Способы форматирования текста в html|Изучение html и css
В прошлой главе мы выяснили положение текста в гипертекстовом документе. В этой главе мы продолжим изучать способы форматирования текстов. Напоминаю, что текст выделенный красным цветом Вы можете изменять по вашему усмотрению.
Для выделения заголовков в текстовых блоках служат парные тэги <h2…h6>…</h2…/h6>. Тэг <h2>-выводит самый крупный шрифт, а <h6> самый мелкий. Этот тэг также может иметь атрибут выравнивания <align>. См. пример
См. пример
Пример:
<h2 align=»center»>Текст с тэгом <h2>, выровненный по центру</h2>
<h6 align=»right»>Текст с тэгом <h6>, выровненный по правой стороне<⁄h6>
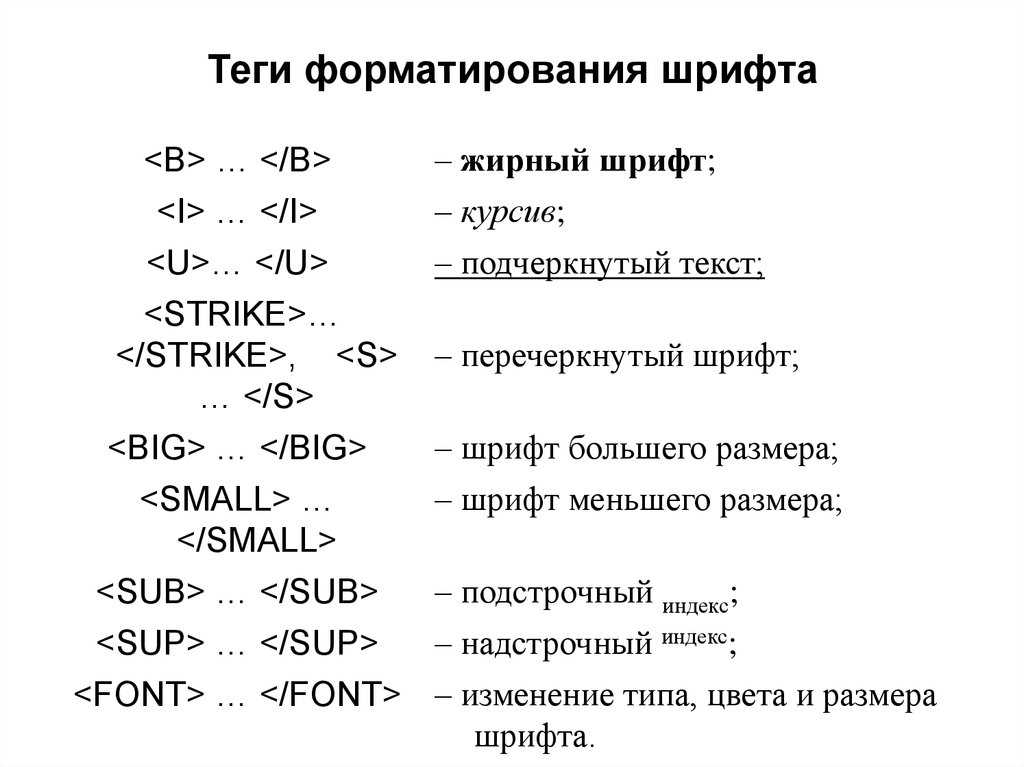
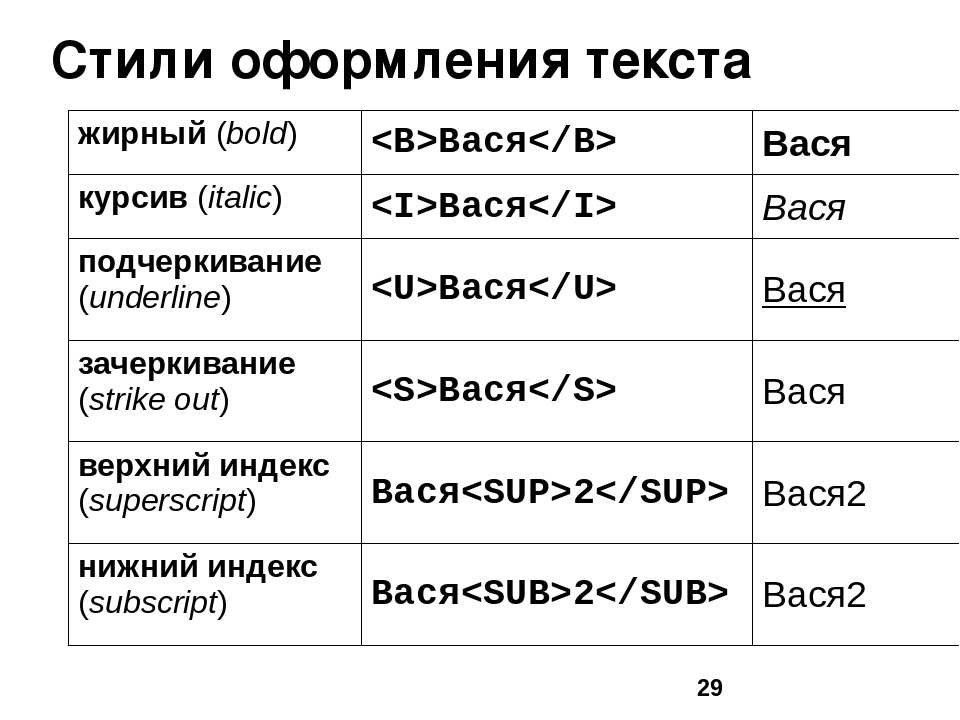
Текст с тэгом <h6>, выровненный по правой сторонеВы наверное заметили, что некоторые слова в тексте выделены жирным шрифтом. Делается это парным тэгом <b>…<⁄b>. Весь текст, заключенный в этот тэг, будет выводиться полужирным шрифтом.
