Изменился шрифт в браузере. Как вернуть старый

В каждом браузере есть шрифты, которые в нём установлены по умолчанию. Изменение стандартных шрифтов может не только испортить внешний вид браузера, но и нарушить работоспособность некоторых сайтов.
Причины изменения стандартных шрифтов в браузерах
Если вы ранее не меняли стандартные шрифты в браузере, то они могли измениться по следующим причинам:
- Другой пользователь редактировал настройки, но при этом вас не предупредил;
- На компьютер попал вирус, который пытается изменить настройки программ под свои нужды;
- Во время установки какой-либо программы вы не сняли галочки, которые могли отвечать за изменения стандартных настроек браузеров;
- Произошёл системный сбой.
Способ 1: Google Chrome и Яндекс.Браузер
Если у вас сбились настройки шрифтов в Яндекс.Браузере или Google Chrome (интерфейс и функционал обоих браузеров очень схож между собой), то вы сможете их восстановить, используя данную инструкцию:
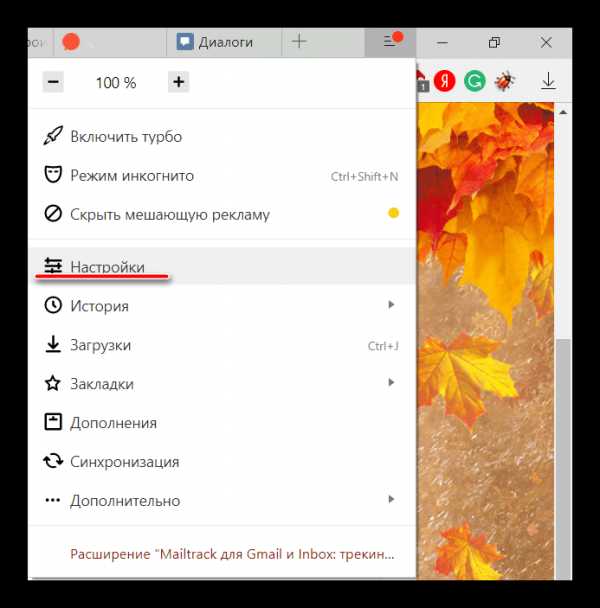
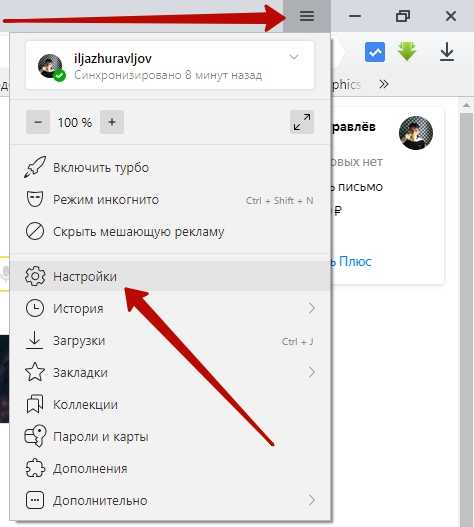
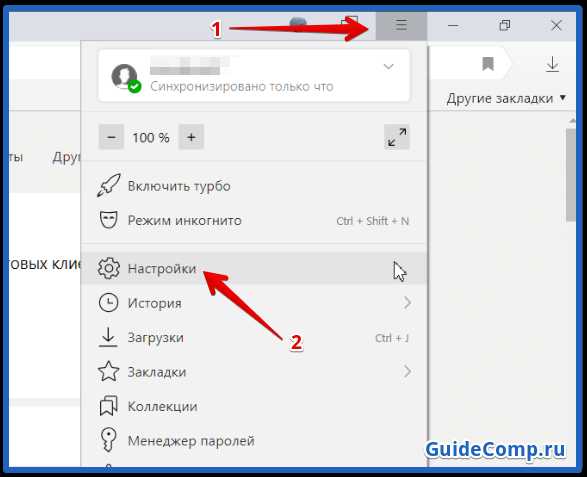
- Нажмите на иконку в виде трёх полос в верхнем правом углу окна. Откроется контекстное меню, где вам нужно выбрать пункт
