Создаем простой сайт. Часть 1. Первая html страничка ‹ Asterial Web. IT блог
Начинать принято всегда с чего-нибудь простого и понятного, чтобы не потерять мотивацию и убедиться в своих способностях. Также и с созданием своего сайта, сделаем простейший html макет, усложним его, добавив цвета и картинку, а потом добавим оформления, используя таблицы каскадных стилей — css. Не будем тратить время на долгое вступление и перейдем к созданию сайта.
Как ни удивительно, но для того, чтобы научиться делать простые html странички не нужно ни хостинга, ни каких-либо специальных программ. Все, что нам потребуется — это программа для редактирования текста, например, самый обычный блокнот. Но, стоит заметить, удобнее использовать специальный блокнотс подсветкой синтаксиса: Notepad++ или Sublime Text. Если вы хотите заниматься созданием сайтов и в будущем, то советую использовать Sublime Text, который я всегда использую для редактирования и создания сайтов. Просматривать html страничку можно в любом интернет браузере, просто открыв ее двойным щелчком.
Перейдем непосредственно к созданию страницы. Создаем новую папку, назовем ее Test. В этой папке будут лежать файлы сайта. Теперь в папке test создайте файл с названием index.html. Этот файл будет содержать html теги, описывающие основную структуру сайта. Именно его мы будем потом открывать в браузере, чтобы посмотреть получившуюся html страницу. Открываем файл index.html в текстовом редакторе, в данной статье будем работать только с этим файлом. Обратите внимание на кодировку файла, желательно, чтобы была кодировка UTF-8, иначе могут быть проблемы с отображением русских букв.
Первое, что мы сделаем — укажем тип документа с помощью тега <!DOCTYPE>, в нашем случае используется html5, так что достаточно написать <!DOCTYPE html>. Подробнее о типах html-документов читайте в статье Информация о DOCTYPE в Html5 и xhtml. Далее обязательно идет открывающий тег <html>, который укажет компьютеру, что теперь ему придется иметь дело с html кодом. Закрывающий тег </html> будет в самом конце, указывая, что html код завершен. Следующий тег — <head></head>, в котором в нашем случае будет указано название страницы, отображаемое в заголовке браузера, а в прочих случаях также указываются мета-описание, ключевые слова, пути к скриптам, css, лентам новостей и т.д. Чтобы было понятно скажу сразу — внутри тега <head> подключаются файлы и скрипты, необходимые для работы сайта, а не выводится шапка, как могло бы показаться на первый взгляд. Как говорилось выше, внутри тега <head> напишем заголовок страницы <title>Заголовок страницы</title>. Заголовок пишется внутри тега <title>. Остановимся отдохнуть и посмотрим, что получилось на данный момент:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> </html>
Сохраните файл, откройте его в браузере. Пока ничего интересного не видно, но, если будем внимательнее, увидим, что в заголовке окна браузера, в котором открыта наша страница, уже отображается указанный нами текст. Если русские буквы все-таки отображаются криво, проверьте, сохранили ли вы файл в кодировке UTF-8.
Продолжаем редактировать файл index.html и, наконец, перейдем к видимой части страницы. Она начинается с тега <body>, который закрывается, соответственно после того, как видимая часть страницы закончится. Часто это бывает сразу перед закрывающим тегом </html>, и в данном примере так и сделаем:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> </body> </html>
Тег <body> — это тело сайта, именно в нем отображаются все видимые элементы, такие как шапка, контент, футер и многое другое. Приступим к разметке сайта: теперь будем использовать теги <div>, которые позволяют выделять блоки и разделы в структуре html страницы. Оперируя тегами <div>, можно присваивать им имена — айди, которые позволят лучше ориентироваться в структуре страницы, а также использовать каскадные таблицы стилей в будущем. Айди тегу div присваивается следующим синтаксисом: <div>, а закрывается тег вот так — </div>
У нашей страницы будет простейшая структура — шапка, блок контента и футер. В шапке обычно размещают информацию о сайте, например, его название, логотип, адрес фирмы и т. д., в контенте выводится различная информация, а футер — это нижняя часть сайта, в нем может быть как просто картинка или текущая дата, так и какая-либо другая более сложная информация. Вышесказанное будет проще понять на наглядном примере — добавляем новые теги <div> в файл index.html:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> <div>Шапка сайта. Добро пожаловать на мой сайт</div> <div>Контент. Здесь может быть абсолютно любая информация.</div> <div>Футер. Подвал. Нижняя часть сайта</div> </body> </html>
Сохраним файл index.html и посмотрим на результат — в окне браузера будут выведены друг под другом в заданном порядке шапка, контент и футер.
Таким образом, мы сделали html разметку, необходимую для дальнейшей работы со страницей. В следующей части мы рассмотрим оформление страницы с помощью html тегов, изменим высоту созданных блоков, их цвет и выравнивание текста, установим кликабельное изображение в шапке сайта.
Перейти ко второй части — Создаем простой сайт. Часть 2. Простое оформление
Третья часть урока — Перейти
Возможно, вам также будут интересны статьи:
asterial.ru
Простые HTML шаблоны сайтов на русском для красивых сайтов
Шаблоны сайтов HTML (HTML шаблоны) – эксклюзивный обзор лучших тем для различных целей от команды сайта InBenefit. Но перед тем как перейти непосредственно к обзору самых современных шаблонов сайта HTML, давайте немного разберемся в терминологии и понятиях.
Сферы ИТ и веб-дизайна постоянно развиваются. Современные задачи требуют современных решений, в том числе и при создании сайта. Одним из самых продвинутых языков программирования является HTML. Именно ему и шаблонам HTML будет посвящен сегодняшний обзор.
HTML шаблоны – простые готовые сайты HTML, которые можно настроить под свои нужды. Такие простые HTML шаблоны позволят создать сайт за считанные минуты и сэкономят ваше время, которое вы сможете потратить на развитие и продвижение будущего проекта.
