101 бесплатный сервис для дизайнера / Pixli corporate blog / Habr
Представляем вам подборку бесплатных сервисов для дизайнера. Это первый вариант, в дальнейшем планируем расширять, добавляя новые разделы и инструменты.
Шрифты
- Google Fonts – всеми любимая библиотека шрифтов. Позволяет подобрать и скачать разные шрифты на все случаи жизни.
- 1001 Free Fonts — библиотека шрифтов. Имеет удобную навигацию – шрифты отсортированы как по алфавиту, так и по типам. Имеется раздел русских шрифтов.
- Fontstruct – онлайн конструктор шрифтов. Очень простой инструмент, позволит создать собственный шрифт. Рисовать можно не только стандартными квадратами, но и другими фигурами – точки, закругленные углы и пр. Для начинающего идеальный инструмент, чтобы попробовать и увидеть типографику в действии.
- Font Squirrel – одна из самых больших библиотек шрифтов. Кроме этого можно загрузить рисунок и получить названия шрифтов, используемых на нем. Есть магазин шрифтов, и даже магазин одежды с логотипами.
- Type light – полнофункциональный редактор шрифтов. Позволяет создавать, редактировать и конвертировать шрифты OpenType, TrueType и PostScript. Необходимо скачивать и устанавливать. Бесплатная версия имеет ограниченный функцуонал по сравнению с бесплатной. Но для создания простого шрифта хватает.
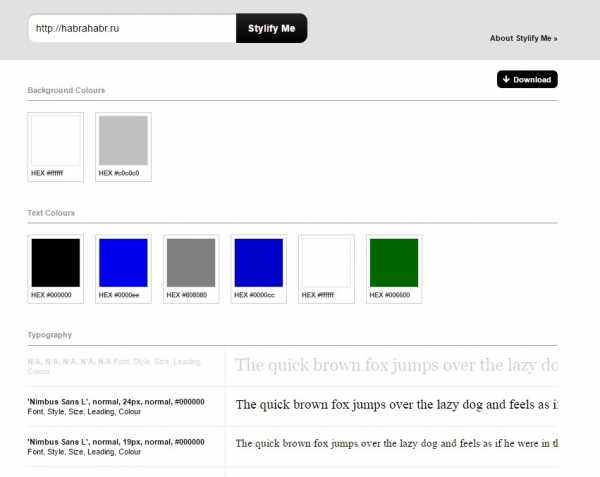
- What Font is – онлайн сервис для подбора шрифтов сайта. Загружаем файл шрифтов, указываем url сайта и выидим как загруженный шрифт будет выглядеть на сайте. Удобнцый сервис.
- 1001 Fonts – библиотека шрифтов (более 15000). Удобная навигация – шрифт можно выбрать по размеру, типу, теме, дизайну и т.д. Меню позволяет настроить вывод, что дает возможность увидеть каждый шрифт в разных опциях: размер, начертание и т.д.
- Font Flame – онлайн сервис подбора пары сочетаемых шрифтов. Действует очень просто – на главной странице предложен листок с двумя надписями, сделанными разными шрифтами. Понравилось – жмите «Love», нет – «Hate». Потом выбранные можно просмотреть еще раз. Клик по названию шрифта открывает Google Fonts.
- Typecast – выбор шрифта для прототипа. Можно просмотреть как шрифт будет выглядеть на любых устройствах. Необходимо обозначить разные типы текста – заголовки, кавычки и т.д. Можно выбрать гарнитуру, размер, начертание, установить отступы. Вы увидите вашу будущую страницу в тех шрифтах, которые установили. Большой плюс – выбор макета (одна колонка или несколько, разные расположения блоков).
- Wordmark — позволяет подобрать шрифт, установленный на компьютере пользователя, для текста, логотипа или заголовка. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Стоки фотографий
- Unsplash – постоянно пополняемый сток фото. Коллекции разделены на темы. Можно найти все что угодно, от «Афроамериканцы» до «Природа». Каждая фотография имеет свою оценку, можно посмотреть лучшие или новинки.
- FoodiesFeed – фото еды. Изображения разбиты по категориям. Можно выбрать лучшие, эксклюзивные, иконки, мокапы и пр.
- Free Refe Photos — огромный список изображений «Real life». Главным образом пейзаж и фотографии природы. Неудобная навигация, все фото на главной странице, появляются при скроллинге.
- Little Visuals – качественные фото ландшафтов и зданий. Можно скачать архивом лучшие фото, выложенные за неделю. Фотографии обозначены хештегами, но не разбиты по категориям.
- Gratisography – огромная библиотека бесплатных фото. Все фото разбиты на шесть тем: люди, гримасы, города, предметы, природа и животные. Можно искать по словам.
- Death to the Stock Photo – сток фотографий. Просто посмотреть и выбрать нельзя. Они делают подборку за месяц и дают ее скачать после ввода email. Архив весит около 11 Мб. На почту присылают лучшие фото и ссылку на скачивание.
- Superfamous – большая коллекция фото с необычного ракурса. Набор небольшой, но интересный.
- The Pattern Library – шаблоны и текстуры. Набор достаточно велик, шаблоны необычны. Сменяются прокруткой, причем постепенно. Можно увидеть как шаблон будет выглядеть на весь экран или на его часть.
- New Old Stock – винтажные фото из архивов. Бесплатных фото немного, но регулярно появляются новые.
- Pexels – большое количество фото на все случаи жизни. Разбиты по темам, очень удобно искать.
- Jay Mantri — большой набор фотографий. Классификации как таковой нет, можно посмотреть по месяцам.
Стоки графики
- Brusheezy – бесплатные кисти, шаблоны, текстуры и прочее для фотошопа. 12 категорий, в каждой из которых подкатегории. Выбор огромен.
- Iconfinder – иконки, как платные, так и бесплатные. Скачать можно в форматах ICO, PNG, ICNS, SVG.
- Brushez – большая коллекция кистей для фотошоп. Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.
- Vecteezy – бибилотека векторной графики, включая изображения и иллюстрации. Большое количество категорий и огромное – графики.
- Iconbird — русскоязычный сервис по поиску иконок. Можно ввести тему и получить набор иконок, а можно просматривать по категориям.
- Icons8 — русскоязычный сервис, предлагающий более 42000 иконок по разным тематикам.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
- Canva – простой инструмент для создания любого дизайна. Позволяет оформить презентацию, плакат, запись в соцсетях, книги, письма, материалы и многое другое. Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
- Easelly – создание инфографики на основании шаблонов. Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
- Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал. Выгружается PNG, JPG разных размеров.
- Drawio – удобный онлайн сервис для создания диаграмм. Можно сохранять в dropbox и подобные сервисы, можно на диск.
- Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Цвета
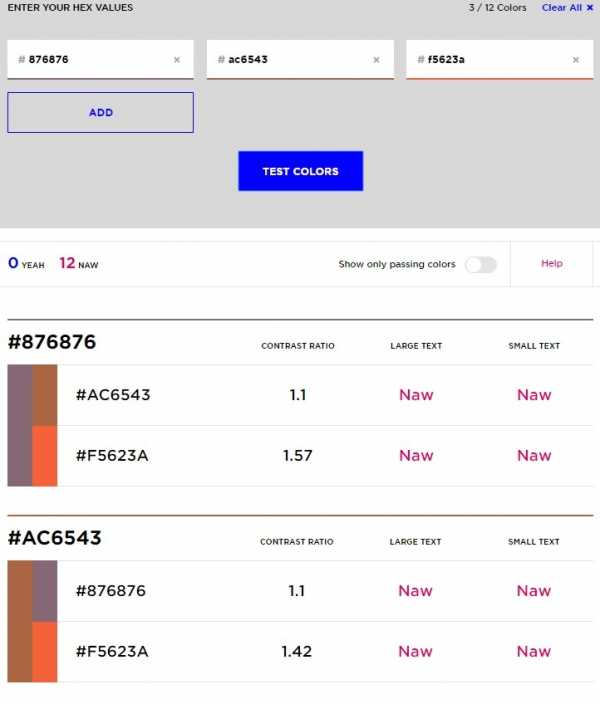
- Color Hunt – подбор сочетаний цвета. Можно подбирать до четырех цветов. Есть готовые решения для выбора.
