35+ русских толстых и жирных шрифтов, обзор сервиса rus-shrift.ru
 Подборки интересных жирных и лучших bold шрифтов были бы неполными без соответствующих русских вариантов. Изначально я думал добавить их к данным статьям, но позже решил написать отдельную заметку, поскольку нашел интересный сервис по кириллическим шрифтам — rus-shrift.ru. Так что сегодня кроме материалов для скачивания будет также небольшой обзор этого проекта. Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов.
Подборки интересных жирных и лучших bold шрифтов были бы неполными без соответствующих русских вариантов. Изначально я думал добавить их к данным статьям, но позже решил написать отдельную заметку, поскольку нашел интересный сервис по кириллическим шрифтам — rus-shrift.ru. Так что сегодня кроме материалов для скачивания будет также небольшой обзор этого проекта. Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов.Итак, начнем. Для скачивания кликайте по картинкам и переходите на источники. В некоторых случаях придется немного подождать формирования ссылки на загрузку.
v_Holy Mackerel!
WiGuru 2
American Captain Cyrillic
Banana Brick
AA BebasNeue
Equestria Cyrillic
Red October Fat
Sprite Graffiti Shadow
Этот жирных шрифт, конечно, больше похож на граффити однако его все равно можно использовать для броских заголовков.
Fantazyor
High Sans Serif 7
Cathodelic Cyr
RUSXXII Dont Mess With Vikings
Deftone
BeeskneesC
Все материалы, представленные выше, взяты с сайта fonts-online.ru. Проект действительно весьма неплох — есть много фонтов, которые удобно просматривать и быстро искать. Жирных русских шрифтов здесь более чем достаточно.
20 db Regular
aAvanteTck Heavy Italic
aBentTitul
InavelTetkaCyr Semi-expanded DemiBold

Micra Bold
New_Zelek Normal
Aksent Normal
FrankC Regular
BIP
aCampusGrav
a_JasperTitulRndNord Regular
Motter Tektura Cyrilic Normal
a_RewinderTitulRgh Bold
ProunX Bold
a_StamperBrk Regular
aBraggaTitulDcFr
a_LatinoTitulBr Regular
aBremen BoldItalic
a_SimplerDnm Regular
Bebit Normal
Пройдя по тем или иным ссылкам кириллических жирных шрифтов вы попадете на тематические сайты, где можно найти еще больше разных материалов. Понятно, что разместить все фонты в одной заметке физически нереально, поэтому я отбирал только некоторые из них.
Есть сайты, где найти русские шрифты проще, например на fontov.net вы можете сразу задать какой именно язык вам нужен. Аналогично на fonts-online.ru можно выбрать раздел кириллических шрифтов, а затем вы просто смотрите какие по стилистике вам подходят.
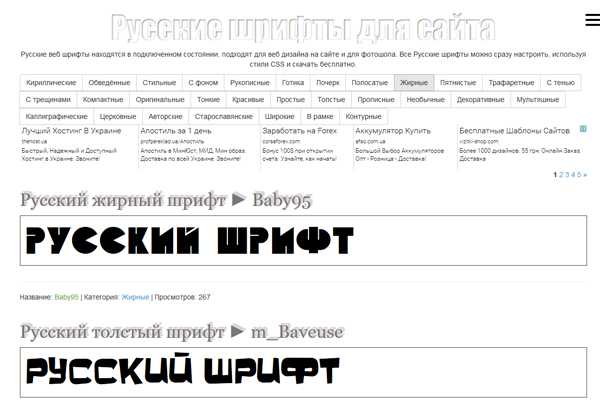
Жирные русские шрифты на rus-shrift.ru
Отличительной особенностью проекта rus-shrift.ru является то, что в нем, во-первых, содержатся только русские шрифты, а во-вторых, имеется специальный раздел для жирных фонтов.

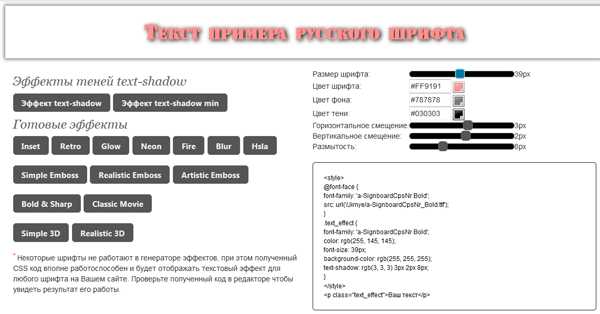
Материалов в разделе не так много — всего 50 штук, однако мне больше нравится функциональность сервиса. На странице с выбранным шрифтом задаете для него разные настройки: тень, цвет, эффекты и т.п. При этом rus-shrift.ru генерирует готовый код CSS стилей для вставки на свой сайт. Для понимания кода можете глянуть статью блога про реализацию жирных текстов на HTML и CSS.

