что это такое и как они влияют на продвижение сайта
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Это выражение – дословный перевод английского термина Breadcrumbs. Считают, что это отсылка к сказке братьев Гримм «Гензель и Гретель». Когда дети отправились в лес, они оставляли за собой дорожку из хлебных крошек, чтобы не потеряться и найти обратный путь. На сайте пользователь тоже совершает определенный маршрут, и с помощью навигационной цепочки может вернуться обратно на один или несколько шагов.

Для чего нужны хлебные крошки на сайте
Чтобы пользователь не заблудился на сайте, ему важно знать, в каком разделе вашего сайта он находится и как вернуться назад. Поэтому навигационная цепочка необходима практически любому информационному или корпоративному сайту, а также интернет магазинам. Мы уже писали о том, как фасетная навигация влияет на ваш ресурс. Теперь поговорим о другом типе навигации – дублирующей, или тех самых Breadcrumbs – хлебных крошках.
У дублирующей навигации есть две основные функции, а именно:
Улучшение юзабилити сайта
- подсказывает пользователю, в какой части ресурса он находится;
- делает понятной структуру и расположение страниц;
- наглядно демонстрируют структуру ресурса;
- помогает перемещаться между более высоким или более низким уровнями вложенности, при этом не нужно нажимать кнопки «Вперед» или «Назад» в браузере;
Положительное влияние на SEO
- позволяет сделать перелинковку с другими страницами сайта;
- облегчает навигацию и за счет этого увеличивает показатели поведенческих метрик: время посещения, глубина просмотра;
- приводит в порядок внешний вид сниппета в выдаче, при условии, что вы выполнили разметку микроданных.
Хлебные крошки: какими они бывают
Навигационная цепочка может быть оформлена по-разному. Вот самые распространенные разновидности:
Линейная
Показывает весь путь посетителя сайта от главной страницы до текущей. Если структура слишком сложная и длинная, навигационная цепочка укорачивается. В некоторых случаях главная страница сайта не является начальным звеном. Пример – хлебные крошки на сайте Amazon:

Навигация здесь начинается с одного из разделов каталога, а не с главной страницы.
Система «Назад»