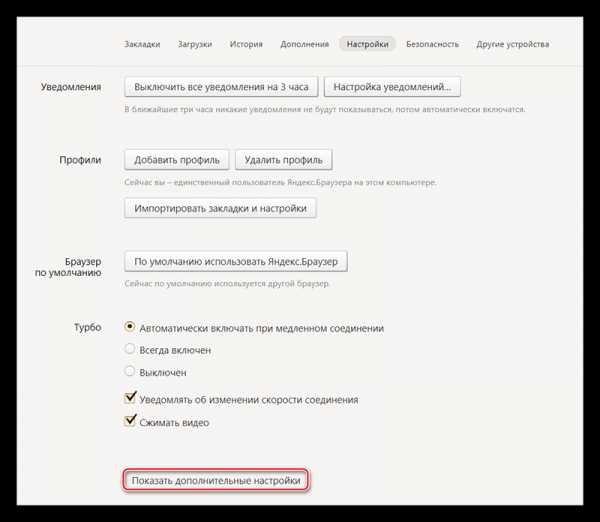
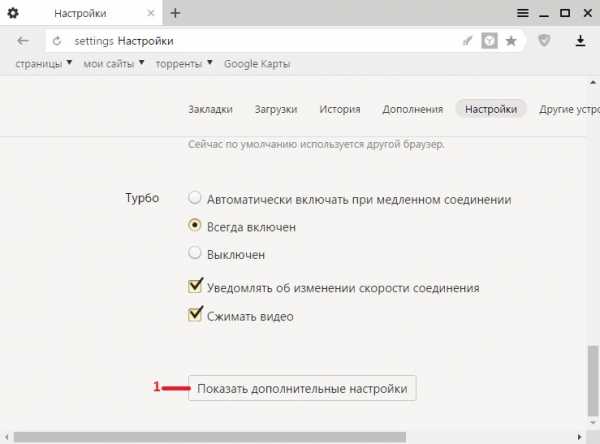
- Долистайте страницу с основными параметрами до конца и используйте кнопку или текстовую ссылку (зависит от браузера) «Показать дополнительные настройки».
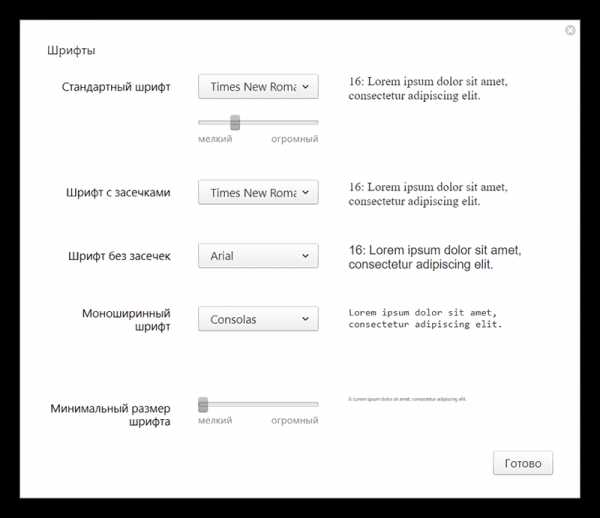
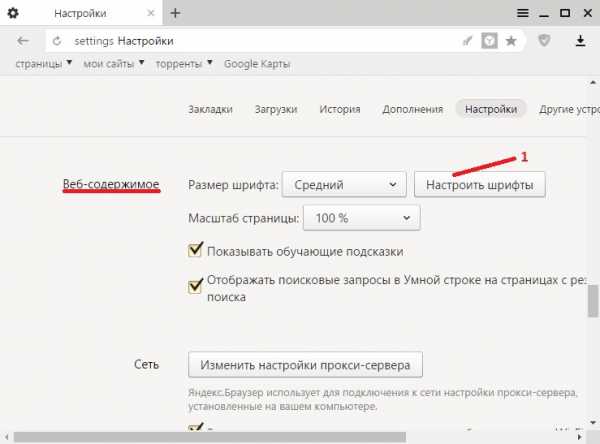
- Найдите блок «Веб-содержимое». Там нажмите на кнопку «Настроить шрифты».
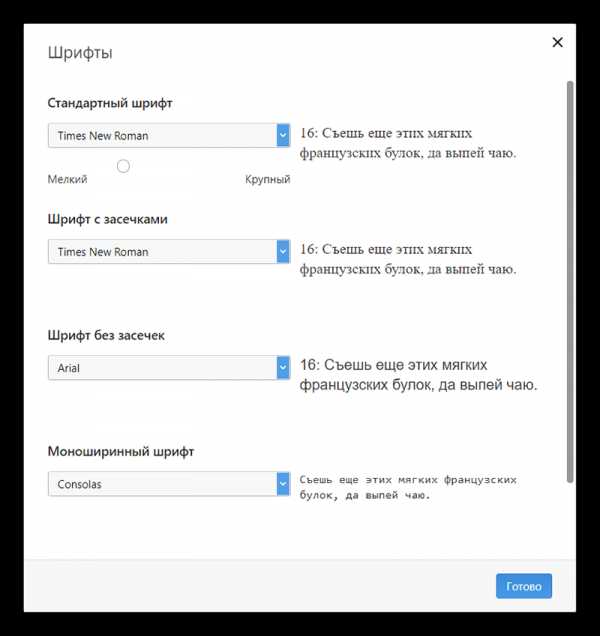
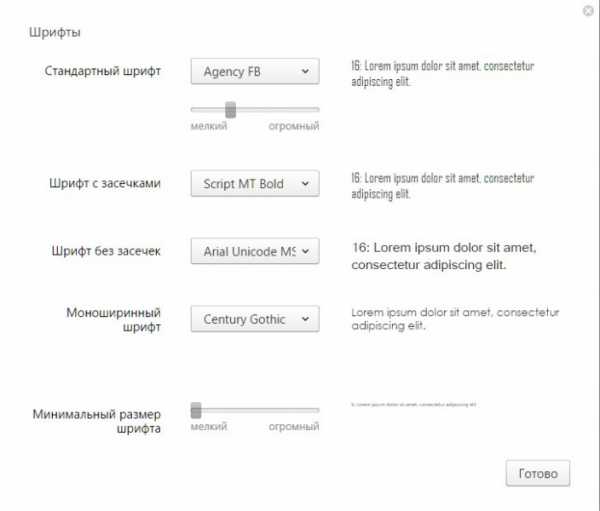
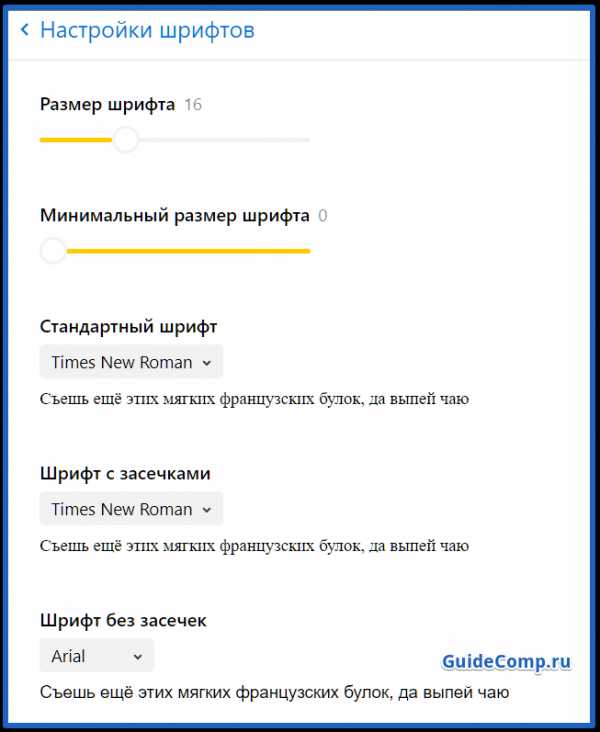
- Теперь нужно расставить параметры, которые были в браузере стандартными. Сперва выставьте напротив «Стандартный шрифт» Times New Roman. Размер установите такой, как вам удобно. Применение изменений происходит в реальном времени.
- Напротив «Шрифт с засечками» также выставляем Times New Roman.
- В «Шрифт без засечек» выбираем Arial.
- Для параметра «Моноширинный шрифт» выставьте Consolas.
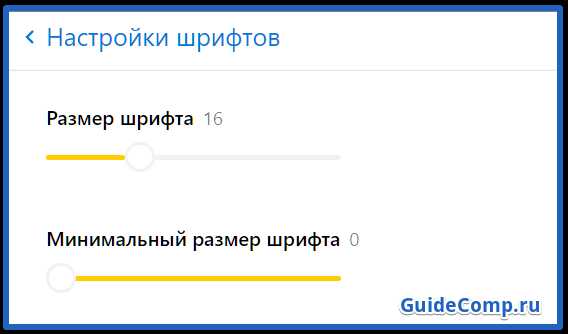
- «Минимальный размер шрифта». Здесь нужно бегунок подвести к самому минимуму. Сверьте свои настройки с теми, что видите на скриншоте ниже.



