальная брешь в безопасности сайта. Кроме этого, каждый плагин создаёт дополнительную нагрузку на хостинг. Так что подумайте десять раз, так ли нужен вам установленный в данный момент плагин, которым вы не планируете пользоваться. 🙂
А теперь по делу — как удалить плагин в WordPress.
Продолжить чтение…
Вордпресс для чайников — самоучитель wordpress
Несмотря на всю простоту и эффективность WordPress, некоторые пользователи при попытках обеспечения поддержки сайта, испытывают небольшой дискомфорт. Неудобства связаны не столько со сложностью информации, которой насыщен каждый второй интернет учебник, онлайн книга и прочие самоучители, а в методе подачи обучающего материала по созданию и поддержке сайта на CMS Вордпресс.
Отдельный учебник или книга в основном нацелены на прохождение курса обучения по онлайн-методике, т. е. пользователь должен использовать подробный список рекомендаций в качестве самоучителя с тем, чтобы ценой собственных проб и ошибок довести свой сайт до ума. В принципе, польза от таких курсов может быть заметна при присутствии некоторых сопутствующих условий:
- наличие видео курсов, позволяющих на практике увидеть последовательность реализации материалов из книг;
- построение четкой структуры подачи информации, необходимой для быстрого создания и эффективной поддержки сайта на Вордпресс.
Разработку и публикацию видеоуроков оставим для профильных специалистов в данной теме. Тем более, в сети доступно множество видео курсов на тему разработки и продвижения блога на WP.
Предлагаем пошаговую инструкцию, состоящую из пунктов (как настоящий учебник), необходимых в самой начальной стадии освоения системы.
Вся представленная информация взята из книг и курсов, помогающих освоить главные принципы поддержки сайта на WP. Разница лишь в том, что в отличии от многочисленных памяток для чайников (например – учебник по WordPress), материал предоставлен в четкой последовательности, позволяющей поэтапно развивать и наполнять структуру будущего сайта.

