Сервисы создания обложек для книг
Фоторедактор Avatan
https://avatan.ru
В отличие от FunnyPhoto и Фотофании, Avatan имеет просто огромное количество дополнительных возможностей. Кроме того, ресурс полностью русскоязычный.
Для начала работы в верхнем меню выберите кнопку «Редактировать». После чего, загрузите фотографию, которая станет вашей обложкой, с компьютера или из социальных сетей (для выбора доступны только vkontakte и facebook).

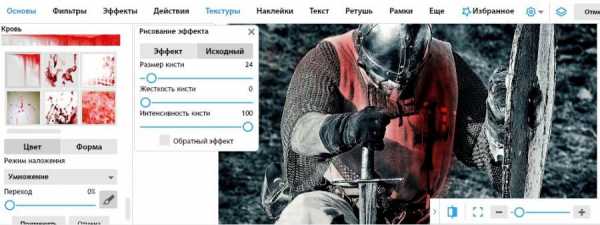
Видите сколько вкладок появилось у нас наверху? Сейчас попробуем быстренько разобраться со всеми.
«Основы» — тут собраны инструменты первичного редактирования фотографии: экспозиция, осветление, обрезка и так далее. Конечно, все зависит от качества фотографии и над тем, насколько ответственно подошел к ней фотограф. Однако, чаще всего требуется немного подправить «Контрастность» (четвертый ползунок в меню «экспозиция») и «Четкость» (второй ползунок в меню «резкость»). Можно поиграться с «Температурой» (меню «цвета»). Смещая ползунок в плюсовую область, вы придаете фотографии больше теплых тонов, это подходит, если у вас жизнерадостная обложка. В минусовой области проявляются холодные тона — подходит, чтобы подчеркнуть мрачную составляющую.
«Фильтры» — понятно из названия. Тут собраны основные фильтры. Применять или нет, решать вам. Как по мне, из интересных тут лишь «Зеркальный пол», «Смягчение фокуса» и «Градиент». Все остальное слишком индивидуально.

«Эффекты» — по сути, это еще один набор фильтров. Просто, большая часть эффектов построена на смене температурной составляющей фотографии (помните, я говорил об этом чуть выше?). Так как моя тестовая обложка по идее навевать ассоциации с мрачным фэнтези, я выбрал «Холод»:

«Действия» — добавляют в кадр различные цветовых переходы. Применять или нет, решать вам.
«Текстуры» — накладывают дополнительные элементы в виде капель дождя, снежинок, битого стекла, боке и так далее. В некоторых случаях смотрится интересно. В других — абсолютно излишне. Например, я добавил немного крови на одежду рыцаря, чтобы создать эффект ранения.

«Наклейки» — графические вставки, типа стикеров. Они понадобятся разве что если вы делаете обложку для современного романа: «Лайк за любовь», «Тинейджер из пробирки» и все в таком духе…
«Ретушь» — эта вкладка понадобится, если на фотографии четкое изображение лица или фигуры человека. В таком случае, возможно будет перекрасить цвет волос или граз, наложить румянец на щеки, поиграть с фигурой (сделать из модели полнейшую анорексичку или упитанную толстушку) и так далее.
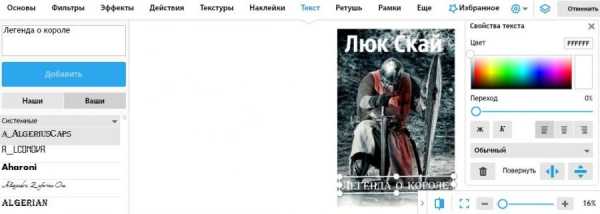
«Текст» — самая важная часть. Эта вкладка позволяет накладывать на ваше изображение надписи. Причем, можно ограничиться как шрифтами редактора, так и взять свои собственные. Ничего для этого делать не нужно. Сервис сам определяет какие у вас в базе есть шрифты и отображает их во вкладке «Ваши». К сожалению, в отличие от FunnyPhoto тут не очень широкий выбор настроек текста. Ту же тень, например, сделать не удастся. Зато, можно поиграться с прозрачностью и наложением.

«Рамки» — тут тоже все понятно. Добавляет выбранную рамку. Нужна ли она конкретно вашей обложке смотрите самостоятельно.
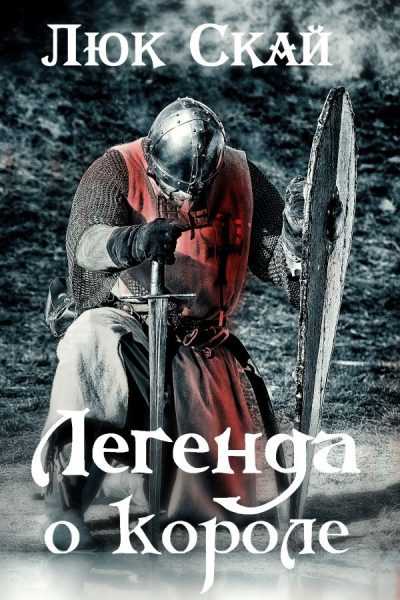
Когда вы закончите, останется только сохранить обложку. Итог, полученный с помощью avatan, конечно, не поражает воображение, но, как по мне, это лучшее из того что имеется:

langalex.com
Desygner — бесплатный сервис для создания обложек, макетов, постеров и визиток
Desygner — это бесплатное онлайновое приложение для создания различных художественных, рекламных и презентационных материалов прямо в вашем браузере. С его помощью вы сможете оформить проект без использования дорогостоящих профессиональных программ.

Сразу после регистрации и входа мы попадаем на страницу выбора шаблона. Тут имеются заготовки для публикаций в популярных социальных сетях, обложки для блогов и профилей, постеры, меню, флаеры, приглашения, презентации и многое другое. Также можно задать собственные размеры.

Теперь можно подобрать подходящую тему оформления. На выбор предлагается большое количество профессиональных работ, в которых вы можете отредактировать нужные элементы. Но если вы уверены в своих дизайнерских способностях и обладаете временем, то можете выбрать совершенно пустую тему и самостоятельно наполнить её в редакторе.

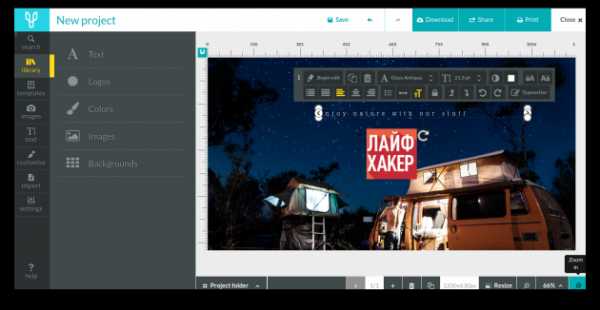
Разобраться с редактором легко. Левый край занимает панель с предоставленными разработчиками Desygner ресурсами (логотипы, шрифты, бейджи, клип-арт, фоны и так далее). Каталог обширный, вполне можно с помощью имеющихся элементов создать картинку любого уровня сложности. Присутствует также функция загрузки своих элементов оформления. Они сохраняются в пользовательской библиотеке.
В области редактирования повсеместно используется принцип «ткни в элемент мышкой, и увидишь, что с ним можно сделать». Для этого возле выделенного элемента появляется плавающая панель инструментов. Ну и, само собой, есть возможность размещения объектов с помощью перетаскивания.