Данная инструкция больше всего подходит для Яндекс.Браузера, но может быть использована и для Google Chrome, правда, в этом случае вы можете столкнуться с некоторыми незначительными отличиями в интерфейсе.
Способ 2: Opera
Для тех, кто пользуется Оперой, как основным браузером, инструкция будет выглядеть немного по-другому:
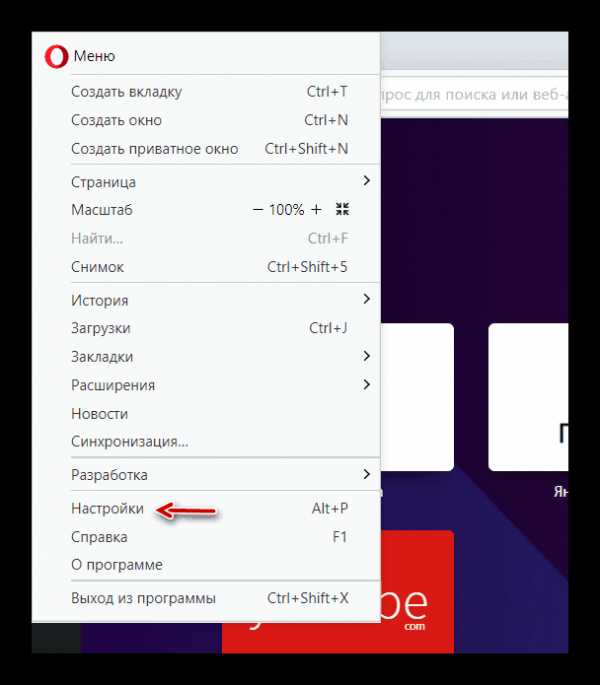
- Если вы используете последнюю версию Opera, то тогда нажмите на логотип браузера в верхнем левом углу окошка. В контекстном меню выберите «Настройки». Также можно воспользоваться удобной комбинацией клавиш Alt+P.
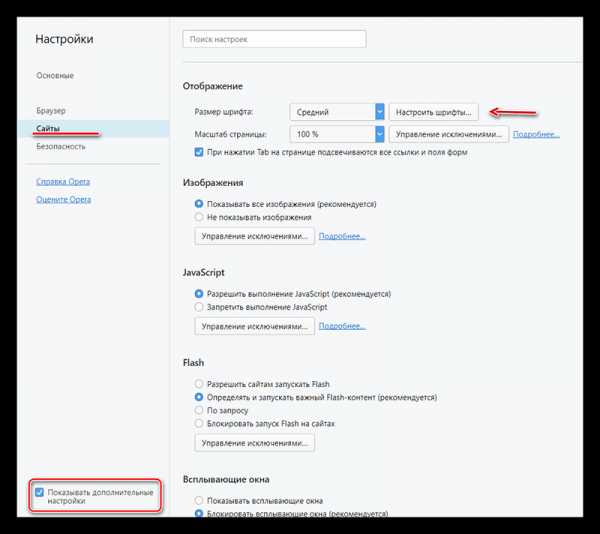
- Теперь в левой части, в самом низу, поставьте галочку напротив пункта «Показать дополнительные настройки»
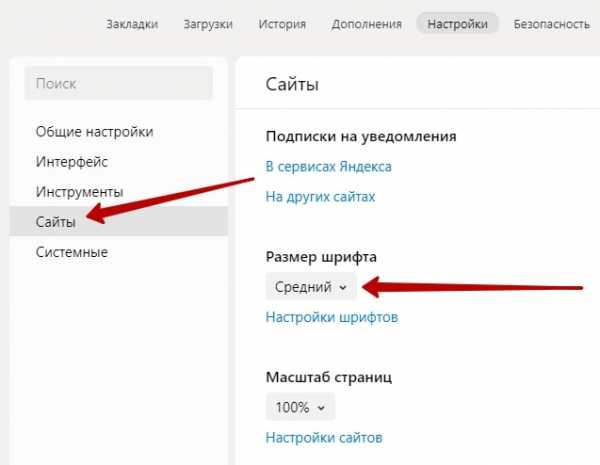
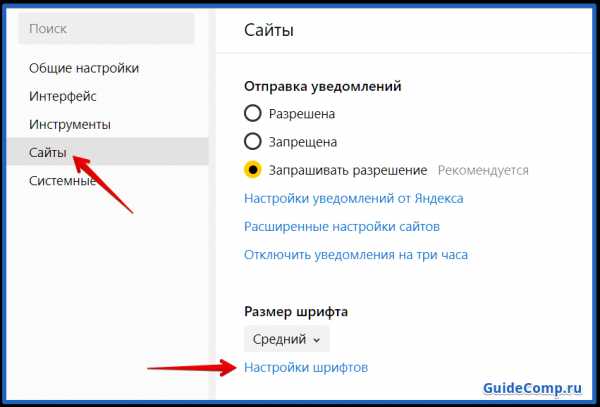
- В этой же левой панели перейдите по ссылке «Сайты».
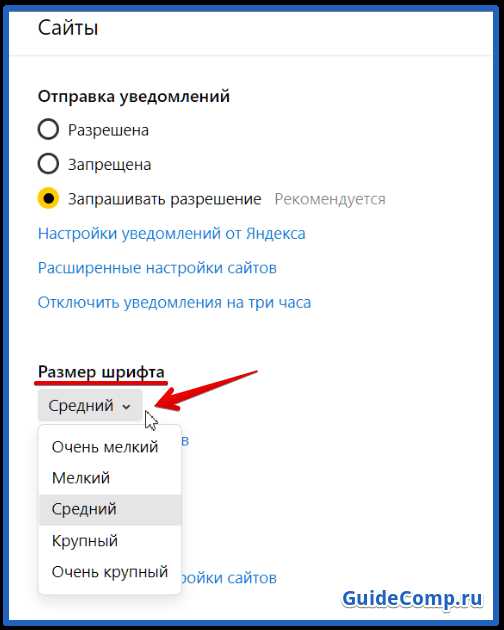
- Обратите внимание на блок «Отображение». Там нужно использовать кнопку «Настроить шрифты».
- Расстановка параметров в открывшемся окне полностью аналогична расстановки из предыдущей инструкции. Пример того, как должны выглядеть стандартные настройки в Opera, можно видеть на скриншоте ниже.