План разработки собственного проекта на WordPress
Стартовые условия для всех одинаковы
Количество сайтов, блогов, форумов и других онлайн-проектов растет с каждым днем. Большинство пользователей, окрыленные перспективой быстрого заработка, пытается как можно скорее пополнить ряды успешных интернет-предпринимателей. Но, около 90 % из них, опускают руки после изучения одного курса “Wordpress для чайников” или прочтения пары книг. Следует отметить, что главным стимулом для подавляющего большинства сайтостроителей является поддержка в сознании одной идеи – создание собственной онлайн-площадки для реализации условий, обеспечивающих стабильный и долгий пассивный доход.
Выбор темы
Один из основных пунктов, влияющий на эффективность всей ваших усилий. Популярность темы вашего будущего проекта во многом способствует (или наоборот) востребованности ресурса.
Выбор хостинга
Определяясь с выбором хостинга, кроме его стабильности и надежности, необходимо уделить внимание поддержке провайдером нескольких условий:
- возможность создания баз данных MySQL последней версии;
- поддержка PHP последней версии;
- поддержка других скриптов актуальных версий.
Для разработки блога на WordPress оптимальный вариант – это использование хостинга с интегрированной поддержкой ряда CMS (включая WP).
Выбор CMS
Вполне естественно, наш выбор связан со всеми преимуществами и достоинствами Вордпресс.
Приобретение доменного имени
При покупке домена следует учитывать дальнейшие перспективы вашей работы в интернете. Определенные домены указывают принадлежность к той или иной сфере деятельности. Также, необходимо принимать во внимание актуальность выбора какой-либо зоны доменного имени, например: ru, com, net, org, biz, рф и другие.
Установка локального сервера Денвер
Используется в качестве тренировочной базы для подготовки к реальной работе на сервере.
Установка Вордпресс на локальный сервер
Пошаговую инструкцию можно отыскать на страницах множества бесплатных книг и учебников.
Создание базы данных MySQL
БД служат местом, в котором хранятся все данные блога (статьи, посты, комментарии и т.д.).
Перенос WordPress на хостинг
Настройка системы, доработка темы оформления, установка плагинов
Соблюдая все вышеуказанные шаги, пользователь сможет максимально эффективно изучить каждый отдельный пункт, с тем, чтобы качественно реализовать свой замысел по разработке и сопровождению интернет-ресурса.
wordpresslib.ru
WordPress для начинающих. Уроки от нашей команды
От автора: все когда-то начинается. Возможно, сейчас вы совсем ничего не знаете о wordpress, кроме того, что это система управления сайтами. Но при этом хотите изучить работу с этой системой максимально быстро и качественно. Как же учить wordpress для начинающих? Уроки от нашей команды помогут вам, сегодня я расскажу, какие мы можем решить проблемы в вашем обучении этому движку.
Проблемы, с которыми сталкивается новичок при изучении wordpress
На самом деле хочу вам сказать, что wordpress – абсолютно идеальный выбор для новичка. Но это не означает, что это какая-то игрушка для детей. Когда какой-нибудь разработчик будет смеяться с того, что вы сидите на простом как 2 пальца wordpress, скажите ему, что на этом движке работает сайт газеты New York Times. Думаю, после этого шутки должны прекратиться.
Действительно, wordpress очень прост в изучении, но при одном условии – нужно изучать с правильным подходом. В изучении движка можно пойти очень простым путем. Просто запускаете Яндекс или Гугл и забивает интересующие вас вопросы. Например: Как установить wordpress? Как создать меню? Как поменять шаблон?
И сотни других “Как?”, которые у вас возникнут. Это неплохой подход, но у него есть 1 небольшая проблема: вы будете читать информацию на разных сайтах, которую писали абсолютно разные люди. Кто-то действительно разбирается сам и хочет помочь другим, кто-то просто отрерайтил материал, в котором сам ничего не понимает, кто-то вообще купил сверх дешевый контент где-нибудь на бирже и выложил на свой сайт.
В общем, не всегда и не на все вопросы вы получите ответы. Например, в сети туча информации по разным плагинам, по шаблонам, по установке движка, каким-то мелким правкам, оптимизации и т.д. Информации именно по wordpress просто море. Конечно, вы будете все это очень долго искать, но оно есть.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНо есть одно НО. Никто никогда не будет вас бесплатно учить более продвинутым темам. Например, как вам создать полноценный wordpress шаблон самому, как создать свои плагины, виджеты и т.д. То есть те знания, которые делают из простого веб-мастера, по сути, wordpress-рзработчика, который может сделать гораздо больше, чем просто изменить цвет шапки или настроить 1 популярный плагин.
Опять же, я не знаю, какие у вас цели и планы на wordpress. Сейчас я вам предлагаю определиться, что вам нужно: как и большинство веб-мастеров поверхностно разбираться в основах или стать профессионалом?
Под поверхностными знаниями я понимаю базовые умения работы с движком. То есть это умение добавлять новые записи и страницы, пользоваться редакторами, устанавливать плагины и шаблоны, но минимуму уметь изменять дизайн, ставить виджеты и т.д. Все это достаточно легко освоить на интуитивном уровне.
Более продвинутый пользователь движка умеет гораздо больше. Например, он может создать свой собственный шаблон, существенно отредактировать уже имеющийся, добавить области для виджетов, создать плагин и т.д. Например, у большинства платных шаблонов для wordpress есть своя отдельная админка, которая позволяет легко изменить тему под себя в визуальном режиме. Все это wordpress позволяет делать. Проблема одна – где получить такие знания?
Но если вы читаете эту статью, то знайте, что у нас это не проблема. Вся нужная вам информация у нас есть. Например, в премиум-разделе на данный момент есть 4 курса по этому движку. Один из них показывает, как создавать собственную уникальную тему, второй – как работать с движком в целом, как реализовать с его помощью различные возможности на сайте. Особенно хочу обратить внимание на серию уроков по самым полезным плагинам.
Также есть 2 полноценных больших курса по этому движку. Один позволит вам создавать свои шаблоны, а второй – научит делать плагины и виджеты и освоить движок уже на полностью профессиональном уровне.
Таким образом, у нас для вас есть все, чтобы довести вас до максимального уровня, даже если сейчас вы абсолютно не умеете работать с движком. Это никак вам не помешает обучаться, потому что wordpress очень прост. Базовые вещи вроде добавления новых записей, модерации комментариев и установки шаблона, решаются очень легко. Буквально вам будет достаточно десяти минут, чтобы научиться делать такие простые действия.
Другое дело, что если уже вы хотите изучить cms изнутри, то сделать это полностью по бесплатным материалам не получится. Ну лично я еще не видел в сети бесплатных уроков по созданию плагина в вордпресс или по созданию толкового шаблона (именно толкового).
Все дело в том, что это очень ценная информация. Вы сами должны понимать, что обладая такими знаниями, вы сможете неплохо зарабатывать. Ведь очень многие люди сейчас приходят в интернет. Соответственно, все больше и больше рунет нуждается в новых сайтах.
Вообще знания движка вордпресс открывают перед вами большие возможности, ведь это самая популярная cms, так что интересная работа у вас будет всегда. Не над чужими проектами, так над своими. В любом случае, пока существует интернет, не будет такого, чтобы специалист по wordpress остался без хлеба.
Решение проблем
Как я уже говорил, новичок может столкнуться с массой проблем, когда начинает работу с cms. Как их решать? Вот список возможных проблем и их решения:
Я так сильно хочу создать свой собственный шаблон для wordpress или хотя бы научиться легко переделывать готовые! Но как мне это делать? Этот вопрос закрывает наш курс WordPress-специалист.
Я бы хотел создать свой плагин (расширение). Хочу выйти на новый уровень и изучить движок изнутри. Решение вопроса: полноценный курс WordPress-профи.
Мне просто нужна куча полезных уроков по WordPress. Тогда вам в наш премиум-раздел.
