Как создать логотип из золотой фольги в Фотошопе
Изучите процесс создания фотореалистичного логотипа с правильной перспективой. Также в уроке есть бонус. Мы покажем вам, как получить трендовый розовый оттенок на золотом логотипе. В этом уроке я расскажу вам, как создать логотип из золотой фольги в Adobe Photoshop.
В завершении выполнения урока у вас получится вот такой результат.
Сложность урока: для продолжающих изучать Фотошоп.
Файлы для скачивания:
- Текстура бумаги;
- Изображение в перспективе;
- 30 Vintage Style Badges and Logos. Эта коллекция логотипов платная. Но вы можете использовать любой векторный логотип;
- Шрифт ChunkFive;
- Шрифт Bree Serif.
Как подготовить текстуру бумаги
Шаг 1.1р>
Скачайте бумажную текстуру и откройте её в Фотошопе.
В верхнем меню Фотошопа выберите Layer > New > Layer From Background. В появившемся окне в поле Name напишите Paper Texture и нажмите OK.
Шаг 1.2
Откройте для только что созданного слоя панель Layer Style и добавьте Gradient Overlay. Сделайте такие же установки, как на изображении ниже:
Используйте градиент от белого к прозрачному.
Как подготовить смарт-объект
Шаг 2.1
Скачайте Изображение в перспективе и откройте в Фотошопе.
Пройдите в верхнее меню Select > All, затем Edit > Copy. Таким образом, выделение окажется в буфере обмена.
Возвращаемся в первый документ и вставляем скопированную область поверх слоя «Paper Texture». Переименовываем слой в «Perspective».
Шаг 2.2
Установите Foreground Color в голубой (вообще, подойдет любой цвет отличный от черного).
Далее выберите Rectangle Tool, поместите курсор над холстом и сделайте левый клик. Перед вами откроется диалоговое окно, которое позволяет ввести точные размеры для нового шейпа. Наберите 1099х791 и нажмите ОК.
Переименовываем слой в «Smart Object».
Находясь на слое «Smart Object», идем в верхнее меню Layer > Smart Object > Convert to Smart Object.
Теперь у вас должен быть прямоугольник поверх остального:
Что мы собираемся делать сейчас — это сделать голубой треугольник с той же перспективой.
Шаг 2.3
Выберите Edit > Transform > Scale.
Удерживая CTRL на PC или Command на MAC (курсор изменится на белую стрелку), двигайте углы голубого прямоугольника к углам черного:
Проделайте то же самое со всеми сторонами, так, чтобы вся черная область оказалась покрыта.
Теперь нужно удалить стой «Perspective».
Как разместить логотип
В качестве лого мы будем использовать логотип, сделанный в Illustrator.
Шаг 3.1
Откройте программу Adobe Illustrator и откройте в ней файл с логотипом (можете использовать любой векторный логотип). У вас может появится предупреждение о том, что в данном файле имеются шрифты, которые не присутствуют у вас на компьютере, не переживайте, их можно скачать или, в крайнем случае, использовать то, что есть.
Шаг 3. 2
2
Выберите инструмент Selection Tool (V).
Затем выберите логотип и скопируйте его. Создайте новый документ 350x350px в Adobe Illustrator и вставьте скопированный логотип.
Шаг 3.3
Убедитесь, что логотип выбран, перейдите в меню Object > Expand Appearance, затем выберите Object > Expand. В появившемся диалоговом окне выберите пункты Object и Fill и нажмите OK.
Шаг 3.4
Перейдите в панель Pathfinder, если вы ее не видите, откройте ее, перейдя в меню Window > Pathfinder, и нажмите на иконку Trim.
Шаг 3.5
Выберите инструмент Magic Wand Tool (Y).
Переместите курсор на область белого заполнения и выберите его. После этого перейдите в меню Edit > Cut. Теперь логотип готов к импорту в Photoshop.
Как поместить логотип в Фотошопе
Шаг 4.1
Мы все еще находимся в программе Adobe Illustrator, выделите логотип и скопируйте его.
Шаг 4.2
Перейдите в Photoshop, выберите слой «Smart Object», дважды кликните по нему, чтобы перейти в новый слой редактирования, и вставьте скопированный объект вовнутрь тоже, как Smart Object. После чего нажмите ОК.
После чего нажмите ОК.
Если логотип после вставки оказался мал, перейдите в верхнее меню, измените его размер до желаемого. Так как это Smart Object и он сделан из векторного объекта, то качество не ухудшится при масштабировании.
