Векторные онлайн-редакторы

Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape. Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Читайте также: Учимся рисовать в Adobe Illustrator
Как работать с SVG онлайн
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
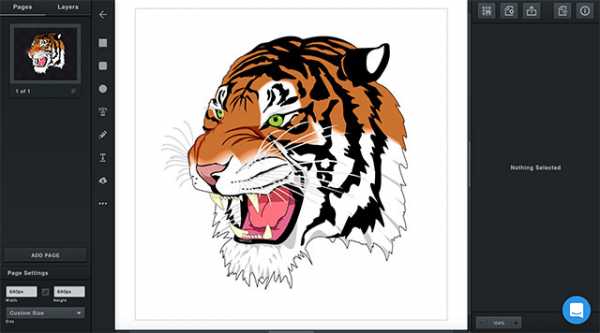
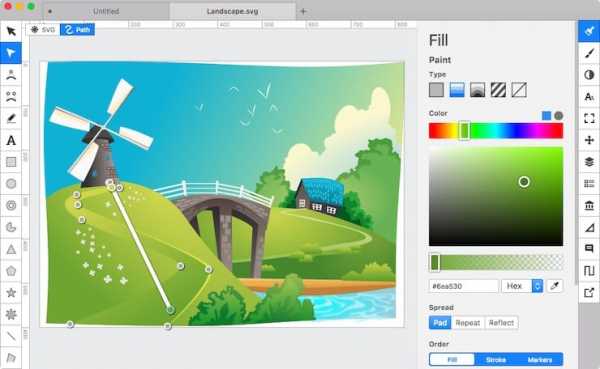
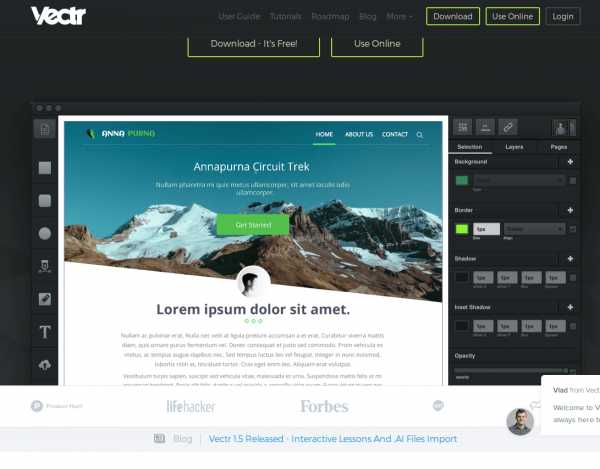
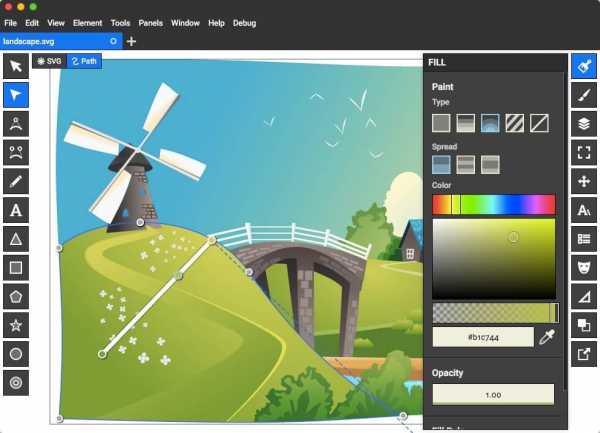
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
Онлайн-сервис Vectr
- Перед началом пользования ресурсом желательно авторизоваться в нем при помощи одной из доступных соцсетей или создать учетную запись на сайте с нуля.

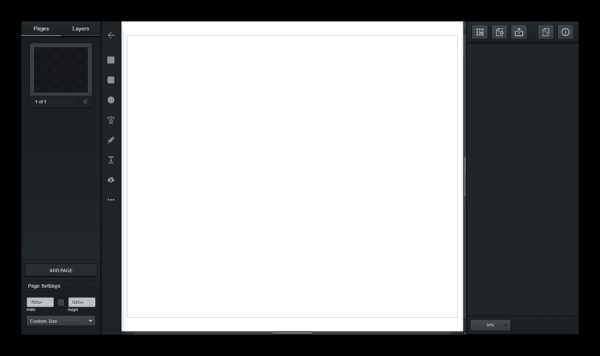
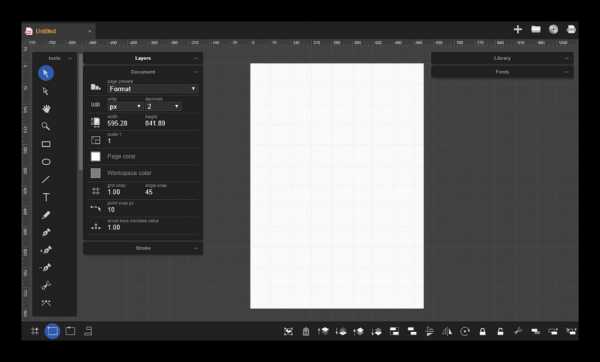
Это не только позволит загружать результаты вашей работы на компьютер, но и в любой момент сохранять изменения в «облаке». - Интерфейс сервиса максимально прост и понятен: слева от холста расположены доступные инструменты, а справа — изменяемые свойства каждого из них.

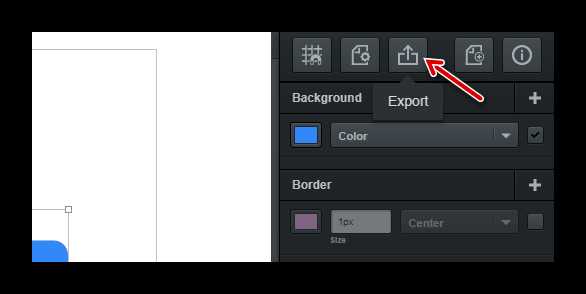
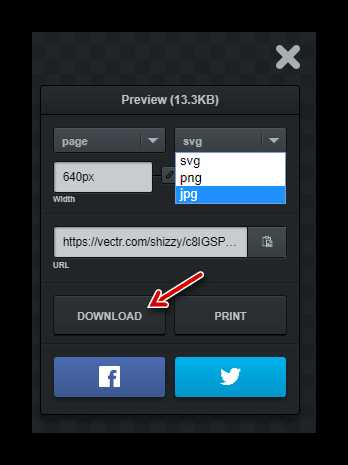
Поддерживается создание множественного числа страниц, для которых имеются размерные шаблоны на любой вкус — от графических обложек под соцсети, до стандартных листовых форматов. - Экспортировать готовое изображение можно, нажав на кнопку со стрелкой в панели меню справа.

- В открывшемся окне определите параметры загрузки и щелкните «Download».

К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 2: Sketchpad
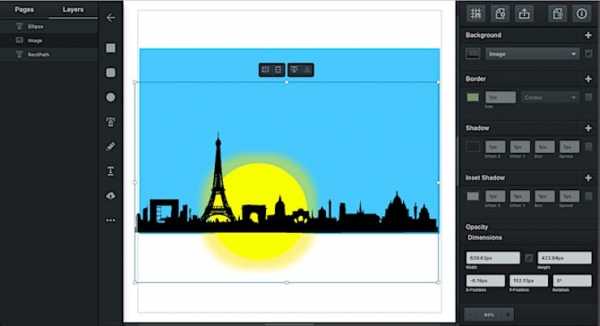
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Онлайн-сервис Sketchpad
- Все что нужно для работы с редактором — браузер и доступ в сеть. Механизм авторизации на сайте не предусмотрен.

