Как создать иконку ico онлайн

Неотъемлемой частью современных веб-сайтов является значок Favicon, позволяющий быстро идентифицировать тот или иной ресурс в списке вкладок браузера. Также сложно представить компьютерную программу без собственного уникального ярлыка. При этом сайты и софт в таком случае объединяет не совсем очевидная деталь — и те и другие используют иконки в формате ICO.
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Как создать иконку ICO онлайн
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
Онлайн-сервис X-Icon Editor
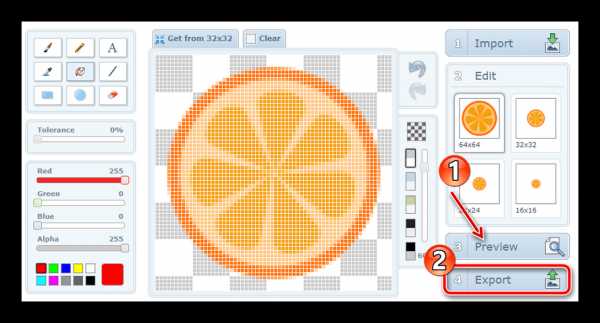
- Чтобы создать ICO-иконку в X-Icon Editor из уже имеющейся на вашем компьютере картинки, перейдите по ссылке выше и воспользуйтесь кнопкой «Import».

- Во всплывающем окне щелкните «Upload» и выберите нужное изображение в Проводнике.

Определитесь с размерами будущей иконки и нажмите «Ok». - Получившийся значок по желанию вы можете изменить с помощью инструментов встроенного редактора. Причем работать позволяется со всеми доступными размерами иконки в индивидуальном порядке.

В этом же редакторе вы можете создать картинку с нуля.Чтобы предварительно взглянуть на результат, щелкните по кнопке «Preview», а для перехода к скачиванию готовой иконки нажмите «Export».
- Далее просто кликните по надписи «Export your icon» во всплывающем окне и файл с соответствующим расширением будет сохранен в памяти вашего компьютера.

Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 2: Favicon.ru
При необходимости сгенерировать значок favicon с разрешением 16×16 для веб-сайта, отличным инструментом также может служить русскоязычный онлайн-сервис Favicon.ru. Как и в случае с предыдущим решением, здесь вы можете как самостоятельно нарисовать иконку, раскрашивая каждый пиксель отдельно, так и создать favicon из готовой картинки.
Онлайн-сервис Favicon.ru
- На главной странице ICO-генератора сразу доступны все нужные инструменты: сверху — форма для загрузки готовой картинки под иконку, ниже — область редактора.

- Чтобы сгенерировать иконку на основе имеющейся картинки, щелкните по кнопке «Выберите файл» под заголовком «Сделать favicon из изображения».
- После загрузки изображения на сайт обрежьте его, если нужно, и нажмите «Далее».

- При желании отредактируйте получившуюся иконку в области с заголовком «Нарисовать иконку».

При помощи этого же холста вы можете нарисовать ICO-картинку самостоятельно, раскрашивая на ней отдельные пиксели. - Результат своей работы вам предлагается наблюдать в области «Предпросмотр». Здесь по мере редактирования картинки фиксируется каждое изменение, сделанное на холсте.
Чтобы подготовить иконку к загрузке на компьютер, нажмите «Скачать Favicon». - Теперь в открывшейся странице остается лишь щелкнуть по кнопке «Скачать».