На сайте устанавливается кнопка «Назад к каталогу», «Назад к главной» и т.п. Практически то же самое, что кнопка «Назад» в браузере. Неудобный тип навигации, если на сайте нет поиска.
Линейная + кнопка «Назад»
Объединяет два варианта. В этом случае доступна и линейная навигационная цепочка, и кнопка «Назад».
Хорошо, если кнопка «Назад» присутствует только на тех страницах, на которые пользователи попадают из внутреннего поиска на сайте. Ставить такую комбинацию на всех страницах не имеет смысла.
Как правильно создать хлебные крошки на сайте
Навигационная цепочка пригодится любому ресурсу. При ее создании учитывайте эти несложные правила:
- Никаких хлебных крошек на главной странице. Получится, что вы ставите на странице ссылку на нее же саму. Это отрицательно скажется на ранжировании. Подробнее о факторах ранжирования можно прочитать здесь.
- Последним кликабельным звеном цепочки должна быть предыдущая страница, иначе вы также продублируете ссылку, как в случае с хлебными крошками на главной.
- Навигационные элементы должны быть хорошо видны пользователям. Текст должен контрастировать с фоном, и располагать элементы желательно вверху страницы.
- В Яндексе и Гугле есть функция, которая позволяет отображать навигационные цепочки вашего сайта в результатах поиска. Для этого нужно сделать разметку микроданных. Это удобно, поскольку пользователь сразу видит структуру вашего сайта:
Над материалом работали:
Контент-маркетолог
semantica.in
Что такое «хлебные крошки» и для чего они нужны? · Блог Системы PromoPult
«Хлебные крошки» (от англ. «breadcrumbs») — это навигационная цепочка на сайте, которая отражает путь от главной страницы до текущей. Они впервые использовались в файловых менеджерах типа Norton Commander или Volkov Commander и показывали путь к корневой папке.
Для чего использовать эту дублирующую навигацию на сайте? Каким образом она влияет на юзабилити и SEO? Как ее реализовать? Ищите ответы на самые популярные вопросы о «хлебных крошках» в нашем новом посте.
Для чего используются «хлебные крошки»?
В далеком 1995 году Якоб Нильсен сформулировал 10 принципов юзабилити, первый из которых — «Видимость статуса системы». Суть его в том, что пользователь всегда должен знать, в какой части сайта он находится. Именно для реализации этого принципа нужны «хлебные крошки». Известный дизайнер Артемий Лебедев в «Ководстве» пишет, что дублирующая навигация уместна, когда есть логическая вложенность содержания, то есть почти на всех информационных сайтах. Добавим, что навигационная цепочка необходима также интернет-магазинам и корпоративным сайтам.
С точки зрения юзабилити «хлебные крошки» решают три задачи:
- информируют пользователя о его текущем местонахождении на сайте;
- наглядно демонстрируют структуру ресурса;
- позволяют быстро переместиться на более высокий уровень вложенности, минуя кнопку браузера «Назад».
Помимо положительного влияния на юзабилити дублирующая навигация оказывает SEO-эффект:
- является естественным элементом перелинковки страниц;
- улучшает поведенческие метрики (время на сайте и глубину просмотра) за счет упрощения навигации;
- при условии настроенной микроразметки улучшает внешний вид сниппета в поиске, а именно формирует навигационную цепочку, и повышает его кликабельность (поддерживается только в Google).
Какими бывают «хлебные крошки»?
Навигационная цепочка может быть организована по разным принципам:
Линейный принцип. Это самый распространенный вариант — указывается полный путь от главной страницы до текущей. Пример — на рисунке ниже:
Здесь показана следующая структура вложенности: главная страница — «Мебельный центр», затем следует страница каталога товаров, далее — раздел «Кухни», далее — «Кухонные гарнитуры» и, наконец, название конкретного гарнитура.
При очень сложной структуре сайта встречается урезанный вариант «хлебных крошек»:
В магазине Amazon «крошки» начинаются не с главной, а с названия раздела каталога. На скриншоте видно, что «началом отсчета» является раздел магазина «Home & Kitchen».
Принцип «Назад». Суть метода заключается в том, что вместо навигационной цепочки размещается ссылка «На предыдущую страницу», «Назад в каталог» и т. п., фактически дублирующая кнопку браузера «Назад». Этот подход удобен, если на сайте используется функция поиска.
На скриншоте кнопка «Results» ведет с карточки товара на страницу с результатами поиска по запросу «Shoes».
Комбинация двух предыдущих вариантов. В этом случае доступна и линейная навигационная цепочка, и кнопка «Назад». В правильном исполнении такая комбинация подходит для страниц, которые пользователи нашли через функцию поиска на сайте. Но бывает и неудачное исполнение, когда кнопка «Назад» присутствует на всех карточках, вне зависимости от того, искали их через поиск или нет:
В этом примере ссылки «Футболки мужские» и «Назад к обзору» дублируются, что негативно сказывается на юзабилити и SEO.
Атрибутивный принцип. Используется интернет-магазинами и онлайн-каталогами. Содержание и путь страницы формируется на основе заданных пользователем свойств и фильтров.
Удаляя и добавляя свойства, пользователь каждый раз формирует уникальный «путь» к странице с товарами.
Как создать правильные «хлебные крошки»?
Создать навигационную цепочку можно разными способами: с помощью PHP, CSS, плагинов для популярных CMS WordPress, Joomla! и других движков — в сети можно найти массу решений. Какой бы способ вы ни выбрали, придерживайтесь следующих советов:
- «хлебные крошки» создаются, прежде всего, для посетителей сайта, для их удобства, поэтому используйте их, когда они действительно будут полезны; вы не обязаны добавлять их на каждый сайт — например, одностраничники прекрасно живут и без «хлебных крошек»;
- «хлебные крошки» — это не замена основному меню, а лишь вспомогательный инструмент навигации;
- не стоит специально подгонять текстовые анкоры в навигационных ссылках под ключевые фразы; исключение — если ключевые фразы гармонично вписываются в логику навигации;
если вы используете линейную навигацию, прописывайте путь до самого конца, чтобы не сбивать посетителей с толку:
уберите циклические ссылки — последний элемент навигационной цепочки не должен быть кликабельным (как на рисунке ниже), а прописан в виде текста:
- если вы используете «хлебные крошки», располагайте их на каждой странице сайта в одном и том же месте;
сделайте микроразметку «хлебных крошек» — это позволит информативно отображать их в результатах поиска Google (инструкцию и примеры реализации кода можно найти в справке Google для вебмастеров):
- впишите гармонично дублирующую навигацию в общий дизайн сайта, чтобы она не выглядела чужеродно.
Подводим итоги
«Хлебные крошки» — это важный навигационный элемент, который повышает юзабилити ресурса. Они помогают пользователям ориентироваться на сайте и в один клик переходить в нужный раздел. В результате это может положительно влиять на поведенческие показатели и конверсию. Однако данный элемент юзабилити может работать с точностью наоборот, если допустить ошибки в реализации. Практика показывает, что такое может случиться при создания веб-ресурса на базе конструкторов или открытых CMS. Если вы хотите проверить, насколько грамотно и корректно формируются «хлебные крошки» на вашем сайте, вы можете сделать это в рамках продвинутого SEO-аудита в PromoPult.
