Как уменьшить размер файла jpg без потери качества онлайн и в фотошопе
Современные фотоаппараты очень мощные, поэтому они создают картинку большого объёма. Конечно, это позволяет рассмотреть в подробностях все детали на снимке, но при загрузке такой картинки в интернет (на сайты, в соц. сеть, при регистрации на каком-то интернет-ресурсе) могут возникнуть проблемы. В таких случаях необходимо знать, как уменьшить размер файла jpg, так как на большинстве порталах стоит ограничение в размере изображения, которое пользователь может там разместить.
Содержание статьи
Как уменьшить размер файла jpg без потери качества
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
- Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
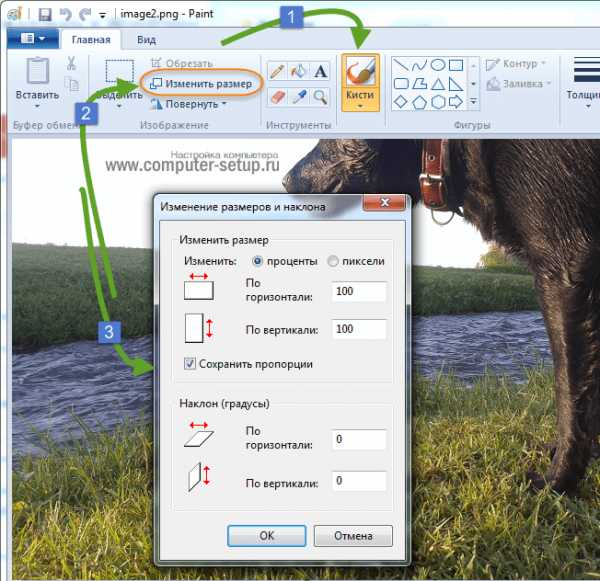
- Открываем приложение
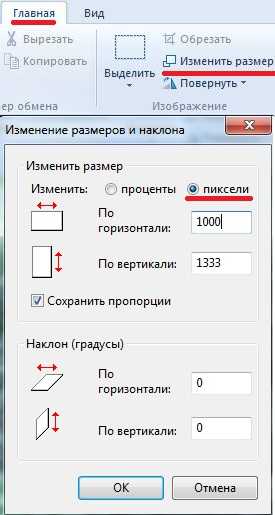
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер. Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
- Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»

Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
- Изменить размер можно комбинацией «Alt+Ctrl+I».
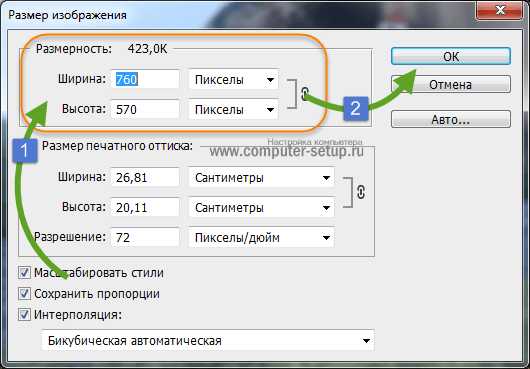
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».

Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
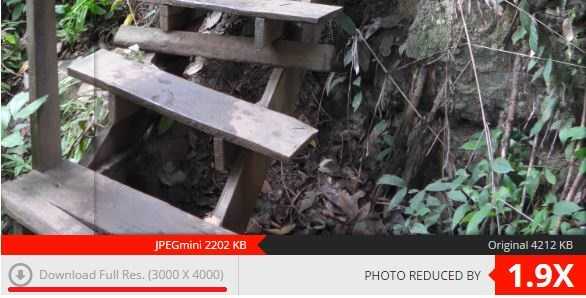
К примеру на сайте www.jpegmini.com размер файла сильно уменьшается, но при этом визуально изображение выглядит точно так же.
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.

После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер. Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
Читайте также:
xn--80aaacq2clcmx7kf.xn--p1ai
Как уменьшить размер файла JPG без потери качества
Доброго времени суток! Если у Вас, сотни мегабайт в небольшой папке с фотками? Или же картинки отправляются по почте более 10 минут, даже при приличной скорости интернета? Или вот так, для отправки архива фотографий на флешку нужны полчаса? Добро пожаловать в нужное место, в статье я расскажу, в какой программе и как уменьшить размер файла JPG без потери качества.
Сжать изображение – несложная наука. Можно уменьшить все картинки в одной папке скопом, за один раз, это называется пакетной обработкой. Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.

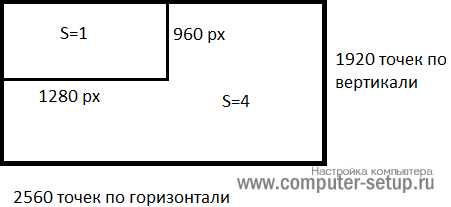
Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.
Как сжать изображение: практикум в графических редакторах
Экспериментировать будем с этим «натюрмортом»: рядовая телефонная фотка, не претендующая на художественность, скорее – класса «страшно показать», но для семейного архива подойдёт.
Технические детали: формат JPG, разрешение 2560 на 1920 точек, вес файла-исходника – неприемлемые 2,44 Мб. Перед тем, как сжать фотографию, рекомендуем скопировать её в отдельную папку, чтобы не потерять рисунок в ходе процесса сжатия.

Исходный файл: 2,44 Мб, с расширением 2560×1920 пикселей
к оглавлению ↑Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.

Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать».
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.

Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize). При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.

Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.