Шаг 4.3
Сохраните документ Ctrl+S и закройте его. Вы перейдете в основной документ, где логотип примет нужную перспективу.
Как добавить эффект золотой фольги
Шаг 5.1
Выберите слой «Smart Object» и установите значение Fill на 0%. Продублируйте слой трижды, перейдя в меню Layer > New > Layer via Copy. В панели слоев у вас будет следующий вид.
Переименуйте слои, как на скрине ниже, и сгруппируйте три слоя.
Выберите слой «Effect 1» и примените к нему стиль слоя Inner Shadow, установив следующие настройки. Blend Mode: Color Dodge. Color: #ffffff
Шаг 5.3
Теперь добавьте стиль слоя Color Overlay со следующими настройками. Blend Mode: Color Dodge. Color: #967a2f.
Color: #967a2f.
Шаг 5.4
Добавим стиль слоя Gradient Overlay со следующими настройками:
- Location: 0%
- Color: #343434
- Opacity: 75%
- Location: 45%
- Color: #343434
- Opacity: 0%
Шаг 5.5
Выберите слой «Effect 2» и примените стиль слоя Gradient Overlay со следующими настройками:
- 1 контрольная точка: Color: #bdbbb6, Location: 0%
- 2 контрольная точка: Color: #ffffff, Location: 18%
- 3 контрольная точка: Color: #85816f, Location: 33%
- 4 контрольная точка: Color: #ffffff, Location: 46%
- 5 контрольная точка: Color: #716d54, Location: 54%
- 6 контрольная точка: Color: #ffffff, Location: 66%
- 7 контрольная точка: Color: #65625a, Location: 82%
Шаг 5.6
Добавьте слою стиль Drop Shadow с настройками, как на скрине ниже. Blend Mode: Screen, Color: #ffffff.
Шаг 5.7
Выберите слой «Эффект 3» и примените стиль слоя Gradient Overlay / Наложение градиента со следующими настройками.
- 1 контрольная точка: Color: #e9e7d9, Location: 0%
- 2 контрольная точка: Color: #fffdf0, Location: 20%
- 3 контрольная точка: Color: #8e8366, Location: 61%
- 4 контрольная точка: Color: #9e9475, Location: 67%
- 5 контрольная точка: Color: #cec7b2, Location: 78%
- 6 контрольная точка: Color: #69604c, Location: 95%
Шаг 5.8
Добавьте слою стиль Drop Shadow с настройками, как на скрине ниже.
Blend Mode: Linear Burn, Color: #000000.
Небольшой совет: Как создать на золотой фольге розовый оттенок
Шаг 6.1
Выберите группу «Effects» и добавьте корректирующий слой Solid Color выше группы.
Дважды кликните на иконке корректирующего слоя, чтобы задать цвет, задайте цвет #eeb5ef, после чего нажмите Ок, чтобы применить результат.
Шаг 6.2
Установите слой в режиме обтравочной маски к группе «Effects», измените режим смешивания для корректирующего слоя на Multiply и понизьте значение Opacity до 90%.
Ваш логотип из золотой фольги с розовым оттенком готов!
Поздравляю! Вы молодец!
В этом уроке мы выучили, как создать реалистичный логотип из золотой фольги в Фотошопе. Мы надеемся, вы остались довольны этим уроком и узнали что-то новое для себя.
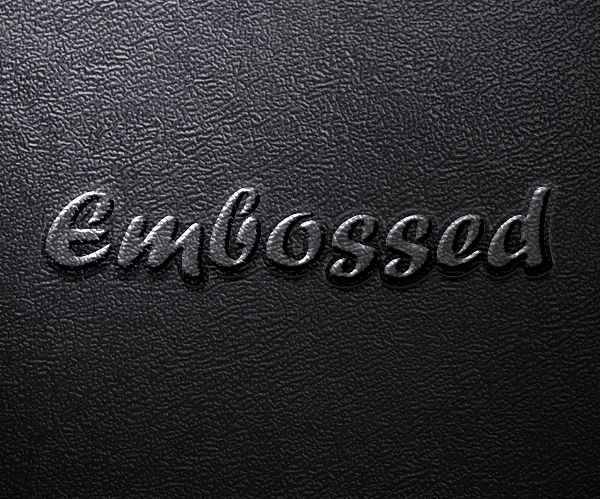
Создаем эффект тиснения на бумаге в Adobe PhotoshopDesigne-R
В этом уроке вы узнаете как создать реалистичный эффект тиснения на бумаге в Photoshop, используя стили слоя. Используя эффект Bevel and Emboss (Тиснение), вы можете легко создавать выгравированный, резной или бумажный эффект в Photoshop, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Если вы хотите, быстро создать все эти эффекты, то вы можете приобрести экшены по ссылке.
