Обобщённое правило для шрифтов | CSS
Удобным способом задать свойства для шрифта является использование правила font, которое позволяет указать:
font-stylefont-variantfont-weightfont-size/line-height(эти два правила записываются через слэш)font-family
Шесть разных правил внутри одного! Это помогает сократить CSS код и улучшить его читабельность. Обязательными из них являются font-size и font-family. Остальные можно не указывать.
Пример записи со всеми возможными правилами: font: italic small-caps bold 24px/1.2 Arial;
Предположим, что нам нужен жирный курсив с размером шрифта 24 пикселя из семейства шрифтов Arial, тогда правило в CSS будет выглядеть следующим образом:
.text {
font: italic bold 24px Arial;
}
Жирный курсив с размером шрифта 24 пикселя из семейства Arial
Обратите внимание на порядок использования значений внутри свойства  Вначале идут стилистические правила, затем размер шрифта и его межстрочный интервал и потом семейство шрифта. Это важно, так как при другом порядке браузер может некорректно обработать результат.
Вначале идут стилистические правила, затем размер шрифта и его межстрочный интервал и потом семейство шрифта. Это важно, так как при другом порядке браузер может некорректно обработать результат.
При указании свойства font-family также рекомендуется указать универсальное семейство шрифтов. Это необходимо для того, чтобы при отсутствии шрифта у пользователя был выбран подходящий из установленных в его системе. Как и при указании одиночного свойства font-family, все шрифты должны быть отделены запятыми. Это же касается и семейства шрифта.
.text {
font: italic bold 24px Arial, sans-serif;
}
Использование одного правила или нескольких
Этот раздел относится не только к правилу font, но и ко всем обобщённым правилам, которые вы изучите в процессе прохождения курса. С одной стороны, кажется, что использование одного правила сокращает количество строк, которые используются в CSS. Это действительно так, но есть две основные проблемы использования таких свойств:
- Запоминание правильного порядка значений.
 Используя обобщённые свойства вам всегда стоит держать в голове верный порядок значений свойств. В этом легко можно ошибиться на первых этапах изучения. Хорошим вариантом будет использование отдельных свойств, но в том порядке, в котором они идут в обобщённом свойстве. С опытом вы сможете переключиться на одно правило
Используя обобщённые свойства вам всегда стоит держать в голове верный порядок значений свойств. В этом легко можно ошибиться на первых этапах изучения. Хорошим вариантом будет использование отдельных свойств, но в том порядке, в котором они идут в обобщённом свойстве. С опытом вы сможете переключиться на одно правило - Обобщённые свойства перебивают отдельные. Если в коде вы указали
font-variant: small-caps;, а потом для этого же элемента применилиfont: 16px/24px sans-serif;, то капитель будет сброшена в значение по умолчанию
Задание
Добавьте в редактор параграф с классом bold-text и установите следующие правила используя обобщённое свойство font
- Жирное начертание
- Размер шрифта:
24px - Шрифта Verdana
- Семейство шрифтов: без засечек
Стили запишите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
CSS: свойства шрифта | СХОСТ блог
Среди ключевых свойств шрифта выделяют font-family 一 семейства шрифта, коих может быть несколько (прописывайте их через запятую). К тому же шрифты можно разделить на несколько групп:
-
Serif 一 шрифты с засечками.
-
Sans-serif 一 шрифты без засечек.
-
Monospace 一 непропорциональный шрифт.
-
Cursive 一 курсив.

-
Fantasy 一 необычные шрифты.
Для того, чтобы задать основной шрифт, пропишите в таблице стилей, подставив вместо Times New Roman любой другой шрифт:
<style type=»text/css»>
body {
font-family: Times New Roman, serif;
}
</style>
Уточним, что если на вашем компьютере не установлен желаемый шрифт, автоматически будет использован другой, но из той же группы.
