Таблица ключевых слов и hex кодов цветов, используемых в Web программировании (CSS, HTML)
В HTML 4.0 было определено лишь 16 цветов (они представлены ниже в таблице Первоначальные цвета), но в более поздних версиях добавилось еще 130 цветов.
Цвета, представленные в шестнадцатеричном формате, поддерживаются всеми основными браузерами. Шестнадцатеричный код цвета имеет формат #RRGGBB, где RR — красный, GG — зеленый и BB— голубой.
Эти значения определяют компоненты цвета, они могут быть в диапазоне от 0 до FF. Если код цвета представляет собой повторяющиеся значения, то его можно записывать в кратком формате вида #RGB, например, черный цвет можно записать как #000000 и #000.
Также можно объявлять цвета по их названию — ключевому слову. В данной таблице представлены ключевые слова, поддерживаемые всеми браузерами. Следует обратить внимание, что некоторые цвета могут задаваться несколькими ключевыми словами, например, цвету
|
|
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Возможно, вам также будут интересны статьи:
asterial.ru
Цвета в самп в формате rrggbb. WEB-технологии. informatik-m.ru
цвета в самп в формате rrggbbВ web-дизайне существует несколько способов представления цвета
HEX – шестнадцатеричная система представления цвета по основанию 16. Для данной системы используются арабские десятичные цифры от 0 до 9 и латинские буквы от A до F для дополнения цифрового количества до 16. Для web-дизайна взяты 16 основных (ключевых) цветов, так называемый шестнадцатеричный код цвета #RRGGBB, где каждая пара отвечает за свою долю цвета: RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Два других представления цвета в web-дизайне это: в виде RGB(*,*,*), где каждая «*» доля цвета представлена десятичными цифрами от 0 до 255 и по наименованиям цвета на английском языке.
При создании цветного изображения главной проблемой является правильная передача цветов на разных типах компьтеров, мониторов и браузеров. Если браузер не может правильно отобразить цвет, то он подбирает похожий или смешивает несколько цветов. А иногда может заменить на какой-то совсем другой цвет.
Таблица 16 основных цветов. которые используются во всех браузерах
Marshall_Fox Игрок
Регистр. 2 ноя Сообщения: 123 Симпатии: 85
Многие сталкивались с проблемой в какой цвет перекрасить своё транспортное средство, но не знали ID цветов, чтобы сказать сотруднику СТО.#8203
Данная тема поможет вам выбрать любимый цвет авто.
Вот стандартные цвета,которые появляются в автосалонах:
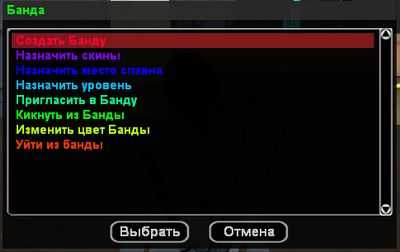
Для создания банды на сервере есть команда /band
1. После ввода команды появится окошко:

2. Выбираем Создать банду
Здесь самое интересное и начинается.
Создадим банду Моя банда
В фигурных скобках пишите html код цвета ( посмотреть коды цветов можно здесь )
Источники: http://persei100.narod.ru/RGB-color/color16.html, http://samp-nova.com/threads/f-a-q-%D0%9F%D0%BE%D0%BC%D0%BE%D1%89%D1%8C-%D0%BF%D0%BE-%D0%BF%D0%B0%D0%BB%D0%B8%D1%82%D1%80%D0%B5-%D1%86%D0%B2%D0%B5%D1%82%D0%BE%D0%B2.1923/, http://laska-samp.biz/articles/vsjak-vsjash/sozdaem-bandy
Комментариев пока нет!
informatik-m.ru
Таблица цветов html, палитра, названия цветов
Таблица (палитра) цветов html предоставляет вам возможность самостоятельно подобрать нужный вам тон. Значение цвета отображается в трех форматах: Hex, RGB и HSV.
- Hex состоит из трех двух символьных значений в шестнадцатеричной системе счисления. Например: #ff00b3, где первая пара чисел — красный, вторая — зеленый, а третья — синий.
- RGB (RedGreenBlue) имеет вид «200,100,255», обозначающее количество соответствующего тона(красный,зеленый,синий) в получаемом цвете.
- HSV (Hue, Saturation, Value — тон, насыщенность, значение) — цветовая модель, в которой в качестве координат являются:
- Hue — цветовой тон, может варьироваться в пределах от 0° до 360°.