Пройдет время, и вордпресс будет предельно понятен вам, так что вас будет ограничивать только сам функционал движка, но больше ничего.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Как пользоваться wordpress — как работать с вордпресс для чайников
Вордпресс – самый простой из всех возможных движков, с которым управится и человек с высшим образованием, и школьник, который еще не окончил девяти классов. Но все новое изначально может даваться с трудностями, потому рекомендуем тщательно прочесть данное знакомство с движком для чайников. Приведенная статья не описывает весь процесс создания сайта, но объясняет как работать с WordPress, как быстро научиться управлять движком.
Где находится управление движком
Чтобы внести какие-то изменения на сайт, вам необходимо зайти в административную панель. Она находится сверху. Для авторизации нужно ввести логин и пароль. Можно использовать стандартную учетную запись admin, но лучше в дальнейшем ее удалить – чтобы сайт не взломали.
В “админке” (разговорное сокращение названия административной панели) содержатся все доступные функции вашего движка.
Вы сможете изменять внешний вид сайта, добавлять и удалять виджеты, публиковать материалы, а также работать с плагинами. Все это можно и нужно делать через админку Вордпресс.
После того, как вы сделали первые шаги для изменения сайта (или хотя бы установили движок WordPress), просмотрите изменения. В админпанели есть пункт “Просмотр сайта”. Чтобы научиться пользоваться движком, рекомендуется прежде хорошо изучить структуру сайта, обратить внимание на каждый доступный элемент в стандартной теме Вордпресс. Когда вы научитесь видеть картину в целом, пользоваться движком уже будет не так сложно.
Из чего состоит сайт Вордпресс
То, как выглядит ваш сайт в данный момент – это отображение установленной темы (или шаблона). Тему можно скачать либо создать самостоятельно (это работа не для чайников). Каркас шаблона состоит из нескольких частей: шапки сайта (header), основной части и чердака (подвал, футер и т. д.). Основная часть страницы также делится на сайдбары (боковые колонки) и основу, где размещается контент.
Также обратите внимание на структуру постов. Они состоят из заголовка (названия статьи), основной части (текста поста), а также имеют мета-данные. Эти мета-данные (теги) нужно научиться заполнять, так как от качества их наполнения будет зависеть количество посетителей на вашем ресурсе. Кроме этого, в посте может быть указан автор статьи, время публикации, тэги (не мета-теги, а метки) и категория, в которой расположен материал.
Если вы пролистаете сайт в самый низ, то опуститесь в его подвал. Там можно увидеть какие-то надписи от разработчиков шаблона, виджеты, календари, категории и панель навигации. Со временем вы научитесь редактировать каждый из указанных элементов.
Как редактировать сайт Вордпресс
У вас есть несколько вариантов как изменять структуру сайта. Первый и самый сложный вариант – это ручная редактура страниц. Можно самостоятельно написать код для стиля страниц сайта. Для этого воспользуйтесь интернет-ресурсами, посвященными программированию. Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы – перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
Стандартное меню WordPress вполне подходит для элементарной редактуры сайта. Вы сможете настроить “Внешний вид” (название раздела меню), добавить “Виджеты”, а также отредактировать оформление постов как вам угодно. Но только за счет стандартных возможностей у вас не получится сделать веб-шедевр. С обычными параметрами редактуры можно сделать сносный сайт, но он не будет функциональным.
Чтобы сделать из вашего интернет-проекта уникальный веб-ресурс, необходимо докачивать на движок Вордпресс плагины. Это специальные модули, которые расширяют функции движка. С ними можно создать личные кабинеты для пользователей, особые виджеты и калькуляторы, анимации в шапке сайта, удобные плеера и даже кнопки для листания страниц. И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку “Плагины” в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
Чтобы редактировать сайт Вордпресс обязательно быть в Интернете
Нет, не обязательно! Можно вносить важные изменения и без Интернета. но для этого вам понадобится перенести базы данных на локальный хостинг. Локальный сервер – это ваш компьютер. Ведь чтобы управлять содержимым сайта, нужно иметь доступ к его базам данных. Обычно сайт помещают на посторонний хостинг. И чтобы им управлять в таком случае, необходимо подключиться к Интернету для получения информации с другого сайта. А локальный хостинг – это ваше “железо”, потому никуда подключаться не нужно.
За сколько можно научиться работе с Вордпрессом
Пожалуй, это самый популярный вопрос среди новичков. Все любят планировать. Тем более, мотивация гораздо выше, когда есть определенные сроки, за которые можно изучить новую сферу. Можно уверенно заявить, что новичок сможет освоиться с работой движка за несколько дней. За это время он успеет понять структуру сайта, а также то, как менять основные параметры ресурса.
А вот сколько нужно времени, чтобы научиться делать шаблоны для Вордпресс и создавать функции при помощи кода – это уже индивидуальный вопрос. У одного на это может уйти несколько лет, другой справиться за полгода. Все зависит от вас, вашего желания и количества свободного времени. Рекомендуется побольше читать статей о WordPress, смотреть видео, пробовать все на личном опыте и задавать как можно больше вопросов на форумах и у знающих знакомых. Тогда вы точно сможете управиться с этим движком!
wordpresslib.ru
WordPress основы работы, обзор возможностей и полный обзор
Вы уже знаете достаточно о WordPress, прошли начальный этап знакомства, установили движок на компьютер и готовы приступить к изучению возможностей CMS. Если все верно, тогда начнем изучать основы WordPress, и поэтапно будем переходить к более сложным моментам.
Для детального изучения платформы естественно в нее сперва нужно зайти, у уже хоть немного знать что такое административная панель WordPress.
Вы может бегло пробежать по обзору возможностей админки WordPress, или же постепенно изучать консоль по шагам:
- Для начала нужно знать разницу между страницами и записями а также рубриками и метками.
- Так же для наглядности рекомендую скачать и установить шаблон WordPress. И естественно стоит знать как удалять ненужные WordPress темы.
- Нужно знать как создавать и выводить главное меню сайта.
- После установки темы стоит детальнее рассмотреть виджеты.
- Как бы это не звучало но пункт меню «Настройки» поможет вам во внутренних, базовых настройках WordPress. В этих настройках к примеру можно настроить правила комментирование.
- Знание как правильно использовать метки и рубрики поможет вам в будущем, не игнорируйте их.
Основы WordPress естественно на этом не ограничиваются, при работе с контентом сайта нужно знать:
Для более продвинутых пользователей, уже немного выходя из WordPress основ будет полезно:
- Установить фавикон.
- Знать как создать навигацию по странице.
- Как пользоваться горячими клавишами в WordPress.
Заглядывая уже далеко за основы WordPress, и переходя уже на более высокий и качественный, по сравнению с предыдущими материалами, уровень, стоит знать как можно определить ID страниц, рубрик и т.д.
К примеру вашим первым серьезным задание может стать добавление виджета группы Вконтакте в WordPress сайдбар.
Изучение WordPress уже давно избитая тема, далеко не новая, как только вебмастера не извращаются, что бы дать как можно лучший материал, наиболее удобный для читателей. Могу вам сказать только одно, изучив все материалы на этой странице вы можете сказать с уверенностью что «Основы WordPress» вы знаете идеально.
yrokiwp.ru
Как пользоваться WordPress — инструкция от Веб-студии Аспект
Скачать инструкцию для WordPress в формате pdf
Для разработки вашего сайта использовалась CMS (система управления сайтом) WordPress (Вордпресс).
Содержание
- Вход на сайт
- Создание страницы
- Меню и ссылки на страницы
- Создание записи
- Миниатюра и медиафайлы
- Галерея
- Таксономии
1. Вход на сайт
В адресной строке браузера после адреса сайта напишите следующую комбинацию «/wp-admin» или «/wp-login.php»
В открывшемся окне введите пару логин/пароль, высланную вам в письме

