Полезные сервисы подбора цветов для сайтов и UX-дизайна
Цвет – один из самых важных элементов в работе дизайнера. Но его, как концепцию, довольно сложно освоить: из-за множества комбинаций палитр зачастую трудно решить, каким образом лучше оформить интерфейс веб-страниц и приложений. Ранее мы публиковали обзоры инструментов по выбору сочетания цветов и генераторов палитр. А сегодня хотим расширить тему, разместив в блоге перевод статьи Essential Color Tools for UX Designers от Nick Babich.
В заметке содержится список лучших сервисов подбора цвета для сайтов и UX-дизайна, которые помогут значительно сэкономить вам время. Благодаря данным проектам вы узнаете:
- откуда черпать вдохновение;
- как создать собственную палитру;
- как сделать дизайн доступным людям с нарушениями цветового зрения.
1. Ищем вдохновение
Краски природы
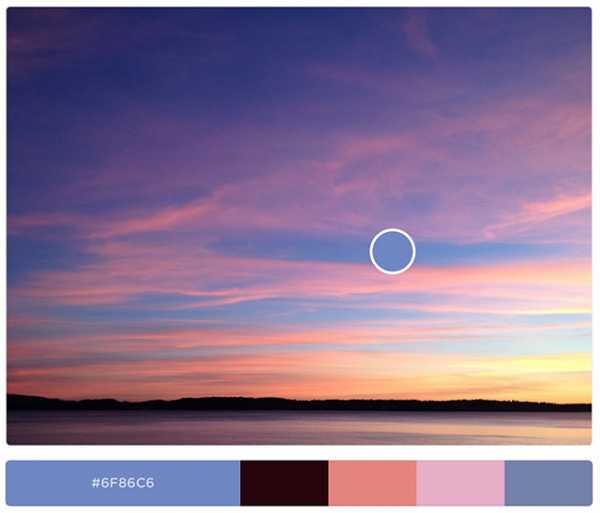
Черпайте вдохновение из окружающего вас мира. Все, что вам нужно – просто осмотреться. Модная одежда, обложки книг, дизайн интерьера… вас окружает так много потрясающих вещей. Но лучшие цветовые сочетания – это краски природы. Запечатлите красивый момент и попробуйте создать собственную подборку на основе конкретного изображения.

Лучшие сочетания красок – в природе. Можете получить цветовую схему из любого фото
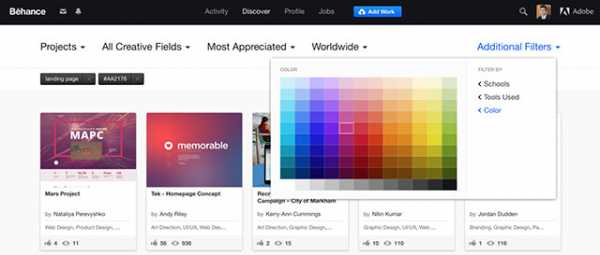
Behance
В популярном сервисе Behance найдете интересные работы, включенные в наилучшие онлайн-портфолио настоящих профессионалов своего дела. Этот сайт – также прекрасный источник вдохновения. Чтобы просмотреть новые достойные примеры проектов, просто выберите нужный цвет.

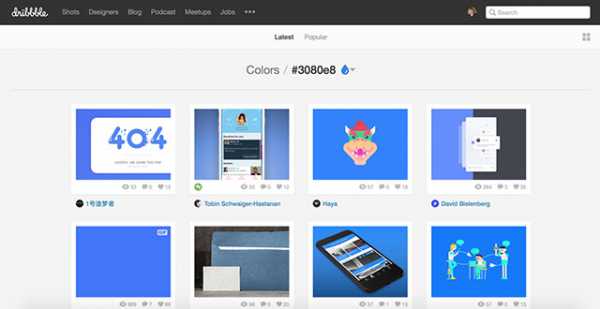
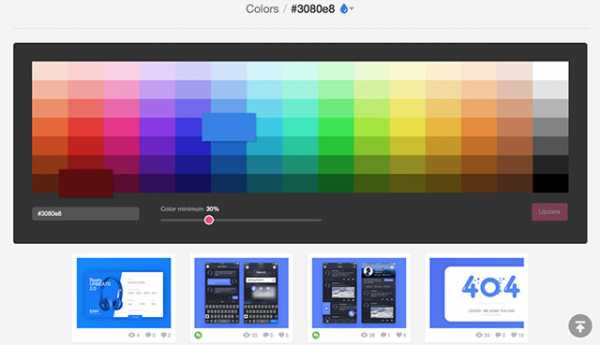
Dribbble Colors
Dribbble – одна из лучших социальных сетей для дизайнеров, которая пригодится при создании пользовательского интерфейса. Если вы желаете визуально понять, каким образом другие специалисты использовали конкретный цвет, откройте страницу по ссылке dribbble.com/colors и укажите нужное значение.

Подбирая цвет для сайта здесь можно задать минимальный его процент — поэкспериментируйте, например, попробуйте поставить 30 % синего.

Попробуйте указать минимальный процент определенного цвета в Dribbble
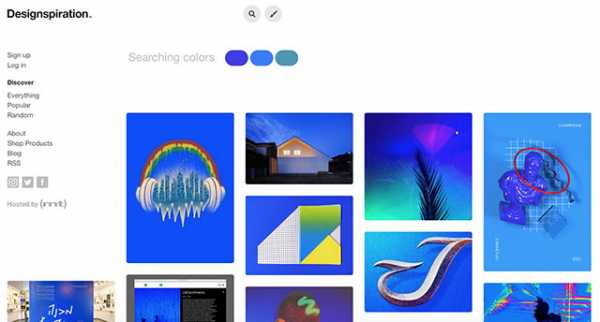
Designspiration
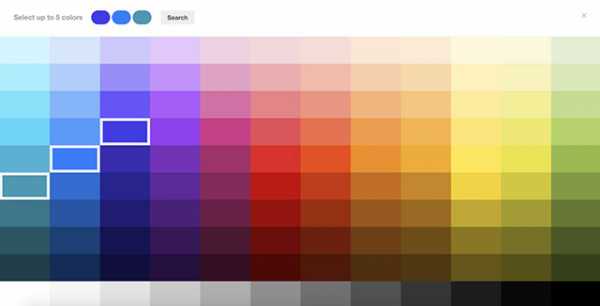
Designspiration – полезный инструмент в первую очередь тем, у кого уже есть идеи цветовых комбинаций и кто хочет увидеть примеры таких сочетаний. Выберите от 1 до 5 вариантов, и найдете картинки, соответствующие указанным параметрам.


В Designspiration найдете разные примеры цветовых комбинаций
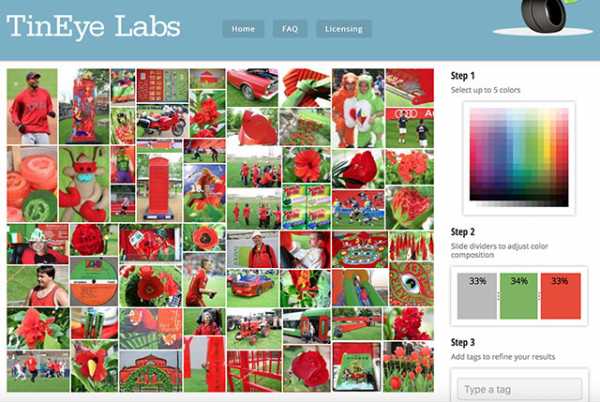
Tineye Multicolr
С помощью сервиса подбора цвета Tineye Multicolr сможете определить желаемую гамму изображения и даже задать процент каждого из них (соотношение). Сайт интегрирован с базой данных, состоящей из 20 млн фоток Creative Commons от Flickr. Это определенно один из самых быстрых способов найти бесплатные картинки в идеальной палитре.

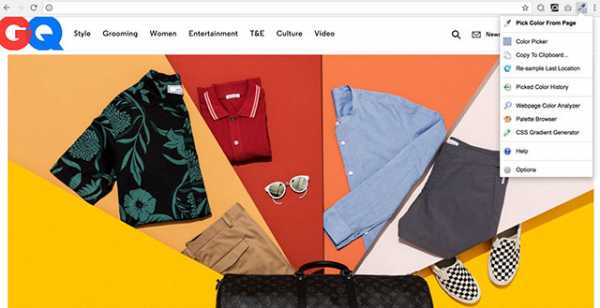
Colorzilla
ColorZilla – расширение для установки в браузерах Chrome и Mozilla Firefox. Оно включает в себя такие инструменты, как «пипетка», функции просмотра палитр, создания CSS-градиентов и многое другое.

Расширение ColorZilla доступно в Chrome и Firefox
Shutterstock Spectrum
Один из лучших способов представить, как же будет выглядеть цветовая гамма, – посмотреть соответствующие изображения. Большинство решений, предлагающих выбор цвета для дизайна сайта, включают подобную функцию, но Shutterstock Spectrum располагает невероятно удобным интерфейсом и предварительным просмотром, что действительно может оказаться полезным.

Причем вам не потребуется подписка, поскольку предварительной оценки картинки будет вполне достаточно (даже несмотря на то, что на ней присутствует «водяной знак») .
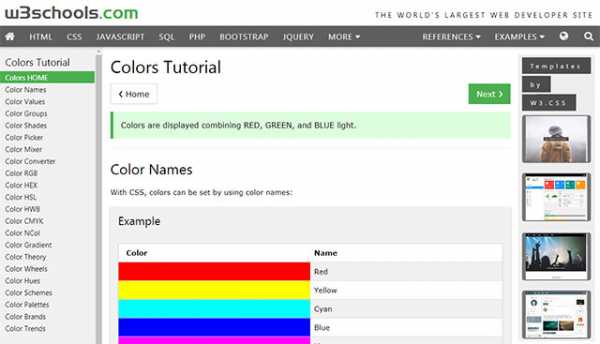
W3Schools

Недавно в блоге рассматривали подборку инструментов по веб-цветам в дизайне от W3Schools. Там собрано очень много информации по теме, начиная от их названий/кодов оттенков, теории сочетания палитр и заканчивая описанием разных форматов: HEX, RGB, CMYK, HWB и др. Также найдете простенькие генераторы, конверторы и тому подобные «мини-сервисы». В целом, интересно посмотреть.
2. Создаем цветовую палитру
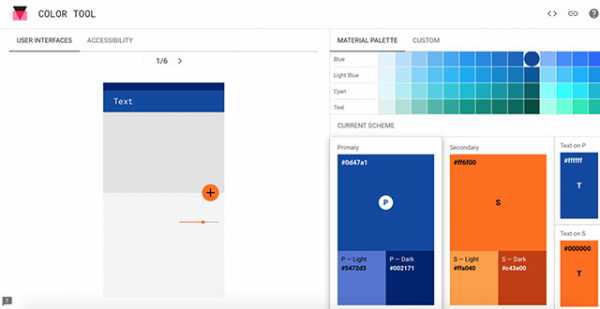
Material Design Color Tool
Сервис подбора цветов для сайта Material Design Color Tool позволит создавать цветовые схемы, делиться ими и просматривать приблизительный пользовательский интерфейс для подобранных вами параметров. Одна из полезных его функций – измерение уровня доступности любого сочетания цветов.