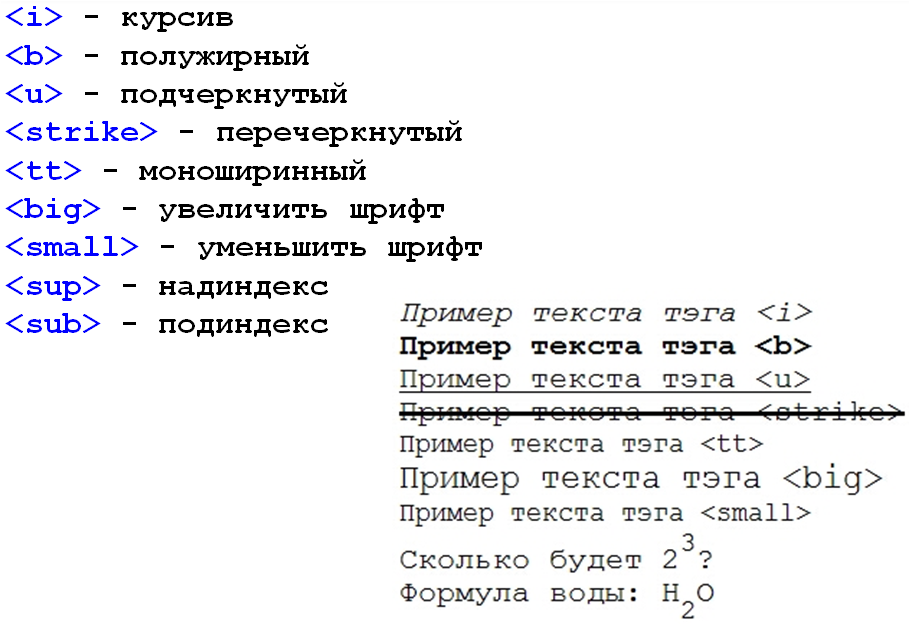
Если вы захотите выделить слово или часть текста наклонным шрифтом, следует применить парный тэг <i>. ..<⁄i>. Иногда может пригодиться текст, выделенный моноширинным шрифтом имитирующий шрифт печатной машинки. Для этого используется парный тэг <tt>…<⁄tt>. Ниже приведены некоторые тэги, которые непосредственно воздействуют на текст. См. пример.
..<⁄i>. Иногда может пригодиться текст, выделенный моноширинным шрифтом имитирующий шрифт печатной машинки. Для этого используется парный тэг <tt>…<⁄tt>. Ниже приведены некоторые тэги, которые непосредственно воздействуют на текст. См. пример.
Пример
<b>Этот текст выводится жирным шрифтом<⁄b>
<i>Этот текст выводится наклонным шрифтом<⁄i>
<tt>Этот текст выводится моноширинным шрифтом<⁄tt>
<u>
<strike>Перечеркнутый<⁄strike>
<s>
<small>Малый, относительно основного текста<⁄small>
<font>Нормальный текст<⁄font>
<big>Большой, относительно основного текста<⁄big>
<sup>Верхний индекс<⁄sup>
<sub>Нижний индекс<⁄sub>
Тэги <sup> и <sub> ставятся непосредственно перед текстом, на который вы хотите воздействовать.
Кроме того существует ряд логических стилей. На первых порах нам может пригодится 2. Посмотрим их на примере:
<em>-от английского слова emphasis — акцент </em>
<strong>-от английского слова strong emphasis — сильный акцент</strong>
Есть еще один тэг, который использует только моноширинный текст. Это тэг <pre>…</pre>. Особенность этого тэга состоит в том, что он выводит текст так, как вы его набрали, т.е. со всеми пробелами. Этот шрифт с символами одинаковой фиксированной ширины, как шрифт у пишущей машинки. Это полезно, например, при публикации стихов.
Тэг <hr> служит для рисования горизонтальной линии и может иметь атрибуты size — определяющего толщину линии в пикселах и/или width — определяющего длину линии в пикселах или в процентах от ширины экрана. Этот тэг одинарный и не требует закрытия. См. пример.
Этот тэг одинарный и не требует закрытия. См. пример.