История HTML
В дословном переводе HTML означает язык гипертекстовой разметки. Появился он в далеком 1997 году, а разработка началась еще раньше – в конце 80-х-начале 90-х годов прошлого столетия. Изначально целью было создать удобный язык для использования научно-технических документов. Причем акцент был сделан именно на том, чтобы таким языком было удобно пользоваться специалистам без навыков верстки. На тот момент это был прогрессивный язык, который позволял с помощью набора простых семантических элементов (тегов) создавать элементарные и относительно красивые документы в электронном виде. Позже в эту технологию были добавлены возможности гипертекста, мультимедийные возможности и все то, к чему сейчас привыкли современные разработчики. С течением времени возрастала необходимость в красивом графическом оформлении и привязке к средствам воспроизведения, поэтому HTML смог развиться в нечто большее – универсальный язык для разработки сайтов.
В октябре 2014 года была представлена совершенно новая версия всем известного языка – HTML5, а в декабре 2017 года – подверсия HTML 5.2 Основной целью для ее разработки было желание улучшить семантическое представление типовых страниц сайтов, в том числе форумов, аукционов, интернет-магазинов и поисковых систем. Также одной из задач была усовершенствованная поддержка мультимедиа-технологий и повышение удобства чтения кода.
Практически все современные сайты и HTML шаблоны сайтов основаны на базе технологии HTML5 и специального языка стилей CSS. Последний служит для описания внешнего вида страниц, написанных на HTML. Давайте разберемся, в чем заключаются основные преимущества HTML5.
Нововведения HTML5
Предыдущий стандарт HTML версии 4 был создан еще в далеком 97 году, и во многом он уже устарел, особенно в контексте повышения требований пользователей и повсеместного распространения огромного количества мобильных устройств. Так что такое масштабное обновление назревало очень давно. Вот лишь основные новшества, которые были добавлены в новый стандарт HTML5:
- Обновление и упрощение структуры.
- Использование новых и поддержка старых тегов.
- Добавление новых функций форм.
- Возможность рисования, проигрывания видео, создания оффлайн-приложений, работы с геолокацией – с помощью совершенно нового элемента <canvas> (без JavaScript и Flash).
- Расширенные возможности аудио и видео.
- Более чистый код на выходе.
- Поддержка API.
- Расширенные возможности локального хранилища.
Все эти особенности имеют и все без исключения сложные и простые HTML шаблоны. По крайней мере те, которые можно отнести к классу «Премиум» (о них поговорим чуть позже). В этой статье вам будут предложены исключительно шаблоны сайтов HTML5 – можете быть уверены!
Простые HTML шаблоны — Реальная альтернатива разработке на заказ
Несмотря на обилие языков программирования и фреймворков, используемых для разработки сайтов, HTML по-прежнему остается основой для всех разработчиков. Для многих из них, кстати, на сайте InBenefit есть профессиональные онлайн-курсы.
HTML и CSS служат фундаментом для любой веб-разработки, а многие веб-разработчики также используют и готовые HTML-шаблоны. Но для этого необязательно быть опытным программистом. В отличие от разработки сайта на заказ у веб-агентства, которая будет стоить, начиная от 1000$ за самый простенький сайт, создание сайта с помощью шаблона обойдется не дороже 50$, и это с учетом покупки доменного имени и хостинга на один год! Неплохая разница, правда?
Создать полноценный сайт, используя шаблон HTML-страниц, довольно просто. У вас в руках уже будет не просто готовая, но и сверстанная дизайнерская концепция. То есть, кода писать вам не придется. Вы сможете сэкономить массу времени и денег, и не только по сравнению с разработкой на заказ, но и в сравнении с созданием сайта с нуля или с помощью PSD-макетов. Хотя у последнего способа есть и свои особые преимущества, заключающиеся в гибкости и полноценности настройки с применением специализированных программ. Узнать больше о таких макетах вы можете в специальном разделе сайта «PSD шаблоны».
Единственным нюансом при использовании HTML-шаблонов является необходимость хотя бы начальных навыков веб-разработки. Новичкам явно стоит задуматься о выборе альтернативного решения, о котором мы расскажем уже скоро. Если у вас есть соответствующие навыки, то шаблоны сайтов HTML это именно то, что вы так долго искали для разработки!
HTML шаблоны Joomla, WordPress или Drupal
Говоря об особенностях шаблонов, стоит отметить универсальность, которой обладают шаблоны сайтов HTML на русском языке. Дело в том, что кроме элементарности разработки простой HTML-шаблон премиум класса предоставляет определенную свободу выбора платформы.
В отличие от классических шаблонов под существующие платформы, такие как WordPress, Joomla и Drupal, при выборе HTML-темы вы сможете на свой выбор решить, под какую из систем управления контентом (CMS) создавать будущий сайт. Это преимущество хорошо работает как для обычных пользователей, так и для веб-разработчиков.
Крутые шаблоны сайтов HTML или премиум шаблоны WordPress
Несмотря на очевидные плюсы, которыми обладают HTML шаблоны сайтов, у них в контексте сравнения, к примеру, с шаблонами WordPress, есть и свои минусы. Давайте детально разберемся, что к чему.
Русские шаблоны HTML – Преимущества
- Быстрая разработка без написания кода.
- Адекватный начальный бюджет для любого бизнеса.
- Возможность выбора платформы.
У WordPress-шаблонов, как самых простых шаблонов CMS, есть все те же преимущества, кроме последнего. Выбрав один раз WordPress-шаблон, вы сможете работать только на этой системе. Существуют, правда, варианты миграции с привлечением специалистов. К тому же, довольно часто веб-разработчики выпускают аналогичные версии своих тем для нескольких CMS, так что при желании можно легко перейти на любую нужную систему.
Русские шаблоны HTML – Недостатки
- Необходимы хотя бы минимальные навыки веб-разработки.
- Отсутствие возможности детальной настройки оформления в Photoshop (как это можно сделать в PSD-макетах).