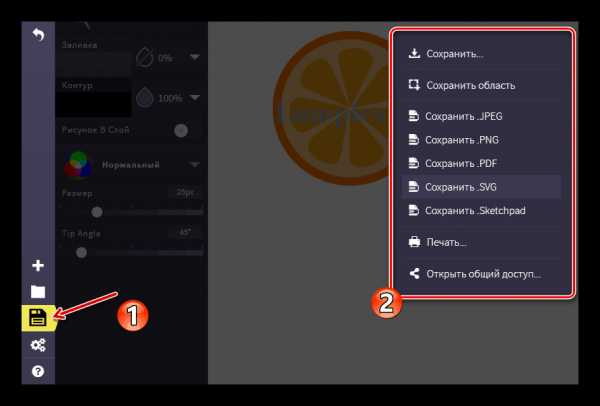
- Чтобы скачать готовую картинку на компьютер, нажмите на значок дискеты в панели меню слева, а затем выберите нужный формат во всплывающем окне.

При необходимости вы можете сохранить незавершенный рисунок как проект Sketchpad, а затем в любой момент закончить его редактирование.
Способ 3: Method Draw
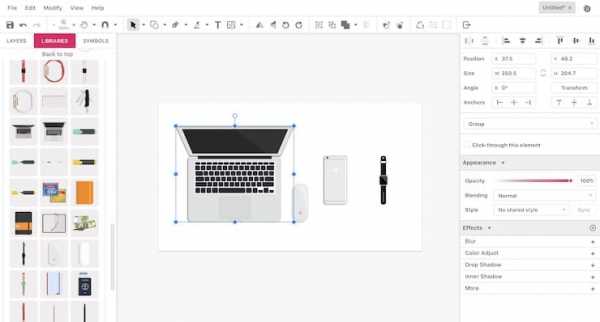
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Онлайн-сервис Method Draw
- Ресурс не требует от пользователя регистрации. Просто переходите на сайт и работаете с уже имеющимся векторным файлом либо создаете новый.

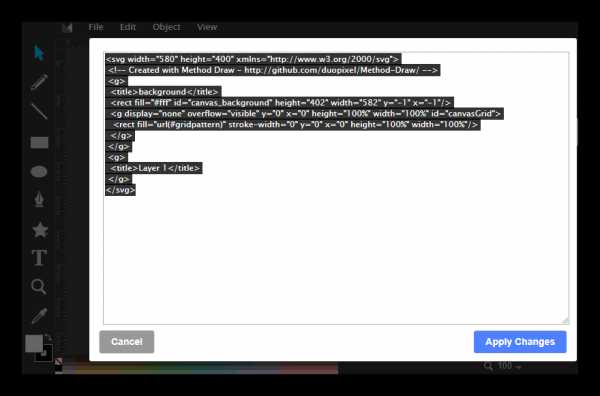
- Помимо создания SVG-фрагментов в графической среде, вы также можете редактировать изображение непосредственно на уровне кода.

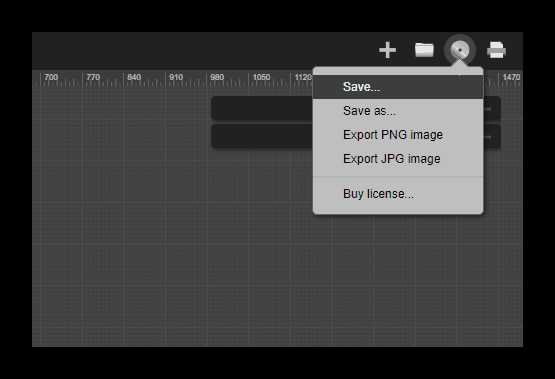
Для этого перейдите в «View» — «Source…» или воспользуйтесь сочетанием клавиш «Ctrl + U». - Закончив работу над картинкой, ее можно сразу сохранить на компьютер.

Чтобы экспортировать изображение, откройте пункт меню «File» и нажмите «Save Image…». Либо же используйте шорткат «Ctrl+S».
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Онлайн-сервис Gravit Designer
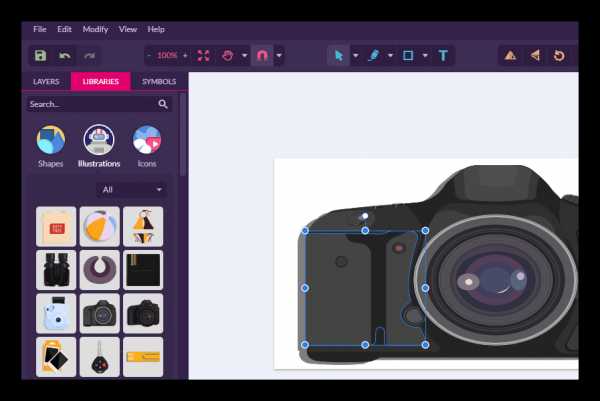
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.

Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
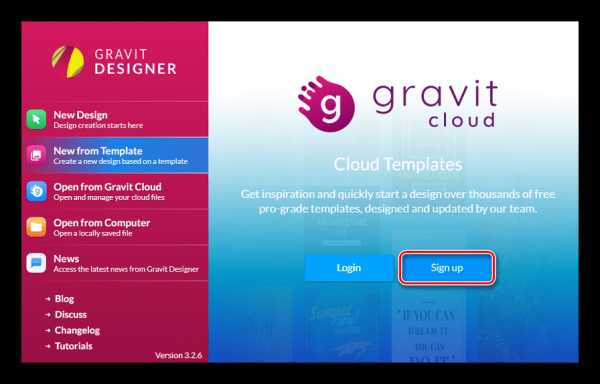
- Чтобы приступить к работе с редактором, вам не обязательно создавать аккаунт в сервисе.

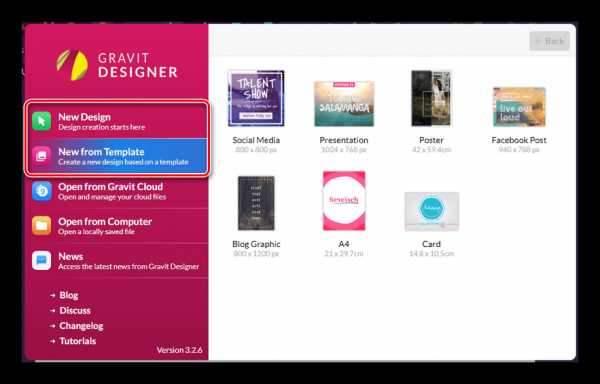
Но если вы желаете использовать готовые шаблоны, придется завести бесплатную «учетку» Gravit Cloud. - Для создания нового проекта с нуля в приветственном окне перейдите на вкладку «New Design» и выберите требуемый размер холста.

Соответственно, для работы с шаблоном откройте раздел «New from Template» и выберите нужную заготовку. - Gravit умеет автоматически сохранять все изменения при выполнении вами действий над проектом.

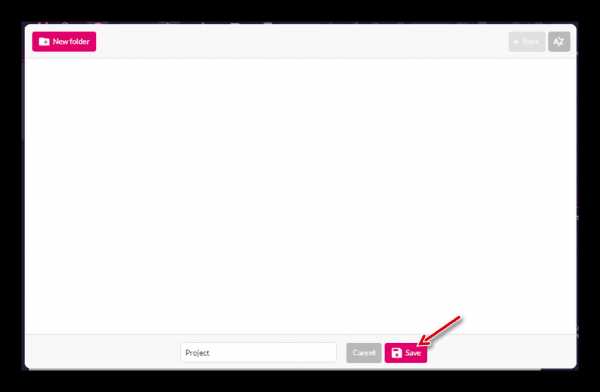
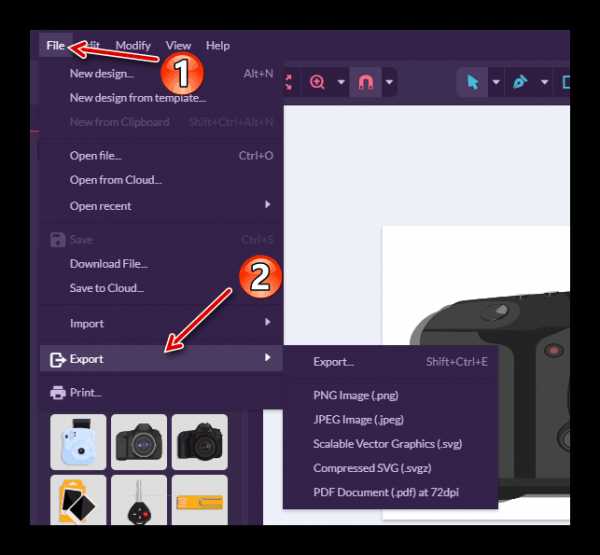
Чтобы активировать эту возможность, воспользуйтесь сочетанием клавиш «Ctrl+S» и в появившемся окне дайте название рисунку, после чего щелкните по кнопке «Save». - Итоговое изображение вы можете экспортировать как в векторном формате SVG, так и в растровых JPEG или PNG.