Как результат, на вашем ПК сохраняется файл с расширением ICO, представляющий собою картинку размером 16×16 пикселей. Сервис отлично подойдет для тех, кому требуется всего лишь конвертировать изображение в маленькую иконку. Впрочем, и проявлять фантазию в Favicon.ru совсем не запрещается.
Способ 3: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
Онлайн-сервис Favicon.cc
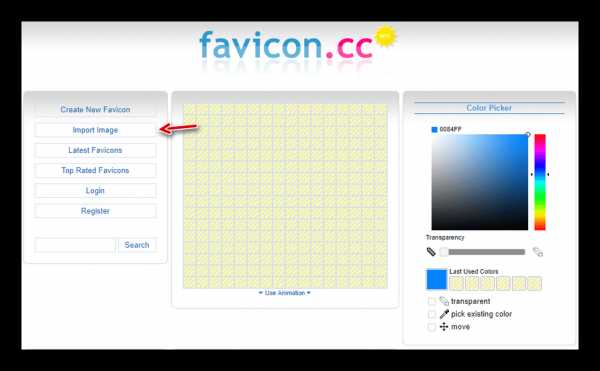
- Как и на описанных выше сайтах, работу с Favicon.cc вам предлагается начать прямо с главной страницы.

Если вы желаете создать иконку с нуля, можете воспользоваться холстом, занимающим центральную часть интерфейса, и инструментарием в колонке справа.Ну а для конвертирования уже имеющейся картинки нажмите на кнопку «Import Image» в меню слева.
- С помощью кнопки «Выберите файл» отметьте нужное изображение в окне Проводника и укажите, нужно ли сохранить пропорции загружаемой картинки («Keep dimensions») или же подогнать их под квадрат («Shrink to square icon»).

Затем щелкните «Upload». - При надобности отредактируйте иконку в редакторе и, если все устраивает, перейдите к разделу «Preview».

Здесь вы можете увидеть, как будет выглядеть готовый favicon в браузерной строке либо списке вкладок. Все устраивает? Тогда скачайте иконку одним нажатием на кнопку «Download Favicon».
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 4: Favicon.by
Еще один вариант генератора значков favicon для сайтов. Есть возможность создания иконки с нуля или на основе конкретного изображения. Из отличий можно выделить функцию импорта картинок со сторонних веб-ресурсов и довольно стильный, лаконичный интерфейс.
Онлайн-сервис Favicon.by
- Осуществив переход по ссылке выше, вы увидите уже знакомый набор инструментов, холст для рисования и формы импорта картинок.

Так, загрузите готовое изображение на сайт либо же нарисуйте favicon самостоятельно. - Ознакомьтесь с наглядным результатом работы сервиса в разделе «Ваш результат» и нажмите на кнопку «Скачать фавиконку».
Выполнив эти действия, вы сохраните готовый ICO-файл в память своего компьютера.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 5: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
Онлайн-сервис Online-Convert
- Чтобы приступить к созданию иконки с помощью этого ресурса, сначала импортируйте нужное вам изображение на сайт при помощи кнопки «Выберите файл».

Либо же загрузите картинку по ссылке или с облачного хранилища. - Если вам требуется ICO-файл с конкретным разрешением, например, 16×16 для favicon, в поле «Изменить размер» раздела «Дополнительные настройки» введите ширину и высоту будущей иконки.

Затем просто щелкните по кнопке «Преобразовать файл». - Спустя несколько секунд вы получите сообщение вида «Ваш файл был успешно преобразован», а картинка автоматически будет сохранена в памяти вашего компьютера.

Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Читайте также:
Конвертируем изображения PNG в ICO
Что же касается того, какой сервис использовать именно вам, здесь есть лишь один нюанс, и заключается он в том, для чего вы намерены использовать сгенерированные иконки. Так, если нужен favicon-значок, подойдет абсолютно любой из представленных выше инструментов. А вот для других целей, к примеру, при разработке ПО, могут применяться картинки ICO совершенно других размеров, поэтому в таких случаях лучше использовать универсальные решения вроде X-Icon Editor или Online-Convert.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Конвертируйте изображения в формат ICO
Ошибка: количество входящих данных превысило лимит в 10.
Чтобы продолжить, вам необходимо обновить свою учетную запись:Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 10 файлов на одно конвертирование
- Обычный приоритет и скорость конвертирования
- Наличие объявлений
Мы не может загружать видео с Youtube. Для загрузки средства загрузки видео с Youtube нажмите здесь.
image.online-convert.com
Как сделать файл ico. Создание иконки.ico для программ
Это будет простой и практичный пост без теории, только практика. Я расскажу как я делаю фавиконку.
Вы, конечно можете попытаться найти готовый файл favicon.ico на сайте www.iconfinder.com, но думаю многим хотелось бы сделать что-то свое. Ведь именно фавиконка будет выделять ваш сайт в поисковой выдаче. Подробнее об этом можете прочесть в статье « ». Итак, приступим.
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
- С помощью команды «Сохранить как» сохранить фавиконку в формате.ICO *.
- Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта. О том , я уже писал ранее.
* Если у вас не установлен специальный плагин ICO (Windows Icon) Format , можете скачать его с сайта //www.telegraphics.com.au/sw/ . Там есть для Маков, Винды 32, 64-разрядных с поддержкой всех версий Photoshop, включая CS6.
Как установить плагин ICO (Windows Icon) Format
- 64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, но у меня другая структура, у меня этот файл хранится здесь: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins .
- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.8bi
- For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.plugin (note that separate versions are provided for CS2, CS3/4 and CS5)
- For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- If using Corel PSP Photo X2, put the plugin in C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис //www.convertico.com/. ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Сейчас я максимально подробно расскажу как сделать нормальный «.ico», что бы он корректно отображался в операционных системах Windows, на других системах тоже по идее должен, но это не проверенно. Этот урок создан для широкой аудитории, как для знающих, так и для совершенно не знакомых с «Gimp». Например, вы отличный программист, создаёте программы на заказ, интегрируете в них уже готовые «.ico», но вдруг вы решили создать что-то своё, но вы не владеете ни одним графическим редактором, этот урок поможет вам. В этом уроке я буду объяснять не только какие инструменты нужно использовать, а ещё и как их нужно использовать.
Для начала скажу не знающим людям, что такое «.ico» и для чего он нужен.
«.ico» — формат «картинок» присвоенных определённой программе, например:
Перед вами исполняемый файл «Gimp 2.8», а выделенное красной линией и есть «.ico» файл, уже интегрированный в приложение.
То есть, выражаясь простым языком, это картинка программы. Так же «.ico» файл может быть иконкой сайта, курсором, но сейчас нам это не нужно.
Ну вот и всё, приступим к уроку. В этом уроке я буду использовать эту картинку.

1. Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».

В открывшемся окне установить значения высоты и ширины 256.

Получилось не красиво, но для ленивых сойдёт.

Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».

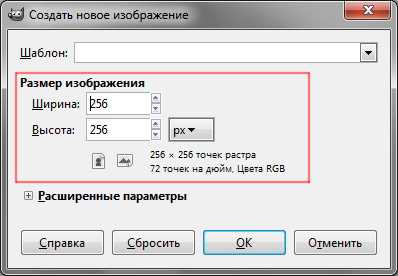
Ширину и высоту указать «256×256», остальные параметры не трогаем.

У нас получается это.
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал ».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!

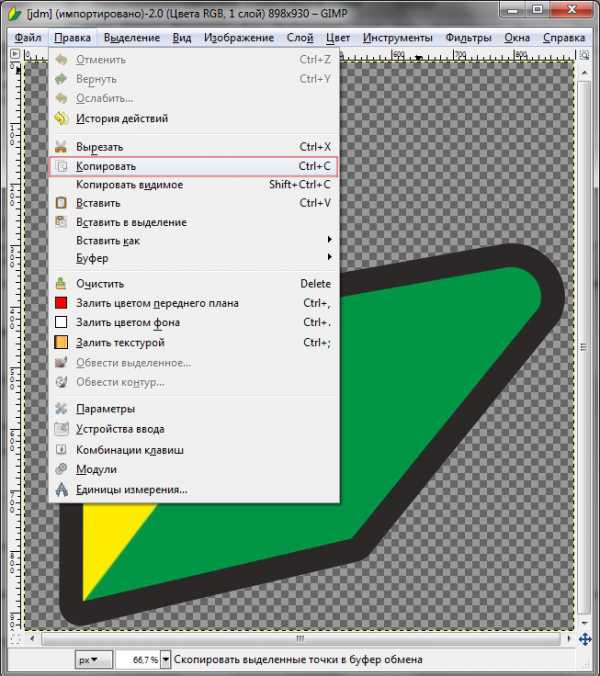
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».

Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».


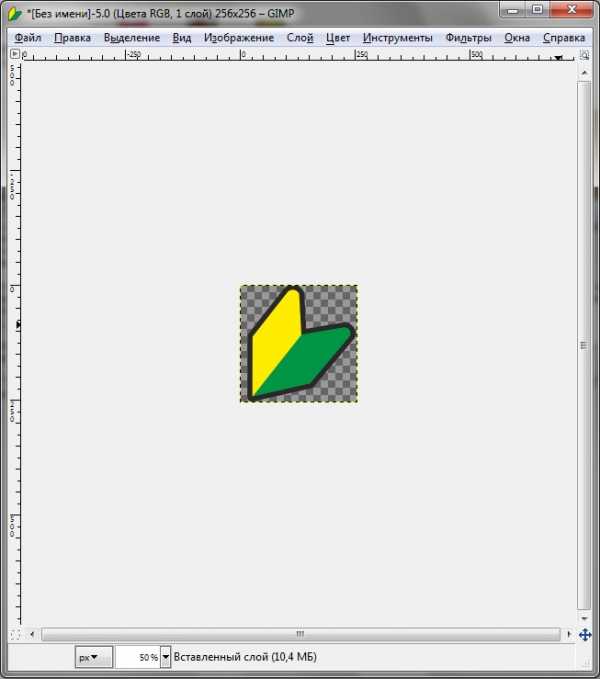
У вас получится что-то похожее:

После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.

В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.

Нажимаем «Изменить».

Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:

Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».

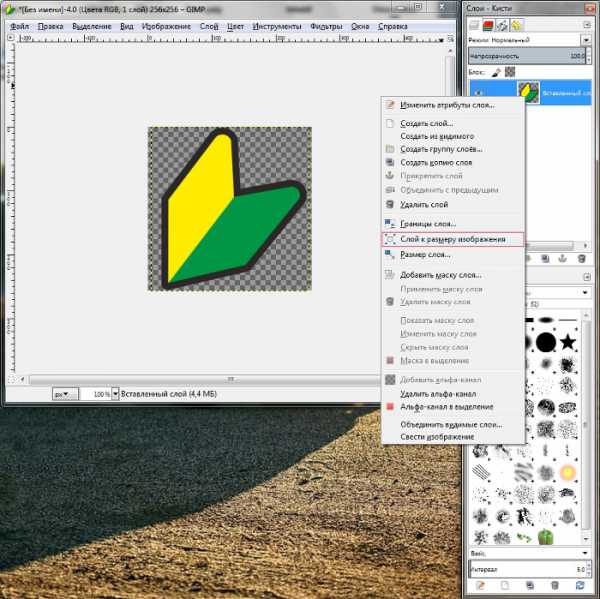
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».

Если жёлтый пунктир находится по краям холста как тут:

То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
2. 15 копий слоя
После создания картинки нужного нам размера, нужно отко
droidd.ru
Как создать файл формата ico
Как же создать файл формата ico???
Здравствуйте уважаемые читатели познавательного интернет журнала WindowsFan.Ru!!!
Редакторов, работающих с изображениями очень много. Они часто используются в профессиональных деятельностях фотографов, художников, веб-мастеров, иллюстраторов. Существуют мощные полупрофессиональные и профессиональные редакторы например,PaintShop Pro, Adobe Photoshop, и многие другие.

