20 бесплатных кириллических шрифтов от Google Fonts
20 бесплатных кириллических шрифтов от Google Fonts
Отобрал 20 интересных шрифтов из Google Fonts для дизайна. Эти шрифты адаптированы под веб, поэтому будут отлично смотреться на страницах ваших сайтов.
Кто еще не знаком с Google Fonts, рекомендую ознакомиться и использовать этот полезный сервис со шрифтами для своих проектов.
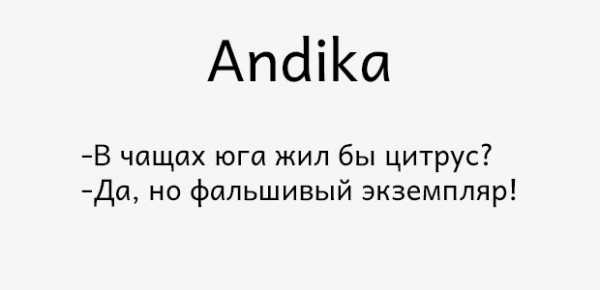
1. Andika

Andika
2. Anonymous Pro

Andika
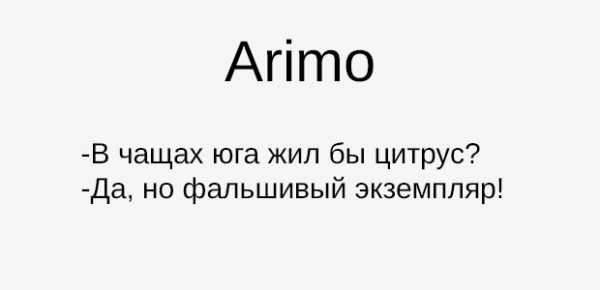
3. Arimo

Arimo
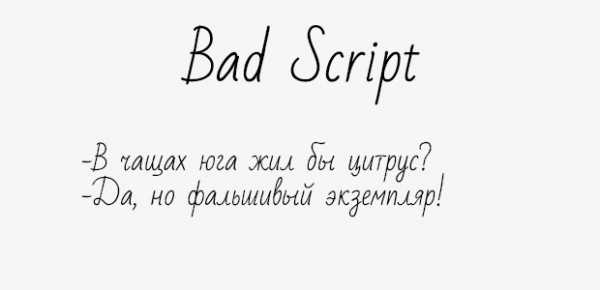
4. Bad Script

Bad Script
5. Comfortaa

Comfortaa
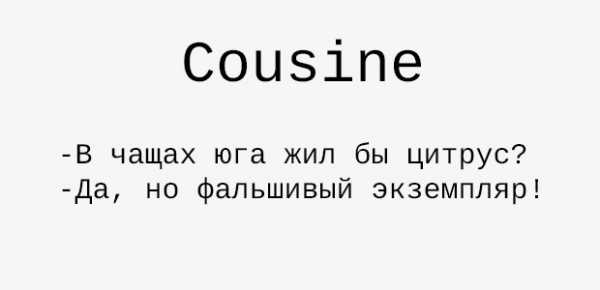
6. Cousine

Cousine
7. Cuprum

Cuprum
8. Didact Gothic

Didact Gothic
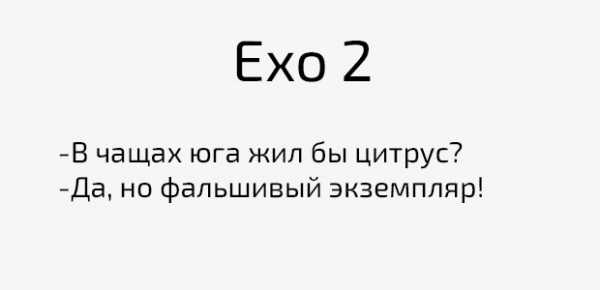
9. Exo 2

Exo 2
10. Fira Mono

Fira Mono
11. Fira Sans

Fira Sans
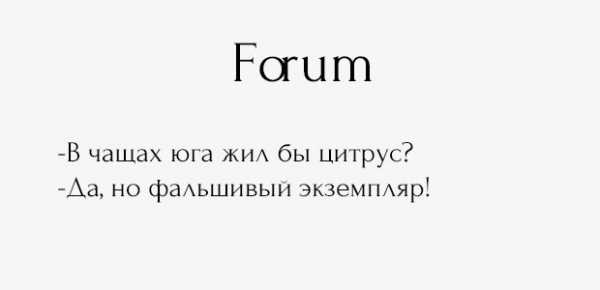
12. Forum

Forum
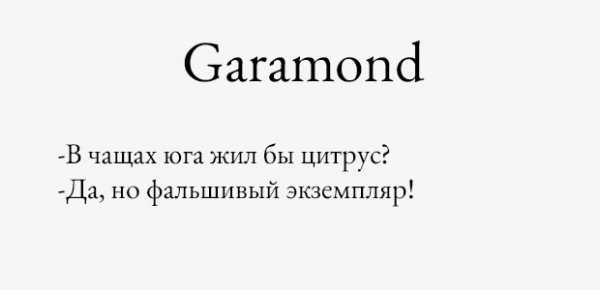
13. Garamond

Garamond
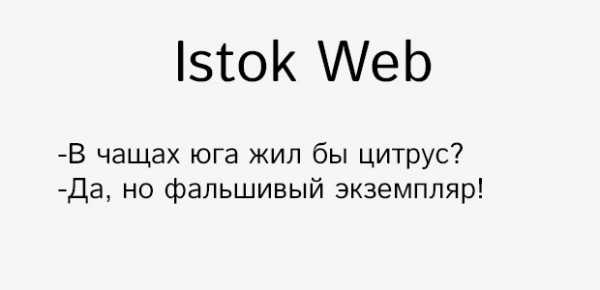
14. Istok Web

Istok Web
15. Open Sans

Open Sans
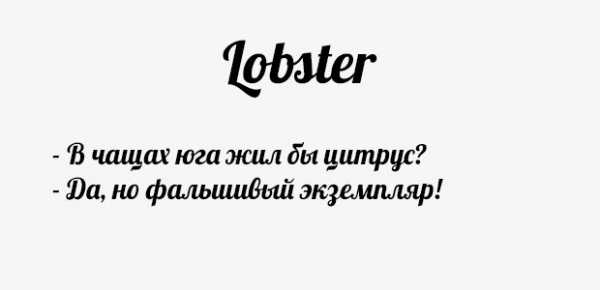
16. Lobster

Lobster
17. Roboto

Roboto
18. Open Sans Condensed

Open Sans Condensed
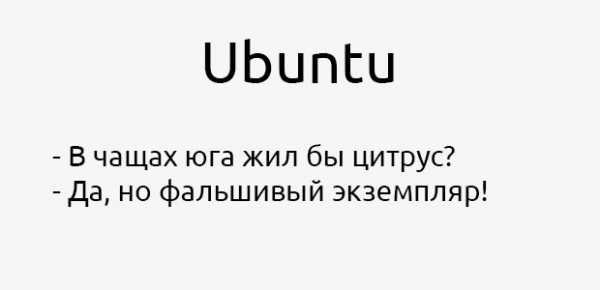
19. Ubuntu

Ubuntu
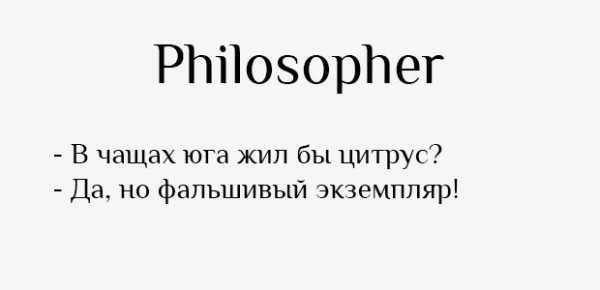
20. Philosopher

Philosopher
Рубрика: Скачать | Теги: шрифты | Комментариев нетdesign-secrets.ru
15 лучших шрифтов Google (по цифрам и не только)
На момент написания этой статьи в Google Fonts доступно 884 различных семейства. Это много, очень много! Именно поэтому, возможно, вам понадобится кто-то, чтобы подсказать лучшие варианты. Для начала выявим наиболее популярные шрифты – просто воспользуемся экспертным мнением публики, которая делала это до вас.