- TinEye – анализирует сайт и выводит список ресурсов, на которых используется картинка с сайта.
- ColorZilla – позволяет создавать цвета и градиенты. Выводит css свойства для них.
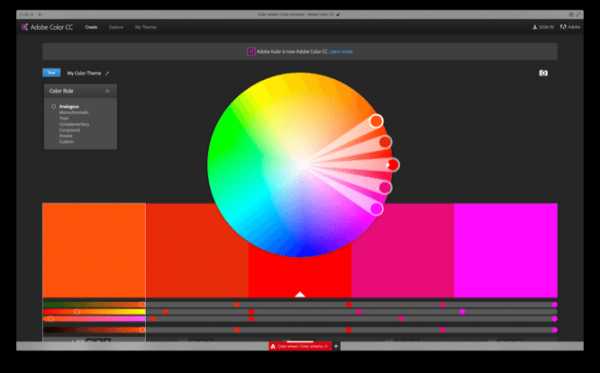
- Adobe Color CC – создание цветовых схем.
- Colicious – нажимайте на пробел и генерируйте новый цвет.
- Colorscheme — подбор цветовых схем. Есть версия на английском и на русском. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
- Paletton – инструмент для создания комбинаций цветов. Ничем не отличается от Colorscheme.
- Hex Color Tool – инструмент выбора цвета. Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
- (Un)clrd – плагин для браузера, который удаляет все цвета и оставляет сайт в черно-белом цвете.
- BrandColors — самая большая коллекция официальных фирменных цветовых кодов. Выбираете название бренда и скачиваете названия его цветов, в том числе и в css- файл.
- Colortyper — подбор цветов с необычного ракурса. На экране показываются разноцветные символы, которые пересекаются. Результат пересечения – новый цвет. Выглядит интересно.
Вдохновение
- Dribbble — Самое многочисленное сообщество дизайнеров. Работы, сообщества, общение – здесь можно найти все что угодно.
- Freebbble – шаблоны и дизайны из Dribbble. Что-то можно скачать бесплатно, что-то купить. Можно найти шаблоны для CMS, конструкторов, иконки, мокапы, сверстанные шаблоны сайтов и многое другое.
- Muzli — Ежедневное вдохновение дизайна. Ресурс для дизайнеров с примерами самых необычных работ.
- Awwwards – лучшие разработки дизайнеров. Организован как сообщество, где можно проголосовать сайт. Выбираются сайт дня, месяца, года и пр. Большое количество дизайна, видео, разработок.
- Design You Trust — сообщество дизайнеров, совместно использующее последние тенденции, новости, портфолио, дизайны и творческие объявления.
- Really Good Emails — огромная коллекция хорошо разработанных электронных писем. Выбираете шаблон и получаете его код html, css и js. Можно менять текст, рисунки и пр.
- Fubiz – публикации из области дизайна и креатива. Можно найти фотографии, дизайн, графику, видео и др. Все разбито по категориям.
- Designspiration – коллекция дизайнов в стиле Pinterest. Огромное количество идей и примеров – типографика, логотипы, письма и многое другое.
- Behance – коллекция портфолио от профессионалов. Можно оставить вакансию или резюме.
- Mobile-patterns – библиотека скриншотов iOS и Android. Все разбито по разделам. Можно найти много идей.
- One Page Love – галерея лучших дизайнов web-страниц. Можно купить шаблоны и темы. Есть и бесплатные.
- Uispace — ресурс для дизайнеров. Можно бесплатно скачать psd, sketch, шрифты, мокапы и пр.
Графические редакторы
- DAZ 3D — 3D моделирование. Регистрируетесь и скачиваете дескопное приложение.
- Gimp – бесплатный аналог фотошопа. Позволяет настроить модульную сетку, создать направляющие, работать со слоями, добавлять эффекты и пр. Является неплохой бесплатной заменой фотошопу. Является расширяемым — можно скачать дополнительные плагины.
- Blender — 3D моделирование, анимация, рендеринг, звук, видео. Позволяет создавать игры. Быстро развивающийся редактор, очень популярен.
- Aviary – онлайн сервис редактирования фотографий. Много возможностей, в том числе «Эффект красных глаз», изменение размера и пр.
- Pixlr – онлайн редактор фотографий и редактор графики отдельно. Последний похож на фотошоп. Сохраняет на диск.
- BeFunky – онлайн сервис редактирования фотографий. Эффекты, рамки, графика, ретушь и многое другое. Есть русскоязычный интерфейс.
- Inkscape – полноценный редактор векторной графики с открытым исходным кодом. Поддерживает возможности формата SVG — работу с фигурами, контурами, текстом, векторизацией растровой графики и др. Кроме обработки векторных изображений, позволяет создать шаблон сайта и нарезать его – модульная сетка присутствует. Дает возможность рисовать фоны, баннеры, векторные логотипы и др.
- IconEdit2 – очень простая программа для рисования иконок. Имеет фильтры. Позволяет экспортировать изображение для Android и Apple. Можно настраивать глубину цвета, поворачивать и корректировать иконку. Поддерживает полупрозрачность, несколько изображений в один файл ICO и сглаживание во всех инструментах рисования.
- Falco GIF Animator — программа для создания покадровой анимации и анимированных иконок. На ресурсе можно скачать много разных программ.
- Krita – профессиональный десктопный редактор с открытым исходным кодом. Доступен для разных ОС.
- Boxy-SVG — редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape.
- Photopos — многофункциональная программа, с функциями редактора фотографий, графического редактора и приложения для создания компьютерной графики.
- 5Dfly — бесплатное приложение пакетной обработки фотографий. Умеет создавать слайд-шоу под PowerPoint. Отдельно можно скачать конвертер в PDF.
- PaintStar — бесплатный редактор изображений. Интерфейс очень похож на Paint, но возможностей больше. Слои, например.
- PhotoScape – простой редактор фотографий. Имеет функции настройки яркости и цвета, баланс белого, коррекция подсветки, рамки, воздушные шары, мозаичный режим, добавление текста, рисование изображений, обрезка, фильтры, удаление эффекта красных глаз, расцветка, кисть, клон-марка, кисть эффекта и пр.
- Pablo — онлайн редактор, создающий изображения для социальных сетей. Можно загрузить изображение, посмотреть его для разных устройств, наложить эффект и и текст.
- Internet Marketing Ninjas – онлайн сервис для быстрой обрезки изображений. Очень удобно, если надо сделать быстро.
- Meme Generator — генератор мемов. Можно выбрать картинку, создать подпись или сгенерировать ее автоматически. Не скачивается, только публикуется в соцсетях.
Программы для создания логотипа
- Free Logo Maker – онлайн редактор для создания простых логотипов. Позволяет рисовать с нуля. Бесплатно сохраняет в PNG.
