Как наложить текст на картинку в Word 2007, 2010, 2013, 2016 и 2019
При оформлении текстовых документов в редакторе Word не редко возникает необходимость вставить картинку и наложить на нее текст. Со вставкой картинки у большинства пользователей не возникает проблем, для этого достаточно скопировать нужное изображение и вставить его в документ, а вот с наложением текста бывают сложности. В этом статье мы попробуем решить эту проблему рассмотрев сразу два способа, как наложить текст на картинку в Word. Статья будет актуальной для Word 2007, 2010, 2013, 2016 и 2019.
Наложение текста на картинку с помощью элемента «Надпись»
Пожалуй, самый простой способ наложить текст на картинку в Word это воспользоваться элементом «Надпись». Такой элемент можно вставить документ и потом разместить его в любом удобном месте, вне зависимости от форматирования текста или размещения картинок.
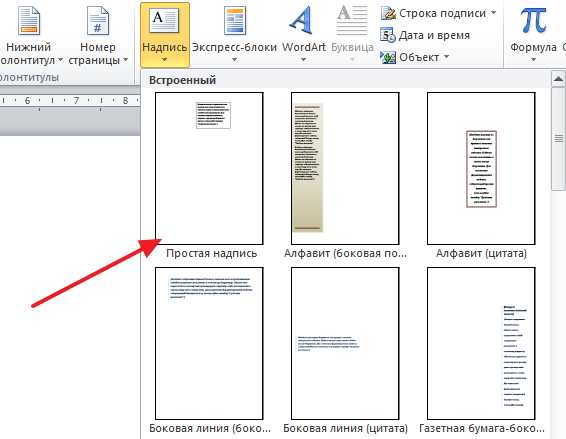
Для того чтобы воспользоваться данным способом вставьте на страницу нужную картинку и перейдите на вкладку «Вставка». Здесь нужно нажать на кнопку «Надпись» и выбрать вариант «Простая надпись».

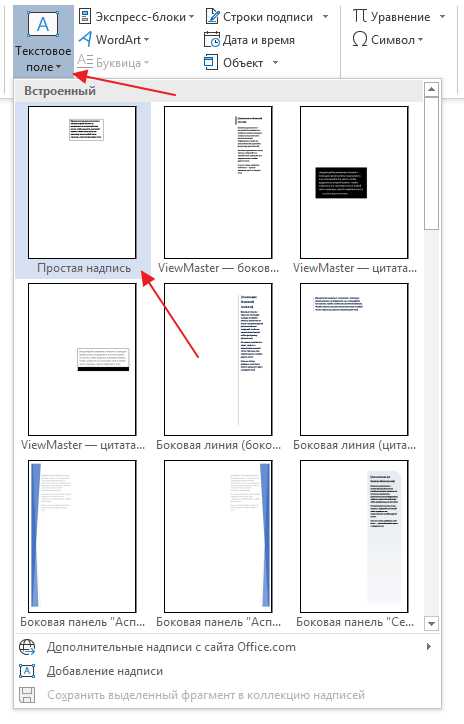
Нужно отметить, что в последних версиях Word кнопка «Надпись» была переименована в «Текстовое поле», но она выполняет ту же функцию.

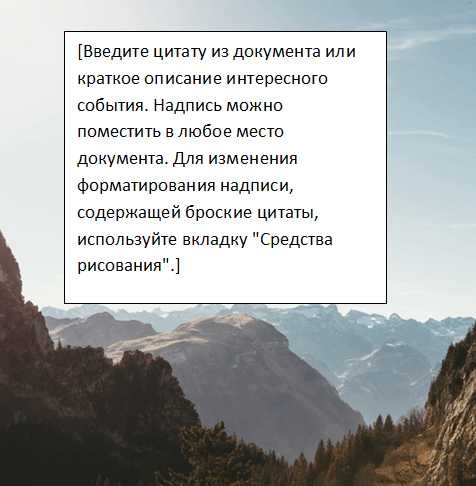
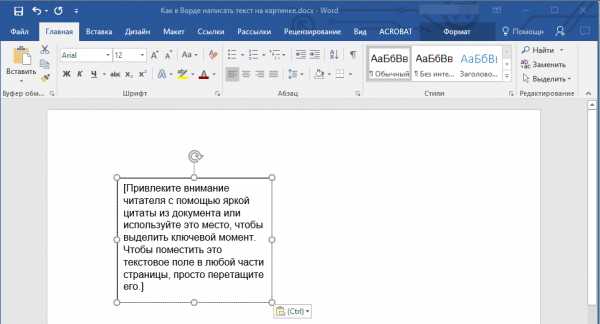
После вставки элемента «Простая надпись» на странице появится рамка с текстом. Такую рамку можно свободно перемещать по документу, что позволяет наложить текст на картинку или другой элемент документа Word.

Естественно, текст, который расположен в элементе «Надпись» можно отредактировать. Для этого просто кликаем внутрь рамки и вводим собственный текст.

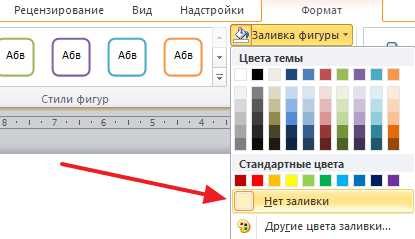
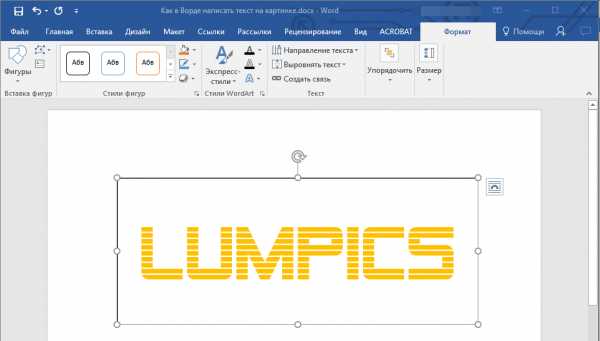
В принципе на этом можно закончить, мы наложили текст на картинку. Но, если нужно добиться более красивого результата, то можно поиграться с настройками элемента. Например, можно убрать белый фон под текстом и рамку. Для этого выделите данный элемент и перейдите на вкладку «Формат». Здесь нужно воспользоваться функцией «Заливка фигуры» и выбрать вариант «Нет заливки».

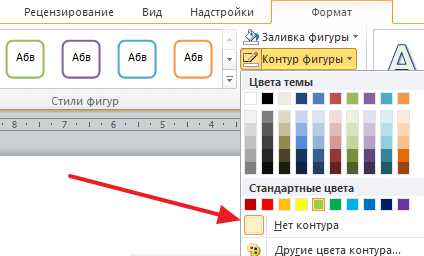
Дальше используем функцию «Контур фигуры» и убираем рамку вокруг текста.

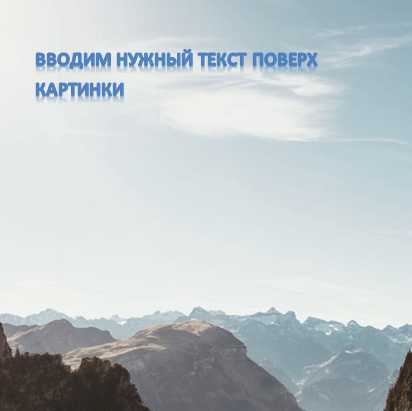
В результате у вас должно получиться примерно вот такое наложение текста на картинку.