616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
к оглавлению ↑Уменьшаем размер изображения в Photoshop
Этот мощнейший редактор можно использовать для описываемых задач. Но это как перевозить пакет с продуктами не в легковом автомобиле, а вызывать «Камаз». Photoshop — избыточно мощное приложение для такой простой цели, как уменьшить вес фотографии.
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.
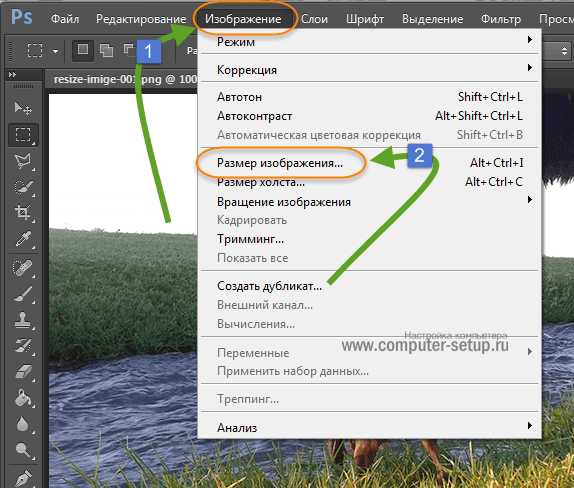
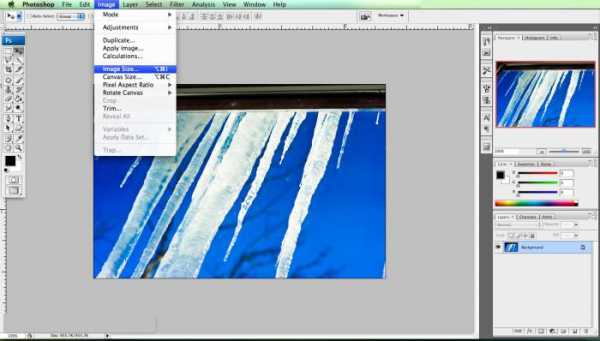
Открыв файл в редакторе Photoshop, следует выбрать раздел «Изображение», в нём кликнуть на пункт «Размер изображения». Как показано на картинке ниже.

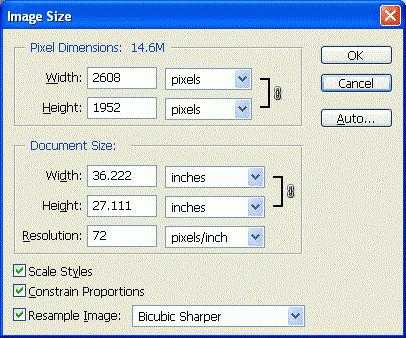
Откроется диалоговое окно, где можно вручную задать высоту и ширину рисунка. Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I», быстрое сохранение результата, сочетание клавиш– «Ctrl+S».

Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.
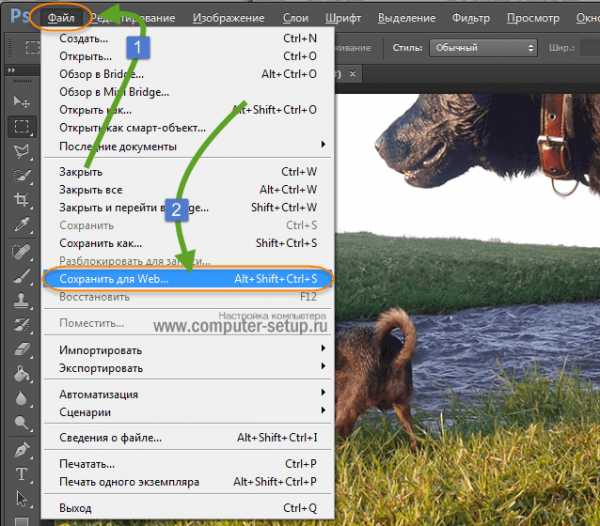
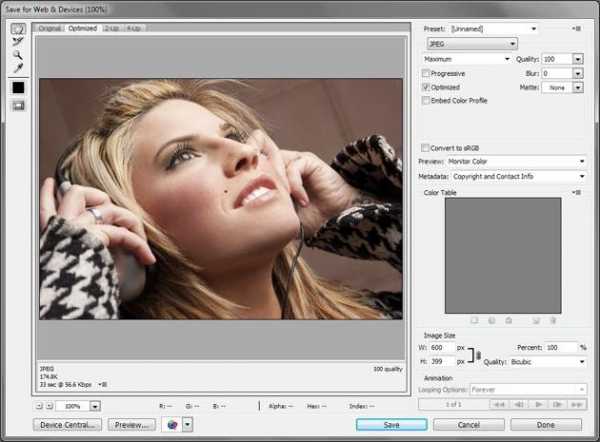
Открываете photoshop, далее кликаете на меню «Файл» выбираете «Сохранить для Web…» или используете сочетание клавиш «Alt+Shift+Ctrl+S», как Вам будет удобно.

У Вас должно открыться окно с настройками сохранения изображения, в нужном качестве и формате. Я буду продолжать мучить свою фотографию с пёсиками. Напомню, размер файла ровно 2.44 Мб, посмотрим что можно с него выжать.
Выбираете сверху — 4 варианта. Смотрите на изменения качества при компрессии, Вы можете двигать изображения, предварительно его просматривая.
Обратите внимание, Слева с верху — Исходник, далее идут уже с сжатием.
Если посмотрите на второй вариант, качество не изменилось, а вес изображения уменьшился до 1.6 мб, при выборе качества 72. Вполне пригодная картинка для хранения или отправки по почте.
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.

к оглавлению ↑
Лучшие программы для сжатия. Пакетная обработка
Paint под рукой всегда, но слишком примитивен. Фотошоп избыточно громоздкий и неповоротливый. Какие программы лучше подойдут, чтобы сжать JPG? Хорошие просмотрщики-вьюеры, они же – менеджеры изображений! Их достоинство – поддержка пакетного сжатия: одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного изменения рисунков по одному.
ACDSee, XnView и IrfanView: лишь тройка из многочисленных программ для сжатия картинок всем скопом. Бесплатная, но вполне работоспособная версия есть даже у насквозь коммерческого «ЭйСиДиСи». Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
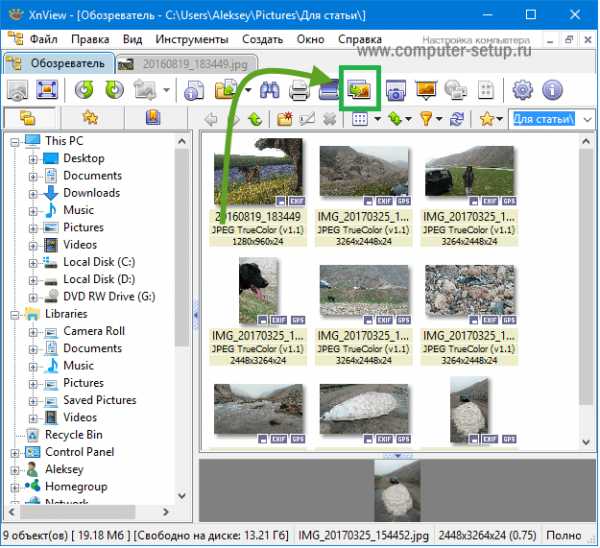
Открыв один из файлов в целевой папке, щёлкнем по нему дважды. Откроется окно-файлер с превьюшками всех изображений.