- DesignMantic – сервис, генерирующий логотип. В редакторе можно изменить, добавив новую форму или текст.
- Logotype Maker – сервис, генерирующий логотип на основании шаблона. Потом можно поменять в редакторе. Сохраняет в JPG и PNG форматах.
- Jeta Logo Designer — позволяет быстро создать красочный логотип. Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов.
- Flaming Text — онлайн сервис для разработки дизайна логотипа. Основан на шаблонах, но имеет встроенный редактор. Сохраняет в PNG формате.
- Logo Ease — программа для создания логотипов. Логотип можно создать на основании шаблона, редактировать.
- Online Logo Maker — онлайн сервис создания логотипов. Простой редактор, легко скачать. Бесплатно только вариант на 300px.
Прототипирование
- Napkin – десктопное приложение для быстрого создания мокапов для iPhone.
- HTML5 UP – отзывчивые и адаптивные шаблоны HTML5.
- Inkbrush — Онлайн инструмент для проектирования шаблонов писем электронной почты. Совмещается с почтовыми службами.
- Marvelapp – онлайн сервис для создания интерактивного прототипа. Можно создать прототипы для разных устройств. Позволяет загружать готовые макеты, просто перетаскивая их в указанную область. В качестве рисунков используйте mockup. Загружайте, выделяйте области, настраивайте переходы. Интегрирован с DropBox и ГуглДиск, Sketch.
- MockPlus – программа для создания прототипов на всех платформах. Скачивайте и создавайте. Досьупно для всех устройств.
- InVision – приложение для совместной работы над прототипом проекта. Инструмент для компании любого размера. Разработка программного продукта с общим доступом — все этапы могут видеть и контролировать как разработчики, так и менеджмент компании.
- Pencil – десктопный инструмент создания прототипов и интерфейсов. Имеет большой набор инструментов, в том числе диаграммю
- iPlotz — создание управляемых каркасов сайта или приложения. Для шаблонов можно получить код HTML. Есть онлайн версия, есть десктопная.
- MockFlow — создание моделей интерфейсов пользователя. Бесплатный доступ ограничен одним пользователем на один проект.
- Pictofon – быстрое создание мокапа для любого устройства. Выбираем макет, загружаем картинку и получаем мокап в PNG формате.
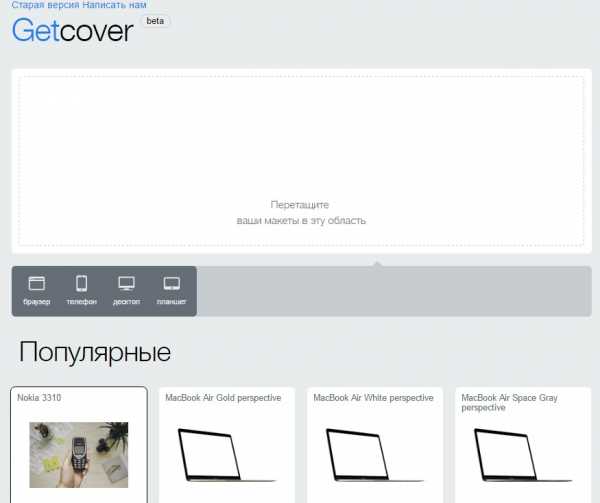
- Placeit — Бесплатные шаблоны и мокапы для всех типов устройств. Выбираем макет (от него зависит ракурс просмотра), указываем имя сайта и видим как он будет выглядеть.
- Pixli – платформа для web-дизайна. Есть бесплатный аккаунт, в котором можно создать мокап, прототип и на его основании сразу сайт.
В нашей подборке мы собрали 101 инструмент для дизайна. Не все сервисы абсолютно бесплатные, некоторые имеют платные аккаунты. Тем не менее, свободными версиями тоже можно пользоваться, получая результат.
Мы планируем расширять эту подборку новыми сервисами и разделами. Будем благодарны, если вы поделитесь своими находками!
habr.com
Дизайн блог графики — Создать бесплатно — Crello
Создать оригинальную графику блога
Если вы ведете блог, то точно знаете, насколько важно создавать контент высокого качества. Читатели надеются найти что-то вдохновляющее и интересное в вашем блоге, поэтому вы делаете все возможное, чтобы создать удивительные материалы. Вы используете блог, чтобы другие узнали ваш взгляд на жизнь. И теперь вам не нужна помощь, чтобы создать контент блога самостоятельно.
Crello, наш визуальный онлайн-редактор онлайн — это редкая находка как для начинающих, так и опытных дизайнеров. Здесь вы найдете разнообразие цветов, узоров, фото, иллюстраций и других элементов дизайна. Используя наши шаблоны и удобные инструменты, вы существенно экономите свое время.
Создайте графику блогаСоздать крутую графику блога самостоятельно
Один из самых больших плюсов в Crello заключается в том, что вам не нужно нанимать дизайнеров, чтобы получить отличную графику блога. Вы просто открываете свой личный аккаунт и начинаете работать. Прежде всего, нужно выбрать правильный шаблон, затем изменить его, добавляя новые элементы дизайна, и получить потрясающее изображение.
Команда Crello пытается сделать дизайн действительно приятным, легким и интересным. Именно поэтому мы постоянно совершенствуем наши функции и работаем над новыми инструментами. Будь в курсе последних обновлений!
Простая графика блогаОтличная графика блогаСоздайте свою графику блогаСоздать графику блога легко и без больших затрат
База данных Crello включает в себя 12 000 бесплатных шаблонов, которые можно использовать для своих проектов. Более того, не нужно платить за то, что вы создаете в редакторе Crello. Но если хотите получить премиум-элементы, покупайте их всего за $0,99.
Все приобретенные элементы дизайна можно использовать столько раз, сколько хотите, поскольку у вас есть лицензия на неограниченное использование. Создавайте смело!
Выберите шаблоны для соцсетейСоздайте свой дизайнcrello.com
12 инструментов и сайтов для UI/UX дизайнеров / Habr
Инструменты для разработки постоянно совершенствуются как с точки зрения удобства использования, так и с точки зрения пользовательского опыта. Это очень удобно и для дизайнеров, и для пользователей. Не удивительно, что опытные веб-дизайнеры стараются идти в ногу со временем и изучают новые инструменты. Авторы сотен блогов и сайтов, посвященных дизайну, регулярно публикуют новые статьи, делятся своими знаниями и дают свои рекомендации по использованию новых инструментов. Для дизайнера все это является очень полезным источником информации. Мы тоже подобрали самые последние инструменты и веб-сайты для дизайнеров.
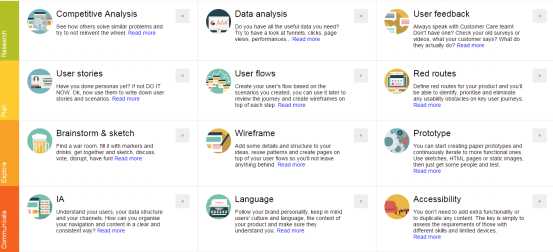
1. UX checklist
Вы точно уладили все проблемы и готовы передать проект клиентам?
UX Checklist – это профессиональная проверка всех аспектов пользовательского опыта. Вы можете запустить проверку на любой стадии проекта, закончен он или нет.