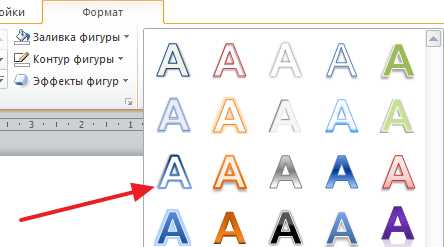
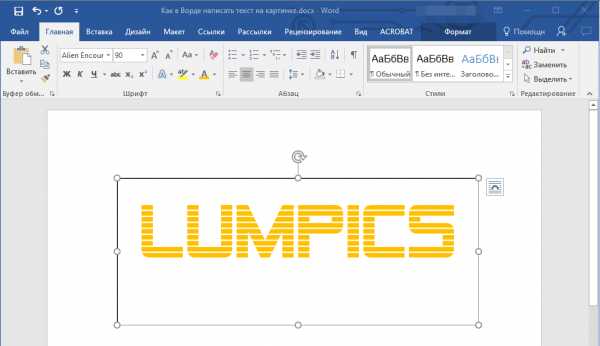
Если есть желание сделать текст более красочным, то на вкладке «Формат» есть несколько стандартных стилей текста.

Выбрав один из этих стилей, мы получим результат схожий с тем, что можно получить в профессиональном графическом редакторе.

Также есть возможность ручной настройки стиля текста. Для этого нужно воспользоваться функциями «Заливка текста», «Контур текста» и «Текстовые эффекты».
Наложение текста на картинку с помощью обтекания
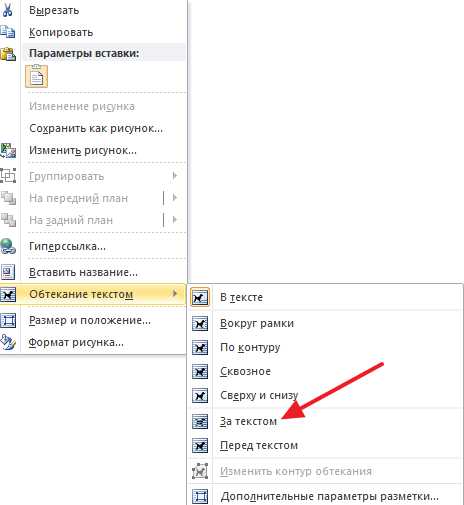
Альтернативным способом наложения текста на картинку является использование функции «Обтекание текстом». Для того чтобы воспользоваться данным способом кликните правой кнопкой мышки по картинке и включите опцию «Обтекание текстом – За текстом».

После включения данной опции вы сможете перемещать картинку по документу Word и при этом она не будет влиять на форматирование документа, она как-бы будет располагаться на нижнем слое, под текстом. Это позволит наложить нужный текст на картинку.

Этот способ будет особенно удобен если вам нужно наложить текст на большую картинку, которая занимает всю страницу документа Word.
comp-security.net5 способов разместить текст на изображении в Фотошоп
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
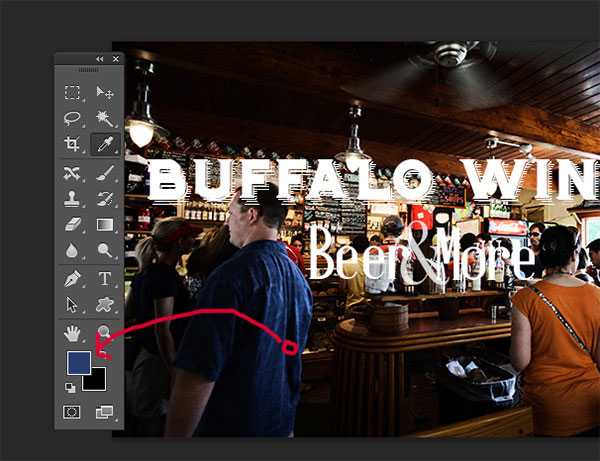
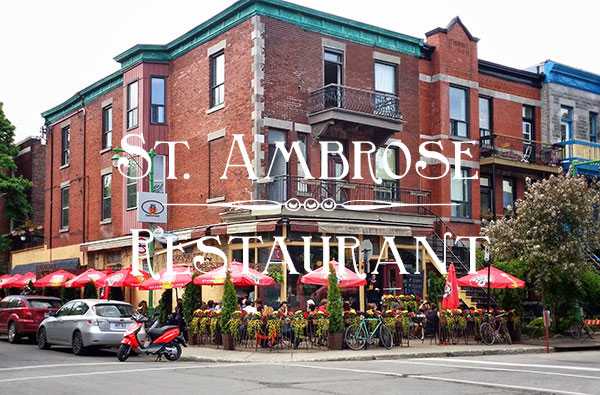
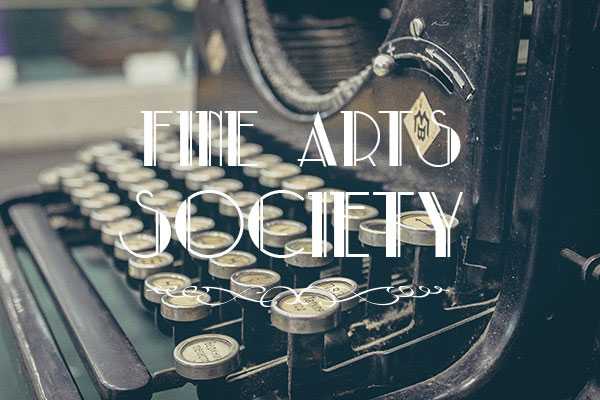
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.

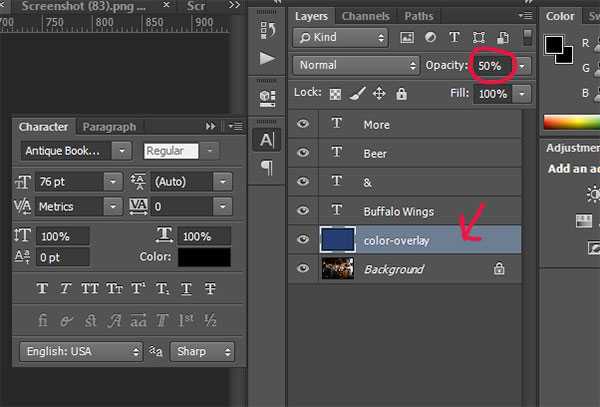
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент Пипетка (Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).

В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.

Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.

2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.

Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.

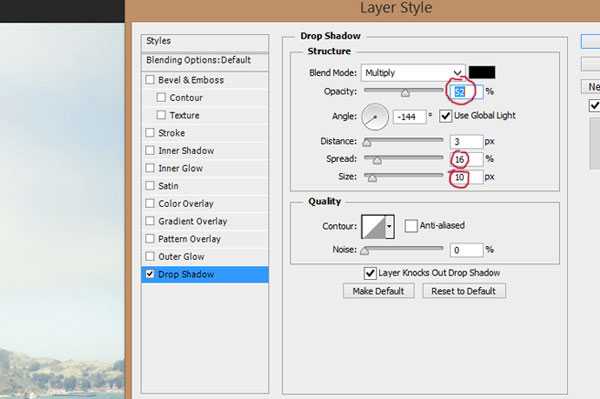
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол(angle) должен быть где-то, примерно, -144 градусов.

Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).

3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.

Добавление двух линий….

.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.

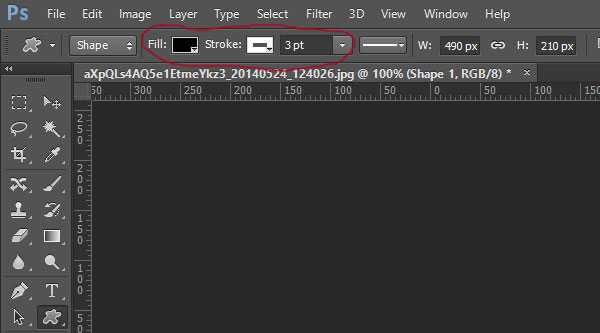
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура(Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.

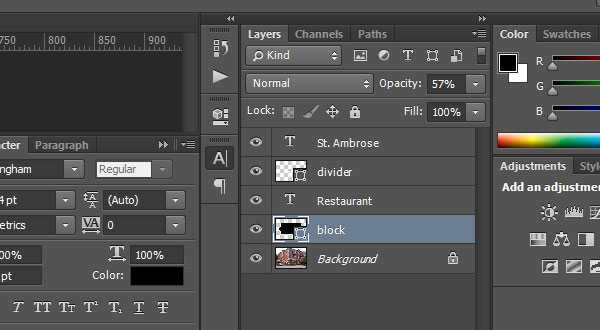
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.

