| !, html:5 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
</body>
</html>
|
| !!! |
<!DOCTYPE html> |
| a |
<a href=""></a> |
| a:link |
<a href="http://"></a> |
| a:mail |
<a href="mailto:"></a> |
| br |
<br /> |
| frame |
<frame /> |
| link |
<link rel="stylesheet" href="" /> |
| link:css |
<link rel="stylesheet" href="style.css" /> |
| link:favicon |
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" /> |
| link:rss |
<link rel="alternate" type="application/rss+xml" title="RSS" href="rss.xml" /> |
| meta |
<meta /> |
| meta:utf |
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> |
| meta:win |
<meta http-equiv="Content-Type" content="text/html;charset=windows-1251" /> |
| meta:vp |
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" /> |
| meta:compat |
|
| style |
<style></style> |
| script |
<script></script> |
| script:src |
<script src=""></script> |
| img |
<img src="" alt="" /> |
| img:srcset, img:s |
<img srcset="" src="" alt="" /> |
| img:sizes, img:z |
<img srcset="" src="" alt="" /> |
| map |
<map name=""></map> |
| form |
<form action=""></form> |
| label |
<label for=""></label> |
| input |
<input type="text" /> |
| inp |
<input type="text" name="" /> |
| input:text, input:t | <input type="text" name="" /> |
| input:search |
<input type="search" name="" /> |
| input:email |
<input type="email" name="" /> |
| input:url |
<input type="url" name="" /> |
| input:password, input:p |
<input type="password" name="" /> |
| input:datetime |
<input type="datetime" name="" /> |
| input:date |
<input type="date" name="" /> |
| input:time |
<input type="time" name="" /> |
| input:tel |
<input type="tel" name="" /> |
| input:number |
<input type="number" name="" /> |
| input:color |
<input type="color" name="" /> |
| input:checkbox, input:c |
<input type="checkbox" name="" /> |
| input:radio, input:r |
<input type="radio" name="" /> |
| input:range |
<input type="range" name="" /> |
| input:file, input:f |
<input type="file" name="" /> |
| input:submit, input:s |
<input type="submit" value="" /> |
| input:image, input:i |
<input type="image" src="" alt="" /> |
| input:button, input:b |
<input type="button" value="" /> |
| input:reset |
<input type="reset" value="" /> |
| select |
<select name=""></select> |
| select:disabled, select:d |
<select name="" disabled="disabled"></select> |
| option, opt |
<option value=""></option> |
| textarea |
<textarea name="" cols="30" rows="10"></textarea> |
| marquee |
<marquee behavior="" direction=""></marquee> |
| menu:context, menu:c |
<menu type="context"></menu> |
| menu:toolbar, menu:t |
<menu type="toolbar"></menu> |
| video |
<video src=""></video> |
| audio |
<audio src=""></audio> |
| html:xml |
<html xmlns="http://www.w3.org/1999/xhtml"></html> |
| keygen |
<keygen /> |
| command |
<command /> |
| button:submit, button:s, btn:s |
<button type="submit"></button> |
| button:reset, button:r, btn:r |
<button type="reset"></button> |
| button:disabled, button:d, btn:d |
<button disabled="disabled"></button> |
| bq |
<blockquote></blockquote> |
| fig |
<figure></figure> |
| figc |
<figcaption></figcaption> |
| pic |
<picture></picture> |
| ifr |
<iframe src="" frameborder="0"></iframe> |
| emb |
<embed src="" type="" /> |
| obj |
<object data="" type=""></object> |
| cap |
<caption></caption> |
| colg |