Просмотрщик и редактор XnView говорит, что 9 файлов занимают почти 20 Мб. Непорядок!
- Выделив все файлы разом (Ctrl+A, либо мышкой), выбираем «Пакетная обработка» – кнопка выделена зелёной рамкой.
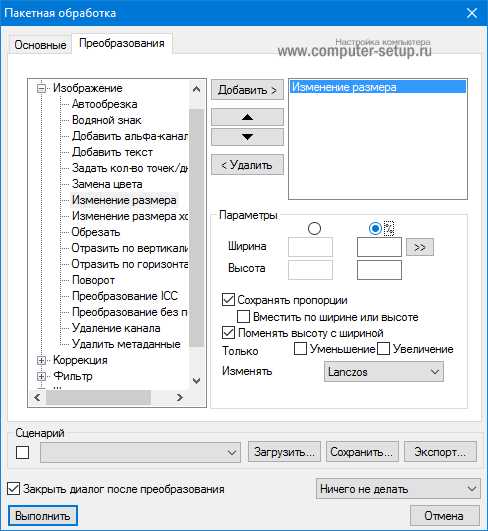
- Во вкладке «Преобразования» есть параметр «Изменение размера» – нам туда.

Вкладка пакетных преобразований в XnView: обратите внимание на десятки способов одновременной быстрой редакции картинок.
- Удобно задать новый размер в процентах от оригинала, нажав на галочку «Сохранять пропорции». Для примера воспользуемся значением 70% (это уменьшение площади, а не степень компрессии).
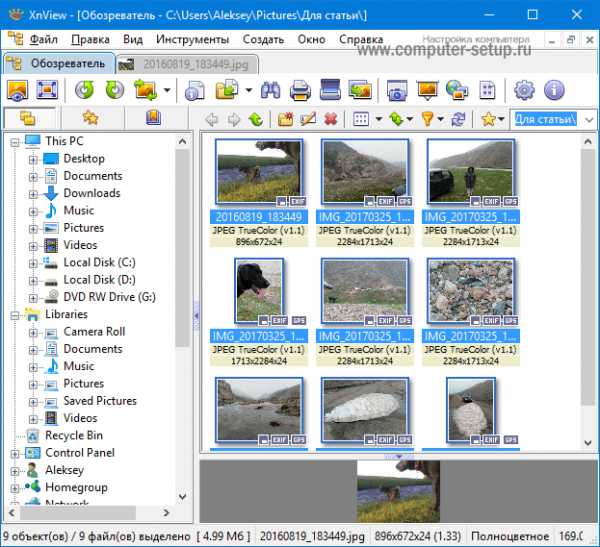
- Кнопка «Выполнить» заставит файлы сжиматься. Несколько секунд, и…

…Те же 9 фото, чей общий размер составляет менее 5 Мб. Программа смогла сократить файл-образец до 800 килобайт.
В арсенале просмотрщиков присутствуют и функция «Сжатие JPEG» без снижения разрешения.
к оглавлению ↑Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
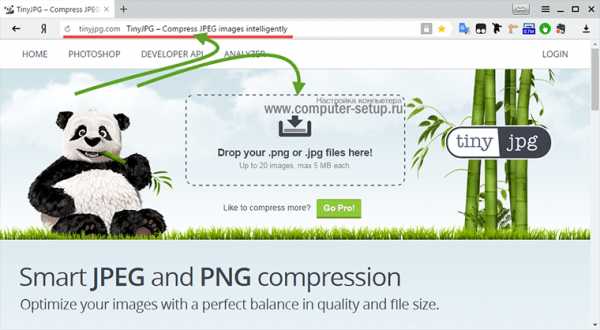
к оглавлению ↑Неплохой забугорный сервис, без лишних настроек. Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.
Ссылка на сервис: http://tinyjpg.com

Предупрежу сразу, на сайте для незарегистрированных пользователей есть ограничения по сжатию — 20 изображений с максимальным объемом 5 Мб.
По завершению процесса, есть возможность скачать одним архивом все файлы или же по одному, как Вам будет удобно.
к оглавлению ↑Если будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества. О том, какое качество приемлемо, я писал в начале статьи.
Изменить размер изображения | Сжать jpg онлайн

Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
к оглавлению ↑Обработка рисунков в Mac OS
Давайте рассмотрим процесс работы с изображениями на Mac, к примеру, рисунки отлично сожмёт стандартное приложение «Просмотр»: установка дополнительного ПО ни к чему, даже для пакетной обработки. Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Выбираете одно, или несколько изображений, открываете их в просмотре, далее выбираете Инструменты > Настроить размер, и заполняете нужные значения. И сохраняете.

Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
Наши рекомендации о том, как уменьшить размер файла JPG:
- Установить и использовать повседневно любой качественный менеджер графических файлов.
- Забыть о Фотошопе: это слишком мощный и неповоротливый редактор для таких простых задач.
- Использовать онлайн-сервисы лишь когда под рукой нет других способов – а для одиночных файлов пользоваться Paint’ом.
Дисклеймер: ни одна собака в ходе художественных и программных экспериментов не пострадала. : )
www.computer-setup.ru
Как сжать фото в фотошопе без потери качества: инструкция