Google Analytics предоставляет полную статистику использования шрифтов. Вот так выглядит топ-10.
23 trillion total font views, and counting.
?https://t.co/g5dp3e622g pic.twitter.com/lePJIRgbIU
— Google Fonts (@googlefonts) August 7, 2018
Мы пойдём чуть дальше и добавим в этот список не только уже популярные шрифты, но и те, чья популярность растёт в геометрической прогрессии. Итак, 15 лучших шрифтов в Google Fonts выглядят следующим образом:
1. Roboto

Roboto – это предложение без засечек от Кристиана Робертсона, разработанное Google как системный шрифт для Android. В настоящее время он широко популярен и многократно появляется в аналитике Google Fonts. Сам Roboto находится на первом месте по популярности. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab на 13-м месте!
2. Open Sans

Open Sans – это шрифт без засечек, разработанный Стивом Маттесоном. Google использует Open Sans на некоторых своих веб-сайтах, а также в своей печатной и веб-рекламе.
3. Lato

Ещё один вариант без засечек, на этот раз от Лукаша Джиджека. Не поддерживает русский язык.
4. Slabo 27px/13px
Slabo – это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Уникальность этого шрифта заключается в том, что он специально разработан для использования в определенном размере – 27px или 13px в зависимости от ваших потребностей. Не поддерживает русский язык.
5. Oswald

Oswald – шрифт без засечек, первоначально разработанный Верноном Адамсом.
6. Source Sans Pro

Source Sans Pro – это шрифт без засечек от Пола Ханта, который был создан для Adobe и был первым шрифтом с открытым исходным кодом Adobe. Как вы поняли по картинке, курсив не поддерживает русский язык.