Кроме того, есть вариант сохранения проекта как документ с расширением PDF.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Онлайн-сервис Janvas
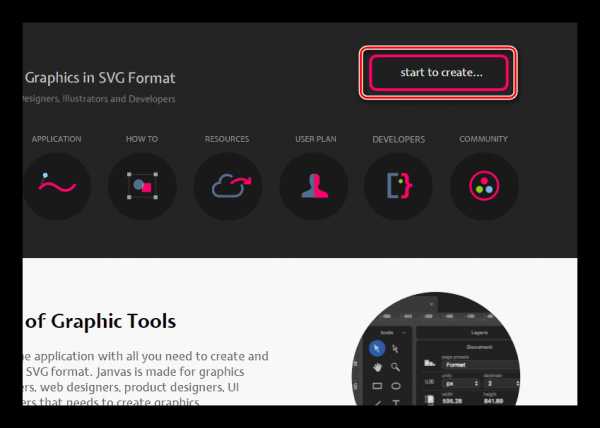
- Для запуска веб-приложения в своем браузере перейдите по ссылке выше и щелкните по кнопке «Start to create».

- В новом окне откроется рабочая область редактора с холстом в центре и панелями инструментов вокруг него.

- Экспортировать готовое изображение можно лишь в выбранное вами облачное хранилище, и лишь в том случае, если вы приобрели подписку на сервис.

Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 6: DrawSVG
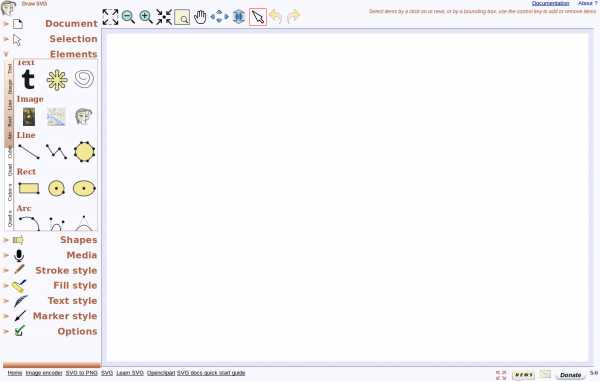
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Онлайн-сервис DrawSVG
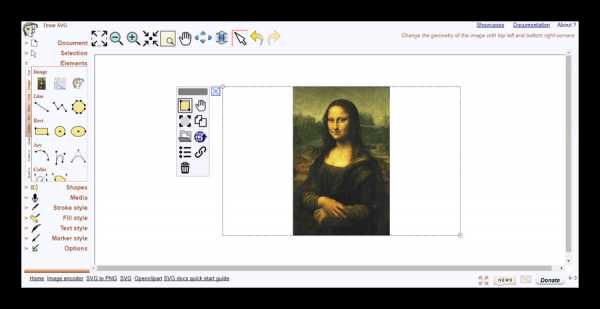
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.

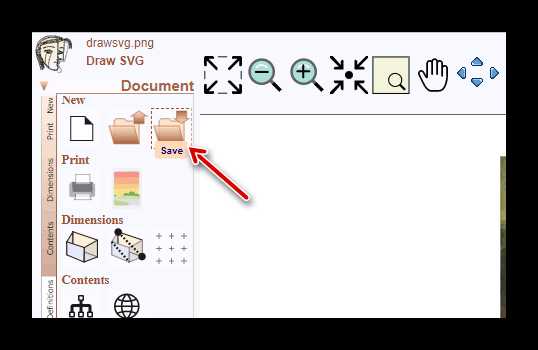
Окончив работу с картинкой, вы можете сохранить результат как SVG или в качестве растрового изображения.
- Для этого найдите в панели инструментов иконку «Save».

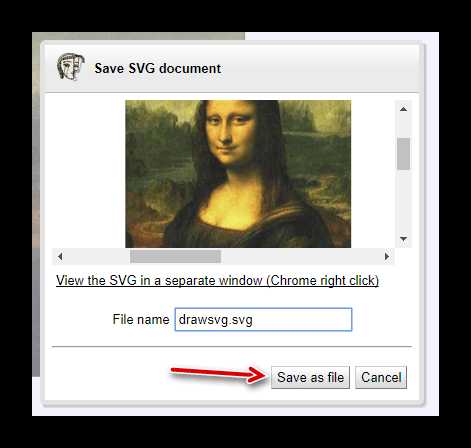
- По щелчку на этот значок откроется всплывающее окно с формой для загрузки SVG-документа.

Введите желаемое название файла и нажмите «Save as file».
DrawSVG можно назвать облегченной версией Janvas. Редактор поддерживает работу с атрибутами CSS, но в отличие от предыдущего инструмента, не позволяет анимировать элементы.
Читайте также: Открываем файлы векторной графики SVG
Перечисленные в статье сервисы — отнюдь не все доступные в сети векторные редакторы. Однако здесь мы собрали по большей части бесплатные и проверенные онлайн-решения для работы с SVG-файлами. При этом некоторые из них вполне способны конкурировать с десктопными инструментами. Ну а то, каким пользоваться, зависит лишь от ваших потребностей и предпочтений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Vectr – бесплатный редактор векторной графики (онлайн и для ПК)
Долгое время инструменты создания/редактирования векторной графики были труднодоступными для вебмастеров, блогеров и контент-маркетологов. Во-первых, специальное ПО зачастую стоило дорого, а во-вторых, являлось слишком сложным для рядовых юзеров (не дизайнеров). Сейчас ситуация получше — можно найти разные аналоги Иллюстратора в свободном доступе, не сильно уступающие оригиналу. Об одном из них сегодня поговорим — это программа Vectr.

Используйте данный бесплатный векторный редактор на обычном ПК или в браузере для создания вектора и другой графики. Это по настоящему кросс-платформенный и легкий в работе софт: вам доступны приложения под Mac, Windows, Linux или Chromebook; зарегистрировавшись онлайн, уже через несколько минут начнете реализовывать свои дизайнерские задумки.
Vectr является удобным инструментом и широко используется при аннотировании, правке изображений, а также рисования мокапов и диаграмм. Кроме того, его можно применять для:
Программа позволяет создавать масштабируемые векторные рисунки с помощью простых понятных функций. Она не сложна в обучении, отлично подойдет тем, кто только начинает знакомиться с вектором и кому достаточно базовых возможностей по работе с иллюстрациями. По сути она чем-то напоминает слегка урезанную и упрощенную версию Adobe Illustrator.
Как работает Vectr (фишки и функции)
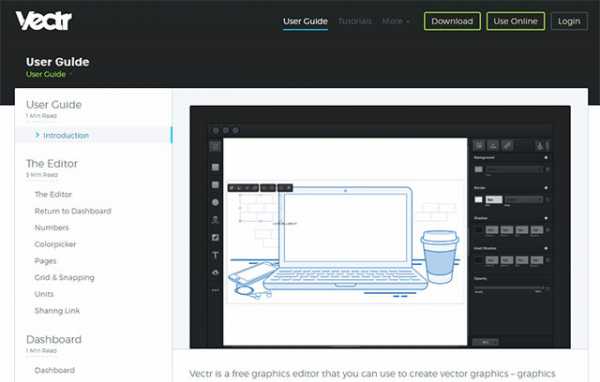
Когда начнете вникать в особенности данного программного обеспечения, первое, с чем столкнетесь – это целый набор интерактивных обучающих руководств. С помощью пособий Vectr вы научитесь создавать и редактировать контуры, поворачивать и масштабировать объекты, пользоваться инструментами в рабочем пространстве и управлять слоями. Находятся они в разделах «User Guide» и «Tutorials». Много видеогайдов есть на их Youtube канале.