2. Font Awesome
Font Awesome предлагает масштабируемые векторные иконки, которые вы сразу же сможете персонализировать, а именно, изменить размер, цвет, тень и все, на что еще способна CSS.

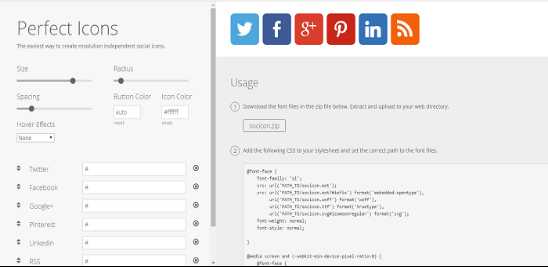
3. Perfect Icons
Perfect Icons – это простой инструмент для создания иконок социальных сетей независимо от разрешения экрана.

4. Freebiesbug
На Freebiesbug собрано огромное количество полезных ресурсов по веб-дизайну, в том числе и различные ресурсы, посвященные шаблонам, UI и подключаемым модулям.

5. Pttrns
На сайте Pttrns дизайнеры найдут шаблоны сайтов для мобильных устройств, ресурсы по UIKit и UI элементам.

6. Flat UI Color Picker
Flat UI Color Picker – это отличный выбор, если вам нужна цветовая схема и вы хотите создать совершенно уникальный плоский дизайн интерфейса.

7. Tech&All
Tech&All собрал все, что нужно знать о веб-дизайне, коде, шаблонах, визуальном дизайне, UIKits, UI элементах и разработке хорошей навигации по сайту.

8. Site Inspire
Ищите вдохновение? Не знаете, как использовать сайты? Site Inspire станет вашим помощником в решении этих проблем. Материал на сайте можно фильтровать по категориям, платформам и стилям.
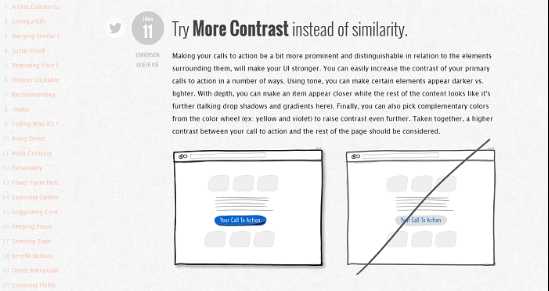
9. GoodUI
Какой UI дизайн вы бы назвали хорошим? На сайте GoodUI вы найдете массу полезной информации и советы.

10. Trianglify
Trianglify генерирует красивый фон в стиле полигон и позволяет сохранять его в формате SVG и CSS.

11. UI faces
UI faces – это сайт, на котором можно найти простые аватарки для UI мокапов. Отличный вариант для визуального дизайна.

12. PrimeLiber
PrimeLiber — бесплатный блог для русскоговорящих пользователей, в котором можно найти информацию по стартапам, UI/UX-дизайну, гроусхакам, СЕО и программированию. Очень неплохой ресурс для русскоговорящих подписчиков.

habr.com
Советы по графическому дизайну для не-дизайнеров
Мы знаем, графический дизайн с нуля — работа сложная. Сочетаются ли цвета? Подходят ли шрифты? Правильно ли составлена композиция? Вы — новичок? Давайте признаем тот факт, что не все ходили в школу искусств, но это ни в коем случае не значит, что вы не сможете быть дизайнером! Эта статья представляет собой подборку простых советов по графическому дизайну, которые вы легко освоите и сразу же повысите свои навыки дизайна.
Считайте это ликбезом по предмету, своего рода экспресс-курсом, после освоения которого вы сразу же сможете применять полученные знания на практике. Если вы создаете иллюстрации для соцсетей, блогов или рекламы, то знайте: вам не нужна степень по графическому дизайну, нужны лишь правильные инструменты и знание основ. У нас хорошие новости — в нашей статье есть и то, и другое. Итак, 10 советов по графическому дизайну для не-дизайнеров:
Совет № 1: Всегда помните, для кого вы создаете графический дизайн

Как и любой другой проект, ваши графические работы нацелены на конкретную аудиторию. Всегда помните о ней. Полезно держать в уме представление о конкретном человеке — что-то вроде концепции «идеального читателя» при написании текстов. Это позволит вам разрабатывать дизайн целенаправленно, в точном соответствии с нужной вам аудиторией.
Ведь если вы проводили базовые изыскания, то знаете демографические параметры своей аудитории. В дизайне контекст имеет большое значение. Вы же не хотите создать нечто вычурное и гламурное для подростковой аудитории или что-то сверх актуальное и модное, чего не поймут люди постарше.
Помня о целевой аудитории, вы разрабатываете дизайн, который зацепит людей за живое и будет им понятен. Так вы сможете сразу сориентироваться, выбрать более согласованный общий стиль и даже подобрать правильную цветовую гамму, о которой мы и поговорим в следующем пункте.
Совет № 2: Экспресс-курс по теории цвета

Выбирая цвет среди множества оттенков, тонов и бесконечного разнообразия их сочетаний не сложно растеряться. Однако существуют действительно простые инструменты, которые помогут вам с выбором цветовой гаммы. Например, если вы не можете определиться с цветовой палитрой, на помощь вам придет Coolors — продолжайте нажимать на пробел, пока не подберете нужное сочетание цветов.
Ну а если чувствуете себя чуть более уверенно, попробуйте Pictaculous, который позволяет загружать изображение и подбирать к нему подходящие цвета, или и вправду простой и удобный инструмент Cohesive Colors. Так что, как видите, не нужно быть выпускником школы искусств, чтобы изучить основы теории цвета!
Совет № 3: Crello как обучающий инструмент графического дизайна

Если в дизайне вы совсем еще новичок, попробуйте Crello. Этот упрощенный графический редактор предназначен не только для создания дизайна с нуля, но и может послужить источником идей — ведь в нем вы найдете готовые шаблоны от профессиональных дизайнеров.
Воспользуйтесь бесплатными шаблонами — они помогут вам прочувствовать, как работает композиция, какие шрифты сочетаются лучше всего, и какие типы визуальных материалов стоит использовать в своих работах. Создать дизайн в Crello действительно просто — работа будет готова всего за несколько кликов.
Совет № 4: Собирайте фотографии

Для создания дизайна вам понадобятся красивые дополняющие фотографии или иллюстрации. Наши тематические коллекции послужат вам отличным источником вдохновения и идей. Если вы частый гость на Depositphotos, то знаете, что понравившиеся изображения можно собирать в папку «Избранное», чтобы в будущем использовать их в своих работах.
В Crello тоже есть коллекция бесплатных фотографий в закладке «Фотографии» — «Бесплатные фотографии». Каким бы методом вы ни воспользовались, лучше сохранить изображения, которые пришлись вам по вкусу, чтобы в дальнейшем, во время работы над дизайном, вам было из чего выбирать.
Совет № 5: Порядок, выравнивание, пропорции

Безусловно, дизайн должен смотреться аккуратно, и в этом вам поможет специальная функция Crello, которая позволяет легко размещать и выравнивать объекты. Когда вы вручную выравниваете текст или объекты, на экране автоматически появляется макетная сетка. Чтобы дизайн выглядел презентабельно, все его элементы должны быть размещены аккуратно и упорядоченно.
Можно использовать дополнительные элементы дизайна, которые будут сочетаться с текстом. Однако соблюдайте пропорции — следите, чтобы толщина элементов соответствовала жирности шрифтов. Не перегружайте дизайн обилием элементов, постарайтесь сделать его чистым и опрятным.
При создании дизайна необходимо соблюдать визуальную иерархию. Самый большой элемент или самый крупный шрифт будет виден или прочтен первым. Для подзаголовков нужно брать чуть меньший шрифт, и еще меньший — для основного текста. Не бойтесь масштаба. Некоторые шрифты отлично смотрятся в большом размере — они помогут привлечь внимание к самым важным частям текста на дизайне.
Совет № 6: Ограничьтесь 2-3 шрифтами