Для любознательных
Ссылка «Забыли пароль?» предназначена для восстановления пароля. Новый пароль будет выслан на электронную почту, указанную в профиле пользователя WordPress.
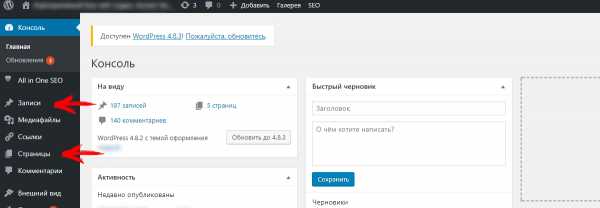
Если данные введены правильно, вы окажетесь в Консоли сайта (другие названия: админка, административная консоль, административная панель).

Профиль
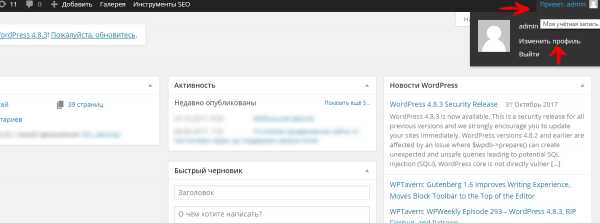
Независимо от раздела, в котором вы находитесь в данный момент, в правом верхнем углу присутствует ссылка-приветствие «Привет admin» (admin — один из вариантов логина для блога. У вашего сайта логин может отличаться(правильный логин выслан в письме).).

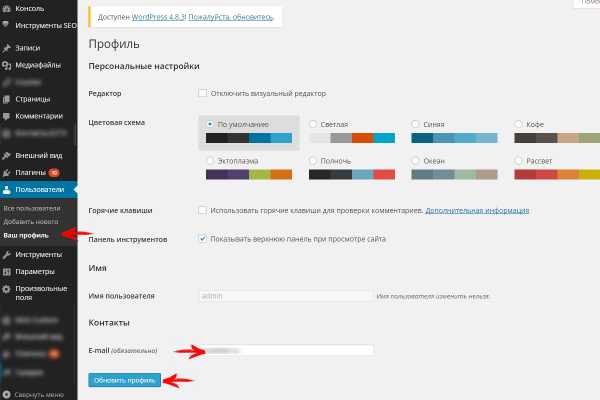
В настройках профиля вы можете изменить электронную почту (используется, в частности, для восстановления пароля), ник пользователя, пароль и некоторые другие данные вашего аккаунта.

2. Создание страницы
Для вывода текста на сайте существует 2 базовых инструмента: страницы и записи.

Создадим страницу.
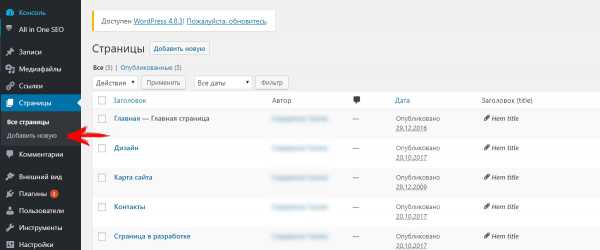
Для этого перейдем в подменю «Страницы» и кликнем на пункт «Добавить новую»

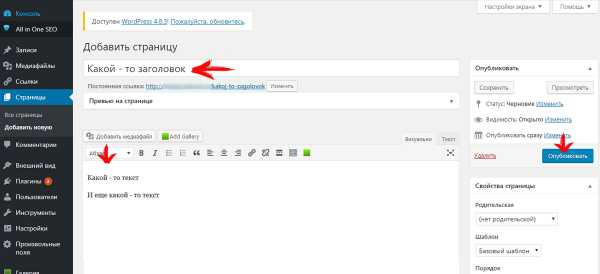
В появившейся форме введем заголовок записи, текст страницы и кликнем на кнопку «Опубликовать». Новая страница будет создана и доступна любому посетителю.

Р.S. На сайте также может встречаться поле «Альтернативный заголовок». Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
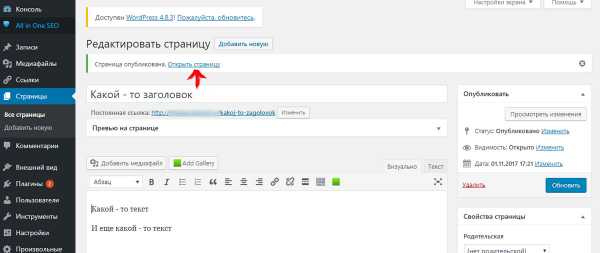
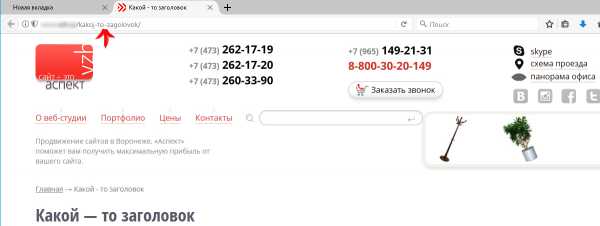
Кликнув на ссылку «Открыть страницу», можно посмотреть, как новый материал выглядит на сайте.

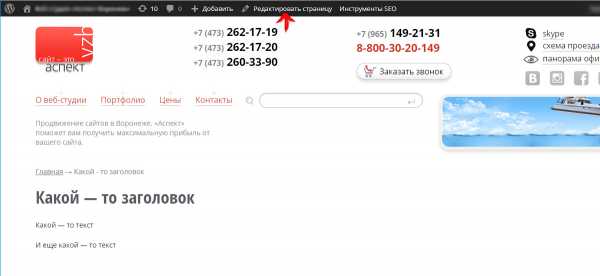
В WordPress перейти к редактированию материала можно непосредственно со страницы. Для этого вверху сайта существуют полезные ссылки ( они отображаются только для авторизованного пользователя – остальные посетители сайта их не видят). Кликнув на ссылку «Редактировать страницу», можно сразу перейти на страницу редактирования.

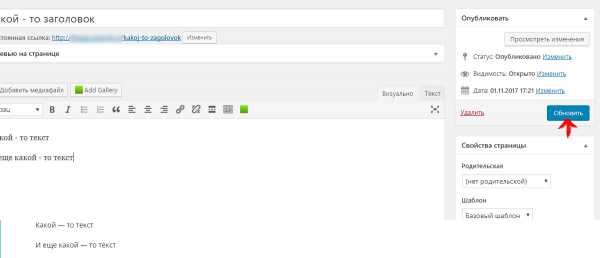
После внесения изменений кликните на кнопку «Обновить» — изменения вступят в силу.