Здравствуйте. Каждый день я обрабатываю десятки изображений, которые потом добавляю на свой блог. Некоторые файлы «весят» немало, но размещать такие элементы на сайт не рекомендуется, поскольку увеличивается время загрузки страницы. Предлагаю ознакомиться с простым методом, как сжать фото в фотошопе.
СОДЕРЖАНИЕ СТАТЬИ:
Почему именно Photoshop?
Вероятно, такой вопрос мог возникнуть в Вашей голове. Согласен, существуют и другие приложения и даже онлайн-сервисы, которые позволяют сжать картинки. Но это тема для моих последующих публикаций! А сегодня хочу рассказать именно о работе с данной программой, поскольку о ней спрашивают некоторые мои читатели.
С чего начать?
Скорее всего, на Вашем компьютере уже установлен нужный графический редактор, и рассказывать о процессе скачивания, инсталляции я не буду.
Если фото у Вас много, рекомендую их разложить по папкам согласно тематике. Потом Вам проще будет ориентироваться, что и куда сохраняется. Иначе, возможна путаница.
Обратите внимание на формат. Если Вы сохранили объекты редактирования с интернета или скопировали из фотоаппарата, то чаще всего они будут иметь расширение «jpeg/jpg». Но может быть и «gif» или «png». Для последнего типа характерна прозрачность заднего фона, что делает такие изображения уникальными. Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Процесс пошел!
Переходим к инструкции, как сжать фото без потери качества фотошопе. Она очень простая!
Все описанные ниже шаги актуальны для версии CC 2014 — 2015
- Запускаем редактор Adobe Photoshop. Лучше использовать свежую версию, хотя описанный ниже функционал присутствует даже в «старых» редакциях софта.
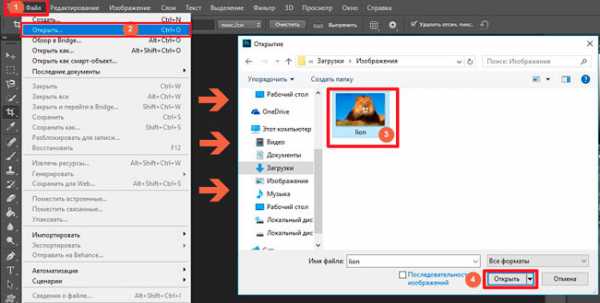
- Открываем нужный объект обработки (или несколько) используя соответствующий пункт в меню «Файл» или просто нажимаем на клавиатуре Ctrl + O :

Стоит отметить, что изначально исходник занимал на диске 442 Кб!
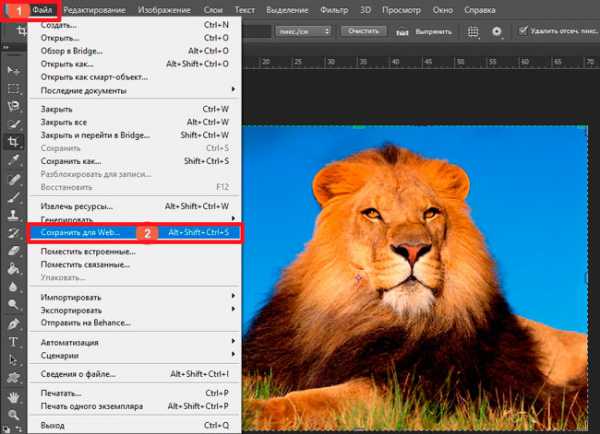
- Теперь снова идем в «Файл» и там кликаем по варианту «Сохранить для Вэб…»:

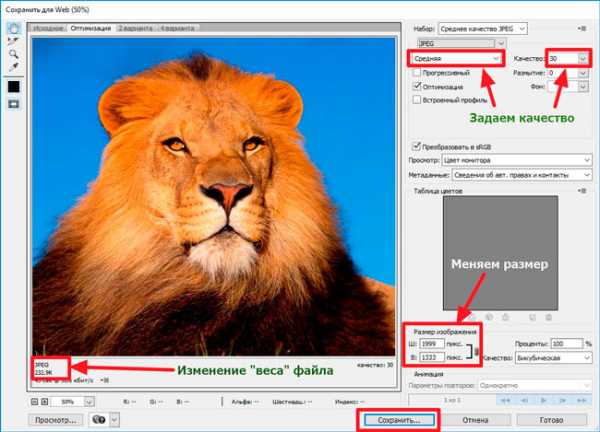
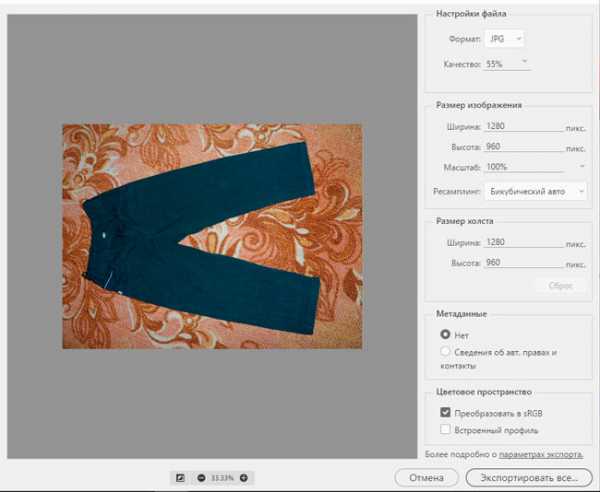
- Откроется новое окно с множеством настроек. Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок». Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.

- Под зоной предварительного просмотра можно видеть новый размер элемента. В данном случае он уменьшился до 232 Кб. Но и это не предел. Вы можете менять качество (уменьшать) до тех пор, пока не начнете замечать цифровые артефакты — неровности краев, волны, кубики. Также, Вы вправе изменить разрешение элемента, указав другую ширину и высоту. Возможно, Вам не нужен такой большой «лев». Это позволит еще больше минимизировать вес.
Теперь Вы знаете, как сжать размер фото в фотошопе. Но позвольте рассказать немного об особенностях формата «png».
Инструкция для PNG
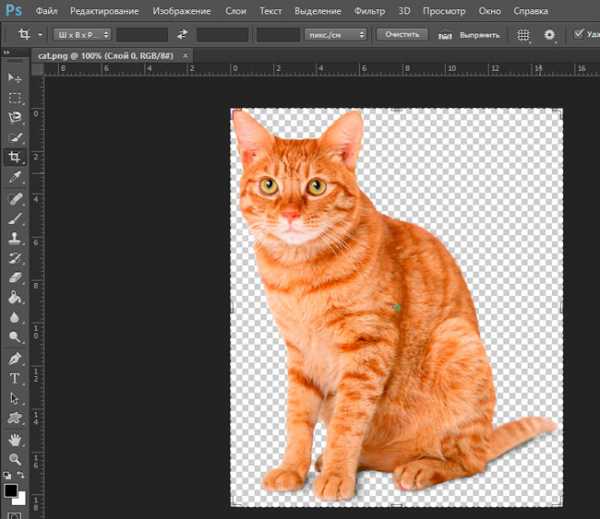
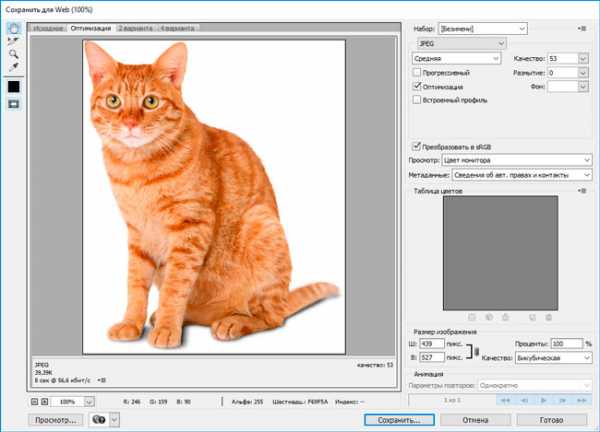
- Допустим, Вы сохранили исходник, который размещена на прозрачном фоне.