7. Montserrat

Montserrat – шрифт без засечек от Джульетты Улановски, которая живёт в одноименном районе Монтсеррат в Буэнос-Айресе. 18 стилей… есть из чего выбрать.
8. Raleway

Raleway – еще один шрифт с большим выбором стилей, созданный Мэттом Макинерни. Если вам нравится Raleway и вы ищете что-то уникальное, Raleway Dots предлагает подобный стиль с пунктирным подходом, который может работать для больших заголовков. Курсив не поддерживает русский язык
9. PT Sans
Шрифт был разработан для правительства Российской Федерации. В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
10. Lora
Lora – популярный шрифт с засечками, который хорошо работает как на вашем экране, так и в печати.
Бонусные и перспективные шрифты
Десять шрифтов выше – самые популярные Google Fonts. Но показывать только самые популярные варианты некошерно, поэтому ребята из Kinsta предлагают ещё один топ “молодых и перспективных”. Вот их фавориты, которые пока не доросли по цифрам до места в Google Analytics:
11. Noto Sans / Serif
Noto – это шрифт, заказанный Google, который поставляется в версиях с засечками и без засечек. Он получает регулярные обновления, и в семье Noto уже более сотни различных шрифтов.
12. Nunito Sans

Nunito Sans – это вариант без засечек, который быстро растет в популярности (его использование утроилось с прошлого года). Не поддерживает русский язык.
13. Concert One
Concert One – это закругленный гротескный шрифт, который отлично подойдёт для заголовков. Не поддерживает русский язык.
14. Prompt

Prompt – это предложение без засечек от тайской фирмы Cadson Demak. Не поддерживает русский язык.
15. Work Sans

