Компьютерная графика фото. Лучшие работы профессионалов
Сортировать по:дате созданияназваниюкомментариямрейтингупросмотрамрейтингу худсовета
Период:за все времяза суткиза неделюза месяц
Работ на странице:2416243264
Все знают, что благодаря развитию компьютерных технологий, помимо того, что можно печатать тексты, делать схемы и чертежи, можно еще и создавать произведения искусства. Компьютерная графика – это один из видов искусства, которое мы видим практически каждый день, это игры, которые мы играем, реклама на билбордах, эксклюзивные заставки к телепрограммам и т.д. На сегодняшний день компьютерная графика имеет два направления, которые в корне отличаются друг от друга, первый это создание новых изображений, ко второму относят обработку уже имеющихся. Более распространённым является второе направление, поскольку оно не требует практически никаких художественных умений и сделать его может даже не профессионал. Массовым его образцом является коллаж фото, что выполняется из несколько фотографий и уже готовых графических элементов. Это такая компьютерная программа, благодаря которой можно создавать эксклюзивные высокохудожественные работы, к тому же она предусматривает использование фотошопа. Все работы компьютерной графики в зависимости от своего исполнения делят на две основные категории: двумерные и трехмерные. Через двумерный график создают плоские изображения, которые построены на основе простых линий, цветовых пятен или же геометрических фигур. В большинстве случаев это книжные иллюстрации, фирменные логотипы, заставки и меню к компьютерным играм, художественные шрифты. Наиболее распространёнными разновидностями двумерной графики является растровая и векторная. Что касается растрового графика, то они предоставляют широкие возможности по усовершенствованию снимков, а также вообще создание новых художественных образов. Трехмерная компьютерная графика фото, в большинстве случае, применяется в кинематографии, телевидении, мультипликации и компьютерных играх.
foto.ua
Виды компьютерных изображений.
Способ хранения изображений и его отображение на мониторе – это и есть виды компьютерной графики. Каждый вид хранит графические данные по-разному.
Такие как:
- растровое изображение;
- векторное изображение;
- трехмерное изображение;
- фрактальное изображение;
К каждому таких из изображений подходит именно своя графическая программа.
Растровая графика
Вид компьютерных изображений — растровая графикаДанный вид графики наиболее распространен, и это из-за особенностей восприятия человеком изображений.
Свет, отражается от поверхности предмета и проецируется на сетчатку глаз, где он воспринимается миллионами светочувствительных клеток сетчатки. Происходит кодирование светового сигнала, который разбивается на множество частей, которые в свою очередь попадают в мозг, где и воспринимается как объёмный предмет.
При демонстрации на экране монитора растровая графика работает похоже, но в обратном порядке — она напоминает нам лист клетчатой бумаги или шахматную доску, на которой любая клетка закрашивается определенным цветом, образуя в совокупности рисунок.
Пиксель – точка, основной минимальный элемент растровых изображений. Его мы можем сравнить с одной клеточкой бумаги. Из множества пикселей (клеточек) и состоит растровое компьютерное изображение.
Растр – это сетка или матрица, которая состоит из точек (пикселей) и имеет очень много различных характеристик, которые фиксируются компьютером.
Две важные характеристики: размер и расположение пикселей, файл растровых изображений должен их сохранить, чтобы создать картинку. Еще одна важная характеристика для растровых изображений — цвет. Так, например, изображение описывается конкретным расположением и цветом каждой точки сетки.
Как в мозаичном панно.
Векторная графика
Вид компьютерных изображений — векторная графикаЧем же примечательно векторное изображение, используемое в компьютерной графике?
Во-первых, с помощью векторной графики можно решить много художественно-графических задач.
Во-вторых, возможность масштабирования векторного изображения без потери качества может быть ценна, например, при создании большой по размеру рекламы.
Увеличение или уменьшение объекта
производится увеличением или уменьшением соответствующих коэффициентов в
математических формулах.
Любое векторное изображение можно
представить в виде набора векторных объектов, расположенных определенным
образом друг относительно друга ,его сравнить в каком то роде, с аппликацией,
состоящей из кусочков цветной бумаги, наклеенных (наложенных) один на другой, в
которой легко менять форму и цвет составных частей.
Существует два элемента в векторном графическом изображении: контур и его внутренняя область, которая может быть пустой или иметь заливку в виде цвета, цветового перехода (градиента), или мозаичного рисунка. Контур может быть как замкнутым, так и разомкнутым и выполняет двойную функцию: — с помощью контура можно менять форму объекта, так же контур можно оформлять (тогда он будет играть роль обводки), предварительно задав его цвет, толщину и стиль линии.
Именно этот вид изображений в компьютерной графике называют объектно-ориентированным, потому, что каждый элемент изображения представляет собой отдельный объект, у которого можно изменить контур, заливку цветом, пропорции.
Очень хорошо применять векторное изображение при разработке орнамента (в круге, квадрате, полосе, овале) для украшения декоративного изделия (слайд-шоу из орнаментов). Разработав всего один элемент орнамента, его можно много раз повторить (размножить) без дополнительной прорисовки, сэкономив много времени для другой работы.
Векторное изображение изначально позволяет выполнять точные геометрические построения, следовательно, чертежи и другую конструкторскую документацию
Векторный формат это сложнейшая математическая формула или множество графических элементов (примитивов), каждый из которых является формулой. Все это приводит к большому файлу.
Файлы растровых изображений имеют гораздо больший размер, чем векторные, так как в памяти компьютера параметры каждой точки в файле растровой графики задаются индивидуально. Вот откуда такие огромные размеры файлов в этой графике.
Трехмерная графика
Вид компьютерных изображений — 3DЕе еще называют объектно-ориентированной. Это когда меняются как все элементы трехмерной сцены, так и каждый объект в отдельности, применяется при разработке дизайн проектов интерьера, архитектурных объектов, в рекламе, при создании обучающих компьютерных программ, видео-роликов, наглядных изображений деталей и изделий в машиностроении и т. д.
В трехмерной графике изображения (или персонажи) моделируются и перемещаются в виртуальном пространстве, в природной среде или в интерьере, а их анимация позволяет увидеть объект с любой точки, переместить в искусственно созданной среде и пространстве, разумеется, при сопровождении специальных эффектов.
Эти свойства трехмерной графики позволяют создавать и кинопродукцию профессионального качества. В процессе разработки трехмерной графики и ее анимации человек выступает в качестве режиссера и оператора, поскольку ему приходится придумывать сюжет, содержание и композицию каждого кадра и распределять движение объекта или объектов сцены не только в пространстве, но и во времени.
Что же требует трехмерная графика от человека? В первую очередь, умение моделировать различные формы и конструкции при помощи программных средств, а также знания ортогонального (прямоугольного) и центрального проецирования. Последнее называется перспективой.
Фрактальная графика
Вид компьютерных изображений — фрактальная графика
Этот вид компьютерной графики является на сегодняшний день одним из самых быстро развивающихся и перспективных. Математической основой фрактальной графики является фрактальная геометрия. В основу метода построения изображений во фрактальной графике положен принцип наследования от, так называемых, «родителей» геометрических свойств объектов-наследников. Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны целому. Одним из основных свойств фракталов является самоподобие. Объект называют самоподобным, когда увеличенные части объекта походят на сам объект и друг на друга.
Перефразируя это определение, можно сказать, что в простейшем случае небольшая часть фрактала содержит информацию обо всем фрактале. В центре фрактальной фигуры находится её простейший элемент — равносторонний треугольник, который получил название «фрактальный». Затем, на среднем отрезке сторон строятся равносторонние треугольники со стороной, равной (1/3a) от стороны исходного фрактального треугольника. В свою очередь, на средних отрезках сторон полученных треугольников, являющихся объектами-наследниками первого поколения, выстраиваются треугольники-наследники второго поколения со стороной (1/9а) от стороны исходного треугольника. Таким образом, мелкие элементы фрактального объекта повторяют свойства всего объекта. Полученный объект носит название «фрактальной фигуры».
Процесс наследования можно продолжать до бесконечности. Таким образом можно описать и такой графический элемент как прямая. Фрактальная графика, так же как векторная и трёхмерная, является вычисляемой. Её главное отличие в том, что изображение строится по уравнению или системе уравнений. Поэтому в памяти компьютера для выполнения всех вычислений ничего, кроме формулы, хранить не требуется. Только изменив коэффициенты уравнения, можно получить совершенно другое изображение.
Эта
идея нашла использование в компьютерной графике благодаря компактности
математического аппарата, необходимого для ее реализации.
Так, с помощью
нескольких математических коэффициентов можно задать линии и поверхности очень
сложной формы. Итак, базовым понятием для фрактальной компьютерной графики являются
«Фрактальный треугольник», затем идет «Фрактальная фигура», «Фрактальный
объект», «Фрактальная прямая», «Фрактальная композиция», «Объект-родитель»
и «Объект наследник».
www.sokolovm.com
Компьютерная графика картинки | Красивые картинки
Любителям красивого фентези арта в закладки.
Молодой CG-художник из Китая Guangjian Huang работает в компании, разрабатывающей компьютерные игры. Думаю, это даже заметно по стилистике и характеру работ. Особо внимание уделяется прорисовке деталей на доспехах воинов; монстры, как и должно быть, или очень обольстительны или внушительно опасны.




