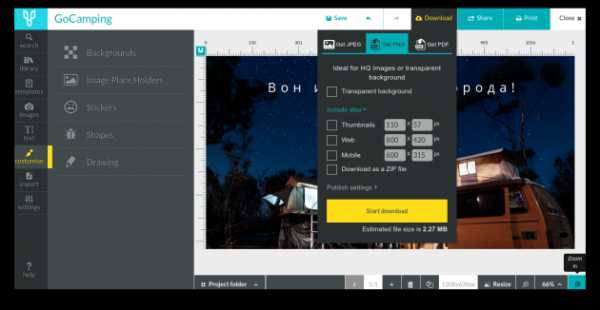
Готовую работу можно загрузить на компьютер (JPG, PNG, PDF), а можно поделиться ею в социальных сетях. Разработчики удержались от соблазна пропечатать картинку своими логотипами или рекламными сообщениями, так что полученный файл вполне пригоден для использования в любых проектах.
Онлайновый сервис Desygner очень напоминает замечательный редактор Canva, о котором мы писали в этой статье. Похоже, что у признанного лидера среди веб-приложений для графического дизайна наконец-то появился достойный конкурент.
Desygner →
lifehacker.ru
Простой способ сделать 3D обложку для инфопродукта новичку
Привет, друзья! Давненько хотела написать такой пост и потренироваться создавать нехитрые 3D обложки с помощью онлайн-сервисов.
Свою первую обложку для курса «Эффективный старт в партнерках» я делала еще в начале 2014 года по видеоурокам с помощью готовых шаблонов и экшенов для Фотошопа. Ее же не раз встречала на просторах интернета – шаблон, как ни как.
Позже, для другого своего продукта, заказывала несколько вариантов обложек на бирже Kwork. В прошлом году делала обложки без 3D-эффекта на сервисах Canva и Desygner.А на днях решила потренироваться и совместить Canva c онлайн-сервисом по созданию 3D обложек 3dcoverdesign.ru. Протестировала данный способ и сделала вывод, что он вполне подходит для новичка, так как позволяет быстро, без каких либо тех. сложностей создать аккуратную, уникальную обложку для визуализации инфопродукта. Конечно, эти обложки получаются не такие графически профессиональные, как если делать их в Фотошопе, да еще и владеть дизайнерской жилкой. Однако свою уникальную, аккуратную обложку вы создадите. А потренировавшись, сможете делать обложки поинтереснее.
Вот несколько обложек, которые я создала на скорую руку:
Что вам понадобится, чтобы создать свою 3D-обложку?
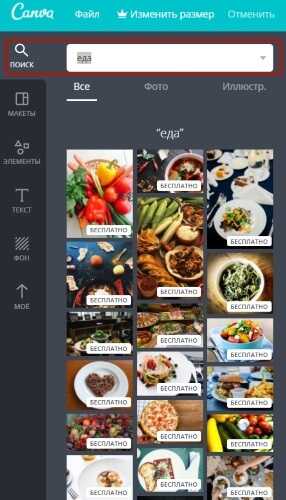
1) Онлайн сервис Canva. Или ее аналоги – Desygner, Crello. Здесь мы сделаем фронтальную и торцевую части обложки.
2) Для поиска качественных картинок можно воспользоваться бесплатными фотостоками. Например, Pixabay, Unsplash. Также встроенный поиск картинок есть в Canva, здесь же можно найти симпатичные иконки, фигуры и т.п.

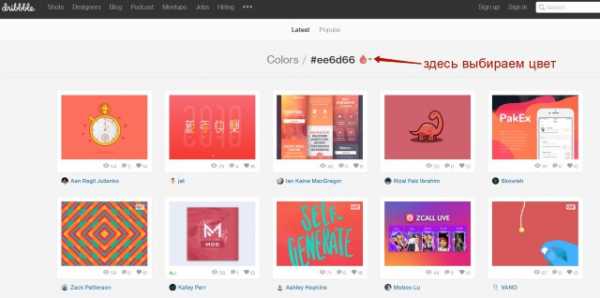
3) Еще один полезный сервис, который может пригодиться – https://dribbble.com/colors/. Он поможет подобрать удачные цветовые сочетания. Например, вы указываете основной цвет, который хотите использовать для обложки, и смотрите примеры удачных сочетаний с этим цветом.

4) И наконец, сервис 3dcoverdesign.ru, который позволяет скомпоновать из созданных в Canva фрагментов полноценную 3D обложку в виде книги, коробки, чек-листа, тетради на пружинке и др. макетов.
Алгоритм действий
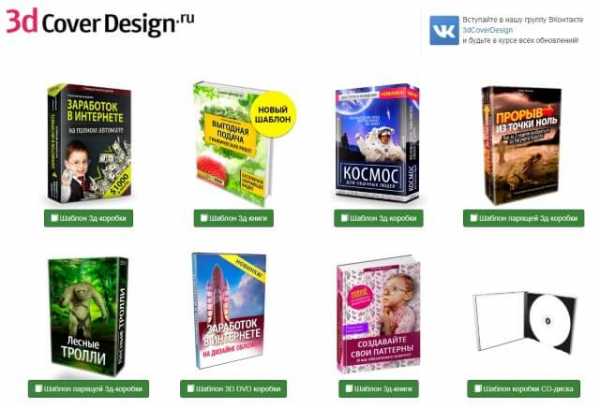
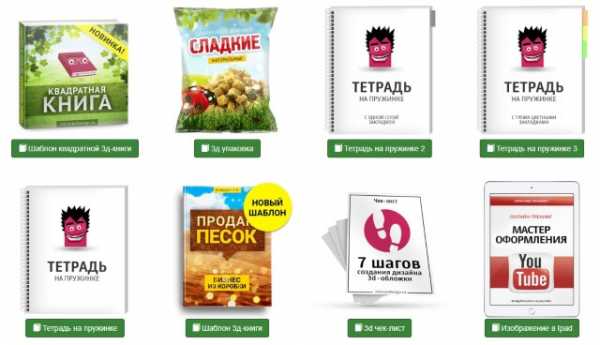
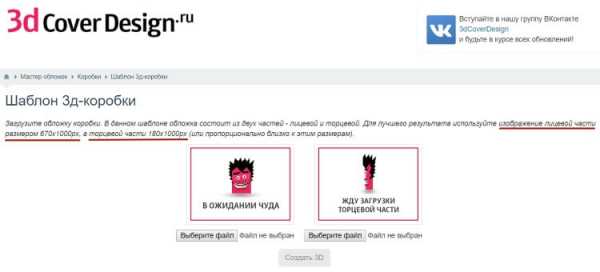
1) Для начала на сервисе 3dcoverdesign.ru определяемся с 3D макетом обложки.
Чем он мне понравился, так это своим большим выбором вариантов. Есть разные варианты коробок, книг, чек-листы, тетрадки на пружинке, изображение в Ipad и другое.