- Saturation — насыщенность, варьируется в пределах 0—100 или 0—1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому.
- Value (значение цвета) — задает яркость, значение так же может варьироваться в пределах 0—100 или 0—1.
Введите код цвета: GO
Список цветов с названиями
В таблице перечислены названия цветов на английском языке (которые можно использовать в качестве значений), поддерживаемые всеми браузерами, и их шестнадцатеричные значения. Все перечисленные цвета являются «безопасными», то есть во всех браузерах будут отображаться одинаково.
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
puzzleweb.ru
| Основные теги Теги оглавления Атрибуты тела документа Теги форматирования текста Гиперссылки Форматирование Графические элементы Таблицы Атрибуты таблицы Фреймы Атрибуты фреймов Ифрейм и его атрибуты Формы | |||||||||||||
| Основные теги | |||||||||||||
| <html> </html> | Указывает браузеру, что это HTML документ. | ||||||||||||
| <head> </head> | Определяет место, где помещается информация не отображаемая в теле документа. Здесь располагается тег названия документа и теги для поисковых машин. | <body> </body> | Определяет видимую часть документа. | ||||||||||
| Теги оглавления | |||||||||||||
| <base href=»www.?»> | Указывает браузеру от какого базового адреса все ссылки (кроме ссылок явно прописанных полностью). | ||||||||||||
| <base target=»?»> | Указывает браузеру от какого базового окна в котором открываются все ссылки (кроме ссылок с отдельным указанием данного параметра). | ||||||||||||
| <meta name=»allow-search» content=»?»> | Указание для поисковых роботов как следует сканировать данную страницу. | ||||||||||||
| <meta http-equiv=»distribution» content=»?»> | Указание для поисковых роботов относится ли данная страница к мировым. | ||||||||||||
| <meta name=»robots» content=»?»> | Указание для поисковых роботов как следует сканировать данную страницу. | ||||||||||||
| <meta name=»author» content=»?»> | Указание автора странички. | ||||||||||||
| <meta name=»keywords» content=»?»> | Описание содержащийся информации (для поисковых машин) | <meta http-eguiv=»content-type» content=»text/plain;churset=»?»> | Указание браузеру в какой кодировке следует подгружать страницу (Window-1251, KOI8-R, KOI8-U, ISO-8859-5, UTF-8, UTF-16 и д.р.) Некоторые хостинги (восновном иностранные) автоматически перекодируют страници получаемые сервером в определенную кодировку. Поэтому уточняйте передпостановкой этого тега у поставщиков хостинга этот вопрос. | ||||||||||
| <meta name=»description» content=»?»> | Ключевые слова странички (для поисковых машин). | ||||||||||||
| <meta http-equiv=»Refresh» content=»1;url=http://www.google.ru/»> | Через 1 секунду происходит переключение на сайт Гугла. | ||||||||||||
| <title> </title> | Помещает название документа в оглавление программы просмотра страниц. | ||||||||||||
| Атрибуты тела документа | |||||||||||||
| <body bgcolor=»?»> | Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB — пример: ffffff — красный цвет. | ||||||||||||
| <body text=»?»> | Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB — пример: 000000 — черный цвет. | ||||||||||||
| <body link=»?»> | Устанавливает цвет гиперссылок, используя значение цвета в виде RRGGBB — пример: 00FF00 — зеленый цвет. | ||||||||||||
| <body vlink=»?»> | Устанавливает цвет гиперссылок, на которых вы уже побывали, используя значение цвета в виде RRGGBB — пример: 333333 — серый цвет. | ||||||||||||
| <body alink=»?»> | Устанавливает цвет гиперссылок при нажатии. | ||||||||||||
| Теги форматирования текста | |||||||||||||
| <pre> </pre> | Обрамляет предварительно отформатированный текст. | ||||||||||||
| <h2> </h2> | Создает самый большой заголовок. | ||||||||||||
| <h3> </h3>, <h4> </h4>, <h5> </h5>, <h5> </h5> | Создает заголовки промежуточных размеров. | ||||||||||||
| <h6> </h6> | Создает самый маленький заголовок. | ||||||||||||
| <b> </b> | Жирный текст (нерекомендованный). | ||||||||||||
| <i> </i> | Наклонный текст (нерекомендованный). | ||||||||||||
| <tt> </tt> | Имитирует стиль печатной машинки. (нерекомендованный). | ||||||||||||
| <kbd> </kbd> | Имитирует стиль печатной машинки. (рекомендованный). | ||||||||||||
| <var> </var> | Название переменных отображается курсивом. | ||||||||||||
| <cite> </cite> | Курсив. | ||||||||||||
| <address> </address> | Отображается курсивом в виде отдельного абзаца | ||||||||||||
| <em> </em> | Наклонный текст (воспринимается посковыми роботами как выделение) | ||||||||||||
| <u> </u> | Подчеркивание. | ||||||||||||
| <strong> </strong> | Жирный текст (воспринимается посковыми роботами, как особо сильное выделение) | ||||||||||||
| <font size=»?»> </font> | Устанавливает размер текста в пределах от 1 до 7. | ||||||||||||
| <font color=»?»> </font> | Устанавливает цвет текста, используя значение цвета в виде RRGGBB. | ||||||||||||
| Гиперссылки | |||||||||||||
| <a href=»URL»> </a> | Создает гиперссылку на другие сайты. | ||||||||||||
| <atarget=»?»> </a> | Указывает в каком окне открывать гиперссылку.