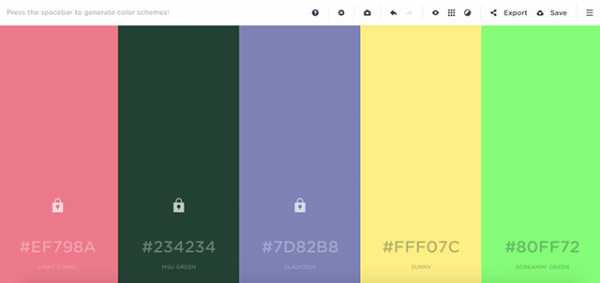
Coolors
Coolors – сайт для создания многоцветной палитры. Просто закрепите определенный цвет и нажмите на «пробел». Инструмент хорош также тем, что вы получите не один результат, а можете сгенерировать несколько вариантов, изменив лишь начальные данные.

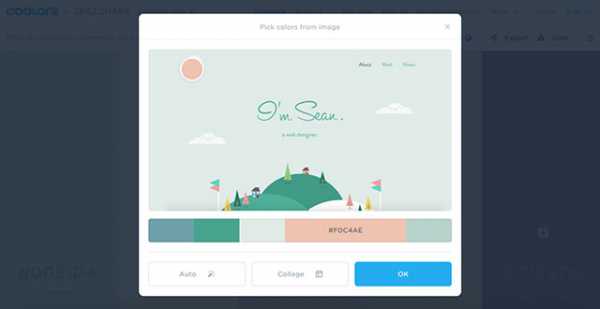
Имеется загрузка изображений и считывание палитры из него.

Цветовая схема в Coolors на основе фото
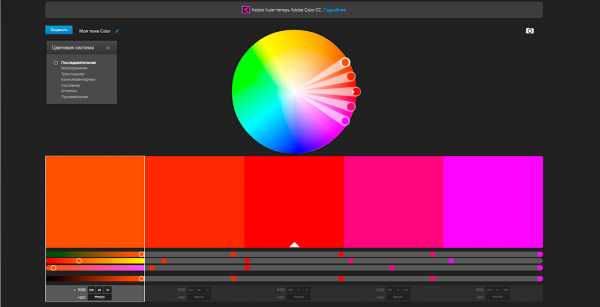
Adobe Color CC
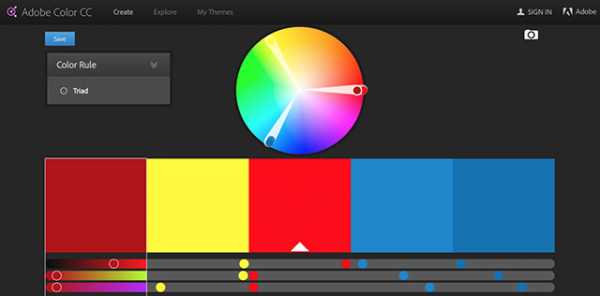
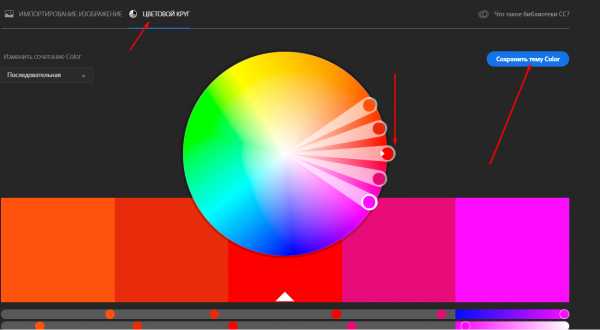
Сервис подбора цвета Adobe Color CC (ранее Kuler), сейчас довольно популярен. Он находится в свободном доступе в интернете, но существует также и десктор-версия. С помощью данного веб-приложения вы сделаете свою палитру, используя цветовой круг:

Проект позволяет создать/сохранить палитру из 5 значений
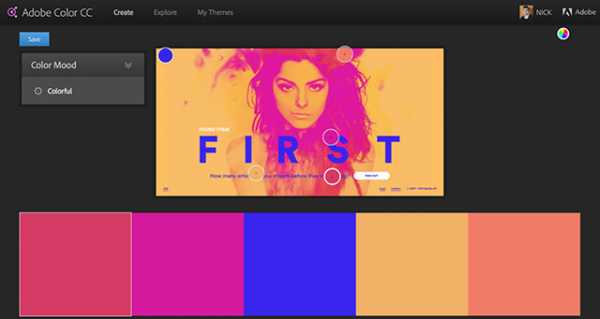
А можете получить определенный результат из готового изображения:

Подбор цвета для сайта по картинке
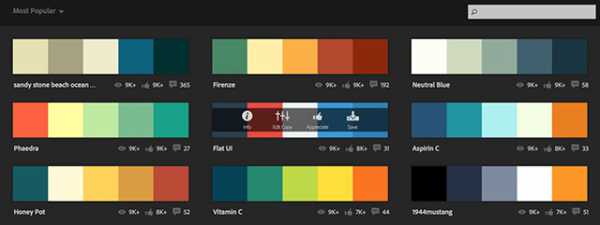
Здесь есть сотни готовых комбинаций, ищите их в разделе «Смотреть»:

Если пользуетесь десктоп-версией, то сможете в один клик экспортировать созданную вами цветовую систему в графические редакторы InDesign, Photoshop и Illustrator.
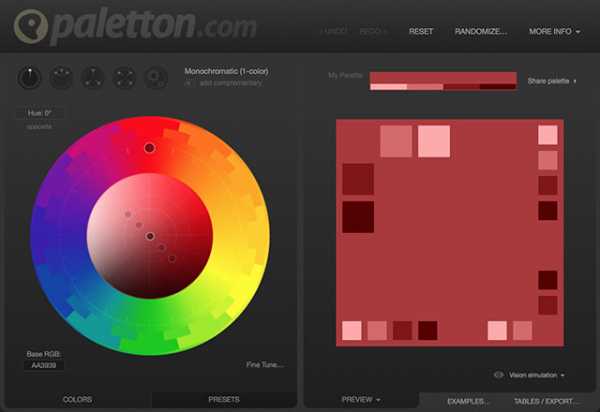
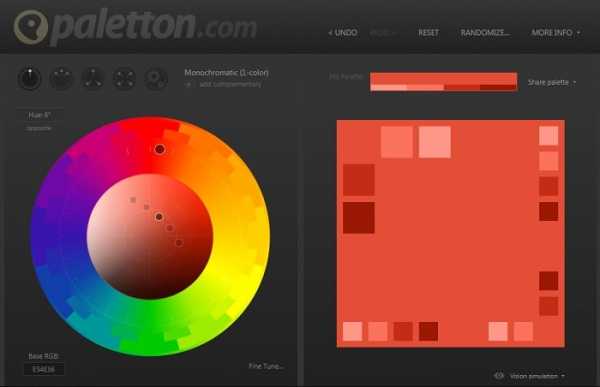
Paletton
Его часто сравнивают с предыдущим Adobe Color CC, поскольку эти проекты очень похожи. Разница лишь в том, что в Paletton вы не ограничены пятью параметрами, а можете экспериментировать с дополнительными тонами интерфейса.

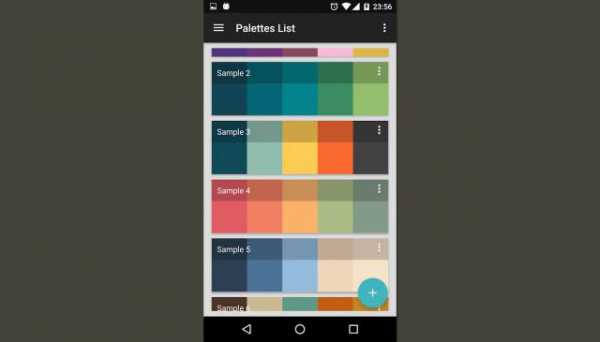
Color Reference
Дополнительно можете глянуть на Color Reference. Вместе с другими программами дизайна на Android устройствах приложение позволяет работать в любом месте, просто используя свой смартфон. Кроме непосредственно задач по созданию/экспорту цветовых палитр, здесь можно выбирать определенные цвета из картинок или использовать базовые варианты.

3. Делаем палитру доступной
В настоящее время нарушения цветового восприятия куда более распространены, чем мы предполагаем. Около 285 млн человек в мире испытывают проблемы со зрением. Всегда нужно проверять, доступна ли выбранная вами цветовая гамма таким пользователям.
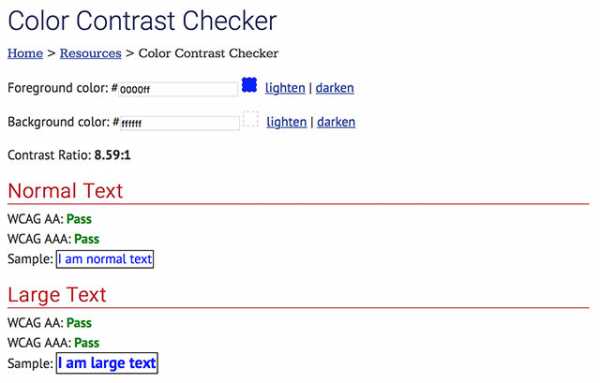
WebAIM Color Contrast Checker
Одни тона прекрасно сочетаются друг с другом, другие же – совсем наоборот. Огромное количество проектов не проходят тест А/А, и это факт. Очень важно проверять визуальное оформление интерфейса и контрастность тонов, особенно если на странице много текста. Для этих целей используйте WebAIM Color Contrast Checker при подборе цветов сайта.

WebAIM Color Contrast Checker – веб-инструмент, с помощью которого проверяются цветовые коды в шестнадцатеричных значениях.
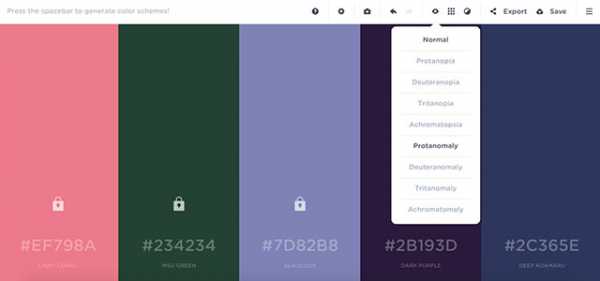
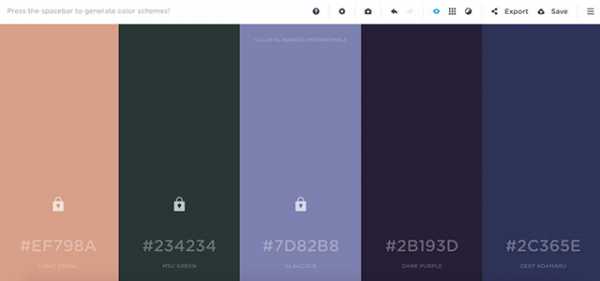
Coolors
О данном сервисе мы уже упоминали выше. Кроме всего прочего Coolors также поможет вам проверить придуманную палитру на цветовую слепоту.

Тип цветовой слепоты в схеме
Вместо режима «Обычный» выберите тот тип проблемы со зрением, который вы желаете сымитировать. В результате поймете, как именно человек, неспособный различать определенные цвета, увидит ваш дизайн.