Пользователь WordPress-шаблона может расслабиться, ведь никаких навыков программирования и никакого кода при его использовании писать не придется. Этого не скажешь об HTML-шаблонах. Я не говорю, что вам придется прописывать огромные куски кода и вообще быть опытным веб-программистом. Но базовые знания веб-разработки для настройки и адаптации своего шаблона HTML под одну из платформ вам обязательно пригодятся.
Еще один момент, на который стоит обратить внимание, это стоимость шаблонов. Как правило, русские HTML шаблоны стоят дешевле, чем аналогичные WordPress-шаблоны. Этот фактор имеет определяющее значение при выборе будущего решения.
Вывод: Тем, кто хочет сэкономить на разработке, получая взамен премиум дизайн и функции на том же уровне, что есть и в обычных WordPress-шаблонах, я советую выбирать шаблоны HTML. Конечно, при условии определенного опыта и навыков веб-разработки. Если вы можете немного переплатить (до 100$), получая взамен шаблон для простой беспроблемной разработки в два шага без написания ни единой строчки кода, ваш выбор – WordPress-шаблоны. Благо для вас на сайте InBenefit есть специальные разделы, где вы найдете сотни и тех, и тех шаблонов для своего будущего сайта. Окончательный выбор как всегда за вами!
Шаблоны сайтов HTML на русском
Если вы еще читаете эту статью, значит вас заинтересовали именно HTML шаблоны. Спешу вас
inbenefit.com
HTML Примеры
HTML Атрибуты форм HTML Задачи
HTML Основы
HTML документ
HTML абзацы
HTML ссылки
HTML изображения
К теории HTML Основы
HTML Атрибуты
Атрибут title
Атрибут alt
Атрибут href
Атрибут без кавычек
К теории HTML Атрибуты
HTML Форматирование текста
Жирный (<b>) и важный (<strong>) текст
Акцент (<em>) и курсив (<i>)
Большой (<big>) и маленький (<small>) шрифт
Перевод строк (<hr>) и горизонтальная линия (<br>)
Подсветка текста (<mark>)
Выделение текста, который был удален (<del>)
Выделение текста, который был добавлен (<ins>)
Отображение текста в нижнем индексе (<sub>)
Отображение текста в верхнем индексе (<sup>)
К теории HTML Форматирование
HTML Цитаты
Длинные (<q>) и короткие (<blockquote>) цитаты
Аббревиатура (<abbr>)
Контактная информация (<address>)
Направление отображаемого текста (<bdo>)
К теории HTML Цитаты
HTML Программный код
Ввод текста с сохранением всех пробелов, табуляций и переносов строк
Ввод с клавиатуры (<kbd>) и компьютерный вывод(<samp>)
Выделение переменных (<var>) в программном коде
К теории HTML Программный код
HTML Комментарии
Комментарии в коде
К теории HTML Комментарии
HTML Стили
Применение стилей к элементу
Внешняя таблица стилей
Внутренняя таблица стилей
Приоритетность стилей
К теории HTML Стили
HTML Ссылки
Создание абсолютной ссылки
Ссылка на адрес электронной почты
Открытие ссылок в новом окне
Открытие ссылок в окне с нужным именем
Всплывающая подсказка для ссылки
Ссылка на закладку из другой веб-страницы
Изображения-ссылки
HTML Изображения
Как указать путь к изображению?
Альтернативный текст к изображению
Атрибуты «width» и «height»
Задание размеров изображения с помощью атрибута style
Задание размеров изображения с помощью max-width
Создание карты изображений
К теории HTML Изображения
HTML Цвета
Задание цвета по его названию
Задание цвета с помощью RGB
Цвет HEX
К теории HTML Цвета
HTML Таблицы
Простая HTML-таблица
Применение свойства border
Одинарная рамка для таблицы
Поля и интервалы таблицы
Ширина таблицы
Объединение столбцов
Объединение строк
Заголовок таблицы
Теги группирования элементов таблиц
К теории HTML Таблицы
HTML Списки
Нумерованный список
Применение атрибутов type и start
Применение атрибута value
Форматирование нумерованных списков с помощью CSS
Маркированный список
Форматирование маркированных списков
Графические маркеры
Списки определений (описаний)
К теории HTML Списки
Блочные и встроенные элементы
Блочные и встроенные элементы
Общие элементы <div> и <span>
К теории HTML Блочные и встроенные элементы
Идентификаторы и классы
Применение идентификатора
Применение атрибутов id и class
К теории HTML Идентификаторы и классы
HTML Фреймы
Структура HTML-документа с фреймами
Убираем границу между фреймами
Управление границей фреймов
Ссылки внутри фреймов
Плавающий фрейм
Удаление границы плавающего фрейма
Изменение размер, стиля и цвета границы встроенного фрейма
Открытие ссылки в окне встроенного фрейма
К теории HTML Фреймы
Макеты веб-страниц
Макет на основе таблицы
Макет на основе DIV-элементов
Макет на основе элементов HTML5
К теории HTML Макеты
HTML Раздел Head
Элемент <title> создает название документа
Элемент <link> служит для подключения внешнего файла CSS
Элемент <style> содержит правила CSS
Элемент <script> присоединяет к документу сценарии
Элемент <base> служит для указания полного базового URL-адреса документа
К теории HTML Раздел Head
HTML JavaScript
Встроенный скрипт
Запуск скрипта
Подключение внешнего скрипта
Использование тега <noscript>
JavaScript может менять HTML контент
JavaScript может менять значение HTML атрибута
JavaScript может менять стили
JavaScript может менять шрифты
К теории HTML скрипт
HTML Специальные символы
Использование кавычек
Дефис и тире
Спецситмвол €
К теории HTML Специальные символы
HTML Формы
Простая HTML-форма
Использование радио-переключателей
Флажки (checkbox)
Кнопки подтверждения (submit) и очистки (reset)
Группировка элементов формы
К теории HTML Формы
HTML Элементы формы
Текстовая область <textarea>
Раскрывающийся список (select)
Прокручиваемый список
Группировка пунктов списка (optgroup)
Использование кнопки <button>
Использование элемента <datalist>
Метки элементов формы (label)
К теории HTML Элементы формы
Значения атрибута type элемента <input>
Значение атрибута type: text
Значение атрибута type: password
Значение атрибута type: radio
Значение атрибута type: checkbox
Значение атрибута type: submit
Значение атрибута type: button
Значение атрибута type: date
Значение атрибута type: week
Значение атрибута type: month
Значение атрибута type: time
Значение атрибута type: datetime
Значение атрибута type: datetime-local
Значение атрибута type: number
Значение атрибута type: range
Значение атрибута type: color
Значение атрибута type: email
Значение атрибута type: url
Значение атрибута type: search
Значение атрибута type: tel
К теории HTML Aтрибут type элемента <input>
HTML Атрибуты элемента <input>
Атрибут value
Атрибут disabled
Атрибут readonly
Атрибут size
Атрибут maxlength
Атрибут placeholder
Атрибут autofocus
Атрибуты min и mах
Атрибут step
Атрибут autocomplete
Атрибут required
Атрибут novalidate
Атрибут pattern
Атрибут formnovalidate
Атрибут form
Атрибут formaction
Атрибут formenctype
Атрибут formmethod
Атрибут formtarget
Атрибут multiple
Атрибут multiple
К теории HTML Атрибуты элемента <input>
HTML Атрибуты форм HTML Задачи
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
Пример самостоятельного создания собственного сайта
После того как вы ознакомились с созданием простейшего одностраничного сайта перейдем к сайту посложнее , из пяти страниц.
