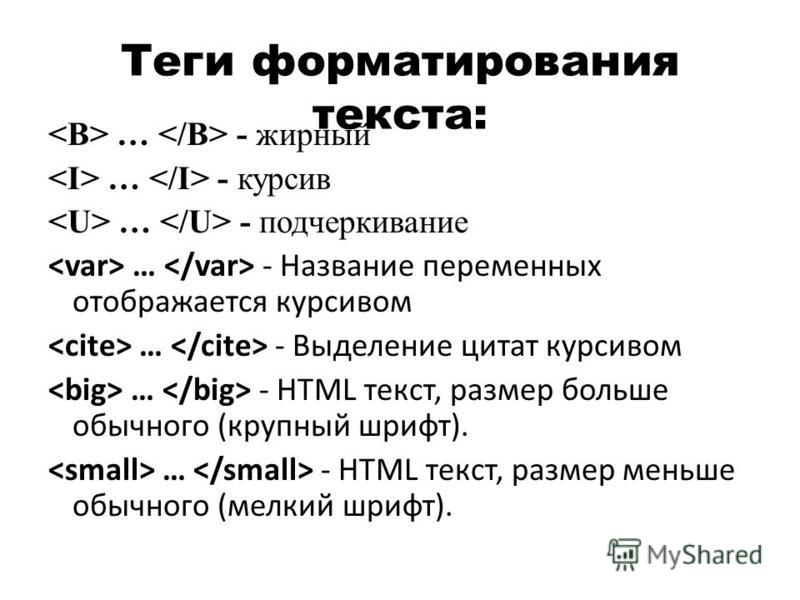
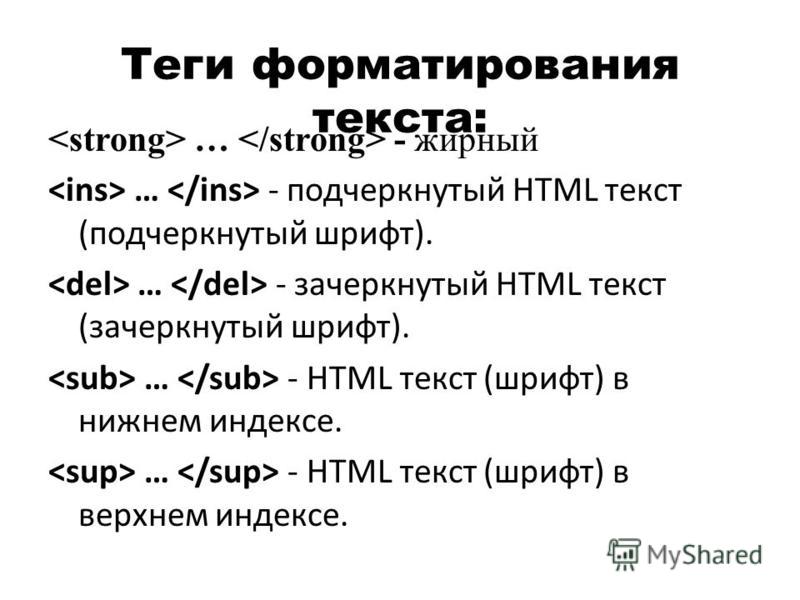
HTML Жирный и курсив
Начиная с первых версий HTML, чтобы текст отображался жирным шрифтом, достаточно было вставить его в тег <b> , а также выделить предложение курсивом, используя тег <i> .
Для более семантически ориентированной конструкции документа и с более поздними языковыми версиями было рекомендовано использовать <em> для курсива и <strong> для полужирного. Соответственно, два тега обозначают акцент (выделение) и сильный акцент (браузеры назначают им курсив и полужирный как их стили).
Этот второй вариант, безусловно, больше соответствует принципу разделения контента и графики , согласно которому теги не должны определять внешний вид текста.
С другой стороны, в этом случае есть ограничение на наличие жирного шрифта, потому что они предназначены для нескольких очень важных слов. Если этот аспект может оказать положительное влияние также на типографский план ритма, он может иметь тенденцию унифицировать составление текстов.
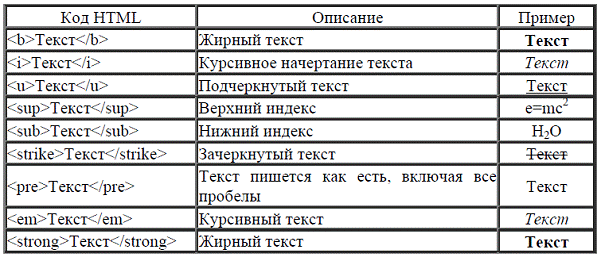
Итак, давайте попробуем понять, как использовать различные теги:
| ТЕГ | ОПИСАНИЕ |
|---|---|
| <Strong> | Жирный текст. Приписывает текст для выделения важности. Это помогает тематизировать страницу, а также может использоваться для стратегий SEO, а также в заголовках для обозначения наиболее важной части заголовка |
| <B> | Устанавливает жирное начертание шрифта. Предлагает стилистическое различие по отношению к остальной части контента, не придавая особой важности тексту ( примечание: жирный он или нет, не имеет значения). |
| <Em> | Браузеры отображают такой текст курсивным начертанием. Подобно <Strong>, он служит для представления текста или предложения, которое имеет большее значение по отнощению к другому тексту. |
| <I> | Устанавливает курсивное начертание шрифта. Он служит для представления текста, который выражает тон, настроение или что-то, что отличается от остального содержимого, без добавления дополнительных значений или важности. |
В конечном счете, выразительная способность «strong» и «em» улучшена, а также «i» и «b», когда-то освобожденные от определений курсива и жирного шрифта . Что касается стилей, они теперь полностью ограничены CSS.
Как сделать текст жирным, курсивом, подчеркнутым и так далее. Самоучитель HTML
Возможно с этой главы нужно было начинать, после определения основного, т.к. эта глава html самоучителя самая простая…
Да и рассказывать здесь особо нечего , а нужно сразу показывать!!! Но хотел бы обобщить эти теги только тем что они все являются контейнерами.
Как сделать текст жирным?, е просто нужно поместить в тег<b>текст</b> он же <bold>текст</bold>
Альтернативой тега B(BOLD) есть <strong>текст</strong>
Я вам немного рассказывал об оптимизации страниц, так вот, чтобы ваши страницы находили посетители нужно не только ключевой запрос вставлять в тег TITLE и h2(h3), но и хотя-бы 2-3 раза повториться на странице и плюс к этому попытаться сделать словосочетания из ключевого запроса, а потом выделить эти запросы жирным или строгим(strong), это повышает шансы вашего сайта на поисковую выдачу.
Как сделать текст подчеркнутый?, его помещаем в тег <U>текст</U>
Как сделать текст курсивом?, его нужно поместить тег контейнер <i>текст</i>
Чтобы текст был перечеркнутый его нужно поместить в тег <S>текст</S>
Как сделать текст больше базового без тега FONT?, при помощи тега <big>текст</big>
Так-же текст можно сделать немного меньше базового при помощи тега <small>текст</small>
Так же есть возможность сделать моноширинный текст <tt>текст</tt>
Чтобы текст был немного выше его нужно поместить в тег-контейнер <sup>текст</sup>, зачем это нужно? например чтобы написать формулу воды H 2O
Так-же есть тег для нижнего индекса(под индекс) текста <sub>текст</sub>, например: 3/4
Подобных тегов намного больше, но с остальными также проблема что и с тегом <BASEFONT>, т. е. содержимое этих тегов каждый пользовательский агент отображает по разному…
е. содержимое этих тегов каждый пользовательский агент отображает по разному…
Этот текст <B> будет жирным, <tt> шрифт как у пишущей машинки, <u> здесь подчеркнут</u>, <s> а здесь перечеркнут</s> </tt> </B>
Результат:
Этот текст будет жирным, шрифт как у пишущей машинки, здесь подчеркнут,
Обратите внимание как правильно закрывать теги, главное чтобы они не пересекались!!!
— HTML | MDN
<strong>) указывает на то, что его содержание имеет большое значение, серьёзность или срочность. Браузеры обычно отображают содержимое жирным шрифтом.Элемент <strong> предназначен для контента, который имеет «большое значение», включая вещи большой серьёзности или срочности (например, предупреждения). Это может быть предложение, которое имеет большое значение для всей страницы, или вы можете просто попытаться указать, что некоторые слова имеют большее значение по сравнению с соседним контентом.
Это может быть предложение, которое имеет большое значение для всей страницы, или вы можете просто попытаться указать, что некоторые слова имеют большее значение по сравнению с соседним контентом.
Обычно этот элемент отображается по умолчанию с использованием жирного шрифта. Однако, он не должен быть использован просто для применения жирного стиля; используйте свойство CSS font-weight для этой цели. Используйте элемент <b>, чтобы привлечь внимание к определённому тексту без указания более высокого уровня важности. Используйте элемент <em> element для выделения текста, который имеет выраженный акцент.
Другим приемлемым использованием для <strong> является обозначение ярлыков абзацев, которые представляют заметки или предупреждения в тексте страницы.
<b> против <strong>
Это часто путает новых разработчиков, почему существует так много способов выразить одно и то же на представленном веб-сайте.
<b> и <strong> возможно, является одним из наиболее распространённых источников путаницы, заставляя разработчиков задавать себе вопрос: «Должен ли я использовать <b> или <strong>? Разве они не делают одно и тоже?»
Не совсем. Элемент <strong>
<b> используется для привлечения внимания к тексту, не указывая на то, что это более важно.Это может помочь понять, что оба являются правильным и семантическими элементами в HTML5, и это совпадение, что оба они имеют одинаковый стиль (полужирный) в большинстве браузеров (хотя некоторые старые браузеры фактически подчёркивают <strong>). Каждый элемент предназначен для использования в определённых типах сценариев, и если вы хотите жирный шрифт просто для украшения, вместо этого вы должные использовать свойства CSS font-weight.
Предполагаемое значение или цель прилагаемого текста должно быть тем, что определяет, какой элемент вы используете. Значение общения — вот что такое семантика.
<em> против <strong>
Добавление к путанице заключается в том, что, хотя HTML 4 определяет <strong> как просто указывающий на более сильный акцент, HTML 5 определяет <strong> как представляющий «большое значение для его содержимого». Это важное различие.
В то время, как <em> используется для изменения значения предложения, поскольку делается устный акцент («Я люблю морковь» против «Я люблюморковь«), <strong> используется, для придания предложению порции особого значения (например, «Предупреждение! Это очень опасно.«) Оба элемента <strong> и <em> могут быть вложены для увеличения относительной степени важности или усиленного акцента, соответственно.
Основной пример
<p>Прежде чем продолжить, <strong>убедитесь, что вы надели защитные очки</strong>.</p>
Результат:
Маркировочные предупреждения
<p><strong>Важно:</strong> прежде чем продолжить, убедитесь, что вы добавили много масла.</p>Это приведёт к:
BCD tables only load in the browser
Жирный текст с помощью HTML и CSS. Как сделать жирный шрифт в HTML
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст
.Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей.
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Жирными буквами текст в Microsoft Word можно написать несколькими способами.
Как в Ворде писать слова жирными буквами?
Для этого необходимо либо перед написанием текста нажать на соответствующую клавишу для жирного текста, либо выделить уже написанный текст и нажать на клавишу для оформления текста. На верхней панели инструментов, нажать на кнопку с буквой «Ж». Правой клавиши мыши нажать на «лист» в Microsoft Word.
В выпадающем меню выбрать кнопку с буквой «Ж». Вне зависимости от версии года выпуска пакета MS Office, а соответственно и программы Word, наиболее быстрым и эффективным способом, который поможет сделать введённый текст жирным является следующие шаги. Ну этот вопрос не должен заставить долго мучаться. Вам нужно открыть документ Ворд и обратить внимание на верхнюю панель.
Кстати жирным шрифтом можно сделать уже напечатанный текст, выделив его и нажав на «ж». Для этого нужно будет активировать кнопку «Ж», которая находится рядом с кнопками «К» курсив и «Ч» подчеркивание в верхней панели Worda. Понять, активирована эта кнопка или нет, можно легко: Также можно выделить жирным шрифтом какой — то текст можно потом, после написания ядом этого выделяете нужный текст и жмете на ту же кнопку — «Ж».
Сделать жирный шрифт в Microsoft Word очень просто. В начале нужно написать текст, затем его выделить и нажать кнопку Ж на верхней панели. Рядом также есть буквы К — курсив и Ч — подчеркивание чертой.
