Иконки «Google» — скачивайте бесплатно в PNG, SVG, GIF
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Анимированные
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Анимированные
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google
+
В коллекцию
Google Бизнес
+
В коллекцию
Google Бизнес
+
В коллекцию
Google Groups
+
В коллекцию
Google Подкасты
+
В коллекцию
Новости Google
+
В коллекцию
Google Groups
+
В коллекцию
Google Подкасты
+
В коллекцию
Новости Google
+
В коллекцию
Google Контакты
+
В коллекцию
Google-шопинг
+
В коллекцию
Новости Google
+
В коллекцию
Оповещения Google
+
В коллекцию
Оповещения Google
+
В коллекцию
Google Books
+
В коллекцию
Google Keep
+
В коллекцию
Google Books
+
В коллекцию
Формы Google
+
В коллекцию
Оповещения Google
+
В коллекцию
Google Groups
+
В коллекцию
Google Keep
+
В коллекцию
Google Ads
+
В коллекцию
Google Groups
+
В коллекцию
Google Подкасты
+
В коллекцию
Формы Google
+
В коллекцию
Google Ads
+
В коллекцию
Google-шопинг
+
В коллекцию
Page not found (404)
Toggle navigation
-
Packs
- Значок пакеты недавно Загрузил
- Самых популярных значок пакеты
- Эксклюзивные наборы значков
-
категории
- Сельское хозяйство Иконки
- Животные Иконки
- Аватар и смайлики Иконки
- Красота и мода Иконки
- Бизнес и финансы Иконки
- Мультфильм Иконки
- Кино, телевидение и фильмы Иконки
- Одежда и аксессуары Иконки
- Преступление и безопасность Иконки
- Культура, религия и фестивали Иконки
- Дизайн и разработка Иконки
- Экология, окружающая среда и природа Иконки
- Электронная торговля и покупки Иконки
- Электронные устройства и оборудование Иконки
- Файлы и папки Иконки
- Флаги и карты Иконки
- Дизайн и разработка Иконки
- Экология, окружающая среда и природа Иконки
- Gym и Fitness Иконки
- Здравоохранение и медицина Иконки
- Промышленность и инфраструктура Иконки
- Инфографика Иконки
- Дети Иконки
- люблю Иконки
- Разное Иконки
- Музыка и мультимедиа Иконки
- Сеть и связь Иконки
- Недвижимость и строительство Иконки
- Школа и образование Иконки
- Наука и технологии Иконки
- SEO и Web Иконки
- Sign и Symbol Иконки
- Социальные медиа и логотипы Иконки
- Спорт и игры Иконки
- Инструменты, строительство и оборудование Иконки
- Транспорт и транспортные средства Иконки
- Путешествия, отели и каникулы Иконки
- Пользовательский интерфейс и жесты Иконки
- Погода и сезоны Иконки
-
стили значков
- 3D Иконки
- Badge Иконки
- Filled outline Иконки
- Flat Иконки
- Glyph Иконки
- Handdrawn Иконки
- Long shadow Иконки
- Outline Иконки
- Photorealistic Иконки
-
Популярные поиски
- Instagram Иконки
- Vk Иконки
- телефон Иконки
- Папки Иконки
- деньги Иконки
- Социальные Иконки
- Facebook Иконки
- Telegram Иконки
- Viber Иконки
- корзина Иконки
- Whatsapp Иконки
- стрелка Иконки
- Youtube Иконки
- дом Иконки
- Phone Иконки
- люди Иконки
- почта Иконки
- папки Иконки
- человек Иконки
- доставка Иконки
- галочка Иконки
- папка Иконки
- музыка Иконки
- Mail Иконки
- компьютер Иконки
- вк Иконки
- Steam Иконки
- Instagram Иконки
- сайт Иконки
- фото Иконки
404 Icon by Laura Reen
Что плохо в новых значках Google / Хабр
Компания Google «переосмыслила» G Suite как Google Workspace и выродила удивительное семейство разноцветных логотипов вместо всем привычных, узнаваемых, а в случае Gmail — даже культовых — иконок. На их месте появились маленькие радужные капли, которые мы теперь будем изо всех сил пытаться отличить друг от друга на вкладках браузера. Компании любят громко и много разглагольствовать о фирменном дизайне, поэтому в качестве противоядия попробую просто на пальцах объяснить, почему эти иконки такие плохие и почему они не продержатся долго.
На их месте появились маленькие радужные капли, которые мы теперь будем изо всех сил пытаться отличить друг от друга на вкладках браузера. Компании любят громко и много разглагольствовать о фирменном дизайне, поэтому в качестве противоядия попробую просто на пальцах объяснить, почему эти иконки такие плохие и почему они не продержатся долго.
Во-первых, я понимаю намерение Google. Они пытаются унифицировать визуальный язык различных приложений в своём наборе. Это может быть важно, особенно для такой компании, которая отказывается от приложений, сервисов, языков проектирования и других вещей, словно сбрасывая балласт с падающего воздушного шара (удивительно удачное сравнение, на самом деле).
За все эти годы мы видели у Google так много стилей значков, что даже трудно заставить себя рассуждать о новых. Перефразируя Сунь-цзы, если вы достаточно долго ждёте у реки, тела ваших любимых продуктов Google проплывут мимо. Лучше к ним не привязываться.
Но иногда они делают что-то настолько бессмысленное, что любой, кому это вообще интересно, обязан высказать своё мнение компании в лицо — и заявить, что они явно не справились.
В последний раз такое настроение у меня было после закрытия Google Reader. Поскольку мне и сотне миллионов других людей придется смотреть на эти уродливые новые значки постоянно целыми днями, пока их не заменят, возможно, немного шума чуть ускорит процесс.
Извините за прямоту, но это необходимый антидот против бесконечных дизайнерских историй, которыми сопровождаются почти все эти опрометчивые редизайны. Мы ограничим обсуждение ошибок в этих логотипах только в трёх отношениях: цвет, форма и бренд.
Цвет — один из самых заметных атрибутов, вы легко распознаёте цвета даже периферийным зрением. Таким образом, чёткий цвет во многих отношениях важен для текста и дизайна. Как думаете, почему компании сходят с ума от всех этих оттенков синего?
Это одна из причин, почему так легко различить иконки самых популярных приложений Google. Красный цвет Gmail уходит на 10+ лет в прошлое, синий Календарь тоже довольно стар. Цвет окраски птицы чирок (сине-зелёный) Meet, вероятно, должен был просто остаться зелёным, как его предшественник Hangouts, но он хотя бы немного выделяется.
Так же, как Keep (помните Keep?) и несколько других малозначительных сервисов. Что ещё более важно, они
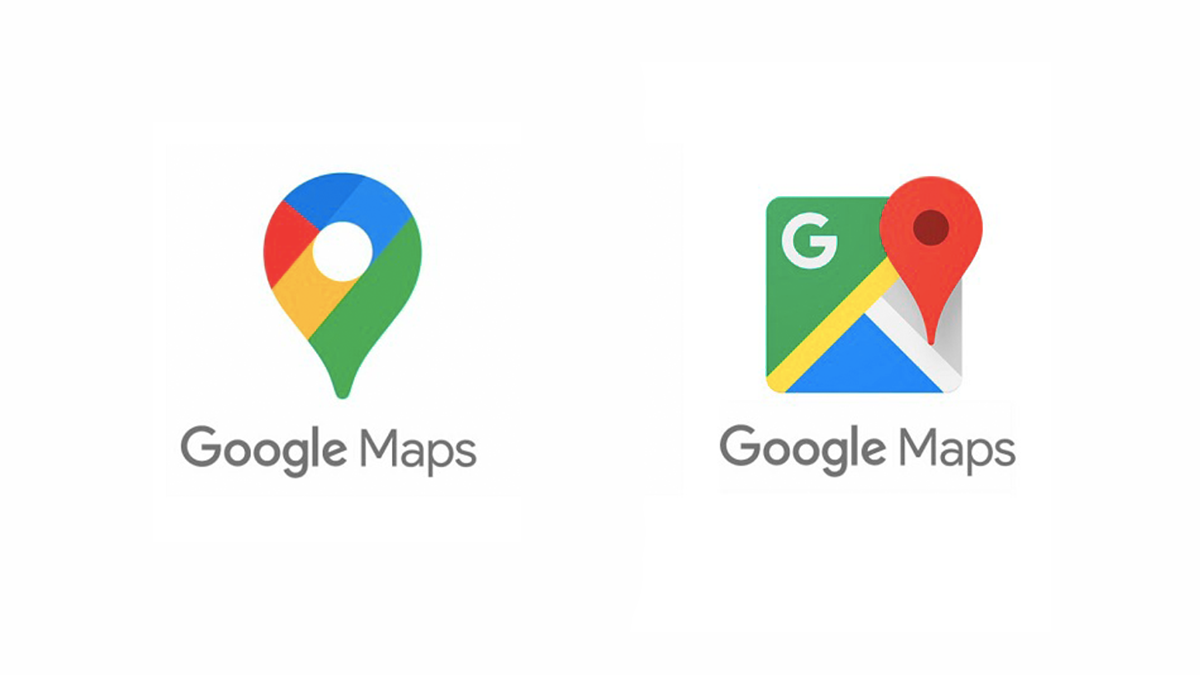
однотонные — за исключением нескольких, которые хорошо использовали цвета, как Maps, прежде чем
их тоже убили.
Есть две проблемы с цветами новых значков. Во-первых, у них на самом деле нет цвета. Во всех радуга, что сразу затрудняет различение с первого взгляда. Помните, что вы никогда не увидите их такими большими, как на картинке вверху. Чаще всего они будут примерно такого размера:
Может, даже меньше. И никогда так близко друг к другу. Не знаю, как вы, но я не могу их отличить, если не рассматривать вплотную. Что именно вы ищете? В каждом значке разные цвета, иногда даже в разном порядке или направлении — у некоторых идёт красный, жёлтый, зелёный, синий, а в одном красный, жёлтый, синий, зелёный? Три (с Gmail) по часовой стрелке и два против часовой стрелки. Звучит неважно, но ваш глаз улавливает подобные вещи, чтобы вы ещё больше запутались.
Может, лучше все начинать с красного в левом верхнем углу или что-то в этом роде. В главном логотипе Google цвета ведь не меняются в случайном порядке, верно? В конечном счёте эти маленькие комочки просто словно игрушки или смятые фантики от конфет. В лучшем случае плед, а это уже территория Slack.
В главном логотипе Google цвета ведь не меняются в случайном порядке, верно? В конечном счёте эти маленькие комочки просто словно игрушки или смятые фантики от конфет. В лучшем случае плед, а это уже территория Slack.
Сначала я подумал, что хорошим визуальным индикатором станут маленькие красные треугольные язычки в углах, но их зачем-то тоже испортили. Язычки в значках можно было расположить в разных углах, но в Календаре и Диске они в правом нижнем углу. Треугольники хотя бы разной формы, но это просто повезло из геометрии фигур.
Вы также заметите, что значки словно перевешивают набок. Это потому что на светлом фоне у разных цветов разная визуальная значимость. Более тёмные сильнее проявляются на белом фоне, чем жёлтый или крошечный кусочек красного, из-за чего значки скатываются в жирные литеры L, слева в Gmail и Календаре, внизу слева в Drive и Meet, внизу справа в Docs. Но в неактивной вкладке светлый цвет более заметен, и эти L окажутся на другой стороне.
Предполагаю, что дизайнеры долго рассматривали логотипы большого размера — и не слишком задумывались, как они будут выглядеть в реальном использовании на экране дешёвого хромбука или Android-телефона. Такой вывод можно сделать, потому что у каждого значка есть очень маленькие детали, которые исчезнут на ширине 20 пикселей.
Такой вывод можно сделать, потому что у каждого значка есть очень маленькие детали, которые исчезнут на ширине 20 пикселей.
Так мы подошли к проблемам формы, потому что воспринимаемая форма этих значков будет меняться в зависимости от фона. Оригинальные иконки решали проблему за счёт уникальной цельной формы, и фон действительно не просачивался. Даже камерообразное «отверстие» в Meet получило текстуру и тень.
С прозрачными фрагментами следует обращаться очень осторожно: позитивное и негативное пространство и всё такое. Если в части логотипа просвечивает задний план, то на ситуацию может повлиять произвольный UI или кастомная тема. Будут ли хорошо смотреться эти дырявые логотипы на тёмно-серой неактивной вкладке? Или же дыра всегда останется белой, что превращает её в положительное пространство на тёмном фоне и отрицательное на белом? Я не говорю, что есть стопроцентно правильный ответ, но каков бы он ни был, Google его не выбрал.
В любом случае у этих значков плохая форма. Все они полые, а четыре из них прямоугольные, если включить отрицательное пространство Gmail (и мы это делаем — Google научил нас этому). Общая форма контейнера иногда идеально подходит для использования, но на первый взгляд четыре из пяти — это по сути угловатые буквы О. Вам нужна высокая O, заострённая или одна из двух квадратных O с немного разными цветовыми узорами? Издали непонятно, только если очень внимательно всмотреться.
Все они полые, а четыре из них прямоугольные, если включить отрицательное пространство Gmail (и мы это делаем — Google научил нас этому). Общая форма контейнера иногда идеально подходит для использования, но на первый взгляд четыре из пяти — это по сути угловатые буквы О. Вам нужна высокая O, заострённая или одна из двух квадратных O с немного разными цветовыми узорами? Издали непонятно, только если очень внимательно всмотреться.
Теперь, когда я подумал об этом, то формы действительно сильно напоминают Office и Bing, не так ли? Это тоже не очень хорошо!
Раз уж мы об этом заговорили, тонкий шрифт в открытом пространстве в иконке Календаря довольно анемичен по сравнению с большой толстой границей, верно? Может, следовало выбрать жирный.
И последнее: перекрытие цветов создаёт проблемы. Во-первых, логотип Диска становится похож на символ биологической опасности. Во-вторых, это добавляет много сложностей, которые трудно проследить в малом масштабе. На оригинальном логотипе Диска было три уверенных цвета и небольшую тень, чтобы вы видели, что это лента Мёбиуса, подразумевающая бесконечность, а не просто треугольник (это ушло, так зачем оставлять треугольник?), но цвета оттеняют друг друга: синий и жёлтый составляют зелёный, два первичных — и их производная.