Ввиду того,что мы будем создавать простой пятистраничный сайт мы рассмотрим создание сайта без CMS (без движка).Стоит заметить что для создания сайта применяются табличная или блочная верстка.В большинстве случаев для создания применяется и табличная и блочная верстка.Здесь мы будем рассматривать табличную верстку.
Во первых необходимо создать папку к примеру в «Мои документы» и назвать «htdocs».В эту папку вы должны помещать все документы связанные с созданием сайта.
| <html> <head> <title> </title> </head> <body> </body> </html> |
|
Пишем код таблицы между тегами <body> и </body>.
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr> <td></td> <td></td> <td></td> <tr> <td></td> <td></td> <td></td> <tr> <td></td> <td></td> <td></td> </tr> </table> </body> </html> | Далее приступим к созданию таблицы.Составим таблицу, что бы разместить наши данные в тех частях страницы в которых мы хотим их видеть.Таблицы для того и служат чтобы представлять данные по всей странице.Сделаем таблицу из 3 строк <tr> и 3 столбцов <td> всего 9 ячеек. Пишем код таблицы(здесь и далее вставляемые элементы будут выделены красным цветом.) Контент сайта пишется в ячейке между тегами <td> и </td> |
Так таблица будет выглядеть :
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr> <td>1 ячейка</td> <td>2 ячейка</td> <td>3 ячейка</td> <tr> <td>4 ячейка</td> <td>5 ячейка</td> <td>6 ячейка</td> <tr> <td>7 ячейка</td> <td>8 ячейка</td> <td>9 ячейка</td> </tr> </table> </body> </html> |
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr bgcolor=»#B3FDB2″> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> | Теперь приступим к точной разметке таблицы введя теги width и height в тег <table> и <td> таблицы. В пикселях можно более точно установить размеры таблицы,но сейчас мы будем указывать в процентах,так как в дальнейшем не придется дополнительно описывать процедуру адаптации сайта под различное разрешение экрана у посещающих ваш сайт пользователей. В теге <table> установим высоту и ширину=100%. В теге <td> указываем проценты от размера таблицы а также желательно сразу указать цвет строк bgcolor,чтобы таблица была видна. |
Посмотрите страницу с таблицей в малом окне.Щелкните по фото ниже. 
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr bgcolor=»#B3FDB2″> <td></td> <td> <h3>Мой сайт о дизайне</h3></td> <td ></td> </tr> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»></td> <td></td> <td height=»8%»></td> </tr> <tr bgcolor=»#FFF0F0″><td></td> <td> <h4>Мы занимаемся дизайном дома и приусадебного участка. Мы можем спроектировать ландшафты загородного дома.</h4> <</td> <td></td> </tr> </table> </body> </html> | Далее будем наполнять содержимым наш сайт Напишем во 2 ячейке название
страницы,сразу задайте размер шрифта <h3>Мой сайт о дизайне </h3>, |
А теперь добавим в наш сайт картинки дизайна.Чтобы вставить картинку или фото на сайт применяется тег <img src=»имя.jpg»>.Когда будете добавлять свои картинки на сайт,замените имя картинки на своё и поместите их в папку сайта.
| <html> <head> <title> </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td><img src=»landshaft1.jpg»></td> <td> Мой сайт о дизайне</td> <td ><img src=»landshaft2.jpg»></td> </tr> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»></td> <td></td> <td height=»8%»></td> </tr> <tr bgcolor=»#FFF0F0″><td>></td> <td>Мы занимаемся дизайном дома и приусадебного участка. Мы можем спроектировать ландшафты загородного дома.</td> <td ></td> </tr> </table> </body> </html> |
Посмотрите страницу в малом окне.Щелкните по фото ниже. 