Кликаем по кнопке под выбранным макетом. Откроется редактор. Здесь, прежде всего, нужно посмотреть размеры изображений, которые мы будем делать в Canva. Например, в случае с этим макетом нам нужно подготовить 2 картинки. Лицевую часть обложки размером 670х1000 px и торцевую размером 180х1000 px.

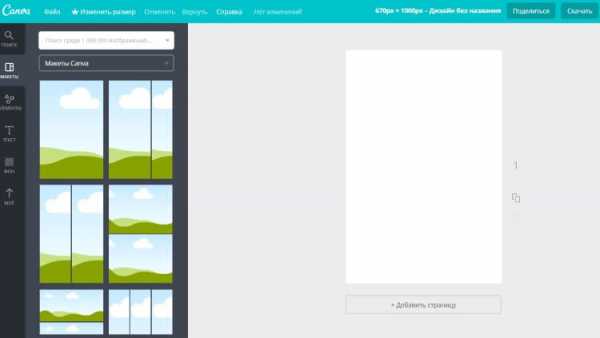
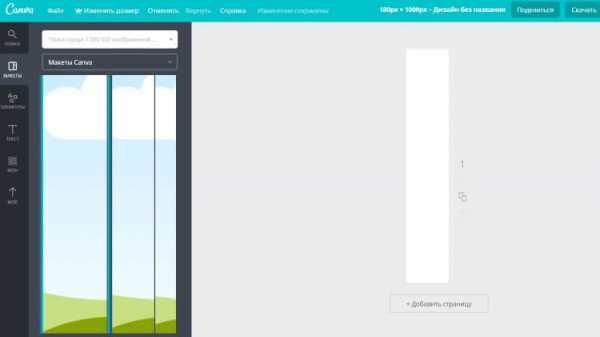
2) Далее идем в Canva. Создаем холст произвольных размеров. Один 670х1000 px и второй (в другой вкладке) 180х1000 px.


Работаем над нашей обложкой – в качестве фона можно использовать цвет, фактуры, загружать свои изображения, или пользоваться внутренним поиском сервиса.
На фон накладываем текст – цепляющий заголовок нашего инфопродукта, короткую выгоду или бонус также можно упомянуть на обложке. Можно добавить различные фигуры, линии, иконки, выбрать для них любой цвет. Не забудьте указать авторство/адрес своего сайта.
На торцевой части указываем крупным текстом название, авторство. Используем те же цвета и шрифты, что и на лицевой части обложки.
Этот процесс творческий, все зависит от вашей фантазии. Я не останавливаюсь детально на работе с Canva, так как ранее уже записывала обзор этого сервиса. Также в видеоуроке ниже вы можете наглядно посмотреть, как я создаю несколько вариантов обложек, какими инструментами пользуюсь.
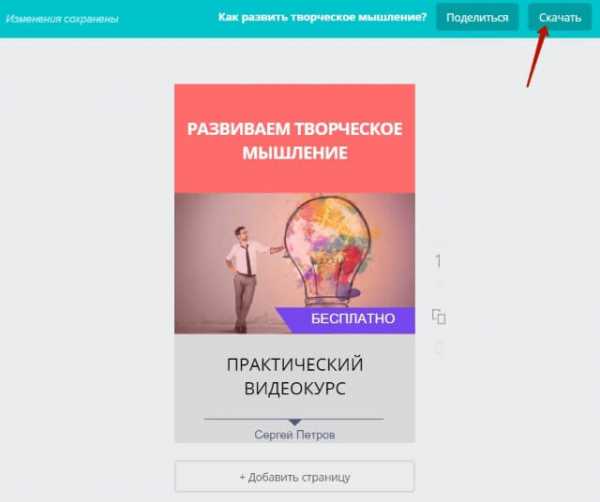
Когда работа над частями обложки закончена, скачиваем созданные изображения к себе на компьютер.


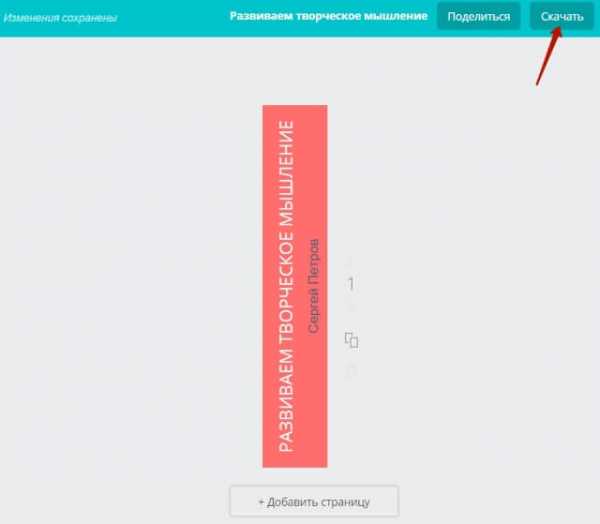
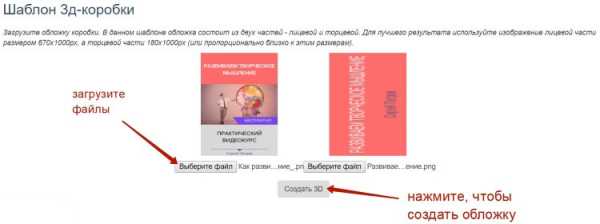
3) Возвращаемся к сервису 3dcoverdesign.ru. Загружаем наши лицевую и торцевую части в шаблон, и нажимаем на кнопку «Создать 3D».

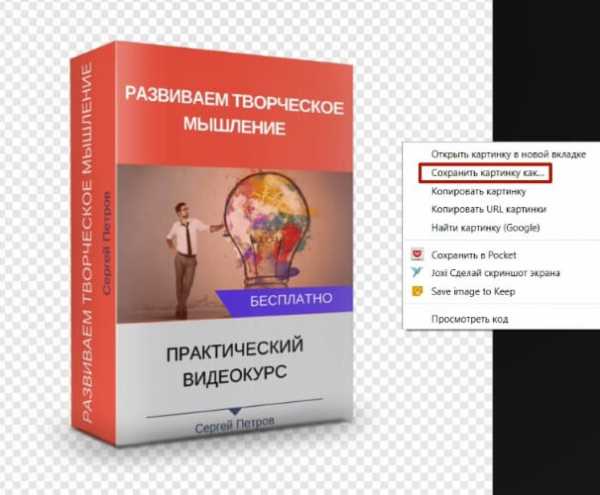
Получаем готовую обложку. Чтобы сохранить ее к себе на компьютер, нажимаем по надписи «Скачай оригинал».

Обложка откроется в новой вкладке. Нужно кликнуть по ней правой кнопкой мыши и выбрать «Сохранить картинку как». На компе указываем место, куда хотим сохранить.