И еще, можно сразу нажать на букву Ж и тогда печать сразу пойдет жирным шрифтом, не потребуется выделения текста. Главное запомнить расположение буквы Ж на панели и тогда печать жирного текста не составит труда. После этого начинайте печатать — текст будет жирным. Если уже набрали текст и его нужно сделать жирным, то просто выделяем нужные слова или фрагмент текста, после чего жмем по этому же значку — готово! Самый очевидный способ — это выделить нужную часть текста и нажать сверху кнопку Ж.
Если уже набрали текст и его нужно сделать жирным, то просто выделяем нужные слова или фрагмент текста, после чего жмем по этому же значку — готово! Самый очевидный способ — это выделить нужную часть текста и нажать сверху кнопку Ж.
Она есть в верхнем меню во всех версиях Ворда, даже в онлайновой. Я лично пользуюсь клавиатурной командой. В текстовом редакторе «Microsoft Word» по простому в Ворде писать слова жирным шрифтом можно таким образом — напанели инструментов нажать на черную букву Ж и писать слова — они сразу будут выделяться.
Если вы у нас впервые: Как в Ворде писать слова жирными буквами? Расположение кнопки «жирный текст» для Microsoft Word Вне зависимости от версии года выпуска пакета MS Office, а соответственно и программы Word, наиболее быстрым и эффективным способом, который поможет сделать введённый текст жирным является следующие шаги: Для этого нужно будет активировать кнопку «Ж», которая находится рядом с кнопками «К» курсив и «Ч» подчеркивание в верхней панели Worda: Для того, чтобы написать в Ворде жирными буквами, нужно: Или в верхней части экрана нажать на закладку «Главное» и нажать на «Ж».
Выделение текста полужирным шрифтом — Word
Выделить строку, и нажать букву Ж-т. Можно просто сначала нажать Ж, и писать. Можно ли и как определить название шрифта — на сайте, в тексте, программе? Как настроить размер шрифта в Rambler-почте? Как на БВ увеличить шрифт? Какой нужен шрифт в Ворде для высоты строки 0. Как сделать жирный шрифт, чтобы выделить фрагмент текста на БВ? Как увеличить шрифт в Google Chrome?
Как увеличить шрифт в Опере? Как увеличить шрифт в Интернет Эксплойере? Как увеличить шрифт в Мозилле? Задайте его нашему сообществу, у нас наверняка найдется ответ! Делитесь опытом и знаниями, зарабатывайте награды и репутацию, заводите новых интересных друзей! Задавайте интересные вопросы, давайте качественные ответы и зарабатывайте деньги.
После выбора шрифта самый простой способ украсить текст — это выделить его полужирным , курсивом или подчеркиванием . Чтобы применить эти стили, можно использовать комбинации клавиш и кнопки на панели форматирования — очень удобно.
Для выделения текста полужирным нажмите или щелкните на кнопке Полужирный на панели инструментов форматирования. Выделенный таким образом текст становится похожим на идущего начальника. У него появляется чувство собственного достоинства. Его сразу заметно на странице, он начинает важничать, чрезвычайно ценит собственное мнение, разговаривает со всеми на «ты», — ну, вы знаете.
Если вы хотите выделить текст курсивом, нажмите или щелкните на кнопке Курсив , расположенной на панели инструментов форматирования. Когда вместо текстовых процессоров использовались пишущие машинки (давненько это было!), вместо курсива применялось подчеркивание. Курсив выглядит гораздо лучше! Он светлый и легкий, свободный и поэтичный. Я очень люблю использовать его в тексте, поскольку, на мой взгляд, он выглядит куда элегантнее, чем жалкое подчеркивание. Подчеркивание — это стиль бюрократа в припадке вдохновения.
Чтобы выделить текст подчеркиванием, воспользуйтесь комбинацией клавиш , или щелкните на кнопке Подчеркнутый , расположенной на панели инструментов форматирования.
Сегодня для того, чтобы акцентировать внимание на тех или иных словах, мы выделяем их курсивом. Но если вам больше нравится подчеркивание, я не стану возражать.
- Все перечисленные выше стили форматирования символов применяются к выделенному тексту. Если же вы сначала применили один из этих стилей, а потом продолжили набор текста, новый текст будет вводиться в указанном вами стиле.
- Чтобы отменить стиль форматирования символов, используйте команду стиля еще раз. Например, если вы нажали клавиши для выделения текста курсивом, то повторное нажатие вернет вас к обычному начертанию символов.
- Вы можете объединять различные приемы форматирования символов; например, выделить текст одновременно полужирным, подчеркиванием и курсивом. Чтобы добиться этого, нажмите соответствующие клавиши, для активизации необходимых форматов, а затем введите текст. Вы получите текст, выделенный одновременно тремя стилями, если нажмите , и . Чтобы вернуться к обычному тексту, нажмите все три комбинации еще раз.

- Для того чтобы применить форматирование к одному-единственному слову, установите на него курсор и выполните команду форматирования. Например, если вы установили курсор на слово «символ» и нажали (или щелкнули на кнопке Курсив, расположенной на панели инструментов форматирования), все слово немедленно будет выделено курсивом.
- Кнопки Полужирный, Курсив и Подчеркнутый на панели инструментов форматирования показывают, какой из стилей применен к тексту. Например, если курсор установлен на слово, выделенное полужирным, кнопка Полужирный выглядит «нажатой».
Среда Windows наряду с полужирным начертанием символов предлагает пользователю особые жирные шрифты, например Ari al Rounded MT Bold. На первый взгляд, это может показаться диким, но, поскольку мы имеем дело с компьютерами, приходится мириться с их так называемой «логикой».
Дело в том, что жирные шрифты (в их названиях обычно присутствует слово Bold ) специально сконструированы таким образом, чтобы быть жирными. И на экране, и на бумаге они выглядят лучше, чем обычный шрифт, который по команде Полужирный становится толще и темнее. Команда Полужирный хороша, но все-таки ее результат уступает в качестве специальному, изначально жирному шрифту.
Конечно, для выделения одного или нескольких слов удобнее пользоваться командой Полужирный , чем переключаться на другой шрифт. Но в некоторых случаях, например при оформлении заголовков или в текстах объявлений, я рекомендую применять специальные шрифты.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
августа 12, 2011
Светлана Козлова
Рассмотрим очередную функцию, общую для обеих программ Ворд и Эксель – как сделать жирный шрифт.
Это можно сделать за несколько несложных шагов. Покажу, как это можно сделать на примере программы Word. В программе Excel это делается аналогично.
Шаг 1. Печатаем наш текст
Шаг 2. Выделяем текст левой клавишей мыши
Шаг 3. Нажимаем на кнопку «Ж» (полужирный), находящуюся на верхней панели программы
Все. Шрифт выделился жирным!
Осталось щелкнуть мышью в любой части документа, чтобы это увидеть.
Жирный шрифт
На этом все, текст стал выделен жирным. Что нам и требовалось.
Что нам и требовалось.
Комментирование и размещение ссылок запрещено.
Всем привет. Форматирование текста в Ворде – это первый инструмент, без которого вы не создадите действительно хороший, читабельный проект. Каким бы идеальным ни был ваш текст, пока он не оформлен должным образом, он остается лишь текстом. А вот качественно оформленная работа уже многого стоит. Читатели будут вам благодарны, если документ приветливо оформлен и легко читается.
Потому, давайте незамедлительно учиться форматировать символы и уже применять это в вашей практике. И так, какие есть возможности для форматирования текста? Как минимум, такие:
- Изменение применяемого шрифта
- Изменение размера символов
- Изменение цвета текста
- Выделение цветом участков текста
- Различные способы начертания
- Применение разнообразных эффектов
- Изменение регистра
- Создание надстрочных и подстрочных знаков
- Изменение расстояния между буквами и др.

Для выполнения таких манипуляций разработчики предусмотрели несколько способов :
- Применение горячих клавиш
- Всплывающее меню , которое появляется после того, как вы выделили текст
- Группа команд «Шрифт» на ленте
- Диалоговое окно «Шрифт» , которое можно вызвать комбинацией клавиш Ctrl+D. Оно во многом дублирует команды на ленте
А теперь обо всем подробнее. Все примеры я привожу для Microsoft Word 2013, в других современных версиях функционал и интерфейс могут немного отличаться.
Для изменения шрифта не нужно особых навыков. Если хотите набирать текст определенным шрифтом – откройте выпадающее меню на ленте в группе «Шрифт». Там выберите подходящий шрифт и начинайте набор.
Обратите внимание, в списке названия шрифтов выглядят так, как будет выглядеть ваш текст. Удобно, не правда ли?
Если нужно изменить шрифт уже набранного текста – выделите нужный участок и выберите подходящий шрифт в выпадающем меню на ленте или во всплывающем меню. Обратите внимание, при наведении на название шрифта, он временно применится к выделенному тексту. Так, можно выбрать наиболее подходящий шрифт без длительного перебора.
Обратите внимание, при наведении на название шрифта, он временно применится к выделенному тексту. Так, можно выбрать наиболее подходящий шрифт без длительного перебора.
Если в вашей системе нет подходящего шрифта – скачайте и установите его. Помните, что не все шрифты поддерживают кириллические символы
К слову, наиболее «читабельными» шрифтами считаются Calibri, Times New Roman, Arial, Verdana и еще несколько других.
Чтобы изменить размер символов – выделите их мышью и выберите нужный размер на ленте в группе «Шрифт». В выпадающем меню размер шрифта указывается в пунктах. Пункт – это 1/72 дюйма, то есть приблизительно 0,35 мм . Тогда шрифт 11 пт будет высотой в 3,88 мм. Чаще всего, эти расчеты никто не использует, но иногда нужно подобрать физический размер шрифта, вот тогда и применяем приведенные соотношения.
То же самое можно сделать и в выпадающем меню.
При наведении на размер в списке, он временно применяется к введенному шрифту. Так вы сможете визуально оценить изменения до их вступления в силу.
Вы можете выбрать один из предложенных размеров, или записать более точное значение с клавиатуры.
Так же, можно пошагово увеличивать или уменьшать размер символов. Для этого нажимайте на ленте кнопки «Увеличить размер шрифта» и «Уменьшить размер шрифта».
Или воспользуйтесь комбинациями клавиш: Ctrl+Shift+1 для увеличения на 1 шаг, Ctrl+Shift+9 – для уменьшения.
Цвет текста часто изменяют для расстановки акцентов и выделения важных отрезков, терминов. Выделите нужный участок и нажмите стрелку возле кнопки «Цвет текста».
Можете выбрать цвет из предложенной палитры. Если вы используете цвета темы, при изменении темы, цвет текста тоже изменится. Это удобно. При наведении на цвет в палитре, текст будет окрашиваться для предварительного просмотра.
Если предложенных цветов недостаточно, нажмите «Другие цвета…» чуть ниже палитры. В открывшемся окне на вкладке «Обычные» можно выбрать из более широкого списка цветов.
Или на вкладке «Спектр» задать произвольный цвет, кликнув по нему мышью. Там же можно задать вручную соотношение RGB (красного, зеленого и синего).
Там же можно задать вручную соотношение RGB (красного, зеленого и синего).
Интересный эффект может дать применение градиентного цвета текста, но я в своей практике его ни разу не применил. Чтобы задать градиент, выберите цвет и нажмите «Градиентная» под палитрой. Выберите один из вариантов градиента.
Бывает, нужно задать фон для текста, как будто он выделен маркером. Часто так отмечают спорные моменты в проекте будущего документа.
Выделите нужный текст и нажмите на ленте «Цвет выделения текста». В открывшемся окне выберите один из вариантов цвета.
Чтобы удалить выделение – в этом же окне выберите «Нет цвета».
Под начертанием следует понимать толщину (жирность), наклон букв (курсив), подчеркивание, перечеркивание символов. Эти параметры можно задавать отдельно или вместе друг с другом. Например, полужирный курсив или подчеркнутый индекс.
Как сделать текст жирным
Чтобы текст стал жирным – выделите его и нажмите на ленте кнопку «Полужирный». Или используйте комбинацию клавиш Ctrl+B.
Или используйте комбинацию клавиш Ctrl+B.
Как сделать курсив
Чтобы символы были курсивными – выделите их, нажмите «Курсив», или комбинацию Ctrl+I.
Подчеркивание текста в Word
Чтобы подчеркнуть текст – выделите, нажмите «Подчеркнутый» или Ctrl+U.