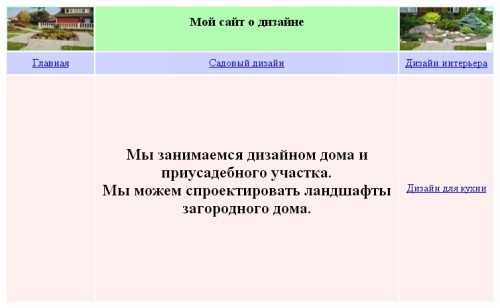
| <html> <head> <title>Создание сайта самостоятельно </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td><img src=»landshaft1.jpg»></td> <td> Мой сайт о дизайне</td> <td ><img src=»landshaft2.jpg»></td></tr> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> | Приступим к дальнейшей вставке содержимого в сайт.Придумайте название сайта и впишите его в заголовок между тегами <title> и </title> Заголовок сайта будет невидим в рабочей области и нужен для поисковых систем Интернета. Седьмую ячейку отдадим под меню. Заполните ячейки содержимым сайта к примеру ,в 4 ячейке- Главная, в 5 ячейке-Садовый дизайн, в 6 ячейке-Внутренний дизайн, в 9 ячейке-Кухонный дизайн. На 4,5,6,9 ячейку тоже создаются вторые страницы со ссылками на них |
Посмотрите первую страницу в малом окне.Щелкните по фото ниже.
Смотрим первую страницу сайта на полном экране.
Осталось немного,увеличить шрифт и расположить его в середине.
В Мой сайт о дизайне добавьте размер шрифта <h4> и измените шрифт основного текста значением <h3></h3>
а также разместите эти надписи по центру <center></center>
| <html> <head> <title>Создание сайта самостоятельно </title> </head> < body> <table> <tr bgcolor=»#B3FDB2″> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»><center><a href=»site1-2.html»>
Главная</a></center></td> <tr bgcolor=»#FFF0F0″><td>
</td><td><center><h3>Мы занимаемся дизайном дома и приусадебного участка. <td>
<center><a href=»site5.html»>Дизайн для кухни</center></a></center></td> |
Посмотрите первую(главную) страницу 
Вот теперь вы можете посмотреть первую(главную) страницу
Создайте вторую страницу сайта.Скопируйте минимальный набор тегов которые мы писали в самом начале создания сайта и вставьте в текстовый редактор. Сохраните его под именем site2.html в папке для файлов сайта,которую вы создали в самом начале урока.Это и будет вторая страница сайта на которую мы будем делать ссылку из первой(главной) страницы.Откройте site2.html в текстовом редакторе и напишите <h4> Я покажу вам свои фотографии </h4> а также задайте цвет <font color=»#FF0000″> </font> и размер <h3></h3>
| <html> <head> <title> </title> </head> <body font color=»#FF0000″><h3>Я покажу вам свои фотографии</h3></font> </body> </html> |
Вставьте на страницу фотографии
<img src=»land1.jpg»>
<img src=»land2.jpg»>
Вы можете вставить свои фото,только укажите их размер в пикселях: <img src=»имя.jpg»>,
а также поместите эти фото в папку с сайтом.
Это полный код вашей второй страницы
| <html> <head> <title> </title> </head> <body><h3>Я покажу вам свои фотографии</h3> <img src=»land1.jpg»> <img src=»land2.jpg»> </body> </html> |
Посмотрите вторую страницу 
Сделаем ссылку на эту страницу в первой(главной) странице.
Ссылки создаются тегом <a href=»имя страницы.html»>Ссылка</a>
Откройте первую страницу в текстовом редакторе и напишите в 7 ячейке таблицы ссылку <a href=»site2.html»>Мои фото</a>
Посмотрите полный код вашей главной страницы
| <html> <head> <title> </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td ><img src=»landshaft1.jpg»></td> <td><center><h4>Мой сайт о дизайне</h4></center></td> <td><img src=»landshaft2.jpg»></td> </tr> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> <td><a href=»site5.html»>Дизайн для кухни</a></center> |
Для страниц со ссылок:
Садовый дизайн (site5.html)
Дизайн интерьера (site7.html)
Дизайн для кухни (site8.html)
создаются отдельные страницы.
Вот мы и сделали сайт и вы его можете посмотреть здесь
В папке htdocs которую вы создали в начале урока должны быть файлы
tab1.html
tab3.html
landshaft1.jpg
landshaft2.jpg
site1-1.html
site1-2.html
site1-3.html
site2.html
site5.html
site7.html
site8.html
land1.jpg
land2.jpg
Важные советы
Когда будете делать свой сайт, главную или первую страницу сайта (у нас она называется site1-3.html) всегда сохраняйте под именем index.html При загрузке с сервера она будет загружаться первой, и возьмите себе за правило сразу ее так и называть, в дальнейшем вы не будете путаться при создании ссылок.
Папка, в которой будете хранить файлы для сайта должна называться htdocs. Имена папок и файлов сохраняйте с английскими буквами. Создавая сайт в одном браузере обязательно просмотрите его в других,потому что сайт созданный к примеру в OPERA может совсем по другому выглядеть к примеру в INTERNET EXPLORER
Мы рассмотрели создание самого простого сайта.Я надеюсь что вы поняли основы создания WEB-страниц.Для того что бы сделать хороший сайт,который пользовался бы успехом в Интернете, надо знать намного больше .К примеру вам надо изучить языки JavaScript,PHP,MySQL и другие ,каскадные таблицы CSS,в общем все это придет вам со временем.
Удачи!
sitesaid.ru
Как создать простой HTML сайт — сайт на PHP своими руками
Как создать простой html сайт, скачать простые шаблоны HTML сайтов, пример написания страницы сайта.
Для того, чтобы создать свой первый сайт, или простую HTML страничку, нужно освоить несколько обязательных пунктов, которые будут описаны в данной статье. А главное — нужно понимать, что сайт за пять минут не делается. Естественно, все видят много рекламных материалов, которые обещают чудесный веб-сайт своими руками за несколько мгновений, например скачай шаблон и загрузи на хостинг… Но все это не совсем правда. Можно со мной не согласиться, но я начинал с ноля и знаю о чем пишу. Для начала, как минимум нужно ознакомиться с языком HTML, без которого не возможно написать страницу и разобраться со структурой сайта, типа где колесо а где руль. Для примера, нужно перечитать все страницы данного сайта, чтобы создать приличный сайт и раскрутить … И когда появиться общее представление, тогда и двери начнут открываться. А начинать нужно — значит начнем создавать свою первую веб-страничку и удачи нам!

Основные HTML теги для написания сайта.