Ссылка на скачивание фонта находится в самом низу страницы. Кроме жирных русских шрифтов здесь также есть и другие категории: готические, рукописные, компактные, оригинальные, простые, декоративные и т.п. Единственное, что немного раздражает на сайте, так это обилие рекламы, которую постоянно приходится закрывать.
design-mania.ru
Курсив и жирный шрифт CSS — учебник CSS
Чтобы сделать шрифт жирным в CSS либо задать ему курсивное начертание, вам пригодятся такие свойства, как font-weight и font-style. Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Жирный шрифт в CSS: свойство font-weight
Управлять жирностью шрифта в CSS можно с помощью значений свойства font-weight:
| bold | Полужирный шрифт |
| normal | Обычный шрифт |
| bolder | Более жирный шрифт, чем у родителя |
| lighter | Менее жирный шрифт, чем у родителя |
| inherit | Наследует значение родителя |
| Числовое значение от 100 до 900 | От очень тонкого до очень жирного шрифта |
Пример записи:
p {
font-weight: bold;
}
Насыщенность шрифта вы можете регулировать с помощью ключевых слов bold (полужирное), normal (обычное начертание), bolder (более жирное, чем у родителя), inherit (такое же, как у родителя), а также используя числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900, настраивая жирность шрифта от самого тонкого до самого плотного.
Примечание: числовые значения от 100 до 900, означающие толщину шрифта, сработают только в том случае, если у шрифта, с которым вы работаете, предусмотрены эти варианты начертания. Данные значения используются в основном с веб-шрифтами, о которых мы говорили в первой подглаве.
Курсив в CSS: свойство font-style
Задать курсивное начертание шрифта можно при помощи значений свойства font-style:
| italic | Курсивный шрифт |
| oblique | Наклонный шрифт |
| normal | Обычный шрифт |
| inherit | Наследует значение родителя |
Пример записи:
p {
font-style: italic;
}
Чтобы сделать курсив в CSS, используйте значение italic. Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Значение normal устанавливает обычный стиль шрифта, а inherit позволяет наследовать стиль родителя.
Далее в книге: строчные и заглавные буквы с помощью свойства CSS text-transform.
idg.net.ua
Жирный шрифт, курсив, малые прописные буквы. Как сделать в CSS жирный шрифт
Жирный шрифт, курсив, малые прописные буквы. Как сделать в CSS жирный шрифт
Определяем CSS шрифт с засечками и без засечек
Шриф sans-serif является представителем семейства шрифтов без засечек. К нему относятся Verdana, Geneva и другие. Если прописать код: font-family: sans-serif — программа браузера выберет на компьютере пользователя один из шрифтов без засечек, например, Verdana . Если обозначить: font-family: serif — будет выбран шрифт семейства с засечками, например, Times . CSS aтрибут со значением font-family: monospace — установит моноширинный шрифт, к примеру, Courier New .
CSS aтрибут font-family: определит, выбранный вами, вид шрифта . Можно установить свой шрифт, но нет ни какой гарантии, что он будет присутствовать на компьютере пользователя. Если его там не окажется, программа браузера не сможет правильно интерпретировать, указанный вами, шриф.
CSS наклонный и жирный шрифт
Определим наклонный шрифт :
CSS атрибут со значением определяет наклонный шрифт .
Определим жирный шрифт :
CSS ключение определяет жирный шрифт .
Определим нормальный объем шрифта :
Строчка преобразует жирный шрифт в обычный.
CSS размер шрифта
Пример с изменением размера:
Результат:
Текстовая строка размером 13 пикселей.
Текстовая строка размером 16 пикселей.
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
font-weightLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
document.getElementById(«elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Свойство font-style , в зависимости от выбранного значения, определяет стиль шрифта.
Шрифт может иметь следующие стили:
- normal — обычный (по умолчанию)
- italic — курсив
- oblique — наклонный
Стиль шрифта
это курсив
а это наклонный текст
И чем спрашивается, они отличаются?