- Если попытаться сохранить её вышеуказанным способом, то фон будет залит сплошным белым цветом:

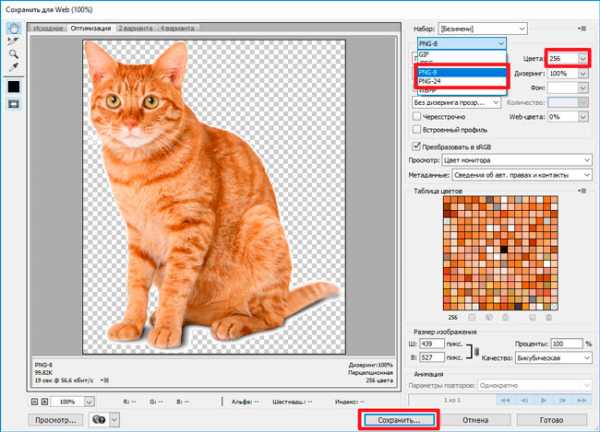
- Необходимо сверху изменить тип на PNG-8 или PNG-24:

- Если выбран первый вариант (8), то чуть правее будет доступен выбор количества цветов (от 2 до 256). Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
- Для лучшего качества следует выбирать режим 24, который не имеет особых настроек. Да и сильно сжать не получиться. Поэтому, лучше немного поиграться с PNG-8.
Предлагаю посмотреть следующее видео, которое более подробно покажет, как уменьшить фото в фотошопе без потери качества:

Уточнение для Photoshop версии CC 2016 и выше
После выхода данного обновления в приложение были внесены некоторые изменения, которые касаются не только функциональности, но и пунктов меню. Теперь элемент «Сохранить для Web» находится по пути «Файл» — «Экспортировать».

Обратите внимание, что выше расположен пункт «Экспортировать как…», клик по которому откроет обновленный интерфейс утилиты сжатия.

Суть та же, просто в другой оболочке. Думаю, не сложно будет разобраться.
С уважением, Виктор!
it-tehnik.ru
Как уменьшить размер файла JPG?
Наиболее популярным форматом цифровых изображений является JPG. Это далеко не новый формат, однако он до сих пор не теряет свою популярность. Формат JPG используется практически везде, он совместим со всеми электронными устройствами современности.
Этот формат изображений действительно заслуживает уважения, однако есть одна причина, по которой многие не любят JPG – большой размер файлов. Как показывает практика, фотографии высокого качества в формате JPG действительно занимают много места, что очень неудобно при переносе фото между съемными носителями.
Чтобы упростить процесс передачи изображений через интернет, либо локально, были придуманы некоторые способы, которые помогут сжать в размере цифровое изображение, при этом оставить его качество на прежнем уровне.
Мы рассмотрим 3 основные способа как уменьшить размер файла JPG, а именно при помощи программы Paint, Фотошоп, и онлайн сервиса tinypng.com.
Сжатие с помощью Paint

При помощи стандартной утилиты Windows можно уменьшить размер JPG файла. Как это сделать:
1. Запускаем графический редактор Paint и открываем в нем требуемое изображение. Можно просто перетянуть фотографию в программу.
Стоит сразу отметить, что сжатие при помощи Paint является самым простым способом, а значит, нам придется чем-то жертвовать. В этом случае будем делать разрешение фотографии меньше.
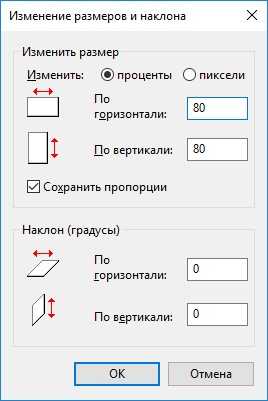
2. Итак, теперь выбираем в верхней панели пункт «Изменить размер». Также запустить подменю можно нажатием клавиш CTRL+W.
3. Перед вами появится окно с текущим разрешением фотографии. Чтобы уменьшить размер, необходимо одно из значений изменить на более низкое, при этом ширина/высота картинки изменит свое значение автоматически исходя из пропорций изображения. При желании можно выбрать проценты, и работать с ними.
4. Нажимаем на значок «Сохранить», затем открываем фотографию обычным способом и смотрим ее размер. Он станет меньше примерно в 2 раза.
Сжатие через Photoshop

Утилита Фотошоп превосходит программу Paint в сотни и тысячи раз. Это профессиональный редактор цифровых изображений, который даёт пользователю больше возможностей, в том числе и касательно сжатия изображений.
Процесс сжатия практически аналогичен утилите Paint:
- Запускаем фотошоп и открываем требуемую фотографию.
- В главном меню выбираем «Размер Изображения».
- Теперь необходимо вручную задать размеры фотографии, после нажать кнопку ОК.
- Сохраняем отредактированную фотографию на жестком диске.
Программа Фотошоп даёт на выходе более качественную картинку, при этом размер её будет ещё меньше, нежели в Paint.
Оба описанных выше способа уменьшаются размер и вес изображения. В Photoshop можно уменьшить только вес изображения, за счет качества, использовав для этого функцию сохранения для Web.
Сервис tinypng.com

