Как вырезать текст из картинки 🚩 как вырезать текст в фотошопе 🚩 Компьютеры и ПО 🚩 Другое
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Открыв в программе Photoshop картинку, к которой нужно добавить надпись, включите инструмент Horizontal Type. Выберите Vertical Type, если вы собираетесь сделать вертикальную надпись. Опцией Character меню Window откройте палитру настроек текста.
Из списка, находящегося в верхней области палитры, выберите шрифт, которым будет сделана надпись. В поле, расположенном под списком, настройте размер шрифта. Укажите цвет надписи в поле Color. Кликните по области фоновой картинки, поверх которой должен располагаться текст, и введите надпись с клавиатуры.
Готовый текст можно трансформировать, применив опцию Warp Text группы Type меню Layer. Выберите из раскрывающегося списка Style стиль искривления надписи и настройте при помощи регулятора Bend величину изгиба текста. В том же окне, изменив величину параметра Vertical Distortion, можно настроить деформацию по вертикали. Параметр Horizontal Distortion регулирует горизонтальное искажение надписи.
Текст в Photoshop, к которому не была применена деформация, располагается вдоль прямой вертикальной или горизонтальной линии. Впрочем, это можно изменить, пустив надпись вдоль контура, созданного при помощи инструментов группы Shape или Pen в режиме Paths.
Инструмент Rectangle предназначен для рисования прямоугольных контуров, воспользовавшись Rounded Rectangle, вы получите прямоугольник со скругленными углами. При помощи Ellipse можно создать овальный контур, Polygon даст многоугольник, а Custom Shape – любую фигуру, которую вы выберете из списка Shape в панели под главным меню программы. Инструментами группы Pen можно нарисовать произвольный замкнутый или разомкнутый контур.
Для создания надписи, идущей вдоль контура, включите Horizontal Type и кликните по контуру в точке, с которой будет начинаться текст. Наберите надпись на клавиатуре или скопируйте ее из текстового редактора, открытого в другом окне, и вставьте в Photoshop.
При необходимости контур, вдоль которого идет текст, можно трансформировать. Включите для этого инструмент Direct Selection и переместите с его помощью одну или несколько узловых точек контура. При изменении контура надпись, идущая вдоль него, будет подстраиваться под новые очертания фигуры.
Сохранить картинку с надписью можно опцией Save As меню File. Выбрав формат psd, вы сможете в любой момент отредактировать сделанную надпись. Для просмотра и загрузки в интернет сохраните изображение с текстом в файл jpg.
www.kakprosto.ru
Создаем эффект вырезанного текста в Фотошоп
В этом уроке мы будем учиться, как создавать оригинальный “прорезной” эффект текста! Этот эффект идеально подходит для открыток, плакатов и флаеров.
Для выполнения этого урока, вы должны владеть базовыми знаниями Photoshop, такими как корректирующие слои и маски слоя.
Исходные материалы:
- Лес
- Цветы
- Олень
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант бесплатных изображений для выполнения урока.
1. Создаем задний фон
Создайте новый рабочий документ 1626×1080 px и разрешением 72 пикс/дюйм в программе Photoshop. Откройте изображение леса и перетащите его в наш документ. Измените его размеры и расположите на всю ширину нашего холста: Редактирование (Edit) — Трансформирование (Transform) – Масштабирование (Scale).
Над слоем с лесом, создайте новый Корректирующий слой Поиск цвета (Color Lookup) и выберите стиль «Мягкое тепло» (Soft Warming). Создайте второй Корректирующий слой Поиск цвета (Color Lookup) и установите его на “Цвета осени” (FallColors.Look) с непрозрачностью 50%.
Примечание переводчика: Корректирующий слой Поиск цвета (Color Lookup) доступен в версии Фотошоп CS6 и выше. Если у вас нет такой функции, то это шаг можно пропустить.

Выше этих двух корректирующих слоев создайте новый слой Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) и установите Режим наложения Экран (Screen).
Используя крупную, круглую, мягкую кисть бледно-желтого цвета (#fff1c2), прокрасьте на левой стороне леса, чтобы увеличить свет.
Создайте еще один новый слой Слой (Layer) — Новый слой (New Layer) и установите режим наложения Мягкий свет (Soft Light).
Используя ту же кисть, выберите черный цвет и прокрасьте в темных частях леса, чтобы усилить тени.

Сгруппируйте все слои вместе в группу, и назовите ее «Лес».
Примечание переводчика: Используя кисть светло-желтого цвета выставьте непрозрачность кисти примерно 18%, а для кисти черного цвета — 30%. Чтобы поместить слои в группу, щелкните по знаку внизу на панели слоев «Создать новую группу», в появившуюся группу перетащите нужные слои.

2. Добавляем текст
В этом шаге, мы будем создавать текст. Над группой «Лес», создайте новый слой Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) выберите инструмент Прямоугольное выделение(Rectangular Marquee), в правой части холста создайте форму квадрата и залейте белым цветом. Используя инструмент Горизонтальный текст (Text), создайте надпись.
Примечание переводчика: автор использует шрифт Nevis, но можно использовать и другой шрифт с толстыми буквами, например, Eras Bold ITC.

Удерживая нажатой клавишу Ctrl, выберите слой с текстом и щелкните по окошечку слоя левой кнопкой мыши, чтобы выделить текст. Вернитесь на слой с белым прямоугольником, а затем добавьте маску слоя к нему.
Примечание переводчика: Внизу на панели слоев нажмите знак Добавить слой-маску.

Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Наши буквы получились как бы «вырезаны» в белом прямоугольнике, и теперь можно удалить исходный текст.

Откройте фотографии цветов и поместите их выше слоя с надписью. Расположите стебельки цветов над прорезями в буквах.
Примечание переводчика: Быстро выделить цветы на белом фоне можно, используя инструмент Волшебная палочка (Magic Wand). Внизу на панели слоев нажмите знак Добавить слой-маску. Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Теперь белый фон на изображении с цветами исчез. Чтобы изменить размер цветов для нашей работы, используйте инструмент Трансформация: Редактирование (Edit) — Трансформирование (Transform) — Масштабирование (Scale).

Теперь создадим эффект прорастания цветов прямо сквозь буквы. Для этого, зажав клавишу Ctrl, щелкните левой кнопкой мышки по маске слоя с буквами на белом прямоугольнике. У нас появился бегущий пунктир выделения. Переходим на маску слоя с цветами и жесткой кистью, черным цветом закрасим области стебля, которые должны быть скрыты.


Создайте новую группу «Цветы» и перетащите туда слои с цветами. Примените к группе слоев «Цветы», корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Цветовой тон/насыщенность (Hue / Saturation), и снизим насыщенность до -14. И еще один корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) —Яркость/Контрастность (Brightness/Contrast), и выставим яркость +5, контрастность -21.


Примечание переводчика: Возможность добавлять корректирующие слои к группе в качестве обтравки появилась в версии CS6, в более ранних версиях Фотошоп, режим наложения группы нужно сменить с Пропустить на Нормальный и в этой группе выше всех слоёв добавить корректирующий слой, который будет действовать только на слои в данной группе.
Теперь, придадим иллюзию объема цветов. Над слоем с белым прямоугольником, но, под слоем с цветами, создадим новый слой: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N), используя мягкую черную кисть, с нажимом (Flow) 10%, нарисуем легкие тени под цветами.