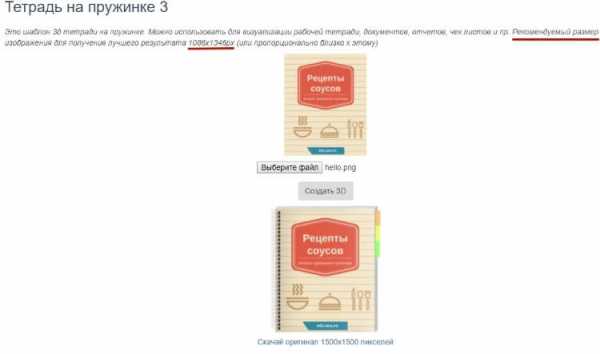
Не для всех макетов в 3dcoverdesign.ru нужно создавать 2 изображения. Есть шаблоны, где понадобится только лицевая часть. Например, при создании вот такой замечательной тетрадки на пружинке.


Единственный минус, который мне встретился на сервисе 3dcoverdesign.ru – не все обложки скачиваются на прозрачном фоне. Например, тетрадка идет на белом.
Наглядный видеоурок по созданию 3D обложки смотрите ниже:
Друзья, буду рада, если этот материал оказался для вас полезным. И с радостью отвечу на вопросы в комментариях.
Желаю успехов!
С уважением, Виктория Карпова
o-zarabotkeonline.ru
Как создать обложку для сообщества
Файл, о котором говорю в ролике – https://vk.cc/7dFmkQ
Один из основных компонентов в оформлении сообщества – обложка.
На ней обычно мы:
- Пишем, каким бизнесом занимаемся
- Указываем наши контактные данные – телефон, адрес
- Размещаем предложение, которое сразу дает понять посетителю, куда он попал и что здесь есть полезного
- Публикуем информацию об акциях и конкурсах
Я подготовил несколько примеров неплохих обложек в разных областях.
.
.
.
Но не всегда нужно много букв. Иногда обложки в минималистическом стиле также работают вполне неплохо.
Особенно это касается блогов, новостных порталов и развлекательных пабликов.
Здесь все зависит от позиционирования и контента.
Если это явно коммерческое сообщество, со сплошь продающими постами, описанием услуг и товаров, то лучше сделать обложку также сразу информативной. Цель – сразу показать посетителю, чем мы занимаемся и какие из наших услуг ему могут быть полезны.
Если же контент интересный, качественный, полезный, то обложку можно сделать и без лишних слов – поставить фото без текста, либо написать название проекта/магазина/имя блогера.
.
.
.
Хотя, это мое личное мнение. Не претендую на статус smm-гуру.
А вот рекомендованный ВК размер обложки стоит учесть однозначно. И он составляет 1590×400 пикселей. Это то разрешение картинки, которое желательно использовать для нашей шапки.
Здесь есть один важный момент – на мобильнике обрезается по 200 пикселей слева и справа. Если там разместить телефон или другие важные данные, они просто не будут видны.
Посмотри, как сильно урезается шапка в моем блоге.
.
.
.
Теперь давай перейдем к процессу создания обложки.
Держи psd-файл, скачав который ты получишь готовый макет, куда нужно только подставить картинку и написать текст.
Разберем на примере самой простой обложки. Сделаем картинку для нашего нового сообщества по интернет-маркетингу – https://vk.com/traffixx
Для этого открываем в фотошопе файл. Если его нет, рекомендую установить. Можно купить официально, можно найти на торрентах. Как поступить, решать тебе. Но для рекламы он будет нужен почти каждый день.
Открыли файл, после чего прямо в фотошопе перетягиваем картинку с рабочего стола, которую хотим поставить в качестве фона нашей шапки. Я обычно иду в Google и там ищу подходящее изображение.
.
.
.
Если картинка намного больше нашей рабочей области, как это вышло у меня, необходимо отдалить изображение сочетанием клавиш Ctrl + кнопка минус.
Не стал писать Ctrl + -, как-то странно смотрится.
.
.
.
Отдаляем, после чего за уголок растягиваем рабочую область, пока не станут видны границы изображения.
.
.
.
Теперь берем за уголок нашу картинку и уменьшаем ее, удерживая Shift, чтобы не терялись пропорции.
.
.
.
Поменяли размер, нажимаем Enter. Теперь нужно снова увеличить изображение. Для этого жмем Ctrl + 0. Если картинка стала слишком большая, можно уменьшить сочетанием Ctrl + -.
.
.
.
После кликаем на папку Текст, выбираем слева на панеле инструментов значок T и жмем на картинку. Теперь мы можем написать название нашего сообщества.
.
.
.
Если размер шрифта маленький, можем увеличить его в панели сверху.
.
.
.
Здесь же мы можем выбрать разные шрифты.
Кстати, клевые шрифты можно скачать здесь – https://vk.com/ru_fonts
.
.
.
Кликаем на значок Перемещение – самый верхний в панели инструментов слева и двигаем текст.
.
.
.
Можно подписать дескриптор, для этого снова кликаем на значок T, пишем текст, выбираем нужный размер и перемещаем его..
.
.
Я хочу немного затемнить фон. Для этого кликаю два раза на значок фона слева снизу, выбираю вкладку Наложения цвета, черный цвет с непрозрачностью 30%.
.
.
.
Готово. Теперь нажимаю Shift + Cmd + S и сохраняю в файл в формате jpeg.
Иду в ВК – Открываю сообщество – Управление сообществом – Настройки. Нахожу пункт Обложка сообщества и загружаю картинку.
Готово.
.
.
.
Это тестовая обложка. Конечно, я еще доработаю дизайн. Моя главная цель – показать тебе, как можно самостоятельно сделать свою картинку.
Надеюсь, что статья была полезной.
.
.
Другие статьи по таргетированной рекламе.
createyourself.club
Создание обложки для книги онлайн: бесплатно и быстро
Доброго времени суток, уважаемые читатели. Как научиться зарабатывать чуть больше, чем ваши коллеги, даже если вы новичок в выбранной вами сфере деятельности? Вопрос очень актуальный. В каждой профессии есть люди, которые зарабатывают больше, чем все остальные. Как им это удается и получится ли у вас стать «дорогим» специалистом?

Сегодня рассмотрим еще один аспект, позволяющий дорого продавать свои услуги. Для красивой обертки и повышения собственной «ценности» даже талант не нужен. Достаточно знаний специальных программ и способов достижения цели. Мы к этому вернемся совсем скоро.
Речь пойдет про создание обложки для книги онлайн и дополнительных продуктов, которые нужны при работе с клиентами. Вы узнаете как повысить собственную значимость и цену работы.
Два фактора, которые сделают вас первоклассным дизайнером, даже если вы в этом ничего не смыслите
Еще лет 15 назад практически в каждом городке России можно было увидеть вот такую картину.