Теперь у нас целых три первичных цвета, один вторичный и два третичных (если считать темноту цветом). Они фактически никак не помогают в выражении форм. Вы смотрите «сквозь» них? Это кажется неправильным. Они вроде как сложены, но как? Неужели ленты сделаны скручиванием? Не думаю. Формы — это не вещи, а всего лишь схемы, намёки на то, чем они когда-то были, чьи признаки удалены чуть сильнее, чем следовало.
Google не первый раз спускает ценности в унитаз. Но иногда ведь очевидно, что всё идёт хорошо. Логотип Gmail был хорошей вещью. Признаюсь, мне больше нравилась старая угловатая иконка, когда несколько лет назад они переключились на закруглённую, но и эта прижилась. Естественная форма конверта в виде буквы М так хорошо выражена, а красно-белый цвет мгновенно узнаваем и читаем — это тот самый логотип, который мы используем долгое-долгое время.
Проблема в том, что Gmail является отдельным, совершенно непобедимым брендом уже десять лет (это целая эпоха в технике, не говоря уже о логотипах). И его поставили на одну полку с другими сервисами, которым не так доверяют или которые не так широко используются.
И его поставили на одну полку с другими сервисами, которым не так доверяют или которые не так широко используются.
Теперь Gmail — это просто ещё одна форма радуги в море очень похожих радуг, которая говорит пользователю: «Этот сервис не является для нас особенным. Это не та служба, которая так хорошо и так долго для вас работала. Это всего лишь один палец на руке гиганта. И теперь вы никогда не можете смотреть на одно, забывая о другом».
То же самое со всеми остальными маленькими цветными колёсиками: вы никогда не забудете, что все они являются частью одного и того же аппарата, который знает всё, что вы ищете, каждый сайт, который вы посещаете, а теперь также всё, что вы делаете на работе. О да, они очень вежливы. Но не ошибитесь, однородный брендинг (при всей его цветовой неоднородности) — это прелюдия к брендовому кризису, в котором вы больше не просто пользователь Gmail, вы находитесь в доме Google, весь день, каждый день.
«Это момент, когда мы освобождаемся от определения структуры и роли наших предложений в терминах, которые изобретены кем-то другим в совсем другую эпоху», — объяснил вице-президент Google Хавьер Солтеро в интервью Fast Company.
Идея ясна: покончить со старым временем, когда было построено ваше доверие — и войти в новое время, где из этого доверия извлекается выгода.
Прощай, конвертик. Google представил новый логотип Gmail
6 октября Google представил новый логотип для своего почтового сервиса Gmail — значок конверта, служащий символом сервиса долгие годы, заменила буква «M» с закругленными углами. В последний раз корпорация проводила крупное обновление своих логотипов в 2015 году, а изображение конверта оставалось неотъемлемой частью дизайна с самого первого лого, представленного в 2004 году. Так что это поистине знаковое изменение.
О том, что Google готовится к обновлению логотипа Gmail, мы узнали в прошлом месяце. И вот сейчас это произошло.
Об обновлении логотипа Google сообщил при помощи презентационного ролика, рассказывающего о переименовании G Suite в Google Workspace (расскажем об этом в отдельной новости).
Стилизованная буква «M», служащая новым символом Gmail, окрашена с использованием четырех традиционных цветов: синего, зеленого, желтого и красного. Эту цветовую схему сегодня Google использует для всех своих продуктов и сервисов, включая Google Assistant, Google Maps и Google Фото.
Эту цветовую схему сегодня Google использует для всех своих продуктов и сервисов, включая Google Assistant, Google Maps и Google Фото.
Как сообщает Fast Company, команда Google рассматривала более радикальные изменения — полный отказ от буквы M и красного цвета Gmail. Но люди, участвовавшие в исследованиях, плохо восприняли эти изменения. В то же время из этих исследований Google удалось выяснить, что значок конверта Gmail не является важным элементом дизайна, что позволило команде поэкспериментировать с сохранением буквы М и добавлением традиционной цветовой палитры Google.
Одновременно Google обновила логотипы приложений Calendar, Docs, Meet и Sheets в том же стиле.
Компания Google пытается объединить Gmail, Chat и Docs воедино, чтобы лучше конкурировать с унифицированным подходом Microsoft Office и ее сервисом электронной почты Outlook.
Пропали иконки закладок в Google Chrome: что делать, как исправить?
Закладки, возможно, являются наиболее часто используемой и все равно недооценённой функцией любого веб-браузера. Они позволяют сохранять неограниченное количество адресов сайтов в легко доступном и отсортированном месте. Кроме того, их можно быстро переносить между разными браузерами, если это необходимо.
Они позволяют сохранять неограниченное количество адресов сайтов в легко доступном и отсортированном месте. Кроме того, их можно быстро переносить между разными браузерами, если это необходимо.
Когда адрес сайта сохраняется в закладках, вместе с ним запоминается название страницы и значок (фавикон) для более быстрой идентификации. Без этой простой иконки найти необходимую закладку в большом списке ссылок может оказаться довольно сложной задачей, особенно если закладки не отсортированы по категориям и папкам, и представляют собой один общий каталог. Это подводит нас к теме данной статьи. Как исправить закладки в Google Chrome, не отображающие значки. К счастью, есть несколько разных методов решения этой проблемы.
Решение 1: сброс и обновление закладок
Чтобы начать этот процесс, необходимо сбросить значки и журнал избранного:
- Откройте проводник (Win + E) и перейдите по следующему пути:
- C: \ Users \ (имя пользователя) \ AppData \ Local \ Google \ Chrome \ User Data \ Default
- Если папка AppData не отображается, следует проверить наличие скрытых файлов и папок.

- Находясь в папке Default, прокрутите вниз, пока не найдёте файлы Favicons и Favicons-journal.
- Удалите их, а затем перезапустите браузер.
- После этого Google Chrome перезагрузит всю коллекцию закладок без каких-либо ошибок или отсутствующих значков.
К сожалению, следующая часть процесса не автоматическая. Нужно будет щёлкнуть по каждой закладке с отсутствующим значком, и дождаться загрузки страницы. После этого фавикон обновиться. Для ускорения процесса можно кликать по каждый закладке средней клавишей мыши – это автоматически открывает страницу в новой вкладке.
Решение 2: очистка кеша
Есть более быстрый способ восстановить отсутствующие значки закладок в Chrome. Хотя описанный выше метод является наиболее надёжным и эффективным в 99,9% случаях. Однако, кроме этого, можно попробовать сбросить кеш Google Chrome, чтобы восстановить все отсутствующие значки закладок. Это решение более быстрое, но не такое эффективное, поскольку в файлах остаются ошибки, которые можно было бы удалить с помощью первого варианта.
- Нажмите иконку с тремя полосками в верхнем правом углу браузера.
- Перейдите в Настройки, и выберите Очистить историю (3).
- Далее поставьте галочки над файлами, которые собираетесь удалить, и нажмите Очистить историю (5).
Если похожая проблема есть в других браузерах, можно попробовать также очистить кеш, или импортировать закладки из Chrome.
Заработай баллы и обменивай их на ценные призы — детали
Как вернуть старые иконки приложениям Google на Android
Привычка свыше нам дана, замена счастию она. Так, кажется, говорил Наше всё, и был чертовски прав. Жаль, что Google отказалась это понимать и в погоне за трендами заменила всем привычные логотипы своих сервисов на хоть и более современные, но совершенно бездушные. Возможно, старые иконки действительно были старыми, но в этом и заключалась их прелесть. Ведь вы же не можете себе представить ситуацию, в которой Аэрофлот меняет своё лого на что-то более современное, не так ли? В случае с Google всё должно было быть именно так. Но не срослось. Что ж, исправляем ошибки поискового гиганта сами.
Но не срослось. Что ж, исправляем ошибки поискового гиганта сами.
Google обновила иконки приложений, но это не значит, что старые нельзя вернуть
Как устанавливать аналоги Google Play на Android
На мой скромный вкус иконки, которые использует Google сейчас, выглядят как-то уж слишком современно. Из-за этого я даже не замечаю их на фоне остальных приложений и трачу лишнее время на то, чтобы вспомнить о недавнем ребрендинге и сориентироваться в новых иконках. Чтобы этого не было, я решил просто взять и заменить новое на старое, вернув всё, так сказать, на круги своя. Благо Android это не только не запрещает, но всячески способствует, позволяя кастомизировать рабочий стол так, как вам потребуется.
Как изменить иконки приложений на Android
Возвращать иконкам приложений Google исходный вид было решено с помощью бесплатного приложения Awesome Icons. Мне оно показалось самым простым и удобным. Но для начала вам потребуется скачать старые пиктограммы, на которые вы будете заменять новые иконки:
Google рассказала, почему нужно срочно обновить Chrome для Android
Теперь перейдём непосредственно к работе с приложением:
- Скачайте приложение Awesome Icons из Google Play;
Изменить иконку приложения можно на абсолютно любую картинку
- Запустите приложение и раздайте требуемые привилегии;
- Выберите приложение, иконку которого хотите изменить, и нажмите на значок Галереи;
Изменившаяся иконка — это всего лишь ярлык приложения
- Настройте размер иконки и подтвердите применение.

Старые иконки приложений Google
Слева — как было, справа — как стало
После этого на рабочем столе появится новая иконка приложения Gmail со старым логотипом. По сути, это просто ярлык, которые мгновенно перенаправляет вас в почтовый сервис в тот момент, когда вы на него нажимаете. Этот метод хорош всем, за исключением, пожалуй, единственного недостатка. На иконке со старым логотипом будет красоваться небольшая стрелка, указывающая на то, что это неоригинальное приложение, а ярлык. Но, с другой стороны, я пользуюсь таким уже несколько дней, и оно мне совершенно не мешает.
Google рассказала, как будет работать оцифровка документов на Android
После того, как вы вернёте всем сервисам Google старые пиктограммы, для вашего же удобства рекомендуется где-нибудь спрятать оригинальные приложения, чтобы они не мозолили вам глаза и не сбивали с толку. У меня для таких целей есть специальная папка, куда я сбрасываю весь хлам, который и удалить нельзя, и лицезреть перед собой нет никакого желания. А вот отключать приложения в «настройках», чтобы они исчезли с рабочего стола, категорически не советую – в этом случае запустить их через ярлык будет уже нельзя.
А вот отключать приложения в «настройках», чтобы они исчезли с рабочего стола, категорически не советую – в этом случае запустить их через ярлык будет уже нельзя.
Новинка в Google Fonts – иконки: как использовать
От автора: Google Fonts теперь поддерживает иконки с открытым исходным кодом, начиная с набора иконок Material Design.
Системы письма, которые мы используем сегодня, имеют долгую историю. Человеческое выражение началось с рисунков на стенах пещер, некоторые из которых датируются не менее 40 000 лет до нашей эры.
Позднее латинский иероглиф «А», как полагают, произошел от финикийского «Aleph», который сам начинался как абстрактное изображение головы быка, основанное на протосинайском письме.
И хотя сегодняшние буквы и символы произошли от абстрактных изображений вещей в реальном мире, мы по-прежнему используем абстрактные формы для передачи концепций и идей каждый день.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Это особенно верно для пользовательских интерфейсов в цифровой среде. Например, широко известно, что значок × означает закрытие или удаление части того, что пользователи видят на своем экране. Возможно, вы также видели увеличительное стекло, используемое для сокращения слова «поиск» в вашей популярной поисковой системе или на другом веб-сайте.
Например, широко известно, что значок × означает закрытие или удаление части того, что пользователи видят на своем экране. Возможно, вы также видели увеличительное стекло, используемое для сокращения слова «поиск» в вашей популярной поисковой системе или на другом веб-сайте.
Поскольку иконография стала центральной частью любой системы дизайна, Material Design поддерживает набор из более чем 2000 различных иконок, доступных в пяти стилях. А поскольку типографика и иконографика так тесно связаны, мы теперь добавляем иконки в Google Fonts.
Иконки Material Design — это восхитительные, красиво оформленные символы, доступные в различных стилях (заполненные, контурные, закругленные, двухцветные). И они доступны для загрузки или использования в качестве веб-шрифта с помощью нашего API.
Мы считаем, что каждый должен иметь доступ к качественным ресурсам для проектирования, поэтому иконки Material Design имеют открытый исходный код и доступны по лицензии Apache 2.0. Мы также планируем добавлять другие наборы иконки с открытым исходным кодом в Google Fonts в будущем.
Мы также создали совершенно новую иконку значок для самого Google Fonts. Мы решили ребрендировать нашу монограмму «F» и превратить ее в нечто новое, отражающее суть продуктов и услуг, предлагаемых Google Fonts.
На первый взгляд новый логотип может показаться абстрактными формами, состоящими из кругов и прямоугольников, но при более внимательном рассмотрении можно заметить несколько смешанных вместе фигур и значков. Новая визуальная метка дает нам большую гибкость дизайна, а также вдохновляет на общий внешний вид пользовательского интерфейса, чтобы лучше отразить наше видение будущего шрифтов.
Вы увидите наш новый логотип в заголовке сайта и в других свойствах шрифтов. Google Fonts будет постоянно предоставлять новые шрифты и значки, и мы надеемся, что вам понравятся новые изменения. Следите за fonts.google.com.
Источник: material.io
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Bootstrap5+OpenCart3.

Создание интернет-магазина
Овладейте современной версткой и создавайте крутые интернет-магазины
Подробнее
Ресурсный центр по брендам | Условия использования бренда
Azerty le Numerique Avec des Mots Logo
Логотип DORA Devops Research & Assessment
G и логотип Nest (горизонтальный)
G и логотип Nest (вертикальный)
Google Платформа для маркетинга
Совместимость со значком Chromebook
React Icon Component — Material-UI
Рекомендации и предложения по использованию значков с Material-UI.
Material-UI обеспечивает поддержку значков тремя способами:
- Стандартные значки материального дизайна, экспортированные как компоненты React (значки SVG).
- С компонентом SvgIcon, оболочкой React для пользовательских значков SVG.
- С компонентом Icon, оболочкой React для пользовательских значков шрифтов.
Значки материалов
Дизайн материалов стандартизировал более 1100 официальных значков, каждая из которых представлена в пяти различных «темах» (см. Ниже). Для каждого значка SVG мы экспортируем соответствующий компонент React из пакета @ material-ui / icons.Вы можете выполнить поиск по всему списку этих значков.
