Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <strike> отображает текст как перечеркнутый. Этот тег аналогичен тегу <s>, который имеет сокращенную форму записи подобно тегам <b>, <i> и <u>. В любом случае, теги <strike> и <s> осуждаются спецификацией HTML, взамен них рекомендуется использовать стили.
Синтаксис
<strike>Текст</strike>
Закрывающий тег
Обязателен.
Атрибуты
Нет.
Аналог CSS
text-decoration
Валидация
Использование этого тега осуждается спецификацией HTML4, валидный код получается только при использовании переходного <!DOCTYPE>. В HTML5 использование <strike> запрещено.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Тег STRIKE</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<p><b>Список должников</b></p>
<p><strike>Чебурашка</strike><br>
<strike>Крокодил Гена</strike><br>
Шапокляк</p>
</body>
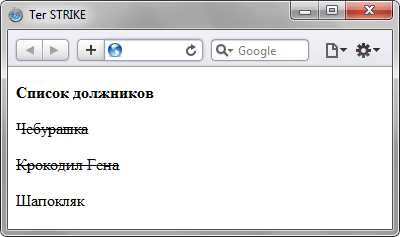
</html>Результат примера показан на рис. 1.

Рис. 1. Вид текста, оформленного с помощью тега <strike>
htmlbook.ru
Избранные докиПодписаться через RSS2Email.ru | Пессимизация. Что это такое и как избежать?31.01.2015Одним из популярных способов продвижения является оптимизация текстового контента под поисковые системы. Это объясняется достаточно высокой эффективностью и относительной простотой. Но часто случается, что веб-мастера чрезмерно увлекаются оптимизацией текстов. Как результат, можно наблюдать переспам ключевых слов или другие злоупотребления. За такие проступки поисковые системы предусматривают наказание, именно оно имеет название пессимизация.
5 инструментов продвижения, которые больше не работают28.01.2015Поисковая оптимизация динамично развивается и при ее проведении нужно быть очень аккуратным. Те инструменты, которые недавно работали и давали результаты, могут оказаться бесполезными и вредными. Бывает и наоборот, когда методы, за которые можно было получить наказание от поисковых систем, начинают эффективно работать. Соответственно, оптимизатор должен всегда находиться в курсе тенденций и понимать, какие способы продвижения можно использовать. Простой способ прогнозировать посещаемость сайта26.01.2015Узнать будущую посещаемость сайта легко. Но зачем это делать? Если вы собираетесь использовать сайт как рекламную площадку, то еще до того, как приступать к его созданию, вам необходимо понять, сколько людей будут заходить на сайт в будущем. Вы оцениваете видимость сайта и потенциальный трафик по каждому из интересующих вас запросов, и на основании полученной информации создаете семантическое ядро. Это научный подход, который приносит результаты. Что такое верстка сайта и ее виды23.01.2015Словосочетание «верстка сайта» слышали все, кто интересуется информатикой и занимается веб-разработками. Под этим термином подразумевается собственно процесс создания веб-страниц. Верстка сайта — это важный и трудоемкий процесс создания веб-сайтов. Качественное выполнение верстки является гарантией того, что сайт будет правильно отображаться в браузерах, а, значит, и хорошо восприниматься пользователями и быстро индексироваться поисковиками.
Объем контента сайта и его влияние на позиции в поисковой выдаче21.01.2015Контент является основой каждого сайта. Именно за ним сюда приходят посетители. В статье рассказывается о таком термине, как «объем контента сайта». Перечисляются основные факторы, от которых зависит объем контента (возраст, формат и тематика ресурса, частота обновления информации, используемые типы контента), а также показатели, зависящие от объема контента (размер и структура семантического ядра, позиции в выдаче, общая посещаемость сайта). Как стать хорошим веб-мастером? Часть 209.01.2015Автор надеется, что смог набросать общий план того, как стать хорошим веб-мастером. Этот план можно детализировать еще очень долго, но нужно закругляться. В статье подытожен не только опыт автора, но и опыт его коллег. Сам же автор набил много шишек, прежде чем понял, что и как нужно делать. Зато теперь у читателя есть руководство, которое позволит ему стать хорошим веб-мастером быстрее и легче, чем автору. Удачи всем на пути к профессионализму! Как стать хорошим веб-мастером?07.01.2015Все просто и, одновременно, сложно. Чтобы стать хорошим веб-мастером, совершенно необходимо попасть на работу в хорошую веб-студию и добросовестно поработать там не менее двух лет. Разумеется, поработать не уборщицей, не менеджером и не сисадмином, а именно веб-мастером. С этой истиной, думаю, согласятся все веб-мастера, как хорошие, так и плохие. Основная сложность заключается в том, что в хорошие веб-студии не берут плохих веб-мастеров.
