Селекторы по атрибутам в CSS
Селекторы по атрибутам в CSS
В CSS существует возможность обратиться к элементам html-документа по значению его атрибутов. Вы, конечно, уже знаете про ID и классы. Давайте взглянем на следующий html:
<h3 rel="friend">David Walsh</h3>У этого элемента три атрибута: id, class и rel. Обратиться к этому элементу в CSS вы можете либо по его идентификатору (#first-title), либо по имени класса (.magical). Однако знали ли вы, что вы также можете обратиться к нему, используя атрибут rel? Это и называется селекторы по атрибутам:
h3[rel=friend] {
/* woohoo! */
}Существует множество вариантов их использования. Давайте разберёмся более детально с различными опциями и попытаемся придумать сценарии использования атрибутов в реальной жизни.
[rel=external]
Атрибут точно соответствует заданному значению
В приведённом выше примере, атрибут элемента h3 был равен «friend». Селектор, который мы написали ссылался на него, поскольку значение атрибута точно равно «friend». Именно точное. Давайте посмотрим на другой пример:
<h2 rel="external">Attribute Equals</h2>
h2[rel=external] { color: red; }Более реальный пример — стилизация блогролла (blogroll). Скажем у вас есть список ссылок на дружественные сайты:
<a href="http://perishablepress.com">Jeff Starr</a>
<a href="http://davidwalsh.name">David Walsh</a>
<a href="http://accidentalninja.net/">Richard Felix</a>И вы хотите задать каждой ссылке свой стиль. Традиционный подход состоит в том, что каждой ссылке указывается класс, но этот подход требует дополнительной разметки. Другой способ — это использование псевдоселектора nth-child. Однако этот подход требует определённого порядка элементов. Эта проблема идеально подходит для применения селекторов по атрибутам, поскольку ссылки уже являются уникальными.
a[href=http://perishablepress.com] { color: red; }Я уверен, что наиболее часто этот тип селектора используется для элементов input (text, radio и т.п.). Все эти элементы сильно отличаются друг от друга, и писать что-нибудь типа input { padding: 10px; } в большинстве случаев не лучшая идея. Гораздо чаще используется следующая запись:
input[type=text] { padding: 3px; }
input[type=radio] { float: left; }Это единственный способ стилизовать элементы input без дополнительной разметки и всяческих ухищрений.
[rel*=external]
Атрибут содержит заданное значение.
Теперь начинаются более интересные вещи. Знаку равенства в селекторе по атрибуту может предшествовать другой знак, который меняет назначение его использования. Например, «*=» означает «заданное значение может находиться где угодно в значении указанного атрибута». Взгляните на следующий пример:
<h2 rel="xxxexternalxxx">Attribute Contains</h2>
h2[rel*=external] { color: red; }Не забывайте, что идентификаторы и классы — это тоже атрибуты и вы можете их в селекторах по атрибутам. Итак, давайте предположим, что вы пишете CSS для сайта, в котором вы не имеете доступа к разметке, а неопытный разработчик оставил вам такое:
<div></div>
<div></div>
<div></div>Вы можете подсветить все эти элементы следующим образом:
div[id*=post] { color: red; }[rel^=external]
Атрибут начинается с заданного значения
<h2 rel="external-link yep">Attribute Begins</h2>
h2[rel^=external] { color: red; }Пример из жизни может быть такой: скажем вам необходимо подсветить ссылки на дружественный вам сайт отличным от остальных ссылок цветом. Неважно куда ведут эти ссылки, на главную страницу, или на какую-либо другую. Все эти ссылки можно подсветить следующим образом:
a[href^=http://perishablepress.com] { color: red; }[rel$=external]
Атрибут заканчивается на заданное значение
Если есть возможность сделать выбор по началу значения атрибута, то почему не быть и обратной возможности?
<h2 rel="friend external">Attribute Ends</h2>
h2[rel$=external] { color: red; }Честно говоря, я не смог найти реального примера применения такого вида селектора. Но я верю что он существует. Предположим, что вам необходимо подсветить ссылки, которые заканчиваются не значимыми символами:
a[href$=#], a[href$=?] { color: red; }[rel~=external]
Атрибут находится в списке, разделённом пробелами
Как вы уже знаете, вы можете указать несколько классов стилей для одного элемента. И если вы делаете именно так, то вы можете использовать имя класса для доступа к элементу в CSS. В случае использования селекторов по атрибуту, не всё так просто. Если атрибуту rel присвоено несколько значений (разделённых пробелами), то вам необходимо использовать «~=»;
<h2 rel="friend external sandwich">Attribute Space Separated</h2>
h2[rel~=external] { color: red; }Вы можете подумать, почему бы нам не использовать в этом случае «*=» ? Действительно, такой вариант использования более гибок, однако он может быть слишком гибок. Рассматриваемый селектор требует, чтобы значение отделялось пробелом, а «*=» — нет. Таким образом, если у вас есть два элемента (один с rel=home friend-link, а второй с rel=home friend link), то вам необходимо использовать селектор для случая с пробелами, чтобы выбрать только второй элемент.