Такой дизайн всем казался нормальным. В итоге мы получили миллионы людей с отвратительным вкусом. Никто и никогда не заморачивался, что можно сделать рекламный продукт красивым, поменять шрифт, сделать вывеску оригинальной.
У россиян не было возможности воспитывать в себе чувство прекрасного. Никому и в голову не приходило воспринимать рекламу, как искусство. Помните миллионы сайтов в кислотных тонах с нечитаемым текстом? Это была первая волна «творчества» людей, воспитанных в условиях полного отсутствия красивого и рукотворного. Вспомните все, что нас окружало еще несколько десятилетний назад: игрушки, посуда, вывески… что угодно!
Мы и привыкли ассоциировать стиль с чем-то пестрым, насыщенным, вычурным, непонятным или стандартизированным до безобразия!
Даже сейчас можно увидеть отвратительную рекламу по телевизору: «Да плевать, — думают рекламодатели, — все равно у потребителя нет возможности от нее отказаться. Будут смотреть то, что мы им предлагаем и никуда не денутся!».
Чтобы вы лучше понимали, покажу вам американский аналог «рекламного дома». Эта фотография снята в какой-то деревушке, но согласитесь, она значительно выигрывает, если сравнивать с нашими реалиями.
Видите разницу? Сколько приемов, вариаций вы можете здесь наблюдать. Вроде бы все просто, но как красиво! Шрифт, несколько изящных элементов и фантазия может творить чудеса!

Мы привыкли ассоциировать стиль с чем-то пестрым, насыщенным, вычурным, непонятным или стандартизированным до безобразия!
В отличие от телевидения, в социальных сетях, интернете, везде, где есть конкуренция и здравый смысл исполнители предлагают качественный, крутой продукт, который радует глаз и воздействует на аудиторию. Он не обязательно из ряда вон выходящий, но он привлекает к себе внимание.
Красивые элементы воздействуют на восприятие человека и выставляют вас в выгодном свете. Даже привычные вещи можно делать красивыми, они от этого только выиграют. Посмотрите, как делают обложки для книг за рубежом.

Уделяйте внимание мелочам, простота и незначительные моменты рулят. Пусть небольшой, но красивый элемент дизайна позволяет выделиться из общей массы, перестать быть стандартным до безобразия. Но нельзя и перегружать картинку. Если вы помните и о простоте, то привлечете много людей!
Эти знания позволят вам работать с клиентами и аудиторией так, что вы станете получать больше выгодных предложений и внимания
Если вы новичок, то вас наверняка волнует вопрос хватит ли у вас таланта, понравится ли творение ваших рук аудитории. Скажу честно, можно быть 1000 раз талантливым и не понравиться читателю. Если вас терзают подобные сомнения, смело отложите их в сторону и приступайте к действиям.
Я, например, не особенно люблю творчество Пабло Пикассо. Вы тоже можете назвать с десяток «признанных гениев», которые вам не нравятся. Талант – это врожденный дар, особое видение, но задача рекламы и дизайна состоит лишь в том, чтобы ваш продукт не бесил как можно большее число людей.

Для того, чтобы ваш дизайн «работал» нужны знания аудитории.
Хотите зарабатывать больше, приготовьтесь вкладываться. Нашпиговывайте свои продукты незначительными, но крутыми элементами. Например, последнюю страницу торгового предложения украсьте оригинально оформленными отзывами. В договоре на разработку сайта выделите каждый заголовок простым, но оригинальным шрифтом. Пусть вместо названия на обложке книги будет кнопка с текстом. На однотонном фоне оно будет смотреться современно.
Помните, как в студенческие годы: «Сначала ты работаешь на зачетку, а потом зачетка работает на тебя».
У вас есть шанс проявить себя, читатель купит вашу книгу, а заказчик никогда не станет приставать. Вы станете профессионалом, которого не учат работать и не заставляют по 100 000 раз все переделывать. У вас появится невероятно крутое портфолио и толпы клиентов будут готовы отдать все что угодно, только бы работать именно с вами. Так люди и достигают успеха. Пускают пыль в глаза и делают это просто.
Как быстро и просто создать и закрепить за собой образ стильного человека, чтобы работать с клиентами и аудиторией было проще и приятнее
Работа дизайнера – довольно трудная. В первую очередь это связано с тем, что у каждого клиента есть свое мнение. Он хочет его вам навязать. Показать, как вы на самом деле должны работать. Мне непонятно, зачем им, таким умным, нанимать специалиста, если они все сами прекрасно знают, но факт остается фактом.
Единственный способ избавить себя от лишних тревог и волнений, даже самую глупую мелочь сделать как профессионал: договор на создание сайта, бриф на разработку, обложка для диска и так далее. Я все-таки призываю вас освоить Photoshop (https://photoshop-master.org), хотя бы на минимальном уровне. Да, это отнимает время, но и повышает ваши шансы на успех, а также экономит кучу денег.
Однако, прежде чем пытаться творить самостоятельно, надо понять и узнать основы мастерства. И тут нам поможет конструктор https://grafikator.ru/.
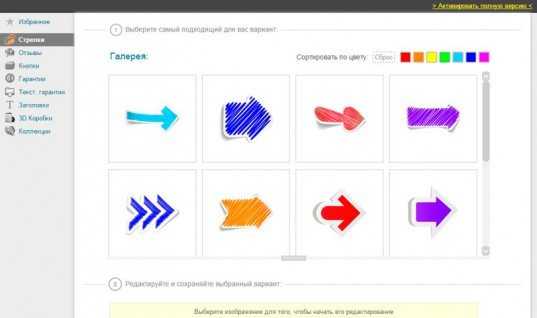
- Здесь есть красивые стрелки, которые вы сможете вставить куда угодно.
- Кнопки. Они ассоциируются с призывом к действию. Напишите на них название книги, фразу «Купить» или «Скачать», расставьте по договору на оказание услуг. Продукту цены не будет.
- Отзывы можно разместить на обороте книги или в конце документа.
- Гарантии, указывающие на результат или иные преимущества для клиента или читателя.
- Сами заголовки.
- 3d коробки можно использовать для оформления электронных дисков, книг и так далее.
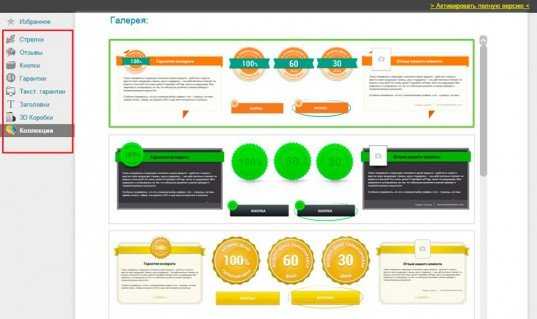
- Коллекции, выполненные в единой стилистике. Они нужны для новичков, которые еще учатся создавать красивый и продающий дизайн продуктов.