Чем отличается курсив от наклонного текста? Курсив — это своего рода шрифт взятый из библиотеки шрифтов, а наклонный текст — это результат работы алгоритма, где каждый символ слегка наклоняется в правую сторону.
Начертание шрифта
Весьма интересное свойство шрифта font-variant позволяет делать строчные буквы заглавными и уменьшенными.
Значения:
- normal — нормальный (по умолчанию)
- small-caps — все буквы заглавные и уменьшенные
Все буквы заглавные
Купи слона!!
Размер шрифта
Свойство CSS font-size — определяет размер шрифта.
Размер шрифта может быть задан в процентах или пикселях и любых других допустимых единицах измерения CSS, а так же абсолютным или относительным значением.
значения абсолютного размера шрифта:
- xx-small — очень очень маленький
- x-small — очень маленький
- small — маленький
- medium — средний
- large — большой
- x-large — очень большой
- xx-large — очень очень большой
значения относительного размера шрифта:
- larger — больше чем размер шрифта родительского элемента
- smaller — меньше чем размер шрифта родительского элемента
Размер шрифта
Размер шрифта родительского элемента (блока DIV) равен 18 пикселям
Этот шрифт будет крупнее относительно элемента родителя
А этот шрифт будет мельче относительно элемента родителя
В блоке ниже размер штифта элемента родителя огромен (60 пунктов), однако дочерние параграфы расположенные в нём имеют собственное абсолютное значение шрифта и к размеру шрифта элемента родителя никак не привязаны.
xx-small — очень очень маленький
x-small — очень маленький
small — маленький
medium — средний
large — большой
x-large — очень большой
xx-large — очень очень большой
Жирность шрифта
Свойство font-weight — определяет жирность шрифта. Насыщенность шрифта может быть задана относительно шрифта элемента родителя с помощью следующих значений:
- normal — обычный шрифт
- bold — полужирный шрифт
- bolder — жирный шрифт
- lighter — тонкий шрифт
А также выражается в условном числовом значении от 100 до 900 с шагом 100 (100, 200, 300… 900) где значение 100 тонкий шрифт, а 900 — сверх жирный.
Жирность шрифта
жирный шрифт
тонкий шрифт
жирность шрифта равна 600
Семейство шрифта
Атрибут CSS font-family — указывает одно, два или три имени шрифта из библиотеки шрифтов.
Возможность указывать до трёх имен шрифтов через запятую используется разработчиками во избежание возможных проблем связанных с отсутствием, по тем или иным причинам, указанных имен в библиотеке шрифтов на компьютере пользователя.
Так например запись в стилевом описании P {font-family: Times New Roman, Arial, Verdana;} — будет указывать браузеру пользователя, что данный параграф следует писать с помощью шрифта Times New Roman, а если его по каким то мифическим причинам не окажется в его библиотеке шрифтов то следует использовать шрифт Arial, и уж если и его нет, тогда писать шрифтом Verdana.
Если же браузер не найдёт в библиотеке шрифтов пользователя ни одного шрифта из указанных то он будет использовать тот шрифт который указан в его настройках «по умолчанию»
Однако также можно указать браузеру не только какой то конкретный шрифт, но и обозначить предпочтительное семейство шрифтов из перечисленных ниже возможных
- serif — шрифты с засечками
- sans-serif — рубленые шрифты
- cursive — курсивные шрифты
- fantasy — декоративные шрифты
- monospace — моношириные шрифты
Например, если в файле CSS написать P {font-family: Times New Roman, sans-serif;} то это будет значить что если вдруг не окажится шрифта с именем Times New Roman, то следует использовать любой (или определённый в настройках браузера) доступный шрифт из семейства sans-serif — рубленых шрифтов.
Семейство шрифта
Купи слона
У нас Вы можете по выгодным ценам п
www.nexxdigital.ru
font-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
- normal
- Обычное начертание текста.
- italic
- Курсивное начертание.