Пример:
<hr size=2 width=100%>
<hr size=4 width=70%>
<hr size=6 width=55%>
<hr size=8 width=20%>
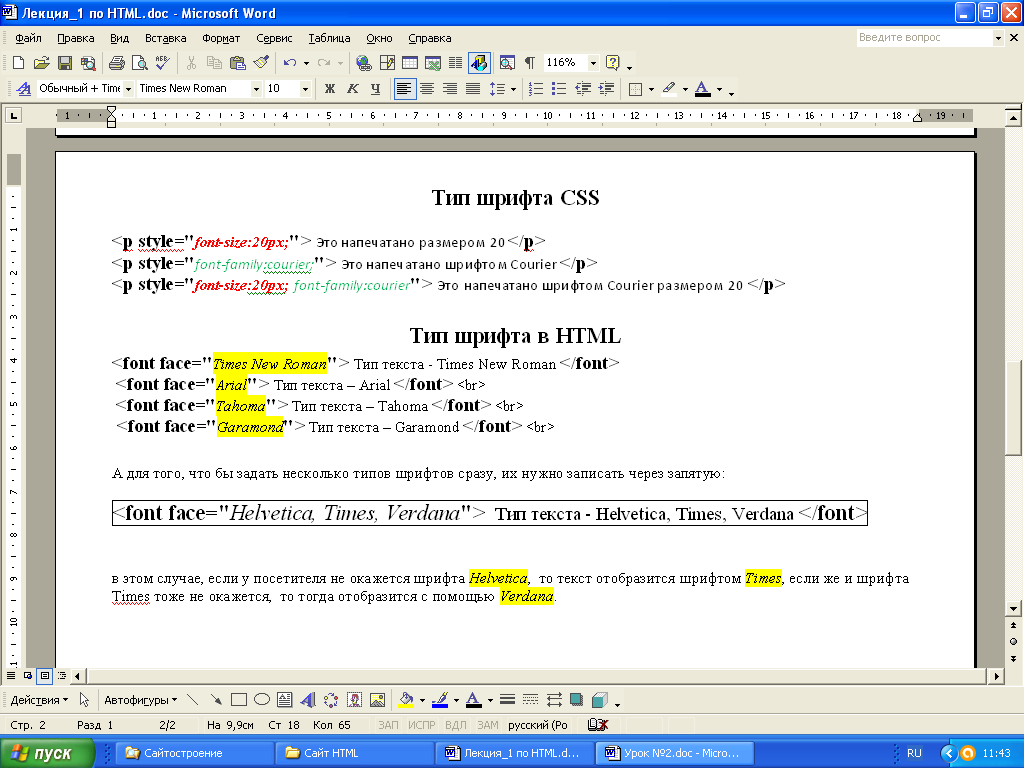
Вы уже заметили, что текст может быть цветной. Для раскрашивания текста используется парный тэг <font>…<⁄font>, который имеет атрибут color. Атрибут color должен иметь значение цвета, выраженное в шестнадцатеричном виде. Кстати, вы можете скачать программку цветовой палитры с этого сайта или с сайта http://www.artlebedev.ru/tools/colors/. Эта маленькая программка выдает сразу код любого нужного вам цвета и даже больше: вы можете скопировать понравившийся цвет прямо с экрана монитора. А пока ее у Вас нету — используйте таблицу безопасных цветов.
А пока ее у Вас нету — используйте таблицу безопасных цветов.
Тэг <font> также может задавать размер size и вид шрифта face=»arial»
Пример:
<hr size=4 width=70% color=»#FF3300″>
<font face=»Times New Roman» size=»-1″ color=»#FF3300″>Здесь располагается ваш текст, который вам необходимо подкрасить<⁄font>.
В атрибуте face можно указывать несколько разных шрифтов, разделенных запятой. Если у посетителя вашего сайта не окажется первого, указанного вами шрифта, то будет использоваться второй и т. д.
д.
Теперь можем поговорить о фоне страницы. Цвет фона для всей страницы определяется атрибутом bgcolor в тэге <body> со значением цвета в шестнадцатеричном виде. Поэкспериментируйте с цветами, но помните о разумности ваших действий. Вы наверное уже видели сайты, на которые больше заходить не хочется. И это благодаря их фону.
Фоном можно сделать и любую картинку, указав в атрибуте background тэга <body> путь к этой картинке. Например, <body background=»image/fon.jpg»>. Где image — папка, в которой находится картинка, fon.jpg — сама картинка. С помощью атрибута text
 Если цвет не указан — основной цвет шрифта — черный. В тэге <body> можно одновременно задавать цвет шрифта и фона для всей страницы через пробел.
Если цвет не указан — основной цвет шрифта — черный. В тэге <body> можно одновременно задавать цвет шрифта и фона для всей страницы через пробел.А теперь попробуем суммировать все наши полученные знания. Готовы? Тогда вперед.