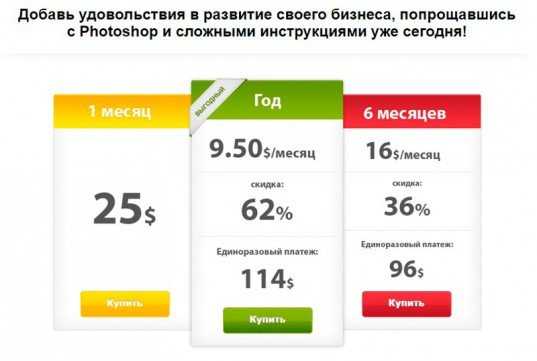
Конечно же, вас интересуют тарифы. Учтите, что эти деньги вы отобьете уже после первого договора или покупки. Со временем, благодаря простым действиям, вы существенно повысите цену собственной работы. Научитесь новому взгляду на работу. Мы боремся за 0,0001 % аудитории. Пытаемся завоевать небольшую долю рынка, незначительно повышаем уровень удовлетворенности заказчика и имеем большой успех! Если вы не так давно в деле, цифра вам кажется несерьезной, но со временем вы поймете, что она нередко имеет решающее значение.
Попробовать сервис можно бесплатно. Обязательно воспользуйтесь этой опцией, чтобы понять насколько это будет выгодно.

Итак, выбираем на главной странице «Попробовать бесплатно». Если вы собираетесь связать свою жизнь с интернетом и вам нравятся мои публикации, я рекомендую вам завести левый номер телефона и электронную почту. Мы еще не раз будем пользоваться тестовыми периодами и, как правило, для участия нужно ввести данные. Чтобы не палить реальные номера, проще всего не вписывать личный. Хотя, это решение каждого, а для регистрации на данном сервисе номер телефона вводить вообще не обязательно.

Вот так выглядит основная панель. Как вы видите, ничего сложного. Преимущество этого сервиса заключается в том, что он на русском. То есть все шрифты будут отображаться именно так, как они выглядят. Если вы работаете с англоязычными сайтами, но текст на латинице не всегда адаптирован. Выбрали красивый вариант, а он не работает при вводе текста на русском. Беда, но тут вы с ней не столкнетесь.

Справа отображено основное меню, о нем я вам уже рассказал в начале. Кстати, все эти штуки после простой обработки можно запросто скачать и использовать для сайта или других продуктов.

Этот рисунок можно запросто вставить в вордовский документ. При этом вы сами увидите, как договор, PDF-файл или другой продукт «заиграет» новыми красками.
Этот пример я сделал в фотошопе, работа заняла у меня 4 минуты. Если не умеете работать с photoshop, но очень хочется, могу порекомендовать курсы Зинаиды Лукьяненко. Это будет очень полезно. Чем больше вы знаете, тем больше вариантов решения различных задач у вас есть.
Видите, для реализации любой цели есть несколько способов. Практически тоже самое можно сделать и в обычном ворде. Думайте и у вас все получится.

Единственно верный вариант создания обложки
Если вам нужна главная страница для книги, презентации или еще чего-то, что направлено на то, чтобы продавать – единственно верное решение поработать с фотошопом. В нем нет ничего сложного, скоро вы в этом убедитесь. К тому же:
- Вы не найдете программу, которая сделает за вас крутой продукт целиком и по шаблону.
- Зачем пытаться выучить что-то простое, если оно уже существует и называется возможно пока страшным для вас словом фотошоп.
- Зачем ограничивать собственные возможности, когда для решения любой задачи есть миллион обучающих статей и видео в интернете.
- Если вы хотите продавать и получать хорошую прибыль, но не готовы вложить в задуманное деньги, то приложите еще немного усилий. Они окупятся.
- Вы можете воспользоваться онлайн версией программы: https://editor.0lik.ru.
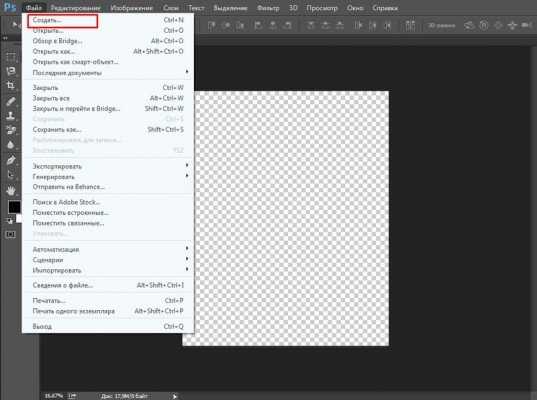
Итак, создаете новый документ.

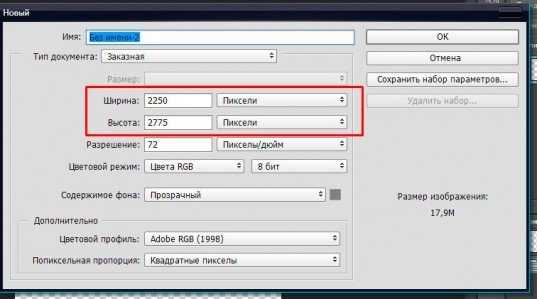
Размер документа зависит от того, для чего вы делаете обложку. Ширина будет 2250х2775.
Полный разворот обычно требуется если вы собираетесь отправлять издание в типографию. В этом случае нужно позаботиться еще и корешке. Однако, если вы собираетесь работать «серьезно», то о размерах лучше интересоваться у менеджера в издательстве.

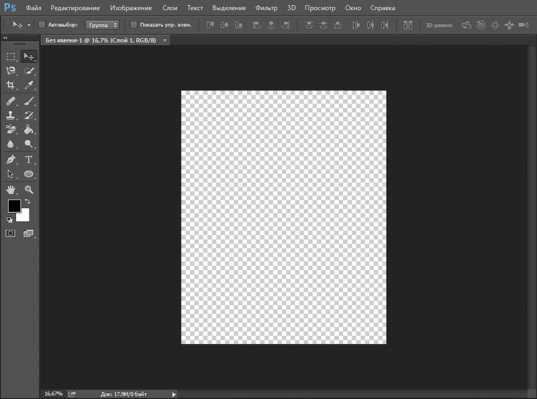
Итак, выглядит новый документ — вот так.

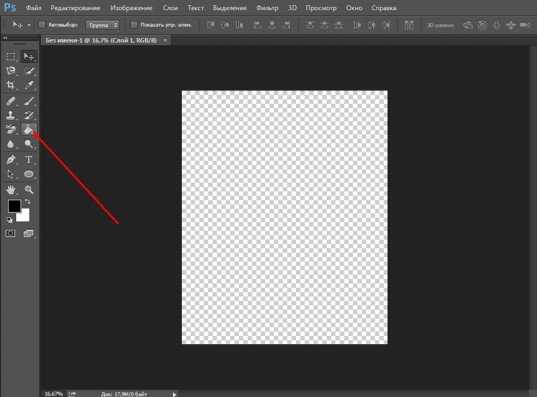
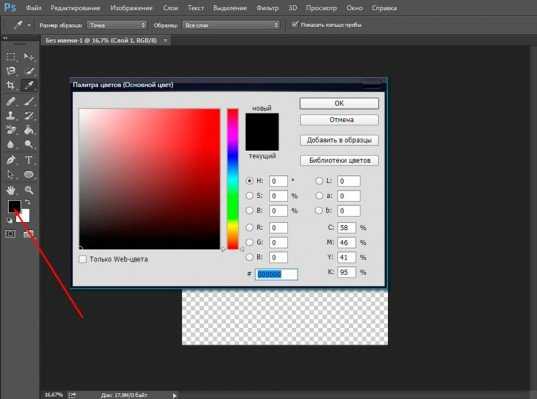
Первое, с чем хотелось бы вас познакомить – заливка.