Создайте новую группу, назовите ее «Текст» и переместите в нее слой с прямоугольником и тенью.

3. Добавляем листву
Добавим зеленых растений на нашу композицию и подчеркнем глубину изображения.
Еще раз используем изображения цветов, красиво разместим их под группой «Текст», изменим размер и скроем белый фон, как в шаге 2.
Примечание переводчика: Объедините слои с цветами в один: на панели слоев выделите эти слои нажатием мышки — меню Слой (Layer) —Объединить слои (Merge Down) (Ctrl+E) и примените к нему корректирующие слои Цветовой тон/насыщенность (Hue / Saturation) и Яркость/Контрастность (Brightness/Contrast) с теми же настройками, как мы делали это выше. При создании корректирующего слоя, поставить галочку «Использовать предыдущий слой для создания обтравочной маски», и настройки будут действовать только на нижележащий слой.

Откройте изображение папоротника, при необходимости, аккуратно отделите его от фона, и перенесите на наше изображение, под группу текст. Расположите его за левым верхним углом белого прямоугольника таким образом, чтобы выглядывали закрученные кончики.
Для слоя с папоротником создайте Корректирующий слой: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Корректирующий слой Яркость/контрастность (Brightness/Contrast), и выставим яркость +20, контрастность -48
Откройте оставшиеся изображения цветов и расположите их под группой текст, очистив от фона и изменив размеры.

Создайте новую группу «Растения» и поместите все слои с растениями, находящиеся под белым прямоугольников, в эту группу.

4. Добавляем оленя
Добавим фигуру оленя в нашу работу. Откроем изображение, аккуратно вырежем оленя и перенесем на наш холст, выше всех остальных слоев.

Нарисуем тень на фигуре оленя — создадим новый слой над слоем с оленем: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N), выставим режим слоя — Умножение (Multiply), используя мягкую круглую кисть, цветом (#181513), нарисуем на нижней части туловища тень.

Создайте еще один слой: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) с режимом Перекрытие (Overlay). Используя мягкую круглую кисть белого цвета для создания бликов и черную для теней, мы добавим больше контраста и света. Сосредоточимся на рогах, глазах и краях меха.


Примечание переводчика: Не забудьте при создании слоев для коррекции изображений с оленем, поставить галочку «Использовать предыдущий слой для создания обтравочной маски», и прозрачность кисти выставите около 30%.
Теперь создадим слой для придания эффекта солнечного освещения. Создайте еще один слой: Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N), с режимом Мягкий свет (Soft Light). Используя мягкую круглую кисть светло-желтого цвета (#fff0b0) прокрасьте рога, спину и верхнюю часть головы оленя.


И последний корректирующий слой для слоя с Оленем, нам надо понизить яркость: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Яркость/Контрастность (Brightness/Contrast), и выставим яркость -30.

Теперь создадим новую группу «Олень», и поместим в нее все слои с оленем, в т.ч. корректирующие.

5. Финальная цветокоррекция
Настало время поработать над заключительным этапом. Подкорректируем общие цвета в нашей работе. Созданные на этом этапе слои должны находиться над всеми остальными слоями.
Повысим контраст: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) —Яркость/Контрастность (Brightness/Contrast), и выставим контрастность +30.
Создайте новый Корректирующий слой Поиск цвета (Color Lookup) и выберите стиль «Мягкое тепло». Создайте второй слой Поиск цвета (Color Lookup) и установите его на «Янтарный», с 20% непрозрачностью.

Создайте новый слой — Слой (Layer) — Новый слой (New Layer) (Ctrl+Shift+N) и установите режим наложения Мягкий свет (Soft Light), прокрасьте большой мягкой кистью в левом верхнем углу, и черной в правом нижнем. Непрозрачность (Opacity) слоя около 56%.

И последний штрих — создайте корректирующий слой Карта градиента: меню Слой (Layer) — Новый корректирующий слой (New Adjustment Layer) — Карта градиента (Gradient Map) градиент от Черного до белого, непрозрачность слоя 33%.

Примечание переводчика: Все слои в шаге 5, не используются как обтравочные маски, а действуют на все изображение в целом. Слой с картой градиента лучше смотрится с режимом наложения Мягкий свет (Soft Light). Для тех, у кого старенький Фотошоп, и нет функции Поиск цвета (Color Lookup), можно использовать корректирующий слой Выборочная коррекция цвета— Желтый -26; +59; -7;+49, и корректирующий слой Фотофильтр — использовать цвет #ec6f00, непрозрачность слоя примерно 30%.
Ну, вот мы и закончили! Желаю всем успеха!
Автор:123rf
photoshop-master.ru
Как убрать надпись с фото онлайн

Необходимость удалить какую-либо текстовую информацию с изображения возникает у пользователей весьма часто. Обычно кандидатами на устранение являются автоматически проставленные даты съемки либо надписи, идентифицирующие первоисточник фотографии — водяные знаки.
Наиболее корректно это можно сделать с помощью Adobe Photoshop или его бесплатного аналога — Gimp. Однако, как вариант, нужные операции можно провести и с помощью соответствующих веб-сервисов. Это даже проще, чем вы думаете.
Как убрать надпись с фотографии онлайн
Если вы знакомы с особенностями работы в графических редакторах, разобраться с представленными в статье веб-ресурсами точно не составит труда. Дело в том, что сервисы, описанные ниже, следуют всем основным концепциям аналогичных десктопных программ и предлагают те же инструменты.
Способ 1: Photopea
Онлайн-сервис, максимально точно копирующий как внешний вид, так и функциональную часть всем известного решения от Adobe. Аналогично упомянутым выше графическим редакторам, здесь нет единственно правильного «волшебного» инструмента для удаления надписей с изображений. Все зависит от того, насколько важным или однородным/неоднородным является содержимое фотографии непосредственно под текстом.
Онлайн-сервис Photopea
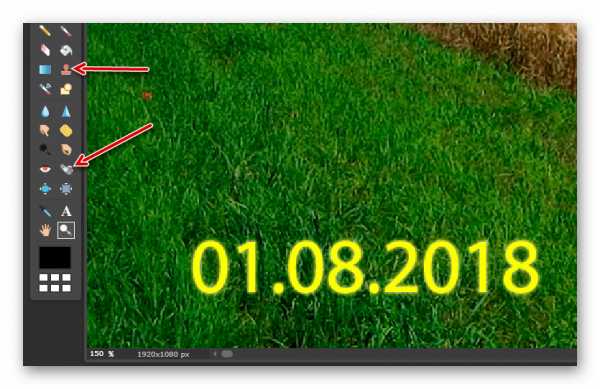
- Первым делом, конечно же, нужно импортировать изображение на сайт. Сделать это можно несколькими способами, а именно: щелкнуть по ссылке «Открыть с компьютера» в приветственном окне; использовать комбинацию клавиш «CTRL + O» или выбрать пункт «Открыть» в меню «Файл».

