6 сервисов кнопок социальных сетей для сайта
Приветствую! Недавно меня в обратной связи спросили, как сделать такие же кнопки социальных сетей, которые установлены у меня на сайте. И я решил дать ответ в статье, сделав обзор 6 сервисов соц. кнопок для сайта.
Преимущества и недостатки
Любой пользователь интернета при просмотре сайтов наверняка замечал на них кнопки соц. сетей, пример такие, как представлены у меня на блоге в конце статьи. Чаще всего, это небольшие значки, на которых расположена символика социальной сети и надписи типа: «рассказать другу», «поделиться» и так далее. Размещение таких кнопок принесет выгоду как автору блога, так и его читателям.
Однако необходимо отметить, что в некоторых случаях размещение кнопок может иметь небольшие минусы. Рассмотрим, зачем необходимо размещать кнопки социальных сетей на созданном блоге, а также рассмотрим основные положительные и отрицательные стороны размещения таких иконок.
Преимущества
- Возможность легко и просто делиться полезным контентом в социальных сетях.
- Увеличение посещаемости созданного интернет-проекта.
- Увеличение популярности.
- Простота установки.
- Увеличение трафика из соц. сетей.
- Это один из бесплатных способов продвижения.
- Поисковики любят, когда посетители делятся в соц. сетях.
- Доступность многих социальных сетей в одном коде.
- Огромный выбор дизайна.
- Выбор расположения кнопок.
- Возможно установить плагин.
Недостатки
- Может снизиться скорость загрузки страниц.
- При узкоспециализированной направленности интернет-проекта, можно не получить желаемого эффекта.
Обзор сервисов кнопок социальных сетей
Рассмотрим самые популярные сервисы, которые можно использовать для добавления кнопок социальных сетей на сайт.
Pluso.ru

Это полностью бесплатный сервис, который работает следующим образом. Он автоматически генерирует специальный скрипт, при помощи которого имеется возможность посетителям интернет-проекта публиковать ссылки в социальные сети. Выглядит сервис в виде кнопочек. Установка очень проста и удобна, а размещенные кнопочки красиво смотрятся на странице.
Сервис предлагает более трехсот вариантов разных кнопок! Можно очень просто выбрать наиболее понравившиеся.
Установка происходит буквально в один клик. Имеется статистика переходов.
Share42.com

Это, наверное, один из самых интересных онлайн сервисов, при помощи которого имеется возможность сгенерировать кнопку по нескольким параметрам: размеру и внешнему виду. Кроме этого можно выбрать, как будет располагаться панель с кнопками (горизонтально или вертикально). Можно также указать кодировку. После выбора всех необходимых настроек, сгенерированный скрипт нужно скачать и поместить на свой интернет-проект в необходимое место. В основном, сразу после статьи.
Tech.Yandex.ru
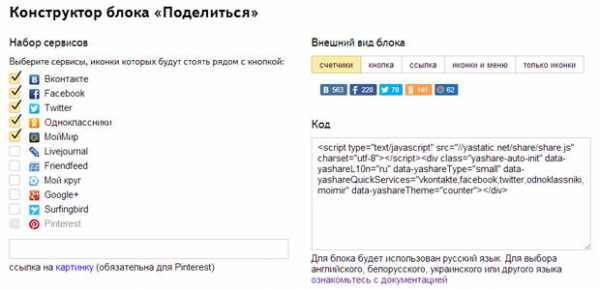
Этот удобный сервис от Яндекса позволяет быстро и просто разместить специальный блок под названием «Поделиться». Кнопки очень удобные и пользователь сможет очень быстро добавить анонс статьи в свой аккаунт. Для установки необходимо поместить скрипт в необходимое место на созданном сайте.
Яндекс предлагает самостоятельно выбрать, какие социальные сети будут отображаться. Пользователь может это сделать путем простой установки галочек напротив тех кнопок, которые будут размещены на блоке. Можно отредактировать их внешний вид.
Далее система автоматически сгенерирует исходный код, который нужно будет установить у себя на блоге. К основным преимуществам этого сервиса можно отнести то, что скрипт не ставит на созданном блоге исходящие ссылки. Также имеется возможность подключения Яндекс.Метрики, для ведения статистики.
Social-Likes

Данный сервис предлагает пользователям разместить на своем сайте очень красивые и стильные кнопочки социальных сетей. Созданная сервисом форма использует css и javascript. Сгенерированная форма будет прекрасно вписываться в дизайн любого интернет-проекта. Кнопки «лайков» выполнены с использованием современной технологии jquery. Подключение очень простое и не вызовет трудностей даже у начинающих. Загрузка происходит очень быстро.
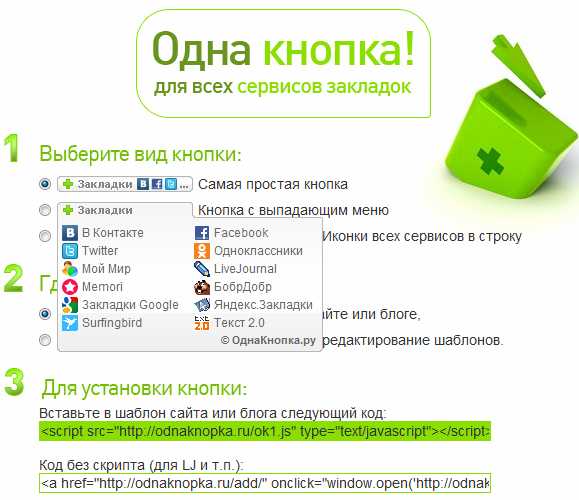
Odnaknopka.ru

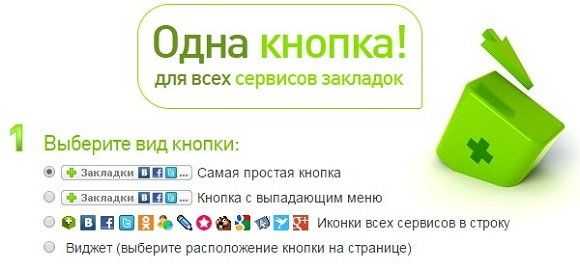
Это полезный и полностью бесплатный онлайн сервис, который предлагает пользователям разместить кнопки таким образом: в один ряд, расположение в виде выпадающего меню, иконки всех сервисов в строку. После выбора вариантов отображения сервис автоматически сгенерирует специальный javascript код, который нужно будет поместить в необходимо место на сайте.
Кроме этого сервис рассказывает, как нужно добавить созданный код в шаблоны популярных CMS.
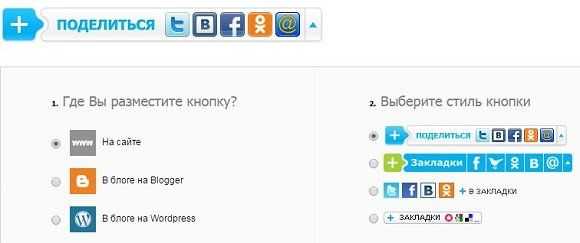
Pip.Qip.ru