Можно изменить форму и цвет линии подчеркивания. Для этого нажмите на стрелку возле кнопки «Подчеркнутый», выберите вид линии. Перейдите в пункт «Цвет подчеркивания», чтобы выбрать новый цвет.
Перечеркивание текста в Ворде
Перечеркнутый текст применяется редко. Его избегают, поскольку такое начертание не соответствует правилам делового письма, да и просто выглядит непривлекательно. Если у вас возникла идея применить перечеркивание – я рекомендую трижды подумать перед его использованием.
Если же вы твердо решили перечеркнуть что-то – выделите нужный текст и нажмите «Зачеркнутый».
Для придания красочности вашим трудам, используйте встроенные эффекты. Выделите не слишком красивый текст и нажмите «Текстовые эффекты и оформление».
В выпадающем меню будут некоторые «предустановленные» наборы эффектов, или же можно настроить отдельные компоненты символов:
- Струткура – настраиваем контур и заливку букв
- Тень – добиваемся объема за счет применения теней
- Отражение – эффект отражающихся от поверхности букв
- Подсветка – буквы как будто подсвечиваются сзади выбранным цветом
- Стили чисел – выбираем различные способы начертания чисел (применяется редко)
- Лигатуры – специальные знаки, образованные объединением двух и более символов. Часто несут определенную смысловую нагрузку или просто экономят место на листе, улучшают читаемость текста. Знаки транскрипции – отличный пример применения лигатур. Работают для группы шрифтов OpenType.
Комбинируйте эти опции, экспериментируйте с «глубокими» настройками, чтобы получить наилучший, по вашему мнению, эффект.
Всем известно: чтобы напечатать символ прописным – нужно предварительно зажать Shift. Чтобы сделать прописными несколько букв подряд – нажимают Caps Lock перед набором. Кроме того, Ворд автоматически делает прописным первый печатаемый символ после точки. А что, если нужно быстро исправить регистр в уже набранном тексте? Даже не думайте делать это вручную. Выделите участок текста для исправления, нажмите на ленте «Регистр» и выберите один из предложенных вариантов:
Чтобы сделать прописными несколько букв подряд – нажимают Caps Lock перед набором. Кроме того, Ворд автоматически делает прописным первый печатаемый символ после точки. А что, если нужно быстро исправить регистр в уже набранном тексте? Даже не думайте делать это вручную. Выделите участок текста для исправления, нажмите на ленте «Регистр» и выберите один из предложенных вариантов:
- Как в предложениях – заглавная лишь первая буква предложения. Остальные строчные;
- Все строчные
- Все прописные
- Начинать с прописных – у каждого слова первая буква – заглавная
- Изменить регистр – сделать прописные строчными, а строчные прописными
Мне всегда хватало такого набора команд. И вам, думаю, хватит.
Если нужно сделать подстрочный символ (индекс) – выделите его и нажмите на ленте «Подстрочный знак». Или комбинацию клавиш Ctrl+=
Аналогично, для создания надстрочного знака (степень) – придется нажать «Надстрочный знак», или комбинацию Ctrl+Shift+=
Учтите, такие символы получаются достаточно мелкими, иногда их тяжело прочесть.
Чтобы сделать текст более растянутым или сжатым – выделите его и нажмите Ctrl+D. В открывшемся меню «Шрифты» перейдите на вкладку «Дополнительно». Здесь найдем группу команд «Межзнаковый интервал», где можно сделать такие настройки:
- Масштаб – увеличить или уменьшить масштаб отображения относительно установленного размера шрифта
- Интервал – задайте расстояние в пунктах между символами
- Смещение – сдвиг выделенного текста вниз или вверх относительно базовой линии (в пунктах)
- Кернинг… — интеллектуальное сжатие текста для экономии места. Не выполняйте его для слишком мелкого шрифта, где буквы могут сливаться друг с другом.
Бывает, хочется скопировать форматирование, сделанное ранее, и применить его к другому участку текста. Для этого существует инструмент «Формат по образцу».
Установите курсор в текст, формат которого нужно скопировать. Нажмите «Формат по образцу» на ленте, форматирование скопируется. Слева от курсора появится изображение кисти. Выделите курсором тот участок, к которому нужно применить формат. Когда вы отпустите левую кнопку мыши – форматирование применится к нему.
Слева от курсора появится изображение кисти. Выделите курсором тот участок, к которому нужно применить формат. Когда вы отпустите левую кнопку мыши – форматирование применится к нему.
Бывает, нужно «перезагрузить» форматирование, т.е. очистить формат и применить новый. Чтобы удалить форматирование – выделите нужный текст и нажмите на ленте «Удалить форматирование. Такой способ полностью очистит настройки текста
Для очистки только ручного форматирования, выделите текст и нажмите Ctrl+Пробел. При этом, форматирование стилей сохранится.
Друзья, спасибо, что дочитали этот длинный пост до конца. Обязательно протестируйте все изложенные здесь методики, так они сохранятся в вашей памяти. А на этом форматирование в Ворде не заканчивается. В следующей статье буду рассказывать о форматировании абзацев. Информация там будет не менее важная, читайте и пусть вашим трудам все аплодируют!
Бывает так, что в напечатанном тексте есть определенная часть или одно понятие, на которое нужно обратить внимание. То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное начертание текста.
То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное начертание текста.
Ниже представлен пример того, как могут быть написаны буквы и слова.
Пример
Для того, чтобы изменить начертание, в программе Microsoft Word есть специальные кнопки.
Полужирный (в народе его называют «жирный»)
Курсив (наклонный)
Подчеркнутый
Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно черным или синим), значит, слово выделилось.
Затем нажмите на кнопку с нужным Вам начертанием.
Можно назначить сразу несколько видов начертания сразу.
Пример
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по кнопке с назначенным начертанием. Скорее всего, нужная Вам кнопка будет другого цвета – желтого или оранжевого.
Скорее всего, нужная Вам кнопка будет другого цвета – желтого или оранжевого.
Кстати, заголовки в тексте принято выделять полужирным.
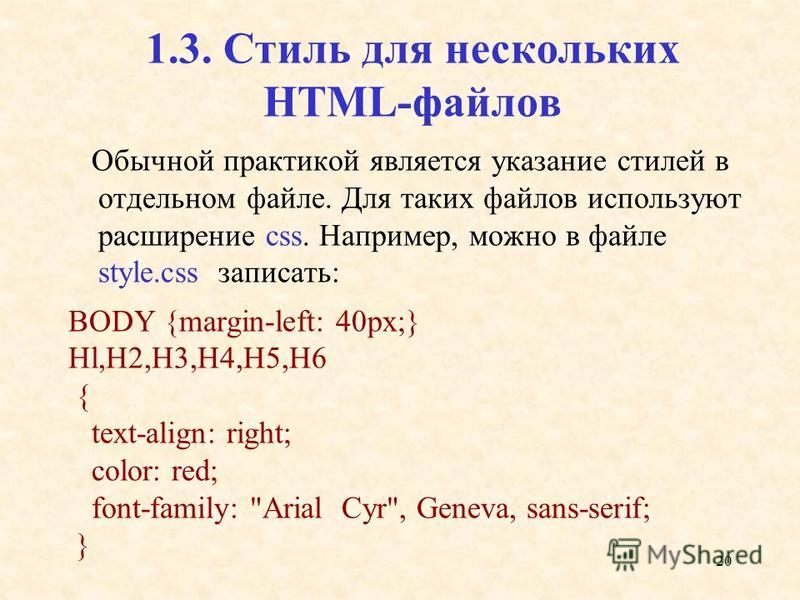
Задание шрифтов — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.biz
В CSS на первом этапе функционирования механизмов управления шрифтами решается вопрос о принципах, используемых разработчиками таблиц стилей для определения совокупности шрифтов, которые будут использоваться агентом пользователя. На первый взгляд наиболее очевидным способом идентификации шрифта кажется использование его имени, представляющего собой строку, разбитую на несколько отдельных частей, например, “BT Swiss 721 Heavy Italic”.
К сожалению, не существует хорошо разработанной и общедоступной системы классификации шрифтов по именам и, более того, термины, используемые для одной гарнитуры шрифтов, могут не подойти для другой. Например, термин ‘курсив’ (‘italic’) обычно используется для обозначения наклонного текста, который также может обозначаться англоязычными терминами Oblique, Slanted, Incline, Cursive или Kursiv. Аналогично имя шрифта может содержать термины, описывающие его вес. Основная цель, преследуемая при этом, заключается в различении шрифтов одной гарнитуры по яркости их написания. До сих пор термины, обозначающие вес шрифтов, не нашли общепринятого значения, и их использование варьируется в очень широком диапазоне. Например, шрифт, который, по Вашему предположению, должен быть жирным, может оказаться нормальным (Regular, Roman, Book или Medium), полужирным (Semi-Bold или Demi-Bold), жирным (Bold) или сверхжирным (Black) в зависимости от того, насколько темным был задан “нормальный” тип начертания шрифта в процессе его разработки.
Аналогично имя шрифта может содержать термины, описывающие его вес. Основная цель, преследуемая при этом, заключается в различении шрифтов одной гарнитуры по яркости их написания. До сих пор термины, обозначающие вес шрифтов, не нашли общепринятого значения, и их использование варьируется в очень широком диапазоне. Например, шрифт, который, по Вашему предположению, должен быть жирным, может оказаться нормальным (Regular, Roman, Book или Medium), полужирным (Semi-Bold или Demi-Bold), жирным (Bold) или сверхжирным (Black) в зависимости от того, насколько темным был задан “нормальный” тип начертания шрифта в процессе его разработки.
Отсутствие систематических наименований в общем случае делает невозможным создание модифицируемого названия типа начертания шрифта, имеющего специфические отличительные черты, такие, например, как жирность.
По этой причине в CSS используется другая модель. Шрифты запрашиваются не только по своему имени, но и по совокупности заданных для них свойств. Значения этих свойств формируют основу для механизма, используемого агентом пользователя при выборе шрифта. Изменение значения каждого свойства шрифта может осуществляться индивидуально, например, можно отдельно увеличить вес. После этого для выбора шрифта из базы данных будет использоваться новая совокупность значений его свойств. Такая идеология должна скоординировать деятельность тех, кто разрабатывает и внедряет таблицы стилей, а также повысить устойчивость системы к сбоям.
Значения этих свойств формируют основу для механизма, используемого агентом пользователя при выборе шрифта. Изменение значения каждого свойства шрифта может осуществляться индивидуально, например, можно отдельно увеличить вес. После этого для выбора шрифта из базы данных будет использоваться новая совокупность значений его свойств. Такая идеология должна скоординировать деятельность тех, кто разрабатывает и внедряет таблицы стилей, а также повысить устойчивость системы к сбоям.
Свойства, используемые для задания шрифтов
При описании шрифта в CSS2 используются следующие его характеристики:
Гарнитура
Гарнитура шрифта определяет, какая гарнитура будет использоваться для вывода текста. Гарнитура – это группа шрифтов, разработанных для совместного использования и обладающих некоторым сходством. Один шрифт гарнитуры может быть курсивным, второй жирным, третий может быть сжатым или состоять из малых прописных букв. Среди названий гарнитур шрифтов можно упомянуть такие как “Helvetica”, “New Century Schoolbook” и “Kyokasho ICA L”. Названия гарнитур могут включать не только латинские буквы. Гарнитуры шрифтов могут быть сгруппированы в различные категории: гарнитуры с засечками или без; гарнитуры, символы которых располагаются друг относительно друга на одинаковом или различном расстоянии; гарнитуры, тип начертания которых напоминает рукописный; гарнитуры, содержащие аллегорические шрифты, и т.д.
Названия гарнитур могут включать не только латинские буквы. Гарнитуры шрифтов могут быть сгруппированы в различные категории: гарнитуры с засечками или без; гарнитуры, символы которых располагаются друг относительно друга на одинаковом или различном расстоянии; гарнитуры, тип начертания которых напоминает рукописный; гарнитуры, содержащие аллегорические шрифты, и т.д.
Стиль
Стиль шрифта определяет, какой тип начертания будет использоваться для представления текста: обычный, курсивный или наклонный. Курсив – это нечто среднее между нормальным и рукописным стилем начертания. Наклонный тип отличается от нормального только тем, что имеет некоторый постоянный наклон, не изменяющий начертания нормальной формы шрифта. Такой стиль чаще всего используется в сочетании с рублеными шрифтами (sans-serif). Благодаря этим определениям слегка наклоненное нормальное начертание шрифта теперь уже не будет спутано с наклонным начертанием, а нормальное греческое начертание – с курсивным.
