Изменить значок корзины в Windows 10
В сегодняшней статье рассмотрим различные способы изменения значка корзины в Windows 10.
Изменить значок корзины в параметрах системы
1. Откройте “Параметры значков рабочего стола”: в строке поиска или в меню выполнить (выполнить вызывается клавишами Win+R) напишите rundll32.exe shell32.dll,Control_RunDLL desk.cpl,,0 и нажмите клавишу Enter (также вы можете зайти в меню “Пуск”=> Параметры => Персонализация => Темы => в правой колонке нужно открыть “Параметры значков рабочего стола”).
2. В открывшемся окне есть “Корзина (полная)” и “Корзина (пустая)”, давайте сначала изменим значок для полной корзины. Выберите “Корзина (полная)” и ниже нажмите “Сменить значок”.
3. Нажмите на “Обзор” => откройте папку в которой расположен новый значок (значок должен быть ico формата, если у вас другой формат изображения – есть много онлайн конвертеров из одного формата в другой, к примеру image. online-convert.com/ru/convert-to-ico) => выберите значок и нажмите “Открыть” => выберите нужный значок и нажмите “ОК”.
online-convert.com/ru/convert-to-ico) => выберите значок и нажмите “Открыть” => выберите нужный значок и нажмите “ОК”.
4. Теперь выберите “Корзина (пустая)” => Сменить значок => проделайте тоже, что и в третьем пункте. В последнем окне нажмите “ОК”.
Изменить значок корзины в редакторе реестра
Перед редактированием реестра рекомендуется создать точку для восстановления системы.
1. Откройте редактор реестра: в строке поиска или в меню выполнить (выполнить вызывается клавишами Win+R) введите команду regedit и нажмите клавишу Enter.
2.Перейдите по пути HKEY_CURRENT_USER\ Software\ Microsoft\ Windows\ CurrentVersion\ Explorer\ CLSID\ {645FF040-5081-101B-9F08-00AA002F954E}\ DefaultIcon. В разделе DefaultIcon параметр empty отвечает за пустую корзину, а full за полную.
3.Откройте параметр empty => в поле “Значение” пропишите полный путь к новому значку (значок должен быть ico формата, если у вас другой формат изображения – есть много онлайн конвертеров из одного формата в другой, к примеру image. online-convert.com/ru/convert-to-ico) и нажмите “ОК”. К примеру, файл с изображением нового значка w5Full.ico находится в C:\Users\Lili\Downloads, путь в “Значение” нужно прописать следующий C:\Users\Lili\Downloads\w5Full.ico и нажать “ОК”.
online-convert.com/ru/convert-to-ico) и нажмите “ОК”. К примеру, файл с изображением нового значка w5Full.ico находится в C:\Users\Lili\Downloads, путь в “Значение” нужно прописать следующий C:\Users\Lili\Downloads\w5Full.ico и нажать “ОК”.
4. Теперь откройте параметр full и измените “Значение” как описано в третьем пункте.
Закройте редактор реестра, выйдите из системы и зайдите в нее снова, чтобы изменения вступили в силу.
Вернуть значки корзины по умолчанию
1. Откройте “Параметры значков рабочего стола”: в строке поиска или в меню выполнить (выполнить вызывается клавишами Win+R) напишите rundll32.exe shell32.dll,Control_RunDLL desk.cpl,,0 и нажмите клавишу Enter (также вы можете зайти в меню “Пуск”=> Параметры => Персонализация => Темы => в правой колонке нужно открыть “Параметры значков рабочего стола”).