Одна из самых распространенных ошибок новичков состоит в использовании слишком большого количества разных шрифтов сразу. К счастью, вас всегда выручит золотое правило, которое гласит, что в одной работе можно использовать не более 2-3 разных шрифтов. Так что же тут может пойти не так, правда? Но иногда даже выбрать два шрифта — сложная задача! Советуем прочитать небольшую статью о сочетаемости шрифтов, которая вам пригодится.
Знаете, почему стоит ограничить себя в количестве разных шрифтов? — Они будут тяжело восприниматься на глаз. В идеале, и для заголовков, и для подзаголовков, и для основного текста лучше использовать шрифты из одного семейства. Не перескакивайте со шрифта на шрифт, поскольку это может выглядеть непрофессионально.
Совет № 7: Не забывайте о визуальной иерархии

Несмотря на то, что эта тема весьма обширна, ее легко понять, если представить общую композицию в виде иерархии. Самый визуально доминирующий компонент (объект на изображении, элемент текста или дизайна) должен быть самой важной частью вашего послания. Именно к нему будет в первую очередь обращен взгляд зрителя.
Чтобы проверить, все ли вы делаете правильно, спросите мнение другого человека! Хватайте ближайшего к вам коллегу и спросите, на что они смотрят в первую, во вторую и в последнюю очередь — в зависимости от того, сколько у вас в дизайне текста и различных элементов. На этом этапе очень важно поэкспериментировать с размером, шрифтами и наложением цвета.
Совет № 8: Осваиваем наложение цвета

Самый простой способ выделить шрифт — воспользоваться наложением цвета. Можно наложить цветной слой на часть изображения, а можно и на всю картинку целиком. Избегайте слишком ярких цветов и постарайтесь подобрать прозрачность цветного слоя, чтобы он смотрелся более органично.
Если вы в тупике и не совсем уверены, какие цвета взять для наложения цвета на изображение, воспользуйтесь инструментами по подбору цветовой гаммы, о которых мы говорили чуть выше. Наложение цвета сделает текст более читабельным и, кроме того, композиция станет визуально интереснее.
Совет № 9: Используйте пустое пространство

Многие не-дизайнеры очень неохотно оставляют чистое пространство на дизайне или иллюстрации. «Подождите, как же так, разве не нужно чем-то заполнить это пустое пятно», — рассуждают они. Не бойтесь намеренно оставлять пустое пространство на изображении. Вы же знаете, и мы знаем, что иногда меньше — значит больше.
Принимая взвешенное решение оставить пустое место, вы как бы говорите зрителям, что хотите обратить их внимание на другие более важные аспекты вашего дизайна.
Ну а если начнете заполнять это пустое пространство, то все закончится тем, что у вас выйдет крайне перенасыщенное, можно сказать, беспорядочное и трудно воспринимаемое изображение. Ну а беспорядок в дизайне никому не нужен.
Совет № 10: Чем проще, тем лучше

Познакомившись со всеми доступными вам инструментами, их эффектами, фильтрами и крутыми функциями, вы, возможно, захотите сразу же все их использовать. Сделайте над собой усилие, воздержитесь от этого соблазна. Если начнете добавлять слишком много ненужных элементов, ваши работы потеряют баланс. Вы же помните, каждый элемент, который вы добавляете в композицию, должен иметь свое осмысленное назначение.
Да-да, абсолютно все, что вы вносите в дизайн, имеет значение — независимо от формата, для которого он создается. Поэтому лучше сохранять простоту и позволить взгляду зрителя оценить все мелкие детали и общую картину, которую они формируют. Это не означает, что вы не можете использовать разнообразные элементы, однако пользуйтесь ими умеренно — дайте зрителю визуальную передышку, а не перегружайте его излишними деталями.
И в заключение: последовательность — ключ ко всему
Ну и наконец, главное в использовании этих советов то, что вам нужно понимать и уметь обосновывать свой выбор шрифтов, элементов дизайна, изображений и других деталей. Именно тогда ваша работа будет иметь цель и смысл. Если вы будете помнить и учитывать это в работе, то сможете поддерживать согласованность и последовательность при создании нескольких дизайнов, например, для серии публикаций в блоге, соцсетях или рекламных объявлений.
Вы наверняка скажете, что наши советы по графическому дизайну освоить не сложно. Да, как только вы поймете важность отдельных частей дизайна, их функции и значение, то еще ближе подойдете к эстетически красивой композиции, причем создадите ее вы сами — не-дизайнер с, казалось бы, отсутствием каких-либо навыков. Удачи!
Подписывайтесь на наш блог
Получайте лучшие статьи по фотографии и бонусы доступные только подписчикам
Комментарии
комментариев
blog.depositphotos.com
20 новых уроков / ua-hosting.company corporate blog / Habr
Даже самые опытные и осведомленные дизайнеры никогда не перестают учиться, учебные пособия расскажут, как использовать новые технологии, функции, инструменты и методы. Возможно, ниже перечисленные техники смогут сэкономить ваше время и энергию, улучшить ваши навыки и способности. И помните: повторение — мать учения.
Здесь собраны некоторые уроки по графическому дизайну, которые попали в интернет в этом году. Список разделен на учебные пособия по Illustrator, Photoshop, InDesign и для других программ.
Adobe Illustrator
Учебные материалы для Illustrator. Несмотря на растущую конкуренцию с такими приложениями, как Affinity Designer и Sketch, Adobe Illustrator по-прежнему инструмент — выбор номер один среди графических дизайнеров и студий во всем мире. Вот шесть из лучших учебных пособий/уроков для Illustrator, которые были замечены в этом году.
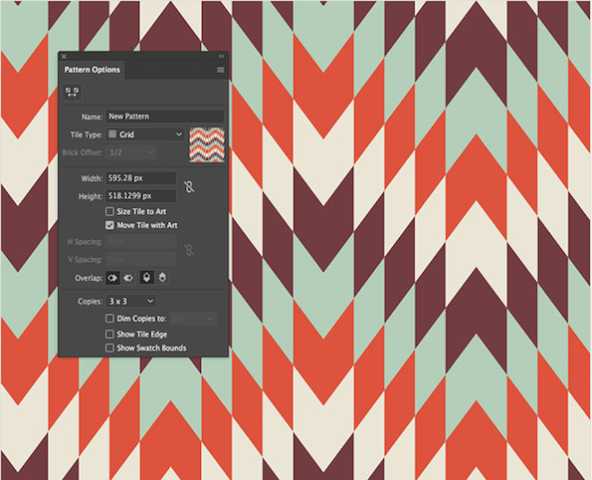
1. Как создать геометрический паттерн

Здесь кратко Крис Спунер из Spoon Graphics демонстрирует, как создать геометрический паттерн в векторе. Вы можете либо следовать пошаговому руководству, чтобы создать такой же паттерн, либо включить фантазию и создать свое собственное произведение.
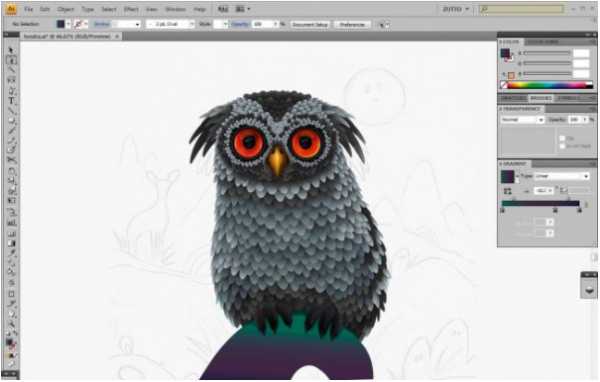
2. Мастер-класс. Динамический градиент

В уроке от российской художницы Александры Зутто 16-простых шагов, которые на примере продемонстрируют, как из простых форм можно создать нечто магическое. Единственное, что вам понадобится — терпение. Мягкие градиенты смогут придать глубину и красоту вашей векторной графике.
Как оптимизировать и экспортировать SVG-изображение