Установка
Установите пакет в каталог вашего проекта с помощью:
npm install @ material-ui / icons
пряжа добавить @ material-ui / icons
Эти компоненты используют компонент SvgIcon Material-UI для рендеринга пути SVG для каждого значка, и поэтому они имеют одноранговую зависимость от следующего выпуска Material-UI.
Если вы еще не используете Material-UI в своем проекте, вы можете добавить его с помощью:
npm install @ material-ui / core
пряжа добавить @ material-ui / core
Использование
Импортируйте значки, используя один из этих двух вариантов:
Вариант 1:
импортировать AccessAlarmIcon из '@ material-ui / icons / AccessAlarm';
импортировать ThreeDRotation из '@ material-ui / icons / ThreeDRotation';
Вариант 2:
импорт {AccessAlarm, ThreeDRotation} из '@ material-ui / icons';
Самый безопасный вариант — это вариант 1, но вариант 2 может обеспечить максимальное удобство для разработчиков.Прежде чем использовать второй подход, убедитесь, что вы следуете руководству по уменьшению размера пакета.
Приветствуется настройка плагина Babel.
У каждого значка также есть «тема»: заливка (по умолчанию), контурная, закругленная, двухцветная и резкая. Если вы хотите импортировать компонент значка с темой, отличной от темы по умолчанию, добавьте имя темы к имени значка. Например,
Если вы хотите импортировать компонент значка с темой, отличной от темы по умолчанию, добавьте имя темы к имени значка. Например, @ material-ui / icons / Удалить значок с помощью:
- Залитая тема (по умолчанию) экспортируется как
@ material-ui / icons / Delete , - Обрисованная тема экспортируется как
@ material-ui / icons / DeleteOutlined , Тема- Rounded экспортируется как
@ material-ui / icons / DeleteRounded , Тема- Twotone экспортируется как
@ material-ui / icons / DeleteTwoTone , Тема- Sharp экспортируется как
@ material-ui / icons / DeleteSharp .
Примечание. Спецификация Material Design называет значки, используя имя «snake_case» (например, delete_forever , add_a_photo ), в то время как @ material-ui / icons экспортирует соответствующие значки с использованием именования «PascalCase» (например, DeleteForever , AddAPhoto ). Из этого правила именования есть три исключения:
Из этого правила именования есть три исключения: 3d_rotation экспортировано как ThreeDRotation , 4k экспортировано как FourK и 360 экспортировано как ThreeSixty .
SvgIcon
Если вам нужен пользовательский значок SVG (недоступный в наборе значков материалов по умолчанию), вы можете использовать оболочку SvgIcon .
Этот компонент расширяет собственный element:
- Поставляется со встроенным доступом.
SVG-элементы- должны быть масштабированы для области просмотра 24×24 пикселей, чтобы полученный значок можно было использовать как есть или включить в качестве дочернего элемента для других компонентов Material-UI, которые используют значки. (Это можно настроить с помощью атрибута
viewBox ). - По умолчанию компонент наследует текущий цвет.
При желании вы можете применить один из цветов темы, используя свойство
color prop.
функция HomeIcon (реквизит) {
возвращаться (
);
}
Цвет
Свойство компонента
Вы можете использовать оболочку SvgIcon , даже если ваши значки сохранены в .svg формат.
svgr имеет загрузчики для импорта файлов SVG и использования их в качестве компонентов React. Например, с webpack:
{
тест: /\.svg$/,
используйте: ['@ svgr / webpack'],
}
импортировать StarIcon из './star.svg';
6" />
Также возможно использовать его с «url-loader» или «file-loader».
Это подход, используемый приложением Create React.
{
тест: /\.svg$/,
используйте: ['@ svgr / webpack', 'url-loader'],
}
импортировать {ReactComponent as StarIcon} из './star.svg ';
Библиотеки
Material Design (рекомендуется)
Material Design стандартизировал более 1100 официальных иконок.
MDI
materialdesignicons.com предоставляет более 2000 иконок.
Для нужного значка скопируйте путь SVG , который они предоставляют, и используйте его как дочерний элемент компонента SvgIcon .
Примечание. Mdi-material-ui уже обернул каждый из этих значков SVG компонентом SvgIcon , поэтому вам не нужно делать это самостоятельно.
Значок (значки шрифтов)
Компонент Icon будет отображать значок любого шрифта значка, который поддерживает лигатуры. В качестве предварительного условия вы должны включить один, например
Шрифт значка материала в вашем проекте, например, через Google Web Fonts:
В качестве предварительного условия вы должны включить один, например
Шрифт значка материала в вашем проекте, например, через Google Web Fonts:
Значок установит правильное имя класса для шрифта значка материала. Для других шрифтов необходимо указать
имя класса с использованием свойства className компонента Icon.
Чтобы использовать значок, просто оберните имя значка (лигатура шрифта) компонентом Icon ,
например:
импортировать иконку из '@ material-ui / core / Icon';
звезда
По умолчанию значок наследует текущий цвет текста.
При желании вы можете установить цвет значка, используя одно из свойств цвета темы: первичный , вторичный , действие , ошибка и отключено .
Значки материалов шрифта
add_circleadd_circleadd_circleadd_circleadd_circleadd_circle
add_circle
add_circle
add_circle
add_circle
add_circle
add_circle
Font Awesome
Font Awesome можно использовать с компонентом Icon следующим образом:
<Значок className = "fa fa-plus-circle" color = "primary" />
<Значок className = "fa fa-plus-circle" color = "secondary" />
<Значок className = "fa fa-plus-circle" fontSize = "small" />
Шрифт против SVG.

Какой подход использовать?
Оба подхода работают нормально, однако есть некоторые тонкие различия, особенно с точки зрения производительности и качества рендеринга.
По возможности предпочтительнее использовать SVG, поскольку он позволяет разделять код, поддерживает больше значков, быстрее и лучше обрабатывается.
Для получения дополнительной информации вы можете узнать, почему GitHub перешел с значков шрифтов на значки SVG.
Доступность
Иконки могут передавать различную значимую информацию, поэтому важно, чтобы они достигли как можно большего количества людей.Вы можете рассмотреть два варианта использования:
.
- Декоративные значки используются только для визуального или фирменного усиления.
Если бы они были удалены со страницы, пользователи все равно поймут и смогут использовать вашу страницу.
- Семантические значки - это значки, которые вы используете для передачи смысла, а не просто для украшения.
 Сюда входят значки без текста рядом с ними, используемые в качестве интерактивных элементов управления - кнопки, элементы формы, переключатели и т. Д.
Сюда входят значки без текста рядом с ними, используемые в качестве интерактивных элементов управления - кнопки, элементы формы, переключатели и т. Д.
Декоративные значки SVG
Если ваши значки чисто декоративные, то все готово!
Атрибут aria-hidden = true добавлен, чтобы ваши значки были правильно доступны (невидимы).
Семантические значки SVG
Если ваш значок имеет семантическое значение, все, что вам нужно сделать, это добавить свойство titleAccess = "означающее" .
Добавлены атрибут role = "img" и элемент </code>, чтобы ваши значки были доступны должным образом.</p><p> В случае фокусируемых интерактивных элементов, например, при использовании с кнопкой значка, вы можете использовать свойство <code> aria-label </code>:</p><pre> <code> импортировать IconButton из '@ material-ui / core / IconButton';
импортировать SvgIcon из '@ material-ui / core / SvgIcon';
<IconButton aria-label = "delete">
<SvgIcon>
<path d = "M20 12l-1.<img loading="lazy" src="/800/600/https/cdn.hipwallpaper.com/i/69/23/jVeKNf.jpg"><noscript><img src='/800/600/https/cdn.hipwallpaper.com/i/69/23/jVeKNf.jpg' /></noscript> 41-1.41L13 16.17V4h-2v12.17l-5.58-5.59L4 12l8 8 8-8z "/>
</SvgIcon>
</IconButton> </code> </pre><h4><span class="ez-toc-section" id="i-11"> Декоративные значки шрифтов </span></h4><p> Если ваши значки чисто декоративные, вы уже сделали!
Атрибут <code> aria-hidden = true </code> добавлен, чтобы ваши значки были правильно доступны (невидимы).</p><h4><span class="ez-toc-section" id="i-12"> Значки семантического шрифта </span></h4><p> Если значки имеют семантическое значение, необходимо предоставить альтернативный текст, видимый только для вспомогательных технологий.</p><pre> <code> импортировать иконку из '@ material-ui / core / Icon';
импортировать типографику из '@ material-ui / core / Typography';
<Icon> add_circle </Icon>
<Typography variant = "srOnly"> Создать пользователя </Typography> </code> </pre><h4><span class="ez-toc-section" id="i-13"> Ссылка </span></h4><hr/><h2><span class="ez-toc-section" id="i-14"> Иконок - Материализовать </span></h2><p> Мы добавили 932 Иконки Материального Дизайна, любезно предоставленные Google.Вы можете скачать их прямо из спецификаций Material Design.</p><p> Чтобы использовать эти значки, вы должны включить эту строку в часть <code><head> </code> вашего HTML-кода</p><p> Чтобы использовать эти значки, используйте класс material-icons для элемента и укажите лигатуру в качестве текста содержание.<img loading="lazy" src="/800/600/https/pbs.twimg.com/media/DZmnx9YVwAAUy17.jpg"><noscript><img src='/800/600/https/pbs.twimg.com/media/DZmnx9YVwAAUy17.jpg' /></noscript></p><p> Чтобы управлять размером значка, измените свойство <code> font-size: 30px </code> своего значка. При желании вы можете использовать предустановленные классы, как показано ниже.</p><p> <i> 3d_ротация </i> 3d_ротация</p><p> <i> ac_unit </i> ac_unit</p><p> <i> access_alarm </i> access_alarm</p><p> <i> access_alarms </i> access_alarms</p><p> <i> access_time </i> access_time</p><p> <i> доступность </i> доступность</p><p> <i> доступный </i> доступный</p><p> <i> account_balance </i> account_balance</p><p> <i> account_balance_wallet </i> account_balance_wallet</p><p> <i> account_box </i> account_box</p><p> <i> account_circle </i> account_circle</p><p> <i> ADB </i> ADB</p><p> <i> прибавить </i> прибавить</p><p> <i> add_a_photo </i> add_a_photo</p><p> <i> add_alarm </i> add_alarm</p><p> <i> add_alert </i> add_alert</p><p> <i> add_box </i> add_box</p><p> <i> add_circle </i> add_circle</p><p> <i> add_circle_outline </i> add_circle_outline</p><p> <i> add_location </i> add_location</p><p> <i> add_shopping_cart </i> add_shopping_cart</p><p> <i> add_to_photos </i> add_to_photos</p><p> <i> add_to_queue </i> add_to_queue</p><p> <i> отрегулируйте </i> отрегулируйте</p><p> <i> Airlines_seat_flat </i> Airlines_seat_flat</p><p> <i> airport_seat_flat_angled </i> airlines_seat_flat_angled</p><p> <i> airport_seat_individual_suite </i> airport_seat_individual_suite</p><p> <i> airport_seat_legroom_extra </i> Airlines_seat_legroom_extra</p><p> <i> airport_seat_legroom_normal </i> Airlines_seat_legroom_normal</p><p> <i> airport_seat_legroom_reduced </i> airport_seat_legroom_reduced</p><p> <i> airlines_seat_recline_extra </i> Airlines_seat_recline_extra</p><p> <i> airlines_seat_recline_normal </i> Airlines_seat_recline_normal</p><p> <i> airplanemode_active </i> airplanemode_active</p><p> <i> airplanemode_inactive </i> airplanemode_inactive</p><p> <i> трансляция </i> трансляция</p><p> <i> airport_shuttle </i> airport_shuttle</p><p> <i> тревога </i> тревога</p><p> <i> alarm_add </i> alarm_add</p><p> <i> alarm_off </i> alarm_off</p><p> <i> тревога_он </i> тревога_в</p><p> <i> альбом </i> альбом</p><p> <i> все включено </i> все включено</p><p> <i> all_out </i> all_out</p><p> <i> андроид </i> андроид</p><p> <i> объявление </i> объявление</p><p> <i> приложений </i> приложений</p><p> <i> архив </i> архив</p><p> <i> arrow_back </i> arrow_back</p><p> <i> arrow_downward </i> arrow_downward</p><p> <i> arrow_drop_down </i> arrow_drop_down</p><p> <i> arrow_drop_down_circle </i> arrow_drop_down_circle</p><p> <i> arrow_drop_up </i> arrow_drop_up</p><p> <i> arrow_forward </i> arrow_forward</p><p> <i> arrow_upward </i> arrow_upward</p><p> <i> art_track </i> art_track</p><p> <i> Соотношение сторон </i> соотношение сторон</p><p> <i> оценка </i> оценка</p><p> <i> назначение </i> назначение</p><p> <i> assignment_ind </i> assignment_ind</p><p> <i> конец_записи </i> конец_записи</p><p> <i> assignment_return </i> assignment_return</p><p> <i> assignment_returned </i> assignment_returned</p><p> <i> assignment_turned_in </i> assignment_turned_in</p><p> <i> помощник </i> помощник</p><p> <i> Assistant_photo </i> Assistant_photo</p><p> <i> файл_приложения </i> файл_приложения</p><p> <i> attach_money </i> attach_money</p><p> <i> приставка </i> приставка</p><p> <i> аудиотрек </i> аудиотрек</p><p> <i> автообновление </i> автообновление</p><p> <i> авітаймер </i> авітаймер</p><p> <i> backspace </i> backspace</p><p> <i> резервный </i> резервный</p><p> <i> battery_alert </i> battery_alert</p><p> <i> battery_charging_full </i> battery_charging_full</p><p> <i> полная батарея </i> полная батарея</p><p> <i> battery_std </i> battery_std</p><p> <i> battery_unknown </i> battery_unknown</p><p> <i> доступ к пляжу </i> доступ к пляжу</p><p> <i> здесь </i> здесь</p><p> <i> блок </i> блок</p><p> <i> bluetooth </i> bluetooth</p><p> <i> bluetooth_audio </i> bluetooth_audio</p><p> <i> bluetooth_connected </i> bluetooth_connected</p><p> <i> bluetooth_disabled </i> bluetooth_disabled</p><p> <i> bluetooth_searching </i> bluetooth_searching</p><p> <i> blur_circular </i> blur_circular</p><p> <i> blur_linear </i> blur_linear</p><p> <i> blur_off </i> blur_off</p><p> <i> blur_on </i> blur_on</p><p> <i> книга </i> книга</p><p> <i> закладка </i> закладка</p><p> <i> bookmark_border </i> bookmark_border</p><p> <i> border_all </i> border_all</p><p> <i> нижняя граница </i> нижняя граница</p><p> <i> border_clear </i> border_clear</p><p> <i> цвет границы </i> цвет границы</p><p> <i> border_horizontal </i> border_horizontal</p><p> <i> border_inner </i> border_inner</p><p> <i> border_left </i> border_left</p><p> <i> border_outer </i> border_outer</p><p> <i> border_right </i> border_right</p><p> <i> border_style </i> border_style</p><p> <i> border_top </i> border_top</p><p> <i> граница_вертикальная </i> граница_вертикальная</p><p> <i> branding_watermark </i> branding_watermark</p><p> <i> яркость_1 </i> яркость_1</p><p> <i> яркость_2 </i> яркость_2</p><p> <i> яркость_3 </i> яркость_3</p><p> <i> яркость_4 </i> яркость_4</p><p> <i> яркость_5 </i> яркость_5</p><p> <i> яркость_6 </i> яркость_6</p><p> <i> яркость_7 </i> яркость_7</p><p> <i> яркость_авто </i> яркость_авто</p><p> <i> яркость_высокая </i> яркость_высокая</p><p> <i> яркость_ низкая </i> яркость_ низкая</p><p> <i> яркость_среда </i> яркость_среда</p><p> <i> broken_image </i> broken_image</p><p> <i> щетка </i> щетка</p><p> <i> bubble_chart </i> bubble_chart</p><p> <i> bug_report </i> bug_report</p><p> <i> сборка </i> сборка</p><p> <i> burst_mode </i> burst_mode</p><p> <i> бизнес </i> бизнес</p><p> <i> бизнес_центр </i> бизнес_центр</p><p> <i> кэшировано </i> кэшировано</p><p> <i> торт </i> торт</p><p> <i> звонок </i> звонок</p><p> <i> call_end </i> call_end</p><p> <i> call_made </i> call_made</p><p> <i> call_merge </i> call_merge</p><p> <i> call_missed </i> call_missed</p><p> <i> call_missed_outgoing </i> call_missed_outgoing</p><p> <i> call_received </i> call_received</p><p> <i> call_split </i> call_split</p><p> <i> call_to_action </i> call_to_action</p><p> <i> камера </i> камера</p><p> <i> camera_alt </i> camera_alt</p><p> <i> camera_enhance </i> camera_enhance</p><p> <i> camera_front </i> camera_front</p><p> <i> задняя камера </i> задняя камера</p><p> <i> camera_roll </i> camera_roll</p><p> <i> отменить </i> отменить</p><p> <i> card_giftcard </i> card_giftcard</p><p> <i> членство карты </i> членство карты</p><p> <i> card_travel </i> card_travel</p><p> <i> казино </i> казино</p><p> <i> литье </i> литье</p><p> <i> cast_connected </i> cast_connected</p><p> <i> center_focus_strong </i> center_focus_strong</p><p> <i> center_focus_weak </i> center_focus_weak</p><p> <i> change_history </i> change_history</p><p> <i> чат </i> чат</p><p> <i> chat_bubble </i> chat_bubble</p><p> <i> chat_bubble_outline </i> chat_bubble_outline</p><p> <i> чек </i> чек</p><p> <i> check_box </i> check_box</p><p> <i> check_box_outline_blank </i> check_box_outline_blank</p><p> <i> check_circle </i> check_circle</p><p> <i> левый шеврон </i> левый шеврон</p><p> <i> chevron_right </i> chevron_right</p><p> <i> присмотр за детьми </i> присмотр за детьми</p><p> <i> дружелюбный к ребенку </i> дружелюбный к ребенку</p><p> <i> chrome_reader_mode </i> chrome_reader_mode</p><p> <i> класс </i> класс</p><p> <i> прозрачный </i> прозрачный</p><p> <i> clear_all </i> clear_all</p><p> <i> закрыть </i> закрыть</p><p> <i> closed_caption </i> closed_caption</p><p> <i> облако </i> облако</p><p> <i> cloud_circle </i> cloud_circle</p><p> <i> cloud_done </i> cloud_done</p><p> <i> cloud_download </i> cloud_download</p><p> <i> cloud_off </i> cloud_off</p><p> <i> cloud_queue </i> cloud_queue</p><p> <i> cloud_upload </i> cloud_upload</p><p> <i> код </i> код</p><p> <i> коллекций </i> коллекций</p><p> <i> коллекции_закладка </i> коллекции_закладка</p><p> <i> color_lens </i> color_lens</p><p> <i> раскрасить </i> раскрасить</p><p> <i> комментарий </i> комментарий</p><p> <i> сравнить </i> сравнить</p><p> <i> compare_arrows </i> compare_arrows</p><p> <i> компьютер </i> компьютер</p><p> <i> номер_подтверждения </i> номер_подтверждения</p><p> <i> contact_mail </i> contact_mail</p><p> <i> contact_phone </i> contact_phone</p><p> <i> контакта </i> контактов</p><p> <i> content_copy </i> content_copy</p><p> <i> content_cut </i> content_cut</p><p> <i> content_paste </i> content_paste</p><p> <i> контрольная_почка </i> контрольная_почка</p><p> <i> control_point_duplicate </i> control_point_duplicate</p><p> <i> авторское право </i> авторское право</p><p> <i> создать </i> создать</p><p> <i> create_new_folder </i> create_new_folder</p><p> <i> кредитная карта </i> кредитная карта</p><p> <i> урожай </i> урожай</p><p> <i> урожай_16_9 </i> урожай_16_9</p><p> <i> урожай_3_2 </i> урожай_3_2</p><p> <i> культура_5_4 </i> культура_5_4</p><p> <i> культура_7_5 </i> культура_7_5</p><p> <i> Кроп_дин </i> Кроп_дин</p><p> <i> Crop_free </i> Crop_free</p><p> <i> Crop_landscape </i> Crop_landscape</p><p> <i> исходный урожай </i> исходный урожай</p><p> <i> Crop_portrait </i> Crop_portrait</p><p> <i> crop_rotate </i>crop_rotate</p><p> <i> кроп_квадрат </i> кроп_квадрат</p><p> <i> панель приборов </i> панель приборов</p><p> <i> data_usage </i> data_usage</p><p> <i> диапазон_даты </i> диапазон_даты</p><p> <i> удаление дымки </i> удаление дымки</p><p> <i> удалить </i> удалить</p><p> <i> delete_forever </i> delete_forever</p><p> <i> delete_sweep </i> delete_sweep</p><p> <i> описание </i> описание</p><p> <i> desktop_mac </i> desktop_mac</p><p> <i> desktop_windows </i> desktop_windows</p><p> <i> подробности </i> подробности</p><p> <i> Плата разработчика </i> Доска разработчика</p><p> <i> developer_mode </i> developer_mode</p><p> <i> концентратор_устройства </i> концентратор_устройства</p><p> <i> устройств </i> устройств</p><p> <i>устройства_другие </i>устройства_другие</p><p> <i> dialer_sip </i> dialer_sip</p><p> <i> панель набора номера </i> панель набора номера</p><p> <i> направления </i> направлений</p><p> <i> direction_bike </i> direction_bike</p><p> <i> направления_ лодка </i> направлений_ лодка</p><p> <i> направления_шина </i> направлений_шина</p><p> <i> направления_машина </i> направлений_машина</p><p> <i> железная дорога_ </i> железная дорога</p><p> <i> направления_ пробег </i> направление_ пробег</p><p> <i> направления_ метро </i> направления_ метро</p><p> <i> направления_транзит </i> направление_транзит</p><p> <i> direction_walk </i> direction_walk</p><p> <i> полный диск </i> полный диск</p><p> <i> днс </i> днс</p><p> <i> do_not_disturb </i> do_not_disturb</p><p> <i> do_not_disturb_alt </i> do_not_disturb_alt</p><p> <i> do_not_disturb_off </i> do_not_disturb_off</p><p> <i> do_not_disturb_on </i> do_not_disturb_on</p><p> <i> док </i> док</p><p> <i> домен </i> домен</p><p> <i> выполнено </i> выполнено</p><p> <i> готово_все </i> готово_все</p><p> <i> пончик большой </i> пончик большой</p><p> <i> пончик_маленький </i> пончик_маленький</p><p> <i> чертежа </i> чертежа</p><p> <i> ручка перетаскивания </i> ручка перетаскивания</p><p> <i> drive_eta </i> drive_eta</p><p> <i> видеорегистратор </i> видеорегистратор</p><p> <i> редактировать </i> редактировать</p><p> <i> edit_location </i> edit_location</p><p> <i> извлечь </i> извлечь</p><p> <i> электронная почта </i> электронная почта</p><p> <i> расширенное_шифрование </i> расширенное_шифрование</p><p> <i> эквалайзер </i> эквалайзер</p><p> ошибка <i> ошибка </i> ошибка</p><p> <i> error_outline </i> error_outline</p><p> <i> евро_символ </i> евро_символ</p><p> <i> ev_station </i> ev_station</p><p> <i> событие </i> событие</p><p> <i> event_available </i> event_available</p><p> <i> event_busy </i> event_busy</p><p> <i> event_note </i> event_note</p><p> <i> event_seat </i> event_seat</p><p> <i> exit_to_app </i> exit_to_app</p><p> <i> expand_less </i> expand_less</p><p> <i> expand_more </i> expand_more</p><p> <i> явное </i> явное</p><p> <i> изучить </i> изучить</p><p> <i> экспозиции </i> экспозиции</p><p> <i> extension_neg_1 </i> Exposure_neg_1</p><p> <i> Exposure_neg_2 </i> Exposure_neg_2</p><p> <i> Exposure_plus_1 </i> Exposure_plus_1</p><p> <i> Exposure_plus_2 </i> Exposure_plus_2</p><p> <i> ноль экспозиции </i> ноль экспозиции</p><p> <i> добавочный </i> добавочный</p><p> <i> лицевая </i> лицевая</p><p> <i> fast_forward </i> fast_forward</p><p> <i> fast_rewind </i> fast_rewind</p><p> <i> избранное </i> избранное</p><p> <i> любимая_ граница </i> любимая_ граница</p><p> <i> Featured_play_list </i> Featured_play_list</p><p> <i> избранное_видео </i> избранное_видео</p><p> <i> обратная связь </i> обратная связь</p><p> <i> fiber_dvr </i> fiber_dvr</p><p> <i> fiber_manual_record </i> fiber_manual_record</p><p> <i> fiber_new </i> fiber_new</p><p> <i> fiber_pin </i> fiber_pin</p><p> <i> fiber_smart_record </i> fiber_smart_record</p><p> <i> file_download </i> file_download</p><p> <i> file_upload </i> file_upload</p><p> <i> фильтр </i> фильтр</p><p> <i> фильтр_1 </i> фильтр_1</p><p> <i> фильтр_2 </i> фильтр_2</p><p> <i> фильтр_3 </i> фильтр_3</p><p> <i> фильтр_4 </i> фильтр_4</p><p> <i> фильтр_5 </i> фильтр_5</p><p> <i> фильтр_6 </i> фильтр_6</p><p> <i> фильтр_7 </i> фильтр_7</p><p> <i> filter_8 </i> filter_8</p><p> <i> filter_9 </i> filter_9</p><p> <i> filter_9_plus </i> filter_9_plus</p><p> <i> filter_b_and_w </i> filter_b_and_w</p><p> <i> filter_center_focus </i> filter_center_focus</p><p> <i> filter_drama </i> filter_drama</p><p> <i> filter_frames </i> filter_frames</p><p> <i> filter_hdr </i> filter_hdr</p><p> <i> filter_list </i> filter_list</p><p> <i> filter_none </i> filter_none</p><p> <i> filter_tilt_shift </i> filter_tilt_shift</p><p> <i> filter_vintage </i> filter_vintage</p><p> <i> find_in_page </i> find_in_page</p><p> <i> find_replace </i> find_replace</p><p> <i> отпечаток пальца </i> отпечаток пальца</p><p> <i> первая_страница </i> первая_страница</p><p> <i> фитнес_центр </i> фитнес_центр</p><p> <i> флаг </i> флаг</p><p> <i> отбортовка </i> отбортовка</p><p> <i> flash_auto </i> flash_auto</p><p> <i> flash_off </i> flash_off</p><p> <i> flash_on </i> flash_on</p><p> <i> рейс </i> рейс</p><p> <i> flight_land </i> flight_land</p><p> <i> рейс_взлет </i> рейс_взлет</p><p> <i> флип </i> флип</p><p> <i> flip_to_back </i> flip_to_back</p><p> <i> flip_to_front </i> flip_to_front</p><p> <i> папка </i> папка</p><p> <i> folder_open </i> folder_open</p><p> <i> folder_shared </i> folder_shared</p><p> <i> папка_специальная </i> папка_специальная</p><p> <i> font_download </i> font_download</p><p> <i> format_align_center </i> format_align_center</p><p> <i> format_align_justify </i> format_align_justify</p><p> <i> format_align_left </i> format_align_left</p><p> <i> format_align_right </i> format_align_right</p><p> <i> жирный_формат </i> жирный_формат</p><p> <i> format_clear </i> format_clear</p><p> <i> format_color_fill </i> format_color_fill</p><p> <i> format_color_reset </i> format_color_reset</p><p> <i> формат_цвет_текста </i> формат_цвет_текст</p><p> <i> format_indent_decrease </i> format_indent_decrease</p><p> <i> format_indent_increase </i> format_indent_increase</p><p> <i> format_italic </i> format_italic</p><p> <i> format_line_spacing </i> format_line_spacing</p><p> <i> format_list_bulleted </i> format_list_bulleted</p><p> <i> format_list_numbered </i> format_list_numbered</p><p> <i> format_paint </i> format_paint</p><p> <i> format_quote </i> format_quote</p><p> <i> format_shapes </i> format_shapes</p><p> <i> формат_размер </i> формат_размер</p><p> <i> format_strikethrough </i> format_strikethrough</p><p> <i> format_textdirection_l_to_r </i> format_textdirection_l_to_r</p><p> <i> format_textdirection_r_to_l </i> format_textdirection_r_to_l</p><p> <i> формат_подчеркнутый </i> формат_подчеркнутый</p><p> <i> форум </i> форум</p><p> <i> вперед </i> вперед</p><p> <i> вперед_10 </i> вперед_10</p><p> <i> вперед_30 </i> вперед_30</p><p> <i> вперед_5 </i> вперед_5</p><p> <i> бесплатный завтрак </i> бесплатный завтрак</p><p> <i> полноэкранный </i> полноэкранный</p><p> <i> полноэкранный_ выход </i> полноэкранный_ выход</p><p> <i> функции </i> функций</p><p> <i> g_translate </i> g_translate</p><p> <i> геймпад </i> геймпад</p><p> <i> игры </i> игры</p><p> молоток <i> </i> молоток</p><p> <i> жест </i> жест</p><p> <i> get_app </i> get_app</p><p> <i> gif </i> gif</p><p> <i> гольф_курс </i> гольф_курс</p><p> <i> gps_fixed </i> gps_fixed</p><p> <i> gps_not_fixed </i> gps_not_fixed</p><p> <i> gps_off </i> gps_off</p><p> <i> марка </i> марка</p><p> <i> градиент </i> градиент</p><p> <i> зерно </i> зерно</p><p> <i> graphic_eq </i> graphic_eq</p><p> <i> grid_off </i> grid_off</p><p> <i> сетка_на </i> сетка_он</p><p> <i> группа </i> группа</p><p> <i> group_add </i> group_add</p><p> <i> group_work </i> group_work</p><p> <i> hd </i> hd</p><p> <i> hdr_off </i> hdr_off</p><p> <i> hdr_on </i> hdr_on</p><p> <i> hdr_strong </i> hdr_strong</p><p> <i> hdr_weak </i> hdr_weak</p><p> <i> гарнитура </i> гарнитура</p><p> <i> headset_mic </i> headset_mic</p><p> <i> исцеление </i> исцеление</p><p> <i> слух </i> слух</p><p> <i> справка </i> справка</p><p> <i> help_outline </i> help_outline</p><p> <i> высокое_качество </i> высокое_качество</p><p> <i> выделить </i> выделить</p><p> <i> highlight_off </i> highlight_off</p><p> <i> история </i> история</p><p> <i> дом </i> дом</p><p> <i> гидромассажная ванна </i> горячая ванна</p><p> <i> гостиница </i> гостиница</p><p> <i> песочные часы_ пустые </i> песочные часы_ пустые</p><p> <i> полные песочные часы </i> полные песочные часы</p><p> <i> http </i> http</p><p> <i> https </i> https</p><p> <i> изображение </i> изображение</p><p> <i> image_aspect_ratio </i> image_aspect_ratio</p><p> <i> import_contacts </i> import_contacts</p><p> <i> import_export </i> import_export</p><p> <i> important_devices </i> important_devices</p><p> <i> входящие </i> входящие</p><p> <i> indeterminate_check_box </i> indeterminate_check_box</p><p> <i> информация </i> информация</p><p> <i> info_outline </i> info_outline</p><p> <i> вход </i> вход</p><p> <i> insert_chart </i> insert_chart</p><p> <i> insert_comment </i> insert_comment</p><p> <i> файл_диск_вставки </i> файл_диск_вставки</p><p> <i> insert_emoticon </i> insert_emoticon</p><p> <i> insert_invitation </i> insert_invitation</p><p> <i> insert_link </i> insert_link</p><p> <i> insert_photo </i> insert_photo</p><p> <i> invert_colors </i> invert_colors</p><p> <i> invert_colors_off </i> invert_colors_off</p><p> <i> iso </i> iso</p><p> <i> клавиатура </i> клавиатура</p><p> <i> keyboard_arrow_down </i> keyboard_arrow_down</p><p> <i> keyboard_arrow_left </i> keyboard_arrow_left</p><p> <i> keyboard_arrow_right </i> keyboard_arrow_right</p><p> <i> keyboard_arrow_up </i> keyboard_arrow_up</p><p> <i> keyboard_backspace </i> keyboard_backspace</p><p> <i> keyboard_capslock </i> keyboard_capslock</p><p> <i> keyboard_hide </i> keyboard_hide</p><p> <i> keyboard_return </i> keyboard_return</p><p> <i> keyboard_tab </i> keyboard_tab</p><p> <i> keyboard_voice </i> keyboard_voice</p><p> <i> кухня </i> кухня</p><p> <i> этикетка </i> этикетка</p><p> <i> label_outline </i> label_outline</p><p> <i> пейзаж </i> пейзаж</p><p> <i> язык </i> язык</p><p> <i> ноутбук </i> ноутбук</p><p> <i> ноутбук_chromebook </i> ноутбук_chromebook</p><p> <i> ноутбук_mac </i> ноутбук_mac</p><p> <i> ноутбук_windows </i> ноутбук_windows</p><p> <i> last_page </i> last_page</p><p> <i> запуск </i> запуск</p><p> <i> слоя </i> слоев</p><p> <i> Layers_clear </i> Layers_clear</p><p> <i> добавить утечку </i> добавить утечку</p><p> <i> leak_remove </i> leak_remove</p><p> <i> линза </i> линза</p><p> <i> добавление_библиотеки </i>Добавление_библиотеки</p><p> <i> библиотека_книги </i> библиотека_книги</p><p> <i> library_music </i> library_music</p><p> <i> lightbulb_outline </i> lightbulb_outline</p><p> <i> line_style </i> line_style</p><p> <i> line_weight </i> line_weight</p><p> <i> linear_scale </i> linear_scale</p><p> <i> ссылка </i> ссылка</p><p> <i> связанная_камера </i> связанная_камера</p><p> <i> список </i> список</p><p> <i> live_help </i> live_help</p><p> <i> live_tv </i> live_tv</p><p> <i> local_activity </i> local_activity</p><p> <i> local_airport </i> local_airport</p><p> <i> local_atm </i> local_atm</p><p> <i> local_bar </i> local_bar</p><p> <i> local_cafe </i> local_cafe</p><p> <i> local_car_wash </i> local_car_wash</p><p> <i> local_convenience_store </i> local_convenience_store</p><p> <i> local_dining </i> local_dining</p><p> <i> local_drink </i> local_drink</p><p> <i> local_florist </i> local_florist</p><p> <i> местная_газовая_станция </i> местная_газовая_станция</p><p> <i> local_grocery_store </i> local_grocery_store</p><p> <i> местная_больница </i> местная_больница</p><p> <i> local_hotel </i> local_hotel</p><p> <i> местная прачечная </i> местная прачечная</p><p> <i> local_library </i> local_library</p><p> <i> local_mall </i> local_mall</p><p> <i> local_movies </i> local_movies</p><p> <i> местное_предложение </i> местное_предложение</p><p> <i> local_parking </i> local_parking</p><p> <i> local_pharmacy </i> local_pharmacy</p><p> <i> local_phone </i> local_phone</p><p> <i> local_pizza </i> local_pizza</p><p> <i> local_play </i> local_play</p><p> <i> local_post_office </i> local_post_office</p><p> <i> local_printshop </i> local_printshop</p><p> <i> local_see </i> local_see</p><p> <i> local_shipping </i> local_shipping</p><p> <i> local_taxi </i> local_taxi</p><p> <i> location_city </i> location_city</p><p> <i> location_disabled </i> location_disabled</p><p> <i> location_off </i> location_off</p><p> <i> расположение_на </i> расположение_на</p><p> <i> location_searching </i> location_searching</p><p> <i> замок </i> замок</p><p> <i> lock_open </i> lock_open</p><p> <i> lock_outline </i> lock_outline</p><p> <i> выглядит </i> выглядит</p><p> <i> look_3 </i> look_3</p><p> <i> look_4 </i> look_4</p><p> <i> look_5 </i> look_5</p><p> <i> look_6 </i> look_6</p><p> <i> look_one </i> look_one</p><p> <i> look_two </i> look_two</p><p> <i> петля </i> петля</p><p> <i> луп </i> луп</p><p> <i> низкий_приоритет </i> низкий_приоритет</p><p> <i> лояльность </i> лояльность</p><p> <i> почта </i> почта</p><p> <i> mail_outline </i> mail_outline</p><p> <i> карта </i> карта</p><p> <i> markunread </i> markunread</p><p> <i> markunread_mailbox </i> markunread_mailbox</p><p> <i> память </i> память</p><p> <i> меню </i> меню</p><p> <i> merge_type </i> merge_type</p><p> <i> сообщение </i> сообщение</p><p> <i> микрофон </i> микрофон</p><p> <i> mic_none </i> mic_none</p><p> <i> mic_off </i> mic_off</p><p> <i> мм </i> мм</p><p> <i> mode_comment </i> mode_comment</p><p> <i> mode_edit </i> mode_edit</p><p> <i> монетизация_на </i> монетизация_на</p><p> <i> money_off </i> money_off</p><p> <i> монохромные_фотографии </i> монохромные_фотографии</p><p> <i> настроение </i> настроение</p><p> <i> mood_bad </i> mood_bad</p><p> <i> подробнее </i> подробнее</p><p> <i> more_horiz </i> more_horiz</p><p> <i> more_vert </i> more_vert</p><p> <i> мотоцикл </i> мотоцикл</p><p> <i> мышь </i> мышь</p><p> <i> move_to_inbox </i> move_to_inbox</p><p> <i> фильм </i> фильм</p><p> <i> movie_creation </i> movie_creation</p><p> <i> movie_filter </i> movie_filter</p><p> <i> multiline_chart </i> multiline_chart</p><p> <i> music_note </i> music_note</p><p> <i> music_video </i> music_video</p><p> <i> my_location </i> my_location</p><p> <i> природа </i> природа</p><p> <i> природа_ люди </i> природа_ люди</p><p> <i> navigate_before </i> navigate_before</p><p> <i> navigate_next </i> navigate_next</p><p> <i> навигация </i> навигация</p><p> <i> near_me </i> near_me</p><p> <i> network_cell </i> network_cell</p><p> <i> network_check </i> network_check</p><p> <i> network_locked </i> network_locked</p><p> <i> сеть_wifi </i> сеть_wifi</p><p> <i> new_releases </i> new_releases</p><p> <i> next_week </i> next_week</p><p> <i> NFC </i> NFC</p><p> <i> без шифрования </i> без шифрования</p><p> <i> no_sim </i> no_sim</p><p> <i> не заинтересовано </i> не заинтересовано</p><p> <i> примечание </i> примечание</p><p> <i> note_add </i> note_add</p><p> <i> уведомлений </i> уведомлений</p><p> <i> уведомления_активные </i> уведомления_активные</p><p> <i> notifications_none </i> notifications_none</p><p> <i> notifications_off </i> notifications_off</p><p> <i> notifications_paused </i> notifications_paused</p><p> <i> offline_pin </i> offline_pin</p><p> <i> ondemand_video </i> ondemand_video</p><p> <i> непрозрачность </i> непрозрачность</p><p> <i> open_in_browser </i> open_in_browser</p><p> <i> open_in_new </i> open_in_new</p><p> <i> open_with </i> open_with</p><p> <i> страниц </i> страниц</p><p> <i> просмотров </i> просмотров</p><p> <i> палитра </i> палитра</p><p> <i> pan_tool </i> pan_tool</p><p> <i> панорама </i> панорама</p><p> <i> Panorama_fish_eye </i> Panorama_fish_eye</p><p> <i> панорама_горизонтальная </i> панорама_горизонтальная</p><p> <i> панорама_вертикальная </i> панорама_вертикальная</p><p> <i> широкий_угол панорамы </i> широкоугольный_панорама</p><p> <i> party_mode </i> party_mode</p><p> <i> пауза </i> пауза</p><p> <i> pause_circle_filled </i> pause_circle_filled</p><p> <i> pause_circle_outline </i> pause_circle_outline</p><p> <i> платеж </i> платеж</p><p> <i> человек </i> человек</p><p> <i> чел .<img loading="lazy" src="/800/600/https/media.canal3.md/image/201501/full/google-chrome-645x429_94898200.jpg"><noscript><img src='/800/600/https/media.canal3.md/image/201501/full/google-chrome-645x429_94898200.jpg' /></noscript> _контракт </i> чел_контракт</p><p> <i> perm_camera_mic </i> perm_camera_mic</p><p> <i> perm_contact_calendar </i> perm_contact_calendar</p><p> <i> perm_data_setting </i> perm_data_setting</p><p> <i> perm_device_information </i> perm_device_information</p><p> <i> perm_identity </i> perm_identity</p><p> <i> перм_медиа </i> перм_медиа</p><p> <i> perm_phone_msg </i> perm_phone_msg</p><p> <i> perm_scan_wifi </i> perm_scan_wifi</p><p> <i> человек </i> человек</p><p> <i> человек_добавить </i> человек_добавить</p><p> <i> person_outline </i> person_outline</p><p> <i> человек_пин </i> человек_пин</p><p> <i> человек_круглый_контакт </i> человек_контактный_круг</p><p> <i> личное_видео </i> личное_видео</p><p> <i> домашних животных </i> домашних животных</p><p> <i> телефон </i> телефон</p><p> <i> phone_android </i> phone_android</p><p> <i> phone_bluetooth_speaker </i> phone_bluetooth_speaker</p><p> <i> phone_forwarded </i> phone_forwarded</p><p> <i> phone_in_talk </i> phone_in_talk</p><p> <i> phone_iphone </i> phone_iphone</p><p> <i> phone_locked </i> phone_locked</p><p> <i> phone_missed </i> phone_missed</p><p> <i> phone_paused </i> phone_paused</p><p> <i> телефонная линия </i> телефонная линия</p><p> <i> phonelink_erase </i> phonelink_erase</p><p> <i> phonelink_lock </i> phonelink_lock</p><p> <i> phonelink_off </i> phonelink_off</p><p> <i> phonelink_ring </i> phonelink_ring</p><p> <i> phonelink_setup </i> phonelink_setup</p><p> <i> photo </i> photo</p><p> <i> photo_album </i> photo_album</p><p> <i> photo_camera </i> photo_camera</p><p> <i> photo_filter </i> photo_filter</p><p> <i> photo_library </i> photo_library</p><p> <i> photo_size_select_actual </i> photo_size_select_actual</p><p> <i> photo_size_select_large </i> photo_size_select_large</p><p> <i> photo_size_select_small </i> photo_size_select_small</p><p> <i> picture_as_pdf </i> picture_as_pdf</p><p> <i> picture_in_picture </i> picture_in_picture</p><p> <i> picture_in_picture_alt </i> picture_in_picture_alt</p><p> <i> pie_chart </i> pie_chart</p><p> <i> pie_chart_outlined </i> pie_chart_outlined</p><p> <i> pin_drop </i> pin_drop</p><p> <i> place </i> place</p><p> <i> play_arrow </i> play_arrow</p><p> <i> play_circle_filled </i> play_circle_filled</p><p> <i> play_circle_outline </i> play_circle_outline</p><p> <i> play_for_work </i> play_for_work</p><p> <i> playlist_add </i> playlist_add</p><p> <i> playlist_add_check </i> playlist_add_check</p><p> <i> playlist_play </i> playlist_play</p><p> <i> plus_one </i> plus_one</p><p> <i> poll </i> poll</p><p> <i> polymer </i> polymer</p><p> <i> pool </i> pool</p><p> <i> portable_wifi_off </i> portable_wifi_off</p><p> <i> portrait </i> portrait</p><p> <i> power </i> power</p><p> <i> power_input </i> power_input</p><p> <i> power_settings_new </i> power_settings_new</p><p> <i> pregnant_woman </i> pregnant_woman</p><p> <i> present_to_all </i> present_to_all</p><p> <i> print </i> print</p><p> <i> priority_high </i> priority_high</p><p> <i> public </i> public</p><p> <i> publish </i> publish</p><p> <i> query_builder </i> query_builder</p><p> <i> question_answer </i> question_answer</p><p> <i> queue </i> queue</p><p> <i> queue_music </i> queue_music</p><p> <i> queue_play_next </i> queue_play_next</p><p> <i> radio </i> radio</p><p> <i> radio_button_checked </i> radio_button_checked</p><p> <i> radio_button_unchecked </i> radio_button_unchecked</p><p> <i> rate_review </i> rate_review</p><p> <i> receipt </i> receipt</p><p> <i> recent_actors </i> recent_actors</p><p> <i> record_voice_over </i> record_voice_over</p><p> <i> redeem </i> redeem</p><p> <i> redo </i> redo</p><p> <i> refresh </i> refresh</p><p> <i> remove </i> remove</p><p> <i> remove_circle </i> remove_circle</p><p> <i> remove_circle_outline </i> remove_circle_outline</p><p> <i> remove_from_queue </i> remove_from_queue</p><p> <i> remove_red_eye </i> remove_red_eye</p><p> <i> remove_shopping_cart </i> remove_shopping_cart</p><p> <i> reorder </i> reorder</p><p> <i> repeat </i> repeat</p><p> <i> repeat_one </i> repeat_one</p><p> <i> replay </i> replay</p><p> <i> replay_10 </i> replay_10</p><p> <i> replay_30 </i> replay_30</p><p> <i> replay_5 </i> replay_5</p><p> <i> reply </i> reply</p><p> <i> reply_all </i> reply_all</p><p> <i> report </i> report</p><p> <i> report_problem </i> report_problem</p><p> <i> restaurant </i> restaurant</p><p> <i> restaurant_menu </i> restaurant_menu</p><p> <i> restore </i> restore</p><p> <i> restore_page </i> restore_page</p><p> <i> ring_volume </i> ring_volume</p><p> <i> room </i> room</p><p> <i> room_service </i> room_service</p><p> <i> rotate_90_degrees_ccw </i> rotate_90_degrees_ccw</p><p> <i> rotate_left </i> rotate_left</p><p> <i> rotate_right </i> rotate_right</p><p> <i> rounded_corner </i> rounded_corner</p><p> <i> router </i> router</p><p> <i> rowing </i> rowing</p><p> <i> rss_feed </i> rss_feed</p><p> <i> rv_hookup </i> rv_hookup</p><p> <i> satellite </i> satellite</p><p> <i> save </i> save</p><p> <i> scanner </i> scanner</p><p> <i> schedule </i> schedule</p><p> <i> school </i> school</p><p> <i> screen_lock_landscape </i> screen_lock_landscape</p><p> <i> screen_lock_portrait </i> screen_lock_portrait</p><p> <i> screen_lock_rotation </i> screen_lock_rotation</p><p> <i> screen_rotation </i> screen_rotation</p><p> <i> screen_share </i> screen_share</p><p> <i> sd_card </i> sd_card</p><p> <i> sd_storage </i> sd_storage</p><p> <i> search </i> search</p><p> <i> security </i> security</p><p> <i> select_all </i> select_all</p><p> <i> send </i> send</p><p> <i> sentiment_dissatisfied </i> sentiment_dissatisfied</p><p> <i> sentiment_neutral </i> sentiment_neutral</p><p> <i> sentiment_satisfied </i> sentiment_satisfied</p><p> <i> sentiment_very_dissatisfied </i> sentiment_very_dissatisfied</p><p> <i> sentiment_very_satisfied </i> sentiment_very_satisfied</p><p> <i> settings </i> settings</p><p> <i> settings_applications </i> settings_applications</p><p> <i> settings_backup_restore </i> settings_backup_restore</p><p> <i> settings_bluetooth </i> settings_bluetooth</p><p> <i> settings_brightness </i> settings_brightness</p><p> <i> settings_cell </i> settings_cell</p><p> <i> settings_ethernet </i> settings_ethernet</p><p> <i> settings_input_antenna </i> settings_input_antenna</p><p> <i> settings_input_component </i> settings_input_component</p><p> <i> settings_input_composite </i> settings_input_composite</p><p> <i> settings_input_hdmi </i> settings_input_hdmi</p><p> <i> settings_input_svideo </i> settings_input_svideo</p><p> <i> settings_overscan </i> settings_overscan</p><p> <i> settings_phone </i> settings_phone</p><p> <i> settings_power </i> settings_power</p><p> <i> settings_remote </i> settings_remote</p><p> <i> settings_system_daydream </i> settings_system_daydream</p><p> <i> settings_voice </i> settings_voice</p><p> <i> share </i> share</p><p> <i> shop </i> shop</p><p> <i> shop_two </i> shop_two</p><p> <i> shopping_basket </i> shopping_basket</p><p> <i> shopping_cart </i> shopping_cart</p><p> <i> short_text </i> short_text</p><p> <i> show_chart </i> show_chart</p><p> <i> shuffle </i> shuffle</p><p> <i> signal_cellular_4_bar </i> signal_cellular_4_bar</p><p> <i> signal_cellular_connected_no_internet_4_bar </i> signal_cellular_connected_no_internet_4_bar</p><p> <i> signal_cellular_no_sim </i> signal_cellular_no_sim</p><p> <i> signal_cellular_null </i> signal_cellular_null</p><p> <i> signal_cellular_off </i> signal_cellular_off</p><p> <i> signal_wifi_4_bar </i> signal_wifi_4_bar</p><p> <i> signal_wifi_4_bar_lock </i> signal_wifi_4_bar_lock</p><p> <i> signal_wifi_off </i> signal_wifi_off</p><p> <i> sim_card </i> sim_card</p><p> <i> sim_card_alert </i> sim_card_alert</p><p> <i> skip_next </i> skip_next</p><p> <i> skip_previous </i> skip_previous</p><p> <i> slideshow </i> slideshow</p><p> <i> slow_motion_video </i> slow_motion_video</p><p> <i> smartphone </i> smartphone</p><p> <i> smoke_free </i> smoke_free</p><p> <i> smoking_rooms </i> smoking_rooms</p><p> <i> sms </i> sms</p><p> <i> sms_failed </i> sms_failed</p><p> <i> snooze </i> snooze</p><p> <i> sort </i> sort</p><p> <i> sort_by_alpha </i> sort_by_alpha</p><p> <i> spa </i> spa</p><p> <i> space_bar </i> space_bar</p><p> <i> speaker </i> speaker</p><p> <i> speaker_group </i> speaker_group</p><p> <i> speaker_notes </i> speaker_notes</p><p> <i> speaker_notes_off </i> speaker_notes_off</p><p> <i> speaker_phone </i> speaker_phone</p><p> <i> spellcheck </i> spellcheck</p><p> <i> star </i> star</p><p> <i> star_border </i> star_border</p><p> <i> star_half </i> star_half</p><p> <i> stars </i> stars</p><p> <i> stay_current_landscape </i> stay_current_landscape</p><p> <i> stay_current_portrait </i> stay_current_portrait</p><p> <i> stay_primary_landscape </i> stay_primary_landscape</p><p> <i> stay_primary_portrait </i> stay_primary_portrait</p><p> <i> stop </i> stop</p><p> <i> stop_screen_share </i> stop_screen_share</p><p> <i> storage </i> storage</p><p> <i> store </i> store</p><p> <i> store_mall_directory </i> store_mall_directory</p><p> <i> straighten </i> straighten</p><p> <i> streetview </i> streetview</p><p> <i> strikethrough_s </i> strikethrough_s</p><p> <i> style </i> style</p><p> <i> subdirectory_arrow_left </i> subdirectory_arrow_left</p><p> <i> subdirectory_arrow_right </i> subdirectory_arrow_right</p><p> <i> subject </i> subject</p><p> <i> subscriptions </i> subscriptions</p><p> <i> subtitles </i> subtitles</p><p> <i> subway </i> subway</p><p> <i> supervisor_account </i> supervisor_account</p><p> <i> surround_sound </i> surround_sound</p><p> <i> swap_calls </i> swap_calls</p><p> <i> swap_horiz </i> swap_horiz</p><p> <i> swap_vert </i> swap_vert</p><p> <i> swap_vertical_circle </i> swap_vertical_circle</p><p> <i> switch_camera </i> switch_camera</p><p> <i> switch_video </i> switch_video</p><p> <i> sync </i> sync</p><p> <i> sync_disabled </i> sync_disabled</p><p> <i> sync_problem </i> sync_problem</p><p> <i> system_update </i> system_update</p><p> <i> system_update_alt </i> system_update_alt</p><p> <i> tab </i> tab</p><p> <i> tab_unselected </i> tab_unselected</p><p> <i> tablet </i> tablet</p><p> <i> tablet_android </i> tablet_android</p><p> <i> tablet_mac </i> tablet_mac</p><p> <i> tag_faces </i> tag_faces</p><p> <i> tap_and_play </i> tap_and_play</p><p> <i> terrain </i> terrain</p><p> <i> text_fields </i> text_fields</p><p> <i> text_format </i> text_format</p><p> <i> textsms </i> textsms</p><p> <i> texture </i> texture</p><p> <i> theaters </i> theaters</p><p> <i> thumb_down </i> thumb_down</p><p> <i> thumb_up </i> thumb_up</p><p> <i> thumbs_up_down </i> thumbs_up_down</p><p> <i> time_to_leave </i> time_to_leave</p><p> <i> timelapse </i> timelapse</p><p> <i> timeline </i> timeline</p><p> <i> timer </i> timer</p><p> <i> timer_10 </i> timer_10</p><p> <i> timer_3 </i> timer_3</p><p> <i> timer_off </i> timer_off</p><p> <i> title </i> title</p><p> <i> toc </i> toc</p><p> <i> today </i> today</p><p> <i> toll </i> toll</p><p> <i> tonality </i> tonality</p><p> <i> touch_app </i> touch_app</p><p> <i> toys </i> toys</p><p> <i> track_changes </i> track_changes</p><p> <i> traffic </i> traffic</p><p> <i> train </i> train</p><p> <i> tram </i> tram</p><p> <i> transfer_within_a_station </i> transfer_within_a_station</p><p> <i> transform </i> transform</p><p> <i> translate </i> translate</p><p> <i> trending_down </i> trending_down</p><p> <i> trending_flat </i> trending_flat</p><p> <i> trending_up </i> trending_up</p><p> <i> tune </i> tune</p><p> <i> turned_in </i> turned_in</p><p> <i> turned_in_not </i> turned_in_not</p><p> <i> tv </i> tv</p><p> <i> unarchive </i> unarchive</p><p> <i> undo </i> undo</p><p> <i> unfold_less </i> unfold_less</p><p> <i> unfold_more </i> unfold_more</p><p> <i> update </i> update</p><p> <i> usb </i> usb</p><p> <i> verified_user </i> verified_user</p><p> <i> vertical_align_bottom </i> vertical_align_bottom</p><p> <i> vertical_align_center </i> vertical_align_center</p><p> <i> vertical_align_top </i> vertical_align_top</p><p> <i> vibration </i> vibration</p><p> <i> video_call </i> video_call</p><p> <i> video_label </i> video_label</p><p> <i> video_library </i> video_library</p><p> <i> videocam </i> videocam</p><p> <i> videocam_off </i> videocam_off</p><p> <i> videogame_asset </i> videogame_asset</p><p> <i> view_agenda </i> view_agenda</p><p> <i> view_array </i> view_array</p><p> <i> view_carousel </i> view_carousel</p><p> <i> view_column </i> view_column</p><p> <i> view_comfy </i> view_comfy</p><p> <i> view_compact </i> view_compact</p><p> <i> view_day </i> view_day</p><p> <i> view_headline </i> view_headline</p><p> <i> view_list </i> view_list</p><p> <i> view_module </i> view_module</p><p> <i> view_quilt </i> view_quilt</p><p> <i> view_stream </i> view_stream</p><p> <i> view_week </i> view_week</p><p> <i> vignette </i> vignette</p><p> <i> visibility </i> visibility</p><p> <i> visibility_off </i> visibility_off</p><p> <i> voice_chat </i> voice_chat</p><p> <i> voicemail </i> voicemail</p><p> <i> volume_down </i> volume_down</p><p> <i> volume_mute </i> volume_mute</p><p> <i> volume_off </i> volume_off</p><p> <i> volume_up </i> volume_up</p><p> <i> vpn_key </i> vpn_key</p><p> <i> vpn_lock </i> vpn_lock</p><p> <i> wallpaper </i> wallpaper</p><p> <i> warning </i> warning</p><p> <i> watch </i> watch</p><p> <i> watch_later </i> watch_later</p><p> <i> wb_auto </i> wb_auto</p><p> <i> wb_cloudy </i> wb_cloudy</p><p> <i> wb_incandescent </i> wb_incandescent</p><p> <i> wb_iridescent </i> wb_iridescent</p><p> <i> wb_sunny </i> wb_sunny</p><p> <i> wc </i> wc</p><p> <i> web </i> web</p><p> <i> web_asset </i> web_asset</p><p> <i> weekend </i> weekend</p><p> <i> whatshot </i> whatshot</p><p> <i> widgets </i> widgets</p><p> <i> wifi </i> wifi</p><p> <i> wifi_lock </i> wifi_lock</p><p> <i> wifi_tethering </i> wifi_tethering</p><p> <i> work </i> work</p><p> <i> wrap_text </i> wrap_text</p><p> <i> youtube_searched_for </i> youtube_searched_for</p><p> <i> zoom_in </i> zoom_in</p><p> <i> zoom_out </i> zoom_out</p><p> <i> zoom_out_map </i> zoom_out_map</p><h2><span class="ez-toc-section" id="Get_the_old_Google_icons_back_with_this_Chrome_extension"> Get the old Google icons back with this Chrome extension </span></h2><p> Life is in constant flux, but experiencing change during the extremely uncertain time we’re all going through is especially maddening.<img loading="lazy" src="/800/600/https/plugviews.com/wp-content/uploads/2020/10/google-map-edit.png"><noscript><img src='/800/600/https/plugviews.com/wp-content/uploads/2020/10/google-map-edit.png' /></noscript> К счастью, вы все еще можете получить некоторое подобие контроля в своем веб-браузере - это новое расширение Chrome, созданное дизайнером Клаудио Постингелом, позволяет вам заменить недавно переработанные, но до смешения похожие значки Google на старые (через <em> Gizmodo </em> <em>). </em></p><p> Когда об этом было объявлено в начале октября, мы описали масштабный ребрендинг G Suite от Google как способ настроить продукты поискового гиганта, чтобы они могли лучше конкурировать с Microsoft Office. Тем не менее, новое название Google Workspace принесло с собой коллекцию переработанных, связанных значков приложений, которые, по моему мнению и мнению моих коллег, очень трудно распознать на расстоянии.</p> <em> Новые иконки. </em> <cite> <em> Изображение: Google </em> </cite><p> Новые значки сохранили базовую форму предыдущих, но изменили четкую, отчетливую окраску на толстые контуры, сделанные из обычной красной, синей, зеленой и желтой цветовой схемы Google.<img loading="lazy" src="/800/600/https/i.ytimg.com/vi/L-rRCsj8YrE/maxresdefault.jpg"><noscript><img src='/800/600/https/i.ytimg.com/vi/L-rRCsj8YrE/maxresdefault.jpg' /></noscript> Это заставляет значки выглядеть как единое целое, но это же качество также заставляет их действительно исчезать в переполненной коллекции вкладок. Это изменение также значительно упрощает потерю важной вкладки или закрытие по неправильной причине.Отдельная проблема, но с аналогичными эффектами: если вы дальтоник и полагаетесь на четкую разницу между старыми значками, ваша работа по использованию Google Workspace потенциально стала намного сложнее.</p><p> Я загрузил расширение и могу подтвердить, что оно работает так хорошо, как вы надеялись. Если отзывы и комментарии к расширению Postinghel являются показателем, многие люди были обеспокоены этим изменением и довольны этим решением. Теперь есть способ вернуться к проверенному дизайну значков Google с аналогичным расширением для Firefox, согласно сайту Постингела.Попробуйте, если вы чувствуете, что вам нужно немного контроля. Это может иметь значение.</p><h2><span class="ez-toc-section" id="_Google_-_TechCrunch"> новых логотипов Google плохие - TechCrunch </span></h2><p> Google действительно вдохнул новые логотипы для своего «переосмысления» G Suite как Google Workspace, заменив знакомые, узнаваемые и, в случае Gmail, знаковые, если хотите, на маленькие радужные капли, которые теперь каждый будет с трудом отличить друг от друга.