pica4u.ru
Компьютерная графика
История
Компьютерная графика (так же машинная графика) — область деятельности, в которой компьютеры наряду со специальным программным обеспечением используются в качестве инструмента, как для создания (синтеза) и редактирования изображений, так и для оцифровки визуальной информации, полученной из реального мира с целью дальнейшей её обработки и хранения.
Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе матрицы ламп, можно было получать узоры.
В 1950 году в военном компьютере Whirlwind-I (рус. Вихрь), встроенный в систему SAGE противовоздушной обороны США, впервые был применён монитор — как средство отображения визуальной и графической информации.
В 1957 году Рассел Кирш создал первый сканер для компьютера и получил на нём первое цифровое изображение — маленького сына Владлена.
В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры («Spacewar!») заняло около 200 человеко-часов. Игра была создана на машине PDP-1.
В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый векторный редактор, реализованный на компьютере.
В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM.
В 1964 году Эдвард Зейджек создал первую компьютерную анимацию — движение спутника вокруг земли.
В 1968 году группой под руководством Н. Н. Константинова была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер.
В 1968 году существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее, электронно-лучевой трубке.
Основные области применения
Научная графика — первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы, чертежи рассчитанных конструкций. Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства — графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге. Современная научная компьютерная графика дает возможность проводить вычислительные эксперименты с наглядным представлением их результатов.
Деловая графика — область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Плановые показатели, отчётная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы.
Конструкторская графика используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трёхмерные изображения.
Иллюстративная графика — это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.
Художественная и рекламная графика — ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и «движущихся картинок». Получение рисунков трёхмерных объектов, их повороты, приближения, удаления, деформации связано с большим объёмом вычислений. Передача освещённости объекта в зависимости от положения источника света, от расположения теней, от фактуры поверхности, требует расчётов, учитывающих законы оптики.
Компьютерная анимация — это получение движущихся изображений на экране дисплея. Художник создает на экране рисунки начального и конечного положения движущихся объектов, все промежуточные состояния рассчитывает и изображает компьютер, выполняя расчёты, опирающиеся на математическое описание данного вида движения. Полученные рисунки, выводимые последовательно на экран с определённой частотой, создают иллюзию движения.
Мультимедиа — это объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Научная работа. Компьютерная графика является также одной из областей научной деятельности. В области компьютерной графики защищаются диссертации, а также проводятся различные конференции
Категории компьютерной графики
Двумерная (2D — от англ. two dimensions — «два измерения») компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую.