[rel|=external]
Атрибут находится в списке, разделённом дефисами
Список, разделённый дефисами очень похож на описанный выше список разделённый пробелами. Но опять же есть свои особенности перед использованием селектора с «*=».
<h2 rel="friend-external-sandwich">Attribute Dash Separated</h2>
h2[rel|=external] { color: red; }[title=one][rel^=external]
Соответствие по нескольким атрибутам
Очень важно, что для выборки элементов есть возможность использовать сразу несколько селекторов по атрибутам.
<h2 rel="handsome" title="Important note">Multiple Attributes</h2>
h2[rel=handsome][title^=Important] { color: red; }Поддержка браузерами
Каждый пример, приведённый выше, работает во всех современных браузерах: Safari, Chrome, Firefox, Opera и IE7 и выше.
www.css-tricks.ru
Селекторы атрибутов | htmlbook.ru
Многие теги различаются по своему действию в зависимости от того, какие в них используются атрибуты. Например, тег <input> может создавать кнопку, текстовое поле и другие элементы формы всего лишь за счёт изменения значения атрибута type. При этом добавление правил стиля к селектору INPUT применит стиль одновременно ко всем созданным с помощью этого тега элементам. Чтобы гибко управлять стилем подобных элементов, в CSS введены селекторы атрибутов. Они позволяют установить стиль по присутствию определённого атрибута тега или его значения.
Рассмотрим несколько типичных вариантов применения таких селекторов.
Простой селектор атрибута
Устанавливает стиль для элемента, если задан специфичный атрибут тега. Его значение в данном случае не важно. Синтаксис применения такого селектора следующий.
[атрибут] { Описание правил стиля }
Селектор[атрибут] { Описание правил стиля }
Стиль применяется к тем тегам, внутри которых добавлен указанный атрибут. Пробел между именем селектора и квадратными скобками не допускается.
В примере 13.1 показано изменение стиля тега <q>, в том случае, если к нему добавлен атрибут title.
Пример 13.1. Вид элемента в зависимости от его атрибута
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
Q {
font-style: italic; /* Курсивное начертание */
quotes: "\00AB" "\00BB"; /* Меняем вид кавычек в цитате */
}
Q[title] {
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
<p>Продолжая известный закон Мерфи, который гласит: <q>Если неприятность
может случиться, то она обязательно случится</q>, можем ввести свое наблюдение:
<q title="Из законов Фергюссона-Мержевича">После того, как веб-страница
будет корректно отображаться в одном браузере, выяснится,
что она неправильно показывается в другом</q>.</p>
</body>
</html>Результат примера показан на рис. 13.1.

Рис. 13.1. Изменение стиля элемента в зависимости от применения атрибута title
В данном примере меняется цвет текста внутри контейнера <q>, когда к нему добавляется title. Обратите внимание, что для селектора Q[title] нет нужды повторять стилевые свойства, поскольку они наследуются от селектора Q.
Атрибут со значением
Устанавливает стиль для элемента в том случае, если задано определённое значение специфичного атрибута. Синтаксис применения следующий.
[атрибут=»значение»] { Описание правил стиля }
Селектор[атрибут=»значение»] { Описание правил стиля }
В первом случае стиль применяется ко всем тегам, которые содержат указанное значение. А во втором — только к определённым селекторам.
В примере 13.2 показано изменение стиля ссылки в том случае, если тег <a> содержит атрибут target со значением _blank. При этом ссылка будет открываться в новом окне и чтобы показать это, с помощью стилей добавляем небольшой рисунок перед текстом ссылки.
Пример 13.2. Стиль для открытия ссылок в новом окне
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
A[target="_blank"] {
background: url(images/blank.png) 0 6px no-repeat; /* Параметры фонового рисунка */
padding-left: 15px; /* Смещаем текст вправо */
}
</style>
</head>
<body>
<p><a href="1.html">Обычная ссылка</a> |
<a href="link2" target="_blank">Ссылка в новом окне</a></p>
</body>
</html> Результат примера показан ниже (рис. 13.2).
Рис. 13.2. Изменение стиля элемента в зависимости от значения target
В данном примере рисунок к ссылке добавляется с помощью свойства background. В его функции входит создание повторяющейся фоновой картинки, но повторение фона можно отменить через значение no-repeat, что в итоге даст единственное изображение.
Значение атрибута начинается с определённого текста
Устанавливает стиль для элемента в том случае, если значение атрибута тега начинается с указанного текста. Синтаксис применения следующий.
[атрибут^=»значение»] { Описание правил стиля }
Селектор[атрибут^=»значение»] { Описание правил стиля }
В первом случае стиль применяется ко всем элементам, у которых значение атрибута начинаются с указанного текста. А во втором — только к определённым селекторам. Использование кавычек не обязательно, но только если значение содержит латинские буквы и без пробелов.