- К примеру, у вас есть красивая пейзажная фотография, но с небольшим дефектом — на ней отмечена дата съемки. В данном случае наиболее простым решением будет воспользоваться одним из группы восстанавливающих инструментов: «Точечная восстанавливающая кисть», «Восстанавливающая кисть» или «Заплатка».
Так как содержимое под надписью имеет довольно однородный характер, в качестве источника для клонирования можно выбрать любой близлежащий участок травы.

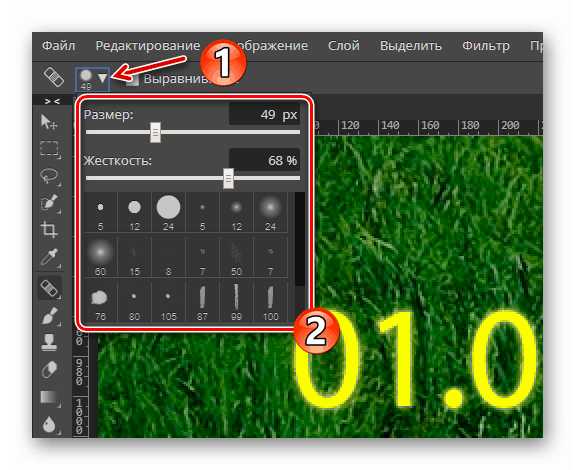
- Увеличьте нужную область фотографии с помощью клавиши «Alt» и колесика мыши либо воспользуйтесь инструментом «Лупа».

- Установите удобный размер кисти и жесткость — несколько выше среднего. Затем выберите «донора» для дефектного участка и аккуратно пройдитесь по нему.

Если же фон весьма разношерстный, вместо «Восстанавливающей кисти» используйте «Штамп», регулярно меняя источник клонирования.

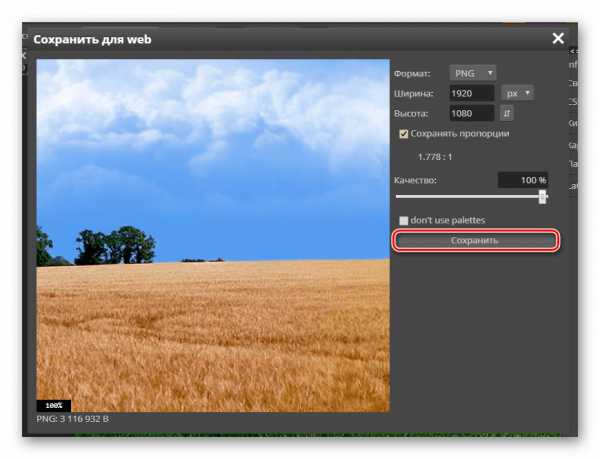
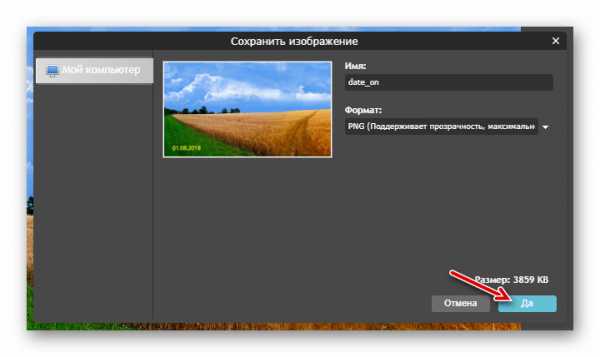
- Закончив работу с фотографией, экспортировать ее вы можете с помощью меню

Во всплывающем окне установите желаемые параметры для готовой фотографии и нажмите на кнопку «Сохранить». Изображение сразу же будет загружено в память вашего компьютера.

Таким образом, потратив немного времени, вы можете избавиться практически от любого нежелательного элемента на вашей фотографии.
Способ 2: Pixlr Editor
Популярный онлайн-фоторедактор с широким набором функций и своими особенностями. В отличие от предыдущего ресурса, Pixlr основан на технологии Adobe Flash, поэтому для его работы необходимо наличие на компьютере соответствующего ПО.
Онлайн-сервис Pixlr Editor
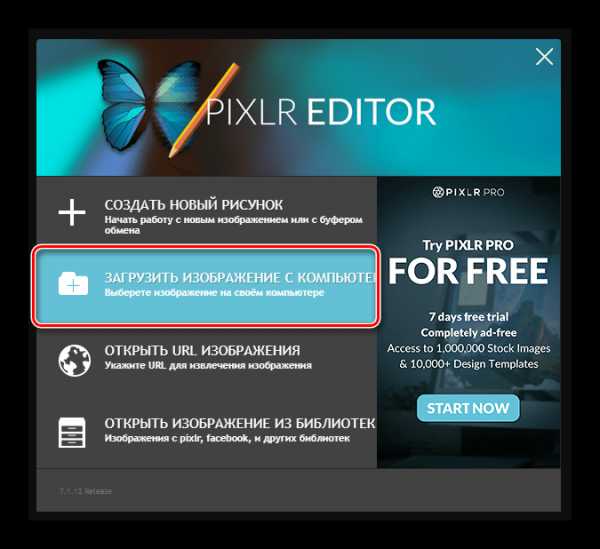
- Как и в Photopea, регистрация на сайте не обязательна. Просто импортируйте фотографию и начните работу с ней. Чтобы загрузить изображение в веб-приложение, воспользуйтесь соответствующим пунктом в приветственном окне.

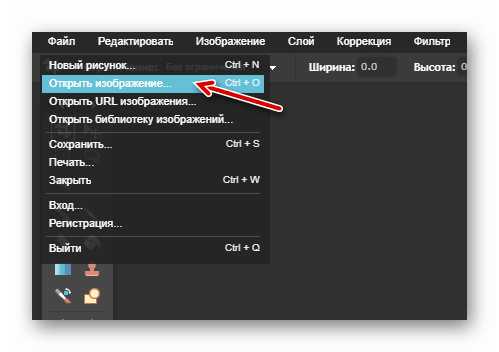
Ну а уже в процессе работы с Pixlr новую фотографию можно импортировать с помощью меню «Файл» — «Открыть изображение».

- При помощи колесика мыши или инструмента «Лупа» увеличьте желаемый участок до комфортного масштаба.

- Затем для удаления надписи с изображения используйте «Инструмент точечной коррекции» либо «Штамп».

- Чтобы экспортировать обработанную фотографию, перейдите в «Файл» — «Сохранить» или же нажмите комбинацию клавиш

Во всплывающем окне укажите параметры сохраняемого изображения и щелкните по кнопке «Да».

Вот и все. Здесь вы делаете практически все те же манипуляции, что и в аналогичном веб-сервисе — Photopea.
Читайте также: Убираем лишнее с фотографии в Фотошопе
Как видите, удалить надпись с фотографии можно и без специального софта. При этом алгоритм действий максимально схож с тем, как если бы вы работали в одном из десктопных графических редакторов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как убрать надписи с картинки с помощью графического редактора?
Ситуация, когда нужно избавиться от какой-либо надписи, присутствующей на картинке, возникает достаточно часто. К примеру, может потребоваться удалить с рекламного объявления логотип компании либо даже просто дату со сделанного самостоятельно фото. Стереть ненужную деталь можно средствами практически любого из существующих на сегодняшний день графических редакторов. Итак, как убрать надписи с картинки?
Графический редактор Paint
В том случае, если надпись расположена на однотонном фоне, удалить ее можно, воспользовавшись средствами редактора Paint. Эта программа имеется на любом домашнем компьютере с ОС Windows. Для того чтобы ее открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».

