Онлайн инструменты для распознавания шрифта
Часто бывает так, что на картинке видишь замечательный шрифт, и сразу возникает желание заполучить его в свою коллекцию. Но как определить, что это за шрифт? Ведь это всего лишь картинка. В коде веб-страницы его не найти.
Я для себя давно нашла парочку онлайн сервисов, позволяющих распознать шрифт на картинке. На самом деле таких сервисов существует множество. Есть даже специальные тусовки. На flickr-е, например. Но мне удобнее пользоваться лишь двумя. Это WhatTheFont и WhatFontiS.com.
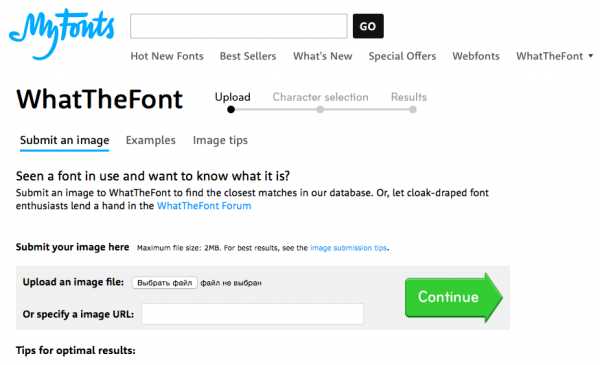
WhatTheFont — это сервис от старейшего и, пожалуй, наиболее известного сайта, торгующего шрифтами — myfonts.com. Второй — просто удобная онлайн-машина для определения шрифта. Принцип работы у них схож, хотя нюансы иногда различаются. Картинку можно подхватить со своего компа, либо указать адрес картинки в Интернете. Далее нужно помочь сервису в определении букавок.
Возьмем для примера вот такую картинку:

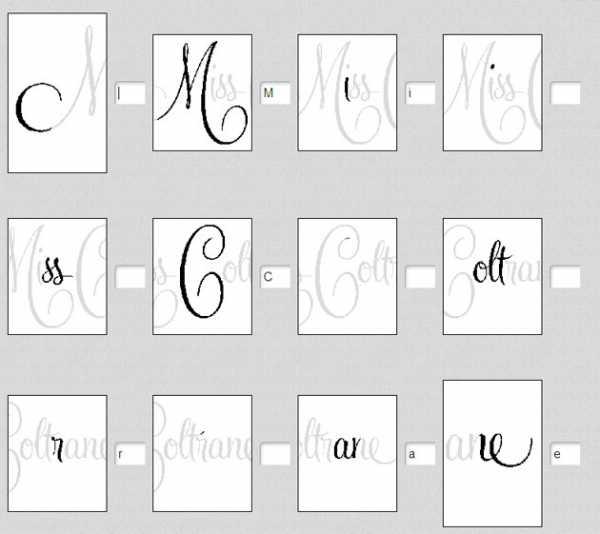
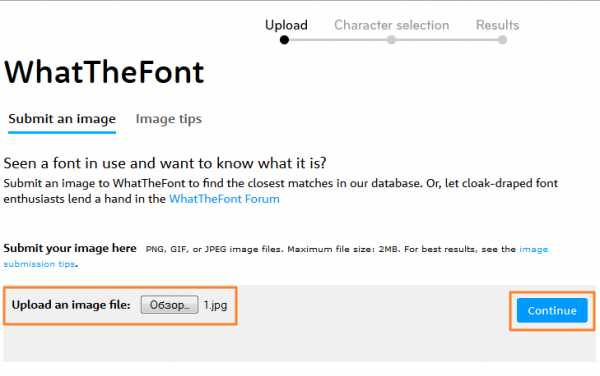
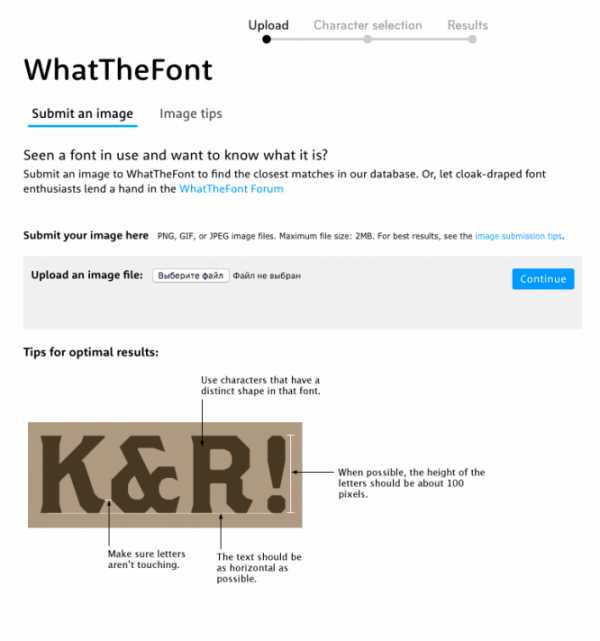
Вот что выдал WhatTheFont после загрузки картинки:

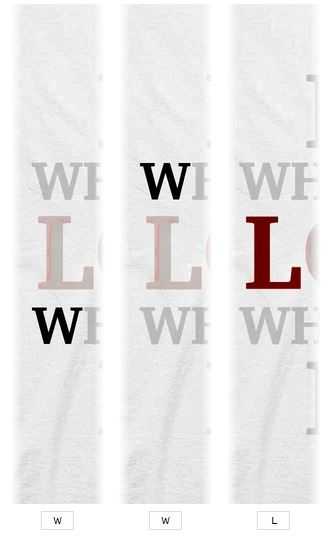
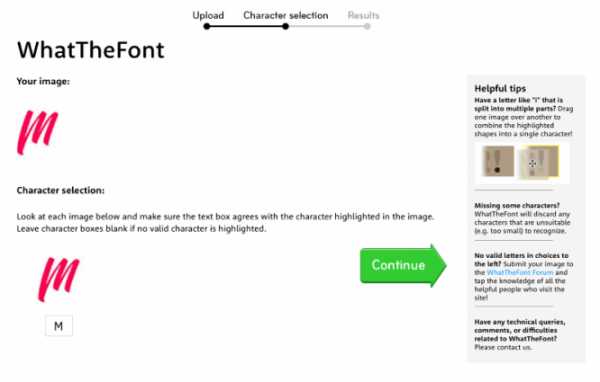
Буквы, которые распознал сервис, выделены черным цветом. В окошках либо уже есть распознанные буквы, либо нужно самостоятельно проставить их с учетом регистра. Как видите, иногда сервис ошибается: две буквы ss он определил как n. Здесь нужно просто исправить ошибку, то есть удалить неправильную букву.
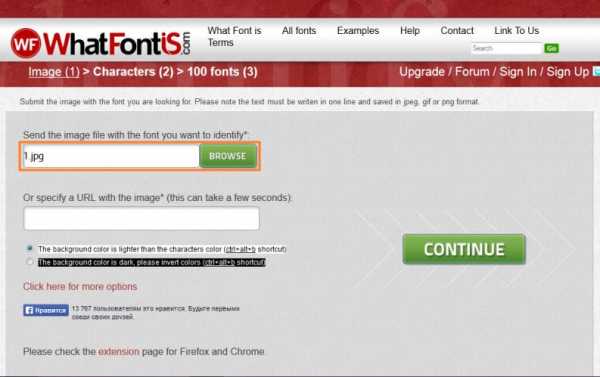
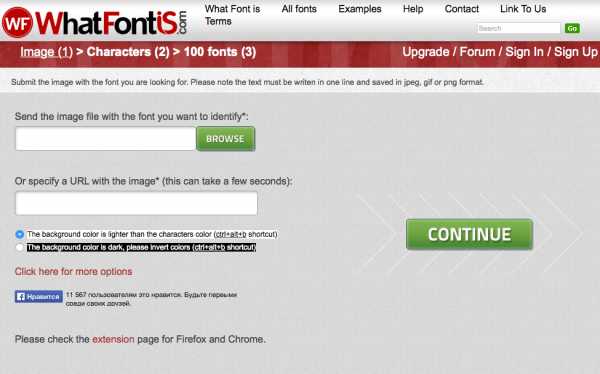
Далее нажимаем кнопку Continue и… ничего не находит этот сервис 🙁 Будем пробовать со вторым. Точно также загружаем картинку с компа:

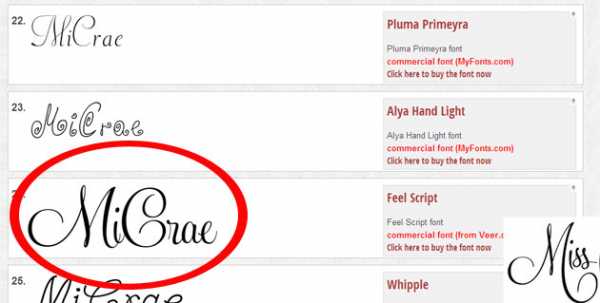
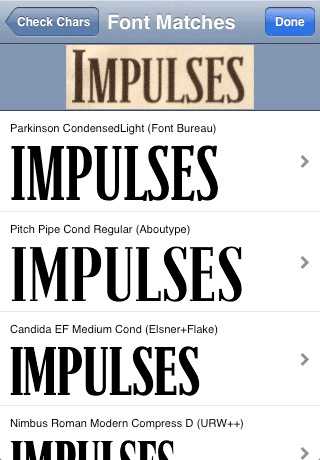
Здесь сервис вообще не подставил ни одной распознанной буквы, но зато более точно выделил их на картинке. Проставляем в соответствующих окошках нужные буквы, не забывая про регистр, и жмем кнопку Continue. Пролистываем выданный список шрифтов. Вуаля!

Сервис справился на отлично! Кроме того, здесь наша картинка всегда висит справа внизу экрана и позволяет очень легко сравнивать выданные шрифты с оригиналом. Так что рекомендую!
Читайте также: Распознавание русского шрифта онлайн.
www.mannodesign.com
Обсуждение шрифтов
Здесь вы можете выложить картинку с надписью
для того, чтобы спросить у других посетителей о шрифте, изображенном на ней.
Написать новое сообщение
|
Правил у нас только два: 1) Не пишите противозаконных сообщений (шрифты на документах, печатях и кассовых чеках; личные данные — адреса, номера телефонов). 2) Пожалуйста, не грубите и не оскорбляйте друг друга. |
Совет: Не обрабатывайте изображение, выкладывайте как есть, по возможности указывайте источник - так будет легче попытаться найти ваш шрифт «по его предыстории», а не только распознать изображение «роботами». |
|
Обратите внимание |
||
Помогите пожалуйста найти этот шрифт
Ответить
помогите найти этот шрифтОтветить
Добрый день! Подскажите что за шрифтОтветить
Подскажите пожалуйста аналог максимально похожий на данный шрифт. Обязательно русифицированный.Данный шрифт самодельный и аналога нет, поэтому нужно что-то максимально похожее
Magistral.
Cop
На сайте с 6 окт 2018
Последний вход 7 июл 2019
Violet
Neo Sans Pro
Cop
На сайте с 6 окт 2018
Последний вход 7 июл 2019
Ответить
Может кто подсказать что за шрифт?Ответить
ПОдскажите шрифты на этом изображенииVELAR — Days
Кирилл
На сайте с 28 окт 2018
Последний вход 7 июл 2019
Cop
На сайте с 6 окт 2018
Последний вход 7 июл 2019
Ответить
Доброго дня! Подскажите пожалуйста!)Спасибо
AllodsWest.
Cop
На сайте с 6 окт 2018
Последний вход 7 июл 2019
Пожалуйста.
Cop
На сайте с 6 окт 2018
Последний вход 7 июл 2019
Ответить
помогите определить шрифтArial
Кирилл
На сайте с 28 окт 2018
Последний вход 7 июл 2019
Ответить
Здравствуйте помогите определить шрифтImpact
Кирилл
На сайте с 28 окт 2018
Последний вход 7 июл 2019
Ответить
Добрый день, подскажите, пожалуйста, шрифт«Гавриловъ» — AdamantC.
«Столярная мастерская» — a_MonumentoNr DemiBold или a_MonumentoTitulNr Bold.
Cop
На сайте с 6 окт 2018
Последний вход 7 июл 2019
Ответить
Здравствуйте! Помогите, пожалуйста, определить шрифт. К сожалению, большего размера изображения не нашел.Ответить
Подскажите, что за шрифт, пожалуйстаMuseo Cyrillic 500.
Cop
На сайте с 6 окт 2018
Последний вход 7 июл 2019
tanya76
На сайте с 7 июл 2019
Последний вход 7 июл 2019
Cop
На сайте с 6 окт 2018
Последний вход 7 июл 2019
Ответить
Подскажите пожалуйста, что за шрифтBarberry Letters.
Cop
На сайте с 6 окт 2018
Последний вход 7 июл 2019
Ответить
Подскажите пожалуйста что это за шрифт?Ответить
помогите пожалуйста определить эти два шрифтаОтветить
Добрый день)подскажите пожалуйцста шрифтЛеттеринг.
Cop
На сайте с 6 окт 2018
Последний вход 7 июл 2019
Ответить
Добрый день!Ищу шрифт Waldorf Pro Echo или максимально похожий аналог. Может кто помочь? Заранее спасибо!)
Ответить
Добрый день. Помогите найти шрифт, пожалуйста!Ответить
Добрый день! Подскажите пожалуйста шрифтОтветить
Всем добра! ))Что за шрифт?Ответить
Помогите определить шрифтОтветить
Подскажите, что за шрифт?Ответить
Помогите определить шрифтОтветить
Подскажите название шрифта, пожалуйста.Всего тут их три. Но меня интересует те, которыми написаны
(1) Фамилия с Именем и Отчеством, а также
?
Oleg BARKO
На сайте с 3 июл 2019
Последний вход 5 июл 2019
Ответить
Господа, в этом макете заголовки с неизвестными мне шрифтами. Подбирать придется наверно очень долго, я их не знаю. Если кто знает эти шрифты помогите пожалуйста! Очень Вам благодарен!белым не шрифт
Ответить
Ребят, подскажите пожалуйста шрифт LEMONADE)Ответить
Всем привет. Подскажите пожалуйста что за шрифт может быть? Возможно он четкий так как это фото с печатаного листа. Спасибо.Mulder
На сайте с 8 янв 2019
Последний вход 7 июл 2019
Ответить
Помогите пожалуйста найти этот шрифт, заказчику именно он нужен, а не похожий…Перелопатив нашел. Называется Bitter
Ответить
Не является средством массовой информации
Вся информация дана исключительно в ознакомительных целях.
Владелец сайта не несет никакой ответственности за размещенные посетителями сайта
фото-, текстовых или любых других материалов, в том числе ссылок на сторонние ресурсы.
©2007-2019 KLesha28
Сохранить Отмена
fontmassive.com
Как определить шрифт по картинке онлайн
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:

WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
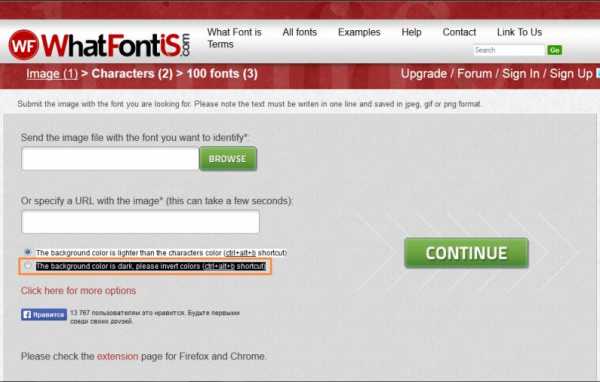
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
- Загрузите изображение на сайт.

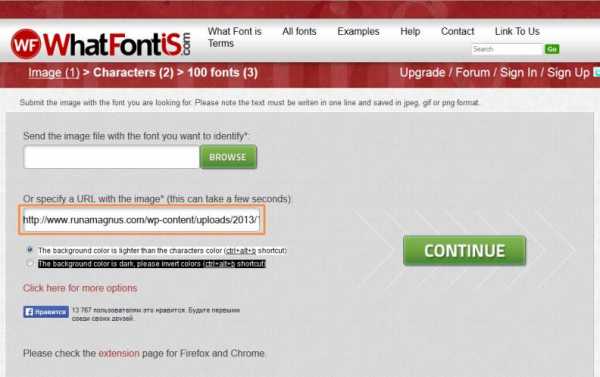
Совет: вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
 Если фон на картинке темнее шрифта, не забудьте указать это, поставив маркер в нужной строке. Нажмите кнопку Сontinue.
Если фон на картинке темнее шрифта, не забудьте указать это, поставив маркер в нужной строке. Нажмите кнопку Сontinue.
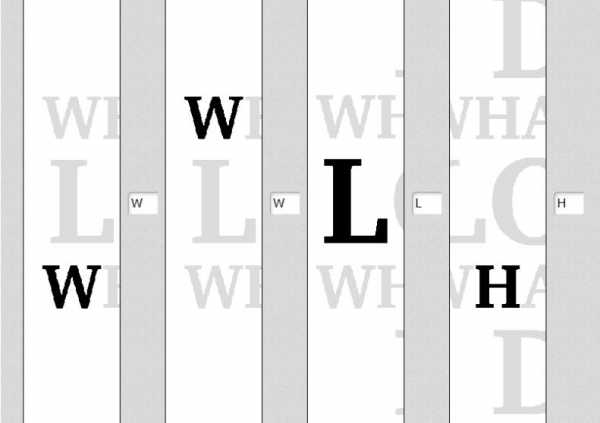
- На открывшейся странице вас попросят ввести символы, которые определил ресурс. Если сервис распознал букву верно, пропишите её в поле справа от изображения. Если нет, оставьте его пустым.

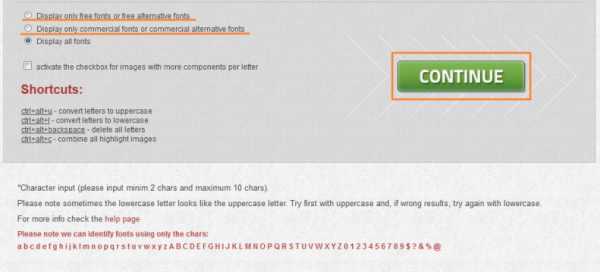
- Прежде, чем получить результат, можно отфильтровать его на только бесплатные или только платные шрифты. Снова кликните по Сontinue.

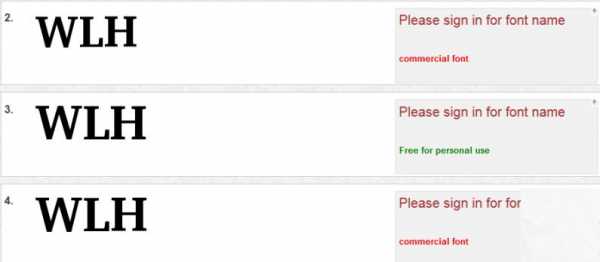
- Отыщите наиболее похожий шрифт из списка предложенных. К слову, не забудьте зарегистрироваться, иначе ресурс не покажет вам названия найденных шрифтов.

Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
- Загрузите изображение шрифта и нажмите кнопку Сontinue. Требования к картинке здесь те же, что и на WhatFontIs, но размер файла допускается до 2 мб.

- Этот сервис и определит, и сам пропишет нужные буквы. Вам останется лишь проследить за тем, чтобы он сделал это правильно. Снова кликните по Сontinue.

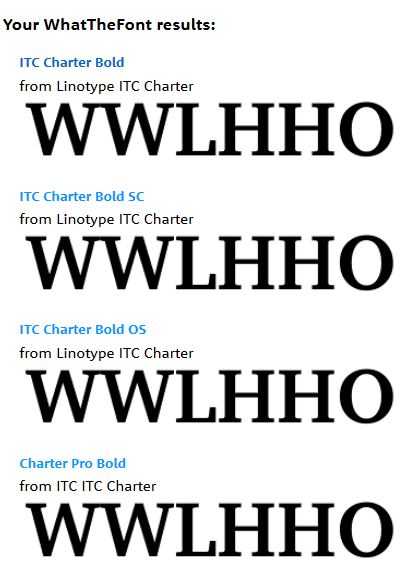
- Вот так выглядят результаты поиска:

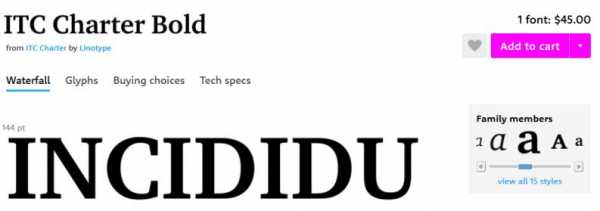
- Удобство WhatTheFont в том, что здесь можно сразу приобрести найденный шрифт. Однако цены тут кусаются, так что попробуйте отыскать нужный шрифт (условно-бесплатный) в нашем каталоге – http://office-guru.ru/fonts.

Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.