Предположим, что на сайте требуется разделить стиль обычных и внешних ссылок — ссылки, которые ведут на другие сайты. Чтобы не вводить в тег <a> новый класс, воспользуемся селекторами атрибутов. Внешние ссылки характеризуются добавлением к адресу протокола, например, для доступа к гипертекстовым документам используется протокол HTTP. Поэтому внешние ссылки начинаются с ключевого слова http://, его и добавляем к селектору A, как показано в примере 13.3.
Пример 13.3. Изменение стиля внешней ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
A[href^="http://"] {
font-weight: bold /* Жирное начертание */
}
</style>
</head>
<body>
<p><a href="1.html">Обычная ссылка</a> |
<a href="http://htmlbook.ru" target="_blank">Внешняя
ссылка на сайт htmlbook.ru</a></p>
</body>
</html>Результат примера показан ниже (рис. 13.3).
Рис. 13.3. Изменение стиля для внешних ссылок
В данном примере внешние ссылки выделяются жирным начертанием. Также можно воспользоваться показанным в примере 13.2 приёмом и добавлять к ссылке небольшое изображение, которое будет сообщать, что ссылка ведёт на другой сайт.
Значение атрибута оканчивается определённым текстом
Устанавливает стиль для элемента в том случае, если значение атрибута оканчивается указанным текстом. Синтаксис применения следующий.
[атрибут$=»значение»] { Описание правил стиля }
Селектор[атрибут$=»значение»] { Описание правил стиля }
В первом случае стиль применяется ко всем элементам у которых значение атрибута завершается заданным текстом. А во втором — только к определённым селекторам.
Таким способом можно автоматически разделять стиль для ссылок на сайты домена ru и для ссылок на сайты других доменов вроде com, как показано в примере 13.4.
Пример 13.4. Стиль для разных доменов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
A[href$=".ru"] { /* Если ссылка заканчивается на .ru */
background: url(images/ru.png) no-repeat 0 6px; /* Добавляем фоновый рисунок */
padding-left: 12px; /* Смещаем текст вправо */
}
A[href$=".com"] { /* Если ссылка заканчивается на .com */
background: url(images/com.png) no-repeat 0 6px;
padding-left: 12px;
}
</style>
</head>
<body>
<p><a href="http://www.yandex.com">Yandex.Com</a> |
<a href="http://www.yandex.ru">Yandex.Ru</a></p>
</body>
</html>В данном примере содержатся две ссылки, ведущие на разные домены — com и ru. При этом к каждой такой ссылке с помощью стилей добавляется своя фоновая картинка (рис. 13.4). Стилевые свойства будут применяться только для тех ссылок, атрибут href которых оканчивается на «.ru» или «.com». Заметьте, что добавив к имени домена слэш (http://www.yandex.ru/) или адрес страницы (http://www.yandex.ru/fun.html), мы изменим тем самым окончание и стиль применяться уже не будет. В этом случае лучше воспользоваться селектором, у которого заданный текст встречается в любом месте значения атрибута.
Рис. 13.4. Добавление картинки к ссылкам
Значение атрибута содержит указанный текст
Возможны варианты, когда стиль следует применить к тегу с определённым атрибутом, при этом частью его значения является некоторый текст. При этом точно не известно, в каком месте значения включен данный текст — в начале, середине или конце. В подобном случае следует использовать такой синтаксис.
[атрибут*=»значение»] { Описание правил стиля }
Селектор[атрибут*=»значение»] { Описание правил стиля }
В примере 13.5 показано изменение стиля ссылок, в атрибуте href которых встречается слово «htmlbook».
Пример 13.5. Стиль для разных сайтов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
[href*="htmlbook"] {
background: yellow; /* Желтый цвет фона */
}
</style>
</head>
<body>
<p><a href="http://www.htmlbook.ru/html/">Теги HTML</a> |
<a href="http://stepbystep.htmlbook.ru">Шаг за шагом</a> |
<a href="http://webimg.ru">Графика для Веб</a></p>
</body>
</html>Результат данного примера показан на рис. 13.5.
Рис. 13.5. Изменение стиля для ссылок, в адресе которых встречается «htmlbook»
Одно из нескольких значений атрибута
Некоторые значения атрибутов могут перечисляться через пробел, например имена классов. Чтобы задать стиль при наличии в списке требуемого значения применяется следующий синтаксис.
[атрибут~=»значение»] { Описание правил стиля }
Селектор[атрибут~=»значение»] { Описание правил стиля }
Стиль применяется в том случае, если у атрибута имеется указанное значение или оно входит в список значений, разделяемых пробелом (пример 13.6).
Пример 13.6. Стиль в зависимости от имени класса
HTML5CSS 2.1IECrOpSa 5Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Блок</title>
<style>
[class~="block"] h4 { color: green; }
</style>
</head>
<body>
<div>
<h4>Заголовок</h4>
</div>
</body>
</html>В данном примере зелёный цвет текста применяется к селектору h4, если имя класса у слоя задано как block. Отметим, что аналогичный результат можно получить, если использовать конструкцию *= вместо ~=.