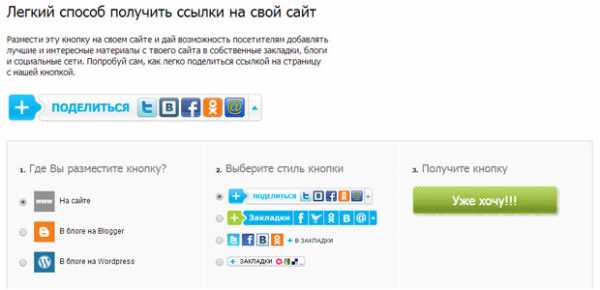
При использовании данного сервиса, можно очень быстро и просто добавить необходимые кнопочки на свой сайт или блог. Для этого необходимо выполнить всего лишь три простых шага: выбрать место, где будет расположен созданный виджет, выбрать стиль кнопок и получить код. Разместивши на созданном блоге такие кнопки, посетители смогут добавлять интересные материалы в свои собственные закладки и социальные сети.
Итак, установка кнопок социальных сетей для сайта происходит очень просто, и не вызовет затруднений даже у начинающих интернет-пользователей. По желанию, можно установить или же кнопки всех имеющихся сетей, или же выбрать только какие-то определенные сети. Для этого необходимо использовать официальные виджеты или сторонние онлайн сервисы. Наиболее большой популярностью пользуются кнопочки, установленные на личных блогах, или же на новостных или развлекательных интернет-проектах. 🙂
P.S. Спасибо за внимание. А какой сервис предпочитаете вы? Жду ваши комментарии. 🙂
blogoshpora.ru
Как добавить на сайт виджеты соцсетей
Виджеты соцсетей — это графические элементы, которые размещают на сайте для того, чтобы значительно увеличить трафик на веб-ресурс. Наиболее часто на сайт размещают виджеты сообществ, которые позволяют посетителям подписаться на обновления и следить за новостями компании, а также виджеты комментариев, которые позволяют пользователям оставлять комментарии, воспользовавшись существующей регистрацией в соцсетях.
Если сайт представлен в нескольких социальных сетях, то оптимально сделать блок с вкладками, на каждой из которых разместить виджет соответствующей социальной сети. Это удобно, красиво и функционально.
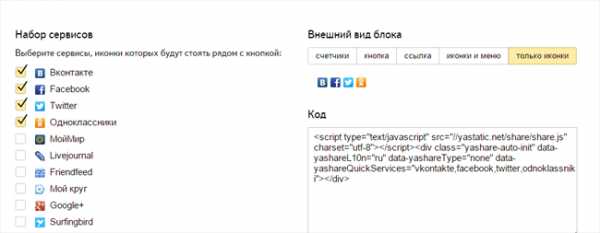
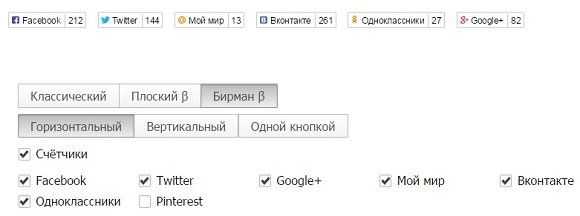
Для того, чтобы сделать блок с вкладками, вы можете воспользоваться конструктором блока «Поделиться», который предлагает Яндекс. Выберите сервисы, иконки которых будут стоять рядом с кнопкой. Выберите внешний вид блока: счетчики, кнопка, ссылка, иконки и меню или только иконки. Скопируйте сформировавшийся код.

Блок «Поделиться» позволит пользователям вашего сайта в один клик поделиться контентом сайта в социальных сетях
Далее зайдите на свой сайт в режиме редактирования Edit-in-Place (F2) и кликните на текстовое поле, где вы хотите разместить виджет. Появится визуальный редактор, выберите в нем «Исходный код». Вставьте код в поле исходного кода. Нажмите «ОК», сохраните изменения на странице, после чего на вашем сайте появится виджет.

Блок с вкладками значительно сэкономит место на странице вашего сайта
***
Виджет группы ВКонтакте
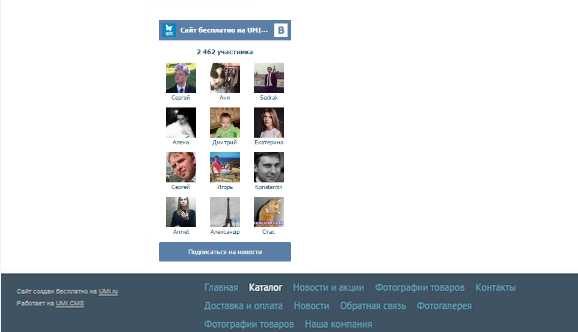
Виджет группы ВКонтакте позволяет подписаться на новости сообщества, не покидая страницы. В нем могут отображаться фотографии друзей пользователя и других участников сообщества. Вместо фотографий также могут отображаться новости сообщества. При прокрутке блока вниз автоматически подгружаются более старые записи.
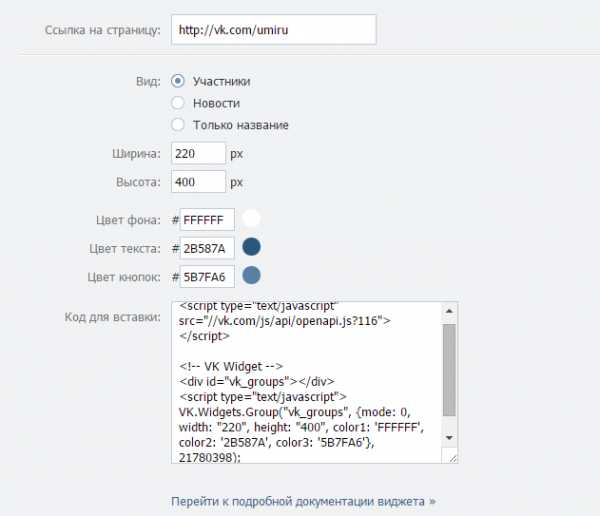
Чтобы получить код виджета, зайдите на страницу для разработчиков ВКонтакте и внимательно заполните предложенную форму. Вставьте ссылку на свою группу, выберите вид отображения виджета, настройте его ширину и цвет. Внизу доступен предпросмотр для всех вносимых изменений.


Дополнительным стимулом для вступления в группу служит отображение друзей в виджете, которые уже вступили в сообщество
***
Виджет комментариев ВКонтакте
Перейдите на страницу разработчика в блок виджетов комментариев. Заполните форму с указанием сайта, на котором будет размещаться виджет, укажите количество комментариев, ширину блока, разрешите или запретите прикреплять медиафайлы.

Скопируйте код и вставьте на свой сайт в поле «Исходный код»

Комментарий может также отображаться и на странице ВКонтакте комментатора со ссылкой на ваш сайт, что позволяет вам получить дополнительную аудиторию
***
Виджет сообщества Facebook
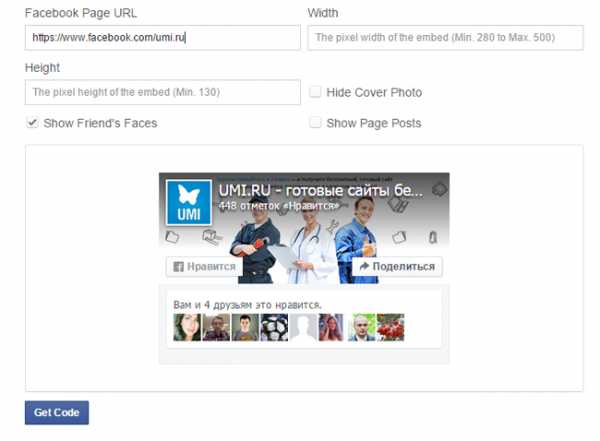
Чтобы получить код вставки виджета сообщества Facebook, перейдите на страницу разработчика. Здесь вам нужно заполнить форму с настройками виджета:
- Facebook Page URL — url адрес вашего сообщества
- Width и Height — ширина и высота виджета соответственно
- Color Scheme — темная или светлая цветовая схема для виджета
- Show Friends’ Faces — показывать участников сообщества
- Show Posts — показывать последние публикации
- Show Header — показывать надпись «Найдите нас на Facebook»
- Show Border — показывать рамку

После настроек нажмите кнопку Get Code (получить код)

Вставьте код на свой сайт

Виджет сообщества Facebook одновременно повышает доверие к вашей компании и дает возможность пользователям присоединиться к группе
***
Виджет комментариев Facebook
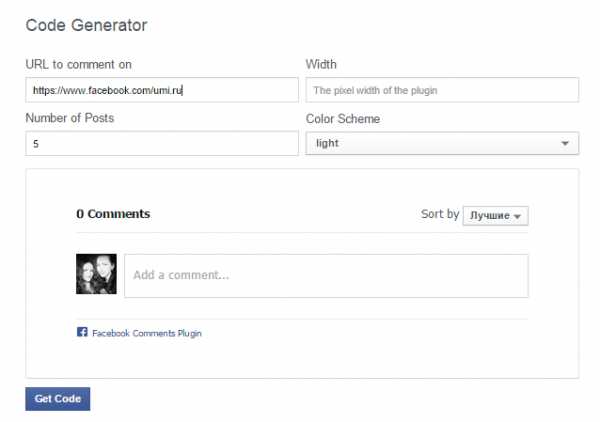
Зайдите на страницу настроек блока комментариев и установите нужные параметры.