| ||||||||||||
| <a href=»NAME»> </a> | Создает гиперссылку на другую страницу. | ||||||||||||
| <a href=»mailto:EMAIL»> </a> | Создает гиперссылку вызова почтовой программы для написания письма по указанному адресу. | ||||||||||||
| <a href=»#name»> </a> | Создает гиперссылку на метку текущей страници. | ||||||||||||
| <a name=»name»> </a> | Отмечает часть текста, как метку для гипперссылок на странице. | ||||||||||||
| <a href=»NAME#name»> </a> | Создает гиперссылку на метку другой страници. | ||||||||||||
| Форматирование | |||||||||||||
| <p> </p> | Создает новый параграф | ||||||||||||
| <p align=»?»> </p> | Выравнивает параграф относительно одной из сторон документа, значения: left, right, justify или center | ||||||||||||
| <nobr> | Запрещает перевод строки. | ||||||||||||
| <wbr> | Указывает где разбивать строку для переноса при необходимости. | ||||||||||||
| <br> | Вставляет перевод строки. | ||||||||||||
| <blockquote> </blockquote> | Создает отступы с обеих сторон текста. | ||||||||||||
| <dl> </dl> | Создает список определений. | ||||||||||||
| <dt> | Определяет каждый из терминов списка | ||||||||||||
| <dd> | Описывает каждое определение | ||||||||||||
| <ol> </ol> | Создает нумерованный список | ||||||||||||
| <li> | Определяет каждый элемент списка и присваивает номер | ||||||||||||
| <ul> </ul> | Создает ненумерованный список | ||||||||||||
| <li> | Предваряет каждый элемент списка и добавляет кружок или квадратик. | ||||||||||||
| <div align=»?»> </div> | Важный тег используемый для форматирования больших блоков текста HTML документа, также используется в таблицах стилей | ||||||||||||
| Графические элементы | |||||||||||||
| <img src=»name»> | Добавляет изображение в HTML документ | ||||||||||||
| <img src=»name» align=»?»> | Выравнивает изображение к одной из сторон документа, принимает значения: left, right, center; bottom, top, middle | ||||||||||||
| <img src=»name» border=»?»> | Устанавливает толщину рамки вокруг изображения | ||||||||||||
| <img src=»name» vspase=»?»> | Устанавливает поля сверху и снизу | ||||||||||||
| <img src=»name» hspase=»?»> | Устанавливает поля сбоков | ||||||||||||
| <img src=»name» alt=»?»> | Всплывающая подсказка при наведении на имедж | ||||||||||||
| <hr> | Добавляет в HTML документ горизонтальную линию. | ||||||||||||
| <hr size=»?»> | Устанавливает высоту (толщину) линии | ||||||||||||
| <hr> | Устанавливает ширину линии, можно указать ширину в пикселах или процентах. | ||||||||||||
| <hr noshade> | Создает линию без тени. | ||||||||||||
| <hr color=»?»> | Задает линии определенный цвет. Значение RRGGBB. | ||||||||||||
| Таблицы | |||||||||||||
| <table> </table> | Создает таблицу. | ||||||||||||
| <tr> </tr> | Определяет строку в таблице. | ||||||||||||
| <td> </td> | Определяет отдельную ячейку в таблице. | ||||||||||||
| <th> </th> | Определяет заголовок таблицы (нормальная ячейка с отцентрованным жирным текстом) | ||||||||||||
| <caption> </caption> | Определяет подпись таблицы | ||||||||||||
| Атрибуты таблицы | |||||||||||||
| <table border=»#»> | Задает толщину рамки таблицы. | ||||||||||||
| <table cellspacing=»#»> | Задает расстояние между ячейками таблицы. | ||||||||||||
| <table cellpadding=»#»> | Задает расстояние между содержимым ячейки и ее рамкой. | ||||||||||||
| <table> | Устанавливает ширину таблицы в пикселах или процентах от ширины документа. | ||||||||||||
| <table> | Устанавливает высоту таблицы в пикселах или процентах от высоты документа. | ||||||||||||
| <tr align=»?»> или <td align=»?»> | Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right. | ||||||||||||