<html> <!—Начало гипертекстового документа—>
<head> <!—Голова документа—>
<title>Это моя первая страничка</title> <!—Заголовок документа—>
</head> <!—Закрытие головы документа —>
<body bgcolor=»#E6E6FA» text=»Blue»> <!—Тело документа. Цвет фона — Лавендар, цвет основного текста — синий—>
<h2 align=»center»><font color=»#7FFF00″>Проба пера</font></h2> <!—Заголовок странички. Цвет текста — зеленый—>
Цвет текста — зеленый—>
<hr size=2 width=100% color=»#9400D3″> <!—Линия толщиной в 2 пиксела и длиной во всю ширину экрана. Цвет фиолетовый—>
<p align=»left»><font face=»arial» size=»+4″>Футбол</font> <font face=»times new roman» size=»+2″>— это коллективная игра с мячом, целью которой является забить на один мяч больше в ворота соперника любой частью тела,
<hr align=»center» size=2 width=50% color=»#00BFFF»> <!—Линия толщиной в 2 пиксела и длиной в 50% от ширины экрана. Цвет голубой—>
Цвет голубой—>
<b><font face=»verdana» size=»+1″ color=»#000000″>Этот текст выводится жирным шрифтом,</font></b> <i>а этот текст — <b>наклонным</b></i>.<br> <!—Первая часть написана черным цветом и шрифтом Verdana, а вторая часть основным цветом и наклонным шрифтом с выделением слова жирным и с переводом строки—>
<div align=»center»>
<p><font size=»+0″ color=»#FF00FF»>Мало ли причин может быть у замужней женщины для привода любимого супруга в бандитский притон. Может, ей благоверный наскучил, может у неё своя доля в этом деле, а может просто <font color=»#000000″><b>чёрный</b></font> цвет к лицу.</p>
<p><font color=»#40E0D0″>Рабский труд самый непродуктивный. Человек, работающий из-под палки, не будет делать свою работу хорошо, даже если очень постарается.</font></p>
Человек, работающий из-под палки, не будет делать свою работу хорошо, даже если очень постарается.</font></p>
</div> <!—Здесь показано выравнивание абзацев—>
<hr align=»center» size=»2″ width=350 color=»#000000″> <!—Линия длиной в 350 пикселов—>
<p align=»left»><font color=»#000000″><big>Никогда не жалуйся</big>, даже на усталость. <u>Никогда</u> не показывай, что тебе плохо. <tt>Терпи, если хочешь быть сильным, учись терпеть и молчать</tt>. <small>Никто не должен знать</small>, что ты чувствуешь, о чём думаешь, какие у тебя есть <s>болезни</s> и слабости.</font></p> <!—Здесь применены разные тэги форматирования—>
<p align=»left»><font color=»#000000″>Не все знают формулу серной кислоты, а она такая: Н<sub>2</sub>SO<sub>4</sub></p> <!—Здесь показано применение тэга <sub>—>
<pre>
Мне мудрость не была чужда земная,<font color=»#FF0000″><sup>1</sup></font>
Ища разгадки тайн, не ведал сна я.
За пятьдесят перевалило мне,
Что ж я узнал!? — Что ничего не знаю.</pre>
<font color=»#FF0000″><sup>1</sup></font>Омар Хайям <!—Здесь показано применение тэгов <pre> и <sup>—>
</body> <!—Закрытие тела документа—>
</html> <!—Закрытие гипертекстового документа—>
Вот что у Вас должно получиться
HTML позволяет определять внешний вид целых абзацев текста. Абзацы можно организовывать в списки, выводить их на экран в отформатированном виде, или увеличивать левое поле. Разберем все по порядку. Текст, расположенный между парными тэгами <ul> воспринимается как ненумерованный список и имеет атрибут type со значениями circle,square или disc. Каждый новый элемент списка следует начинать с тэга <li>, который может иметь те же атрибуты, если Вам необходимо выделить какие-либо пункты в списке. По умолчанию используется атрибут со значением disc. Давайте создадим вот такой список:
Каждый новый элемент списка следует начинать с тэга <li>, который может иметь те же атрибуты, если Вам необходимо выделить какие-либо пункты в списке. По умолчанию используется атрибут со значением disc. Давайте создадим вот такой список:
Пример:
<ul> <!—начало ненумерованного списка—>
<li type=»circle»>Маша</li> <!—первый элемент—>
<li type=»square»>Даша</li>
<li type=»disc»>Наташа</li>
</ul> <!—конец ненумерованного списка—>
Результат:
- Маша
- Даша
- Наташа
Как видите, все элементы списка имеют разную маркировку. Если использовать атрибут type с тэгом ul, маркировка элементов списка будет такой, какой указана в атрибуте.
Если использовать атрибут type с тэгом ul, маркировка элементов списка будет такой, какой указана в атрибуте.
Нумерованные списки устроены точно так же, как ненумерованные, только вместо символов, выделяющих новый элемент, используются цифры или буквы. Парный тэг <ol> используется с целью задания нумерованных списков, имеет атрибуты type со значениями 1, A, a, I, или i для задания вида нумерации и start для указания, с какого индекса начинается нумерация списка. Тэг <ol> включает в себя дополнительный элемент <li>, который задает элементы списка. Нумерация по умолчанию используется цифровая — 1,2,3 и т.д. Значения атрибута type следующие:
1 — 1, 2, 3 <!—арабские цифры—>
A — A, B, C <!—прописные латинские буквы—>
a — a, b, c <!—строчные латинские буквы—>
I — I, II, III <!—большие римские цифры—>
i — i, ii, iii <!—малые римские цифры—>
Пример:
<ol type=1″ start=»2 <!—начало нумерованного цифрового списка, начинающегося с цифры 2—>
<li>Маша</li> <!—первый элемент—>
<li>Даша</li>
<li>Саша</li>
<li>Глаша</li>
<li>Наташа</li>
</ol> <!—конец нумерованного списка—>
Результат:
- Маша
- Даша
- Саша
- Глаша
- Наташа
Список определений используется с целью создания словарей, глоссариев, содержаний и прочих перечней. Список определений несколько отличается от других видов списков. Для задания списка определений служит парный тэг <dl>, а вместо тэгов <li> в списках определений используются тэги <dt> и <dd>. Рассмотрим применение списка определений на примере глоссария:
Список определений несколько отличается от других видов списков. Для задания списка определений служит парный тэг <dl>, а вместо тэгов <li> в списках определений используются тэги <dt> и <dd>. Рассмотрим применение списка определений на примере глоссария:
Пример:
<dl> <!—начало списка определений—>
<dt>a <!—термин—>
<dd>Определение ссылки. <!—определение—>
<dt>abbr
<dd>Аббревиатура.