Work Sans – это шрифт без засечек, который оптимизирован для использования на экранах. Не поддерживает русский язык.
Как видите. на платформе Google Fonts можно найти шрифт под любую задачу. Главное, не зацикливаться лишь на этом топе – ищите и экспериментируйте.
Читайте также:
Исследование: самые популярные шрифты у дизайнеров стартапов
Знакомьтесь, Brand New Roman — шрифт из знаменитых логотипов
В Creative Cloud появилось 665 новых шрифтов
say-hi.me
Русские Шрифты 7 Google fonts о Которых вы Должны Знать. Заходи!
В данной статье я собрал русские шрифты 7 о которых вы должны знать, которыми вы можете пополнить свою коллекцию и иметь всегда под рукой.
Нам как Fron-end разработчикам порой бывает не легко найти русские шрифты для проекта, которые удовлетворяли бы наши пожелания.
За последнии пару лет возможности использовать русские шрифты значительно увеличились, появилась возможность показать уникальность своего дизайна не только с помощью цвета и слоев, но что не мало важно с помощью уникального шрифта.
Начиная приблизительно с 2010 года широко распространена поддержка @font-face во всех основных браузерах, а также новый формат веб-шрифтов WOFF произвела Front-end революцию.
3 Совета как применять русские шрифты
1. Будьте избирательны.
Выбирайте шрифт подходящий для вашего контента!
Прежде чем использовать веб-шрифт задайте себе 4 простых вопроса:
- Почему я выбрал именно этот шрифт?
- Находиться ли он в гармонии с моим дизайном?
- Вписывается ли он в контекст? (использование шрифта в body, заголовках, абзацах и.т.д).
- Не затрудняет ли чтение контента?
2. Вначале определитесь с типом
К счастью прошли те времена когда Front-end разработчики могли довольствоваться шрифтами которые были по умолчанию от чего сайты были примитивные и скучные.
Правильный подход в создании дизайна это сначала определится со шрифтом и лишь после начинать создавать слои, цвета и формы.
Мы должны понимать что каждый посетитель нашего сайта в первую очередь читает текст (ищет решение своей проблемы) и наша задача облегчить ему усваивание контента.
При создании дизайна сайтов все больше набирает популярность, вначале выбор типа шрифта и лишь после этого работа над дизайном.
Согласитесь что будет очень трудно подобрать тип шрифта под уже сделанный дизайн, чтобы он гармонично дополнял, не раздражал глаз и что не маловажно контент усваивался на одном дыхании.
3. Помните о размере файла
Бывают такие шрифты которые поддерживают около 200 разных языков, что соответственно увеличивает размер файла.
Вот например Gilroy light один из тех которые поддерживают русские шрифты весит всего 29Кб.
Было бы правильно вырезать ненужные символы из версии веб-шрифта, тем самым снизить вес файла. Большинство веб-браузеров могут получить доступ лишь к малой части этих символов.
Русские шрифты от Google fonts:
1Playfair

Дизайнер: Claus Eggers Sørensen
Описание:
Playfair — это переходный дизайн. В европейском Просвещении в конце 18-го века широкие носовые перья были заменены острыми стальными перьями как популярным инструментом дневного письма.
Вместе с разработками в области технологий печати, чернил и бумажной печати стали печатать письма с высокими контрастными и деликатными линиями волос, которые все больше отделялись от письменных букв.
Этот дизайн поддается этому периоду, и, хотя он не является возрождением какого-либо конкретного дизайна, он принимает влияние на проекты Джона Баскервиля и дизайнов «Scotch Roman».
Будучи дизайном (large size) в переходном жанре, функционально и стилистически он может сопровождать Gorgia для основного текста.
Это основная семья, с семейством маленьких семейств Playfair Display SC. Основные семейные загружаемые файлы шрифтов включают полный набор небольших шапок, общих лигатур и дискреционных лигатур.
Обновлен в ноябрь 2017 года с множеством небольших улучшений и дополнительной поддержкой языка.
Ссылка на источник >>
2. Roboto Condensed

Дизайнер: Christian Robertson
Описание:
Roboto имеет двоякую природу. Он имеет механический скелет, а формы в основном геометрические. В то же время шрифт имеет дружественные и открытые кривые.
Хотя некоторые гротесы искажают свои буквенные формы, чтобы предать жесткий ритм, Roboto не идет на компромисс, позволяя буквам поселиться в их естественной ширине. Это приводит к более естественному ритму чтения.
Можно использовать вместе с обычной семьей Roboto и семейством Roboto Slab.
ссылка на источник >>
3. Spectral SC