Но есть и совсем простые — Paint, который входит в комплект Microsoft Windows. С помощью Paint мы и будем создавать наш первоначальный файл. Но есть одна проблема, он будет в формате PNG, а нам нужен ICO. Что же делать? Есть решение!
К примеру вам необходимо создать иконку для интернет-сайта или Windows в формате ICO, то воспользуемся простым в использовании редактором — Paint.
Итак начнём. Сначала нужно нарисовать само изображение(иконку). После иконку нужно сохранить в формате – ICO. Вот здесь и наступает самый сложный момент, так как ни Paint .NET, ни Microsoft Paint не способны сохранять файлы в именно этом формате.
Конечно, если вы продвинутый дизайнер, то вас эта проблема не смутит, так как профессиональные редакторы с этой проблемой справляются быстро (например, всеми известный Photoshop). Но существует очень простое решение этой проблемы.
Первое, что мы делаем — находим нужную нам иконку или просто напросто рисуем. 2. Сохраняем её в формате PNG. 3. Качаем бесплатную программу под названием pnd2ico — это приложение без особого графического интерфейса, позволяющее создавать файл формата ICO из двух и даже трех PNG файлов.
Конвертируем нашу иконку из PNG в ICO. Существует еще одна популярная утилита под названием Gimp. Это мощное и бесплатное приложение для создания изображений и их редактирования.
Утилита работает с векторной и растровой графикой. Программа используется для обрабатывания фото и цифровых изображений с целью создания рисунков, логотипов, манипуляции цветами,изменения их размеров, конвертации, комбинирования. В Gimp присутствуют почти все форматы файлов:
XCFGZ, XCF, GIH, GBR, BMP, PA, GIF, DIB, HTML, JPG, ICO, JPE, JPEG, PNM, PNG, PBM, PPM, PAM, PGM, EPS, PS, TGA, PSD, TIF, TIFF, XBM среди них формат, который нам и нужен.
На этом пожалуй пожалуй и все всем пока и до новых интересных встреч с вами дорогие друзья…
windowsfan.ru
Чем создать ICO файл? Программы для создания ICO файлов
ICO
Рассмотрим основные варианты, с помощью которых можно создать файл формата ICO (Icon File). Зачастую выполнение данной задачи не потребудет каких-либо особых хитростей, просто скачайте Inkscape (для операционной системы Windows) — интерфейс программы не сложный, да и скачать ее вы можете бесплатно. Если же вы пользуетесь операционной системой Mac — скачайте Apple Preview как основную для данной платформы.
Вооружившись программой с правильным функционалом, вы наверняка не испытаете проблем с созданием файла ICO. Мы собрали в общий список все программы походящие под данную задачу для ОС Windows, Mac, Linux, Android и сделали удобную таблицу:
Программы для создания ICO файлов
Чем создать ICO в Windows? Mac Linux AndroidОбщее описание расширения ICO
Файл ICO представляет из себя формат хранения значков в операционной системе от Майкрософт. Данное расширения файла, является форматом изображения и может содержать иконки файлов, программ и папок в системе Windows. Такой формат файлов, состоит из двух побитовых изображений, одно из которых является маской изображения (AND), а второе представляется в качестве самой иконки, отображаемой на маске (XOR).
Узнать подробнее что такое формат ICO
Знаете другие программы, которые могут создать ICO? Не смогли разобраться как создать файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
filesreview.com
Создание иконки .ico для программ