Следуя этому руководству, ваши векторные изображения будут безупречно смотреться на веб-сайтах. В этом пособии для Illustrator Ивайло Герчев объясняет, как правильно подготовить SVG-иллюстрации в Adobe Illustrator.
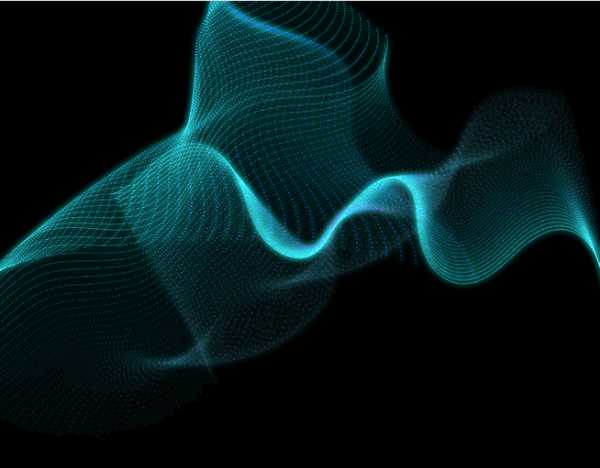
4. Как создать волны из цифровых частиц

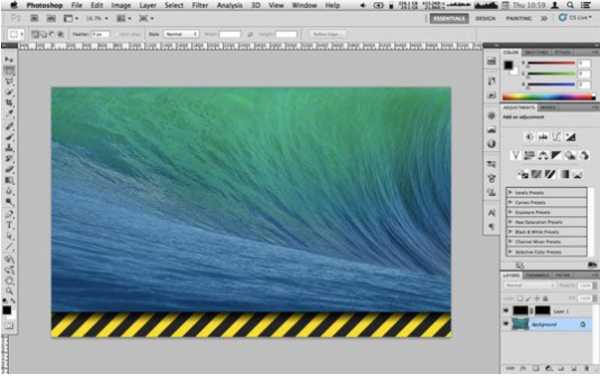
Для создания этого потрясающего эффекта — используйте инструмент Blend в Illustrator. В этом уроке Крис Спунер обьясняет, как создать фантастическую абстрактную графику в виде волн, пользуясь инструментом Blend. Начальные элементы и эффект создаются в Illustrator, можно улучшить изображение, поработав с ним в Photoshop.
5. Как создать графические фигуры

Вы можете изучить основы разработки графических фигур с экспертом Бен О’Брайеном.
В этом 10-шаговом уроке иллюстратор Бен О’Брайен проведет через процесс создания графических фигур, которые можно вписать в сцену без особых усилий. Пристальное внимание уделено языку тела, физическим пропорциям и позиционированию различных частей тела.
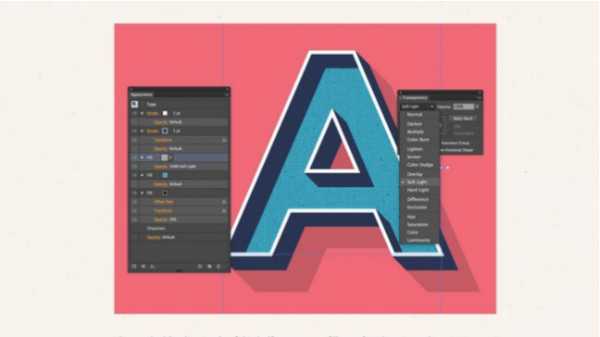
6. Как создать легко редактируемый текстовый ретро стиль

Создавайте редактируемый, но привлекательный текст, используя панель Appearance в Illustrator.
Крис Спунер показывает, как использовать заливки и штрихи в панели Appearance для создания постоянно заданного графического текста, который доступный для редактирования. В результате урока — набор модных, «3D» букв в ретро стиле.
Adobe Photoshop
Adobe Photoshop — вездесущ, в последнее время он стал глаголом, существительным, а также понятием означающим любое отредактированное изображение. Что-то на подобии ксерокса) Популярное программное обеспечение для профессионалов в области дизайна, ниже шесть последних и самых лучших уроков по Photoshop, которые доступны на просторах Интернет.
7. Быстрое выделение в Photoshop

Люк О’Нил объясняет три способа выделения обьектов в Photoshop. Не секрет, что большой обьем повседневной работы в дизайн-студии фокусируется на cut-out и масках, это умение, которое присуще каждому дизайнеру. В этом уроке описаны три основные метода выделения, а также способы использования масок для создания классных эффектов.
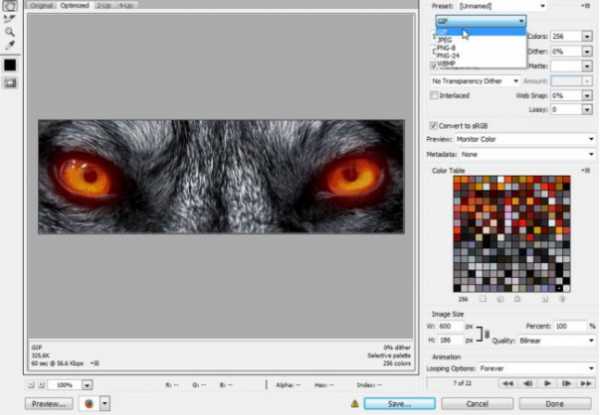
8. Как сделать GIFку

Моника Загробельна в этом уроке для начинающих покажет как создать GIF. Анимированное GIF изображение в Photoshop — это удивительно просто.
9. Как создать повторяющийся паттерн

Процесс создания повторяющегося паттерна в Photoshop. В этом уроке Кристофер Фин продемонстрировал, как в фотошопе разбить изображение на квадраты, а затем использовать для создания повторяющегося паттерна.
10. Как быстро создать двухтоновый текстовый эффект в Adobe Photoshop

На данный момент двухтоновый текст является одной из главных тенденций в дизайне. В этом уроке в пяти шагах показано, как использовать текстуры, карту градиента, корректирующие слои и фильтры для создания текстового Duotone эффекта.
11. Как создать иллюзию бесконечной картинки

Концепция «картина в картине» — это оптическая иллюзия, создание которой в этом уроке демонстрирует Мелоди Ньевес. Создание эффекта не требует чего-то сложного, только простые методы манипуляции с фотографиями.
12. Как создать текст-название фильма в винтажном стиле в Photoshop

В этом уроке Крис Спунер демонстрирует, как создавать названия для фильмов в стиле старых черно-белых фильмов 30-40-х годов.
InDesign
Ниже представлены 4 урока для InDesign, которые появились в 2017 году.
13. Как создать обложку для книги с помощью InDesign

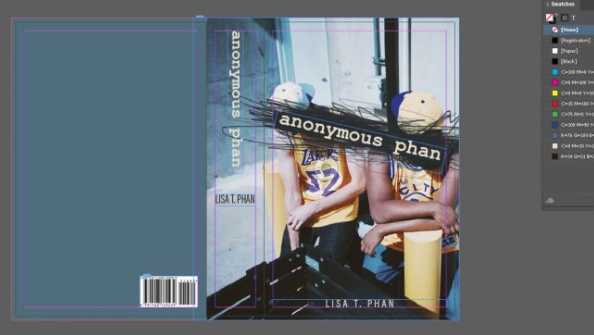
Лора Хок в уроке из 11 шагов показывает, как создать идеальную обложку для книги в программе Adobe InDesign.
14. Mixed Ink Swatch в Indesign

