Как сделать облака в фотошопе с помощью фигур, градиента и размытия
В этом уроке мы с вами попробуем создать облака в фотошопе. И заодно изучим парочку полезных приемов, которые впоследствии пригодятся вам для создания объемных фигур в процессе освоения технического дизайна.
Итак, как нарисовать облаков в фотошопе? Довольно просто. Давайте начнем.
Любой бриллиант требует соответствующей огранки. Потому, нам следует предварительно создать градиент на рабочей области. Не хочу растекаться мыслю по древу и описывать размеры каждого элемента. Делаем на глаз.

Настройки задаем следующие:


Цвета градиента: #91d0ff, #69a9ff.
Теперь с помощью инструмента «эллипс», зажимая клавишу shift, делаем несколько белых окружностей. С их помощью мы, так сказать, рисуем само облако, просто располагая элементы в нужном порядке.


Как видите, верхняя часть напоминает облако. А вот нижняя не слишком. Нам следует сделать ее ровной. Для этого опять обратимся к фигурам и заполним пробелы с помощью прямоугольника.

Подтащите окружности так, чтобы они не выходили за его границы снизу. Облачко все-таки у нас стилизованное.

Вот так у меня получилось.

Теперь давайте сведем слои. Так нам будет гораздо проще работать. Соберем наше облако по клочкам.


В окне слоев выделяем все с фигурами, составляющими облако, зажимая клавишу shift. После чего, кликаем по ним левой клавишей мыши и выбираем из списка команду «объединить слои».
В итоге, мы имеем только один слой с облаком. Нам следует создать три дубликата. Для этого в окне слове выбираем его и опять же, делаем клик левой клавишей мыши.


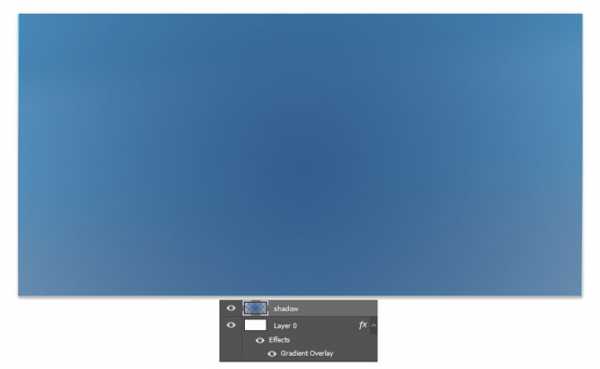
Выбираем первый слой с облаком и накладываем ан него синий цвет #1b314e. Предлагаю работать через «параметры наложения».


Вытаскиваем этот слой из под остальных. Он должен опуститься чуть ниже.

Тень следует сделать более правдободобной и мягкой. Для этого используем «Размытие по Гауссу».


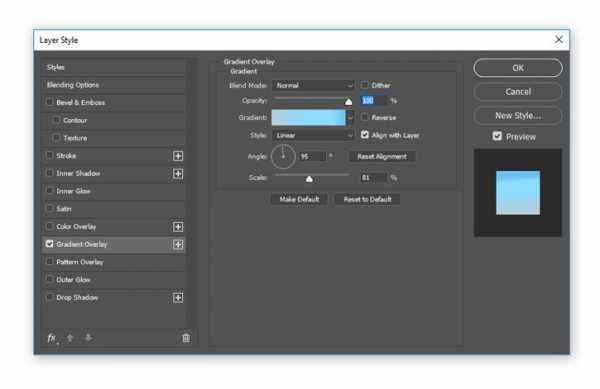
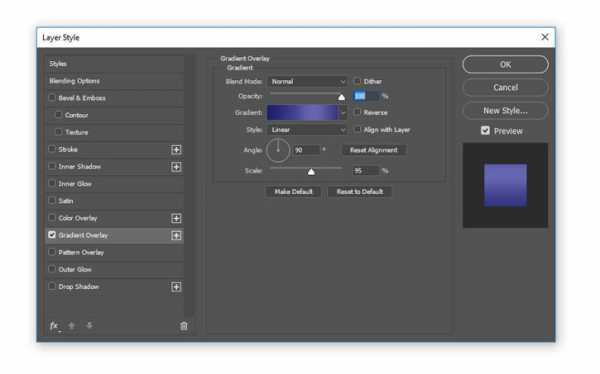
Таким образом, нам удалось нарисовать тень от облака. Давайте теперь сделаем само облако чуть объемнее. На верхний слой с облаком наложим градиент. Настройки будут следующими:


Градиент от белого цвета к # abcbf7.
А теперь сдвигаем этот слой чуть ниже, так, чтобы показалась белая кромка облачка.