Как убрать надпись с картинки в Paint?
Итак, вы нашли приложение и открыли его. Что же дальше? А дальше открываем нашу картинку, перейдя в основное меню и нажав на пункт «Открыть». Выбираем нужное изображение в той папке, в которой оно находится.
Удалить надпись в Paint можно, просто скопировав часть фона и поставив на нее заплатку. Для этого нажимаем на треугольничек под пунктом «Выделить». В показавшемся меню выбираем инструмент «Прямоугольная область». Далее помещаем преобразовавшийся в крестик курсор на ту часть рисунка, где имеется свободный от изображения фон. Затем зажимаем кнопку мыши (левую) и выделяем небольшую прямоугольную область. Помещаем курсор в образовавшийся прямоугольник, нажимаем кнопку мышки (правую) и в появившемся меню выбираем пункт «Копировать».
Теперь щелкаем в любом месте картинки и опять нажимаем на правую кнопку. В окошке выбираем строчку «Вставить». Теперь посмотрим, как убрать надписи с картинки. Для этого получившуюся заплатку перетаскиваем на текст, щелкнув по ней и удерживая кнопку мыши (левую). Скорее всего, полностью надпись она не перекроет. Поэтому ее нужно будет растянуть. Для этого следует поместить курсор в угол заплатки. В результате он преобразуется в диагонально направленную стрелочку. Удерживаем кнопку мыши (левую) и тянем заплатку в сторону, вниз или вверх до тех пор, пока она не увеличится до требуемого размера. Корректируем ее положение таким образом, чтобы надпись была закрыта полностью.
Редактор «Фотошоп»
Графический редактор «Фотошоп» на сегодняшний день является самым популярным из всех предназначенных для работы с изображениями приложений. Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и т. д.), так и любители. Редактор это не бесплатный. Однако работать с ним гораздо удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с однотонного, но и с неоднородного по текстуре фона.

Графический редактор Photoshop® CS5
Для начала давайте рассмотрим, как убрать надпись с картинки в «Фотошопе CS5». Способ избавления от ненужных частей рисунка в этой версии немного отличается от того, который используется в более ранних версиях программы. Он несколько легче и занимает меньше времени. О том, как избавится от надписи в более ранних версиях, расскажем чуть ниже.
Как убрать надпись в Photoshop® CS5?
Открываем приобретенную программу и нажимаем на кнопки «Файл» — «Открыть». Выбираем требующую корректировки фотографию. Для того чтобы работать с надписью было удобнее, стоит ее увеличить. Это можно выполнить, воспользовавшись инструментом «Лупа».
Теперь посмотрим, как убрать надписи с картинки. Для этого в навигаторе берем инструмент «Лассо» или «Прямоугольное выделение» и выделяем текст. Далее на панели управления переходим во вкладку «Редактирование» и в появившемся меню выбираем строчку «Выполнить заливку». После этого на экране высветится диалоговое окно «Заполнить». Здесь в области «Использовать» выбираем пункт «С учетом содержимого». В области «Наложение» применяем следующие установки: непрозрачность – 100%, режим — нормальный. Теперь жмем на кнопку OK. В результате всех этих манипуляций выделенная область заполнится фоном.

Убираем надписи в редакторе Photoshop® CS6
Рассмотрим, как убрать надпись с картинки в «Фотошопе CS 6». Делается это точно так же, как и в Photoshop® CS5. Также открываем нашу картинку, пройдя по пунктам «Файл» — «Открыть». Затем опять копируем слой Background и увеличиваем ненужную надпись. После этого переходим в раздел «Редактирование» — «Выполнить заливку» и выполняем необходимые настройки в появившемся диалоговом окне.
Как убрать надписи в других версиях редактора «Фотошоп» с помощью инструмента «Штамп»
В ранних версиях программы убрать ненужные детали с картинки можно с помощью инструмента «Штамп». Работа эта очень несложная, однако требует известной доли аккуратности. Слой Background в этом случае также нужно скопировать.
Итак, как убрать надписи с картинки инструментом «Штамп»? Для начала увеличиваем ее инструментом «Лупа». Берем «Штамп» и помещаем курсор-кружок на свободную область фона где-нибудь поблизости от нее. Зажимаем клавишу Alt и кликаем по выбранному участку. При этом кружок-курсор уменьшится в размерах, а внутри него появится крестик. Далее перемещаем его на надпись. Отпустив клавишу Alt, щелкаем по ней. В результате часть фона скопируется поверх надписи. Шаг за шагом заполняем всю требующую корректировки область. Возможно, щелкать по фону с зажатой клавишей Alt придется не один раз. В этом случае конечный результат будет смотреться гораздо аккуратнее.
Как убрать надпись в программе «Фотошоп» методом клонирования?