Векторная графика
- Векторная графика представляет изображение как набор геометрических примитивов. Обычно в качестве них выбираются точки, прямые, окружности,
прямоугольники, а также кривые некоторого порядка. Объектам присваиваются некоторые атрибуты, например, толщина линий, цвет заполнения. Рисунок хранится как набор
координат, векторов и других чисел, характеризующих набор примитивов.
Изображение в векторном формате даёт простор для редактирования: оно может без потерь масштабироваться, поворачиваться, деформироваться; также имитация трёхмерности в векторной графике проще, чем в растровой.
Такой способ представления хорош для схем, используется для масштабируемых шрифтов, деловой графики, очень широко используется для создания мультфильмов и просто роликов разного содержания. - Растровая графика всегда оперирует двумерным массивом (матрицей) пикселей. Каждому пикселю сопоставляется значение яркости, цвета,
прозрачности — или комбинация этих значений. Растровый образ имеет некоторое число строк и столбцов.
В растровом виде представимо любое изображение, однако этот способ хранения имеет свои недостатки: больший объём памяти, необходимый для работы с изображениями, потери при редактировании.
Растровая графика

Фрактальная графика
Фрактальная графика основана на использовании фракталов — объектов, отдельные элементы которых наследуют свойства родительских структур. Поскольку более детальное описание элементов меньшего масштаба происходит по простому алгоритму, описать такой объект можно всего лишь несколькими математическими уравнениями.
Трёхмерная графика (3D — от англ. three dimensions — «три измерения») оперирует с объектами в трёхмерном пространстве. Обычно результаты представляют собой плоскую картинку, проекцию. Трёхмерная компьютерная графика широко используется в кино, компьютерных играх.
Трехмерная графика бывает полигональной и воксельной. Воксельная графика аналогична растровой. Объект состоит из набора трехмерных фигур, чаще всего кубов. А в полигональной компьютерной графике все объекты обычно представляются как набор поверхностей, минимальную поверхность называют полигоном. В качестве полигона обычно выбирают треугольники.
CGI (англ. computer-generated imagery, букв. «изображения, сгенерированные компьютером») — неподвижные и движущиеся изображения, сгенерированные при помощи трёхмерной компьютерной графики и использующиеся в изобразительном искусстве, печати, кинематографических спецэффектах, на телевидении и в симуляторах.
Созданием движущихся изображений занимается компьютерная анимация, представляющая собой более узкую область графики CGI, применимую, в том числе в кинематографе, где позволяет создавать эффекты, которые невозможно получить при помощи традиционного грима и аниматроники. Компьютерная анимация может заменить работу каскадёров и статистов, а также декорации.