Отличный сервис, и, наверное, лучший метод, позволяющий уменьшать размер jpg. При помощи способа мы получим на выходе аналогичную по размерам картинку, но с меньшим весом. Как это происходит? Сервис TInyPNG делает цифровую обработку фотографии, а именно уменьшает количество цветов, тем самым делает размер конечного изображения меньше.
Для человеческих глаз небольшое изменение цветов станет незаметным, однако размер фото существенно изменится.
Стоит отметить, что уменьшить размер jpg онлайн не всегда является удобно. В таком случае можно установить специальный плагин для утилиты Фотошоп, который будет работать аналогично онлайн сервису.
Заключение
В данной статье мы рассмотрели наиболее простые и эффективные способы, как уменьшить размер файла JPG. Качественная картинка – это всегда приятно, однако обмениваться ею с другими пользователями порой очень сложно. Для решения проблемы просто воспользуйтесь одним из предложенных методов, и уменьшайте размер фото всего в 2 клика.
linchakin.com
Как уменьшить вес фотографии, используя Photoshop и другие программы :: SYL.ru
Довольно часто пользователи задаются вопросом о том, как уменьшить вес фотографии, не теряя при этом качества картинки. Такая потребность возникает при размещении фото на интернет-ресурсах или для создания аватарки в социальной сети. Как бы то ни было, проблема актуальна, и сегодня мы разберемся с ее решением.
Мы не будем рассматривать онлайн-ресурсы, предназначенные для изменения размеров изображения, так как обычно никаких сложных действий для выполнения этой задачи не требуется. Но не стоит обольщаться простотой таких программ, так как потеря качества при обработке картинки через интернет обеспечена. Мы сразу перейдем к более серьезным приложениям, для которых требуется установка на компьютер.
Adobe Photoshop
«Фотошоп» — это, пожалуй, самая популярная программа, которой пользуются все графические дизайнеры, а ее функционал поистине безграничен. Что уж говорить о проблемах, связанных с тем, как сделать вес фотографии меньше.
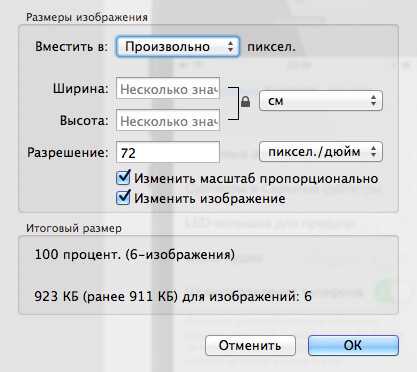
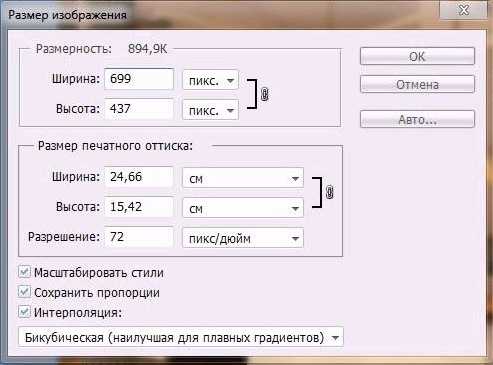
Итак, загружаем «Фотошоп» и переходим в пункт меню Image («Изображение»), дальше Image Size («Размер изображения»). Или можно воспользоваться горячими клавишами Alt+Ctrl+I.

После этого в открывшемся окне выставляем желаемые параметры. Лучше всего использовать пиксели.

Основные значения
— Pixel Dimensions («Размерность»). По сути, это общий размер изображения, измеряющийся в пикселях, включающий ширину и высоту. Именно этот параметр может подсказать, как уменьшить вес изображения.
— Document Size («Размер печатного оттиска»). Обращаться к этому блоку рекомендуется при работе с фотографиями и для подготовки их к печати. Тут ширина и высота могут измеряться не только в процентах и пикселях, но также и в прочих единицах.
— Resolution («Разрешение»). Это значение отвечает за четкость изображения. Оно определяет количество пикселей, умещающихся в 1 дюйме, соответственно, чем больше пикселей, тем четче будет картинка. Для аватара или небольшой фотографии, которая будет использоваться в социальной сети, достаточно и 72 пикселей. Для фотографии, которая в дальнейшем будет распечатана, оптимальное разрешение составляет 300 пикселей.
— Скобка между показателями Width («Ширина») и Height («Высота») обозначает, что они будут связаны между собой, и ввести можно только одно значение, второе же будет рассчитано автоматически, дабы сохранить пропорции изображения.
— Constrain Proportions («Сохранить пропорции»). Сохраняет пропорции и соотношение сторон изображения. Если снять галочку, то связующий элемент между шириной и высотой исчезнет, что позволит менять оба параметра.
Сохранение измененного изображения
Для того чтобы правильно сохранить изменения, нужно перейти в File («Файл») – Save as («Сохранить как»). Дальше выбираем подходящий формат, в котором хотим сохранить картинку. Если решался вопрос о том, как уменьшить вес фотографии JPEG, то и выбирать нужно соответствующий тип документа.
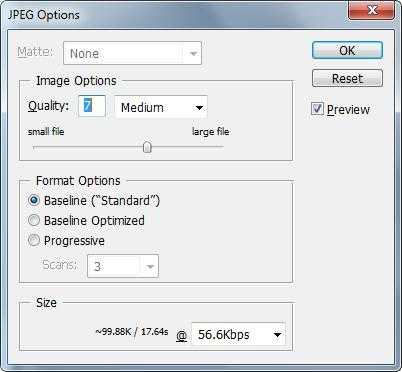
Далее появляется дополнительное окно, в котором нужно выставить свойства сохранения файла.

Например, «Качество» на уровне 8 подойдет для интернета, а для просмотра с компьютера или для печати лучше установить значение 12.
Помимо этого метода, существует еще один способ сохранения картинки. Вместо Save as можно выбрать Save for Web («Сохранить для Web-устройств»).

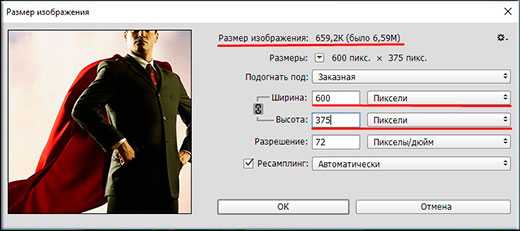
В верхнем выпадающем меню выбираем jpeg, а проценты размера изображения можно выставить на 60%, таким образом, вес файла также уменьшится.
Как изменить вес фотографии, сохранив при этом качество изображения, используя XnView
Удобная утилита XnView, предназначенная для просмотра изображений, а также обработки графический файлов, подскажет, как уменьшить размер, вес фотографии, избавит от эффекта красных глаз и многое другое.

Находим в главном меню программы пункт «Изображение» и далее «Изменение размера». В появившемся окне можно изменить соотношение сторон фотографии и установить параметры ширины и высоты.
Точно так же, как и в «Фотошопе», функцию «Сохранение пропорций» можно отключить или, наоборот, активировать и ввести лишь одно значение. Все остальные расчеты утилита сделает самостоятельно.
После того как оптимальный размер и вес были найдены, остается только сохранить изображение и наслаждаться результатом.
ACDSee 8.0 Photo Manager
Данная программа часто используется при копировании фотографий с камеры на компьютер. Но помимо всего прочего, ACDSee включает в себя весьма обширный набор инструментов, которые позволят улучшить качество, убрать огрехи, откорректировать фото с помощью фильтров.