Для старта просто загрузите или перетащите изображение в Vectr. Разрешается импортировать файлы в формате EPS, AI, SVG, PNG или JPEG – это значительно облегчает процесс перехода с других (платных) альтернатив, например, таких как Illustrator.
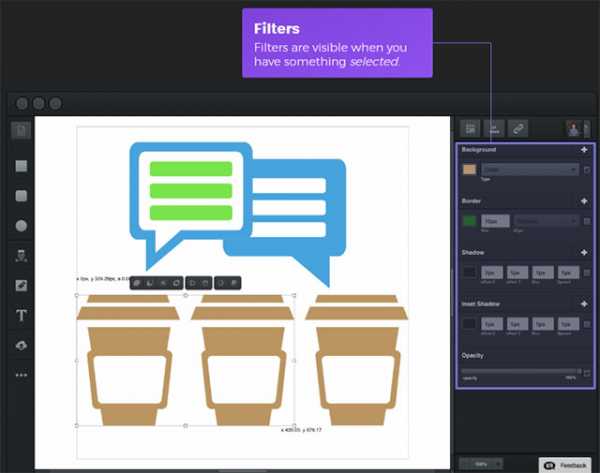
Интерфейс тщательно продуман и удобно организован, поэтому у новичков не возникнет трудностей из-за лишних функций. Вкладки страниц и слоев в верхнем левом углу дают вам возможность управлять процессом создания проектов. В правой части интерфейса расположена панель фильтров. Вы сможете сделать свои иллюстрации еще более интересными, например, изменив угол наклона, добавив тени, границы или эффект размытости.

По окончании проектирования программа позволяет экспортировать свои наработки в PNG, JPEG или SVG. Небольшое примечание: SVG – единственный масштабируемый векторный формат, который можно открывать в других приложениях, в то время как растровые PNG и JPEG годятся больше для интернета.
Очень круто, что новичкам посвящено много полезной информации и практических советов в разделе обучения. Команда разработчиков бесплатного векторного редактора Vectr предоставляет пошаговые инструкции по решению наиболее популярных дизайнерских задач: созданию иконок, лого, типографики, меню, коллажей, инфографики и многого другого. Все тексты ищите в разделе «Tutorials». Советуем начать со статьи где описаны 10 первых шагов в Vectr.

Вас также порадуют функции совместной работы. Программа имеет действительно хорошие опции для обмена данными: каждый проект обладает уникальным URL, поэтому им можно напрямую поделиться с друзьями или коллегами; у вас будет возможность размещать свои иллюстрации на Facebook или Twitter. Разработчики заверяют, что их софт обладает мощным потенциалом совместного использования дизайнерами в стиле Google Docs.
Преимущества Vectr
В качестве выводов собрали все положительные фишки, которыми он обладает:
- Он похож на другие графические редакторы, имеет набор всех необходимых знакомых инструментов для создания красивого дизайна или правки имеющейся графики.
- Здесь есть сетка и задание линий выравнивания для большего удобства.
- Импорт/экспорт поддерживает разные форматы: AI, EPS, PNG/JPEG и SVG.
- Кроссплатформенность: имеются версии под Windows, Mac, Linux, Chromebook + онлайновая.
- Есть отправка уникального URL для просмотра проекта коллегами/заказчиками.
- История изменений позволяет быстро вернуть прошлые наработки.
- Софт полностью бесплатный.
- Доступна синхронизация — в десктопной ПК версии в офлайн режиме допускается до 100 исправлений, которые при появлении связи, автоматически синхронизируются с вашим онлайн аккаунтом.
- Программный продукт прост в изучении, а поэтому идеально подходит новичкам. Хотя, в принципе, профи также найдут в нем полезные фишки.
Все это делает Vectr одним из лучших бесплатных векторных редакторов, содержащим необходимый минимум для комфортной и эффективной работы. Порадовало наличие множества полезных руководств по программе, с которыми разобраться смогут даже начинающие пользователи. При желании можете пройти бесплатный онлайн курс по Vectr (где-то около 45минут видео). Скачивайте софт на компьютер или пробуйте его онлайн, лучший способ научиться — практиковаться.
Сталкивались ли вы с Vectr ранее? Какое другое ПО знаете по теме и посоветуете?
design-mania.ru
Векторный редактор онлайн: 8 лучших бесплатных браузерных альтернатив Adobe Illustrator
Adobe Illustrator – стандартный выбор всех, кто нуждается в высококачественном графическом программном обеспечении. Однако подписка Adobe стоит довольно много, а Illustrator доступен только в виде приложения для Windows и Mac.
Вконтакте
Google+

К счастью, существует множество бесплатных альтернатив Adobe Illustrator для браузеров. За них не только не нужно платить, но и работать они будут на любом устройстве с любой операционной системой.

Gravit Designer – быстрый, мощный и красивый векторный редактор. Помимо работы во всех основных браузерах, пользователь может загрузить версию для Mac, Windows, Linux и Chrome OS. Во всех случаях включена полноценная интеграция через облачный сервис.
В программе есть все основные функции Illustrator, включая версию инструмента «Перо» (под названием «Paths») и опцию для рисования, которая сглаживает линии по мере нанесения.
В сервисе легко создавать собственные фигуры благодаря функции Gravit в инструменте Pathfinder. Существует также множество сочетаний клавиш, в том числе аналогичные присутствующим в программном обеспечении Adobe.
Кроме того, пользователь получает огромные библиотеки предварительно разработанных фигур, иллюстраций, значков, линий и многое другое. Для профессиональных пользователей в Gravit Designer также есть поддержка CMYK.
ПО ТЕМЕ: Фоторедактор онлайн бесплатно: 5 сервисов для быстрого редактирования фото online.

Vectr – простой инструмент для быстрого создания векторных проектов с поддержкой всех основных браузеров, а также загружаемых версий для Windows, Linux и Chrome OS.
Его функционал не так обширен, как у Gravit, однако он лучше подходит для определенных типов задач.
Vectr особенно хорош для создания обложек для социальных сетей. В нем имеются предустановленные размеры документов, также в сервисе легко импортировать фотографии и добавлять собственный текст поверх изображений.
В Vectr доступна облачная интеграция. Каждое изображение имеет свой собственный уникальный URL, которым можно поделиться с кем-либо. Кроме того, можно экспортировать законченный проект в формате SVG, PNG и JPEG.
ПО ТЕМЕ: Как создавать блок-схемы алгоритмов и диаграммы бесплатно и без установки приложений: 7 лучших онлайн-сервисов.

Boxy SVG – редактор SVG, который работает в браузерах на базе Chromium, таких как Chrome или Opera. Он также имеет загружаемую версию для Windows, Mac и Chrome OS.
Boxy работает с SVG-файлами, поэтому пользователю не нужно экспортировать свои изображения. Проекты можно легко открыть в других приложениях для редактирования изображений. Пользователь также может выводить HTML-код для своих изображений, который затем можно вставлять прямо в web-страницу. В сервисе можно создавать обычные файлы изображений в форматах JPEG, PNG, WebP и GIF.
В сервисе есть множество инструментов для рисования фигур, в том числе «Перо» и различные инструменты для рисования кривых линий. В сервисе доступна интеграция с Google Fonts. Поддержка масок позволяет создавать более сложные работы.
Интерфейс Boxy может быть немного сложным для освоения, однако это быстрая и очень мощная альтернатива Illustrator.
ПО ТЕМЕ: Вирус проверка онлайн, или как проверить компьютер без установки привычного антивируса.