CGI-анимация
art.dkg-web.com
Компьютерная графика что такое? Виды компьютерной графики
В век информационных технологий компьютерная графика получила широкое распространение во всем мире. Почему она так популярна? Где она применяется? И вообще, что такое компьютерная графика? Давайте разберемся!
Компьютерная графика: что такое?
Проще всего – это наука. Кроме того, это один из разделов информатики. Он изучает способы обработки и форматирования графического изображения с помощью компьютера.
Уроки компьютерной графики на сегодняшний день существуют и в школах, и в высших учебных заведениях. И трудно сегодня найти область, где она не была бы востребована.
Также на вопрос: «Что такое компьютерная графика?» — можно ответить, что это одно из многих направлений информатики и, кроме того, относится к наиболее молодым: оно существует около сорока лет. Как и всякая иная наука, она имеет свой определенный предмет, цели, методы и задачи.

Какие задачи решает компьютерная графика?
Если рассматривать этот раздел информатики в широком смысле, то можно увидеть, что средства компьютерной графики позволяют решать следующие три типа задач:
1) Перевод словесного описания в графическое изображение.
2) Задача распознавания образов, то есть перевод картинки в описание.
3) Редактирование графических изображений.
Направления компьютерной графики
Несмотря на то что сфера применения этой области информатики, бесспорно, крайне широка, можно выделить основные направления компьютерной графики, где она стала важнейшим средством решения возникающих задач.
Во-первых, иллюстративное направление. Оно является самым широким из всех, так как охватывает задачи начиная от простой визуализации данных и заканчивая созданием анимационных фильмов.
Во-вторых, саморазвивающееся направление: компьютерная графика, темы и возможности которой поистине безграничны, позволяет расширять и совершенствовать свои навыки.
В-третьих, исследовательское направление. Оно включает в себя изображение абстрактных понятий. То есть применение компьютерной графики направлено на создание изображения того, что не имеет физического аналога. Зачем? Как правило, с целью показать модель для наглядности либо проследить изменение параметров и скорректировать их.

Какие существуют виды компьютерной графики?
Еще раз: что такое компьютерная графика? Это раздел информатики, изучающий способы и средства обработки и создания графического изображения с помощью техники. Различают четыре вида компьютерной графики, несмотря на то, что для обработки картинки с помощью компьютера существует огромное количество различных программ. Это растровая, векторная, фрактальная и 3-D графика.
Каковы их отличительные черты? В первую очередь виды компьютерной графики различаются по принципам формирования иллюстрации при отображении на бумаге или на экране монитора.
Растровая графика
Базовым элементом растрового изображения или иллюстрации является точка. При условии, что картинка находится на экране, точка называется пикселем. Каждый из пикселей изображения обладает своими параметрами: цветом и расположением на холсте. Разумеется, что чем меньше размеры пикселей и больше их количество, тем лучше выглядит картинка.
Основная проблема растрового изображения – это большие объемы данных.
Второй недостаток растровой графики – необходимость увеличить картинку для того, чтобы рассмотреть детали.

Кроме того, при сильном увеличении происходит пикселизация изображения, то есть разделение его на пиксели, что в значительной степени искажает иллюстрацию.
Векторная графика
Элементарной составляющей векторной графики является линия. Естественно, что в растровой графике тоже присутствуют линии, однако они рассматриваются как совокупность точек. А в векторной графике все, что нарисовано, является совокупностью линий.
Этот тип компьютерной графики идеален для того, чтобы хранить высокоточные изображения, такие как, например, чертежи и схемы.
Информация в файле хранится не как графическое изображение, а в виде координат точек, с помощью которых программа воссоздает рисунок.

Соответственно, для каждой из точек линии резервируется одна из ячеек памяти. Необходимо заметить, что в векторной графике объем памяти, занимаемый одним объектом, остается неизменным, а также не зависит от его размера и длины. Почему так происходит? Потому что линия в векторной графике задается в виде нескольких параметров, или, проще говоря, формулой. Что бы мы ни делали с ней в дальнейшем, в ячейке памяти будут изменяться лишь параметры объекта. Количество ячеек памяти останется прежним.
Таким образом, можно прийти к выводу, что векторные файлы, по сравнению с растровыми, занимают гораздо меньший объем памяти.
Трехмерная графика
3D-графика, или трехмерная графика, изучает методы и приемы создания объемных моделей объектов, максимально соответствующие реальным. Подобные изображения можно рассмотреть со всех сторон.