Дефис в значении атрибута
В именах идентификаторов и классов разрешено использовать символ дефиса (-), что позволяет создавать значащие значения атрибутов id и class. Для изменения стиля элементов, в значении которых применяется дефис, следует воспользоваться следующим синтаксисом.
[атрибут|=»значение»] { Описание правил стиля }
Селектор[атрибут|=»значение»] { Описание правил стиля }
Стиль применяется к элементам, у которых атрибут начинается с указанного значения или с фрагмента значения, после которого идёт дефис (пример 13.7).
Пример 13.7. Дефисы в значениях
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Блок</title>
<style>
DIV[class|="block"] {
background: #306589; /* Цвет фона */
color: #acdb4c; /* Цвет текста */
padding: 5px; /* Поля */
}
DIV[class|="block"] A {
color: #fff; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<h3>Термины</h3>
<div>
<ul>
<li><a href="t1.html">Буквица</a></li>
<li><a href="t2.html">Выворотка</a></li>
<li><a href="t3.html">Выключка</a></li>
<li><a href="t4.html">Интерлиньяж</a></li>
<li><a href="t5.html">Капитель</a></li>
<li><a href="t6.html">Начертание</a></li>
<li><a href="t7.html">Отбивка</a></li>
</ul>
</div>
</div>
</body>
</html> В данном примере имя класса задано как block-menu-therm, поэтому в стилях используется конструкция |=»block», поскольку значение начинается именно с этого слова и в значении встречаются дефисы.
Все перечисленные методы можно комбинировать между собой, определяя стиль для элементов, которые содержат два и более атрибута. В подобных случаях квадратные скобки идут подряд.
[атрибут1=»значение1″][атрибут2=»значение2″] { Описание правил стиля }
Селектор[атрибут1=»значение1″][атрибут2=»значение2″] { Описание правил стиля }
Вопросы для проверки
1. Необходимо задать цвет фона у текстового поля. Какой стиль для этой цели подойдет?
- INPUT[type=»text»] { background: #acdacc; }
- INPUT[type=»textinput»] { background: #acdacc; }
- INPUT[type=»textfield»] { background: #acdacc; }
- INPUT[type=»textarea»] { background: #acdacc; }
- INPUT[type=»texts»] { background: #acdacc; }
2. Какой стиль необходимо использовать, чтобы изменить цвет текста только у второго абзаца?
<p>Первый абзац</p><p>Второй абзац</p>
<p>Третий абзац</p>
- P[class|=»text2″] { color: red; }
- P[class^=»text2″] { color: red; }
- P[class~=»text2″] { color: red; }
- P[class*=»text2″] { color: red; }
- P[class$=»text2″] { color: red; }
3. К какому элементу будет применяться следующий стиль?
[class~=»lorem»] { background: #666; }
- <p>Lorem ipsum dolor sit amet</p>
- <div>Lorem ipsum dolor sit amet</div>
- <p>Lorem ipsum dolor sit amet</p>
- <div>Lorem ipsum dolor sit amet</div>
- <p><span>Lorem ipsum dolor sit amet</span></p>
Ответы
1. INPUT[type=»text»] { background: #acdacc; }
2. P[class*=»text2″] { color: red; }
3. <div>Lorem ipsum dolor sit amet</div>
htmlbook.ru
СSS Атрибуты Селекторов
Стиль элементов HTML с определенными атрибутами
Можно стилизовать HTML элементы, которые имеют определенные атрибуты или значения атрибутов.
CSS Селектор [атрибут]
Селектор [атрибут] используется для выбора элементов с заданным атрибутом.
В следующем примере выбираются все элементы <a> с атрибутом [target]:
CSS Селектор [атрибут="значение"]
Селектор [attribute="value"] используется для выбора элементов с заданным атрибутом и значением.
В следующем примере выбираются все элементы <a> с атрибутом target="_blank":
CSS Селектор [атрибут~="значение"]
Селектор [attribute~="value"] селектор используется для выбора элементов с атрибутом и
значением, содержащее указанное слово.
В следующем примере выбираются все элементы с атрибутом title,
которые содержат слово "цветок":
Пример выше будет соответствовать элементам с title="цветок", title="летний
цветок", и title="цветок новый",
но не title="мой-цвет" или title="цветы".
CSS Селектор [атрибут|="значение"]
Селектор [attribute|="value"] используется для выбора элементов с указанным атрибутом и
значением, начиная с указанного значения.
В следующем примере выбираются все элементы со значением атрибута класса,
которые начинаются с "top":
Примечание: Значение должно быть целым словом, либо в одиночным, как class="top", или через дефис -,
как class="top-text"!
CSS Селектор [атрибут^="значение"]
Селектор [attribute^="value"] используется для выбора элементов, атрибут значение,
которые начинаются с указанного значения.
В следующем примере выбираются все элементы со значением атрибута класса,
которые начинаются с "top":
Примечание: Значение не обязательно должно быть целым словом!
CSS Селектор [атрибут$="значение"]
Селектор [attribute$="value"] используется для выбора элементов атрибута значений,
который заканчивается указанным значением.
