Как убрать подчеркивание ссылки в HTML
Все ссылки в html по умолчанию подчеркнутые, и отображаются так во всех современных браузерах. Но реалии современного веб дизайна таковы, что нам приходиться убирать подчеркивание у ссылки почти в каждой новой работе.
Например ссылки которые необходимо стилизовать как кнопки в 99% случаев не имеют подчеркиваний, даже в основном тексте ссылки выделят только цветом. И полоска внизу появляется только при ховере. Если вы желаете узнать как сделать анимацию при наведении на ссылку читайте нашу статью на блоге.
Как убрать нижнее подчеркивание у ссылок html?
За нижнее подчеркивание отвечает свойство text-decoration, его можно применять не только к ссылкам, но и другим элементам на странице к примеру h2-h6. Поддерживается всеми браузерами с первой версии. Далее предлагаю взглянуть значения свойства:
- line-through — перечеркивает ссылку
- overline — добавляет верхнее подчеркивание
- underline — добавляет нижнее подчеркивание
- none — убирает подчеркивание
- initial — устанавливает значение по умолчанию
- inherit — наследует это свойство от родительского элемента
Для того чтобы убрать underline (подчеркивание) пишем в css text-decoration : none. Если мы собираемся применить правило ко всем ссылкам на странице пишем:
a { text-decoration: none; }
a { text-decoration: none; } |
Для конкретной ссылки мы можем использовать строчные (inline) стили. Такие стили обычно добавляют javascript скрипты.
<a href=’google.com’>Google</a>
<a href=’google.com’>Google</a> |
А так же явно указать правило ссылке через селектор класса, идентификатора или дочерний селектор.
.link { text-decoration: none; } #link { text-decoration: none; } .some-block a { text-decoration: none; }
.link { text-decoration: none; }
#link { text-decoration: none; }
.some-block a { text-decoration: none; } |
После того как вы убрали подчеркивание для состояния по умолчанию, вам необходимо позаботиться о пользователе и показать изменение состояния ссылки при наведении и фокусе, обычно это нижнее подчеркивание и изменение цвета ссылки.
В случае с фокус состоянием также может быть обводка, которая совмещается с подчеркиванием. Ее можно убрать, но я не рекомендую этого делать. И так пример.
.link:hover, .link:focus { text-decoration: underline; color: red; } .link:focus { outline: none; //убираем обводку color: red; } .link:focus { outline-color: brown; //меняем цвет обводки color: red; }
.link:hover, .link:focus { text-decoration: underline; color: red; }
.link:focus { outline: none; //убираем обводку color: red; }
.link:focus { outline-color: brown; //меняем цвет обводки color: red; } |
На этом у меня все, я надеюсь у вас не осталось вопросов по работе с свойством text-decoration. До встречи в новых статьях.
comments powered by HyperCommentswebupblog.ru
Как в CSS убрать подчеркивание ссылки
Здравствуйте, дорогие друзья!
Давайте сегодня решим такую проблему, как стилизация ссылок на страницах вашего сайта, а именно как в CSS убрать подчеркивание ссылки. Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Навигация по статье:
Смотря на какой CMS работает ваш сайт, и какую тему вы используете, могут возникнуть различные варианты оформления ссылок, и соответственно могут возникнуть различные варианты, как вы можете убрать подчеркивание ссылки в CSS. Давайте рассмотрим основные из них.
Отключаем подчеркивание
Чтобы в CSS убрать подчеркивание ссылки нам нужно воспользоваться специальным CSS-свойством text-decoration со значением none, которое нужно прописать в файле стилей нашего сайта для ссылки.
Вот как это будет выглядеть на примере для ссылок размещенных в блоке с классом .link-blok:
.link-blok a{ text-decoration:none; }
.link-blok a{ text-decoration:none; } |
Вместо .link-blok вам нужно указать селектор вашего блока (класс или индентификатор) внутри которого находится ссылка для которой нужно убрать подчёркивание.
Для того чтобы узнать название селектор блока, в котором находится ссылка нужно проинспектировать код при помощи встроенных инструментов браузера. Как это сделать вы можете найти в этой статье с видео инструкцией: Как определить ID и класс элемента на странице?Если вам нужно убрать подчёркивание ссылки для всех ссылок на сайте, то в CSS пишем:
a{ text-decoration:none; }
a{ text-decoration:none; } |
Убираем подчеркивание ссылки CSS при наведении
Если же у вас изначально ссылки не имеют подчеркивания, и это подчеркивание появляется при наведении указателя мышки, то вам нужно указывать немного другой селектор, а именно:
.link-blok a:hover{ text-decoration:none; }
.link-blok a:hover{ text-decoration:none; } |
В этом случае мы дописали к селектору псевдокласс hover, который как раз и позволяет задать стили для элемента при наведении указателя.
Используя показанные в данной статье стили, вы сможете с легкостью убрать или добавить подчеркивание для ссылок на вашем сайте. Если у вас возникнут вопросы, вы всегда можете задать их в комментария.
Если статья была для вас полезной делитесь ей в социальных сетях и подписывайтесь на мою рассылку.
Желаю вам успехов в оформлении вашего сайта! До встречи в следующих статьях!
С уважением Юлия Гусарь
Несколько советов, как при помощи CSS убрать подчеркивание ссылок в HTML
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.