Гладкие поверхности и разнообразные графические фигуры используются с целью создания объемных иллюстраций. С их помощью художник создает сначала каркас будущего объекта, а потом поверхность покрывают такими материалами, которые визуально похожи на реальные. Далее делают гравитацию, осветление, свойства атмосферы и прочие параметры пространства, в котором находится изображаемый объект. Затем, при условии, что объект движется, задают траекторию движения и его скорость.
Фрактальная графика
Фракталом называется рисунок, состоящий из одинаковых элементов. Большое количество изображений являются фракталами. К примеру, снежинка Коха, множество Мандельброта, треугольник Серпинского, а также «дракон» Хартера-Хейтчея.
Фрактальный рисунок можно построить либо с помощью какого-либо алгоритма, либо путем автоматического создания изображения, которое осуществляется путем вычислений по заданным формулам.
Модификация изображения происходит при внесении изменений в структуру алгоритма или смене коэффициентов в формуле.
Главным преимуществом фрактальной графики является то, что в файле изображения сохраняются только формулы и алгоритмы.
Однако необходимо заметить, что выделение данных направлений весьма условно. Кроме того, оно может быть детализировано и расширено.

Итак, перечислим основные области компьютерной графики:
1) моделирование;
2) проектирование;
3) отображение визуальной информации;
4) создание пользовательского интерфейса.
Где применяется компьютерная графика?
В инженерном программировании широко используется трехмерная компьютерная графика. Информатика в первую очередь пришла на помощь инженерам и математикам. Средствами трехмерной графики происходит моделирование физических объектов и процессов, например, в мультипликации, компьютерных играх и кинематографе.
Растровая графика широко применяется при разработке полиграфических и мультимедийных изданий. Очень редко иллюстрации, которые выполняются средствами растровой графики, создаются с помощью компьютерных программ вручную. Зачастую с этой целью пользуются отсканированные изображения, которые художник изготовил на фотографии или бумаге.