05.01.2015Как вы думаете, чем руководствуются пользователи при поиске нужных товаров или услуг в интернете? Это отзывы и рекомендации. В статье рассказывается о том, что такое крауд-маркетинг (управление отзывами и рекомендациями, размещаемыми о конкретном сайте / компании в интернете). Также перечисляются основные площадки, которые можно использовать для размещения отзывов (тематические блоги, сервисы вопросов и ответов, социальные сети, форумы). Кросспостинг, его преимущества и недостатки02.01.2015Раскрутка блога подразумевает проведение мероприятий по повышению посещаемости и пузомерок ресурса. Некоторые используют платные методы, другие же предпочитают бесплатные. Способов раскрутки существует бесчисленное множество, мы сейчас расскажем про кросспостинг. Процесс сводится к умышленному распространению администратором блога своих постов со ссылкой по разным платформам. Выполняться такой процесс может как вручную, так и автоматизированно. Продвижение сателлитами: суть метода и ключевые особенности02.01.2015Что такое сателлиты? Это сайты спутники, которые предназначены для продвижения главного ресурса. Это значит следующие: если продвижение основного ресурса не приносит эффективного прироста позиций, то сайты-спутники могут оказать поддержку и обеспечить прирост ссылочной массы. Сателлиты — сайты, которые никогда «не вспыхнут». Их назначение — служить главному проекту, но однажды они потухнут. Хотя это вполне обычные сайты, порой даже популяризированные.
29.12.2014 |
| фотоблог, что это, сайт, размещение фотографий, что, где хранить фотографии, блог, мировая сеть, фотографии, глобальная сеть, фото | нет комментариев |
Как лучше делать описание к программе?
12.11.2014Большинство сайтов, особенно на бесплатном хостинге, не хранит «крупную» информацию вроде фильмов и файлов программ на своем сервере. На сайте находятся только ссылки с описаниями ресурсов, за скачивание которых владелец сайта часто получает награду в виде оплаты. Чтобы эта награда происходила чаще, требуется немалая фантазия в плане описания ресурса, и главная задача описания — привлечь пользователя, выделяя данное описание из тысячи подобных.
Заработок на модном блоге
11.11.2014Зарабатывать на модном блоге можно несколькими способами. Самый доходный — участие в партнерских программах интернет-магазинов одежды и обуви. Разместите баннеры интернет-магазинов в рекламном блоке и зарабатывайте на каждой покупке, совершаемой по вашей партнерской ссылке. Указывайте партнерские ссылки в тематических постах. Еще одним источником дохода могут служить оплаченные рекламные посты (чаще всего их заказывают представители брендов).
Поговорим о продаже ссылок?
28.10.2014Если на вашем сайте будут неправильно использоваться биржи ссылок, то со стороны поисковых систем можно ожидать наложения штрафных санкций. Для того, чтобы не попасть в неприятную ситуацию, необходимо знать и выполнять простые правила, которые существуют при продаже ссылок. А именно: 1) текст, который опубликован на страницах вашего сайта, должен быть по возможности уникален; 2) категорически не рекомендуем устанавливать код биржи ссылок…
Оптимизация сниппетов
10.09.2014Порой прослеживается тенденция, что несмотря на достаточно хорошую позицию в рейтинге поисковых систем, ресурс не пользуется большой популярностью у пользователей. Последние просто отдают предпочтение конкурентам. В этом случае стоит обратить внимание на сниппет сайта. Сниппет — это небольшой текстовый фрагмент, описывающий сайт в поисковой выдаче. Возможно, что он не совсем корректно составлен или просто не так привлекателен со стороны.