blog.promopult.ru
Bbreadcrumbs в web-дизайне: применение и примеры
На сайтах с множеством страниц навигационная цепочка (breadcrumb navigation) может значительно помочь посетителям ориентироваться в иерархической структуре документов и указать текущее местоположение пользователей на сайте. С точки зрения юзабилити, «хлебные крошки» могут сократить число действий посетителя, чтобы найти путь на верхний уровень страницы.
Что такое breadcrumb?
Навигационная цепочка (Навигационное меню, «Хлебные крошки», англ. Breadcrumbs) — элемент навигации по веб-сайту, представляющий собой путь по сайту от его «корня» до текущей страницы, на которой находится пользователь.
Название «Хлебные крошки» является иронической отсылкой к немецкой сказке «Гензель и Гретель», в которой дети, когда их завели в лес во второй раз, не смогли найти обратную дорогу, так как на этот раз вместо маленьких камешков они оставляли за собой хлебные крошки, впоследствии склёванные лесными птицами.
Обычно вы можете просмотреть «хлебные крошки» на сайтах с большим количеством контента, который размещен в иерархическом порядке. Самая простая форма, когда навигационная цепочка представлена в виде горизонтально расположенных текстовых ссылок и разделенных символов (> -«больше»), который указывает на уровень этой страницы относительно остальных страниц.
Когда нужно использовать Breadcrumbs?
Используйте навигационную цепочку для крупных веб-сайтов и веб-сайтов с иерархической организацией страниц.
Не следует использовать «хлебные крошки» для одноуровневых сайтов, которые не имеют никакой логической иерархии или группировки.
Отличный способ определить, является ли выиграет ли сайт от использования навигационной цепочки — построить карту сайта или схему, представляющуя архитектуру навигации сайта, а затем проанализировать, позволяют ли «хлебные крошки» упростить пользователю навигацию внутри категорий и между ними.
Иерархическую навигацию нужно рассматривать как дополнительную функцию, и она не должны заменять эффективное первичное меню навигации. Это вторичная схема навигации, что позволяет пользователям установить, где они находятся, и является альтернативным способом навигации по сайту.
Виды Breadcrumbs
Существуют три основных вида «хлебных крошек».
На основе местоположения
На основе местоположения навигационные цепочки показываюю пользователю, где он находится в иерархии сайта. Они обычно используются для навигационных структур, которые имеют несколько уровней (как правило, более чем в два уровня). В приведенном ниже примере (от SitePoint ), каждая текстовая ссылка страницы, что размещена левее, находится на один уровень выше.
На основе свойств
«Хлебные крошки» на основе свойств отражают атрибуты конкретной страницы.
На основе пути
Они показывают путь, которым пользователь прошел на текущую страницу. Этот путь является динамическим, Одна и та же страница может иметь разные адреса.
Преимущества использования Breadcrumbs
Они могут помочь пользователю
«Хлебные крошки» используются в первую очередь, чтобы обеспечить пользователям дополнительные средства навигации по сайту. На больших многоуровневых веб-сайтах предлагая визуализацию пройденного пути, вы можете обеспечить пользователю достаточно легкий переход к категориям высшего уровня.
Снижает количество кликов или действий для возвращения на страницы более высокого уровня
Вместо использования кнопки «Назад» браузера или первичной навигации веб-сайта, пользователи может возвращаться к высшим категориям с помощью «хлебных крошек», делая при этом меньшее количество кликов.
Как правило, не засоряют экран
Они, как правило, имеют горизонтальную ориентацию и поэтому не занимают на странице много места.
Снижают показатель отказов
Навигационные цепочки могут побудить новых посетителей просмотреть остальные страницы веб-сайта. Например, пользователь переходит на страницу через поиск Google , видит категории, которые размещены выше и может заинтересоваться. Это, в свою очередь, снижает показатель отказов сайта.
Ошибки при использовании Breadcrumbs
Использовать «хлебные крошки» достаточно просто. Но прежде, чем реализовывать их на сайте , нужно рассмотреть некоторые ошибки, которых следует избегать.
Использование навигационных цепочек, когда в этом нету необходимости
Распространенной ошибкой является использование «хлебных крошек», когда в этом нету никакой выгоды.
В примере выше мы можем наблюдать слишком много вариантов навигации, которые размещены достаточно близко друг к другу: первичная навигацию, «хлебные крошки» и вторичная навигация.
Использование «хлебных крошек» в качестве основной навигации
Как уже было отмечено раньше, «хлебные крошки» нужно использовать в качестве дополнительной помощи к навигации.
Использование «хлебных крошек», когда страницы имеют несколько категорий
Навигационные цепочкм имеют линейную структуру, поэтому их будет трудно использовать, если ваши страницы не могут быть разделены на четкие категории. Решение о том, использовать ли «хлебные крошки» во многом зависит от того, как вы создали свой сайт иерархии. При низком уровне страницы использование «хлебных крошек» является неэффективным, неточным и запутанным для пользователя.
Не делайте на странице ссылку на эту же страницу (последний шаг в «хлебных крошках» должен быть без ссылки)
Дизайн «хлебных крошек»
При разработке цепочек навигации, могут возникнуть некоторые вопросы. Например:
Какой символ нужно использовать для отделения ссылок?
Общепринятым и наиболее узнаваемым символ для разделения гиперссылок в «хлебных крошках» является символ «больше, чем» — (>).
Также можно использовать кавычки, указывающие на правый угол (») и косую черту (/).
Выбор зависит от самого сайта и вида цепочки, который вы используете. Например, если ссылки в «хлебных крошках» не имеют иерархическое отношения друг к другу, использование символа «больше, чем >» может не точно передать их суть.
Какими они должны быть?
Вы ведь не хотите, чтобы ваши «хлебные крошки» доминировали на странице. Их следует использовать в качестве дополнительной помощи для пользователей (для удобства), поэтому их размер тоже должен соответствовать этому и правильно донести до пользователей эту функцию — они должны быть меньше или менее заметными, чем первичная навигация по меню.
Хорошим правилом при определении размера пройденного пути является то, что она не должны быть первым элементом, который привлекает внимание пользователя на странице.
Где должны быть расположены «хлебные крошки»?
«Хлебные крошки», как правило, отображаются в верхней части страницы, под основным меню навигации., если используется горизонтальное меню.
Статистика
Ниже представлены собранные в мае 2002 года статистические данные о 75 сайтах-лидерах, занимающихся электронной коммерцией.
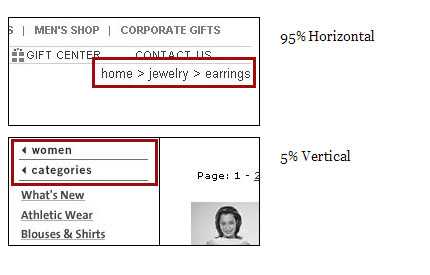
Ориентация цепочек