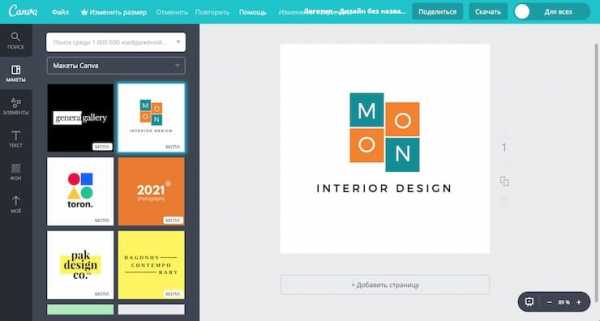
Canva – очень популярный и простой в использовании браузерный инструмент для создания изображений. Он предлагает более 50 000 шаблонов для любых целей. Его можно использовать для создания логотипов, обложек электронных книг, плакатов, рекламы и многого другого.
В сервисе нет инструментов для рисования, поэтому в нем невозможно создать что-то с нуля. Вместо этого пользователю предлагается просто выбрать шаблон и настроить его на свой вкус.
Сервис позволяет без каких-либо дизайнерских навыков создавать красивые, сложные и очень профессионально выглядящие проекты.
Веб-приложение Canva доступно на русском языке.
ПО ТЕМЕ: ПДФ онлайн: лучшие бесплатные сервисы для работы с PDF-документами в интернете.

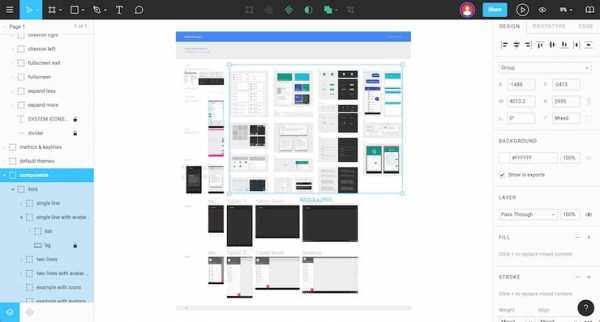
Сервис предназначен для профессиональных пользователей, которые уже освоили Illustrator. В нем есть собственная подписка наподобие Adobe, однако Figma позволяет создать три проекта бесплатно и работать в команде с двумя участниками.
Figma в основном предназначен для дизайна интерфейса и полностью поддерживает файлы, созданные в Sketch — еще одном популярном инструменте для дизайна. Figma также предлагается в виде мобильных приложений для iOS и Android, которые можно использовать для предварительного просмотра проектов.
В сервисе есть поддержка Google Fonts и пользовательских шрифтов. В нем легко создавать собственные фигуры с помощью специального инструмента, а также присутствует полная поддержка масок, которые можно сохранить в качестве компонентов для повторного использования в других проектах.
По окончании работы можно экспортировать проект в виде файлов PNG, JPEG или SVG или просто скопировать стили как CSS-код.
ПО ТЕМЕ: Открыть RAR или ZIP онлайн: как распаковывать архивы без установки приложений — 6 лучших сервисов.

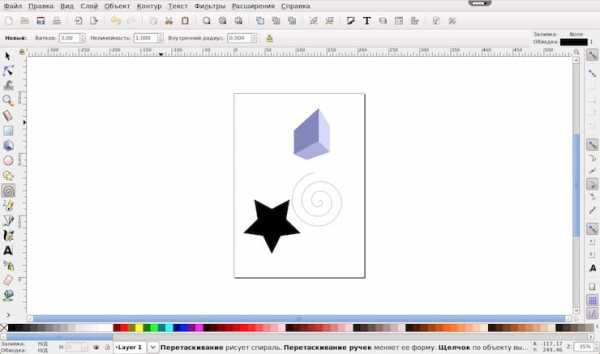
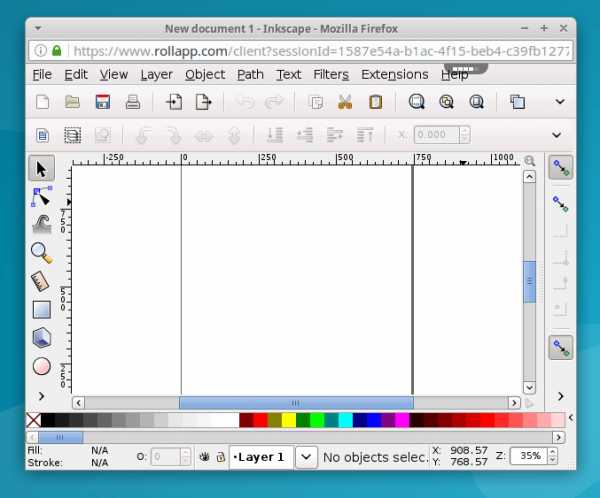
Inkscape уже давно зарекомендовала себя как одна из лучших бесплатных альтернатив Illustrator. Это десктопная программа, однако ее можно использовать и в браузере через сервис RollApp.
Эффект получается немного странный, так как полноценный рабочий стол помещен в окно браузера. Однако, если переключить браузер в полноэкранный режим, выглядеть будет намного лучше.
Inkscape – мощное программное обеспечение, овладеть которым может быть несколько сложно, как с точки зрения использования инструментов, так и в плане большого количества сочетаний клавиш.
Программа немного медленная. Использование Inkscape с RollApp идеально подходит в случае, когда нужно отредактировать изображение на ходу, однако лучше все же установить полноценную версию программного обеспечения для компьютера.
Веб-приложение Inkscape доступно на русском языке.
ПО ТЕМЕ: HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ».

Janvas обладает большим набором функций, включая поддержку масок и множества инструментов, а также опций для работы с текстом.
Сервис подходит новичкам благодаря наличию библиотеки шаблонов, охватывающей почти все: от иконок и элементов пользовательского интерфейса до шаблонов букв. Дополнительная серия предустановленных градиентов, шаблонов, текстур и фильтров помогает получить доступ к основным элементам одним щелчком мыши. Сохранить работу можно в форматах SVG, JPEG или PNG.
У Janvas есть свои особенности. В частности, интерфейс сервиса требует некоторого времени для освоения. Интерфейс настраиваемый, однако придется поэкспериментировать, чтобы найти макет, который подходит для определенного типа задач. Самым большим недостатком является отсутствие поддержки горячих клавиш.
ПО ТЕМЕ: ПДФ → Ворд (текст), МП3 → Вав (аудио) конвертер онлайн: семь лучших бесплатных онлайн-сервисов.

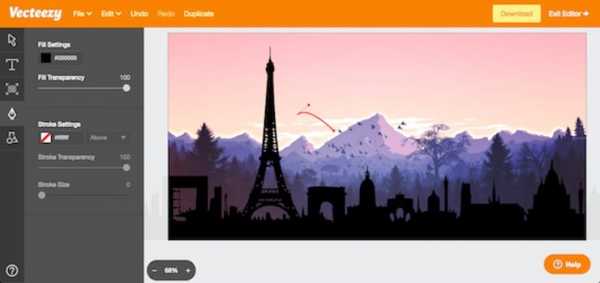
Vecteezy – хороший выбор для тех, у кого есть файл SVG, нуждающийся в редактировании. Данное приложение лучше всего подходит для редактирования файлов или создания очень простых значков и логотипов.
Это связано с простотой приложения. В нем есть множество предварительно разработанных фигур и нарисованных иллюстраций, которые можно импортировать в проект.
Сохранение файлов происходит довольно просто. Проекты можно сохранять в форматах SVG и PNG.
Adobe Illustrator – не единственный вариант!
Ни одно из перечисленных браузерных приложений не имеет полного набора функций, доступных в Adobe Illustrator. Однако, они более чем хороши для создания таких вещей, как плакаты, иллюстрации, логотипы и пр.
Смотрите также:
Вконтакте
Google+
yablyk.com
Векторный редактор онлайн | Веб-Острова Анатолия Куликова
Как-то раз в комментариях к статье про Photopea (это такой фотошоп-онлайн) меня спросили: «А есть ли такая штуковина, только типа Illistrator?». На что я честно ответил, что не знаю такого сервиса. И, отложив в подсознании заметку о том, что неплохо бы было найти такое, продолжил жить дальше. И может быть много ещё времени прошло, пока бы я самостоятельно вспомнил про это, как само провидение натолкнуло меня на поиски — очень было нужно поправить векторный рисунок, а под рукой ничего нет, только браузер.
После некоторых поисков по сервисам онлайн-редактирования векторных изображений мне попалась вот эта конфета. Знакомьтесь, Vectr — свободный векторный редактор онлайн и офлайн.