В следующем примере выбираются все элементы со значением атрибута класса,
которые заканчиваются на "test":
Примечание: Значение не обязательно должно быть целым словом!
CSS Селектор [атрибут*="значение"]
Селектор [attribute*="value"] используется для выбора элементов, атрибут значений,
который содержит указанное значение.
В следующем примере выбираются все элементы со значением атрибута класса,
которые содержат "te":
Примечание: Значение не обязательно должно быть целым словом!
Стиль формы
Селекторы атрибутов могут быть полезны для стиля форм без класса или ID:
Пример
input[type=»text»] {width: 150px;
display: block;
margin-bottom: 10px;
background-color: yellow;
}
input[type=»button»]
{
width: 120px;
margin-left: 35px;
display: block;
}
Совет: Посетите наш CSS Учебник Форм дополнительные примеры стиля форм с помощью CSS.
Проверьте себя с помощью упражнений!
Еще CSS примеры селекторов
Используйте наш CSS Тестер Селекторов демонстрация различных селекторов.
Полный справочник селекторов CSS, пожалуйста, перейдите на наш CSS Справочник Селекторов.
schoolsw3.com
Селекторы атрибутов | CSS | WebReference
Устанавливает стиль для элемента, если задан специфичный атрибут. Его значение в данном случае не важно.
Синтаксис ?
[<атрибут>] { Описание правил стиля }
E[<атрибут>] { Описание правил стиля }Стиль применяется к тем элементам, внутри которых добавлен указанный атрибут. Пробел между именем селектора и квадратными скобками не допускается.
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
q {
font-style: italic; /* Курсивное начертание */
quotes: "\00AB" "\00BB"; /* Меняем вид кавычек в цитате */
}
q[title] {
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
<p>Продолжая известный закон Мерфи, который гласит: <q>Если неприятность
может случиться, то она обязательно случится</q>, можем ввести свое наблюдение:
<q title="Из законов Фергюссона-Мержевича">После того, как веб-страница
будет корректно отображаться в одном браузере, выяснится,
что она неправильно показывается в другом</q>.</p>
</body>
</html>Результат примера показан на рис. 1.

Рис. 1. Изменение стиля элемента в зависимости от применения атрибута title
В данном примере меняется цвет текста внутри контейнера <q>, когда к нему добавляется атрибут title. Обратите внимание, что для селектора q[title] нет нужды повторять стилевые свойства, поскольку они наследуются от селектора q.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич
webref.ru
Тонкости использования селекторов аттрибутов в CSS / Habr
CSS может связываться с HTML элементами используя любые из его атрибутов. Вы наверняка знаете о классах и ID. Проверим это в HTML:<h3 rel="friend">David Walsh</h3>
Этот один элемент имеет три аттрибута: ID, class и rel. Для выбора элемента в CSS вы можете использовать селектор ID (#first-title) и селектор class (.magical). Но знаете ли вы, что можно использовать для выбора атрибут rel? Это так называемый селектор атрибута:
h3[rel=friend] {
/* woohoo! */
}Существует множество селекторов атрибутов, мы не будем рассматривать все возможные варианты, рассмотрим наиболее полезные сценарии, встречающиеся в реальном мире.
В примере выше, мы использовали атрибут со значением «friend» у элемента h3. CSS селектор, который мы написали, нацелен на элемент h3, потому что его атрибут rel имеет значение «friend». Другими словами, знак равенства означает точное соответствие. Рассмотрим другие примеры.
<h2 rel="external">Attribute Equals</h2>h2[rel=external] { color: red; }Более реальный пример из жизни — это стилизация списка блогов. Например у вас есть список ссылок на сайты друзей:
<a href="http://perishablepress.com">Jeff Starr</a>
<a href="http://davidwalsh.name">David Walsh</a>
<a href="http://accidentalninja.net/">Richard Felix</a>
Вы хотите сделать различные стили для каждой из ссылок. Традиционный способ — задать каждой ссылке имя класса, но это требует дополнительной разметки, что не всегда хорошо (для семантики и прочего). Другой способ — это использование :nth-child, но для этого потребуется неизменный порядок списка. В данном случае идеальным решением будет использование селекторов атрибутов… Ссылки уже имеют уникальные атрибуты.
a[href=http://perishablepress.com] { color: red; }Я думаю, что чаще всего селекторы атрибутов используют для элементов input. Это text, button, checkbox, file, hidden, image, password, radio, reset и submit. Все они являются элементом
<input/> и все они очень разные. Так что делать, что то вроди input {padding: 10px;}, почти всегда плохая идея. Поэтому очень часто можно увидеть, нечто похожее на это:input[type=text] { padding: 3px; }
input[type=radio] { float: left; }Это единственный способ получить различные типы инпутов без добавления дополнительной разметки.