Вот стиль текста, который мы будем создавать в этом уроке. Эффект тиснения на бумаге может применяться к текстовым слоям, а также к пользовательским формам.
1 Шаг
Сначала мы должны создать текстуру бумаги для нашего эффекта. Итак, давайте скачаем бесшовную текстуру грубой бумаги и поместим её на новый слой. Эта текстура белой бумаги, но мы можем ее раскрасить, используя любой цвет. Мы сделаем это позже.
2 Шаг. Создание векторного логотипа в Фотошоп
Создайте свой дизайн; вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество пользовательских фигур на ваш вкус.
- Примечание редактора: Фигуры в разделе с бесплатными дополнениями к Фотошопу на нашем сайте.
Для текста автор использовал шрифт Trajan Pro bold и пользовательскую форму лаврового венка. Используя текстовый слой и пользовательские фигуры, вы можете легко создать свой персонализированный векторный логотип.
3 Шаг. Создание эффекта тиснения на бумаге в Фотошоп
Чтобы создать эффект тиснения в Photoshop, мы будем использовать только один стиль слоя. Итак, откройте окно стилей слоя и добавьте эти эффекты: Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение) и Color Overlay (Наложение цвета).
После добавления стиля слоя наше изображение выглядит следующим образом:
4 Шаг
Чтобы добавить этот стиль слоя к слою с векторной фигурой, просто щелкните правой кнопкой мыши на слое с текстом и выберите Copy Layer Style (Копировать стиль слоя). Перейдите на слой с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).
5 Шаг
Если вы хотите изменить цвет лаврового венка, то вы можете сделать это, изменив стиль слоя. Перейдите к стилю слоя Color Overlay (Наложение цвета) и измените значение наложения на Multiply (Умножение), а затем выберите необходимый Вам цвет. Я использовал зеленый цвет #b3e582.
Я использовал зеленый цвет #b3e582.
6 Шаг. Масштабирование Слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer > Layer Style > Scale Effects (Слой > Стиль слоя > Воздействие слой эффектов).
Поздравляем, Вы Сделали Это!
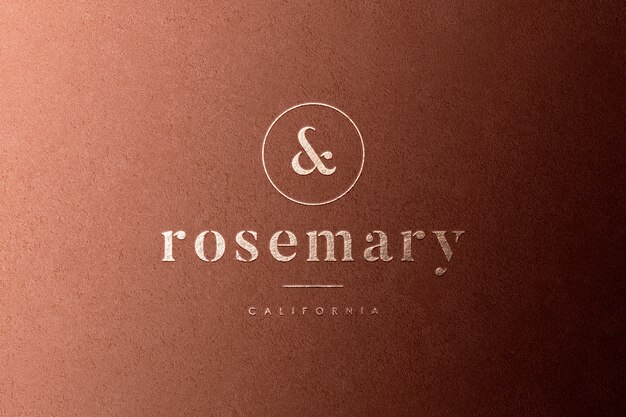
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
Этот эффект отлично сочетается с другими видами бумажных текстур, например, с картонной бумагой.
7 Шаг (по желанию)
Если вы хотите изменить цвет вашего изображения, вы можете добавить корректирующий слой Gradient Map (Карта градиента). Первый цвет градиента черный, второй цвет по вашему выбору.
Используя другие текстуры, вы можете создавать подобные эффекты в Фотошоп с использованием аналогичных стилей слоя.
- Текстуры
Автор: Psddude
Статьи по теме
- Подборка бесплатных макетов для канцелярских товаров и брендинга для ваших проектов
- Гранж-эффект ржавого металлического текста в Adobe Photoshop
- Создаем неоновый эффект в Adobe Photoshop
Узнать больше интересного:
Создание эффектов тисненой бумаги в Photoshop
Стив Кэплин |
Если клиенту нужен фирменный бланк с тиснением, ему придется поверить в его окончательный вид. Если, конечно, вы не сможете создать визуал, чтобы дать им представление о том, как это будет выглядеть. Вот пошаговое руководство по имитации слепого тиснения и тиснения фольгой в Photoshop.
Если, конечно, вы не сможете создать визуал, чтобы дать им представление о том, как это будет выглядеть. Вот пошаговое руководство по имитации слепого тиснения и тиснения фольгой в Photoshop.