Эта программа работает как онлайн (об этом чуть ниже), так и на персональных компьютерах под управлением Windows, Mac Os, Linux и даже Chromebook — обиженным не уйдет никто. А кому и этого мало, то данная программа встаивается в WordPress в качестве дополнения. По-моему скромному мнению это — шикарно.
Бесплатными программами для векторной графики сейчас удивить сложно — их вполне достаточно, чтобы удовлетворить потребности среднего пользователя. А вот онлайн-редактор — это уже что-то. Давайте вместе попробуем его. Заводить свой логин не будем — мы пока просто знакомимся — а просто нажмём на «Use Online» и погнали!

Для начала нас приглашают пройти быстрое обучение работе с сервисом — если интересно познакомится самостоятельно, то советую. Все тексты и подсказки тут на английском, но всё интуитивно понятно и затруднений не вызовет. А мы пойдём дальше — пропустим обучение, мы сами с усами — и нам открывается пустой проект. Кстати, если вы решите пройти краткое обучение, то после него система настойчиво попросит зарегистрироваться, что можно обойти открытием главной страницы заново.

Настроек, сразу скажу, тут предостаточно. Но давайте начнем с основных — это размеры холста, на котором мы будем рисовать. Параметры размеров указываются в нижнем левом углу — там есть блок «Page Settings«. И сразу же первый подарок — под окошками размеров ширины и высоты есть предустановки на все случаи жизни: тут и по размерам бумаги, и заготовки для шапок социальных сетей, и для экранов устройств и iPhone’ов — просто выбирай и пользуйся.
Прямо над настройками страницы есть вкладки-табы «Pages» и «Layers» — мало того, что здесь поддерживаются слои (что в общем-то ожидаемо), но здесь ещё и возможность создания нескольких страниц возможна. Однозначный вин! И чтобы добить нас окончательно, для каждой страницы можно указывать свой размер.
Но и это ещё не всё — у нас есть выбор, в каких единицах указывать размеры рабочего холста. Кнопка для этого улетела уже в верхний правый угол, она вторая (лист с шестерёнкой) — называется «Page Settings«. Здесь мы можем дать нашему проекту название (но если зарегистрируемся) и установить единицы измерения — пикселы, пункты, сантиметры, миллиметры, дюймы и футы.
Я для себя установил размеры и отцентровал рабочий холст — вот, кстати, не совсем удобно реализованный функционал. Масштабировать вполне себе удобно (зажатием кнопки со значком Windows или Cmd), а вот движения влево-вправо только с помощью ползунков — каких-то других способов мною не обнаружено.
Итак, переключимся в просмотр слоёв и посмотрим, какие инструменты нам предлагает редактор. По большому счёту всё очень традиционно — четырёхугольник, четырёхугольник с закруглёнными краями, эллипс, перо (для рисования кривых по точкам-вершинам), карандаш (то же самое, только просто кривая кривая), а также текстовый блок, несколько заготовленных векторных изображений и возможность загрузить свою.
Поначалу, создав несколько элементов, я зело закручинился, ибо не понял, как работать с вершинами. Оказалось просто — нужно дважды щёлкнуть на объекте и он перейдёт в режим редактирования.
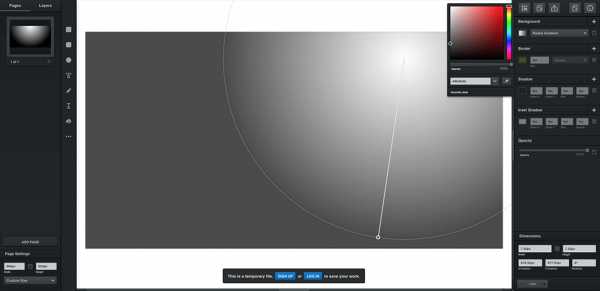
При создании любого элемента у нас оживает правая колонка — там хранятся настройки объектов и именно там можно указать им цвет, границы, установить точные размеры и добавить тени. Кстати, о фоне — фоном объекта можно указать не только цвет или градиент, но также и изображение. Инструментал работы с градиентами впечатляет — можно не просто указать его направление, а указать точки и направления. И для каждой точки задать цвет.

Что касается текста — очень много шрифтов и полноценные настройки. Их конечно не хватит для толковой работы с типографикой, но опять же для обычного пользователя этого функционала вполне достаточно.
Ещё в функционале крайне порадовали две функции:
- Первая — это привязка объектов по сетке или по границам/вершинам других объектов (стоит по умолчанию). Данная функция изменяется с помощью кнопки «Snapping & Grid» в правом верхнем углу экрана. Привязку можно отключить совсем.
- Группировка элементов — выделяем, зажав левую кнопку мыши, область, в которой находятся нужные объекты, на них кликаем правой и вызываем контекстное меню — там пункт «Group». Разгруппировка производится таким же способом. Минус функции — нельзя работать с элементом внутри группы. Все эффекты и настройки применяются на все элементы группы — будьте внимательными. Хотя здесь работает Ctrl+Z, данный факт может быть неожиданно неприятным.
Мы почти закончили знакомство с сервисом, осталось дело за малым — сначала попробуем импортировать в него что-нибудь. Загрузить изображения можно как через кнопку «Upload Image» на панели слева, так и простым перетаскиванием из окна системы.
Из приятного — сервис может импортировать jpg, png и svg. Поддерживает eps, но путём конвертации оного в svg (хотя у меня так и не смог, хотя сам процесс отображался). Такая же история и с файлами Adobe Illustrator’а — он их грузит и пытается сконвертить в svg, но терпит фиаско. Вполне вероятно, что полноценную поддержку этих двух форматов добавят в будущем.
Что же касается экспорта готового изображения — нам доступны форматы svg, png и jpg (для растровых форматов можно ещё и степень сжатия указать). И возможность печати изображения. А если пользуетесь как зарегистрированный пользователь, то сможете и ссылку на полученное изображение указать. Если логина нет, то ссылку получить всё равно можно (чтобы, например, результат показать), но скорее всего она пропадёт.
У меня же за несколько минут работы с редактором получилось вот такое вполне красивое изображение.

В целом онлайн-редактор порадовал своими возможностями и достаточно простым интерфейсом. Назвать его полноценным Illustrator’ом не получится, но стать неплохой заменой в некоторых моментах он несомненно может.
Рекомендую к использованию 👍.
Всем добра и до встречи на Веб-Островах!
anatolykulikov.ru
Vectr — бесплатный векторный редактор для создания логотипов, баннеров и презентаций
Vectr — новая бесплатная программа для создания и изменения векторных рисунков, которую можно использовать прямо в браузере или в качестве десктопного приложения. С её помощью можно создавать как простые изображения (логотипы, эмблемы, иконки), так и сложные векторные иллюстрации.
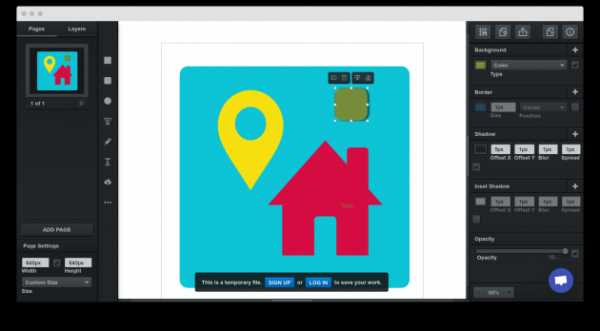
На левой панели инструментов есть перо, карандаш, кнопки добавления различных простых геометрических фигур и текста. Справа расположена панель свойств выделенного в данный момент объекта. Здесь можно изменить его размеры, цвет, прозрачность, границы и другие параметры.
Важное преимущество Vectr — возможность совместной работы. Нужно просто послать коллегам ссылку на свой проект, чтобы они подключились к его обсуждению и редактированию. Это касается как онлайновой версии, так и десктопного приложения.