95% — горизонтальная
5% Вертикальная
Разделитель между элементами (для горизонтальных цепочек)

Примеры использования breadcrumbs в web-дизайне
Теперь, когда мы рассмотрели, кто, как, когда и зачем применяет «хлебные крошки», можно взглянуть на некоторые примеры использования их на веб-сайтах.
Классическое использование «хлебных крошек»
NASA
Nestle
Marchand de Trucs
Bridge 55
Overstock.com
TechRadar UK
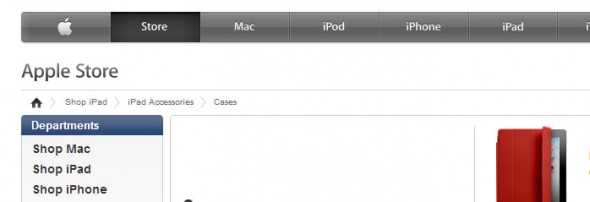
Apple Store

Использование других символов
BP
Martique
PSDTUTS
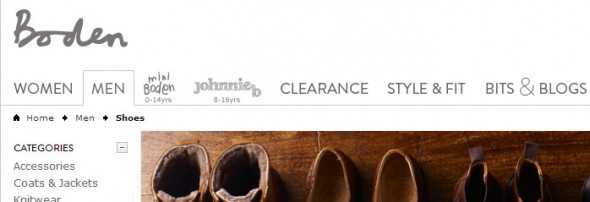
Mouse to Minx

Boden

Другие альтернативы
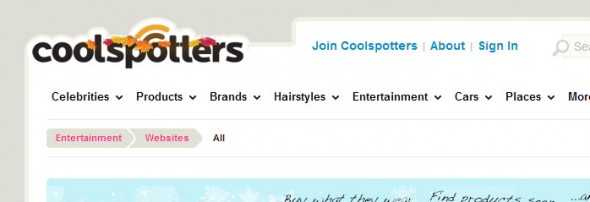
Coolspotters

Cranfield
Lonelyplanet
Booreiland

По материалам — Jacob Gube
Также примеры «хлебных крошек» можно посмотреть здесь:
Перевод — Дежурка
www.dejurka.ru
Как сделать правильные для SEO хлебные крошки на сайте?
Помните сказку Братьев Гримм «Гензель и Гретель»? Там они кидали хлебные крошки на дорогу, чтобы найти путь домой. Конечно, в сказке птицы их склевали, и они не смогли вернуться, попали к злой ведьме. При чем здесь сказка и статья про интернет-маркетинг? Все очень просто, термин «хлебные крошки» используют специалисты SEO. И на сайте эти крошки никто не съест, они укажут верный путь посетителю.
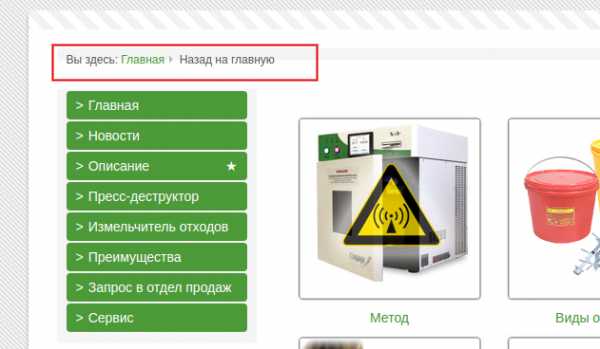
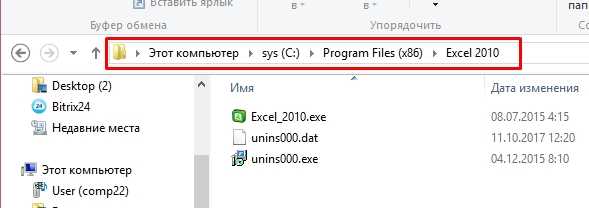
Хлебные крошки – это один из видов навигации сайта. Самый простой пример этой навигации можно увидеть на компьютере. Взгляните на рисунок:

Чтобы перейти обратно в раздел sys(C) не обязательно делать несколько нажатий кнопки «Назад», можно просто кликнуть по названию самой папки, и вы окажетесь там.
Зачем нужна на сайте такая навигация, если можно нажать пару раз «Назад» и оказаться там, где надо? Если вы на сайте интернет-магазина, например, чтобы перейти назад на несколько позиций, вы потратите кучу времени и ваши результаты поиска скорее всего не сохранятся. Инструменты навигации браузера оказываются неудобными.
Ниже пример «хлебных крошек» на сайте «BonPrix»:
Плюсы «хлебных крошек»:
- Упрощают навигацию по сайту для пользователя.
- Поисковые системы лучше ранжируют сайт с навигацией.
- Вы изначально грамотно свяжете страницы между собой (внутренняя перелинковка).
- Создают легкочитаемые сниппеты в поисковых системах. Сниппет – текст, который используется в качестве описания ссылок в поисковой выдаче.
- Создают правильный анкорный вес ссылки.
В этой статье вы узнаете, на что нужно обратить внимание при создании навигации «хлебные крошки».
SEO-рекомендации к хлебным крошкам
1. Статический вес
Вес страницы – это условная величина, которая показывает «значимость» сайта.
Статический вес страницы – это количество ссылок на ней. Самый большой вес будет иметь главная страница сайта, так как на главную страницу ведут ссылки со всех страниц сайта.
Ссылки из «хлебных крошек» помогают повысить статический вес. Это хорошо сказывается на продвижении высокочастотных и среднечастотных запросов (ВЧ и СЧ).
Все ссылки из навигации должны ввести на продвигаемые разделы с вхождением ключевых слов. Это очень важный момент для ранжирования в поисковой выдаче, например: Главная > Аксессуары> Клавиатуры>
Но бывает и такое, что вы продвигаетесь по конкурентным запросам. В таком случае, лучше использовать не слово «Главная», а фразу или запрос целиком, например: Техника > Аксессуары > Клавиатуры
2. Поведение пользователей
Грамотная навигация на сайте помогает пользователям быстрее находить нужную информацию. А со стороны поисковых систем такой сайт лучше ранжируется по продвигаемым запросам.
Также улучшаются показатели метрики, такие как глубина просмотра и вовлеченность пользователей. А это в свою очередь положительно сказывается не только на позициях сайта, но и на показателях конверсии.
3. Сниппет
Сниппет – это фрагмент текста, который выводится рядом со ссылкой в поисковой выдаче.
С помощью поисковой системы Google можно передавать структурированные данные и улучшить позиции сайта в выдаче. Яндекс немного отстает от Google и пока не умеет поддерживать данный вид разметки. Но Яндекс сам формирует цепочку навигации, которую можно увидеть в поиске.
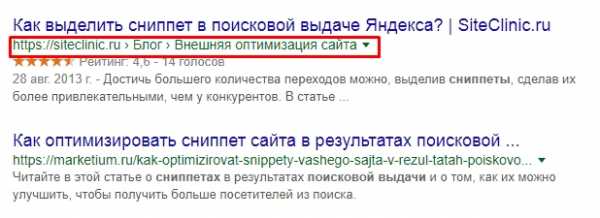
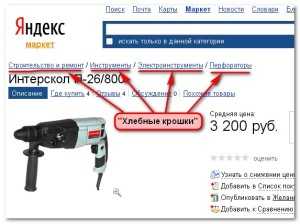
Навигационная цепочка в Яндексе:
Оформленная и неоформленная с помощью структурированных данных навигационная цепочка в выдаче Google:

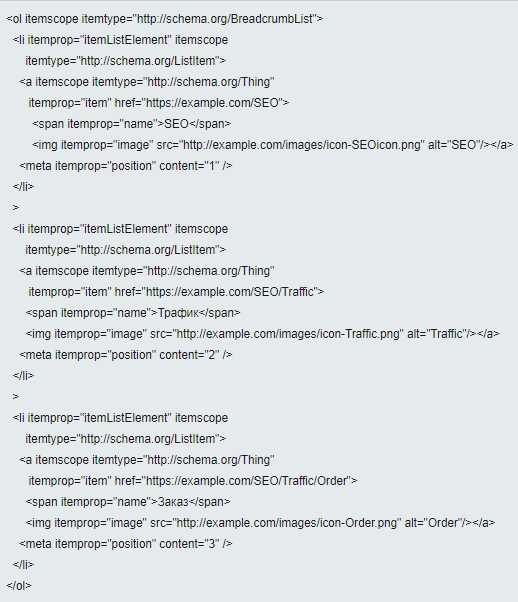
Google использует три формата передачи структурированных данных – JSON-LD, Microdata, RDFa. «Хлебным крошкам» подойдут форматы Microdata и RDFa. Ниже представлен пример оформления кода в формате Microdata:

После оформления кода необходимо убедиться, нет ли ошибок. Для этого существует инструмент валидатор от Google.

Убедиться, что происходит правильная обработка и отображение структурированных данных поможет инструмент Search Console от Google.

4. Помните
- Хороший тон – не делать последний элемент навигации ссылкой, например: Главная > Блог > Статья
- Если вы используете слишком много ключевых фраз в цепочке навигации, увеличивается вероятность применения фильтров к сайту со стороны поисковых систем.
- Внедрять «хлебные крошки» или нет – зависит от того, какой у вас ресурс. Если у вас сайт-визитка или на сайте мало разделов, то данная навигация вам не нужна. Но если у вас большой интернет-магазин, такая цепочка навигации вам явно необходима.
Навигация «хлебные крошки» незаменимая и необходимая конструкция. Еще до начала запуска сайта, необходимо до мелочей продумать работу навигации. Она жизненно необходима интернет-магазинам и многостраничным сайтам со сложной структурой. Загляните на крупнейшие ресурсы и в интернет-магазины, где четко продуманная система позволит понять все тонкости навигации и ее особенности.
www.obrazstroy.ru
Хлебные крошки. Зачем они на сайте
Что такое «хлебные крошки» на сайте и зачем они нужны
Не знаете зачем нужны «хлебные крошки» на сайте? Вообще не понимаете о чем идет речь? Вроде зашел/зашла почитать о продвижении сайтов, а тут про какие-то остатки продуктов питания рассказывают…
Нет, не уходите! Вы правильно зашли! Сейчас Вы во всем подробно разберетесь.
Итак, «хлебные крошки» на сайте – что же это такое?
Это необычное название носит навигационная цепочка, которая должна присутствовать на любом сайте для повышения его юзабилити.
Этот элемент дает возможность пользователю веб-ресурса понять, на каком уровне вложенности он располагается (от главной страницы и до текущей).
Также при этом присутствует возможность быстрого перемещения на стоящие выше по иерархии структуры сайта уровни.
Ну что, это Вам знакомо? Вы ведь неоднократно использовали «хлебные крошки», гуляя по всевозможным сайтам на просторах интернета. Просто Вы не знали, что этот элемент навигации имеет такое неожиданное название.
Кстати, догадываетесь откуда оно произошло? Да, все верно. Из той самой немецкой сказки про Гензеля и Гретель, использовавших «хлебные крошки», чтобы обозначить свой обратный путь домой. Правда, с ними произошла неприятность – птицы склевали оставленную ими навигационную цепочку.
На сайте же такого быть не может и этот элемент навигации (при его наличии) всегда будет указывать Вам верный путь на главную страничку.
Вот наглядный пример навигационной цепочки «хлебные крошки»:

Нюансы и особенности, о которых нужно знать
- «Хлебные крошки» обычно отображаются в виде горизонтальной полосы, располагающейся в верхней части странички. Хотя вертикальные варианты также иногда встречаются, но гораздо реже.
- Желательно чтобы эта навигационная цепочка органично вписывалась в общий дизайн веб-ресурса, что будет формировать общее положительное мнение юзеров. Следовательно, можно сделать вывод о том, что наличие ее имеет некоторое влияние на поведенческие факторы сайта, которые, в свою очередь, учитываются поисковыми системами при ранжировании результатов выдачи.
- А еще навигационная цепочка «хлебные крошки» имеет один нюанс, касающийся ее функционирования. Он связан с понятием «циклические ссылки» – те, которые приводят пользователя на ту же страничку, на которой он находится в момент нажатия на ссылку.
Так вот, каждый элемент подобной цепочки должен быть ссылкой на определенный уровень вложенности. И только самая последняя «крошка» должна быть неактивной. Иначе она станет классическим примером циклической ссылки, которых на Вашем веб-ресурсе быть не должно.
Что нужно уяснить
Если Вашей целью является не просто продвинуть свой сайт в ТОП поисковой выдачи, но и создать действительно качественный ресурс, который будет полезен и главное удобен для веб-пользователя, позаботьтесь о том, чтобы «хлебные крошки» присутствовали на всех страничках и указывали ему правильный путь.
Хотите побеседовать на тему статьи? Милости просим в комментарии
seo-akademiya.com
Что такое хлебные крошки | Хлебные крошки на сайте
 Хлебные крошки (или навигационная цепочка; англ. breadcrumbs) – это часть навигации на сайте, отображающая часть структуры сайта и вложенность страницы, на которой находится пользователь. Зачастую, хлебные крошки выглядят в виде пути от корня сайта к текущему просматриваемому документу.
Хлебные крошки (или навигационная цепочка; англ. breadcrumbs) – это часть навигации на сайте, отображающая часть структуры сайта и вложенность страницы, на которой находится пользователь. Зачастую, хлебные крошки выглядят в виде пути от корня сайта к текущему просматриваемому документу.
Пример использования
Главная страница -> Раздел сайта -> Запись из раздела
Главная страница -> Архив публикаций -> Запись из раздела
(все части хлебных крошек, кроме последней, являются ссылками на соответствующие страницы)
Эта часть навигации создана для удобства пользователя, который после прочтения статьи может посетить категорию этой статьи, чтобы посетить подобные страницы, или вернуться в корневой документ – на главную страницу сайта. Так как большинство посетителей приходят из поисковых систем, навигация такого рода поможет ему разобраться в структуре сайта и переходить на страницы меньшего уровня вложенности (например, рубрики или архив записей). Это повышает пользовательские факторы, позволяет дольше задержать посетителя на сайте и является частью внутренней перелинковки (хотя, во многих случаях breadcrumbs помещаются в теги <noindex> или их ссылкам даются значения rel=”nofollow”. В таком случае, они размещаются исключительно для пользователя).
Где используются хлебные крошки
Навигация такого типа используется не всегда. Собственники сайтов с удобной, наглядной структурой и хорошим меню навигации зачастую не ставят их или даже не знают, что такое хлебные крошки. Такие сайты могут иметь небольшое количество страниц или хорошо структурированные разделы. Конкретной формулы для использования breadcrumbs нет, но если любая страница сайта доступна в два клика с главной – крошки не обязательны.
Все же, часто хлебные крошки используются на:
- Интернет-магазинах.
- Форумах.
- Сайтах со скудной навигацией (когда блок навигации не располагает всеми ссылками на разделы или находится в футере).
- Сайтах без карты.
Карта сайта часто заменяет breadcrumbs, если она правильно разработана (имеется в виду html-карта, а не файл sitemap.xml для поисковиков). Такая страница должна иметь ссылки на все главные разделы, что позволит пользователю с легкостью переходить по ним и искать нужную информацию.
На форумах и интернет-магазинах хлебные крошки – обязательный атрибут.
Интернет-магазины зачастую страдают навигацией. Множество товаров, которые могут быть даже не распределены по разделам, а также фильтры на поиск нужного создают сложную, неудобную структуру.
На форумах нормальная навигация не может присутствовать физически, за счет их динамичной структуры. Новые темы «заслоняют» старые, «золотые» темы заслоняют новые, а разделов на форуме чаще всего намного больше, чем на любом статейном блоге. В таком случае, пользователь, посетивший тему, просто-напросто заблудится без хлебных крошек.
Как поставить хлебные крошки
Обычно они ставятся в блоке контента ниже хедера и перед выводом контента страницы. В таком местеbreadcrumbs будут наиболее заметны и удобны. Реже крошки располагаются в конце вывода контента перед комментариями.
Вывод хлебных крошек может проводиться с помощью дополнений к популярным ЦМС (модуль для Друпал, плагин для Вордпресс, в Joomla есть встроенная возможность вывода пути к странице), на сайте с авторским php вставляется блоком через функции include или require (require-once). На популярных ЦМС для форумов (phpBB и прочее) эти функции или уже установлены, или могут быть установлены через соответственные расширения.
cropas.by
их скрытая важность для сайта
 Андрей Батурин,
Андрей Батурин,
Хлебные крошки
- — это дополнительные элементы навигации по сайту. Разработчики называют так навигационную цепочку, ведущую от общего к частному. Она отображает путь, пройденный пользователем, по которому он может вернуться из любого подраздела на главную или другие страницы сайта.
Андрей Батурин
Название позаимствовано из сказки «Гензель и Гретель»: крошки должны были подсказать детям дорогу из леса домой. В сказке их склевали птицы, от чего сайт, разумеется, застрахован. В чем значимость хлебных крошек и почему их проработке и оформлению надо уделять достойное внимание?
Главное
Хлебные крошки (точный русский перевод термина Breadcrumbs) не заменяют основную навигацию — меню сайта. Они обычно располагаются вверху страницы и помогают человеку ориентироваться, как он движется: из меню к внутренним страницам, из раздела в подраздел и т. д.
Наличие хлебных крошек — это обязательный элемент логичной и понятной структуры сайта. А также значимый фактор для юзабилити. Помните, что обеспечение пользователю возможности быстро сориентироваться на ресурсе — проявление заботы о нем. Люди это оценят, хотя, скорее всего, оценка произойдет на подсознательном уровне. Просто сайтом будет удобнее пользоваться.
Посмотрим для примера сайт магазинов косметики Л`Этуаль — letu.ru: ниже меню мы видим строчку «Главная – CHANEL – Коллекция макияжа CRUISE 2018». Это и есть хлебные крошки: по ним из любого раздела можно выбраться на страницу бренда (общей категории) и на главную.