<colgroup></colgroup> |
| fst, fset |
<fieldset></fieldset> |
| btn |
<button></button> |
| optg |
<optgroup></optgroup> |
| tarea |
<textarea name="" cols="30" rows="10"></textarea> |
| leg |
<legend></legend> |
| sect |
<section></section> |
| art |
<article></article> |
| hdr |
<header></header> |
| ftr |
<footer></footer> |
| adr |
<address></address> |
| dlg |
<dialog></dialog> |
| str |
<strong></strong> |
| prog |
<progress></progress> |
| mn |
<main></main> |
| tem |
<template></template> |
| datag |
<datagrid></datagrid> |
| datal |
<datalist></datalist> |
| kg |
<keygen /> |
| out |
<output></output> |
| det |
<details></details> |
| cmd |
<command /> |
| ol+ |
<ol>
<li></li>
</ol>
|
| ul+ |
<ul>
<li></li>
</ul>
|
| dl+ |
<dl>
<dt></dt>
<dd></dd>
</dl>
|
| map+ |
<map name="">
<area shape="" coords="" href="" alt="" />
</map>
|
| table+ |
<table>
<tr>
<td></td>
</tr>
</table>
|
| colgroup+, colg+ |
<colgroup>
<col />
</colgroup>
|
| tr+ |
<tr>
<td></td>
</tr>
|
| select+ |
<select name="">
<option value=""></option>
</select>
|
| optgroup+, optg+ |
<optgroup>
<option value=""></option>
</optgroup>
|
| pic+ |
<picture>
<source srcset="" />
<img src="" alt="" />
</picture>
|
dwstroy.ru
Сокращения в Emmet — справочник. Ускоряем верстку
Поделиться в Facebook
Ретвит
Поделиться Вконтакте
Google+

Emmet может очень сильно упростить и ускорить процесс написания HTML разметки. В этом посте я поделюсь своими наиболее часто используемыми сокращениями и полным списком HTML сокращений в Emmet для Sublime Text, и других редакторов кода.
Полный список всех сокращений (HTML, CSS, XSL) можно посмотреть на его официальном сайте, в документации Emmet.
Шаблон документа
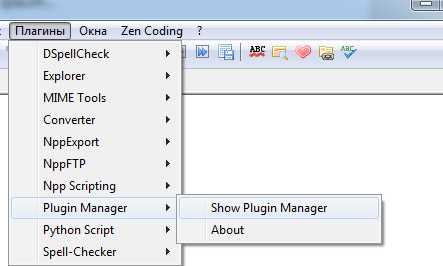
! // coздаст шаблон с html5 доктайпом
Быстрое меню в Emmet
.nav>ul>li*4>a[href="#"]{Меню $}Работа с формами
input:t // <input type="text" name=""> input:p // <input type="password" name=""> input:s // <input type="submit" name="">
CSS сокращения в Emmet
CSS сокращения в Emmet работают по принципу написания двух первых букв свойства, или свойства + значения. Я напишу только несколько, остальные свойства работаю аналогично.
m10 // margin: 10px pt10p // padding-top: 10% d:n // display: none, можно также просто dn ff // font-family
Базовый синтаксис EMMET
Сокращение | Расшифровка сокращения |
| Дочерний: > | nav>ul>li <nav> <ul> <li></li> </ul> </nav> |
| Соединение: + | div+p+bq <div></div> <p></p> <blockquote></blockquote> |
| Поместить выше (в дереве HTML): ^ | div>p>span+em^bq <div> <p><span></span><em></em></p> <blockquote></blockquote> </div> |
| Группировать: () | div>(header>ul>li)+footer>p <div> <header> <ul> <li></li> </ul> </header> <footer> <p></p> </footer> </div> |
| Умножение: * | ul>li*3 <ul> <li></li> <li></li> <li></li> </ul> |
| Нумерация: $ | ul>li.item_$*3 <ul> <li></li> <li></li> <li></li> </ul> |
| id и class | #header+.class <div></div> <div></div> #hdr.cl_1.cl_2 <div></div> |
| Атрибуты: [] | a[title="Подсказка ссылки"] <a href="" title="Подсказка ссылки"></a> td[rowspan colspan title] <td rowspan="" colspan="" title=""></td> |
| Текст: {} | .class{свободный текст}
<div>свободный текст</div>
p>{Кликните }+a{сюда}+{ скорее}
<p>Кликните <a href="">сюда</a> скорее</p>
|
| Сокращение тегов | .class <div></div> em>.class <em><span></span></em> ul>.class <ul> <li></li> </ul> table>.row>.col <table> <tr> <td></td> </tr> </table> |