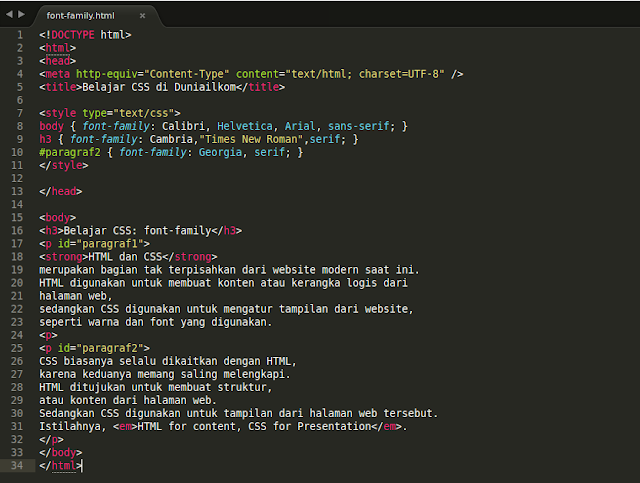
Возможно, вы захотите использовать несколько стилей шрифта. Для этого нужно присвоить ID каждому параграфу и “прописать” стиль для каждого из них:
<html>
<head>
<meta charset=»utf-8″>
<title>Шрифты</title>
</head>
<body>
<style>
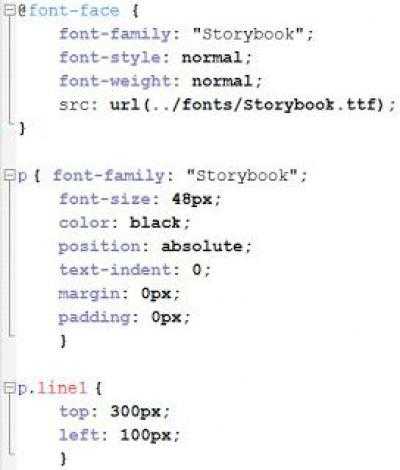
p#n, p#o, p#i {
font-family: Torhok, fantasy;
}
p#n { font-style:normal;
}
p#o {font-style:oblique;
}
p#i {font-style:italic;
}
</style>
<p>Обычный</p>
<p>Наклонный</p>
<p>Курсив</p>
</body>
</html>
Кроме того, вы можете использовать свойство font-variant для того, чтобы выбрать варианты написания букв (обычные или малые прописные буквы). Для этого нужно добавить в таблицу стилей несколько строк:
Для этого нужно добавить в таблицу стилей несколько строк:
<style>
p#n, p#o, p#i {
font-family: Torhok, fantasy;
}
p#n { font-style:normal; font-variant:small-caps;
}
p#o {font-style:oblique;
}
p#i {font-style:italic;
}
</style>
За толщину букв “отвечает” свойство font-weight. Нормальная толщина букв равняется 400 или же прописывается normal, полужирный (bold) равен 700, bolder ー более жирный, а lighter ー менее жирный:
<style>
p#n, p#o, p#i {
}
p#n { font-style:normal; font-variant:small-caps; font-weight:bold;
}
p#o {font-style:oblique; font-weight:bolder;
}
p#i {font-style:italic; font-weight:lighter;
}
</style>
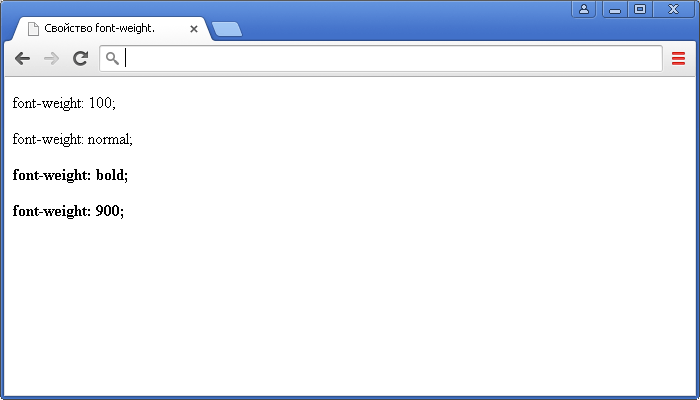
Шрифт в браузере:
Размер шрифта (font-size) может задаваться при помощи ключевых слов (xx-small, x-small, small, medium, large, x-large, xx-large, smaller, large), относительных единиц (%, em) или единиц измерения длины (px, см, мм, пункты):
<style>
p#n, p#o, p#i {
font-family: Times New Roman, serif; font-size:12px;
}
p#n { font-style:normal; font-variant:small-caps; font-weight:bold; font-size:1. 3em;
3em;
}
p#o {font-style:oblique; font-weight:bolder;
}
p#i {font-style:italic; font-weight:lighter; font-size:0.8em;
}
</style>
Свойства шрифта CSS — Бесплатный учебник для изучения HTML и CSS
css Следующая статья Предыдущая статьяразмер шрифта
p{ font-size: 16px;} Имейте в виду, что установка размера шрифта 16px не сделает каждую букву высотой 16px . Фактический размер каждой буквы зависит от используемого семейства шрифтов.
Фактический размер каждой буквы зависит от используемого семейства шрифтов.
стиль шрифта
Это свойство может сделать ваш текст курсивом :
h3{стиль шрифта: курсив;} Значение по умолчанию: стиль шрифта: обычный; .
Другим возможным значением является наклонное , но оно никогда не используется.
вес шрифта
Это свойство может сделать ваш текст полужирным шрифтом :
h3{начертание шрифта: полужирный;} Значение по умолчанию: насыщенность шрифта: нормальный; .
В зависимости от используемого семейства шрифтов доступен диапазон значений толщины шрифта от 100 до 900 :
вес шрифта: 100; /* Тонкий */ вес шрифта: 200; /* Дополнительный свет */ вес шрифта: 300; /* Легкий */ вес шрифта: 400; /* То же, что и font-weight: normal; */ вес шрифта: 500; /* Середина */ вес шрифта: 600; /* полужирный */ вес шрифта: 700; /* То же, что и font-weight: bold; */ вес шрифта: 800; /* Очень жирный */ вес шрифта: 900; /* Ultra Bold */
Очень немногие шрифты поддерживают все 9 жирностей. Шрифт Exo — один из них.
Шрифт Exo — один из них.
В основном вы найдете 400 (обычный) и 700 (жирный), а иногда 300 (светлый) и 500 (средний).