Будьте внимательны. Верхний цвет – активен, а нижний второстепенный. Нажимаете на верхний меняете цвет и, как правило, он попадает в нижнюю часть. Для активизации надо будет нажать на стрелочку в верхнем правом углу.

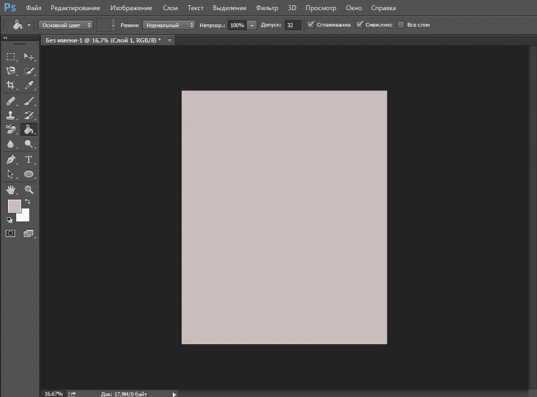
Хорошо, выбрали цвет и залили обложку.

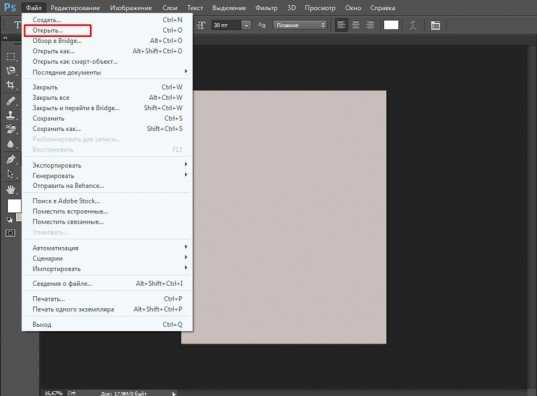
Теперь открываем элементы, которые сделали в графикаторе.

Графикатор хорош тем, что он предоставляет уникальные элементы, которые не так просто найти в интернете, да еще и с дизайном, который нужен именно нам в png формате. То есть слой прозрачен и адекватно вклеивается в другие картинки. Будьте внимательны. Нам нужен именно этот формат и никакой другой.
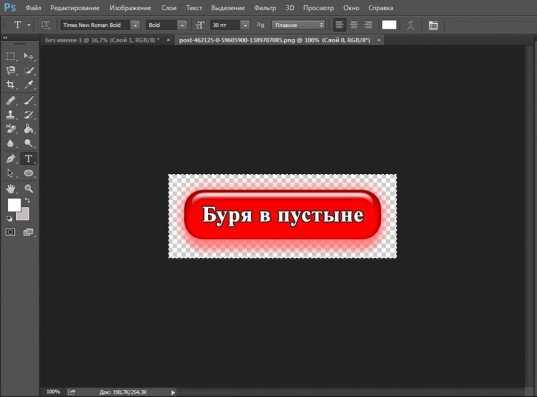
Я нормально владею фотошопом и могу сделать кнопку бесплатно, баз графикатора. Это значительно дольше, но с вашего позволения покажу пример на кнопке собственного производства.
Итак, выделяем картинку нажав одновременно CTRL+A, копируем CTRL+C.

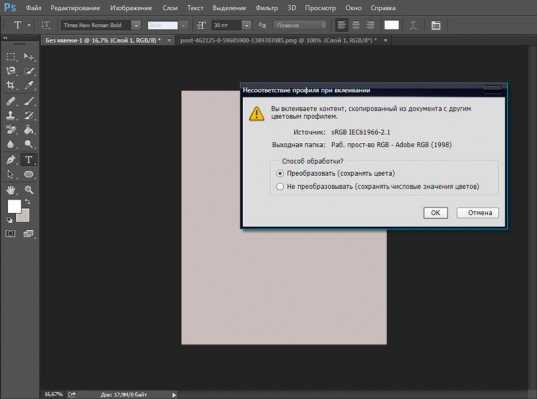
Открываем вкладку с нашей обложкой.

И вставляем: CTRL+V.

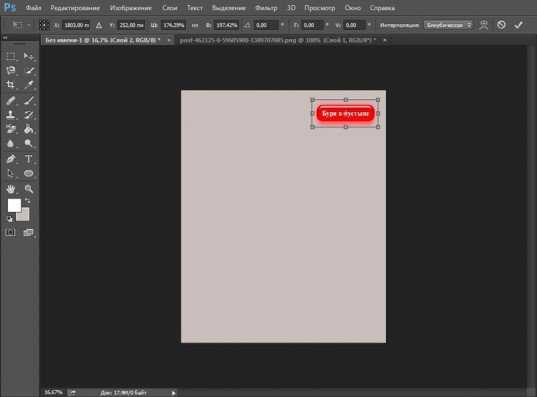
Элемент вставлен. Можно дергать за уголки делая кнопку больше или меньше, а также перемещать по документу как вам нравится.

Будьте внимательны, у вас должен подсвечиваться тот слой, с которым вы работаете. Кликните на него прежде, чем начнете редактировать.

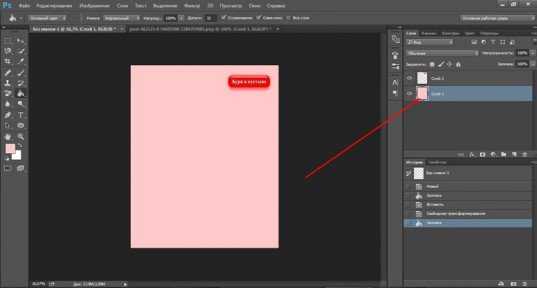
На самом деле вставка изображений в фото, вставка текста в фотографию и заливка творят чудеса.
Вот смотрите. Это далеко не лучший вариант, но прошу учесть, что я потратил на изготовление всего три минуты! Если вы уделите этому занятию несколько часов, задействуете фантазию и логику, то результат вам приятно удивит.