Метод клонирования в редакторе «Фотошоп» похож на тот способ, который мы рассматривали в самом начале для программы Paint. Надпись убирают, воспользовавшись инструментом «Лассо» или «Прямоугольная область». Все, что требуется, – выделить тот участок фона, который будет служить заплаткой. Инструментом «Прямоугольная область» просто растягивают квадрат на нужном участке. При помощи «Лассо» можно сделать более сложные выделения. Получившуюся заплатку необходимо скопировать на новый слой. Для этого нужно, также используя инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопкой мыши (правой) и в выскочившем окошке выбрать строчку «Скопировать на новый слой». В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
 Далее следует взять инструмент «Перемещение» (черная стрелочка) и перетащить заплатку (находясь на слое с ней) на текст. В том случае, если она его не перекроет полностью, следует пройти во вкладку «Редактирование» — «Свободная трансформация». После этого, удерживая кнопку мыши (левую) на одном из квадратиков на контуре трансформации, нужно растянуть заплатку до требуемого размера. Далее ее следует переместить таким образом, чтобы она оказалась поверх текста, который в данном случае расположен на слой ниже. Это можно сделать, не выходя из поля трансформации. После того как текст будет закрыт, нажимаем Enter. Таким образом, вместо надписи на картинке будет виден только кусок фона, сливающийся с окружающим.
Далее следует взять инструмент «Перемещение» (черная стрелочка) и перетащить заплатку (находясь на слое с ней) на текст. В том случае, если она его не перекроет полностью, следует пройти во вкладку «Редактирование» — «Свободная трансформация». После этого, удерживая кнопку мыши (левую) на одном из квадратиков на контуре трансформации, нужно растянуть заплатку до требуемого размера. Далее ее следует переместить таким образом, чтобы она оказалась поверх текста, который в данном случае расположен на слой ниже. Это можно сделать, не выходя из поля трансформации. После того как текст будет закрыт, нажимаем Enter. Таким образом, вместо надписи на картинке будет виден только кусок фона, сливающийся с окружающим.На самом последнем этапе нужно будет слить все слои в один. Для этого следует кликнуть кнопкой мыши (правой) в любом месте рисунка и в высветившемся меню выбрать пункт «Объединить слои». В результате останется один Background с уже удаленной надписью.
Итак, вам, скорее всего, теперь понятно, как убрать надпись с картинки. «Фотошоп» и другие графические программы позволяют выполнить данную операцию буквально за несколько кликов. В Paint это можно сделать, выделив заплатку, скопировав и закрыв ею текст. Этот же прием, наряду со способом закрашивания инструментом «Штамп», может быть использован и в редакторе «Фотошоп» ранних версий. В Photoshop, начиная с версии CS5, удаление выполняется еще проще – автоматически, с применением средства «Заливка с учетом содержимого».
fb.ru
Как вырезать текст из картинки в фотошопе?
Статьи » Уроки » Adobe Photoshop
Вырезаем надпись из фона
Шаг 1: Загрузите в программу изображение, которое будет являться исходным для нашей работы. Выберите инструмент «Горизонтальный текст – маска» и в панели параметров выберите такой размер шрифта, при котором текст будет закрывать изображение. В нашем примере выберем размер равный 72. Шрифт выберите как можно более широкий. Введите текст, не обращая внимания на то, что он может выходить за пределы изображения и не закрывать его полностью.
Шаг 2: Выделите введенный текст и нажмите кнопку «Вкл./Выкл. палитры символов и абзацев» расположенную в панели параметров. В появившейся палитре, меняя значения в полях «Масштаб по вертикали» и «Масштаб по горизонтали» добейтесь, чтобы текст покрывал весь рисунок. В нашем примере это числа 120 и 200 соответственно. Чтобы изображение было хорошо различимо внутри текста, буквы следует располагать как можно ближе друг к другу. Расстояние между символами меняется в поле
На рисунке: Исходное изображение
На рисунке: Текст в виде выделения
Шаг 3: Чтобы красиво оформить текст, примените к нему ряд эффектов. Однако прямо сейчас это сделать невозможно, поскольку изображение в данный момент состоит лишь из заднего плана, к которому стиль слоя применить нельзя. Выберите команду меню «Слой => Новый => Из заднего плана (Layer => New => background)». В появившемся диалоге нажмите кнопку Да (ОК), чтобы преобразовать слой.
Шаг 4: У нас получилось выделенные фрагменты изображения в форме текста. А нам нужно, наоборот, оставить изображение внутри текста.
Вырезаем надпись из фона
Выберите команду меню «Выделение => Инверсия ( => Invert)», а затем нажмите клавишу . Снова выделите текс, выбрав команду «Выделение => Инверсия( => Invert)», еще раз. Мы получим текст в виде фрагментов изображения.
На рисунке: Выделенный текст
На рисунке: Окончательный вариант
Шаг 5: В палитре слоев нажмите кнопку «Добавить стиль слоя», им будет открыто меню, в котором выберите команду Тиснение (Emboss). В результате будет открыт диалог настройки стиля слоя. В поле Размер (Size) введите число 25. Остальные параметры оставьте по умолчанию. в списке используемых эффектов установите флажок Тень(Shadow). Нажмите кнопку Да (ОК), диалог будет закрыт, а эффекты будут применены.
Шаг 6: Чтобы увидеть окончательный вариант, выберите команду меню
Оцените, пожалуйста, эту статью:
Читать комментарии на форуме.
Оставить комментарий
Рейтинг: 3.6/5 (голосов: 20)
Статьи » Уроки » Adobe Photoshop
Вырезаем надпись из фона
Шаг 1: Загрузите в программу изображение, которое будет являться исходным для нашей работы. Выберите инструмент «Горизонтальный текст – маска» и в панели параметров выберите такой размер шрифта, при котором текст будет закрывать изображение. В нашем примере выберем размер равный 72. Шрифт выберите как можно более широкий. Введите текст, не обращая внимания на то, что он может выходить за пределы изображения и не закрывать его полностью.
Шаг 2: Выделите введенный текст и нажмите кнопку «Вкл./Выкл. палитры символов и абзацев» расположенную в панели параметров. В появившейся палитре, меняя значения в полях «Масштаб по вертикали» и «Масштаб по горизонтали» добейтесь, чтобы текст покрывал весь рисунок. В нашем примере это числа 120 и 200 соответственно. Чтобы изображение было хорошо различимо внутри текста, буквы следует располагать как можно ближе друг к другу. Расстояние между символами меняется в поле «Третинг для выделенных символов».
Совет 1: Как вырезать текст из картинки
Введите в этом поле число -90. После того, как вы добились нужного результата, нажмите кнопку «Применить текущую правку», расположенную в панели параметров, чтобы завершить ввод текста. Обратите внимание, что текст был введен в виде выделения.
На рисунке: Исходное изображение
На рисунке: Текст в виде выделения
Шаг 3: Чтобы красиво оформить текст, примените к нему ряд эффектов. Однако прямо сейчас это сделать невозможно, поскольку изображение в данный момент состоит лишь из заднего плана, к которому стиль слоя применить нельзя. Выберите команду меню
Шаг 4: У нас получилось выделенные фрагменты изображения в форме текста. А нам нужно, наоборот, оставить изображение внутри текста. Выберите команду меню «Выделение => Инверсия ( => Invert)», а затем нажмите клавишу . Снова выделите текс, выбрав команду «Выделение => Инверсия( => Invert)», еще раз. Мы получим текст в виде фрагментов изображения.
На рисунке: Выделенный текст
На рисунке: Окончательный вариант
Шаг 5: В палитре слоев нажмите кнопку «Добавить стиль слоя», им будет открыто меню, в котором выберите команду Тиснение (Emboss). В результате будет открыт диалог настройки стиля слоя. В поле Размер (Size) введите число 25. Остальные параметры оставьте по умолчанию. в списке используемых эффектов установите флажок Тень(Shadow). Нажмите кнопку Да (ОК), диалог будет закрыт, а эффекты будут применены.
Шаг 6: Чтобы увидеть окончательный вариант, выберите команду меню «Слой => Выполнить сведения (Layer => Flatten Image)». Слои будут объединены, и у надписи появится фон. Таким образом, можно создавать оригинальные надписи.
Оцените, пожалуйста, эту статью:
Читать комментарии на форуме.
Оставить комментарий
Рейтинг: 3.6/5 (голосов: 20)
Статьи » Уроки » Adobe Photoshop
Вырезаем надпись из фона
Шаг 1: Загрузите в программу изображение, которое будет являться исходным для нашей работы. Выберите инструмент «Горизонтальный текст – маска» и в панели параметров выберите такой размер шрифта, при котором текст будет закрывать изображение. В нашем примере выберем размер равный 72. Шрифт выберите как можно более широкий. Введите текст, не обращая внимания на то, что он может выходить за пределы изображения и не закрывать его полностью.
Шаг 2: Выделите введенный текст и нажмите кнопку «Вкл./Выкл. палитры символов и абзацев» расположенную в панели параметров. В появившейся палитре, меняя значения в полях «Масштаб по вертикали» и «Масштаб по горизонтали» добейтесь, чтобы текст покрывал весь рисунок. В нашем примере это числа 120 и 200 соответственно. Чтобы изображение было хорошо различимо внутри текста, буквы следует располагать как можно ближе друг к другу. Расстояние между символами меняется в поле «Третинг для выделенных символов». Введите в этом поле число -90. После того, как вы добились нужного результата, нажмите кнопку «Применить текущую правку», расположенную в панели параметров, чтобы завершить ввод текста. Обратите внимание, что текст был введен в виде выделения.
На рисунке: Исходное изображение
На рисунке: Текст в виде выделения
Шаг 3: Чтобы красиво оформить текст, примените к нему ряд эффектов. Однако прямо сейчас это сделать невозможно, поскольку изображение в данный момент состоит лишь из заднего плана, к которому стиль слоя применить нельзя. Выберите команду меню «Слой => Новый => Из заднего плана (Layer => New => background)». В появившемся диалоге нажмите кнопку Да (ОК), чтобы преобразовать слой.
Шаг 4: У нас получилось выделенные фрагменты изображения в форме текста. А нам нужно, наоборот, оставить изображение внутри текста. Выберите команду меню «Выделение => Инверсия ( => Invert)», а затем нажмите клавишу . Снова выделите текс, выбрав команду «Выделение => Инверсия( => Invert)», еще раз. Мы получим текст в виде фрагментов изображения.
На рисунке: Выделенный текст
На рисунке: Окончательный вариант
Шаг 5: В палитре слоев нажмите кнопку «Добавить стиль слоя», им будет открыто меню, в котором выберите команду Тиснение (Emboss).
Как вырезать текст из картинки?
В результате будет открыт диалог настройки стиля слоя. В поле Размер (Size) введите число 25. Остальные параметры оставьте по умолчанию. в списке используемых эффектов установите флажок Тень(Shadow). Нажмите кнопку Да (ОК), диалог будет закрыт, а эффекты будут применены.
Шаг 6: Чтобы увидеть окончательный вариант, выберите команду меню «Слой => Выполнить сведения (Layer => Flatten Image)». Слои будут объединены, и у надписи появится фон. Таким образом, можно создавать оригинальные надписи.
Оцените, пожалуйста, эту статью:
Читать комментарии на форуме.
Оставить комментарий
Рейтинг: 3.6/5 (голосов: 20)
Статьи » Уроки » Adobe Photoshop
Вырезаем надпись из фона
Шаг 1: Загрузите в программу изображение, которое будет являться исходным для нашей работы. Выберите инструмент «Горизонтальный текст – маска» и в панели параметров выберите такой размер шрифта, при котором текст будет закрывать изображение. В нашем примере выберем размер равный 72. Шрифт выберите как можно более широкий. Введите текст, не обращая внимания на то, что он может выходить за пределы изображения и не закрывать его полностью.
Шаг 2: Выделите введенный текст и нажмите кнопку «Вкл./Выкл. палитры символов и абзацев» расположенную в панели параметров. В появившейся палитре, меняя значения в полях «Масштаб по вертикали» и «Масштаб по горизонтали» добейтесь, чтобы текст покрывал весь рисунок. В нашем примере это числа 120 и 200 соответственно. Чтобы изображение было хорошо различимо внутри текста, буквы следует располагать как можно ближе друг к другу. Расстояние между символами меняется в поле «Третинг для выделенных символов». Введите в этом поле число -90. После того, как вы добились нужного результата, нажмите кнопку «Применить текущую правку», расположенную в панели параметров, чтобы завершить ввод текста. Обратите внимание, что текст был введен в виде выделения.
На рисунке: Исходное изображение
На рисунке: Текст в виде выделения
Шаг 3: Чтобы красиво оформить текст, примените к нему ряд эффектов. Однако прямо сейчас это сделать невозможно, поскольку изображение в данный момент состоит лишь из заднего плана, к которому стиль слоя применить нельзя. Выберите команду меню «Слой => Новый => Из заднего плана (Layer => New => background)». В появившемся диалоге нажмите кнопку Да (ОК), чтобы преобразовать слой.
Шаг 4: У нас получилось выделенные фрагменты изображения в форме текста. А нам нужно, наоборот, оставить изображение внутри текста. Выберите команду меню «Выделение => Инверсия ( => Invert)», а затем нажмите клавишу . Снова выделите текс, выбрав команду «Выделение => Инверсия( => Invert)», еще раз. Мы получим текст в виде фрагментов изображения.
На рисунке: Выделенный текст
На рисунке: Окончательный вариант
Шаг 5: В палитре слоев нажмите кнопку «Добавить стиль слоя», им будет открыто меню, в котором выберите команду Тиснение (Emboss). В результате будет открыт диалог настройки стиля слоя. В поле Размер (Size) введите число 25. Остальные параметры оставьте по умолчанию.
Создаем эффект вырезанного текста в Фотошоп
в списке используемых эффектов установите флажок Тень(Shadow). Нажмите кнопку Да (ОК), диалог будет закрыт, а эффекты будут применены.
Шаг 6: Чтобы увидеть окончательный вариант, выберите команду меню «Слой => Выполнить сведения (Layer => Flatten Image)». Слои будут объединены, и у надписи появится фон. Таким образом, можно создавать оригинальные надписи.
Оцените, пожалуйста, эту статью:
Читать комментарии на форуме.
Оставить комментарий
Рейтинг: 3.6/5 (голосов: 20)
7. Копирование, перемещение и удаление участков текста.
В редакторе Word можно копировать, удалять и перемещать участки текста различными способами. Одним из наиболее удобных способов является использование буфера обмена Windows. Буфер обмена – это специальная область памяти, в которую программы могут помещать на время текст и рисунки, чтобы потом получить их обратно. При этом поместить информацию в буфер обмена может одна программа, а взять – другая. Так осуществляется обмен данными между программами Windows (например, перенос текста из web-страницы в Word).
Для работы с буфером обмена Word используются кнопки панели “Стандартная”.
Копирование части текста.
Способ 1. Копирование с помощью клавиши “Ctrl”.
Способ 2. Копирование с помощью кнопки “Копировать”.
Перемещение части текста.
Способ 1. Перемещение текста с использованием мыши.
Способ 2. Перемещение текста с помощью кнопки “Вырезать”.
Удаление части текста.
Статьи » Уроки » Adobe Photoshop
Вырезаем надпись из фона
Шаг 1: Загрузите в программу изображение, которое будет являться исходным для нашей работы. Выберите инструмент «Горизонтальный текст – маска» и в панели параметров выберите такой размер шрифта, при котором текст будет закрывать изображение. В нашем примере выберем размер равный 72. Шрифт выберите как можно более широкий. Введите текст, не обращая внимания на то, что он может выходить за пределы изображения и не закрывать его полностью.
Шаг 2: Выделите введенный текст и нажмите кнопку «Вкл./Выкл. палитры символов и абзацев» расположенную в панели параметров. В появившейся палитре, меняя значения в полях «Масштаб по вертикали» и «Масштаб по горизонтали» добейтесь, чтобы текст покрывал весь рисунок. В нашем примере это числа 120 и 200 соответственно. Чтобы изображение было хорошо различимо внутри текста, буквы следует располагать как можно ближе друг к другу. Расстояние между символами меняется в поле «Третинг для выделенных символов». Введите в этом поле число -90. После того, как вы добились нужного результата, нажмите кнопку «Применить текущую правку», расположенную в панели параметров, чтобы завершить ввод текста.
Обратите внимание, что текст был введен в виде выделения.
На рисунке: Исходное изображение
На рисунке: Текст в виде выделения
Шаг 3: Чтобы красиво оформить текст, примените к нему ряд эффектов. Однако прямо сейчас это сделать невозможно, поскольку изображение в данный момент состоит лишь из заднего плана, к которому стиль слоя применить нельзя. Выберите команду меню «Слой => Новый => Из заднего плана (Layer => New => background)». В появившемся диалоге нажмите кнопку Да (ОК), чтобы преобразовать слой.
Шаг 4: У нас получилось выделенные фрагменты изображения в форме текста. А нам нужно, наоборот, оставить изображение внутри текста. Выберите команду меню «Выделение => Инверсия ( => Invert)», а затем нажмите клавишу . Снова выделите текс, выбрав команду «Выделение => Инверсия( => Invert)», еще раз. Мы получим текст в виде фрагментов изображения.
На рисунке: Выделенный текст
На рисунке: Окончательный вариант
Шаг 5: В палитре слоев нажмите кнопку «Добавить стиль слоя», им будет открыто меню, в котором выберите команду Тиснение (Emboss). В результате будет открыт диалог настройки стиля слоя. В поле Размер (Size) введите число 25. Остальные параметры оставьте по умолчанию. в списке используемых эффектов установите флажок Тень(Shadow). Нажмите кнопку Да (ОК), диалог будет закрыт, а эффекты будут применены.
Шаг 6: Чтобы увидеть окончательный вариант, выберите команду меню «Слой => Выполнить сведения (Layer => Flatten Image)». Слои будут объединены, и у надписи появится фон. Таким образом, можно создавать оригинальные надписи.
Оцените, пожалуйста, эту статью:
Читать комментарии на форуме.
Оставить комментарий
Рейтинг: 3.6/5 (голосов: 20)
pasmr21.ru
Как в Фотошопе убрать надпись с картинки / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 05.12.2017
Надписи и лишний текст способны очень сильно испортить впечатление от снимка. Довольно часто бывает нужно убрать надпись в Фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Тут стоит сделать небольшую оговорку — не надо удалять водяные знаки и строки копирайтов с чужих фотографий. Этим вы нарушаете закон об авторских правах. Если очень хочется использовать чужой снимок, ищите фотографии по лицензии CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберёмся, как вырезать надпись в Фотошопе. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объектов и переходов цвета.
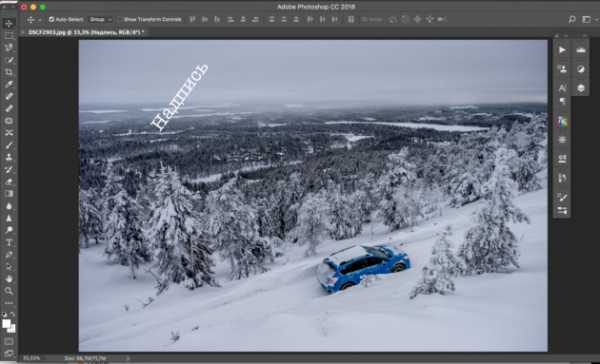
Рассмотрим пример, как в Фотошопе стереть надпись, не повредив фон (её мы добавили специально).