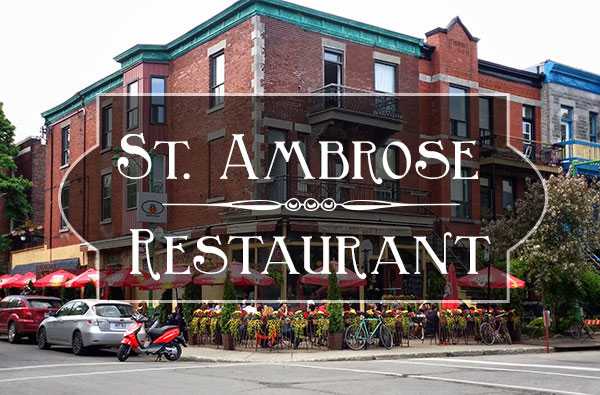
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.

5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.

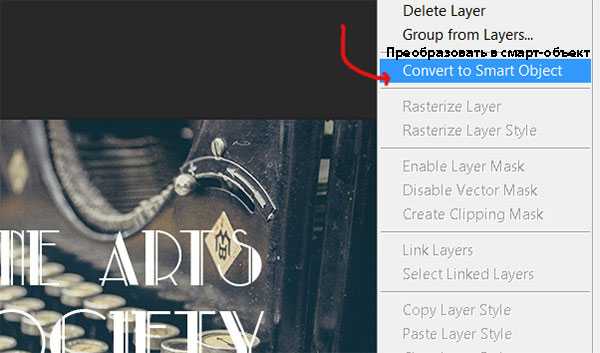
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).

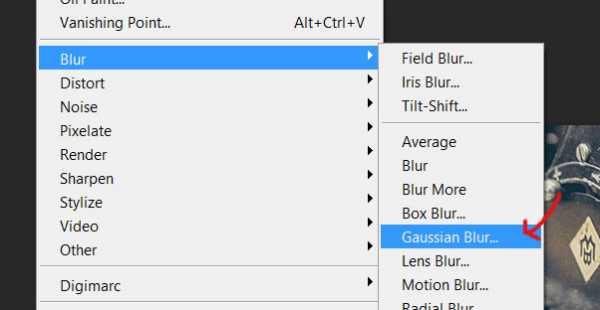
Далее, идём Фильтр – Размытие – Размытие по Гауссу(Filters-Blur-Gaussian Blur).

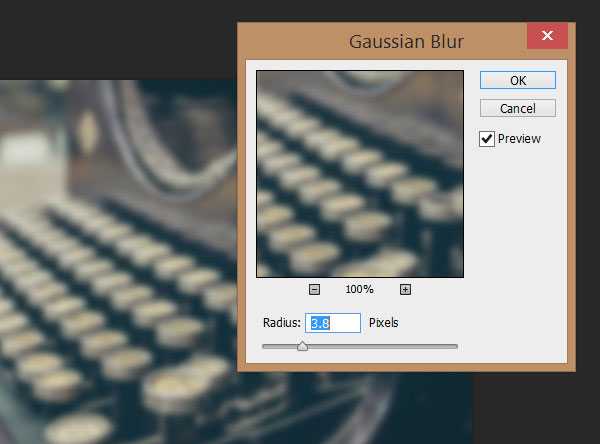
Установите радиус размытия 3.8 px.

Теперь контраст значительно улучшен, а текст можно легко прочитать.

Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
photoshop-master.ru
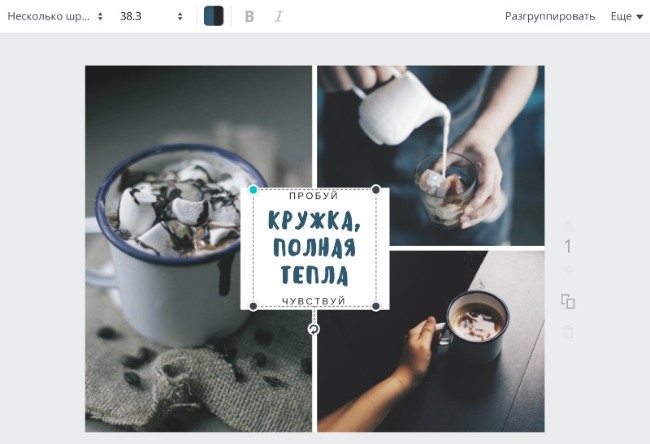
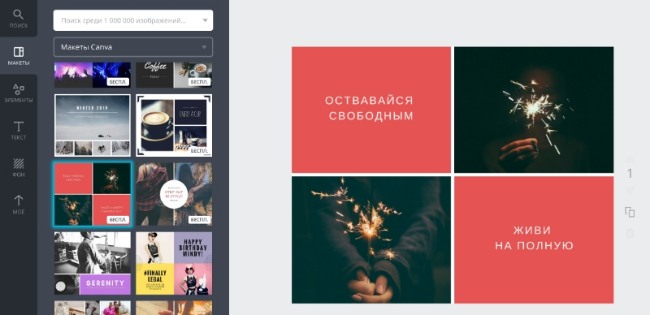
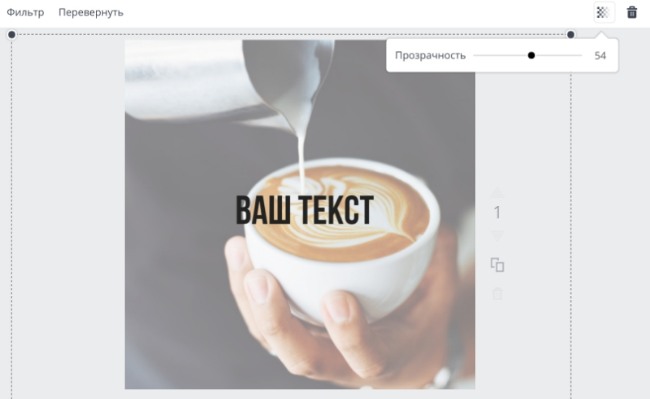
Наложению текста на изображение — облачный инструмент Canva
Часто блогеры и владельцы сайтов сталкиваются с проблемой иллюстраций. Какие простые решения существуют для быстрого и качественного превращения картинки в стильный баннер или иллюстрацию для статьи? Рассмотрим наложение текста на примере онлайн-редактора Canva, в котором появился новый набор бесплатных шрифтов с поддержкой кириллического алфавита.
Решение Canva по наложению текста не требует установки – это облачный инструмент, работающий по freemium-модели, основные возможности которого доступны сразу после регистрации. В аккаунте хранятся все черновики и готовые изображения, поэтому к ним можно возвращаться в любое время и с любого компьютера (или с мобильного приложения).
Есть два варианта:

- добавление надписи в готовую иллюстрацию или снимок;
- создание новой иллюстрации с нужным текстом.
Как добавить текст к вашему фото
В этом случае перейдите в раздел “Моё” и добавьте в папку файл с вашего компьютера. После этого выберите подходящий по соотношению сторон формат из предложенных или воспользуйтесь кнопкой “Использовать специальные размеры” в правом верхнем углу. Затем просто перетащите ваше фото на макет.

Теперь работаем с текстом. Перейдите в соответствующую вкладку – здесь можно выбрать простой блок для заголовка или абзаца, или текстовый блок, объединяющий строчки с разными шрифтами. Однако помните, что далеко не все из них поддерживают русский и украинский языки. Но, тем не менее, и здесь есть, из чего выбрать.

Уменьшать или увеличивать кегль можно простым “растягиванием” блока в разные стороны. Другой вариант – выделить нужный текст и изменить кегль вручную в верхней панели. Там же изменяется шрифт, цвет, добавляется курсив или полужирный шрифт при их поддержке данным шрифтом.