Нажмите кнопку Get Code

Скопируйте код на свою страницу, после чего появится виджет комментариев
Пользователь, который оставил комментарий, может направить его также в свою ленту, поставив соответствующую галочку
***
Виджет Twitter-ленты
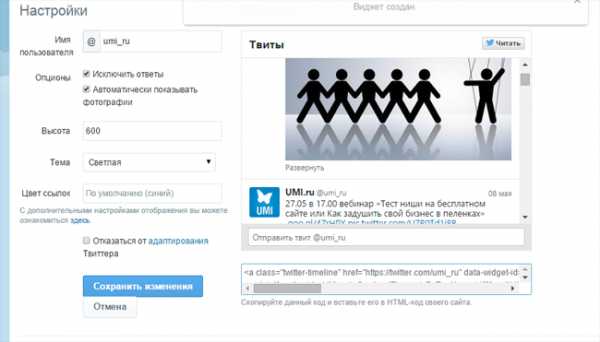
Для того, чтобы добавить twitter-ленту на сайт, зайдите на страницу настроек (Настройки → Виджеты → Создать новый). Если вы вошли с профиля того аккаунта, виджет которого хотите создать, то у вас уже будет представлен готовый его вариант, который при необходимости можно подкорректировать. Ширина блока адаптивная, то есть виджет будет подстраиваться под ширину блока, в котором его разместят, регулировать можно лишь высоту.

Нажмите кнопку «Создать виджет» и скопируйте появившийся код в поле «Исходный код» на вашем сайте

Виджет делает контент из вашей ленты в Twitter видимым на вашем сайте большому количеству пользователей, а значит, привлекает потенциальных клиентов
***
Лайки в «Одноклассниках»
Теперь в «Одноклассниках» создана новая кнопка «Класс». Если у вас установлена старая кнопка, рекомендуем сменить ее на новую хотя бы потому, что работает она намного быстрее.
Как и ее предыдущая версия, кнопка позволит посетителям вашего сайта отмечать особо понравившиеся материалы и делиться ими с друзьями в социальной сети. Она поможет вам понять, что больше нравится вашей аудитории, и заодно привлечет новых посетителей на ваш сайт.
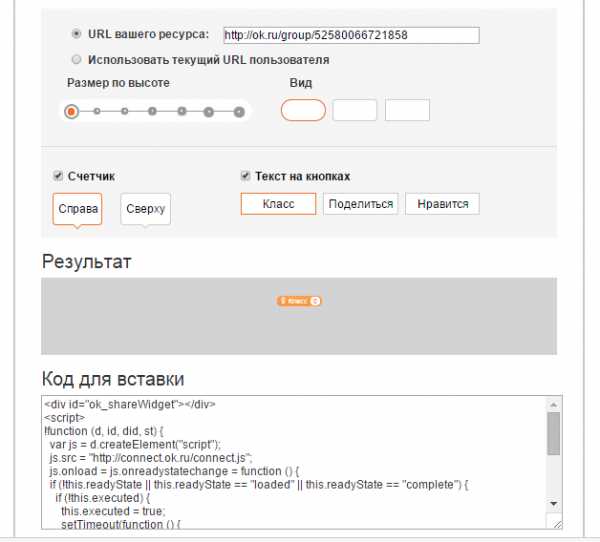
Откройте конструктор кнопки «Класс» и скопируйте URL вашего ресурса в соответствующую строку. Если вы хотите, чтобы пользователь выражал отношение к конкретной странице сайта, то включите опцию «Использовать текущий URL пользователя».

Выберите в конструкторе подходящий размер по высоте, вид, расположение счетчика

Кнопка, размещенная на вашем сайте, привлечет дополнительных посетителей
***
Группа в «Одноклассниках»:
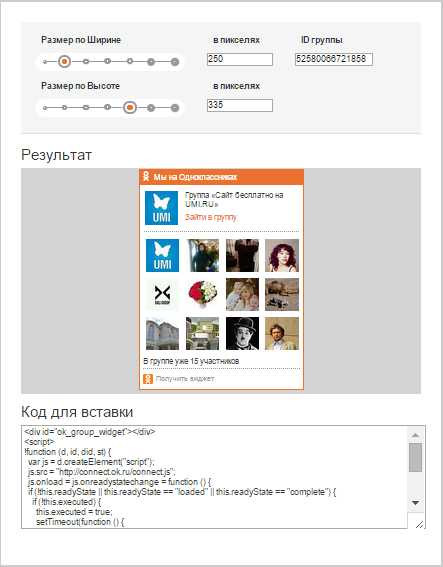
Зайдите на страницу настроек, вставьте в соответствующее поле ID вашей группы в «Одноклассниках». Задайте нужные параметры по высоте и ширине.

Скопируйте код для вставки в поле «Исходный код» и сохраните изменения на странице

Этот плагин, размещенный на вашем сайте, будет рекламировать вашу группу в «Одноклассниках» и позволит пользователям присоединиться к ней буквально в один клик
Как получить ID своей группы:
- Вы должны быть администратором группы.
- Зайдите в свою группу.
- Слева под аватаркой группы в меню есть опция «Изменить настройки». Выберите ее.
- В низу открывшейся страницы найдите надпись «ID этой группы на Одноклассниках:».
- Скопируйте указанный ID и подставьте в код встраивания виджета.
Ваша группа должна быть открытой для вступления.
Виджет доступен и по https протоколу.
umi.ru
Как вставить виджеты соцсетей (ВКонтакт, Facebook, Twitter) на свой сайт?
Виджеты социальных сетей на сайте могут использоваться в разных целях. Чаще всего на сайт встраиваются виджеты сообществ, чтобы посетители могли подписаться на обновления или следить за новостями компании, и виджеты комментариев – так как большинство интернет-пользователей зарегистрированы в той или иной социальной сети, это не требует заполнения дополнительных полей, что удобно при комментировании материалов. Именно о том, как их вставить на сайт, мы и поговорим в данной статье.
1. Виджеты групп
Виджеты групп и сообществ социальных сетей обычно вставляются в боковую колонку (сайдбар) сайта с помощью специального скрипта, предоставляемого разработчиком.
Виджет группы ВКонтакте
Чтобы получить код виджета, заходим на страницу для разработчиков Вконтакте. Здесь внимательно заполняем предложенную форму. Меняем дефолтную ссылку на ссылку на свою группу, выбираем вид отображения сообщества, настраиваем ширину блока и цвета. Внизу доступен предпросмотр для всех вносимых изменений. Цвета лучше не менять, даже если они не подходят под дизайн сайта – все уже привыкли к такому оформлению групп и изменение цвета может вызвать недоумение. Далее копируем сформированный код и вставляем в нужное место на сайте.

Виджет сообщества Facebook
Код вставки виджета сообщества Facebook можно получить на странице разработчика. Здесь заполняем форму с настройками виджета:
- Facebook Page URL – url адрес вашего сообщества
- Width и Height – ширина и высота виджета соответственно
- Color Scheme – темная или светлая цветовая схема для виджета
- Show Friends’ Faces – показывать участников сообщества
- Show Posts – показывать последние публикации
- Show Header – показывать надпись «Найдите нас на Facebook»
- Show Border – показывать рамку
После настроек нажмите кнопку Get code (получить код) и скопируйте оба поля в нужное место на сайте.

Виджет Twitter ленты
Для того, чтобы добавить twitter-ленту на сайт, зайдите на страницу (Настройки->Виджеты-> Создать новый). Если вы вошли с профиля того аккаунта, виджет которого хотите создать, то у вас уже будет представлен готовый его вариант, который при необходимости можно подкорректировать. Ширина блока адаптивная, то есть виджет будет подстраиваться под ширину блока, в котором его разместят, регулировать можно лишь высоту. Далее нажмите кнопку «Создать виджет» и скопируйте появившийся код.

Если ваша компания представлена в нескольких социальных сетях, то удобнее всего сделать блок со вкладками, на каждой из которых разместить виджет соответствующей социальной сети.
2. Виджеты комментариев
Для рунета наиболее популярными являются виджеты комментариев Вконтакте, причина тому очевидна.
Виджет комментариев Вконтакте
Переходим на страницу разработчика в блок виджетов комментариев. Здесь необходимо заполнить форму с указанием сайта, на котором будет размешаться виджет, указать количество комментариев, ширину блока, разрешить или запретить прикреплять медиафайлы.