2.Выберите “Корзина (полная)” и нажмите на “Обычный значок”, теперь выберите “Корзина (пустая)” и тоже нажмите на “Обычный значок”, нажмите “ОК”.![]()
На сегодня всё, если вы знаете другие способы или у вас есть дополнения – пишите комментарии! Удачи Вам 🙂
Type to search or hit ESC to close
See all results
Где находятся файлы значков Windows 11 по умолчанию
В этом руководстве мы сообщим вам о расположении файлов значков Windows 11 по умолчанию. Последняя версия Windows принесла множество новых и заслуживающих внимания изменений. Но самым большим среди них является капитальный ремонт пользовательского интерфейса, которому он подвергся. Будь то новая панель задач, новое меню «Пуск» или новые стили значков, впереди еще много интересного.
Говоря о стилях значков, ОС всегда позволяла вам изменять стили значков по умолчанию для своих папок. Хотя значки обычно хранятся в файлах ICO, это не относится к Windows. Это связано с тем, что один файл ICO может содержать только один значок.![]() Но поскольку в ОС имеется множество стилей значков, Windows потребовались бы тысячи файлов ICO. Для простоты Windows вместо этого выбрала файл DLL.
Но поскольку в ОС имеется множество стилей значков, Windows потребовались бы тысячи файлов ICO. Для простоты Windows вместо этого выбрала файл DLL.
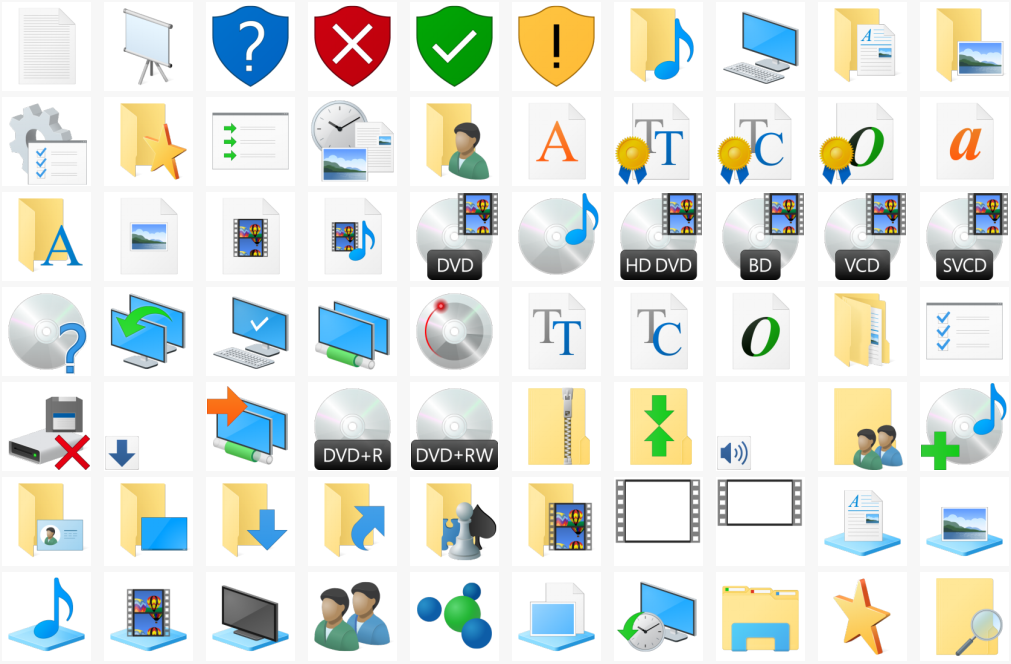
Самым большим преимуществом этого формата файла является то, что он способен содержать сотни значков внутри себя (отличные примеры тому — imageres.dll и shell32.dll). Однако самая большая проблема заключается в поиск местоположения этих DLL-файлов. Что ж, в этом руководстве мы поможем вам именно в этом. Настоящим даны подробные инструкции, которые помогут вам найти расположение файлов значков Windows 11 по умолчанию.
Где находятся файлы значков Windows 11 по умолчанию
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Мы разбили это руководство на отдельные разделы в зависимости от категорий значков. Таким образом, вы можете сразу перейти к нужному. Более того, хотя эти значки хранятся в формате файла DLL, вам не понадобится программное обеспечение для извлечения DLL. Это связано с тем, что Windows сможет напрямую прочитать содержимое соответствующего файла DLL, а затем отобразить все значки, присутствующие в этом файле.