Варианты
Вариант шрифта указывает, будут ли строчные символы текста отображаться с использованием обычных глифов или глифов капители. Каждый конкретный шрифт может содержать либо только обычные глифы, либо только глифы капители, либо и те, и другие. Это свойство используется для запроса необходимого шрифта и необходимого типа глифов, если шрифт содержит оба варианта глифов.
Вес
Вес шрифта определяет, насколько глифы, используемые для отображения текста, темнее или светлее других шрифтов той же гарнитуры.
Масштабирование
Масштабирование шрифта определяет, насколько глифы, используемые для отображения текста, сжаты или растянуты относительно других шрифтов той же гарнитуры.
Размер
p Размер шрифта определяет величину шрифта от одной базовой линии до другой при наборе без шпонов (в терминах CSS это имеет место, если свойства ‘font-size’ и ‘line-height’ принимают одинаковые значения).
Для всех свойств, кроме ‘font-size’, масштаб единиц измерения длины ’em’ и ‘ex’ определяется относительно размера шрифта текущего элемента. Для свойства ‘font-size’ масштаб этих единиц измерения определяется относительно размера шрифта родительского элемента. Дополнительную информацию можно получить в разделе о единицах измерения длины.
В CSS свойства шрифтов используются для задания желаемого стиля отображения текста документа. Напротив, дескрипторы шрифтов используются для описания характеристик шрифтов, нацеленного на выбор шрифта, подходящего для создания желаемого стиля отображения. Информацию о классификации шрифтов можно найти в разделе, посвященном дескрипторам шрифтов.
Гарнитура шрифта: свойство ‘font-family’
‘font-family’
Значение: [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit
Начальное значение: зависит от пользовательского агента
Область применения: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
Это свойство задает список имен гарнитур шрифтов и/или имен общедоступных гарнитур в порядке их приоритета. Для решения проблемы, связанной с отсутствием в отдельных шрифтах глифов для отображения некоторых символов или недоступностью шрифта в некоторых системах, это свойство позволяет разработчикам создавать список шрифтов одинакового стиля и размеров, которые последовательно проверялись бы на наличие глифа для соответствующего символа. Этот список называется набором шрифтов.
Например, для текста, содержащего английские слова и математические символы, может потребоваться набор из двух шрифтов, один из которых содержит латинские буквы и цифры, а другой – математические символы. Приведем пример набора шрифтов, соответствующий тексту, содержащему фразы из латинских и японских букв и математических символов:
BODY { font-family: Baskerville, "Heisi Mincho W3", Symbol, serif }
Глифы, имеющиеся в шрифте “Baskerville” (который содержит только латинские символы), будут взяты из него, глифы для японских букв будут взяты из “Heisi Mincho W3”, а глифы математических символов будут взяты из набора “Symbol”. Все другие глифы будут взяты из общедоступной гарнитуры serif.
Общедоступная гарнитура шрифтов используется в том случае, если в наборе шрифтов оказывается недоступным один или несколько шрифтов. Несмотря на то, что многие шрифты содержат глиф “недостающего символа”, в качестве которого обычно выступает пустой квадрат, как следует из его названия, он не будет сопоставляться ни одному символу до тех пор, пока не будет достигнут последний шрифт в списке шрифтов.
Существует два типа имен гарнитур шрифтов:
<имя-семейства>
Имя выбранной гарнитуры шрифтов. В предыдущем примере “Baskerville”, “Heisi Mincho W3” и “Symbol” являются гарнитурами шрифтов. Имена гарнитур шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки не используются, то пробелы, расположенные до и после имени шрифта, игнорируются, а любая последовательность пробелов, фигурирующая непосредственно внутри самого имени шрифта, преобразуется в один пробел.
<общее-семейство>
Существуют следующие общедоступные гарнитуры шрифтов: антиква (‘serif’), гротески (‘sans-serif’), курсивы (‘cursive’), аллегорические (‘fantasy’) и моноширнные (‘monospace’) шрифты. Описания этих гарнитур можно найти в разделе об общедоступных гарнитурах шрифтов. Имена общедоступных гарнитур шрифтов являются ключевыми словами, и поэтому не должны заключаться в кавычки.
Для увеличения отказоустойчивости разработчикам рекомендуется в качестве последней альтернативы всегда предлагать общедоступную гарнитуру шрифтов.
Например:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Тестирование шрифта</TITLE>
<STYLE type="text/css">
BODY { font-family: "new century schoolbook", serif }
</STYLE>
</HEAD>
<BODY>
<h2>Test</h2>
<P>Что случилось, Док?
</BODY>
</HTML>
Для типографического форматирования текста, определяемого используемым в нем разговорным языком, может использоваться еще более разнообразный синтаксис селекторов CSS2. Например, некоторые китайские и японские символы в Unicode представляются одним и тем же кодом, несмотря на то, что используемые для этих двух языков абстрактные глифы различаются между собой.
*:lang(ja-jp) { font: 900 14pt/16pt "Heisei Mincho W9", serif }
*:lang(zh-tw) { font: 800 14pt/16.5pt "Li Sung", serif }
В этом примере осуществляется выбор каждого элемента, содержащего заданный язык: японский или традиционный китайский, – и выполняется запрос соответствующего ему шрифта.
Стиль шрифта: свойства ‘font-style’, ‘font-variant’, ‘font-weight’ и ‘font-stretch’
‘font-style’
Значение: normal | italic | oblique | inherit
Начальное значение: normal
Область применения: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
Свойство ‘font-style’ определяет выбор нормального (прямого (“roman” или “upright”)), курсивного или наклонного типа начертания в рамках одной гарнитуры шрифтов. Принимаемые им значения имеют следующий смысл:
normal
Задает шрифт, который в базе данных шрифтов агента пользователя описывается как нормальный (‘normal’).
oblique
Задает шрифт, который в базе данных шрифтов агента пользователя описывается как наклонный (‘oblique’). Шрифты, содержащие в своих именах слова ‘Oblique’, ‘Slanted’ или ‘Incline’ в базе данных шрифтов обычно обозначаются одним словом ‘oblique’. Шрифт, обозначенный в базе шрифтов агента пользователя словом ‘oblique’, может быть сгенерирован путем обычного наклона нормального шрифта.
italic
Задает шрифт, который в базе данных шрифтов агента пользователя описывается как курсивный (‘italic’) или наклонный (‘oblique’), если курсивный тип начертания недоступен. Шрифты, содержащие в своих именах слова Italic, Cursive или Kursiv, обычно обозначаются одним словом ‘italic’.
В этом примере текст элементов h2, h3 и h4 будет отображаться курсивом. Однако выделенный (с помощью элемента EM) текст в элементе h2 будет отображаться нормальным шрифтом.
h2, h3, h4 { font-style: italic } h2 EM { font-style: normal }
‘font-variant’
Значение: normal | small-caps | inherit
Начальное значение: normal
Область применения: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
В шрифтах, обладающих капителью, глифы для строчных букв выглядят аналогично глифам прописных, но имеют при этом меньший размер и немного другие пропорции. Свойство ‘font-variant’ определяет выбор варианта шрифта, обладающего двумя наборами знаков (т.е. двумя регистрами, как в латинице). Это свойство не имеет видимого эффекта для шрифтов, обладающих одним набором знаков (т.е. одним регистром, как в большинстве мировых систем письменности). Принимаемые им значения имеют следующий смысл:
normal
дает шрифт, не содержащий капители.
small-caps
адает шрифт, содержащий капитель. Если в оригинале капитель недоступна, то агент пользователя должен сгенерировать ее, воспользовавшись, например, нормальным шрифтом, в котором строчные буквы будут заменены уменьшенным вариантом прописных. В самом крайнем случае в качестве глифов капители могут выступать неуменьшенные глифы прописных букв нормального шрифта, так что в результате текст будет отображаться только одними прописными буквами.
В следующем примере элемент h4 отображается капителью, а выделенные (с помощью элемента EM) слова отображаются наклонной капителью:
h4 { font-variant: small-caps }
EM { font-style: oblique }
Поскольку данное свойство приводит к преобразованию всех букв текста в заглавные, то к нему применимы все замечания относительно свойства ‘text-transform’.
‘font-weight’
Значение: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit
Начальное значение: normal
Применяется: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
Свойство ‘font-weight’ задает вес шрифта. Принимаемые им значения имеют следующий смысл:
от 100 до 900
Эти значения представляют упорядоченную последовательность, каждое число в которой обозначает вес в порядке его возрастания.
normal
Аналогично ‘400’.
bold
Аналогично ‘700’.
bolder
Задает вес шрифта, превышающий унаследованный им вес. Если такого веса не существует, то происходит простое увеличение численного значения веса (а шрифт не изменяется). Если унаследованное значение равно ‘900’, то результирующим значением будет также ‘900’.
lighter
Задает вес шрифта меньше унаследованного им веса. Если такого веса не существует, происходит простое уменьшение численного значения веса (а шрифт не изменяется). Если унаследованное значение равно ‘100’, то результирующим значением будет также ‘100’.
P { font-weight: normal } /* 400 */
h2 { font-weight: 700 } /* жирный */
BODY { font-weight: 400 }
STRONG { font-weight: bolder } /* 500, если такое значение доступно */
Дочерние элементы наследуют вычисляемое значение веса.
‘font-stretch’
Значение: normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit
Начальное значение: normal
Область применения: все элементы
Наследование: да
Процентное задание: нет
Устройства: визуального форматирования
С использованием свойства ‘font-stretch’ можно осуществить выбор нормального, сжатого или разреженного начертания из гарнитуры шрифтов. Абсолютные значения, соответствующие ключевым словам, упорядочены следующим образом, начиная с самого узкого типа начертания и заканчивая самым широким:
- ultra-condensed
- extra-condensed
- condensed
- semi-condensed
- normal
- semi-expanded
- expanded
- extra-expanded
- ultra-expanded
Относительное ключевое слово ‘wider’ задает значение, превосходящее наследуемое значение (если последнее не равно ‘ultra-expanded’). Относительное ключевое слово ‘narrower’ задает значение, которое меньше наследуемого значения (если последнее не равно ‘ultra-condensed’).
Размер шрифта: свойства ‘font-size’ и ‘font-size-adjust’
‘font-size’
Значение: <absolute-size> | <relative-size> | <length> | <percentage> | inherit
Начальное значение: medium
Область применения: все элементы
Наследование: да, наследуется вычисляемое значение
Процентное задание: относительно размера шрифта родительского элемента
Устройства: визуального форматирования
Это свойство описывает размер шрифта. Принимаемые им значения имеют следующий смысл:
<absolute-size>
Ключевое слово <absolute-size> указывает на элемент в таблице размеров шрифтов, которая вычисляется и хранится пользовательским агентом. Возможные значения:
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
Применительно к компьютерным мониторам при переходе между двумя соседними индексами рекомендуется использовать масштабирующий коэффициент, равный 1.2. Если размер ‘medium’ шрифта равен 12пт, то размер ‘large’ должен быть равен 14.4пт. Для разных устройств требуются разные масштабирующие коэффициенты. Кроме того, при вычислении элементов таблицы пользовательский агент должен учитывать качество и доступность шрифтов. Эта таблица может изменяться в зависимости от гарнитуры шрифтов.
Примечание. В CSS1 изначально было предложно при переходе между двумя соседними индексами использовать масштабирующий коэффициент, равный 1.5. Затем на практике пользователи доказали, что это значение слишком велико.
<relative-size>
Интерпретация ключевого слова <relative-size> осуществляется, исходя из содержимого таблицы размеров шрифтов и размера шрифта родительского элемента. Возможные значения:
[ larger | smaller ]
Например, если размер шрифта родительского элемента равен ‘medium’, то при значении ‘larger’ размер шрифта текущего элемента будет равен ‘large’. Если размер шрифта родительского элемента не совпадает ни с одним элементом таблицы, то пользовательский агент может интерполировать его значение в интервале между двумя соседними элементами таблицы или округлить его до значения ближайшего элемента. Если числовое значение выходит за границы, устанавливаемые ключевыми словами, то может оказаться, что пользовательскому агенту потребуется осуществить его экстраполяцию.
<length>
Данное значение определяет абсолютный размер шрифта (который не зависит от таблицы шрифтов пользовательского агента). Использование отрицательных значений не допускается.
<percentage>
Процентное соотношение определяет абсолютный размер шрифта относительно размера шрифта родительского элемента. Использование процентных соотношений или значений, пропорциональных кегельной шпации (’em’), позволяет увеличить отказоустойчивость и иерархичность таблиц стилей.