Для начала нужно ознакомиться с основными тегами, которые применяются при создании любого веб-сайта. Подробнее они описаны в разделе просто о HTML этого сайта и этих знаний будет вполне достаточно для начала, а ниже общий осмотр, тегов. Их нужно уметь видеть и понимать предназначение, тогда не будет проблем с изменениями и дополнениями на странице.
<html> — этот тег стоит в самом начале любой страницы, и обьявляет кодировки и саму страницу.
</html> — этим тегом обязательно заканчиваются все страницы, точнее обьявляют конец страницы.
<head> </head> — между этими тегами находится невидимая часть сайта, документация.
<title><.title> — между этими тегами пишется название вашего сайта.
<body> </body > — между этими тегами пишется ввесь контент сайта — наполнение страницы.
<table> <tr> <td> — это таблица, одна из самых важных конструкций при построении сайта.
<h> … </h> <p>…</p> <li>…</li> — теги для написания заголовков, параграфов, списков для вставки текста на страницу.
<div></div> — блочный элемент, на котором можно построить весь сайт, изучить свойства тега div нужно обязательно.
<img src=»адрес» width=»ширина» height=»высота» alt=»название» > — так вставляется изображение.
<a href=»# адрес»> Страница 1 </a> — так делается ссылка на страницу.
Инструменты для верстки веб-сайта.
Для верстки сайта нужен редактор, в котором можно его верстать. Лучше всего для этой цели подойдет програма Adobe_Dreamweaver_CS3_v9_RUS,, которую можно скачать в сети и установить на свой компьютер. С ее помощью открываются все файлы для редактирования.
В дальнейшем, нужно будет установит на свой комп локальный сервер. Это прога, полный симулятор обычного сервера, в котором ведется создание, редактирование и просмотр сложных веб-проектов, написанных на языках PHP и с хранением информации в базах данных MSQL. Но к этому еще далеко и возможно многим не понадобиться.
Естественно, нужно видеть страницу которую создаем. Для этого подойдет любой браузер. И если Вы уже читаете данную статью, значит Вы в сети и браузер на вашем компе уже установлен. А открыть файл для просмотра можно дважды кликнув по файлу страницы, или выбрать пункт меню — открыть с помощью, и выбрать свой браузер.
А для того, чтобы страница была красивой, нужно вставить изображение. Но сначала нужно его отредактировать в каком то редакторе. Лучше всего это делать в проге — Adobe Photoshop, которую также нужно изучить.
Из каких частей состоит страница сайта?
Для начала создадим простую HTML страницу и назовем ее — index.html. Она будет главной и название должно быть только таким, все остальные страницы можно называть как угодно, но обязательно с расширением _ _.html и обычно создают папку для хранения изображений.
Должно получиться вот так —
Состоит страница минимум из трех частей:
хедер (шапка сайта) — в котором находятся все кодировки, стили, название страницы, основные логотипы, ключевые слова.
контент — здесь все наполнение, другими словами все что нужно показать в браузере, это тексты, изображения и т.д.
футер (подвал) — здесь обычно счетчики, копирайты, возможно меню, реклама, или что то другое.
<!DOCTYPE_ _> обязательная часть
<html> обьявление языка написания страницы
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> — кодировки сайта
<title>Здесь название страницы, отображаемое в верхнем левом углу браузера</title>
</head>
<body>
— здесь располагают ХЕДЕР и меню сайта
——— дальше контентная часть
это уже веб-страница, которую можно сохранить в файл с названием — ya.html и посмотреть в браузере.
— внизу обычно ФУТЕР
</body>
</html> — обьявление окончания данной страницы
Стили в языке HTML при создании сайта.
Подробно о стилях CSS написано в последующей статье, а сейчас в двух словах:
Всем тегам нужно установить свои параметры. Точнее установить размеры, цвет, расположение по горизонтали и вертикали и т.д. Вот все эти параметры можно назвать стилями, а описывают их в отдельном файле, который часто называют style.css, но в данном примере некоторые стили будут описаны на самой странице,
между тегами <head> и </head>,
а обьявляться они будут между тегами <style> и </style>
Пример простой HTML страницы.
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Первая страница.
<style>
/* здесь описаны стили оформления ссылок*/
a:link {
color: #0033FF;
text-decoration: none;
}
a:hover {
color:#666633;
text-decoration: underline;
}
/* здесь описаны стили оформления контента*/
#kontent {
text-align:center;
}
</style>
<body id=»kontent»>
<h2 align=»center»>Моя первая страница!
Так можно создавать свою первую страницу.
Для начала приведен простой пример, по ссылке можно посмотреть пример,
который создан из таблиц.
пример страницы построенной на таблицах.
</body>
</html>
Теперь можно посмотреть на пример простой HTML страницы здесь
Возможно я повторюсь, но чтобы убедится что все работает и сделать это своими руками, сделайте следующее:
На пустой странице щелкните правой кнопкой мышки, выбираете меню «Создать» — «Текстовый документ«, дальше меняете название файла на
index.html, потом копируете код страницы с примера , открываете файл index.html с помощью блокнота, вставляете с буфера код,
сохраняете, дальше открываете файл с помощью браузера Mozilla Firefox, и смотрите результат.
Следующим шагом в освоении сайто-строения, нужно освоить построение таблиц, на основе которых практически строится сайт, а пример такой страницы смотрите на данном примере.
А построение более сложного проекта, созданного без использования таблиц, можно изучить на следующей странице, где описано создание сайта с использованием тега div
kapon.com.ua
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> —
Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.</center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.

Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак переходим к сайту посложнее, с пятью страницами
sitesaid.ru
Простейшая страничка на html ::: Блог RS
Естественно все о html я Вам не расскажу, если хотите узнать все все, то можете почитать вот эту статью — язык html, очень занимательно… Что же касается этого поста то я постараюсь объяснить структура документа html и приведу лишь часто используемые теги. А о мелочах типа как подключить css файл к сайту можно запросто найти через yandex или google.