Это связано с тем, что Windows сможет напрямую прочитать содержимое соответствующего файла DLL, а затем отобразить все значки, присутствующие в этом файле.
Затем вы можете легко выбрать и применить желаемый [Instructions for the same are given at the end of this guide]. Имея это в виду, давайте начнем поиск местоположения файлов значков Windows 11 по умолчанию. Следуйте вместе.
Папки/Оборудование/Периферийные устройства/Значки действий
Имя файла: imageres.dll
Расположение файла: %systemroot%\system32\imageres.dll
Интернет, устройства, сети, периферийные устройства, папки и т. д.
Имя файла: shell32.dll
Расположение файла: %systemroot%\system32\shell32.dll
Пакеты значков для Windows 95 и Windows 98
Имя файла: pifmgr.dll
Расположение файла: %systemroot%\system32\pifmgr.dll
Значки, используемые File Explorer [New and Old]
Имя файла: explorer.exe
Расположение файла: %systemroot%\explorer. exe
exe
Значки специальных возможностей
Имя файла: accessibilitycpl.dll
Расположение файла: %systemroot%\system32\accessibilitycpl.dll
Иконки аппаратных устройств
Имя файла: ddores.dll
Расположение файла: %systemroot%\system32\ddores.dll
Иконки старого языка программирования
Имя файла: moricons.dll
Расположение файла: %systemroot%\system32\moricons.dll
Старые значки управления компьютером
Имя файла: mmcndmgr.dll
Расположение файла: %systemroot%\system32\mmcndmgr.dll
Иконки аудиоустройств
Имя файла: mmres.dll
Расположение файла: %systemroot%\system32\mmres.dll
Сетевые значки
Имя файла: netcenter.dll
Расположение файла: %systemroot%\system32\netcenter.dll
Сетевые подключения и значки связанного оборудования
Имя файла: netshell.dll
Расположение файла: %systemroot%\system32\netshell.dll
Значки сетевых устройств
Имя файла: networkexplorer.dll
Расположение файла: %systemroot%\system32\networkexplorer.![]() dll
dll
Значки настроек, связанных с сетью
Имя файла: pnidui.dll
Расположение файла: %systemroot%\system32\pnidui.dll
Значки датчиков
Имя файла: sensorscpl.dll
Расположение файла: %systemroot%\system32\sensorscpl.dll
Значки мастера установки
Имя файла: setupapi.dll
Расположение файла: %systemroot%\system32\setupapi.dll
Мультимедийные иконки
Имя файла: wmploc.dll
Расположение файла: %systemroot%\system32\wmploc.dll
Иконки портативных устройств
Имя файла: wpdshext.dll
Расположение файла: %systemroot%\system32\wpdshext.dll
Старые значки оборудования Windows
Имя файла: compstui.dll
Расположение файла: %systemroot%\system32\compstui.dll
Значки Internet Explorer
Имя файла: ieframe.dll
Расположение файла: %systemroot%\system32\ieframe.dll
Значки управления дисками
Имя файла: dmdskres.dll
Расположение файла: %systemroot%\system32\dmdskres.dll
Значки сетевых служб
Имя файла: dsuiext. dll
dll
Расположение файла: %systemroot%\system32\dsuiext.dll
Значки подключений к удаленному рабочему столу
Имя файла: mstscax.dll
Расположение файла: %systemroot%\system32\mstscax.dll
Значки аппаратных устройств обработки изображений
Имя файла: wiashext.dll
Расположение файла: %systemroot%\system32\wiashext.dll
Значки действий
Имя файла: comres.dll
Расположение файла: %systemroot%\system32\comres.dll
Значки, связанные с сетью
Имя файла: mstsc.exe
Расположение файла: %systemroot%\system32\mstsc.exe
Центр поддержки/Ошибка/Информация/Веб-сайт/Значки пользователей
Имя файла: actioncentercpl.dll, aclui.dll, autoplay.dll, comctl32.dll, xwizards.dll, ncpa.cpl, url.dll
Расположение файла: все файлы находятся в каталоге %systemroot%\system32.