вариант шрифта
Это свойство превращает ваш текст в маленькие заглавные буквы:
h3{ вариант-шрифта: маленькие заглавные;} Значение по умолчанию: вариант-шрифта: обычный; .
Это не широко используемое свойство.
Наверх
Изучайте CSS с помощью моей электронной книги
Эта электронная книга представляет собой пошаговое руководство, в котором я научу вас, как создать собственную личную веб-страницу с нуля, строка за строкой, с помощью HTML5, CSS3 и даже JS.
Получи это сейчас
MarkSheet это бесплатно и всегда будет . Если этот веб-сайт был полезен для вас, подумайте о том, чтобы сделать пожертвование.
MarkSheet Джереми Томаса находится под лицензией Creative Commons BY-NC-SA 4.0 International License.
Базовый исходный код, используемый для форматирования и отображения этого веб-сайта, находится под лицензией MIT.
Питаться от Джекил. Размещено на Гитхаб.
Font-Weight Css с примерами кода
Font-Weight Css с примерами кода
В этом уроке мы будем использовать программирование, чтобы попытаться решить головоломку Font-Weight Css. Это демонстрирует следующий код.
.текст {
вес шрифта: полужирный;
}
Чтобы решить ту же проблему, что и Font-Weight Css, вы также можете использовать метод, который обсуждается далее на этой странице вместе с несколькими примерами кода.
/* Valeurs avec un mot-clé */ вес шрифта: нормальный; вес шрифта: полужирный; /* Родственники Valeurs по отношению к родительскому элементу */ вес шрифта: светлее; вес шрифта: жирнее; /* Числовые значения */ вес шрифта: 1; вес шрифта: 100; вес шрифта: 100,6; вес шрифта: 123; вес шрифта: 200; вес шрифта: 300; вес шрифта: 321; вес шрифта: 400; вес шрифта: 500; вес шрифта: 600; вес шрифта: 700; вес шрифта: 800; вес шрифта: 900; вес шрифта: 1000; /* Глобальные значения */ вес шрифта: наследовать; вес шрифта: начальный; вес шрифта: не установлен;
p.нормальный { вес шрифта: нормальный; } р.толстый { вес шрифта: полужирный; } р.толще { вес шрифта: 900; }
Привет!
вес шрифта: 200; /*100 200 300 400 500 600 700 800 900 Определяет от тонких до толстых символов. 400 такой же, как обычно, а 700 — то же, что жирный*/
мы можем сделать текст жирным, используя свойство css с именем 'font-weight'
Синтаксис:
селектор {
вес шрифта: полужирный;
}
На многих примерах мы узнали, как решить проблему Font-Weight Css.
Что такое вес шрифта в CSS?
CSS-дескриптор font-weight позволяет авторам указывать насыщенность шрифтов для шрифтов, указанных в правиле @font-face. Свойство font-weight можно использовать отдельно, чтобы указать, насколько толстыми или тонкими должны отображаться символы в тексте. 5 дней назад
Что такое шрифт 300?
Легкий
Как изменить толщину текста в CSS?
Чтобы определить полужирный текст в правиле CSS:
- вес шрифта: введите имя свойства шрифта, а затем двоеточие (:).

- смелее; Введите значение свойства font-weight, используя одну из следующих опций (таблица 3.7): Таблица 3.7. Значения веса шрифта. Ценность. Совместимость. обычный. IE4, N4, S1, O3.5, CSS1. смелый. IE3, N4, S1, O3.5, CSS1. более легкий.
Что такое вес шрифта 600?
полужирный
Что такое размер шрифта CSS?
Свойство CSS font-size устанавливает размер шрифта. При изменении размера шрифта также обновляются размеры единиц <длины> относительно размера шрифта, таких как em , ex и т. д. 26 сентября 2022 г.
Как узнать толщину шрифта?
Для любого веса шрифта, попадающего в диапазон 400 (обычный) или 700 (жирный), вместо отображения числа «400» или числа «700» вместо этого будет отображаться название веса «Обычный» или «Жирный». соответственно.Как Inspect определяет толщину шрифта, отображаемую в моем прототипе?
Что такое стандартный вес шрифта?
вес шрифта по умолчанию (также известный как «обычный») составляет 400.

 Используя обобщённые свойства вам всегда стоит держать в голове верный порядок значений свойств. В этом легко можно ошибиться на первых этапах изучения. Хорошим вариантом будет использование отдельных свойств, но в том порядке, в котором они идут в обобщённом свойстве. С опытом вы сможете переключиться на одно правило
Используя обобщённые свойства вам всегда стоит держать в голове верный порядок значений свойств. В этом легко можно ошибиться на первых этапах изучения. Хорошим вариантом будет использование отдельных свойств, но в том порядке, в котором они идут в обобщённом свойстве. С опытом вы сможете переключиться на одно правило
 нормальный {
вес шрифта: нормальный;
}
р.толстый {
вес шрифта: полужирный;
}
р.толще {
вес шрифта: 900;
}
нормальный {
вес шрифта: нормальный;
}
р.толстый {
вес шрифта: полужирный;
}
р.толще {
вес шрифта: 900;
}