- oblique
- Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-style</title>
<style>
h2 {
font-family: Verdana, Arial, Helvetica, sans-serif; /* Рубленый шрифт заголовка */
}
p {
font-family: 'Times New Roman', Times, serif; /* Шрифт с засечками */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства font-style
Объектная модель
[window.]document.getElementById(«elementID»).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Браузеры текст со значением oblique всегда отображают как курсив (italic).
htmlbook.ru
Создание жирного и курсивного шрифта средствами CSS
Продолжаем работать со шрифтами и в этом уроке мы рассмотрим то, как задаются свойства придающие шрифту жирный или курсивный вид. До этого мы уже рассматривали, как создать жирный или курсивный шрифт с помощью HTML тегов. Но как мы уже знаем, HTML не должен использоваться для оформления документа, он предназначен только для создания разметки, структуры страницы, поэтому надо оформлять все через таблицу стилей CSS. И теперь давайте рассмотрим, как задаются такие свойства.
Курсивный шрифт CSS
Оформлять текст курсивом помогает свойство font-style: ;, которому прописывается значение italic, что обозначает «Стиль шрифта — курсивный».
Теперь давайте представим, что на странице много абзацев и одни из них нужно выделить курсивным шрифтом. Что мы делаем, для нужного абзаца создаем класс, а затем укажем, что элемент с таким классом должен быть курсивным.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
</body>
</html>
Задаем свойство для курсивного шрифта.
CSS
.italic{
font-style: italic;
}
Если Вы создали такие абзацы и задали для них свойство, то у второго абзаца текст стал курсивным. Это мы задали свойство для всего абзаца, а теперь давайте усложним и зададим курсив только для двух слов в четвертом абзаце. Как такое сделать? В HTML уроке мы разбирали тег логического уровня <span>. Данный тег как раз используется для таких ситуаций, когда для какой-то части элемента нужно задать какой-то класс. И так в четвертый абзац встраиваем тег <span> </span> и ему прописываем класс <span class=«italic»></span>. В результате получаем вот такую запись:
HTML
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
CSS
.italic{
font-style: italic;
}
Теперь второй абзац и часть четвертого абзаца отображаются курсивом. В демо это наглядно показано.
Жирный шрифт CSS
Чтобы задать жирный шрифт используется другое свойство, с именем font-weight: ; другими словами его еще называют насыщенностью шрифта. Изначально насыщенность установлена в значение normal то есть насыщенность шрифта нормальная, а задав значение bold он примет полужирный вид.
CSS
.bold{
font-weight:bold ;
}
Так же можно задавать значение насыщенности цифрами от 100 до 900 с шагом 100. Значение normal приравнивается цифре 400, а значение bold цифре 700. Значение 900 поддерживается не всеми шрифтами, поэтому задав это значение, Вы можете не заметить отличия от значения 700. Выглядит такое условие следующим образом.
CSS
.bold{
font-weight:700 ;
}
В html коде поступают точно также: если нужно выделить весь абзац то задаем ему новый класс, если часть текста, то используем тег <span class=«italic»></span>. Рассмотрим маленький пример:
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
</body>
</html>
CSS
.bold{
font-weight: bold;
}
В результате мы выделили в жирный текст часть четвертого абзаца, где он в то же время и курсивный, и весь пятый абзац. Вот такие еще два свойства мы изучили. Они достаточно часто используются, поэтому стоит запомнить, что:
- Курсивный шрифт задается: font-style:italic;.
- Жирный шрифт задается: font-weight:bold;.
- Для возврата шрифту нормальной насыщенности устанавливается значение: font-weight:normal; или значение font-weight:400;, что в данном случае означает одно и тоже.
Вот мы с вами рассмотрели еще два свойства шрифтов. Смотрите в Демо то, что должно было у Вас получиться в конечном итоге, а мы переходим к изучению следующих свойств.
webteoretik.ru
Наклонный шрифт
TR | UK | KK | BE | EN |наклонный типографский шрифт, наклонный шрифт
Наклонный шрифт (англ. Oblique type) — шрифт с наклонным начертанием, в большинстве случаев представляющим собой механически наклоненное прямое начертание.
Содержание
- 1 Наклонный и курсивный шрифты
- 2 Использование
- 3 CSS
- 4 См. также
- 5 Примечания
Наклонный и курсивный шрифты
Наклонный шрифт не следует путать с курсивным шрифтом. Курсивный шрифт представляет собой особый, специально созданный вариант шрифта с разнообразными глифами, часто отличающимися по строению от глифов того же шрифта в прямом начертании. Наклонный же шрифт — механически наклоненный в сторону шрифт, сохраняющий строение глифов прямого начертания. Более того, курсивный шрифт может практически не иметь наклона; наклонный же шрифт, как явствует из наименования, наклон — чаще всего вправо — иметь обязан. Также наклонное начертание не должно содержать соединительных завитков.
