Фоновое изображение на весь экран – CSS
Категория: CSS.
Вам необходимо растянуть фоновое изображение на весь размер экрана, без отступов и белых полей. Для этого существует несколько способов как с средствами javascript так и с CSS. Приведу два примера растягивания фоновой картинки с помощью CSS.
Вариант первый эмулируем фоновое изображение, этот способ будет работать и в старых версиях браузеров незнающих CSS3.
Допустим HTML страница index.html
<html> <head>
<link rel="stylesheet" type="text/css" href="/style.css">
</head> <body> <img src="/my_background.gif" /> <div> Здесь содержимое страницы </div> </body> </html>
И к нему стили css
html, body {
margin: 0px;
height: 100%;
}
#background {
position: absolute;
width: 100%;
height: 100%;
}
#body {
position: absolute;
width: 100%;
height: 100%;
z-index: 1;Вариант второй это свойства background-size появившийся в CSS3, ему задаются необходимые значения:
- <величина> — ширина и высота фонового изображения в прямом виде
- <процент> — ширина и высота фонового изображения в процентном отношении от ширины и высоты элемента.
- contain — изображение масштабируется, сохраняя при этом пропорции, по большей стороне так, чтобы и ширина и высота поместились внутри области фонового изображения.
- cover — изображение масштабируется, сохраняя при этом пропорции, по меньшей стороне так, чтобы и ширина и высота полностью покрыли область фонового изображения.
- auto — изображение имеет свой собственный размер (масштаб 100%), а если нет то масштабируется, как будто задано значение contain.
И пример реализации.
body {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
vlvit.ru
Как установить фоновую картинку на весь экран?
Сейчас вы узнаете, каким образом можно преобразовывать бекграундную картинку, чтобы ее ширина соответствовала значению ширины родительского блока или экрана монитора.

Довольно часто на сайтах в качестве фона выступает не просто какой-нибудь цвет, а именно изображение с узором или рисунком. Очень важно уметь масштабировать рисунок под размеры своего контейнера. Этот процесс можно осуществить свойством background-size, которое устанавливает размеры фона. Если для него указать одно значение, то оно будет соответствовать ширине рассматриваемого графического файла, а высота подгонится автоматически. Но в то же время можно указывать два значения, которые определять ширину и высоту. В нашем случае нужно растянуть наш фон на всю ширину, поэтому для указанного свойства задаем ширина 100%.
Пример смотрим здесь
CSS
body {
background: url(img.jpg) no-repeat;
background-size:100%;
}Смотрим в браузер

На заметку
Советую обращать внимание на размеры фоновой картинки. Если они буду не достаточно большие, то при расширении окна качество изображения испортиться. Нужно прикидывать максимально возможный размер окна и обработать изображение в графических редакторах так, чтобы было идеальное соотношение размеров к объему картинки.
В каких браузерах работает?
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 2.0+ |

Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
vaden-pro.ru
background-size | CSS | WebReference
Масштабирует фоновое изображение, согласно заданным размерам.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис ?
background-size: <bg-size> [, <bg-size> ]*<bg-size> = [ <размер> | <проценты> | auto ]{1,2} | cover | contain
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- <размер>
- Задаёт размер в любых доступных для CSS единицах — пикселях (px), сантиметрах (cm), em и др.
- <проценты>
- Задаёт размер фоновой картинки в процентах от ширины или высоты элемента.
- auto
- Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
- cover
- Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
- contain
- Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Если установлено одно значение, оно устанавливает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задаёт ширину и высоту фоновой картинки.
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>background-size</title> <style> div { height: 200px; /* Высота блока */ border: 2px solid #000; /* Параметры рамки */ background: url(/example/image/mybg.png) 100% 100% no-repeat; /* Добавляем фон */ background-size: cover; /* Масштабируем фон */ } </style> </head> <body> <div>...</div> </body> </html>
Объектная модель
Объект.style.backgroundSize
Примечание
Safari до версии 4.1, Chrome до версии 3.0 и Android используют свойство -webkit-background-size.
Opera до версии 10.53 использует свойство -o-background-size.
Firefox до версии 4 использует свойство -moz-background-size.
Opera 9.5 некорректно устанавливает положение фиксированного фона.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 27.08.2017
Редакторы: Влад Мержевич
webref.ru
Как сделать большое фоновое изображение с помощью CSS.
Привет, друзья. Давайте посмотрим, как можно сделать в качестве фона веб-страницы большое изображение.
Например, это может выглядеть вот так:

Основная трудность в том, чтобы растянуть изображение на весь экран, сохраняя его пропорции.
В CSS3 появилась новое свойство, которое позволяет добиться такого эффекта.
Это свойство background-size со значением cover.
Желательно, чтобы фоновое изображение имело минимальную ширину 1024 пикселя, иначе оно будет очень сильно растягиваться и терять свое первоначальное качество.
Собственно вот код стилей CSS
html {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
} Изображение будет добавляться к элементу html с помощью свойства background. Растягивается на весь экран оно с помощью дополнительного свойства background-size: cover.
В случае, если background-size: cover в каком-то браузере не сработает, изображение будет выровнено по центру (center – по горизонтали и center по вертикали) и будет зафиксировано при прокрутке экрана.
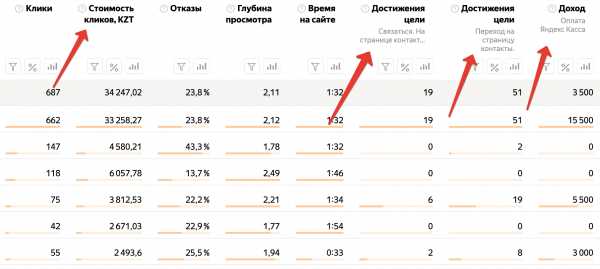
Кстати, я настраиваю отчеты, цели и события в системах Яндекс Метрика и Google Analytics.
Подробнее здесь. Обращайтесь.

webgyry.info