| <tr valign=»?»> или <td valign=»?»> | Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom. | ||||||||||||
| <td colspan=»#»> | Указывает кол-во столбцев, которое объединено в одной ячейке. (по умолчанию=1) | ||||||||||||
| <td rowspan=»#»> | Указывает кол-во строк, которое объединено в одной ячейке. (по умолчанию=1) | ||||||||||||
| <td nowrap> | Не позволяет программе просмотра делать перевод строки в ячейке таблицы. | ||||||||||||
| <td> | Устанавливает ширину ячейки в пикселах или процентах от ширины таблицы (ячейки одного столбца не могут иметь разную ширину). | ||||||||||||
| <td> | Устанавливает высоту ячейки в пикселах или процентах от высоты таблици (ячейки одной строки не могут иметь разную высоту). | ||||||||||||
| Фреймы | |||||||||||||
| <frameset> </frameset> | Предваряет тег <body> в документе, содержащем фреймы; | ||||||||||||
| <frameset rows=»value,value»> | Определяет строки в таблице фреймов, высота которых определена кол-вом пикселов или в процентном соотношении к высоте таблицы фреймов. | ||||||||||||
| <frameset cols=»value,value»> | Определяет столбцы в таблице фреймов, ширина которых определена кол-вом пикселов или в процентном соотношении к ширине таблицы фреймов. | ||||||||||||
| <frame> | Определяет единичный фрейм или область в таблице фреймов. | ||||||||||||
| <noframes> </noframes> | Определяет, что будет показано в окне браузера, если он не поддерживает фреймы. | ||||||||||||
| Атрибуты фреймов | |||||||||||||
| <frame src=»URL»> | Определяет какой из HTML документов будет показан во фрейме. | ||||||||||||
| <frame name=»name»> | Указывает Имя фрейма или области, что позволяет перенаправлять информацию в этот фрейм или область из других фреймов. | ||||||||||||
| <frame marginwidth=»#»> | Определяет величину отступов по левому и правому краям в нутрь фрейма; должно быть равно или больше 1. | ||||||||||||
| <frame marginheight=»#»> | Определяет величину отступов по верхнему и нижнему краям в нутрь фрейма; должно быть равно или больше 1. | ||||||||||||
| <frame scrolling=VALUE> | Указывает будет-ли выводится линейка прокрутки во фрейме; значение value может быть «yes,» «no,» или «auto». Значение по умолчанию для обычных документов — auto. | ||||||||||||
| <frame noresize> | Препятствует изменению размеров фрейма пользователем. | ||||||||||||
| Ифрейм и его атрибуты | |||||||||||||
| <iframe> </iframe> | Создает контейнер, который может содержать любые элементы. Остальные элементы обтекают этот контейнер. | ||||||||||||
| <iframe src=»URL»> | Определяет какой из HTML документов будет показан в ифрейме. | ||||||||||||
| <iframe name=»name»> | Указывает Имя ифрейма, что позволяет перенаправлять информацию в этот ифрейм . | ||||||||||||
| <iframe vspase=»?»> | Устанавливает поля сверху и снизу с наружи от ифрейма | ||||||||||||
| <iframe hspase=»?»> | Устанавливает поля сбоков с наружи от ифрейма | ||||||||||||
| <iframe marginwidth=»#»> | Определяет величину отступов по левому и правому краям в нутрь ифрейма; должно быть равно или больше 1. | ||||||||||||
| <iframe marginheight=»#»> | Определяет величину отступов по верхнему и нижнему краям в нутрь ифрейма; должно быть равно или больше 1. | ||||||||||||
| <iframe scrolling=VALUE> | Указывает будет-ли выводится линейка прокрутки в ифрейме; значение value может быть «yes,» «no,» или «auto». Значение по умолчанию для обычных документов — auto. | ||||||||||||
| <iframe> | Определяет ширину ифрейма | ||||||||||||
| <iframe> | Определяет высоту ифрейма; | ||||||||||||
| <iframe title=»?»> | Текст всплывающей подсказки | ||||||||||||