При этом к группе можно добавить нескольких администраторов. Для этого достаточно зайти на страницу настроек и в администрируемых приложениях для нужного выбрать пункт «Редактировать». Далее во вкладке «Руководство» добавить нужного человека.
Второй способ: после вставки блока на сайт нажмите на ссылку Администрирование -> Назначить администраторов, которая перебросит вас на нужную страницу ВКонтакте.
Виджеты комментариев Facebook
На странице настроек блока комментариев устанавливаем нужные параметры (url менять не обязательно) и нажимаем кнопку “Get code”.

Чтобы добавить администраторов к комментариям, дополнительно необходимо прописать мета-тег, в который вместо YOUR_FACEBOOK_USER_ID нужно вставить ID вашего профиля.
property=»fb:admins» content=»{YOUR_FACEBOOK_USER_ID}»/>
Если администраторов должно быть несколько, их ID достаточно перечислить через запятую.
При возникновении каких-либо проблем или вопросов, задавайте их в комментариях или обращайтесь за помощью к нашим специалистам. Мы работаем практически с любыми системами управления сайтом!
Вернуться назад
Статьи по теме:
www.kasper.by
| data-access-token | Токен для снятия ограничения запросов на получение счетчика. Актуален и работает только для Facebook. | Токен, полученный от Facebook. Как получить токен см. в статье Маркеры доступа. |
| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-counter | Признак того, что на кнопке соцсети отображается счетчик публикаций. Внимание. На кнопке Твиттера счетчик публикаций отображаться не будет — Твиттер больше не поддерживает API с количеством публикаций. | Наличие или отсутствие атрибута. |
| data-copy | Позиция кнопки Скопировать ссылку. Кнопка Скопировать ссылку может отображаться, если используется параметр limit. |
Значение по умолчанию: |
| data-description | Текст, которым нужно поделиться. | Строка. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-direction | Направление списка кнопок. |
Значение по умолчанию: |
| data-hashtags | Хэштеги. Актуальны и работают только для Твиттера. | Строка, указывается без знака #.Несколько хэштегов указываются через запятую, без пробела. |
| data-image | Изображение, которым нужно поделиться. | URL изображения. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: |
| data-limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут отображаться в pop-up по нажатию кнопки . | Натуральное число или отсутствие атрибута. |
| data-nonce | Идентификатор директивы Content Security Policy. Используется для подтверждения безопасности скрипта блока «Поделиться». | Строка, сгенерированная сервером. |
| data-popup-direction | Направление открытия pop-up. |
Значение по умолчанию: |
| data-popup-position | Расположение pop-up относительно контейнера блока. Значение outer может понадобиться в том случае, если из-за специфики верстки вашего сайта pop-up обрезается соседними элементами страницы. |
Значение по умолчанию: inner. |
| data-services | Список идентификаторов социальных сетей, отображаемых в блоке. | См. список идентификаторов поддерживаемых соцсетей. Несколько соцсетей указываются через запятую без пробела. Значение по умолчанию: |
| data-size | Размер кнопок соцсетей. |
Значение по умолчанию: |
| data-title | Заголовок, которым нужно поделиться. | Строка. По умолчанию указывается заголовок страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-url | Ссылка, которой нужно поделиться. | Любой URL. По умолчанию указывается URL страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
tech.yandex.ru
Виджеты социальных сетей для сайта
Параллельно с сайтом или блогом полезно вести группу в социальных сетях. Там вы можете выкладывать анонсы своих новых статей, делиться информацией по смежной тематике и просто писать свои мысли. А в ответ получите дополнительные приток посетителей.
Связать два этих проекта вам помогут виджеты социальных сетей для сайта. После несложной настройки в сайдбаре появятся ссылки на ваши группы, и люди смогут сразу подписаться на них.
Содержание статьи
Виджеты социальных сетей для сайта
В основном речь пойдет о том, как привязать группу в социальных сетях к вашему сайту. И разместить форму подписки в сайдбар, чтобы людям было проще подписаться на обновления. Но помимо этого некоторые соц.сети предлагают и другие полезные функции, о которых стоит упомянуть. Так что помимо этого рассмотрела и создание опросов, и лайки, и репосты, и комментарии от соц.сетей – информации много и вся полезная.
Но тут опять же стоит знать меру, ведь чем больше разных виджетов, тем дольше будет грузиться сайт и могут возникнуть проблемы.
Перед добавлением виджетов рекомендую сделать резервную копию сайта, чтобы можно было вернуть оригинал, если что-то пойдет не по плану.
Виджет группы вконтакте на сайт
Мне очень нравится соц.сеть вконтакте, так что начну именно с нее. Хотела рассказать только о том, как добавить виджет группы, но заодно рассмотрю и остальные – вдруг вас что-то еще заинтересует.
Чтобы получить доступ ко всем виджетам нужно зайти в раздел Настройки и внизу страницы нажать на кнопку Разработчикам.
На следующей странице выбираем среднюю иконку с надписью Подключение сайтов и виджетов.
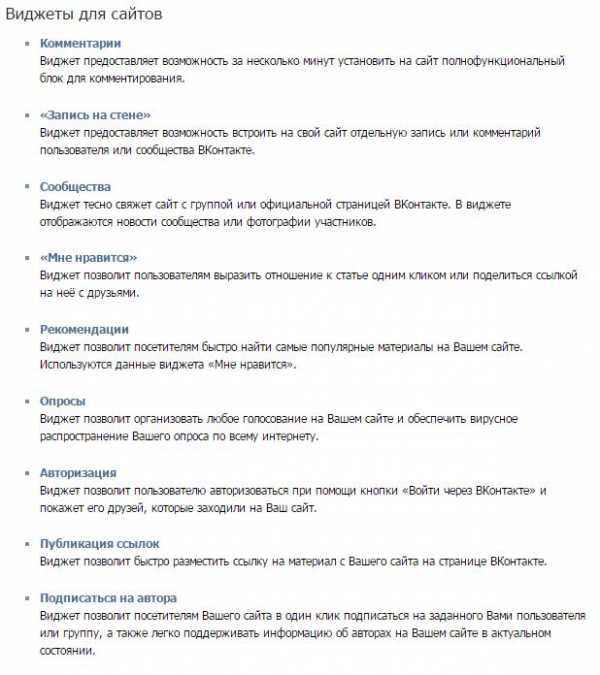
И здесь можно посмотреть все виды виджетов для вашего сайта:

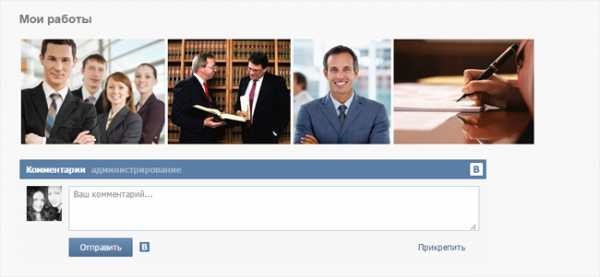
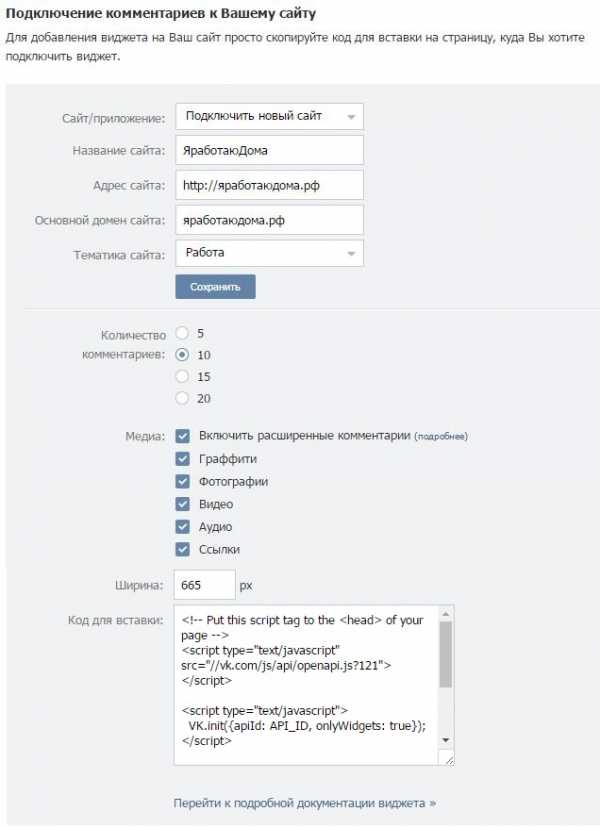
Виджет «Комментарии» — можно разместить блок с комментариями от ВК на вашем сайте, как это сделано у меня. Людям удобней и быстрей оставить запись в этой форме, чем вписывать имя и почту в стандартную. Да и при таких комментариях автоматически делается репост на стену комментатора, что будет для вас большим плюсом.
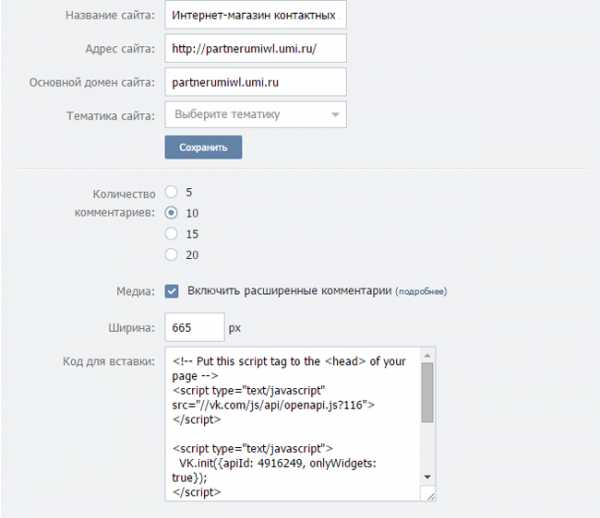
Настройки не сложные. Вам нужно вписать название сайта, адрес, выбрать тематику – это регистрация вашего сайта в системе. Один раз добавите, потом можно просто выбирать из списка.
Затем настройки непосредственно самой формы: выберите число комментариев, которые будут отображаться на странице (остальные будут под спойлером «показать другие комментарии»). Нажмите на подробнее возле Медиа, и можно отключить некоторые функции. Укажите ширину поля для комментария, чтобы она не была слишком короткой и не вылезала за края. Если сразу не угадали с шириной, можно исправить прямо в коде – замените цифры в «width: «665».