Шаг 1. Начните с дизайна
В этом уроке я использовал логотип CreativePro, заключенный в кольцо из точек. Я решил добавить слоган «Чему вы хотите научиться сегодня?» внизу курсивом с засечками, но мелкие детали плохо видны при тиснении — ни в фотошопе, ни в реальной жизни. Используйте жирный, четкий текст и толстые штрихи.
Шаг 2. Выберите фон
Обычный лист бумаги не сможет продемонстрировать технику в лучшем виде. Выберите текстурированную бумагу и, для большего интереса, поместите ее на освещенную сцену.
Шаг 3: Разместите рисунок
Скопируйте рисунок в фоновый документ с отдельными слоями, если вы его создали таким образом. Цвет произведения не имеет значения.
Шаг 4: Рассмотрите его в перспективе
Выберите все слои вашего логотипа (если их несколько) и выберите «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект». Это позволит вам изменить содержимое позже и настроить вид в перспективе, если он не совсем такой, как вы предполагали. Затем используйте «Свободное преобразование» и, удерживая клавишу «Command» (Mac) или «Ctrl» (Windows), перетаскивайте каждый угловой маркер, чтобы поместить рисунок в перспективе.
Это позволит вам изменить содержимое позже и настроить вид в перспективе, если он не совсем такой, как вы предполагали. Затем используйте «Свободное преобразование» и, удерживая клавишу «Command» (Mac) или «Ctrl» (Windows), перетаскивайте каждый угловой маркер, чтобы поместить рисунок в перспективе.
Шаг 5: Стиль слоя
Откройте диалоговое окно «Стиль слоя», нажав кнопку fx в нижней части панели «Слои». Первое, что вам нужно сделать, это сделать цвет заливки оригинального рисунка невидимым, поэтому перейдите на панель «Параметры наложения» и установите «Непрозрачность заливки» на ноль. Это временно скроет вашу работу.
Шаг 6. Тиснение рисунка
Проверьте стиль Bevel & Emboss и выберите Inner Bevel в качестве параметра Style. Вам понадобится очень маленькая настройка размера, всего несколько пикселей; и установите глубину около 50%. Он не должен быть слишком сильным. В разделе «Затенение» перетащите элемент управления «Угол», пока он не укажет на ваш источник света — в данном случае это свеча.
Шаг 7. Смягчение эффекта
Эффект не должен выглядеть слишком четким, поскольку бумага так себя не ведет. Поэтому используйте ползунок «Смягчение», чтобы сгладить эти четкие края: значение 5 или 6 пикселей должно работать хорошо, в зависимости от разрешения вашего изображения.
Шаг 8: Добавьте тень
Так как логотип приподнят над поверхностью, можно ожидать, что он будет отбрасывать небольшую тень от источника света. Нажмите кнопку «Тень» и создайте тень с очень-очень низкой непрозрачностью — я использовал всего 6%. Вы не хотите, чтобы это перегружало произведение искусства. Теперь ваше слепое тиснение готово.
Шаг 9: Золотое тиснение
Слепое тиснение прижимается снизу, поднимая его над поверхностью бумаги. Но блокировка фольги по своей природе должна быть нанесена сверху. Чтобы добиться этого эффекта, сначала перейдите в раздел «Скос и тиснение» диалогового окна «Стиль слоя» и измените направление с «Вверх» на «Вниз». Этого должно быть достаточно для создания эффекта рельефа. И пока вы там, выключите Drop Shadow.
И пока вы там, выключите Drop Shadow.
Шаг 10: Добавление блокировки из фольги
Первым шагом в добавлении блокировки является добавление Gradient Overlay к иллюстрации, снова используя диалоговое окно Layer Style. Выберите базовый градиент от черного к белому и установите угол так, чтобы он наклонялся поперек изображения.
Шаг 11: Добавьте цвет
Щелкните образец градиента, и редактор градиента откроется в новом окне. Нажмите на белый образец справа и выберите ярко-золотой цвет, но будьте осторожны, чтобы не сделать его слишком насыщенным: приглушенные тона работают лучше всего. Затем, удерживая Option/Alt, перетащите его влево, чтобы продублировать, и еще раз нажмите на образец. На этот раз перетащите вниз в редакторе цветов, чтобы сделать его темнее. Вы также можете удалить исходный черный образец в крайнем левом углу.