</dl> <!—конец списка определений—>
Результат:
- a
- Определение ссылки.

- abbr
- Позволяет дать аббревиатуре всплывающую подсказку при наведении на нее мышкой.
Элемент любого списка может содержать в себе целый список любого вида. Число уровней вложенности в принципе не ограничено, однако злоупотреблять вложенными списками все же не следует. Вложенные списки очень удобны при подготовке разного рода планов и оглавлений. Наши знания о списках можно вкратце свести в пример:
Пример:
<h3>HTML поддерживает несколько видов списков </h3> <!—заголовок примера—>
<dl> <!—создание вложенного списка—>
<dt>Ненумерованные списки <!—термин—>
<dd>Элементы ненумерованного списка выделяются специальным символом и отступом слева: <!—определение термина—>
<ul> <!—создание ненумерованного списка—>
<li>Маша <!—1-й элемент—>
<li>Даша
<li>Саша
</ul> <!—конец ненумерованного списка—>
<dt>Нумерованные списки <!—термин—>
<dd>Элементы нумерованного списка выделяются отступом слева, а также нумерацией: <!—определение термина—>
<ol> <!—создание нумерованного списка—>
<li>Маша <!—1-й элемент—>
<li>Даша
<li>Саша
</ol> <!—конец нумерованного списка—>
<dt>Списки определений <!—термин—>
<dd>Этот вид списков чуть сложнее, чем два предыдущих, но и выглядит более эффектно. <!—определение термина—>
<!—определение термина—>
<p>Помните, что списки можно встраивать один в другой, но не следует закладывать слишком много уровней вложенности. </p> <!—абзац—>
<p>Обратите внимание, что внутри элемента списка может находиться несколько абзацев. Все абзацы при этом будут иметь одинаковое левое поле. </p> <!—абзац—>
</dl> <!—конец вложенного списка—>
У вас должно получиться так: На этом про списки все.
Мой совет
Набирайте текст кода вручную. Мои комментарии можете опустить. Они приведены здесь, чтобы Вам легче было разобраться с кодом.
Ну, что ж, с текстовым блоком мы уже разобрались. Возникает вопрос: А как вставить на страницу картинку? Это мы узнаем уже в следующей главе.
Реклама
Как сделать в CSS жирный шрифт :: SYL.ru
Черный или цветной: элегантный кружевной маникюр — тренд этого сезона
Для красоты не требуется много косметики: что такое антиконтурный макияж
Людям с диабетом и анемией: какую пользу для здоровья принесёт вишнёвый сок
Мята — для уставших, лаванда — для спортивных: рецепты эфирных масел для ног
Добавьте новые аксессуары на открытых полочках: как обновить кухню к Пасхе
С курицей и горохом: богатый белком плов (рецепт)
Молочный френч — тренд весны: особенности и разновидности маникюра
Пастельная подводка для глаз — тренд весны 2023: добавляем макияжу красок
Уменьшаем круглые щёчки. Способы для дома и не только
Способы для дома и не только
На любой возраст. Какая стрижка в тренде на короткие волосы
Автор Иван Петров
Первая версия современного языка HTML появилась где-то в начале 90-х и имела функцию передачи информации. Благодаря этому языку начала развиваться всем известная на сегодняшний день Всемирная паутина, к которой все мы так привыкли. Однако если мы окунёмся в историю гораздо глубже, то увидим, что ещё в далёком 1945 году Ванневар Буш, гражданин Америки, который был по совместительству научным консультантом президента, упоминает о гипертексте. В 1968-м, спустя двадцать три года, Дуглас Энджельбарт, который являлся изобретателем мыши и некоторых прочих девайсов, сумел-таки показать в своём текстовом редакторе работу гипертекстовой связи. Так было положено начало языку гипертекстовой разметки HTML.
Так было положено начало языку гипертекстовой разметки HTML.
