Цвет фона и фон изображение на сайте
Здравствуй, уважаемый читатель.
Это первая часть тринадцатого урока изучения CSS. Данный урок я разбил на две части, потому что если писать один он получится большим. В этих двух уроках мы поговорим о заднем фоне, изображениях, как их вставить и другие возможности. Рассмотрим в чем же заключена работа с изображениями.
Перед изучением данного урока пройдите предыдущие уроки:
Урок 1. Что такое CSS?
Урок 2. Базовые селекторы
Урок 3. Групповые селекторы и селекторы потомков
Урок 4. Псевдоселекторы ссылок
Урок 5. Шрифты
Урок 6. Оформление текста
Урок 7. Рамки
Урок 8. Оформление списков
Урок 9. Наследование
Урок 10. Блочная модель
Урок 11. Высота и ширина блока
Урок 12. Конфликты полей
Теория и практика
В этом уроке мы рассмотрим как задать фон документу в виде изображения, как фоновое изображение может повторяться или нет, а также позиционирование фонового изображения.
Фон в виде цвета
Фон в виде цвета задается и для того чтобы, если пользователь зашел с отключенными картинками ему не показывался белый фон. Цвет фона в CSS задается свойством background-color
1 2 3 4 5 6 7 8 9 10 11 12 | <html>
<head>
<title>Главная</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
текст
</div>
</body>
</html> |
Зададим цвет фона для всей страницы светло-розовый, а для блока <div> — голубой.
1 2 3 4 5 6 7 8 | body{
background-color:#FFC4C4; /* светло-розовый цвет */
}
#content1{
background-color:#C4D4FF; /* голубой цвет */
height:150px;
} |
Как это выглядит в браузере:

Фон в виде изображения
Для примера возьмем следующий html код:
1 2 3 4 5 6 7 8 9 10 11 12 | <html>
<head>
<title>Главная</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
Здесь вставьте много текста!
</div>
</body>
</html> |
Вставим на фон большое изображение:
1 2 3 4 5 6 7 8 | body{
background-image:url('bg.jpg'); /* изображение для фона */
}
#content{
width:600px;
margin:0 auto;
} |
Посмотреть примерСкачать
Но как видите из-за того что текста у нас много изображение начинает повторяться. Для того чтобы оно не повторялось необходимо использовать свойство background-repeat. Но если применить только данное свойство мы увидим белый фон там, где изображение заканчивается. Для того чтобы зафиксировать изображение необходимо использовать свойство background-attachment
1 2 3 4 5 6 7 8 9 10 11 | body{
background-image:url('bg.jpg'); /* изображение для фона */
background-repeat:no-repeat; /* запрещаем повтор изображения */
background-attachment:fixed; /* фиксируем изображение */
background-color:#cccccc; /* задаем фон, если изображения на странице отключены */
}
#content{
width:600px; /* задаем ширину блока */
margin:0 auto; /* размещаем блок по центру */
} |
Вот как это выглядит в браузере:
Посмотреть примерСкачать
А сейчас рассмотрим повтор фонового изображения. Для примера возьмем тот же код html страницы:
1 2 3 4 5 6 7 8 9 10 11 12 | <html>
<head>
<title>Главная</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
Здесь вставьте много текста!
</div>
</body>
</html> |
В CSS пропишем(но вместо bg.jpg у нас картинка маленькая, которая в дальнейшем будет повторяться):
1 2 3 4 5 6 7 8 9 | body{
background-image:url('bg.jpg'); /* изображение для фона */
background-repeat:no-repeat; /* запрещаем повтор изображения */
}
#content{
width:600px; /* задаем ширину блока */
margin:0 auto; /* размещаем блок по центру */
} |
Если мы напишем следующим образом то в браузере увидим:

Поэтому чтобы сделать так чтобы изображение повторялось в CSS необходимо написать следующее:
1 2 3 4 5 6 7 8 9 | body{
background-image: url('bg.jpg'); /* изображение для фона */
background-repeat: repeat; /* повторяем изображение */
}
#content{
width: 600px; /* задаем ширину блока */
margin:0 auto; /* размещаем блок по центру */
} |
Как это выглядит в браузере:
Посмотреть примерСкачать
Как видите здесь всё очень просто. Попробуйте вставлять разные изображения и смотреть что получиться. На этом урок закончен. Вопросы пишите в комментариях.
Больше практикуйтесь!
Урок 13. Работа с изображениями. Часть 1 5.00/5 (100.00%) 4 голос(ов)
Чтобы получать свежие статьи — выберите любой удобный для вас мессенджер ниже — просто кликните по нему:
www.sitehere.ru
Урок 5. Работа с изображениями в html
Тег img
В HTML изображения вставляются с помощью тега img.
Тег img — пустой, он содержит атрибуты и у него нет закрывающего тега.
<img>
Для отображения изображения на странице используется атрибут src. Src появилось от source, что означает Источник. Значением атрибута src является url-адрес изображения.
<img src="image.jpg">
Строка выше означает, что изображение находится в той же директории (папке), что и сам html-файл, ссылающийся на данное изображение. Допустим, у Вас есть папка html, в которой содержится index.html с указанным выше кодом и само изображение с названием image.jpg.
<html>
<head></head>
<body><img src="image.jpg">
</body>
</html>
В таком случае при открытии index.html в браузере Вы увидите данное изображение. Если же оно у Вас где-либо в другом месте (на папку выше или ниже), то вместо этого у Вас отобразится либо белое поле, либо небольшой прямоугольник с красным крестиком (не удалось загрузить изображение).
| Внимание! Сразу научитесь отслеживать две вещи: правильность адреса изображения и правильность написания самого названия. Так как при невнимательной ошибке в одном из этих параметров изображение НЕ отобразится, а Вы можете потратить некоторое количество времени и нервов. |
Изображения не всегда находятся в той же директории (папке), что и сам файл, поэтому прописывание путей конкретнее будет описано чуть позже.
Атрибуты тега img
Помимо src у тега img есть и другие атрибуты, которые отвечают за размеры отображаемого изображения, подпись к нему и прочее.
<img src="image.jpg" width="150" height="100" title="Высвечивающаяся подпись" alt="Моё первое изображение" border="0">
src — адрес изображения
width — ширина изображения
height — высота изображения
title — подпись, которая высвечивается при наведении на изображение
alt — альтернативный текст. Нужен для поискового робота и индексации изображений
border — толщина границы изображения. 0 — нет границы, 1 — самая тонкая граница и тд
| Не обязательно указывать все атрибуты. Минимум — src, чтобы браузер знал, откуда нужно взять изображение. |
Адрес вставленного изображения (примеры)
Как правило, изображения хранятся не в той же папке, что и сам html-файл. Для этого в той же директории создаётся папка images (или img, тут на вкус и цвет). А в неё уже кладутся все нужные изображения. В случае с отдельным хранением нужно будет прописывать для атрибута src уже другой адрес
<img src="images/image.jpg">
Если файл лежит на папку выше, то так
<img src="../image.jpg">
Можно также вставить изображение вообще с другого сайта, при этом не загружая его к себе в папку. Для этого у Вас должно быть стабильное подключение к интернету и примерно следующий код, в котором в адресе Вы прописываете адрес изображения в интернете:
<img src="http://examplesite.ru/images/image.jpg">
Фоновое изображение в HTML
В качестве фонового изображения могут выступать файлы с расширениями
<html>
<head>
<title>Фоновое изображение</title>
</head>
<body background="images/image.jpg"><h2>Теперь есть фон!</h2>
</body>
</html>
tradebenefit.ru
Как сделать фон картинкой
Вы здесь: Главная — CSS — CSS Основы — Как сделать фон картинкой
Очень часто страницы сайта делают с фоном в виде картинки. И я регулярно получаю вопросы о том, как это сделать. Поскольку ответить одним словом здесь не получится (новички не поймут, а опытные и так это знают), я и решил рассказать в этой статье, как сделать фон картинкой.
Существует 3 основных варианта фона: градиент по горизонтали, градиент по вертикали и обычное изображение.
Начнём с фона в виде градиента по горизонтали. Первым делом, Вам необходимо вырезать изображение шириной в 1 пиксель и высотой с самого начала до того места, где уже нет изменения цвета. В итоге, получится, длинная вертикальная полоска толщиной в 1 пиксель. Пусть её высота будет 800 пикселей. Чтобы сделать такой градиентный фон, необходимо в CSS написать следующее:
body {
background: url("images/bg.jpg") repeat-x #dedede;
}
Таким образом, эта полоска размножится по всей ширине экрана и получится градиентный фон. Возможно, Вы сейчас спросите: «А что будет, если высота будет больше 800 пикселей?«. Вот для этого мы и задали «
Абсолютно аналогичный принцип и с градиентом по вертикали, только нужно уже вырезать картинку высотой в 1 пиксель, а также необходимо центрировать сам фон по центру:
body {
background: url("images/bg.jpg") repeat-y center #dedede;
}
Иногда, центрирование не требуется.