Шаг 12: Ограничьте выделение
Простой градиент производит впечатление, но он не очень привлекателен. Для лучшего результата снова откройте редактор градиентов и переместите яркий образец в середину, а темный образец перетащите ближе к нему. Затем, удерживая Option/Alt, перетащите копию темного образца на другую сторону светлого. Затягивая градиент таким образом, вы создаете более концентрированный блик, который выглядит более убедительно.
Затем, удерживая Option/Alt, перетащите копию темного образца на другую сторону светлого. Затягивая градиент таким образом, вы создаете более концентрированный блик, который выглядит более убедительно.
Шаг 13. Измените рисунок
Поскольку исходное изображение было преобразовано в смарт-объект до того, как были применены все эффекты, вы можете легко изменить его назначение. Дважды щелкните смарт-объект на панели слоев, и он откроется в новом окне в виде документа .psb. Вы можете заменить то, что там есть, любым контентом, который вам нравится. Когда вы сохраните этот новый документ, ваша новая иллюстрация появится на месте.
- в Избранное , Инструкции , Фото Стив Кэплин
- |
- 5 февраля 2021 г.
Теги ↓
Текстовый эффект Photoshop Gold | Узнайте, что сами
В этом руководстве по Photoshop мы узнаем, как создать золотой текстовый эффект в Photoshop.
Я Шив Пратап Сингх, и я приветствую вас на другом уроке от меня по телефону LTY .
- Что символизирует золото
- Видеоурок
- Создать новый документ
- Настройка фона
- Подготовка текста
- Выравнивание текста0074
- Duplicate text layer
- Adding Gold Color
- Bevel & Emboss
- Inner Glow
- Stroke
- Bevel & Emboss
- Outer Glow
- Add Sparkles
Related Topics:
- 5 Типы масок в Photoshop
- Пошаговое руководство по эффекту ретро 3D-фильма в Photoshop
- Как добавить падающий снег в Photoshop
Что символизирует золото
Поскольку золото — драгоценный металл, это цвет богатства и роскоши. Он также символизирует идеи любви, мудрости и магии.
Обычно ассоциируется с престижем, влиянием и процветанием, но также является цветом щедрости и сострадания.
По своей природе он оптимистичен, воодушевляет и просвещает, вдохновляет нас и дает нам уверенность в полной реализации нашего потенциала.
| Металл | Символизирует | Эффекты | Положительный | Отрицательный | |
|---|---|---|---|---|---|
| Gold | Престиж, успех, богатство и процветание | . Проленицы, вдохновения, подводные и влияния | , универсальность и уверенность | 4444444999 | 44. |
Связанные темы:
- Как создать эффект дождя в Photoshop
- Цветовой профиль
- Настройки цвета в Photoshop
Видеоурок
Создать новый документ
Давайте начнем с нашего урока. Сначала мы создадим новый документ в Photoshop. Я выберу ширину и высоту 1600 пикселей и 800 пикселей соответственно с цветовым режимом RGB и разрешением 72.
Настройка фона
Текстовый эффект «Золото» включает свет или свечение на объекте. Следовательно, наш фон должен быть темным. В этом случае я возьму черный цвет в качестве основного цвета фона для нашего документа. Поскольку черный и золотой создают удивительную комбинацию.
В этом случае я возьму черный цвет в качестве основного цвета фона для нашего документа. Поскольку черный и золотой создают удивительную комбинацию.
Чтобы заполнить слой черным цветом, используйте сочетание клавиш ALT + DELETE с черным цветом в качестве основного цвета.
Связанные темы:
- Каналы Photoshop
- Меню окна в Photoshop
- Меню View в Photoshop
Подготовка текста
Теперь нам нужно просто создать текст. Возьмите текстовый инструмент, нажмите на холст и введите текст, чтобы применить эффект золота. В моем случае я выберу LTY, сокращение от Learn That Yourself, название нашего блога, в качестве текста.
Я выберу Times New Roman для простоты. Я бы порекомендовал выбрать для этого упражнения шрифт с засечками и установить белый цвет текста. Здесь выбор белого цвета имеет простую цель — сделать текст легко видимым при его наборе. Это не имеет дальнейшего использования.
Я выбрал «Times New Roman» в качестве семейства шрифтов и полужирный в варианте шрифта, и в настоящее время установлен размер 72 pt.
Теперь мы преобразуем текст, используя сочетание клавиш CTRL + T , чтобы увеличить размер текста.
Мы увеличим размер текста, чтобы заполнить холст. Затем примените трансформацию к тексту.