Так человек с протаномалией видит палитру
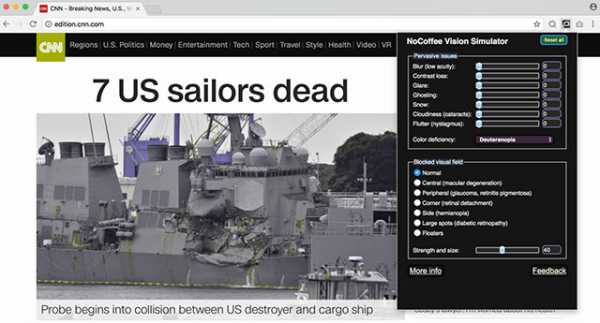
NoCoffee Vision Simulator для Chrome
С помощью сайта NoCoffee Vision Simulator сможете просмотреть, как люди с цветовой слепотой или слабым зрением будут воспринимать определенные веб-страницы. Например, указав параметр «Ахроматопсия» в секции «Color Deficiency», вы увидите веб-страницу в сером цвете.

Так выглядит проект CNN для человека с дейтеранопией
Заключение
Все сервисы подбора цвета для сайтов и UX-дизайна, упомянутые в статье, определенно помогут вам в поисках интересной и эффективной гаммы. Но помните: лучший способ научиться создавать удивительные палитры – много практиковаться и экспериментировать.
design-mania.ru
Правильные сочетания и подбор цвета для сайта: рекомендации для новичков
80% всей информации из внешнего мира мы воспринимаем с помощью зрения. При виде какого-либо объекта, оценке его внешнего вида, формы и цвета мы создаем первое впечатление о нем. Человек может за доли секунды понять, что хочет купить товар только потому что ему нравится его цвет, их красивое сочетание, выбранная палитра. Согласитесь, вряд ли вы решитесь купить желто-зеленые брюки в красный горох и пойти в них на важное совещание, ведь цвета абсолютно не сочетаются и вы будете выглядеть, мягко говоря, нелепо.
Аналогичное восприятие цвета происходит у пользователя при виде сайта. Дизайн ресурса — первое, что бросается в глаза человеку, а его цвет — первое, что оценивается. Моментально подсознательно пользователь принимает решение останется ли он на странице или закроет ее, нравится ли ему цвета сайта, вызывают ли они у него приятные и правильные ассоциации или же, наоборот, отталкивают и формируют негативные эмоции.

Именно поэтому важно знать какие цвета подобрать для вашего сайта, как их комбинировать, чтобы формировать у пользователя правильные ассоциации и впечатления — те, которые станут мотиватором к просмотру сайта и дальнейшим целевым действиям.
В этой статье мы расскажем как работать с цветовой палитрой, как подбирать цветовое решение в веб-дизайне, а также подскажем какими сервисами можно воспользоваться, если вы — новичок в этом вопросе.
Зависимость цвета сайта и его стиля от ЦА
Выбор стиля сайта с точки зрения его цветового исполнения должен напрямую зависеть от целевой аудитории, ее возрастной категории, рода занятий, предпочтений и интересов. Представьте ситуацию. Сайт продает новые марки автомобилей. Соответственно, целевая аудитория у него — состоятельные мужчины возрастом от 35 лет. А теперь подумайте, захочет ли посетитель вашего сайта просмотреть предложения, если сайт будет исполнен в розовом цвете? Очень сомнительно. В данном случае ресурс и сама компания-продавец будет восприниматься несерьезно, отсюда и будет сформирована репутация компании. Вот вам яркий пример сайта по продаже вязаных изделий, где ЦА, в основном, женщины. Не впечатляет, правда?

Суть ясна — сочетание цветов на сайте должно соответствовать ЦА. Следовательно, перед тем, как окончательно выбрать цветовое решение, необходимо детально изучить своего потенциального покупателя.
Цветовая гамма для сайта: как выбрать?
Мы уже определились с тем, что цвета сайта должны соответствовать целевой аудитории. Теперь поговорим о том какую конкретно цветовую гамму следует выбрать для каждой группы и как это сделать.
Принцип выбора цветовой палитры в соответствии с ЦА
Если говорит обобщенно о цветовых решениях, то рекомендуем опираться на следующие рекомендации:
- Для сайтов на детскую тематику лучшие цвета для сайта — яркие, контрастные и позитивные;
- Для ресурсов, где ЦА — девушки и женщины — нежные, светлые;
- Для сайтов, где целевая аудитория — мужчины — темные или нейтральные.
Конечно, каждый нюанс нужно продумывать. Если у сайта целевая аудитория и мужчины, и женщины (например, компания продает товары общего потребления), то в таких случаях следует опираться на нейтральность. Не малое значение имеет и фирменный стиль компании. Если он уже существует и укреплен на рынке (например, логотип или бренд всем знаком), то преобладающими цветами на сайте должны быть «фирменные». Но, все же, о правилах контрастности и мотивации к действию с помощью цвета забывать не стоит.
Сочетание цветов для сайта
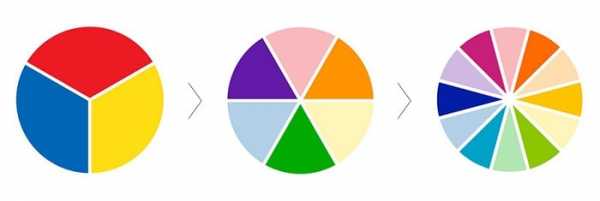
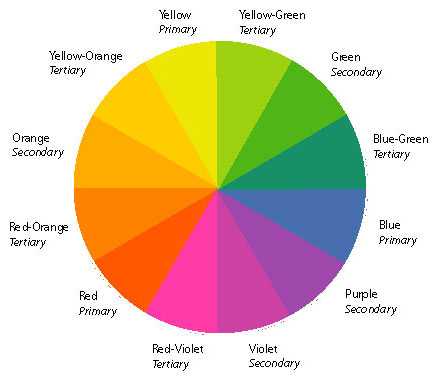
На самом деле процесс выбора сочетающихся между собой цветов не такой уж и сложный. Главное, придерживаться принципа простоты — не использоваться более 3-4 разных цветов, подбирать сочетающиеся между собой оттенки. В этом случае поможет цветовое кольцо, созданное Ньютоном еще в начале 18 века. Конечно, этот пример уже устаревший, так как дизайнерам и архитекторам представлена возможность выбирать среди тысячи оттенков с помощью специальных сервисов в режиме онлайн, о которых мы расскажем дальше.

С момента его появления художники и ученые развили идею, создав широкое разнообразие оттенков. Изначально идея была такова, что существует только три основного цвета: синий, красный и желтый. При смешивании двух цветов появлялся оттенок. При смешивании оттенка с основным цветом, появлялся новый оттенок. С помощью сочетаний оттенков в разных пропорциях насыщенности, появился современный круг цветовой палитры. Благодаря этому кругу можно выбирать основные и дополнительные цвета, используя различные методы совмещения, воздействуя тем самым на правильное восприятие сайта пользователем.

При группировке цветов можно создавать собственные оттенки, используя инструмент насыщенности и светосилы. Насыщенность отвечает за чистоту выбранного тона (чем больше его насыщенность, тем меньше вхождение серого цвета в него), а светосила за яркость.
Цветовые контрасты
У каждого цвета есть свой противоположный цвет. Оттенками, контрастными основному выбранному цвету, чаще всего делают акценты на сайте — выделяют триггеры, заголовки, подзаголовки, текст. Контрастные цвета привлекают внимание человека и создают своеобразную мотивацию к действию. Определить два цвета, контрастные друг другу, очень легко. Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.

Создавать контрасты цветов можно несколькими способами.
Цветовые тоны
Использование высококонтрастных цветов (например, черного и белого, синего и желтого) создает оптимальный акцент. Это практичный и эффективный метод выделять самую важную информацию.

Светлота тона
При выборе контрастных цветов не обязательно использовать классические варианты. Использование более светлого и более темного оттенка одного цвета создаст гармоничную композию, позволив выделить необходимые части дизайна.

Температура тона
Все существующие цвета можно разделить на три группы с точки зрения температуры: теплые (красный, оранжевый, желтый), холодные (зеленый, синий) и нейтральные (черный, белый). Использование нескольких тонов, различных по температуре (например, красный и белый) позволит создать достаточно динамический, но логически комбинированный контраст.

Интенсивность цвета
Чем меньше в цвете серого, тем он более насыщенный. Применение менее интенсивных цветов в качестве фоновых с акцентами из более насыщенных создают идеальный тандем. При этом более насыщенные цвета привлекают внимание в первую очередь — отличный способ создать акцент на триггере.

Цветовое распространение
Комбинация ярких вставок на нейтральном фоне создает очень привлекательный дизайн сайта. Лаконичное внедрение контрастных оттенков создают очень эффективные акценты, от которых невозможно отвести взгляд.

Как воспринимается цветовая палитра сайта пользователем?
Каждый цвет вызывает определенные ассоциации у человека. Тон или оттенок может вызвать как положительное восприятие сайта, так и отрицательное. Поэтому при подборе палитры, очень важно знать и понимать какие чувства могут они вызвать у вашего пользователя.
Перед тем, как мы интерпретируем восприятие основных цветов человеком, стоит сказать, что в зависимости от темперамента и настроения пользователя зависит его восприятие сайта. Немалое значение имеет место проживание человека. Например, православный человек может ассоциировать бежевый цвет с предельной простотой, а человек, следующий буддизму, с элегантностью и спокойствием. Мы же опишем наиболее распространенные ассоциации с цветом, присущие западной культуре.
Красный
Эмоции: страсть, любовь или опасение, важность.
Самым стимулирующим и привлекающим к себе внимание считается красный. Именно его чаще всего используют дизайнеры для выделения конверсионных элементов: лидогенерирующих кнопок, форм призыва к действию и т.д.

Но не забывайте, что красный — эмоциональный цвет. Поэтому не стоит им увлекаться. Использовать этот цвет в качестве основного следует только в тех случаях, когда пользователя необходимо предупредить. В остальном, он должен оставаться лишь акцентом, к которому хочется привлечь внимание.
Оранжевый
Эмоции: позитив, дружелюбие, движение, энергия, молодость.
Как самый теплый оттенок красной палитры, оранжевый может вызывать большой ассоциативный ряд. Однако все ассоциации будут положительные. Если взять оранжевый в качестве основного фона, то он создаст ощущение «молодежности» и вызовет положительные впечатления. Вот яркий пример тому.

Так как оранжевый — яркий цвет, его можно задействовать в качестве акцентов. Он справится со своей задачей не хуже, чем красный.
Желтый
Эмоции: радость, счастье, энтузиазм.
Желтый вызывает бодрость и добавляет энергии сайту. Его восприятие можно сравнить с красным, но ассоциации будут несколько мягче. Следовательно, и сайт будет восприниматься пользователем по-другому. Желтый — цвет солнца и детства, но, в зависимости от тематики сайта, может играть отнюдь не детскую роль. Наоборот, он позволит показать потребителю, что такой сайт принадлежит профессионалам. Судите сами, этот пример показывает как яркий и позитивный цвет вызывает доверие к компании.

Зеленый
Эмоции: спокойствие, благополучие, рост, стабильность.
Зеленый цвет находится между синим (расслабляющим цветом) и желтым (цветом энергии), а значит создает идеальный баланс. В зависимости от насыщенности оттенка, цвет может восприниматься по-разному. Например, самые светлые оттенки скажут о легкости, а насыщенные, наоборот, создадут тяжелую атмосферу. Вместе с тем, на примере мы видим как насыщенный зеленый создает ощущение престижности.

Синий
Эмоции: спокойствие, открытость, безопасность.
В зависимости от насыщенности цвета, его можно воспринимать по-разному. Например, как знак доверия, используются светлые тона (обратите внимание, социальные сети Твиттер, ВКонтакте и Facebook используют именно светло-синий цвет). Темно-синие оттенки создают ощущение надежности. В этом примере сайт компании идеально отображает и профессионализм, и надежность. Синий цвет смотрится богато и роскошно.