| Формы | |||||||||||||
| <form> </form> | Создает формы | ||||||||||||
| <select multiple name=»NAME» size=»?»> </select> | Создает скролируемое меню. Size устанавливает кол-во пунктов меню, которое будет показано на экране, остальные будут доступны при использовании прокрутки. | ||||||||||||
| <option> | Указывает каждый отдельный элемент меню | ||||||||||||
| <select name=»NAME»> </select> | Создает ниспадающее меню | ||||||||||||
| <option> | Указывает каждый отдельный элемент меню | ||||||||||||
| <textarea name=»NAME» cols=40 rows=8> </textarea> | Создает окно для ввода текста. Columns указывает ширину окна; rows указывает его высоту. | ||||||||||||
| <input type=»checkbox» name=»NAME»> | Создает checkbox. | ||||||||||||
| <input type=»radio» name=»NAME» value=»x»> | Создает radio кнопку. | ||||||||||||
| <input type=text name=»foo» size=20> | Создает строку для ввода текста. Параметром Size указывается длина в символах. | ||||||||||||
| <input type=»submit» value=»NAME»> | Создает кнопку «Отправить» | ||||||||||||
| <input type=»image» border=»0″ name=»NAME» src=»name.gif»> | Создает кнопку «Отправить» — для этого используется изображение | ||||||||||||
| <input type=»reset»> | Создает кнопку «Очистить» | ||||||||||||
a-b-sergeev.narod.ru
RBG цвет. Как перевести RBG код из такого формата #RRGGBB в такой RRR GGG BBB? Например #ff9d08 => 255 157 8
один и вариантов-перевод в дес систему <a href=»/» rel=»nofollow» title=»49765861:##:http://www.reshalki» target=»_blank» >[ссылка заблокирована по решению администрации проекта]</a>. ru/index.php/reshalki/70 Перевод чисел из одной системы счисления в другую Данный онлайн калькулятор переводит числа из десятичной системы счисления в двоичную, восмиричную или шестнадцатиричную систему счисления. И наоборот из двоичной, восмиричной или шестнадцатиричной системы счисления в десятичную систему счисления. Введите число из десятичной в двоичную восьмиричную шестнадцатиричную из двоичной восьмиричной шестнадцатиричной в десятичную ——————————————————————————— Дополнительно В разных системах счисления используется разное количество цифр для обозначения чисел. Исторически сложилось, что мы пользуемся десятичной системой счисления, т. е. десятью цифррами (от 0 до 9). В двоичной системе счисления всего две цифры: 0 и 1. Примеры двоичных чисел: 0, 1, 10, 11, 100, 101, 110, 111, 1000 Чтобы отличать в какой системе счисления записано число, обычно подписывается индекс снизу, например 1012 = 510. Данная запись означает, что 101 в двоичной системе счисления — это 5 в десятичной. В восьмиричной системе счисления восемь цифр: 0, 1, 2, 3, 4, 5, 6 и 7. Число восемь будет записываться как 10 (810 = 108), девять как 11 (910 = 118) и т. д. В шестнадцатиричной, соответственно, шестнадцать цифр, но так как мы знаем всего десять, то вводятся дополнительные обозначения: A=10, B=11, C=12, D=13, E=14 и F=15. Пример шестнадцатиричной записи числа: 1E240 (1E24016 = 12345610).
touch.otvet.mail.ru
Как открыть файл RP? Расширение файла .RP
Axure RP Project Format
-
Developer
Axure Software Solutions
-
Популярность
Что такое файл RP?
Файл RP является одним из файлов категории Файлы данных. Его полное название это Axure RP Project Format. Формат файла RP создан Axure Software Solutions. Если вы попали к нам, наверное Вы ищете программы, которые помогут Вам работать с этим конкретным расширением. На следующих страницах вы найдете списки программ, поддерживающих файл RP сортированные по операционных системах. Если наша база данных содержит информацию о конвертировании файла RP, Вы обязательно найдете его здесь.