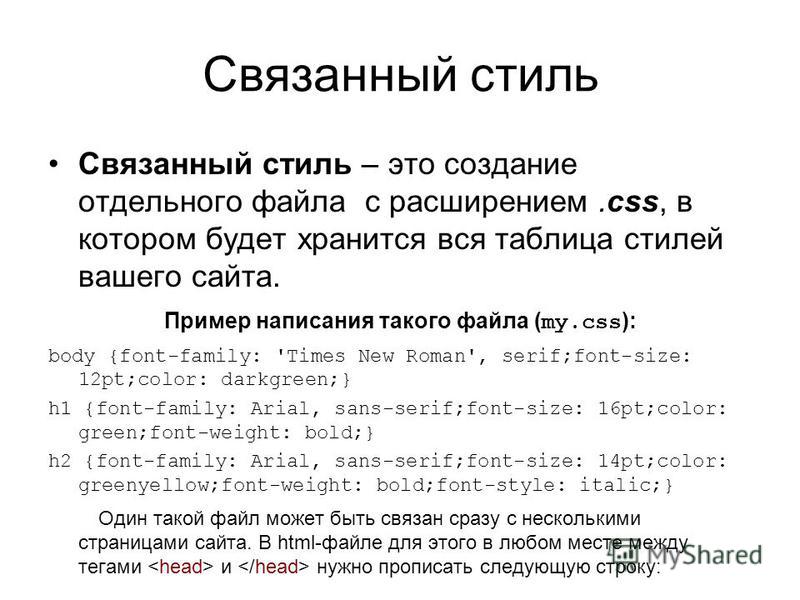
Немного о CSS
В 1994 году была предложена идея о создании каскадных таблиц стилей на основе HTML. Эта идея несла одну основную мысль – отделить дизайн сайта от его непосредственного содержимого.
Семнадцатого декабря 1996 года уже была принята самая первая версия CSS. Восемнадцатого мая 1998 г. в действие вступила вторая версия – CSS2. Спустя 11 лет CSS2 была отредактирована и исправлена. Так появилась версия 2.1. Сегодня уже существует третий вариант.
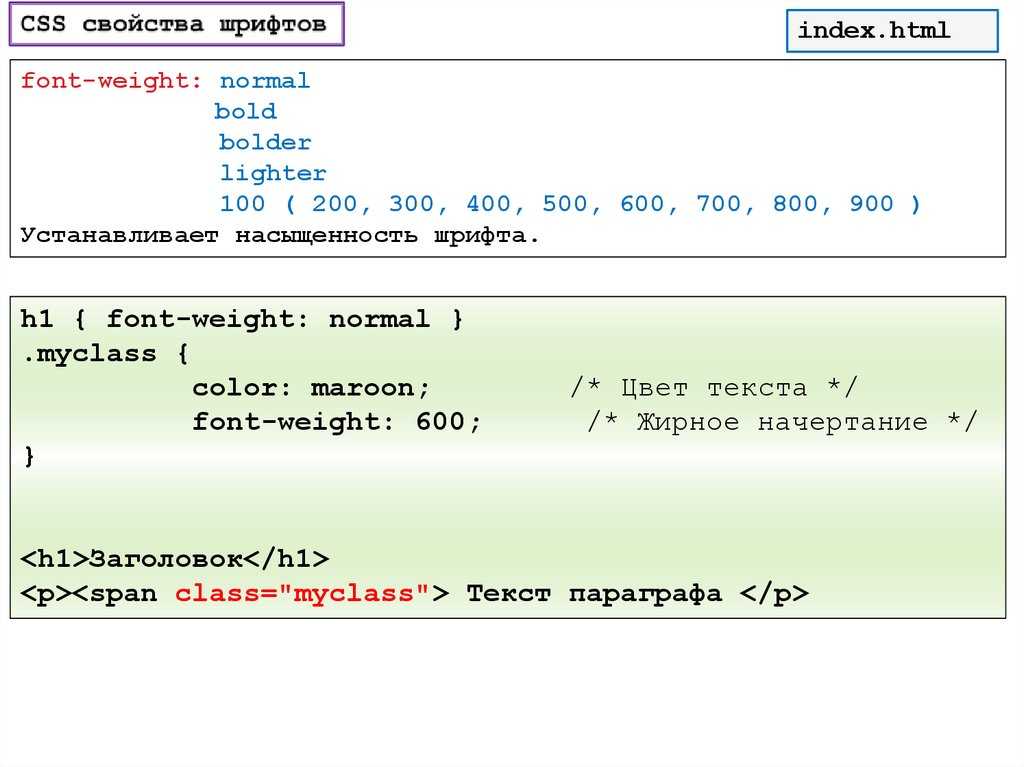
Шрифт – это неотъемлемая часть веб-дизайна любого сайта, благодаря которой ресурс будет выглядеть более привлекательным, ведь его посетителям будет легче читать информацию, если необходимые части текста будут выделены жирным шрифтом или курсивом. Сейчас будет рассматриваться только вариант использования в CSS жирного шрифта.
Как в CSS сделать жирный шрифт?
Для того чтобы задать в CSS жирный шрифт, необходимо использовать font-weight. Теперь рассмотрим несколько пунктов, в которых будет показано, какие значения возможны для того или иного свойства:
Теперь рассмотрим несколько пунктов, в которых будет показано, какие значения возможны для того или иного свойства:
- Если использовать свойство normal, то получится обычный шрифт.
- Если bold – жирный.
- Свойство bolder – это несколько более жирный шрифт, нежели bold.
- А свойство lighter будет являться менее жирным шрифтом, нежели bold.