Фиолетовый
Эмоции: богатство, помпезность, роскошь или тайна, мистика.
Испокон веков фиолетовый считался цветом богатства, ассоциировался с королевством и роскошью. Светлые тона (пурпурный, лиловый) создают чувства помпезности, стиля.

Темные цвета на сайте навевают романтику и таинственность.

Белый
Эмоции: добро, чистота, доступность.
Белый цвет считается нейтральным и часто используется в качестве основного фона. Он сочетается с любыми темными тонами и позволяет с их помощью делать акценты.

Белый цвет создает эффект минимализма, но, вместе с тем, делает сайт стильным. На сегодняшний день подобное решение — самое модное и трендовое.
Черный
Эмоции: изысканность, власть.
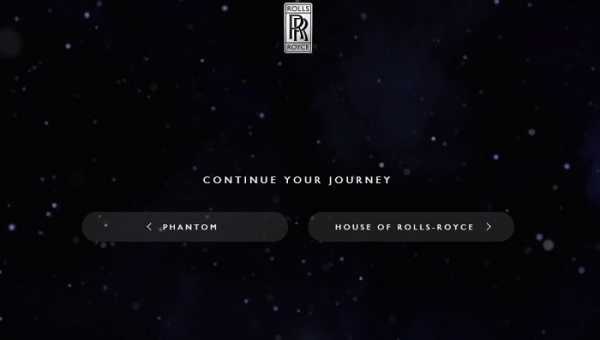
Черный ассоциируется с величием, доминантностью. Нередко крупные компании прибегают к использованию черного в качестве основного фона. Он прекрасно сочетается со всеми светлыми и пастельными тонами, создавая с их помощью акценты. Черный, как и белый, может сказать о минимализме, но, вместе с тем, вызывать исключительно положительные эмоции. Вот яркий пример тому, как сайт автомобилей Роллс Ройс создает неуклонное впечатление роскоши при абсолютном минимализме.

Однако стоит понимать, что с черным цветом в дизайне следует быть осторожным. Очень важно не переусердствовать, чтобы из роскошного цветового оформления сайт не превратился в траурный, вызывая негативные эмоции у посетителя.
Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
Выбирая цветовую палитру для своего сайта, подбирайте каждый цвет поэтапно:
- Для начала следует определить основной цвет. Этот цвет, как правило, используется в большей мере, им могут выделяться основные заголовки или важная информация;
- Выбираем вторичный цвет — цвет, которым будет выделяться второстепенная по важности информация;
- Акцентирующий цвет — самый важный инструмент для привлечения внимания посетителя. Он должен быть контрастным, выделяющемся и на основном, и на фоновом цвете;
- Фоновый — цвет, который преобладает на сайте, заполняя свободное пространство. Должен взаимодействовать со всеми выбранными оттенками, не привлекать на себя внимание.
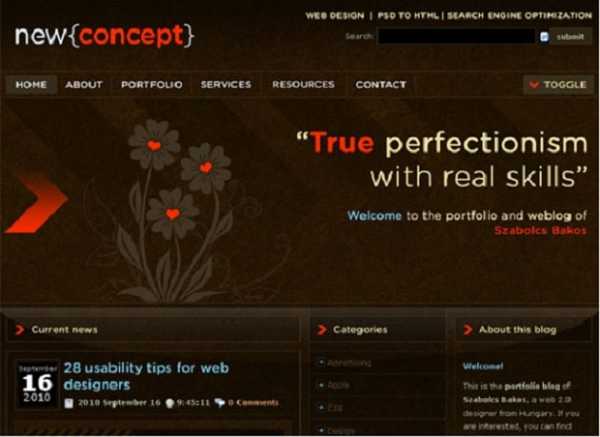
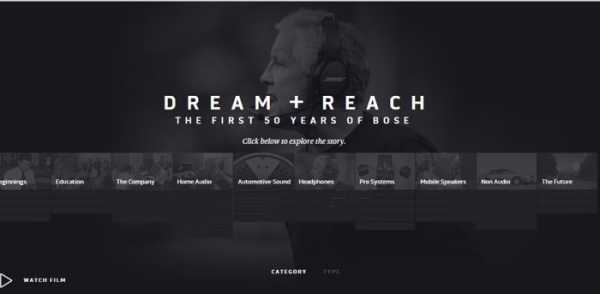
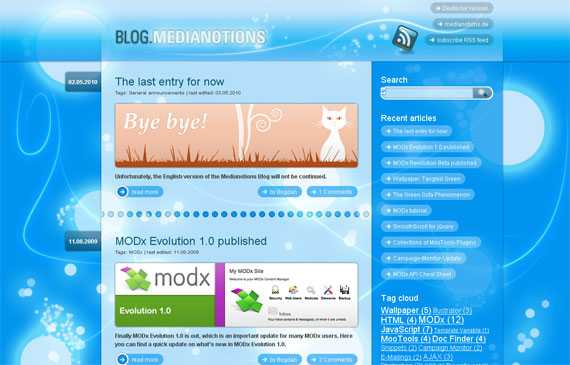
Рассмотрим на примере использование всех цветов

В качестве основного цвета выбран белый. Как видим, белым цветом выделены названия категорий, заголовок и другая информация. Вторичным цветом стал голубой, акцентирующим — красный, фоновым — коричневый. Несмотря на то, что коричневый — достаточно тяжелый для восприятия цвет, в данном случае он уместен. Став «невидимым», он не привлекает к себе внимания, лишь подчеркивая остальные выбранные цвета. Таким образом, информация воспринимается сразу, и лишь акценты красного не позволяют отвлечься.
Лучшие цветовые схемы для сайта: несколько примеров для вашего вдохновения
Рассмотрим на нескольких примерах цветовые схемы сайтов, которые создают правильные впечатления у своей целевой аудитории.
Пример 1

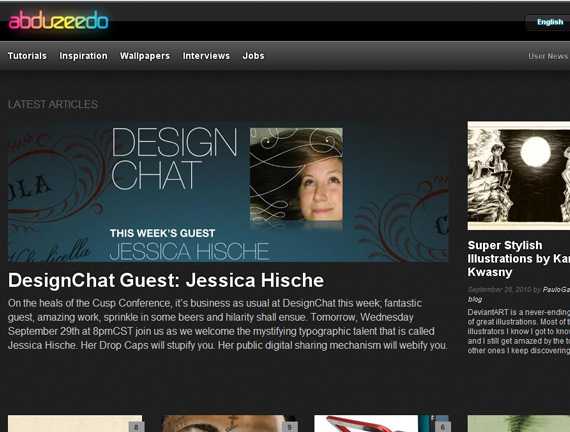
Простая и эффективная схема, которая складывает впечатление высокого интеллекта. В качестве основного цвета взят черный, акцентирующего — белый, фонового — желтый. Отличное сочетание цветов, которое повышает читабельность и восприятие информации.
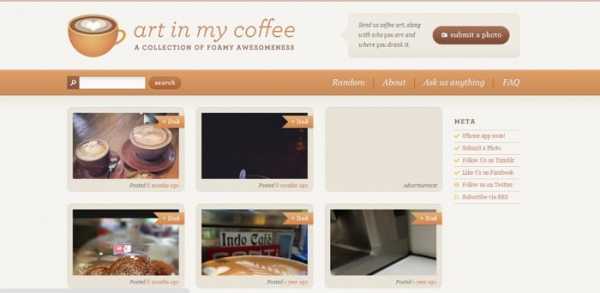
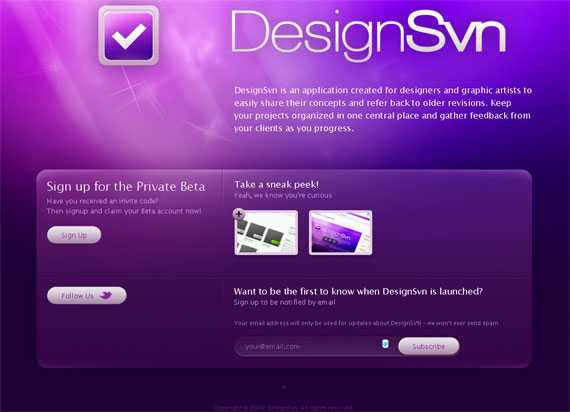
Пример 2

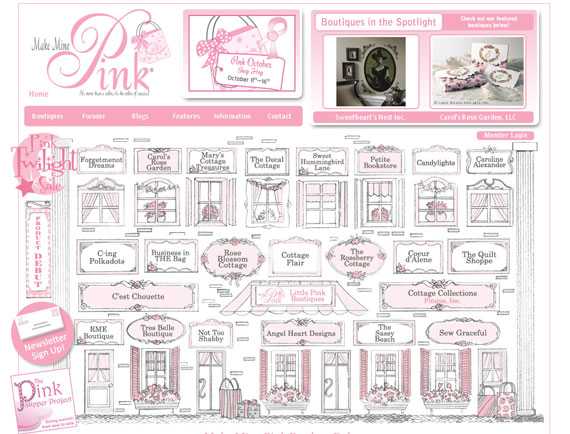
Нежные, пастельные тона позволяют выделять акценты на предложениях. Универсальное решение для целевой аудитории, в которую входят и мужчины, и женщины любой возрастной категории. Цвета дизайна навевают спокойствие и умиротворение, но, в то же время, подталкивают к действию с помощью более контрастных штрихов.
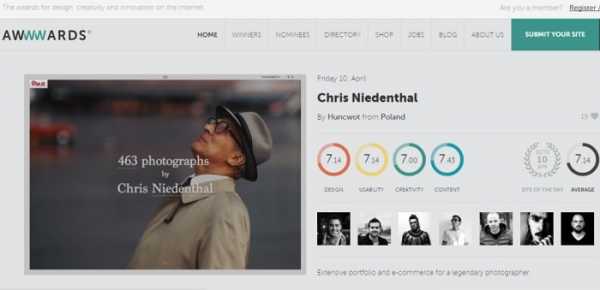
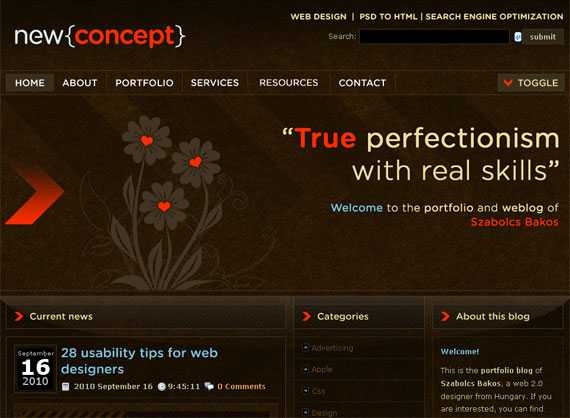
Пример 3