Когда все готово, нажмите Скачать, выберите один из форматов – JPG, PNG, PDF – и сохраните файл на жесткий диск.
Смотрите также:
Работу с изображениями, видео, аудио и галереями в Уроках WordPress.
Создание иллюстрации с нуля
Этот путь отнюдь не долгий, как может показаться. Для каждого формата (баннер, запись в Инстаграм, открытка, пост для соцсетей и т.д.) редактор предлагает дизайнерские шаблоны, которые можно взять за основу и просто изменить в них несколько деталей. На всех шаблонах уже есть определенный текстовый блок. Вы можете выбрать композицию, которая подходит для вашего замысла – и слегка адаптировать ее под себя. В шаблонах редактируется все: от цвета и текстуры фона до фотографий и любых мелких деталей.

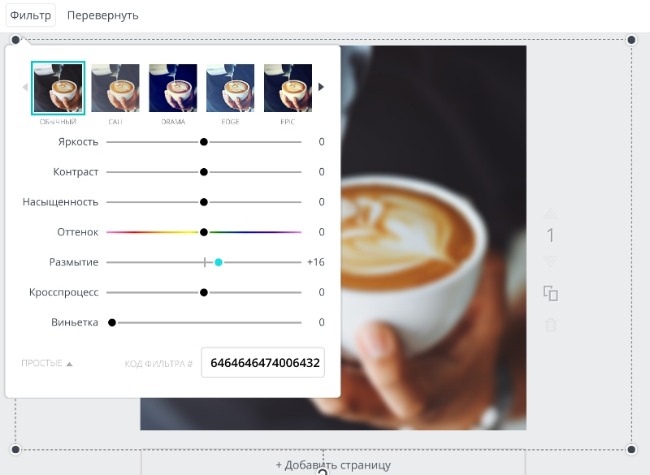
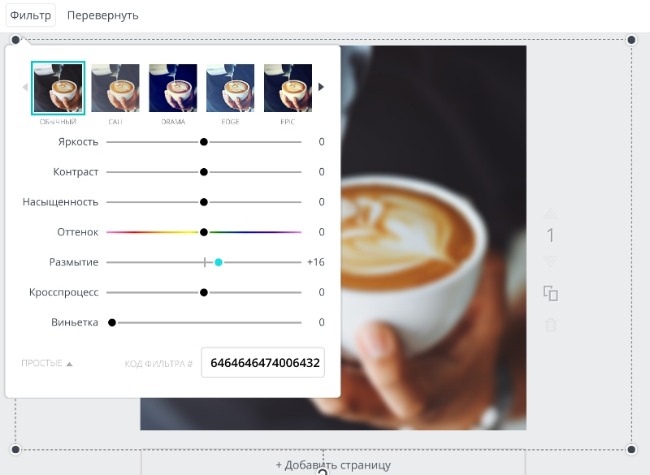
Еще несколько полезных функций, которые могут пригодиться при добавлении надписей на фотографию: возможность размытия фона. Настройку можно найти в “Расширенных параметрах” при открытии меню “Фильтры”. На размытом кадре ваш текст станет гораздо более читабельным – из поля зрения пропадут отвлекающие детали.

Другая полезная функция – настройка прозрачности в правом углу верхней панели редактирования. С ее помощью можно сделать любой элемент макета полупрозрачным, накладывать их друг на друга по слоям и так далее. Часто это может пригодиться, чтобы сделать надпись более контрастной по отношению к фону.Если он слишком яркий, вы можете “приглушить” его, сделав прозрачным, тогда зрительское внимание переключится на ваше сообщение.


Качественный и уникальный графический контент улучшит любую статью вашего блога не только для поисковых машин, но и для читателей. И главное, что создание стильных иллюстраций займет совсем немного времени.
Смотрите также:
Как в Ворде написать текст на картинке

Помимо работы с текстом, программа MS Word также позволяет работать и с графическими файлами, которые в ней можно изменять (хоть и по минимуму). Так, нередко добавленную в документ картинку требуется как-нибудь подписать или дополнить, причем, сделать это необходимо так, чтобы сам текст находился поверх изображения. Именно о том, как наложить текст на картинку в Ворде, мы и расскажем ниже.
Существует два метода, с помощью которых можно наложить текст поверх картинки — это использование стилей WordArt и добавление текстового поля. В первом случае надпись будет красивая, но шаблонная, во втором — вы имеете свободу выбора шрифтов, типа написания и форматирования.
Урок: Как в Word изменить шрифт
Добавление поверх рисунка надписи в стиле WordArt
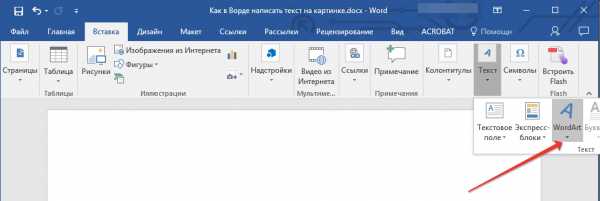
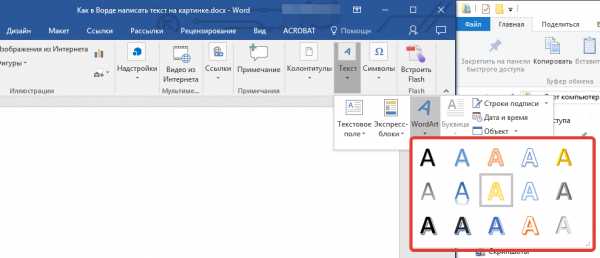
1. Откройте вкладку “Вставка” и в группе “Текст” нажмите на пункт “WordArt”.

2. Из развернувшегося меню выберите подходящий стиль для надписи.

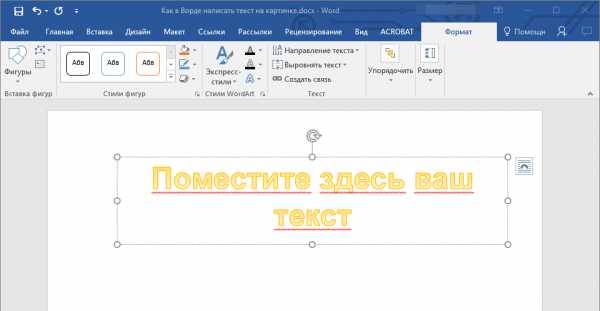
3. После того, как вы кликните по выбранному стилю, он будет добавлен на страницу документа. Введите необходимую надпись.

Примечание: После добавления надписи WordArt появится вкладка “Формат”, в которой можно выполнить дополнительные настройки. Кроме того, вы можете изменить размер надписи, потянув за границы поля, в котором она находится.

4. Добавьте в документ изображение, воспользовавшись инструкцией по ссылке ниже.

Урок: Как в Word вставить картинку
5. Переместите надпись WordArt, расположив ее поверх изображения так, как вам это необходимо. Кроме того, вы можете выровнять положение текста, воспользовавшись нашей инструкцией.

Урок: Как в Ворде выровнять текст
6. Готово, вы наложили надпись в стиле WordArt поверх изображения.
Добавление поверх рисунка обычного текста

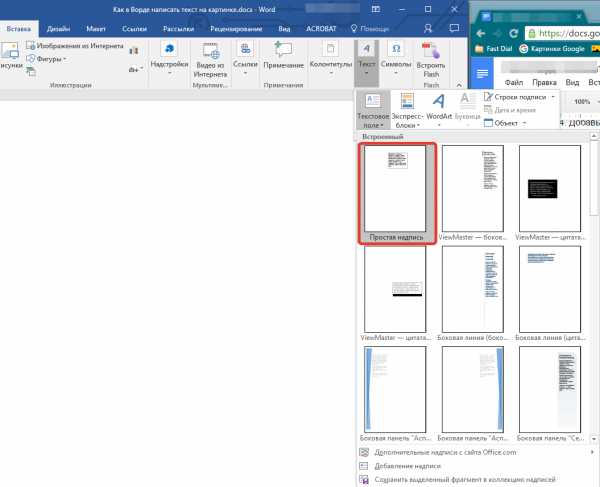
1. Откройте вкладку “Вставка” и в разделе “Текстовое поле” выберите пункт “Простая надпись”.