И, наконец, как сделать фон в виде обычной картинки. Здесь надо понимать один очень важный момент. Картинка не меняет свои размеры в CSS. Поэтому не получится сделать резиновую вёрстку там, где находится картинка в фоне, другими словами, картинка не будет растягиваться. А задаётся она аналогично:
body {
background: url("images/bg.jpg") no-repeat #dedede;
}Цвет вне изображения надо задавать таким, чтобы был плавный переход от границ картинки к этому цвету.
Я показал Вам, как сделать фон картинкой. Безусловно, есть различные особенные случаи, где нужно уже думать самостоятельно, а самые основные и популярные варианты, Вы теперь уже знаете.
Полный курс по HTML, CSS и по вёрстке сайтов: http://srs.myrusakov.ru/makeup
- Создано 16.12.2011 13:32:22
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
seodon.ru | Учебник HTML — Изображения для фонов
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Изображения в качестве фонов используются в HTML не менее часто, чем просто изменения цвета фона, которые мы с вами уже проходили. И это вполне логично, ведь с помощью изображений можно сделать неоднотонный и более красочный фон.
Обычно, в качестве образца для фона применяются небольшие по размеру и объему (в килобайтах) рисунки, а все потому, что фоновые изображения браузеры обрабатывают иначе, чем обычные рисунки. Они берут эту маленькую картинку и замащивают ей, как кирпичиками, весь участок HTML-страницы или всю ее целиком.
Как сделать фоновое изображение в HTML?
В прошлых версиях HTML у некоторых тегов существовал специальный атрибут background, который позволял делать фоновое изображение. Но в том-то и дело, что только у некоторых, причем далеко не у всех, например у блочного тега <DIV> его не было. Сегодня я вам покажу способ, который можно применить абсолютно к любым HTML-тегам и опять мы используем стили (CSS), а точнее атрибут style. Общий синтаксис такой:
<тег>…</тег>
Обязательно заключайте адрес картинки в одинарные кавычки, как показано. И если вы хотите сделать фоновый рисунок для всей страницы, то используйте style внутри тега <BODY>.
А скажите мне, это значение style вам ничего не напоминает? Да-да, вы уже сталкивались с подобным в уроке по изменению цвета текста и фона, только там мы меняли просто фоновый цвет HTML-элементов. А теперь давайте соединим наши знания и запишем все это вместе:
<тег>…</тег>
Обратите внимание, что точку с запятой посередине ставить не надо, так как оба значения относятся к фону. Вы спросите: «А для чего это делать, ведь браузер не сможет одновременно показывать фоновый цвет и фоновое изображение»? И будете совершенно правы! При такой записи браузер в первую очередь показывает фон-изображение, а не цвет. А теперь представьте, что у вас фоновое изображение — это рисунок в темных тонах, а цвет текста на странице вы сделали белым. И все отлично смотрится… Пока пользователь не отключит в браузере показ изображений. Тогда у него фон станет скорее всего белым, как и ваш цвет текста. Как говорится, без комментариев…
Поэтому всегда, слышите, ВСЕГДА указывайте фон-цвет и фон-изображение вместе, как показано в последнем варианте.
Пример создания фоновых изображений в HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Фоновые изображения в HTML</title>
</head>
<body>
<p>Созвездия в заоблачной дали<br>Раздумьям тщетным многих обрекли.<br>Одумайся, побереги рассудок -<br>Мудрейшие и те в тупик зашли.<br><b>Омар Хайам.</b></p>
</body>
</html>Созвездия в заоблачной дали
Раздумьям тщетным многих обрекли.
Одумайся, побереги рассудок —
Мудрейшие и те в тупик зашли.
Омар Хайам.
В данном примере для фона я использовал вот это изображение: Если же будет отключен показ изображений, то фон станет просто черным.
Домашнее задание.
- Создайте заголовок статьи и шесть параграфов. Подчеркните текст заголовка и выделите его цветом #9999CC.
- Сделайте в последнем параграфе ссылку на любой сайт и установите на странице цвет #9999CC для ссылок при наведении курсора мыши.
- Установите на всей странице изображение-фон.
- Установите для всех параграфов другую картинку в качестве фона. Но сделайте так, чтобы у первых трех параграфов цвет внешних полей (отступов) совпадал с фоном страницы, а у остальных — с фоном самих параграфов.
- Вставьте на страницу изображение и выровняйте его по левому краю, но так, чтобы его обтекали только последние три параграфа.
- Установите у изображения внешние поля по 10px снизу и справа, а также 5px слева.
Посмотреть результат → Посмотреть ответ
seodon.ru
Большое фоновое изображение для сайта через CSS background
В последнее время большие фоновые изображения в блогах или сайтах стали достаточно популярными. Оно и не удивительно — классно подобранный фон может послужить основным источником восприятия того или иного проекта, ведь давно известно, что посетитель составляет свое впечатление о сайте в первые 10 секунд.Предлагаю ознакомиться с несколькими CSS техниками для создания большого фонового изображения с использованием одного или двух изображений. Это базовый урок, который потом можете применять при реализации кликабельного фон сайта со ссылкой и в других задачах, связанных с бекграундом.
Перед тем, как начать, взгляните на наиболее распространенную ошибку:

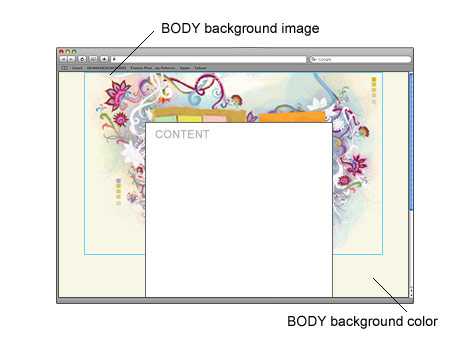
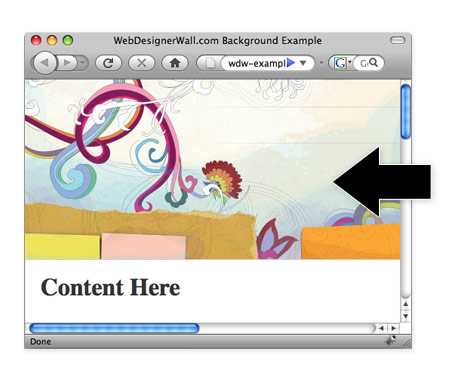
Если у вас есть большое фоновое изображение, которое отлично выглядит при разрешении монитора 1280 пикселей, то для бОльших экранов эффект от сайта может быть слегка испорчен из-за «обрезанного фона» (см. рис. выше).
Пример 1.
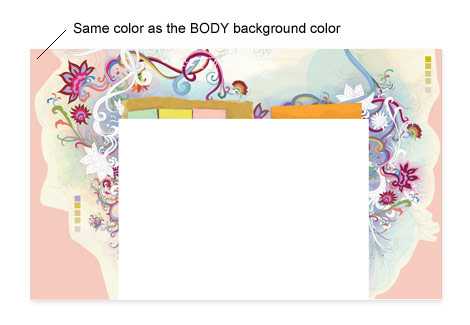
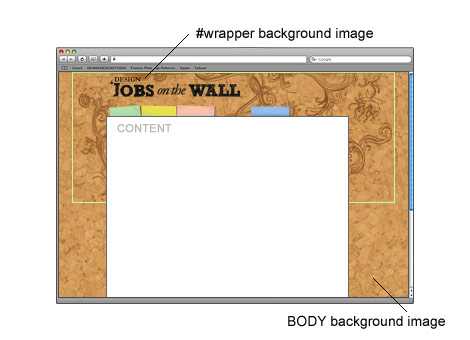
Самый простой способ избежать этой ошибки — сделать так, чтобы края изображения были такого же цвета, как и фон сайта (BODY background color). Хорошо данный пример иллюстрирует картинка ниже:

Мы видим, что по краям макета используется сплошной цвет для фона. Реализация данного варианта на CSS достаточно проста — вы «прижимаете» изображение фона к верху и центрируете его по центру.

Кстати, в одном из постов я уже рассказывал о свойстве CSS background и его возможностях. Код для примера выглядит так:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(изображение.jpg) no-repeat center top;
width: 100%;
display: table;
} |
body { padding: 0; margin: 0; background: #f8f7e5 url(изображение.jpg) no-repeat center top; width: 100%; display: table; }
Последние 2 строки кода предотвращают уменьшение фонового изображения при изменении размеров окна браузера (в частности в Firefox).

Пример 2. Двойные изображения
Демо реализации можете глянуть здесь. Здесь для фона задано повторяющееся изображение, а большая картинка помещена в слой DIV, обрамляющий весь код. Реализацию можете глянуть на «живом примере» по ссылке выше, ничего сложного вроде нет.

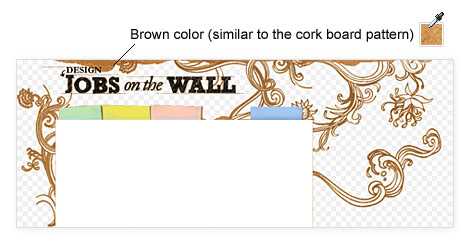
В качестве большого изображения для фона используется картинка (в формате GIF) с прозрачным фоном, цвет которой максимально приближен к цвету BODY.

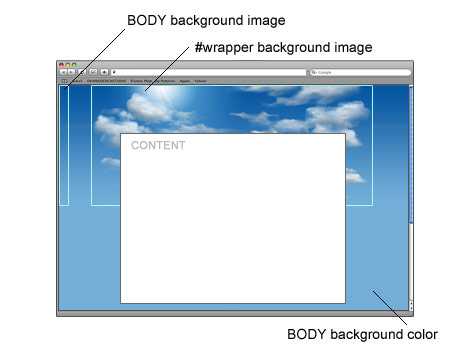
Пример 3. Небесный фон.
Для данного варианта используется градиентное изображение в 1 пиксель, которое повторяется горизонтально (задается в теге BODY). Облака центрируются с помощью дополнительного слоя DIV — демо верстки можно глянуть здесь.

Данный пост является переводом статьи — How to: CSS Large Background с потрясающего дизайнерского блога webdesignerwall. Кстати там же есть красивая подборка сайтов с большими изображениями для фона.
P.S. Создаем лого Web 2.0 в GIMP — для любителей альтернативного софта.
design-mania.ru