Способ 3: Mozilla Firefox
В случае с Firefox инструкция по возврату стандартных шрифтовых настроек будет выглядеть следующим образом:
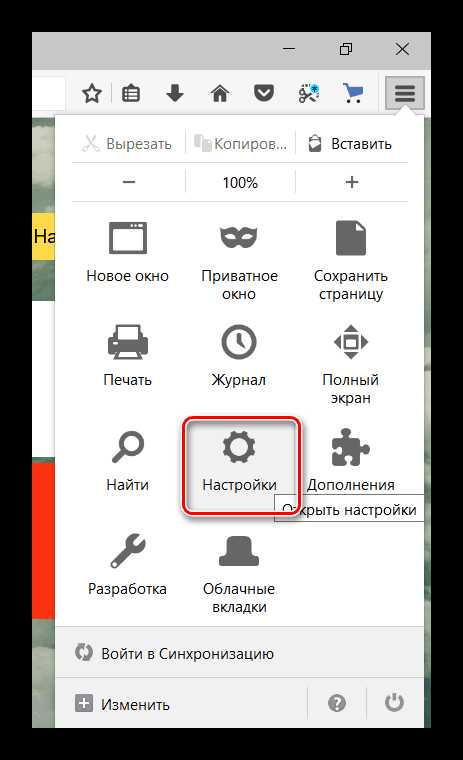
- Чтобы открыть настройки, нажмите по иконке в виде трёх полос, которая расположена прямо под крестиком закрытия браузера. Должно всплыть небольшое окно, где нужно выбрать иконку шестерёнки.
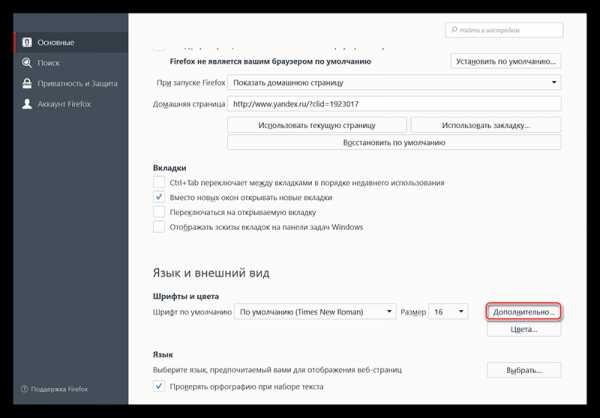
- Пролистните страницу немного ниже, пока не дойдёте до заголовка «Язык и внешний вид». Там вам нужно обратить внимание на блок «Шрифты и цвета», где будет кнопка «Дополнительно». Используйте её.
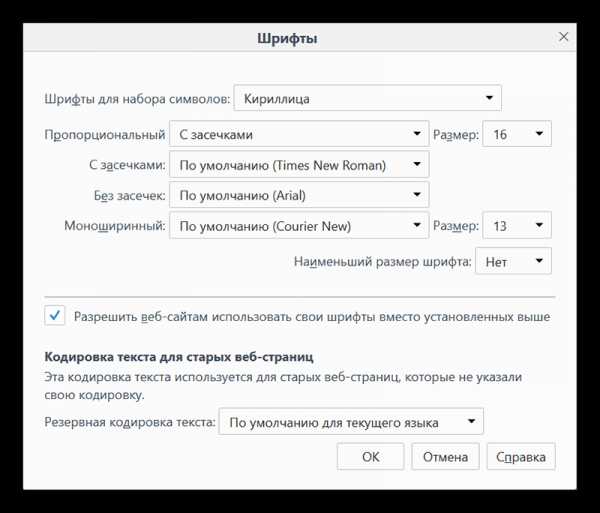
- В «Шрифты для набора символов» поставьте «Кириллица».
- Напротив «Пропорциональный» укажите «С засечками». «Размер» поставьте 16 пикселей.
- «С засечками» выставьте Times New Roman.
- «Без засечек» — Arial.
- В «Моноширинный» поставьте Courier New. «Размер» укажите 13 пикселей.
- Напротив «Наименьший размер шрифта» поставьте «Нет».
- Для применения настроек нажмите «Ок». Сверьте свои настройки с теми, которые видите на скриншоте.