- Это один из возможных методов оформления Breadcrumbs — линейный.
- Иногда навигационную цепочку сокращают до связи с главной страницей или с основной категорией. Это актуально и в случае, когда разделов не слишком много, и, наоборот, когда цепь получается чересчур длинной. Тогда просто ставится ссылка «Назад», ведущая к предыдущему уровню вложенности или на главную.
- Третий вариант: комбинируется линейный путь и шаг назад. Хорошо работает на сложных ресурсах, где нужно аккуратно помочь и подсказать гостю, куда двигаться дальше.
Если посмотреть URL страницы, то мы увидим уровни вложенности. Они отражают глубину сайта, и существует заметная разница между представлением этой величины в хлебных крошках и в URL.
В примере это не только «Главная – ШАНЕЛЬ – Коллекция 2018», а «Главная сайта — наименования бренда CHANEL — категория Макияж — раздел Коллекции — подраздел Коллекция макияжа Круиз 2018». Получается, что фактически на сайте целых 5 уровней вложенности (возможно, и больше!), но для ориентации на ресурсе пользователю достаточно и основной информации.
Breadcrumbs: значение для хорошего сайта
Основное правило размещения хлебных крошек: у них нет задачи полностью разметить дорожку путешествий на сайте, важнее указать на наиболее ценную информацию. В итоге создается ресурс, по которому гостям будет легко перемещаться. И это — один из факторов хорошо проработанного юзабилити. Но у хлебных крошек есть SEO-назначение, о котором не все помнят или догадываются.
Как оно реализуется:
- Организуется качественная и удобная внутренняя перелинковка;
- За счет положительного влияния на юзабилити косвенно улучшаются поведенческие факторы — длительность пребывания на сайте, глубина просмотра;
- В сочетании с микроразметкой улучшается представление сниппета в поисковой выдаче;
- Появляется дополнительное место для размещения ключевых слов.
Согласитесь, дополнительные способы повысить качество ресурса и его оценку поисковиками пригодятся всегда. Однако не нужно злоупотреблять.
Преимущественно это относится к размещению в хлебных крошках ключевых слов. Если взять полезный, но нелепый низкочастотный запрос, к примеру: «заказать сайт в спб лучшие веб-студии под ключ недорого», представьте, как он (и, соответственно, разделы сайта) будет выглядеть в навигационной цепочке.

Пожалейте посетителей и не делайте так! Но в умеренных количествах это будет очень полезно.
Нюансы в размещении хлебных крошек
От чего зависит необходимость в них? По большому счету, от объемов представленных сведений. Если вся информация сайта запросто размещается в 3 вкладках, то острой нужды в крошках нет. Задача усложняется, когда дело касается интернет-магазинов с внушительным ассортиментом, крупных новостных порталов, сложных по функционалу и объемных по структуре корпоративных ресурсов. То есть таких, где посетитель может «заблудиться». Здесь путеводные указатели нужны: потребители быстро смогут найти нужное направление и ощутить комфорт, устойчивость.
Что важно учесть при внедрении системы допнавигации:
- Крошки не нужны на главной. Иначе получится, что страница ссылается сама на себя, что нелогично и негативно повлияет на ранжирование.
- Делайте заключительной кликабельной ссылкой в цепи предыдущий раздел. Ни в коем случае не текущий, иначе возникнет та же ситуация, что и со ссылкой на главную.
- Хлебные крошки должны быть визуально привлекательными, легко заметными на фоне страницы. Клик должен даваться пользователю легко!
— «Сказочные» и хорошо подготовленные Breadcrumbs способны положительно повлиять на SEO, юзабилити, поведенческие факторы, ранжирование в поисковых системах. Нужно понимать, нуждается ли ресурс в хлебных крошках, каким методом стоит их разместить. Правильная настройка пойдет сайту на пользу!
Другие статьи по тегам
сайты продвижениена эту тему
Конверсия и методы ее повышения Как техническая сторона сайта влияет на продвижение
Как техническая сторона сайта влияет на продвижение  Отчеты Google Analytics для оптимизации сайта
Отчеты Google Analytics для оптимизации сайта  Скорость сайта и методы ее повышения
Скорость сайта и методы ее повышения  Как проводится комплексный аудит сайта
Как проводится комплексный аудит сайта  Видимость сайта
Видимость сайта  Разработка официального сайта компании
Разработка официального сайта компании  Секреты SEO-продвижения интернет-магазина
Секреты SEO-продвижения интернет-магазина 
webevolution.ru