ВАЖНО!
В WordPress существует механизм возвращения предыдущей версии страницы, однако в этом пособии он не рассматривается. Поэтому настоятельно рекомендуем, прежде чем менять текст на странице, сделать его резервную копию (скопировать текст страницы в любой доступный редактор текста (MS Word, OpenOffice, WordPad и т.д.))
Перейти к редактированию страницы можно и в Консоли. Для этого кликните на подменю «Все страницы» и в списке материалов выберите нужный, кликнув на него.
Для любознательных
3. Меню и ссылки на страницы
Опубликованный материал доступен по прямой ссылке, узнать которую можно посмотрев на адресную строку браузера.

Соответственно, посетители, не знающие прямую ссылку, не смогут попасть на страницу.
Существует 2 варианта того, как можно поставить ссылку на страницу:
- Добавить страницу в меню
- Поставить ссылку внутри уже существующей страницы.
3.1 Меню
Меню сайта находятся по адресу «Внешний вид» => «Меню»
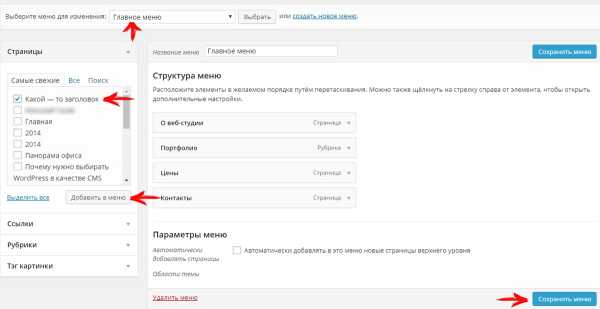
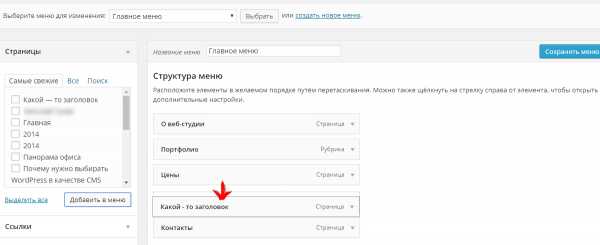
На открывшейся странице нужно выбрать меню (их может быть несколько), отметить нужную страницу и кликнуть по кнопке «Добавить в меню». Новая страница появится в меню последней. Нажмите на «Сохранить меню», чтобы применить изменения.

Новая страница появится последней в меню.

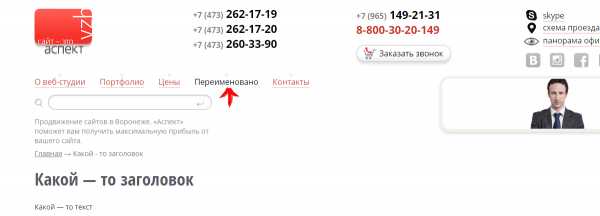
Новый пункт меню можно переименовать и переместить в любое место (просто перетаскивая мышкой).

ВАЖНО
В зависимости от дизайна темы пункты меню располагаются и ведут себя по-разному. Например, меню может иметь фиксированный размер кнопок или не поддерживать длинные заголовки пунктов меню. Эти ограничения можно обойти, написав для пункта меню отдельный класс. Для такой реализации потребуются знания HTML и CSS.
ВАЖНО
Меню по умолчанию поддерживает выпадающие списки 2-х и более уровней вложенности, однако тема поддерживает строго оговоренное количество уровней. Непредусмотренные подменю будут отображаться некорректно.
Уровни вложенности оговариваются на этапе разработки дизайна сайта.

3.2 Ссылка в тексте
На страницу можно сослаться с другой страницы. Для этого отредактируем любую из страниц сайта.
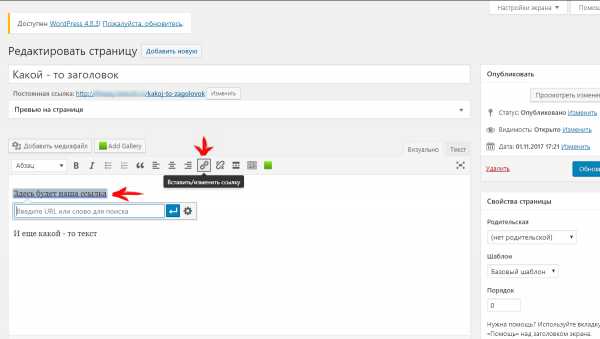
Первым делом напишем текст ссылки, после чего выделим его и кликнем на пиктограмму «Вставить/изменить ссылку»

В появившемся окне введем прямую ссылку на материал, после чего кликнем на кнопку «Применить» и обновляем страницу.
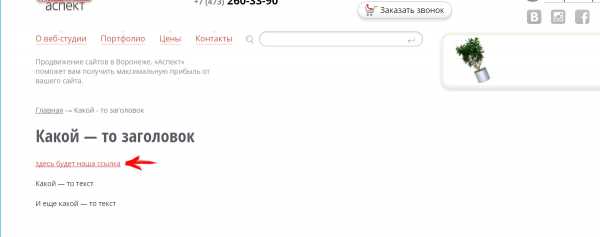
После обновления ссылка появится на странице.

4 Записи
Процесс добавления записи похож на добавление страницы, но имеет свои особенности
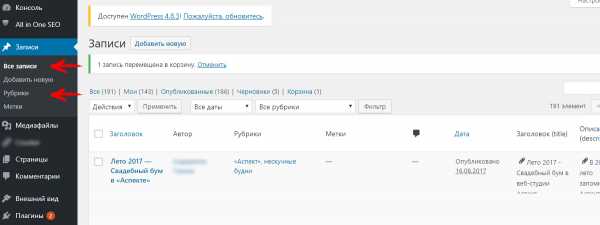
По клику на подменю «Записи» получим список всех записей.