Как применять значки из файлов DLL в Windows
Как упоминалось ранее, вам не нужен какой-либо автономный экстрактор DLL-файлов, чтобы получить связанные значки. Скорее, вы можете сделать это напрямую через меню «Изменить значки» Windows. Вот как:
Скорее, вы можете сделать это напрямую через меню «Изменить значки» Windows. Вот как:
- Для начала кликните правой кнопкой мыши по нужной папке, иконку которой нужно изменить, и выберите «Свойства».
- Затем перейдите на вкладку «Настроить» и нажмите кнопку «Изменить значок».
- Теперь просто скопируйте и вставьте нужный адрес файла DLL из перечисленных выше и нажмите Enter.
- Теперь Windows отобразит все значки, связанные с этим DLL-файлом.
- Выберите нужный из меню и нажмите ОК. Теперь обновите рабочий стол один раз, чтобы значок изменился.
Вот и все. Это были шаги, чтобы найти расположение файлов значков Windows 11 по умолчанию. Точно так же мы также перечислили все DLL-файлы значка и их расположение. Если у вас есть какие-либо вопросы относительно вышеупомянутых шагов, сообщите нам об этом в комментариях. Мы вернемся к вам с решением в ближайшее время.
Адаптивные иконки | Разработчики Android
Адаптивный значок или AdaptiveIconDrawable ,
может отображаться по-разному в зависимости от индивидуальных возможностей устройства и пользователя. тематика. Адаптивные значки в основном используются программой запуска на рабочем столе,
но также может использоваться в ярлыках, приложении «Настройки», диалоговых окнах обмена и
обзорный экран.
тематика. Адаптивные значки в основном используются программой запуска на рабочем столе,
но также может использоваться в ярлыках, приложении «Настройки», диалоговых окнах обмена и
обзорный экран.
Адаптивный значок может адаптироваться к различным вариантам использования следующим образом:
Рис. 1. Адаптивные значки поддерживают множество масок, которые варьируются от одного устройства к другому
Различные формы
Адаптивный значок может отображать различные формы на разных моделях устройств. Например, он может отображать круглую форму. на одном устройстве OEM и отображать квадрат на другом устройстве. Каждое устройство OEM должен предоставить маску, которую система использует для отображения всех адаптивных значков с такая же форма.Пользовательские темы
Начиная с Android 13 (уровень API 33), пользователи могут создавать темы их адаптивные значки. Если пользователь включил тематические значки приложений (в других слова, включил Тематические значки переключаются в системных настройках), а лаунчер поддерживает эту функцию, система использует раскраску пользовательского выбранные обои и тема, чтобы определить цвет оттенка.Рис. 3. Адаптивные значки, наследуемые от обоев и тем пользователя
На главном экране НЕ отображается тематический значок приложения — вместо него отображается адаптивный или стандартный значок приложения — в любом из следующих сценариев:
Визуальные эффекты
Адаптивный значок поддерживает различные привлекательные визуальные эффекты. эффекты, которые отображаются, когда пользователи размещают или перемещают значок по домашний экран. Примечание. Анимированные визуальные эффекты создаются поддерживаемыми программами запуска. Визуальные эффекты могут отличаться от одного лаунчера к другому.Чтобы ваш адаптивный значок поддерживал различные формы, визуальные эффекты и пользовательской тематики, дизайн должен соответствовать следующим требованиям:
Обеспечьте два слоя для цветной версии значка: один для переднего плана и один для фона.