В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
 Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:a {
text-decoration: none;
}
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
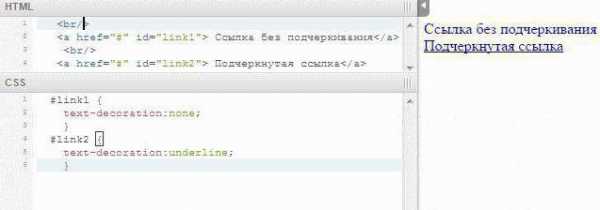
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.

Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
а: hover {
text-decoration: none;
}
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
а {
text-decoration: none;
}
а: hover {
text-decoration: underline;
}
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
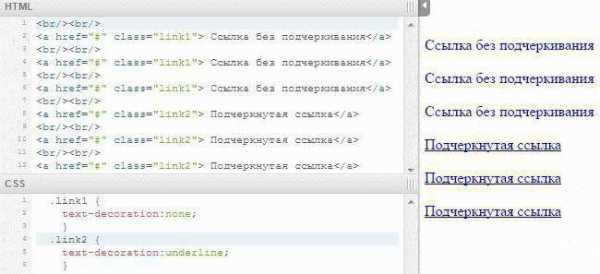
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Далее все по накатанной. В файле CSS убрать подчеркивание ссылок мы сможем, применив известный нам стиль для класса или идентификатора, в зависимости от вашего выбора.
Класс прописывается с точкой перед его названием:
.none_ decoration{
text-decoration: none;
}
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
}
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности убрать подчеркивание ссылки, CSS позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.

Сделать это тоже достаточно просто:
а {
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*;
}
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
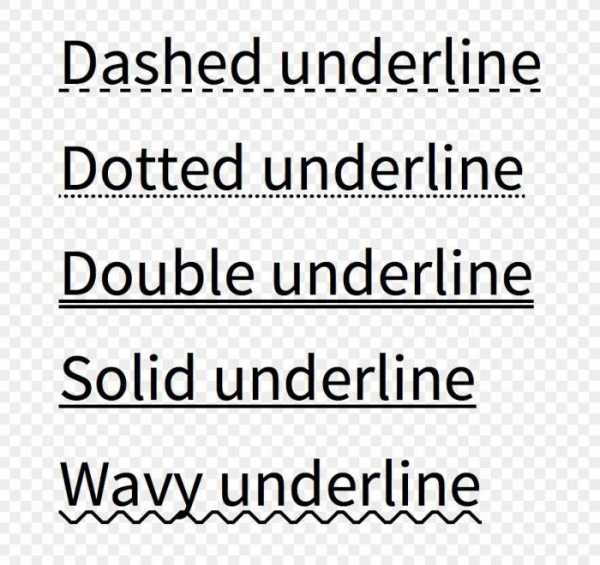
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии – wavy.
- Двойная линия – соответственно double.
- Линию можно заменить на последовательность точек – dotted.
- Подчеркнуть слово в виде пунктира – dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
- Стандартное (подчеркнуть снизу)- underline .
- Перечеркнуть слово (фразу) – through .
- Линия находится сверху – overline.
- Знакомое нам none – без стилизации.