4.1 Категории
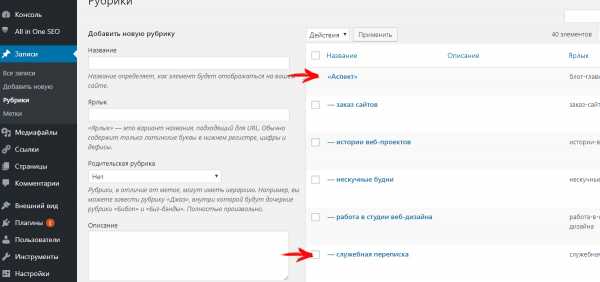
Записи разложены по категориям. Категории содержат вложенные категории.
Так категория «Аспект» содержит 5 (подкатегорий):
- заказ сайтов
- истории веб-проектов
- нескучные будни
- работа в студии веб-дизайна
- служебная переписка

Чтобы не запутаться, перед категриями ставятся черточки.
Родительская категория («Аспект») остается без черточки, ее подкатегория («служебная переписка») с одной черточкой, подкатегории Служебной переписки с 2-мя черточками и так далее.
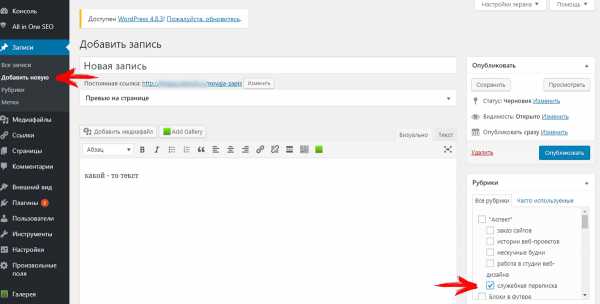
4.2 Создание записи
Новые записи добавляются в подменю «Добавить новую»
Процесс добавления записи аналогичен добавлению страницы.
Единственное отличие – для каждой записи нужно указывать рубрику.

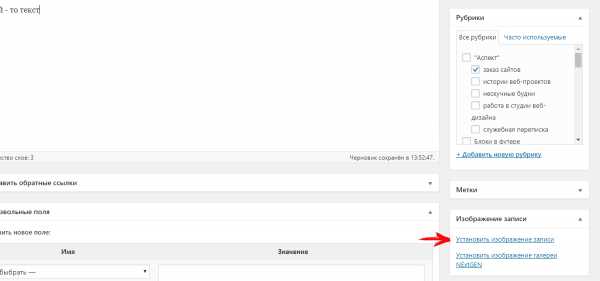
5 Миниатюра и медиафайлы
В некоторых шаблонах могут использоваться миниатюры записей. Чтобы задать миниатюру, нужно нажать на ссылку «Задать изображение»

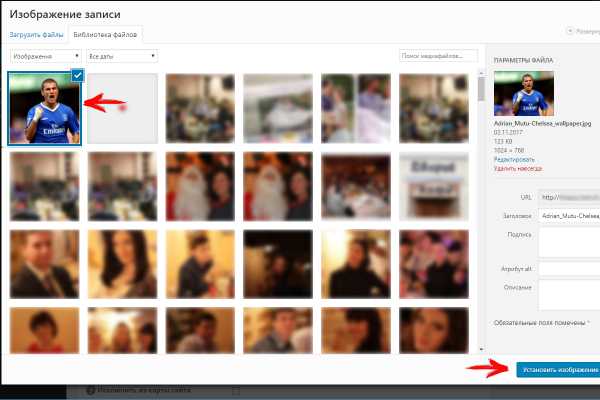
В открывшемся окне можно выбрать миниатюру из уже загруженных, либо загрузить новую фотографию (вкладка «Загрузить файлы»)

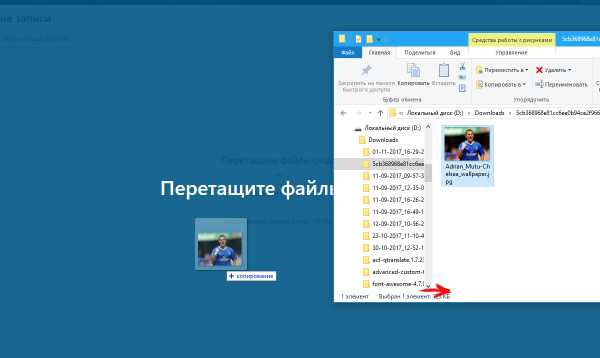
Чтобы загрузить фотографию, просто перетащите ее мышкой на белое поле

После чего нажмите кнопку «Задать изображение» в правом нижнем углу.
6 Галерея
WordPress имеет встроенный функционал для отображения галерей. В зависимости от задач сайта, компания Аспект может как использовать стандартный функционал, так и пользоваться плагином.
6.1 Стандартная галерея
В текст материала возможно добавить как изображение, так и галерею. Для начала кликнем на кнопку «Добавить медиафайл»
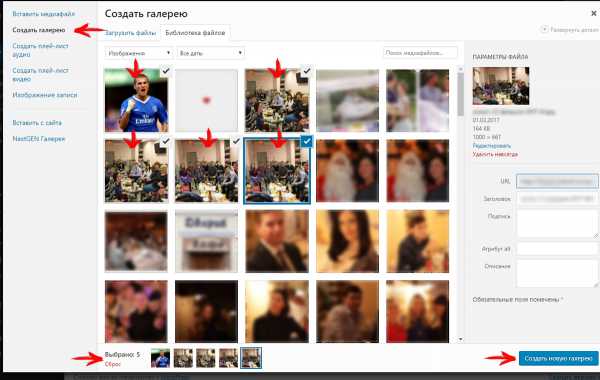
На экране появится окно выбора медиафайлов (см. пункт 5), перейдем на подменю «Добавить галерею» и выберем какие изображения отображать. Выбранные изображения выводятся внизу окна. Закончив выбор кликнем «Создать новую галерею».