Именно здесь становится более интересно. Знаку равенства в селекторе атрибута могут предшествовать другие символы изменяющие значение. Например, «*=» означает нахождение искомого значения в любом месте значения атрибута. Посмотрим на пример:
<h2 rel="xxxexternalxxx">Attribute Contains</h2>h2[rel*=external] { color: red; }Помните, что классы и ID тоже являются атрибутами, и могут быть использованы селектором атрибута. Допустим вы пишете CSS для сайта в котором вы не можете контролировать разметку и разработчики сделали три дива:
<div></div>
<div></div>
<div></div>Вы можете выбрать их все:
div[id*=post] { color: red; }<h2 rel="external-link yep">Attribute Begins</h2>h2[rel^=external] { color: red; }Реальным примером использования может быть случай, когда вам нужно, что бы любая ссылка на сайт друга отличалась от других ссылок. Не важно это ссылка на главную страницу или внутреннюю, стиль должен быть одним.
a[href^=http://perishablepress.com] { color: red; }Это будет соответствовать ссылке на главную и второстепенные страницы.
Мы можем выбирать основываясь на начальном значении атрибута, почему бы не выбирать с конечного?
<h2 rel="friend external">Attribute Ends</h2>h2[rel$=external] { color: red; }Честно говоря, я изо всех сил пытаюсь найти реальный пример использования этого. К примеру вы можете найти ссылки имеющие в конце определенные символы.
a[href$=#], a[href$=?] { color: red; }Вы наверняка знаете, что к элементу можно применять несколько классов. Если вы это сделаете, вы можете использовать .class-name в CSS для связи. В селекторе атрибута не все так просто. Если ваш атрибут имеет несколько значений (например список разделенный пробелами) вам прийдется использовать «~=».
<h2 rel="friend external sandwich">Attribute Space Separated</h2>h2[rel~=external] { color: red; }Вы можете подумать, зачем это использовать, когда «*=» найдет то же самое и будет более гибким? Действительно, более универсально, но может быть слишком универсальным. Этот селектор требует места вокруг значения, когда *= нет. Так что если у вас есть два элемента, один с атрибутом
rel="home friend-link", другой rel="home friend link". Вам понадобится селектор разделенный пробелами для связи с вторым элементом.Список разделенный тире очень похож на список разделенный пробелами, и его так же используют для более строгого соблюдения правил, чем при использовании *=.
<h2 rel="friend-external-sandwich">Attribute Dash Separated</h2>h2[rel|=external] { color: red; }Вы можете использовать несколько селекторов атрибутов в одном селекторе, который требуют совпадения от всех условий.
<h2 rel="handsome" title="Important note">Multiple Attributes</h2>h2[rel=handsome][title^=Important] { color: red; }Поддержка браузерами
Каждый приведенный выше пример работает во всех современных браузерах: Safari, Chrome, Firefox, Opera и IE. Internet Explorer обладает превосходной поддержкой всего этого в 7 версии и нулевой поддержкой в 6 версии. Что бы протестировать в браузере — откройте тестовую страницу. Если строка/селектор красная — значит селектор работает.
habr.com
CSS селекторы: селекторы атрибутов
От автора: статья является выдержкой из нашей книги CSS мастер за авторством Tiffany B. Brown. Книгу можно купить в магазинах по всему миру или приобрести цифровую версию. Селекторы атрибутов ссылаются на элементы по их атрибутам. Это может быть просто атрибут ([type]) или атрибут со значением ([type=checkbox] или [for=”email”]).
Также можно проверять наличие атрибута и вхождение подстроки в селекторы атрибутов. Например, значения атрибута можно перечислить через пробел, или же можно ссылаться на элемент, чье значение атрибута начинается на tel:. В атрибутах можно даже указывать значения с тире, например, en-US.
Некоторые из атрибутов, с которыми мы сегодня познакомимся, довольно старые. Значения с тире и значения через пробел в селекторах атрибутов были прописаны в CSS2. В спецификации Selectors Level 3 появилось несколько мощных селекторов, с помощью которых можно искать элементы по части значения атрибута.
В этой главе мы сосредоточимся на новых и малоизвестных селекторах атрибутов. Давайте начнем.
Проверка наличия атрибута
Искать элементы по точному значению атрибута – обычное дело. Стили для сброса обычно используют селекторы типа [type=text] и [type=email]. Но мы можем проверять атрибуты с несколькими значениями, разделенными пробелом. Для этого нужно воспользоваться селектором [att~=val].
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСелектор атрибута со значениями, разделенными пробелом ищет элементы с атрибутом att и рядом значений, одно из которых val. Это может быть любой атрибут, принимающий значения, разделенные пробелом, в том числе class или data=*.