Связанные темы:
- Меню фильтра в Photoshop
- Меню выбора в Photoshop
- Меню изображения в Photoshop
Выравнивание текста
Теперь нам нужно выровнять наш текст по горизонтали и вертикали по центру холста с помощью панели выравнивания. Сначала используйте ярлык CRTL + A , чтобы выбрать весь холст.
Откройте панель выравнивания и расположите текст по центру по горизонтали.
Аналогично расположим текст по центру по вертикали.
Затем используйте сочетание клавиш CTRL + D , чтобы убрать выделение с экрана.
Related Topics:
- Edit menu in Photoshop
- Retouching – How To Do It Professionally
- Skin Retouching
Duplicate text layer
Duplicate text layer using shortcut CTRL + J
Связанные темы:
- Инструмент «Ластик» в Photoshop
- Цвет переднего плана, цвет фона, обводка и заливка
- Инструмент «Размытие, резкость и пятно» в Photoshop
Добавление золотого цвета
Выделив дубликат слоя, примените Gradient Overlay через Layer Style.
Измените значения градиента на R=246, G=238 и B=173 и R=193, G=172 и B=81
Также сохраните градиенты впоследствии для использования в будущем.
Измените стиль градиента на отраженный в диалоговом окне стиля слоя.
Пока не нажимайте OK.
Связанные темы:
- Инструмент Burn, Dodge & Sponge в Photoshop
- Как использовать инструмент «Градиент» в Photoshop
- Инструменты «Восстановление», «Клонирование» и «Штамп» в Photoshop
Скос и тиснение
Также примените скос и тиснение из меню левой вкладки в диалоговом окне «Стили слоя».
Изменить технику на долото жесткое. В разделе затенения найдите график Glass Contour to Ring — Double, Angle to 120 градусов, установите флажок Anti-alised рядом с опцией Glass Contour. Установите непрозрачность для Highlight Mode и Shadow Mode на 75%
После применения указанной выше настройки текст будет иметь обводку. Чтобы покрыть в нем весь текст, нам нужно увеличить размер Bevel & Emboss. Увеличьте размер до уровня, при котором он покрывает все символы. В моем случае это 52 px.
Затем установите глубину около 170%, чтобы улучшить освещение и добавить контраста.
Связанные темы:
- Инструмент замены цвета и инструмент «Микс-кисть»
- Инструмент «Историческая кисть» в Photoshop
- Pen Tool в Photoshop
Внутреннее свечение
Опять же, в диалоговом окне Layer Style выберите Inner Glow. Здесь внесите следующие изменения:
- Измените режим наложения Inner Glow на Multiply.

- Установите непрозрачность на 50%
- Измените цвет на R=232, G=128 и B=31
- Измените значение размера, чтобы покрыть все символы в нем.
Затем нажмите «ОК».0074
Обводка
Теперь нам нужно применить стиль слоя к исходному текстовому слою. Итак, щелкните исходный текстовый слой и выберите стиль слоя «Обводка» в нижних параметрах стиля слоя.
Измените тип заливки на градиент. Примените золотой градиент, который мы сохранили ранее, и переключите стиль градиента на отраженный. Измените положение штриха на внешнее. Увеличьте размер обводки примерно до 8-10 пикселей.
Связанные темы:
- Инструменты выделения в Photoshop
- Инструменты в Photoshop
- Что такое Photoshop
На этот раз нам нужно применить обводку. Итак, измените стиль на Stroke Emboss. Техника должна быть твердой долота.
 Глубина на 170% и размер должны быть такими же, как размер обводки на предыдущем шаге.
Глубина на 170% и размер должны быть такими же, как размер обводки на предыдущем шаге.Нижняя часть затенения, угол 120 градусов. Стеклянный отсчет до кольца – двойной. Опция сглаживания отмечена. Установите непрозрачность Highlight Mode и Shadow Mode на 75%
Также установите флажок «Контур» в разделе «Скос и тиснение» в левой части диалогового окна «Стиль слоя».
Связанные темы:
- Принципы дизайна
- Глубина
- Цветовая режим
Внешний внешний маяк 9014
Теперь нанесите нанесение Внешнего свечения из левого меню в стилях.
Измените значения цвета свечения на R=232, G=128 и B=31
Увеличьте размер примерно до 50-60 пикселей.
Затем нажмите OK
Похожие темы:
- Графический дизайн: все, что вы должны знать!
- Элементы дизайна
- Основы дизайна
Добавить блестки
Чтобы создать блестки, создайте новый пустой слой поверх всех существующих слоев на панели слоев.