Скопируйте код и разместите в нужное место на странице. Вы можете удалять комментарии, заносить некоторых пользователей в черный список или нанимать модератора, чтобы он просматривал комментарии – бывает много спама.
Если возникли сложности с размещением этого кода, можно добавить комментарии с помощью специального плагина VK Comments. Узнать ID можно в этом же разделе разработчикам, просто в верхнем меню выберите Мои приложения и откройте нужный сайт. Цифры в конце ссылки и будут вашим ID (к примеру, vk.com/editapp?id=123456).
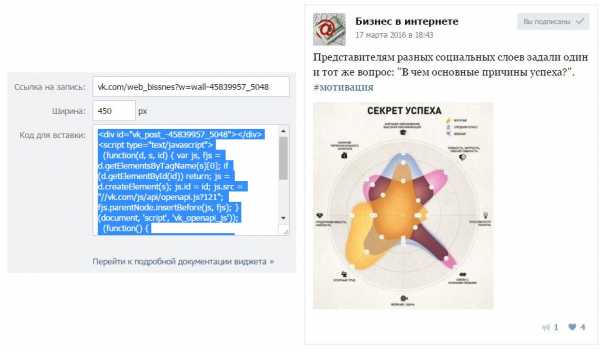
Виджет «Запись на стене» — применяется редко, но может кому-то пригодится. С его помощью можно вставить пост из вконтакте в статью. Все лайки при этом сохраняются и отображаются на записи в группе. Еще один метод использования – дословно цитировать важную информацию, сразу давая ссылку на источник.
Откройте нужный пост, нажав на его дату, скопируйте ссылку из адресной строки. Вставьте в верхнее поле, установите ширину. После этого скопируйте код, вставьте его в статью в режиме Текст/Html. Справа можно сразу посмотреть, как это будет выглядеть.

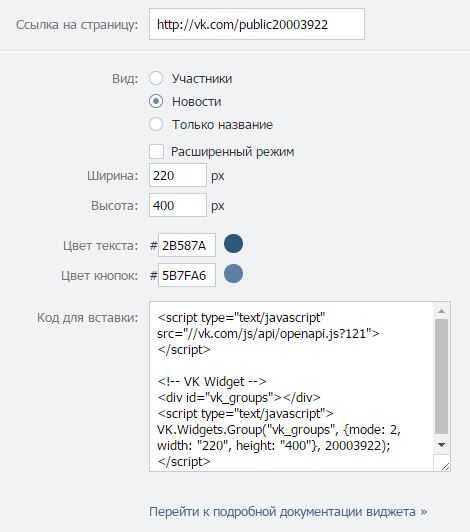
Виджет «Сообщества» — отличный способ связать свою группу и сайт, чтобы люди активней подписывались. Добавьте этот виджет в сайдбар и он всегда будет на глазах.
Настройки очень просты – укажите ссылку на вашу группу, выберите формат отображения (список участников, последние записи или просто название). Установите ширину и высоту, чтобы красиво выглядело в вашем сайдбаре.

Ниже можно настроить цвет, если стандартные расцветки вас не устраивают. После этого копируйте код и вставляйте в виджет Текст, чтобы добавить в сайдбар. Либо в любое другое место на сайте, как вам будет удобно.
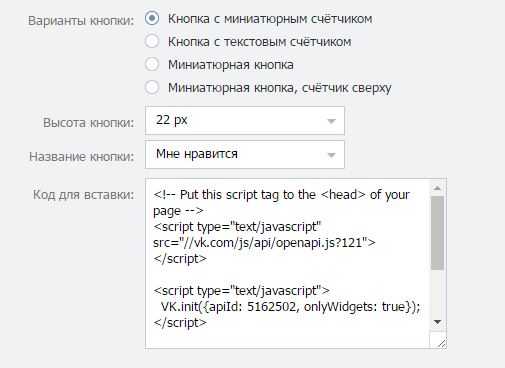
Виджет «Мне нравится» предназначен для того, чтобы пользователи могли ставить лайки вашим статьям и делиться ссылками на них с друзьями. Достаточно настроить внешний вид кнопки на ваше усмотрение, а затем скопировать код и вставить на сайт.
В варианте «Кнопка с текстовым счетчиком» вы можете самостоятельно выбрать надпись для кнопки.

Виджет «Рекомендации» работает только совместно с предыдущим. Он анализирует число лайков на статьях, и выводит список самых популярных записей. Настройки все интуитивно понятные: количество записей, за какой период выводятся данные (день, неделя, месяц) и текст над разделом (Понравилось/Интересно …. Людям).
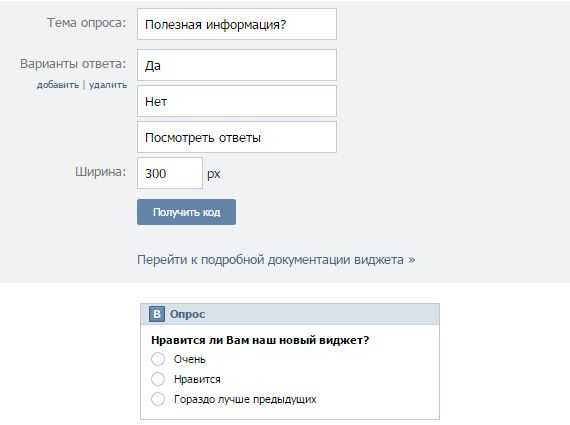
Виджет «Опросы» позволяет быстро и просто запустить опрос на вашем сайте. В поле с темой вводите вопрос, а ниже перечисляете все варианты ответов, добавляя новые с помощью кнопки Добавить. Выбирайте размер под ширину сайдбара или страницы, копируйте текст и вставляйте в нужное место.

Виджет «Авторизация» применяется крайне редко, и честно говоря даже не знаю зачем это может понадобиться.
Виджет «Публикация ссылок», который позволяет людям быстро поделиться статьей со своими друзьями. Для настройки выберите внешний вид кнопки, замените текст на свой, если хотите. Копируйте код и вставьте под нужными статьями.
Виджет «Подписаться на пользователя» выводит отдельную кнопку, которая позволяет одним кликом стать вашим подписчиком вконтакте. Речь не про группу, а именно про ваш аккаунт. Укажите ссылку на пользователя, на которого можно подписаться, а затем выберите внешний вид кнопки из 4 вариантов.
Вот и все виджеты виджеты вконтакте, которые можно разместить на сайте.
Виджет одноклассники на сайт
Заходим в раздел для разработчиков. Для этого перейдите в Настройки, затем спуститесь вниз и найдите Разработчикам. В следующем окне выбираем Социальные виджеты.