В современном мире широко применяются цифровые фото- и видеокамеры с целью ввода растровых фотографий в компьютер. Соответственно, подавляющее большинство графических редакторов, которые предназначены для работы с растровой графикой, ориентированы не на создание изображений, а на редактирование и обработку.
Растровые изображения применяются в интернете в том случае, если есть необходимость передать всю цветовую гамму.
А вот программы для работы с векторной графикой, наоборот, чаще всего используются с целью создания иллюстраций, ежели для обработки. Подобные средства нередко используют в издательствах, редакциях, дизайнерских бюро и рекламных агентствах.
Средствами векторной графики гораздо проще решаются вопросы оформительских работ, которые основаны на применении простейших элементов и шрифтов.
Бесспорно, существуют примеры векторных высокохудожественных произведений, однако они являются скорее исключением, чем правилом, по той простой причине, что подготовка иллюстраций средствами векторной графики необычайно сложна.
Для автоматического создания изображений с помощью математических расчетов созданы программные средства, работающие с факториальной графикой. Именно в программировании, а не в оформлении или рисовании состоит создание факториальной композиции. Факториальная графика редко применяется с целью создания электронного или печатного документа, однако ее нередко используют в развлекательных целях.
fb.ru
Основные виды компьютерной графики
Под видами компьютерной графики подразумевается способ хранения и отображения изображения на плоскости монитора. Как и в любом другом искусстве в компьютерной графике есть свои специфические виды графических изображений.К ним относятся:
- растровое изображение;
- векторное изображение;
- трехмерное изображение;
- фрактальное изображение;
 Растровая графика
Растровая графика
Надо сказать, что этот вид графики наиболее распространен, а связанно это, в первую очередь, с особенностями восприятия человеком изображения. Свет, отражённый от поверхности предмета проецируется на сетчатку глаза, где он воспринимается миллионами светочувствительных клеток глаза. Происходит кодирование светового сигнала, он разбивается на множество частей, которые в свою очередь попадают в мозг, где и воспринимается как объёмный предмет.
Тот же процесс напоминает и растровая графика при демонстрации на мониторе компьютера, только в обратном порядке. Растровая графика напоминает нам лист клетчатой бумаги или шахматную доску, на которой любая клетка закрашивается определенным цветом, образуя (в совокупности) рисунок. Основной минимальный элемент растровых изображений — точка, еще она называется пиксель.
Его мы можем сравнить с одной клеточкой бумаги. Из множества пикселей (клеточек) и состоит растровое компьютерное изображение. А вот Растр – это сетка или матрица, которая состоит из точек (пикселей). Растр имеет очень много различных характеристик, которые фиксируются компьютером. Нужно помнить две важные характеристики: размер и расположение пикселей – характеристики, которые фиксируются компьютером. Файл растровых изображений должен их сохранить, чтобы создать картинку.
Еще одна важная характеристика для растровых изображений — цвет. Так, например, изображение описывается конкретным расположением и цветом каждой точки сетки. Вы видели мозаичное панно? Так вот, в растровой графике эти действия похожи на создание изображения в технике мозаики. Более подробно о растровой графике мы поговорим на третьем уроке, который называется «Растровая графика».
Векторная графика
Чем же интересно векторное изображение, используемое в компьютерной графике? Во-первых, с помощью векторной графики можно решить много художественно-графических задач. Во-вторых, возможность масштабирования векторного изображения без потери качества может быть ценна, например, при создании большой по размеру рекламы. Увеличение или уменьшение объекта производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. Любое векторное изображение можно представить в виде набора векторных объектов, расположенных определенным образом друг относительно друга.
Векторное изображение можно сравнить с аппликацией, состоящей из кусочков цветной бумаги, наклеенных (наложенных) один на другой. Однако, в отличие от аппликации, в векторном изображении легко менять форму и цвет составных частей. Векторный графический объект включает два элемента: контур и его внутреннюю область, которая может быть пустой или иметь заливку в виде цвета, цветового перехода (градиента), или мозаичного рисунка. Контур может быть как замкнутым, так и разомкнутым.
Возможность редактирования (изменения) контура может применяться при работе над дизайном изделия из стекла, керамики и вообще пластичных материалов. Очень хорошо применять векторное изображение при разработке орнамента (в круге, квадрате, полосе, овале) для украшения декоративного изделия (слайд-шоу из орнаментов). Разработав всего один элемент орнамента, его можно много раз повторить (размножить) без дополнительной прорисовки, сэкономив много времени для другой работы. Особенно важно, что векторное изображение изначально позволяет выполнять точные геометрические построения, следовательно, чертежи и другую конструкторскую документацию
К большому сожалению, векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или множеством мелких элементов, например, фотографий. Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или множеством графических элементов (примитивов), каждый из которых является формулой. Все это приводит к большому файлу. Файлы растровых изображений имеют гораздо больший размер, чем векторные, так как в памяти компьютера каждый из объектов этой графики сохраняется в виде математических уравнений. При этом параметры каждой точки в файле растровой графики задаются индивидуально. Вот откуда такие огромные размеры файлов в этой графике.
Остается добавить, что наиболее популярными графическими программами, предназначенными для обработки векторных изображений, являются Adobe Illustrator и CorelDRAW.
Трехмерная графика