2. Введите необходимый текст в появившееся текстовое поле. Выровняйте размеры поля, если это необходимо.

3. Во вкладке “Формат”, которая появляется после добавления текстового поля, выполните необходимые настройки. Также, вы можете изменить внешний вид текста в поле стандартным способом (вкладка “Главная”, группа “Шрифт”).

Урок: Как в Word повернуть текст
4. Добавьте изображение в документ.

5. Переместите текстовое поле на картинку, если это необходимо, выровняйте положение объектов, воспользовавшись инструментами в группе “Абзац” (вкладка “Главная”).

- Совет: Если текстовое поле отображается в виде надписи на белом фоне, перекрывая таким образом изображение, кликните по его краю правой кнопкой мышки и в разделе “Заливка” выберите пункт “Нет заливки”.

Добавление подписи к рисунку
Кроме наложения надписи поверх изображения, вы также можете добавить к нему подпись (название).
1. Добавьте изображение в документ Word и кликните по нему правой кнопкой мышки.

2. Выберите пункт “Вставить название”.

3. В открывшемся окне введите необходимый текст после слова “Рисунок 1” (остается неизменным в этом окне). Если это необходимо, выберите положение подписи (над или под изображением), развернув меню соответствующего раздела. Нажмите кнопку “ОК”.

4. Подпись будет добавлена к графическому файлу, надпись “Рисунок 1” можно будет удалить, оставив только введенный вами текст.


На этом все, теперь вы знаете, как сделать надпись на картинке в Ворде, а также о том, как подписывать рисунки в этой программе. Желаем вам успехов в дальнейшем освоении этого офисного продукта.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как наложить картинку на текст в Фотошопе

Наложение изображений на различные объекты в программе Фотошоп – занятие увлекательное и иногда довольно полезное.
Сегодня я покажу, как наложить картинку на текст в Фотошопе.
Способ первый – воспользоваться обтравочной маской. Такая маска оставляет изображение только на объекте, к которому применена.
Итак, имеем какой-либо текст. У меня, для наглядности, это будет просто буква «А».

Далее нужно определиться с тем, какую картинку мы хотим наложить на эту букву. Я выбрал обычную текстуру мятой бумаги. Вот такую:

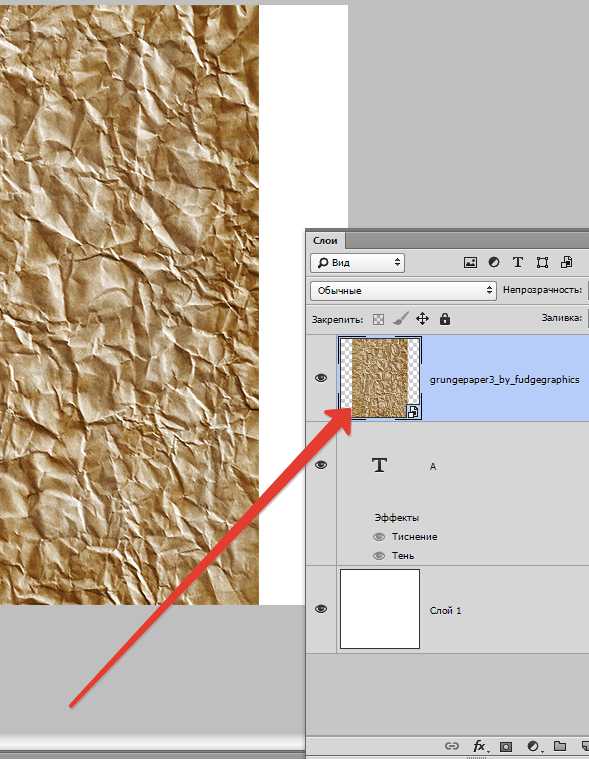
Перетягиваем текстуру на рабочий документ. Она автоматически будет помещена над тем слоем, который в данный момент является активным. Исходя из этого, перед помещением текстуры в рабочую область необходимо активировать слой с текстом.

Теперь внимательно…
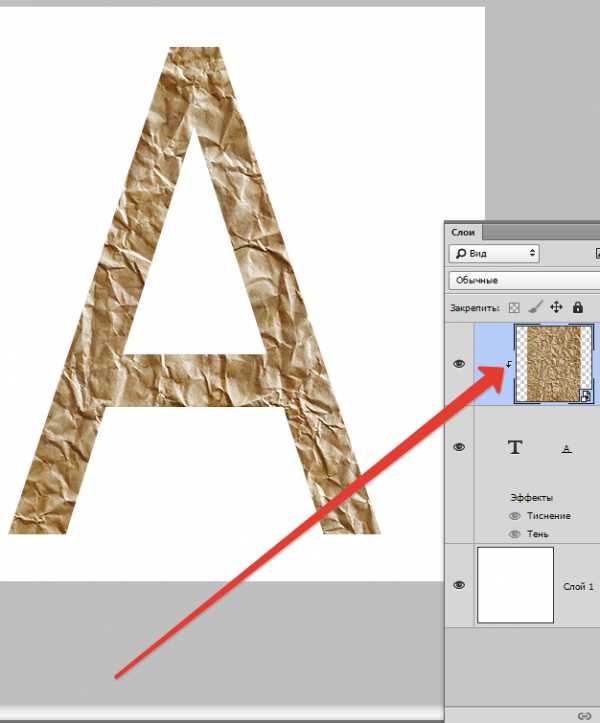
Зажимаем клавишу ALT и подводим курсор к границе между слоями с текстурой и текстом. Курсор изменит форму на квадратик с изогнутой книзу стрелкой (в Вашей версии Фотошопа значок курсора может отличаться, но форму изменить он должен обязательно).
Итак, курсор поменял форму, теперь кликаем по границе слоя.
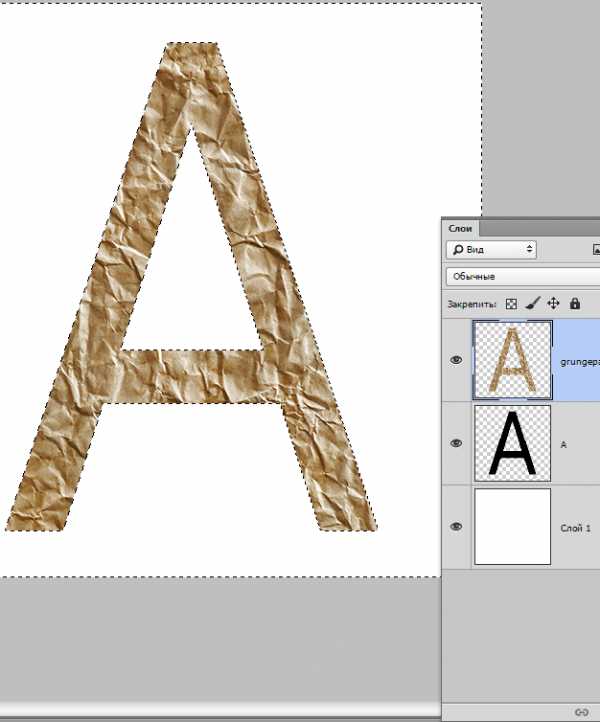
Все, текстура наложилась на текст, а палитра слоев выглядит так:

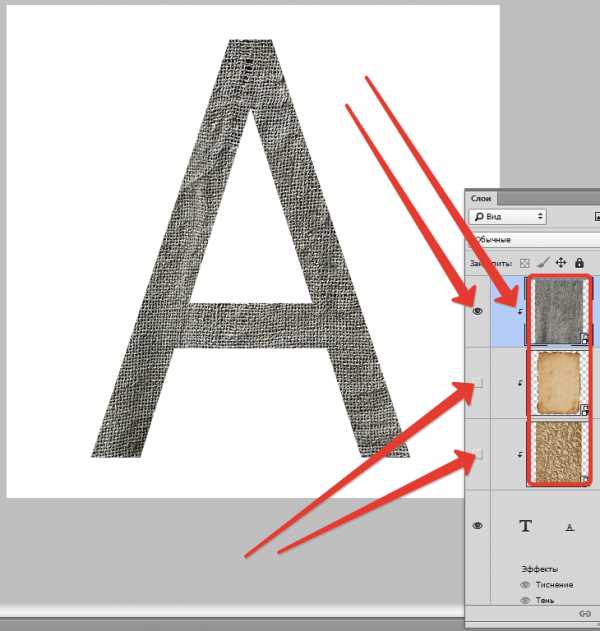
При помощи этого приема можно наложить несколько изображений на текст и включать и отключать их (видимость) по необходимости.