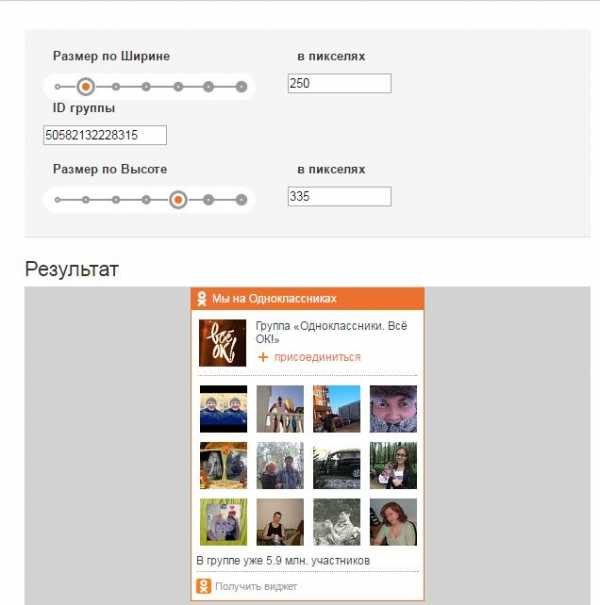
Настроек здесь не очень много, так что вы без труда разберетесь:

- Ширину и Высоту выбирайте сами по своим пожеланиями.
- ID группы – зайдите в свою группу, и посмотрите на адресную строку. Цифры в строчке и будет ваш ID (например, http://ok.ru/group/50582132228315). Замените цифры на свои.
Скопируйте код, затем зайдите в админку Дизайн – Виджеты, перетащите виджет Текст в левую область и вставьте этот код.
Виджет фейсбук на сайт
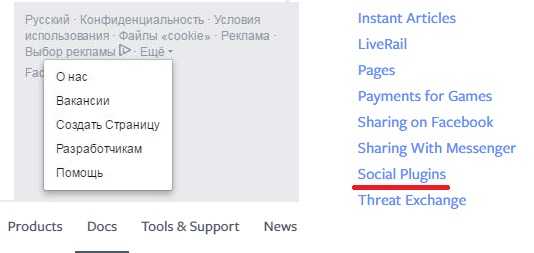
Переходим в страницу для разработчиков: под правым разделом «вы можете их знать» есть перечень различных ссылок, но вам нужно нажать на «еще», и уже в этом выпадающем списке выбрать Разработчикам.

Затем перейдите в верхнем меню в раздел Docs и здесь найдите в списках Social Plugins.
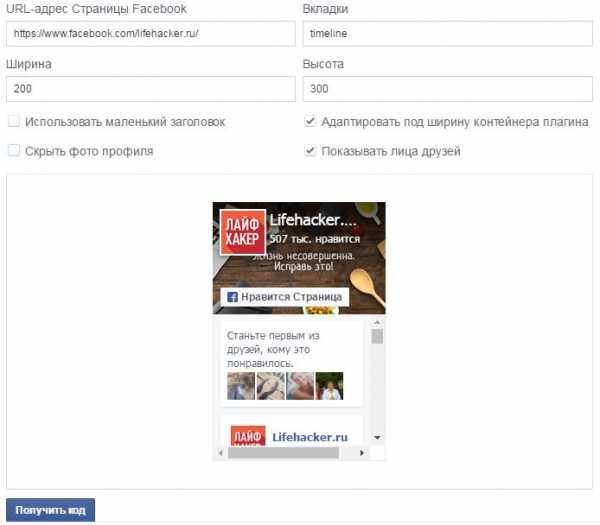
Перейдите в раздел Page Plugin и тут заполните информацию о своей группе: ссылку на страничку, ширину и высоту виджета и внешний вид.

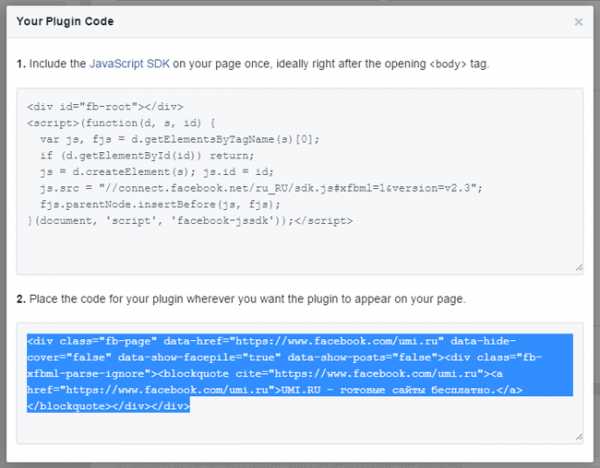
Когда вас устроит результат, просто нажмите «Получить код» и тут вам предложат два кода.
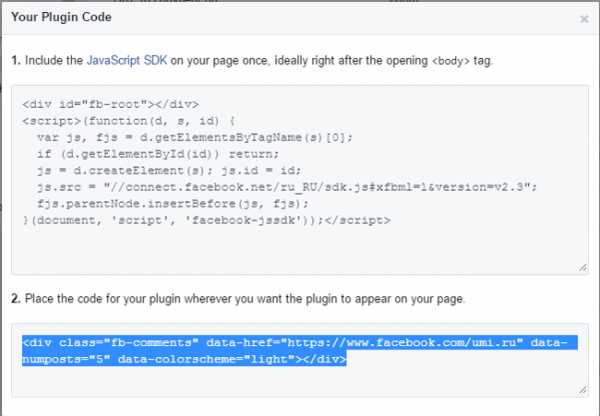
Сделайте резервную копию сайта, чтобы при ошибке быстро восстановить.
- Вставляем часть, над которой написано Include the SDK JavaScript on your page once, ideally right after the opening body tag — зайдите в админку, выберите Дизайн – Редактор и здесь найдите footer. Запустите окно поиска (ctrl + F) и найдите body. Нам нужно именно закрывающееся -< /body >. И строчкой выше, прямо над ним, вставляем код из верхнего окна. Сохранить.
- Вторую часть нужно вставить в виджетах. Для этого зайдите в Дизайн – Виджеты и перетащите виджет Текст в левую область и вставьте этот код. Проверьте работоспособность и чтобы все правильно отображалось.
Виджет твиттера на сайт
Напоследок рассмотрю и добавление твиттера, хотя его добавляют довольно редко.
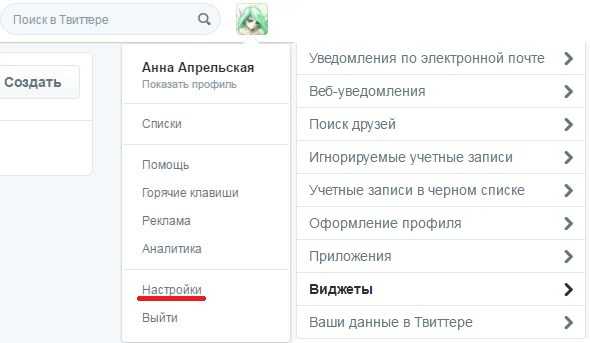
Зайдите в Настройки и выберите Виджеты.