HTML сокращения | |
| ! | <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html> |
| a | <a href=""></a> |
| a:link | <a href="http://"></a> |
| a:mail | <a href="mailto:"></a> |
| base | <base href=""> |
| br | <br> |
| link | <link rel="stylesheet" href=""> |
| link:css | <link rel="stylesheet" href="style.css"> |
| link:favicon | <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> |
| link:rss | <link rel="alternate" type="application/rss+xml" title="RSS" href="rss.xml"> |
| link:atom | <link rel="alternate" type="application/atom+xml" title="Atom" href="atom.xml"> |
| meta:utf | <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> |
| meta:vp | <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> |
| meta:compat | <meta http-equiv="X-UA-Compatible" content="IE=7"> |
| script:src | <script src=""></script> |
| img | <img src="" alt=""> |
| ifr | <iframe src="" frameborder="0"></iframe> |
| emb | <embed src="" type=""> |
| obj | <object data="" type=""></object> |
| map | <map name=""></map> |
| map+ | <map name=""> <area shape="" coords="" href="" alt=""> </map> |
| area | <area shape="" coords="" href="" alt=""> |
| form | <form action=""></form> |
| form:getform:post | <form action="" method="get"></form> <form action="" method="post"></form> |
| label | <label for=""></label> |
| input | <input type="text"> |
| inp | <input type="text" name=""> |
| input:h | <input type="hidden" name=""> |
| input:p | <input type="password" name=""> |
| input:c | <input type="checkbox" name=""> |
| input:r | <input type="radio" name=""> |
| input:f | <input type="file" name=""> |
| input:s | <input type="submit" value=""> |
| input:i | <input type="image" src="" alt=""> |
| input:b | <input type="button" value=""> |
| input:reset | <input type="reset" value=""> |
| select | <select name=""></select> |
| select+ | <select name=""> <option value=""></option> </select> |
| opt | <option value=""></option> |
| tarea | <textarea name="" cols="30" rows="10"> </textarea> |
| video | <video src=""></video> |
| audio | <audio src=""></audio> |
| bq | <blockquote></blockquote> |
| fst | <fieldset></fieldset> |
| btn | <button></button> |
| btn:s | <button type="submit"></button> |
| btn:b | <button type="button"></button> |
| btn:r | <button type="reset"></button> |
| sect | <section></section> |
| art | <article></article> |
| hdr | <header></header> |
| ftr | <footer></footer> |
| str | <strong></strong> |
| ol+ | <ol> <li></li> </ol> |
| ul+ | <ul> <li></li> </ul> |
| dl+ | <dl> <dt></dt> <dd></dd> </dl> |
| table+ | <table> <tr> <td></td> </tr> </table> |
| tr+ | <tr> <td></td> </tr> |
| c | <!-- Комментарий --> |
| cc:ie6 | <!--[if lte IE 6]> <![endif]--> |
| cc:ie | <!--[if IE]> <![endif]--> |
| cc:noie | <!--[if !IE]><!--> <!--<![endif]--> |
| Любой тег | div <div></div> span <span></span> Любой другой тег <tagname></tagname> |
Помимо HTML и CSS сокращений, Emmet также имеет и XSL сокращения. Подробнее в документации Emmet.
rightblog.ru
freedocs.xyz
sublime text emmet плагин для быстрой верстки
Плагин emmet для редактора sublime text позволяет быстро писать код для html иcss.
Для первоначальной разметки достаточно написать восклицательный знак и нажать кнопку tab.
Распакуется первоначальная структура документа.