Фактическое значение этого свойства может отличаться от вычисляемого значения из-за числовых поправок, привносимых свойством ‘font-size-adjust’, и недоступности определенных размеров шрифтов.
Дочерние элементы наследуют вычисляемое значение свойства ‘font-size’ (в противном случае осуществится наложение значения свойства ‘font-size-adjust’).
P { font-size: 12pt; }
BLOCKQUOTE { font-size: larger }
EM { font-size: 150% }
EM { font-size: 1.5em }
'font-size-adjust' Значение: <number> | none | inherit
Начальное значение: none
Область применения: все элементы
Наследование: да
Процентное задание значений: нет
Ассоциированные устройства: устройства визуального форматирования
Субъективно воспринимаемые размер и различимость шрифтов, содержащих два набора знаков, зависят от значения свойства ‘font-size’ намного меньше, чем от значения свойства ‘x-height’, или, говоря на практическом языке, от отношения этих двух значений, называемого перспективой (равной отношению размера шрифта к высоте его строчных символов). Чем выше значение перспективы, тем больше вероятность того, что шрифт меньшего размера будет хорошо различимым. И наоборот, чем меньше значение перспективы шрифта, тем быстрее (по сравнению со шрифтами с большим значением перспективы) падает различимость букв при уменьшении его размера ниже заданного порогового значения. Непосредственная подстановка шрифтов, основанная только на их размерах, может привести к понижению различимости их символов.
Например, значение перспективы широко известного шрифта Verdana равно 0.58: если размер шрифта Verdana равен 100 единицам, то высота его строчных букв равна при этом 58 единицам. Для сравнения, значение перспективы шрифта Times New Roman равно 0.46. Таким образом, при небольших размерах различимость символов шрифта Verdana будет выше, чем символов шрифта Times New Roman. И наоборот, шрифт Verdana часто выглядит ‘слишком большим’, если он подставляется вместо шрифта Times New Roman при сохранении его размеров постоянными.
Названное свойство позволяет разработчикам задавать значение перспективы для элемента, которое будет сохранять высоту строчных букв первого выбранного шрифта, используемого для замены. Принимаемые им значения имеют следующий смысл:
none
Высота строчных букв шрифта не сохраняется.
<number>
Определяет значение перспективы первого выбранного шрифта. Масштабирующий коэффициент для доступных шрифтов вычисляется по следующей формуле:
y(a/a') = c
где:
y = значение свойства 'font-size' первого выбранного шрифта
a' = значение перспективы доступного шрифта
c = значение свойства 'font-size', которое будет использовано для доступного шрифта
Например, если шрифт Verdana размером в 14 пикселей (и значением перспективы 0.58) недоступен, а значение перспективы имеющегося шрифта равно 0.46, то подставляемый шрифт будет иметь размер, равный 14*(0.58/0.46) = 17.65 пикселям.
Корректировка размера шрифта производится при вычислении фактического значения свойства ‘font-size’. Т.к. наследование происходит по вычисляемым значениям, то дочерние элементы будут наследовать некорректированные значения.
На первом представленном ниже рисунке показано несколько типов шрифтов одинакового размера (11 пунктов при разрешении 72 пункта на дюйм) вместе со своими значениями перспективы. Обратите внимание, что шрифты, имеющие более высокие значения перспективы, выглядят крупнее, чем шрифты с меньшими значениями перспективы. Шрифты с очень маленькими значениями перспективы отображаются не совсем четко.
На следующем рисунке показаны результаты использования свойства ‘font-size-adjust’, когда применяется масштабирующий коэффициент и в качестве “первого выбранного” выступает шрифт Verdana. После коррекции видимые размеры шрифтов кажутся не изменившимися, хотя фактические размеры (’em’) изменились более чем на 100%. Обратите внимание, что действие свойства ‘font-size-adjust’ направлено к сохранению горизонтальных размеров строк.
Свойство ‘font’ стенографического типа
‘font’
Значение: [ [ <‘font-style’> || <‘font-variant’> || <‘font-weight’> ]? <‘font-size’> [ / <‘line-height’> ]? <‘font-family’> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit
Начальное значение: см. каждое свойство в отдельности
Область применения: все элементы
Наследование: да
Процентное задание значений: допускается в свойствах ‘font-size’ и ‘line-height’
Ассоциированные устройства: устройства визуального форматирования
За исключением некоторых аспектов, которые будут описаны ниже, свойство ‘font’, являясь стенографическим, используется для определения значений свойств ‘font-style’, ‘font-variant’, ‘font-weight’, ‘font-size’, ‘line-height’ и ‘font-family’ в одном месте таблицы стилей. Синтаксис этого свойства основан на традиционной типографической сокращенной записи свойств шрифтов.
Всем свойствам шрифтов, включая те, которые были описаны в предыдущем абзаце, а также свойства ‘font-stretch’ и ‘font-size-adjust’, сначала присваиваются их начальные значения. Затем те свойства, значения которых в сокращенной записи свойства ‘font’ заданы явно, принимают эти значения. Для определения допустимых и начальных значений следует обратиться к вышеизложенному описанию свойств. Двусторонняя совместимость уровней CSS приводит к тому, что свойство сокращенной записи ‘font’ не позволяет присваивать свойствам ‘font-stretch’ и ‘font-size-adjust’ никаких других значений кроме начальных. Значения этих свойств можно задать индивидуально.
P { font: 12pt/14pt sans-serif }
P { font: 80% sans-serif }
P { font: x-large/110% "new century schoolbook", serif }
P { font: bold italic large Palatino, serif }
P { font: normal small-caps 120%/120% fantasy }
P { font: oblique 12pt "Helvetica Nue", serif; font-stretch: condensed }
Процентное соотношение (‘80%’), используемое во втором правиле для определения размера шрифта, задается относительно размера шрифта родительского элемента. Процентное соотношение (‘110%’), используемое в третьем правиле для определения высоты строки, задается относительно размера шрифта самого элемента.
В первых трех правилах значения свойств ‘font-variant’ и ‘font-weight’ не задаются явно, поэтому они принимают свои начальные значения (‘normal’). Обратите внимание, что название “new century schoolbook” гарнитуры шрифтов, содержащее пробелы, заключено в кавычки. В четвертом правиле свойству ‘font-weight’ присваивается значение ‘bold’, свойству ‘font-style’ – значение ‘italic’, а свойству ‘font-variant’ явно присваивается значение ‘normal’.
В пятом правиле определяются значения свойств ‘font-variant’ (‘small-caps’), ‘font-size’ (120% от размера шрифта родительского элемента), ‘line-height’ (120% от размера шрифта) и ‘font-family’ (‘fantasy’). Таким образом, в качестве значения двух оставшихся свойств ‘font-style’ и ‘font-weight’ используется ключевое слово ‘normal’.
В шестом правиле определяются значения свойств ‘font-style’, ‘font-size’ и ‘font-family’. Другим свойствам шрифтов присваиваются их начальные значения. Затем в этом правиле свойству ‘font-stretch’ присваивается значение ‘condensed’, т.к. это значение не может быть присвоено данному свойству с помощью свойства сокращенной записи ‘font’.
Следующие значения относятся к системным шрифтам:
caption
Шрифт, используемый для заголовков элементов управления (кнопок, выпадающих меню и т.д.).
icon
Шрифт, используемый для обозначения пиктограмм.
menu
Шрифт, используемый в меню (например, в выпадающих меню и списках меню).
message-box
Шрифт, используемый в диалоговых окнах.
small-caption
Шрифт, используемый для обозначения небольших элементов управления.
status-bar
Шрифт, используемый в панелях, описывающих статус окон.
Параметры системных шрифтов могут быть описаны только все целиком, т.е. гарнитура шрифтов, размер, насыщенность, стиль и прочие параметры определяются одновременно. При желании эти значения могут быть затем изменены отдельно. Если на данной платформе нет шрифта с указанными характеристиками, то пользовательский агент должен либо выполнить адекватную подстановку (например, шрифт ‘caption’ с меньшим размером букв может быть использован для шрифта ‘smallcaption’), либо подставить свой шрифт, используемый им по умолчанию. Как и в случае обычных шрифтов, если операционная система не предоставляет пользователю доступа к отдельному свойству системных шрифтов, то ему присваивается его начальное значение.
По этой причине рассматриваемое свойство является свойством “почти” сокращенной записи: самого по себе свойства ‘font-family’ недостаточно для описания системных шрифтов, которые могут быть заданы только с использованием свойства ‘font’, предоставляющего разработчикам возможности, не сводящиеся к простому суммированию включенных в него свойств. Тем не менее, значения отдельных свойств системных шрифтов, таких, как ‘font-weight’, могут по-прежнему изменяться в индивидуальном порядке.
BUTTON { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif }
BUTTON P { font: menu }
BUTTON P EM { font-weight: bolder }
Если бы в некоторой системе для выпадающих меню был задан, например, шрифт Charcoal размером в 9 пунктов и насыщенностью, равной 600, то элементы P, являющиеся дочерними элементами элемента BUTTON, отображались бы так, как если бы действовало следующее правило:
BUTTON P { font: 600 9pt Charcoal }
Т.к. сокращенная запись ‘font’ возвращает начальное значение всем свойствам, для которых значение не было задано явно, то равносильным этой записи является действие следующего объявления:
BUTTON P {
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9pt;
line-height: normal;
font-family: Charcoal
}
Общедоступные гарнитуры шрифтов
Общедоступные гарнитуры шрифтов используются для предотвращения сбоев. Даже в самом наихудшем случае, когда все шрифты, указанные разработчиком таблиц стилей, оказывается недоступными, общедоступные гарнитуры шрифтов, тем не менее, позволяют ему реализовать хотя бы некоторую часть своих намерений. Естественно, что для оптимального управления типографическим оформлением в таблицах стилей помимо упомянутых должны использоваться и другие виды шрифтов.
Все пять существующих общедоступных гарнитур по определению должны использоваться во всех приложениях, использующих CSS. (При этом вовсе не обязательно, чтобы они представлялись пятью различными реально доступными шрифтами.) Для каждой общедоступной гарнитуры шрифтов пользовательские агенты должны осуществлять адекватный выбор ее представителя, который в дальнейшем мог бы использоваться по умолчанию и наилучшим образом отражал специфику своей гарнитуры в пределах тех возможностей, которые предоставляются ему используемыми технологиями.
Желательно, чтобы пользовательские агенты предоставляли пользователям возможность альтернативного выбора представителей общедоступных гарнитур шрифтов.
Антикв
Глифы антиквенных шрифтов в соответствии с тем, как этот термин используется в CSS, имеют концевые штрихи, расширяющиеся и сужающиеся окончания, а также явно засекаемые концы, включая брусковые засечки. Символы антиквенных шрифтов обычно отстоят друг от друга на одинаковом расстоянии. В антикве различие между толстыми и тонкими штрихами обычно выражено намного сильнее, чем в гротесках. В CSS термин ‘serif’ (‘антиква’) используется для обращения к шрифтам любого начертания в то время, как для некоторых частных типов начертаний могут существовать свои собственные имена, такие, как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский). Любой шрифт, обозначенный одним из этих терминов, может использоваться в качестве представителя общедоступной гарнитуры ‘антиква’.
Примерами шрифтов, подходящих под это описание, могут быть:Латинские шрифты Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit
Греческие шрифты Bitstream Cyberbit
Кириллица Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70,
Bitstream Cyberbit, ER Bukinst
Еврейские шрифты New Peninim, Raanana, Bitstream Cyberbit
Японские шрифты Ryumin Light-KL, Kyokasho ICA, Futo Min A101
Арабские шрифты Bitstream Cyberbit
Шрифты cherokee Lo Cicero Cherokee
Гротески
Глифы в гротесках (рубленных шрифтах) в соответствии с тем, как этот термин используется в CSS, имеют простые окончания без каких-либо расширений, штрихов или других орнаментов. Символы рубленных шрифтов обычно отстоят друг от друга на одинаковом расстоянии. В гротесках различие между толстыми и тонкими штрихами обычно выражено намного слабее, чем в антикве. В CSS термин ‘sans-serif’ (‘гротески’) используется для обращения к шрифтам любого начертания в то время, как для некоторых частных типов начертаний могут существовать свои собственные имена, такие, как Gothic (японский), Kai (китайский) или Pathang (корейский). Любой шрифт, обозначенный одним из этих терминов, может использоваться в качестве представителя общедоступной гарнитуры ‘гротески’.