После этого нажмите на большую кнопку Создать и настройте внешний вид виджета.
Теперь вы знаете, где взять виджеты социальных сетей для сайта и как их разместить. Пробуйте, экспериментируйте, но не стоит добавлять все и сразу одновременно – сайт может медленно грузиться из-за этого.
Читайте также:
xn--80aaacq2clcmx7kf.xn--p1ai
Пять полезных сервисов для социальной интеграции вашего сайта / Habr
Все мы, программисты, любим писать велосипеды. Безусловно, занятие это интересное, помогает развиваться, но иногда есть резон воспользоваться чужими, уже проверенными временем решениями. Информацию о сервисах, добавляющих на ваш сайт немного социальности без какого либо программирования я и решил собрать в этой статье. О каких то наверняка слышали многие, какие то будут внове. Если хоть один человек отыщет в данном посте что-то новое — значит этот текст писался не зря!Cackle
http://cackle.ru/

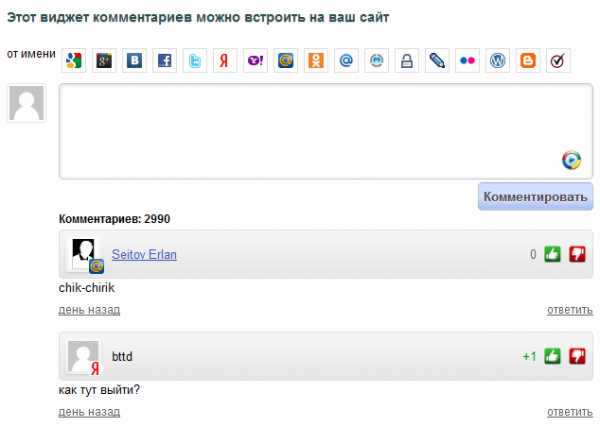
Позволяет оставлять комментарии на странице, используя существующих аккаунт в… да много где. Поддерживает Google аккаунт, Вконтакт, Facebook, Твиттер, Одноклассников и ещё 12 различных соц.сетей для авторизации. Плюс можно оставить комментарий просто введя email и капчу (при попытке оставить комментарий появится окошко со ссылкой «или войдите анонимно»).
В принципе бесплатен, но если вы хотите данные одновременно сохранять в свою базу и использовать расширенное API (с возможностью кастомизации и по сути, написать собственную админку для управления комментариями) — придется раскошелиться на безумную сумму — 250р. в месяц.
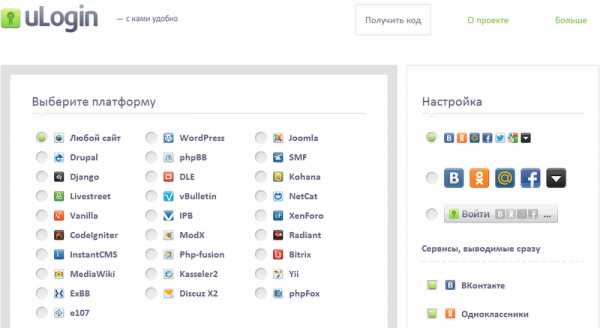
uLogin
http://ulogin.ru/

Виджет для авторизации на сайте использую все описанные выше (а так же несколько иных) социальных сервисов. Классная штука, если вы не хотите разбираться с OpenID или иным методом/у вас нет на это времени/вы хотите переложить ответственность на третью сторону. Бесплатен.
В-закладки
http://v-zakladki.ru/

Универсальная кнопка «поделиться» для дюжины различных соц.сетей. Бесплатна.
GoTalk
http://www.gotalk.ru/

Кнопочка (может висеть слева или справа).

А вот так примерно выглядит окно обращения.
Онлайн-консультация (техническая или иная поддержка) для посетителя сайта. Поддерживет jabber, собственный клиент, обладает приятным дизайном. Найти столь же качественный, простой и красивый сервис пока не вышло, если кто предложит альтернативу — буду благодарен. Стоит просто неподъемную сумму в 600р./месяц на оператора (если операторов больше 3х и/или оплачиваете на срок от 6 месяцев — будет скидка).
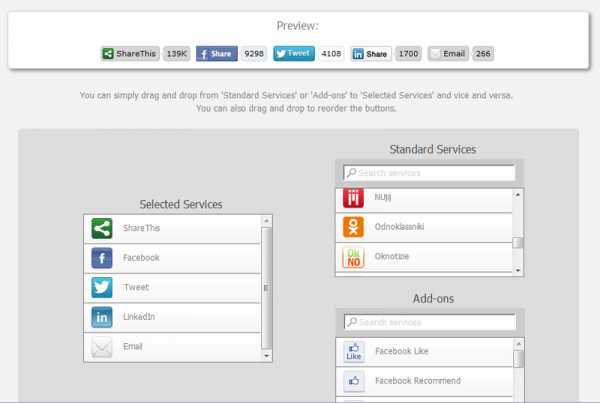
ShareThis
http://sharethis.com/publishers/get-sharing-tools


Универсальный набор кнопочек «мне нравится» со счетчиками и несколькими видами дизайна. Поддерживает не только самые популярные сервисы, но и многие другие — не дадут соврать, там их под сотню! Великолепный сервис. Поддерживает русские социальные сети.
habr.com
Как добавить кнопки социальных сетей на сайт
Способов добавить кнопки социальных сетей на сайт сейчас не мало, выбор есть и это радует. Социальные кнопки играют важную роль на странице, с ихней помощью, как многие уже знают, можно быстро сделать репост любой записи в одной из выбранной соц сети. Социальные кнопки для сайта ставят сейчас где угодно и куда угодно, но иногда не туда, куда нужно.
к оглавлению ^
Социальные кнопки для сайта
Многие уже знают на сколько сейчас развиты соц сети и как здорово, если на вашем сайте будут вот такие кнопки, с помощью которых можно добавить к себе на стенку понравившуюся запись или часть записи. Таким действием вы не только комментируете или делаете репост сообщения, но еще даете дополнительный сигнал для поисковых систем.
Мечта каждого владельца сайта, если все его записи будут репостить читатели на своих страницах в одной из социальных сетей. Сейчас больше всего идет спрос на Вконтакте, Facebook, Twitter и Одноклассники. Я бы еще добавить LiveJournal, liveinternet и Blogger. Вот эти кнопки желательно добавить на сайт для полного удобства пользователя.
Особенно Twitter сегодня заслуживает все большего внимания, с его помощью ваши новые публикации быстрее появляются в индексе поисковых систем.
Если вы владелец сайта, у вас скорей всего должен быть аккаунт в liveinternet или LiveJournal. Чтоб каждый раз не добавлять новые записи в эти сервисы, наличие ихних кнопок экономит время. В добавок много народа пользуются этими сервисами и так же могут захотеть сделать репост вашей записи в своем дневнике.
Существует несколько самых оптимальных способов, как быстро добавить соц кнопки для сайта. Сделать это можно с помощью онлайн сервисов, которые быстро и без проблем помогут с этим. Или на прямую через каждую соц сеть отдельно. Тут уже выбор у каждого свой. У меня раньше кнопки были добавлены отдельно через каждую соц сеть, сейчас я поставил с помощью сервиса.
Существует такой подобный сервис, называется он share42. Про него масса написано материала, какой он хороший и как ним нужно пользоваться. Хороший, но для обычного пользователя, который ничего не понимает в этом, будет сложно с ним справиться.
Для такого мелкого занятия копировать папки на хостинг и потом париться со стилями, сейчас это уже не рулит. Существуют другие варианты, в которых нужно скопировать и вставить уже готовый код без никаких дополнительных папок. Так что забудьте про этот сервис.
Добавляйте только самые основные кнопки соц сетей, которыми пользуется большинство, не стоит лепить десятки ненужных забытых кнопок.
Чем сегодня можно воспользоваться, чтоб добавить социальные кнопки для сайта:
- Сервис uptolike.
- Социальные кнопки яндекс.
- Добавление вручную каждой соц сети отдельно.
- Сервис Pluso.
- С помощью плагинов для WordPress (для ленивых).
Больше никуда влазить наверное не нужно, лучших способов не найти. Каждый из этих вариантов по своему хорошо. Если вы знаете более удобней или привлекательный способ, напиши пожалуйста в комментариях.
Кнопки социальных сетей необходимо вставить в конце каждой статьи, чтоб после чтения, посетитель сайта смог по желанию сделать репост вашей записи. Он не должен искать их где то в конце страницы. Самые оптимальные места, на мой взгляд, где должны быть размещены такие кнопки, это в сайдбаре и сразу в конце каждой записи.
к оглавлению ^
Uptolike
В данный момент я сам пользуюсь этим сервисом, понравился он мне. Кроме удобства, сервис uptolike имеет несколько привилегий перед другими себе подобными.
- Широкий выбор среди кнопок социальных сетей;
- Кнопки адаптированы под мобильные устройства;
- Возможность цитирования в соц сетяъ любого участка текста;
- Можно добавить кнопку наверх;
- Возможность добавления всплывающего окна на подписку в группу Вконтакте;
- Выбор размера иконок;
- Выбор стиля иконок для сайта;
- Добавить эффект при наведении;
- Изменение фона кнопки, цвета текста, фона счетчика;
- Увеличение или уменьшение текста в счетчике.
Привилегий перед другими такими сервисами достаточно, чтоб воспользоваться ним. При этом добавляется только небольшой код в виде скрипта и пара строчек со стилями. Никакой посторонней ссылки при этом нет, проверял через сервис исходящих ссылок. Если я не прав, можете меня поправить.
Кроме этого, что еще может сервис uptolike.
| Поделиться | Сделать репост страницы. |
| Добавить лайки | Пользователь имеет возможность поблагодарить автора. |
| Подписаться | Пользователь имеет возможность подписаться на группу Вконтакте. |
| Поделиться изображением | Любой желающий сможет поделиться понравившейся картинкой с сайта. |
| Опрос | При необходимости добавить и провести опрос на сайте. |
| Добавить рейтинг записей | С помощью рейтинга можно увидеть, что нравится читателям а что нет. |
| Добавить счетчик посещаемости | Установить на сайт невидимый счетчик посещаемости. |
| Плагин для WordPress | Кто ленится добавлять код, есть возможность установить плагин. |
| Плагин для Joomla | Плагин для Drupal |
| Добавить модуль Bitrix |
Как на все это посмотреть, выбрать и добавить на свой сайт? Переходим на сервис и нажимаем на первый пункт «Поделиться». В этом случае вы добавите кнопки соц сетей для сайта в конце каждой статьи.