Содержание статьи
Верстка дивов с emmet
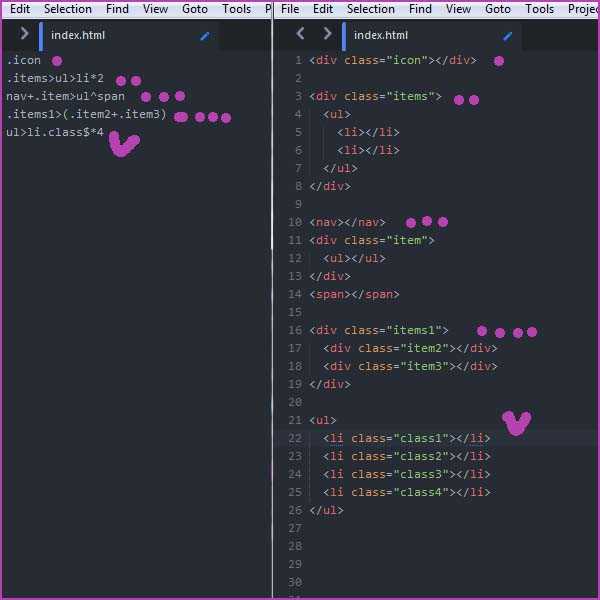
С emmet удобно верстать дивы, для этого достаточно через точку написать название класса .icon и нажать tab.
Дочерние элементы
Рассмотрим дочерние элементы.
Например, есть див с классом items, в нем вложены перечисления, пишем .items>ul>li*2 нажимаем tab.
расспакуется див, внутри будет вложение двух li.
Соединение элементов
Перечилсяем разные классы, а между ними ставим знак плюс.
Пример nav+.item>ul^span.
Значок ^ добавит span не в ul, а выше в дереве.
Группировка
Если мы сделаем .item1>(.item2+.item3), то увидим, что два item будут идти друг за другом.
.items1>(.item2+.item3)
.items1>(.item2+.item3) |
Умножение и нумерация
Если мы у li сделаем класс .class добавим знак нумерации $ и умножим * на 4. ul>li.class$*4.
Будет четыре класса у каждого li.
Использование фигурных и квадратных скобок
Допустим пишем ссылка на другой сайт.
Для emmet будет выглядеть так a[href=’ya.ru’] и tab распакуется как ссылка.
Свободный текст можно записывать в фигурных скобках.
Пишем див с классом .text{текст}, распакуем.
a[href=’ya.ru’] .text{текст}
a[href=’ya.ru’] .text{текст} |

Основные сокращения emmet в html
a link script:src img form input btn sect ol+ table+ c
a link script:src img form input btn sect ol+ table+ c |
Вставляем в sublime text и напротив каждого сокращения нажимаем tab.

Основные сокращения emmet в css
Все сокращения emmet очень легко интуитивно догадаться, заучивать их не нужно.
pos posa t r b l z fl d di dtc v ow cup mt mb p w h mh f fz ta tt lh bg bcg c bd lst ! @f @i cm trf
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
pos posa t r b l z fl d di dtc v ow cup mt mb p w h mh f fz ta tt lh bg bcg c bd lst ! @f @i cm trf |

sdelatlending.ru
Emmet сокращения | Web-разработка
Не так давно я познакомился с плагином Emmet Этот плагин для текстовых редакторов привёл меня в полный восторг! Многие годы мне жутко не нравилось писать html/css код для чернового варианта шаблона и вывода каких-либо данных из php. При столкновении с подобной задачей — лимбическая система моего головного мозга формировала некие гормоны, которые вызывали нечто отдалённо напоминающее уныние. Не говоря о том, чтобы самостоятельно делать вёрстку страницы… Я долгое время вообще не интересовался работой верстальщиков и тем более — их прикладными программами. Внедрить готовую вёрстку — другое дело. Конечно, я знаю html, css и умею ими пользоваться (а как иначе?). Но…
Недавно решил получше вникнуть в bootstrap и столкнулся с Emmet. Во время работы с ним перехожу в состояние детского восторга С помощью Emet можно в считанные минуты можно создать объёмный html документ без ошибок в виде не закрытых тегов и прочих неприятностей,

Оставляю небольшой справочник по командам и сокращениям Emmet.
- Чтобы создать основную html структуру документа — пишем: !