Урок от Джо Гулливер, старшего редактора, в котором она объясняет, как создавать образцы чернил и группы цветов с помщью Mixed Ink Swatch в Adobe InDesign. Она позволяет смешивать пантоны между собой и с триадными красками, образуя новые образцы цвета.
15. Как спроектировать типографский плакат с помощью InDesign

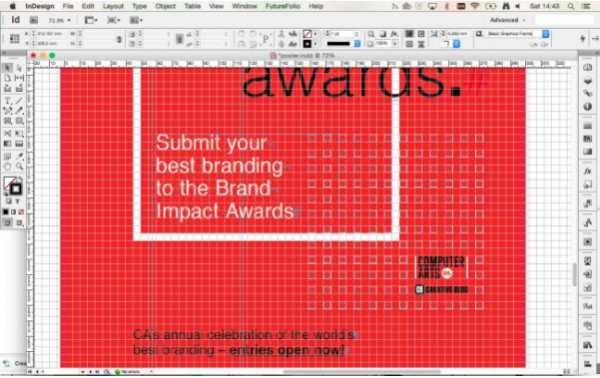
Хотите создать рекламный плакат в InDesign? В уроке от Джо Гулливер показан процесс создания типографского плаката, с использованием сетки документов.
16. Некоторые тонкости в процессе печати обложек. InDesign
Если вы действительно хотите довести до конца свой проект печати, вам необходимо изучить различные способы заключительной отделки печатной продукции. В этом руководстве Джо Гулливер объясняет процессы, которые она использует во время создания обложек в InDesign ( лаки, листы блокировки чернил, тиснение и конгрев).
17. Как добавить видео в интерактивные PDF-файлы в InDesign

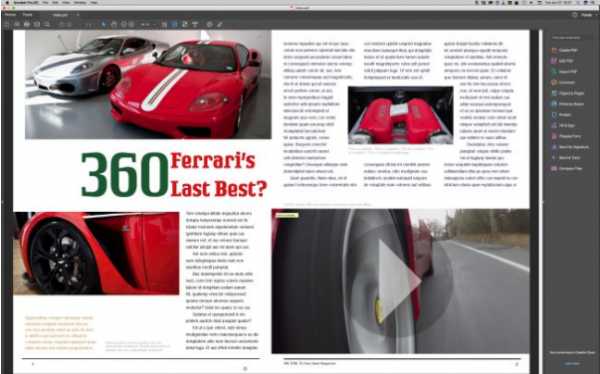
Да, вы можете добавлять видео в PDF-файлы и этот урок от Pariah Burke наглядно демонстрирует как это сделать.
Уроки для других программ
Ниже педставлены ссылки на полезные уроки в других программах (не для Photoshop, Illustrator или InDesign).
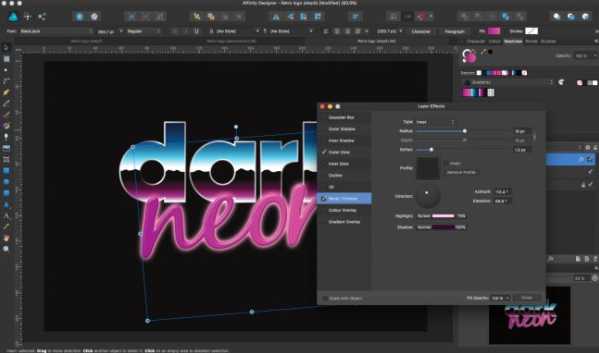
18. Как создать ретро-логотип с помощью Affinity Designer

Как сделать логотип, используя популярную альтернативу программе Illustrator — Affinity Designer.
В уроке Саймон Middleweek объясняет, как использовать градиенты и эффекты для создания логотипа в стиле аля 80-х.
19. Как создать свой собственный шрифт

В этом пособии Юлия Соколова рассказывает о создании своего первого шрифта, Бананито, от начала до конца. От прорисовки первоначального дизайна, переноса чертежа на компьютер и превращения его в шрифт с использованием программного обеспечения — FontLab или Glyphs.
20. Создание графики в стиле AR с After Effects

After Effects содержит несколько мощных инструментов, которые помогут вам создать графику дополненной реальности (AR), в этом уроке Лаура Хоук объясняет, как это сделать.
На правах рекламы. Акция! Только сейчас получите до 4-х месяцев бесплатного пользования VPS (KVM) c выделенными накопителями в Нидерландах и США (конфигурации от VPS (KVM) — E5-2650v4 (6 Cores) / 10GB DDR4 / 240GB SSD или 4TB HDD / 1Gbps 10TB — $29 / месяц и выше, доступны варианты с RAID1 и RAID10), полноценным аналогом выделенных серверов, при заказе на срок 1-12 месяцев, условия акции здесь, cуществующие абоненты могут получить 2 месяца бонусом!
Как построить инфраструктуру корп. класса c применением серверов Dell R730xd Е5-2650 v4 стоимостью 9000 евро за копейки?
habr.com
16 лучших графических редакторов, которые не стоят ни копейки
Самые продвинутые графические редакторы вроде инструментов компании Adobe стоят немалых денег. Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству. Издание для фотографов и дизайнеров Creative Bloq выбрало лучшие среди подобных программ и сервисов.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
1. Gravit Designer

- Платформы: веб, Windows, macOS, Linux.
Gravit Designer — ранее известный как Gravit — это полнофункциональный векторный редактор. Он подходит для любых задач: от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для работы с булевыми операциями, инструменты «Нож» и «Граф путей» плюс множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
Gravit Designer →
2. Vectr

- Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
Vectr →
3. SVG-Edit

- Платформы: веб.
Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
SVG-Edit →
4. Inkscape

- Платформы: Windows, macOS, Linux.
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
Inkscape →
Бесплатные растровые редакторы
Предназначены для создания и редактирования любых немасштабируемых рисунков и фотографий.
1. GIMP

- Платформы: Windows, macOS, Linux.
Бесплатный графический редактор с открытым исходным кодом. GIMP укомплектован богатым набором функций для рисования, цветокоррекции, клонирования, выделения, улучшений и других действий. Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
Команда GIMP позаботилась о совместимости, так что вы сможете без проблем работать со всеми популярными форматами изображений. Кроме того, в GIMP встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
GIMP →
2. Photo Pos Pro

- Платформы: Windows.
Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на редактирование изображений и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
Photo Pos Pro →
3. Krita

- Платформы: Windows, macOS, Linux.
Ещё один редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт-художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
Krita →
4. Pixlr

- Платформы: веб, iOS, Android.
Pixlr предлагает более 600 эффектов, наложений и рамок. В этом сервисе можно делать всё, чего стоит ждать от фоторедактора: изменять размер изображений, обрезать их, удалять эффект красных глаз, отбеливать зубы и многое другое.
Если вы знакомы с Photoshop, то очень быстро освоите веб-версию Pixlr. Интерфейсы этих редакторов очень похожи.
Pixlr →
5. Paint.NET

- Платформы: Windows.
Paint.NET является альтернативой программе Paint, встроенной во все версии Windows. Но пусть схожесть названий не сбивает вас с толку: Paint.NET гораздо более продвинутый и полезный редактор.
Команда разработки делает упор на простоту использования и совершенствует в Paint.NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
Благодаря поддержке слоёв, широкому выбору инструментов для выделения и настроек вроде яркости / контрастности и кривых, Paint.NET можно рассматривать как достойную замену Photoshop.
Paint.NET →
6. Sumo Paint