Примерами шрифтов, подходящих под это описание, могут быть:Латинские шрифты MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica
Греческие шрифты Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek
Кириллица Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion
Еврейские шрифты Arial Hebrew, MS Tahoma
Японские шрифты Shin Go, Heisei Kaku Gothic W5
Арабские шрифты MS Tahoma
Курсивы
Глифы в курсивных шрифтах в соответствии с тем, как этот термин используется в CSS, имеют либо соединяющие штрихи, либо другие отличительные элементы курсива, кроме тех, которые присущи наклонным шрифтам. Глифы курсива частично или полностью соединены друг с другом, в результате чего они напоминают больше рукописный, нежели печатный текст. Некоторые шрифты, например, арабские, почти всегда отображаются курсивом. В CSS термин ‘cursive’ (‘курсив’) используется для обращения к шрифтам любого начертания, несмотря на то, что другие названия, такие, как Chancery, Brush, Swing и Script также используются в названиях шрифтов данной гарнитуры.
Примерами шрифтов, подходящих под это описание, могут быть:Латинские шрифты Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery
Кириллица ER Architekt
Еврейские шрифты Corsiva
Арабские шрифты DecoType Naskh, Monotype Urdu 507
Аллегорические шрифты
Аллегорические шрифты, используемые в CSS, в большей степени являются декоративными, хотя они по-прежнему отображают буквы алфавита (в отличие от специальных шрифтов, которые не отображают буквы алфавита). Например:Латинские шрифты Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz
Моноширные шрифты
Единственным отличительным признаком моноширного шрифта является то, что все его глифы имеют одинаковую фиксированную ширину. (Это придает больше оригинальности некоторым шрифтам, например, арабским.) При использовании этих шрифтов возникает впечатление, что текст был напечатан на печатной машинке. Они часто используются для отображения примеров компьютерного кода.
Примерами шрифтов, подходящих под это описание, могут быть:
Латинские шрифты Courier, MS Courier New, Prestige, Everson Mono
Греческие шрифты MS Courier New, Everson Mono
Кириллица ER Kurier, Everson Mono
Японские шрифты Osaka Monospaced
Шрифты Cherokee Everson Mono
HTML-теги для текста
В сегодняшней статья я Вас познакомлю с различными способами форматирования текста.
Совершенно очевидно, что было бы очень скучно, если бы везде был однообразный текст: одного размера, одного шрифта, одного цвета, одного вида. Поэтому среди HTML тегов имеются различные теги, позволяющие задать определённый внешний вид текста.
Давайте, для начала разберёмся с начальными данными, если можно так выразиться, а именно со страницей, которая у нас имеется. Пусть она будет такой:
<html>
<head>
</head>
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
</body>
</html>Собственно, здесь уже имеются элементы форматирования: тег <h2>, который делает текст внутри тега крупным, более того, это идёт, как заголовок, поэтому дальнейшие элементы располагаются уже под ним. Также мы здесь задали цвет текста (green) в атрибуте text тега <body>.
Теперь поговорим о других возможностях по форматированию текста.
Первое, что можно сделать — это узнать, как сделать различный вид текста: курсив, подчёркнутый, жирный и различные комбинации.
Начнём с курсива. Текст будет курсивным, если он находится внутри тега <i>. Поэтому давайте напишем так:
<i>Это курсив</i>Если Вы запустите браузер, то Вы сможете увидеть текст в виде курсива.
Также текст может быть жирным. Делается это с помощью тега <b>. Например, так:
<b>Это жирное начертание</b>Также текст можно сделать подчёркнутым. Для этого необходимо использовать тег <u>.
<u>Подчёркнутый текст</u>Помимо этого можно сделать текст, например, курсивным и жирным. Делается это следующий образом:
<i><b>Жирный курсивный текст</b></i>Также можно записать и так:
<b><i>Жирный курсивный текст</i></b>Если Вы посмотрите в браузере, то не увидите никакой разницы. Это и логично, ведь какая разница: сначала сделали текст курсивным, а потом жирным, или, наоборот, сначала жирным, а потом курсивным. Суть, думаю, понятна. Единственное правило, но ОЧЕНЬ важное правило — это соблюдать принцип вложенности. То есть сначала закрываются все внутренние теги, и только потом закрываются внешние теги. Таким образом, НЕЛЬЗЯ писать так:
<i><b>Жирный курсивный текст</i></b>Думаю, понятно, что работать это не будет. Ведь мы не закрыли ещё тег <b>, а уже закрываем тег <i>. Всегда помните о принципе вложенности — это одно из немногих правил HTML, соблюдение которого обязательно!
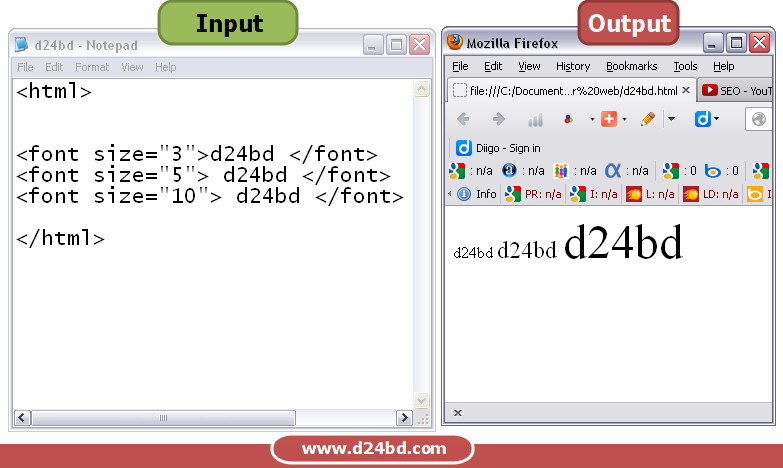
Теперь поговорим о размере шрифта текста. Изменить размер текста можно с помощью тега <font>, а, точнее, с помощью его атрибута «size«, значение которого и означает размер шрифта. Давайте перейдём на следующую строку с помощью тега <br> и напишем такую строчку:
<font size = "5">Это текст c size = "5"</font>Обновив страницу в браузере, Вы увидите, что текст стал крупнее, чем раньше. Это и сделал атрибут «size» тега <font>. Чем больше значение атрибута «size«, тем крупнее шрифт, впрочем, думаю, что Вам это очевидно.
Цвет текста можно задавать также с помощью тега <font>, так как у этого тега имеется ещё один атрибут — «color«. Значение данного атрибута может быть любой цвет. Давайте напишем так:
<font size = "5" color = "red">Это увеличенный красный текст</font>Вот это и были основные способы по изменению внешнего вида текста.
Напоследок, напишем строчку, в которой намешано абсолютно всё, что мы сегодня узнали. Сначала, правда, давайте перейдём на следующую строку, с помощью уже знакомого нам тега <br>. Обратите внимание, что необходимо соблюдать принцип вложенности: пока не закрыт внутренний тег — внешний не закрывается.
<font size = "4" color = "navy">
<b>
<i>
<u>Это текст, в котором намешано очень многое</u>
</i>
</b>
</font>
Таким образом, код нашей страницы стал таким:
<html>
<head>
</head>
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
<i>Это курсив</i>
<b>Это жирное начертание</b>
<u>Подчёркнутый текст</u>
<i>
<b>Жирный курсивный текст</b>
</i>
<b>
<i>Жирный курсивный текст</i>
</b>
<br>
<font size = "5">Это текст c size = "5"</font>
<font size = "5" color = "red">Это увеличенный красный текст</font>
<br>
<font size = "4" color = "navy">
<b>
<i>
<u>Это текст, в котором намешано очень многое</u>
</i>
</b>
</font>
</body>
</html>Вот и вся наука. Как видите, снова ничего сложного не было, и это неудивительно, ведь это основные знания по HTML, которыми обладает любой уважающий себя Web-мастер. Без этих знаний речи о создании сайтов и идти даже не может.
Всего Вам доброго, увидимся в следующей статье.
С уважением, Михаил Русаков.
P.S. Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
- Создано 26.04.2010 17:56:24
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
HTML Форматирование
С помощью тэгов форматирования вы можете выделять семантически важный текст на страницах, создавать тексты «рукописного начертания», вставлять в HTML документы символы с верхним и нижним индексом, а также увеличивать и уменьшать размер шрифта.
Что такое семантика?
Семантика в HTML является практикой предоставления смысла и структуры содержимого документа с помощью соответствующего тега. Семантический код описывает значение содержимого документа, независимо от его стиля или внешнего вида. Есть несколько преимуществ от применения семантических элементов:
- семантический код напрямую влияет на объем HTML кода. Чем меньше кода тем «легче» документ, а значит веб-страницы быстрей грузятся и меньше требуется оперативной памяти на стороне пользователя. Сайт становиться быстрей и менее затратным.
- компьютеры, экранные ридеры для которых важны теги и их атрибуты, адекватно читают и понимают содержимое веб-страницы.
- семантический код при прочих равных условиях, будет выдаваться выше в результатах выдачи поисковых систем, чем страница с несемантическим кодом.
Жирный текст
Чтобы сделать текст жирным и привлечь к нему внимание мы будем использовать строчный элемент <strong>. Есть два тега, с помощью которых можно выделить текст жирным шрифтом: теги <strong> и <b>. Важно понимать семантическую разницу между ними.
Тег <strong> семантически используется, чтобы придать более важное значение тексту и таким образом является наиболее популярным вариантом для жирного текста. Тег <b>, с другой стороны, семантически означает стилистическое выделение текста, который не всегда является лучшим выбором для текста заслуживающего внимания. Вы должны оценить значимость текста для которого хотите установить жирность и выбрать соответствующий тег. Несмотря на то, что браузеры отображают их совершенно одинаково, поисковые системы могут придавать им различное значение при анализе страницы.
HTML-код с тегами <strong> и <b>:
<!-- Важное значение -->
<p><strong>Внимание:</strong> крутой спуск.</p>
<!-- Стилистическое выделение -->
<p>Это рецепты <b>оливье</b> и <b>винегрета</b>.</p>
Пример: важный и жирный текст
Внимание: крутой спуск.
Это рецепты оливье и винегрета.<!-- Важное значение -->
<p><strong>Внимание:</strong> крутой спуск.</p>
<!-- Стилистическое выделение -->
<p>Это рецепты <b>оливье</b> и <b>винегрета</b>.</p>
Курсивный текст
Для курсивного текста, на котором тем самым делается акцент, мы будем использовать строчный элемент <em>. Как и с тегами для жирного текста, имеются два разных тега, которые устанавливают курсивный текст, каждый со своим семантическим смыслом.
Тег <em> применяется чтобы сделать акцент на фрагменте текста — это наиболее популярный вариант для курсива. Другой вариант — это использование тега <i>, который применяется просто для создания курсивного текста.
HTML-код с тегами <em> и <i>:
<!-- Акцент на слове-->
<p>Я <em>люблю</em> Родину!</p>
<!-- Просто курсив -->
<p>Имя <i>Виктория</i> означает победа.</p>Пример: акцент и курсив
Я люблю Родину!
Имя Виктория означает победа.
<!-- Акцент на слове-->
<p>Я <em>люблю</em> Родину!</p>
<!-- Просто курсив -->
<p>Имя <i>Виктория</i> означает победа.</p>Теги <small> и <big>
Тег <small> уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <small> уменьшает текст на одну условную единицу. Тег <big> наоборот увеличивает размер шрифта на единицу по сравнению с обычным текстом.
HTML-код с тегами <small> и <big>:
<p>Это обычный текст.</p>
<p><small>Это текст с меньшими буквами.</small></p>
<p><big>Это текст с большими буквами.</big></p>Пример: уменьшенный и увеличенный шрифт
Это обычный текст.
Это текст с меньшими буквами.
Это текст с большими буквами.
<p>Это обычный текст.</p>
<p><small>Это текст с меньшими буквами.</small></p>
<p><big>Это текст с большими буквами.</big></p>| Внимание: Это чисто презентационный код, элемент <big> удален в HTML5 и вы не должны больше им пользоваться. Вместо элемента <big> веб — разработчики должны использовать CSS свойства. |
HTML тег <mark>
Тег <mark> используется для выделения или подсветки текста из-за его актуальности в контексте. Хорошим примером является выделение слова, которое искал пользователь в документе. Обычно в браузерах фоновый цвет текста внутри контейнера <mark>выделяется желтым цветом</mark>как чернильным маркером.
HTML тег <del>
Тег <del> используется для выделения текста, который был удален в новой версии документа. Подобное форматирование позволяет отследить, какие изменения в исправленном тексте документа были сделаны. Браузеры обычно помечают текст в контейнере <del>как перечеркнутый</del>.