Способ 4: Internet Explorer
Если вы предпочитаете использовать в качестве основного браузера Internet Explorer, то восстановить шрифты в нём можно следующим образом:
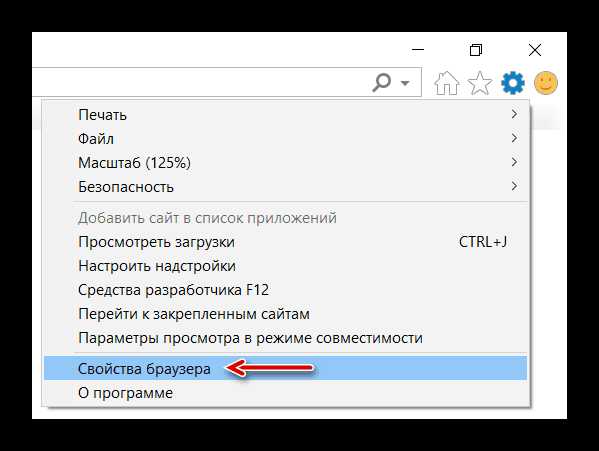
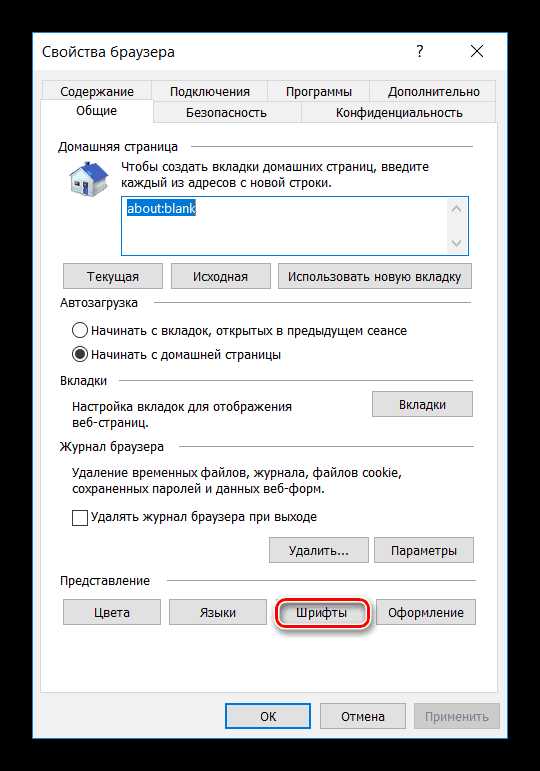
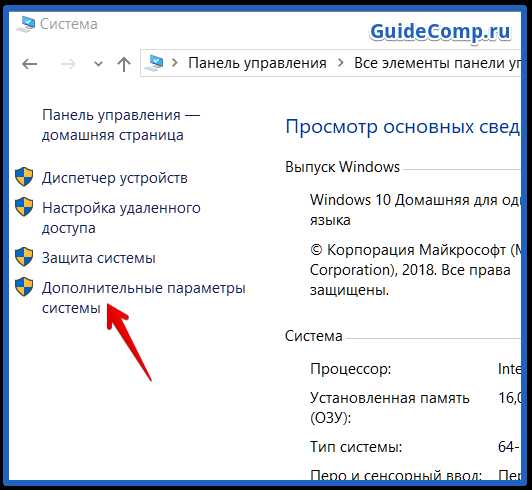
- Для начала зайдите в «Свойства браузера». Чтобы это сделать, воспользуйтесь иконкой шестерёнки в верхнем правом углу.
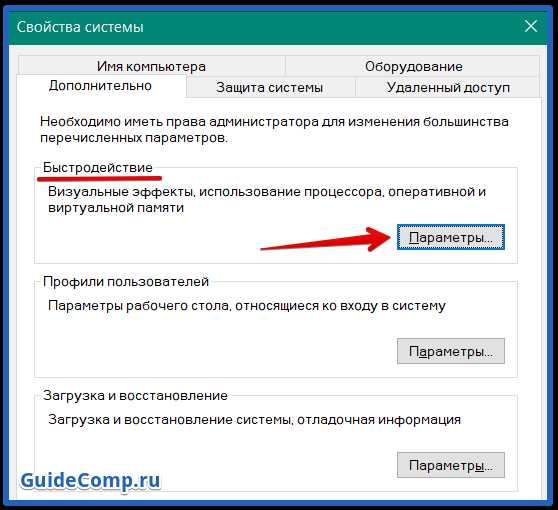
- Откроется небольшое окошко с основными параметрами браузера, где нужно нажать на кнопку «Шрифты». Вы найдёте её в нижней части окошка.
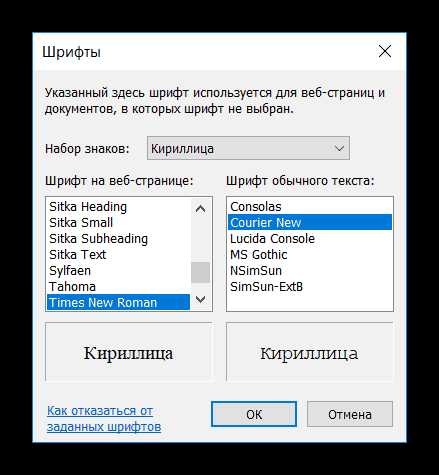
- Появится ещё одно окно со шрифтовыми настройками. Напротив «Набор знаков» выберите «Кириллица».
- В поле «Шрифт на веб-странице» найдите и примените Times New Roman.
- В соседнем поле «Шрифт обычного текста» укажите Courier New. Здесь список доступных шрифтов небольшой, если сравнивать с предыдущим пунктом.
- Для применения нажмите «ОК».



Если у вас в браузере по каким-то причинам сбились все шрифты, то вернуть их к стандартным значениям совсем несложно, и для этого необязательно переустанавливать текущий браузер. Однако если настройки веб-обозревателя часто слетают, то это повод лишний раз проверить свой компьютер на наличие вирусов.
Читайте также: Лучшие сканеры на вирусы
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Решение проблемы с нечеткими размытыми шрифтами в Google Chrome
Периодически после обновления браузера Хром у пользователей возникали проблемы со шрифтом: он становился мыльным, нечетким, размытым и пр. До 51-ой версии включительно проблема эта легко решалась, а вот обновление до 52-ой версии принесло всем пользователям браузера большой сюрприз…
В версии 52.0.2743.82, которая вышла 21.07.2016 разработчики решили убрать возможность индивидуальной настройки внешнего вида шрифта посредством экспериментального параметра «Отключить DirectWrite Windows», который как раз помогал в случае наличия размытости и нечеткости. Теперь параметра DirectWrite нет.
Чем объяснить такой шаг – абсолютно непонятно, но на форумах, в том числе и официальном форуме Google, огромное количество гневных отзывов с просьбами и даже требованиями вернуть всё назад.

На момент написания статьи, 6 августа, мы имеем уже следующую версию браузера Chrome (52.0.2743.116), но ничего так и не изменилось. Видимо разработчикам виднее, какой шрифт удобней пользователям и не следует давать им свободу выбора…
Какие проблемы могут наблюдаться в браузере
Проблема со шрифтами может проявляться по-разному. У кого-то шрифт просто размытый и нечеткий. У кого-то жирный шрифт имеет тень либо вовсе не отличается от обычного:
У кого-то проблемы с отображением шрифта на сайте Вконтакте: он мутный, абсолютно нечитабельный, режет и напрягает глаза. Пример:

У кого-то вместо черного все буквы серого цвета, едва различимые на белом фоне:

А у некоторых пользователей и вовсе полная ерунда и ужас: шрифты поломаны и выглядят криво:

Как же решить проблему со шрифтами в Google Chrome и вернуть их в читабельное состояние?
Для начала проверьте текущую версию своего браузера. Введите в адресную строку chrome://help/ и нажмите ввод. Откроется страничка «о программе».