Давайте разберемся, как уменьшить вес фотографии с помощью этой маленькой, но очень полезной программы.
Для начала заходим в меню Edit («Изменить») и находим в нем строку Image Size («Размер изображения»). Те, кто предпочитают использовать горячие клавиши, могут воспользоваться сочетанием Ctrl+R.
В правой части редактора появится окно, в котором можно посмотреть, как изображение будет выглядеть после обработки.
За сохранение пропорций тут отвечает Preserve Aspect Ratio. Сняв или поставив галочку, мы можем либо задавать свои значения для всех параметров, либо ввести лишь одно значение и предоставить программе возможность рассчитать остальные самостятельно. Дальше просто сохраняем измененное изображение.
В заключение
Конечно, существует огромное множество способов для подобного редактирования. В данной статье были предоставлены описания самых популярных и действенных методов, отвечающих на вопрос о том, как уменьшить вес фотографии. Разобравшись в программах Photoshop и XnView, можно научиться создавать самые удивительные изображения, накладывать фильтры, добавлять спецэффекты и многое другое.
www.syl.ru
Как уменьшить размер картинки в фотошопе без потери качества?
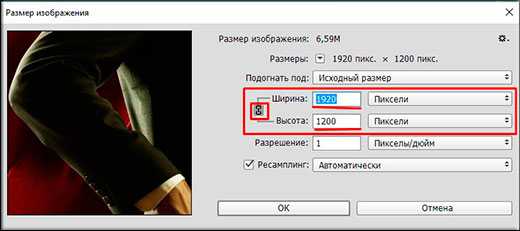
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным изменением масштаба, так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.

Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение», и в открывшемся выпадающем списке «Размер изображения».

В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.

А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.

Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
- Выбираем инструмент «Рамка», поставив пропорцию квадрат (1 к 1) и выделяем часть фотографии, чтобы все лицо и небольшая часть тела до груди попала в кадр. И кадрируем. У нас получится квадратное изображение, но размер явно не 200*200. Поэтому приступим непосредственно к уменьшению.

- Идем в «Размер» изображения, как я рассказывал выше и ставлю там ширину 200, а высота подставится сама, так как стоит связь. Проверяю, чтобы единица измерения была «пиксели» и жму ОК. Вот и всё. Теперь остается только сохранить изображение, но это вы уже должны знать.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
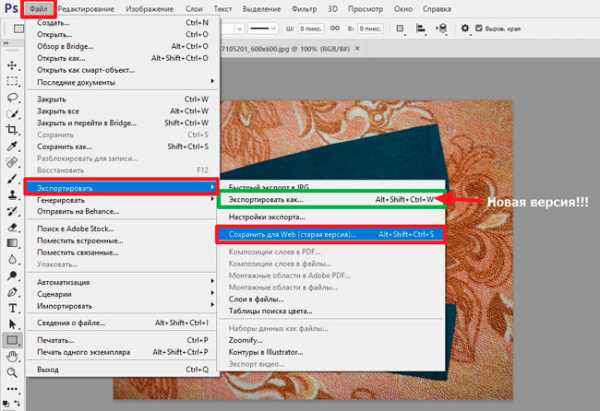
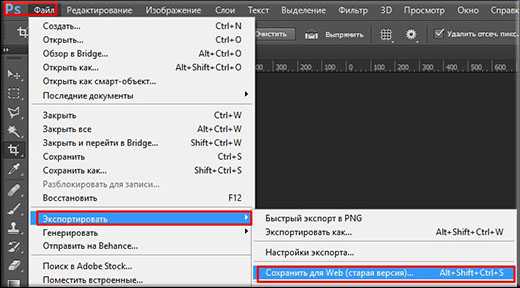
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл», затем «Экспортировать», а в следующем выпаде выберете «Сохранить для web (старая версия)».

ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
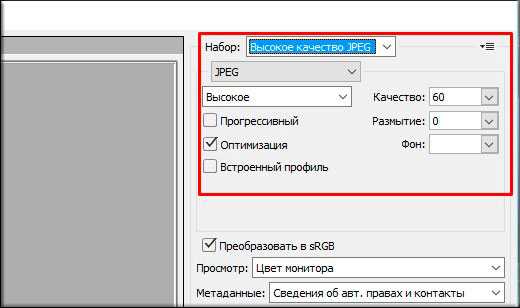
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60. Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать , хоть и не очень значительно.

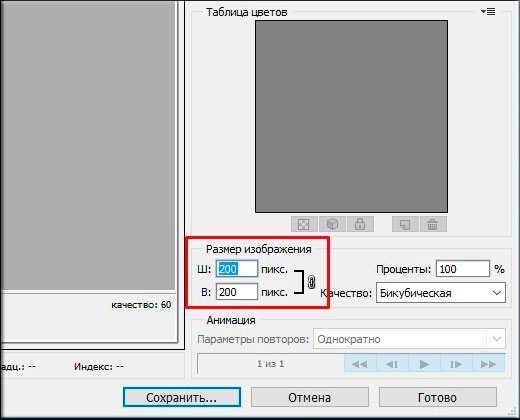
Ниже вы увидите строчку «Размер изображения». Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить». Вуаля)