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html>
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html> |
<div> <p><a href=»»></a></p> </div>
<div> <p><a href=»»></a></p> </div> |
<div> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </div>
<div> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </div> |
- Поместить тег на уровень выше : ^
<div> <ul> <li></li> <a href=»»></a> </ul> <p></p> </div>
<div> <ul> <li></li> <a href=»»></a> </ul> <p></p> </div> |
- Автоматическая нумерация тега: $
<div> <a href=»»></a> <a href=»»></a> <a href=»»></a> <a href=»»></a> </div>
<div> <a href=»»></a> <a href=»»></a> <a href=»»></a> <a href=»»></a> </div> |
Ещё вариант нумерации
<div> <a href=»»></a> <a href=»»></a> <a href=»»></a> <a href=»»></a> </div>
<div> <a href=»»></a> <a href=»»></a> <a href=»»></a> <a href=»»></a> </div> |
- Добавление класса: .className
Вариант, при котором не нужно вводить тег. Пишем .className и Emmet автоматически добавит div.
В этом случае указываем тег и через точку — имя класса
<ul> <li></li> <li></li> <li></li> </ul>
<ul> <li></li> <li></li> <li></li> </ul> |
- Добавление id: #id
<div></div> <div></div> <div></div> <div></div>
<div></div> <div></div> <div></div> <div></div> |
- Дополнительный атрибут для тега
- Добавить текст внутри тега: {}
- Текст для вёрстки: lorem
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, mollitia quibusdam voluptatibus fuga dolorem officiis animi error ex ea ipsa excepturi incidunt quis sunt ducimus rerum corrupti obcaecati ipsum quisquam.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, mollitia quibusdam voluptatibus fuga dolorem officiis animi error ex ea ipsa excepturi incidunt quis sunt ducimus rerum corrupti obcaecati ipsum quisquam. |
Если необходимо определённое количество слов, то указываем их количество:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet. |
- Теги для создания списков: ol+ ul+ dl+
- Теги для создания таблиц: table+ td+ tr+
<table> <tr> <td></td> </tr> </table>
<table> <tr> <td></td> </tr> </table> |
- Теги для создания форм. form:get
<form action=»» method=»get»></form>
<form action=»» method=»get»></form> |
inp
<input type=»text» name=»»>
<input type=»text» name=»»> |
input:s
<input type=»submit» value=»»>
<input type=»submit» value=»»> |
select+
<select name=»»> <option value=»»></option> </select>
<select name=»»> <option value=»»></option> </select> |
tarea
<textarea name=»» cols=»30″ rows=»10″></textarea>
<textarea name=»» cols=»30″ rows=»10″></textarea> |
btn:s
<button type=»submit»></button>
<button type=»submit»></button> |
Emmet поддерживает множество сокращений для CSS. Для того, чтобы css сокращения превращались в полноценные описания стилей необходимо создать css файл.
m10
l:a
bg+
background: #fff url() 0 0 no-repeat;
background: #fff url() 0 0 no-repeat; |
Полная версия документации по Emet сокращениям доступна на сайте разработчиков: http://docs.emmet.io/cheat-sheet/
www.mywebtoday.ru
Плагин Emmet для Sublime Text.

Вы до сих пор пишите теги html и css свойства вручную? Пришло время это исправить! Сегодня мы поговорим о плагине emmet, который поможет нам в этом.
Emmet — это плагин, который позволит вам писать html и css в десятки раз быстрее. Многие уже используют его в своих проектах, но многие о нем еще ничего не знают, и сегодня я попытаюсь исправить это.
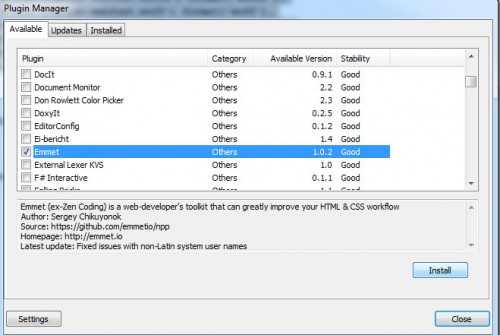
Для начала его нужно установить. В Sublime Text, о котором недавно была написана статья, это делается очень просто. Откройте command palette, нажав сочетание клавиш cmd+shift+p, или перейдите в пункт tools и выберите там command palette. Теперь введите «install package» и нажмите enter. Дальше введите «emmet» и снова нажмите enter. После того, как плагин загрузится и установится, перезапустите Sublime Text.