 Ее еще называют объектно-ориентированной. Это позволяет изменять как все элементы трехмерной сцены, так и каждый объект в отдельности. Применяется она при разработке дизайн-проектов интерьера, архитектурных объектов, в рекламе, при создании обучающих компьютерных программ, видео-роликов, наглядных изображений деталей и изделий в машиностроении и т. д. В трехмерной графике изображения (или персонажи) моделируются и перемещаются в виртуальном пространстве, в природной среде или в интерьере, а их анимация позволяет увидеть объект с любой точки, переместить в искусственно созданной среде и пространстве, разумеется, при сопровождении специальных эффектов.
Ее еще называют объектно-ориентированной. Это позволяет изменять как все элементы трехмерной сцены, так и каждый объект в отдельности. Применяется она при разработке дизайн-проектов интерьера, архитектурных объектов, в рекламе, при создании обучающих компьютерных программ, видео-роликов, наглядных изображений деталей и изделий в машиностроении и т. д. В трехмерной графике изображения (или персонажи) моделируются и перемещаются в виртуальном пространстве, в природной среде или в интерьере, а их анимация позволяет увидеть объект с любой точки, переместить в искусственно созданной среде и пространстве, разумеется, при сопровождении специальных эффектов.
Эти свойства трехмерной графики позволяют создавать и кинопродукцию профессионального качества. Интересно, что в процессе разработки трехмерной графики и ее анимации человек выступает в качестве режиссера и оператора, поскольку ему приходится придумывать сюжет, содержание и композицию каждого кадра и распределять движение объекта или объектов сцены не только в пространстве, но и во времени. Что же требует трехмерная графика от человека? В первую очередь, умение моделировать различные формы и конструкции при помощи программных средств, а также знания ортогонального (прямоугольного) и центрального проецирования. Последнее называется перспективой.
Фрактальная графика
Этот вид компьютерной графики является на сегодняшний день одним из самых быстро развивающихся и перспективных. Математической основой фрактальной графики является фрактальная геометрия. В основу метода построения изображений во фрактальной графике положен принцип наследования от, так называемых, «родителей» геометрических свойств объектов-наследников.
О каждом из представленных видов компьютерной графики будет более подробно рассказано в следующих уроках.
esate.ru
Компьютерная графика и дизайн — Cammelia Design — Стать графическим дизайнером
Графический дизайн, являясь достаточно сложной структурой, проникает во все сферы деятельности современного общества, помогает ему расти и развиваться не только в культурном, но также и в техническом аспекте.
Зарождение дизайна тесно связано с возникновением письменности и созданием рукописных книг. Начало эпохи книгопечатания способствовало его широкому распространению по всему миру. Тем не менее, история графического дизайна насчитывает всего около ста с небольшим лет, так как его рождение как науки произошло во время промышленной революции конца XIX века, и отражает весь ход научно-технического прогресса.
Графический дизайн связывает искусство и технологии в едином творческом процессе. В XX веке был придуман компьютер, который в последствие стал одним из важнейших инструментов художника и открыл новые горизонты для творчества, тем самым переведя деятельность дизайнера на новый уровень.
Ни одно уважающее себя издание (будь то статья или книга) по графике не обходит стороной обсуждение особенностей представления графической информации в компьютере. И это не традиция такая, это фундаментальные знания, которыми не стоит пренебрегать.
Растр и вектор
Существуют два принципиально разных способа представления графической информации в компьютере: растровая и векторная графика.
В векторной графике изображение представляется в виде набора объектов (примитивов), геометрия которых описывается математическими формулами. В этот набор входят простые геометрические фигуры: точки, прямые, дуги, полигоны, овалы и некоторые другие формы. Таким образом, появляется возможность хранить только координаты узлов примитивов и их свойства (цвет, связь с другими узлами и т. д.).
Вот некоторые области применения векторной графики: логотипы, эмблемы, фирменные знаки, рекламные надписи, схемы, чертежи, эскизы одежды и многое другое.
Основные преимущества векторной графики:
- Хорошая масштабируемость
- Небольшие размеры графических файлов
- Высокая скорость обработки
- Невысокие требования к вычислительным ресурсам
И всего лишь два принципиальных недостатка:
- Невозможность создания реалистичных изображений
- Сложность описания геометрии
В растровой графике любое изображение представляется в виде совокупности точек одинакового размера – растра, каждая из которых описывается отдельно. Эти элементарные частички изображения называются пикселями (от английского «picture cell»). Описание пикселя – это описание его цвета. Множество пикселей небольшого размера на некотором удалении воспринимается как целостный образ, а не как массив точек. Чем их больше, тем визуально качественнее изображение и больше размер файла.
Растровое представление обычно используют для изображений с большим количеством деталей или оттенков. В виде совокупности точек можно представить пейзажный снимок, фотопортрет, оцифрованный рисунок и многое другое.
При редактировании растровой графики, ее качество может измениться. Изменение размеров таких картинок в любую сторону обычно ухудшает качество: при уменьшении теряются мелкие детали, при увеличении происходит ухудшение резкости и яркости изображения. Также возможна потеря качества при повороте и наклоне.
Свойства вектора и растра дополняют друг друга: сильные стороны одного способа описания — это слабости другого и наоборот.
Цветовые модели
Описание точек растрового изображения представляет собой информацию о цвете и яркости точек в двоичном виде. Цветовая модель – это определенный алгоритм (или набор правил) интерпретации и обработки кодов точек.
Для излучающих объектов (телевизоры, компьютерные мониторы, видеопроекторы и многие другие устройства графического вывода) используется аддитивный принцип синтеза, когда требуемый цвет формируется за счет смешения основных цветовых оттенков.
Самой известной моделью аддитивного типа является модель RGB (Рис.1). Ее название образовано по первым буквам базовых цветовых координат Red (красный), Green (зеленый), Blue (синий). Смешивая эти три основных цвета в определенном соотношении, можно воспроизвести большинство воспринимаемых человеком цветов.