В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих. Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Как уменьшить размер изображения без фотошопа
Слишком большой размер изображения? Не влазит в письмо или на сайт? Сейчас быстро разберёмся как заставить его похудеть! Наверное каждый хоть раз сталкивался с необходимостью уменьшить размер изображения. Ведь снимки с цифровых фотоаппаратов и даже с мобильных телефонов имеют совсем не малые размеры.
Не сложно овладеть парочкой приёмов. Для этого совсем не обязательно ставить такого монстра как фотошоп. Это можно сделать стандартными средствами Windows 7/8/10 или с помощью сторонних утилит.
А как это вообще работает?
Перед тем как уменьшать изображения, полезно понимать как это работает, каким путём идти и на сколько можно будет сжать картинку. В обиходе используется несколько форматов изображений:
- BMP – не сжатые изображения, имеют очень большой размер
- JPG или JPEG – сжатые изображения, самый распространённый формат
- PNG и GIF – тоже сжатые изображения. Весят больше чем JPG, но имеют дополнительные фишки, как прозрачый фон или анимация (гифки)
Также есть ещё миллион форматов, но важно понять, что:
- BMP всегда можно уменьшить в десятки раз, просто преобразовав его в JPEG
- PNG и GIF – также можно сжать, но не в десятки, а в 1,5-3 раза, при этом потеряв прозрачный фон или анимацию, если они были.
- Если файл и так JPEG, то сжать можно уменьшив разрешение и/или качество
Разрешение — это количество точек в изображении по горизонтали и вертикали. Например, у фотоаппарата с матрицей 10.1 Мп разрешение фотографий 3648×2736 точек. Её может понадобится уменьшить до 640×480 точек, например. То есть, уменьшить размер фотографии можно, преобразовав её в другой формат или уменьшив разрешение изображения.
ИНТЕРЕСНО: если ваш файл с расширением BMP, то его можно уменьшить во много раз, просто пересохранив в JPEG. Если при этом использовать 100% качества, то разницы на глаз не будет заметно. Как? Читайте ниже.
Как уменьшить размер изображения стандартными средствами Windows 7/8/10
Для этого нам понадобится стандартный редактор изображений Paint. Вы можете посмотреть видео или читать статью:
Действия по пунктам:
- Нажимаем на изображении правой кнопкой и выбираем «Изменить»
- Если такого нет, то выбираем

- В «Paint» нажимаем на «Изменить размер»

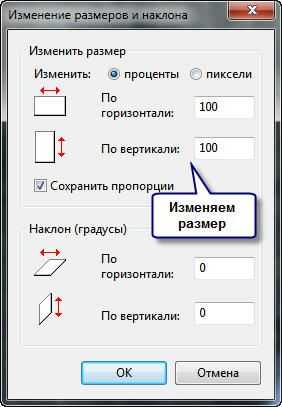
- И вводим в процентах на сколько уменьшить картинку, или конкретно в пикселах. Кстати, в Windows XP можно вводить только в процентах. Если оставить галочку «Сохранить пропорции», то изображение не будет сплюснутым или растянутым.

- Сохраняем изображение в JPEG.

Единственное что нельзя сделать в Paint, так это изменить качество сохранения в JPEG (качество сжатия), но это можно сделать в сторонних утилитах. Кстати, программа Paint ещё пригодиться вам чтобы делать снимки с экрана.
Сжимаем размеры фото с помощью Irfan View
Программа Irfan View одна из самых популярных, очень лёгкая, позволяет по-разному корректировать фото. Во всём мире около 1 миллиона человек в месяц загружают её! Скачиваем замечательную и бесплатную программку IrfanView на официальном сайте из раздела Download.
Скачать IrfanView
Скачать руссификатор
Во время установки можно всё время нажимать «Next». Чтобы применить руссификатор, нужно при первом запуске войти в меню и выбрать «RUSSIAN.DLL».
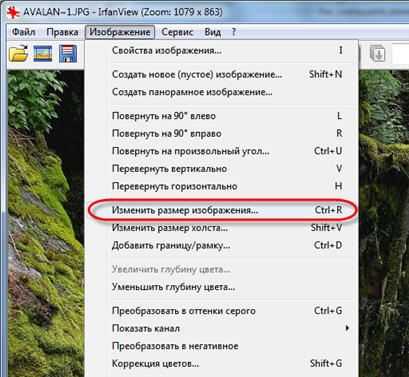
После установки программы, в контекстном меню изображений появится . Выбираем его.
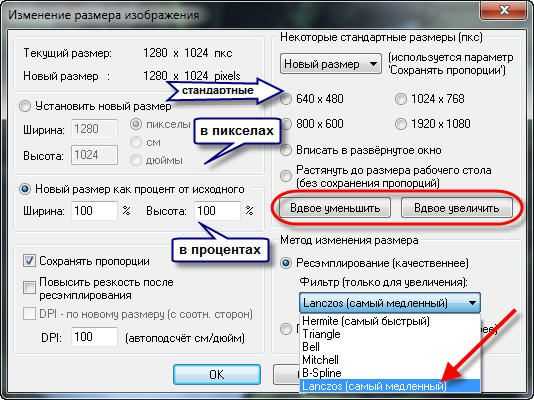
Идём в меню

В окне предоставлена возможность менять размер по своему усмотрению, кому как удобно. Можно ввести желаемый размер в пикселах, сантиметрах или дюймах, можно в процентах, можно выбрать один из стандартных размеров, или просто нажать кнопку «Вдвое уменьшить»

Также рекомендую выбрать алгоритм преобразования «Lanczos (самый медленный)». Это самый качественный алгоритм, а медленная скорость будет заметна лишь при пакетном преобразовании десятков и сотен изображений (эта функция в программе также есть).
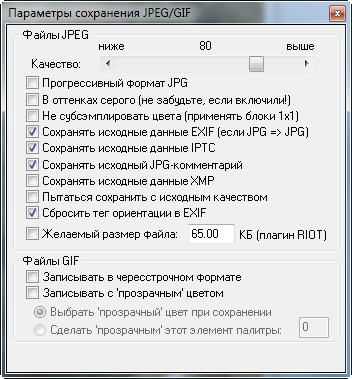
Теперь сохраняем файл в меню и выбираем тип JPEG. Вот здесь можно выбирать качество сжатия JPEG. Чем выше – тем лучше. Почти незаметна потеря качества от 90%, а при 100% потерь качества почти нет, но размер файла увеличивается. Для крупных изображений, предназначенных для загрузки на сайт, есть смысл поставить галочку «Прогрессивный формат JPG». В этом случае изображение будет загружаться не сверху-вниз, а сначала покажется размытый силует, а затем полная версия. Думаю вы такое встречали в интернете.

Я просто хочу отправить письмо в Outlook!
А если стоит задача просто уменьшить размер вложения в Microsoft Outlook, то там в окне редактирования письма нажмите «Параметры вложений» («Attachment Options…») и выберите «Уменьшать изображение» («Select picture size:») и предпочитаемый размер. Можно ставить «Большой (1024×768)» («Large»), если изображений во вложении немного.

Теперь вы с лёгкостью сможете сохранять картинки с нужным разрешением для сайта, почты или для рабочего стола без установки фотошопа. Поделитесь этим полезным советом с друзьями с помощью кнопок социальных сетей!
it-like.ru