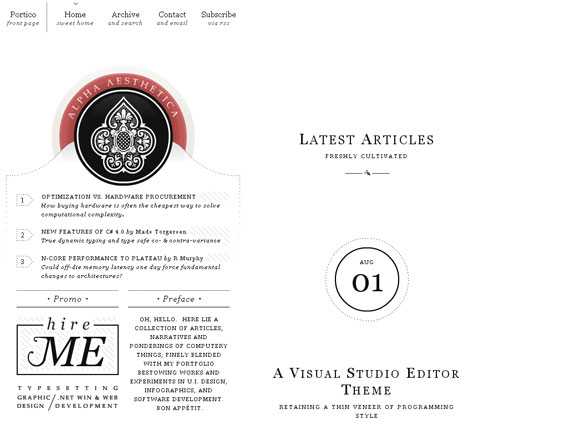
Несмотря на то, что серый — достаточно унылый цвет, в умелых руках он может стать эффективным инструментом. Как видно на примере, светлый серый прекрасно сочетается со всеми цветами разной теплоты и тонов, собирая их воедино и создавая единую логичную картину.
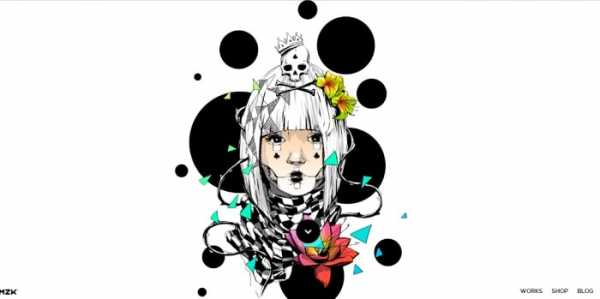
Пример 4

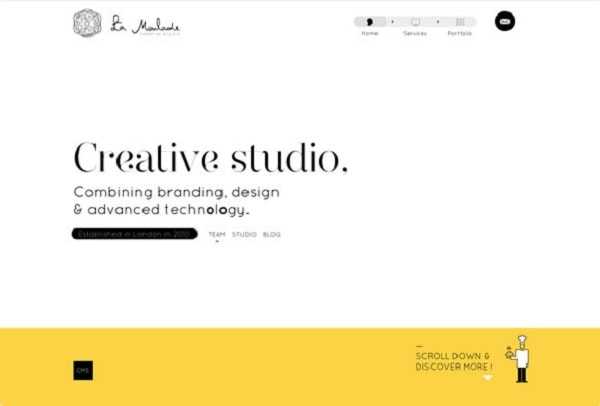
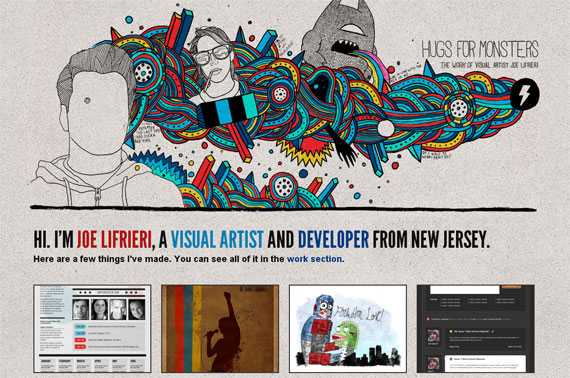
Пример того, как белый, несмотря на свою нейтральность, создает ощущение высокого стиля. Каждый цветной элемент привлекает внимание, рассказывает о творчестве и вдохновении. Минималистский фон в сочетании с крутой цветной графикой создают великолепный тандем.
Пример 5

Черный цвет никогда не выйдет из моды, это классика. Обратите внимание, как сочетание всего двух цветов способны раскрыть полную картинку сайта. Использование метода контрастных пятен (в роли которых использованы фотографии) создается впечатление роскоши. Здесь нет ничего лишнего, абсолютный минимализм. Но, вместе с тем, сайт вызывает положительные ассоциации.
Популярные сервисы для подбора цветовой палитры сайта
Мы собрали для вас 4 самых популярных сервиса, с помощью которых вам удастся правильно подобрать цветовую палитру вашего ресурса.
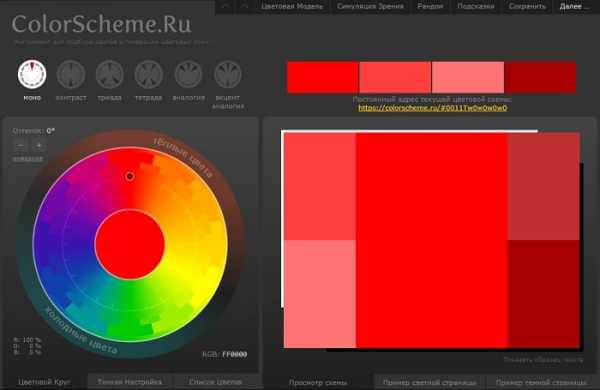
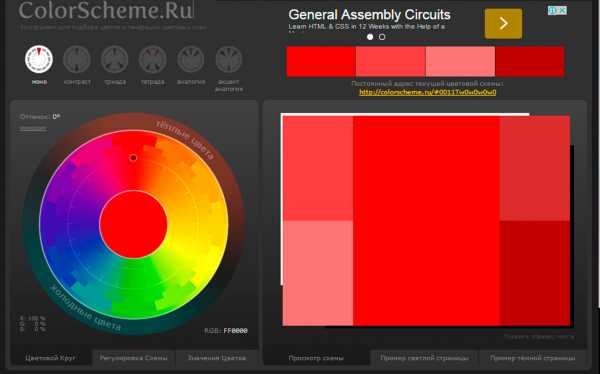
Colorscheme
В режиме онлайн в цветовом круге можно подобрать или генерировать один или несколько вариантов сочетания цветов. Сервис позволяет сочетать цвета по дополнению друг друга и контрастам, предоставляет возможность «прикинуть» как выбранная палитра будет смотреться на сайте (с помощью шаблона), а также посмотреть как будут видеть палитру пользователи с различным отклонениями в восприятии цвета.

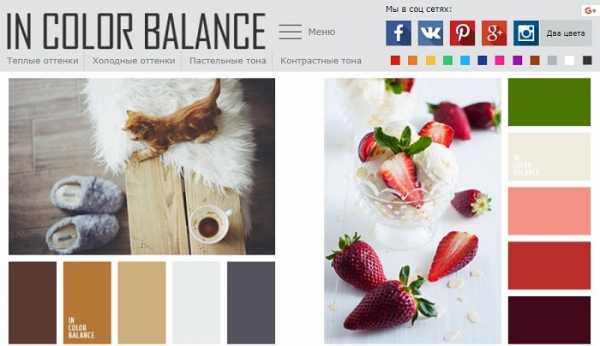
In Color Balance
Сервис вобрал в себя все возможные сочетания цветов и демонстрирует их примеры. Можно сортировать примеру по холодным и теплым тонам, выбирать их по определенным цветам, а также по контрастности.

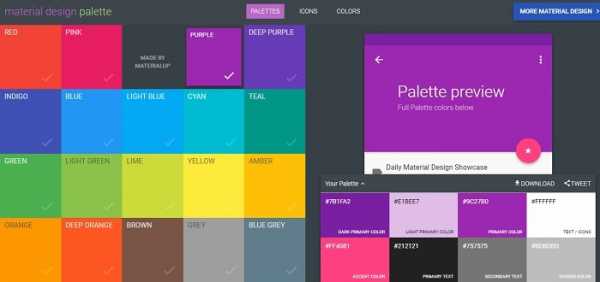
Design Palette
Очень удобный сервис для подбора сочетающихся между собой цветов. Просто выбираете один или несколько цветов, которые хотите видеть в дизайне своего сайта, и сервис автоматически подбирает оттенки, подходящие к вашему выбору, с указанием их кодов. Также вы можете посмотреть готовый шаблон сайта, где демонстрируется выбранная палитра.

Paletton
Простое управление позволяет быстро найти лучшее для себя цветовое решение. Просто выбирайте основной цвет и двигайтесь по цветовому кругу в выборе дополнительных.

Какой должна быть палитра цветов для сайта?
К выбору цветовой палитры для сайта следует подходить очень серьезно. Не стоит опираться на собственные желания. Думайте о своей целевой аудитории, с помощью цветов сочетайте их потребности со своим предложением. Используйте контрастные цвета для создания читабельного текстового содержимого, применяйте яркие и контрастные цвета, если необходимо привлечь внимание потенциального клиента. Не используйте одновременно много цветов и подбирайте сочетающиеся между собой оттенки. При затруднении в выборе гармоничной палитры, обращайтесь к специальным сервисам или просматривайте оформление дизайнов сайтов для новых и свежих идей. Не игнорируйте наши рекомендации и не забывайте о том, что цветовая схема вашего интернет-сайта создает общее настроение подачи ресурса, и, как следствие, влияет на конверсию, продажи и вашу прибыль.
Понравилась статья? Ставьте лайки и подписывайтесь на наш блог!
Следующий проект:17 примеров лучших сайтов ресторанов и кафеПредыдущий проект:Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структурыimpulse-design.com.ua
Подбор цветов для сайта | Данил Фимушкин

Подбор цветовой схемы для сайта. Для начинающего дизайнера — это важная задача. Да и не только для начинающего. Все просто, когда приходит клиент и говорит «хочу зелененький сайт». Как подобрать цвета для сайта, где подглядеть готовые цветовые схемы и какими сервисами для подбора цвета пользоваться дизайнерам расскажу в этой статье.
Не буду долго мусолить, рассказывать какие цвета на что влияют, потому что, по большому счету, это все полная ерунда. Если вы хотите, чтобы ваш сайт был красным, вы сделаете его красным. Нужно лишь правильно подобрать цвета, которые будут с ним сочетаться, не раздражая посетителя. Итак, сразу к обзору сервисов.
Сервис подбора цветов для сайта №1
 Adobe Color может подобрать основные цвета для вашего сайта. Есть несколько режимов подбора цветов. Надо выбрать один из предложенных и крутить по цветовому кругу. Все остальное сервис сделает за вас. Недавно появился режим анализа изображения. Можно сфотографировать красивый закат, который вам нравится по сочетанию цветов, загрузить изображение, сервис его проанализирует, выдаст основные цвета и сформирует цветовую схему. Можно выбирать различные палитры: приглушенную, насыщенную, произвольную, яркую. Цвета будут выбраны исходя из загруженной картинки и выбранной цветовой палитры.
Adobe Color может подобрать основные цвета для вашего сайта. Есть несколько режимов подбора цветов. Надо выбрать один из предложенных и крутить по цветовому кругу. Все остальное сервис сделает за вас. Недавно появился режим анализа изображения. Можно сфотографировать красивый закат, который вам нравится по сочетанию цветов, загрузить изображение, сервис его проанализирует, выдаст основные цвета и сформирует цветовую схему. Можно выбирать различные палитры: приглушенную, насыщенную, произвольную, яркую. Цвета будут выбраны исходя из загруженной картинки и выбранной цветовой палитры.
Сервис подбора цветов для сайта №2
 В Colorscheme есть возможность выбрать случайную готовую палитру для сайта. Сервис хорош тем, что есть кнопки «пример светлой страницы» и ” пример темной страницы”: показывает тестовую страницу, на которой использована выбранная цветовая схема. На этих страницах не самый лучший дизайн, но представление о цветовой схеме сайта понять можно. Сервис хорош для новичков, много подсказок, наводишь и читаешь как все работает, а так же много информации про цвета.
В Colorscheme есть возможность выбрать случайную готовую палитру для сайта. Сервис хорош тем, что есть кнопки «пример светлой страницы» и ” пример темной страницы”: показывает тестовую страницу, на которой использована выбранная цветовая схема. На этих страницах не самый лучший дизайн, но представление о цветовой схеме сайта понять можно. Сервис хорош для новичков, много подсказок, наводишь и читаешь как все работает, а так же много информации про цвета.
Сервис подбора цветов для сайта №3
 Минималистичный сервис Hailpixel. Самый простой сервис из всех, что я встречал. Водишь мышкой по экрану и он выбирает какие-то цвета. Понравился цвет, кликаешь, он его фиксирует. Водишь дальше, он подбирает следующий цвет, который будет сочетаться с предыдущим. Если долго залипать в этом сервисе, можно добиться очень хороших сочетаний.
Минималистичный сервис Hailpixel. Самый простой сервис из всех, что я встречал. Водишь мышкой по экрану и он выбирает какие-то цвета. Понравился цвет, кликаешь, он его фиксирует. Водишь дальше, он подбирает следующий цвет, который будет сочетаться с предыдущим. Если долго залипать в этом сервисе, можно добиться очень хороших сочетаний.
Общие советы по подбору цвета для сайта
Важно помнить, что достаточно одного сервиса для подбора цветов. Не стоит искать лучший из них, пользуйтесь тем, что для вас проще и понятней. Подбор цветов для сайта — очень субъективная задача, надо полагаться на сервисы и на свой вкус. Если у заказчика уже есть фирменный стиль, то это облегчает задачу, не надо ничего придумывать, просто используйте их.
На заметку: не все будут воспринимать цвета сайта как вы. Есть дальтоники, большой процент среди мужчин. В сервисе Colorscheme есть симуляция зрения. Можно посмотреть, как ваши цвета будут видеть протанопы, дейтеранопы и другие люди с отклонением зрения. Есть безопасные цвета, которые использует, например, фейсбук. Поскольку Марк Цукерберг дальтоник, при разработке интерфейса он использовал синий цвет, вконтакте, кстати, тоже синий. Можете поискать в интернете «безопасные цвета», но вроде, это только синий. Если будете делать крупный сервис, которым будут пользоваться преимущественно мужчины, то используйте синий.
Чуть не забыл. В вебе нужно использовать цветовую модель RGB, которая используется для мониторов.
Про цвета все. Делитесь в комментариях любимыми сервисами для подбора цветов, может я для себя тоже что-то лучше найду.
fimushkin.com
Выбор правильного сочетания для вашего сайта / Habr
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.

Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
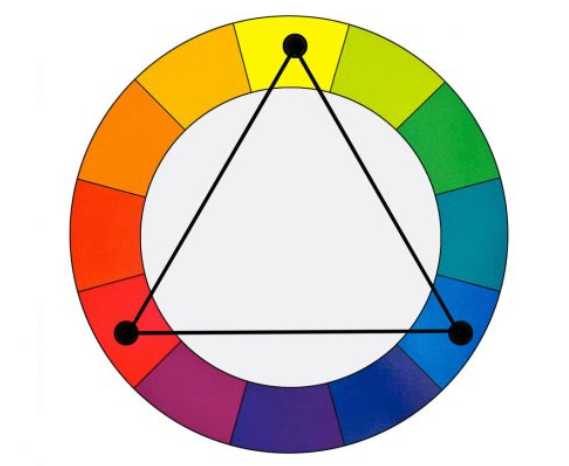
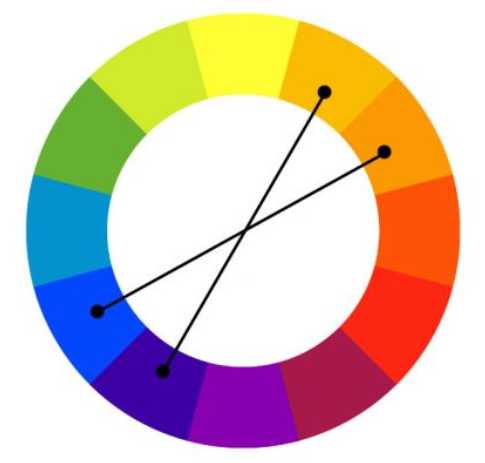
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.

Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.

Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.

Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.

Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.

Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.

Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.

Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.

Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.

Черный
Стильный и элегантный цвет, связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал тяжелые чувства, старайтесь не использовать его в большом количестве. С другой стороны, если вы сделаете черный фон, он может увеличить перспективу и глубину.

Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.

Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
Полезные ссылки по теме:
Источник: Colors in Web Design: Choosing a right combination for your Website
habr.com
28 лучших инструментов для подбора цветовых схем
13.7KПодборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
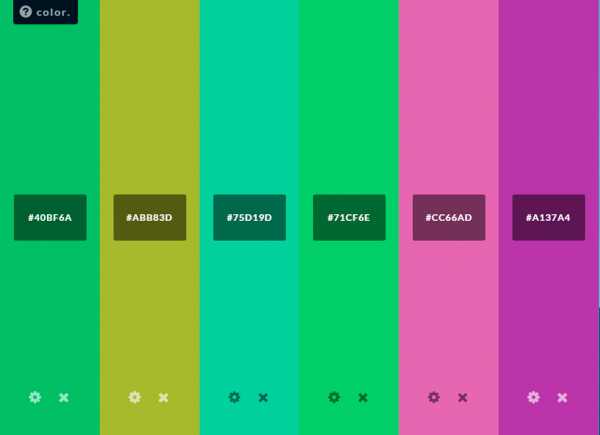
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Данная публикация представляет собой перевод статьи «The 28 best tools for choosing a colour scheme» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как правильно выбрать цветовую схему для сайта?
28.2KЗадача выбора цветовой схемы для сайта может показаться невыполнимой, особенно, если вы не разбираетесь и не очень хорошо ориентируетесь в цветовых сочетаниях:
Если все пойдет хорошо, ваш сайт будет выглядеть гармонично. Если нет, вы получите картину в стиле фильма ужасов!
Если вы вообще откажитесь от использования цвета на вашем сайте, он будет выглядеть невзрачно и быстро забудется. Если вы переборщите с цветом, сайт будет казаться безвкусным.
Нужно правильно подобрать шаблон и цветовую палитру будущего сайта. Две эти задачи могут оказаться едва ли не самыми сложными при создании сайта.
Знание всего нескольких правил позволит сделать выбор цветовых решений не таким тяжелым.
Прочитав эту статью, вы узнаете, как:
- Выбрать наиболее подходящий цвет для сайта и личного бренда;
- Как сочетать тона для достижения гармоничной цветовой гаммы;
- Выбрать наиболее удачный фоновый цвет;
- Использовать цветовые акценты только там, где нужно.
Если я попрошу вас подумать о Кока-Коле, что первым придет вам на ум? Скорее всего, в вашем воображении всплывёт красный логотип Кока-Колы:
Довольно сложно думать об этом напитке, и не ассоциировать его с красным цветом. Красный настолько прочно связан с брендом, что так же важен, как и сам знаменитый напиток.
Красный в цветовой схеме несет в себе два важных послания:
- Ярко-красные этикетки сильно выделяются на фоне остальных на прилавках с газировкой.
- Каждый цвет вызывает определенные эмоции. Когда мы видим красный, у нас на подсознательном уровне возникает чувство возбуждения, любви и страсти. Именно эти чувства Кока-Кола хочет вызвать своими напитками:
Если вы выберете правильное цветовое оформление для своего сайта, вы не только сделаете его визуально привлекательным, но и создадите запоминающийся бренд.
85% покупателей признают, что основной причиной покупки товара явился его цвет.
Узнаваемость бренда увеличивается на 80% при использовании цвета.
При разработке дизайна сайта нужно:
- Выбрать преобладающего цвета для вашего бренда;
- Выбрать несколько акцентных оттенков для создания цветовой схемы;
- Выбор фонового цвета для создания законченного дизайна.
Преобладающий цвет вашего бренда красный, как у Кока-колы? Он поможет вызвать у посетителей ресурса нужные эмоции, провоцирует у людей чувство возбуждения, любви и страсти.
Этот цвет – первое, что должно приходить людям на ум, когда они думают о вашей компании. Если у вас уже есть логотип, убедитесь, что он содержит основной цвет вашего бренда.
Крупные компании не случайно выбирают ту или иную цветовую схему для сайта. Это осознанный выбор, являющийся частью брендинга и маркетинга.
Каждый цвет привлекает свою группу покупателей, и даже может повлиять на их выбор:
Красно-оранжевый, черный и ярко-синий привлекают импульсивных покупателей. Такие цветовые решения зачастую можно встретить в сетях быстрого питания, магазинах одежды и на дешевых распродажах.
Тёмно-синий и бирюзовый привлекают покупателей с ограниченной суммой денег. Эти цвета можно встретить в банках и больших универмагах.
Малиновый, лазурный и розовый привлекают классических покупателей. Распространены в магазинах одежды.
Чтобы привлечь нужных вам покупателей, используйте комбинации различных цветов.
Мы специально создали наглядную инфографику подбора цветовых схем, чтобы вам было проще выбрать преобладающий цвет для вашего бренда:
Зеленый олицетворяет богатство, здоровье, спокойствие и природу. Этот цвет легче всего воспринимается глазами и, как следствие, расслабляет. Зелёный цвет стоит на втором месте среди самых любимых и для мужчин, и для женщин.
Желтый – символ молодости, оптимизма и жизнерадостности. Часто используется, чтобы привлечь внимание. Также желтый может вызвать напряжение, так что используйте его в небольших количествах.
Оранжевый ассоциируется с дружелюбностью, восторгом и творчеством. Стимулирует в людях активность. Например, побуждает купить продукт или подписаться на рассылку. Этот цвет привлекает импульсивных покупателей.
Красный символизирует страсть, волнение, энергию и опасность. Часто используется, чтобы создать в восприятии людей срочную необходимость покупки. Вызывает сильные эмоциональные реакции. В ресторанах используется для поднятия аппетита.
Розовый – женственный, сладкий, невинный и романтичный. Часто используется в предложении частных услуг и товаров для девочек и женщин.
Фиолетовый – символ величия, богатства, успеха и мудрости. Часто присутствует в косметике. Влияет на людей успокаивающе.
Синий – показатель надежности, безопасности, стабильности, умиротворенности и спокойствия. Часто применяется банками и крупным компаниями. Синий цвет наиболее приятен как мужчинам, так и женщинам.
Серый в цветовой схеме олицетворяет нейтральность, простоту, спокойствие и логичность. Он ассоциируется с технологиями, производством, аккуратностью, контролем, компетентностью и даже опытностью.
Чёрный – цвет влияния, роскоши, опытности и элегантности. Часто используется для продвижения товаров класса люкс и ассоциируется с профессионализмом, силой и аккуратностью.
Ваша целевая аудитория – молодые и энергичные покупатели? Или более опытные люди с солидным заработком? Ваш продукт (сервис) нацелен в большей степени на мужчин или на женщин? Подходит ли он только для определенной возрастной группы?
Не каждый цвет подходит для представления вашего бизнеса. Например, если вы продаете коврики для йоги, фиолетовый (богатство и величие) и черный (сила и роскошь) – не самые лучшие варианты. Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
На кого преимущественно рассчитан ваш сайт, на мужчин или на женщин? А может и на тех, и на других?
Яркие и приглушенные цветовые схемы для сайта
Мужчины предпочитают яркие цвета, а женщины приглушенные.
Эксперимент показал, что в целом мужчины и женщины одинаково реагируют на светлые и темные оттенки. Но выяснилось, что женщины больше тяготеют к приглушенным оттенкам, а мужчины — к ярким.
Ахроматические цвета
Как правило, мужчинам больше чем женщинам нравятся ахроматические цвета. Ахроматические цвета – это белый, черный и все оттенки серого.
Светлые и темные оттенки
Женщинам больше нравятся светлые оттенки. Причиной этого является их усиленное восприятие определённых цветов.
Женщины
Наиболее предпочтительные цвета: синий, фиолетовый, зеленый.
Наименее предпочтительные цвета: оранжевый, коричневый, серый.
Мужчины
Наиболее предпочтительные цвета: синий, зеленый, черный.
Наименее предпочтительные цвета: коричневый, оранжевый, фиолетовый.
Комбинируя и используя цвета, которые больше нравятся мужчинам, женщинам, или и тем, и другим, можно влиять на их подсознательное восприятие бренда.
Согласно результатам исследований цветовых схем, и мужчинам, и женщинам, нравятся зеленый и синий. И тем, и другим, не по душе оранжевый и коричневый. Если вы хотите привлечь внимание и мужчин, и женщин, нужно использовать в качестве главного цвета синий или зеленый.
Выбор цвета вашего бренда или продукта также может зависеть от того, какое впечатление на других хотят произвести ваши клиенты.
Часто люди покупают определенные товары или услуги, чтобы произвести конкретное впечатление на других.
Многие решения являются отражением того, что человек думает о себе, и как хочет выглядеть в глазах других. Это то, что будет приходить на ум другим людям при мыслях об этом человеке:
Так что если вы хотите, чтобы ваш продукт покупали люди, которые любят природу – используйте зеленый в цветовой схеме HTML. Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Теперь ясно?
Подумайте об идеальном представителе целевой аудитории. Каким он хочет казаться другим людям?
Да, это затрагивает психологию. Но вам необходимо в этом разбираться, чтобы создать успешный бренд.
Теперь, когда вы определились с главным цветом своего сайта, вам нужно понять, как правильно его использовать. Цвет привлекает много внимания, так что не нужно пытаться использовать его везде, где только можно.
Используйте преобладающий цвет только в тех местах, на которые хотите обратить внимание пользователей, либо побудить их на определенное действие.
Например, позвонить по телефонному номеру, заполнить форму, подписаться на обновления и т.п.
Преобладающий цвет должен бросаться в глаза, выделяя те детали, на которые вы хотите обратить внимание пользователей:
Где использовать преобладающий цвет на сайте?
- Логотип;
- Вкладки меню;
- Кнопка «Позвонить»;
- Важная информация;
- Заголовки и названия;
- Кнопки.
Чтобы ваш дизайн был более интересным и профессиональным, нужно использовать акцентные готовые цветовые схемы для сайта. Ими можно выделять стоящие внимания части вашего сайта: цитаты, кнопки или подзаголовки.
Многие боятся использовать сразу несколько цветов, потому что не всегда интуитивно понятно, хорошо ли они сочетаются. Люди думают, что для того, чтобы научиться их сочетать, надо не только досконально изучить теорию цвета, но и наделать множество ошибок.
Существует более легкий путь, доступный каждому. Это программа по подбору цветов, которая поможет подобрать цветовые схемы точно так же, как это делают профессионалы!
Как только вы определились с преобладающим цветом, нет ничего проще, чем подобрать акцентные цвета с помощью таких программ, как Adobe Color CC Tool:
Вот короткая инструкция, которая покажет вам, как создать цветовую схему одним из двух способов:
- На основе преобладающего цвета
Шаг 1. Для начала узнайте код вашего преобладающего цвета. Например, на сайте ColorPicker.com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
Скопировав код с ColorPicker.com, вставьте его в поле «НЕХ» инструмента Adobe Color. Убедитесь, что вы вставили код в колонку посередине:
Вставьте код преобладающего цвета вашего сайта в прямоугольник ПОСЕРЕДИНЕ.
Как только вы зададите цвет, Adobe Color отобразит его на экране вместе с другими комплементарными цветами.
Шаг 2. В левой верхней стороне вы увидите прямоугольник со следующими цветовыми схемами:
- Последовательная;
- Монохромная;
- Треугольная;
- Комплементарная;
- Составная;
- Оттенки.
Выберите цветовую схему
Поэкспериментируйте с разными цветовыми схемами, чтобы понять, какая из них подходит именно вам. Все цвета, предложенные программой, хорошо сочетаются друг с другом.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета.
Важно не перемещать короткий указатель, расположенный посередине, чтобы ваш преобладающий цвет оставался постоянным:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
CMS и конструкторы сайтов позволяют вставить цветовые коды (HEX) для выделения любой части вашего сайта:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы для сайта.
- На основе понравившейся фотографии
Порой проще искать цветовые решения на просторах интернета и вдохновляться ими.
Вы можете загрузить любую понравившуюся фотографию в Adobe Color и программа автоматически сгенерирует цветовую схему, созданную на ее основе.
Шаг 1. Загрузите фотографию:
Нажмите на значок камеры, чтобы загрузить изображение.
Шаг 2. Выберите одно из пяти цветовых настроений:
- Красочное;
- Яркое;
- Приглушенное;
- Насыщенное;
- Темное.
Поэкспериментируйте с цветовыми настроениями, чтобы понять, какое вам ближе:
Выберите цветовое настроение.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета по изображению:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
Шаг 4. Предложенная цветовая палитра расположена под изображением. Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Чтобы увидеть коды (HEX) цветов, нажмите на цветное колесико, расположенное в правом верхнем углу:
Нажмите на цветное колесико, чтобы увидеть коды цветов:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы.
Где размещать вспомогательные цвета
Детали сайта, выделенные вспомогательными цветами, не являются основными акцентами. Но они все равно выделяются. Например, вспомогательными цветами можно выделять подзаголовки, дополнительные кнопки, диалоговые окна, заливать фон и т.д.
Выбирайте один или два дополнительных цвета. Если их будет больше, пользователям будет сложно сфокусироваться на чем-то одном:
Где использовать вспомогательные цвета на вашем сайте?
- Активная кнопка меню;
- Подзаголовки;
- Выделение второстепенной информации.
- Выбор фонового цвета
Вам когда-нибудь приходилось красить стены в своем доме?
Если да, значит, у вас есть какой-то опыт, и вы знаете, что подбор цветовых схем – дело нелегкое.
Цвет должен быть достаточно спокойным, чтобы вы могли находиться в комнате часами и цвет на вас не давил. В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
Выбор фонового цвета для вашего сайта не сильно отличается от выбора краски для вашей комнаты!
Как правильно выбрать цвет фона
Если бы вы выбирали краску для современного магазина одежды и для загородного дома, то выбрали бы один и тот же цвет?
Очевидно – нет. Эти два помещения служат для разных целей.
Например, для магазина одежды лучше использовать яркие тона, чтобы привлечь внимание покупателей к стеллажам с одеждой. Нужно, чтобы цвет стен контрастировал с цветом полок с одеждой, и покупатели, войдя в магазин, сразу понимали, на что обратить свое внимание.
И для сравнения: приезжая в свой загородный дом, вы наверняка планируете расслабиться. Вы хотите, чтобы цвет стен и устройство дома оказывало успокоительный и расслабляющий эффект.
Фоновый цвет вашего сайта зависит от того, на что вы хотите обратить внимание пользователей.
Проще говоря, фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая сайт.
Замечали ли вы, что информационные ресурсы и интернет-магазины часто используют белые или нейтральные цветовые схемы для сайта?
Это все потому, что целью данных ресурсов является продвижение идей или продуктов.
В таких случаях центром внимания должны являться продукты или услуги, а не дизайн сайта. Фоновый цвет является всего лишь основой для того, чтобы сделать контент более наглядным и читаемым.
Для информационных ресурсов и интернет-коммерции лучше всего использовать светлый фон, яркие преобладающий и вспомогательные цвета. Яркость преобладающего и акцентных цветов гарантирует уникальность сайта, и позволяет выделить детали. В то же время, нейтральный фон в цветовой схеме для сайта продаж помогает пользователю фокусироваться только на контенте или продуктах.
При создании корпоративного ресурса преследуется одна цель – продвижение товаров или услуг.
В зависимости от того, какова цель вашего сайта, фоновый цвет должен отличаться.
Если вы хотите создать запоминающийся образ компании, используйте для фона различные оттенки преобладающего цвета или цвета бренда.
Все потому, что цвет напрямую влияет на узнаваемость бренда (помните пример про Кока-Колу?) Когда вы используете различные оттенки цвета своего бренда в качестве фона, вы усиливаете его и делаете более запоминающимся для клиентов.
Если преобладающий цвет вашего сайта вызывающий, то его использование в качестве фона может негативно повлиять на восприятие пользователей. В таких случаях, используйте оттенки с наименьшей интенсивностью:
Если вашей целью является привлечение внимания к сервису или к портфолио с вашими работами, используйте белый или нейтральный цвет фона.
Как и в случае с информационными ресурсами, не нужно перегружать сайт и отвлекать внимание пользователей от контента, который вы хотите донести. Использовав белый или светлый фон в цветовой схеме для сайта, вы заострите внимание на контенте:
Если вы собираетесь создать сайт, связанной с творчеством (мода, дизайн, ресторанный бизнес, красота и т.д.), для вас нет никаких ограничений.
Для сайтов такого типа не существует правил использования фонового цвета. Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:
Старайтесь всегда придерживаться одного правила: никогда не выбирайте такой фоновый цвет, который сделает затруднительным прочтение текста на нем.
Идеальный фоновый цвет позволяет контенту выделяться и гармонично сочетается с преобладающим и вспомогательными цветами. Правильный фоновый цвет делает нахождение пользователей на сайте приятным.
Если вы сомневаетесь, используйте белый или светло-серый фон. Возможно, они не самые вдохновляющие, но вы будете уверены, что ваш контент четко виден.
Не стоит руководствоваться персональными пристрастиями или чутьем при выборе цветовой схемы для сайта.
Используйте цвета, которые нравятся вашей потенциальной аудитории, и тогда ресурс надолго засядет у людей в памяти. Это выделит вас среди конкурентов.
Выбор цветовой палитры ни в коем случае не должен быть случайным. Это набор действий, которые необходимо предпринять:
- Выбрать для сайта правильный преобладающий цвет;
- Выбрать для преобладающего цвета правильные вспомогательные цвета;
- Выбрать соответствующий фоновый цвет.
Следуя трем рекомендациям, описанным выше, вы сможете создать достойную цветовую схему для своего сайта, даже не являясь профессионалом в дизайне.
Данная публикация представляет собой перевод статьи «How to Choose a Good Color Scheme For Your Website» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
лучшие сочетания и правила выбора цветовой схемы
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