Что заставляет пользователя покидать веб-сайт
07.09.2014Владельцы сайтов часто задаются вопросом, почему у их ресурсов низкая посещаемость, почему пользователи уходят с их очень интересных страниц. Существует ряд причин, которые влияют на успешность сайта. Первая из них — это скорость работы сайта. Скорость, с которой сервер обрабатывает запросы, очень важна и актуальна. Если страницы имеют скорость загрузки, превышающую пару секунд, web-администратору стоит задуматься над модернизацией сервера…
Как увеличить продажи интернет-магазина
06.09.2014Часто бывает, что со временем интернет-магазин перестает пользоваться былой популярностью. Вероятнее всего после активной первичной оптимизации вы слегка подзабросили свой сайт. Первое время вы его наполняли текстами, постами в блогах, дополняли рекламой и совершенствовали навигацию по сайту. Но теперь это ушло на второй план. И зря! Не пускайте всё на самотек, поддерживайте магазин в живом состоянии. Это можно делать несколькими способами.
Как российские блоги раскручиваются с помощью технологий SMO?
05.09.2014Социальные сети и средства массовой информации, копирование их приемов и принципов — это один из важных методов работы по продвижению сайтов. Мы хотим рассказать вам о такой методике продвижения блога, как его раскрутка и продвижение с помощью SMO. И рассказать вкратце, что это такое. SMO, или «Оптимизация на Социальные Медиа», это ориентация вашего блога по популярность в этой сфере. В принципе, это тот же маркетинг SMM, social media marketing.
| блоги, сайты, технологии, social media marketing, smo, продвижение, раскрутка, социальные медиа, smm, интернет, оптимизация | нет комментариев |
Дополнительные места для рекламы партнерских продуктов
31.08.2014Партнерские программы являются одним из способов заработка в Интернете. Чтобы зарабатывать в партнерках действительно большие деньги, необходимо постоянно пробовать новые способы рекламы. Только так можно выйти в лидеры партнеров и много зарабатывать. Чем больший охват рекламного рынка вы сделаете, тем больше будет прибыль. Давайте рассмотрим несколько менее популярных рекламных площадок, через которые можно дополнительно рекламировать партнерки.
xbb.uz
Все для начинающего вебмастера | Подскажите HTML тег зачеркнутый текст
На разных блогах, особенно в ЖЖ, частно встречается текст, который как бы перечеркнут линией. Поскажите соответствующий тег — зачеркнутый текст порой очень нужен!
Добрый день!
Для того, чтобы сделать перечеркнутый текст, на самом деле существует не один сразу целых три HTML тега!
Вот их список:
<del>и вновь зачеркнутый текст</del> <s>зачеркнутый текст</s> <strike>вновь зачеркнутый текст</strike>
Все они делают вот такое вот красивое зачеркивание.
Следует, однако, отметить, что теги <s> и <strike> уже морально устарели и даже не включены в XHTML и HTML5 — вместо них рекомендуется использовать тег <del>.
Дело в том, что эти теги существовали исторически, однако являлись исключительно тегами для форматирования текста (как курсив, выделение жирным и т.д.), в то время как <del>, выполняя ту же функцию, дополнительно еще несет и смысловую нагрузку, сообщая, что текст был удален — этот параметр может учитываться поисковыми системами и, возможно, каким-либо еще скриптами или системами. Это Вам не на Юкозе сайты клепать ))
Для этого в этом теге также предусмотрены дополнительные параметры, отсутствовавшие у его предшественников — datetime, в котором можно указать дату и время, в которые произошло удаление, а также cite — в этом параметре можно указать ссылку на страницу, в котором описывается причина, по которой произошло удаление соответствующей части текста.
P.S. Также удаление можно сделать без всяких тегов CSSсвойством line-through:
<p>Перечеркнутый текст написан здесь</p>
.deleted-text {
text-decoration: line-through;
}
Если у вас имеются еще какие-либо вопросы — пишите (можно в комментариях), обязательно постараюсь ответить!
www.runcms.org
Перечеркнутый текст и подчеркнутый текст в HTML.
Доброго времени суток. Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.
В прошлом видео мы посмотрели урок о теге, который используется для обычного выделения текста моноширинным шрифтом.
А этот Видео Урок посвящен удаленному и добавленному тексту.