Следующий способ позволяет создать из изображения объект в форме текста.
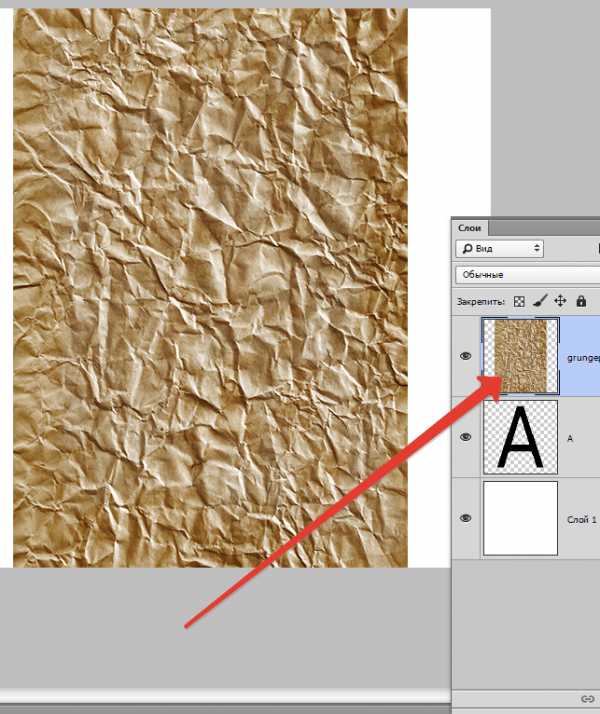
Так же помещаем текстуру поверх текста в палитре слоев.

Следим, чтобы активированным был слой с текстурой.
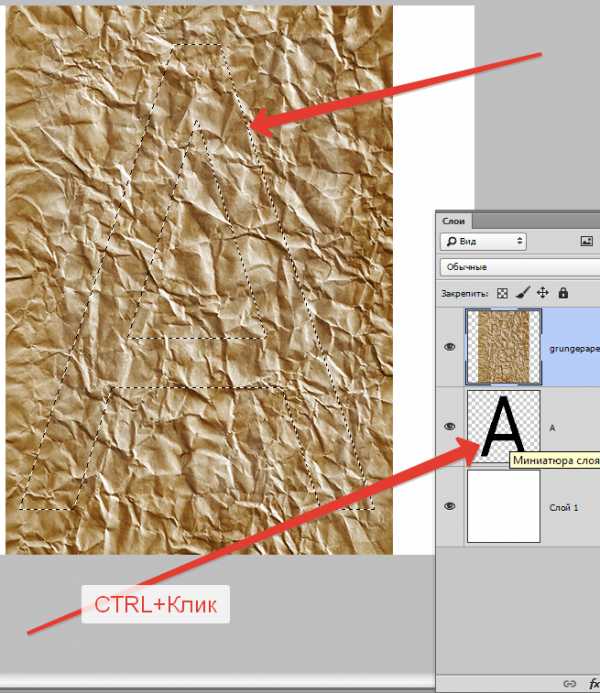
Затем зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом. Увидим выделение:

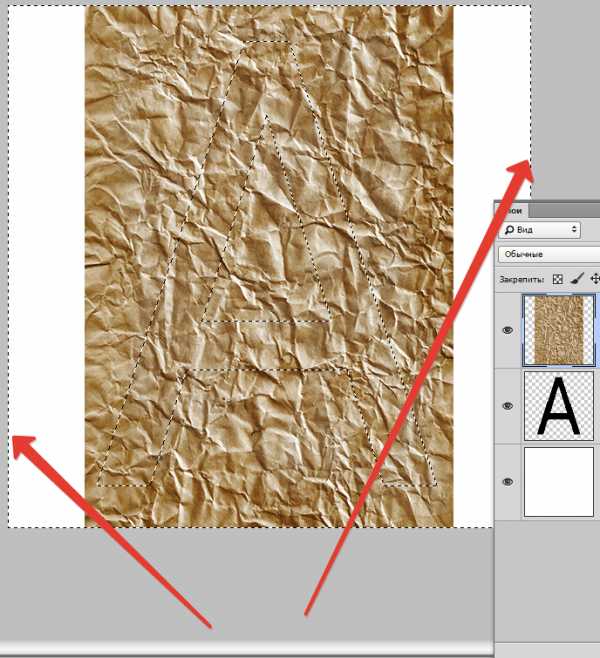
Данное выделение необходимо инвертировать сочетанием клавиш CTRL+SHIFT+I,

а затем удалить все лишнее, нажав клавишу DEL.

Выделение снимается клавишами CTRL+D.
Картинка в форме текста готова.
Эти два способа обязательно должны быть оба взяты Вами на вооружение, поскольку выполняют разные задачи.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
10 полезных советов как наложить текст на изображение правильно
Depositphotos приготовил несколько приёмов для того, чтобы вы усилили с помощью фотографии ваши визуальные истории. Презентации? Рекламные баннеры? Представление большого количества данных на одном слайде? Нет ничего проще с этими рекомендациями.
Фотография в паре с текстом призвана рассказать целую историю, а не просто выступить в качестве декорации. Поэтому работа с изображением зачастую сложнее, чем просто затемнение или добавление прозрачности. Ключевая задача — соединение ритмического рисунка текста и графического рисунка фотографии.
Как это сделать? В Сети вы найдёте множество примеров и обсуждений того, как усилить воздействие текста при помощи фотографии. Ниже собраны самые интересные приёмы пользователей.
Текст, вписанный в пространство фотографии
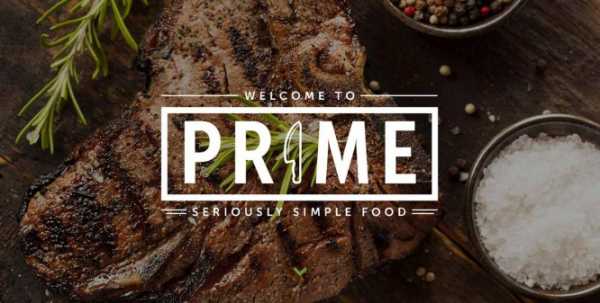
Используйте пустое пространство на фотографии или растяните свободный от предметов фон для того, чтобы разместить там текст. Применяйте правило баланса: сгруппированные блюда уравновешены таким же количеством текстовых блоков.

Текст как часть изображения
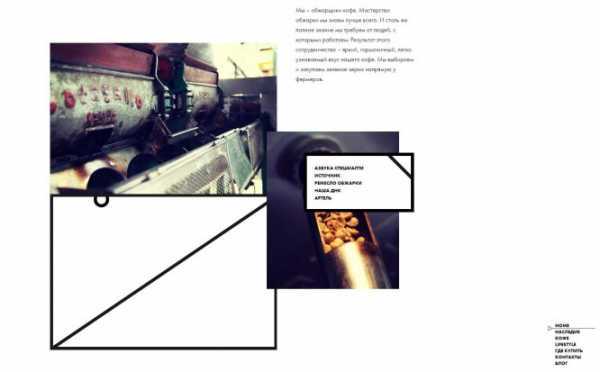
Детали мопеда используются как основание для размещения текста. Тонкие и яркие линии букв переходят в очертания предметов. Отсутствие визуального шума обеспечивают фокусные точки — чёрные крышки приборных панелей.