Все функции редактора просты и интуитивно понятны, поэтому работать с программой можно даже без предварительного обучения. Но если же вы хотите в полной мере использовать все возможности приложения, то лучше посмотреть на примеры и обучающие статьи на этой странице.
Воспользоваться Vectr →
lifehacker.ru
6 бесплатных онлайн SVG-редакторов: сравнение
От автора: SVG-изображения не так распространены, как наши любимые растровые форматы PNG и JPG, однако преимущества векторной графики привлекают все больше дизайнеров. Дизайнеры все чаще используют векторную графику в своих проектах. Раньше нам нужно было скачивать десктопные приложения типа Adobe Illustrator и Inkscape, но в 2017 проектировать векторную графику можно, не выходя из браузера. Если вы искали бесплатный SVG-редактор, то можете начать с этих шести бесплатный инструментов.
Vectr

Vectr – хороший выбор для новичков и продвинутых пользователей SVG. Интерфейс аккуратный и не переполнен множеством инструментов, которыми вы не будете пользоваться. Редактор хорошо подходит для новичков в векторной иллюстрации. Пользователь не должен теряться среди инструментов, которые непонятно для чего используются. В комплекте идет несколько уроков. Даже если вы полный ноль с SVG, у вас есть возможность быстро научиться.
Однако все вышеперечисленное не означает, что в Vectr скудный функционал. В нем есть весь базовый набор для создания обычного изображения: фигуры, текст, слои, тени, рамки, фоны и т.д. Ему не сравниться с полноценным десктопным редактором, но для быстрых дизайнов и правок этого более чем достаточно. Изображение можно создавать с нуля или загрузить существующее.
При загрузке сложных иллюстраций в Vectr могут возникать ошибки (карты или детальные диаграммы). Редактор не всегда хорошо обрабатывает сложную графику. Однако для более простого SVG (иконки, логотипы и т.д.) этого редактора будет достаточно.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЕсли в онлайн версии нет нужных вам функций, можно скачать десктоп версию приложения. Редактор доступен для Windows, Mac, Linux и Chromebook.
Возможно, самая крутая функция в Vectr – вы можете делать ссылки и вставлять изображения прямо с сайта Vectr, что делает его эффективным хостингом для SVG. Множество сервисов блокируют загрузку SVG файлов, поэтому это серьезный плюс. Вы можете показывать SVG изображения из Vectr на удаленных сайтах типа WP, Medium, Tumblr и т.д., которые блокируют прямую загрузку SVG, но разрешают ее показ по удаленке.
Vectr позволяет делиться векторной графикой в панели редактора, чтобы другие пользователи могли изменять созданную вами графику. То есть можно, например, сделать SVG-шаблон логотипа, который пользователи уже будут дорабатывать под себя. Все это в браузере.
С этой целью Vectr недавно выпустили версию редактора в виде плагина для WP.
RollApp
В отличие от других инструментов из списка, когда вы заходите на домашнюю страницу RollApp, перед вами не открывается редактор. RollApp – это пакет приложений, а SVG-редактор – лишь одно из приложений. Отличный инструмент, это браузерная версия Inkscape.
Для работы в RollApp нужен аккаунт. Можно зарегистрировать новый или войти с помощью Google, Facebook, Amazon. Очень удобно, я ненавижу создавать тысячи новых аккаунтов лишь для того, чтобы увидеть приложение.
После авторизации откроется следующая страница:

Inkscape во всей красе! Без сомнения, RollApp – самое богатое на функционал приложение из списка. Вы буквально используете Inkscape в браузере! Я не сравнивал все до мелочей, но на вид в этом приложении есть ВСЕ фукнции Incscape, такие как слои, объекты, текст, пути, фильтры, эффекты, расширения и т.д.
Большие файлы обрабатываются не так быстро, ведь действия выполняются на серверах приложения и через интернет. Вкратце – если нужно редактировать большие и сложные файлы, RollApp не будет идеальным вариантом, но для других задач, не входящими в базовый набор, этот редактор подходит лучше других.
BoxySVG

Если вы давно читаете SitePoint, вам должен быть знаком редактор BoxySVG, потому что за последние 12 месяцев мы уже рассказывали про него. Не буду делать детальный обзор, так как это уже сделано в этой статье.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЧто важно, со времен обзора от Alex в BoxySVG добавили инспектор кода, что делает его одним из самых актуальных SVG инструментов для веб-разработчиков.
Janvas

Пару лет назад Janvas был очень популярным SVG-редактором. К сожалению, последнее время данный редактор не разрабатывается, но даже так он до сих пор работает. Веб движется вперед, а Janvas стоит на месте, поэтому интерес к нему угас. Alex с сайта SitePoint работал с этим инструментом немного в 2013-14 (в том числе с платной версией) и даже отвечал на вопросы некоторое время на странице Google+. Janvas был довольно мощным инструментом.
Главная проблема Janvas – он немного устарел. Браузеры развиваются, а приложения, которые не следуют за браузерами, с каждым днем становятся все менее стабильными. В Janvas множество функций: фигуры, текст, инструменты рисования, пути, маски и слои. Однако пользователи на форумах говорят, что множество этих функций не приносят желаемого результата.
Есть хорошая новость – выйдет новая версия в виде Chrome-приложения. Надеемся, они пофиксят проблемы.
DrawSVG

Возможно, вы уже выбрали себе бесплатный онлайн SVG редактор. Если же нет, то идем дальше. DrawSVG – полностью совместимый SVG-редактор с множеством функций. Мне очень нравится, что у этого приложения дизайн реально заточен под веб и не похож на порт десктопного приложения под браузер. Меню расположено слева, по клику открывается меню второго уровня и т.д.
С помощью DrawSVG можно рисовать, изменять и рендерить объекты. Рисовать можно простые фигуры, есть кривые Безье, прямой и изогнутый текст, множество стилей обводок и заливок и т.д. Также SVG можно экспортировать в PNG.
SVG-edit

SVG-edit – дедушка онлайн редакторов векторной графики, появился в середине 2000-х. Серверного функционала нет, все работает в браузере. Сохранить свою работу без добавления своего собственного функционала нельзя.
Тем не менее, для редактора, чья жизнь началась с сильно ограниченной и незаметной программы для рисования векторной графики, функционал SVG-edit постоянно улучшался.
С помощью SVG-edit можно рисовать простые фигуры (линии, прямоугольники, круги, многоугольники, линии от руки и т.д.), использовать пути, слои, градиенты, можно просматривать и редактировать SVG-исходники, экспортировать в PNG, JPEG, BMP, WEBP и т.д.
Заключение
Помимо этих 6 SVG-редакторов есть и другие, но мало кто предлагает больший функционал, чем пятерка показанных выше.
Если вы хотите всерьез заняться SVG, а в этих инструментах нет нужного вам функционала, вы всегда можете скачать десктоп SVG-редактор типа Illustrator или Inkscape. Однако для легкости, быстроты и гибкости все вышеперечисленные редакторы предлагают полезный набор функций.
PS: также можно попробовать Figma. Это больше инструмент для создания UI, а не SVG-редактор. Тем не менее, он имеет отличный набор инструментов и генерирует хорошо оптимизированный код SVG.
Автор: Ada Ivanoff
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Препроцессоры Sass и Less
Автоматизация и упрощение Front-end разработки c помощью препроцессоров Sass и Less
Подробнееwebformyself.com
бесплатные инструменты для создания векторной графики / Программное обеспечение
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡#«Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск». Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).