Антиква (Garamond) в обычном и курсивном начертаниях Наклонный шрифтИспользование
шрифт типа А с наклономШирокого распространения наклонное начертание не получило, поскольку для логического ударения или иного выделения информации в тексте традиционно используются курсивное и полужирное начертания. Тем не менее, иногда такое начертание автоматически генерируется вычислительной системой в том случае, когда необходимо отобразить на дисплее курсив, однако в системе курсивный вариант требуемого шрифта отсутствует. В некоторых шрифтовых семьях, однако, присутствует и специально созданная шрифтовая гарнитура с наклонным начертанием.
Наклонный шрифт применяется в чертежах. Согласно ГОСТ 2.304-81, которому должны соответствовать надписи, сделанные от руки на конструкторских документах, необходимо использовать специальный чертёжный шрифт как и в обычном начертании, так и в наклонном, причем наклон необходимо соблюдать около 75°.
CSS
Для отображения на веб-странице наклонного шрифта употребляется следующий стиль CSS:
font-style: oblique;
См. также
- Жирный шрифт
- Курсив
- Русское курсивное письмо
Примечания
- ↑ Мильчин А.Э. Издательский словарь-справочник: (электронное издание).. — М., 2006.
- ↑ Fonts. W3.org. Проверено 12 ноября 2011.
- ↑ Шрифты чертёжные (ЕСКД ГОСТ 2.304-81)
- ↑ htmlbook.ru — font-style
| Шрифтолитейное дело и шрифтовой дизайн | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| Понятия | Шрифт · Гарнитура · Глиф · Лигатура · Литера · Матрица · Пуансон · Словолитня · Панграмма | ||||||||
| Строение шрифта | Базовая линия · Выносные элементы · Вершина · Основной штрих (штамб) · Горизонтальный элемент · Овал · Соединительный штрих · Узел · Перекладина · Концевой элемент · Нога · Засечка · Точка · Наплыв · Ось овала · Присоединение · Ухо · Плечо · Капля · Петля · Внутрибуквенный просвет · Полуовал · Хвост · Заплечики · Очко литеры · Кегельная площадка | ||||||||
| Характеристики шрифта | Апертура · Апрош · Кернинг · Рост строчных · Рост прописных · Рост шрифта · Очко шрифта · Кегль (Список) · Пропорции · Насыщенность | ||||||||
| Классификация шрифтов алфавитного письма |
| ||||||||
| Начертания шрифта | Жирный шрифт · Курсив · Наклонный шрифт · Капитель · Минускульные цифры | ||||||||
| Единицы измерения | Пайка · Пункт · Квадрат | ||||||||
| Компьютерная типографика | Компьютерный шрифт · Набор символов · Кодовая страница · Юникод · Растеризация · Хинтинг · ClearType · PostScript · TrueType · OpenType · Растровый шрифт · Экранный шрифт | ||||||||
| См. также: Издательство, Типография, Типографика, Набор, Вёрстка, Печатание | |||||||||
наклонный типографский шрифт, наклонный шрифт, наклонный шрифт 6 букв
Наклонный шрифт Информацию О

Наклонный шрифт Комментарии
Наклонный шрифт
Наклонный шрифт
Наклонный шрифт Вы просматриваете субъект
Наклонный шрифт что, Наклонный шрифт кто, Наклонный шрифт описание
There are excerpts from wikipedia on this article and video
www.turkaramamotoru.com
Свойство font-style — курсив или наклонный текст
Свойство font-style устанавливает курсив либо наклонное написание текста.
Синтаксис
селектор {
font-style: italic | oblique | normal | inherit;
}Значения
| Значение | Описание |
|---|---|
| italic | Делает курсив. |
| oblique | Наклонный текст. В отличие от курсива, который имитирует рукописный текст, наклонный представляет собой обычный текст, буквы которого наклонены в сторону. |
| normal | Отменяет курсив или наклон. Обычно необходимо в случае, если вам нужно отменить курсивное начертание для определенного участка текста (к примеру, все абзацы сделаны курсивом, а данный — нет). |
| inherit | Наследует значение родителя. |
Значение по умолчанию: normal.
Примеры
Пример . Значение italic
Сейчас текст станет курсивным:
p {
font-style: italic;
}Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример . Значение oblique
Сейчас текст станет наклонным (в зависимости от браузера может быть неотличим от курсивного):
p {
font-style: oblique;
}Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
code.mu