Установка завершена, и теперь мы можем начать пользоваться плагином emmet. Введите
div
А теперь нажмите клавишу tab. В результате этих несложных действий мы получим открывающий и закрывающий тег div, а курсор будет установлен внутри, между ними.
<div></div>
Точно так же можно делать с любыми тегами. Например, давайте создадим ссылку.
a
Теперь нажмите tab, и мы получим следующее
<a href=""></a>
Как видите, emmet добавил атрибут href самостоятельно. Если же вы введете img, то там сразу будут атрибуты src и alt.
Теперь рассмотрим, как добаблять классы и id. Делается это точно так же, как и в css: класс с помощью ., а id с помощью #
.block
В результате получим
<div></div>
То же самое и с id
#block
Получим следующее
<div></div>
Заметьте, что я не писал слово div, а просто ставил точку или решетку и писал нужный мне класс или id. Дело в том, что мы можем пропускать название тега и тогда emmet сам будет додумывать, какой же тег поставить. В большинстве случаев это будет div, но, если вы, например, напишите так внутри тега ul, то тег будет li с нужным классом или id.
Если вы хотите сами ввести какой-то атрибут, то напишите его в квадратных скобках
div[data-attribute="value"]
Получим следующее
<div data-attribute="value"></div>
Чтобы вкладывать теги внутри других тегов, нужно использовать знак больше
ul>li>a
Получим следующее
<ul>
<li><a href=""></a></li>
</ul>
С помощью символа * можно указать, сколько таких тегов нам нужно
ul>li*5
Вот, что у нас получится
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Если вам нужно добавить тег на том же уровне, используйте знак +
#container>.left+.right
Результат
<div>
<div></div>
<div></div>
</div>
С помощью символа $ мы можем указать, что каждый тег следует нумеровать автоматически
ul>li.item$*5
Результат
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Если вам нужен ведущий ноль, то напишите знак $ 2 раза, если 2 ведущих нуля, то 3 знака $ и т.д.
Если вы хотите добавить внутри тега текст, то его нужно указать в фигурных скобках
a{Some text}
Результат
<a href="">Some text</a>
Если во время верстки вам нужен какой-то текст, то просто напишите lorem
lorem
Результат
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, mollitia quibusdam voluptatibus fuga dolorem officiis animi error ex ea ipsa excepturi incidunt quis sunt ducimus rerum corrupti obcaecati ipsum quisquam.
Если вам нужно какое-то определенное количество слов, то напишите цифру, обозначающую количество слов после.
lorem3
Результат
Lorem ipsum dolor.
Чтобы создать html структуру, просто напишите знак !
!
Результат
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body></body>
</html>
Теперь поговорим о том, как emmet поможет нам в css
Там достаточно просто написать начальные буквы свойства и значение, а потом нажать tab. Например
m10
В результате получим
margin: 10px;
В некоторых свойствах уже стоят значения по-умолчанию. Например, в свойстве text-align
ta
Результат
text-align: left;
Но вы можете изменить его, просто написав букву значения после сокращения свойства. К примеру, пусть будет по центру.