Онлайн сервисы для создания обложек
Если же вам нужно создать обложку для электронной книги, диска или коробки то вам поможет сайт: 3dcoverdesign.ru/. Открываете этот сайт и выбираете из предложенных вариантов нужный. Закачиваете картинки и получаете результат.
У этого сервиса есть огромный плюс, он русскоязычный. Также могу предложить воспользоваться другим сервисом — insofta.com. Там всё до безобразия просто.
Имейте ввиду, что оба вышеупомянутых сервиса бесплатны.
Все, теперь я могу с вами попрощаться. Помните о простоте и у вас обязательно все получится.
Желаю вам удачи. Если вам понравилась эта публикация, не забывайте подписываться на рассылку и получайте больше полезной информации прямо к себе на почту и вам не придется искать время, чтобы научиться чему-то новому!
start-luck.ru
Бесплатный онлайн-конструктор Facebook-обложек — Создать обложки для Фейсбука — Crello
Создать уникальные обложки для Фейсбука
Быть разными — это прекрасно. Мы все разные, и подчеркнуть собственную уникальность — естественное желание. Наши аккаунты в Фейсбуке много говорят о нас: кто мы, о чем думаем, куда ходим, какая музыка нам нравится, какие события посещаем и многое другое. Фактически, наш фон для обложки — это то, что люди видят в первую очередь. Это первое впечатление о нас. Создать неординарную обложку Facebook — это рассказать другим, какой вы человек.
В CRELLO ОГРОМНОЕЕ КОЛИЧЕСТВО ШАБЛОНОВ FACEBOOK-ОБЛОЖЕК, ТАК ЧТО ПРОИЗВЕСТИ ХОРОШЕЕ ВПЕЧАТЛЕНИЕ ТЕПЕРЬ ЛЕГКО.
Создайте FB-обложкуСоздавайте дизайн обложек для Facebook-событий, чтобы привлечь на них больше посетителей
Если вы организовываете какие-то события, то хотите, чтобы на них пришло как можно больше людей. Соцсети помогают продвигать фестивали, концерты, встречи и лекции. Поэтому важно сделать правильную обложку события. Какой она должна быть? Конечно же, информативной и качественной.
Crello позволяет быстро и без особых усилий создавать картинки для событий. Просто берете шаблон, изменяете его, добавляя элементы дизайна и информацию о событии. Теперь можно наслаждаться тем, какой получился новый фон для обложки события.
ОБЫЧНАЯ ОБЛОЖКА FACEBOOK-СОБЫТИЯПРЕВОСХОДНАЯ ОБЛОЖКА FACEBOOK-СОБЫТИЯСоздайте обложку FB-событияСоздать привлекательные Facebook-обложки бесплатно
Шаблоны Crello готовы для использования на вашей личной странице Facebook или на странице события. Неважно, продвинутый вы дизайнер или новичок, справиться с этой задачей легко. Выберите в базе Crello подходящий шаблон (размер уже предустановлен и соответствует формату Facebook) и измените его по своему усмотрению.
Поскольку Crello является бесплатным редактором, с ним можно создавать качественные фото обложки независимо от бюджета.
ПОЛУЧИТЕ БОЛЬШЕ ОБЛОЖЕК ДЛЯ РЕАЛИЗАЦИИ СВОИХ ИДЕЙСоздайте новую FB-обложкуcrello.com
Обложка сообщества ВКонтакте своими руками
Относительно недавно ВКонтакте предоставил возможность всем владельцам сообществ новую функцию оформления групп «обложка сообщества». В связи с этим я решил не отставать от нововведений и сделать обложку своего сообщества сам, бесплатно и без фотошопа.
Сервис fotor.com значительно облегчает жизнь неопытным пользователям, которые далеки от фотошопа. С помощью него я создаю большинство картинок для статей, но вот сейчас решил его использовать для оформления паблика и создать так называемую обложку (шапку) сообщества, которая стала доступна после смены дизайна ВКонтакте.
Вот как выглядел мой паблик до и после смены дизайна:
 Посмотреть сообщество vk.com/babosikvk
Посмотреть сообщество vk.com/babosikvkНа что следует обратить внимание при создании обложки в ВК?
Перед тем, как начать создавать обложку для сообщества я мысленно нарисовал образ обложки, приготовил нужные материалы и использовал немного психологии в оформление. Об этом я буду рассказывать по пути создания обложки.
Урок создания обложки сообщества ВКонтакте
Итак, я думаю вы уже перешли по ссылке и посмотрели сайт. Если перейти на страницу дизайна (DESIGN), то можно обнаружить множество готовых шаблонных дизайнов разного размера и для разных социальных сетей, но ВКонтакте, с разрешением в 1590×400 нет. Но нам и не надо, мы будем создавать собственную обложку, с нуля и не похожую на остальные.
Для этого перейдите на страницу EDIT, там вас уже будут встречать подсказки, что нужно добавить картинку.
Заранее подготовленная картинка должна быть такая, как рекомендует нам ВКонтакте, то есть 1590×400. Создайте её в любом редакторе, например paint.net, залейте нужным цветом и загрузите.
Далее будет информация о том, как создавалась обложка для моего паблика, вы можете прекратить чтение и начать экспериментировать с собственной обложкой или посмотреть, чем я руководствовался создавая обложку для своего сообщества.
На первом же шаге создания, я немного засомневался — делать тёмный фон или светлый? Изначально я хотел клетчатый фон, но какой цвет ему придать не знал. Немного поразмыслив, остановился на светлом фоне, так как мой логотип тёмный и он бы чётко не выражался на аналогичном фоне.
Так как клетка, взятая из самого редактора слишком выражена, пришлось добавить полупрозрачный фон того же цвета.
Далее добавил основные элементы дизайна — логотип, название и описание. Таким образом пользователь прочитав название и описание, сразу поймёт о чём группа и определиться, стоит ли ему читать её. Логотип поможет в узнаваемости бренда.
Теперь я поставил перед собой задачу — подтолкнуть человека подписаться на паблик, нужно организовать так называемый «призыв к действию». Банальное «подпишись» я категорически не стал использовать, такой призыв сегодня может только оттолкнуть пользователя, нужно быть оригинальней. И я сделал надпись «призыв к действию» со стрелкой на кнопку подписки. Нагло? Нет! Более наглый способ привлечь человека подписаться — это как раз накричать на него. «Подпишись», такое чувство что меня заставляют. А мой призыв поймут целевые пользователи, и как минимум вызовет улыбку и возможно действие.
Осталось только использовать несколько психологических триггеров, которые бы вызвали эмоции и доверие.
- Открытость. Дайте людям понять, что вы не самовлюблённый эгоист, который не отвечает на их сообщения.
- Совет. Напомните об облегчении использования ресурса. Такие мелочи часто забываются, но с ними навигация проще.
- Пожелание. Пожелайте пользователям добра, это вызовет эмоциональные добрые чувства и доверие.
И последний штрих — украшения. По моему, глядя на скриншот выше всё готово, но всё же чего-то не хватает, нужно как то украсить обложку, но не злоупотребляйте мелкими деталями, от которых разбегаются глаза, всего должно быть в меру и по сути. Не хватает копирайта, вот его и добавлю.
Заключение
Вот такая вот обложка для сообщества ВКонтакте у меня получилась. Прошу заметить, у меня совершенно отсутствуют идеи для оформления веб-дизайна. Как вы могли заметить, при создании обложки для сообщества я руководствовался психологическими методами, поэтому прошу сильно не ругать меня за такую кривенькую обложку. Искренне надеюсь, что у вас получаться красивые обложки для ваших групп, а если вы так же как и я не умеете оформлять сообщества, воспользуйтесь фриланс-услугами. Удачи!
babosik.ru