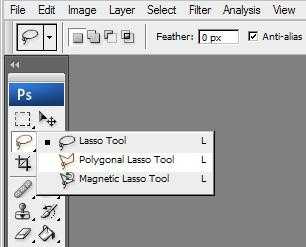
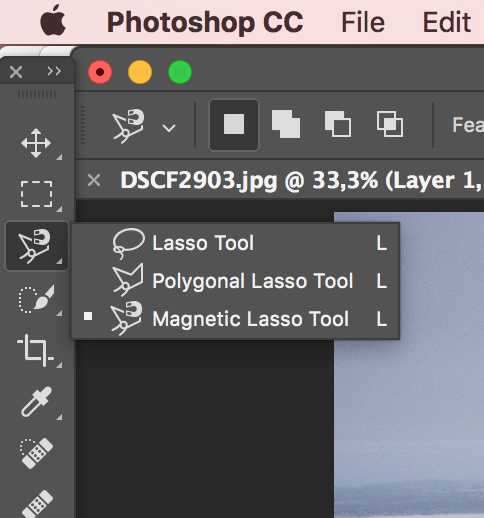
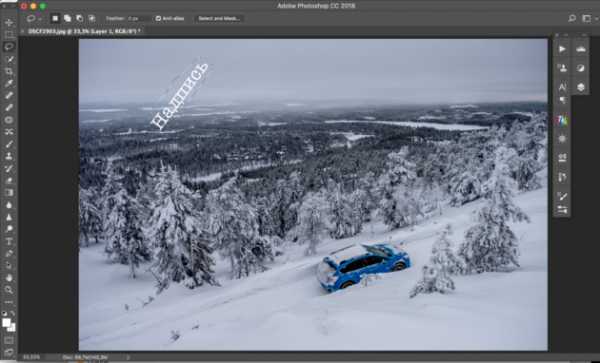
Выбираем инструмент Lasso Tool/«Инструмент “Лассо”» и мышкой обводим надпись.