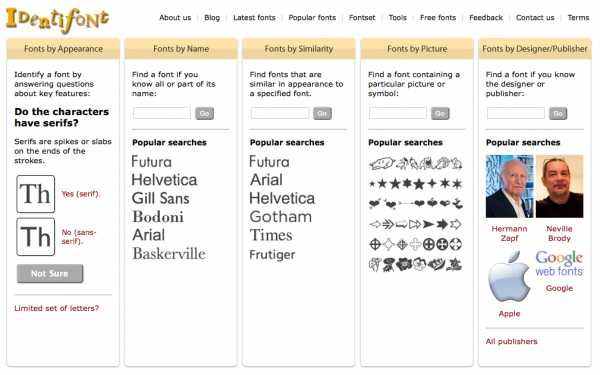
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Если вы знаете, как определить шрифт по картинке другими способами, пожалуйста, поделитесь ими в комментариях.
Оцените качество статьи. Нам важно ваше мнение:
office-guru.ru
FontDetect
- Шаг 2 (Символы) — Ошибки при отмене кривых.
- Шаг 4 (Поиск) — В некоторых случаях вылетает при старте поиска.
ШАГ 2: Разбиение на отдельные символы (автоматически при переходе к этому Шагу)
и присвоение каждому символу соответствующих букв/цифр.
ШАГ 3: Указание папок со шрифтами, среди которых будет производится поиск.
Если нет необходимости добавлять/удалять папки, то этот Шаг можно пропускать.
ШАГ 4: Непосредственно поиск. Кнопка «Начать поиск» и список результатов.
СодержаниеГорячие клавиши (Шаг 1)
Инверсия изображения (негатив, белый на чёрном)
Назначение символов
Папки, путь к файлам шрифтов
Поиск, результаты поиска
Разделение соединённых символов (стирательная резинка)
Удаление лишних символов
Исправление наклона
Объединение фрагментов символа
Расширенная работа с символами на Шаге 2
Поворот и зеркальное отражение символа В порядке расположения кнопок тулбара:
Ctrl+Backspace — Очистка изображения
Ctrl+O — Открыть файл
Ctrl+V — Вставить из Буфера обмена
Ctrl+I — Инверсия
Ctrl+G — Чёрно-белый
Ctrl+Q — Уменьшить в 2 раза
Ctrl+Z — Отмена
Ctrl+R — Корректировка наклона
Ctrl+E — Стирательная резинка
Ctrl+P — Карандаш
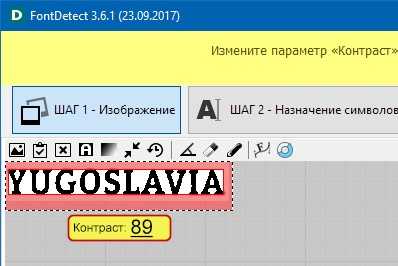
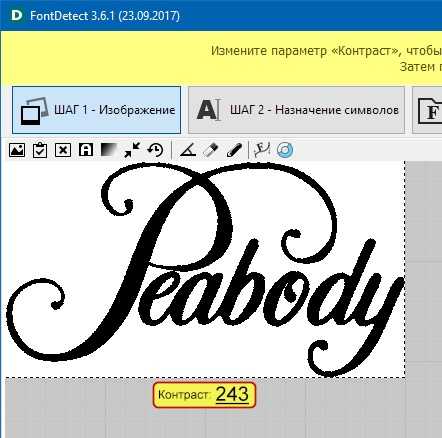
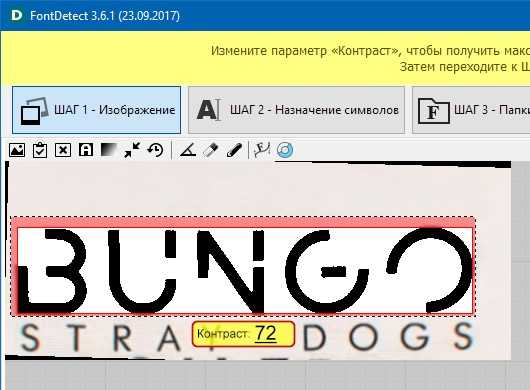
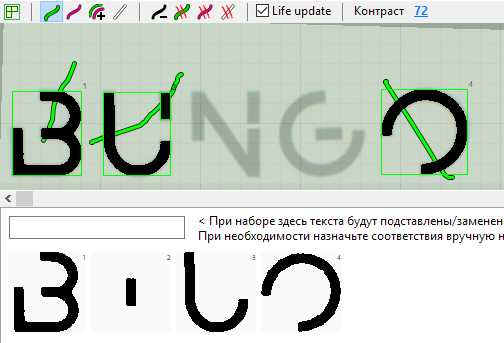
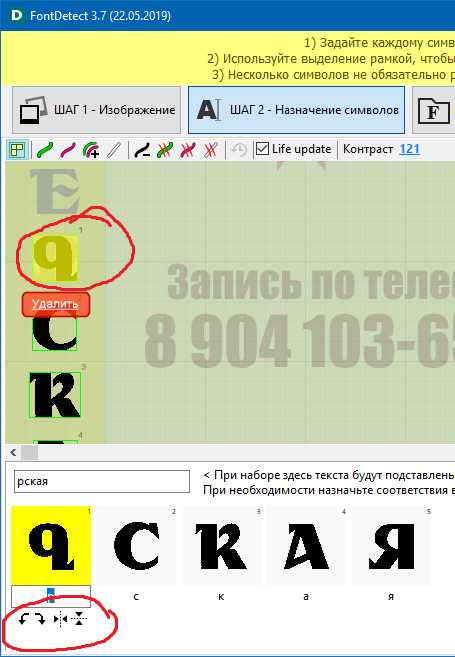
Для примера поработаем вот с этим изображением (возьмем из запроса пользователей со страницы fontmassive.com/discuss):

В браузере жмём правой кнопкой мыши на изображении и выбираем «Копировать картинку».
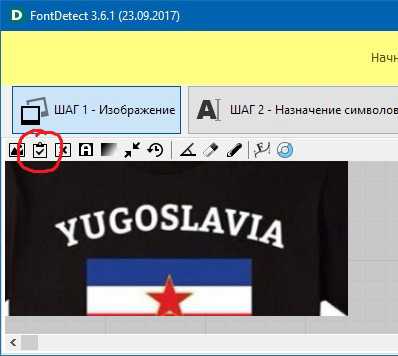
В FD нажимаем кнопку в тулбаре, чтобы вставить.

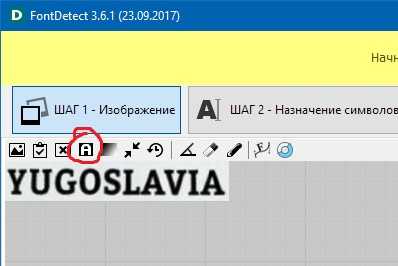
Текст пока не подходит для поиска — выравниваем его с помощью LinearText.
Затем инвертируем:

Выделяем область с текстом и настраиваем Контраст, чтобы получить максимально гладкие символы:

На изображении выше Контрастом удалось также добиться разделения символов «LA» (при Контрасте более 90 они слипались).
О разделении символов см. ниже.