HTML тег <ins>
Тег <ins> предназначен для выделения текста, который был добавлен в новую версию документа. Подобное форматирование позволяет отследить, какой фрагмент содержимого был добавлен во время последнего обновления документа. Браузеры обычно помечают текст в контейнере <ins>как подчеркнутый</ins>.
HTML тег <sub>
Тег <sub> отображает текст в нижнем индексе. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.Такой текст на практике может быть использован, например для написания различных формул <sub>в нижнем индексе</sub>.
HTML тег <sup>
Тег <sup> отображает текст в верхнем индексе. Текст отображается уменьшенным размером и располагается выше, чем базовая линия остальных символов строки. Такой текст на практике может быть использован, например для написания различных формул или сносок <sup>в верхнем индексе</sup>.
Перевод строк и горизонтальные линии
Тег <br> (перевод строк)
Как вы уже видели раньше, тег <p> позволяет логически и физически отделить один абзац текста от другого, но что делать, если внутри абзаца нужно перенести текст на новую строку? Специально для этих целей предназначен одинарный тег <br>. Одним из видимых с первого взгляда отличий данного тега от <p> является отсутствие отступов после и перед тегом <br>. Это позволяет располагать смежные строки текста ближе друг к другу. Возможность самостоятельно определить место переноса может пригодиться при записи стихов либо для отделения различных элементов в документе. Добавьте элемент <br> в любую строку, где хотите оборвать поток текста и вставить разрыв строки.
Тег <hr> (горизонтальная линия)
Горизонтальные линии позволяют разделить длинный формально неограниченный текст на отдельные подразделы. Горизонтальные линии в веб-документе играют такую же роль, как орнаментальные полосы в печатных изданиях. Для вставки горизонтальной линии используется одинарный тег <hr>. Данный блочный одинарный тег позволяет вставить горизонтальную черту, ширина которой равна либо всей ширине контейнера, в который вложен тег, либо ширине окна браузера.
Пример: перевод строк и горизонтальные линии
Эти строки отделены друг от друга с помощью абзаца (p):
Это первый абзац.
Это второй абзац.
Это линия:
Эти строки отделены друг от друга с помощью тега br:
Наша Таня громко плачет
Уронила в речку мячик
<p>Эти строки отделены друг от друга с помощью абзаца (p):</p>
<p>Это первый абзац.</p>
<p>Это второй абзац.</p>
<p>Это линия:</p><hr>
<p>Эти строки отделены друг от друга с помощью тега br:<br>
Наша Таня громко плачет<br>Уронила в речку мячик</p>
HTML-код с тегами <mark>, <del>, <ins>, <sub>, <sup>:
<p>В тексте есть слово: <mark>удача</mark>.</p>
<p>Слово <del>беда</del> было удалено из текста.</p>
<p>Слово <ins>победа</ins> было добавлено в текст.</p>
<p>Формула воды: Н<sub>2</sub>O.</p>
<p>Скорость ветра: 20м<sup>3</sup>/сек.</p>Пример: форматирование текста
В тексте есть слово: удача.
Слово беда было удалено из текста.
Слово победа было добавлено в текст.
Формула воды: Н2O.
Скорость ветра: 20м3/сек.
<p>В тексте есть слово: <mark>удача</mark>.</p>
<p>Слово <del>беда</del> было удалено из текста.</p>
<p>Слово <ins>победа</ins> было добавлено в текст.</p>
<p>Формула воды: Н<sub>2</sub>O.</p>
<p>Скорость ветра: 20м<sup>3</sup>/сек.</p>Итоговое задание
[5-10]На этом уроке вы познакомились с элементами, предназначенными для разметки небольших фраз и отдельных слов. Особое внимание было посвящено логической разметке текста с помощью тегов позволяющими указать на важность слова или фразы, а не только визуальному форматированию.
Пришло время повторить изученное и выполнить пять несложных заданий:
Семантически сильное слово
Выделите слово «профессионалом» жирным шрифтом, обозначив тем самым тем самым особую семантическую важность этого слова.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Семантически сильное слово</title>
</head>
<body>
<p>Ты должен стать профессионалом своего дела</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Семантически сильное слово</title>
</head>
<body>
<p>Ты должен стать <strong>профессионалом</strong> своего дела</p>
</body>
</html>Акцент на слове
Сделайте акцент на слове «полный». При этом визуально это слово должно отображаться курсивом.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Акцент на слове</title>
</head>
<body>
<p>За год Земля делает полный оборот вокруг Солнца.</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Акцент на слове</title>
</head>
<body>
<p>За год Земля делает <em>полный</em> оборот вокруг Солнца.</p>
</body>
</html>Фоновое выделение
Создайте словно маркером фоновое выделение на слове «равномерно».
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фоновое выделение</title>
</head>
<body>
<p>Когда тело падает — его скорость равномерно возрастает.</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фоновое выделение</title>
</head>
<body>
<p>Когда тело падает — его скорость <mark>равномерно</mark> возрастает.</p>
</body>
</html>Верхний индекс
Примените форматирование к тексту так, чтобы цифра «2» оказалась в верхнем индексе.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Верхний индекс</title>
</head>
<body>
<p>Единица измерения площади — м2.</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Верхний индекс</title>
</head>
<body>
<p>Единица измерения площади — м<sup>2</sup>.</p>
</body>
</html>Эффект перечеркивания
Примените к слову «чая», которое должно быть удалено, эффект перечеркивания.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Эффект перечеркивания</title>
</head>
<body>
<p>Я люблю утром выпить чашечку чая кофе.</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Эффект перечеркивания</title>
</head>
<body>
<p>Я люблю утром выпить чашечку <del>чая</del> кофе.</p>
</body>
</html>HTML b Тег
Пример
Выделите текст жирным шрифтом (не отмечая его как важный):
Это обычный текст — жирный текст .
Попробуй сам »Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет полужирный текст без особой важности.
Советы и примечания
Примечание: Согласно спецификации HTML5, тег следует использовать как ПОСЛЕДНЕЕ средство, когда нет более подходящего тега.В
В спецификации указано, что заголовки должны быть обозначены
в теги
, выделенный текст должен обозначать
, следует обозначить важный текст с тегом , а выделенный / выделенный текст должен обозначать Тег .Совет: Для выделения текста жирным шрифтом можно также использовать следующий CSS: «font-weight: жирный; «.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Есть | Есть | Есть | Есть | Есть |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS, чтобы выделить полужирный текст:
Это обычный текст — жирным шрифтом текст .
Попробуй сам »Связанные страницы
Учебное пособие по HTML: Форматирование текста HTML
Ссылка на HTML DOM: жирный объект
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
: элемент «Привлечь внимание» — HTML: язык разметки гипертекста
Элемент «Привлечь внимание к HTML» ( ) используется для привлечения внимания читателя к содержимому элемента, которому в противном случае не придается особого значения.Ранее это называлось элементом Boldface, и большинство браузеров по-прежнему выделяют текст жирным шрифтом. Однако не следует использовать для стилизации текста; вместо этого вы должны использовать свойство CSS font-weight для создания полужирного текста или элемент , чтобы указать, что текст имеет особое значение.
- Используйте
- Не путайте элемент
не передает такую специальную семантическую информацию; используйте его только тогда, когда другие не подходят. - Точно так же не помечайте заголовки и заголовки с помощью элемента
. Для этого используйте теги спо - Хорошей практикой является использование атрибута
classв элементедля передачи дополнительной семантической информации по мере необходимости (например,для первого предложения в абзаце).Это упрощает управление несколькими вариантами использования - Исторически элемент
- Если нет смысловой цели для использования элемента
font-weightсо значением«bold», чтобы выделить текст жирным.
В этой статье описывается несколько элементов текстового уровня .
В нем объясняется их использование в документе HTML .
Ключевые слова отображаются со стилем по умолчанию элемента , скорее всего, жирным.
Результат
Таблицы BCD загружаются только в браузере
- Другие элементы, передающие семантику уровня текста:
< cite>,
- Использование элементов и (W3C)
Доступность в Пенсильвании | Полужирный и курсив в HTML
Содержание страницы
Жирный вместо курсива
Курсив в печатном виде используется по ряду причин, включая перечисление названий книг и фильмов, иностранные слова и математические переменные, а также для выделения. К сожалению, курсивный текст в Интернете часто не столь четкий, поэтому многие редакторы используют полужирный шрифт или сочетание полужирного и курсивного шрифта, тогда как в печати используется только курсив.См. Примеры ниже.
Форматирование печати
Книга «Маленький принц » считается поэтической и философской французской литературной культурой (см. французская Википедия: «Маленький принц »).
Веб-форматирование 1 (полужирный)
Книга «Маленький принц » считается поэтической и философской во французской литературной культуре (см. Французскую Википедию: «Маленький принц»).
Веб-форматирование 2 (полужирный и курсив)
Книга «Маленький принц» считается во французской литературной культуре « поэтическая и философская» (см. Французскую Википедию: «Маленький принц»).
B по сравнению с STRONG
Почему EM и STRONG
Многие эксперты по специальным возможностям рекомендуют использовать STRONG вместо B для полужирного текста и EM вместо I для курсивного текста. Причины этой рекомендации:
- STRONG и EM - семантические теги, означающие, что они указывают на то, что автор желает сделать акцент, который выделяется полужирным шрифтом / курсивом в визуальном браузере или в различных стилях речи в программе чтения с экрана.
- Теоретически программы чтения с экрана могут произносить STRONG и EM другим голосом или стилем. Однако на практике это случается редко (то же самое верно для тегов B и I ).
Почему не критично
С другой стороны, реальные соображения делают это различие не столь важным, как другие вопросы.
- Обычные программы чтения с экрана в настоящее время обрабатывают теги B / I так же, как теги STRONG / EM. То есть игнорируются , если пользователь не указывает, что они должны быть указаны.Некоторые пользователи сообщают, что объявление об изменениях может отвлекать.
- Многие авторы в любом случае выделяют полужирный шрифт или курсив исключительно по визуальным причинам (в этом случае может быть предпочтительнее B / I) или не уверены, почему они добавляют форматирование, тем самым удаляя полезность STRONG / EM.
ПРИМЕЧАНИЕ: Никакие спецификации специальных возможностей не требуют исключения использования тегов B и I, а только их правильного использования.
Некоторые возможные семантические варианты использования полужирного шрифта и курсива
Эти элементы являются примерами элементов, которые могут быть помечены как STRONG и EM .
- Предупреждающие таблички
- Ключевые понятия или Ключевые слова в курсе.
Но , использующий полужирный шрифт для выделения каждый экземпляра выразительной интонации, может быть просто немного отвлекающим в длинном тексте, но может быть полезным в визуальных браузерах.
Некоторые возможные визуальные варианты использования полужирного и курсива
- Чтобы сделать цветной или мелкий текст более четким и разборчиво
- академических съездов, в том числе:
- Названия книг и фильмов (например,грамм. Унесенные ветром )
- Иностранные слова в английском тексте (например, «Испанское слово« кошка »- el gato .»)
- Переменные в текстах по математике, естествознанию и информатике (например, x = 2)
Использование CSS
Если полужирный шрифт или курсив в основном визуальный и привязан к конкретному использованию в презентации, часто лучше включить спецификацию CSS для полужирного или курсивного начертания.Например, если вы хотите, чтобы тег CAPTION в ТАБЛИЦЕ всегда был полужирным или жирным и курсивом, вы можете использовать объявление CSS, например:
Примеры использования CSS для полужирного и курсива
caption {font-weight: bold}
caption {font-style: italic; font-weight: bold;}
Однако, все еще могут быть случаи, когда использование тега B или I, чтобы указать, что визуальное форматирование является наиболее эффективным решением. С точки зрения стандартов, решение таблицы стилей, такое как class = "bold"> Полужирный текст , так же семантически бессмысленно, как Полужирный текст и потребляет намного больше символов ASCII в файле HTML.
Другие альтернативные теги
Есть некоторые малоизвестные теги, предназначенные для представления различных семантических концепций, которые обычно обозначаются курсивом или другими изменениями форматирования. Эти теги поддерживаются всеми браузерами и могут быть изменены с помощью CSS.
Тег CITE (по умолчанию курсив)
Тег CITE семантически предназначен для коротких ссылок, таких как названия книг. Форматирование по умолчанию - курсив, но можно использовать CSS, чтобы сделать этот тег и полужирным, и курсивом.