И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
fb.ru
Удаление подчеркивания текста гиперссылки — PowerPoint
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Если вы хотите включить в презентацию гиперссылки, но желательно, чтобы слушатели до определенного момента не знали о том, что это гиперссылки, можно удалить из ссылки характерное подчеркивание, оставив саму ссылку работоспособной.
-
Щелкните текст гиперссылки правой кнопкой мыши и выберите команду Удалить гиперссылку.
-
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры, а затем в разделе Прямоугольники выберите пункт Прямоугольник.
-
Путем перетаскивания создайте прямоугольник, охватывающий текст гиперссылки, который необходимо скрыть.
-
Щелкните прямоугольник правой кнопкой мыши и выберите пункт Формат фигуры.
-
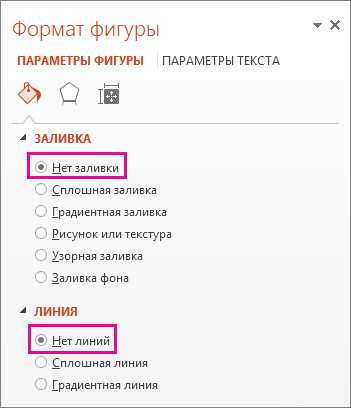
В области Формат фигуры сделайте следующее:
-
В разделе
-
В разделе Линия выберите вариант Нет линии.

-
-
Щелкните прямоугольник (но не текст внутри нее), а затем на вкладке Вставка в группе Ссылки нажмите кнопку Гиперссылка.
-
Введите веб-адрес в поле Адрес и нажмите кнопку ОК.
-
Чтобы проверить гиперссылку, в нижней части окна слайда щелкните Показ слайдов.
-
Щелкните прямоугольник, в котором находится гиперссылка.
-
Щелкните текст гиперссылки правой кнопкой мыши и выберите команду Удалить гиперссылку.
-
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры, а затем в разделе Прямоугольники выберите пункт Прямоугольник.
-
Путем перетаскивания создайте прямоугольник, охватывающий текст гиперссылки, который необходимо скрыть.
-
Щелкните прямоугольник правой кнопкой мыши и выберите команду Формат фигуры. В диалоговом окне Формат фигуры выполните указанные ниже действия.
-
В левой области выберите заливки, в правой области нажмите кнопку цвет и выберите нужный цвет, который соответствует фоне вашей презентации.
-
В левой области нажмите кнопку Цвет линии, в правой области нажмите кнопку без линии и нажмите кнопку Закрыть.
-
-
Щелкните прямоугольник правой кнопкой мыши, выберите команду Изменить текст и введите текст, который вы хотите использовать для гиперссылки.
Примечание: Если по мере ввода текста не отображается, выделите текст. Если вы хотите изменить цвет или форматирования текста, выделите текст и на вкладке Главная в группе Шрифт нажмите кнопку Диалогового окна.
-
Щелкните фигуру (но не текст внутри нее), а затем на вкладке Вставка в группе ссылки выберите команду Гиперссылка.
-
Введите веб-адрес в поле Адрес и нажмите кнопку ОК.
-
Чтобы проверить гиперссылку, в режиме слайд-шоу, щелкните прямоугольник, содержащую гиперссылку.
Если у вас есть оставить отзывы или предложения об гиперссылки в PowerPoint, публикуйте их здесь.
См. также
Изменение цвета текста гиперссылки
support.office.com
Как на сайте убрать подчеркивание ссылок на CSS? — RUUD
Содержание статьи:Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
Вам будет интересно:Неисправимые ошибки секторов жестких дисков
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
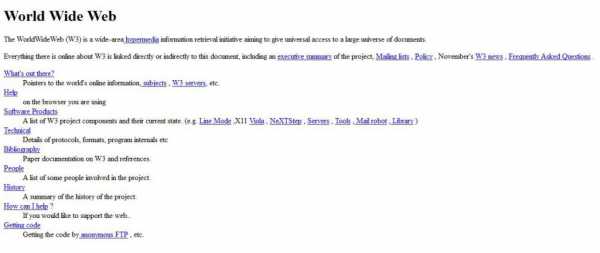
Вот так выглядели первые интернет-сайты:

Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
Список значений, которые может принимать это свойство:
- underline – нижнее подчеркивание;
- overline – верхнее подчеркивание, линия проходит над текстом;
- line-through – зачеркивание, линия проходит посередине строки;
- none – отсутствие оформления.
По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
a {
text-decoration: none;
} 
Поддержка браузерами
Свойство text-decoration и его значение none отлично поддерживаются всеми существующими браузерами, включая их старые версии, так что убрать подчеркивание ссылки на CSS можно без особенных трудностей.
Источник
ruud.ru
Как убрать подчеркивание ссылки HTML and CSS