Визуальная структура документа html
Думаю стоит начать вообще с самого начала. Из чего состоит сайт? Когда то давно, когда я только начал изучение сайтостроение, наткнулся на очень замечательный пример. Сайт этот как человек, состоит из головы, тела и низа:
Про это Вы должны были и сами догадаться, ведь на какой сайт не взгляни везде есть центральная часть с текстом, меню, логотип и небольшое описание об авторе или какие нить ссылки/реклама в низу странички. С визуальной структурой вроде все понятно. Проблема восприятия в том, что структура документа html, а именно сам код, немного отличается от визуальной структуры, сейчас поясню.
Все что мы видим на экране, для кода это тело, то есть весь этот человечек, что я нарисовал — это тело. Невидимая же часть называется головой. Походу дальнейшего пояснения Вы поймете где голова а где тело
Теги
Для начала Вы должны понять, что вся страница состоит из так называемых тегов. Что такое тег? Давайте я не буду захламлять пост непонятными терминами и объяснениями из той же википедии, и постараюсь привести пример из жизни который помог бы понять что такое тег. Вспомните школьную скамью ( Если Вы еще не закончили школу, то Вам будет проще ) Вот учитель просит Вас начертить таблицу и заполнять ее под диктовку. Что есть таблица? Это некое количество столбцов и строк которые создаются лишь с одной целью, быстрого визуального восприятия информации, то есть намного легче найти какую то информацию в таблице ориентируясь по строкам и столбцам, нежели рыскать в тонне подряд написанного текста, не так ли? Вот мы чертим линии получаем таблицу:
К чему это я веду? Я забыл а! Как Вы думаете с чем можно сравнить сайт? Именно! С таблицей! Сайт как и таблица в тетрадке имеет разметку, состоит из колонок и строк, и не более того! По сути все мы в школе занимались сайтостроением Так вот вам ответ на вопрос, что такое тег? Тег это одна из ячеек в таблице:
Все до ужаса просто, не так ли? С этим все ясно, осталось лишь узнать какие теги бывают, где их втыкать, и какие у них атрибуты есть, и все!
Прежде чем приступить к описанию тегов хочу забежать вперед и пояснить один момент. Браузер понимает, что перед ним сайт когда видит самый главный тег Все дальнейшие теги о которых мы поговорим пишутся в самом главном теге <html>:
<html>
тут все остальные теги
</html>
Теги в голове сайта
Как я уже говорил структура сайта состоит из головы и тела, тело в свою очередь состоит из визуальной головы тела и низа.. Ой как сложно написал. Ладно…начнем с головы, какие теги входят в голову? Ну для начала голова это тоже тег, обозначается она так:
Большинство из тегов должны быть написаны парно. Тут как бы идет объявление о том, что мы открыли ( <head> ) и закрыли ( </head> ) тег. Все что внутри этих тегов будет считаться содержимым головы. Что входит в состав головы? Самое распространенное это:
- Название страницы
- Описание страницы
- Ключевые слова страницы
Так же сюда можно вписывать:
- Javascript
- CSS стили
Ну это уже для продвинутых пользователей, и для достижение этих навыков нужна практика и ковыряние Теперь давайте распишем синтаксис этих тегов:
- <title>Описание страницы</title>
- <meta> — Этот тег много за что отвечает, и подробности лучше посмотреть в других, более информативных источниках. Я приведу два основных:
- <meta name=»description» content=»Описание страницы»> — Атрибут name с свойством description делает тег <meta> ответственным за описание странички
- <meta name=»keywords» content=»Ключевые слова»> — Атрибут name с свойством keywords делает тег <meta> ответственным за ключевые слова странички.
Так же всегда используют вот эту строчку:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
Тут определяется настройки станицы. То есть мы говорим браузеру что это страница состоит из текста с кодировкой windows-1251.
Давайте я приведу пример состава головы страницы:
<head>
<title>Блог RS - Все относительно просто</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="description" content="Блог Rio-Shaman'а, мысли, уроки, коды">
<meta name="keywords" content="Rio-Shaman, PHP, JS, Javascript, HTML, CSS, Скрипты, Разработка сайта, Сайты, Уроки">
</head>
Я не думаю, что это сложно понять. Я к примеру не знаю как пишутся эти теги, я их уже копирую на протяжение нескольких лет, и не парюсь Главное понять, что они нужны и почему нужны…
Теги в теле сайта
Тут уже чутка по сложнее, по той простой причине, что все упирается в Вашу фантазию.. Разметка в теле зависит от дизайна сайта, от его структуры. Какие теги используют тут чаще всего? Ну для начала необходимо сказать, что тело это своего рода тоже тег, обозначается он так:
Далее я перечислю часто используемые теги в теле:
- Дивы — Вы скорее всего слышали про этот способ. Новичку он не подойдет так как необходимо знать css
- Таблицы — Самый простой вариант, но имеет ряд минусов. Самый, так сказать минус минусов это тяжесть страницы. То есть страничка будет грузиться дольше.
Я предпочитаю совмещать два этих способа. Таблицами проще создать каркас нежели дивами, а уж потом в таблицах я создаю дивы. Давайте разберем только таблицы, ибо для начального уровня лишь они подойдут.
Тег — Таблица ( <table> )
Давайте вспомним из чего состоит таблица? Из строк и столбцов. Давайте подумаем из скольки строк и скольки столбцов состоит сайт?