Если версия Хрома 51 и ниже, то Вам сюда, а если 52 и выше, то слушайте внимательно… В настоящее время нет решения того, как средствами самого Хрома сделать шрифты четче – разработчики лишили пользователей влиять на это, убрав параметр DirectWrite из экспериментальных настроек!
Есть только два способа решить данную проблему:
- Во-первых, перейти на другой браузер, например, Firefox. У последних версий Opera кстати есть такая же проблема со шрифтами, что и у Chrome, так как основаны они на одном и том же движке.
- Во-вторых, откатить Хром на предыдущую версию, точнее на ту, где проблема еще отсутствовала (51.0.2704.106), и настроить параметр DirectWrite. Но тут есть одна загвоздка…
Разработчики гугл и тут всех перехитрили 🙂 Сделать откат через настройки самого браузера невозможно – такая опция отсутствует. Даже если Вы удалите текущую версию программы, то на официальном сайте Вы не найдете установочных файлов предыдущих версий.
Как сделать откат на предыдущую версию Google Chrome
Остается только такая схема:
- Удалить текущую версию Хрома (выбираете Хром в списке установленных программ, кликаете на нем правой клавишей мыши и выбираете «Удалить»)

- Найти в интернет на варезниках или торрентах версию 51.0.2704.106
- Установить её и не испытывать проблемы со шрифтами
Кто хочет может искать самостоятельно, а мы уже нашли, скачали, и теперь делимся с Вами ссылочкой на Яндекс.Диске: Google Chrome 51.0.2704.106 (есть версия как для 64bit, так и для 32bit систем).
Теперь несколько важных замечаний:
- Перед удалением Хрома синхронизируйте все нужные данные с аккаунтом Google дабы они не пропали! Для этого в адресном окне браузера наберите chrome://settings/syncSetup и нажмите ввод. В открывшемся окошке поставьте галочки напротив всех нужных пунктов, а лучше просто выберите опцию «Синхронизировать всё», как на скриншоте ниже – так будет надежней 🙂

Подождите некоторое время для завершения синхронизации, особенно если ранее эта опция была у Вас отключена.
- После установки версии 51.0.2704.106 верните прежние настройки Chrome путем синхронизации и обязательно отключите автоматическое обновление до свежей версии, а то браузер опять обновится и всё проделанное пойдет насмарку!
Решение других распространенных проблем с данным браузером (рейтинг пользователей):
Как отключить обновление Хрома
Чтобы браузер не мог обновляться, делаем одну хитрость. Переходим в папку c:\Program Files\Google\Update\ или c:\Program Files (x86)\Google\Update\, если у Вас 64-битная версия ОС, удаляем файлик GoogleUpdate.exe.

Всё, никаких проблем:) В интернете рекомендуют редактировать записи реестра, изменять групповые политики Windows, добавлять административные шаблоны и пр. и пр. Как всегда – большинство подобных инструкций написано теми, кто сам ничего этого не делал, а просто занимаются переписыванием друг у друга. Ничего этого не надо. Просто удаляете файлик GoogleUpdate.exe и Хром больше не сможет обновиться.
Когда Вы спустя какое-то время решите установить свежую версию Google Chrome (если вдруг такое случится), просто вручную с официального сайта скачаете установочный файл и запустите его. Никаких проблем!
P.S. (Update 06/2018)
Многим пользователям помогло изменение в экспериментальных настройках параметра font-cache-scaling. Для этого в адресную строку скопируйте и вставьте chrome://flags/#enable-font-cache-scaling, после чего выберите состояние «Disabled» как показано на скриншоте:

Друзья, удалось ли Вам с помощью данной инструкции решить проблему размытого нечеткого шрифта в Google Chrome? Поделитесь этой статьей со своими друзьями, используя кнопочки соц. сетей – они обязательно скажут Вам спасибо, ибо наверняка испытывают те же проблемы со шрифтами, что и Вы.
webtous.ru
Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты / Habr
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
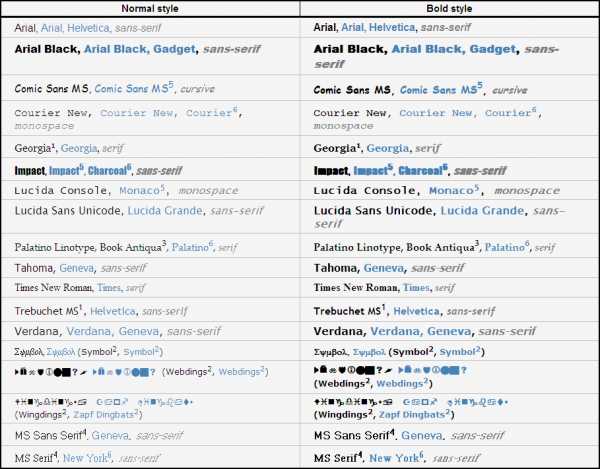
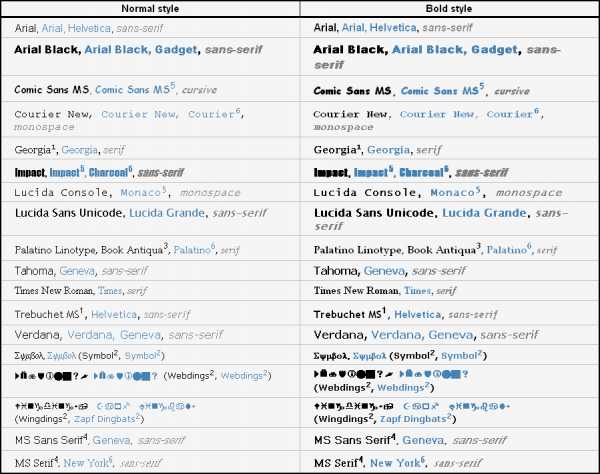
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён

Windows Vista, Internet Explorer 7, ClearType включён

Windows XP, Internet Explorer 6, ClearType включён

Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно

Linux (Ubuntu 7.04 + Gnome), Firefox 2.0

Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 🙁
habr.com
| Normal style | Bold style |
|---|---|
| Arial, Arial, Helvetica, sans-serif | Arial, Arial, Helvetica, sans-serif |
| Arial Black, Arial Black, Gadget, sans-serif | Arial Black, Arial Black, Gadget, sans-serif |
| Comic Sans MS, Comic Sans MS5, cursive | Comic Sans MS, Comic Sans MS5, cursive |
| Courier New, Courier New, Courier6, monospace | Courier New, Courier New, Courier6, monospace |
| Georgia1, Georgia, serif | Georgia1, Georgia, serif |
| Impact, Impact5, Charcoal6, sans-serif | Impact, Impact5, Charcoal6, sans-serif |
| Lucida Console, Monaco5, monospace | Lucida Console, Monaco5, monospace |
| Lucida Sans Unicode, Lucida Grande, sans-serif | Lucida Sans Unicode, Lucida Grande, sans-serif |
| Palatino Linotype, Book Antiqua3, Palatino6, serif | Palatino Linotype, Book Antiqua3, Palatino6, serif |
| Tahoma, Geneva, sans-serif | Tahoma, Geneva, sans-serif |
| Times New Roman, Times, serif | Times New Roman, Times, serif |
| Trebuchet MS1, Helvetica, sans-serif | Trebuchet MS1, Helvetica, sans-serif |
| Verdana, Verdana, Geneva, sans-serif | Verdana, Verdana, Geneva, sans-serif |
| Symbol, Symbol (Symbol2, Symbol2) | Symbol, Symbol (Symbol2, Symbol2) |
| Webdings, Webdings (Webdings2, Webdings2) | Webdings, Webdings (Webdings2, Webdings2) |
| Wingdings, Zapf Dingbats (Wingdings2, Zapf Dingbats2) | Wingdings, Zapf Dingbats (Wingdings2, Zapf Dingbats2) |
| MS Sans Serif4, Geneva, sans-serif | MS Sans Serif4, Geneva, sans-serif |
| MS Serif4, New York6, serif | MS Serif4, New York6, serif |
doc.artofweb.ru
Как поменять шрифт в Яндекс Браузере?
На бескрайних просторах Интернет-сети собрано огромное количество информации. Многие пользователи просматривают новостные статьи и обзоры техники, проходят всевозможные курсы прямо в браузере Яндекс. Некоторые даже читают книги в своем обозревателе, чему способствует возможность воспроизведения популярного «книжного» формата Fb2. В данной статье представлено подробное руководство, как поменять шрифт, увеличить масштаб странички и изменить кодировку в Яндекс-браузере.
Правильно подобрать шрифт под себя очень важно. Он в значительно мере способен влиять на скорость чтения текста, удобство его восприятия и уставаемость глаз. Многие пользователи опытным путем выявили свои любимые настройки и хотели бы использовать их везде, где только можно.
Путь к настройкам
Для изменения нужных вам конфигураций существует специальная страница настроек Яндекс. Она содержит множество параметров, таких как панель закладок, внешний вид, работа с поисковыми системами, синхронизация и множество других элементов. В том числе, и управление шрифтами и кодировкой.
- Запустите веб-обозреватель Yandex.
- Вызовите панель управления браузера. Для этого необходимо воспользоваться значком с изображением трех белых полосок, расположенным слева от стандартных управляющих кнопок окна («свернуть», «закрыть», «на полный экран»).

- В ниспадающем меню выберите самый первый пункт с названием «Settings» («Настройки»).
- Пролистайте список до самого низа и нажмите на кнопку «Show advanced settings» («Показать дополнительные настройки»).
- Интересующая вас категория называется «Web-content» («Веб-содержимое»).
Здесь есть несколько конфигураций, с помощью которых можно настроить отображение текстов по вашему желанию.
Меняем шрифт
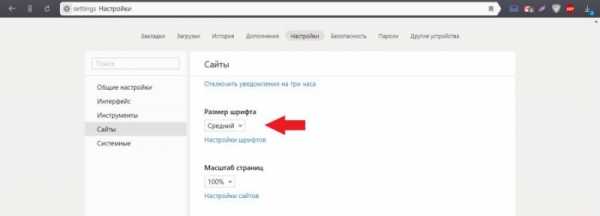
Первый пункт, с которым можно работать – это «Font size» («Размер шрифта»). Его можно быстро изменить с помощью ниспадающего списка, не затрагивая остальные настройки. Таким образом, вы адаптируете обозреватель под конкретный текущий текст. Его можно увеличить, если вы сидите далеко от монитора, или уменьшить, если вы хотите уместить большое количество текста на одной странице.
Теперь можно открыть вкладку «Customize fonts» («Настроить шрифт»). Здесь присутствует несколько различных параметров, которые позволяют изменить несколько вариаций шрифтов.

- Standart font (стандартный шрифт) – отвечает за подавляющее количество информации на страницах. Большая часть контента будет отображаться именно так. Ползунок под списком позволяет увеличить или уменьшить размер (по умолчанию установлено 16 пт).
- Serif (с засечками) – отвечает за блоки текста, которые, согласно стилю сайта, обязательно должны отображаться с засечками.
- Sans-serif (без засечек) – аналогично предыдущему пункту, только наоборот.
- Fixed-width (фиксированной ширины) – это содержимое разнообразных колонок и, иногда, подписей к изображениям.
- Minimum size (минимальный размер) – это наименьший размер символов, которые будет отображать обозреватель. Меньшие буквы будут автоматически увеличены до данного значения.
- Encoding (кодировка) – набор символов, используемых в данном языке. Без понимания дела менять ее не рекомендуется.
И, наконец, вы можете изменить масштаб всей веб-страницы с помощью «Page zoom» («Масштаб страницы»). Поставьте, к примеру, значение 125%, чтобы немного увеличить отображаемые объекты.
Однако для этого вовсе не обязательно каждый раз заходить в настройки обозревателя. Масштаб легко меняется с помощью комбинации клавиши Control и прокручивания колесика мыши. «От себя» — чтобы увеличить страницу, а «на себя» — чтобы отдалить ее.
Статья была полезна?
Поддержите проект — поделитесь в соцсетях:
moybrauzer.ru
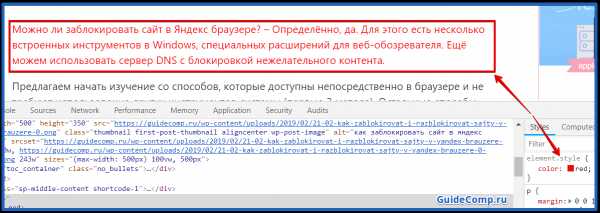
Как определить название шрифта на сайте за 1 секунду
В одной из ранних статей мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания шрифтов если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?

Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике. А особую привлекательность для разработчиков, по-видимому, представляет собой воинственный и загадочный символизм самураев и их негласных антагонистов — ниндзя.
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.

Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени. Всплывающая подсказка с информацией о гарнитуре — прошлый век, когда по нажатии на выделенный текстовый блок вы способны изменить размер шрифта, посмотреть на панграмму (англоязычную), ввести собственный пример текста и позволить себе иные вольности.
Посредством авторизации чере аккаунт Twitter’a с помощью Type Sample можно создать собственную коллекцию шрифтов и поглядеть на чужие.

Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.

Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Автор: Денис Стригун
infogra.ru
Как быстро поменять шрифт и языки в браузере Google Chrome
Браузер Google Chrome победоносно шагает по всему миру. Много миллионов пользователей скачивают и устанавливают этот популярный обозреватель.
И каждый хочет и, главное, может настроить его под себя, сделать более удобным. К примеру, можно шрифты, установленные по умолчанию и неустраивающие пользователя по различным причинам, поменять на другие. Сделать это можно быстро и элементарно, следуя нижеприведенным инструкциям.
Настройка шрифтов
Для начала нужно открыть браузер и зайти в настройки в Хроме, нажав на три точки в правом углу монитора (в старых версиях – три горизонтальные линии или гаечный ключ). 
В появившемся меню выбрать раздел «Настройки». 
Далее нужно кликнуть на «Показать дополнительные настройки» в самом низу. 
Затем откроется диалоговое окно, где потребуется выбрать строку «Вид страниц» и подраздел «Настроить шрифты». 
Здесь можно подобрать как размер и вид шрифта, так и кодировку, которая может быть настроена неправильно, последствием чего бывает некорректное отображение страниц некоторых сайтов. 
Решаем проблему размытого и нечеткого шрифта
К сожалению, при обновлении браузера Google Chrome, часто всплывают баги разработчиков. Один из таких багов – проблемы с правильным отображением шрифтов: они после установки поздней версии становятся мутными и неконтрастными. Но это, к большому счастью фанатов Гугл, решаемо.
Начиная с 52-й версии, программисты, почему-то взяли и убрали функцию индивидуальной настройки шрифта с помощью полезной опции «DirectWrite Windows», которая отлично решала проблему размытости и неясности шрифтов одним нажатием кнопки. Теперь этой опции, увы, нет. И хоть множество юзеров требовало восстановить данный параметр, разработчики не вняли им, и в 53-й версии функции «DirectWrite Windows» тоже нет. Ну, что ж, программистам Гугл виднее, а мы будем приспосабливаться к создавшимся условиям.
Проблемы в браузере
В браузере они могут заявить о себе по-разному. На некоторых ОС шрифт просто плывет, на других появляются тени, а в популярных соцсетях (ВКонтакт, например) вообще могут быть неразличимым и довольно сильно напрягающими зрение. У кого-то буквы выглядят как не пропечатанные, и к тому же еще кривыми и косыми. Все это делает серфинг в интернете неприятным и раздражающим.
Для решения возникшей проблемы следует проверить текущую версию Хрома. В поисковик нужно вбить «chrome://help/» и нажать «Enter». Появится окно со справкой о версии обозревателя. 
Если версия 52 и выше, то советы по устранению проблем ниже. Существуют только два решения проблемы:
- сменить браузер, например, на Firefox. В Opera, кстати, тот же движок и похожие проблемы;
- откатить Google Chrome на версию ниже 52-й и включить опцию «DirectWrite».
Но здесь встает проблема, где старую версию взять. Ведь на официальном сайте загрузить можно только новейший Хром.
Откат на старую версию
Придется выполнить следующие шаги:
- удалить новую версию обозревателя Google Chrome;

- найти в сети старую стабильную версию 51.0.2704.106;
- установить ее и наслаждаться жизнью, а также небывалой ясностью и четкостью шрифтов.
Перед деинсталляцией Google Chrome, потребуется синхронизировать (если еще не сделано) с аккаунтом Google, чтобы сохранить все свои данные. Для этого входим в «Настройки», жмем на кнопку «Войти в аккаунт» и в появившемся окне кликаем «Другие опции» – «Создать новый аккаунт». 
И следуя всем подсказкам, создаем аккаунт Google и настраиваем синхронизацию, выбрав нужные параметры, как на скриншоте внизу. 
При первом запуске в адресной строке надо набрать «chrome://flags/» и в открывшемся окошке выбрать четвертую сверху строку со значением «Отключить DirectWrite Windows» и щелкнуть кнопку «Включить». Затем потребуется перезапуск Хрома. После установки старой версии, не забудьте отключить обновление в браузере, а то все пойдет насмарку.
Отключаем обновление
Для того чтобы сделать это, нужно открыть папку с программой, по умолчанию это c:\Program Files\Google\Update\ и удаляем вот этот файл: 
Теперь никакое обновление Google Chrome не грозит. Некоторые советуют удалять значения реестра и т. д. Но ничего этого не нужно, удаления GoogleUpdate вполне достаточно.
Выбор языка в браузере Хром
При первом запуске Google Chrome может потребоваться и смена языка. Это нужно для правильного отображения веб-страниц обозревателя. Для корректировки настроек следует войти в меню «Настройки» – «Показать другие настройки» – «Языки» – «Изменить языковые настройки». 
Появится диалоговое окно, в котором можно выбрать возможность перевода страниц и опцию проверки правописания. Нужно найти язык из списка, которым будут пользоваться, а если его нет, то добавить (кнопка внизу слева).
В окне справа щелкните на рамке «Отображать Google Chrome на этом языке» и для вступления всех изменений в силу перезагрузите обозреватель. 
В Хроме можно добавить или удалить язык, сортировать их поочередность по своему вкусу. Если юзер использует ОС Windows, то есть возможность настроить параметры восточно-азиатских языков со сложными шрифтами. Добавлять рекомендуется только необходимые языки, потому что фишинговые веб-сайты могут пользоваться схожими символами для подмены url-адреса.
При необходимости в Хроме можно писать на китайском и хинди. Для этого потребуется лишь расширение из магазина Гугл – «Chrome extension» и настройка параметров языка, использующего сложные скрипты в ОС Windows.
brauzergid.ru