А вот несколько атрибутов, разделенных пробелом – редкость. Их иногда используют с атрибутом rel и микроформатами для описания связи между людьми и документами. Внешнюю ссылку можно записать следующим образом:
<a href=»http://example.com/» rel=»external friend»>Bob</a>
<a href=»http://example.com/» rel=»external friend»>Bob</a> |
Для поиска этой ссылки и всех похожих можно использовать селектор атрибута с условием присутствия:
[rel~=friend] { font-size: 2em; background: #eee; padding: 4px; text-decoration: none; border-bottom: 3px solid #ccc; } [rel~=friend]:link, [rel~=friend]:visited { color: #34444C; } [rel~=friend]:hover{ background: #ffeb3b; border-color: #ffc107; }
[rel~=friend] { font-size: 2em; background: #eee; padding: 4px; text-decoration: none; border-bottom: 3px solid #ccc; } [rel~=friend]:link, [rel~=friend]:visited { color: #34444C; } [rel~=friend]:hover{ background: #ffeb3b; border-color: #ffc107; } |
Результат показан на скриншоте ниже.
Поиск по значениям атрибута с дефисом
Одна из интереснейших задач, которую можно выполнять с помощью селекторов атрибутов, заключается в поиске элементов с помощью значений атрибутов с дефисом. Для этого необходимо использовать запись [attr|=val]. Этот селектор ищет элементы по атрибуту, в котором значение будет содержать дефис, а префикс будет равен val.
На первый взгляд селектор бесполезен. Однако его можно использовать с языками и кодами языков, en-US или es-MX.
Скажем, у нас есть сайт, нацеленный на англоязычную аудиторию. Наш сайт поддерживает две региональные вариации английского: британскую и американскую. Коды этих вариаций будут en-GB и en-US. В теге html мы задали язык, например, <html lang=»en-US»>.
Наш сайт учит людей, говорящих на английском, французскому, испанскому и португальскому. На сайте много разметки подобного рода:
<p lang=»fr-FR»><q>Tout le monde.</q></p> <p><q>All the world.</q>, or <q>Everyone</q></p>
<p lang=»fr-FR»><q>Tout le monde.</q></p> <p><q>All the world.</q>, or <q>Everyone</q></p> |
Давайте сделаем французский текст курсивным и добавим подходящие кавычки (« и ») с обеих сторон:
[lang|=»fr»] { font-style: italic; } [lang|=»fr»] q:before{ content: ‘\00AB’; /* Левая кавычка */ } [lang|=»fr»] q:after{ content: ‘\00BB’; /* Правая кавычка */ }
[lang|=»fr»] { font-style: italic; } [lang|=»fr»] q:before{ content: ‘\00AB’; /* Левая кавычка */ } [lang|=»fr»] q:after{ content: ‘\00BB’; /* Правая кавычка */ } |
Чем хорош этот селектор, так это тем, что он будет находить элементы, даже если атрибут равен префиксу. Стили выше применятся к
. Можно сузить область поиска для этих селекторов, например, добавив элемент p к атрибуту lang: p[lang|=»fr»].
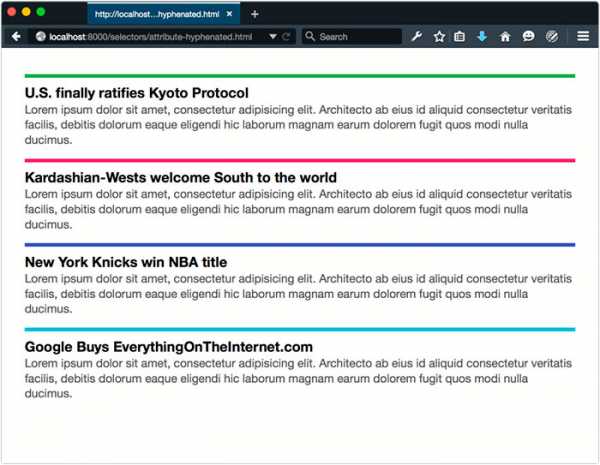
Селектор создан для работы с языковыми кодами, но не ограничивается только ими. Его можно использовать с любым значением атрибута с тире. Разберем следующую разметку:
<article> <h4>U.S. ratifies Kyoto Protocol</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article> <article> <h4>Kardashian-Wests welcome South to the world</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article> <article> <h4>New York Knicks win NBA title</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article> <article> <h4>Google Buys EverythingOnTheInternet.com</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <article> <h4>U.S. ratifies Kyoto Protocol</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article>
<article> <h4>Kardashian-Wests welcome South to the world</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article>
<article> <h4>New York Knicks win NBA title</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article>
<article> <h4>Google Buys EverythingOnTheInternet.com</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ….</p> </article> |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЭто превью статей или тизеры. Их связывают одинаковые визуальные характеристики и поведение, а также префикс articlepromo. Для поиска этих классов также можно использовать селектор атрибута с дефисом:
[class|=»articlepromo»] { border-top: 5px solid #4caf50; color: #555; line-height: 1.3; padding-top: .5em; } [class|=»articlepromo»] h4 { color: #000; font-size: 1.2em; margin:0; } [class|=»articlepromo»] p { margin: 0 0 1em; }
[class|=»articlepromo»] { border-top: 5px solid #4caf50; color: #555; line-height: 1.3; padding-top: .5em; }
[class|=»articlepromo»] h4 { color: #000; font-size: 1.2em; margin:0; }
[class|=»articlepromo»] p { margin: 0 0 1em; } |
Отделите каждый раздел рамкой определенного цвета и получите что-то похожее на скриншот ниже.