Программы, обслуживающие файл RP
Windows MAC OSМы надеемся, что помогли Вам решить проблему с файлом RP. Если Вы не знаете, где можно скачать приложение из нашего списка, нажмите на ссылку (это название программы) — Вы найдете более подробную информацию относительно места, откуда загрузить безопасную установочную версию необходимого приложения.
Посещение этой страницы должно помочь Вам ответить конкретно на эти, или похожие вопросы:
- Как открыть файл с расширением RP?
- Как провести конвертирование файла RP в другой формат?
- Что такое расширение формата файлов RP?
- Какие программы обслуживают файл RP?
Если после просмотра материалов на этой странице, Вы по-прежнему не получили удовлетворительного ответа на какой-либо из представленных выше вопросов, это значит что представленная здесь информация о файле RP неполная. Свяжитесь с нами, используя контактный формуляр и напишите, какую информацию Вы не нашли.
Что еще может вызвать проблемы?
Поводов того, что Вы не можете открыть файл RP может быть больше (не только отсутствие соответствующего приложения).
Во-первых — файл RP может быть неправильно связан (несовместим) с установленным приложением для его обслуживания. В таком случае Вам необходимо самостоятельно изменить эту связь. С этой целью нажмите правую кнопку мышки на файле RP, который Вы хотите редактировать, нажмите опцию «Открыть с помощью» а затем выберите из списка программу, которую Вы установили. После такого действия, проблемы с открытием файла RP должны полностью исчезнуть.
Во вторых — файл, который Вы хотите открыть может быть просто поврежден. В таком случае лучше всего будет найти новую его версию, или скачать его повторно с того же источника (возможно по какому-то поводу в предыдущей сессии скачивание файла RP не закончилось и он не может быть правильно открыт).
Вы хотите помочь?
Если у Вас есть дополнительная информация о расширение файла RP мы будем признательны, если Вы поделитесь ею с пользователями нашего сайта. Воспользуйтесь формуляром, находящимся здесь и отправьте нам свою информацию о файле RP.
www.file-extension.info
цвет в формате rrggbb — RBG цвет. Как перевести RBG код из такого формата #RRGGBB в такой RRR GGG BBB? Например #ff9d08 => 255 157 8 — 22 ответа
В разделе Коды, Индексы, Адреса на вопрос RBG цвет. Как перевести RBG код из такого формата #RRGGBB в такой RRR GGG BBB? Например #ff9d08 => 255 157 8 заданный автором Евровидение лучший ответ это один и вариантов-перевод в дес систему
. ru/index.php/reshalki/70
Перевод чисел из одной системы счисления в другую
Данный онлайн калькулятор переводит числа из десятичной системы счисления в двоичную, восмиричную или шестнадцатиричную систему счисления. И наоборот из двоичной, восмиричной или шестнадцатиричной системы счисления в десятичную систему счисления.
Введите число
из десятичной в двоичную восьмиричную шестнадцатиричную
из двоичной восьмиричной шестнадцатиричной в десятичную
———————————————————————————
Дополнительно
В разных системах счисления используется разное количество цифр для обозначения чисел. Исторически сложилось, что мы пользуемся десятичной системой счисления, т. е. десятью цифррами (от 0 до 9). В двоичной системе счисления всего две цифры: 0 и 1. Примеры двоичных чисел: 0, 1, 10, 11, 100, 101, 110, 111, 1000
Чтобы отличать в какой системе счисления записано число, обычно подписывается индекс снизу, например 1012 = 510. Данная запись означает, что 101 в двоичной системе счисления — это 5 в десятичной.
В восьмиричной системе счисления восемь цифр: 0, 1, 2, 3, 4, 5, 6 и 7. Число восемь будет записываться как 10 (810 = 108), девять как 11 (910 = 118) и т. д.
В шестнадцатиричной, соответственно, шестнадцать цифр, но так как мы знаем всего десять, то вводятся дополнительные обозначения: A=10, B=11, C=12, D=13, E=14 и F=15. Пример шестнадцатиричной записи числа: 1E240 (1E24016 = 12345610).
Привет! Вот подборка тем с ответами на Ваш вопрос: RBG цвет. Как перевести RBG код из такого формата #RRGGBB в такой RRR GGG BBB? Например #ff9d08 => 255 157 8
Википедия Таблица цветов на Википедии
Посмотрите статью на википедии про Википедия Таблица цветов
Ответить на вопрос:
22oa.ru