- Платформы: веб.
Sumo Paint быстро работает в вебе и справляется с задачами не хуже настольных редакторов. Но для его запуска вам понадобится Adobe Flash Player. Так что Sumo Paint не для iOS-устройств.
Арсенал настроек и функций Sumo Paint включает карандаши, кисти, текст, градиенты, клонирование, формы и не только. Всё это всегда в зоне видимости на плавающей панели вроде той, что вы могли видеть в Photoshop.
Sumo Paint →
Бесплатные редакторы 3D-графики
Предназначены для работы с 3D-моделями, эффектами и анимациями.
1. SketchUp Free

- Платформы: веб.
SketchUp Free можно назвать идеальной точкой входа в мир 3D-графики. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D-объекты.
Если вам понадобится вдохновение, можете бесплатно скачать модели различных объектов из библиотеки 3D Warehouse через форму поиска на сайте SketchUp.
SketchUp Free →
2. Daz Studio

- Платформы: Windows, macOS.
С помощью Daz Studio можно кастомизировать, перемещать в пространстве и анимировать различные 3D-объекты вроде людей, животных, предметов.
Вы можете создавать уникальных персонажей, миры, различные элементы дизайна и многое другое. Но в Daz Studio отсутствуют возможности моделирования и текстурирования, доступные в платных альтернативах. Подробную таблицу со сравнением редакторов смотрите на сайте проекта.
Daz Studio →
3. Hexagon

- Платформы: Windows, macOS.
Hexagon — бесплатный инструмент для 3D-моделирования. В нём есть всё необходимое для создания детализированных моделей, готовых к финальному рендерингу.
Среди инструментов и функций программы вы найдёте возможность быстрого импорта из Daz Studio, заготовки для различных объектов, кисти для ручного моделирования, UV-развёртку (нанесение плоских текстур на трёхмерный объект), продвинутые инструменты рисования и мгновенное затенение (instant ambient occlusion).
Программы Daz Studio и Hexagon созданы одним разработчиком и дополняют друг друга. Вместе они составляют полный бесплатный комплект для работы с 3D-графикой.
Hexagon →
4. Blender

- Платформы: Windows, macOS, Linux.
Blender — это продвинутый бесплатный редактор 3D-графики с открытым исходным кодом, доступный для всех основных платформ.
Разработчики постоянно развивают Blender. Он поддерживает все возможные операции с 3D-графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать.
Blender →
5. Sculptris

- Платформы: Windows, macOS.
Если вам интересно искусство цифровой скульптуры, попробуйте программу Sculptris от разработчика Pixologic. Она подходит одинаково хорошо для любого уровня подготовки. Новички получают хороший стартовый инструмент, а уже опытные цифровые художники — платформу для быстрой и удобной реализации идей.
Sculptris основана на редакторе ZBrush от того же разработчика — самом популярном приложении для цифровой скульптуры. Когда вы будете готовы перейти на следующий уровень, то сможете легко переключиться на ZBrush.
Sculptris →
6. Houdini Apprentice

- Платформы: Windows, macOS, Linux.
Houdini — инструмент для работы с 3D-анимацией и визуальными эффектами, который часто используют при работе над фильмами, телепередачами и другим медиаконтентом.
Стоимость редактора начинается с 2 000 долларов. Но разработчики программы — Side Effects Software — разрешают использовать версию Houdini Apprentice бесплатно. Благодаря ей вы можете получить доступ ко всем функциям полной версии и оттачивать мастерство на личных проектах. Только Houdini Apprentice предназначена исключительно для некоммерческих и образовательных целей.
Houdini Apprentice →
Читайте также
lifehacker.ru
Как Стать Креативным Графическим Дизайнером ‹ Виртуальная школа графического дизайна

Брендинг и брендбилдинг. Войны за покупателя
Уважаемый/ая читатель! Недавно в нашей Виртуальной школе состоялась лекция дизайнера и преподавателя Алексея Валерьевича Ромашина «Брендинг и брендбилдинг. Войны за покупателя». Слушатели вебинара узнали: Что такое бренд? Чем отличается брендинговые подходы от традиционных рекламных. Почему выгодно инвестировать в собственный бренд. С чем связана недооценка роли бренда в российских рыночных реалиях. Типичные ошибки в позиционировании товаров и услуг, с которыми […]
Читать далее >

Конкурс плаката к 10-летию школы
25 мая 2019 /
От Боб Поташник /
Оставить комментарий /Всем привет! Через месяц наша школа отметит свое 10-летие. В это трудно поверить, но нам действительно уже 10 лет! Наша история началась с того, что 10 лет назад я запустил блог «Советы начинающим дизайнерам» на домене creativshik.com и написал первую заметку. Никто тогда не думал, что обыкновенный авторский блог превратится в серьезную обучающую платформу для дизайнеров-самоучек. Тем не менее, за […]
Читать далее >

Шесть шагов по созданию убойного логотипа
Привет, коллеги! В преддверие празднования 10-летия нашей Виртуальной школы графического дизайна, мы запустили юбилейный кастомарафон (серию вебинаров) «Закулисные подробности учебы на дизайнера». 20 мая состоялся второй вебинар из этой, который мы назвали «Шесть шагов по созданию убойного логотипа». Вебинар провел дизайнер и педагог Алексей Валерьевич Ромашин. На вебинаре Алексей поделился со слушателями своим опытом онлайн-обучения дизайн-мышлению, дизайну знака, логотипа и фирменного стиля. Если вы […]
Читать далее >

Закулисные подробности учебы на дизайнера
16 мая 2019 /
От Боб Поташник /
Оставить комментарий /Привет, коллеги! В преддверие празднования 10-летия нашей Виртуальной школы графического дизайна, мы запустили юбилейный кастомарафон (серию вебинаров) «Закулисные подробности учебы на дизайнера». Первый вебинар из этой серии состоялся 14.05. На вебинаре я рассказал обо всех плюсах и минусах дистанционного обучения графическому дизайну, в сравнении с классической моделью учебы офлайн, и познакомил слушателей с учебными программами нашей школы. Второй вебинар вместе со […]
Читать далее >

Итоги тренинга «Онлайн школа айдентики»
16 Апр 2019 /
От Боб Поташник /
Оставить комментарий /Всем привет! В нашей Виртуальной школе недавно закончились занятия тренинга «Онлайн школа айдентики», под руководством дизайнера и педагога Приволжской медиашколы Алексея Валерьевича Ромашина. Тренинг состоял из 5 лекций, домашних заданий и итогового проекта. Курировать рабочий процесс Алексею Валерьевичу помогал его сын, графический дизайнер Глеб Ромашин. Перед участниками тренинга была поставлена задача создать знак (логотип) и фирменный стиль компании для вымышленной сети магазинов […]
Читать далее >

Курсы по дизайну и иллюстрации прямо сейчас!
04 Апр 2019 /
От Боб Поташник /
Оставить комментарий /Всем привет! Возможно, Вы уже слышали эту новость, но она настолько важная, что на всякий случай я решил сообщить ее еще раз. До недавнего времени наборы на онлайн-тренинги в нашей Виртуальной школе проводились раз 3-4 месяца, поэтому желающие должны были записываться в предварительные списки и терпеливо дожидаться начала набора. Мы изменили это правило! Теперь доступ к […]
Читать далее >

Учимся рисовать и продавать
14 Мар 2019 /
От Боб Поташник /
Оставить комментарий /Всем привет! За последние 4 года мы провели много различных онлайн-тренингов, посвященных созданию и продаже векторных иллюстраций. Посмотрите работы наших студентов Раньше набор на каждый отдельный тренинг мы проводили раз в 3-4 месяца. Однако, как показывает статистика, примерно половину участников каждого онлайн-тренинга составляют те, кто уже проходил наши тренинги по смежным темам. Не так давно мы […]
Читать далее >
creativshik.com