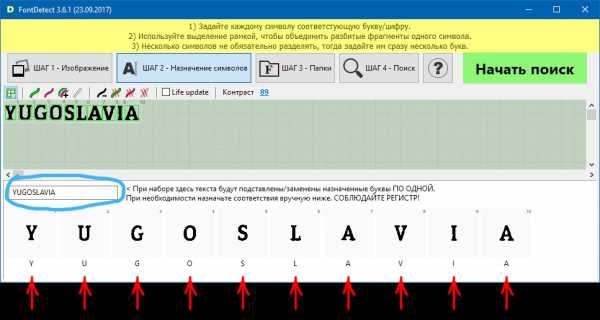
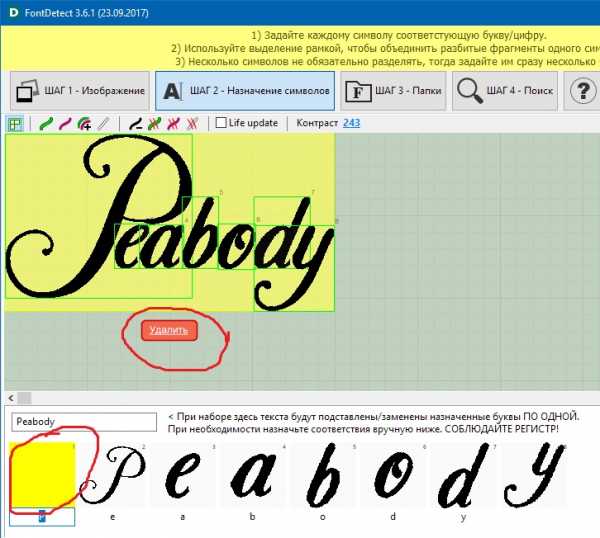
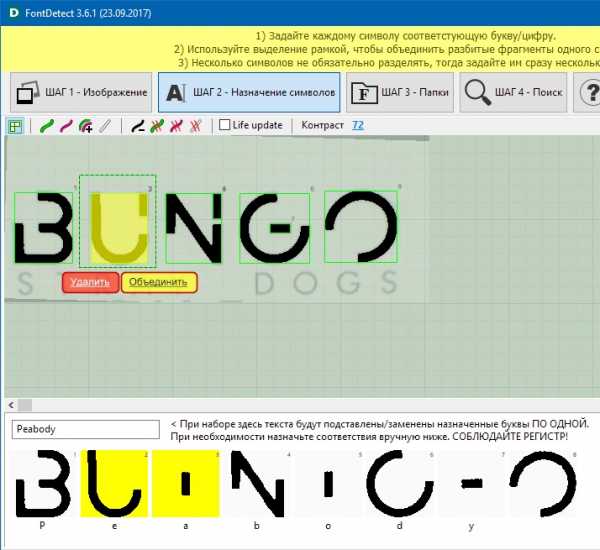
Здесь необходимо каждому фрагменту в нижней части окна вручную сопоставить символы.
Т.к. в этом примере уже каждая буква является отдельным фрагментом, то для быстрого назначения символов можно воспользоваться строкой ввода (обведено синим).
Соблюдайте регистр!
Внимательно проверьте соответствия символов и переходите далее.
Все тонкости закончены, дальше идут настройки, которые при повторном запуске можно будет пропустить.

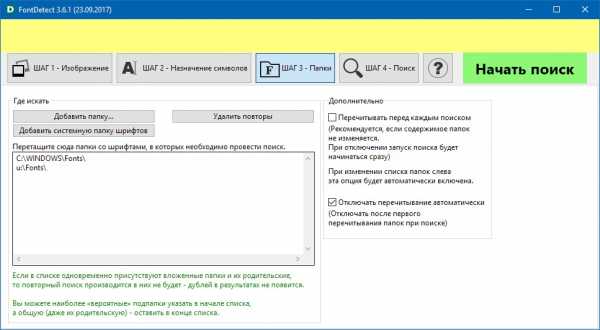
Здесь всё просто — укажите в списке пути к файлам шрифтов на вашем компьютере.
Справа имеются две опции, которые рекомендуется оставить по умолчанию.
Галка «Отключать перечитывание автоматически» служит для того, чтобы отключить первую опцию «Перечитывать…» после первого прохода по папкам.
Если вы не изменяете содержимое папок во время работы FD, то здесь ничего переключать не нужно.

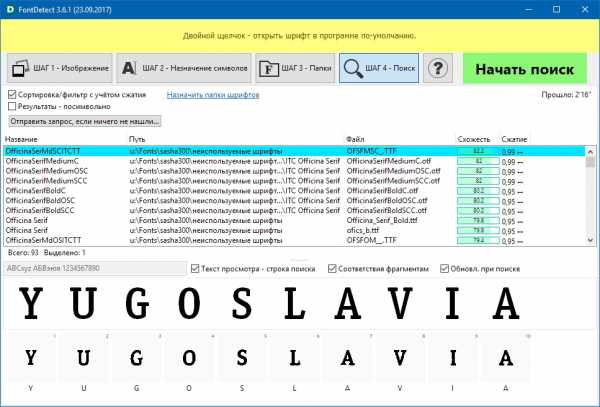
Во время поиска шрифты добавляются в конец списка. Но если попадается шрифт с бо́льшим совпадением — он попадает в начало списка.
По окончанию поиска список будет отсортирован по столбцу Схожесть.
Некоторые опции доступны только по окончанию поиска.
По умолчанию в нижней части окна отображаются символы, введённые при назначении соответствий на Шаге 2. Чтобы ввести свой текст, выключите галку «Текст просмотра — строка поиска».
Для операций с результатами поиска — выделите необходимые шрифты в списке и нажмите правую кнопку мыши.
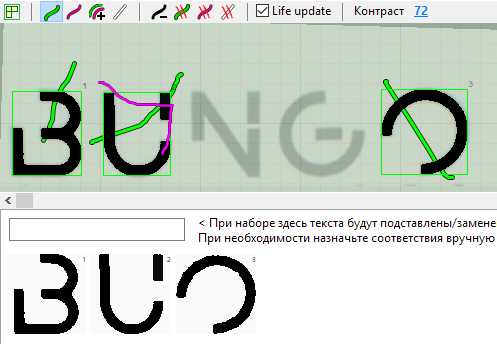
При работе со сложными текстами можно воспользоваться инструментами Карандаш и Стирательная резинка.

Символы можно и не разделять. Но бывает так, что межсимвольный интервал на изображении был изменён, тогда это сильно помешает при поиске.
Для разделения используйте Стирательную резинку
Колесо мыши — изменение машстаба,
Shift + Колесо мыши либо [ ] — изменение размера курсора.
Теперь при переходе на Шаг 2 картина будет такая:

В данном примере появился паразитный фрагмент — выделите его щелчком в нижней части окна (выделен жёлтым) и затем нажмите Удалить в основном окне.
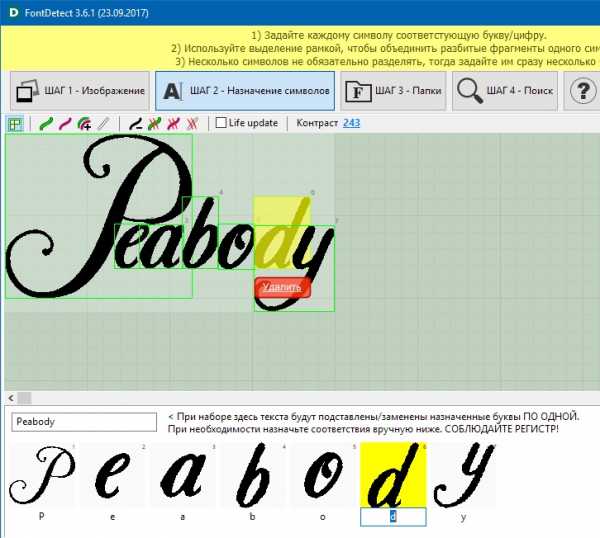
Обратите внимание — если вы уже назначили символы, то при удалении соответствия сохраняются (на изображении выше символы назначены неправильно — сдвинуты).
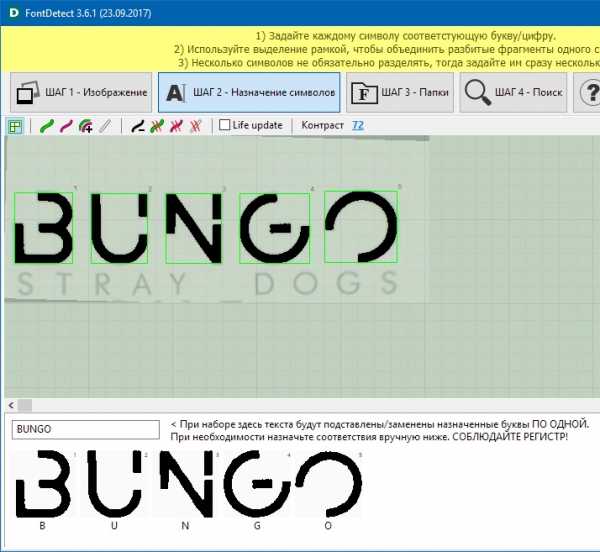
Правильно должно быть так (для примера также выделен символ d):

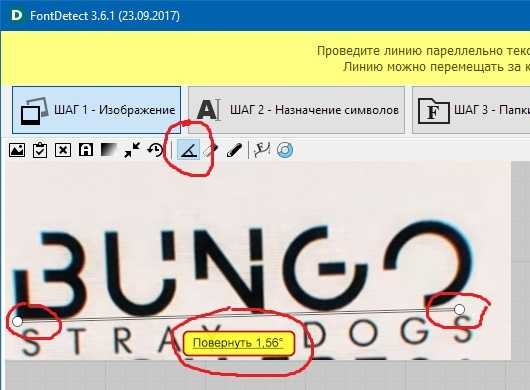
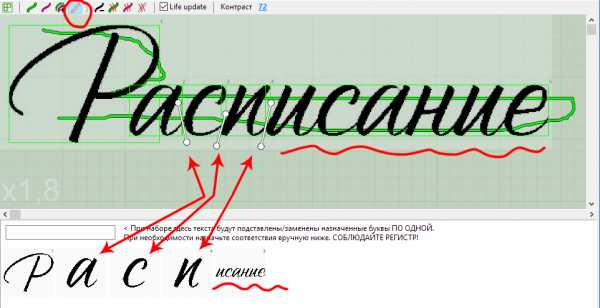
Сначала исправим наклон.
Выберите инструмент , проведите линию параллельно тексту, нажмите жёлтую кнопку Повернуть.

Далее, как обычно, выделите область с текстом, настройте Контраст:

Переходим на Шаг 2.
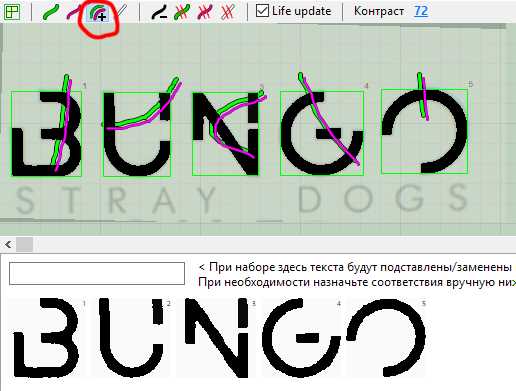
Выделите все фрагменты одного символа и нажмите Объединить:

После объединения назначим соответствия символов:
 Для работы с фрагментами символов можно воспользоваться дополнительными инструментами:
Для работы с фрагментами символов можно воспользоваться дополнительными инструментами: Забегая перёд: удобнее всего для выбора символов использовать двойную кривую
Один символ = одна пара кривых на все его фрагменты.
При работе с этими инструментами нет необходимости выделять область с текстом на Шаге 1.
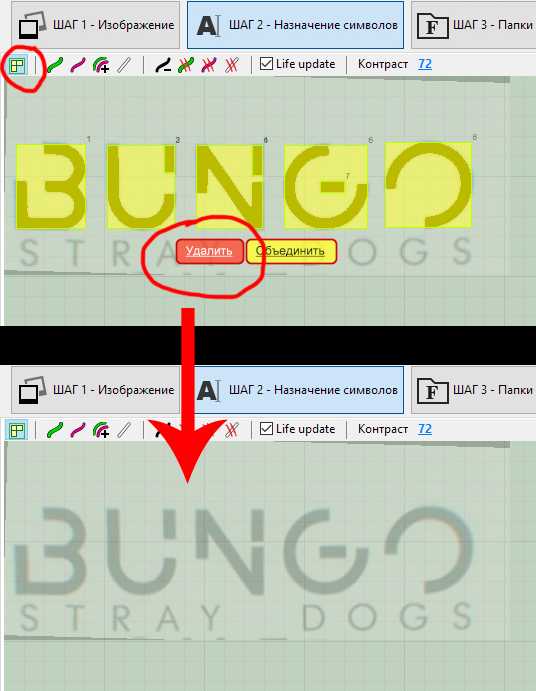
Если уже есть выделение, то удалите: выделите всё и нажмите Удалить.

Описание кнопок
— Обычное выделение рамкой с плавающими кнопками Удалить и Объединить.
— Произвольное выделение символов.
Инструмент делает то же самое, что и выделение рамкой, но позволяет быстро выбрать только некоторые символы на картинке.
Удерживайте Shift, чтобы нарисовать несколько кривых.
Выделены будут все символы, которых коснётся нарисованная кривая.
Обратите внимание! Этот инструмент не объединяет фрагменты, а только выделяет.

— Объединение фрагментов в символ.
Работает только с теми фрагментами, которые были выделены предыдущим инструментом.
Удерживайте Shift, чтобы нарисовать несколько кривых.

— Комбинированый: Выделение + Объединение фрагментов символов.
Shift удерживать не нужно — пары всегда добавляются. См. ниже про удаление кривых.