Вокруг слова появляется линия из чередующихся белых и чёрных полосок, которую иногда называют «бегущие муравьи».

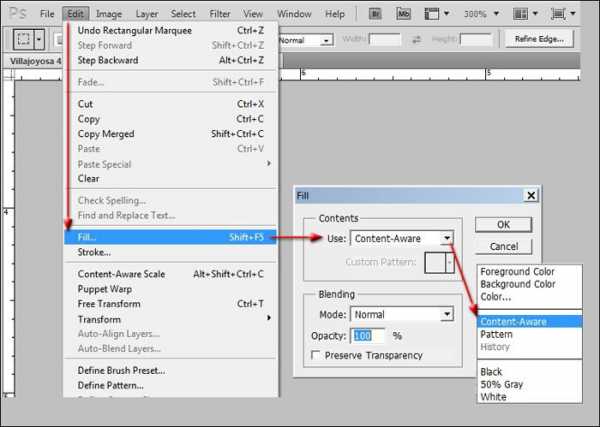
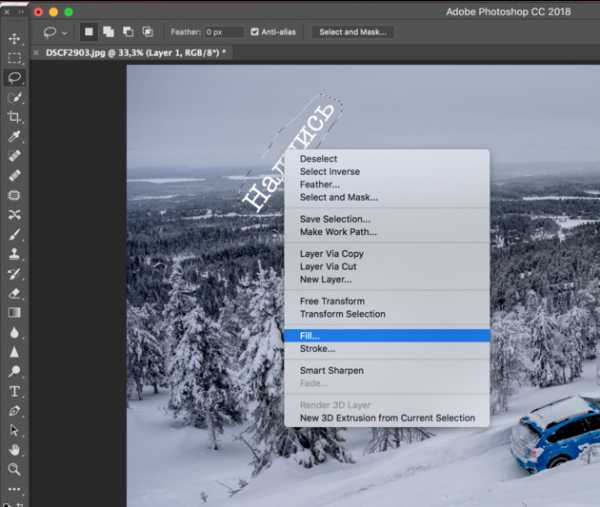
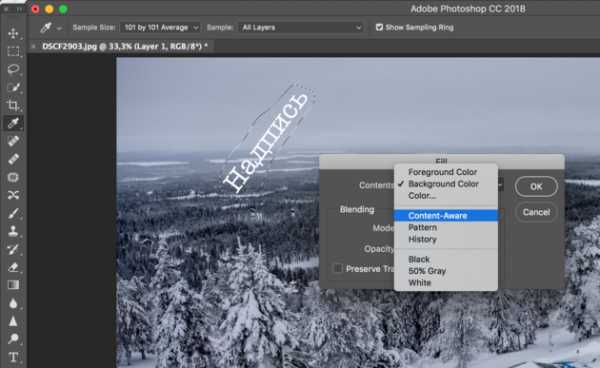
После этого кликаем правой клавишей мыши по выделенной области и выбираем пункт меню Fill/«Выполнить заливку».