Данный селектор можно использовать с id. Например, [id|=global] подходит под #global-footer, #global-menu и т.д.
Не стоит использовать что-то просто потому, что вы можете. Селектор атрибута со значением с дефисом идеально подходит для стилизации различных языков. Для всего остального проще использовать классы. Классы снижают незапланированные риски в больших проектах. Классы обязательны, если вам нужно поддерживать IE8, так как IE8 не поддерживает селекторы атрибутов с дефисом.
Поиск значений атрибутов по подстроке
Выбирать элементы можно также, когда значения атрибута совпадают по определенной подстроке. Три набора символов позволяют искать элементы по разным условиям: находится ли подстрока в начале, конце или где-то еще в значении атрибута.
^= ищет элементы, когда подстрока находится в начале строки.
$= ищет элементы, когда подстрока находится в конце строки.
*= ищет элементы, когда подстрока представлена в любом месте строки.
Когда может помочь этот селектор? Вспомните о ссылках tel: и mailto:. Они ведут себя не так, как другие ссылки, поэтому и стилизовать их нужно по-другому, чтобы дать пользователю подсказку. Возьмем ссылку Call this business:
<a href=»tel:+14045555555″>Call this business</a>
<a href=»tel:+14045555555″>Call this business</a> |
Найти эту и другие ссылки tel: можно с помощью ^=: [href^=»tel:»]. Добавим стили:
[href^=»tel:»] { background: #2196f3 url(../images/phone-icon.svg) 10px center / 20px auto no-repeat; border-radius: 100px; padding: .5em 1em .5em 2em; }
[href^=»tel:»] { background: #2196f3 url(../images/phone-icon.svg) 10px center / 20px auto no-repeat; border-radius: 100px; padding: .5em 1em .5em 2em; } |
Результат показан на изображении ниже.
Для поиска элементов, чье значение атрибута заканчивается на подстроку, замените ^ на $. Если по какой-то странной причина – подчеркну, странной – мы захотим искать элемент по четырем последним цифрам телефона (5555), необходимо использовать код:
[href$=»5555″] { background: #e91e63; }
[href$=»5555″] { background: #e91e63; } |
Намного удобнее искать элементы, заканчивающиеся на один суффикс. Например, можно одновременно найти <aside class=»sports-sidebar»> и <aside class=»arts-sidebar»> с помощью [class$=sidebar].
Однако $= не найдет класс sports-sidebar-a. Тут нам понадобится *=. И селектор изменится на [class*=sidebar].
В CSS3 и CSS4 новые селекторы по большей части не работают с атрибутами. Это псевдоклассы или псевдоэлементы. Их мы обсудим в следующих главах.
Автор: Tiffany Brown
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
Селектор атрибутов | CSS справочник
CSS селекторыЗначение и применение
С помощью селектора атрибутов вы можете выбрать те элементы страницы, которые имеют конкретные (определенные) атрибуты.
Поддержка браузерами
CSS синтаксис:
[attribute] {
блок объявлений;
}
Версия CSS
CSS2Пример использования
Давайте рассмотрим следующий селектор и попробуем разобраться, что он значит:
img[title] { /* выбирает все элементы <img> с атрибутом title */
блок объявлений;
}
img в данной случае аналогичен селектору типа, т.е выбирает все элементы <img>, а в квадратных скобках мы задаем имя атрибута этого элемента. То есть происходит выборка всех элементов данного типа с определённым атрибутом, в нашем примере это глобальный атрибут title, определяющий текстовую подсказку о содержимом элемента.
Вы можете использовать селекторы атрибутов не только напрямую к элементам, но и использовать их с прочими селекторами, например с селекторами класса или id селекторами:
.main[title] { /* выбирает все элементы с классом main и атрибутом title */
блок объявлений;
}
#main[title] { /* выбирает элемент с идентификатором main и атрибутом title */
блок объявлений;
}
В данном случае первый селектор выбирает все элементы, которые имеют значение глобального атрибута class равным main и глобальным атрибутом title. Второй селектор выбирает элемент, который имеют значение глобального атрибута id равным main и глобальным атрибутом title.
Рассмотрим следующий пример в котором, мы выберем все элементы <img>, у которых присутствует атрибут alt, который задает альтернативный текст для изображения.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример использования селектора атрибутов</title>
<style>
img { /* выбираем все изображения */
width: 100px; /* задаем ширину элемента */
height: 100px; /* задаем высоту элемента */
}
img[alt] { /* выбираем все изображения с атрибутом alt */
border: 1px solid green; /* устанавливаем сплошную границу размером 1 пиксель зеленого цвета */
}
</style>
</head>
<body>
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg"> <!-- элемент не будет стилизован (отсутствует атрибут alt) -->
<img src = "nich.jpg" alt = "nich">
</body>
</html>
Результат нашего примера:
 Пример использования селектора атрибутов.CSS селекторы
Пример использования селектора атрибутов.CSS селекторыbasicweb.ru