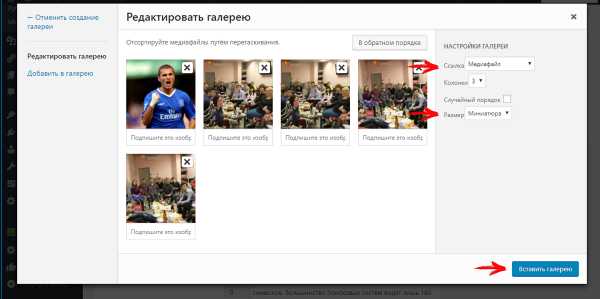
Мы перейдем на страницу редактирования галереи, где можно настроить отображение галереи.
Расшифровка настроек:
- Ссылка — куда будет ссылаться каждая картинка.
- «Страница вложения» — для изображения будет создана отдельная страница,
- «Медиафайл» — ссылка на оригинальное изображение
- «Нет» — ссылка не выводится
- Колонки — количество изображений в ряду
- Случайный порядок — изображения в галерее будут выведены в случайном порядке
- Размер — какой размер будет у миниатюр галереи
Изображения по умолчанию выводятся по дате загрузки — новые первыми, однако система управления позволяет сортировать изображения, просто перетаскивая их мышкой. Закончив с настройками, кликнем на кнопку «Вставить галерею».

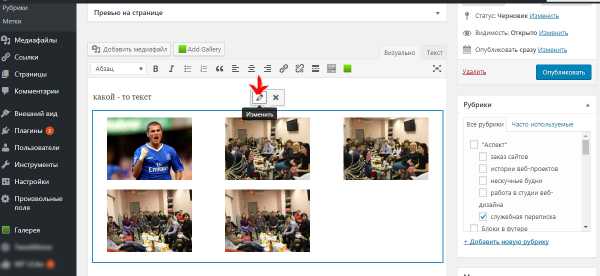
Галерея появится на странице. Ее можно отредактировать, кликнув по любому из изображений и нажав на иконку карандаша над галереей.

6.2 Плагин
Мы используем плагин Nextgen Gallery. Чтобы создать галерею с помощью плагина, нужно перейти в меню «Галерея»
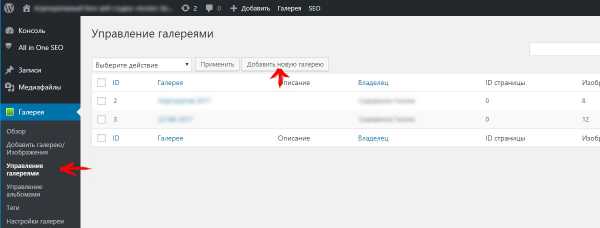
Мы окажемся на стартовой странице плагина. Переходим на подменю «Управление галереями» и нажимаем кнопку «Добавить новую галерею»

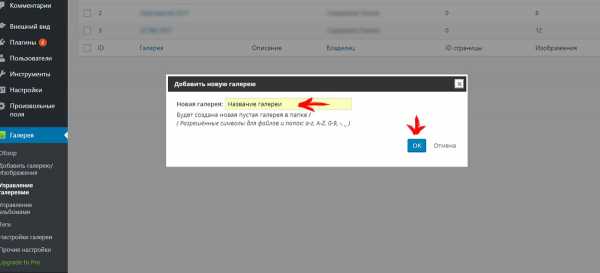
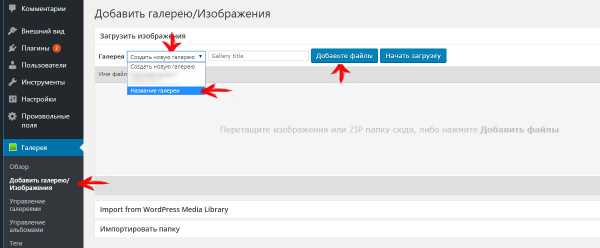
Вводим название новой галереи и нажимаем кнопку «Ок»

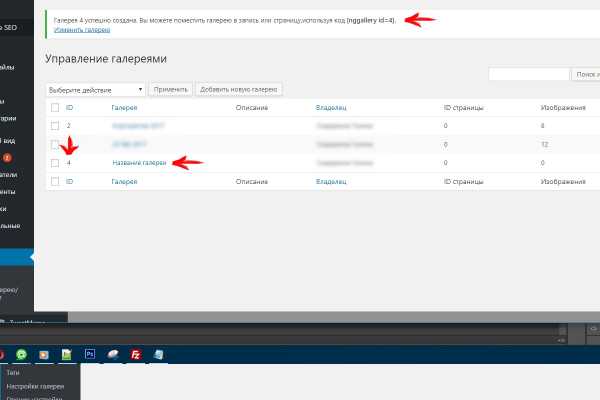
Вы перейдете на страницу редактирования галерей. Последней в списке будет только что созданная галерея. Перед названием галереи указывается ее id, который понадобится для вывода галереи шорткодом. Сразу после создания новой галереи система выведет подсказку с шорткодом простого вывода галереи(в нашем случае это [nggallery id=4])

Галерея создана, наполним ее изображениями. Для этого переходим на подменю «Добавить галерею/изображения» и в верхнем поле «Галерея» выбираем только что созданную галерею (она будет последней в списке)

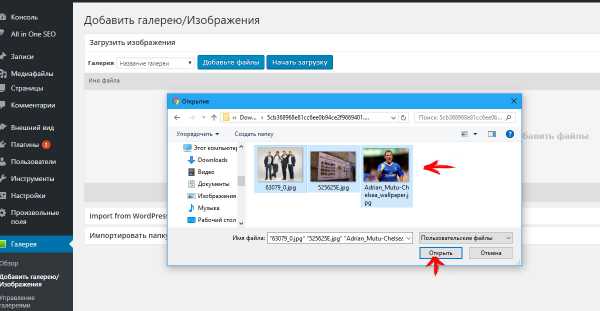
После выбора галереи нажимаем кнопку «Add files» («Добавьте файлы») и в появившемся окне выбираем фото для галереи. Выбрав фото, нажимаем кнопку «Открыть».