В появившемся диалоговом окне в параметре Contents надо задать значение Content-Aware/«С учётом содержимого». Такая настройка даёт программе указание автоматически заполнить выделенную область, основываясь на том, что изображено на фотографии рядом. В случае однородных поверхностей или каких-то текстур результат получается качественным.

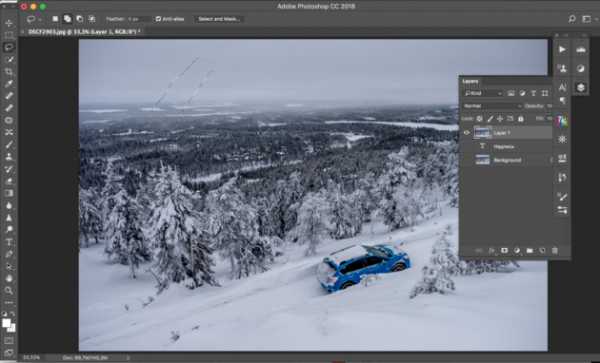
После этого нажимаем в диалоговом окне на кнопку Ok и видим, что наш текст пропал, а Фотошоп «дорисовал» область максимально похоже на окружение.

Этот простой и быстрый способ позволяет убрать текст в Фотошопе с картинки, когда он написан на однородных поверхностях.
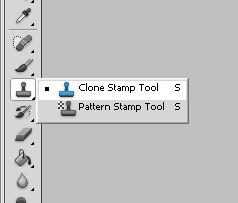
Для более сложных ситуаций подойдёт способ, основанный на использовании Clone Stamp Tool/«Инструмент “Восстанавливающая кисть”».
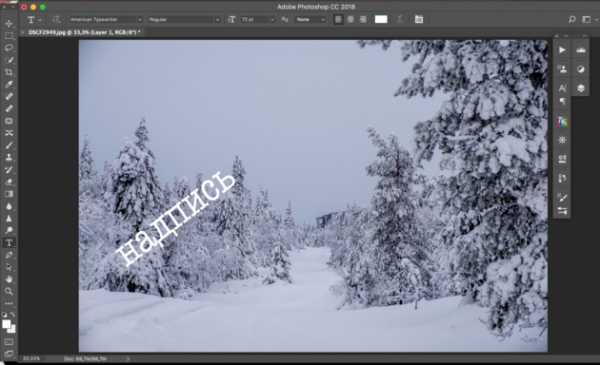
Давайте рассмотрим, как на картинке убрать надпись в Фотошопе на примере фотографии ниже.

Если воспользоваться предыдущим методом, то не удастся аккуратно восстановить структуру веток дерева. Можно, конечно, выделять по одной букве, но и тут не факт, что получится достойный результат.
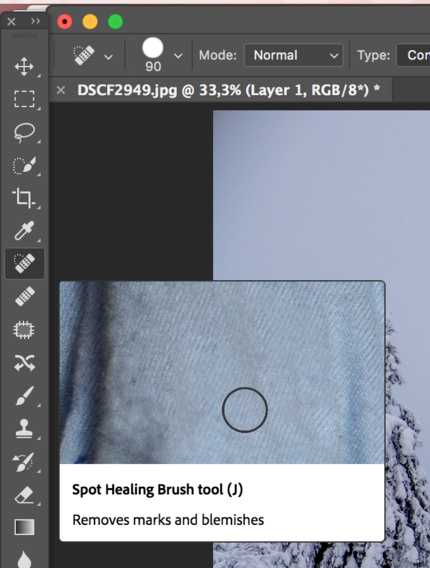
Поэтому выбираем инструмент Spot Healing Brush Tool/«Инструмент “Точечная восстанавливающая кисть”».

В верхней панели инструментов задаём размер инструмента и обязательно уточняем, что параметр Type установлен в значение Content Aware/«С учётом содержимого». Смысл этого параметра аналогичен описываемому в предыдущем способе — Фотошоп будет пытаться восстанавливать область воздействия с учётом структуры изображения.
Размер надо выбирать в зависимости от величины надписи, её шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если подобрать толщину инструмента примерно равной толщине линии шрифта.
После того как определились с размером инструмента, проводим им по контуру букв, нажав левую клавишу мыши. Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.

Продолжаем «обводить» буквы, пока вся надпись не будет удалена с фотографии.
Эти два способа, основанные на принципах заполнения с учётом фона позволяют очень аккуратно, без следов убрать надпись на картинке в Фотошопе. Выбор конкретного способа и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
prophotos.ru
Как удалить текст с изображения.
Originally posted by http://dzyo-san.ru at как убрать текст с картинки в Paint.NET
Буквы в рисунке – это часть изображения и… поэтому неважно, что нам необходимо удалить, методы одни и теже.
Если буквы находятся на монохромном фоне, то всё делаем не добавляя нового слоя.
Для начала увеличиваем изображение. Колёсиком мыши передвигаем, чтобы открылась нужная часть.
Убрать ненужное можно ластиком, выбрав его размеры или же выделив «волшебной палочкой» удалить, нажав Delete или же «правка»–> «вырезать».
Для волшебной палочки экспериментальным образом устанавливаем чувствительность такую, чтобы не захватывалось лишнее. Объект удаляем частями, последовательно: выделил – удалил.
Затем нам нужно заполнить пустоты. Если область работ не сложная, то используем кисть или заливку, предварительно пипеткой выбрав нужный цвет.
Если же буквы находятся на фоне, имеющем какой либо орнамент, то для работы создаём дополнительный слой. Который должен распологаться наверху. А для заполнения пустот используем «штамп» или «клонирование» (может по разному называться).
Щёлкаем на оригинал в рабочей панели, находящейся внизу справа, тем самым выделяя его. Устанавливаем нужные размеры штампа, удерживаем Ctrl и щёлкаем на области с подходящим орнаментом, затем в рабочей панели выделяем «дополнительный слой» и заполняем штампом пустоты. Размеры штампа должны превышать размеры пустот.
После окончания заполнения перемещаем «дополнительный слой» вниз, чтобы наша мазня просвечивала через бывшие пустоты в оригинале.
Всё. Объединяем слои и сохраняем.
P.S. Вся суть в том, чтобы под вырезанные пустоты подложить что-то подходящее по цвету и орнаменту. Для этого и существует дополнительный слой, который мы потом подкладываем под низ. На дополнительном слое можно располагать вырезанные из дополнительной копии кусочки изображения и передвигать этот слой добиваясь идеального совмещения (линий, орнамента).
billibonch.livejournal.com