Текст, размещённый на прямоугольнике или другой фигуре для улучшения читабельности
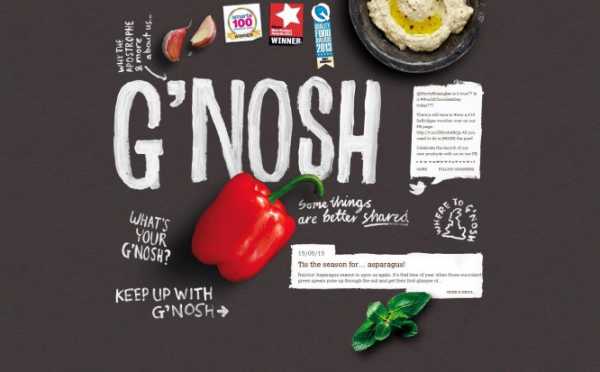
Изобилующая яркими деталями фотография всё равно раскрывает свою историю, потому что текст изолирован подложками. С одной стороны, в изображении соблюдено правило третей. С другой стороны, акцент делается на текст благодаря центральному размещению. В результате мы получаем сложное, но гармоничное соединение визуальных языков.

Прозрачный текст, через который видно фоновое изображение
Белый текст на чёрном или зелёном фоне может выглядеть достаточно грубо. Сделайте текст чуть бледнее, для того чтобы текстура предметов на изображении могла проступать через буквы и тем самым работать на смягчение графичности шрифта.

Уменьшение яркости фотографии для выделения текста
Когда вы хотите добиться максимального акцента на тексте, сделайте фотографию под ним бледнее. Этот приём хорошо работает в тех случаях, когда само изображение несёт легко читаемую идею.

Использование минималистичной фотографии для эффектной расстановки акцентов
Не бойтесь пустого пространства и асимметричной композиции. Чистые и лёгкие шрифты в центре способствуют тому, что взгляд хочет переместиться к яркому акценту на периферии слайда. Разместите там то, что усилит ваше сообщение.

Вспомогательные элементы для фокусирования внимания на тексте и отделения его от фоновой фотографии
Вы можете не просто сделать фотографию под текстом бледной, а усилить этот приём жирным начертанием шрифта и использованием рамок. Главное, чтобы фотография вторила сообщению, которое вы хотите донести до читателя.

«Параллакс» текста и фотографии
Один из самых противоречивых приёмов из-за своей сложности. Помните о том, что человеческий взгляд (в западной традиции) стремится двигаться по слайду слева направо, а также быстро схватывает самые яркие цветовые акценты на плоскости.

Построение композиции таким образом, чтобы её элементом выступил не только текст, но и детали фотографии
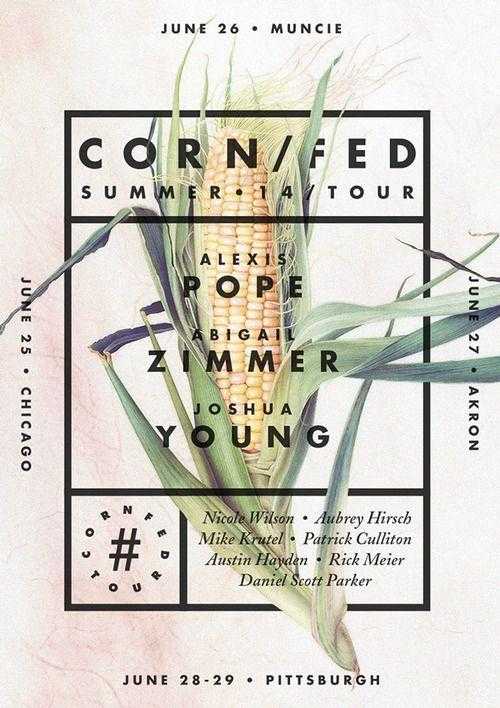
Фоновое изображение предлагает разные возможности для экспериментов со шрифтами. Поворачивайте буквы под таким углом, чтобы следовать вектору размещения предметов, и используйте свободное пространство для создания нужного вам сообщения.

Особенно хорошо смотрится использование контрастного шрифта по отношению к фотографии, при этом текст вписан в пространство изображения.

Главное в совмещении фотографии и текста — простота.
По возможности не усложняйте ритмические соединения и помните, что чем легче считываются визуальные истории, тем лучше!
Источник: lifehacker
infogra.ru
Как наложить текст на картинку в фотошопе
Эта статья для тех, кто буквально вчера начал изучение фотошопа . А, может быть, даже и сегодня. Многие уроки грешат тем, что начинаются с фразы «создайте новую рабочую область». Легко тебе сказать, если с фотошопом «на ты». Новичка подобные термины и команды приводят в недоумение. Поэтому, этот урок для «самых маленьких». Я постараюсь максимально подробно разжевать все необходимые операции.
Как наложить текст на картинку в фотошопе. Пожалуй, это действо можно назвать одним из базовых, а потому, незаменимых. Без этого ну никуда. Приступим же.
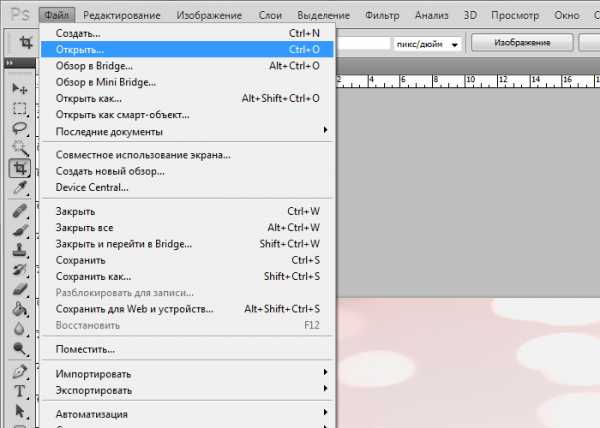
Я так подозреваю, картинку вы уже нашли. Открываем фотошоп. Теперь нам следует открыть саму картинку. Для этого на верхней панели мы ищем вкладку «файл». Кликаем и из списка команд выбираем «открыть».


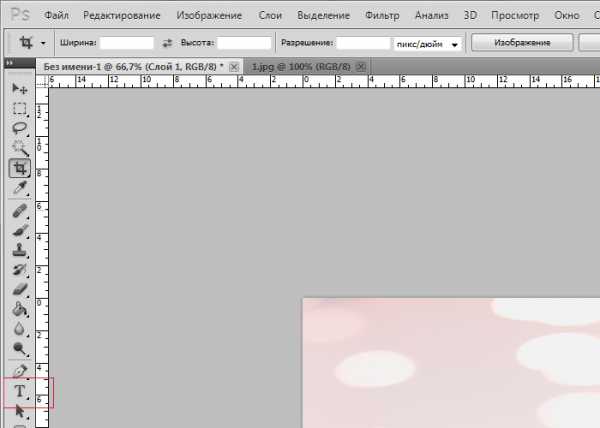
Картинка наша открыта. Я предлагаю не просто наложить текст, а создать красивую открытку. Почему бы и нет? Давайте напишем поздравление. Слева вы найдете панель инструментов, на которой имеется пиктограмма «текст». Она-то нам и нужна.

Кликаем по ней. А затем по картинке. И пишем!

Все! Наша первоочередная задача выполнена. Текст на картинку мы наложили. Но результат, мягко говоря, не радует. Можно было бы и лучше. Потому, давайте чуть-чуть отредактируем текст.
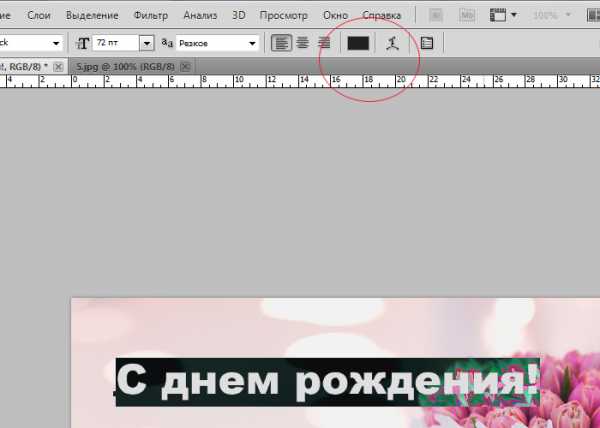
Для начала изменим цвет шрифта. Ставим курсор в конец текста. И выделяем, протягивая его к началу.