Обычно три на три. Как же выглядит синтаксис таблицы? Во-первых необходимо объявить таблицу:
После чего выставить строки:( <tr></tr> )
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
И в конце необходимо выставить колонки:( <td></td> )
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
Как видите запись не слишком удобная, но все же Мы создали таблицу с тремя строками и тремя столбцами. Если посмотреть как табличка выглядит в браузере, то мы опечалимся Но не все так плохо У тега <table> есть пару очень важных атрибутов:
- Ширина — width
- Высота — height
- Расстояние между ячейками — cellpadding и cellspacing ( Обычно их ставят равными нулю )
- Бордюр — border
- Выравнивание — align ( имеет три основных свойства — left ( лева ) right ( право ) center ( центр ) )
Все эти атрибуты имеют свойства, мера длины. Я говорю про сантиметры, метры и тому подобное… В вебе обычно используют пиксели или проценты. Например если нам нужен сайт с «резиновой» шириной, то в таблице, атрибут ширины нужно указать в 100%. Почти все атрибуты работают и в теге <td> Давайте приведу пример:
<table cellpadding="0px" cellspacing="0px" border="1px">
<tr>
<td>шапка</td>
<td>шапка</td>
<td>шапка</td>
</tr>
<tr>
<td>Левое меню</td>
<td>Текст</td>
<td>Правое меню</td>
</tr>
<tr>
<td>низ</td>
<td>низ</td>
<td>низ</td>
</tr>
</table>
Что мы тут увидим? Мы увидим таблицу которая на 100% вытянулась по ширине, в высоту она 700px расстояние между ячейками 0px, бордюр равен 1px.
В первой строке ( <tr>….</tr> ) высота ячеек равна по 150px, ширину объявлять тут не нужно, так как общая ширина таблицы 100% значит все три ячейки в первой строке примут ширину ~33%, надеюсь понятно почему
- Во второй строке ширина первой ячейки — 250px считаю что 250 пикселей вполне достаточно для меню
- Вторая ячейка второй строки — как Вы могли заметить я ничего не выставил, да и оно не нужно, так как ширина будет определяться размером браузера автоматически, да и высота тоже. Тут математика второго класса, думаю разберетесь
- Третья ячейка второй строки — аналогично первой ячейки, вставил ширину 250px как Вы поняли это у нас правое меню
- У низа стоит по 50px высота. Вполне достаточно для футера.
Осталось дело за малым. Убрать лишние ячейки в шапке и футере:
Как это сделать? Все довольно просто, у тега <td> есть атрибуты:
- colspan — определяет на сколько столбцов растянуть ячейку
- rowspan — На сколько строк растянуть ячейку
У нас в шапке и в футере есть лишние столбцы, значит уберем вот так:
<table cellpadding="0px" cellspacing="0px" border="1px">
<tr>
<td colspan="3">шапка</td>
</tr>
<tr>
<td>Левое меню</td>
<td>Текст</td>
<td>Правое меню</td>
</tr>
<tr>
<td colspan="3">низ</td>
</tr>
</table>
Что мы сделали? Мы удалили лишние <td> и растянули оставшийся по горизонтали ( то есть убрали лишние столбцы ) Если Вы сейчас посмотрите этот каркас в браузере то увидите уже самый простейший сайт созданный своими руками.
Расскажу Вам про еще один атрибут который используют почти постоянно: Это атрибут valign для <td> — позволяет выравнивать текст написанный в этом теге. Например обычно веб мастеру необходимо что бы текст позиционировался на верху тега, а не посередине как стоит по умолчанию. Используя этот атрибут мы получим следующее:
<table cellpadding="0px" cellspacing="0px" border="1px">
<tr>
<td colspan="3">шапка</td>
</tr>
<tr>
<td valign="top">Левое меню</td>
<td valign="top">Текст</td>
<td valign="top">Правое меню</td>
</tr>
<tr>
<td colspan="3">низ</td>
</tr>
</table>
Мы выровняли текст по верху. Поздравляю, Вы научились делать простейший каркас для сайта!
Тег — абзац ( <p> )
Этот тег используют обычно для того что бы объединить какую то часть текста для определенных воздействий над этим текстом. Примеров множества, вот Вам один из них: Предположим нам необходимо в нашем посте часть текста выравнять по правому краю, а часть текста по левому. Насчет выравнивания по левому краю задумываться не нужно, так как это делается по умолчанию, а вот что бы выравнять другую часть текста по правому краю используют тег <p> с атрибутом align=»right»
<p>Первая часть текста, выравнивается по левому краю</p>
<p align="right">Вторая часть текста, выравнивается по правому краю</p>
Этот тег, как и многие другие, является лишь некой невидимой ячейкой внутри другой ячейки.
Тег — изображение ( <img> )
Этот тег отвечает за вывод изображений. Включает в себя почти все атрибуты которые мы изучали при обзоре тега <table>. То есть я имею ввиду можно определить ширину изображения высоту, поставить бордюр. Единственное, что атрибут align не смещает изображение по левому краю, правому или по центру. Этот атрибут воздействует на текст. То есть если ввести атрибут align=»left» то текст будет обтекать изображение по левому краю. Синтаксис тега такой:
<img src="путь к изображению" border="0px">
Обычно это все что используют при выведение изображения на экран ( не считая атрибут align — им тоже очень часто пользуются ) Заметьте что этот тег не нуждается в закрытие, то есть не нужно писать </img> Хочу кое что Вам сообщить, для хороший и красивой верстки, теги просто необходимо совмещать друг с другом! Например, изображение само по себе невозможно выравнять по центру экрана, у тега <img> нет такого атрибута, но он есть у тега <p> Стало быть для того что бы выравнить изображение по центру необходимо написать так:
<p align="center"><img src="путь к изображению" border="0px"></p>
Совмещая эти два тега мы получаем отличный результат
Тег — ссылка ( <a></a> )
Ну и на по следок хочу рассказать Вам о теге — ссылка. Ясно что это самый распространенный тег на странице. Вот его синтаксис:
<a href="ссылка, например: http://rio-shaman.ru">Текст ссылки, например: Мой блог</a>
Все довольно просто
Итог обзора
Ну что ж, за сегодня мы с Вами научились делать самые простые странички на html, немного поговорили о структуре документа html.
Многого конечно я Вам не рассказал, но будьте уверены мы еще вернемся к этому обсуждению Так что ждите следующие уроки html.
Если есть вопросы, не стесняйтесь задавайте. Удачи Вам, у меня все!
rio-shaman.ru