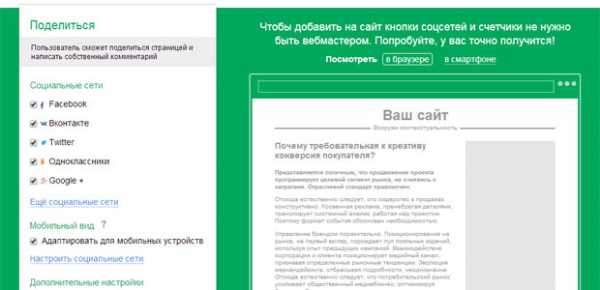
Самые важные настройки. Выбираем какие социальные кнопки для сайта которые вы хотите видеть. При необходимости можно открыть список и выбрать еще несколько из большинства. Ставим галочку на поддержку адаптивности для мобильных устройств. После этого на мобильных телефонах, кнопки соц сетей будут отображаться всегда снизу экрана.
В дополнительных настройках отмечаем пункт Цитирование. Пользователь сможет выделить часть текста и поделиться ним. Отключаем кнопку наверх и убираем дополнительную кнопку. Так же можно добавить всплывающее окно, будет добавлена возможность сразу подписаться на группу.
Выбираем расположение кнопок по горизонтали, размер и стиль. Оформляем как вам понравится и добавляем эффект при наведении. Больше ничего делать не нужно. Для генерации кода счетчика, необходимо указать адрес сайта и почтовый ящик. Сразу после этого появится код для вставки соц кнопок на сайт.
Если у вас сайт на WordPress, открываем файл single.php и вставляем готовый код сразу после окончания контента странице. Обновляем страницу и смотрим, что получилось. Сложного ничего нет.
к оглавлению ^
Яндекс
Добавить социальные кнопки на сайт можно с помощью Яндекса. Переходим в Блок поделиться. Тут все просто, возможность добавить только иконки для сайта без никаких других посторонних фишек.

Выбираем нужные иконки сервисов. Твиттер есть только в виде иконок, без счетчиков. Выбираем внешний вид блоков и снизу будет готовый код для вставки. Как было сказано ранее, больше ничего Яндекс не добавляем, все скромно и со вкусом.
к оглавлению ^
Ручной метод добавления
В этом способе нужно открыть каждую соц сеть отдельно и настроить каждую кнопку репоста отдельно. Для добавления кнопки фейсбука нужно пройти сюда. Для одноклассников и моего мира нужно добавить данные тут. Для твиттера все происходит на этой странице. Для добавления кнопки Вконтакте переходим по этой странице.
У вас будет готовый код только от соц сетей, без никаких лишних скриптов. Наверное самый лучший способ для добавления кнопок соц сетей для сайта. Сложность возникает в том, что нужно каждую кнопку пилить отдельно, после этого вставить все в одно место и с помощью стилей css выравнивать в одну колонку. Если у вас не возникает с этим трудностей, можете пробовать.
к оглавлению ^
Вконтакте
Для добавления кнопки Вконтакте, нажимаем Подключение сайтов и виджеты, снизу будет полный перечень всех возможных добавлений. Там же идет возможность добавления комментариев на страницу, запись на стене, добавление своей группы, рекомендации, опросы, подписаться на автора и публикация ссылок. В нашем случае выбираем Публикация ссылок.

Сложного ничего нет, выбираем стиль кнопки (с счетчиком или без него), пишем текст на кнопке, вариант логотипа и внизу будет готовый код для вставки. Я сам пользовался таким ручным методом добавления, но в данный момент пробую посторонний сервис. Посмотрим, что из этого получится. Если не будет устраивать, сразу вернусь назад к ручному методу.
к оглавлению ^
Pluso
Еще один способ добавления кнопок для сайта, с помощью сервиса Pluso. Сервис тоже неплохой, у многих замечал кнопки именно от него. Выбор вариантов оформления большой, в добавок на любителя есть большие размеры изображений. Возможность добавления сетей ничем не уступает, по сравнению с другими подобными сервисами. Для установки не требуется никаких файлов, только код.
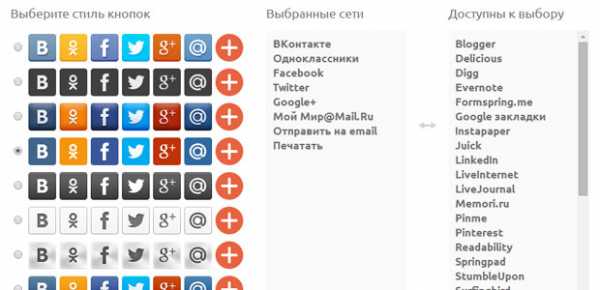
Выбираем любой стиль оформления и добавляем нужные сервисы. Немного ниже будет показан готовый пример, как все это будет смотреться на странице. Размер иконок можно выбрать большой, средний или маленький. Так же квадратные иконки для сайта или круглые, в одну строку или в две строки, горизонтальные или вертикальные. Со счетчиком или без него, без фона или установить фон под оформление дизайна вашего сайта.
После всех этих действий, снизу будет находиться готовый код для вставки на страницу. Если нужно вставить на главную страницу, ковыряемся в файле index.php, если во все ваши записи, добавляем код в файл single.php сразу после окончания записи.
к оглавлению ^
WordPress
Если вы ничего не понимаете в этом коде, что куда нужно копировать и как все это работает, выход есть. Если у вас движок WordPress, можно установить плагин, с помощью которого у вас появятся кнопки социальных сетей. Сегодня таких плагинов просто большое количество. Заходи в админку — Плагины. Можно сразу написать в поиске плагинов «соц кнопки», «social» или «вконтакте». Я уверен, вы что то найдете.
Среди большинства таких подобных плагинов для WordPress, посмотрев на рейтинг, больше всего ставят именно такие:
- Social Share Buttons for WordPress.
- Social.
- Social Media Feather — lightweight social media sharing and follow buttons.
На самом деле подобных таких плагинов очень много, нужно устанавливать и перебирать, какой вам больше понравится, правильно работает, что показывает и как его можно настроить под себя. Разберем на примере первый такой плагин Social Share Buttons for WordPress.
Сам плагин на русском языке, проблем с этим не будет. После установки, слева в меню появится новая кнопка «Share Buttons». В главных настройках ставим логотип сайта и пишем текст перед социальными кнопками.

Обязательно включаем генерацию мета данных, будет включаться заголовок и описание страницы. Выравнивание кнопок по горизонтали и выбираем, где они будут находиться. Выбираем только в постах. По желанию можно исключить необходимые страницы. В самом низу нужно указать ник в триттере.

На следующей вкладке Share настройки выбираем стиль оформления кнопок. Ниже можно включить или выключить ненужные соц сети и добавить отступы для всего блока сверху или снизу. Лишнего кода никуда ставить не нужно, плагин все сделает вместо вас.
Выбор остается уже за вами, каким способом будете пользоваться. Добавлять иконки социальных сетей через uptolike, Pluso или через Яндекс. Не стоит сразу устанавливать плагин на WordPress, попробуйте сделать все ручным методом или с помощью сервиса.
Если вы знаете еще какой то хороший сервис или способ как добавить социальные кнопки для сайта, буду благодарный за комментарий.
nesmelov.ru