Дизайнер: Production Type
Описание:
Spectral предлагает эффективный, красивый дизайн, который предназначен в первую очередь для текстовых, экранных сред и долгого чтения. Spectral теперь можно использовать в Google Docs, Sheets и Slides или в любом из ваших проектов.
ссылка на источник >>
4. Lobster

Дизайнеры: Impallari Type, Cyreal
Описание:
Новый формат OpenType дает возможность иметь несколько версий каждой буквы. Рисуется много версий каждой буквы и много разных буквенных пар (иначе говоря, «лигатуры»).
Поэтому используется наилучшая возможная вариацию каждой буквы в зависимости от контекста буквы внутри каждого слова. Все это происходит автоматически в любом браузере, поддерживающем лигатуры.
ссылка на источник >>
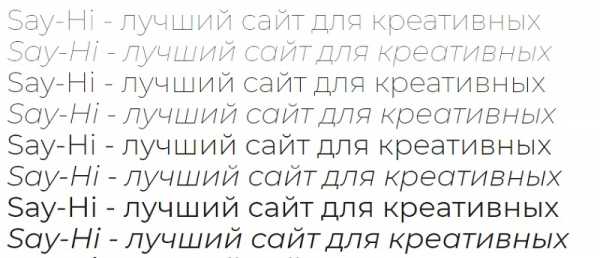
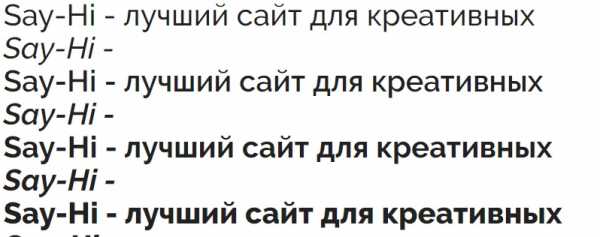
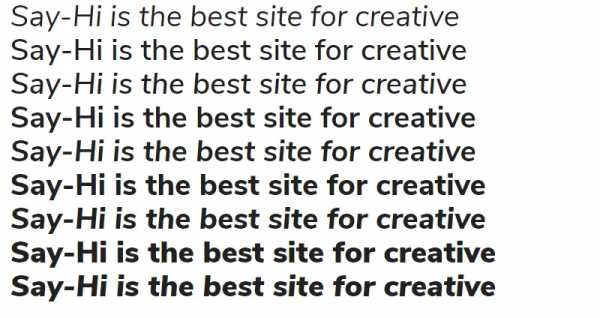
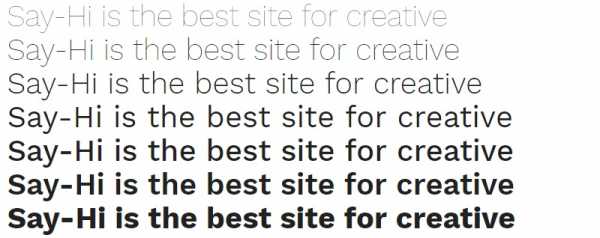
5. Play
Дизайнер: Jonas Hecksher
Описание:
Play — это минималистический шрифт без засечек, разработанный Джонасом Хекшером во время его работы в качестве директора по типу Playtype Type Foundry. Все буквы в Play проистекают из «O» — квадрата и круга одновременно. Play это четкий и удобочитаемый текст.
ссылка на источник >>
6. Amatic SC
Дизайнер: Vernon Adams
Описание:
Вернон практиковал дизайн шрифтов с 2007 по 2014 год. В то время когда он был Художник-исполнитель, он с нетерпением изучил тип дизайна для облачной эпохи.
Его работа охватывает все жанры, от сценария faces до workhorse text families и пользовательского интерфейса операционной системы.
Вернон закончил магистратуру по дизайну шрифтов в Университете Рединга и живет в Калифорнии. Его проек
findout.club