На протяжении долгих веков картины талантливых художников пользовались популярностью только потому, что авторы умели работать с цветом. В наше время не меньшей популярностью пользуются работы веб-мастеров, которые осуществляют правильный подбор цветовой гаммы для сайтов. Специалисты теперь научились сочетать краски в коммерческих целях.
Известно, что каждый оттенок по-своему воздействует на человеческую психику. Например, женские темы всегда ассоциируются с розовыми окрасками, медицина — с зелеными, пищевая промышленность — с оранжевыми и коричневыми. Для любого веб-ресурса определенной тематики нужна своя психологическая атмосфера. Если вы знакомы со скрытыми свойствами красок, то можете использовать эти знания при разработке веб-дизайна.
Интересный факт
Представители европеоидной и монголоидной рас часто воспринимают одинаковые краски по-разному. К примеру, у европейцев белый — это чистота, а у азиатов — траур. Мы в статье будем ориентироваться именно на европейцев.
Общепринятые эмоциональные ассоциации
- Красный. Возбуждающий тон, ассоциируется с властью, энергией, молодостью, страстью. Больше всех привлекает внимание, при помощи него можно о чем-то предупредить. Если на веб-странице слишком много красного — человек попытается как можно быстрее «убежать» с нее. Когда данный колор необходим, его можно использовать умеренно или применять более нежные оттенки.
- Розовый. Романтика, женственность, нежность. При неправильном использовании намекает на неформальные отношения, поэтому неприменим для корпоративных порталов или спортивных веб-ресурсов.
- Оранжевый. Энергия, дружелюбие, интерес, бодрость. Эмоции и ассоциации: открытость, активность, уникальность. Создает ощущение движения, творчества.
- Желтый. Солнце, радость, счастье. Ярко-желтый прибавляет энергию, нежный — комфорт, темный — погружает в старину, добавляет авторитета.
- Зеленый. Здоровье, стабильность, рост, природа. Являясь мостом между теплыми и холодными красками (он получается из смешения синего и желтого), обладает расслабляющим влиянием синего, сохраняя энергичность желтого. Темные оттенки говорят о финансах и богатстве.
- Синий. Спокойствие, открытость, надежность, непоколебимость. Влияние на психику очень зависит от его нюанса. Светлые тона более дружелюбны, а темные вызывают печаль. Нейтральный синий отлично подходит для корпоративных проектов.
- Голубой. Мирное небо, терпимость, надежность, профессионализм.
- Фиолетовый. Тайна, романтика, роскошь, мистика и т.п. Это тона королевского величия, предметов роскоши, окутанных тайной. Светлые тона более романтичны, а темные — таинственны.
- Черный. Нервозность, опасность, власть. Колор считается нейтральным, но он может вызвать совершенно противоположные ассоциации в зависимости от того, с какими цветами гармонирует. Если черного много — он ассоциируется со злом, особенно в сочетании с красным. Если черного в меру, то он говорит об изысканности и элегантности (особенно в сочетании с белым).
- Белый. Простота, чистота, доброта, воздух. Самый популярный колор для фона веб-проекта. Как правило, текст легко читается с белого листа, и на веб-странице остается много воздуха и легкости. Он выгодно оттеняет другие краски.
- Серый. Самая нейтральная краска, которая не вызывает отрицательных эмоций. Говорит о меланхолии, спокойствии. Темно-серый может вызвать грусть, но любые его тона при правильных сочетаниях становятся мощными инструментами в руках опытного дизайнера.
- Коричневый. Уверенность, спокойствие, комфорт, долговечность.
- Бежевый. Фоновый тон, традиционный, подчеркивает сопровождающие его краски. Он изменяется в зависимости от окружающих его тонов.
- Слоновая кость, кремовый. Элегантность, комфорт, минимализм. Приравнивается к белому в восприятиях, но тон его намного теплее.
Итак, мы рассмотрели, как влияют краски на чувства людей. Но также говорили и о том, что каждый цвет ведет себя по-особенному в сочетании с другими тонами. Уточним, как правильно компоновать краски на веб-странице.
Правила сочетания цветов для сайта — ориентируемся на интуицию
В подборе цветовой схемы ориентироваться все также можно на интуицию. Но неплохо будет, если ей помогут и знания.
- Белый или черный: любые сочетания. Наилучшие пары, которые «дружат»: белый + черный, а также синий или красный. В случае с черным пару составит белый, яркий оранж, нежно-розовый, яркий или темный желтый, а также красный.
- Серый: нюансы красного, а также фиолетового и синего.
- Беж: коричневый, бирюза, синий, красный, изумрудный.
- Коричневый: голубой, беж, роза, изумруд.
- Розовый: коричневый, мятный, бирюза.
- Красный: темно- или нейтрально-зеленый, светло-желтый, приглушенно-синий, строгий серый.
- Зеленый: оранж, желто-коричневый, кремовый.
- Оранжевый и желтый: синие и фиолетовые краски.
- Темно-синий: коричневый, серый, светло-желтый, голубой, оранж,
- Голубой: строгий серый, красный, коричневый, роза, оранж, желтый, рубин, зеленый.
- Фиолетовый: серый, золотисто-коричневый, светло-желтый, неброские оттенки голубого и зеленого.
Подбор цветов для сайта по спектральному кругу

Что такое цветовой круг? Древние художники в своих работах полагались на интуицию. Позднее был изобретен цветовой круг, представляющий собой последовательность тонов и полутонов, от теплых к холодным, который стал инструментом для дизайн-конструирования. Работа с кругом происходит по одному из принципов.
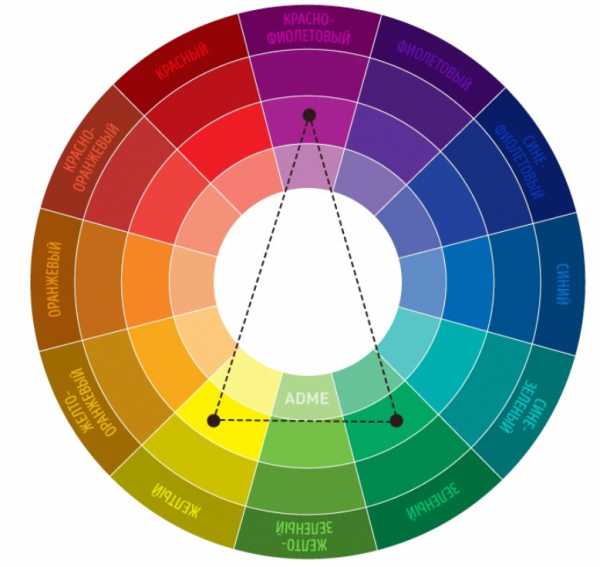
Принцип первый — триада

Это баланс трех цветов, самая надежная цветовая гамма. На спектральном круге выбирается главный тон. Остальные подбираются путем прочерчивания сторон равностороннего треугольника. В каждой из трех вершин — гармонирующий цвет.
Принцип второй — двойная система

Выбираются два близких теплых оттенка, каждый из которых будет гармонировать с противолежащим ему холодным.
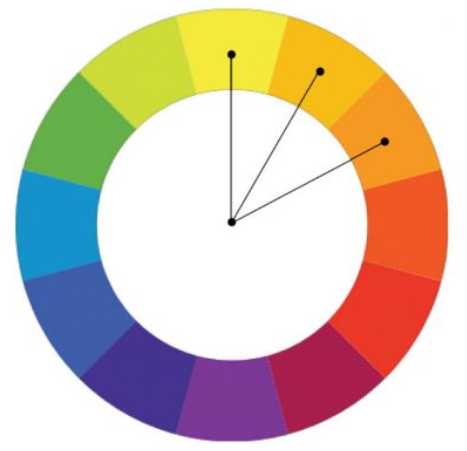
Принцип третий — аналогия

Выбираются три оттенка, последовательно расположенных на круге. На представленном примере цветовой спектр подчеркнет силу и энергию солнца. Стоит очень аккуратно использовать дополнительные тона (шрифты, дополнительные изображения и т.д.).
Принцип четвертый — раздельное

Основной колор сочетается с двумя дополнительными — равносторонний треугольник на спектральном круге.
Принцип пятый — прямоугольник

Здесь один колор является основным, два — дополнительными, а третий — акцентирующим.
Шестой принцип — квадрат

Самое динамичное сочетание, яркое, энергичное.
Как подобрать цвета для сайта при помощи программ
Существует несколько онлайн-сервисов, которые помогают дизайнерам в работе: Adobe Color, Paletton, Flat UI Color Picker, Color Palette Generator, Color Scheme и другие. Каждый онлайн-сервис работает на основе спектрального круга. Пользоваться инструментарием можно бесплатно. Веб-дизайнер легко и максимально быстро подберет сочетающиеся друг с другом оттенки.

Фоновый цвет для сайта: выбор и его критерии
Фон вызывает основное чувство у посетителей веб-ресурса. Это или негатив, отторжение, неудобство, или, наоборот, приятие, легкость в получении информации, комфорт. Хороший фон привлекает внимание и интригует. Рассмотрим правила, на которые должен ориентироваться веб-дизайнер при выборе фона для интернет-ресурса.
- Светлый фон — это больше пространства и воздуха, а черный и темный фон подчеркивают элегантность.
- Если вы используете темный фон — не применяйте основной шрифт желтого, голубого, синего, красного оттенков. Текст будет нечитабельным.
- Для серьезного веб-проекта следует использовать однотонную подложку.
- Для информационных веб-ресурсов с большим количеством информации более приемлемы светлые оттенки (белый, беж, слоновая кость).
- На светлой основе хорошо читается текст серых или черных оттенков.
- Фон и шрифт на нем должны быть контрастными.
- При выборе основного цвета и ему сопутствующих руководствуйтесь тематикой веб-ресурса (зеленый — медицина, природа, финансы; розовый — женская; коричневый и желтый — пищевая промышленность и т.д.). Например, нелепо будет смотреться детский журнал на черном фоне или веб-проект про автомобили Лексус — на розовом.
Еще несколько правил по выбору цветовых палитр для сайта
- Минимализм — это хорошо, но слишком блекло. Минимальный черно-белый дизайн не подходит для активных продаж.
- При разработке корпоративного веб-ресурса ориентируйтесь на корпоративные цвета и логотип.
- Яркие оттенки используют для выделения значимых элементов.
- Взгляд человека сначала фиксируется на самых ярких деталях, а потом воспринимает страницу полностью.
- Лучше всего на веб-странице сочетаются не более 3-х цветов.
- Перед разработкой веб-ресурса проанализируйте конкурентов. Если все ресурсы в данной тематике бело-синие, сделайте сайт бело-зеленым. Вам необходимо выделиться.
Примеры хороших и плохих сайтов

Основные ошибки: слишком много красного, основной товар не ассоциируется с цветовым решением.

Страница подавляет любой интеллект буйством красок, разнообразностью рекламы, непонятной компоновкой пространства.

Этот вариант без комментариев.

Хорошее, приятное сочетание цветов. Зеленый цвет стандартно ассоциируется с финансами.

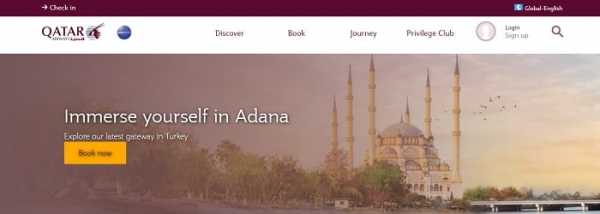
Приятное сочетание, человек с едой в руках — центральная фигура. Сразу становится понятным, что продает веб-сайт.

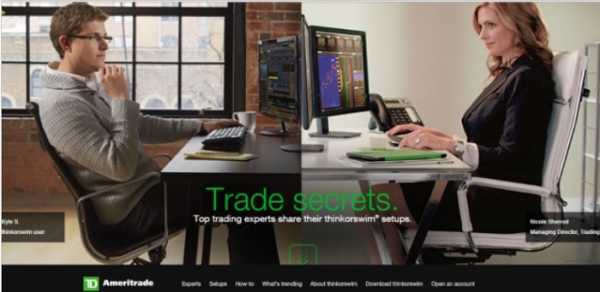
Несмотря на темный фон, страница воспринимается легко. Вызывает ощущение надежности, силы, мужественности.
Помните: посетители редко замечают отдельные цвета на веб-странице, но подсознательно палитра воздействует на них. Человек читает текст внимательно, нажимает на нужные кнопки, прокручивает экран вниз или, наоборот, не замечает важные элементы и уходит со страницы. При этом цвет каждого элемента играет огромную роль. Бывали случаи, что после смены цветовой палитры количество заказов с сайтов увеличивалось в несколько раз.
semantica.in