Тег VAR (по умолчанию курсив)
Тег VAR семантически предназначен для представления переменных в компьютерном коде или математических уравнениях.
Тег DEL (по умолчанию зачеркнутый)
Тег DEL семантически предназначен для обозначения текста, который следует удалить, и должен использоваться вместо тега STRIKE.
Тег INS используется для обозначения недавно вставленного текста или текста, заменяющего удаленный текст.По умолчанию текст подчеркнут, но вы можете использовать CSS, чтобы изменить его на другой формат (возможно, с новым цветом или с цветным фоном).
Теги CODE и KBD (моноширинный шрифт по умолчанию)
Тег CODE семантически предназначен для описания кода, такого как теги HTML (например, ) или спецификации CSS (например,
{font-weight: bold} ).
Тег KBD предназначен для указания ключей, вводимых пользователем (например, RETURN ) в технической документации.
HTML 5
Новая спецификация HTML 5 включает дополнительные семантические теги, которые также можно использовать вместе с CSS для обеспечения соответствующей разметки и форматирования. Некоторые примеры включают:
- РИСУНОК - Создает видимый текст, описывающий изображение
- MARK - Создает выделенный или выделенный текст
Начало страницы
Полужирный HTML-тег для выделения текста
Полужирный тег в html используется для выделения выделенной части текста жирным шрифтом.Жирный тег выделяет выделенную область среди остальных. Стандартный текст Полужирный текст . Снова нормальный текст
Выход
Нормальный текст Полужирный текст . Снова нормальный текст
Полужирный тег имеет один начальный тег и один конечный тег .
Еще один пример выделенного жирным шрифтом текста.
Это простой текст, эта часть выделена жирным шрифтом . Здесь снова простая область Вы можете увидеть код указанной выше строки с полужирным тегом внутри (изменение цвета шрифта из-за присвоенного стиля через CSS). Эта область представляет собой простой текст, эта часть выделена жирным шрифтом . Здесь снова простая область Поскольку теги html нечувствительны к регистру, можно использовать тег с заглавной или маленькой буквой. Как это Это простой текст, эта часть выделена жирным шрифтом . Здесь снова простая область Использование стиля с полужирным шрифтом
Мы можем управлять тем, как должен меняться полужирный тег, с помощью таблицы стилей.Мы можем использовать атрибут класса в полужирном теге и управлять свойствами отображения. <стиль>
b {
размер шрифта: 40 пикселей;
цвет: зеленый;
}
Сохраните этот код в разделе HEAD страницы. Теги, выделенные жирным шрифтом, похожи на теги , mark и частично от h2 до h6.Использование тега SPAN со встроенным стилем
Обычный текст и Полужирный текст Здесь Обычный текст и полужирный текст ЗдесьМы не должны использовать полужирный тег внутри заголовка страницы или внутри описания, ключевых слов и т. Д. (Внутри заголовка).
Узнайте, как выделить и отформатировать текст с помощью тега span
Эта статья написана командой plus2net.com .
Использование полужирным шрифтом HTML и примеры - POFTUT
HTML предоставляет различные теги для стилизации. Полужирный тег используется для выделения данного текста полужирным шрифтом, который является тикером, чем обычный. Тег Bold используется для начала и конца текста, чтобы указать текст, который мы хотим выделить полужирным шрифтом.
полужирный шрифтКак указывалось ранее, тег жирного шрифта используется для указания начала и конца текстового блока, который мы хотим выделить жирным.Полужирный тег действует только в обычном тексте, что означает, что использование полужирного тега в тегах заголовков, таких как h2, h3, не имеет никакой разницы.
Этот заголовок выделен жирным шрифтом
Этот заголовок не выделен жирным шрифтом
Этот текст выделен полужирным шрифтом
Этот текст не выделен жирным шрифтом
Жирный тегСделайте жирным с помощью CSS
Полужирный шрифт обычно используется в качестве тега внутри тела HTML, окружая текст.Но мы можем выделить выделенный жирным шрифтом текст с помощью CSS. Атрибут CSS называется font-weight , как показано ниже. В этом примере мы определим класс CSS с именем bold и применим его с помощью тега span , как показано ниже.
Этот текст выделен полужирным шрифтом
Этот текст не выделен жирным шрифтом
Содержимое этого блока выделено жирным шрифтом
Это содержимое div не выделено жирным шрифтом
Сделайте жирным с помощью CSSHTML не имеет тега
Некоторые начинающие веб-программисты и дизайнеры предполагают, что существует тег с именем
Этот текст выделен полужирным шрифтом
Этот текст не выделен жирным шрифтом
Этот текст не выделен жирным шрифтом
Элементы форматирования текста
Полужирный тег называется элементом форматирования текста, и есть другие элементы форматирования текста, которые можно использовать для различных целей.Некоторые элементы или теги форматирования текста могут быть похожи на полужирный, но это не то же самое.
- используется для полужирного текста.
- используется для важного текста.
- используется для курсивного текста, где текст будет наклонен
- используется для выделенного текста
- используется для выделения текста
- используется для уменьшения текста
- < del> удаленный текст
- используется для вставленного текста
- используется для подписанного текста
- используется надстрочный индекс, как в формулах
Полужирный вариант тегов Strong Tag, Emphasize, Mark, Head1
Есть некоторые теги, которые похожи на полужирный. Изучите их, которые используются для чего и отличия от тега
- используется для стилистического отличия от другого текста, и здесь нет дополнительной важности, ключевого слова, названия продукта.
- используется для выделения акцента в его содержании. Это может быть ключевое слово, название продукта и т. Д.
,
,
,… используются для создания заголовков, которые просто описывают текстовые разделы или части.
- используется для ссылки на ключевое слово, имя, заголовок и т. Д. В конце документа.
- используется для выделения важного для данного текста.
Этот текст выделен полужирным шрифтом
Это длинный текст
Этот текст отмечен
Это текст h2
Это сильный текст
Альтернативы жирным меткам Сильный тег, выделить, пометить, заголовок1HTML: 3 способа сделать текст полужирным в CSS
В этом руководстве вы научитесь выделять текст полужирным шрифтом в CSS тремя способами.
В большинстве случаев вы будете использовать ключевое слово полужирный, чтобы выделить шрифт жирным шрифтом с помощью свойства font-weight . Но если вы хотите применить разную степень смелости, вы можете использовать числа, кратные 100.
Кроме того, вы можете использовать встроенный CSS для элементов и использовать элементы и , чтобы выделить текст в абзаце полужирным шрифтом. Ниже приведены примеры:
1. Использование свойства CSS font-weight в разделе Head
Для font-weight вы указываете число, определяющее жирность шрифта: нормальный, полужирный, полужирный, светлее или кратные 100 от 100 до 900 , где 400 соответствует нормальному.Более жирный и светлый оттенки относятся к родительскому элементу.
Синтаксис для font-weight
font-weight: нормальный | полужирный | жирный | светлее | номер | начальный | наследование;
Как указать толщину шрифта
font-weight: 700; font-weight: жирный; / * то же, что 700 * / шрифт: нормальный; / * то же, что и 400 * / font-weight: светлее; / * относительно родительского элемента * /
CSS для класса в разделе Head
<стиль>
. bold_text {
font-weight: жирный;
}
HTML
Этот абзац полностью выделен жирным шрифтом.
Выход
Этот абзац полностью выделен жирным шрифтом.
2. Использование
элементаПоместите элемент между элементом абзаца, чтобы выделить определенную часть абзаца жирным шрифтом.
HTML
Часть абзаца выделена жирным шрифтом .
Выход
Некоторая часть абзаца выделена жирным шрифтом .
3.Использование
элементаВыделите текст определенной части абзаца жирным шрифтом с помощью элемента .
HTML
Часть абзаца выделена жирным шрифтом с использованием сильного элемента .
Выход
Часть абзаца выделена жирным шрифтом с использованием сильного элемента .
Полный пример
<стиль>
.жирный текст {
font-weight: жирный;
}
Примеры: выделение текста жирным шрифтом в CSS
Использование класса CSS
Этот абзац полностью выделен полужирным шрифтом.
Использование элемента b
Некоторая часть абзаца выделена жирным шрифтом .
Использование сильного элемента
Некоторая часть абзаца выделена жирным шрифтом с использованием сильного элемента .
Выход
Как показано на изображении в этой статье.
См. Также:
дополнительных стилей шрифтов HTML - полужирный / курсив
Помимо форматирования текста с помощью элемента
font и его атрибутов - начертания, размера и цвета - существует множество других стилей шрифтов HTML, которые вы можете использовать для форматирования текста на своей веб-странице. Они подробно перечислены ниже вместе с примерами кодов:- Полужирный ~ Использование полужирного текста будет отображать ваш текст более толстым шрифтом, благодаря чему одно или несколько слов действительно выделятся среди остальных и будут иметь тенденцию привлекать внимание читателя к эти слова.Это имеет множество применений и во многом дело вкуса. Жирный текст иногда используется для заголовков списков, например, в этом списке стилей шрифтов. Чтобы создать полужирный текст, поместите желаемый текст в теги
....Пример:
Здесь выделен жирный текст. - Курсив ~ Стиль курсивного шрифта наклоняет текст вправо и, таким образом, также может использоваться для привлечения особого внимания к одному или нескольким словам.Вы можете использовать курсив вместо полужирного, если полужирный шрифт слишком «громкий» для ваших целей. Курсив имеет множество других применений, и его использование в значительной степени зависит от вкуса. Курсив часто применяется к названиям газет, журналов и книг, например, когда нужно упомянуть The New York Times . Чтобы отобразить текст курсивом с использованием HTML, поместите желаемый текст в теги
....Пример:
Здесь идет ваш курсивный текст. - Подчеркнутый ~ Подобно полужирному и курсиву, подчеркивание также может использоваться для выделения одного или нескольких слов, но это, как правило, имеет ограниченное использование на веб-страницах, поскольку подчеркнутый текст также является шрифтом по умолчанию стиль для гиперссылок. Опытные интернет-пользователи автоматически предполагают, что весь подчеркнутый текст представляет собой гиперссылку. Таким образом, если вы используете подчеркивание, имейте в виду, что некоторые читатели будут вынуждены наводить указатель мыши на подчеркнутый текст, думая, что это гиперссылка.Затем, обнаружив, что это всего лишь текст, который вы хотели подчеркнуть, они могут рассердиться на то, что вы зря потратили их время, и, что еще хуже, могут проигнорировать подлинные гиперссылки, которые позже появляются на веб-странице. Следовательно, для ясности следует избегать подчеркнутого текста. Однако в зависимости от обстоятельств это может не быть проблемой. Чтобы создать подчеркнутый текст, поместите желаемый текст в теги
....Пример:
Здесь указывается подчеркнутый текст. - Зачеркнутый ~ Используя HTML, вы можете создать текст, который выглядит как зачеркнутый или выглядит так, как будто через него проведена линия. Формально это используется для обозначения текста, который был отредактирован или изменен, но в нем также есть
забавныхумныхюмористических приложений, которые, возможно, стоит изучить. Чтобы создать зачеркнутый текст, поместите желаемый текст в теги......Пример:
Здесь находится зачеркнутый текст. - Телетайп ~ Этот вид стиля текста имитирует моноширинный текст, созданный пишущей машинкой или телетайпом, и часто используется для обозначения исходного кода HTML в справочных файлах или учебных пособиях, таких как этот. Чтобы создать текст телетайпа, поместите желаемый текст в теги
....Пример:
Здесь находится текст вашего телетайпа.
Стиль моноширинного текста также можно создать с помощью тегов...
Здесь находится текст вашего кода. - Надстрочный индекс ~ Используя HTML, вы можете создать текст, который поднимается над предыдущим текстом и отображается более мелким шрифтом. Это можно использовать для математических соображений или для формального аннотирования композиций, таких как статьи или эссе. Например:
Чтобы создать надстрочный текст, поместите желаемый текст (обычно число) в
...тегов.Пример:
Такой-то и такой-то официально заявил, что он очень одобряет последнее соглашение.1Однако в другом месте сообщалось, что он не одобрил.2 - Нижний индекс ~ Этот тип текста расположен ниже базовой линии предыдущего текста и отображается меньшим шрифтом. Это можно использовать для отображения химических обозначений:
Чтобы создать нижний текст, поместите желаемый текст в
...тегов.Пример:
Химическое обозначение воды - H20.
Теперь, когда вы познакомились с кодами HTML, которые можно использовать для форматирования текста на своей веб-странице, вы можете задаться вопросом, как правильно комбинировать стили шрифтов ...
См. также:
.