<img loading="lazy" src="/800/600/https/www.nokti.net/wp-content/uploads/2018/06/GOOGLE-1024x1024.png"><noscript><img src='/800/600/https/www.nokti.net/wp-content/uploads/2018/06/GOOGLE-1024x1024.png' /></noscript> свои вкладки. Компании всегда громко и долго говорят о своем языке дизайна и выборе, поэтому в качестве противоядия я подумал, что просто объясню, почему эти новые плохие и, вероятно, недолговечные.</p><p> Во-первых, я должен сказать, что понимаю намерение Google унифицировать визуальный язык различных приложений в своем наборе. Это может быть важно, особенно для такой компании, как Google, которая отказывается от приложений, сервисов, языков дизайна и других вещей, таких как балласт из тонущего воздушного шара (на самом деле, весьма уместное сравнение).</p><p> За прошедшие годы мы увидели так много языков значков Google, что трудно заставить себя задуматься о новых. Перефразируя Сунь Цзы, если вы достаточно долго будете ждать у реки, тела ваших любимых продуктов Google проплывут мимо.Лучше не привязываться.</p><p> Но иногда они делают что-то настолько бессмысленное, что всякий, кому небезразлично, должен бросить им в лицо оправдание компании и сказать им, что они все испортили; В последний раз я был достаточно внимателен к Google Reader.<img loading="lazy" src="/800/600/https/www.businessinsider.in/photo/38834695/can-you-identify-these-brands-by-their-signature-fonts-alone/google-uses-a-variation-of-the-catull-typeface-giving-off-an-air-of-playfulness-and-flexibility-.jpg"><noscript><img src='/800/600/https/www.businessinsider.in/photo/38834695/can-you-identify-these-brands-by-their-signature-fonts-alone/google-uses-a-variation-of-the-catull-typeface-giving-off-an-air-of-playfulness-and-flexibility-.jpg' /></noscript> Поскольку мне и сотне миллионов других людей придется смотреть на эти уродливые новые значки весь день, пока они не выйдут на пенсию, возможно, небольшой шум немного ускорит эту временную шкалу.</p><p> Извините, если я позволю себе здесь немного пофантазировать, но я считаю это противовесом бесконечным историям о дизайне, которые всегда сопровождают эти почти все без исключения опрометчивые редизайны.Я ограничусь обсуждением того, как эти значки идут не так, как надо, тремя основными причинами: цветом, формой и брендом.</p><h3><span class="ez-toc-section" id="i-15"> Цвет </span></h3><p> Цвет - это одна из первых вещей, которую вы замечаете в чем-либо, и вы можете легко распознавать цвета даже периферийным зрением. Поэтому наличие отличного цвета важно для набора текста и дизайна во многих отношениях. Как вы думаете, почему компании так без ума от всех этих разных оттенков синего?</p><p> Отчасти поэтому значки самых популярных приложений Google так легко различимы.Красный цвет Gmail появился уже десять лет назад, и синий цвет Календаря тоже довольно старый.<img loading="lazy" src="/800/600/https/static.tildacdn.com/tild6332-3663-4264-b861-366463623237/icons-842858_1920.png"><noscript><img src='/800/600/https/static.tildacdn.com/tild6332-3663-4264-b861-366463623237/icons-842858_1920.png' /></noscript> Бирюзовый цвет Meet, вероятно, должен был остаться зеленым, как и его предшественник Hangouts, но он, по крайней мере, несколько отличается. Точно так же Keep (помните Keep?) И несколько других менее значимых актеров. Что еще более важно, это <em> твердый </em> - за исключением нескольких, которые были лучше по цвету, например Карты, до того, как <em> его значок </em> был убит.</p><p> Есть две проблемы с цветами новых иконок.Во-первых, у них действительно нет цветов. У них <em> всех </em> есть <em> всех </em> цветов, что сразу затрудняет их различие с первого взгляда. Помните, вы никогда не увидите их такими большими, как на картинке вверху. Чаще всего они будут примерно такого размера:</p>.<p> Может быть, даже меньше. И никогда так близко друг к другу. Не знаю, как вы, но я не могу отличить их друг от друга, когда не смотрю прямо на них. Что именно вы ищете? Все они имеют каждый цвет, и даже не в одном порядке или направлении - вы видите, как некоторые из них красные, желтые, зеленые, синие, а один - красный, желтый, синий, зеленый? Три (в Gmail) по часовой стрелке и еще два против часовой стрелки.<img loading="lazy" src="/800/600/https/pbs.twimg.com/media/DIswzuPVoAA7uCY.jpg"><noscript><img src='/800/600/https/pbs.twimg.com/media/DIswzuPVoAA7uCY.jpg' /></noscript> Звучит неважно, но ваш взгляд улавливает подобные вещи, может быть, достаточно, чтобы вы <em> еще </em> запутались.</p><p> Может быть, это было бы лучше, если бы все они начинались с красного в верхнем левом углу или что-то в этом роде и проходили по очереди. Они не меняют порядок цветов в главном логотипе Google, верно? В конечном итоге эти маленькие шарики просто напоминают игрушки или скрученные фантики от конфет. В лучшем случае это плед, и это территория Slack.</p><p> Сначала я подумал, что маленькие красные треугольные вкладки - это хороший визуальный индикатор, но они как-то испортили и это.У каждого значка вкладка могла быть в другом углу, но у Календаря и Диска она есть в правом нижнем углу. По крайней мере, это разные виды треугольников - но это халява от тригонометрии.</p><p> Вы также заметите, что значки имеют некоторый однобокий вес. Это потому, что на светлом фоне разные цвета имеют разную визуальную заметность. Более темные цвета больше выделяются на белом фоне, чем желтый или крошечный красный, из-за чего кажется, что значки имеют тяжелые L-аспекты для них: слева в Gmail и Календаре, слева внизу в Диске и Meet, внизу справа в Документах .<img loading="lazy" src="/800/600/https/pbs.twimg.com/media/B_0oweeUYAA0mLo.png"><noscript><img src='/800/600/https/pbs.twimg.com/media/B_0oweeUYAA0mLo.png' /></noscript> Но на неактивной вкладке светлый цвет будет более заметным, а буквы L будут казаться с другой стороны.</p><p> Я предполагаю, что команда дизайнеров потратила много времени на изучение этих логотипов в довольно большом размере и не особо задумывалась о том, как они будут выглядеть в реальных условиях на экране дешевого Chromebook или телефона Android. Вы можете это сказать, потому что все они имеют очень мелкие детали, которые будут потеряны из-за алиасинга, когда они будут иметь ширину 20 пикселей.</p><h3><span class="ez-toc-section" id="i-16"> Форма </span></h3><p> Это хороший переход к проблемам формы, потому что воспринимаемая форма этих значков будет меняться в зависимости от фона.Оригинальные значки решили эту проблему, имея уникальную сплошную форму, а фон на самом деле не просачивался. Даже «дыра» в виде камеры на встрече получает материал и тень.</p><p> Вы должны быть очень осторожны с прозрачными частями вашего дизайна - положительным и отрицательным пространством и всем остальным. Если вы отдадите какую-либо часть своего логотипа фону, вы окажетесь по прихоти любого пользовательского интерфейса или темы, выбранной пользователем.<img loading="lazy" src="/800/600/https/pic.onlinewebfonts.com/svg/img_24888.svg"><noscript><img src='/800/600/https/pic.onlinewebfonts.com/svg/img_24888.svg' /></noscript> Будут ли эти логотипы хорошо смотреться с отверстием посередине, переходящим на темно-серую неактивную вкладку? Или отверстие всегда будет заполнено белым, что делает его положительным пространством на темном фоне и отрицательным - на белом? Я не говорю, что есть стопроцентно правильный ответ, но каким бы он ни был, Google его не выбрал.</p><p> Как бы то ни было, проблема с этими значками в том, что они имеют плохую форму. Все они полые, и четыре из них прямоугольные, если включить отрицательное пространство Gmail (а мы делаем - Google научил нас). Общая форма контейнера идеально подходит для использования время от времени, но на первый взгляд четыре из пяти - это просто угловые точки. Вам нужна высокая буква O, заостренная буква O или одна из двух квадратных O с немного разными цветовыми узорами? Кто может сказать на расстоянии? Только теперь они напоминают то, что должны делать, если внимательно присмотреться.</p><p> Теперь, когда я думаю об этом, эти фигуры действительно кричат Office и Bing, не так ли? Не хорошо!</p><p> Пока мы это делаем, тонкий шрифт на открытом пространстве Календаря выглядит довольно анемичным по сравнению с большой толстой рамкой, верно? Может, им стоило использовать жирный шрифт.<img loading="lazy" src="/800/600/https/i.gifer.com/N1jX.gif"><noscript><img src='/800/600/https/i.gifer.com/N1jX.gif' /></noscript></p><p> И последнее, накладывающиеся друг на друга цвета создают проблемы. Во-первых, это делает логотип Drive похожим на символ биологической опасности. Но это добавляет много сложностей, которые трудно уловить в мелком масштабе. У оригинального логотипа Drive было три цвета, конечно, и небольшая тень, чтобы вы могли увидеть, что это была полоса Мебиуса, подразумевающая бесконечность, а не просто треугольник (его тоже нет - так зачем оставлять треугольник?) - но цвета выделяют друг друга: синий и желтый образуют зеленый, два основных цвета и их второстепенные цвета.</p><p> У новых есть все три основных цвета, один вторичный и два третичных (если считать за цвет темноту). Они никоим образом не способствуют существованию форм. Вы их «просматриваете»? Это не кажется правильным. Они вроде складываются, но как? Эти ленты сделаны из скручивания? Я не <em> так думаю. Формы - это не вещи - это просто аранжировки, предложения того, чем они когда-то были, смещенные на один шаг слишком далеко.<img loading="lazy" src="/800/600/https/pbs.twimg.com/media/EfGB8jbXoAEwS0J.jpg"><noscript><img src='/800/600/https/pbs.twimg.com/media/EfGB8jbXoAEwS0J.jpg' /></noscript></p><h3><span class="ez-toc-section" id="i-17"> Марка </span></h3><p> Google не привыкать выбрасывать ценность в мусорную корзину.Но можно подумать, что иногда они узнают, когда у них дела идут хорошо. Логотип Gmail - это хорошо. Должен сказать, что я предпочел старый угловатый значок, когда несколько лет назад они перешли на закругленный значок, но он мне понравился. Естественная M-образная форма конверта так хорошо подчеркнута, а красно-белый цвет так легко узнаваем и читаем - это тот логотип, который вы держите долгое-долгое время. Или нет!</p><p> Проблема здесь в том, что теперь Gmail, который, по сути, работает как собственный, полностью непобедимый бренд на протяжении более десяти лет (что составляет эоны технологий, не говоря уже о технических логотипах), поставлен наравне с другими службами, которые не являются t как пользующийся доверием или широко используемый.</p><p> Теперь Gmail - это просто еще одна радуга в море очень похожих радужных форм, которая говорит пользователю, что «эта услуга для нас не особенная. Это не тот сервис, который так долго работал у вас так хорошо. Это всего лишь один палец на руке интернет-гиганта. И теперь вы никогда не сможете увидеть одно, не думая о другом ».</p><p> То же самое для всех остальных этих маленьких цветных кругов: вы никогда не забудете, что все они являются частью одного и того же устройства, которое знает все, что вы ищете, каждый сайт, который вы посещаете, а теперь и все, что вы делаете на работе.О, они очень вежливы. Но не заблуждайтесь, однородный брендинг (при всей его цветовой неоднородности) - это прелюдия к кризису бренда, когда вы больше не просто пользователь Gmail, вы находитесь в доме Google, весь день, каждый день.</p><p> «Это момент, когда мы освобождаемся от определения структуры и роли наших предложений в терминах, которые были изобретены кем-то другим в совершенно другую эпоху», - сказал Fast Company вице-президент Google Хавьер Солтеро.</p><p> Идея ясна: покончим со старым - с вещами, которые укрепили ваше доверие; а также новое - то, что основано на вашем доверии.</p><h2><span class="ez-toc-section" id="_Google-3"> Почему новые логотипы приложений Google такие (и) плохие | Маркус Хофманн </span></h2><p> Потратив некоторое время на попытки создать полезный дизайн значков в рамках структуры дизайна значков Google, я понял, что это слишком ограничительно для своей цели. Иконки часто используются в небольших размерах всего 16 x 16 pt в случае значка в браузере. Для такой небольшой области система дизайна значков должна оставлять достаточно гибкости, чтобы создавать четко узнаваемые значки хотя бы в одной из категорий различия, перечисленных выше.- Давайте посмотрим на проблемы в подходе Google:</p><h3><span class="ez-toc-section" id="_1-2"> Проблема 1. Используйте все цвета </span></h3><p> Большинство других брендов используют цвета, чтобы различать свои приложения. Каждое приложение получает один основной цвет - система установлена и работает очень хорошо. Google упускает эту возможность, заставляя <em> всех </em> своих основных цветов <em> каждого значка </em>. Когда каждая иконка превращается в радугу, создать отдельные иконки практически невозможно.</p><p> Google может исправить это, улучшив распределение цветов, при котором каждому приложению назначается основной цвет, который должен составлять около 80 процентов цветов его значка.