Сейчас я максимально подробно расскажу как сделать нормальный «.ico», что бы он корректно отображался в операционных системах Windows, на других системах тоже по идее должен, но это не проверенно. Этот урок создан для широкой аудитории, как для знающих, так и для совершенно не знакомых с «Gimp». Например, вы отличный программист, создаёте программы на заказ, интегрируете в них уже готовые «.ico», но вдруг вы решили создать что-то своё, но вы не владеете ни одним графическим редактором, этот урок поможет вам. В этом уроке я буду объяснять не только какие инструменты нужно использовать, а ещё и как их нужно использовать.
Для начала скажу не знающим людям, что такое «.ico» и для чего он нужен.
«.ico» — формат «картинок» присвоенных определённой программе, например:
Перед вами исполняемый файл «Gimp 2.8», а выделенное красной линией и есть «.ico» файл, уже интегрированный в приложение.
То есть, выражаясь простым языком, это картинка программы. Так же «.ico» файл может быть иконкой сайта, курсором, но сейчас нам это не нужно.
Ну вот и всё, приступим к уроку. В этом уроке я буду использовать эту картинку.
1. Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».
В открывшемся окне установить значения высоты и ширины 256.
Получилось не красиво, но для ленивых сойдёт.
Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».
Ширину и высоту указать «256×256», остальные параметры не трогаем.
У нас получается это.
Далее нам нужно добавить «Альфа-канал». Это делается в правом окошке редактора «Слои — Кисти».
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».
Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».
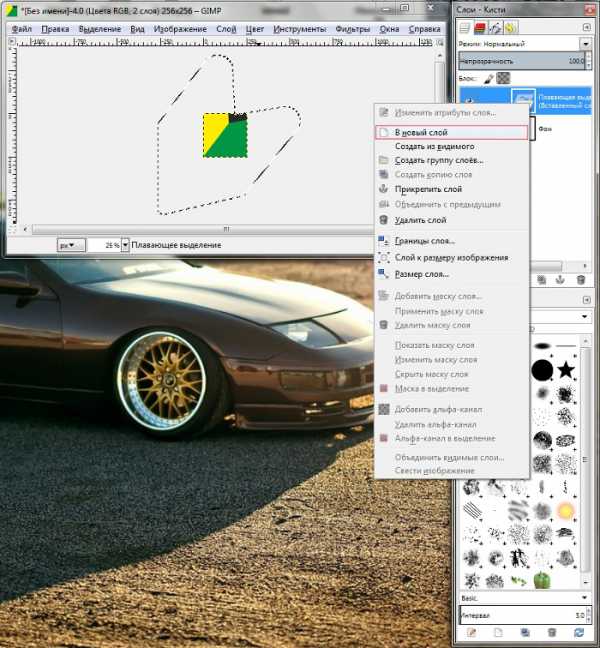
Далее в правом окошке «Слои-Кисти» щёлкаем правой клавишей мыши на слое «Плавающее выделение» и нажимаем «В новый слой».
У вас получится что-то похожее:
Далее мы будем подгонять картинку под «256×256», что бы не изменились пропорции. Это можно сделать инструментом «Масштаб» на панели инструментов которая по умолчанию слева.
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.
Нажимаем «Изменить».
Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».
Если жёлтый пунктир находится по краям холста как тут:
То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
2. 15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели «Слои-Кисти». Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона и т. д. Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
Создаём 15 копий. При помощи панели «Слои-Кисти», кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».
И делаем так пока не будет 15 слоёв в списке.
Я растянул панель, что бы вы увидели, что слоёв именно 15. Это делать не обязательно, но это удобно. Так же, для простоты понимания, я переименовал слои с учётом их «отделений», опять же не обязательно, но удобно.
2.2 Масштабируем
С помощью инструмента «Масштаб» изменяем слой который назван у меня «2», не нарушаем структуру строения. Устанавливаем значение высоты и ширины 48, то есть слой должен получиться 48×48. Слой «3» должен быть размером 32×32. Слой «4» — 24×24 и наконец слой «5» должен быть 16×16. У вас получится что-то похожее.
Так же делаем с остальными «отделениями».
И последний рывок.
В итоге у нас получается:
3. Экспорт (сохранение) иконки в нужном формате
Это всё, но осталось правильно сохранить. В «Gimp 2.8» нужно экспортировать, это можно сделать нажав на верхнем баре кнопку «Файл» и выбрав «Экспортировать».
Открывается окно с сохранением работы. Обратите внимание, название файла не имеет значения, оно может быть любым, а формат должен быть только «.ico», как на скриншоте.