tac
Результат
text-align: center;
Все рассматривать нет смысла. Документацию по плагину emmet вы можете найти здесь: http://docs.emmet.io/cheat-sheet/
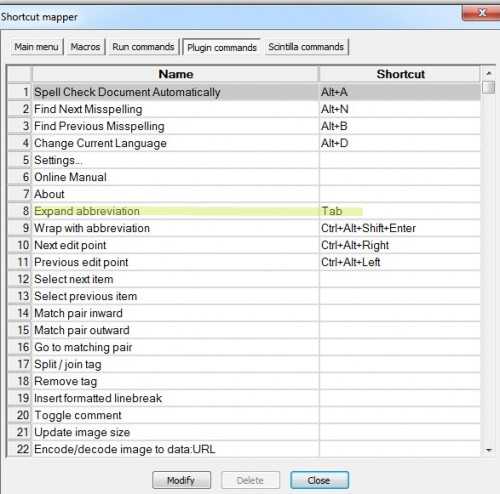
В конце стоит сказать, что если вам по каким-то причинам не нравится клавиша tab, то вы можете поменять ее. Для этого зайдите по следующему пути: Perferences->Package Settings->Emmet->Key Bindings — default. Используйте поиск(cmd+f или перейдите по пути Find->Find) С помощью поиска найдите команду «expand_abbreviation_by_tab». Выше нее, в массиве keys, в кавычках написано «tab». Измените это значение на свое, например, на «ctrl+e». Но это не совсем правильно. Лучше будет, если вы скопируете весь этот объект и вставите его в файл Key Bindings — User, а там уже меняйте сочетание клавиш. Сделано это для того, чтобы если что, вы могли вернуть все настройки по-умолчанию с помощью файла Key Bindings — Default.
Итак, на этом все. Сегодня мы рассмотрели плагин emmet для текстового редактора Sublime Text. Если вы используете другой редактор, то поищите этот плагин для него в интернете. Удачи!
- Создано 20.05.2014 19:09:59
- Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
myrusakov.ru
Прощай ZenCoding, привет Emmet « Все о WEB программировании
Ромчик1
Доброго времени суток. В данной статье мы о “младшем брате” Zen Coding — Emmet. Emmet пришел на смену Zen Coding. Emmet — это плагин для WEB-разработчиков, который призван ускорить рабочий процесс по написанию HTML и CSS кода.
Переход на Emmet не прост, а очень прост, т.к. использует CSS-подобные выражения. Давайте подробнее рассмотрим эти выражения.
Основа Emmet — это сокращения. Сокращения в Emmet — это специальные выражения, которые обрабатываются во время выполнения и превращаются в структурированный код. Например:
#page>div.logo+ul#navigation>li*5>a{Item $}
Обрабатывая эту запись мыполучаем:
<div> <div></div> <ul> <li><a href="">Item 1</a></li> <li><a href="">Item 2</a></li> <li><a href="">Item 3</a></li> <li><a href="">Item 4</a></li> <li><a href="">Item 5</a></li> </ul> </div>
Т.е. написание кода сокращается в разы. Синтаксис этих сокращений выглядит как селекторы CSS. В следствии чего переход на Emmet легок.
Элементы в Emmet
Можно использовать любое слово, которое в последствии обработки превратиться в тег. Например, написав:
test
После обработки получим:
<test></test>
Вложенность элементов
Для того, чтобы показать вложенность элементов используется >.
Так, например, введя:
div>ul>li
Мы получим:
<div> <ul> <li></li> </ul> </div>
Расположение элементов рядом
Очень часто приходиться располагать элементы рядом друг с другом на том же уровне. Для этого используется +.
div+p+bq
После обработки мы получим:
<div></div> <p></p> <blockquote></blockquote>
Расположение элемента на уровень выше
Иногда необходимо расположить элемент на уровень выше. В этом случае используется ^.
Например мы хотим получить следующий код:
<div></div> <div> <p><span></span><em></em></p> <blockquote></blockquote> </div>
Т.е. элемент blockquote должен располагаться на том же уровне, что и элемент p. Чтобы это получить в Emment используем символ ^
div+div>p>span+em^bq
Что мы сделали? Расположили элемент div, на том же уровне расположили еще один элемент div в котором находиться элемент p. А элементе p находятся на одном уровне элементы span и em. Дальше мы помещаем элемент blockquote, который располагаем на уровень выше, чем элемент em, соответственно наш blockquote будет находиться на одном уровне с элементом p. Фуф, надеюсь понятно расписал, вот схема:
— div
— div
— p
— span
— em
— blockquote
А если нам надо расположить элемент на несколько уровней выше? Тогда мы используем ^ столько раз, сколько нам необходимо.