И последний штрих. Давайте уменьшим непрозрачность слоя с тенью. А то облако у нас зловещее какое-то.


Вот и все. Как видите, сделать красивое облачко в Adobe Photoshop не составляет никакого труда. Да и навыки рисования особые не требуются. Достаточно знать всего лишь несколько операций и умело пользоваться ими.
photoshop-work.ru
Рисуем облака в Adobe Photoshop
В этом уроке мы научимся создавать свои кисти облаков. Вы узнаете два способа их создания, а затем способ рисования красивых, реалистичных облаков. Второй способ займет меньше времени, зато первый даст больше контроля над результатом. В любом случае у вас получатся отличные облака.
Первый способ
Шаг 1
Выберите круглую кисть с включенной опцией Transfer/Передача. Нажмите F5, чтобы вызвать палитру кисти.

Шаг 2
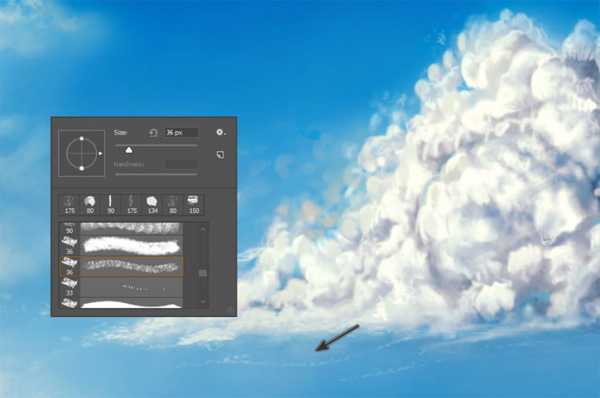
Включите опцию Scattering/Рассеивание и подберите настройки, чтобы добиться эффекта, как показано на картинке ниже. Если нужно, зайдите в закладку Brush Tip Shape/Форма отпечатка кисти

Шаг 3
Включите опцию Shape Dynamics. Это сделает размер кисти переменным.

Шаг 4
Включите Dual Brush и выберите для его кисть Chalk. Настройте параметры, чтобы придать рваную текстуру, как показано ниже.

Протестируйте кисть. Если вам нравится результат, сохраните ее. Если нет — экспериментируйте дальше с настройками.

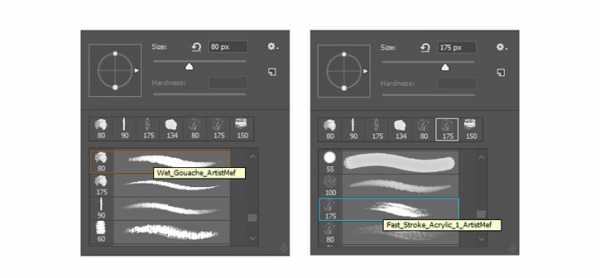
Шаг 5
Создайте новый документ. Залейте фон сине-голубым градиентом. Создайте новый слой и рисуйте бледно голубым цветом (like #B5C6CC).

Шаг 6
Уменьшите размер кисти и нарисуйте рваные края в местах где облака выходят слишком округлые.

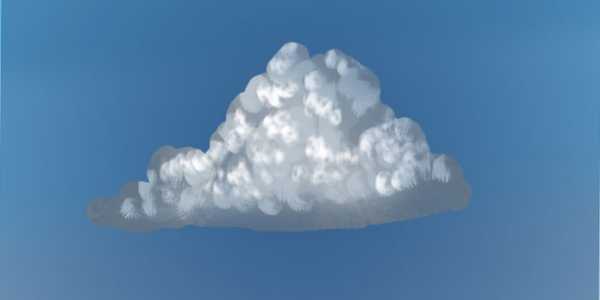
Шаг 7
выберите более светлый цвет и снова нарисуйте облака, но уже больше в центральной части, почти не трогая края.