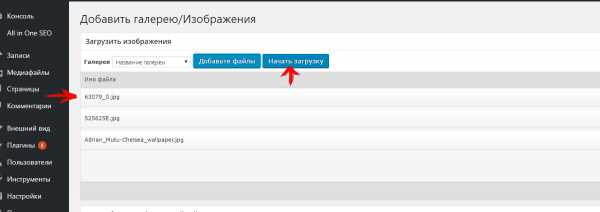
Выбранные изображения готовы к добавлению в галерею, нажмите кнопку «Start Upload» («Начать загрузку») и дождитесь окончания загрузки

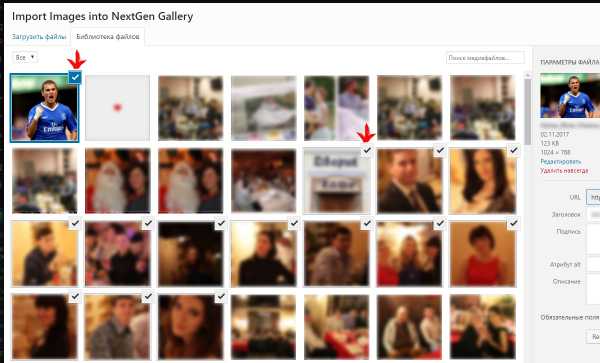
Плагин позволяет использовать уже загруженные изображения в библиотеке WordPress. Для этого в подменю «Добавить галерею/изображения» нужно выбрать пункт «Import from WordPress Media Library», после чего выбрать галерею и нажать «Select images» («Выберите изображения»)
Откроется диалоговое окно, аналогичное п.5 и п. 6.1, выберем нужные изображения и нажмем кнопку «Выбрать»

Чтобы загрузить изображения в галерею, нажмем кнопку «Import .. images». Изменить выбор можно нажтием кнопки «Select images».
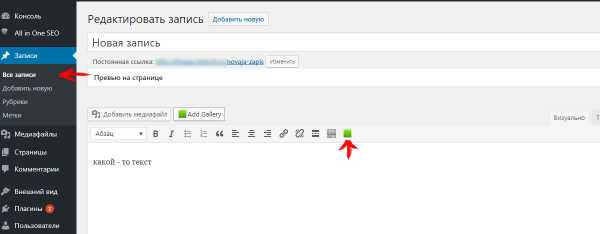
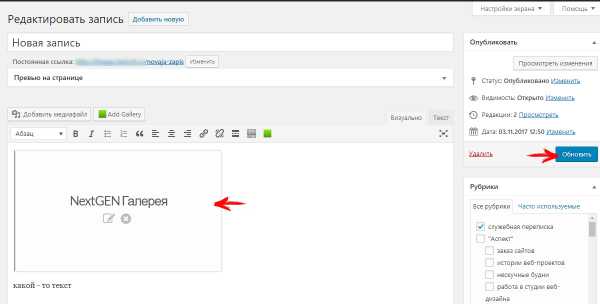
Галерея добавляется в текст материала через специальное диалоговое окно в режиме «Визуально».

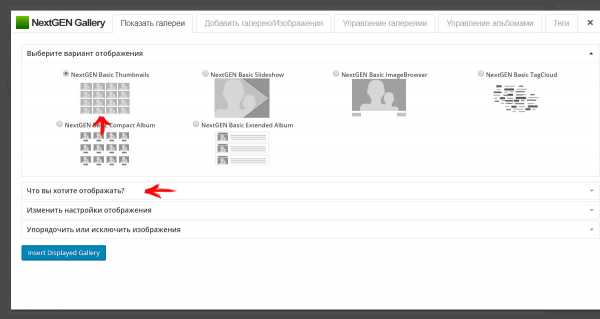
Выбираем способ отображения:

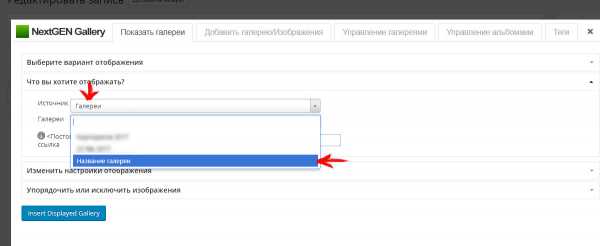
Выбираем галерею для отображения:

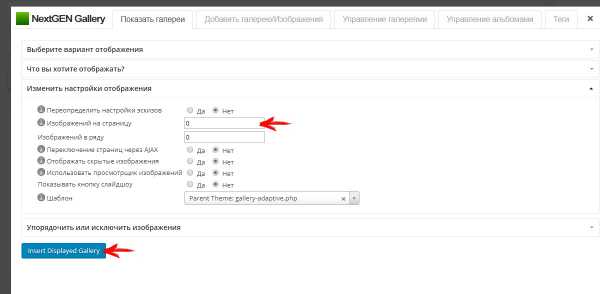
Настроим отображение. Добавляем галерею нажатием кнопки «Insert Displayed Gallery»:

После нажатия кнопки «Обновить» галерея появится на странице:

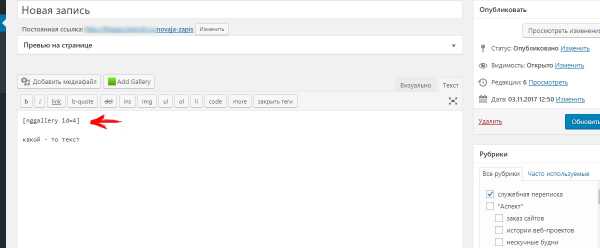
Аналогичного результата можно добиться добавлением шорткода [nggallery id=4], где 4 — это уникальный id галереи.

В обоих случаях на странице будут выведены миниатюры загруженных изображений, раскрывающиеся по клику на них
7 Таксономии
Логика сайта иногда требует добавления дополнительного функционала. Такой функционал называется таксономии.
Поведение таксономии идентично поведению записи, но имеет свои особенности.
В качестве примера рассмотрим таксономию «Проекты».
Меню проекты состоит из 5 подменю
- Проекты — аналог «Записи»
- Добавить проект — аналог «Добавить новую»
- Каталог — аналог «Рубрики»
- Серия — особые свойства каждой таксономии
- Технологии — особые свойства каждой таксономии
Подменю «Серия» и «Технологии» расширяют стандартный функционал таксономии, добавляя возможность установить для нее дополнительные соответствия.
Добавление дополнительных атрибутов «Серия» аналогично добавлению рубрик.
Таксономия не является базовым функционалом WordPress. Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
www.vzh.ru