Получение цветов в результате аддитивного смешивания:
Зелёный + Красный = Жёлтый
Зелёный + Синий = Голубой
Синий + Красный = Пурпурный
Синий + Красный + Зелёный = Белый
Нет света = Черный
Цвет несамосветящихся объектов (бумажные оттиски) формируется по субтрактивному принципу синтеза, то есть за счет вычитания различных цветовых компонентов из света, отраженного белой бумагой. При удалении всех компонентов получается черный цвет.
Самая распространенная модель субтрактивного синтеза — CMY, широко применяющаяся в полиграфии. Ее название образовано по первым буквам цветовых координат Cyan (голубой), Magenta (пурпурный), Yellow (желтый) (Рис. 2). К этой модели добавляется черный при печати для экономии цветных красителей, и тогда система приобретает вид CMYK.
Часто объясняется, что буква k в этой аббревиатуре — последняя буква слова black, и взята, чтобы не путать с blue от модели RGB. На самом деле она обозначает key color. В англоязычных странах термином key plate обозначается печатная форма для чёрной краски.

Краска в печати действует как фильтр, то есть при нанесении на бумагу она поглощает определенный цвет, он «вычитается» из белого света (состоящего из красного, зеленого и синего). Таким образом, две другие составляющие отражаются от бумаги, и их аддитивное сочетание дает цвет, который мы видим.
Получение цветов при субстрактивном воспроизведении цвета:
Голубой + Желтый = Зеленый
Желтый + Пурпурный = Красный
Пурпурный + Голубой = Синий
Голубой + Пурпурный + Желтый = Черный
Нет цвета = Белый
Цвета одной модели являются дополнительными к цветам другой модели.
Дополнительными (комплиментарными) называется цвета, которые в своей сумме дают чистый белый цвет, чистый черный или оттенок серого. Дополнительным для красного служит голубой, поскольку голубой получается смешением зеленого и синего. Дополнительным для зеленого является пурпурный (пурпурный = красный + синий), для синего — желтый (желтый = красный + зеленый).
Модель Bitmap
На каждую точку изображения модели Bitmap отводится только по одному двоичному разряду. То есть возможно представить только два состояния пиксела. Обычно такими состояниями являются черный и белый цвет, поэтому изображения, представленные в этой модели, называются черно-белыми или монохромными (Рис. 3). Модель не дает возможности представить плавные тоновые градации. Иногда ее называют Black and White, LineArt.

Модель Grayscale
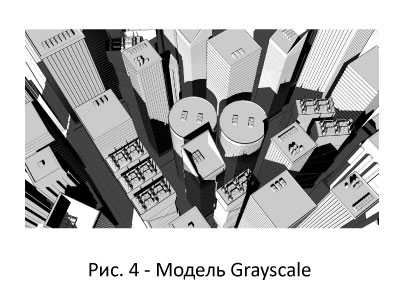
Модель Grayscale (Рис. 4) обычно используется для хранения информации о полутоновых изображениях (представленных различными градациями серого). В ней на каждую точку картинки выделяется восемь двоичных разрядов (один байт), таким образом, получаем 28=256 возможных градаций серого. Нулевое значение соответствует черному цвету; максимальная величина кодового слова (255) представляет белый цвет. Промежуточные значения кодируют различные оттенки серого.

Модель Indexed Color
Как и в модели Grayscale, каждую точку изображения в модели Indexed Color (Рис. 5) представляет кодовое слово длиной восемь битов. Но в нее записывается не информация о градациях серого, а данные о цвете. Набор всех доступных цветов образует палитру из 256 элементов. Эта модель может именоваться Paletted, 256 Colors, Web Colors.

Модель RGB
Модель RGB — это самый популярный способ представления графики. В этой системе любой цвет формируется путем объединения красного (Red) зеленого (Green) и синего (Blue) цветов различной интенсивности.
Нулевое значение всех составляющих соответствует черному цвету (отсутствию светимости), а белый цвет дает смешение значений предельной интенсивности.
Поскольку в системе RGB три цветовых координаты (на описание кодов каждой отводится по 8 бит), то на один пиксел приходится 24 двоичных разряда. Иногда говорят, что глубина цвета в этой системе составляет 24 бита. Это позволяет представить более 16 миллионов цветов.

Модель HSB
В модели HSB все цвета определяются тремя координатами: оттенком (Hue), насыщенностью (Saturation), и яркостью (Brightness). Название модели образовано по первым буквам английских названий цветовых координат. Несомненным достоинством системы HSB является ее независимость от аппаратуры.
Цветовым тоном или оттенком (Hue) называется спектрально-чистый цвет определенной длины волны, например чистый красный или чистый зеленый.
Яркость (Brightness) характеризует интенсивность, энергию цвета. Изменение яркости можно представить как смешение чистого тона и черного цвета. Большое содержание черного делает цвет затененным, неинтенсивным. С уменьшением процента черного освещенность увеличивается. Солнечный луч — это пример яркого света, свечение, исходящее от светлячка, имеет очень низкую яркость. Черный цвет имеет нулевую яркость, а белый — абсолютную.
Насыщенность (Saturation) описывает чистоту цвета. Один и тот же тон может быть тусклым или насыщенным. Изменение насыщенности можно представить как разбавление чистого цвета белым. Чем больше содержание белого, тем более блеклым становится цвет.
Модели CMY и CMYK
Модель CMY описывает способ получения цветов не сложением, как в RGB, а вычитанием базовых цветовых координат из белого цвета. Поэтому модель CMYK называется субтрактивной. В этой модели опорными являются краски голубая (Cyan, C), пурпурная (Magenta, M), желтая (Yellow, Y). Цветовая модель CMYK используется в полиграфии при формировании изображений, предназначенных для печати на бумаге.
Синтез цветов в системе CMY и объяснение, почему эта модель приобретает вид CMYK, говорилось немного выше.
Во многих графических пакетах цветовые координаты рассматриваются как красители, которые наносятся на поверхность бумаги, поэтому интенсивность каждой координаты измеряется в процентах от 0 (отсутствие краски) до 100 (максимальная интенсивность краски).
Общие рекомендации по выбору цветовой модели следующие: для отображения на экране компьютерного монитора или телевизора лучше подходит система RGB, для передачи в типографию следует предпочесть систему CMYK.
cammeliadesign.com