При этом также используются числа от 100 до 900. Благодаря таким значениям можно задать свойства от очень тонкого шрифта до очень жирного. В этом случае толщина шрифта будет идти по нарастающей – от самого маленького числового значения (100) до самого большого (900). Следует иметь в виду, что значение жирного шрифта по умолчанию будет равно 700, а значение функции normal по умолчанию – 400.
Как выглядит в CSS жирный шрифт bold
Во-первых, ставится p и открывается фигурная скобочка – p {. Во-вторых, пишется свойство font-weight, затем двоеточие, а после указывается письменное или числовое значение одного из свойств, как было рассмотрено выше – font-weight: bold. В конце можно поставить точку с запятой в том случае, если вы собираетесь перечислять в фигурных скобках значения других свойств. В-третьих, фигурная скобочка закрывается – }.
В конце можно поставить точку с запятой в том случае, если вы собираетесь перечислять в фигурных скобках значения других свойств. В-третьих, фигурная скобочка закрывается – }.
Рассмотрим, как можно задать одинаковое значение двумя разными способами.
В первом используется функция числового значения, которая равна 700:
- . my-bold-font {
- color: black;
- font-weight: 700;
- }
Во втором способе используется функция bold.
Чтобы у вас появилась возможность сделать в CSS жирный шрифт, используем функцию bold, которая, как было упомянуто выше, по умолчанию имеет числовое значение 700. При этом никакой разницы, выбирая из этих двух вариантов, вы не увидите, поэтому используйте ту функцию, которая вам больше нравится:
- . my-bold-font {
- color: black;
- font-weight: bold;
- }
Теперь вы знаете, как сделать в CSS жирный шрифт. Мы подробно рассмотрели, какие функции и значения для этого можно использовать.
Похожие статьи
- Программирование HTML для начинающих
- CSS межстрочный интервал: варианты решений
- Адаптивная верстка сайта: пошаговая инструкция с примерами
- Единицы измерения размеров шрифтов CSS
- Создание таблицы в HTML
- Уроки HTML: межстрочные интервалы CSS
- Основные в HTML meta-теги: описание
Также читайте
полужирный — класс CSS Tailwind
← Список классов CSS Tailwind
Lorem ipsum dolor sit amet.

Preview
Lorem ipsum dolor sit amet.
Проверить
.font-bold в реальном проектеЩелкните один из приведенных ниже примеров, чтобы открыть визуальный редактор Shuffle с библиотекой пользовательского интерфейса, использующей выбранный компонент.
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Источник CSS
.font-bold { font-weight: 700; }
Подробнее в тексте CSS Tailwind
- .сглаживание
- .subpixel-сглаживание
- .text-opacity-*
- .break-нормальный
- .разрывные слова
- .сломать все
- .truncate
- .верхний регистр
- .нижний регистр
- .
 с большой буквы
с большой буквы - .нормальный случай
- .ведущий-нет
- .натяжной
- .ведущий-снаг
- .ведущий-нормальный
- .ведущий-расслабленный
- .ведущий свободный
- .ведущий-3
- .ведущий-4
- .
 ведущий-5
ведущий-5 - .ведущий-6
- .ведущий-7
- .ведущий-8
- .ведущий-9
- .ведущий-10
- .подчеркнуть
- .line-через
- .без подчеркивания
- .шрифт-прическа
- .
 шрифт-тонкий
шрифт-тонкий - .Фонт-лайт
- .шрифт-обычный
- .шрифт-средний
- .шрифт-полужирный
- .шрифт-сверхжирный
- .черный шрифт
- .текст-xs
- .текст-см
- .текстовая база
- .
 текст-lg
текст-lg - .текст-xl
- .текст-2xl
- .текст-3xl
- .текст-4xl
- .текст-5xl
- .text-6xl
- .шрифт-без
- .шрифт с засечками
- .шрифт-моно
- .текст слева
- .
 текст-центр
текст-центр - .текст справа
- .текстовое выравнивание
- .курсив
- .не курсив
- .whitespace-нормальный / .whitespace-*
- .усилитель слежения
- .зажимной
- .трекинг-нормальный
- .tracking-wide
- .
 трекинг-широкий
трекинг-широкий - .широкое отслеживание
Попутный ветер CSS
- Редактор попутного ветра
- Компоненты попутного ветра
- Шаблоны попутного ветра
Свойства шрифта CSS — Бесплатный учебник для изучения HTML и CSS
css Следующая статья Предыдущая статьяразмер шрифта
Мы уже рассмотрели единиц размера CSS , которые, среди прочего, используются для установки размера шрифта.
p{ font-size: 16px;} Имейте в виду, что установка размера шрифта 16px не сделает каждую букву высотой 16px . Фактический размер каждой буквы зависит от используемого семейства шрифтов.