Доброго времени суток всем читателям моего блога! Сегодня хотелось бы написать заметку, о том как убрать подчеркивание ссылок на наших сайтах.
Перед тем как перейти к делу, хотелось бы сначала заметить, что убирать подчеркивание все таки не особо желательно так как пользователь не сможет различить где текст а где ссылка, но тем не менее это иногда необходимо.
Так что не будем тянуть и перейдем к процессу.
Убрать подчеркивание у всех ссылок на сайте
И так, если перед вами стоит задача убрать нижнее подчеркивание на всех ссылках своего сайта, тогда открываете CSS стиль вашего шаблона и прописываете туда следующий код:
<style> a { text-decoration: none; /* Отменяем подчеркивание у ссылки */ } </style>
<style> a { text-decoration: none; /* Отменяем подчеркивание у ссылки */ } </style> |
Так же, если не хотите править CSS стили, то можно его вставить до закрытия тега HEAD (в WordPress файл который нужно исправить, обычно называется header.php). Вот и все, теперь подчеркивание убрано под всеми ссылках вашего сайта.
Убрать подчеркивание у одной ссылки
Если перед вами стоит задача чтобы средствами HTML и CSS убрать подчеркивание только у одной или нескольких ссылок, но оставить на остальных, то тогда вам нужно делать ссылки без подчеркивания со следующим кодом:
<a href=»URL»>анкор</a>
<a href=»URL»>анкор</a> |
Вот и все, надеюсь данная статья оказалась для вас полезна и помогла решить возникшую проблему. Короче, мира, добра, любви, бобла, трафа и подписывайтесь на обновления блога!
Подпишитесь и получайте новые статьи мгновенно на электронную почту
the-sever.ru
Как через CSS убрать подчеркивание ссылок? Пособие для новичка :: SYL.ru
Язык оформления веб-страницы CSS кажется обманчиво легким для понимания и использования, из-за чего каждый начинающий веб-разработчик торопится вперед на амбразуру, зачастую не выучив досконально структуру и фундамент этого языка разметки. Это и неудивительно, ведь каскадные таблицы стилей позволяют оформить веб-страницу, просто перечислив необходимые ее свойства, которые можно на раз-два скопировать с учебника.
Проблемы начинаются, когда такой веб-мастер сталкивается с чужим кодом, теряется в нем и не понимает принципы взаимодействия элементов на странице. Из-за попыток манипулировать кодом, страница начинает выглядеть хаотично, топорно, будто ее сверстали на заре Интернета в 90-х годах — все ссылки синие или фиолетовые, а также имеют ужасно устаревшее в плане дизайна подчеркивание. Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Инструкция: как в CSS убрать подчеркивание ссылок
За подчеркивание текста отвечает свойство text-decoration. Чтобы полностью убрать нижнее подчеркивание ссылки CSS на странице, мы можем использовать один из следующих способов:

- непосредственно к тегу ссылки в HTML назначить атрибут style, в котором прописать: text-decoration: none;
- назначить ссылке id и применить к нему аналогичные свойства;

- чтобы убрать подчеркивание ссылок CSS для нескольких элементов, необходимо присвоить им класс атрибутом class и прописать такое же свойство, как и для одиночной ссылки.

Помимо всего прочего, есть способ в CSS убрать подчеркивание ссылок на всей странице, для этого необходимо использовать следующий синтаксис:
- a {text-decoration: none;}.
Подводные камни при работе в CSS со ссылками
Когда дело доходит до изменения вида элементов поля какого-либо действия, для разработчика без опыта все становится еще сложнее. Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Ссылки очень привередливы в плане управления ими через CSS. Например, интуитивно кажется, что если установить цвет текста для абзаца красным, то и ссылка в нем должна быть красной — но не тут то было. К каждой ссылке нужен «индивидуальный» подход, а если выражаться более технически точно — сначала в CSS мы должны указать либо id, либо class, либо селектор «a» в виде его местоположения в веб-документе, для которого мы хотим задать свойства. Если свойства прописывать просто для тега «a», то это определит базовые стили ссылок на странице, которые можно переназначить для отдельных элементов на странице с помощью CSS.
Убрать подчеркивание ссылок при наведении — просто, но не очевидно
Что мы имеем в виду, говоря о наведении на ссылку? С технической точки зрения, это является псевдоклассом селектора и определяет его состояние на данный момент. Разнообразие псевдоклассов и их функционал обширные настолько, что им можно выделить отдельную статью, а сейчас нас интересует лишь один псевдокласс — hover. Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
- a: hover {text-decoration: none}.
Остальные псевдоклассы и работу с ними вы сможете изучить самостоятельно, используя справочники и учебники по CSS, а вот для того чтобы работать с подчеркиванием ссылок в полной мере, этой статьи достаточно.
www.syl.ru