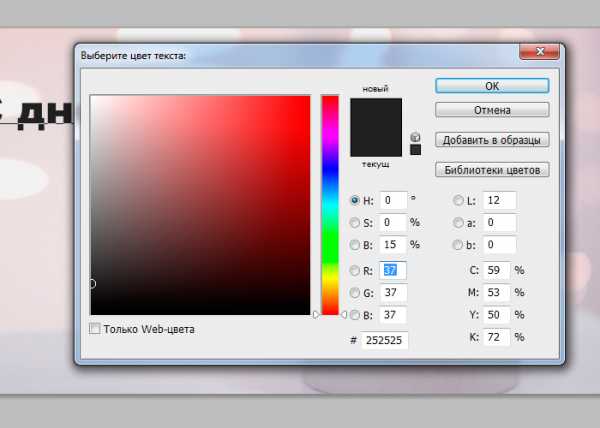
На верхней панели ищем иконку, кликаем. И выбираем цвет.

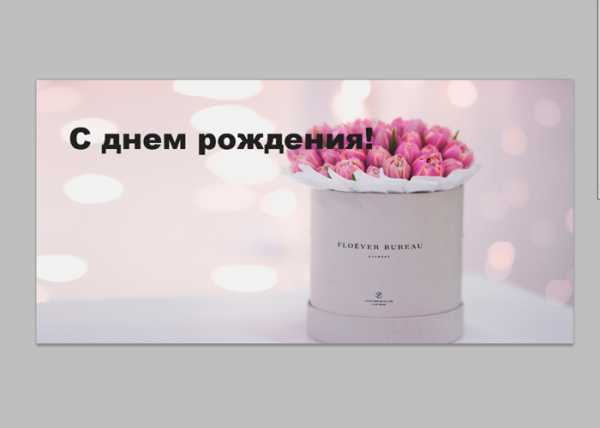
Я выбрала темно серый, почти черный цвет. Нажимаем на «ок» справа и цвет надписи меняется.

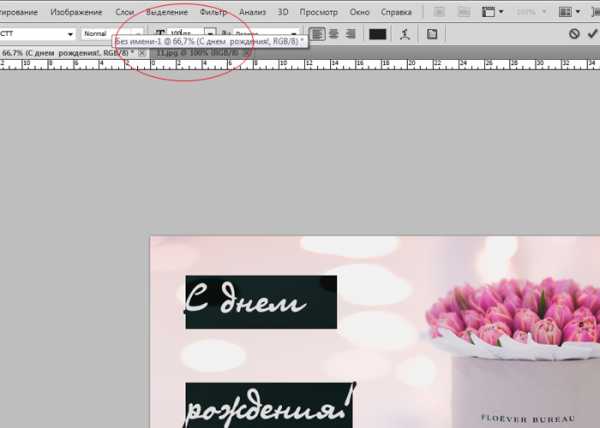
Мы не просто наложили текст на картинку, но и заменили его цвет. Давайте же расположим его красиво. Для этого ставим курсор после слова «рождения» и нажимаем enter на клавиатуре.


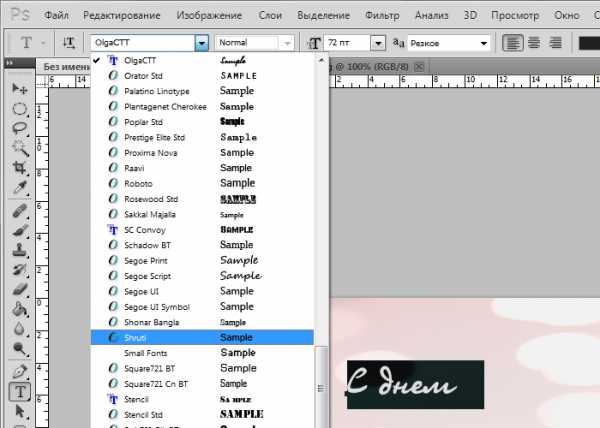
Давайте заменим шрифт. Снова выделяем текст, как было описано выше.
На верхней панели выбираем нужный из выпадающего списка.


Теперь увеличим размер надписи. Снова нам нужна верхняя панель. Выделяем текст и выставляем нужный параметр.

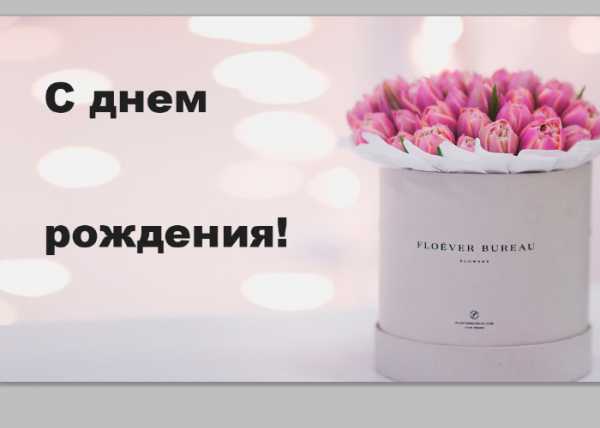
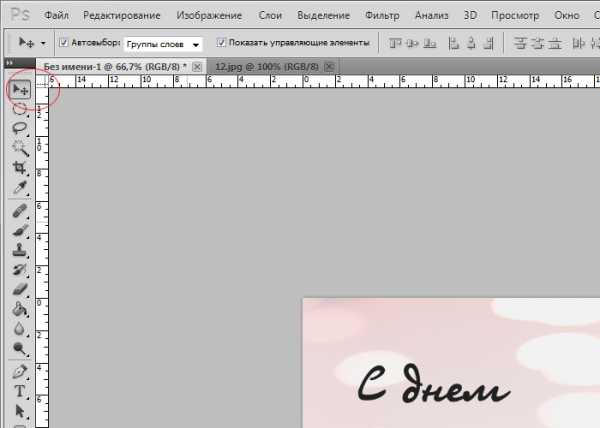
А теперь подвинем надпись чуть правее. Для этого на панели инструментов ищем «перемещение». Делаем клик по надпись, и, не отпуская клавишу, оттягиваем надпись туда, куда нам хочется.

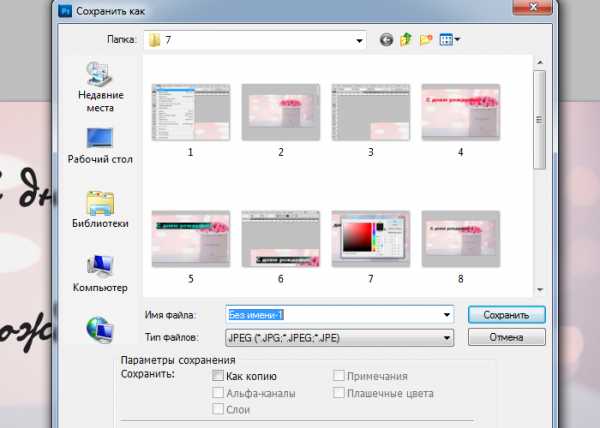
Теперь нам следует нажать комбинацию клавиш ctrl+shift+e. Слои сведутся в один. И сохраняем. На верхней панели имеется уже знакомая нам вкладка «файл – сохранить как».
Задаем имя. В выпадающем списке ниже выбираем формат jpg.

Наша открытка готова.

Как видите, наложить текст на картинку в фотошопе довольно просто. Достаточно запомнить необходимые пиктограммы. Ну и чуть-чуть расширить свои знания в редактировании текста. Этих знаний вам вполне хватит для того, чтобы создать красивую открытку.
photoshop-work.ru