— Разделение символов

Выделите инструментом все необходимые символы и нарисуйте белые линии в местах соединений тех символов, которые должны быть разделены.
За точки на концах линий можно корректировать их направление.
Удерживайте Shift, чтобы добавить несколько разделителей.
При необходимости воспользуйтесь масштабированием (колесо мыши).
— Удаление кривых по одной.
Щёлкайте по кривым, чтобы удалить их.
— Удаление сразу всех кривых соответствующего типа.
При включенной галке Life Update все изменения применяются на ходу в процессе рисования.
В версии 3.7 добавлен поворот и зеркальное отражение символов при их назначении:

Это поможет в случаях, когда есть необходимость найти аналоги букв, отсутствующих на изображении, но с тем же начертанием…
Например при корявой русификации шрифта либо по отсутствию латиницы на изображении можно поискать вместо мягкого знака ь латинские p или q.
Ещё примеры (в соотв. шрифтах есть такие аналоги):
W — M
И — N, Z
Л — V
П — U, C
Я — R
Ч — h
Г — L, 7
Чтобы поверуть — выберите один из полученных символов.
Функция также доступна на Шаге 4 (Поиск) до начала или после окончания поиска.
Также в версии 3.7 добавлена функция отмены на Шаге 2 при работе с кривыми для выделения символов.
Эта отмена действий не связана с отменой на Шаге 1. Т.е. в одном случае отменяются изменения кривых, в другом — манипуляции с изображением.
fontmassive.com
Как определить шрифт онлайн по картинке
Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке».
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо )) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет подобрать шрифт под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру. Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке. Для того, чтобы результат определения был максимально точным, желательно соблюсти следующие условия:
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
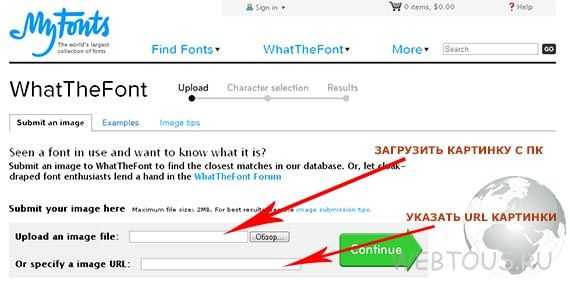
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.

В качестве примера давайте определим шрифт в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие ).

Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).

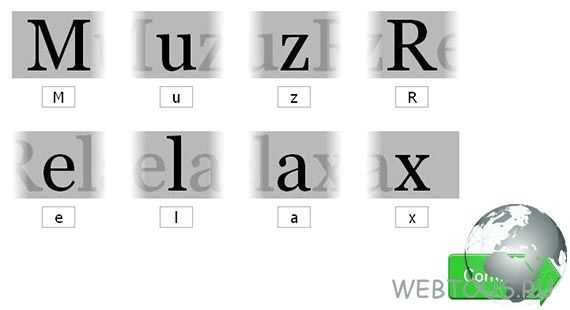
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.

На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке. В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
- Кириллические шрифты сервис не определяет. Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям ).
webtous.ru
Как определить шрифт
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы
WhatTheFont
WhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.

Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFont

На этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
Whatfontis

What Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеров
Помимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
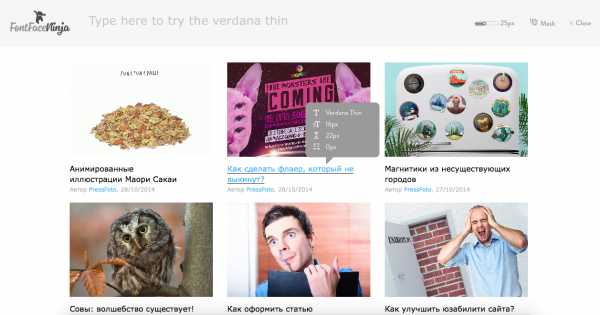
FontFaceNinja

Бесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
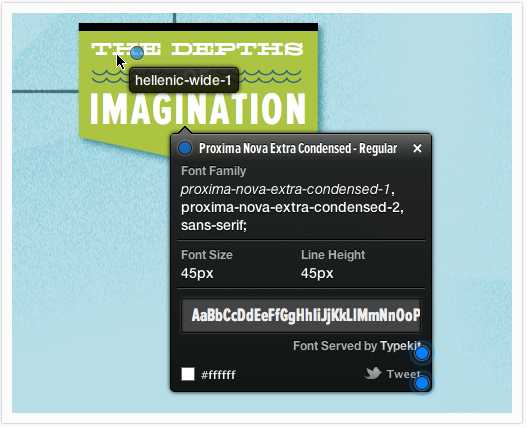
Whatfont tool

Расширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
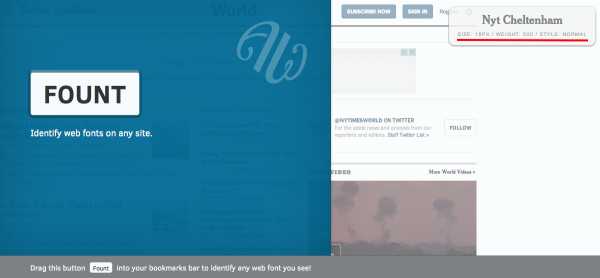
Fount

Отличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтов
Каждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Font Trainer
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HD

Это приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Потренировались? Пора проверить свои знания!

Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Related
studio.everypixel.com
6 быстрых и медленных способов
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
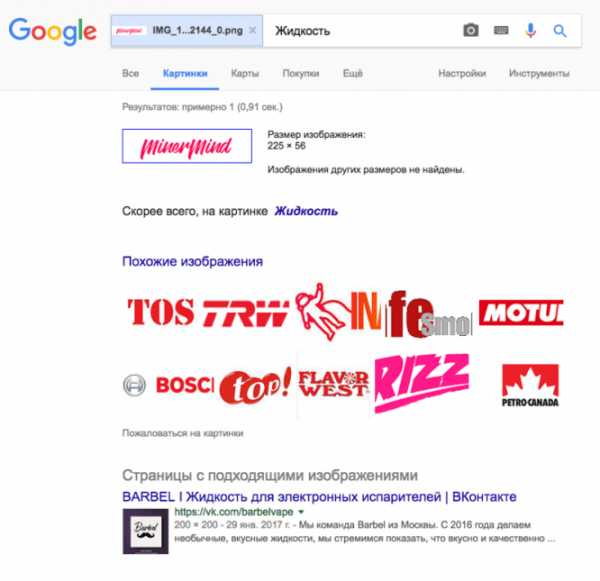
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
 https://www.google.ru/imghp?hl=ru
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
 https://yandex.ru/images/
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем — указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
 http://www.myfonts.com/WhatTheFont/
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
 Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
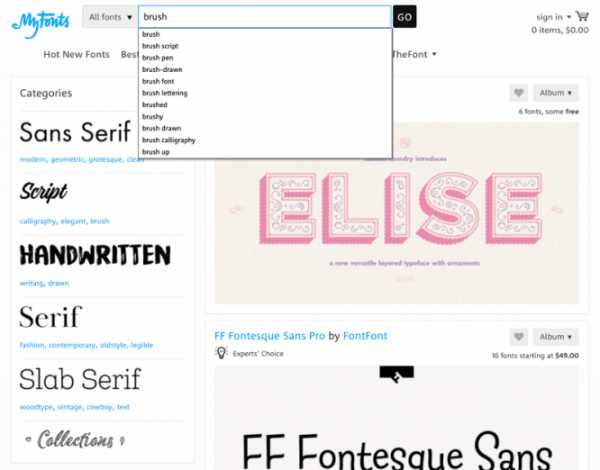
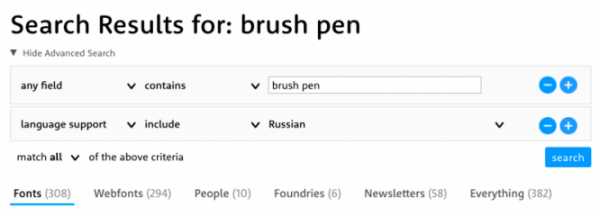
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.

Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.

Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
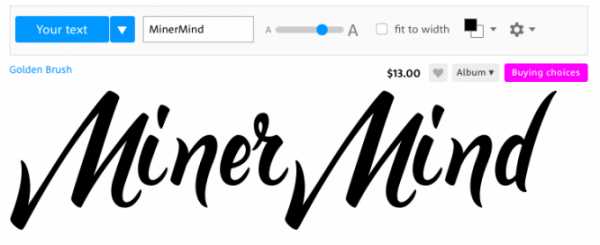
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.

Скриним.
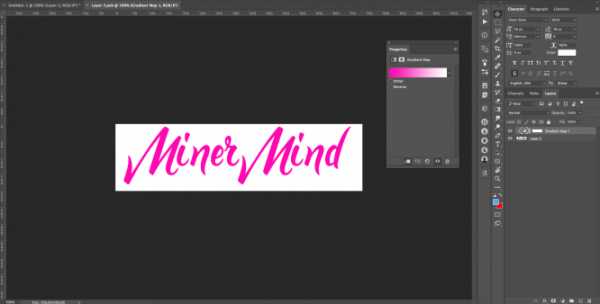
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.

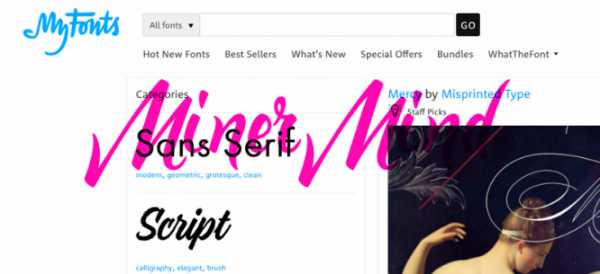
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply.

Для большинства случаев с белым фоном этого достаточно.
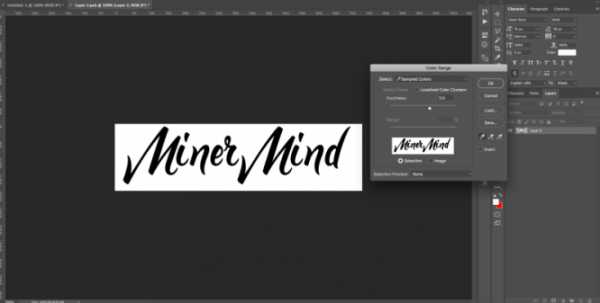
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон

получаете выделение по цвету, инвертируете выделение,

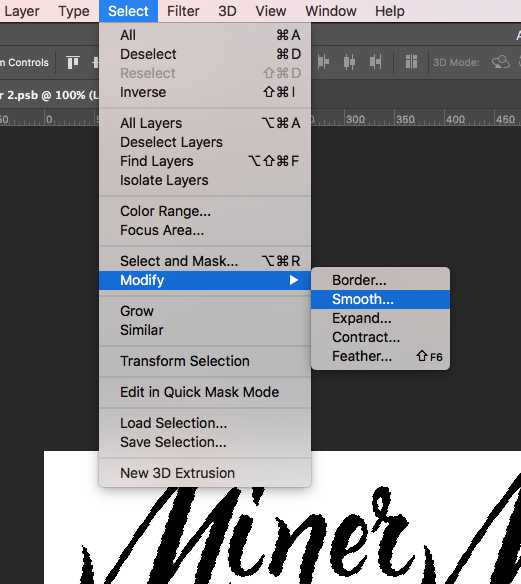
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,

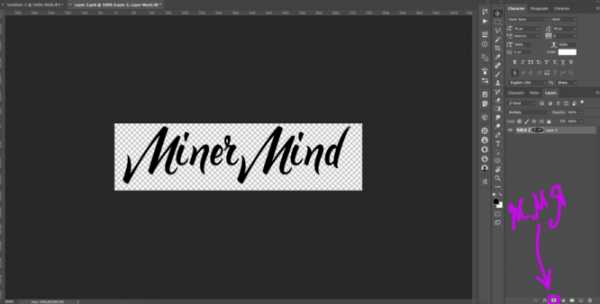
и скрываете все белое под маску

В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:

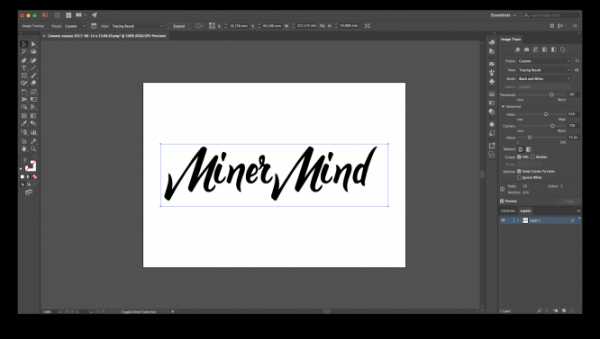
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:

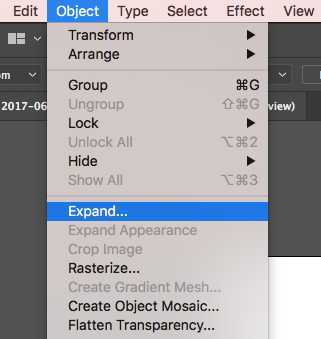
Получив приемлемый результат, делаем надписи Expand

и получаем вектор на все случаи жизни:

Бесплатные шрифты
Возможно, что искомый шрифт — это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
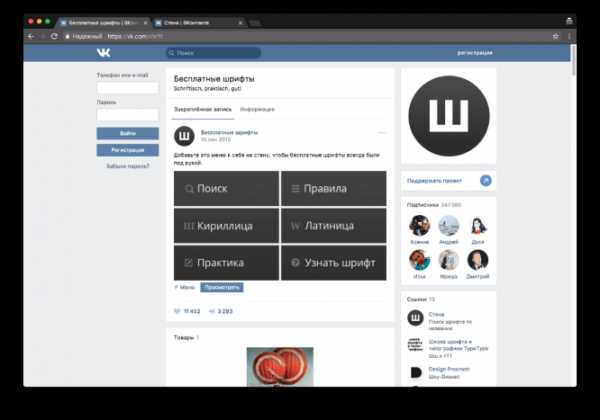
За бесплатными шрифтами идем во Вконтакте, в группу «Бесплатные шрифты» или в раздел Шрифты сайта Infogra.ru.
 https://vk.com/shrift
https://vk.com/shrift
Жмем на меню группы и выбираем «Поиск».

На странице поиска пользуем ключевыми словами на русском и английском и меню поиска справа:

Здесь нет хорошего описания и тегирования для шрифтов, но что-то все же можно найти. Плюс можно просто полистать стенку группы в поисках чего-то подходящего.

Палю тему тем, кто дочитал
Во Вконтакте можно найти и лицензионные шрифты с того же Майфонтса и других магазинов и словолитен.
Гуглите запрос типа: vk [имя шрифта] font download и найдете добрых нарушителей лицензий.



Обмазывайся-не-хочу.
Медленный способ
Написать на форуме Майфонтса или залить картинку с вопросом в специальный альбом «Бесплатных шрифтов» с просьбой подсказать шрифт.
И ждать ответа как соловей лета.
Знаешь еще способы? Пиши в комментариях.
Источник: designpub.ru
Фото на обложке: ShutterStock
infogra.ru