Рисунок 4. Адаптивные значки, определенные с использованием слоев переднего плана и фона. Безопасная зона 72 x 72 на втором изображении показывает, где ваш значок и слои переднего плана никогда не будут обрезаны фигурной маской, определенной OEM. Рисунок 5. Пример того, как слои переднего плана и фона выглядят вместе с применением круговой маски.
Безопасная зона 72 x 72 на втором изображении показывает, где ваш значок и слои переднего плана никогда не будут обрезаны фигурной маской, определенной OEM. Рисунок 5. Пример того, как слои переднего плана и фона выглядят вместе с применением круговой маски.Если вы хотите подписаться на поддержку пользовательской тематики значков приложений, предоставьте один слой для монохромной версии иконки.
Рисунок 6. Слой с монохромными значками (слева) с примерами цветового предварительного просмотра (справа).Все слои должны иметь размер 108 x 108 dp.
У значков должны быть ровные края; слои не должны иметь масок или фоновые тени вокруг контура значка.
Размер логотипа должен быть не менее 48 x 48 dp; он не должен превышать 72 x 72 dp, потому что внутренний 72 x 72 dp значка появляется в окне просмотра с маской.
Внешние 18 точек на каждой из четырех сторон слоев зарезервированы для маскирование и создание визуальных эффектов, таких как параллакс или пульсация.

Чтобы узнать, как создавать адаптивные значки с помощью Android Studio, см. Андроид значок шаблона Figma или Android-студия документация по созданию значков запуска.
Добавьте свой адаптивный значок в свое приложение
Чтобы добавить адаптивный значок в свое приложение, обновите атрибут android:icon в вашем
манифест приложения для указания доступного для рисования ресурса. Вы также можете определить значок
ресурс drawable с использованием атрибута android:roundIcon , но только если вы
требуется другой актив значка для круглых масок, например, в случае, когда
ваш брендинг опирается на круглую форму.
Следующий фрагмент кода иллюстрирует оба этих атрибута, но большинство приложений
будет указывать только android:icon :
<приложение
. ..
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
...>
..
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
...>
Затем в res/mipmap-anydpi-v26/ic_launcher.xml создайте альтернативный рисунок
ресурсов в вашем приложении для обратной совместимости с Android 8.0 (уровень API
26). Затем вы можете использовать <передний план> , <фон> и <монохромный> внутренние элементы поддерживают все
атрибут android:drawable .
...
<адаптивный значок xmlns:android="http://schemas.android.com/apk/res/android">
<фон android:drawable="@drawable/ic_launcher_background" />
<передний план android:drawable="@drawable/ic_launcher_foreground" />
// Начиная с Android 13 (уровень API 33), вы можете подписаться на предоставление
// <монохромный> рисуемый.
Вы также можете определить чертежи как элементы, заключив их в <передний план> , <фон> и <монохромный> элементов. Следующее
фрагмент кода показывает пример того, как это можно сделать с помощью переднего плана.
...
<передний план>
<вставка
андроид: insetBottom="18dp"
Android: insetLeft="18dp"
андроид: insetRight="18dp"
Android: insetTop="18dp">
<форма android:shape="овал">
<твердый андроид: цвет = "# 0000FF" />
...
Если вы хотите применить к своим ярлыкам ту же маску и визуальный эффект, что и обычные адаптивные значки, используйте один из следующих методов:
- Для статических ярлыков используйте элемент

- Для динамических ярлыков вызовите
createWithAdaptiveBitmap()метод при их создании.
Для получения дополнительной информации о ярлыках см. Обзор ярлыков приложений.
Дополнительные ресурсы
См. эти ресурсы для получения дополнительной информации о разработке и реализации адаптивные иконки.