К любому элементу векторного рисунка можно добавлять комментарии, а готовым проектом можно поделиться с избранными пользователями либо сделать его общедоступным для просмотра или даже для редактирования.
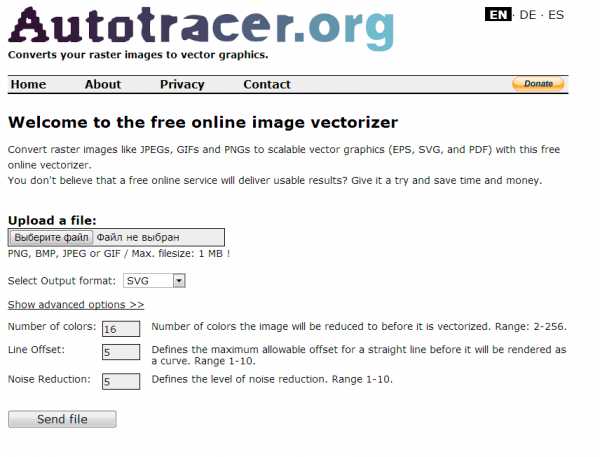
⇡#Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer. С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.

Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
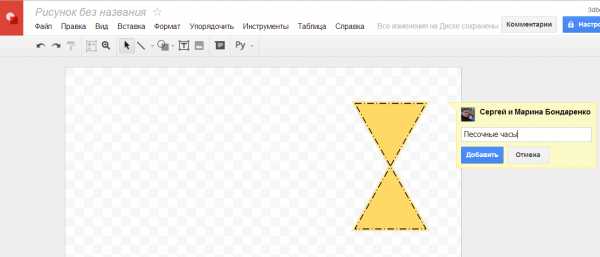
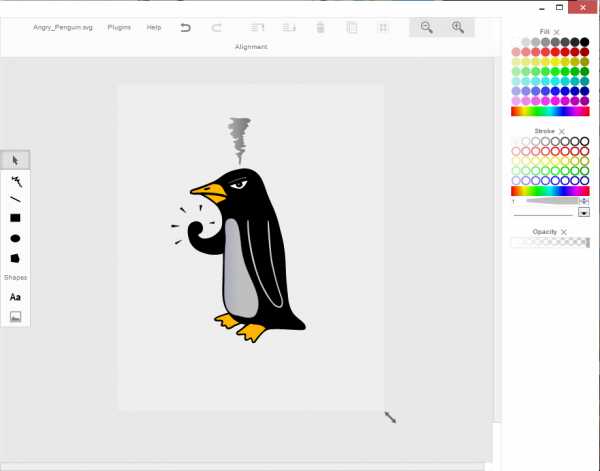
⇡#Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.

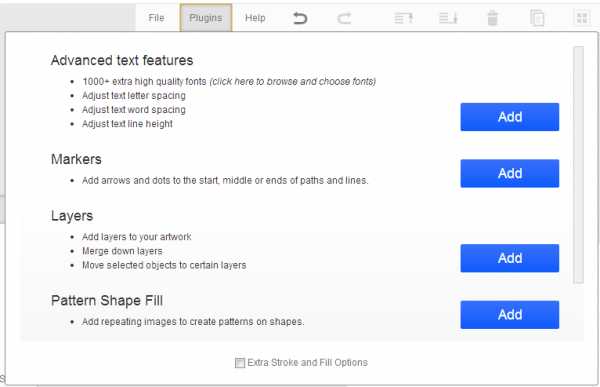
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.

В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
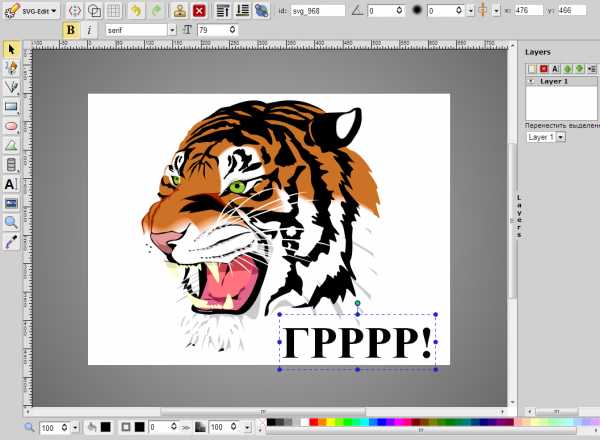
⇡#SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.

Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
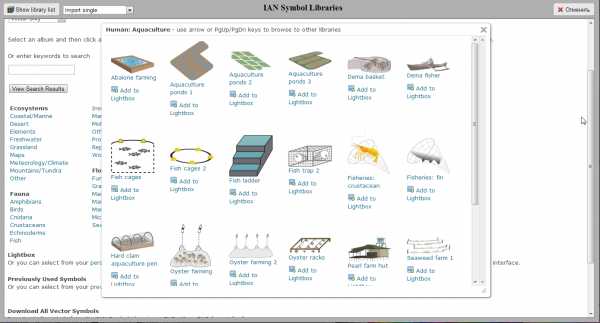
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.

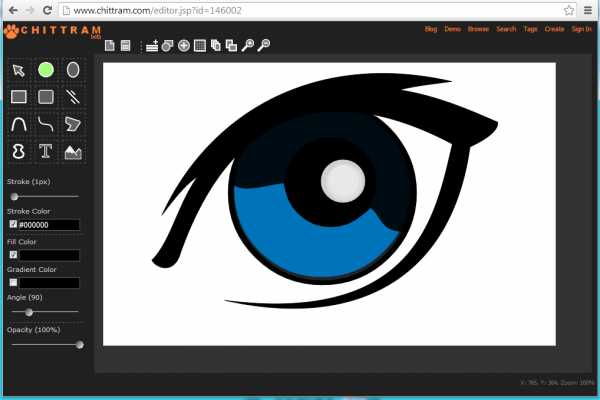
⇡#Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.

Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
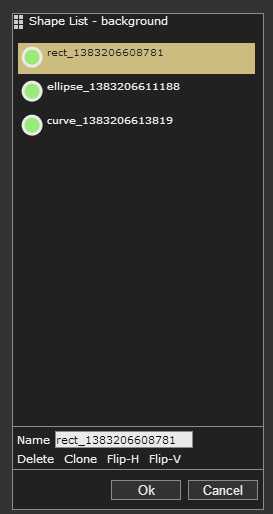
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.

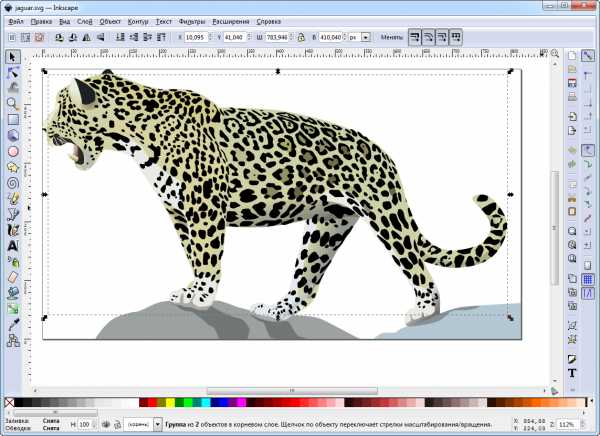
⇡#Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.

Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
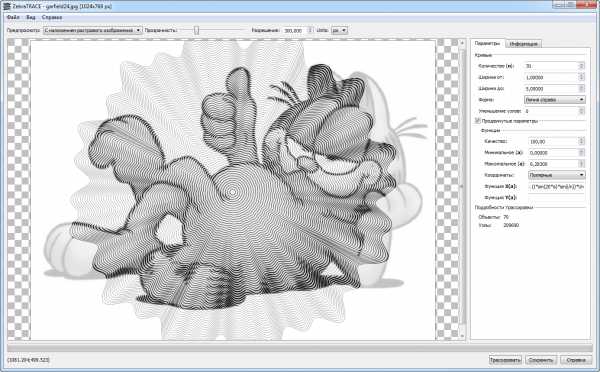
⇡#ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.

Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡#Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
3dnews.ru