То есть если мы отредактировали текст в HTML-документе и какую-то часть решили удалить мы можем это отметить с помощью тега <del>. Именно тег <del> предназначен для выделения удаленного текста в старой версии HTML-документа. Удаленный текст будет выделен визуально, как перечеркнутый текст, а также поисковые роботы будут знать, что определенная часть текста более не актуальна в новой версии документа.

Но раз какой-то текст мы удалили, вполне вероятно, что вместо него был добавлен новый текст, который мы также можем отметить с помощью тега <ins>. И опять же таким образом сообщим поисковикам о том, что это добавленный текст в новой версии HTML-документа. Текст выделенный HTML-тегом <ins>, становится подчеркнутым и визуально выделяется среди остального текста.
О перечеркнутом и подчеркнутом тексте Мы поговорим в этом видео уроке и изучим еще два HTML-тега форматирования текста.
Далее Нас ждет видео урок о верхнем и нижнем индексе текста.
sdelaemblog.ru
Зачеркнутый текст с помощью HTML и CSS
Иногда нам нужно зачеркнуть текст, чтоб визуально он был виден, что можете сделать двумя вариантами, это на стилях CSS с помощью HTML. Больше всего можно увидеть на информации, как раз на той, которая основном бывает актуальной информацией. Если говорить о продажах, это тематические площадки интернет магазинов, там идут цены, и как раз на них применяется. Здесь показано 2 варианта, они оба с чистым эффектом зачеркивая текста. С вашей стороны можно текст увеличить, где автоматически полоса будет увеличена.Некоторые веб мастера или блогеры делают для внимания, как посетителей сайта, так и пользователей, где безусловно по виртуальности сразу такая тема бросается в глаза, так как большинству будет интересно, что там зачеркнули.
Что в таком случай, будет отличным решением для использования этого элемента декораций, что больше идет, как для привлечения или в рекламном характере. Если вам нужно только вычеркнуть на время, то здесь вариант HTML отлично подойдет. В другой вариаций, это постоянная форма, что сразу поставить стиль в CSS, он небольшой, что вам останется прописать класс, где можете сделать красивое оформление.
Внимание:
strike — это уже старый тег, что будет полностью запрещен в использование на HTML5. Страница, коротая будет содержать этот тег, то она не пройдет валидность. Что безусловно не рекомендуется для использования на интернет сайте.
s — большинству этот тег под знаком strike, который имеет все, что в первом варианте представлено.
del — полностью поддерживается спецификацией HTML5, который используется на сайте, где будет рекомендован в отличие от других.
При проверки все отлично выставляет:
Делаем зачеркнутый текст при помощи CSS
HTML
Код
<div>
<p>Как правильно сделать в CSS зачеркнутый текст?</p>
</div>
CSS
Код
.strikethrougon-text p{
text-decoration:line-through;
}
Просто, что нужно зачеркнуть, ставим его под класс strikethrougon-text и прописываем стили.
Сделать зачеркнутый текст с помощью HTML
Код
<del>Здесь будет зачеркнутые знаки или текст</del>
На этом все, как можно заметить, не чего сложного, так как для тематических сайтов, такой обзор просто необходим, как пример можно взять интернет магазин, где ценники перечеркивают, как старую цену, но и на других площадках можно увидеть.
Демонстрация
zornet.ru
html — Перечеркнутый текст по диагонали
Stack Overflow на русском- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
- Stack Overflow на русском Meta
ru.stackoverflow.com
text-decoration | CSS | WebReference
Добавляет оформление текста в виде его подчёркивания, перечёркивания или линии над текстом. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | text-decoration-line: Нет text-decoration-style: Нет text-decoration-color: Да |
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.
- line-through
- Создает перечёркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчёркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчёркивание у ссылок, которое задано по умолчанию.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration</title>
<style>
a {
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:hover {
text-decoration: underline; /* Добавляем подчёркивание
при наведении курсора мыши на ссылку */
}
</style>
</head>
<body>
<p><a href="page/1.html">Стратегическое нападение</a></p>
</body>
</html>Объектная модель
Объект.style.textDecoration
Примечание
Линия, полученная с помощью значения line-through, в IE7 располагается выше чем в других браузерах; в IE8 эта ошибка исправлена.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич
webref.ru