- Шаблон страницы сообщества Figma
- Понимание адаптивных значков Android
- Разработка адаптивных иконок
- Внедрение адаптивных значков
- Ознакомьтесь с последними спецификациями дизайна значков Google Play
Icon — Chakra UI
Chakra предоставляет набор часто используемых значков интерфейса, которые вы можете использовать в своем проекте их в вашем проект. Эти значки публикуются в отдельном пакете, который не является частью @chakra-ui/react по умолчанию.
npm i @chakra-ui/icons
Usage#
Chakra предоставляет несколько способов использования значков в вашем проекте:
- Использование библиотеки значков пользовательского интерфейса Chakra
- Использование сторонней библиотеки значков
- Создание собственных иконок
🚨 Избегайте передачи обработчиков
onClickкомпонентам значков.Если вам нужен кликабельный значок, используйте IconButton вместо.
import { PhoneIcon, AddIcon, WarningIcon } from '@chakra-ui/icons'
// Размер значка по умолчанию 1em (16px)
// Используйте свойство boxSize для изменить размер значка
// Используйте свойство `color` для изменения цвета значка
Все значки#
Ниже приведен список всех значков в библиотеке вместе с соответствующими названия компонентов:
Использование сторонней библиотеки значков#
Чтобы использовать сторонние библиотеки значков, такие как react-icons , вот шаги:
- Импорт компонента
Iconиз@chakra-ui/react - Передайте нужный значок стороннего производителя в
как реквизит
// 1. Импортировать
import { Icon } из '@chakra-ui/react'
import { MdSettings } из 'react-icons/md'
// 2.
Использовать параметр as
function Example() {
return
}
Некоторые примеры#
{/* Размер значка по умолчанию равен 1 см (16 пикселей) */ }
{/* Используйте свойство boxSize для изменения размера значка */}
{ /* Используйте свойство `color`, чтобы изменить цвет значка */}
Создание пользовательских значков#
Chakra предоставляет два метода создания пользовательских значков:
- Использование компонента Icon
- Использование функции createIcon
Их можно импортировать из @chakra-ui/react :
0006 позволяет вам стилизовать значок с помощью стильный реквизит.
Использование компонента
Icon#Компонент
Iconотображается как элементsvg.
fill='currentColor'
d='M 100, 100 м -75, 0 a 75,75 0 1,0 150,0 a 75,75 0 1,0 -150,0'
/>
Это позволяет вам определить свои собственные компоненты значков:
const CircleIcon = (реквизит) => (
fill='currentColor'
d='M 100, 100 м -75, 0 a 75,75 0 1 ,0 150,0 a 75,75 0 1,0 -150,0'
/>
)
И стилизуйте их с помощью стилей:
{ /* Размер значка по умолчанию — 1em (16 пикселей) */}
{/* Используйте параметр `boxSize`, чтобы изменить размер значка */}
{/* Используйте параметр `color`, чтобы изменить цвет значка */}
< /HStack>
Использование функции
createIcon#Функция
createIconпредставляет собой удобную оболочку процесса генерация иконок с помощьюIcon, что позволяет достичь той же функциональности с меньшими усилиями.импорт {createIcon} из '@chakra-ui/icons'
// использование пути
export const UpDownIcon = createIcon({
displayName: 'UpDownIcon',
viewBox: '0 0 200 200',
// путь также может быть массивом элементов, если у вас есть несколько путей, линий, форм и т. д.
path: (
fill='currentColor'
d='M 100, 100 m -75, 0 a 75,75 0 1,0 150 ,0 a 75,75 0 1,0 -150,0'
/>
),
})
// ИЛИ прямое использование значения `d` пути (определения пути)
export const UpDownIcon = createIcon({
displayName: 'UpDownIcon',
viewBox: '0 0 200 200',
d: 'M 100, 100 м -75, 0 a 75,75 0 1,0 150,0 a 75,75 0 1,0 -150,0',
})
Советы по созданию собственных иконок#
- Экспорт иконок как
svgиз Figma, Эскиз и др. - Используйте такой инструмент, как SvgOmg, чтобы уменьшить
размер и минимизировать разметку.