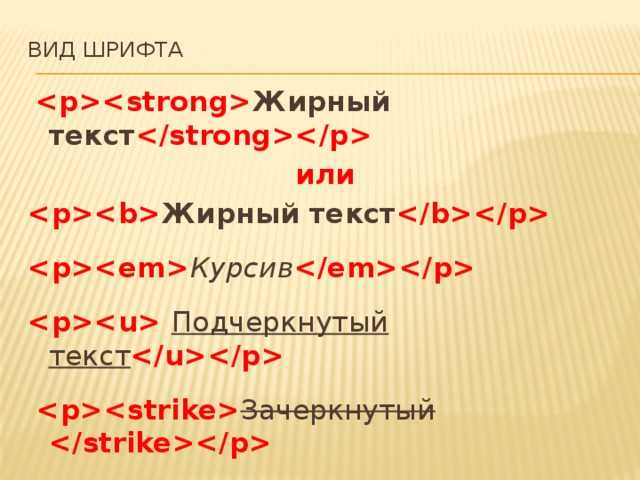
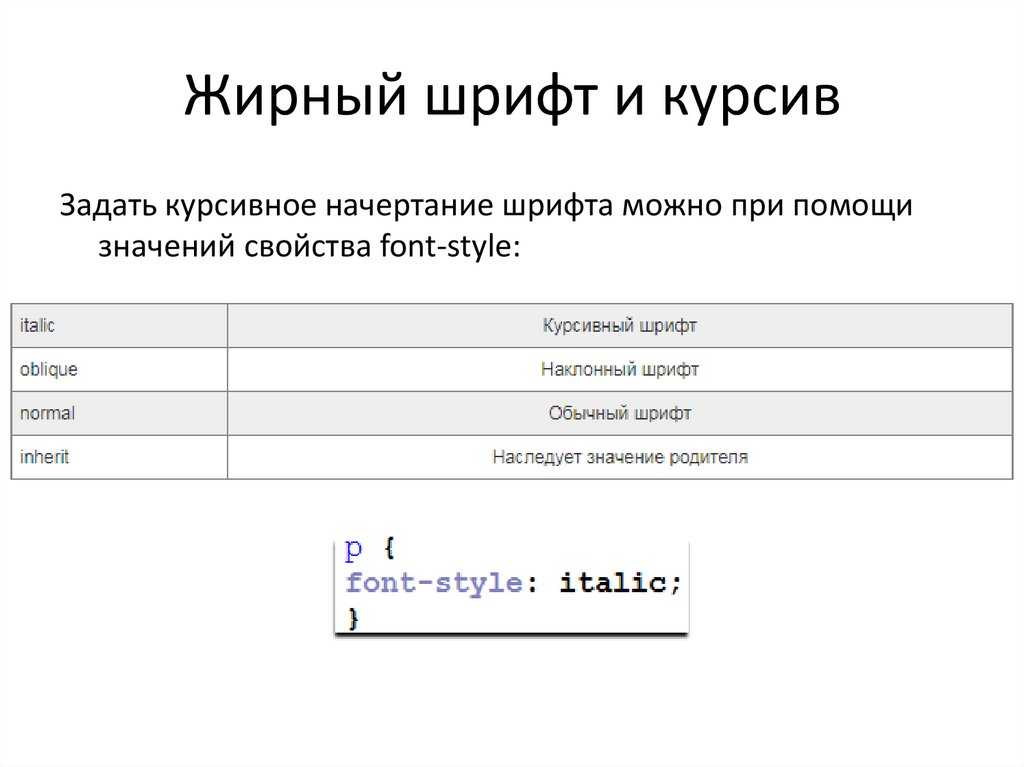
стиль шрифта
Это свойство может сделать ваш текст курсив :
h3{стиль шрифта: курсив;} Значение по умолчанию: стиль шрифта: нормальный; .
Другим возможным значением является косой , но он никогда не используется.
вес шрифта
Это свойство может сделать ваш текст полужирным :
h3{начертание шрифта: полужирный;} Значение по умолчанию: насыщенность шрифта: нормальный; .
В зависимости от используемого семейства шрифтов доступен диапазон значений веса шрифта, от 100 до 900 :
вес шрифта: 100; /* Тонкий */ вес шрифта: 200; /* Дополнительный свет */ вес шрифта: 300; /* Свет */ вес шрифта: 400; /* То же, что и font-weight: normal; */ вес шрифта: 500; /* Середина */ вес шрифта: 600; /* полужирный */ вес шрифта: 700; /* То же, что и font-weight: bold; */ вес шрифта: 800; /* Очень жирный */ вес шрифта: 900; /* Ultra Bold */
Очень немногие шрифты поддерживают все 9 начертаний. Шрифт Exo — один из них.
Шрифт Exo — один из них.
В основном вы найдете 400 (обычный) и 700 (жирный), а иногда 300 (светлый) и 500 (средний).
вариант шрифта
Это свойство превращает ваш текст в маленькие заглавные буквы:
h3{ вариант-шрифта: маленькие заглавные;} Значение по умолчанию: вариант-шрифта: нормальный; .
Это не широко используемое свойство.
Наверх
Изучайте CSS с помощью моей электронной книги
Эта электронная книга представляет собой пошаговое руководство, в котором я научу вас, как создать собственную личную веб-страницу с нуля, строка за строкой, с помощью HTML5, CSS3 и даже JS.
Получи это сейчас
MarkSheet это бесплатно и всегда будет . Если этот веб-сайт был полезен для вас, подумайте о том, чтобы сделать пожертвование.