Шаг 8
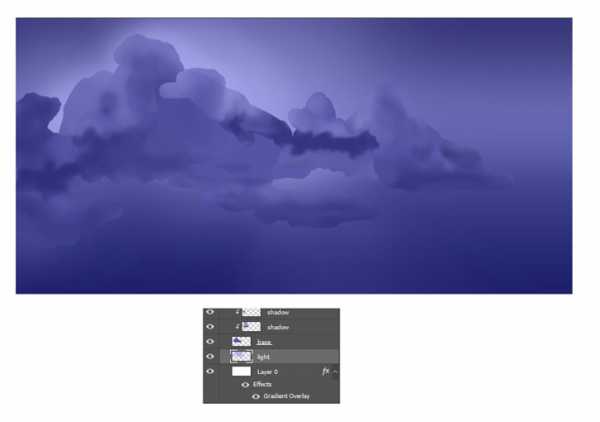
Выберите еще более светлый цвет — почти белый. Уменьшите размер кисти и нарисуйте светлые, залитые светом части облаков.

Шаг 9
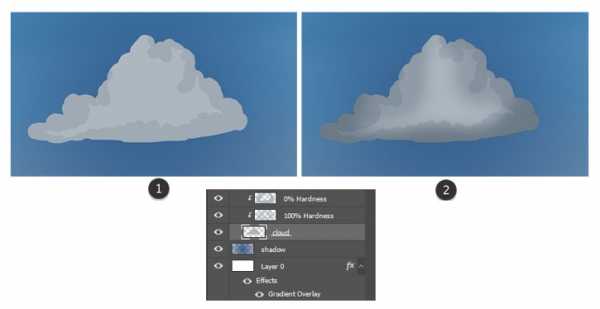
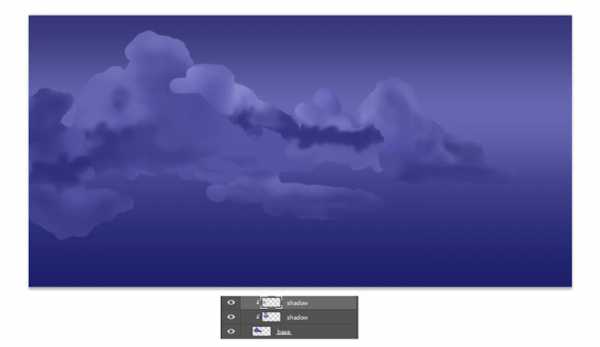
Где есть свет, есть и тень. На противоположной от залитых светом частей нарисуйте тени, используя бледный голубой цвет.

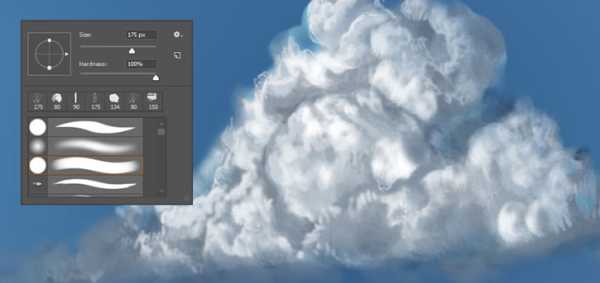
Шаг 10
В зависимости от ваших целей, вы можете немного размыть облака при помощи вашего любимого инструмента.


Чтобы создать эффект пушистости, просто рисуйте растушеванной круглой кистью внутри облаков.
Шаг 11
Вы можете создавать любые облака при помощи этой кисти. Главное — постоянно уменьшайте и увеличивайте размер кисти, чтобы результат получался более хаотичным и естественным.

Второй способ
Есть еще один способ создания кисти.
Шаг 1
Создайте новый файл, залейте документ черным цветом и в новом слое белой кистью Chalk/Мел нарисуйте неопределенной формы пятно.