</p><h3><span class="ez-toc-section" id="_2-2"> Проблема 2: Всегда используйте контуры </span></h3><p> Каждый значок должен быть построен из толстых линий, и все они должны иметь отрицательное пространство посередине. - Сколько различных форм это позволяет создать в ограниченном пространстве значка? У вас всегда будет что-то квадратное или круглое. Мало разнообразия.</p><p> Google может исправить это, допустив большее разнообразие ширины штриха, допустив более четкие формы (как показано на значке <em> Gmail </em>), создав более тонкую сетку, позволяющую более взвешенное распределение цвета и т. Д.</p><h3><span class="ez-toc-section" id="i-18"> Суть проблемы: бренд важнее юзабилити </span></h3><p> Итог прост и очень удивителен для Google: <strong> Система дизайна иконок разработана таким образом, чтобы пользователи могли легко отличить любое приложение Google от приложения, не принадлежащего Google. Он не предназначен для различения различных приложений Google друг от друга. </strong></p><p> Я думаю, что это неправильный подход. Пользователи редко используют несколько провайдеров одинаково. Пользователи Google в первую очередь будут использовать инструменты Google, поэтому в первую очередь необходимо различать приложения Google, а не отличать их, скажем, от приложений Microsoft Office.</p><p> Такая ошибка особенно редка для Google, который обычно ставит удобство использования выше всего остального (кроме прибыли?). Это доходит до того, что даже оттенки цветов проверяются, а не выбираются дизайнером. Это действительно удивительно, что Google не протестировал и не обнаружил проблемы с новыми значками перед их выпуском.</p><h2><span class="ez-toc-section" id="_Google-4"> Почему новые значки Google выглядят так странно? </span></h2><h3><span class="ez-toc-section" id="_Google-5"> Что делать с этими новыми значками Google? </span></h3><br/></h3> Источник: Anushree Deshpande<p> Если вы работаете в социальных сетях, вы, вероятно, видели недавно несколько сообщений о новом наборе логотипов продуктов Google для недавно переименованного Google Workspace; скорее всего, выражает некоторую комбинацию замешательства, гнева, недоверия или отчаяния.<br/></p><blockquote> Общее мнение: люди недовольны новыми иконками.</blockquote><p> Почему? Почему эти новые значки всем кажутся такими странными? Мне трудно поверить, что Google, технический гигант с почти бесконечными деньгами, не использовал бы фокус-группы для проверки реакции публики на эти изменения нового логотипа.</p><p> Так почему же они решили так полностью отказаться от иконографии, которую они использовали в течение десятилетия, когда они почти наверняка знали, как люди отреагируют на них?</p><p> Есть несколько причин, по которым большинство людей не поклонники этих новых иконок.Начнем с более очевидного:</p><h3><span class="ez-toc-section" id="i-19"> Все они очень похожи друг на друга. </span></h3><p> Это основная критика, которая, кажется, идет кругом, и она абсолютно правильная.</p><p> Каждый из этих новых значков использует все четыре классических цвета бренда Google, а не фокусируется на одном или двух цветах, как в предыдущих логотипах.</p><p> Все они имеют примерно квадратную форму. Когда вы не смотрите прямо на них или если вы смотрите на них полузакрытыми глазами, все они сливаются воедино и их трудно отличить друг от друга.</p><h3><span class="ez-toc-section" id="i-20"> В мелком масштабе они не разборчивы. </span></h3> Источник: снимок экрана Yours Truly<p> Эти значки наверняка заставят вас прищуриться. Их сходство друг с другом только усиливается по мере того, как они становятся меньше. Когда они имеют размер Favicon (маленький значок во вкладке браузера веб-страницы), они почти исчезают.</p><blockquote> Тот факт, что все они имеют одинаковые цвета, совершенно не помогает - в браузере, который использует темный режим, синяя, зеленая и красная части логотипа сливаются с фоном, и только желтый цвет действительно «всплывает» на экране.</blockquote><p> Примечание. Мне нравится, как новый значок Календаря Google показывает текущую дату. Маленькая деталь, но она хорошая, чего я раньше не видел.</p><h3><span class="ez-toc-section" id="i-21"> Они кричат «бренд» над функцией. </span></h3> Источник: Википедия.<p> Дизайн этих новых значков ясно показывает, что Google ценит узнаваемость бренда выше пользовательского опыта. Они скорее предпочтут, чтобы пользователь мог выбрать значок Google из группы приложений, чем сосредоточиться на способах повышения удобства использования значка.<br/></p><p> Почему Google решил сделать их такими? Понятно, что при создании этих новых логотипов их дизайнеры руководствовались списком сильных дизайнерских решений, так что за изменениями, должно быть, стояла какая-то философия.</p><p> На мой взгляд, вот основные причины, по которым Google хотел бы переместить свои переработанные логотипы в этом направлении:</p><h3><span class="ez-toc-section" id="i-22"> Создание единого языка бренда. </span></h3> Источник: Material.io<p> У Google легко узнаваемый бренд, но дизайн значков может быть сложным, и его трудно понять.Возможно, они чувствовали, что некоторые из их логотипов не сразу распознаются как логотипы продуктов Google при просмотре самостоятельно.</p><p> Включая все четыре основных цвета своих брендов в этот набор логотипов, они пытаются расширить язык дизайна своих брендов.</p><p> Они надеются, что это дизайнерское решение создаст большее чувство согласованности и доверия к самому бренду Google, а не к какому-либо одному продукту, что отражает более похожий на Apple подход к дизайну бренда с акцентом на концепцию «образа жизни». бренд ».</p><p> Эти новые значки более тесно связаны с системой Google «Материальный дизайн» и имитируют вид «сложенной бумаги», к которому Google тяготел в последние годы.</p><h3><span class="ez-toc-section" id="i-23"> Высокая дифференциация от других брендов. </span></h3> Источник: KindPNG<p> Эти новые значки значительно отличаются от значков других брендов, например, логотипов других приложений «Календарь».</p><h3><span class="ez-toc-section" id="i-24"> Признание бренда предпочтительнее узнавания продукта. </span></h3> Источник: Thinkera<p> Что угодно об их дизайне, но все эти новые значки, несомненно, являются логотипами Google.Если им удастся разработать этот новый аспект языка своего бренда, то в идеале, когда новые пользователи увидят эти четыре цвета в логотипе продукта, они сразу же узнают его как продукт Google.</p><p> Есть ли способы, которыми Google может улучшить дизайн этих логотипов? Интернет, кажется, так думает. Взгляните на некоторые из недавно появившихся редизайнов:</p><h3><span class="ez-toc-section" id="_Google-6"> Неуморфный взгляд на экосистему Google: </span></h3> Источник: Максим Куликовский<h3><span class="ez-toc-section" id="i-25"> Ярче, больше трехмерного изображения: </span></h3> Источник: Sandor<p> Это было хорошее решение для Google ? Сохранят ли они эти изменения или отступят? Давайте рассмотрим некоторые плюсы и минусы этих новых логотипов:</p><h5><span class="ez-toc-section" id="i-26"> Плюсы </span></h5><ul role="list"><li> Эти изменения могут быть полезны для Google в долгосрочной перспективе.</div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/kak-udalit-stranicu-vk-navsegda-bez-vosstanovleniya-kak-navsegda-udalit-stranicu-v-novoj-versii-vk.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/shablon-3/shablon-dlya-prezentacii-xellouin-xellouin-shablony-prezentacij-powerpoint.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/znachki-gugl-ikonki-google-skachivajte-besplatno-v-png-svg-gif.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='12979' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --> <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="1c3dff66ae3d4932945c6808-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="0ef6920d8309cffa7c9cf251-|49" defer></script>
 На их месте появились маленькие радужные капли, которые мы теперь будем изо всех сил пытаться отличить друг от друга на вкладках браузера. Компании любят громко и много разглагольствовать о фирменном дизайне, поэтому в качестве противоядия попробую просто на пальцах объяснить, почему эти иконки такие плохие и почему они не продержатся долго.
На их месте появились маленькие радужные капли, которые мы теперь будем изо всех сил пытаться отличить друг от друга на вкладках браузера. Компании любят громко и много разглагольствовать о фирменном дизайне, поэтому в качестве противоядия попробую просто на пальцах объяснить, почему эти иконки такие плохие и почему они не продержатся долго.

В главном логотипе Google цвета ведь не меняются в случайном порядке, верно? В конечном счёте эти маленькие комочки просто словно игрушки или смятые фантики от конфет. В лучшем случае плед, а это уже территория Slack.
 Такой вывод можно сделать, потому что у каждого значка есть очень маленькие детали, которые исчезнут на ширине 20 пикселей.
Такой вывод можно сделать, потому что у каждого значка есть очень маленькие детали, которые исчезнут на ширине 20 пикселей. Все они полые, а четыре из них прямоугольные, если включить отрицательное пространство Gmail (и мы это делаем — Google научил нас этому). Общая форма контейнера иногда идеально подходит для использования, но на первый взгляд четыре из пяти — это по сути угловатые буквы О. Вам нужна высокая O, заострённая или одна из двух квадратных O с немного разными цветовыми узорами? Издали непонятно, только если очень внимательно всмотреться.
Все они полые, а четыре из них прямоугольные, если включить отрицательное пространство Gmail (и мы это делаем — Google научил нас этому). Общая форма контейнера иногда идеально подходит для использования, но на первый взгляд четыре из пяти — это по сути угловатые буквы О. Вам нужна высокая O, заострённая или одна из двух квадратных O с немного разными цветовыми узорами? Издали непонятно, только если очень внимательно всмотреться.
 И его поставили на одну полку с другими сервисами, которым не так доверяют или которые не так широко используются.
И его поставили на одну полку с другими сервисами, которым не так доверяют или которые не так широко используются.
 Эту цветовую схему сегодня Google использует для всех своих продуктов и сервисов, включая Google Assistant, Google Maps и Google Фото.
Эту цветовую схему сегодня Google использует для всех своих продуктов и сервисов, включая Google Assistant, Google Maps и Google Фото. Они позволяют сохранять неограниченное количество адресов сайтов в легко доступном и отсортированном месте. Кроме того, их можно быстро переносить между разными браузерами, если это необходимо.
Они позволяют сохранять неограниченное количество адресов сайтов в легко доступном и отсортированном месте. Кроме того, их можно быстро переносить между разными браузерами, если это необходимо.
![]() Но не срослось. Что ж, исправляем ошибки поискового гиганта сами.
Но не срослось. Что ж, исправляем ошибки поискового гиганта сами.
 А вот отключать приложения в «настройках», чтобы они исчезли с рабочего стола, категорически не советую – в этом случае запустить их через ярлык будет уже нельзя.
А вот отключать приложения в «настройках», чтобы они исчезли с рабочего стола, категорически не советую – в этом случае запустить их через ярлык будет уже нельзя. Например, широко известно, что значок × означает закрытие или удаление части того, что пользователи видят на своем экране. Возможно, вы также видели увеличительное стекло, используемое для сокращения слова «поиск» в вашей популярной поисковой системе или на другом веб-сайте.
Например, широко известно, что значок × означает закрытие или удаление части того, что пользователи видят на своем экране. Возможно, вы также видели увеличительное стекло, используемое для сокращения слова «поиск» в вашей популярной поисковой системе или на другом веб-сайте.
 Создание интернет-магазина
Создание интернет-магазина
 Если вы хотите импортировать компонент значка с темой, отличной от темы по умолчанию, добавьте имя темы к имени значка. Например,
Если вы хотите импортировать компонент значка с темой, отличной от темы по умолчанию, добавьте имя темы к имени значка. Например, Из этого правила именования есть три исключения:

 В качестве предварительного условия вы должны включить один, например
Шрифт значка материала в вашем проекте, например, через Google Web Fonts:
В качестве предварительного условия вы должны включить один, например
Шрифт значка материала в вашем проекте, например, через Google Web Fonts: Какой подход использовать?
Какой подход использовать? Сюда входят значки без текста рядом с ними, используемые в качестве интерактивных элементов управления - кнопки, элементы формы, переключатели и т. Д.
Сюда входят значки без текста рядом с ними, используемые в качестве интерактивных элементов управления - кнопки, элементы формы, переключатели и т. Д.