Пример:
div+div>p>span+em^^^bq
И вот, что получили:
<div></div> <div> <p><span></span><em></em></p> </div> <blockquote></blockquote>
Умножение
А если нам надо, чтобы элемент несколько раз повторился, что несколько раз писать этот элемент? Где оптимизация написания кода? В Emmet есть для такого случая специальная операция умножения, которая обозначается *. Пишем элемент и множаем его на столько, сколько раз он должен повториться.
Пример:
ul>li*5
В итоге получаем:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
Вот, как видите и оптимизация, и удобство. Думаю, что не сложно.
Группировка элементов в Emmet
Очень часто необходимо сгруппировать несколько элементов. Для этого используются скобки. Давайте сразу рассмотрим пример:
div>(header>ul>li*2>a)+footer>p
И получаем:
<div> <header> <ul> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </header> <footer> <p></p> </footer> </div>
Как легче всего понять группировку элементов? Просто представляйте сгруппированные элементы как один элемент и тогда будет ясно, что получиться в итоге.
Что мы можем делать с группами элементов? Ну во-первых в группу мы можем вложить еще одну группу. А во-вторых, если есть необходимость в повторе группы несколько раз, то к группе мы можем применить умножение.
Пример:
(div>dl>(dt+dd)*3)+footer>p
Получаем:
<div> <dl> <dt></dt> <dd></dd> <dt></dt> <dd></dd> <dt></dt> <dd></dd> </dl> </div> <footer> <p></p> </footer>
С элементами мы научились работать, но нам необходимо и добавлять к элементам различные атрибуты.
Атрибуты id и class
Тут все просто вспомним CSS. ID обозначается #, а class — . (точка). Так и в Emmet.
Пример:
div#header+div.page+div#footer.class1.class2.class3
Получаем:
<div></div> <div></div> <div></div></p>
Пользовательские атрибуты
Например мы хоти к элементу td добавить атрибут titlt= “Hello world!” и атрибут colspan=”3”. Для того, чтобы добавить к элементу атрибут (или атрибуты) в Emmet используются квадратные скобки.
Например:
td[title="Hello world!" colspan=3]
Мы получаем:
<td title="Hello world!" colspan="3"></td>
Тут хотелось бы отметить:
- Последовательность атрибутов ни на что не влияет.
- Можно использовать как одинарные, так и двойные кавычки для записи значения атрибута.
- Если значение атрибута не содержит пробела, то это значение можно не помещать в кавычки (как в примере выше значение атрибута colspan)
Нумерация
Сразу перейду к примеру, что надо написать для Emmet, чтобы получить следующее:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
Как видите с элементом ul вообще проблем нет, да и с повторяющимся 5 раз элементом li тоже нет (применим умножение), но вот как этим элементам li присвоить атрибуту class перечисление? Для перечисления элементов в Emmet служит знак $. И для того, чтобы получить выше приведенный код необходимо записать:
ul>li.item$*5
Вот, как просто. Но мы можем использовать несколько символов $ подряд. Например:
ul>li.item$$$*5
Получим:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
А что делать если нам необходимо изменить нумерацию (например начрнать не с 1, а с3) или изменить порядок нумерации?
Изменение нумерации и порядка
Для того, чтобы изменить нумерацию или изменить порядок нумерации в Emmet служит символ @, после нешо ставиться знак — (минус), если нумерация идет от большего к меньшему, а дальше ставиться число с которого начинать нкмерацию.
Например:
ul>li.item$@-*5
Получим:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
Или:
ul>li.item$@-3*5
Тогда получим:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
Текст
Очень часто необходимо вставить текст. Например анкор ссылки. Для вставки текста элементу в Emmet используются фигурные скобки {}.
Пример:
a{Click me}
Получаем:
<a href="">Click me</a>
Вот в принципе и все. Я постарался рассказать основы использования Emmet, который пришел на смену столь замечательному Zen Coding. Если Вы хотите более детально изучить Emmet, то Вам сюда. А вот шпаргалка по Emmet от разработчиков.
Понравилась статья? Поделись с друзьями.
web-programming.com.ua