Шаг 2
Дублируйте (Control-J) слой с пятном. В режиме свободной трансформации (Control-T) масштабируйте оригинальный слой. Удерживайте Shift
и Alt, чтобы сохранить пропорции и позицию. Снизьте Opacity/Непрозрачность оригинального слоя.
Шаг 3
В меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении, чтобы сделать края еще менее четкими.

Шаг 4
Объедините/Flatten изображение и Invert/Инвертируйте (Control-I) цвета. В меню выберите Edit > Define Brush Preset/Редактировать>Определить кисть.

Шаг 5
Зайдите в настройки кисти (F5) и настройте параметры, чтобы получить пушистую кисть. Протестируйте результат и обратите особое внимание на параметр Spacing/Интервалы.




Принцип использования этой кисти такой же как и предыдущей. Только в этом случае результат достигается быстрее, но становится менее контролируемым.

Автор урока Monika Zagrobelna
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Интересный облачный эффект для текста в Photoshop
Интересный эффект для текста Облако в 3 простых шага в Photoshop. Мы в основном будем использовать пользовательские кисти и использовать параметры кисти для достижения этого текстового эффекта.
Примечание: Этот урок делается в Photoshop CS6 — поэтому некоторые скриншоты, возможно, отличаются от сделанных в более ранних версиях. Некоторые кисти являются исключительными для Photoshop CS6.

Чтобы выполнить этот урок, вам необходимы следующие ресурсы:
Шаг 1
Создайте новый документ размером 1400px * 700px, возьмите Gradient Tool и залейте фоновый слой голубым градиентом с цветами #0895bc #0aebff:
Используйте кисти облако, которые вы загрузили, нарисуйте белое облако на новом слое, и мы будем использовать это как наш фон:

Шаг 2
Напишем текст на нашем холсте, я использовала шрифт » Lucida Handwriting», который поставляется с Photoshop:

Загрузите дым кисти в Photoshop и использовать следующий набор:
Нажмите кнопку «F5», чтобы открыть окно параметров кисти, примените следующие настройки:
Shape Dynamics

Убедитесь, что вы поставили галочку “Smoothing” and “Protect Texture”.
Используйте кисть, мягко закрасьте текст, как показано ниже, установите размер кисти соответственно:


Выключите оригинальный текстовый слой, и вы получите следующий эффект:

Затем на этом свежепокрашенном облачном слое, примените следующие настройки «Bevel and Emboss »:

а вот эффект:
Шаг 3
Мы добавим немного ретуши. Чтобы сделать текст более резким, мы сгладим изображение и применим следующий фильтр «Unsharpen Mask » (Filter> Sharpen> Unsharpen Mask)a

Нарисуем облака под текстом, чтобы сделать текст плавающим над облаком:


Загрузите воздушный шар в Photoshop и добавьте несколько воздушных шаров в образ:

Наконец, мы можем использовать ту же кисть в шаге 2, чтобы добавить некоторые дополнительные текстуры облаков вокруг текста:
и вот мой окончательный эффект:

rejump.ru
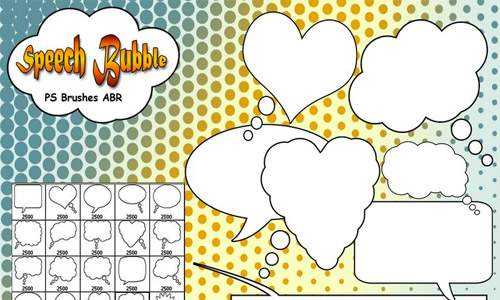
Как можно сделать в фотошопе облачко с высказываниями или мыслями, как в комиксах?
Сделать пером замкнутый контур, потом его — залить, потом — сделать его обводку (контур) . Внутрь вставить текст. Всё.
В ФШ есть слева в основных инструментах инструмент «произвольная фигура» вверху в натройках этого инструмента можно выбрать много вариантов таких облачек
<a rel=»nofollow» href=»http://allday.ru/index.php?newsid=9398″ target=»_blank» >В крайнем случае можно здесь скачать </a> любые облачки с высказываниями или мыслями, как в комиксах. =)
Можно просто вставить клипарт
touch.otvet.mail.ru