Нажимаем «Экспортировать», появляется окошко с детальной настройкой импорта. Необходимо настроить всё именно так, как показано на скриншоте иначе корректной работы не гарантирую.
То есть, первое «отделение» с пятью картинками должно быть «8 bpp», второе — «24 bpp», а третье — не изменяйте. Всё, поздравляю вас, теперь вы умеете делать качественные «.ico». Вот пример использования этой иконки интегрированной в программу.
Я приму вашу критику, помогу разобраться если вы что-то не поняли. Спасибо за внимание.
www.progimp.ru
Как Запустить и Провести ICO Проект, Создать Свою Криптовалюту или Токен
Вероятно, вы заметили насколько сильно изменился цифровой что в последние несколько лет. На первое место выдвинулась совершенно новая былым деятелям индустрия и направление криптовалют. Развитие и создание биткоина предполагает уход от банковского централизованного сообщества контролируемого бюрократами к свободному в котором простота, легкость, доступность и анонимность вместе с низкой комиссией является ключевыми пунктами идеологии. Именно криптовалюты, блокчейн и запуск ICO сделали это все возможным.
Кому подходит ICO?
Щепетильный вопрос, который мы обсуждали в наших других статьях. Многие эксперты не дают однозначного ответа, поэтому команда Merehead предлагает свой ответ. ICO подходит компаниям, предпринимателям, энтузиастам и идеологам которые верят что их проект способен повлиять если и не на весь мир, то хотя бы на отдельную страну. ICO это всего лишь средство привлечения инвестиций и запуска вашего проекта. Он подходит и цифровым проектам, и офлайн проектам в равной степени. 
Как работает ICO?
Процесс ICO часто сравнивается с IPO, но это не совсем верно. Гораздо ближе по идеологии сравнить его и с fundraising компаниями и с процессом IPO. Процесс ICO делится на несколько логических этапов. В своей основе он полагается на умные контракты блокчейна. Особого значения не имеет какой именно блокчейн вы выберете ethereum, NXT или другой. Подробнее мы поговорим позже в этой статье. Итак, умные контракты это стартовая точка, ядро всего ICO. Очевидно, что самый первый это создание собственной криптовалюта или токена, далее следует pre-ICO и после ICO, или как ещё говорят crowd sale.
С чего начать ICO
Как только вы определились с идеей, сделали небольшое исследование конкурентов вы готовы у первом активным шагам. Вы можете положиться только на себя, свою команду, другое агентство или же избавиться от головной боли и выбрать Merehead которая будут вас сопровождать на всех этапах.

White paper
Возможно единственный самый сильный и эффективный инструмент вашего ICO. White paper это техническое, операционное и поэтапное описание вашего проекта. В него входит детальное описание команды, биография каждого участника. Особое внимание следует уделить образованию и предыдущему релевантному опыту. Если вы запускаете ICO для рынка еды, или концертов едва ли вы добьётесь успеха если ваши ключевые участники работали только в кинематографе. Релевантность и экспертность ключевые пункты.
Если после прочтения этих строк вы понимаете, что никто из ваших участников не обладает релевантным опытом, не переживайте — решение есть. О нем поговорим позже. White paper включает в себя и дорожную карту. Обратите внимание, она должна быть и в документе и представлена на сайте. Дело в том, что white paper читает лишь часть инвесторов. Другие обращают внимание на ваш сайт, презентацию, питч, графический интерфейс и ещё 5-7 других пунктов.
Дорожная карта должна быть прописана очень д
merehead.com
